Hinzufügen von Social Media-Symbolen zu WordPress mit CSS-Sprites
Veröffentlicht: 2015-05-12Es gibt zwar viele Plugins, mit denen Sie Social-Media-Symbole zu Ihrer Website hinzufügen können, aber nicht alle sind gleich. Einige von ihnen könnten Ihren Server belasten, ganz zu schweigen davon, dass sie auch weniger anpassbar sind.
Glücklicherweise gibt es eine Alternative, die dazu beitragen kann, dass Ihre Website blitzschnell bleibt: CSS-Sprites.
Typischerweise werden einer Website für jeden Social-Media-Link separate Bilder hinzugefügt. Dies würde zwar als solide Codierung angesehen werden, bedeutet jedoch zusätzliche Serveranfragen für jedes Bild, wenn ein Besucher die Seite lädt. Und je mehr Serveranfragen eine Seite hat, desto länger ist natürlich ihre Ladezeit.
Das Schöne an CSS-Sprites ist, dass sie alle Bilder für Ihre Social-Media-Symbole enthalten können, während sie dennoch alle entsprechenden Links angemessen zuordnen. Dies führt zu weniger Serveranfragen, spart Bandbreite und schnell ladenden Seiten. Eine win-win Situation!
In diesem Tutorial zeige ich Ihnen, wie Sie CSS verwenden, um Ihre eigenen vollständig anpassbaren Social-Media-Symbole für Ihre WordPress-Site zu erstellen, einschließlich Code, der Ihnen etwas Zeit spart und Ihnen die Durchführung dieses Projekts erleichtert.
Lesen Sie weiter oder springen Sie mit diesen Links weiter:
- Erstellung Ihres Bildes
- Hinzufügen der Links und Bilder zu Ihrer Website
- Fügen Sie Ihre Symbole und Stile hinzu
Erstellung Ihres Bildes
Der erste Schritt zum Erstellen Ihres eigenen CSS-Sprites besteht darin, ein Bild mit den Social-Media-Symbolen zu erstellen, die Sie verwenden möchten. Es sollte zwei dicht gestapelte Schichten haben:
- Oberste Ebene – Die Symbole, die auf der Seite sichtbar sein werden
- Untere Ebene – Die Symbole, die beim Überfahren mit der Maus sichtbar sind
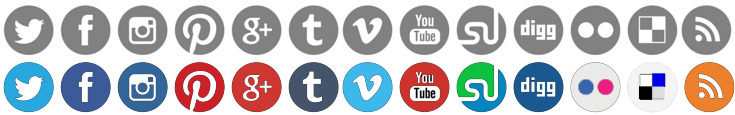
Hier ist ein Beispiel dafür, wie Ihre Symbole aussehen sollten:

Denken Sie daran, dass ich für dieses Bild keinen transparenten Hintergrund verwendet habe, um sie für dieses Tutorial klar anzuzeigen. Der Hintergrund Ihres Bildes sollte idealerweise transparent sein, damit Sie die Symbole auch dann verwenden können, wenn Sie den Stil und die Hintergrundfarbe Ihres Designs ändern.
Sie müssen auch kein Leerzeichen zwischen jedem Bild hinzufügen, da es später mit CSS hinzugefügt werden kann. Es liegt ganz bei Ihnen.
In diesem Beispiel werden die Symbole auf der Website grau angezeigt, aber wenn eine Maus darüber schwebt, werden ihre farbigen Versionen angezeigt.
Sobald Sie Ihren eigenen Satz von Social-Media-Symbolen erstellt haben, können Sie mit dem nächsten Schritt fortfahren.
Sie müssen die Breite und Höhe jedes Symbols in Pixel kennen, bevor Sie fortfahren, also notieren Sie es sich. Ein Bildbearbeitungsprogramm kann Ihnen dabei helfen, diese Informationen zu identifizieren.
