CSS만으로 WordPress 사이트에 석조 및 그리드 레이아웃 추가
게시 됨: 2014-07-09WordPress 홈페이지 및 아카이브에 게시물이 어떻게 표시되는지 궁금하신가요?
CSS 스니펫을 추가하는 것만으로 석조(Pinterest) 접근 방식이나 그리드 레이아웃을 사용하여 게시물을 표시할 수 있다면 어떨까요?
플러그인, 단축 코드, 템플릿 변경이 없으며 페이지를 홈 페이지로 할당합니다. 그냥 순수한 CSS.

계속 읽거나 다음 링크를 사용하여 건너뛰십시오.
- 사이트에 벽돌 및 그리드 레이아웃을 추가하기 위한 준비
- 게시물에 Pinterest 석조 모양 만들기
- 그리드에 포스트 레이아웃하기
- 사이트에 맞춤 CSS 추가하기
WordPress 사이트에 벽돌 및 그리드 레이아웃을 추가하기 위한 준비
이러한 솔루션은 순전히 CSS를 기반으로 하므로 당연히 수정 없이 작동하기 위해 사이트의 HTML 마크업에 크게 의존합니다.
사용된 CSS는 기본 테마로 설계(및 테스트)되었습니다. 이는 CSS에 몇 가지 기대 사항이 있음을 의미합니다.
- 페이지 유형(예: 홈, 블로그, 아카이브, 검색)을 설명하는 body 요소에 클래스가 있습니다.
- 게시물 목록은 콘텐츠 ID를 가진 div에 래핑된 헤더로 완성된 기사 요소 모음입니다.
기본 테마를 사용하면 CSS를 수정하지 않고 사용할 수 있습니다. 그렇게 하지 않더라도 테마가 CSS를 그대로 사용할 수 있을 만큼 유사한 마크업을 사용한다는 것을 알 수 있습니다. 예를 들어, Eighties 테마는 기본 테마와 거의 동일한 마크업을 사용합니다.
테마가 동일한 마크업을 사용하지 않는 경우 – 가장 쉬운 방법은 CSS에서 참조하는 클래스 및 ID에 대한 페이지 소스를 확인하는 것입니다 – CSS를 계속 사용할 수 있습니다. 마크업과 일치하는 ID입니다.
스타일링을 적용할 위치 선택하기
선택한 스타일을 특정 페이지에만 적용하기로 결정할 수 있습니다.
WordPress는 블로그, 홈, 아카이브 및 검색과 같은 본문 요소에 페이지별 클래스를 적용하므로 이 작업을 정말 쉽게 만들 수 있으므로 각 관련 클래스에 대해 CSS를 코딩하기만 하면 됩니다.
예를 들어 홈 페이지에만 스타일을 적용하려는 경우 CSS는 다음과 같습니다.
body.blog article { styles go here... }
홈 페이지와 아카이브(카테고리) 페이지에 스타일을 적용하려면:
body.blog article, body.archive article { styles go here... }
검색 결과에만 스타일을 적용하려면:
body.blog search { styles go here... }
다시 말하지만 이것은 WordPress의 테마 권장 사항에 따라 테마에 따라 다릅니다.
브라우저 호환성
CSS3이기 때문에 이러한 기술은 모든 플랫폼과 브라우저에서 작동하지 않습니다.
최신 버전의 Chrome 및 Safari(OS X 모두)와 iOS(5+)에서 작동하는지 테스트하고 확인했습니다. 다양한 CSS 웹 사이트에서도 IE10에도 문제가 없을 것이라고 제안합니다.
이러한 브라우저(IE9 포함) 외부에서는 마일리지가 다양하지만 대체가 현재 스타일이라는 점을 기억할 가치가 있으므로 이전 브라우저를 사용하는 방문자는 아무런 차이도 느끼지 못할 것입니다.
언급되지 않은 플랫폼(특히 Windows)에서 스타일이 성공적으로 작동하는 경우 의견에 알려주십시오.
면책 조항으로 충분하므로 게시물 목록을 멋지게 꾸미는 방법을 살펴보겠습니다.
