Beaver Builder vs Elementor: أفضل أداة إنشاء صفحات لعام 2022
نشرت: 2021-10-07
هل تبحث عن أفضل أداة إنشاء بالسحب والإفلات لموقع الويب الخاص بك على WordPress؟ هل تريد أن تعرف أيهما أفضل بالنسبة لك: Beaver Builder vs Elementor؟
تسهل لك أدوات إنشاء الصفحات إعداد موقع الويب الخاص بك دون تعديل أي رمز. ومع ذلك ، يمكن أن تختلف في الميزات والأسعار ، لذا فأنت تريد التأكد من اختيار الميزة المناسبة التي ستساعدك في إنشاء موقع ويب وتخصيصه بسهولة.
على مر السنين ، استخدمنا كلاً من البناة على مواقعنا الخاصة ، وفي هذه المقالة ، سنتحدث عن كل ما تحتاج لمعرفته حول Beaver Builder vs Elementor لمساعدتك في تحديد أداة إنشاء الصفحات الأفضل لموقعك على الويب.
Beaver Builder vs Elementor: ما المقصود بهما؟
يعد كل من Beaver Builder و Elementor من بين أكثر مكونات WordPress شيوعًا مثل Divi لإنشاء موقع ويب باستخدام أداة إنشاء السحب والإفلات.
يُعرف Beaver Builder بأنه المكون الإضافي WordPress الخاص بباني الصفحة الأصلي. إنه غني بالميزات وسهل الاستخدام لإنشاء مواقع ويب مخصصة في بضع دقائق فقط.
يتيح لك Beaver Builder تخصيص كل جانب من جوانب صفحتك باستخدام عرض الواجهة الأمامية لموقعك. بالإضافة إلى ذلك ، فإن البرنامج المساعد سريع ومرن ويأتي مليئًا بالعديد من خيارات التصميم.

Elementor هو ما تراه هو ما تحصل عليه (WYSIWYG) المكون الإضافي لمُنشئ صفحات WordPress. يأتي بواجهة نظيفة ومنشئ السحب والإفلات لتخصيص موقع الويب بالكامل بسهولة. يمكنك أيضًا إنشاء منشورات وصفحات باستخدام قوالبها المذهلة والأقسام الذكية.

بينما يقدم كل من مصممي الصفحات ميزات متشابهة ، يبرز Elementor كخيار أكثر ملاءمة للمبتدئين.
تم تصميم كلاهما أيضًا للشركات الصغيرة لمستخدمي المؤسسات الذين يرغبون في إنشاء مواقع ويب بدون تحرير التعليمات البرمجية. على عكس التطوير اليدوي لموقع الويب الذي يستغرق أيامًا وشهورًا ، تسهل هذه المكونات الإضافية تشغيل موقع ويب في غضون دقائق قليلة.
تتوافق هذه الأدوات أيضًا مع أكثر سمات WordPress شيوعًا ، لذا لن تواجه مشكلات عند إنشاء موقعك.
مع ذلك ، دعنا نتعمق في تفاصيل كل مكون إضافي بما في ذلك عملية التثبيت والاستخدام والميزات والتسعير والدعم حتى تتمكن من معرفة مُنشئ صفحات WordPress الأفضل لموقعك على الويب.
لمساعدتك في التنقل بسهولة في هذا المنشور ، قمنا بتقسيم المقارنة إلى أقسام أبسط. لا تتردد في تخطي المعلومات التي تبحث عنها.
- تصميم واجهة
- منشئ الموضوع
- الوحدات النمطية والأدوات والقوالب
- التسعير
- خاتمة - فائز واضح
نظرًا لأن كلا المكونين الإضافيين شائعان على نطاق واسع ، فإن هذه المقارنة ستكون معركة العمالقة. ولكن في نهاية هذه المقالة ، ستجد فائزًا واضحًا بين Beaver Builder و Elementor. الآن دعنا ننتقل مباشرة إلى المقارنة لمعرفة ما هو أفضل منشئ صفحات WordPress.
Beaver Builder vs Elementor: تصميم الواجهة
سيحدد تصميم واجهة أداة إنشاء الصفحات مدى سهولة إنشاء تصميم صفحتك وتخصيصه. ستستخدم الواجهة ، المعروفة أيضًا باسم الواجهة الخلفية ، طوال الوقت أثناء إعداد صفحات موقع الويب الخاص بك.
سترغب في العثور على منشئ سهل الاستخدام ويتيح لك الوصول بسهولة إلى الميزات التي تحتاجها أثناء إنشاء موقعك.
يعد كل من Beaver Builder و Elementor منشئي الصفحات الأوائل ، وبالتالي ، فإن تصميم الواجهة الذي توفره كلتا الخدمتين هو من الدرجة الأولى ، وسهل الاستخدام ، وبديهي.
سنشارك الواجهات واحدة تلو الأخرى ثم نحدد أيها أفضل في النهاية.
تصميم واجهة بيفر بيلدر
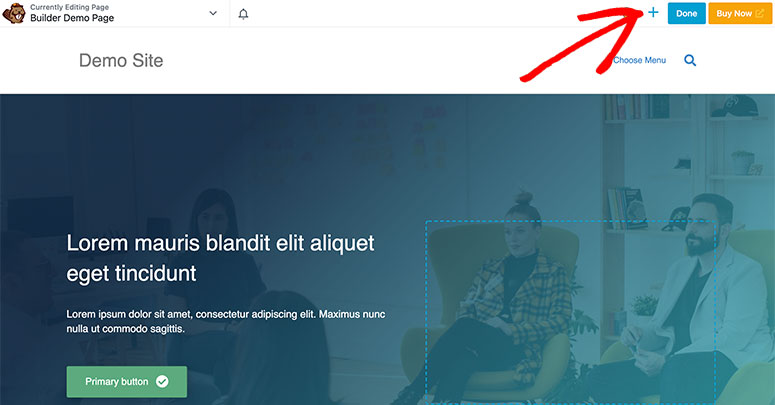
يوفر Beaver Builder شاشة عرض أمامية كاملة العرض للمستخدمين مما يسهل فهم كيفية ظهور الصفحة الفعلية على موقع الويب.
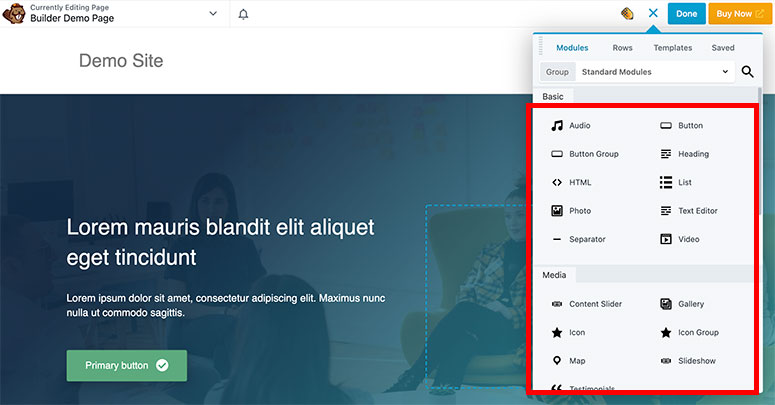
يوجد رأس في الأعلى يحتوي على معلومات أساسية ، بما في ذلك اسم الصفحة ومعلومات التحرير وأيقونة "+". إذا كنت ترغب في تعديل الصفحة وإضافة وحدة نمطية ، انقر فوق رمز "+".

نظرًا لأن Beaver Builder هو منشئ صفحات السحب والإفلات الكامل ، يمكنك بسهولة سحب أي وحدة أو عنصر إلى صفحتك.
فيما يلي بعض الوحدات الأساسية المتوفرة في محرر Beaver Builder:
- صوت / فيديو
- عنوان
- زر
- محرر الصور / النصوص
- خريطة
- صالة عرض
- شريط تمرير المحتوى
- وهلم جرا…

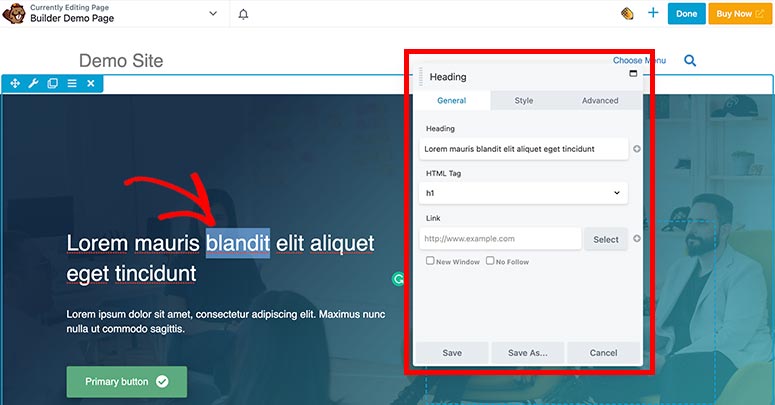
عند النقر فوق أي نص لتحريره ، سيتم فتح نافذة منبثقة حيث يمكنك إدخال المحتوى الخاص بك. يمكنك أيضًا استخدام المحرر المضمن لإدخال النص والخطوط على صفحتك.

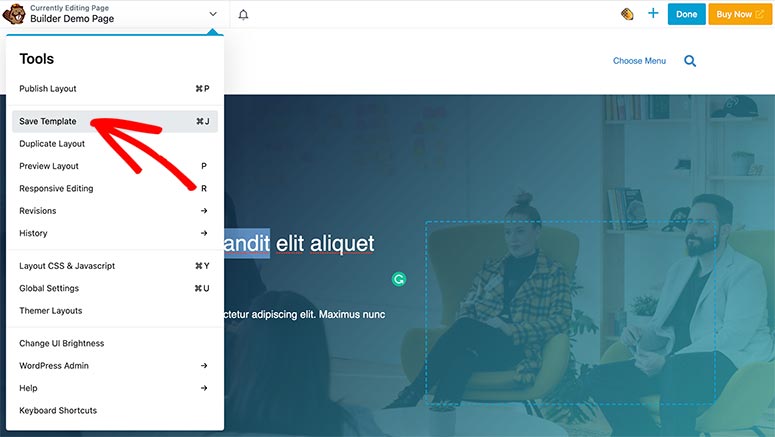
بمجرد الانتهاء من تحرير الصفحة ، يمكنك النقر فوق خيار السهم بجوار اسم صفحتك في الشريط العلوي لحفظ قالب الصفحة.

في نفس القائمة ، سترى إعدادات الصفحة الأخرى التي قد تحتاجها أثناء تحرير الصفحة مثل الإعدادات العامة وتخطيط CSS وجافا سكريبت. الشيء الوحيد الذي يبرز في Beaver Builder هو أنه يخزن المراجعات وسجل الصفحة. يتيح لك هذا الرجوع إلى إصدار سابق من تصميم صفحة الويب الخاصة بك إذا لم تعجبك التغييرات الجديدة.
تصميم واجهة العنصر
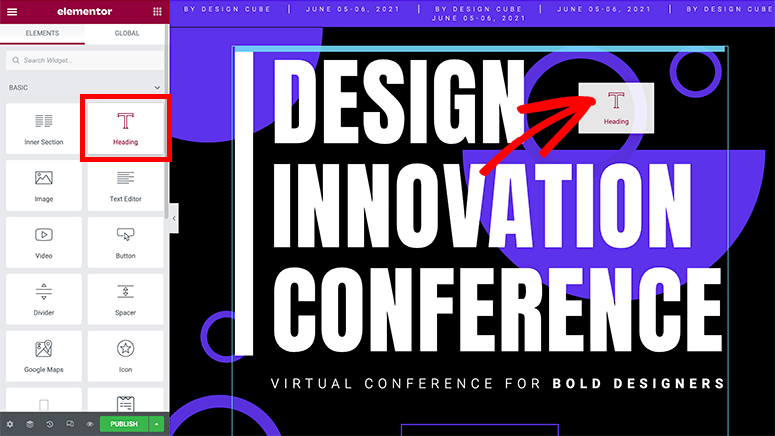
يتميز مُنشئ الصفحة Elementor بواجهة سهلة الاستخدام للمبتدئين مع محرر للصفحة الأمامية. على اليسار ، ستجد شريط مهام يحتوي على جميع العناصر وخيارات التحرير. على يمين الشاشة ، توجد معاينة مباشرة للصفحة حتى تتمكن من تعديل التصميم أثناء التنقل.

فيما يلي العناصر المضمنة في Elementor builder:
- عنوان
- صورة / فيديو
- محرر النص
- زر
- مقسم
- فاصل
- الشهادات - التوصيات
- وهلم جرا…
على غرار Beaver Builder ، يعد Elementor أيضًا أداة إنشاء صفحات السحب والإفلات. هذا يعني أنه يمكنك سحب أي عنصر من اللوحة اليسرى إلى معاينة الصفحة على الجانب الأيمن.

يوفر محرر نصوص مضمنًا يتيح لك تحرير أي نص بمجرد النقر فوقه. بمجرد النقر فوق عنصر نص ، يمكنك أيضًا استخدام منطقة نص الشريط الجانبي لتخصيص نصك. يمكنك تغيير التباعد والطباعة وغير ذلك الكثير.
وبالمثل ، إذا قمت بالنقر فوق رمز أو عنصر آخر من المعاينة ، فستجد خيارات تنسيق أخرى ، بما في ذلك النص والأيقونة والعنوان والوصف والرابط والمزيد.

لحفظ قالب الصفحة ، ستحتاج إلى إلقاء نظرة على الزاوية اليسرى السفلية من الشاشة. هناك العديد من الإعدادات الأخرى مثل عنوان الصفحة وحالة النشر والصورة المميزة وما إلى ذلك.

يوفر أيضًا محفوظات التحرير ويمنحك خيار العودة إلى الإصدار السابق. يمكنك أيضًا معاينة الصفحة بأحجام ودقة شاشة مختلفة. يمكنك عرض الصفحة كما تبدو على الهاتف المحمول وإجراء تغييرات للجوال فقط قبل نشرها مباشرة على موقع WordPress الخاص بك.
تصميم الواجهة: الفائز
عندما نقارن واجهة Beaver Builder مع Elementor ، لا يوجد فرق كبير لأن كلا التصميمين يشتمل على وحدات ومحرر السحب والإفلات والمحرر المضمن والمزيد.
ومع ذلك ، يحتوي Beaver Builder على معاينة افتراضية للصفحة كاملة العرض توفر فهمًا أفضل لمظهر الواجهة الأمامية لصفحتك. كما أنه يوفر مرونة في تحريك لوحة الميزات إلى اليمين أو اليسار حسب حاجتك ، ويمكنك أيضًا تثبيتها على أي جانب بسهولة.
بالنسبة لتصميم الواجهة ، نعتبر أن Beaver Builder هو الفائز .
Beaver Builder مقابل Elementor: Theme Builder
تتصدر أداة إنشاء الصفحات بوظيفة بناء السمات ، يمكنك الوصول الكامل لتغيير تصميم موقع الويب الخاص بك ونمطه أثناء استخدام مُنشئ الصفحة المفضل لديك.
يأتي كل من Beaver Builder و Elementor مع أدوات إنشاء السمات المضمنة. يقدمه Beaver Builder كملحق يُعرف باسم Beaver Theme ، بينما يقوم Elementor بتضمينه مع منشئ الصفحة الخاص به.
بيفر ثيمير
يأتي Beaver Themer كملحق منفصل ، وتحتاج إلى تثبيته بشكل مستقل.
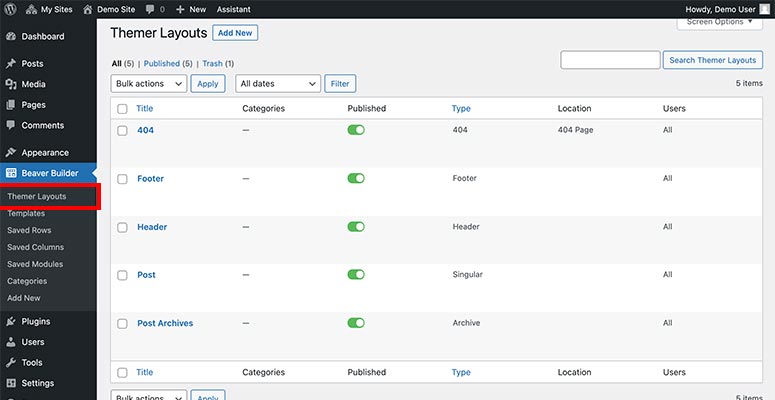
بعد التثبيت ، تحتاج إلى زيارة Beaver Builder » Themer Layouts page في لوحة معلومات WordPress الخاصة بك لتخصيص قالب.
يضع Beaver Themer سهولة الاستخدام في الأعلى. يقسم تخطيط موقع الويب الخاص بك إلى أقسام بحيث يكون من السهل تخصيص أحدهما دون التأثير على الآخر. تشمل الأقسام:
- رأس
- تذييل
- 404 صفحة
- وظيفة واحدة
- أرشيف
- جزء

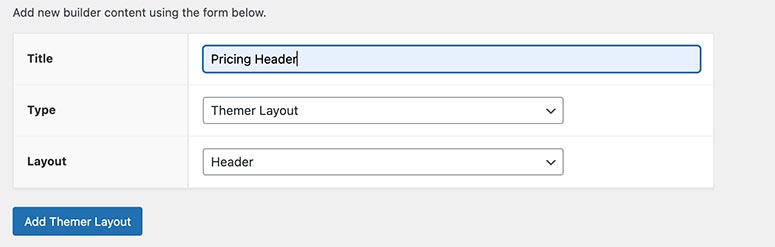
يمكنك تخصيص قالب مضمن يأتي مع محتوى تجريبي وصور وغير ذلك. يتيح لك أيضًا إضافة تخطيط سمة جديد وتصميمه من البداية.

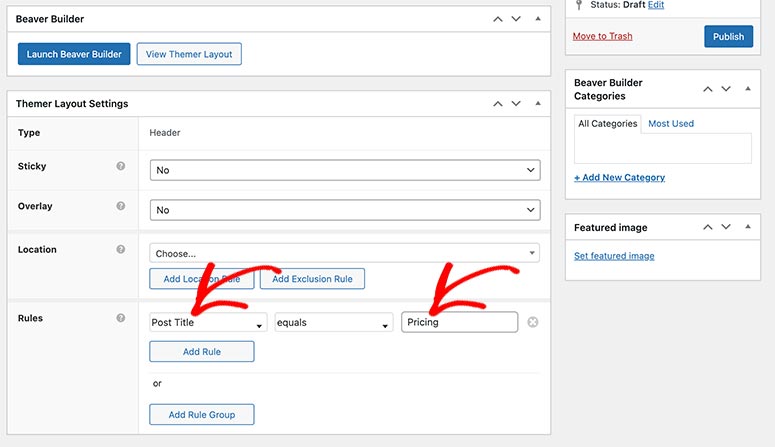
يأتي Beaver Themer بقواعد مخصصة لإظهار قالب بناءً على الإعدادات المحددة الخاصة بك. ما عليك سوى اختيار تفضيلاتك من الخيارات الممكنة المختلفة الواردة أسفل كل قالب.
على سبيل المثال ، قد ترغب في إضافة رأس مخصص بقائمة تنقل معينة لصفحة التسعير فقط. يتيح لك Beaver Builder القيام بذلك عن طريق استبدال العنوان الافتراضي من موقع الويب الخاص بك.

يجعل نظام القواعد هذا من Beaver Themer مرنًا للغاية لتخصيص تصميم موقع الويب الخاص بك. يمكنك إضافة قواعد متعددة لكل قسم قالب والتحكم الكامل في موقع الويب الخاص بك.
منشئ موضوع العنصر
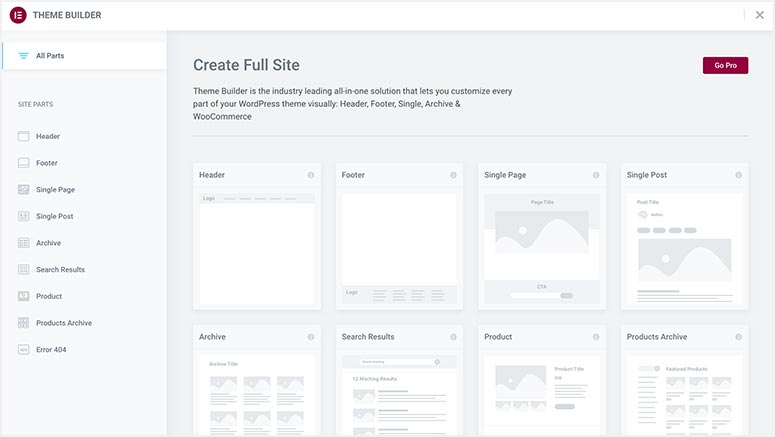
يعد Elementor Theme Builder ميزة إضافية لمنشئ الصفحات ويعمل تمامًا مثل باقي واجهته. ستحتاج إلى زيارة القوالب »مُنشئ السمات للوصول إلى القوالب المضمنة.
كما يسمح لك بإنشاء قوالب تصميم مخصصة من البداية لاستبدال أقسام السمات الافتراضية. على غرار Beaver Builder ، تتضمن القوالب ما يلي:
- رأس
- تذييل
- صفحات مفردة
- المشاركات الفردية
- أرشيف
- 404 صفحة
- صفحات WooCommerce

باستخدام Theme Builder ، ستتمكن من الوصول إلى أقسام السمات. يمكنك تحديد العناصر التي تريدها وتطبيق شروط العرض لإدارة العناصر على موقع الويب الخاص بك.
على سبيل المثال ، يمكنك تصميم رأس أو تذييل موقع الويب الخاص بك وجعله مختلفًا عن رأس / تذييل الصفحة في مدونة WordPress الخاصة بك.
هذا يعمل للصفحات الفردية والمشاركات الفردية أيضًا. يمكنك تغيير مظهر منشوراتك لمؤلفين مختلفين عن طريق استبدالها بقوالب منشورات مخصصة لكل مؤلف.
منشئ السمات: الفائز
Beaver Themer هو ملحق مدفوع ويتكلف 147 دولارًا. هذه تكلفة إضافية على السعر الأساسي للمكوِّن الإضافي Beaver Builder. ومع ذلك ، فإن Beaver Themer لديه نظام قواعد قوي للتحكم في عرض موقع الويب الخاص بك.
من ناحية أخرى ، يأتي منشئ سمة Elementor بدون أي تكلفة إضافية. يقدم دعمًا إضافيًا لصفحات ومنتجات WooCommerce.
من الصعب معرفة الفائز الواضح ، لكننا سنشرح ذلك على أساس حالة الاستخدام.
إذا كنت تبحث عن قواعد وتكييفات مخصصة مرنة وترغب في الدفع لمنشئ السمات ، فإن Beaver Themer هو الخيار الصحيح.
وإذا كنت تريد مُنشئ سمة بشروط عرض أساسية ولكن بدون تكلفة إضافية على مُنشئ الصفحة الخاص بك ، فسيعمل مُنشئ سمة Elementor بشكل جيد لموقعك على الويب.
إنه رابط بين Beaver Builder و Elementor لمنشئ السمات.
Beaver Builder vs Elementor: الوحدات النمطية والأدوات والقوالب
عندما يتعلق الأمر بتصميم موقع الويب الخاص بك ، فإن Beaver Builder و Elementor مرنان للغاية ويقدمان الكثير من الخيارات.
يوفر Beaver Builder وحدات وصفوفًا قياسية لتصميم صفحاتك. في الوقت نفسه ، يأتي Elementor مع عناصر واجهة مستخدم إبداعية وعناصر سمة لتخصيص موقع الويب الخاص بك.
يقدم كلا المكونين الإضافيين منشئ الصفحات أيضًا قوالب صفحات احترافية تم إنشاؤها بواسطة خبراء لإطلاق صفحات مقصودة مختلفة على موقع الويب الخاص بك بسرعة.
دعنا نتعمق في تفاصيل هذه الموارد ومعرفة من يتولى زمام المبادرة في هذا القسم.
نماذج وقوالب بيفر بيلدر
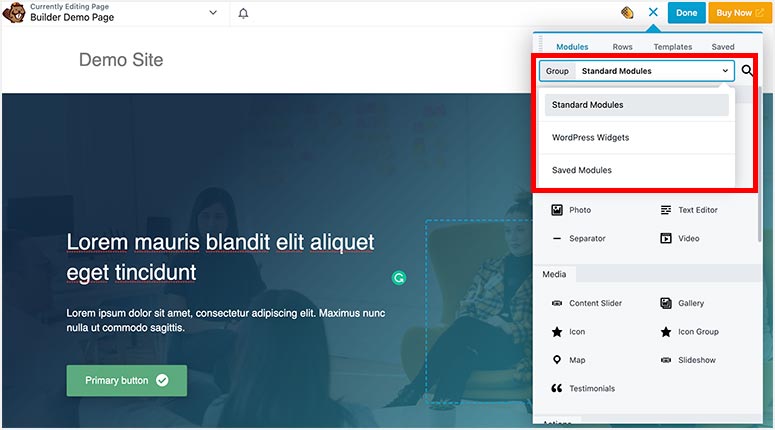
تنقسم وحدات Beaver Builder إلى ثلاث مجموعات:
- الوحدات القياسية
- أدوات WordPress
- الوحدات المحفوظة

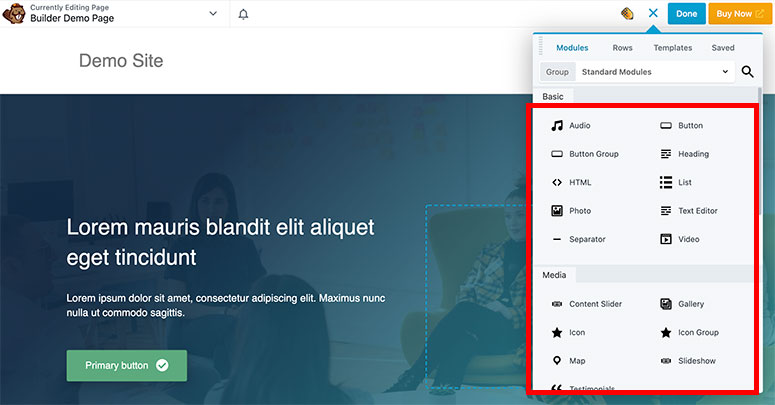
في الوحدات القياسية ، ستجد فئات مختلفة للأساسي والوسائط والإجراءات والتخطيط والمزيد. لكل فئة ، هناك وحدات أخرى.

فيما يلي بعض الوحدات الشائعة التي يجب إضافتها إلى صفحاتك:
- صوت / فيديو
- صورة فوتوغرافية
- محرر النص
- عرض الشرائح
- دعوة للعمل
- جدول التسعير
- العد التنازلي
- و اكثر…

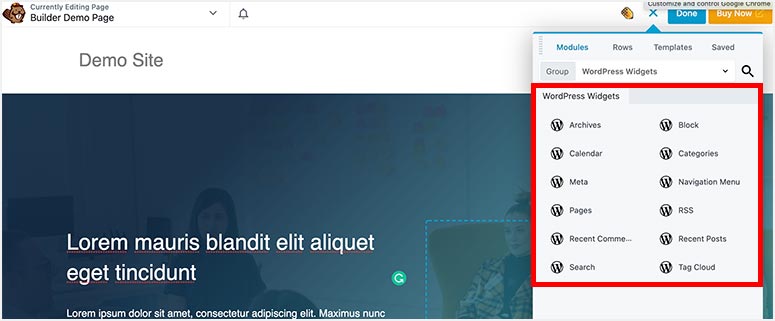
في مجموعة WordPress Widgets ، ستجد الخيارات العامة المتوفرة أيضًا في موقع ويب WordPress بسيط:
- أرشيف
- منع
- فئات
- قائمة الإبحار
- الصفحات
- المشاركات الاخيرة
- و اكثر…

في الوحدات المحفوظة ، يمكنك تخزين وحداتك المخصصة المصممة لوظائف إضافية. يمنحك هذا وصولاً سهلاً إلى التخصيصات السابقة.
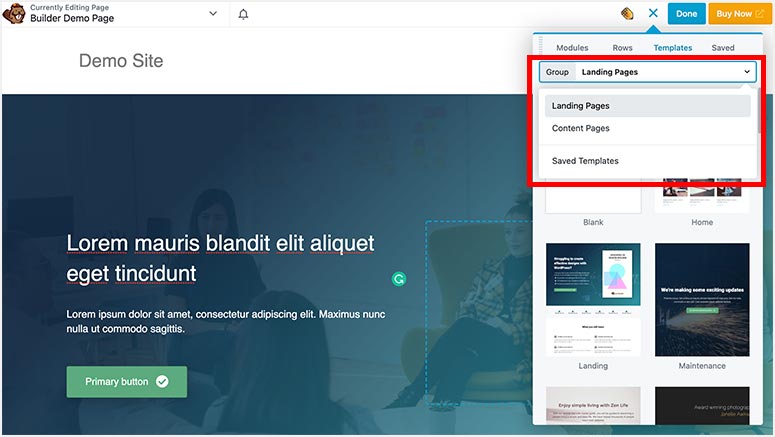
القوالب
تنقسم قوالب Beaver Builder أيضًا إلى ثلاث مجموعات:
- الصفحات المقصودة: تم تصميم هذه الصفحات لمختلف مجالات العمل والمواقف ومتطلبات المستخدم. جميع الصفحات المقصودة قابلة للتخصيص بالكامل وسهلة الاستبدال بنموذج الصفحة الرئيسية الافتراضي الخاص بك. يوجد قالب فارغ للصفحة المقصودة يمكنك استخدامه لتصميم صفحة من البداية.
- صفحات المحتوى: تغطي هذه المجموعة الصفحات المختلفة التي يطلبها أي موقع ويب. وهي تتضمن معلومات عنا ، والخدمات ، والاتصال ، ودراسة الحالة ، وشكرًا ، والحدث ، والتنزيل ، والمحفظة ، وأعضاء الفريق ، وقوالب الصفحات الأخرى. يمكنك اختيار قالب واستبداله بصفحتك الحالية في بضع ثوانٍ فقط.
- القوالب المحفوظة: في هذا القسم ، ستجد قالبًا فارغًا يمكنك استخدامه لإنشاء قوالب صفحات جديدة. يمكنك أيضًا تخزين أي قوالب مخصصة تقوم بإنشائها هنا.

إذا لم يكن ذلك كافيًا ، يتيح لك Beaver Builder أيضًا التكامل مع قوالب الجهات الخارجية لإضافة المزيد من الخيارات في هذا القسم.
عناصر واجهة المستخدم والقوالب
يحتوي Elementor على العشرات من الأدوات والعناصر لموقع WordPress الخاص بك والمدونة والمتجر عبر الإنترنت. وهي مقسمة إلى ستة أقسام:
- الأساسي
- طليعة
- عام
- موقع
- كتب مريم الدخيل لاكاديمية الثراء
- ووردبريس

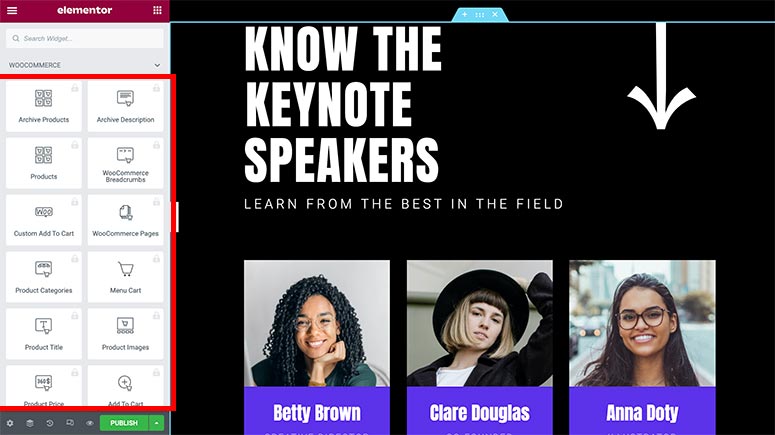
لكل قسم ، ستجد عناصر واجهة مستخدم منفصلة. فيما يلي بعض الأدوات القياسية التي ستجدها في منشئ صفحة Elementor.
- عنوان
- صورة / فيديو
- محرر النص
- زر
- المعرض الأساسي
- خرائط جوجل
- و اكثر…

بالإضافة إلى ذلك ، فإنه يوفر عناصر واجهة مستخدم منفصلة لمتاجر WooCommerce. سيساعد ذلك في إعداد متجرك عبر الإنترنت وإضافة المنتجات ببضع نقرات.
تتضمن أدوات WooCommerce:
- منتجات
- صفحات WooCommerce
- عربة القائمة
- فئات المنتجات
- صور المنتج
- أضف إلى السلة
- و اكثر…

تشبه أدوات WordPress أداة Beaver Builder ، مع بعض الخيارات الإضافية.
الكتل والقوالب
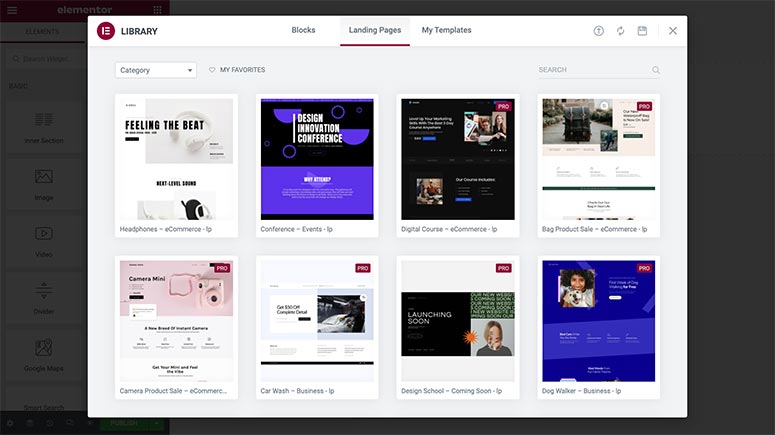
ستحتاج إلى زيارة القوالب »Landing Pages من لوحة تحكم مسؤول WordPress الخاصة بك والنقر فوق الزر Add New Landing Page للوصول إلى مكتبة Elementor.
في الداخل ، سترى المئات من الكتل المخصصة وقوالب الصفحة المقصودة الاحترافية التي يمكنك إطلاقها بنقرة واحدة.

هناك صفحات هبوط مجانية ومميزة مع الكثير من خيارات التصميم. إذا كنت تستخدم الخطة المجانية ، فيمكنك أيضًا شراء قوالب الصفحة المقصودة المتميزة بشكل منفصل.
باستخدام Elementor Pro ، ستتمكن من الوصول إلى جميع الكتل المخصصة والصفحات المقصودة. يمكنك أيضًا دمج قوالب صفحة Elementor التابعة لجهة خارجية لتوسيع موارد أداة إنشاء الصفحات الخاصة بك.
الوحدات النمطية والأدوات والقوالب: الفائز
قد يقدم كل من Beaver Builder و Elementor خيارات مماثلة ولكن يتم تصنيفهما بشكل مختلف. كما أنها توفر كتل لإنشاء قسم للتجارة الإلكترونية بسهولة على موقعك.
يحتوي Beaver Builder على وحدات وصفوف ، بينما يأتي Elementor مع عناصر واجهة مستخدم وعناصر. في هذا القسم ، يوفر Elementor مزيدًا من المرونة والميزات لتخصيص موقع الويب الخاص بك.
عندما يتعلق الأمر بالقوالب ، يقدم Elementor المزيد من الصفحات المقصودة والكتل المخصصة ، حتى بالنسبة للإصدار المجاني. لا يتضمن Beaver Builder أي قالب في نسخته المجانية.
بمقارنة الوحدات والأدوات والقوالب ، يمكننا القول أن Elementor هو الفائز هنا.
Beaver Builder vs Elementor: التسعير
خطط التسعير هي العامل الرئيسي للعديد من الشركات لتحديد أداة إنشاء الصفحات التي تختارها لموقع الويب.
إذا كنت بدأت للتو ولديك ميزانية ، فقد يكون هذا هو العامل النهائي الذي يتخذ قرارك. لذلك قمنا بفحص أسعار Beaver Builder و Elementor بدقة ومقارنتها بالميزات المقدمة مقابل تلك الخطط.
تسعير بيفر بيلدر
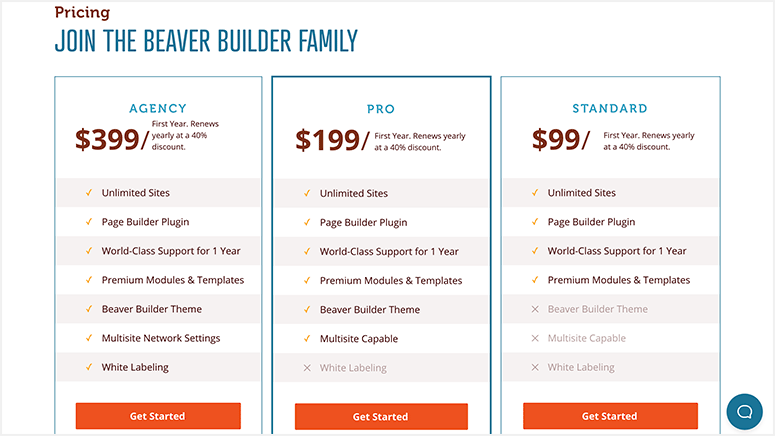
يقدم Beaver Builder ثلاث خطط تسعير:
- قياسي - 99 دولارًا
- Pro - 199 دولارًا
- الوكالة - 399 دولار
هذه الأسعار صالحة للشراء لأول مرة. لجميع خطط Beaver Builder المدفوعة ، تحصل على خصم 40٪ على التجديد.

هناك أيضًا إصدار خفيف من المكون الإضافي Beaver Builder WordPress مجاني. ليستخدم. يتيح لك تخصيص موقع الويب الخاص بك باستخدام وظيفة السحب والإفلات والوحدات النمطية المخصصة والتغييرات في الوقت الفعلي والمزيد.
الإصدار المتميز من Beaver Builder متاح لعدد غير محدود من المواقع. هذا يعني أنه يمكنك استخدام الخطة القياسية على جميع مواقعك. ومع ذلك ، فهو لا يتضمن دعمًا متعدد المواقع وموضوع Beaver Builder وعلامة بيضاء.
في خطة Beaver Builder Pro ، ستحصل على المظهر المدمج وخيار المواقع المتعددة. تأتي خطة الوكالة مع جميع الميزات والملصقات البيضاء. تتضمن جميع الخطط المدفوعة دعمًا متميزًا على البريد الإلكتروني و Slack و Facebook.
يأتي ملحق Beaver Themer بمبلغ إضافي قدره 147 دولارًا ، ويعمل مع مواقع غير محدودة.
ضع في اعتبارك أن جميع خطط Beaver Builder تتمتع بضمان استرداد الأموال لمدة 30 يومًا حتى تتمكن من اختبار المنشئ قبل أن تلتزم.
تسعير العنصر
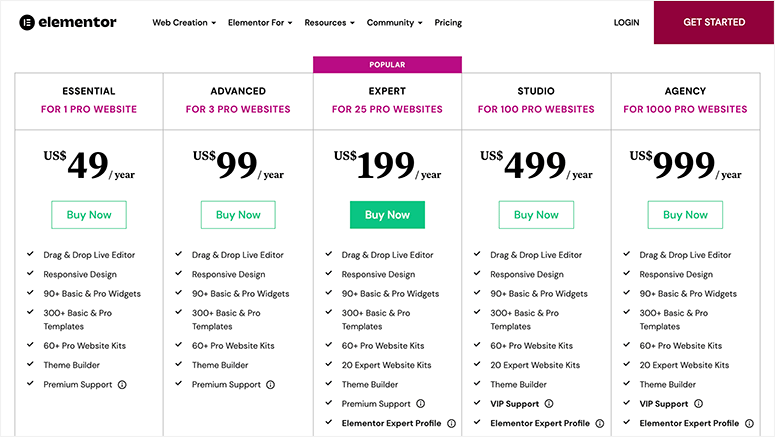
يأتي Elementor بخمس خطط متميزة مختلفة.
- أساسي - 49 دولارًا
- متقدم - 99 دولارًا
- خبير - 199 دولارًا
- الاستوديو - 499 دولارًا
- الوكالة - 999 دولار

هناك أيضًا خطة مجانية لـ Elementor مع أدوات أساسية وقوالب ووظيفة سحب وإفلات كاملة.
تشتمل جميع خطط Elementor المدفوعة على عناصر واجهة مستخدم أساسية واحترافية ، وأكثر من 300 قالب ، ومنشئ سمات بدون تكلفة إضافية ، ودعم عملاء متميز. تقدم الخطط عالية المستوى (Studio & Agency) أيضًا دعم الدردشة الحية مع خبراء حصريين.
تتمتع خطط Elementor المدفوعة بدعم عدد محدود من مواقع الويب. على سبيل المثال ، تسمح لك الخطة الأساسية باستخدام منشئ الصفحات على موقع ويب واحد فقط ، بينما تسمح الخطة المتقدمة بما يصل إلى ثلاثة مواقع ويب وما إلى ذلك.
حتى خطة الوكالة الأعلى لا تقدم وصولاً غير محدود إلى مواقع الويب.
التسعير: الفائز
يمكن الوصول إلى النسخة المدفوعة من Beaver Builder لمواقع الويب غير المحدودة ، وهي تقدم أسعارًا مرنة مع خصومات التجديد. الميزات الفريدة لمنشئ الصفحة هي من الدرجة الأولى ودعم العملاء سريع جدًا ، حتى بالنسبة للخطة المجانية.
يحتوي Elementor على نموذج تسعير معقد للإصدار المحترف الذي يلبي نطاقًا أوسع من الميزانيات ، لذلك هناك خطة للجميع! يقدم ميزات حصرية لمستخدمي الخطط الأساسية المدفوعة وهو خيار رائع لأولئك الذين بدأوا للتو.
تم تصميم الإصدار المجاني من Elementor للسماح لأي شخص بإنشاء موقع ويب جميل مجانًا. ومع ذلك ، فإن الجانب السلبي هو أنه يحد من عدد مواقع الويب التي يمكنك استخدام الترخيص فيها.
بعد أخذ كل هذا في الاعتبار ، يأتي Beaver Builder في المقدمة باعتباره الفائز في قسم التسعير.
Beaver Builder vs Elementor: الخلاصة - فائز واضح
لا شك أن Beaver Builder و Elementor هما أفضل المتنافسين بين الإضافات الخاصة ببناء صفحات WordPress في السوق.
لتحديد الفائز ، دعنا نلقي نظرة سريعة:
يأتي Beaver Builder مع أداة إنشاء صفحات بالسحب والإفلات سريعة وقوالب ووحدات نمطية عالية الجودة والمزيد. واجهة المستخدم فائقة المرونة وسهلة الاستخدام.
تعد خطط التسعير الخاصة بـ Beaver Builder بسيطة ومعقولة التكلفة لمستخدمي WordPress على المدى الطويل. يجب عليك دفع تكلفة إضافية مقابل Beaver Themer ولكن نظام القواعد الخاص بهم الذي يأتي جنبًا إلى جنب مع منشئ السمات يجعله يستحق الثمن. بالإضافة إلى ذلك ، فإنه يوفر وضع العلامات البيضاء على الخطط عالية المستوى.
يتمتع Beaver Builder بدعم على مستوى الخبراء متاح لجميع الخطط. يتضمن ذلك دعم البريد الإلكتروني ومجتمع Slack الخاص ودعم Facebook.
من ناحية أخرى ، يقدم Elementor محررًا مباشرًا للصفحة مع وظائف السحب والإفلات ، ومئات من قوالب الصفحات المجانية والمتميزة ، ومجموعة كبيرة ومتنوعة من الأدوات ، والمزيد.
ومع ذلك ، فإن نموذج التسعير الخاص بهم معقد بعض الشيء ، مع وصول محدود إلى موقع الويب. إذا كان لديك مواقع ويب متعددة ، فقد تكون تكلفة الترخيص الخاص بك عالية جدًا.
يوفر Elementor دعم العملاء لجميع المستخدمين ولكن دعم الدردشة المباشرة متاح فقط لأعلى المستويات بدءًا من 499 دولارًا سنويًا.
بعد مقارنة شاملة على مستويات مختلفة ، يعد Elementor خيارًا جيدًا لأصحاب مواقع الويب بميزانية محدودة ، ولكن بالنظر إلى الميزات المتقدمة والنمو طويل الأجل ، يمكننا القول أن Beaver Builder هو الفائز الواضح!
أرغب في استكشاف المزيد من الخيارات ...
إذا كنت تبحث عن مكون إضافي لمنشئ الصفحات المقصودة أكثر مرونة وسهولة في الاستخدام لبرنامج WordPress ، فنحن نوصي باستخدام SeedProd.

SeedProd سهل الاستخدام بشكل لا يصدق وسريع الاستجابة وسريع في الأداء. يأتي مع قوالب الصفحة المقصودة الجاهزة للمبيعات ، والخيارات ، وقريبًا ، والصيانة ، وأخطاء 404.
تم تصميم هذه القوالب لتبدو رائعة خارج الصندوق ، بالإضافة إلى وجود أداة إنشاء بالسحب والإفلات لتخصيصها حسب رغبتك. يمكنك إضافة أقسام وكتل ذكية مثل نموذج الاتصال ، ونموذج الاشتراك المضمّن ، ومشاركة الوسائط الاجتماعية ، وموقتات العد التنازلي ، والرسوم المتحركة للعناوين الرئيسية ، والمزيد.
يمكن تنفيذ جميع جوانب تصميم الويب بنقرات على الأزرار. لن تضطر إلى تضمين رموز مختصرة أو معرفة أي تشفير لتصميم صفحات ويب جميلة. في الوقت نفسه ، إذا كنت مطورًا ، فهناك مجال لإضافة CSS مخصص لتصميم الصفحة بشكل أكبر.
بخلاف ميزات أداة إنشاء الصفحات العامة ، فهي تأتي مع تكاملات قوية مع خدمات الجهات الخارجية ، بما في ذلك MailChimp و Constant Contact والمزيد. كما أنه يوفر حماية مضمنة من البريد العشوائي تضمن أن كل صفحة تنشرها محمية تلقائيًا من spambots.
إذا كنت ترغب في إنشاء قائمة بريد إلكتروني مع صفحاتك المقصودة وتتبع كل مشترك دون استخدام مكون إضافي لبرنامج WordPress ، فإن SeedProd مثالي لك. لا يحتوي فقط على أداة مدمجة لإدارة المشتركين ولكنه يقدم أيضًا رؤى مرئية حول نموك.
لإضافته ، يتكامل SeedProd مع مكونات تحسين محركات البحث (SEO) مثل All In One SEO لمساعدتك على تحسين صفحاتك وتجربة المستخدم قبل نشرها.
عندما يتعلق الأمر بتسعير SeedProd ، ستجد مزيجًا مما تحصل عليه مع Beaver Builder و Elementor. يجعل نموذج التسعير هذا من SeedProd المكوّن الإضافي المفضل لبناء صفحات WordPress لملايين المستخدمين.
هذا كل ما لدينا من أجلك. نأمل أن تمنحك مقارنة Beaver Builder و Elementor هذه صورة واضحة عن المكونين الإضافيين الشهيرين منشئ صفحات WordPress. قد ترغب أيضًا في رؤية مراجعتنا لـ Divi Builder.
للمضي قدمًا ، نوصيك أيضًا بمراجعة هذه الأدلة:
- أفضل 21 ثيمات بيفر منشئ لـ WordPress
- أفضل 10 إضافات مجانية ومميزة للعنصر
- كيفية إنشاء صفحة التقاط الرصاص في WordPress
- أفضل صانعي النماذج مقارنة (مجاني ومدفوع)
بعد تحديد مُنشئ الصفحات ، ستوفر هذه الأدلة المزيد من الموارد لتنمية موقع الويب الخاص بك ، والتقاط العملاء المتوقعين ، وإضافة نماذج قيمة في WordPress.
