Beaver Builder vs Elementor : Le meilleur constructeur de pages pour 2022
Publié: 2021-10-07
Êtes-vous à la recherche du meilleur constructeur de glisser-déposer pour votre site Web WordPress ? Voulez-vous savoir lequel vous conviendrait le mieux : Beaver Builder vs Elementor ?
Les constructeurs de pages vous permettent de configurer facilement votre site Web sans modifier le code. Cependant, ils peuvent différer en termes de fonctionnalités et de prix, vous devez donc être sûr de choisir celui qui vous aidera à créer et à personnaliser facilement un site Web.
Au fil des ans, nous avons utilisé les deux constructeurs sur nos propres sites, et dans cet article, nous parlerons de tout ce que vous devez savoir sur Beaver Builder vs Elementor pour vous aider à déterminer quel constructeur de page est le meilleur pour votre site Web.
Beaver Builder vs Elementor : qu'est-ce que c'est ?
Beaver Builder et Elementor font tous deux partie des plugins WordPress les plus populaires comme Divi pour créer un site Web à l'aide d'un constructeur par glisser-déposer.
Beaver Builder est connu comme le plugin WordPress de création de pages d'origine. Il est riche en fonctionnalités et convivial pour créer des sites Web personnalisés en quelques minutes seulement.
Beaver Builder vous permet de personnaliser chaque aspect de votre page en utilisant une vue frontale de votre site. De plus, le plugin est rapide, flexible et contient des tonnes d'options de conception.

Elementor est le plug-in de création de pages WordPress What-you-see-is-what-you-get (WYSIWYG). Il est livré avec une interface propre et un générateur de glisser-déposer pour personnaliser facilement l'ensemble de votre site Web. Vous pouvez même créer des articles et des pages en utilisant leurs superbes modèles prédéfinis et leurs sections intelligentes.

Alors que les deux constructeurs de pages offrent des fonctionnalités similaires, Elementor se distingue comme une option plus conviviale pour les débutants.
Ils sont également conçus pour les petites entreprises et les utilisateurs d'entreprise qui souhaitent créer des sites Web sans modifier le code. Contrairement au développement manuel de sites Web qui prend des jours et des mois, ces plugins facilitent le lancement d'un site Web en quelques minutes.
Ces constructeurs sont également compatibles avec les thèmes WordPress les plus populaires afin que vous ne rencontriez pas de problèmes lors de la création de votre site.
Cela dit, plongeons dans les détails de chaque plugin, y compris leur processus d'installation, leur utilisation, leurs fonctionnalités, leurs prix et leur support afin que vous puissiez voir quel constructeur de pages WordPress convient le mieux à votre site Web.
Pour vous aider à naviguer facilement dans cet article, nous avons divisé la comparaison en sections plus simples. N'hésitez pas à passer directement aux informations que vous recherchez.
- Conception d'interfaces
- Générateur de thème
- Modules, widgets et modèles
- Tarification
- Conclusion - Un gagnant clair
Comme ces deux plugins sont très populaires, cette comparaison va être une bataille de géants. Mais à la fin de cet article, vous trouverez clairement un gagnant entre Beaver Builder et Elementor. Passons maintenant directement à la comparaison pour savoir quel est le meilleur constructeur de pages WordPress.
Beaver Builder vs Elementor : Conception d'interface
La conception de l'interface d'un constructeur de page déterminera la facilité avec laquelle vous pourrez créer et personnaliser la conception de votre page. Vous utiliserez l'interface, également connue sous le nom de backend, tout le temps lors de la configuration des pages de votre site Web.
Vous voudrez trouver un constructeur convivial et vous permettant d'accéder facilement aux fonctionnalités dont vous avez besoin lors de la création de votre site.
Beaver Builder et Elementor sont les principaux constructeurs de pages. Par conséquent, la conception de l'interface proposée par les deux services est de premier ordre, conviviale et intuitive.
Nous partagerons les interfaces une par une et déterminerons ensuite laquelle est la meilleure à la fin.
Conception d'interface de constructeur de castor
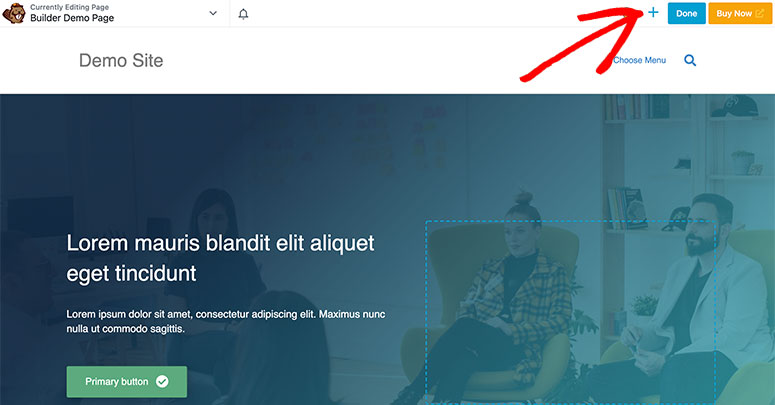
Beaver Builder fournit un affichage frontal pleine largeur aux utilisateurs, ce qui permet de comprendre facilement comment la page réelle apparaîtra sur le site Web.
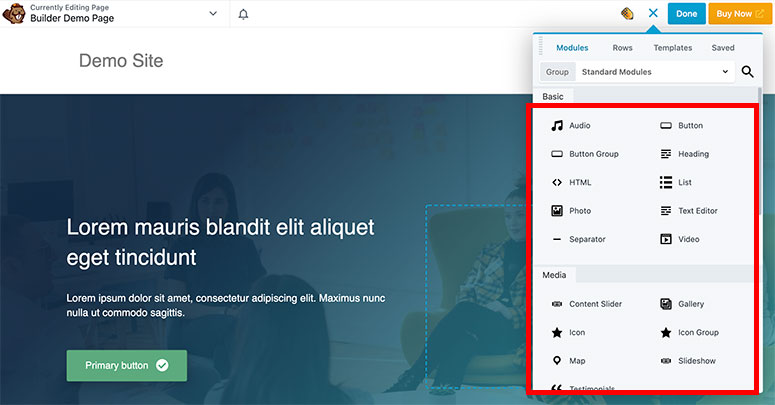
Il y a un en-tête en haut avec des informations de base, y compris le nom de la page, les informations d'édition et une icône "+". Si vous souhaitez modifier la page et ajouter un module, cliquez sur l'icône '+'.

Étant donné que Beaver Builder est un constructeur de page complet par glisser-déposer, vous pouvez facilement faire glisser n'importe quel module ou élément sur votre page.
Voici quelques-uns des modules clés disponibles dans l'éditeur Beaver Builder :
- Audio Video
- Titre
- Bouton
- Éditeur de photos/textes
- Carte
- Galerie
- Curseur de contenu
- Etc…

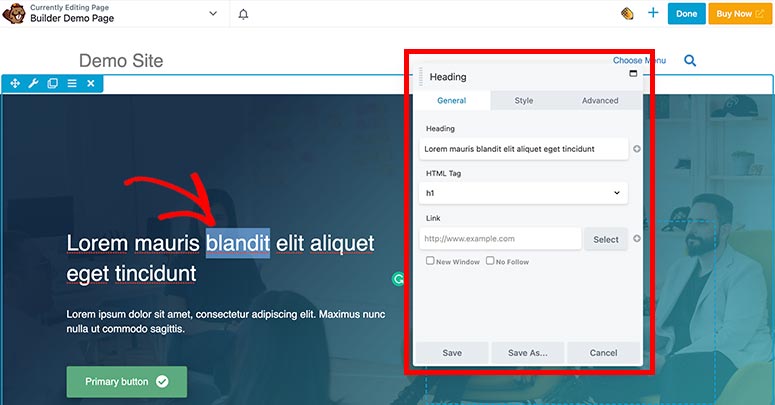
Lorsque vous cliquez sur un texte à modifier, une fenêtre contextuelle s'ouvre dans laquelle vous pouvez saisir votre contenu. Vous pouvez également utiliser l'éditeur en ligne pour saisir du texte et des polices sur votre page.

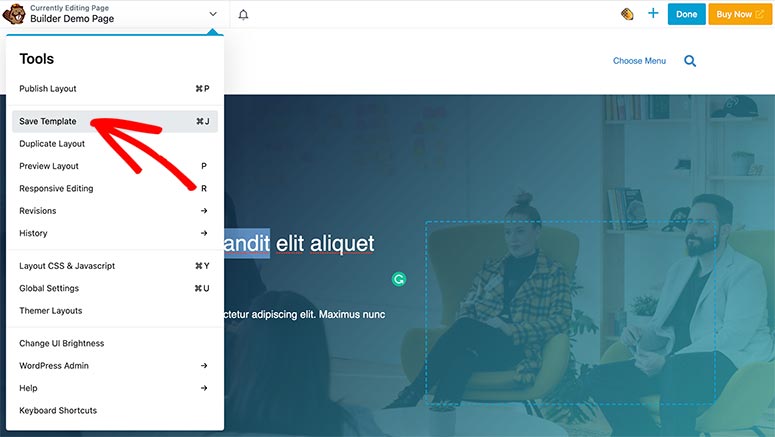
Une fois que vous avez terminé de modifier la page, vous pouvez cliquer sur l'option de flèche à côté du nom de votre page dans la barre supérieure pour enregistrer le modèle de page.

Dans le même menu, vous verrez d'autres paramètres de page dont vous pourriez avoir besoin lors de la modification de la page, tels que les paramètres globaux et la mise en page CSS et JavaScript. Une chose qui se démarque à propos de Beaver Builder est qu'il stocke vos révisions et l'historique de vos pages. Cela vous permet de revenir à une version précédente de la conception de votre page Web si vous n'aimez pas les nouvelles modifications.
Conception d'interface élémentaire
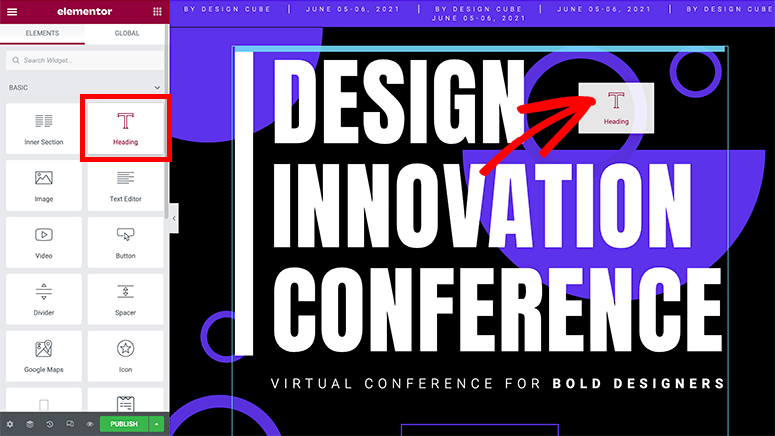
Le constructeur de pages Elementor a une interface conviviale pour les débutants avec un éditeur de page frontal. Sur la gauche, vous trouverez une barre des tâches avec tous les éléments et les options d'édition. Sur la droite de l'écran, il y a un aperçu en direct de la page afin que vous puissiez modifier le design lors de vos déplacements.

Voici les éléments inclus dans le constructeur Elementor :
- Titre
- Image/Vidéo
- Éditeur de texte
- Bouton
- Diviseur
- Entretoise
- Témoignages
- Etc…
Semblable à Beaver Builder, Elementor est également un constructeur de pages par glisser-déposer. Cela signifie que vous pouvez faire glisser n'importe quel élément du panneau de gauche vers l'aperçu de la page sur le côté droit.

Il fournit un éditeur de texte en ligne qui vous permet de modifier n'importe quel texte simplement en cliquant dessus. Une fois que vous avez cliqué sur un élément de texte, vous pouvez également utiliser la zone de texte de la barre latérale pour personnaliser votre texte. Vous pouvez modifier l'espacement, la typographie et bien plus encore.
De même, si vous cliquez sur une icône ou un autre élément de l'aperçu, vous trouverez d'autres options de mise en forme, notamment du texte, une icône, un titre et une description, un lien, etc.

Pour enregistrer le modèle de page, vous devrez regarder dans le coin inférieur gauche de l'écran. Il existe plusieurs autres paramètres tels que le titre de la page, le statut de publication, l'image en vedette, etc.

Il fournit également un historique d'édition et vous donne la possibilité de revenir à la version précédente. Vous pouvez également prévisualiser la page sur différentes tailles d'écran et résolutions. Vous pouvez afficher la page telle qu'elle apparaîtrait sur mobile et apporter des modifications uniquement mobiles avant de la publier en direct sur votre site WordPress.
Conception de l'interface : Gagnant
Lorsque nous comparons l'interface de Beaver Builder avec Elementor, il n'y a pas de différence majeure car les deux conceptions incluent des modules, un éditeur par glisser-déposer, un éditeur en ligne, etc.
Cependant, Beaver Builder dispose d'un aperçu de page pleine largeur par défaut qui permet de mieux comprendre l'apparence frontale de votre page. Il offre également la possibilité de déplacer le panneau des fonctionnalités à droite ou à gauche selon vos besoins, et vous pouvez également l'épingler de n'importe quel côté à votre convenance.
Pour la conception de l'interface, nous considérons Beaver Builder comme un gagnant .
Beaver Builder vs Elementor : Générateur de thèmes
En complétant le générateur de page avec la fonctionnalité de création de thème, vous obtenez un accès complet pour modifier la conception et le style de votre site Web tout en utilisant votre générateur de page préféré.
Beaver Builder et Elementor sont tous deux livrés avec des générateurs de thèmes intégrés. Beaver Builder le propose en tant qu'addon connu sous le nom de Beaver Theme, tandis qu'Elementor l'inclut avec son constructeur de pages.
Castor Themer
Beaver Themer est un module complémentaire séparé et vous devez l'installer indépendamment.
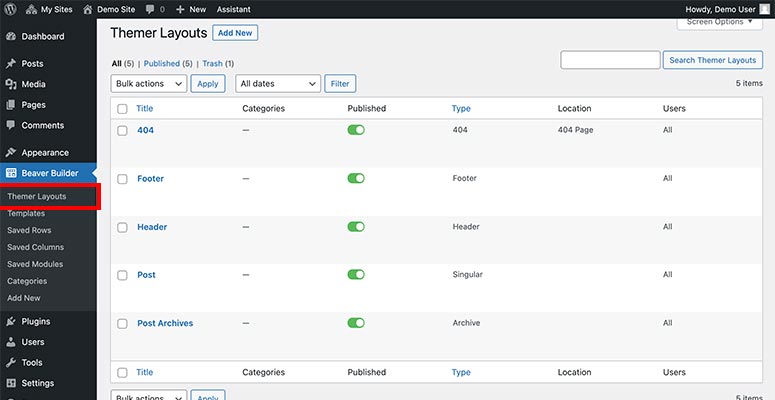
Après l'installation, vous devez visiter la page Beaver Builder » Themer Layouts dans votre tableau de bord WordPress pour personnaliser un modèle.
Le Beaver Themer place la facilité d'utilisation au premier plan. Il divise la mise en page de votre site Web en sections afin qu'il soit facile de personnaliser l'une sans affecter l'autre. Les rubriques comprennent :
- Entête
- Bas de page
- 404 pages
- Poste unique
- Les archives
- Partie

Vous pouvez personnaliser un modèle intégré fourni avec du contenu de démonstration, des images, etc. Il vous permet également d'ajouter une nouvelle disposition de thème et de la concevoir à partir de zéro.

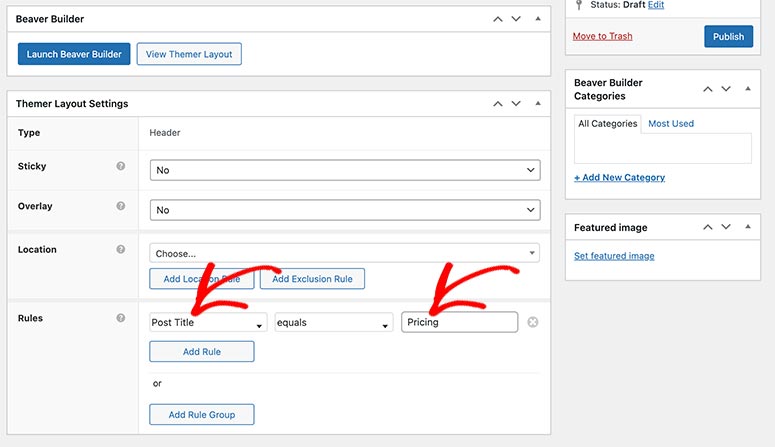
Beaver Themer est livré avec des règles personnalisées pour afficher un modèle basé sur vos paramètres définis. Il vous suffit de choisir vos préférences parmi les différentes options possibles indiquées sous chaque modèle.
Par exemple, vous pouvez ajouter un en-tête personnalisé avec un menu de navigation spécifique uniquement pour la page de tarification. Beaver Builder vous permet de le faire en remplaçant l'en-tête par défaut de votre site Web.

Ce système de règles rend Beaver Themer très flexible pour personnaliser la conception de votre site Web. Vous pouvez ajouter plusieurs règles pour chaque section de modèle et prendre le contrôle total de votre site Web.
Générateur de thème Elementor
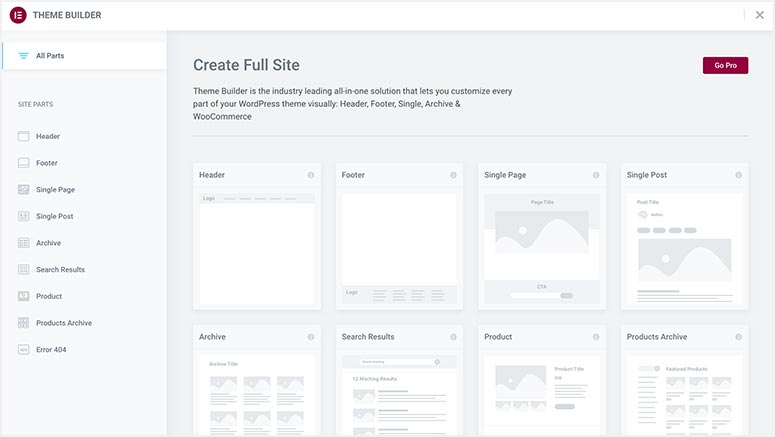
Elementor Theme Builder est une fonctionnalité supplémentaire de leur constructeur de pages et fonctionne comme le reste de son interface. Vous devrez visiter Templates » Theme Builder pour accéder aux modèles intégrés.
Il vous permet également de créer des modèles de conception personnalisés à partir de zéro pour remplacer les sections de thème par défaut. Semblables à Beaver Builder, les modèles incluent les éléments suivants :
- Entête
- Bas de page
- Pages uniques
- Messages uniques
- Archiver
- 404pages
- Pages WooCommerce

Avec le générateur de thèmes, vous aurez accès aux sections thématiques. Vous pouvez sélectionner ceux que vous souhaitez et appliquer des conditions d'affichage pour gérer les éléments de votre site Web.
Par exemple, vous pouvez concevoir l'en-tête ou le pied de page de votre site Web et le rendre différent de l'en-tête/du pied de page de votre blog WordPress.
Cela fonctionne également pour les pages uniques et les publications uniques. Vous pouvez modifier l'apparence de vos publications pour différents auteurs en les remplaçant par des modèles de publication personnalisés pour chaque auteur.
Créateur de thème : Gagnant
Beaver Themer est un addon payant et coûte 147 $. Il s'agit d'un coût supplémentaire par rapport au prix de base du plugin Beaver Builder. Cependant, le Beaver Themer dispose d'un puissant système de règles pour contrôler l'affichage de votre site Web.
D'autre part, le constructeur de thème Elementor est fourni sans aucun coût supplémentaire. Il offre un support supplémentaire pour les pages et les produits WooCommerce.
Il est difficile de dire le gagnant clair, mais nous l'expliquerons sur une base de cas d'utilisation.
Si vous recherchez des règles et un conditionnement personnalisés flexibles et que vous êtes prêt à payer pour le constructeur de thèmes, alors Beaver Themer est le bon choix.
Et, si vous voulez un constructeur de thème avec des conditions d'affichage de base mais sans frais supplémentaires sur votre constructeur de page, alors le constructeur de thème Elementor fonctionnera bien pour votre site Web.
C'est un lien entre Beaver Builder et Elementor pour le constructeur de thème.
Beaver Builder vs Elementor : modules, widgets et modèles
En ce qui concerne le style de votre site Web, Beaver Builder et Elementor sont extrêmement flexibles et offrent des tonnes d'options.

Beaver Builder fournit des modules et des lignes standard pour concevoir vos pages. Dans le même temps, Elementor est livré avec des widgets créatifs et des éléments de thème pour personnaliser votre site Web.
Les deux plugins de création de pages proposent également des modèles de page professionnels conçus par des experts pour lancer rapidement différentes pages de destination sur votre site Web.
Plongeons-nous dans les détails de ces ressources et découvrons qui prend les devants dans cette section.
Modules et modèles Beaver Builder
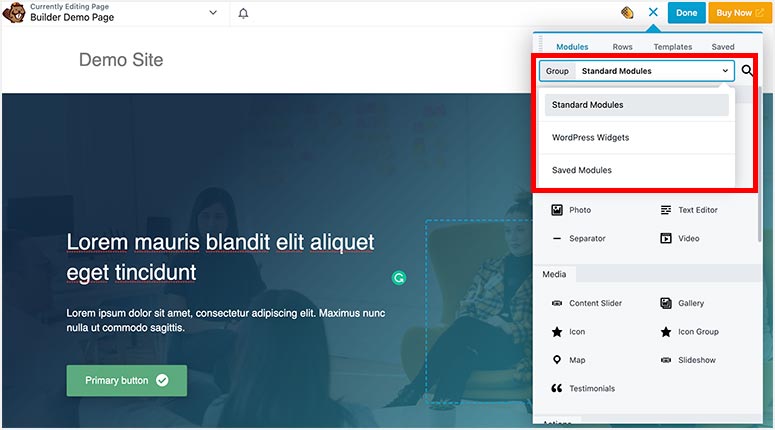
Les modules Beaver Builder sont divisés en trois groupes :
- Modules standards
- Widget WordPress
- Modules enregistrés

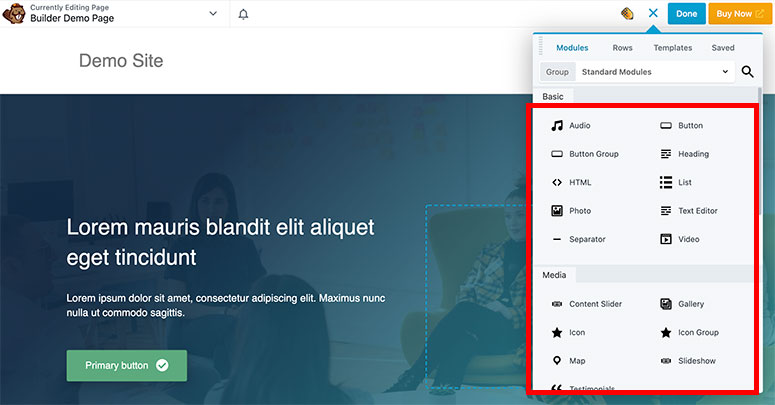
Dans les modules standard, vous trouverez différentes catégories pour les éléments de base, les médias, les actions, la mise en page, etc. Pour chaque catégorie, il existe d'autres modules.
Voici quelques-uns des modules communs à ajouter à vos pages :
- Audio Video
- photo
- Éditeur de texte
- Diaporama
- Appel à l'action
- Tableau des prix
- Compte à rebours
- Et plus…

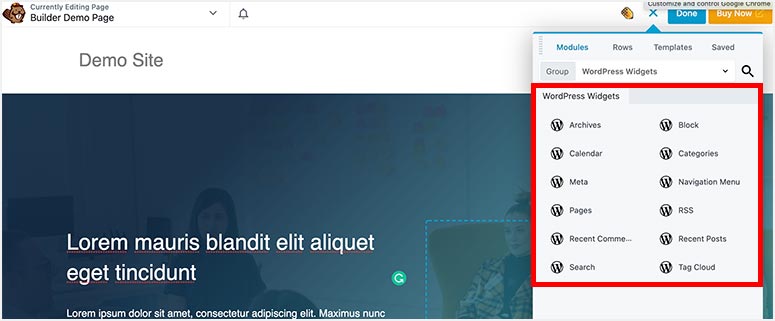
Dans le groupe WordPress Widgets, vous trouverez les options générales qui sont également disponibles dans un simple site Web WordPress :
- Les archives
- Bloc
- Catégories
- le menu de navigation
- pages
- Messages récents
- Et plus…

Dans les modules enregistrés, vous pouvez stocker vos modules personnalisés conçus pour des fonctionnalités supplémentaires. Cela vous donne un accès facile aux personnalisations précédentes.
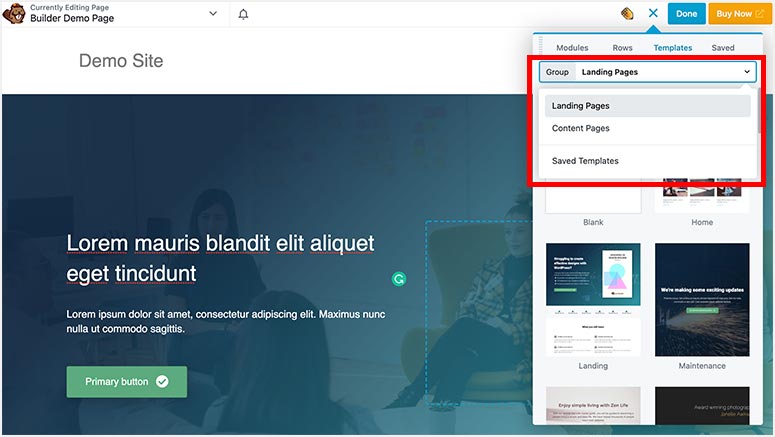
Modèles
Les modèles Beaver Builder sont également divisés en trois groupes :
- Pages de destination : ces pages sont conçues pour différents créneaux commerciaux, situations et besoins des utilisateurs. Toutes les pages de destination sont entièrement personnalisables et faciles à remplacer par votre modèle de page d'accueil par défaut. Il existe un modèle de page de destination vierge que vous pouvez utiliser pour concevoir une page à partir de zéro.
- Pages de contenu : ce groupe couvre différentes pages requises par tout site Web. Il comprend à propos de nous, les services, le contact, l'étude de cas, les remerciements, l'événement, le téléchargement, le portfolio, les membres de l'équipe et d'autres modèles de page. Vous pouvez choisir un modèle et le remplacer par votre page actuelle en quelques secondes seulement.
- Modèles enregistrés : dans cette section, vous trouverez un modèle vierge que vous pouvez utiliser pour créer de nouveaux modèles de page. Vous pouvez également stocker tous les modèles personnalisés que vous créez ici.

Si cela ne suffit pas, Beaver Builder vous permet également d'intégrer des modèles tiers pour ajouter plus d'options dans cette section.
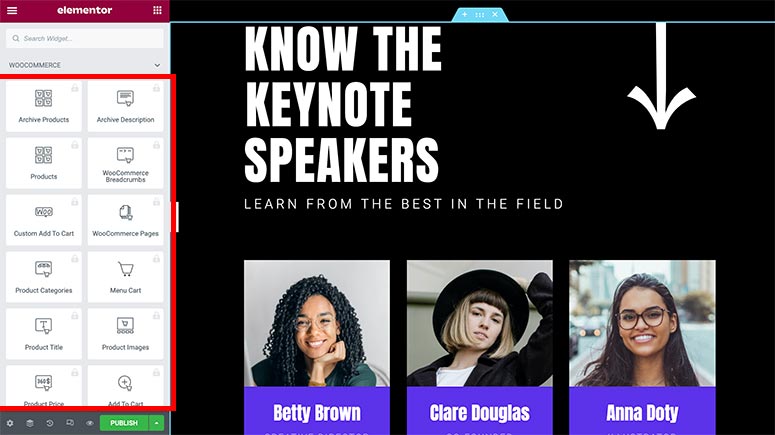
Widgets et modèles Elementor
Elementor propose des dizaines de widgets et d'éléments pour votre site Web, votre blog et votre boutique en ligne WordPress. Il est divisé en six sections :
- Basique
- Pro
- Général
- Site
- WooCommerce
- Wordpress

Pour chaque section, vous trouverez des widgets et des éléments distincts. Voici quelques-uns des widgets standard que vous trouverez dans le générateur de pages Elementor.
- Titre
- Image/Vidéo
- Éditeur de texte
- Bouton
- Galerie de base
- Google Maps
- Et plus…

De plus, il fournit des widgets séparés pour les magasins WooCommerce. Cela vous aidera à configurer votre boutique en ligne et à ajouter des produits en quelques clics.
Les widgets WooCommerce incluent :
- Des produits
- Pages WooCommerce
- Panier de menus
- catégories de produits
- Images du produit
- Ajouter au chariot
- Et plus…

Les widgets WordPress sont similaires au Beaver Builder, avec quelques options supplémentaires.
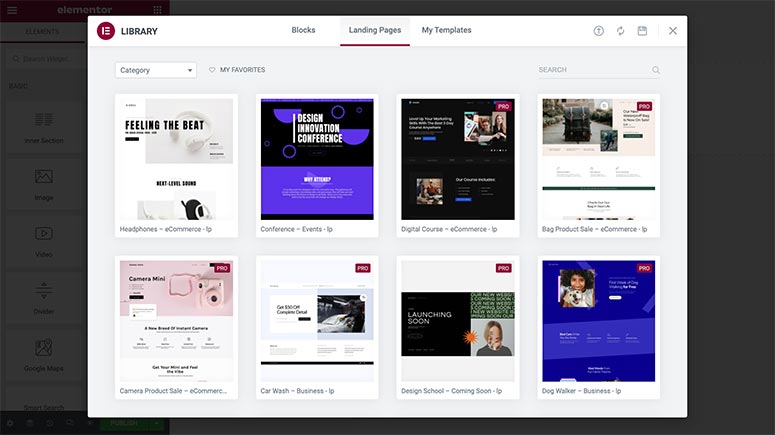
Blocs et modèles
Vous devrez visiter Modèles »Pages de destination à partir de votre tableau de bord d'administration WordPress et cliquer sur le bouton Ajouter une nouvelle page de destination pour accéder à la bibliothèque Elementor.
À l'intérieur, vous verrez des centaines de blocs personnalisés et des modèles de pages de destination professionnelles que vous pouvez lancer en 1 clic.

Il existe des pages de destination gratuites et premium avec de nombreuses options de style. Si vous utilisez le forfait gratuit, vous pouvez également acheter les modèles de page de destination premium séparément.
Avec Elementor Pro, vous aurez accès à tous les blocs et pages de destination personnalisés. Vous pouvez également intégrer des modèles de page Elementor tiers pour étendre les ressources de votre générateur de page.
Modules, widgets et modèles : gagnant
Beaver Builder et Elementor peuvent offrir des options similaires mais sont classés différemment. Ils proposent également des blocs pour créer facilement une section eCommerce sur votre site.
Beaver Builder a des modules et des lignes, tandis qu'Elementor est livré avec des widgets et des éléments. Dans cette section, Elementor offre plus de flexibilité et de fonctionnalités pour personnaliser votre site Web.
En ce qui concerne les modèles, Elementor propose davantage de pages de destination et de blocs personnalisés, même pour la version gratuite. Beaver Builder n'inclut aucun modèle dans sa version gratuite.
En comparant les modules, les widgets et les modèles, nous pouvons dire qu'Elementor est un gagnant ici.
Beaver Builder vs Elementor : Prix
Les plans tarifaires sont le facteur clé pour de nombreuses entreprises pour décider quel constructeur de page choisir pour un site Web.
Si vous débutez et que vous avez un budget limité, cela pourrait être le facteur ultime qui prend votre décision. Nous avons donc soigneusement vérifié les prix de Beaver Builder et Elementor et les avons comparés avec les fonctionnalités proposées par rapport à ces plans.
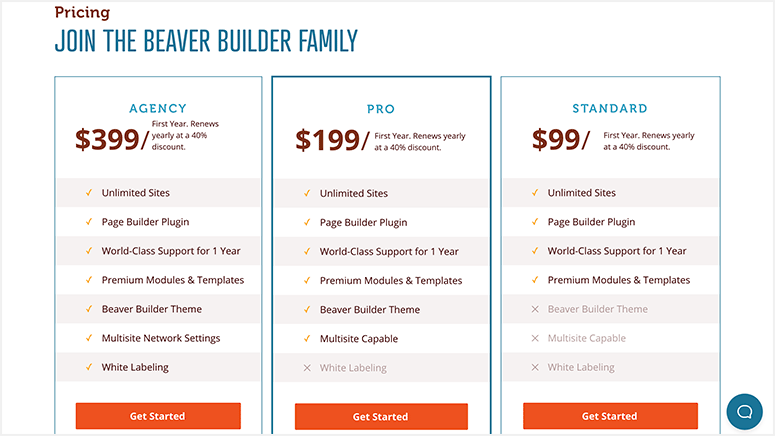
Tarification du constructeur de castor
Beaver Builder propose trois plans tarifaires :
- Standard – 99 $
- Pro – 199 $
- Agence – 399 $
Ces prix sont valables pour un premier achat. Pour tous les plans payants de Beaver Builder, vous bénéficiez d'une remise de 40 % sur le renouvellement.

Il existe également une version allégée du plugin WordPress Beaver Builder qui est gratuite. utiliser. Il vous permet de personnaliser votre site Web à l'aide de la fonctionnalité glisser-déposer, de modules personnalisés, de modifications en temps réel, etc.
La version premium de Beaver Builder est disponible pour un nombre illimité de sites. Cela signifie que vous pouvez utiliser le forfait Standard sur tous vos sites. Cependant, il n'inclut pas la prise en charge multisite, le thème Beaver Builder et l'étiquetage blanc.
Dans le plan Beaver Builder Pro, vous obtiendrez leur thème intégré et leur option multisite. Le plan Agency est livré avec toutes les fonctionnalités et la marque blanche. Tous les forfaits payants incluent une assistance premium par e-mail, Slack et Facebook.
L'addon Beaver Themer est livré avec 147 $ supplémentaires et fonctionne pour un nombre illimité de sites.
Gardez à l'esprit que tous les plans Beaver Builder ont une garantie de remboursement de 30 jours afin que vous puissiez tester le constructeur avant de vous engager.
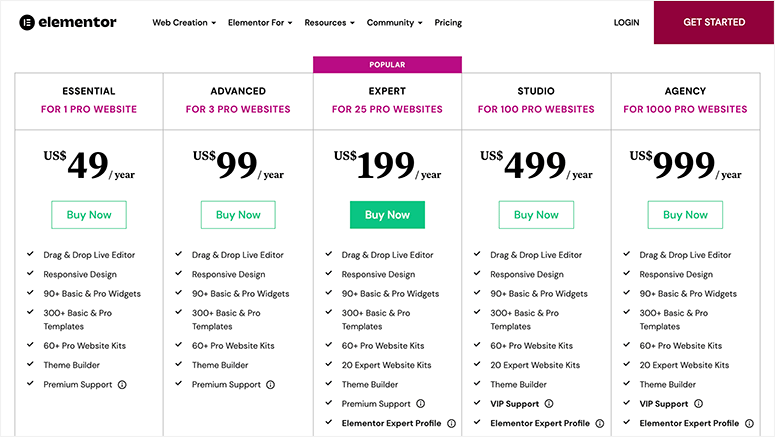
Tarification des éléments
Elementor est livré avec cinq plans premium différents.
- Essentiel – 49 $
- Avancé - 99 $
- Spécialiste – 199 $
- Atelier – 499 $
- Agence - 999 $

Il existe également un plan gratuit Elementor avec des widgets de base, des modèles et une fonctionnalité complète de glisser-déposer.
Tous les plans payants Elementor incluent des widgets de base et professionnels, plus de 300 modèles, un créateur de thème sans frais supplémentaires et un support client premium. Les forfaits de premier plan (Studio et Agence) offrent également une assistance par chat en direct avec des experts exclusifs.
Les plans payants Elementor prennent en charge un nombre limité de sites Web. Par exemple, le plan Essentiel vous permet d'utiliser le générateur de pages sur un seul site Web, le plan Avancé autorise jusqu'à trois sites Web, etc.
Même le plan d'agence le plus élevé n'offre pas un accès illimité aux sites Web.
Prix : Gagnant
La version payante de Beaver Builder est accessible pour un nombre illimité de sites Web et offre une tarification flexible avec des remises de renouvellement. Les fonctionnalités uniques du constructeur de pages sont de premier ordre et leur support client est assez rapide, même pour le plan gratuit.
Elementor a un modèle de tarification complexe pour la version pro qui s'adresse à un plus large éventail de budgets, il y a donc un plan pour tout le monde ! Il offre des fonctionnalités exclusives aux utilisateurs de forfaits payants de base, ce qui est une excellente option pour ceux qui débutent.
La version gratuite d'Elementor est conçue pour permettre à quiconque de créer gratuitement un beau site Web. Cependant, l'inconvénient est qu'il limite le nombre de sites Web sur lesquels vous pouvez utiliser la licence.
En tenant compte de tout cela, Beaver Builder arrive en tête en tant que gagnant pour la section des prix.
Beaver Builder vs Elementor : Conclusion – Un gagnant clair
Beaver Builder et Elementor sont sans aucun doute les meilleurs prétendants parmi les plugins de création de pages WordPress sur le marché.
Pour déterminer un gagnant, faisons un petit récapitulatif :
Beaver Builder est livré avec un constructeur de page rapide par glisser-déposer, des modèles de qualité supérieure, des modules, etc. L'interface utilisateur est ultra-flexible et facile à utiliser.
Les plans tarifaires de Beaver Builder sont simples et abordables pour les utilisateurs de WordPress à long terme. Vous devez payer un coût supplémentaire pour leur Beaver Themer, mais leur système de règles fourni avec le constructeur de thèmes en vaut la peine. De plus, il fournit une étiquette blanche sur les plans de haut niveau.
Beaver Builder dispose d'un support de niveau expert disponible pour tous les plans. Cela inclut l'assistance par e-mail, la communauté Slack privée et l'assistance Facebook.
D'autre part, Elementor propose un éditeur de page en direct avec une fonctionnalité de glisser-déposer, des centaines de modèles de page gratuits et premium, une grande variété de widgets, etc.
Cependant, leur modèle de tarification est un peu complexe, avec un accès limité au site Web. Si vous avez plusieurs sites Web, le coût de votre licence peut être assez élevé.
Elementor fournit un support client à tous les utilisateurs, mais le support de chat en direct n'est disponible que pour leurs niveaux supérieurs à partir de 499 $ par an.
Après une comparaison approfondie à différents niveaux, Elementor est un bon choix pour les propriétaires de sites Web à petit budget, mais en regardant les fonctionnalités avancées et la croissance à long terme, nous pouvons dire que Beaver Builder est clairement gagnant !
Je veux explorer plus d'options…
Si vous recherchez un plugin de création de page de destination plus flexible et convivial pour WordPress, nous vous recommandons SeedProd.

SeedProd est incroyablement facile à utiliser, très réactif et rapide en termes de performances. Il est livré avec des modèles de page de destination prêts à l'emploi pour les ventes, les options, à venir, la maintenance et les erreurs 404.
Ces modèles sont conçus pour avoir fière allure dès la sortie de la boîte, et il existe un générateur de glisser-déposer pour le personnaliser à votre guise. Vous pouvez ajouter des sections et des blocs intelligents tels que le formulaire de contact, le formulaire d'inscription en ligne, le partage sur les réseaux sociaux, les comptes à rebours, les animations de titres, etc.
Tous les aspects de la conception Web peuvent être réalisés en cliquant sur un bouton. Vous n'aurez pas besoin d'intégrer de shortcodes ou de connaître le codage pour concevoir de belles pages Web. En même temps, si vous êtes développeur, vous pouvez ajouter du CSS personnalisé pour styliser encore plus la page.
Outre les fonctionnalités générales de création de pages, il est livré avec de puissantes intégrations avec des services tiers, notamment MailChimp, Constant Contact, etc. Il fournit également une protection anti-spam intégrée qui garantit que chaque page que vous publiez est automatiquement protégée contre les robots spammeurs.
Si vous souhaitez créer une liste de diffusion avec vos pages de destination et suivre chaque abonné sans utiliser de plugin WordPress supplémentaire, SeedProd est parfait pour vous. Non seulement il dispose d'un outil de gestion des abonnés intégré, mais il offre également des informations visuelles sur votre croissance.
Pour couronner le tout, SeedProd s'intègre à des plugins SEO comme All In One SEO pour vous aider à optimiser vos pages et l'expérience utilisateur avant de les publier.
En ce qui concerne les prix de SeedProd, vous trouverez un mélange de ce que vous obtenez avec Beaver Builder et Elementor. Ce modèle de tarification fait de SeedProd le plugin de création de pages WordPress préféré de millions d'utilisateurs.
C'est tout ce que nous avons pour vous. Nous espérons que cette comparaison Beaver Builder vs Elementor vous donnera une image claire des deux plugins populaires de création de pages WordPress. Vous voudrez peut-être aussi voir notre avis sur le Divi Builder.
Pour aller de l'avant, nous vous recommandons également de consulter ces guides :
- 21 meilleurs thèmes Beaver Builder pour WordPress
- 10 meilleurs addons Elementor gratuits et premium
- Comment créer une page de capture de leads dans WordPress
- Les meilleurs constructeurs de formulaires comparés (gratuits et payants)
Après avoir sélectionné un constructeur de pages, ces guides fourniront plus de ressources pour développer votre site Web, capturer des prospects et ajouter des formulaires précieux dans WordPress.