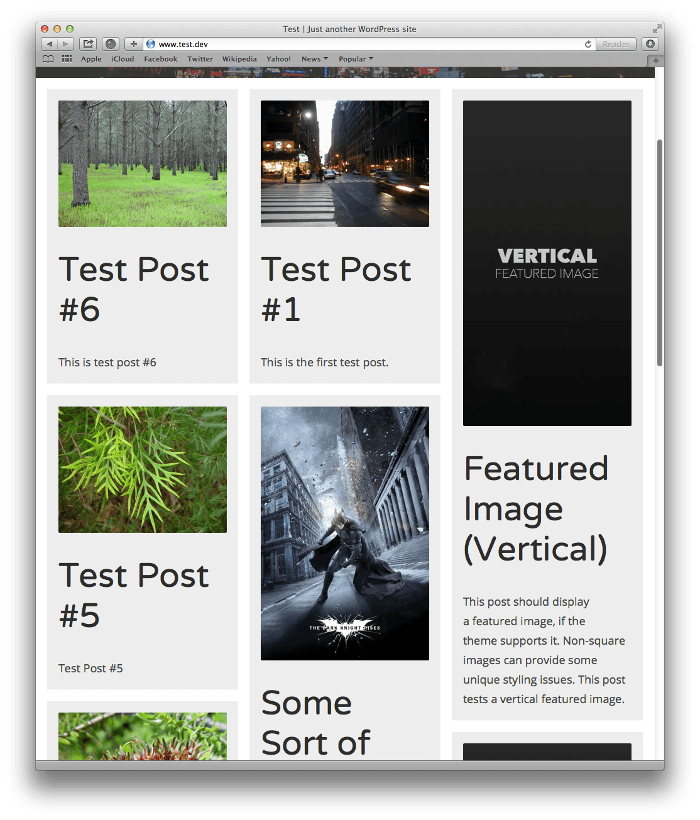
게시물에 Pinterest 석조 모양 만들기

많은 WordPress 테마와 Pinterest 스타일의 석조 형식으로 게시물을 표시하는 몇 가지 플러그인이 있습니다. 그러나 CSS3를 사용하면 WordPress 사이트에 몇 가지 스타일을 추가하기만 하면 동일한 효과를 얻을 수 있습니다.
W3Bits에 대한 Rahul Arora의 게시물에서 영감을 얻은 이 솔루션은 열 속성에 대한 CSS3의 지원을 기반으로 합니다. 이 속성은 정의된 수의 열에 걸쳐 콘텐츠를 분할하고 그 생성은 신문 스타일의 열을 가로지르는 텍스트의 아이디어에서 영감을 받았을 가능성이 높지만 석조 레이아웃에도 유용합니다.
/* Masonry Custom CSS */
/* Masonry container */
body.blog div#content, body.archive div#content {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
}
/* Masonry bricks or child elements */
body.blog article, body.archive article {
background-color: #eee;
display: inline-block;
margin: 0 0 1em;
padding: 1em;
width: 100%;
}
body.archive .archive-header, body.blog .paging-navigation, body.archive .paging-navigation {
background-color: #ffffff;
-webkit-column-span: all;
column-span: all;
}
기본 레이아웃에서 게시물은 ID가 콘텐츠인 div에 래핑된 기사 요소로 출력됩니다.
CSS:
1. column-count 속성을 사용하여 #content 래퍼의 열 수를 설정합니다. 이 경우에는 4. column-gap 도 설정합니다. Firefox 및 Safari에서 -moz- 및 -webkit- 을 사용하는 것을 알 수 있습니다.
2. 인라인 블록 을 사용하고 너비 를 100%로 설정하여 기사 요소를 벽돌로 바꿉니다.
3. 이러한 요소가 모든 열에 걸쳐 있음을 지정하여 페이지 헤더 와 탐색이 자체 "행"에 위치하도록 합니다.
깔끔하게 유지하기 위해 다음을 추가하는 것도 고려할 수 있습니다.
/* Some ad hoc CSS useful for many themes */
body.archive .site-content,
body.blog .site-content {
margin: 1em;
}
h1, h2, h3, h4, h5, h6, a {
-ms-word-wrap: break-word;
word-wrap: break-word;
}
이것은 콘텐츠 주위에 여백을 두고 제목의 긴 단어가 서식을 버리지 않도록 합니다(여기뿐만 아니라 모든 테마에 유용함).
반응형 만들기
열 방식의 한 가지 단점은 화면 크기가 작아질수록 빠르게 저하된다는 것입니다.
우리가 하고자 하는 것은 벽돌의 무결성과 시각적 매력을 유지하기 위해 기사 요소가 적절한 양의 화면 공간을 갖도록 열 수를 조작하는 것입니다. 따라서 화면 크기에 따라 열 수를 변경하는 미디어 쿼리를 추가해 보겠습니다.
@media only screen and (max-width : 1024px) {
body.blog div#content, body.archive div#content { /* Masonry container */
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (max-device-width : 1024px) and (orientation : portrait) {
body.blog div#content, body.archive div#content { /* Masonry container */
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (max-width : 768px) {
body.blog div#content, body.archive div#content { /* Masonry container */
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (max-width : 480px) {
body.blog div#content, body.archive div#content { /* Masonry container */
-moz-column-count: 1;
-webkit-column-count: 1;
column-count: 1;
}
}
보시다시피 각 쿼리에 대해 column-count 속성(및 파생 상품)만 변경하면 됩니다.

이 4개의 중단점 중 3개는 모든 플랫폼에서 작동하며(단순히 브라우저 창의 크기를 조정하여 적용되도록 함) 1개는 특히 세로 모드의 태블릿용입니다.
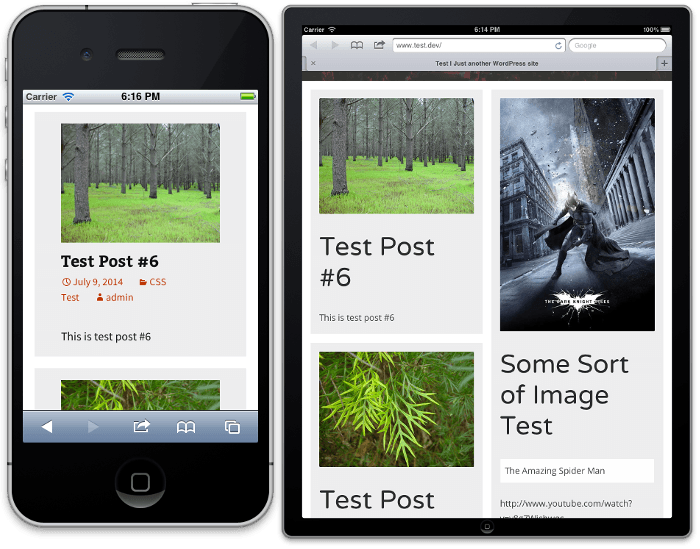
다음은 iPad 및 iPhone의 벽돌 스타일입니다.

물론 더 나아가 벽돌에 더 많은 스타일을 추가하여 시각적 호소력을 향상시킬 수 있습니다.
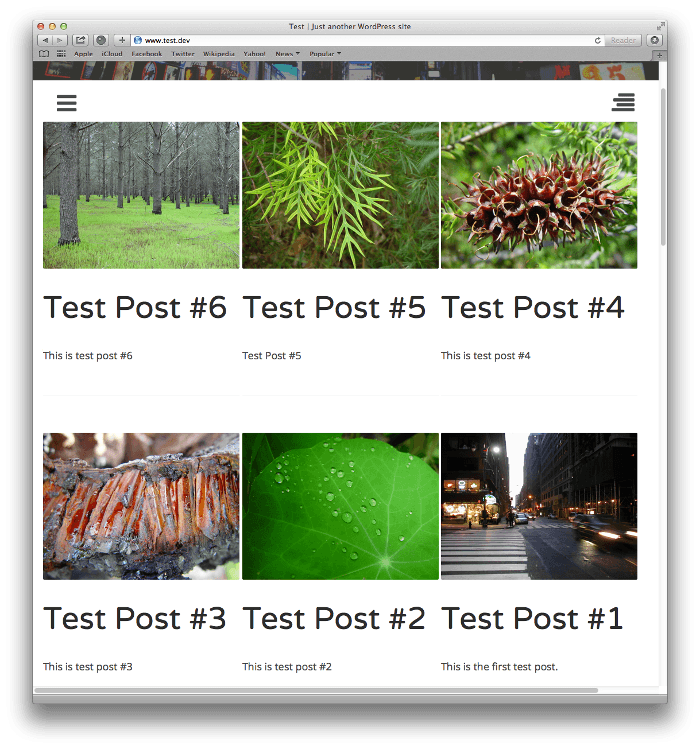
그리드에 포스트 레이아웃하기

석조가 제공하는 것보다 균일성과 질서가 더 마음에 들면 기둥을 그리드에 배치하는 데 관심이 있을 수 있습니다.
그리드는 구현하기가 매우 쉽지만 추천 이미지가 모두 같은 크기일 때 가장 잘 작동합니다. 그렇지 않으면 더 짧은 "셀"을 채우는 공백이 많이 생길 수 있습니다.
이번에는 CSS가 훨씬 더 짧아서 단순히 기사 요소의 스타일 지정에 의존합니다.
/* Grid Layout Custom CSS */
body.blog article, body.archive article {
width: 32.5%;
display: inline-block;
vertical-align: top;
text-align: left;
margin-bottom: 10px;
position: relative;
}
그것이 절대적으로 필요한 전부입니다. 다시 말하지만, 우리는 인라인 블록 을 사용하고 기사 내용(제목, 추천 이미지, 발췌문)이 수직으로 정렬되도록 합니다.
중요한 속성은 "열"의 수를 결정하는 너비 입니다. 나는 3개의 열을 제공할 초기 값으로 32.5%를 사용했습니다(33%를 사용하면 조기 래핑으로 이어질 수 있음). 분명히, 4개의 열을 원하면 24.5%, 5개의 열 19.5% 등을 사용합니다.
반응성 추가
우리의 석조 스타일과 마찬가지로 그리드의 효율성을 유지하려면 그리드가 반응해야 합니다.
열의 수를 결정하는 것은 너비 속성이므로 다양한 미디어 쿼리에서 변경될 속성입니다.
@media only screen and (max-device-width : 1024px) and (orientation : portrait) {
body.blog article, body.archive article {
width: 49%;
}
}
@media only screen and (max-width : 768px) {
body.blog article, body.archive article {
width: 49%;
}
}
@media only screen and (max-width : 480px) {
body.blog article, body.archive article {
width: 100%;
}
}
3개의 열로 시작했기 때문에 이번에는 3개의 쿼리만 수행합니다. 더 많은 열로 시작하기로 결정했다면 최대 너비: 1024px의 중단점을 추가하여 너비를 32.5%(3열)로 설정하는 것이 좋습니다.
결과:
- 세로 모드의 태블릿에 2개의 열
- 화면 크기가 최대 너비 768px인 경우 2열
- 화면 크기가 최대 너비 480px인 경우 1열
이러한 중단점은 태블릿과 스마트폰 모두와 브라우저 창 크기 조정을 다룹니다.
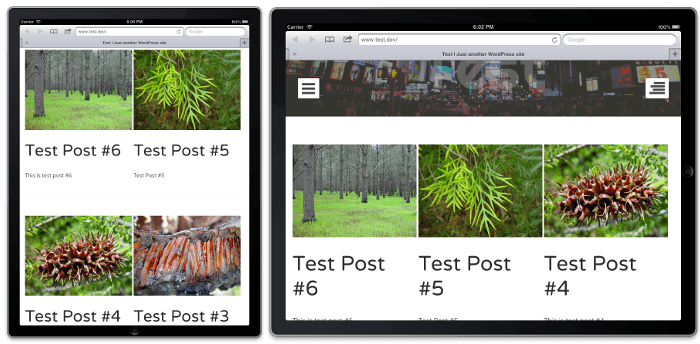
다음은 iPad 및 iPhone의 그리드 레이아웃입니다.

격자는 벽돌보다 약간 더 질서 정연하지만 가장 효과적인 특징 이미지 크기와 관련하여 일관성과 엄격함이 필요합니다.
사이트에 맞춤 CSS 추가하기
선택한 사용자 지정 CSS를 WordPress 사이트에 삽입하는 데는 여러 가지 옵션이 있습니다. 테마에 사용자 정의 CSS를 추가하는 기능이 포함되어 있지 않으면 다음을 선택할 수 있습니다.
- 하위 테마 – 하위 테마를 만들고 CSS를 스타일시트에 추가합니다.
- 플러그인 – 선택한 스타일을 새 CSS 파일에 추가하고 생성되는 페이지에 따라 조건부로 wp-enqueue-style 기능을 사용하여 새 파일을 대기열에 추가하는 플러그인을 만듭니다.
- 현재 테마의 스타일시트를 편집하십시오.
- 사용자 정의 CSS 플러그인 사용 – WordPress 관리 인터페이스를 통해 사이트에 사용자 정의 CSS를 추가할 수 있는 플러그인이 많이 있습니다(적절하게 명명된 Simple Custom CSS 플러그인이 그러한 플러그인 중 하나임).
나는 Custom CSS 플러그인을 사용하는 것을 좋아합니다. 빠르고 쉽게 설정하고 테스트할 수 있으며 WordPress 사이트에서 CSS를 빠르고 쉽게 제거할 수 있습니다(편집기를 지우거나 플러그인을 제거).
CSS, WordPress Zen으로 가는 길
멋진 CSS Zen Garden은 마크업을 한 번도 변경하지 않고 CSS를 변경함으로써 사이트의 모양과 느낌을 크게 변경할 수 있음을 수년 동안 입증해 왔습니다.
같은 수준에 가깝지는 않지만 이 두 기술은 템플릿을 변경하거나 단축 코드를 사용하거나 하위 테마를 개발하지 않고도 WordPress 사이트의 모양과 느낌을 완전히 변경할 수 있음을 증명합니다.
약간의 CSS만 있으면 됩니다.
편집자 주: 이 게시물은 정확성과 관련성을 위해 업데이트되었습니다. [최초 발행: 2014년 7월 / 개정: 2022년 2월]
태그: