단축 코드를 사용하여 WordPress 게시물에 검색 양식을 추가하는 방법
게시 됨: 2021-11-24WordPress 게시물에 검색 양식을 추가하시겠습니까?
게시물이나 페이지 콘텐츠에 검색 양식을 추가하면 방문자가 더 많은 콘텐츠를 찾고 웹사이트에 더 오래 머물도록 유도할 수 있습니다.
이 기사에서는 WordPress 검색 단축 코드를 사용하여 게시물과 페이지에 검색 양식을 추가하는 방법을 보여줍니다.

게시물과 페이지에 검색 양식을 추가하는 이유는 무엇입니까?
방문자가 WordPress 블로그의 게시물을 재미있게 읽었다면 더 읽고 싶어할 것입니다. 게시물에 검색 양식을 제공하면 관심 있는 콘텐츠를 더 많이 찾는 데 도움이 됩니다.
사용자가 웹사이트에서 더 많은 시간을 보낼 수 있도록 하면 페이지뷰를 늘리고 이탈률을 줄일 수 있습니다.
방문자는 또한 귀하의 이메일 목록에 가입하고, 의견을 남기고, 구매하고, 소셜 미디어에서 귀하를 팔로우할 가능성이 더 큽니다.
이 자습서에서는 게시물에 표준 WordPress 검색 양식을 추가하는 방법을 보여줍니다. 사용자 정의 검색 양식을 추가하려면 사용자 정의 WordPress 검색 양식을 만드는 방법에 대한 단계별 가이드를 참조하십시오.
게시물에 검색 양식을 추가하는 두 가지 방법을 보여 드리겠습니다. 첫 번째는 가장 간단한 방법입니다. 아래 링크를 사용하여 사용하려는 방법으로 이동하십시오.
- 방법 1: 플러그인으로 검색 양식 추가
- 방법 2: 코드를 사용하여 검색 양식 추가
방법 1: 플러그인으로 검색 양식 추가
게시물에 검색 양식을 추가하는 가장 쉬운 방법은 SearchWP 플러그인을 사용하는 것입니다. 30,000개 이상의 사이트에서 사용하는 WordPress용 최고의 검색 플러그인입니다.
SearchWP 설정
가장 먼저 해야 할 일은 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
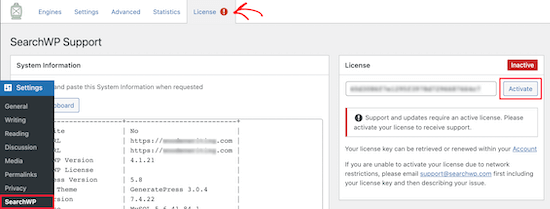
활성화 시 설정 » SearchWP 페이지로 이동한 다음 '라이센스' 메뉴 옵션을 클릭해야 합니다.

그런 다음 라이선스 상자에 라이선스 키를 입력해야 합니다. 이 정보는 SearchWP 웹사이트의 계정에서 찾을 수 있습니다. 그런 다음 활성화 버튼을 클릭해야 합니다.
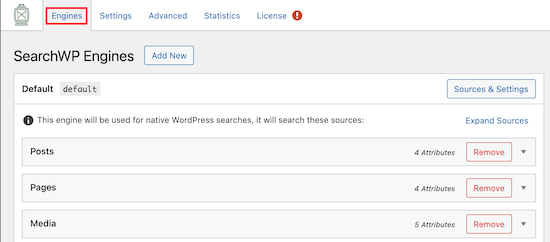
다음으로 엔진 메뉴 옵션을 클릭해야 합니다. 검색 엔진 설정을 선택할 수 있는 화면으로 이동합니다.

여기에서 사이트 전체 검색 엔진을 만들어야 합니다. 게시물, 페이지 및 미디어 드롭다운을 클릭하여 검색 엔진 설정을 조정할 수 있습니다.
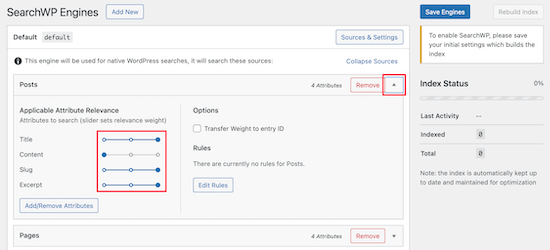
각 섹션의 속성 관련성 슬라이더는 검색 엔진이 콘텐츠를 평가하고 순위를 매기는 방식을 조정합니다. 예를 들어, 게시물 제목을 콘텐츠보다 높게 평가하려면 그에 따라 슬라이더를 조정할 수 있습니다.

설정 조정을 완료한 후 '엔진 저장' 버튼을 클릭하여 기본 검색 엔진을 저장해야 합니다.
게시물에 검색 양식 추가하기
이제 새 사용자 정의 게시물 검색 양식을 WordPress에 쉽게 추가하려면 SearchWP 단축 코드 확장을 다운로드해야 합니다.
SearchWP Shortcodes Extension 웹사이트를 방문하여 '활성 라이선스로 다운로드 가능' 버튼을 클릭해야 합니다.

그런 다음 위의 플러그인을 설치한 것과 같은 방식으로 확장 프로그램을 설치하고 활성화해야 합니다. 이제 게시물에 검색 양식을 추가할 수 있습니다.
게시물을 편집하고 검색 양식을 추가하려는 위치에 커서를 놓기만 하면 됩니다. 그런 다음 더하기 '블록 추가' 아이콘을 클릭하여 블록 메뉴를 불러옵니다.

그런 다음 검색 상자에 'html'을 입력합니다. 그런 다음 '맞춤 HTML' 블록을 선택합니다.
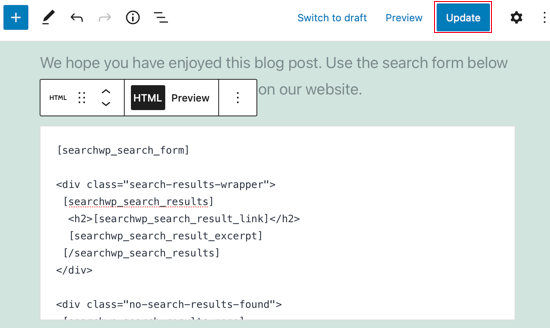
새 블록을 추가했으면 다음 단축 코드와 HTML을 페이지에 추가할 수 있습니다. 도움이 더 필요하면 WordPress에 단축 코드를 추가하는 방법에 대한 가이드를 참조하세요.
[searchwp_search_form] <div class="search-results-wrapper"> [searchwp_search_results] <h2>[searchwp_search_result_link]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous"] [searchwp_search_results_pagination direction="next" link_text="Next"] </div>
이 코드는 게시물에 검색 양식을 추가하고, 검색 결과를 표시하는 섹션을 만들고, 필요한 경우 결과 없음 메시지를 표시하고, 결과가 여러 페이지에 들어갈 경우 페이지 매김을 추가합니다.

게시 또는 업데이트를 클릭하여 게시물을 저장하고 게시해야 합니다.

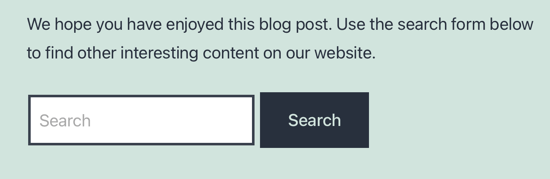
작동 중인 검색 양식을 보려면 WordPress 웹사이트에서 게시물을 보기만 하면 됩니다. 이것은 Twenty Twenty-One 테마를 실행하는 데모 사이트에서 보이는 방법입니다.

