إضافة أيقونات الوسائط الاجتماعية إلى WordPress باستخدام CSS Sprites
نشرت: 2015-05-12على الرغم من وجود العديد من المكونات الإضافية التي يمكن أن تساعدك في إضافة أيقونات الوسائط الاجتماعية إلى موقعك ، إلا أنه لا يتم إنشاء جميعها على قدم المساواة. قد يكون بعضها استنزافًا لخادمك ، ناهيك عن كونها أقل قابلية للتخصيص أيضًا.
لحسن الحظ ، هناك بديل يمكن أن يساعد في الحفاظ على موقعك بسرعة البرق: نقوش CSS.
عادةً ما يتم إضافة صور منفصلة إلى موقع لكل رابط وسائط اجتماعية. بينما يعتبر هذا ترميزًا صوتيًا ، إلا أنه يعني طلبات خادم إضافية لكل صورة عندما يقوم الزائر بتحميل الصفحة. وبالطبع ، كلما زاد عدد طلبات الخادم لصفحة ما ، زاد وقت تحميلها.
يكمن جمال رموز CSS في أنها يمكن أن تحتوي على جميع الصور لأيقونات الوسائط الاجتماعية الخاصة بك مع الاستمرار في تعيين جميع الروابط المقابلة بشكل مناسب. وهذا يترجم إلى عدد أقل من طلبات الخادم ، مما يوفر النطاق الترددي والصفحات سريعة التحميل. وضع مربح للجانبين!
سأوضح لك في هذا البرنامج التعليمي كيفية استخدام CSS لإنشاء أيقونات الوسائط الاجتماعية الخاصة بك والقابلة للتخصيص بالكامل لموقع WordPress الخاص بك ، بما في ذلك التعليمات البرمجية لتوفير بعض الوقت وتسهيل إكمال هذا المشروع بالنسبة لك.
استمر في القراءة ، أو انتقل إلى الأمام باستخدام هذه الروابط:
- خلق صورتك
- إضافة الروابط والصورة إلى موقعك
- أضف أيقوناتك وأنماطك
خلق صورتك
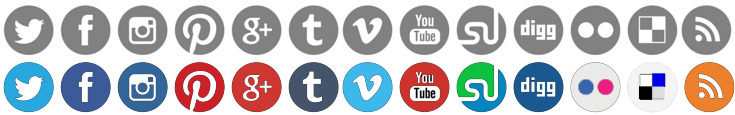
تتمثل الخطوة الأولى لإنشاء كائن CSS في إنشاء صورة بأيقونات الوسائط الاجتماعية التي ترغب في استخدامها. يجب أن تحتوي على طبقتين مكدستين بإحكام:
- الطبقة العليا - الرموز التي ستكون مرئية على الصفحة
- الطبقة السفلية - الرموز التي ستكون مرئية عند تمرير الماوس
فيما يلي مثال على الشكل الذي يجب أن تبدو عليه أيقوناتك:

ضع في اعتبارك أنني لم أستخدم خلفية شفافة لهذه الصورة لعرضها بوضوح في هذا البرنامج التعليمي. يجب أن تكون خلفية صورتك شفافة بشكل مثالي حتى تتمكن من استخدام الرموز حتى إذا قمت بتغيير أنماط المظهر ولون الخلفية.
لا تحتاج أيضًا إلى إضافة مسافة بين كل صورة حيث يمكن إضافتها باستخدام CSS لاحقًا. الأمر متروك لك تمامًا.
في هذا المثال ، ستظهر الرموز باللون الرمادي على الموقع ، ولكن عند تحريك الماوس فوقها ، سيتم عرض إصداراتها الملونة.
بمجرد إنشاء مجموعة أيقونات الوسائط الاجتماعية الخاصة بك ، فأنت جاهز للانتقال إلى الخطوة التالية.
ستحتاج إلى معرفة عرض وارتفاع كل رمز بالبكسل قبل الانتقال ، لذا تأكد من تدوين ذلك. يمكن أن يساعدك برنامج تحرير الصور في التعرف على هذه المعلومات الطيبة.
إضافة الروابط والصورة إلى موقعك
قم بتحميل الصورة إلى موقعك وقم بتدوين مكان الصورة حتى تتمكن من تسميتها في الكود الخاص بك لاحقًا.
بعد ذلك ، تحتاج إلى إضافة روابط الوسائط الاجتماعية إلى موقعك حتى تقوم هذه الرموز بعملها. يمكنك القيام بذلك باستخدام HTML:
هذا هو الهيكل الأساسي الذي ستحتاجه للروابط الخاصة بك. أضف الاسم الفعلي للموقع الذي ترغب في الارتباط به عن طريق استبدال حالات socialSite Name of Social Media Site في المثال أعلاه. تأكد أيضًا من استبدال عنوان URL أيضًا.
كرر السطر الثاني في الكود أعلاه لكل رمز في السطر العلوي من الصورة التي أنشأتها ، واستبدل النص الوهمي على طول الطريق. يمكنك أيضًا اختيار تغيير اسم div id إلى اسم أكثر ملاءمة لاحتياجاتك.
أفضل مكان لوضع هذا الرمز هو مباشرة في ملفات قالبك حيث تريد أن تظهر الرموز. على سبيل المثال ، يمكنك إضافة الروابط إلى ملف sidebar.php أو footer.php أو header.php أو ملفات قالب الصفحة.
لا تخجل أيضًا. لا تتردد في إضافة نص رأس بعنوان وصفي أو أي كود آخر تريده. لا تنسى الحفظ عند الانتهاء.

عند الانتهاء ، لن ترى أي اختلاف في موقعك ، لكن هذا جيد لأننا سنضيف الصور بعد ذلك. يمكنك القلق بشأن التصميم والحشو والتباعد لاحقًا أيضًا.

لقد أضفت عناوين إلى الروابط الموجودة على موقع الاختبار الخاص بي لتوضح لك أين ستكون الروابط بخلاف ذلك.
أضف أيقوناتك وأنماطك
حان الوقت لإضافة الرموز الخاصة بك باستخدام CSS. يمكنك إضافة الكود إلى ملف style.css الخاص بالقالب الخاص بك أو من خلال ملحق CSS مخصص إذا كنت ترغب في ذلك.
إليك الكود الذي تحتاج إلى إضافته:
استبدل الفئات بأخرى خاصة بك ، جنبًا إلى جنب مع مسارات الصور. يمكن استبدال علامات التجزئة بالقيم الصحيحة بناءً على ملفك ، لكن لا تغير الأصفار - يجب أن تظل سليمة حتى يتم عرض الرموز بشكل صحيح.
يمكنك أيضًا نسخ ولصق فئة socialSiteTwo لكل أيقونة وسائط اجتماعية إضافية ترغب في إضافتها. يمكنك أيضًا تغيير الموضع والهامش والحشو والجزء العلوي ليناسب احتياجات التصميم الخاصة بك.
فيما يلي تفصيل لمثال CSS هذا للإشارة السريعة:
-
#social a.social {height:#px;}- استبدل علامة التصنيف بارتفاع كل رمز وليس الارتفاع الإجمالي للصورة. -
#social a.socialSiteOne {left:0px;}- هذا هو المكان الذي يبدأ فيه رمزك الأول في أقصى يسار الصورة. -
#social a.socialSiteOne {width:#px;}- هذا هو عرض رمزك الأول لوسائل التواصل الاجتماعي. يجب أن يكون هذا الرقم هو نفسه لجميع الرموز الأخرى. -
#social a.socialSiteOne {background:url('your-image.png') 0 0;}- يتم استدعاء الصورة وتعيين الموضع على صفر بكسل لكل من الموضعين الأيسر والأعلى. -
#social a.socialSiteTwo {left:#px;}- استبدل الهاشتاج بقيمة البكسل للموضع الذي يبدأ منه الرمز الثاني في الصورة. إذا كان عرض الرمز الأول 50 بكسل ، فستكون هذه القيمة 51 بكسل. -
#social a.socialSiteTwo {background:url('your-image.png') -#px 0;}- استبدل الهاشتاج بعدد البكسل حيث يبدأ الرمز الثاني بالعد من أقصى يسار الصورة.
إذا قمت بتضمين مسافات بين الرموز في الصورة التي قمت بإنشائها ، فسيكون محددو الموضع الأيسر والخلفية متماثلين. إذا لم تقم بإضافة مسافات في البداية ، فيجب أن تكون المحددات اليسرى أكبر من محددات موضع الخلفية لأنك ستحتاج إلى حساب التباعد الإضافي الذي تريد إضافته بالبكسل.
يمكنك الآن إضافة الصور التي سيتم عرضها عند التمرير. يمكنك إضافة الكود التالي أدناه المثال أعلاه كما فعلت هنا من أجل البساطة أو مزجها معًا:
استبدل علامات التجزئة بالقيمة الصحيحة تمامًا كما فعلنا في المثال السابق. القيمة الأولى هي عدد وحدات البكسل التي يتم وضع الرمز عليها من اليسار ويتم احتساب الرقم الثاني من الأعلى.
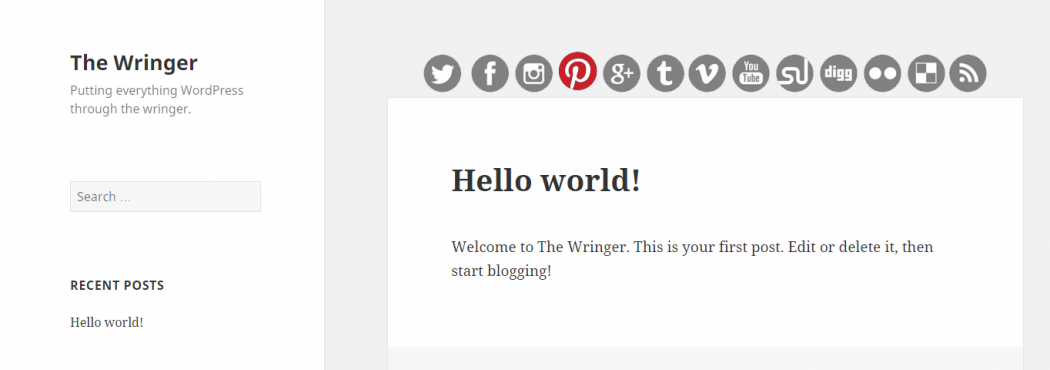
بمجرد الانتهاء ، احفظ الملف واعرض نتائجك.

خاتمة
قد تحتاج إلى إجراء بعض التعديلات الإضافية على ورقة أنماط CSS الخاصة بك لتحقيق المظهر الذي تريده ، ولكنك بدأت بداية رائعة بالشفرة المغطاة هنا.
إذا كنت ترغب في معرفة المزيد عن CSS للمساعدة في تصميم أيقوناتك ، فراجع إحدى منشوراتنا من WordPress Beginner إلى Pro: 200+ موارد التعزيز الوظيفي و 35+ الموارد لتصبح مطورًا لـ Kick Ass WordPress.
إذا كنت مهتمًا بتعزيز المشاركة الاجتماعية لموقعك أو شبكتك ، فراجع بعض منشوراتنا الأخرى: قم بزيادة مشاركاتك باستخدام هذه المكونات الإضافية الخمس للوسائط الاجتماعية المجانية من WordPress ، أفضل 50 مكونًا إضافيًا للوسائط الاجتماعية من WordPress (2020).
ملاحظة المحرر: تم تحديث هذا المنشور من أجل الدقة والملاءمة.
[نُشرت في الأصل: أيار (مايو) 2015 / تاريخ المراجعة: نيسان (أبريل) 2022])
