WordPress 대시보드에서 메뉴를 제거하는 방법
게시 됨: 2013-01-23WordPress 코덱스는 실험할 수 있는 재미있는 것들로 가득합니다. 설정 메뉴로 인해 클라이언트가 혼동되는 것을 방지하기 위해 WordPress 대시보드에서 메뉴 페이지를 제거하고 싶었던 적이 있습니까? 편리한 코덱스의 먼지를 날려 버리고 메뉴 페이지 제거에 대한 기능 참조를 확인하십시오.
계속 읽거나 다음 링크를 사용하여 건너뛰십시오.
- 코드를 사용하여 관리자 메뉴에서 항목 제거
- 플러그인을 사용하여 관리자 메뉴 사용자 정의
- Branda를 사용하여 WordPress 대시보드 사용자 정의
코드를 사용하여 관리자 메뉴에서 항목 제거
찾고 있는 것은 다음과 같습니다.
<?php remove_menu_page( $menu_slug ) ?>
메뉴 슬러그를 제거하려는 메뉴 항목의 php 스크립트 이름으로 바꿉니다.
다음은 간단한 예입니다. 게시물 메뉴를 제거하고 싶다고 가정해 보겠습니다. 누가 게시물을 작성해야 하나요?

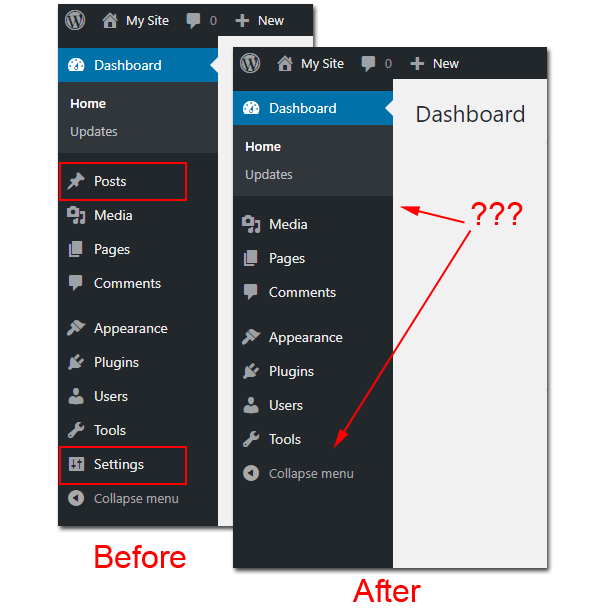
게시물 ... 누구에게 필요한가요?단순히 설정 메뉴도 제거합시다. 다음은 전후입니다.

이 작업을 수행하는 빠르고 더러운 방법은 테마의 functions.php 파일에 추가하는 것입니다. 하지만 이는 게으른 거위처럼 느껴질 때만 해당됩니다. 이러한 유형의 수정을 추가하는 가장 좋은 방법은 기능 플러그인(다양한 테마를 전달하는 이식 가능한 functions.php 파일 역할을 하는 특정 웹사이트용으로 생성된 플러그인)을 만드는 것입니다.
매우 쉽기 때문에 걱정하지 마십시오. 안내해 드리겠습니다.
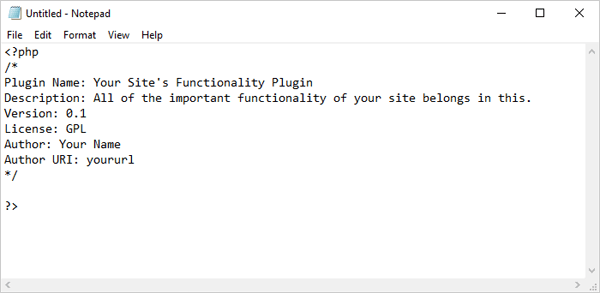
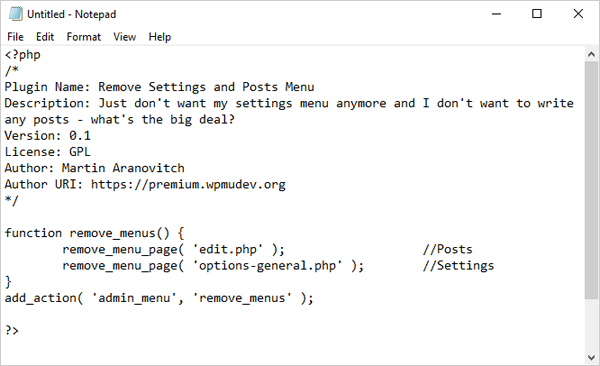
먼저 아래 표시된 것과 같은 샘플 기능 플러그인으로 시작합니다.

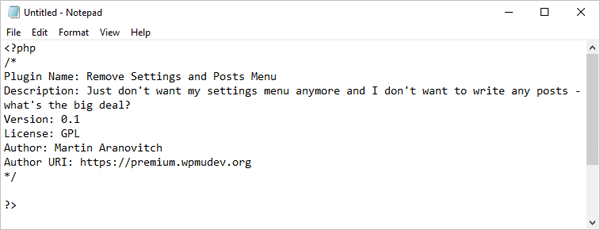
샘플 기능 플러그인.또는 ... 빈 텍스트 파일을 열고 플러그인에 대한 정보 추가 ...

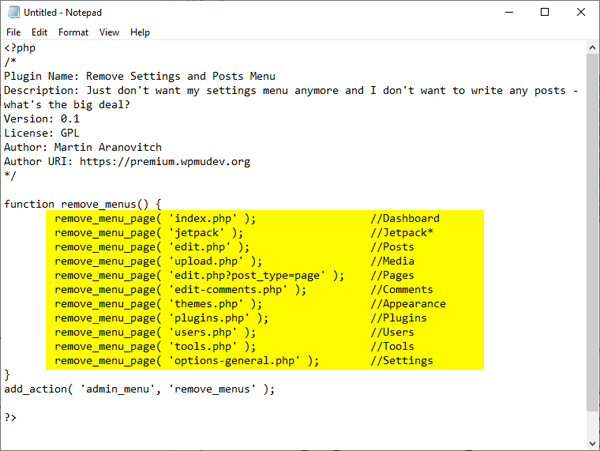
플러그인 정보를 추가합니다. 다음으로 코드를 추가합니다.

위의 코드를 사용하면 모든 사용자의 모든 메뉴가 제거됩니다. 특정 메뉴 항목만 제거하려면 함수 내에서 숨기려는 항목만 포함합니다(특정 사용자의 메뉴만 제거하려면 current_user_can() 사용).
게시물과 설정 메뉴만 제거하고 싶기 때문에 해당 항목에 대한 코드만 포함하도록 합시다...

이것을 remove-menu.php 또는 원하는 이름으로 저장하십시오. 그런 다음 wp-content/plugins 에 업로드합니다.
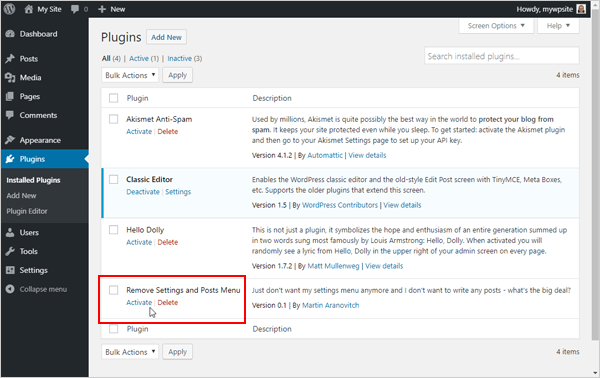
마지막 단계: 새 기능 플러그인을 활성화하는 것을 잊지 마십시오. 활성화할 준비가 된 비활성 플러그인 중에서 찾을 수 있습니다.

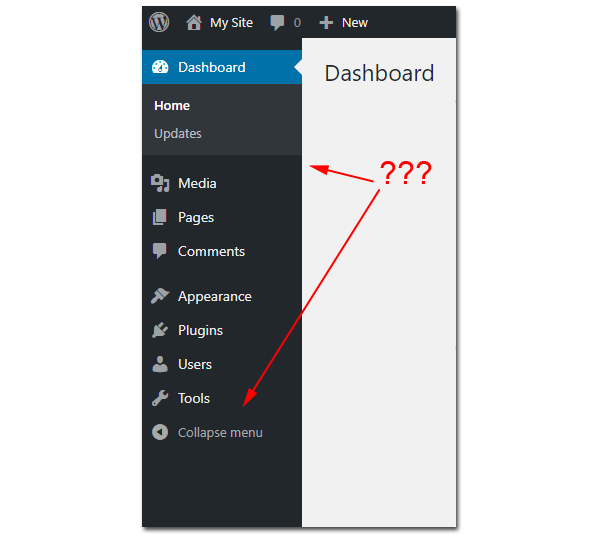
이제 WordPress 관리 메뉴에서 '게시물' 및 '설정'이 제거되어야 합니다…

누락된 메뉴 항목을 복원하려면 플러그인을 비활성화하면 됩니다...
메뉴 항목을 복원하려면 플러그인을 비활성화하십시오.
플러그인을 사용하여 관리자 메뉴 사용자 정의
그건 쉬웠죠, 그렇죠? 이렇게 하면 메뉴에서 항목만 제거되지만 사용자가 위치를 알고 있는 경우 해당 페이지에 액세스하는 것을 막지는 않습니다. 이를 위해서는 역할과 기능에 따라 사용자를 제한하는 보다 포괄적인 옵션을 사용하는 것이 좋습니다.

예를 들어, 다중 작성자 사이트 또는 블로그를 운영 중이고 코드를 엉망으로 만들고 싶지 않지만(또는 위에서 설명한 기능 플러그인 생성) WordPress 관리 메뉴를 편집하려면 특정 사용자에 대한 관리 메뉴를 숨기고, 또는 WordPress 대시보드에 사용자 정의 관리 메뉴를 추가할 수도 있습니다. 관리 메뉴 편집기 플러그인을 사용하여 끌어서 놓기 인터페이스를 통해 역할과 기능에 따라 WordPress 관리 메뉴를 사용자 정의할 수 있습니다.
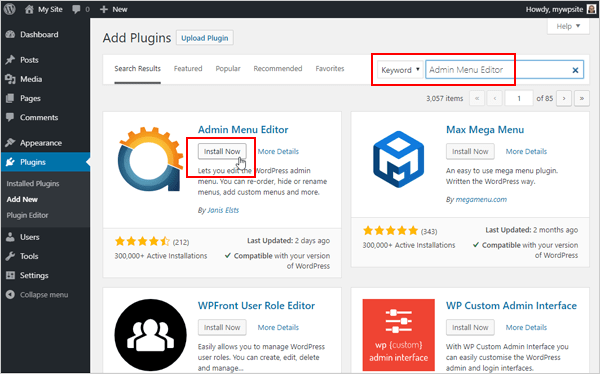
이 플러그인을 사용하려면 '플러그인' > '새로 추가'로 이동한 다음 WordPress 대시보드에서 플러그인을 설치하고 활성화하십시오…

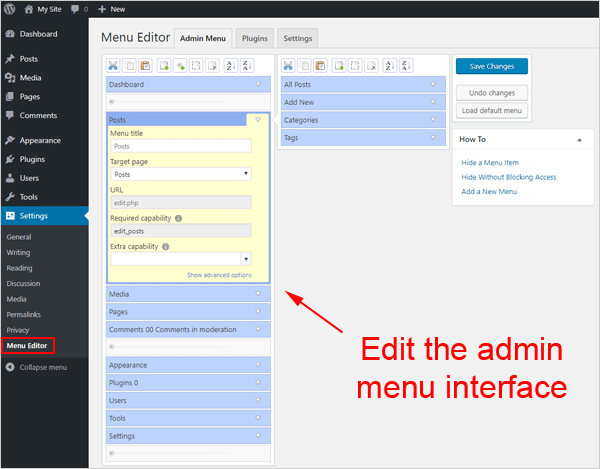
플러그인을 활성화한 후 '설정' > '메뉴 편집기'로 이동하여 관리자 메뉴 인터페이스를 편집 및 구성합니다…

플러그인을 활성화한 후 메뉴 편집기 화면에서 항목을 드래그 앤 드롭하여 메뉴 레이아웃을 재정렬합니다. 최상위 메뉴 항목을 클릭하면 하위 메뉴 항목이 표시됩니다. 개별 메뉴 항목을 클릭하면 해당 특정 메뉴 또는 하위 메뉴 항목에 대한 옵션이 표시됩니다.
관리자 메뉴를 수정합니다.
다양한 설정과 구성을 사용하여 원하는 대로 WordPress 관리 메뉴를 추가, 편집 및 사용자 지정할 수 있습니다.
관리자 메뉴 편집기 플러그인을 사용할 때 다음 사항에 유의하십시오.
- 메뉴 권한은 기능을 기반으로 합니다. 필요한 사용자 역할 및 기능을 설정하여 메뉴 가시성을 선택하거나 제한합니다.
- 특정 사용자 역할이나 개별 사용자에게 메뉴 항목을 숨기려면 "추가 기능" 필드를 해당 역할이나 사용자에게 없는 기능으로 설정해야 합니다.
- 모든 사용자에게 메뉴 항목을 숨기려면 항목을 선택하고 '숨기기' 아이콘을 클릭한 다음 '저장'을 클릭하여 설정을 업데이트하십시오.
- 최상위 메뉴를 숨기려면 모든 하위 메뉴 항목도 숨겨야 합니다. 최상위 메뉴는 표시되는 메뉴 항목이 하나 이상 있는 한 계속 표시됩니다(WordPress에서 관리 메뉴가 작동하는 방식입니다!)
- 내장 메뉴 항목을 영구적으로 삭제할 수는 없지만 사용자가 볼 수 없도록 숨길 수 있습니다.
- 기본 메뉴를 삭제하려고 하면 저장 후 다시 나타납니다. 이렇게 하면 기본 메뉴가 삭제되지 않습니다.
- 기본 WordPress 관리자 메뉴를 복원하려면 '기본 메뉴 로드' 버튼을 클릭하고 다시 저장하세요. 플러그인 설정 페이지에 액세스할 수 없는 경우 이 URL을 브라우저에 입력하여 기본 메뉴를 쉽게 재설정할 수 있습니다(yoursite.com을 사이트 도메인으로 대체):
http://www.yoursite.com/wp-admin/?reset_admin_menu=1
이 플러그인 사용에 대해 자세히 알아보려면 플러그인 페이지를 방문하세요. 관리 메뉴 편집기
Branda를 사용하여 WordPress 대시보드 사용자 정의
명심해야 할 마지막 사항은 WordPress 사이트 또는 네트워크의 전면과 백엔드를 완전히 사용자 지정하고 브랜드화하려는 경우 궁극적인 WordPress 브랜딩 플러그인인 Branda 설치를 고려한다는 것입니다.

Branda는 로그인 페이지, 대시보드, 시스템 이메일, 바닥글, 메뉴 코드, 유지 관리 모드 및 곧 출시될 랜딩 페이지에 WordPress 화이트 라벨 브랜딩을 제공합니다.
WordPress에서 처리할 수 있는 모든 리브랜딩에 대해 자세히 알아보려면 여기로 이동하세요. Branda
이 튜토리얼이 즐거웠기를 바랍니다. 플러그인 리포지토리로 전환하기 전에 코덱스를 탐색하는 데 약간의 재미를 느끼고 싶을 수 있습니다. 나만의 빠른 플러그인을 만드는 데 필요한 것을 정확히 찾을 수 있습니다. 귀하 또는 귀하의 클라이언트 사이트에 대한 사용자 지정 옵션을 진정으로 탐색하려면 위에 설명된 다른 솔루션을 사용해 보십시오.
태그: