Come rimuovere i menu dalla dashboard di WordPress
Pubblicato: 2013-01-23Il codice di WordPress è pieno di cose divertenti con cui puoi sperimentare. Hai mai desiderato rimuovere una pagina di menu dalla dashboard di WordPress per evitare che i clienti vengano confusi dal menu delle impostazioni? Soffia via la polvere dal tuo pratico codice e controlla i riferimenti alle funzioni per rimuovere le pagine dei menu.
Continua a leggere o vai avanti usando questi link:
- Rimozione di elementi dal menu Admin utilizzando il codice
- Personalizzazione del menu di amministrazione utilizzando un plug-in
- Personalizzazione della dashboard di WordPress utilizzando Branda
Rimozione di elementi dal menu Admin utilizzando il codice
Ecco cosa stai cercando:
<?php remove_menu_page( $menu_slug ) ?>
Sostituisci lo slug del menu con il nome dello script php per la voce di menu che desideri rimuovere.
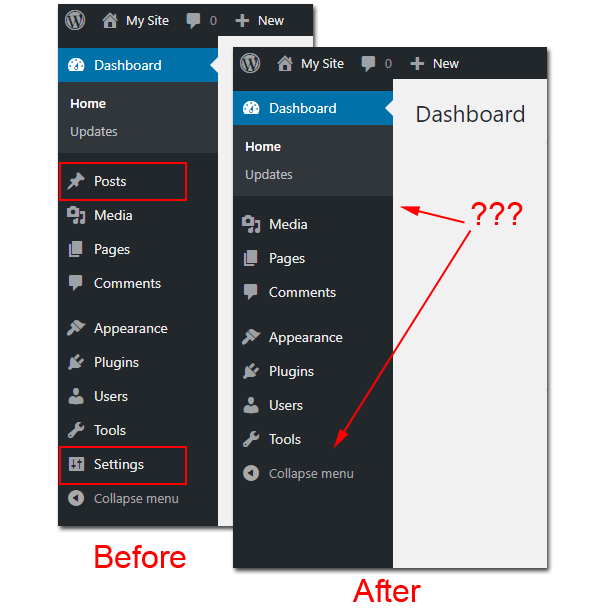
Ecco un rapido esempio. Supponiamo che tu voglia rimuovere il menu dei post. Chi ha bisogno di scrivere post?

Messaggi... chi ne ha bisogno? Solo per i calci, rimuoviamo anche il menu delle impostazioni. Ecco il prima e il dopo:

Il modo rapido e sporco per farlo è aggiungerlo al file functions.php del tuo tema, ma è solo se ti senti un'oca pigra. Il modo migliore per aggiungere questo tipo di modifica è creare un plug-in di funzionalità (un plug-in creato per un sito Web specifico che funge da file functions.php portatile, che trasporta temi diversi).
Non preoccuparti, è molto facile. te lo spiego io:
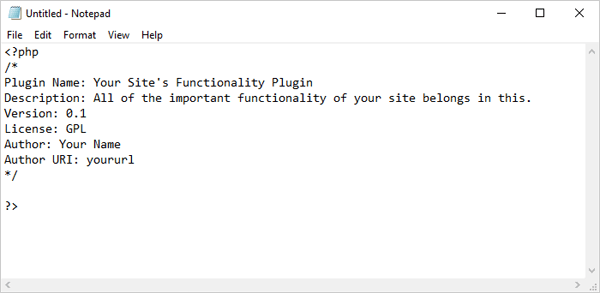
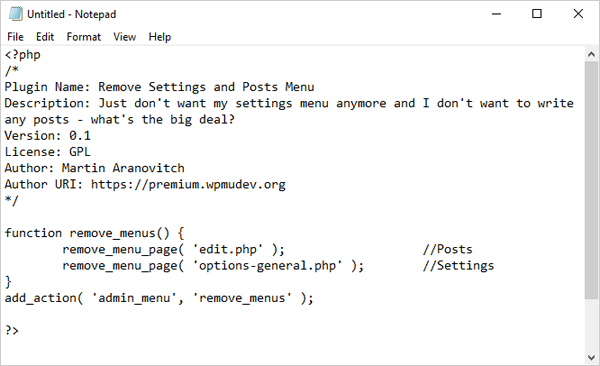
Innanzitutto, inizia con un plug-in di funzionalità di esempio come quello mostrato di seguito ...

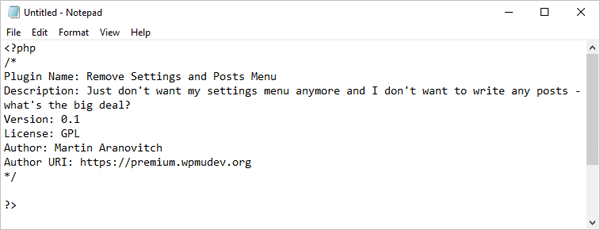
Plugin di funzionalità di esempio. Oppure … apri un file di testo vuoto e aggiungi informazioni sul tuo plugin …

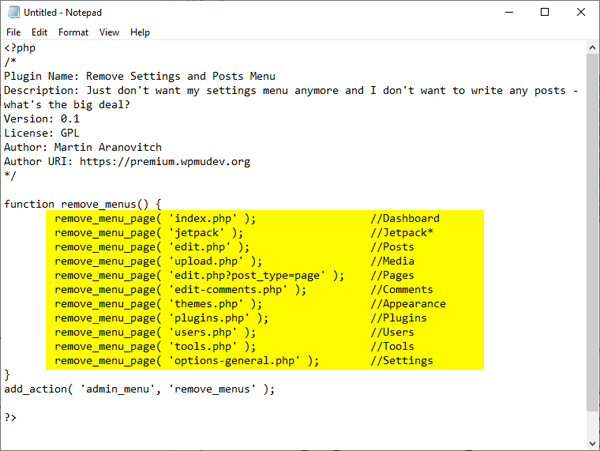
Aggiungi le informazioni sul plug-in. Successivamente, aggiungi il tuo codice:

L'utilizzo del codice sopra rimuoverà tutti i menu per tutti gli utenti. Per rimuovere solo alcune voci di menu, includi solo quelle che vuoi nascondere all'interno della funzione (e per rimuovere i menu solo per determinati utenti usa current_user_can() ).
Poiché vogliamo solo rimuovere il post e il menu delle impostazioni, includiamo solo il codice per quegli elementi...

Salvalo come remove-menu.php o come vuoi chiamarlo. Quindi caricalo su wp-content/plugins .
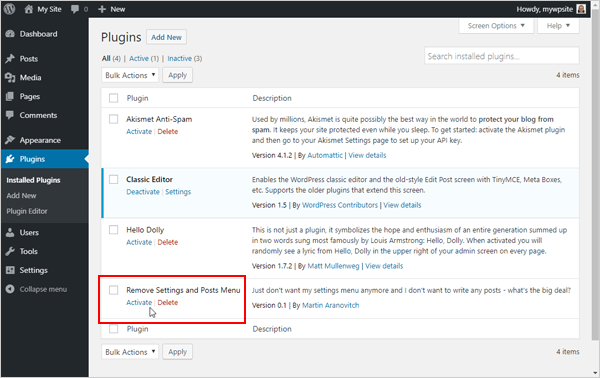
Ultimo passaggio: non dimenticare di attivare il tuo nuovo plug-in di funzionalità. Lo troverai tra i tuoi plugin inattivi, pronto per essere attivato:

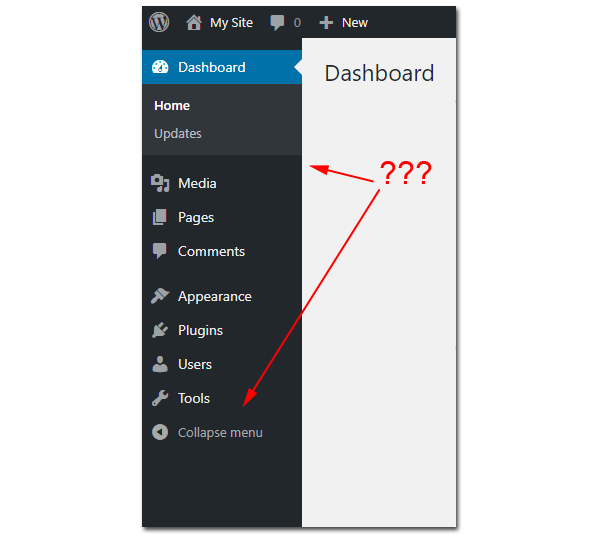
Ora i "Post" e le "Impostazioni" dovrebbero essere rimossi dal menu di amministrazione di WordPress...

Per ripristinare le voci di menu mancanti, basta disattivare il plugin...
Disattiva il plug-in per ripristinare le voci di menu.
Personalizzazione del menu di amministrazione utilizzando un plug-in
È stato facile, vero? Tieni presente che questo rimuove solo gli elementi dal menu ma non impedisce agli utenti di accedere a quelle pagine se sanno dove si trovano. Per questo, faresti meglio a utilizzare un'opzione più completa che limiti gli utenti in base a ruoli e capacità.
Ad esempio, se stai eseguendo un sito o un blog con più autori e non vuoi pasticciare con il codice (o creare il plug-in di funzionalità descritto sopra) ma desideri modificare un menu di amministrazione di WordPress, nascondi il menu di amministrazione per utenti specifici, o anche aggiungere un menu di amministrazione personalizzato nella dashboard di WordPress, puoi personalizzare i menu di amministrazione di WordPress per gli utenti in base ai loro ruoli e capacità tramite un'interfaccia di trascinamento della selezione utilizzando il plug-in Admin Menu Editor.