검색 사용자 지정에 대한 추가 팁은 SearchWP로 WordPress 검색을 개선하는 방법에 대한 가이드를 참조하세요.
방법 2: 코드를 사용하여 검색 양식 추가
코드 조각을 사용하여 WordPress 게시물에 검색 양식을 추가할 수도 있습니다. 이 방법은 초보자에게 권장되지 않으므로 코드에 익숙하지 않은 경우 방법 1을 대신 사용해야 합니다.
이 방법에서는 테마의 functions.php 파일을 편집해야 합니다.
이전에 functions.php 파일을 편집한 적이 없다면 웹에서 WordPress로 스니펫을 붙여넣는 방법에 대한 초보자 가이드를 살펴보세요.
테마의 functions.php 파일이나 사이트별 플러그인을 열고 다음 코드를 붙여넣기만 하면 됩니다.
add_shortcode('wpbsearch', 'get_search_form');
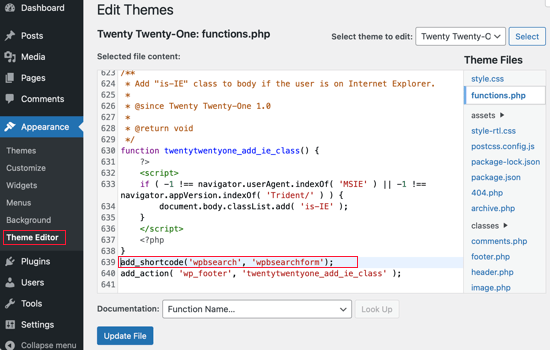
다음은 WordPress 테마 편집기를 사용하여 Twenty Twenty-One 테마의 functions.php 파일에 스니펫을 추가할 때 데모 웹사이트에서 어떻게 보이는지 보여줍니다.

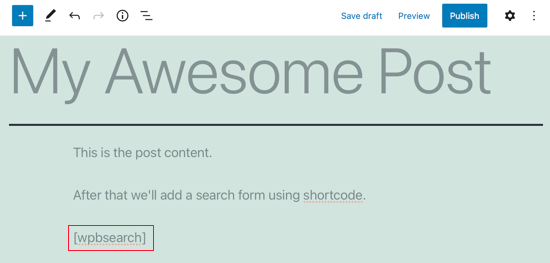
그런 다음 검색 양식을 표시할 게시물이나 페이지에 단축 코드 [wpbsearch]를 추가하기만 하면 됩니다.

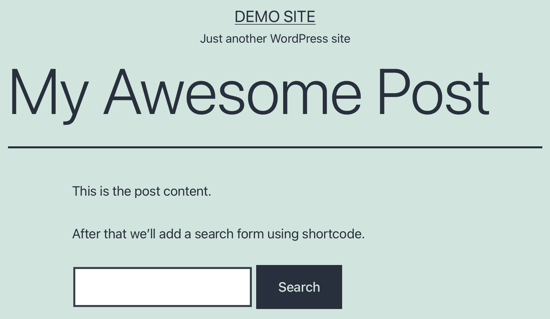
그러면 기본 검색 양식이 표시됩니다. 검색 양식을 보려면 WordPress 웹사이트에서 게시물을 보기만 하면 됩니다.

사용자 정의 검색 양식을 표시하려면 이 코드를 대신 사용해야 합니다.
function wpbsearchform( $form ) {
$form = '<form role="search" method="get" id="searchform" action="' . home_url( '/' ) . '" >
<div><label class="screen-reader-text" for="s">' . __('Search for:') . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'. esc_attr__('Search') .'" />
</div>
</form>';
return $form;
}
add_shortcode('wpbsearch', 'wpbsearchform');
코드를 수정하여 원하는 대로 검색 양식을 사용자 정의하십시오.
이 튜토리얼이 WordPress 검색 단축 코드로 게시물에 검색을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다.
무료 비즈니스 이메일 주소를 만드는 방법을 배우거나 웹사이트에 WordPress를 사용해야 하는 이유 목록을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
