การเพิ่มไอคอนโซเชียลมีเดียใน WordPress ด้วย CSS Sprites
เผยแพร่แล้ว: 2015-05-12แม้ว่าจะมีปลั๊กอินมากมายที่สามารถช่วยคุณเพิ่มไอคอนโซเชียลมีเดียในไซต์ของคุณได้ แต่ก็ไม่ได้สร้างมาเท่ากันทั้งหมด บางส่วนอาจเป็นการระบายน้ำบนเซิร์ฟเวอร์ของคุณ และยังปรับแต่งได้น้อยลงอีกด้วย
โชคดีที่มีทางเลือกอื่นที่ช่วยให้เว็บไซต์ของคุณรวดเร็วทันใจ: CSS sprites
โดยทั่วไปแล้ว รูปภาพที่แยกจากกันจะถูกเพิ่มไปยังไซต์สำหรับลิงก์โซเชียลมีเดียแต่ละรายการ แม้ว่าสิ่งนี้จะถือเป็นการเข้ารหัสเสียง แต่ก็หมายถึงคำขอเซิร์ฟเวอร์เพิ่มเติมสำหรับแต่ละภาพเมื่อผู้เยี่ยมชมโหลดหน้า และแน่นอน ยิ่งเซิร์ฟเวอร์ร้องขอหน้าเว็บมากเท่าไร ก็ยิ่งมีเวลาในการโหลดนานขึ้นเท่านั้น
ความงามของ CSS sprite คือสามารถมีรูปภาพทั้งหมดสำหรับไอคอนโซเชียลมีเดียของคุณในขณะที่ยังคงจับคู่ลิงก์ที่เกี่ยวข้องทั้งหมดอย่างเหมาะสม ซึ่งแปลเป็นคำขอเซิร์ฟเวอร์น้อยลง ช่วยประหยัดแบนด์วิดท์และหน้าที่โหลดเร็ว สถานการณ์ win-win!
ในบทช่วยสอนนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีใช้ CSS เพื่อสร้างไอคอนโซเชียลมีเดียที่ปรับแต่งได้อย่างเต็มที่สำหรับไซต์ WordPress ของคุณ รวมถึงโค้ดที่จะช่วยให้คุณประหยัดเวลาและทำให้โครงการนี้ง่ายขึ้นสำหรับคุณ
อ่านต่อหรือข้ามไปข้างหน้าโดยใช้ลิงก์เหล่านี้:
- การสร้างภาพของคุณ
- การเพิ่มลิงค์และรูปภาพไปยังเว็บไซต์ของคุณ
- เพิ่มไอคอนและสไตล์ของคุณ
การสร้างภาพของคุณ
ขั้นตอนแรกในการสร้าง CSS sprite ของคุณเองคือการสร้างภาพที่มีไอคอนโซเชียลมีเดียที่คุณต้องการใช้ ควรมีสองชั้นซ้อนกันอย่างแน่นหนา:
- ชั้นบนสุด – ไอคอนที่จะมองเห็นได้บนหน้า
- ชั้นล่าง – ไอคอนที่จะมองเห็นได้เมื่อวางเมาส์ไว้
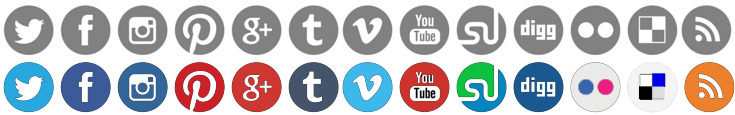
นี่คือตัวอย่างว่าไอคอนของคุณควรมีลักษณะอย่างไร:

โปรดทราบว่าฉันไม่ได้ใช้พื้นหลังโปร่งใสสำหรับรูปภาพนี้เพื่อแสดงอย่างชัดเจนสำหรับบทช่วยสอนนี้ พื้นหลังของรูปภาพควรโปร่งใส เพื่อให้คุณสามารถใช้ไอคอนได้ แม้ว่าคุณจะเปลี่ยนสไตล์ของธีมและสีพื้นหลังก็ตาม
คุณไม่จำเป็นต้องเพิ่มช่องว่างระหว่างแต่ละภาพเนื่องจากสามารถเพิ่มด้วย CSS ได้ในภายหลัง มันขึ้นอยู่กับคุณ
ในตัวอย่างนี้ ไอคอนจะปรากฏเป็นสีเทาบนไซต์ แต่เมื่อวางเมาส์ไว้เหนือไอคอน เวอร์ชันสีของไอคอนจะแสดงขึ้น
เมื่อคุณสร้างชุดไอคอนโซเชียลมีเดียของคุณเองแล้ว คุณก็พร้อมที่จะไปยังขั้นตอนต่อไป
คุณจะต้องทราบความกว้างและความสูงของแต่ละสัญลักษณ์เป็นพิกเซลก่อนที่จะดำเนินการต่อไป ดังนั้นอย่าลืมจดไว้ โปรแกรมแก้ไขรูปภาพสามารถช่วยคุณระบุข้อมูลชิ้นเล็กชิ้นน้อยนี้ได้
การเพิ่มลิงค์และรูปภาพไปยังเว็บไซต์ของคุณ
อัปโหลดรูปภาพไปยังไซต์ของคุณและจดบันทึกตำแหน่งของรูปภาพ เพื่อให้คุณสามารถเรียกใช้ในโค้ดของคุณได้ในภายหลัง
ถัดไป คุณต้องเพิ่มลิงก์โซเชียลมีเดียในเว็บไซต์ของคุณเพื่อให้ไอคอนเหล่านี้ทำงาน คุณสามารถทำได้ด้วย HTML:
นี่คือโครงสร้างพื้นฐานที่จำเป็นสำหรับการเชื่อมโยงของคุณ เพิ่มชื่อจริงของไซต์ที่คุณต้องการเชื่อมโยงไปโดยแทนที่อินสแตนซ์ของ socialSite และ Name of Social Media Site ในตัวอย่างด้านบน อย่าลืมเปลี่ยน URL ด้วย
ทำซ้ำบรรทัดที่สองในโค้ดด้านบนสำหรับแต่ละไอคอนในบรรทัดบนสุดของรูปภาพที่คุณสร้างขึ้น โดยแทนที่ข้อความจำลองระหว่างทาง คุณยังสามารถเลือกที่จะเปลี่ยนชื่อของ div id เป็นสิ่งที่เหมาะสมกับความต้องการของคุณมากขึ้น
ตำแหน่งที่ดีที่สุดในการวางโค้ดนี้คือโดยตรงในไฟล์ของธีมที่คุณต้องการให้ไอคอนปรากฏ ตัวอย่างเช่น คุณสามารถเพิ่มลิงก์ไปยังไฟล์ sidebar.php , footer.php , header.php หรือไฟล์เทมเพลตหน้า
อย่าอายเช่นกัน คุณสามารถเพิ่มข้อความส่วนหัวด้วยชื่อที่สื่อความหมายหรือโค้ดอื่นๆ ที่คุณต้องการได้ตามต้องการ อย่าลืมบันทึกเมื่อคุณทำเสร็จแล้ว

เมื่อเสร็จแล้ว คุณจะไม่เห็นความแตกต่างใดๆ ในไซต์ของคุณ แต่ไม่เป็นไร เพราะเราจะเพิ่มรูปภาพต่อไป คุณสามารถกังวลเกี่ยวกับการจัดสไตล์ ช่องว่างภายใน และระยะห่างในภายหลังได้เช่นกัน

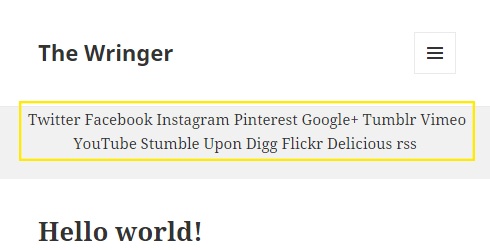
ฉันได้เพิ่มชื่อให้กับลิงก์ในไซต์ทดสอบของฉันเพื่อแสดงให้คุณเห็นว่าลิงก์จะอยู่ที่ใด
เพิ่มไอคอนและสไตล์ของคุณ
ได้เวลาเพิ่มไอคอนของคุณด้วย CSS คุณสามารถเพิ่มโค้ดลงใน ไฟล์ style.css ของธีมหรือผ่านปลั๊กอิน CSS ที่กำหนดเองได้หากต้องการ
นี่คือรหัสที่คุณต้องเพิ่ม:
แทนที่คลาสด้วยของคุณเองพร้อมกับพาธของรูปภาพ แฮชแท็กสามารถแทนที่ด้วยค่าที่ถูกต้องตามไฟล์ของคุณ แต่อย่าเปลี่ยนค่าศูนย์ เนื่องจากจะต้องไม่เสียหายเพื่อให้ไอคอนแสดงได้อย่างถูกต้อง
คุณยังสามารถคัดลอกและวางคลาส socialSiteTwo สำหรับไอคอนโซเชียลมีเดียเพิ่มเติมแต่ละรายการที่คุณต้องการเพิ่ม คุณยังสามารถเปลี่ยนตำแหน่ง ระยะขอบ ช่องว่างภายใน และด้านบน เพื่อให้เหมาะกับความต้องการสไตล์เฉพาะของคุณ
นี่คือรายละเอียดของตัวอย่าง CSS นี้สำหรับการอ้างอิงอย่างรวดเร็ว:
-
#social a.social {height:#px;}– แทนที่แฮชแท็กด้วยความสูงของแต่ละไอคอน ไม่ใช่ ความสูงทั้งหมดของภาพ -
#social a.socialSiteOne {left:0px;}– นี่คือตำแหน่งที่สัญลักษณ์แรกของคุณเริ่มต้นที่ด้านซ้ายสุดของภาพ -
#social a.socialSiteOne {width:#px;}– นี่คือความกว้างของไอคอนโซเชียลมีเดียแรกของคุณ ตัวเลขนี้ควรเหมือนกันสำหรับไอคอนอื่นๆ ทั้งหมดของคุณ -
#social a.socialSiteOne {background:url('your-image.png') 0 0;}– มีการเรียกรูปภาพและตำแหน่งถูกตั้งค่าเป็นศูนย์พิกเซลสำหรับทั้งตำแหน่งด้านซ้ายและด้านบน -
#social a.socialSiteTwo {left:#px;}– แทนที่แฮชแท็กด้วยค่าพิกเซลของตำแหน่งที่ไอคอนที่สองของคุณเริ่มต้นในภาพ หากไอคอนแรกของคุณกว้าง 50px ค่านี้จะเป็น 51px -
#social a.socialSiteTwo {background:url('your-image.png') -#px 0;}– แทนที่แฮชแท็กด้วยจำนวนพิกเซลที่สัญลักษณ์ที่สองเริ่มนับจากด้านซ้ายสุดของภาพ
หากคุณใส่ระยะห่างระหว่างไอคอนในรูปภาพที่คุณสร้างขึ้น ตัวเลือกตำแหน่งด้านซ้ายและพื้นหลังจะเหมือนกัน หากคุณไม่ได้เพิ่มระยะห่างในตอนแรก ตัวเลือกด้านซ้ายควรมีขนาดใหญ่กว่าตัวเลือกตำแหน่งพื้นหลังของคุณ เนื่องจากคุณจะต้องคำนึงถึงระยะห่างเพิ่มเติมที่คุณต้องการเพิ่มเป็นพิกเซล
ตอนนี้คุณสามารถเพิ่มภาพที่จะแสดงบนโฮเวอร์ คุณสามารถเพิ่มโค้ดต่อไปนี้ด้านล่างตัวอย่างด้านบนตามที่ฉันได้ทำที่นี่เพื่อความเรียบง่ายหรือผสมเข้าด้วยกัน:
แทนที่แฮชแท็กด้วยค่าที่ถูกต้องเช่นเดียวกับที่เราได้ทำในตัวอย่างก่อนหน้านี้ ค่าแรกคือจำนวนพิกเซลที่ไอคอนวางตำแหน่งจากด้านซ้าย และตัวเลขที่สองนับจากด้านบน
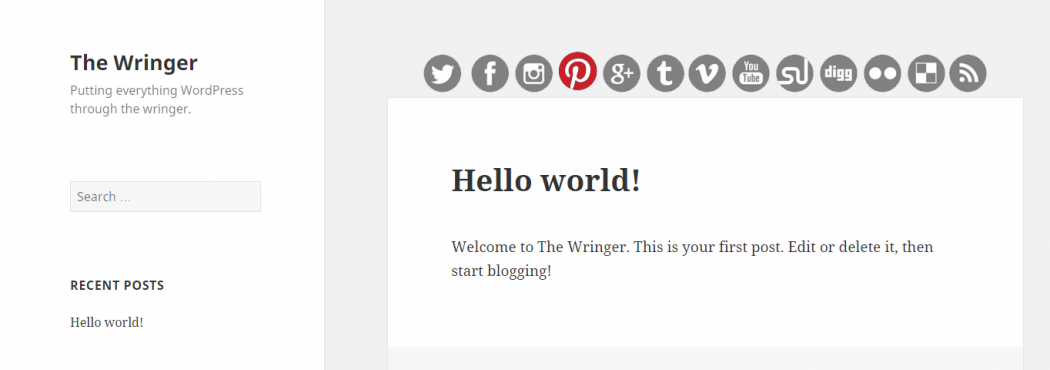
เมื่อเสร็จแล้ว ให้บันทึกไฟล์และดูผลลัพธ์ของคุณ

บทสรุป
คุณอาจจำเป็นต้องปรับแต่งสไตล์ชีต CSS ของคุณเป็นพิเศษเพื่อให้ได้รูปลักษณ์ที่คุณต้องการ แต่คุณเริ่มต้นได้อย่างยอดเยี่ยมด้วยโค้ดที่กล่าวถึงในที่นี้
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ CSS เพื่อช่วยจัดรูปแบบไอคอนของคุณ ลองดูหนึ่งในบทความของเรา ตั้งแต่ WordPress Beginner ถึง Pro: แหล่งข้อมูลส่งเสริมอาชีพมากกว่า 200 รายการและทรัพยากรมากกว่า 35+ รายการเพื่อเป็นนักพัฒนา WordPress Kick Ass
หากคุณสนใจที่จะส่งเสริมไซต์หรือเครือข่ายการแบ่งปันทางสังคมของคุณ ลองดูโพสต์อื่น ๆ ของเรา: เพิ่มการแชร์ของคุณด้วยปลั๊กอิน WordPress Social Media ฟรี 5 ตัว 50 ปลั๊กอิน WordPress Social Media ที่ดีที่สุด (2020)
หมายเหตุบรรณาธิการ: โพสต์นี้ได้รับการอัปเดตเพื่อความถูกต้องและความเกี่ยวข้อง
[เผยแพร่ครั้งแรก: พฤษภาคม 2015 / แก้ไข: เมษายน 2022]