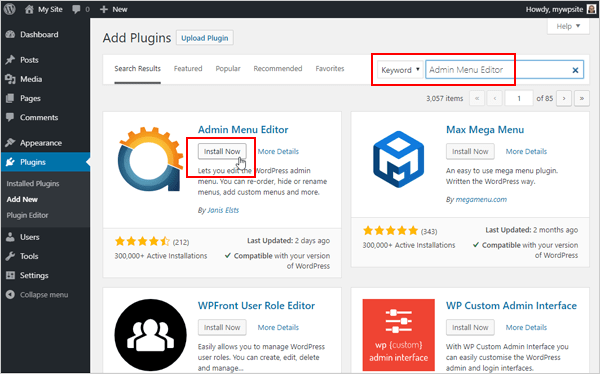
Per utilizzare questo plugin, vai su 'Plugin' > 'Aggiungi nuovo', quindi installa e attiva il plugin dalla dashboard di WordPress...

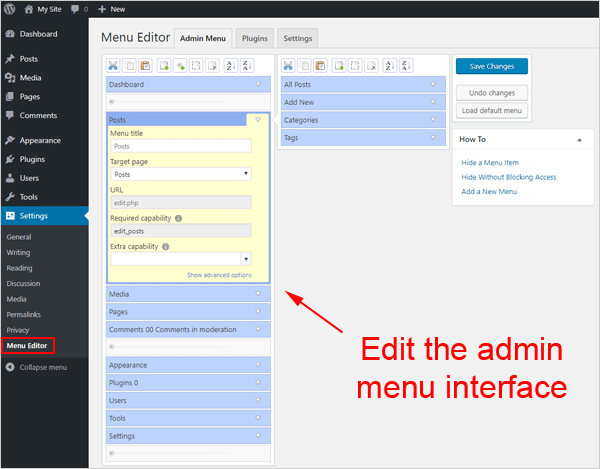
Dopo aver attivato il plug-in, vai su 'Impostazioni' > 'Editor menu' per modificare e configurare l'interfaccia del menu di amministrazione...

Dopo aver attivato il plug-in, trascina e rilascia gli elementi nella schermata dell'editor di menu per riorganizzare il layout del menu. Fare clic sulle voci di menu di livello superiore per visualizzare le voci di sottomenu. Facendo clic su singole voci di menu vengono visualizzate le opzioni per quel menu specifico o voce di sottomenu.
Modifica il tuo menu di amministrazione.
Puoi giocare con diverse impostazioni e configurazioni per aggiungere, modificare e personalizzare i menu di amministrazione di WordPress a tuo piacimento.
Tieni presente quanto segue quando utilizzi il plug-in Admin Menu Editor:
- I permessi del menu si basano sulle capacità. Selezionare o limitare la visibilità del menu impostando i ruoli utente e le capacità richieste.
- Per nascondere una voce di menu da un ruolo utente specifico o da un singolo utente, è necessario impostare il campo "capacità extra" su una capacità che il ruolo o l'utente non dispone.
- Per nascondere una voce di menu a tutti gli utenti, seleziona la voce e fai clic sull'icona "nascondi", quindi fai clic su "Salva" per aggiornare le impostazioni.
- Per nascondere un menu di primo livello, devi anche nascondere tutte le voci del sottomenu. Un menu di primo livello rimarrà visibile fintanto che ha almeno una voce di menu visibile (è proprio così che funzionano i menu di amministrazione in WordPress!)
- Non puoi eliminare definitivamente le voci di menu integrate, ma puoi nasconderle agli utenti.
- Se si tenta di eliminare uno dei menu predefiniti, questi riappariranno dopo il salvataggio. Ciò impedisce l'eliminazione dei menu predefiniti.
- Per ripristinare il menu di amministrazione predefinito di WordPress, fai clic sul pulsante "Carica menu predefinito" e salva di nuovo. Se non hai accesso alla pagina delle impostazioni del plugin, puoi facilmente ripristinare il menu predefinito inserendo questo URL nel tuo browser (sostituisci tuosito.com con il dominio del tuo sito):
http://www.yoursite.com/wp-admin/?reset_admin_menu=1
Per saperne di più sull'utilizzo di questo plugin, visita la pagina del plugin qui: Admin Menu Editor
Personalizzazione della dashboard di WordPress utilizzando Branda
Un'ultima cosa da tenere a mente è che se stai cercando di personalizzare completamente e marcare il front-end e il back-end di qualsiasi sito o rete WordPress, prendi in considerazione l'installazione di Branda, il nostro plugin di branding WordPress definitivo.

Branda fornisce il marchio white label di WordPress per la tua pagina di accesso, dashboard, e-mail di sistema, piè di pagina, codice dei menu, modalità di manutenzione e pagine di destinazione in arrivo.
Per tutto il rebranding che WordPress può gestire, vai qui per saperne di più: Branda
Ci auguriamo che questo tutorial ti sia piaciuto. Prima di passare al repository dei plugin, potresti divertirti un po' ad esplorare il codice. Potresti trovare esattamente ciò di cui hai bisogno per creare il tuo plug-in rapido. E se vuoi davvero esplorare le opzioni di personalizzazione per i siti tuoi o dei tuoi clienti, prova le altre soluzioni descritte sopra.
tag: