Beaver Builder 대 Elementor: 2022년 최고의 페이지 빌더
게시 됨: 2021-10-07
WordPress 웹사이트를 위한 최고의 드래그 앤 드롭 빌더를 찾고 있습니까? Beaver Builder와 Elementor 중 어느 것이 더 나은지 알고 싶습니까?
페이지 빌더를 사용하면 코드를 편집하지 않고도 웹사이트를 쉽게 설정할 수 있습니다. 그러나 기능과 가격이 다를 수 있으므로 웹 사이트를 쉽게 구축하고 사용자 지정하는 데 도움이 되는 올바른 것을 선택하는 것이 좋습니다.
수년에 걸쳐 우리는 자체 사이트에서 두 빌더를 모두 사용해 왔으며 이 기사에서는 웹사이트에 어떤 페이지 빌더가 더 적합한지 결정하는 데 도움이 되도록 Beaver Builder와 Elementor에 대해 알아야 할 모든 것에 대해 설명합니다.
Beaver Builder 대 Elementor: 그들은 무엇입니까?
Beaver Builder와 Elementor는 모두 끌어서 놓기 빌더를 사용하여 웹 사이트를 만드는 Divi와 같은 가장 인기 있는 WordPress 플러그인 중 하나입니다.
Beaver Builder는 원래 페이지 빌더 WordPress 플러그인으로 알려져 있습니다. 기능이 풍부하고 사용자 친화적이어서 단 몇 분 만에 맞춤형 웹사이트를 만들 수 있습니다.
Beaver Builder를 사용하면 사이트의 프런트 엔드 보기를 사용하여 페이지의 모든 측면을 사용자 지정할 수 있습니다. 이에 더해 플러그인은 빠르고 유연하며 수많은 디자인 옵션으로 가득 차 있습니다.

Elementor는 WYSIWYG(What-you-see-is-what-you-get) WordPress 페이지 빌더 플러그인입니다. 깔끔한 인터페이스와 드래그 앤 드롭 빌더가 함께 제공되어 전체 웹사이트를 쉽게 사용자 지정할 수 있습니다. 멋진 미리 만들어진 템플릿과 스마트 섹션을 사용하여 게시물과 페이지를 만들 수도 있습니다.

두 페이지 빌더 모두 유사한 기능을 제공하지만 Elementor는 초보자에게 더 친숙한 옵션입니다.
또한 둘 다 코드를 편집하지 않고 웹사이트를 만들고자 하는 소규모 기업에서 기업 사용자를 위해 설계되었습니다. 며칠과 몇 달이 걸리는 수동 웹사이트 개발과 달리 이 플러그인을 사용하면 몇 분 안에 웹사이트를 쉽게 시작할 수 있습니다.
이 빌더는 가장 인기 있는 WordPress 테마와도 호환되므로 사이트를 구축할 때 문제가 발생하지 않습니다.
즉, 설치 프로세스, 사용법, 기능, 가격 및 지원을 포함하여 각 플러그인의 세부 정보를 살펴보고 어떤 WordPress 페이지 빌더가 귀하의 웹 사이트에 가장 적합한지 확인할 수 있습니다.
이 게시물을 쉽게 탐색할 수 있도록 비교를 더 간단한 섹션으로 나누었습니다. 찾고 있는 정보로 자유롭게 건너뛰십시오.
- 인터페이스 디자인
- 테마 빌더
- 모듈, 위젯 및 템플릿
- 가격
- 결론 – 확실한 승자
이 두 플러그인 모두 널리 사용되기 때문에 이 비교는 거인들의 전투가 될 것입니다. 그러나 이 기사가 끝나면 Beaver Builder와 Elementor 사이에서 확실한 승자를 찾을 수 있을 것입니다. 이제 최고의 WordPress 페이지 빌더가 무엇인지 알아보기 위해 바로 비교를 시작하겠습니다.
Beaver Builder 대 Elementor: 인터페이스 디자인
페이지 빌더의 인터페이스 디자인은 페이지 디자인을 만들고 사용자 정의하는 것이 얼마나 쉬운지를 결정합니다. 웹사이트 페이지를 설정하는 동안 항상 백엔드라고 하는 인터페이스를 사용하게 됩니다.
사용자 친화적이며 사이트를 구축하는 동안 필요한 기능에 쉽게 액세스할 수 있는 빌더를 찾고 싶을 것입니다.
Beaver Builder와 Elementor는 최상위 페이지 빌더이므로 두 서비스에서 제공하는 인터페이스 디자인은 최고 수준이고 사용자 친화적이며 직관적입니다.
인터페이스를 하나씩 공유한 다음 결국 어느 것이 더 나은지 결정할 것입니다.
비버 빌더 인터페이스 디자인
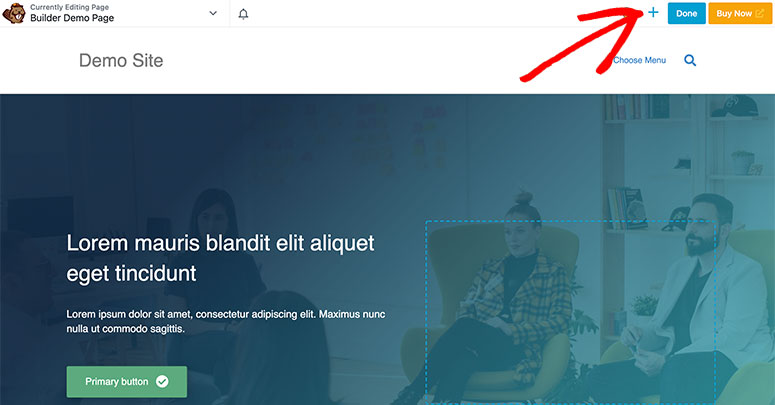
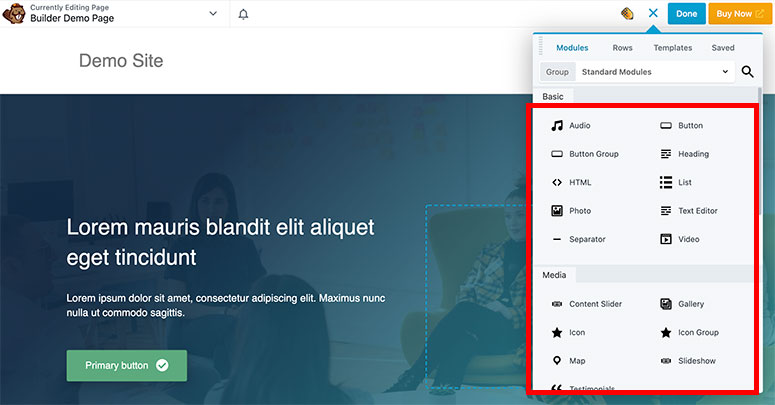
Beaver Builder는 사용자에게 전체 너비의 프런트엔드 디스플레이를 제공하여 실제 페이지가 웹사이트에 어떻게 표시되는지 쉽게 이해할 수 있습니다.
페이지 이름, 편집 정보 및 '+' 아이콘을 포함한 기본 정보가 있는 헤더가 상단에 있습니다. 페이지를 수정하고 모듈을 추가하려면 '+' 아이콘을 클릭하세요.

Beaver Builder는 완전한 드래그 앤 드롭 페이지 빌더이므로 모든 모듈이나 요소를 페이지로 쉽게 드래그할 수 있습니다.
다음은 Beaver Builder 편집기에서 사용할 수 있는 몇 가지 주요 모듈입니다.
- 오디오/비디오
- 표제
- 단추
- 사진/텍스트 편집기
- 지도
- 갤러리
- 콘텐츠 슬라이더
- 등등…

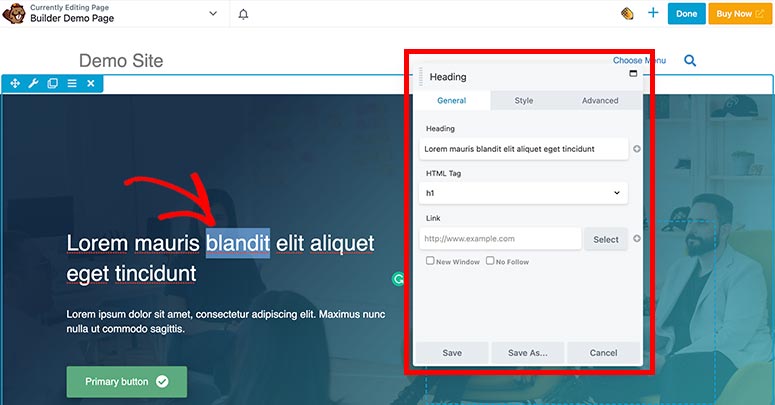
편집할 텍스트를 클릭하면 내용을 입력할 수 있는 팝업이 열립니다. 인라인 편집기를 사용하여 페이지에 텍스트와 글꼴을 입력할 수도 있습니다.

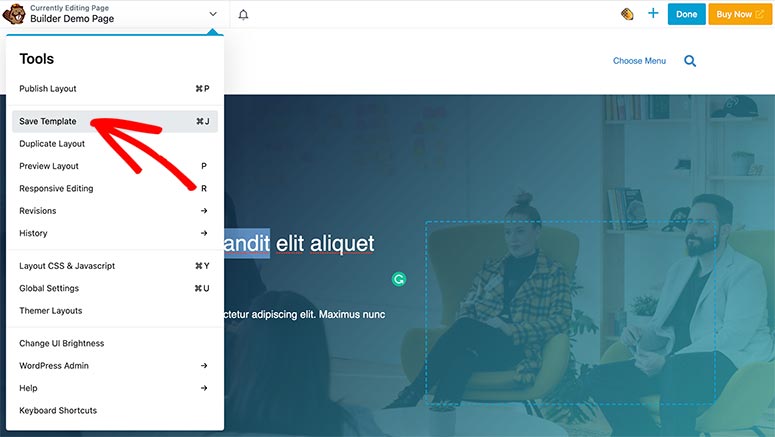
페이지 편집을 마치면 상단 표시줄에서 페이지 이름 옆에 있는 화살표 옵션을 클릭하여 페이지 템플릿을 저장할 수 있습니다.

동일한 메뉴에서 전역 설정, 레이아웃 CSS 및 JavaScript와 같이 페이지를 편집하는 동안 필요할 수 있는 다른 페이지 설정을 볼 수 있습니다. Beaver Builder에서 눈에 띄는 한 가지는 개정판과 페이지 기록을 저장한다는 것입니다. 이렇게 하면 새 변경 사항이 마음에 들지 않는 경우 웹 페이지 디자인의 이전 버전으로 되돌릴 수 있습니다.
Elementor 인터페이스 디자인
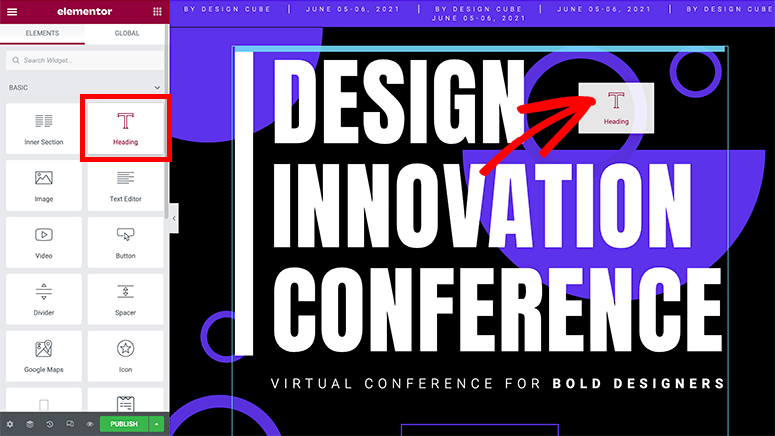
Elementor 페이지 빌더에는 프론트엔드 페이지 편집기가 있는 초보자 친화적인 인터페이스가 있습니다. 왼쪽에는 모든 요소와 편집 옵션이 있는 작업 표시줄이 있습니다. 화면 오른쪽에는 페이지의 실시간 미리보기가 있으므로 이동 중에도 디자인을 편집할 수 있습니다.

Elementor 빌더에 포함된 요소는 다음과 같습니다.
- 표제
- 이미지 / 비디오
- 텍스트 에디터
- 단추
- 분할기
- 스페이서
- 사용후기
- 등등…
Beaver Builder와 유사하게 Elementor도 끌어서 놓기 페이지 빌더입니다. 즉, 왼쪽 패널의 모든 요소를 오른쪽의 페이지 미리보기로 드래그할 수 있습니다.

텍스트를 클릭하기만 하면 편집할 수 있는 인라인 텍스트 편집기를 제공합니다. 텍스트 요소를 클릭하면 사이드바 텍스트 영역을 사용하여 텍스트를 사용자 정의할 수도 있습니다. 간격, 타이포그래피 등을 변경할 수 있습니다.
마찬가지로 미리보기에서 아이콘이나 기타 요소를 클릭하면 텍스트, 아이콘, 제목 및 설명, 링크 등을 포함한 다른 서식 옵션을 찾을 수 있습니다.

페이지 템플릿을 저장하려면 화면의 왼쪽 하단을 확인해야 합니다. 페이지 제목, 게시 상태, 추천 이미지 등과 같은 몇 가지 다른 설정이 있습니다.

또한 편집 기록을 제공하고 이전 버전으로 돌아갈 수 있는 옵션을 제공합니다. 다양한 화면 크기와 해상도에서 페이지를 미리 볼 수도 있습니다. 모바일에서 보이는 것처럼 페이지를 보고 WordPress 사이트에 게시하기 전에 모바일 전용으로 변경할 수 있습니다.
인터페이스 디자인: 승자
Beaver Builder의 인터페이스를 Elementor와 비교할 때 두 디자인 모두 모듈, 끌어서 놓기 편집기, 인라인 편집기 등을 포함하므로 큰 차이는 없습니다.
그러나 Beaver Builder에는 페이지의 프런트 엔드 모양을 더 잘 이해할 수 있는 기본 전체 너비 페이지 미리 보기가 있습니다. 또한 필요에 따라 기능 패널을 오른쪽이나 왼쪽으로 이동할 수 있는 유연성을 제공하며 쉽게 어느 쪽으로든 고정할 수 있습니다.
인터페이스 디자인의 경우 Beaver Builder를 승자로 간주합니다.
비버 빌더 대 Elementor: 테마 빌더
테마 구축 기능으로 페이지 빌더를 추가하면 좋아하는 페이지 빌더를 사용하면서 웹사이트 디자인과 스타일을 변경할 수 있는 완전한 액세스 권한을 얻을 수 있습니다.
Beaver Builder와 Elementor에는 모두 테마 빌더가 내장되어 있습니다. Beaver Builder는 Beaver Theme라는 애드온으로 제공하고 Elementor는 페이지 빌더에 포함합니다.
비버 테마
Beaver Themer는 별도의 애드온으로 제공되며 별도로 설치해야 합니다.
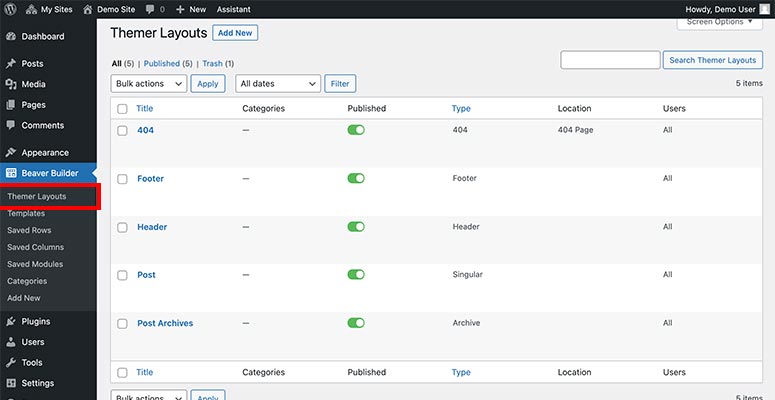
설치 후 템플릿을 사용자 지정하려면 WordPress 대시보드의 Beaver Builder » Themer 레이아웃 페이지를 방문해야 합니다.
Beaver Themer는 사용 편의성을 가장 중요하게 생각합니다. 웹사이트 레이아웃을 섹션으로 나누므로 다른 하나에 영향을 주지 않고 쉽게 사용자 지정할 수 있습니다. 섹션에는 다음이 포함됩니다.
- 머리글
- 보행인
- 404페이지
- 단일 게시물
- 아카이브
- 부분

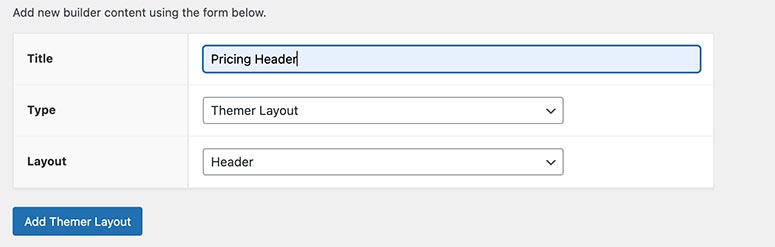
데모 콘텐츠, 이미지 등이 포함된 기본 제공 템플릿을 사용자 지정할 수 있습니다. 또한 새로운 테마 레이아웃을 추가하고 처음부터 디자인할 수 있습니다.

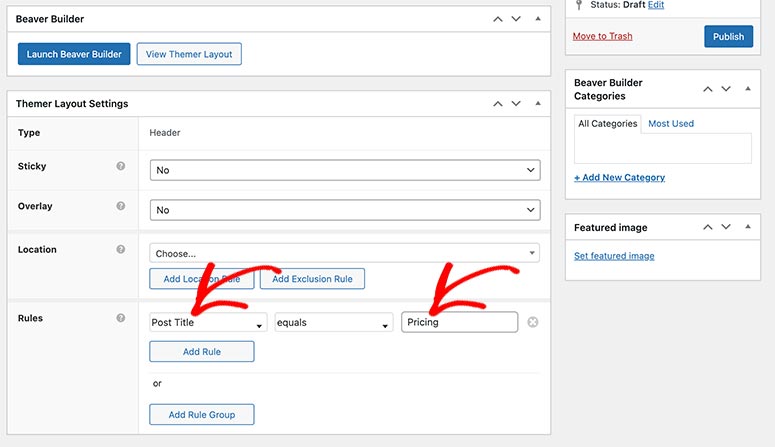
Beaver Themer는 정의된 설정을 기반으로 템플릿을 표시하는 사용자 정의 규칙과 함께 제공됩니다. 각 템플릿 아래에 제공된 다양한 가능한 옵션에서 기본 설정을 선택하기만 하면 됩니다.
예를 들어 가격 책정 페이지에 대해서만 특정 탐색 메뉴가 있는 사용자 정의 헤더를 추가할 수 있습니다. Beaver Builder를 사용하면 웹사이트의 기본 헤더를 교체할 수 있습니다.

이 규칙 시스템은 Beaver를 웹사이트 디자인을 사용자 정의하는 데 매우 유연하게 만듭니다. 각 템플릿 섹션에 여러 규칙을 추가하고 웹사이트를 완전히 제어할 수 있습니다.
Elementor 테마 빌더
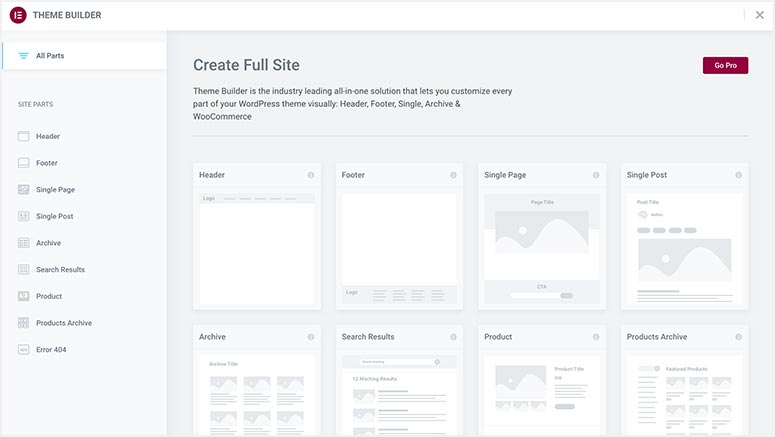
Elementor Theme Builder는 페이지 빌더의 추가 기능이며 나머지 인터페이스처럼 작동합니다. 기본 제공 템플릿에 액세스하려면 템플릿 » 테마 빌더 를 방문해야 합니다.
또한 기본 테마 섹션을 대체하기 위해 처음부터 사용자 정의 디자인 템플릿을 생성할 수 있습니다. Beaver Builder와 유사하게 템플릿에는 다음이 포함됩니다.
- 머리글
- 보행인
- 단일 페이지
- 단일 게시물
- 보관소
- 404페이지
- WooCommerce 페이지

테마 빌더를 사용하면 테마 섹션에 액세스할 수 있습니다. 원하는 항목을 선택하고 표시 조건을 적용하여 웹사이트의 요소를 관리할 수 있습니다.
예를 들어 웹사이트의 머리글이나 바닥글을 디자인하고 WordPress 블로그의 머리글/바닥글과 다르게 만들 수 있습니다.
이것은 단일 페이지와 단일 게시물에서도 작동합니다. 각 작성자에 대한 사용자 정의 게시물 템플릿으로 교체하여 다른 작성자의 게시물 모양을 변경할 수 있습니다.
테마 빌더: 우승자
Beaver Themer는 유료 애드온이며 비용은 $147입니다. 이것은 Beaver Builder 플러그인의 기본 가격에 대한 추가 비용입니다. 그러나 Beaver Themer에는 웹사이트 표시를 제어하는 강력한 규칙 시스템이 있습니다.
반면 Elementor 테마 빌더는 추가 비용 없이 제공됩니다. WooCommerce 페이지 및 제품에 대한 추가 지원을 제공합니다.
확실한 승자를 말하기는 어렵지만 사용 사례를 기반으로 설명하겠습니다.
유연한 사용자 지정 규칙 및 조건을 찾고 있고 테마 빌더에 비용을 지불할 의향이 있다면 Beaver Themer가 올바른 선택입니다.
기본 표시 조건이 있지만 페이지 빌더에 추가 비용이 없는 테마 빌더를 원하는 경우 Elementor 테마 빌더가 웹사이트에 적합합니다.
테마 빌더를 위한 Beaver Builder와 Elementor 사이 의 동점 입니다.
Beaver Builder 대 Elementor: 모듈, 위젯 및 템플릿
웹 사이트 스타일 지정과 관련하여 Beaver Builder 및 Elementor는 매우 유연하며 수많은 옵션을 제공합니다.

Beaver Builder는 페이지를 디자인하기 위한 표준 모듈과 행을 제공합니다. 동시에 Elementor에는 웹사이트를 사용자 정의할 수 있는 창의적인 위젯과 테마 요소가 함께 제공됩니다.
두 페이지 빌더 플러그인은 또한 전문가가 구축한 전문적인 페이지 템플릿을 제공하여 웹사이트에서 다양한 랜딩 페이지를 빠르게 시작할 수 있습니다.
이러한 리소스의 세부 정보를 살펴보고 이 섹션에서 누가 주도적인지 알아보겠습니다.
Beaver Builder 모듈 및 템플릿
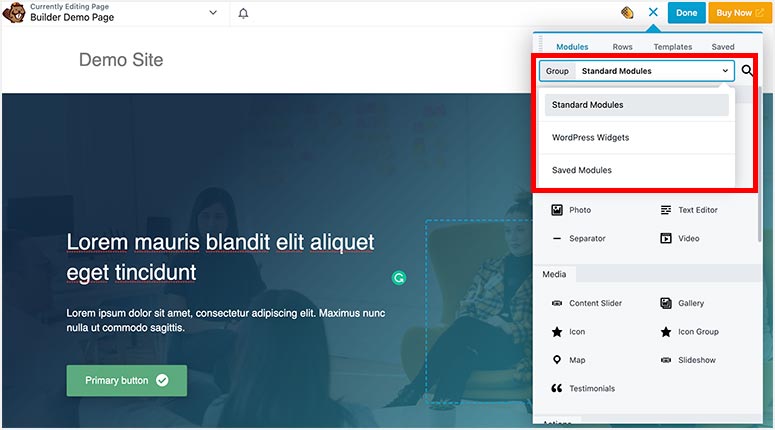
Beaver Builder 모듈은 세 그룹으로 나뉩니다.
- 표준 모듈
- 워드프레스 위젯
- 저장된 모듈

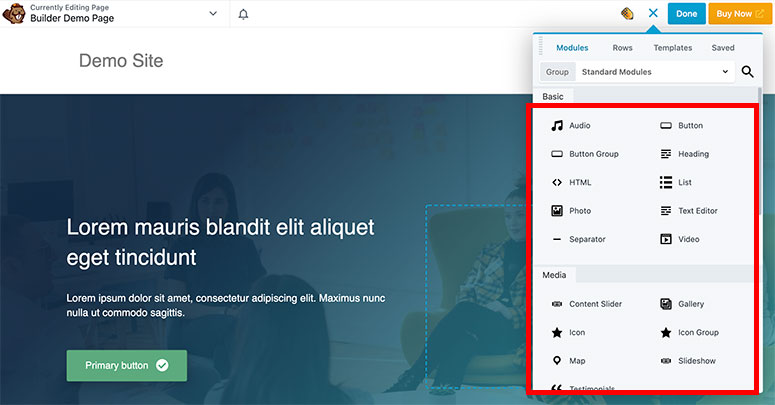
표준 모듈에서는 기본, 미디어, 작업, 레이아웃 등에 대한 다양한 범주를 찾을 수 있습니다. 각 범주에는 다른 모듈이 있습니다.
다음은 페이지에 추가할 일반적인 모듈입니다.
- 오디오/비디오
- 사진
- 텍스트 에디터
- 슬라이드쇼
- 행동을 요구하다
- 가격표
- 카운트다운
- 그리고 더…

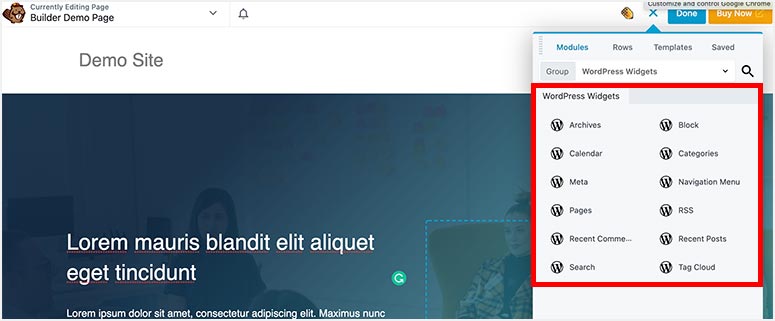
WordPress 위젯 그룹에는 간단한 WordPress 웹사이트에서도 사용할 수 있는 일반 옵션이 있습니다.
- 아카이브
- 차단하다
- 카테고리
- 탐색 메뉴
- 페이지
- 최근 게시물
- 그리고 더…

저장된 모듈에서 추가 기능을 위해 구축된 사용자 정의 모듈을 저장할 수 있습니다. 이를 통해 이전 사용자 정의에 쉽게 액세스할 수 있습니다.
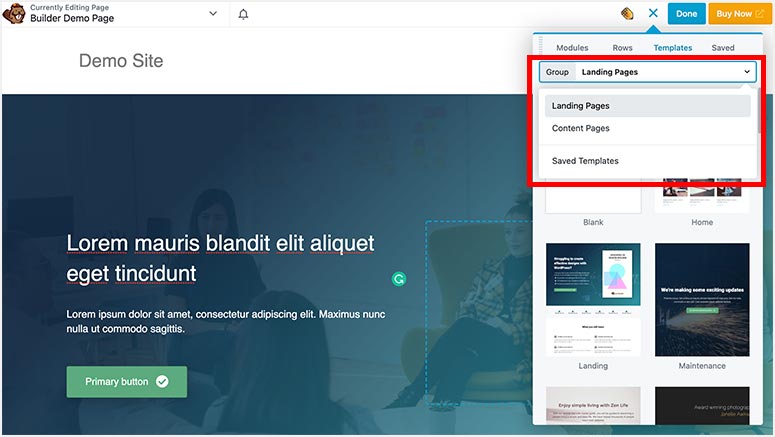
템플릿
Beaver Builder 템플릿도 세 그룹으로 나뉩니다.
- 랜딩 페이지: 이 페이지는 다양한 비즈니스 틈새, 상황 및 사용자 요구 사항에 맞게 제작되었습니다. 모든 방문 페이지는 완전히 사용자 정의할 수 있으며 기본 홈페이지 템플릿으로 쉽게 교체할 수 있습니다. 처음부터 페이지를 디자인하는 데 사용할 수 있는 빈 방문 페이지 템플릿이 있습니다.
- 콘텐츠 페이지: 이 그룹은 모든 웹사이트에서 요구하는 다양한 페이지를 다룹니다. 여기에는 회사 소개, 서비스, 연락처, 사례 연구, 감사, 이벤트, 다운로드, 포트폴리오, 팀 구성원 및 기타 페이지 템플릿이 포함됩니다. 템플릿을 선택하고 몇 초 만에 현재 페이지로 교체할 수 있습니다.
- 저장된 템플릿: 이 섹션에서는 새 페이지 템플릿을 만드는 데 사용할 수 있는 빈 템플릿을 찾을 수 있습니다. 여기에 생성한 사용자 정의 템플릿을 저장할 수도 있습니다.

충분하지 않은 경우 Beaver Builder를 사용하여 타사 템플릿과 통합하여 이 섹션에 더 많은 옵션을 추가할 수도 있습니다.
Elementor 위젯 및 템플릿
Elementor에는 WordPress 웹 사이트, 블로그 및 온라인 상점을 위한 수십 개의 위젯과 요소가 있습니다. 6개 섹션으로 나뉩니다.
- 기초적인
- 찬성
- 일반적인
- 대지
- 우커머스
- 워드프레스

각 섹션에 대해 별도의 위젯과 요소를 찾을 수 있습니다. 다음은 Elementor 페이지 빌더에서 찾을 수 있는 몇 가지 표준 위젯입니다.
- 표제
- 이미지/비디오
- 텍스트 에디터
- 단추
- 기본 갤러리
- 구글지도
- 그리고 더…

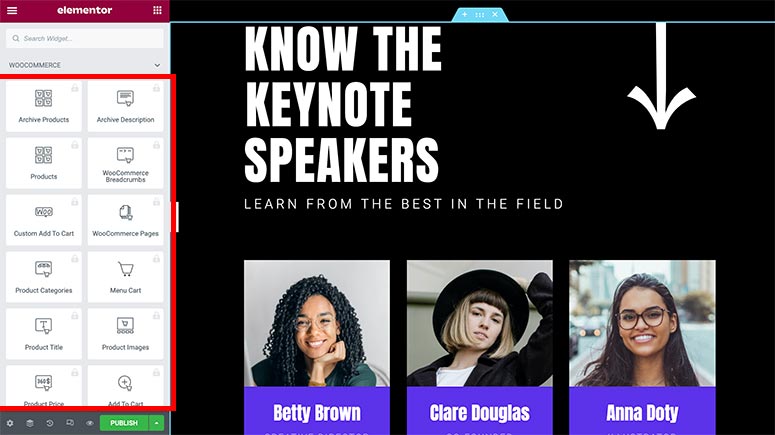
또한 WooCommerce 상점을 위한 별도의 위젯을 제공합니다. 이렇게 하면 몇 번의 클릭만으로 온라인 상점을 설정하고 제품을 추가하는 데 도움이 됩니다.
WooCommerce 위젯에는 다음이 포함됩니다.
- 제품
- WooCommerce 페이지
- 메뉴 카트
- 제품 카테고리
- 제품 이미지
- 장바구니에 추가
- 그리고 더…

WordPress 위젯은 몇 가지 추가 옵션이 있는 Beaver Builder와 유사합니다.
블록 및 템플릿
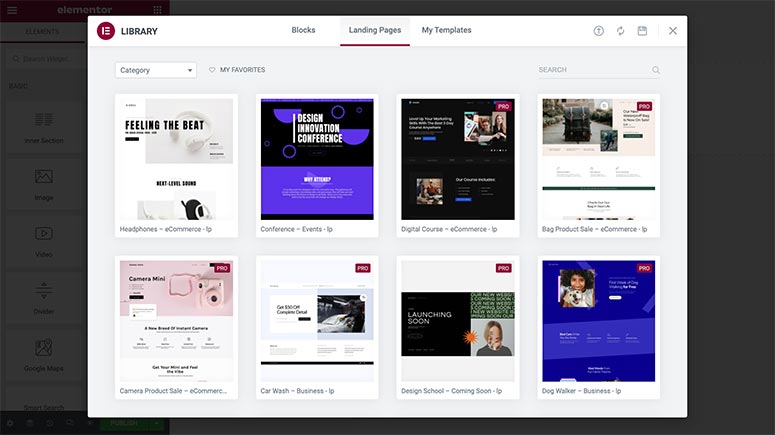
Elementor 라이브러리에 액세스하려면 WordPress 관리 대시보드에서 템플릿 » 랜딩 페이지 를 방문하고 새 랜딩 페이지 추가 버튼을 클릭해야 합니다.
내부에는 한 번의 클릭으로 실행할 수 있는 수백 개의 맞춤형 블록과 전문적인 랜딩 페이지 템플릿이 있습니다.

다양한 스타일 옵션이 있는 무료 및 프리미엄 방문 페이지가 있습니다. 무료 플랜을 사용하는 경우 프리미엄 랜딩 페이지 템플릿을 별도로 구입할 수도 있습니다.
Elementor Pro를 사용하면 모든 사용자 지정 블록 및 방문 페이지에 액세스할 수 있습니다. 타사 Elementor 페이지 템플릿을 통합하여 페이지 빌더 리소스를 확장할 수도 있습니다.
모듈, 위젯 및 템플릿: 승자
Beaver Builder와 Elementor는 유사한 옵션을 제공할 수 있지만 다르게 분류됩니다. 또한 사이트에 전자 상거래 섹션을 쉽게 만들 수 있는 블록을 제공합니다.
Beaver Builder에는 모듈과 행이 있고 Elementor에는 위젯과 요소가 있습니다. 이 섹션에서 Elementor는 웹 사이트를 사용자 정의할 수 있는 더 많은 유연성과 기능을 제공합니다.
템플릿과 관련하여 Elementor는 무료 버전의 경우에도 더 많은 방문 페이지와 사용자 정의 블록을 제공합니다. Beaver Builder에는 무료 버전에 템플릿이 포함되어 있지 않습니다.
모듈, 위젯 및 템플릿을 비교하면 Elementor가 여기에서 승자 라고 말할 수 있습니다.
Beaver Builder 대 Elementor: 가격
가격 책정 계획은 많은 기업이 웹 사이트에 대해 선택할 페이지 빌더를 결정하는 핵심 요소입니다.
이제 막 시작하고 예산이 충분하다면 이것이 결정을 내리는 궁극적인 요소가 될 수 있습니다. 그래서 우리는 Beaver Builder 및 Elementor의 가격을 철저히 확인하고 해당 계획에 대해 제공되는 기능과 비교했습니다.
비버 빌더 가격
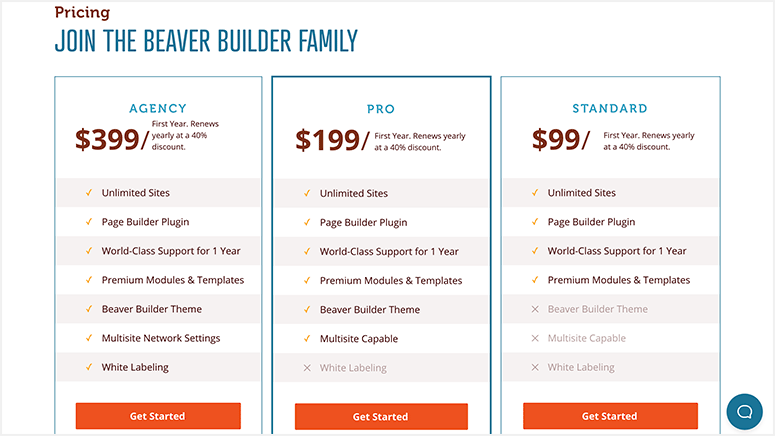
Beaver Builder는 세 가지 요금제를 제공합니다.
- 표준 – $99
- 프로 – $199
- 대행사 – $399
이 가격은 최초 구매 시 유효합니다. 모든 Beaver Builder 유료 플랜의 경우 갱신 시 40% 할인을 받습니다.

무료 Beaver Builder WordPress 플러그인의 라이트 버전도 있습니다. 쓰다. 드래그 앤 드롭 기능, 사용자 정의 모듈, 실시간 변경 등을 사용하여 웹 사이트를 사용자 정의할 수 있습니다.
Beaver Builder의 프리미엄 버전은 무제한 사이트에 사용할 수 있습니다. 즉, 모든 사이트에서 표준 요금제를 사용할 수 있습니다. 그러나 다중 사이트 지원, Beaver Builder 테마 및 화이트 라벨링은 포함되지 않습니다.
Beaver Builder Pro 플랜에서는 기본 제공 테마와 다중 사이트 옵션을 사용할 수 있습니다. Agency 플랜에는 모든 기능과 화이트 라벨이 함께 제공됩니다. 모든 유료 플랜에는 이메일, Slack 및 Facebook에 대한 프리미엄 지원이 포함됩니다.
Beaver 애드온은 추가 $147와 함께 제공되며 무제한 사이트에서 작동합니다.
모든 Beaver Builder 계획에는 30일 환불 보장이 포함되어 있으므로 약정하기 전에 빌더를 테스트할 수 있습니다.
엘리멘터 가격
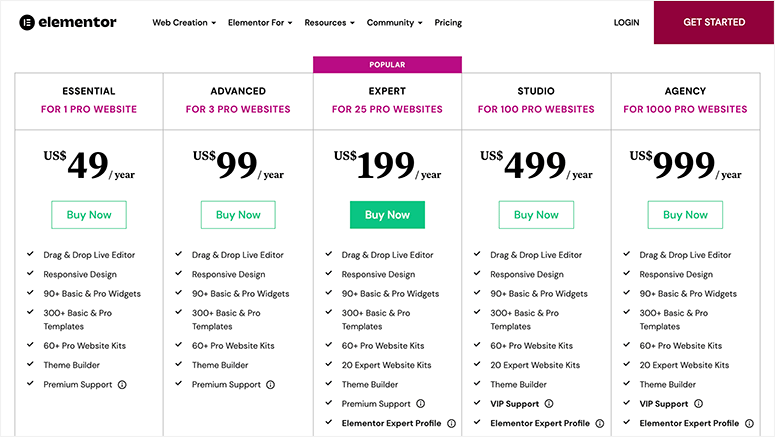
Elementor에는 5가지 프리미엄 플랜이 있습니다.
- 필수 – $49
- 고급 – $99
- 전문가 – $199
- 스튜디오 – $499
- 대행사 – $999

