2022년 사이트 및 앱 계획을 위한 최고의 와이어프레임 도구 9가지
게시 됨: 2022-04-21웹사이트를 구축하기 전에 웹사이트에 대한 아이디어 초안을 작성하는 데 최고의 와이어프레이밍 도구가 무엇인지 생각해 본 적이 있습니까? 아니면 "도대체 와이어프레이밍이란 무엇인가?"라고 생각하고 있습니까?
어느 쪽이든, 계속 읽으십시오. 와이어프레임 및 프로토타이핑 도구에 대해 알아야 할 모든 것을 알려 드리고 시도할 수 있는 최고의 도구를 제안할 것입니다.
내가 무엇 을 _ 와이어 프레임?
간단히 말해서, 와이어프레임은 웹 페이지, 웹사이트 또는 애플리케이션에 대한 웹 디자이너의 계획이 구체화되기 시작하는 디자인 프로세스의 첫 번째 단계입니다.
와이어프레임은 많은 경우 손으로 그린 스케치 또는 두 가지입니다. 디자이너의 마음속에 있는 정신적 이미지일 수도 있습니다. 그러나 와이어프레이밍 도구는 디자인 아이디어를 기록하고 모든 것이 어떻게 배치되고, 작동하고, 상호 작용할지 알아내는 깔끔한 방법입니다.
와이어프레임 도구는 종종 드래그 앤 드롭을 사용하여 아이디어를 빠르고 쉽게 스케치하고 수정할 수 있습니다. 또한 와이어프레이밍 도구의 중요한 이점은 다른 프로젝트 당사자(예: 다른 디자이너, 클라이언트 등)와의 협업을 용이하게 한다는 것입니다. 즉, 리소스가 최종 개발에 투입되기 전에 아이디어를 모으고 마무리할 수 있습니다. 와이어프레임은 특정 요소의 위치, 포함할 메뉴, 사이트의 다른 부분과의 상호 작용 등과 같은 세부 사항을 설명합니다.
와이어프레임 이후에는 프로토타이핑이 이루어집니다. 여기에서 와이어프레임에 의해 생성된 뼈대가 구체화되어 디자이너가 구상한 기능적인 웹사이트, 페이지 또는 앱이 생성됩니다. 프로토타이핑은 색상, 글꼴, 스타일 등의 세부 사항이 추가되는 단계입니다. 이 단계는 최종 사용자를 고려하여 완성된 제품이 최상의 사용자 경험(UX)을 제공하는지 확인합니다.
와이어프레임 도구에서 찾아야 할 4가지 필수 기능
좋은 순서도 도구를 사용하여 웹 사이트를 스케치할 수 있지만 와이어프레임 도구는 작업 전용입니다. 다음은 자부심 있는 와이어프레임 도구가 소유할 몇 가지 기능입니다.
사용자 인터페이스(UI) 구성 요소 라이브러리
이것은 통합되거나 별도로 업로드될 수 있습니다. 레이아웃 디자인을 위한 빌딩 블록으로 사용되는 버튼, 대화 상자, 입력, 템플릿 등과 같은 미리 만들어진 UI 구성 요소로 구성됩니다.
협업 기능
아이디어와 워크플로를 디지털 방식으로 공유하면 많은 시간을 절약할 수 있을 뿐만 아니라 협업을 원격으로 실시간으로 수행할 수 있습니다. 요즘 재택근무를 하는 사람들이 많다는 점을 감안하면 이 정도면 완벽하다.
내보내기 기능(HTML/CSS)
전체 또는 부분 모형을 내보내는 기능을 사용하면 최종 제품 개발을 훨씬 빠르게 진행하고 중복 작업을 피할 수 있습니다.
기사는 아래에 계속됩니다
조정 가능한 모형 충실도
저충실도 모형을 사용하면 더 작고 복잡한 세부 사항보다는 원시 디자인과 흐름에 집중할 수 있습니다. 반대로 고충실도 모형은 최종 웹사이트, 웹 페이지 또는 앱의 모양과 느낌을 구체화하기 위해 나중 단계에서 사용됩니다.
2022년을 위한 9가지 최고의 와이어프레임 도구
이제 와이어프레이밍 도구가 무엇이고 웹사이트, 웹페이지 또는 앱을 개발할 때 어떻게 도움이 되는지 알게 되었으므로 이제 현재 사용 가능한 최고의 도구 중 일부를 선택하여 보여 드리겠습니다. 이 목록은 선호하는 순서가 아닙니다.
인비전 스튜디오

최고의 와이어프레이밍 도구 목록 중 가장 중요한 것은 InVision Studio입니다.
뛰어난 반응형 디자인 기능과 직관적인 사용자 인터페이스 덕분에 귀하와 귀하의 팀은 InVision Studio 사용법을 배우기 위해 가파른 학습 곡선을 올라갈 필요가 없습니다. 즉, 문서가 풍부하고 웹 사이트 또는 앱 개발을 시작하는 데 도움이 되는 자습서를 사용할 수 있습니다.
다른 기능으로는 UI 키트, 아이콘 및 플러그인, 내장 애니메이션, 벡터 드로잉, 협업 및 신속한 프로토타이핑을 위한 도구가 포함된 우수한 자산 라이브러리가 있습니다.
Invision Studio에는 또한 전체 팀이 상호 작용하고 아이디어를 공유할 수 있는 대화형 화이트보드인 Invision Freehand가 포함되어 있습니다. 아, 그리고 Figma, Adobe XD, Sketch, Jira, Google 등과의 통합도 잊지 마세요.
무료 플랜은 10명의 활성 사용자와 3개의 문서로 제한되지만 Pro는 최대 15명의 사용자와 무제한 문서가 있습니다.
가격
Invision Studio 가격은 다음과 같습니다.
- 무료(최대 10명의 활성 사용자 및 3개의 문서)
- Pro(최대 15명의 활성 사용자 및 무제한 문서) – 사용자당 월 $9.95 또는 연간 $95.40.
- 엔터프라이즈(모든 규모의 팀) – 요청 시 가격
Invision Freehand만 필요한 경우 Pro 버전의 비용은 월 $4.95 또는 연간 $48입니다.
InVision 스튜디오 받기
기사는 아래에 계속됩니다

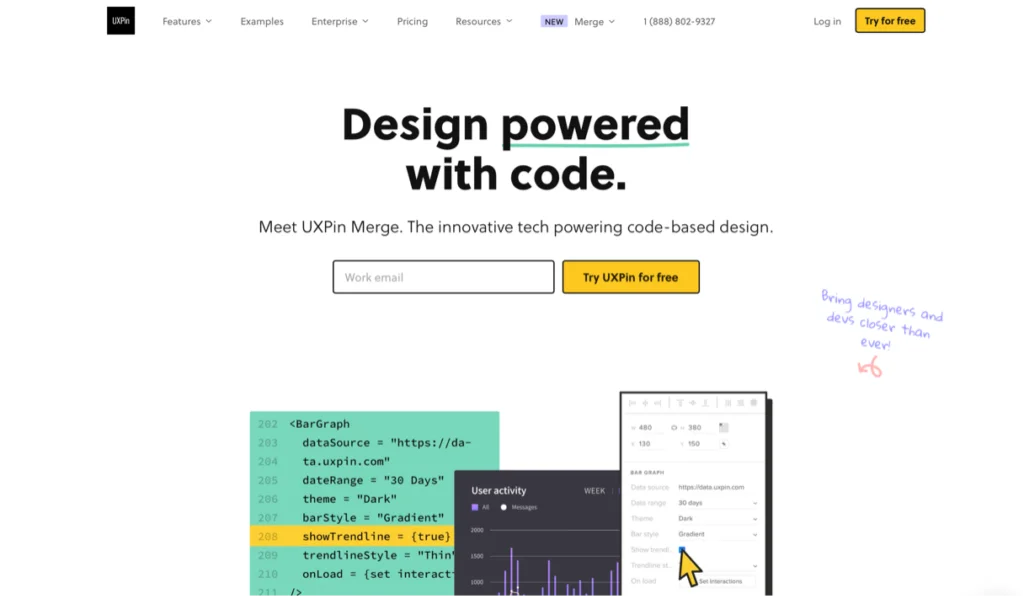
UXPin 병합

UXPin Merge에는 프로토타이핑 단계로 이동하기 전에 UX 디자인의 와이어프레임 및 목업을 지원하는 강력한 도구가 포함되어 있습니다.
드래그 앤 드롭 아이콘과 UI 요소(iOS, Android, Foundation 및 Bootstrap 포함)의 광범위한 라이브러리 덕분에 지도를 쉽게 구성할 수 있습니다. 또한 많은 소프트웨어 요소의 고급 상호 작용 덕분에 지도를 만들 수 있습니다. 인터페이스 개발 중 시뮬레이션된 사용자 경험 환경.
UXPin Merge는 또한 Photoshop 또는 Sketch에서 파일을 가져오거나 내보내며 광범위한 실시간 협업 기능을 제공합니다. 게다가 깔끔한 '병합' 기능을 사용하면 코딩 경험 없이도 코드 요소를 디자인에 끌어다 놓을 수 있습니다.
UXPin Merge의 축소된 무료 버전을 사용할 수 있으며, 이는 유료 플랜으로 업그레이드하기 전에 소프트웨어에 익숙해질 수 있는 훌륭한 발판이 될 수 있습니다.
가격
세 가지 유료 UXPin Merge 계획을 사용할 수 있습니다.
- 시작 – 편집자당 월 $112
- 회사 – 편집자당 월 $149
- Enterprise Merge – 요청 시 가격
연간 결제 시 20% 할인이 적용됩니다.
기능이 제한된 무료 플랜도 있습니다.
UXPin 표준도 사용할 수 있습니다. 이것은 UXPin Merge보다 기능이 적고 선택한 계획에 따라 편집자당 월 24~83달러의 비용이 듭니다.
UXPin 병합 받기
글리피

Gliffy는 와이어프레임 및 목업에도 사용할 수 있는 매우 간단한 온라인 다이어그램 도구입니다.
기사는 아래에 계속됩니다

이 소프트웨어에는 템플릿, 순서도, 양식, 컨테이너, 이미지 등을 포함한 광범위한 끌어서 놓기 요소 라이브러리가 포함되어 있습니다. 게다가 이러한 요소 중 일부는 대화식입니다.
Gliffy는 WordPress, Jira 및 Basecamp와 같은 많은 인기 도구와 통합됩니다. 또한 Trello, Slack, Monday 등을 통해 다른 팀원과의 협업이 가능합니다.
모든 계획을 사용하면 무제한 다이어그램을 만들 수 있으며 문제가 발생할 경우 연중무휴 이메일 지원이 제공됩니다.
가격
Gliffy에는 사용자 수에 따라 두 가지 가격 계층이 있습니다.
- 사용자 1~9명 – 사용자당 월 $10
- 사용자 10~50명 – 사용자당 월 $8
연간 결제 시 최대 25% 할인이 적용되며 2주 무료 평가판을 통해 소프트웨어를 사용해 볼 수 있습니다.
Enterprise 플랜은 모든 규모의 팀에서 사용할 수 있습니다. 여기에는 몇 가지 추가 기능이 포함되며 가격은 요청 시 제공됩니다.
글리피 받기
목업

Moqups는 와이어프레임, 모형 및 프로토타입을 만들고 공동 작업하기 위한 온라인 와이어프레임 도구입니다. 또한 다이어그램, 순서도, 그래프, 차트 및 사이트맵을 만들 수 있습니다.

Moqups의 주목할만한 기능에는 필요한 모든 드래그 앤 드롭 디자인 요소와 템플릿이 포함된 통합 라이브러리가 포함되며 협업을 위해 Dropbox, Slack 및 Google Drive와 같은 플랫폼과의 많은 통합이 있습니다.
또한 Moqups를 사용하면 디자인에 상호 작용을 통합하여 기능적인 프로토타입을 만들 수 있습니다. 그러면 전체 개발을 진행하기 전에 사용자 경험을 시뮬레이션하고 테스트할 수 있습니다.
가격
Moqups에는 세 가지 가격 계층이 있습니다.
- 솔로(단일 사용자) – 월 $17
- 팀(사용자 3명) – 월 $32
- 무제한(사용자 수) – 월 $89
연간 구독에는 3개월 무료가 포함됩니다.
무료 버전도 있습니다. 최대 400개의 개체와 25MB의 저장 공간이 있는 두 개의 프로젝트로 제한됩니다.
목업 받기
저스틴마인드

Justinmind는 기술적인 기술이 거의 또는 전혀 없는 사람들에게 이상적인 사용하기 쉬운 소프트웨어이므로 이 최고의 와이어프레임 도구 목록에 포함할 가치가 있습니다. 기본 와이어프레임 생성에서 작동하는 프로토타입에 이르기까지 설계 프로세스의 모든 단계에서 도움이 됩니다. 웹 또는 모바일 앱을 개발하는 데 사용할 수 있습니다.
물론 Justinmind에는 드래그 가능한 UI 요소의 적절한 라이브러리가 포함되어 있습니다. 그러나 이는 구매한 요금제에 따라 다르지만 웹 상호 작용 및 모바일 제스처로 구성될 수 있습니다. 이는 웹사이트 또는 모바일 앱을 위한 최고의 사용자 경험을 만드는 데 도움이 됩니다.
또한 구입한 플랜에 따라 Adobe Suite, Sketch 및 Atlassian JIRA를 포함하여 Justinmind와 몇 가지 통합을 사용할 수 있습니다. 또한 사용자 테스트 또는 Hotjar를 사용하여 실제 사람들이 프로토타입을 테스트하도록 할 수 있습니다.
가격
네 가지 Justinmind 플랜을 사용할 수 있습니다.
- 무료 – 무제한 뷰어 및 프로젝트이지만 기능 목록이 축소됨
- 표준 – 사용자당 월 $19(무료 버전에 대한 추가 기능 포함)
- Professional – 사용자당 월 $29(Standard 버전에 대한 추가 기능 포함)
- 엔터프라이즈 – 이것은 자체 호스팅 계획이며 가격은 요청 시 제공됩니다.
연간 구독은 상당한 할인을 받습니다.
저스틴마인드 받기
액셔 RP

다음으로 최고의 와이어프레임 도구 목록은 Axure RP입니다. 이 소프트웨어를 사용하면 저충실도 및 고충실도 와이어프레임을 만들 수 있을 뿐만 아니라 데스크톱 브라우저 및 모바일 장치용 HTML 웹사이트와 앱 모형도 만들 수 있습니다.
Axure RP를 사용하면 간단한 흑백 스케치로 시작한 다음 색상, 글꼴, 이미지, 로고 등을 사용하여 개발할 수 있습니다. 이 작업이 완료되면 디자인은 다양한 UX가 적용되는 고급 프로토타이핑 단계로 진행할 수 있습니다. 디자인을 테스트할 수 있습니다.
Axure RP에는 CSS로 내보내기, 애니메이션 효과, 상호 작용 이벤트, 조건부 논리 및 협업 도구와 같은 기능을 자랑하는 인상적인 기능 목록이 있습니다.
Axure RP의 유일한 실제 단점은 특히 초보자에게 친숙하지 않다는 것이므로 경험이 풍부한 UX 전문가에게 맡기는 것이 가장 좋습니다.
가격
세 가지 Axure RP 계획을 사용할 수 있습니다.
- Pro – 사용자당 월 $29
- 팀 – 사용자당 월 $49(공동 작성, 개정 기록 및 클라우드 팀 프로젝트 호스팅과 같은 추가 기능 Axure RP Pro 포함)
- 기업용 Axure – 요청 시 가격.
연간 구독은 상당한 할인을 받습니다.
Axure RP 받기
목플러스 클라우드

최고의 와이어프레이밍 도구 목록에서 일곱 번째는 Mockplus Cloud입니다.
Mockplus 클라우드를 사용하면 간단한 스케치 스타일의 와이어프레임으로 시작하여 완전한 기능의 프로토타입으로 개발할 수 있습니다. 또한 와이어프레임은 데스크톱(Windows 및 macOS) 및 모바일(iOS 및 Android) 장치에서 작동합니다.
광범위한 드래그 가능한 아이콘, 템플릿 및 기타 구성 요소를 통해 와이어프레임과 모형을 쉽게 개발할 수 있습니다. 또한 클라우드 공유를 통해 팀 구성원이 장소에 관계없이 협업할 수 있습니다.
Mockplus를 사용하면 휴대폰을 포함하여 프로토타입을 공유할 수 있는 8가지 미리보기 옵션 덕분에 디자인을 테스트하는 것도 쉽습니다.
가격
네 가지 Mockplus 플랜을 사용할 수 있습니다.
- 기본(최대 10명의 사용자 및 10개의 프로젝트) – 무료
- Pro(최대 30명의 사용자 및 무제한 프로젝트) – 사용자당 월 $7.95
- Ultimate(무제한 사용자 및 프로젝트) – 사용자당 월 $17.95
- 기업 - 요청 시 가격.
연간 구독은 상당한 할인을 받습니다. 각 계획에 포함된 기능 목록을 보려면 여기를 클릭하십시오.
Mockplus 클라우드 받기
어도비 XD

Adobe는 와이어프레이밍 도구를 찾을 때 많은 사람들의 마음에 떠오르지 않을 것입니다. 그러나 Adobe XD(경험 디자인의 약자)는 사이트 맵에서 순서도, 기능적 프로토타입에 이르기까지 모든 것을 만들 수 있으므로 웹 사이트 및 앱 개발에 적합합니다.
Adobe XP의 가장 큰 장점은 Illustrator 및 Photoshop을 비롯한 Adobe 제품군의 다른 모든 도구와 함께 작동한다는 것입니다. 또한 Stock 및 Fonts와 같은 다양한 Adobe 서비스에 액세스할 수 있습니다. 따라서 Adobe XD는 실제로 매우 강력합니다.
Adobe XP의 기능 목록에는 3D 변환, 요소 라이브러리, 콘텐츠 인식 레이아웃, 음성 프로토타이핑, Illustrator, Photoshop 및 Sketch와 같은 앱에서 가져오기와 같은 유용한 기능이 포함되어 있습니다. 또한 UI/UX 디자인을 만드는 데 도움이 되는 우수한 단계별 자습서를 사용할 수 있습니다.
협업과 관련하여 Adobe XD를 사용하면 팀원 모두가 Dropbox, Microsoft Teams, Slack과 같은 앱을 통해 실시간으로 함께 작업할 수 있습니다. 디자인을 Behance에 게시하여 커뮤니티 피드백을 받을 수도 있습니다.
가격
Adobe XD의 개별 라이선스 비용은 월 $9.99 또는 연간 $99.99입니다. 기업의 경우 가격은 사용자당 연간 $275.88입니다.
여러 Adobe 앱을 사용하는 경우 Creative Cloud 구독은 20개 이상의 앱과 100GB의 클라우드 스토리지에 대한 액세스를 제공하므로 비용 효율적일 수 있습니다. 개인의 경우 Creative Cloud의 비용은 월 $72.49 또는 연간 $599.88이며 기업의 경우 연간 가격은 사용자당 $959.88입니다.
어도비 XD 받기
스케치

최고의 와이어 프레이밍 도구 목록을 끝내는 것은 스케치입니다.
2010년부터 존재해 온 Sketch는 와이어프레이밍 분야의 오래된 기술입니다. 그 이후로 웹사이트와 앱을 위한 최고의 UI와 UX를 만들기 위한 가장 직관적인 도구 중 하나로 발전했습니다.
Sketch의 간단한 사용자 인터페이스를 통해 귀하와 귀하의 팀은 다른 국가에 있더라도 곧 협업하고 멋진 디자인을 만들 수 있습니다. 다운로드 가능한 타사 UI 키트 덕분에 추가로 개발하고 완전한 프로토타입을 구축할 수도 있습니다.
불행히도 Sketch는 Mac에서만 사용할 수 있으므로 Windows 컴퓨터를 사용하는 경우 내 목록에 있는 다른 옵션 중 하나를 고려해야 합니다.
가격
스케치 비용은 편집자당 월 9달러 또는 연간 99달러입니다. 구독하면 처음 30일 동안 무료로 사용할 수 있습니다.
'비즈니스' 플랜도 있습니다. 여기에는 무제한 클라우드 스토리지 및 싱글 사인온과 같은 몇 가지 추가 기능이 포함됩니다. 그러나 최소 25명의 편집자가 필요하며 가격은 요청 시에만 제공됩니다.
스케치 가져오기
와이어프레임 도구를 사용하십니까?
와이어프레임 도구는 웹사이트와 앱을 구축할 때 매우 중요합니다. 사용자 인터페이스의 모양을 결정하는 데 도움이 될 뿐만 아니라 완성된 제품이 최상의 사용자 경험을 제공할 수 있도록 모든 것을 최적화하는 데 도움이 됩니다.
웹사이트 및 앱 개발에 대해 어떻게 설정합니까? 먼저 종이에 스케치합니까, 아니면 이 기사에서 다룬 것과 같은 와이어프레이밍 도구를 사용합니까?
