Beaver Builder vs Elementor:2022年の最高のページビルダー
公開: 2021-10-07
WordPress Webサイトに最適なドラッグアンドドロップビルダーをお探しですか? Beaver BuilderとElementorのどちらが自分に適しているか知りたいですか?
ページビルダーを使用すると、コードを編集せずにWebサイトを簡単にセットアップできます。 ただし、機能や価格が異なる場合があるため、Webサイトを簡単に構築およびカスタマイズするのに役立つ適切なものを選択する必要があります。
長年にわたり、私たちは独自のサイトで両方のビルダーを使用してきました。この記事では、Beaver BuilderとElementorについて知っておく必要のあるすべてのことについて説明し、どちらのページビルダーがWebサイトに適しているかを判断できるようにします。
Beaver Builder vs Elementor:それらは何ですか?
Beaver BuilderとElementorはどちらも、ドラッグアンドドロップビルダーを使用してWebサイトを作成するDiviのような最も人気のあるWordPressプラグインの1つです。
Beaver Builderは、オリジナルのページビルダーWordPressプラグインとして知られています。 わずか数分でカスタムWebサイトを作成できるのは、機能が豊富でユーザーフレンドリーです。
Beaver Builderを使用すると、サイトのフロントエンドビューを使用して、ページのあらゆる側面をカスタマイズできます。 それに加えて、プラグインは高速で柔軟性があり、たくさんのデザインオプションが満載です。

Elementorは、What-you-see-is-what-you-get(WYSIWYG)WordPressページビルダープラグインです。 クリーンなインターフェイスとドラッグアンドドロップビルダーが付属しており、Webサイト全体を簡単にカスタマイズできます。 見事な既製のテンプレートとスマートセクションを使用して、投稿やページを作成することもできます。

どちらのページビルダーも同様の機能を提供しますが、Elementorはより初心者向けのオプションとして際立っています。
また、どちらも中小企業から、コードを編集せずにWebサイトを作成したいエンタープライズユーザー向けに設計されています。 数日から数か月かかる手動のWebサイト開発とは異なり、これらのプラグインを使用すると、数分以内にWebサイトを簡単に起動できます。
これらのビルダーは、最も人気のあるWordPressテーマとも互換性があるため、サイトを構築するときに問題に直面することはありません。
そうは言っても、インストールプロセス、使用法、機能、価格設定、サポートなど、各プラグインの詳細を詳しく調べて、どのWordPressページビルダーがWebサイトに最適かを確認しましょう。
この投稿を簡単にナビゲートできるように、比較をより単純なセクションに分割しました。 お探しの情報にスキップしてください。
- インターフェイスデザイン
- テーマビルダー
- モジュール、ウィジェット、およびテンプレート
- 価格設定
- 結論–明確な勝者
これらのプラグインはどちらも広く普及しているため、この比較は巨人の戦いになるでしょう。 しかし、この記事の終わりまでに、BeaverBuilderとElementorの間に明確な勝者が見つかります。 それでは、比較に直接進んで、どれが最高のWordPressページビルダーであるかを見つけましょう。
Beaver Builder vs Elementor:インターフェースデザイン
ページビルダーのインターフェイスデザインは、ページデザインの作成とカスタマイズがどれほど簡単かを決定します。 Webサイトのページを設定するときは、常にインターフェイス(バックエンドとも呼ばれます)を使用します。
ユーザーフレンドリーで、サイトの構築中に必要な機能に簡単にアクセスできるビルダーを見つける必要があります。
Beaver BuilderとElementorはトップページビルダーであるため、両方のサービスが提供するインターフェイスデザインは、一流で、ユーザーフレンドリーで、直感的です。
インターフェイスを1つずつ共有し、最終的にどちらが優れているかを判断します。
ビーバービルダーのインターフェースデザイン
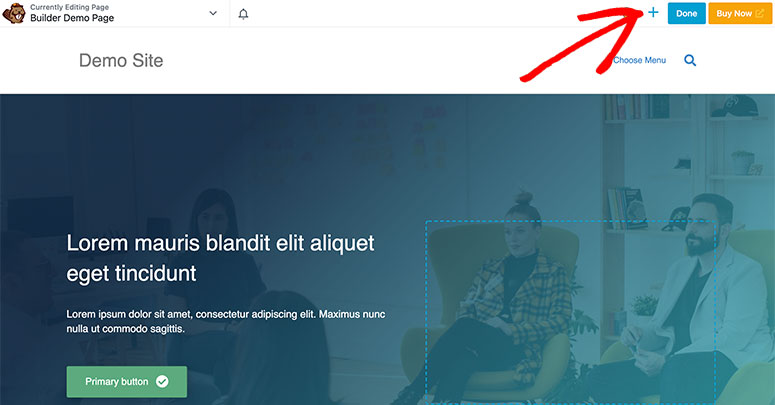
Beaver Builderは、ユーザーに全幅のフロントエンドディスプレイを提供し、実際のページがWebサイトにどのように表示されるかを簡単に理解できるようにします。
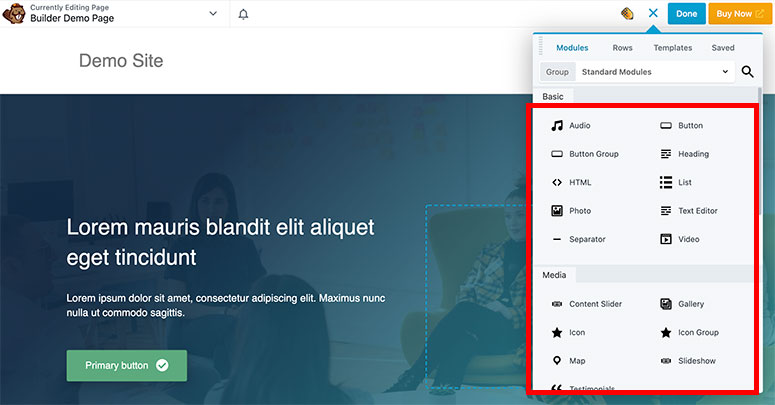
上部には、ページ名、編集情報、「+」アイコンなどの基本情報が記載されたヘッダーがあります。 ページを編集してモジュールを追加する場合は、「+」アイコンをクリックします。

Beaver Builderは完全なドラッグアンドドロップページビルダーであるため、任意のモジュールまたは要素をページに簡単にドラッグできます。
BeaverBuilderエディターで使用できる主要なモジュールのいくつかを次に示します。
- オーディオビデオ
- 見出し
- ボタン
- 写真/テキストエディタ
- 地図
- ギャラリー
- コンテンツスライダー
- 等々…

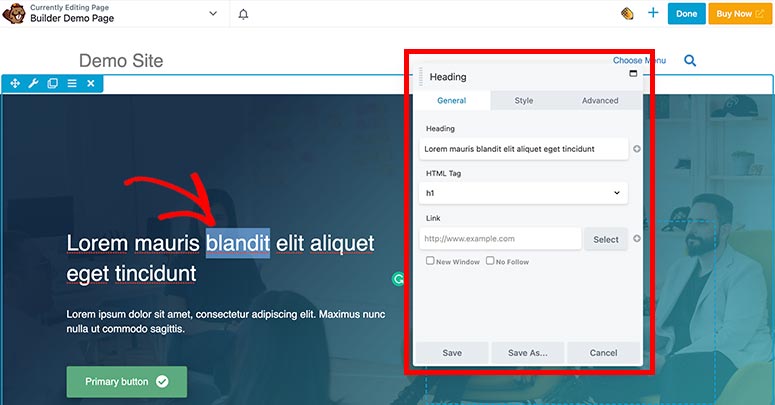
編集するテキストをクリックすると、コンテンツを入力できるポップアップが開きます。 インラインエディタを使用して、ページにテキストとフォントを入力することもできます。

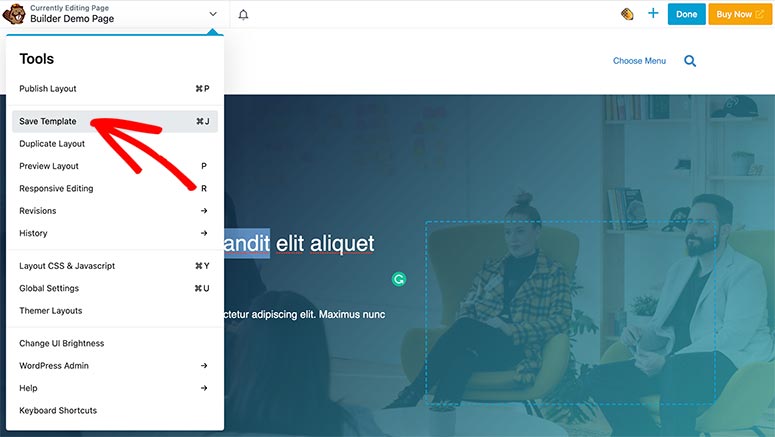
ページの編集が完了したら、トップバーのページ名の横にある矢印オプションをクリックして、ページテンプレートを保存できます。

同じメニューに、グローバル設定やレイアウトCSSやJavaScriptなど、ページの編集中に必要になる可能性のある他のページ設定が表示されます。 Beaver Builderで際立っている点の1つは、リビジョンとページ履歴を保存することです。 これにより、新しい変更が気に入らない場合は、以前のバージョンのWebページデザインに戻すことができます。
Elementorインターフェースデザイン
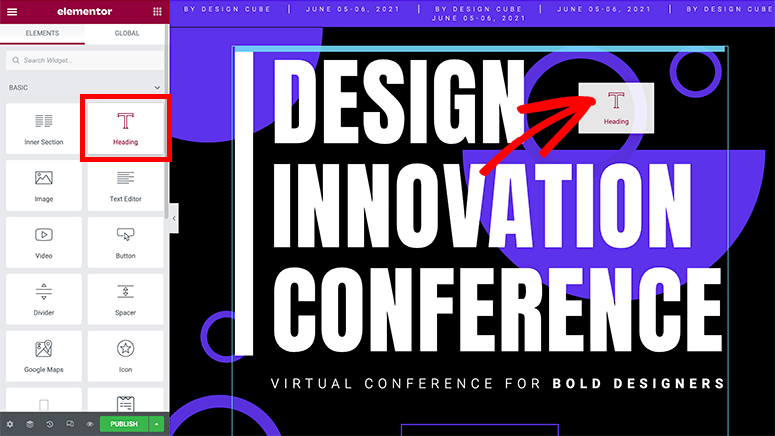
Elementorページビルダーには、フロントエンドページエディターを備えた初心者向けのインターフェイスがあります。 左側には、すべての要素と編集オプションを備えたタスクバーがあります。 画面の右側には、ページのライブプレビューがあり、外出先でデザインを編集できます。

Elementorビルダーに含まれる要素は次のとおりです。
- 見出し
- 画像/ビデオ
- テキストエディタ
- ボタン
- 仕切り
- スペーサー
- お客様の声
- 等々…
Beaver Builderと同様に、Elementorもドラッグアンドドロップページビルダーです。 これは、左側のパネルから右側のページプレビューに任意の要素をドラッグできることを意味します。

クリックするだけで任意のテキストを編集できるインラインテキストエディタを提供します。 テキスト要素をクリックすると、サイドバーのテキスト領域を使用してテキストをカスタマイズすることもできます。 間隔やタイポグラフィなどを変更できます。
同様に、プレビューからアイコンまたは他の要素をクリックすると、テキスト、アイコン、タイトルと説明、リンクなど、他のフォーマットオプションが表示されます。

ページテンプレートを保存するには、画面の左下隅を確認する必要があります。 ページタイトル、公開ステータス、注目の画像など、他にもいくつかの設定があります。

また、編集履歴を提供し、前のバージョンに戻るオプションを提供します。 さまざまな画面サイズと解像度でページをプレビューすることもできます。 ページをモバイルで表示するのと同じように表示し、WordPressサイトで公開する前にモバイルのみの変更を加えることができます。
インターフェイスデザイン:勝者
Beaver BuilderとElementorのインターフェイスを比較すると、どちらのデザインにもモジュール、ドラッグアンドドロップエディター、インラインエディターなどが含まれているため、大きな違いはありません。
ただし、Beaver Builderには、ページのフロントエンドの外観をよりよく理解できるデフォルトの全幅ページプレビューがあります。 また、必要に応じて機能パネルを左右に移動できる柔軟性があり、自由に任意の側に固定することもできます。
インターフェイスの設計では、 BeaverBuilderを勝者と見なします。
Beaver Builder vs Elementor:テーマビルダー
テーマ構築機能を備えたページビルダーを追加すると、お気に入りのページビルダーを使用しながら、Webサイトのデザインとスタイルを変更するための完全なアクセス権を取得できます。
Beaver BuilderとElementorの両方に、組み込みのテーマビルダーが付属しています。 Beaver Builderは、Beaver Themeと呼ばれるアドオンとして提供しますが、Elementorはページビルダーに含まれています。
ビーバーテーマ
Beaver Themerは別のアドオンとして提供されており、個別にインストールする必要があります。
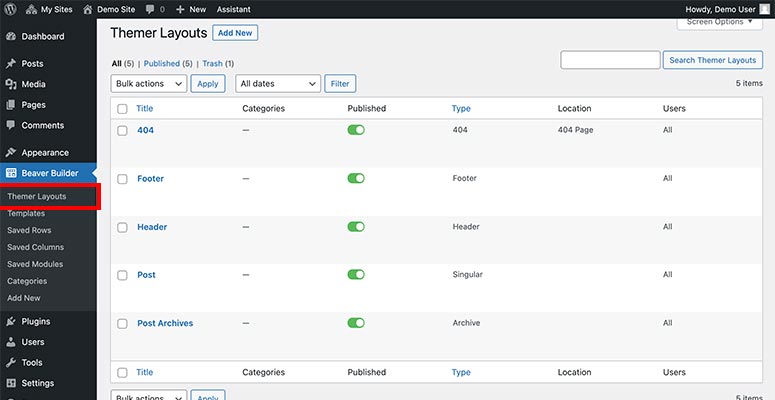
インストール後、WordPressダッシュボードのBeaverBuilder » ThemerLayoutsページにアクセスして、テンプレートをカスタマイズする必要があります。
Beaver Themerは、使いやすさを真上に置いています。 Webサイトのレイアウトをセクションに分割するため、一方を他方に影響を与えることなく簡単にカスタマイズできます。 セクションは次のとおりです。
- ヘッダ
- フッター
- 404ページ
- 単一の投稿
- アーカイブ
- 部

デモコンテンツや画像などに付属する組み込みのテンプレートをカスタマイズできます。 また、新しいテーマレイアウトを追加して、最初からデザインすることもできます。

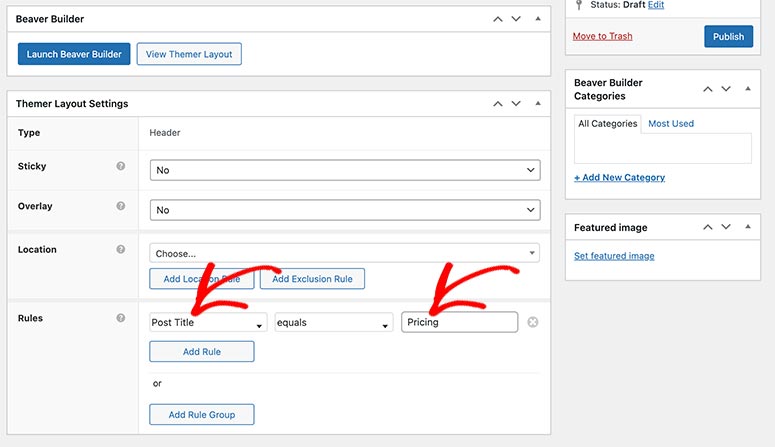
Beaver Themerには、定義した設定に基づいてテンプレートを表示するためのカスタムルールが付属しています。 各テンプレートの下にあるさまざまな可能なオプションから好みを選択するだけです。
たとえば、価格設定ページ専用の特定のナビゲーションメニューを備えたカスタムヘッダーを追加したい場合があります。 Beaver Builderを使用すると、Webサイトのデフォルトのヘッダーを置き換えることでこれを行うことができます。

このルールシステムにより、BeaverThemerはWebサイトのデザインを非常に柔軟にカスタマイズできます。 テンプレートセクションごとに複数のルールを追加して、Webサイトを完全に制御できます。
Elementorテーマビルダー
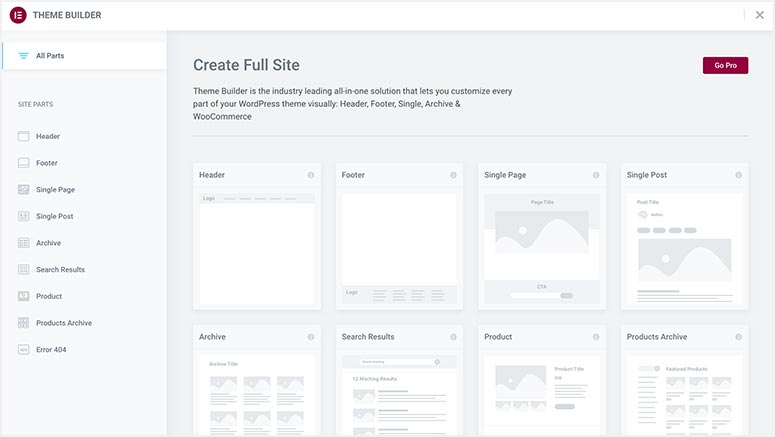
Elementor Theme Builderは、ページビルダーの追加機能であり、他のインターフェイスと同じように機能します。 組み込みのテンプレートにアクセスするには、テンプレート»テーマビルダーにアクセスする必要があります。
また、カスタムデザインテンプレートを最初から作成して、デフォルトのテーマセクションを置き換えることもできます。 Beaver Builderと同様に、テンプレートには次のものが含まれます。
- ヘッダ
- フッター
- 単一ページ
- 単一の投稿
- 記録
- 404ページ
- WooCommerceページ

テーマビルダーを使用すると、テーマセクションにアクセスできます。 必要なものを選択し、表示条件を適用してWebサイトの要素を管理できます。
たとえば、Webサイトのヘッダーまたはフッターをデザインして、WordPressブログのヘッダー/フッターとは異なるものにすることができます。
これは、単一のページと単一の投稿でも機能します。 投稿者ごとにカスタム投稿テンプレートに置き換えることで、投稿者ごとに投稿の外観を変更できます。
テーマビルダー:勝者
Beaver Themerは有料のアドオンで、価格は147ドルです。 これは、BeaverBuilderプラグインの基本価格に対する追加コストです。 ただし、Beaver Themerには、Webサイトの表示を制御するための強力なルールシステムがあります。
一方、Elementorテーマビルダーは追加費用なしで提供されます。 WooCommerceのページと製品の追加サポートを提供します。
明確な勝者を特定するのは難しいですが、ユースケースベースで説明します。
柔軟なカスタムルールとコンディショニングを探していて、テーマビルダーにお金を払っても構わないと思っているなら、BeaverThemerが正しい選択です。
また、基本的な表示条件を備えているが、ページビルダーに追加費用がかからないテーマビルダーが必要な場合は、ElementorテーマビルダーがWebサイトで正常に機能します。
これは、テーマビルダーのビーバービルダーとElementorの間の結びつきです。
Beaver BuilderとElementor:モジュール、ウィジェット、およびテンプレート
Webサイトのスタイリングに関しては、Beaver BuilderとElementorは非常に柔軟性があり、豊富なオプションを提供します。
Beaver Builderは、ページをデザインするための標準モジュールと行を提供します。 同時に、Elementorには、Webサイトをカスタマイズするためのクリエイティブウィジェットとテーマ要素が付属しています。

どちらのページビルダープラグインも、専門家によって作成されたプロフェッショナルなページテンプレートを提供して、Webサイトでさまざまなランディングページをすばやく起動します。
これらのリソースの詳細を詳しく調べて、このセクションで誰が主導権を握っているのかを調べてみましょう。
ビーバービルダーのモジュールとテンプレート
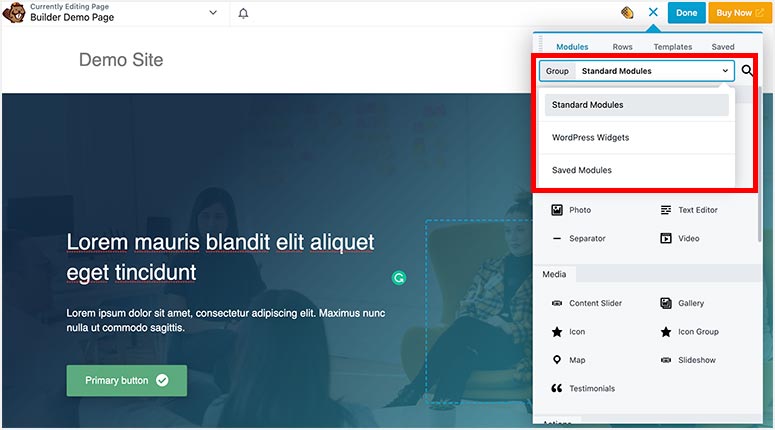
Beaver Builderモジュールは、次の3つのグループに分けられます。
- 標準モジュール
- WordPressウィジェット
- 保存されたモジュール

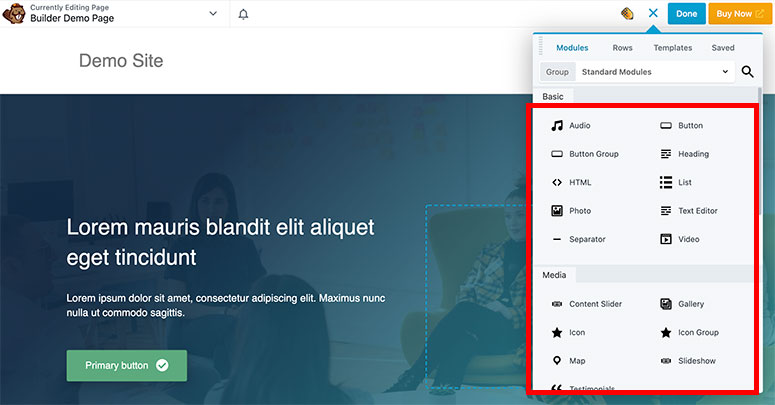
標準モジュールには、基本、メディア、アクション、レイアウトなどのさまざまなカテゴリがあります。 カテゴリごとに、他のモジュールがあります。
ページに追加する一般的なモジュールのいくつかを次に示します。
- オーディオビデオ
- 写真
- テキストエディタ
- スライドショー
- アクションの呼び出し
- 価格表
- 秒読み
- もっと…

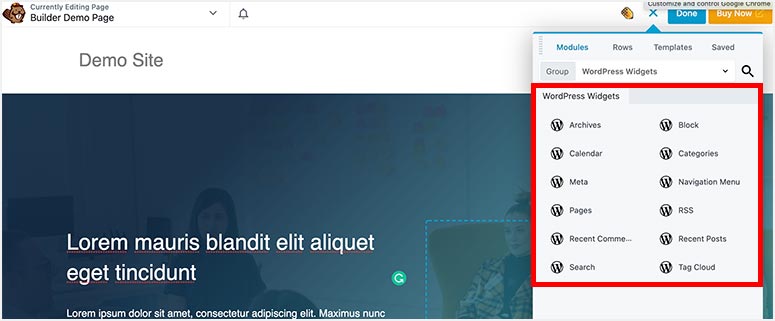
WordPress Widgetsグループには、単純なWordPressWebサイトでも利用できる一般的なオプションがあります。
- アーカイブ
- ブロック
- カテゴリ
- ナビゲーションメニュー
- ページ
- 最近の投稿
- もっと…

[保存されたモジュール]には、追加機能用に構築されたカスタムモジュールを保存できます。 これにより、以前のカスタマイズに簡単にアクセスできます。
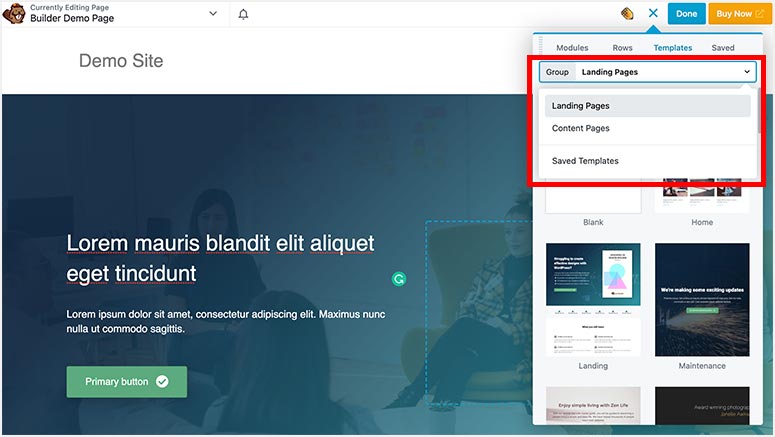
テンプレート
Beaver Builderテンプレートも、次の3つのグループに分けられます。
- ランディングページ:これらのページは、さまざまなビジネスニッチ、状況、およびユーザー要件に合わせて作成されています。 すべてのランディングページは完全にカスタマイズ可能で、デフォルトのホームページテンプレートに簡単に置き換えることができます。 ページを最初からデザインするために使用できる空白のランディングページテンプレートがあります。
- コンテンツページ:このグループは、任意のWebサイトに必要なさまざまなページをカバーしています。 これには、私たちについて、サービス、連絡先、ケーススタディ、ありがとう、イベント、ダウンロード、ポートフォリオ、チームメンバー、およびその他のページテンプレートが含まれます。 テンプレートを選択して、わずか数秒で現在のページに置き換えることができます。
- 保存されたテンプレート:このセクションには、新しいページテンプレートを作成するために使用できる空白のテンプレートがあります。 ここで作成したカスタムテンプレートを保存することもできます。

それだけでは不十分な場合は、Beaver Builderを使用してサードパーティのテンプレートと統合し、このセクションにオプションを追加することもできます。
Elementorウィジェットとテンプレート
Elementorには、WordPress Webサイト、ブログ、およびオンラインストア用のウィジェットと要素が多数あります。 これは6つのセクションに分かれています。
- 基本
- プロ
- 全般的
- サイト
- WooCommerce
- WordPress

セクションごとに、個別のウィジェットと要素があります。 Elementorページビルダーにある標準ウィジェットのいくつかを次に示します。
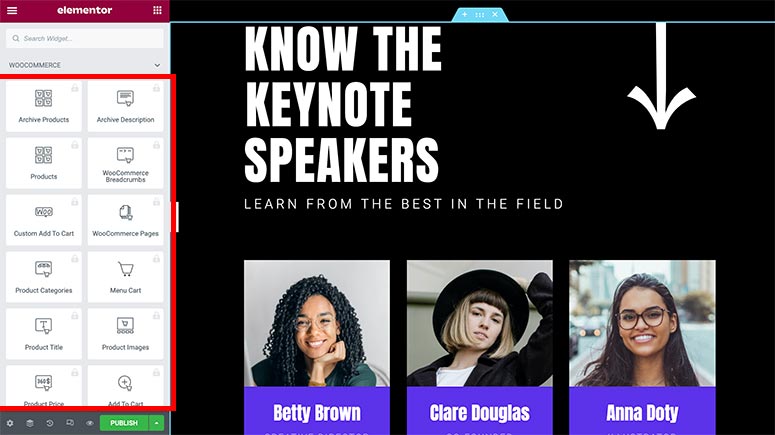
- 見出し
- 画像/ビデオ
- テキストエディタ
- ボタン
- ベーシックギャラリー
- グーグルマップ
- もっと…

さらに、WooCommerceストア用に個別のウィジェットを提供します。 これにより、オンラインストアを設定し、数回クリックするだけで商品を追加できます。
WooCommerceウィジェットには次のものが含まれます。
- 製品
- WooCommerceページ
- メニューカート
- 製品カテゴリ
- 商品画像
- カートに追加
- もっと…

WordPressウィジェットはBeaverBuilderに似ていますが、いくつかの追加オプションがあります。
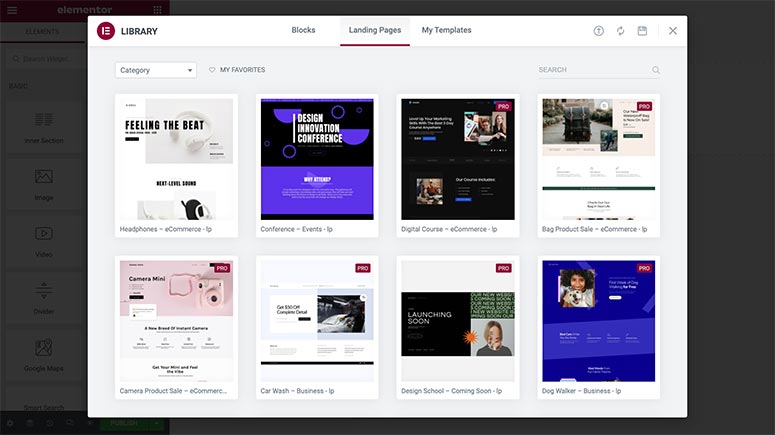
ブロックとテンプレート
WordPress管理ダッシュボードからテンプレート»ランディングページにアクセスし、[新しいランディングページの追加]ボタンをクリックしてElementorライブラリにアクセスする必要があります。
内部には、ワンクリックで起動できる何百ものカスタムブロックとプロのランディングページテンプレートが表示されます。

たくさんのスタイリングオプションを備えた無料のプレミアムランディングページがあります。 無料プランをご利用の場合は、プレミアムランディングページテンプレートを別途購入することもできます。
Elementor Proを使用すると、すべてのカスタムブロックとランディングページにアクセスできます。 サードパーティのElementorページテンプレートを統合して、ページビルダーのリソースを拡張することもできます。
モジュール、ウィジェット、およびテンプレート:勝者
Beaver BuilderとElementorはどちらも同様のオプションを提供する場合がありますが、分類が異なります。 また、サイトにeコマースセクションを簡単に作成するためのブロックも提供します。
Beaver Builderにはモジュールと行があり、Elementorにはウィジェットと要素があります。 このセクションでは、Elementorは、Webサイトをカスタマイズするための柔軟性と機能を提供します。
テンプレートに関しては、Elementorは、無料バージョンであっても、より多くのランディングページとカスタムブロックを提供します。 Beaver Builderには、無料バージョンにテンプレートが含まれていません。
モジュール、ウィジェット、テンプレートを比較すると、ここではElementorが勝者であると言えます。
Beaver Builder vs Elementor:価格
価格プランは、多くの企業がWebサイトにどのページビルダーを選択するかを決定するための重要な要素です。
始めたばかりで予算に余裕がある場合、これが決定を下す最終的な要因になる可能性があります。 そこで、Beaver BuilderとElementorの価格を徹底的にチェックし、それらのプランに対して提供される機能と比較しました。
ビーバービルダーの価格
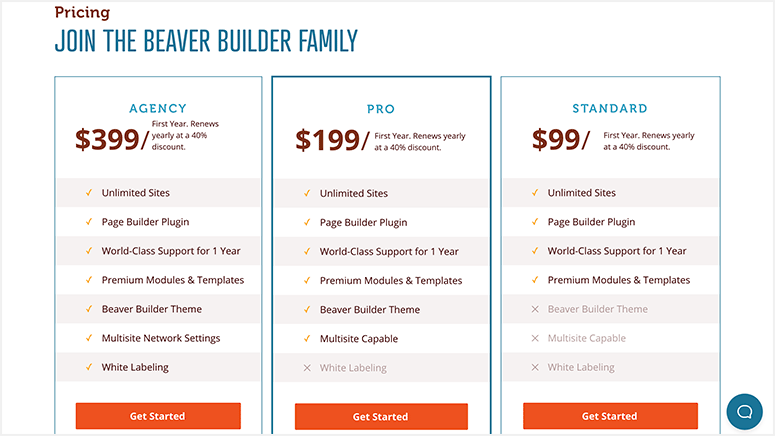
Beaver Builderは、次の3つの料金プランを提供しています。
- 標準–99ドル
- プロ– $ 199
- 代理店–399ドル
これらの価格は、初めての購入に有効です。 Beaver Builderのすべての有料プランでは、更新時に40%の割引が受けられます。

無料のBeaverBuilderWordPressプラグインのライトバージョンもあります。 使用する。 ドラッグアンドドロップ機能、カスタムモジュール、リアルタイムの変更などを使用してWebサイトをカスタマイズできます。
Beaver Builderのプレミアムバージョンは、無制限のサイトで利用できます。 これは、すべてのサイトで標準プランを使用できることを意味します。 ただし、マルチサイトサポート、Beaver Builderテーマ、およびホワイトラベルは含まれていません。
Beaver Builder Proプランでは、組み込みのテーマとマルチサイトオプションを利用できます。 エージェンシープランには、すべての機能とホワイトラベルが付属しています。 すべての有料プランには、メール、Slack、Facebookでのプレミアムサポートが含まれています。
Beaver Themerアドオンには、追加の$ 147が付属しており、無制限のサイトで機能します。
すべてのビーバービルダープランには30日間の返金保証があるため、コミットメントを行う前にビルダーをテストできることに注意してください。
Elementorの価格
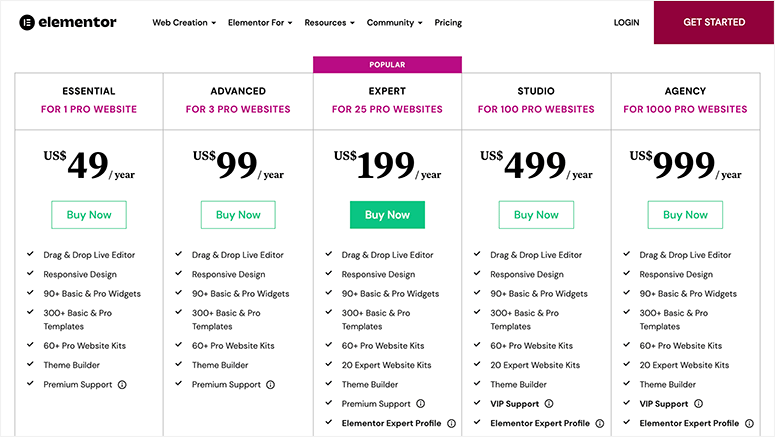
Elementorには5つの異なるプレミアムプランが付属しています。
- エッセンシャル– $ 49
- 上級– $ 99
- エキスパート– $ 199
- スタジオ–499ドル
- 代理店– $ 999

基本的なウィジェット、テンプレート、および完全なドラッグアンドドロップ機能を備えたElementor無料プランもあります。
Elementorのすべての有料プランには、ベーシックウィジェットとプロウィジェット、300以上のテンプレート、追加費用なしのテーマビルダー、プレミアムカスタマーサポートが含まれています。 一流のプラン(Studio&Agency)は、専属の専門家とのライブチャットサポートも提供します。
Elementorの有料プランは、限られた数のWebサイトをサポートしています。 たとえば、Essentialプランでは1つのWebサイトでのみページビルダーを使用でき、Advancedプランでは最大3つのWebサイトで使用できます。
最上位のエージェンシープランでさえ、無制限のWebサイトアクセスを提供していません。
価格:勝者
Beaver Builderの有料版は、無制限のWebサイトにアクセスでき、更新割引付きの柔軟な価格設定を提供します。 ページビルダーのユニークな機能は一流であり、無料プランであっても、彼らの顧客サポートは非常に速いです。
Elementorには、幅広い予算に対応するプロバージョンの複雑な価格設定モデルがあるため、すべての人に計画があります。 基本的な有料プランのユーザーに専用の機能を提供します。これは、始めたばかりのユーザーに最適なオプションです。
Elementorの無料バージョンは、誰でも無料で美しいWebサイトを構築できるように設計されています。 ただし、欠点は、ライセンスを使用できるWebサイトの数が制限されることです。
これらすべてを考慮に入れると、BeaverBuilderが価格設定セクションの勝者としてトップになります。
Beaver Builder vs Elementor:結論–明確な勝者
Beaver BuilderとElementorは、間違いなく、市場に出回っているWordPressページビルダープラグインのトップ候補です。
勝者を決定するために、簡単に要約してみましょう。
Beaver Builderには、高速ドラッグアンドドロップページビルダー、高品質のテンプレート、モジュールなどが付属しています。 ユーザーインターフェイスは非常に柔軟で使いやすいです。
Beaver Builderの料金プランは、WordPressの長期ユーザーにとってシンプルで手頃な価格です。 Beaver Themerには追加料金を支払う必要がありますが、テーマビルダーに付属するルールシステムにより、価格に見合う価値があります。 さらに、上位プランにホワイトラベルを提供します。
Beaver Builderには、すべてのプランで利用できるエキスパートレベルのサポートがあります。 これには、電子メールサポート、プライベートSlackコミュニティ、およびFacebookサポートが含まれます。
一方、Elementorは、ドラッグアンドドロップ機能を備えたライブページエディター、何百もの無料およびプレミアムページテンプレート、多種多様なウィジェットなどを提供します。
ただし、価格設定モデルは少し複雑で、Webサイトへのアクセスが制限されています。 複数のWebサイトがある場合、ライセンスのコストは非常に高くなる可能性があります。
Elementorはすべてのユーザーにカスタマーサポートを提供しますが、ライブチャットサポートは年間499ドルからトップティアでのみ利用できます。
さまざまなレベルで徹底的に比較した後、Elementorは予算内でウェブサイトの所有者に適していますが、高度な機能と長期的な成長を見ると、 BeaverBuilderが明らかに勝者であると言えます。
もっと多くのオプションを探求したい…
WordPress用のより柔軟でユーザーフレンドリーなランディングページビルダープラグインをお探しの場合は、SeedProdをお勧めします。

SeedProdは非常に使いやすく、応答性が高く、パフォーマンスが高速です。 販売、オプション、近日公開、メンテナンス、404エラー用の既製のランディングページテンプレートが付属しています。
これらのテンプレートは、箱から出してすぐに見栄えがするように設計されています。さらに、ドラッグアンドドロップビルダーを使用して、好みに合わせてカスタマイズできます。 お問い合わせフォーム、インラインオプチンフォーム、ソーシャルメディア共有、カウントダウンタイマー、ヘッドラインアニメーションなど、スマートなセクションやブロックを追加できます。
Webデザインのすべての側面は、ボタンをクリックするだけで実行できます。 美しいWebページをデザインするために、ショートコードを埋め込んだり、コーディングを知ったりする必要はありません。 同時に、開発者の場合は、カスタムCSSを追加して、ページのスタイルをさらに変更する余地があります。
一般的なページビルダー機能の他に、MailChimp、ConstantContactなどのサードパーティサービスとの強力な統合が付属しています。 また、公開するすべてのページがスパムボットから自動的に保護されるようにする組み込みのスパム保護も提供します。
追加のWordPressプラグインを使用せずに、ランディングページを使用してメーリングリストを作成し、すべてのサブスクライバーを追跡する場合は、SeedProdが最適です。 サブスクライバー管理ツールが組み込まれているだけでなく、成長に関する視覚的な洞察も提供します。
さらに、SeedProdはAll In One SEOなどのSEOプラグインと統合して、ページを公開する前にページとユーザーエクスペリエンスを最適化するのに役立ちます。
SeedProdの価格設定に関しては、BeaverBuilderとElementorで得られるものが混在しています。 この価格設定モデルにより、SeedProdは何百万人ものユーザーにとってお気に入りのWordPressページビルダープラグインになります。
それが私たちがあなたのために得たすべてです。 このBeaverBuilderとElementorの比較により、2つの人気のあるWordPressページビルダープラグインが明確に示されることを願っています。 また、DiviBuilderのレビューもご覧ください。
今後は、次のガイドも確認することをお勧めします。
- WordPress用の21の最高のビーバービルダーテーマ
- 10の最高の無料&プレミアムElementorアドオン
- WordPressでリードキャプチャページを作成する方法
- 比較した最高のフォームビルダー(無料と有料)
ページビルダーを選択した後、これらのガイドは、Webサイトを成長させ、リードを獲得し、WordPressに価値のあるフォームを追加するためのより多くのリソースを提供します。