Hinzufügen der Links und Bilder zu Ihrer Website
Laden Sie das Bild auf Ihre Website hoch und notieren Sie sich, wo sich das Bild befindet, damit Sie es später in Ihrem Code aufrufen können.
Als nächstes müssen Sie die Social-Media-Links zu Ihrer Website hinzufügen, damit diese Symbole ihre Arbeit erledigen können. Sie können dies mit HTML tun:
Dies ist die grundlegende Struktur, die Sie für Ihre Links benötigen. Fügen Sie den tatsächlichen Namen der Site hinzu, auf die Sie verlinken möchten, indem Sie im obigen Beispiel die Instanzen von socialSite und Name of Social Media Site ersetzen. Stellen Sie außerdem sicher, dass Sie auch die URL ersetzen.
Wiederholen Sie die zweite Zeile im obigen Code für jedes Symbol in der obersten Zeile des von Ihnen erstellten Bildes und ersetzen Sie dabei den Dummy-Text. Sie können auch den Namen der div id in einen für Ihre Bedürfnisse besser geeigneten Namen ändern.
Der beste Ort, um diesen Code einzufügen, ist direkt in den Dateien Ihres Designs, wo die Symbole erscheinen sollen. Beispielsweise könnten Sie die Links zu Ihren Dateien sidebar.php , footer.php , header.php oder Seitenvorlagen hinzufügen.
Sei auch nicht schüchtern. Fühlen Sie sich frei, Kopfzeilentext mit einem beschreibenden Titel oder einem anderen gewünschten Code hinzuzufügen. Vergessen Sie nicht zu speichern, wenn Sie fertig sind.

Wenn Sie fertig sind, werden Sie keinen Unterschied zu Ihrer Website feststellen, aber das ist in Ordnung, da wir als Nächstes die Bilder hinzufügen werden. Sie können sich später auch um das Styling, die Polsterung und den Abstand kümmern.

Ich habe den Links auf meiner Testseite Titel hinzugefügt, um Ihnen zu zeigen, wo die Links sonst wären.
Fügen Sie Ihre Symbole und Stile hinzu
Es ist an der Zeit, Ihre Symbole mit CSS hinzuzufügen. Sie können den Code zur style.css -Datei Ihres Themes oder über ein benutzerdefiniertes CSS-Plug-in hinzufügen, wenn Sie dies wünschen.
Hier ist der Code, den Sie hinzufügen müssen:
Ersetzen Sie die Klassen zusammen mit den Bildpfaden durch Ihre eigenen. Die Hashtags können basierend auf Ihrer Datei durch die richtigen Werte ersetzt werden, aber ändern Sie nicht die Nullen – sie müssen intakt bleiben, damit die Symbole korrekt angezeigt werden.
Sie können auch die Klasse socialSiteTwo für jedes zusätzliche Symbol für soziale Medien, das Sie hinzufügen möchten, kopieren und einfügen. Sie können auch die Position, den Rand, die Polsterung und die Oberseite ändern, um sie Ihren speziellen Styling-Anforderungen anzupassen.
Hier ist eine Aufschlüsselung dieses CSS-Beispiels zum schnellen Nachschlagen:
-
#social a.social {height:#px;}– Ersetzen Sie den Hashtag durch die Höhe jedes Symbols und nicht durch die Gesamthöhe des Bildes. -
#social a.socialSiteOne {left:0px;}– Hier beginnt Ihr erstes Symbol ganz links im Bild. -
#social a.socialSiteOne {width:#px;}– Dies ist die Breite Ihres ersten Social-Media-Symbols. Diese Nummer sollte auch für alle Ihre anderen Symbole gleich sein. -
#social a.socialSiteOne {background:url('your-image.png') 0 0;}– Das Bild wird aufgerufen und die Position sowohl für die linke als auch für die obere Position auf null Pixel gesetzt. -
#social a.socialSiteTwo {left:#px;}– Ersetzen Sie den Hashtag durch den Pixelwert der Position, an der Ihr zweites Symbol im Bild beginnt. Wenn Ihr erstes Symbol 50 Pixel breit ist, beträgt dieser Wert 51 Pixel. -
#social a.socialSiteTwo {background:url('your-image.png') -#px 0;}– Ersetzen Sie den Hashtag durch die Anzahl der Pixel, bei denen das zweite Symbol ganz links im Bild zu zählen beginnt.
