使用 CSS Sprites 將社交媒體圖標添加到 WordPress
已發表: 2015-05-12雖然有許多插件可以幫助您將社交媒體圖標添加到您的網站,但並非所有插件都是平等的。 其中一些可能會消耗您的服務器,更不用說可定制性較低了。
幸運的是,有一個替代方案可以幫助您的網站保持閃電般的速度:CSS sprites。
通常,為每個社交媒體鏈接將單獨的圖像添加到站點。 雖然這被認為是合理的編碼,但它確實意味著當訪問者加載頁面時對每個圖像的額外服務器請求。 當然,頁面的服務器請求越多,加載時間就越長。
CSS sprites 的美妙之處在於它們可以包含社交媒體圖標的所有圖像,同時仍能適當地映射所有相應的鏈接。 這意味著更少的服務器請求,節省帶寬和快速加載頁面。 一個雙贏的局面!
在本教程中,我將向您展示如何使用 CSS 為您的 WordPress 網站製作您自己的完全可定制的社交媒體圖標,包括為您節省一些時間並使該項目更容易完成的代碼。
繼續閱讀,或使用以下鏈接跳轉:
- 創建您的圖像
- 將鏈接和圖像添加到您的站點
- 添加您的圖標和样式
創建您的圖像
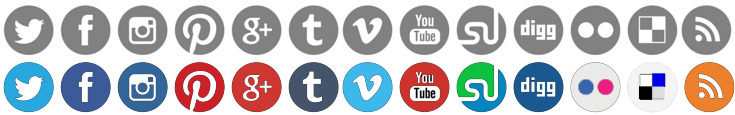
創建自己的 CSS 精靈的第一步是使用您希望使用的社交媒體圖標創建圖像。 它應該有兩個緊密堆疊的層:
- 頂層- 將在頁面上可見的圖標
- 底層——鼠標懸停時可見的圖標
這是您的圖標應該是什麼樣子的示例:

請記住,我沒有為此圖像使用透明背景,以便在本教程中清楚地顯示它們。 理想情況下,圖像的背景應該是透明的,這樣即使您更改了主題的樣式和背景顏色,您也可以使用這些圖標。
您也不需要在每個圖像之間添加空格,因為稍後可以使用 CSS 添加它。 這完全取決於你。
在此示例中,圖標將在站點上顯示為灰色,但是當鼠標懸停在其上時,將顯示其彩色版本。
創建自己的社交媒體圖標集後,您就可以進行下一步了。
在繼續之前,您需要知道每個符號的寬度和高度(以像素為單位),因此請務必記下它。 圖像編輯程序可以幫助您識別這些信息。
將鏈接和圖像添加到您的站點
將圖像上傳到您的站點並記下圖像的位置,以便稍後在代碼中調用它。
接下來,您需要將社交媒體鏈接添加到您的網站,以使這些圖標發揮作用。 您可以使用 HTML 執行此操作:
這是您的鏈接所需的基本結構。 通過替換上面示例中的socialSite實例和Name of Social Media Site添加您希望鏈接到的站點的實際名稱。 還要確保替換 URL。
為您創建的圖像頂行中的每個圖標重複上面代碼中的第二行,沿途替換虛擬文本。 您也可以選擇將div id的名稱更改為更適合您需要的名稱。
放置此代碼的最佳位置是直接在您希望圖標出現的主題文件中。 例如,您可以將鏈接添加到sidebar.php 、 footer.php 、 header.php或頁面模板文件。
也不要害羞。 隨意添加帶有描述性標題或您希望的任何其他代碼的標題文本。 完成後不要忘記保存。

完成後,您不會看到您的網站有任何不同,但這沒關係,因為我們接下來要添加圖片。 您也可以稍後再考慮樣式、填充和間距。
我在我的測試站點上的鏈接中添加了標題,以向您顯示鏈接的位置。
添加您的圖標和样式
是時候用 CSS 添加你的圖標了。 如果您願意,可以將代碼添加到主題的style.css文件或通過自定義 CSS 插件。

這是您需要添加的代碼:
用您自己的類以及圖像路徑替換這些類。 可以根據您的文件將主題標籤替換為正確的值,但不要更改零 - 它們需要保持完整才能使圖標正確顯示。
您還可以為要添加的每個其他社交媒體圖標複製和粘貼類socialSiteTwo 。 您還可以更改位置、邊距、填充和頂部以滿足您的特定樣式需求。
下面是這個 CSS 示例的細分,以便快速參考:
-
#social a.social {height:#px;}- 將主題標籤替換為每個圖標的高度,而不是圖像的總高度。 -
#social a.socialSiteOne {left:0px;}– 這是您的第一個符號從圖像最左側開始的位置。 -
#social a.socialSiteOne {width:#px;}- 這是您的第一個社交媒體圖標的寬度。 對於所有其他圖標,此數字也應該相同。 -
#social a.socialSiteOne {background:url('your-image.png') 0 0;}- 圖像被調用,左側和頂部位置的位置都設置為零像素。 -
#social a.socialSiteTwo {left:#px;}– 將主題標籤替換為圖像中第二個圖標開始位置的像素值。 如果你的第一個圖標是 50px 寬,那麼這個值就是 51px。 -
#social a.socialSiteTwo {background:url('your-image.png') -#px 0;}- 將主題標籤替換為第二個符號從圖像最左側開始計數的像素數。
如果您在創建的圖像中的圖標之間包含間距,則左側和背景位置選擇器將是相同的。 如果您最初沒有添加間距,則左側選擇器應該比您的背景位置選擇器大,因為您需要考慮要添加的間距(以像素為單位)。
現在您可以添加將在懸停時顯示的圖像。 為了簡單起見,您可以像我在這裡所做的那樣在上面的示例下方添加以下代碼,或者將它們混合在一起:
就像我們在上一個示例中所做的那樣,將主題標籤替換為正確的值。 第一個值是圖標從左側算起的像素數,第二個值是從頂部算起的像素數。
完成後,保存文件並查看結果。

結論
您可能需要對您的 CSS 樣式表進行一些額外的調整以實現您想要的外觀,但是您已經開始使用此處介紹的代碼了。
如果您想了解更多關於 CSS 來幫助設置圖標樣式的信息,請查看我們的一篇文章從 WordPress 初學者到專業人士:200 多種職業提升資源和 35 多種資源,以成為一名出色的 WordPress 開發人員。
如果您有興趣提升您的網站或網絡的社交分享,請查看我們的其他一些帖子:使用這 5 個免費 WordPress 社交媒體插件增加您的分享,50 個最佳 WordPress 社交媒體插件(2020 年)。
編者註:這篇文章已經更新,以確保准確性和相關性。
[最初發布:2015 年 5 月 / 修訂:2022 年 4 月]