기본 위젯, 템플릿 및 완전한 끌어서 놓기 기능이 포함된 Elementor 무료 계획도 있습니다.
모든 Elementor 유료 플랜에는 기본 및 프로 위젯, 300개 이상의 템플릿, 추가 비용 없는 테마 빌더, 프리미엄 고객 지원이 포함됩니다. 최상위 플랜(Studio & Agency)은 또한 독점적인 전문가와의 라이브 채팅 지원을 제공합니다.
Elementor 유료 플랜은 제한된 수의 웹사이트를 지원합니다. 예를 들어 필수 계획을 사용하면 하나의 웹 사이트에서만 페이지 빌더를 사용할 수 있고 고급 계획을 사용하면 최대 3개의 웹 사이트를 사용할 수 있습니다.
최상위 에이전시 플랜조차도 무제한 웹사이트 액세스를 제공하지 않습니다.
가격: 승자
Beaver Builder 유료 버전은 무제한 웹 사이트에 액세스할 수 있으며 갱신 할인과 함께 유연한 가격을 제공합니다. 페이지 빌더의 고유한 기능은 최고 수준이며 무료 플랜의 경우에도 고객 지원이 매우 빠릅니다.
Elementor는 더 넓은 범위의 예산을 수용하는 프로 버전에 대한 복잡한 가격 책정 모델을 가지고 있으므로 모든 사람을 위한 계획이 있습니다! 그것은 막 시작하는 사람들을 위한 훌륭한 옵션인 기본 유료 플랜 사용자에게 독점적인 기능을 제공합니다.
Elementor의 무료 버전은 누구나 무료로 아름다운 웹사이트를 구축할 수 있도록 설계되었습니다. 그러나 단점은 라이선스를 사용할 수 있는 웹사이트의 수가 제한된다는 것입니다.
이 모든 것을 고려하면 Beaver Builder가 가격 섹션의 승자로 1위를 차지 합니다.
Beaver Builder 대 Elementor: 결론 – 확실한 승자
Beaver Builder와 Elementor는 의심할 여지 없이 시장에 나와 있는 WordPress 페이지 빌더 플러그인 중 최고의 경쟁자입니다.
승자를 결정하기 위해 간단히 요약해 보겠습니다.
Beaver Builder는 빠른 끌어서 놓기 페이지 빌더, 프리미엄 품질 템플릿, 모듈 등이 함께 제공됩니다. 사용자 인터페이스는 매우 유연하고 사용하기 쉽습니다.
Beaver Builder의 가격 계획은 WordPress 장기 사용자에게 간단하고 저렴합니다. Beaver Themer에 대한 추가 비용을 지불해야 하지만 테마 빌더와 함께 제공되는 규칙 시스템은 그만한 가치가 있습니다. 또한 상위 계층 계획에 흰색 레이블을 제공합니다.
Beaver Builder는 모든 계획에 대해 전문가 수준의 지원을 제공합니다. 여기에는 이메일 지원, 비공개 Slack 커뮤니티 및 Facebook 지원이 포함됩니다.
반면 Elementor는 끌어서 놓기 기능이 있는 라이브 페이지 편집기, 수백 가지의 무료 및 프리미엄 페이지 템플릿, 다양한 위젯 등을 제공합니다.
그러나 가격 책정 모델은 웹 사이트 액세스가 제한되어 약간 복잡합니다. 웹사이트가 여러 개인 경우 라이선스 비용이 상당히 높을 수 있습니다.
Elementor는 모든 사용자에게 고객 지원을 제공하지만 라이브 채팅 지원은 연간 $499부터 시작하는 최상위 계층에 대해서만 제공됩니다.
다양한 수준에 대한 철저한 비교 후 Elementor는 예산이 있는 웹 사이트 소유자에게 좋은 선택이지만 고급 기능과 장기적인 성장을 살펴보면 Beaver Builder가 확실한 승자라고 말할 수 있습니다!
더 많은 옵션을 탐색하고 싶습니다…
보다 유연하고 사용자 친화적인 WordPress용 랜딩 페이지 빌더 플러그인을 찾고 계시다면 SeedProd를 추천합니다.

SeedProd는 사용이 매우 간편하고 반응성이 높으며 성능이 빠릅니다. 판매, 옵션, 출시 예정, 유지 관리 및 404 오류에 대한 기성품 랜딩 페이지 템플릿이 함께 제공됩니다.
이러한 템플릿은 기본적으로 멋지게 보이도록 설계되었으며 원하는 대로 사용자 정의할 수 있는 끌어서 놓기 빌더가 있습니다. 연락처 양식, 인라인 옵틴 양식, 소셜 미디어 공유, 카운트다운 타이머, 헤드라인 애니메이션 등과 같은 스마트 섹션 및 블록을 추가할 수 있습니다.
웹 디자인의 모든 측면은 버튼 클릭으로 수행할 수 있습니다. 아름다운 웹 페이지를 디자인하기 위해 단축 코드를 삽입하거나 코딩을 알 필요가 없습니다. 동시에 개발자라면 맞춤 CSS를 추가하여 페이지의 스타일을 한층 더 높일 수 있는 여지가 있습니다.
일반 페이지 빌더 기능 외에도 MailChimp, Constant Contact 등을 포함한 타사 서비스와의 강력한 통합이 제공됩니다. 또한 게시하는 모든 페이지가 스팸봇으로부터 자동으로 보호되도록 하는 기본 제공 스팸 보호 기능을 제공합니다.
추가 WordPress 플러그인을 사용하지 않고 방문 페이지로 이메일 목록을 만들고 모든 구독자를 추적하려는 경우 SeedProd가 적합합니다. 구독자 관리 도구가 내장되어 있을 뿐만 아니라 성장에 대한 시각적 통찰력도 제공합니다.
또한 SeedProd는 All In One SEO와 같은 SEO 플러그인과 통합되어 페이지와 사용자 경험을 게시하기 전에 최적화할 수 있습니다.
SeedProd 가격 책정과 관련하여 Beaver Builder와 Elementor에서 얻을 수 있는 것이 혼합되어 있음을 알 수 있습니다. 이 가격 책정 모델은 SeedProd를 수백만 사용자가 선호하는 WordPress 페이지 빌더 플러그인으로 만듭니다.
그게 다야. 이 Beaver Builder 대 Elementor 비교를 통해 두 가지 인기 있는 WordPress 페이지 빌더 플러그인에 대한 명확한 그림을 얻을 수 있기를 바랍니다. Divi Builder에 대한 리뷰를 보고 싶을 수도 있습니다.
계속 진행하려면 다음 가이드도 확인하는 것이 좋습니다.
- WordPress를 위한 21가지 최고의 Beaver Builder 테마
- 10 최고의 무료 및 프리미엄 Elementor 애드온
- WordPress에서 리드 캡처 페이지를 만드는 방법
- 최고의 양식 빌더 비교(무료 및 유료)
페이지 빌더를 선택한 후 이 가이드는 웹사이트를 성장시키고 리드를 포착하며 WordPress에 유용한 양식을 추가하기 위한 더 많은 리소스를 제공합니다.
