Dodawanie ikon mediów społecznościowych do WordPress za pomocą sprite'ów CSS
Opublikowany: 2015-05-12Chociaż istnieje wiele wtyczek, które mogą pomóc w dodawaniu ikon mediów społecznościowych do Twojej witryny, nie wszystkie z nich są sobie równe. Niektóre z nich mogą obciążać Twój serwer, nie wspominając o mniej konfigurowalnych.
Na szczęście istnieje alternatywa, która może pomóc w utrzymaniu szybkości działania witryny: sprite'y CSS.
Zazwyczaj do witryny dodawane są osobne obrazy dla każdego łącza do mediów społecznościowych. Chociaż byłoby to uważane za kodowanie dźwiękowe, oznacza to dodatkowe żądania serwera dla każdego obrazu, gdy użytkownik ładuje stronę. I oczywiście im więcej żądań serwera ma strona, tym dłuższy jest jej czas ładowania.
Piękno sprite'ów CSS polega na tym, że mogą zawierać wszystkie obrazy ikon mediów społecznościowych, jednocześnie odpowiednio mapując wszystkie odpowiednie linki. Przekłada się to na mniejszą liczbę żądań serwera, oszczędność przepustowości i szybkie ładowanie stron. Sytuacja korzystna dla obu stron!
W tym samouczku pokażę Ci, jak używać CSS do tworzenia własnych, w pełni konfigurowalnych ikon mediów społecznościowych dla Twojej witryny WordPress, w tym kodu, który pozwoli Ci zaoszczędzić trochę czasu i ułatwić Ci ukończenie tego projektu.
Kontynuuj czytanie lub przejdź dalej, korzystając z tych linków:
- Tworzenie obrazu
- Dodawanie linków i obrazu do Twojej witryny
- Dodaj swoje ikony i style
Tworzenie obrazu
Pierwszym krokiem do stworzenia własnego sprite'a CSS jest stworzenie obrazu z ikonami mediów społecznościowych, których chcesz użyć. Powinien mieć dwie ciasno ułożone warstwy:
- Górna warstwa – ikony, które będą widoczne na stronie
- Dolna warstwa – ikony, które będą widoczne po najechaniu myszą
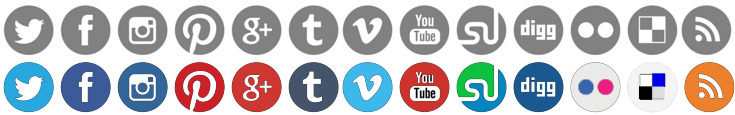
Oto przykład tego, jak powinny wyglądać Twoje ikony:

Pamiętaj, że nie użyłem przezroczystego tła dla tego obrazu, aby wyświetlić je wyraźnie w tym samouczku. Tło obrazu powinno być idealnie przezroczyste, aby można było używać ikon nawet po zmianie stylu i koloru tła motywu.
Nie musisz również dodawać spacji między każdym obrazem, ponieważ można go później dodać za pomocą CSS. To zależy wyłącznie od Ciebie.
W tym przykładzie ikony będą wyświetlane w witrynie w kolorze szarym, ale po najechaniu na nie kursorem zostaną wyświetlone ich kolorowe wersje.
Po utworzeniu własnego zestawu ikon mediów społecznościowych możesz przejść do następnego kroku.
Zanim przejdziesz dalej, musisz znać szerokość i wysokość każdego symbolu w pikselach, więc zanotuj to. Program do edycji obrazów może pomóc Ci zidentyfikować tę ciekawostkę.
Dodawanie linków i obrazu do Twojej witryny
Prześlij obraz do swojej witryny i zanotuj, gdzie znajduje się obraz, aby później móc go wywołać w kodzie.
Następnie musisz dodać linki do mediów społecznościowych do swojej witryny, aby te ikony wykonywały swoją pracę. Możesz to zrobić za pomocą HTML:
To jest podstawowa struktura, której będziesz potrzebować dla swoich linków. Dodaj rzeczywistą nazwę witryny, do której chcesz utworzyć link, zastępując wystąpienia socialSite i Name of Social Media Site w powyższym przykładzie. Pamiętaj również o zastąpieniu adresu URL.
Powtórz drugi wiersz w powyższym kodzie dla każdej ikony w górnym wierszu utworzonego obrazu, zastępując po drodze fikcyjny tekst. Możesz także zmienić nazwę div id podziału na bardziej odpowiednią dla swoich potrzeb.
Najlepszym miejscem na umieszczenie tego kodu są bezpośrednio w plikach motywu, w których chcesz, aby pojawiły się ikony. Na przykład możesz dodać linki do plików sidebar.php , footer.php , header.php lub szablonów stron.
Nie wstydź się też. Możesz dodać tekst nagłówka z opisowym tytułem lub dowolnym innym kodem. Nie zapomnij zapisać, kiedy skończysz.

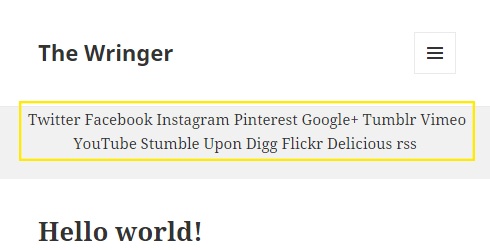
Gdy skończysz, nie zobaczysz żadnej różnicy w swojej witrynie, ale to w porządku, ponieważ dodamy obrazy w następnej kolejności. O stylizację, wypełnienie i odstępy możesz się też później martwić.