Wenn Sie in dem von Ihnen erstellten Bild einen Abstand zwischen den Symbolen eingefügt haben, sind die Auswahlelemente für die linke und die Hintergrundposition identisch. Wenn Sie anfangs keinen Abstand hinzugefügt haben, sollten die linken Selektoren größer sein als Ihre Selektoren für die Hintergrundposition, da Sie den hinzugefügten Abstand berücksichtigen müssen, den Sie in Pixel hinzufügen möchten.
Jetzt können Sie die Bilder hinzufügen, die beim Hover angezeigt werden. Sie können den folgenden Code unter dem obigen Beispiel hinzufügen, wie ich es hier der Einfachheit halber getan habe, oder sie miteinander mischen:
Ersetzen Sie die Hashtags durch den richtigen Wert, so wie wir es im vorherigen Beispiel getan haben. Der erste Wert ist die Anzahl der Pixel, um die das Symbol von links positioniert ist, und die zweite Zahl zählt von oben.
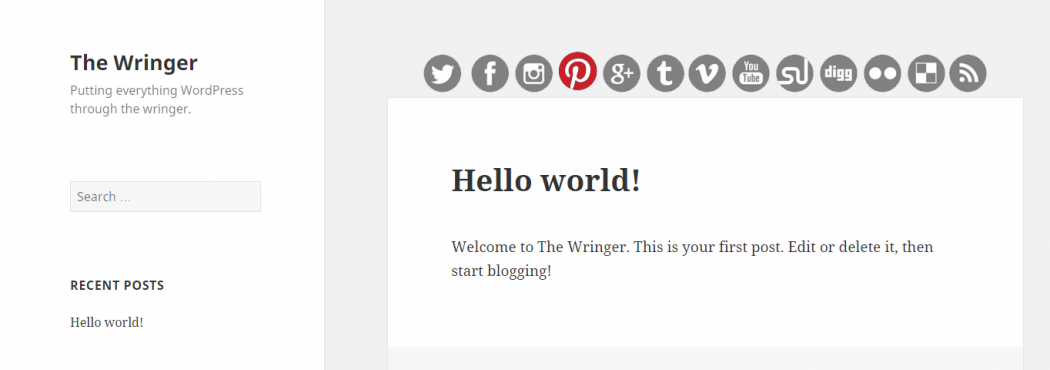
Wenn Sie fertig sind, speichern Sie die Datei und sehen Sie sich Ihre Ergebnisse an.

Fazit
Möglicherweise müssen Sie Ihr CSS-Stylesheet noch etwas anpassen, um das gewünschte Aussehen zu erzielen, aber mit dem hier behandelten Code haben Sie einen guten Start hingelegt.
Wenn Sie mehr über CSS erfahren möchten, um Ihre Symbole zu gestalten, lesen Sie einen unserer Beiträge Vom WordPress-Anfänger zum Profi: 200+ karrierefördernde Ressourcen und 35+ Ressourcen, um ein Kick-Ass-WordPress-Entwickler zu werden.
Wenn Sie daran interessiert sind, das Social Sharing Ihrer Website oder Ihres Netzwerks zu fördern, sehen Sie sich einige unserer anderen Beiträge an: Erhöhen Sie Ihre Shares mit diesen 5 kostenlosen WordPress Social Media Plugins, 50 Best WordPress Social Media Plugins (2020).
Anmerkung des Herausgebers: Dieser Beitrag wurde aus Gründen der Genauigkeit und Relevanz aktualisiert.
[Ursprünglich veröffentlicht: Mai 2015 / Überarbeitet: April 2022]