Dodałem tytuły do linków na mojej stronie testowej, aby pokazać, gdzie w przeciwnym razie byłyby linki.
Dodaj swoje ikony i style
Czas dodać swoje ikony za pomocą CSS. Możesz dodać kod do pliku style.css swojego motywu lub za pomocą niestandardowej wtyczki CSS, jeśli chcesz.
Oto kod, który musisz dodać:
Zastąp klasy własnymi wraz ze ścieżkami obrazów. Hashtagi można zastąpić poprawnymi wartościami na podstawie pliku, ale nie zmieniaj zer – muszą pozostać nienaruszone, aby ikony wyświetlały się poprawnie.
Możesz również skopiować i wkleić klasę socialSiteTwo dla każdej dodatkowej ikony mediów społecznościowych, którą chcesz dodać. Możesz także zmienić pozycję, margines, wypełnienie i górę, aby dopasować je do swoich konkretnych potrzeb stylizacyjnych.
Oto podział tego przykładu CSS w celu szybkiego odwoływania się:
-
#social a.social {height:#px;}– Zastąp hashtag wysokością każdej ikony, a nie całkowitą wysokością obrazu. -
#social a.socialSiteOne {left:0px;}– Tutaj pierwszy symbol zaczyna się po lewej stronie obrazu. -
#social a.socialSiteOne {width:#px;}— jest to szerokość Twojej pierwszej ikony mediów społecznościowych. Ten numer powinien być również taki sam dla wszystkich innych ikon. -
#social a.socialSiteOne {background:url('your-image.png') 0 0;}– Obraz jest wywoływany, a pozycja jest ustawiona na zero pikseli zarówno dla lewej, jak i górnej pozycji. -
#social a.socialSiteTwo {left:#px;}– Zastąp hashtag wartością piksela pozycji, w której zaczyna się druga ikona na obrazie. Jeśli Twoja pierwsza ikona ma szerokość 50 pikseli, ta wartość będzie wynosić 51 pikseli. -
#social a.socialSiteTwo {background:url('your-image.png') -#px 0;}– Zastąp hashtag liczbą pikseli, od której zaczyna się odliczanie drugiego symbolu od lewej strony obrazu.
Jeśli umieściłeś odstępy między ikonami w utworzonym obrazie, selektory lewej i pozycji tła będą takie same. Jeśli początkowo nie dodałeś odstępów, lewe selektory powinny być większe niż selektory pozycji tła, ponieważ będziesz musiał uwzględnić dodane odstępy, które chcesz dodać w pikselach.
Teraz możesz dodać obrazy, które będą wyświetlane po najechaniu myszą. Możesz dodać następujący kod poniżej powyższego przykładu, tak jak zrobiłem tutaj dla uproszczenia, lub wymieszać je razem:
Zastąp hashtagi poprawną wartością, tak jak zrobiliśmy to w poprzednim przykładzie. Pierwsza wartość to liczba pikseli, o jaką ikona jest umieszczona od lewej strony, a druga liczba liczy się od góry.
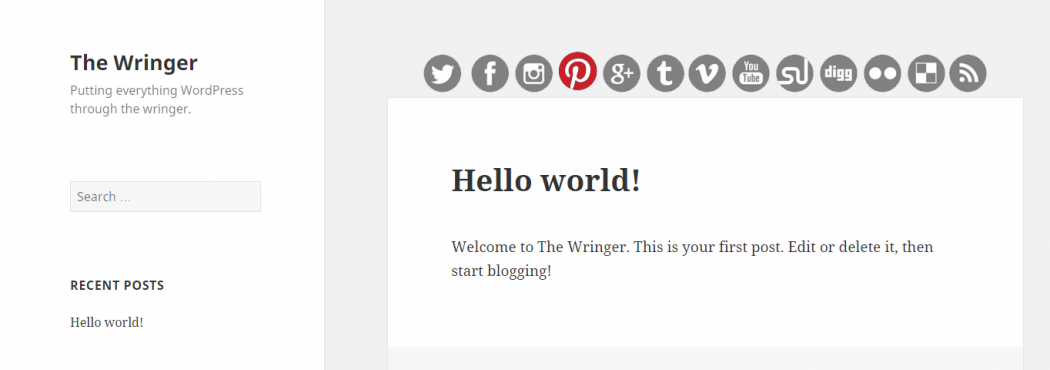
Gdy skończysz, zapisz plik i wyświetl wyniki.

Wniosek
Być może będziesz musiał wprowadzić dodatkowe poprawki w swoim arkuszu stylów CSS, aby osiągnąć pożądany wygląd, ale zaczynasz świetny początek z omówionym tutaj kodem.
Jeśli chcesz dowiedzieć się więcej o CSS, aby stylizować swoje ikony, zapoznaj się z jednym z naszych postów Od początkującego WordPressa do profesjonalisty: 200+ zasobów wspomagających karierę i 35+ zasobów, aby zostać programistą WordPressa.
Jeśli chcesz zwiększyć udostępnianie społecznościowe w swojej witrynie lub sieci, sprawdź niektóre z naszych innych postów: Zwiększ swoje udziały za pomocą tych 5 bezpłatnych wtyczek do mediów społecznościowych WordPress, 50 najlepszych wtyczek do mediów społecznościowych WordPress (2020).
Uwaga redaktora: Ten post został zaktualizowany pod kątem dokładności i trafności.
[Pierwotnie opublikowany: maj 2015 / Poprawiony: kwiecień 2022]
