Beaver Builder vs. Elementor: Der beste Page Builder für 2022
Veröffentlicht: 2021-10-07
Suchen Sie nach dem besten Drag-and-Drop-Builder für Ihre WordPress-Website? Möchten Sie wissen, was besser für Sie wäre: Beaver Builder vs. Elementor?
Seitenersteller machen es Ihnen leicht, Ihre Website einzurichten, ohne Code zu bearbeiten. Sie können sich jedoch in Funktionen und Preisen unterscheiden, daher sollten Sie sicher sein, dass Sie die richtige auswählen, mit der Sie eine Website problemlos erstellen und anpassen können.
Im Laufe der Jahre haben wir beide Builder auf unseren eigenen Websites verwendet, und in diesem Artikel werden wir über alles sprechen, was Sie über Beaver Builder vs. Elementor wissen müssen, damit Sie feststellen können, welcher Page Builder für Ihre Website besser ist.
Beaver Builder vs. Elementor: Was sind sie?
Sowohl Beaver Builder als auch Elementor gehören zu den beliebtesten WordPress-Plugins wie Divi, um eine Website mit einem Drag-and-Drop-Builder zu erstellen.
Beaver Builder ist als das ursprüngliche WordPress-Plugin für den Seitenersteller bekannt. Es ist funktionsreich und benutzerfreundlich, um benutzerdefinierte Websites in nur wenigen Minuten zu erstellen.
Mit Beaver Builder können Sie jeden Aspekt Ihrer Seite mithilfe einer Front-End-Ansicht Ihrer Website anpassen. Darüber hinaus ist das Plugin schnell, flexibel und bietet unzählige Designoptionen.

Elementor ist das What-you-see-is-what-you-get (WYSIWYG) WordPress Page Builder Plugin. Es verfügt über eine übersichtliche Benutzeroberfläche und einen Drag-and-Drop-Builder, mit dem Sie Ihre gesamte Website einfach anpassen können. Sie können sogar Beiträge und Seiten mit ihren beeindruckenden vorgefertigten Vorlagen und intelligenten Abschnitten erstellen.

Während beide Seitenersteller ähnliche Funktionen bieten, zeichnet sich Elementor als anfängerfreundlichere Option aus.
Sie sind auch sowohl für kleine Unternehmen als auch für Unternehmensbenutzer konzipiert, die Websites erstellen möchten, ohne Code zu bearbeiten. Im Gegensatz zur manuellen Website-Entwicklung, die Tage und Monate dauert, machen es diese Plugins einfach, eine Website innerhalb weniger Minuten zu starten.
Diese Builder sind auch mit den meisten gängigen WordPress-Themen kompatibel, sodass Sie beim Erstellen Ihrer Website keine Probleme haben.
Lassen Sie uns vor diesem Hintergrund in die Details der einzelnen Plugins eintauchen, einschließlich des Installationsprozesses, der Verwendung, der Funktionen, der Preise und des Supports, damit Sie sehen können, welcher WordPress-Seitenersteller für Ihre Website am besten geeignet ist.
Um Ihnen die Navigation in diesem Beitrag zu erleichtern, haben wir den Vergleich in einfachere Abschnitte unterteilt. Fühlen Sie sich frei, zu den Informationen zu springen, die Sie suchen.
- Schnittstellen-Design
- Theme-Builder
- Module, Widgets und Vorlagen
- Preisgestaltung
- Fazit – Ein klarer Sieger
Da diese beiden Plugins sehr beliebt sind, wird dieser Vergleich ein Kampf der Giganten. Aber am Ende dieses Artikels finden Sie einen klaren Gewinner zwischen Beaver Builder und Elementor. Gehen wir jetzt direkt in den Vergleich, um herauszufinden, welcher der beste WordPress Page Builder ist.
Beaver Builder vs. Elementor: Schnittstellendesign
Das Oberflächendesign eines Seitenerstellers bestimmt, wie einfach es für Sie ist, Ihr Seitendesign zu erstellen und anzupassen. Sie verwenden die Schnittstelle, auch bekannt als Backend, die ganze Zeit, während Sie Ihre Website-Seiten einrichten.
Sie sollten einen benutzerfreundlichen Builder finden, mit dem Sie beim Erstellen Ihrer Website einfach auf die Funktionen zugreifen können, die Sie benötigen.
Beaver Builder und Elementor sind die besten Seitenersteller, und daher ist das von beiden Diensten angebotene Schnittstellendesign erstklassig, benutzerfreundlich und intuitiv.
Wir werden die Schnittstellen nacheinander teilen und dann feststellen, welche am Ende besser ist.
Beaver Builder-Schnittstellendesign
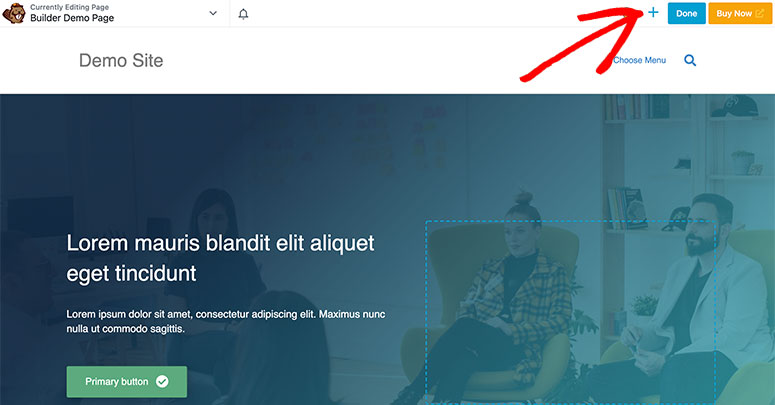
Beaver Builder bietet Benutzern eine Frontend-Anzeige in voller Breite, die es einfach macht zu verstehen, wie die eigentliche Seite auf der Website erscheinen wird.
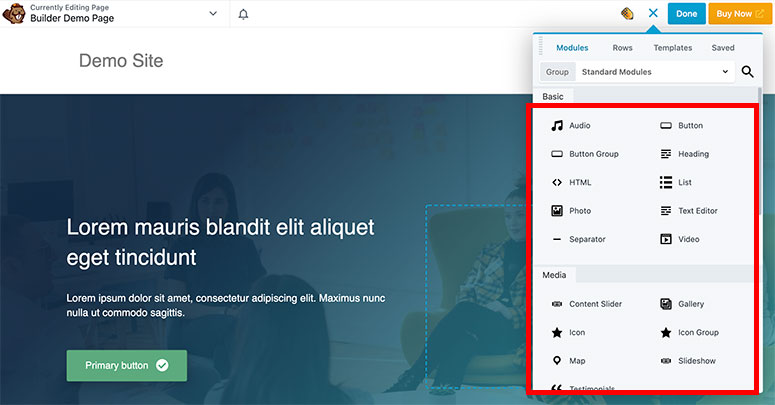
Oben befindet sich eine Kopfzeile mit grundlegenden Informationen, darunter der Seitenname, Bearbeitungsinformationen und ein „+“-Symbol. Wenn Sie die Seite bearbeiten und ein Modul hinzufügen möchten, klicken Sie auf das „+“-Symbol.

Da Beaver Builder ein vollständiger Drag-and-Drop-Seitenersteller ist, können Sie jedes Modul oder Element einfach auf Ihre Seite ziehen.
Hier sind einige der wichtigsten Module, die im Beaver Builder-Editor verfügbar sind:
- Audio / Video
- Üerschrift
- Taste
- Foto-/Texteditor
- Karte
- Galerie
- Inhalts-Schieberegler
- Und so weiter…

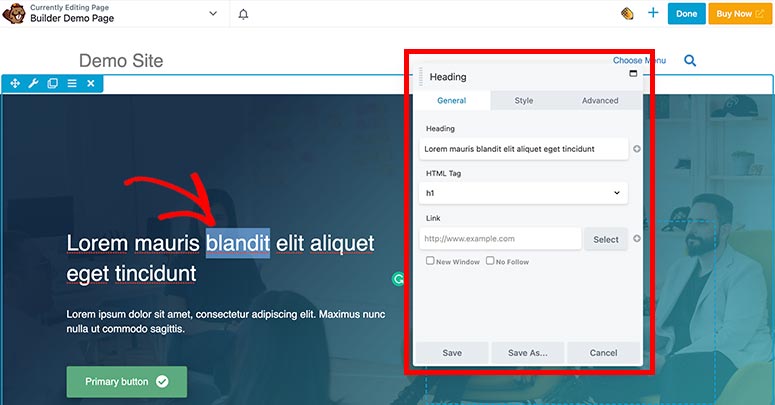
Wenn Sie auf einen zu bearbeitenden Text klicken, öffnet sich ein Popup, in das Sie Ihren Inhalt eingeben können. Sie können auch den Inline-Editor verwenden, um Text und Schriftarten auf Ihrer Seite einzugeben.

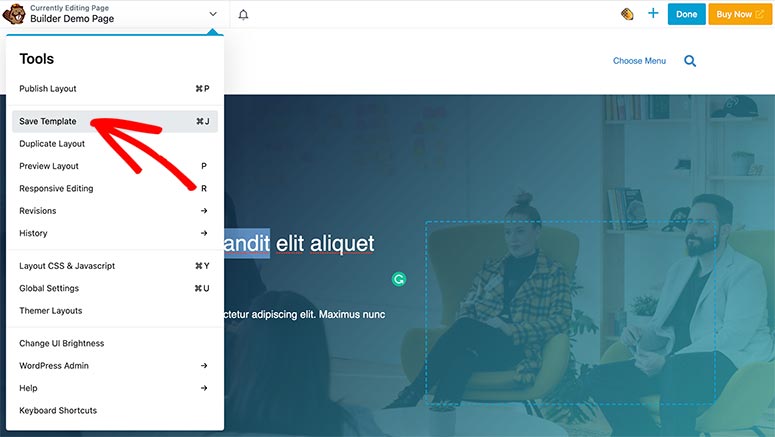
Wenn Sie mit der Bearbeitung der Seite fertig sind, können Sie auf die Pfeiloption neben Ihrem Seitennamen in der oberen Leiste klicken, um die Seitenvorlage zu speichern.

Im selben Menü sehen Sie andere Seiteneinstellungen, die Sie möglicherweise beim Bearbeiten der Seite benötigen, z. B. globale Einstellungen und Layout-CSS und JavaScript. Eine Sache, die an Beaver Builder auffällt, ist, dass es Ihre Revisionen und den Seitenverlauf speichert. Auf diese Weise können Sie zu einer früheren Version Ihres Webseitendesigns zurückkehren, wenn Ihnen die neuen Änderungen nicht gefallen.
Elementor-Schnittstellendesign
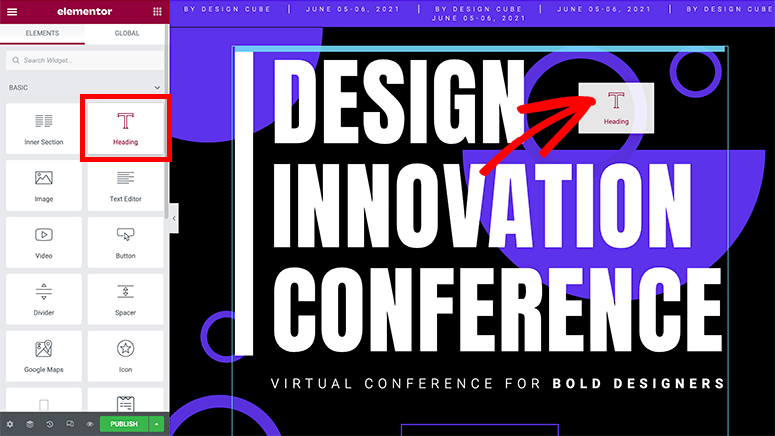
Elementor Page Builder verfügt über eine anfängerfreundliche Oberfläche mit einem Frontend-Seiteneditor. Auf der linken Seite finden Sie eine Taskleiste mit allen Elementen und Bearbeitungsoptionen. Auf der rechten Seite des Bildschirms befindet sich eine Live-Vorschau der Seite, sodass Sie das Design unterwegs bearbeiten können.

Hier sind die Elemente, die im Elementor Builder enthalten sind:
- Üerschrift
- Bild / Video
- Texteditor
- Taste
- Teiler
- Abstandshalter
- Referenzen
- Und so weiter…
Ähnlich wie Beaver Builder ist Elementor auch ein Drag-and-Drop-Seitenersteller. Das bedeutet, dass Sie jedes Element aus dem linken Bereich in die Seitenvorschau auf der rechten Seite ziehen können.

Es bietet einen Inline-Texteditor, mit dem Sie jeden Text bearbeiten können, indem Sie einfach darauf klicken. Sobald Sie auf ein Textelement klicken, können Sie auch den Textbereich der Seitenleiste verwenden, um Ihren Text anzupassen. Sie können den Abstand, die Typografie und vieles mehr ändern.
Wenn Sie in der Vorschau auf ein Symbol oder ein anderes Element klicken, finden Sie in ähnlicher Weise andere Formatierungsoptionen, einschließlich Text, Symbol, Titel und Beschreibung, Link und mehr.

Um die Seitenvorlage zu speichern, müssen Sie in die untere linke Ecke des Bildschirms schauen. Es gibt mehrere andere Einstellungen wie Seitentitel, Veröffentlichungsstatus, Beitragsbild und so weiter.

Es bietet auch einen Bearbeitungsverlauf und gibt Ihnen die Möglichkeit, zur vorherigen Version zurückzukehren. Sie können die Seite auch auf verschiedenen Bildschirmgrößen und Auflösungen in der Vorschau anzeigen. Sie können die Seite so anzeigen, wie sie auf Mobilgeräten aussehen würde, und Änderungen nur für Mobilgeräte vornehmen, bevor Sie sie live auf Ihrer WordPress-Site veröffentlichen.
Schnittstellendesign: Gewinner
Wenn wir die Benutzeroberfläche von Beaver Builder mit Elementor vergleichen, gibt es keinen großen Unterschied, da beide Designs Module, einen Drag-and-Drop-Editor, einen Inline-Editor und mehr enthalten.
Beaver Builder verfügt jedoch standardmäßig über eine Seitenvorschau in voller Breite, die ein besseres Verständnis des Front-End-Erscheinungsbilds Ihrer Seite vermittelt. Es bietet auch die Flexibilität, das Funktionsfeld nach Bedarf nach rechts oder links zu verschieben, und Sie können es auch ganz bequem an jeder Seite anheften.
Für das Interface-Design sehen wir Beaver Builder als Gewinner an .
Beaver Builder vs. Elementor: Theme Builder
Wenn Sie den Seitenersteller mit Funktionen zum Erstellen von Themen abrunden, erhalten Sie vollständigen Zugriff, um das Design und den Stil Ihrer Website zu ändern, während Sie Ihren bevorzugten Seitenersteller verwenden.
Sowohl Beaver Builder als auch Elementor verfügen über integrierte Themenersteller. Beaver Builder bietet es als Addon namens Beaver Theme an, während Elementor es in seinen Seitenersteller integriert.
Biber Themer
Beaver Themer wird als separates Addon geliefert und Sie müssen es unabhängig installieren.
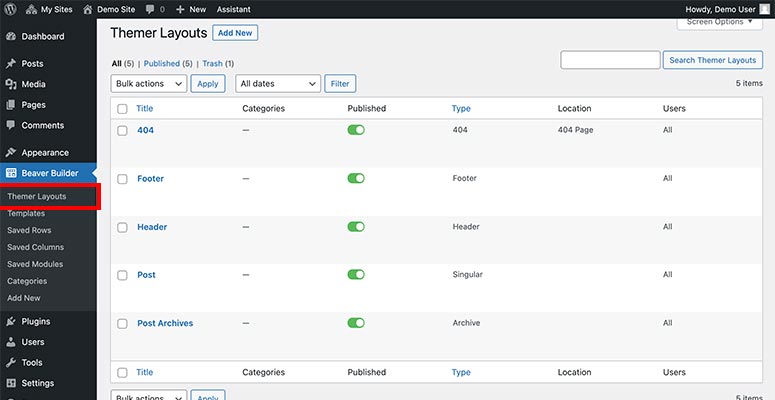
Nach der Installation müssen Sie die Seite Beaver Builder » Themer Layouts in Ihrem WordPress-Dashboard besuchen, um eine Vorlage anzupassen.
Beim Beaver Themer steht die Benutzerfreundlichkeit ganz oben. Es unterteilt Ihr Website-Layout in Abschnitte, sodass es einfach ist, einen anzupassen, ohne den anderen zu beeinflussen. Die Abschnitte umfassen:
- Header
- Fusszeile
- 404 Seite
- Einzelner Beitrag
- Archiv
- Teil

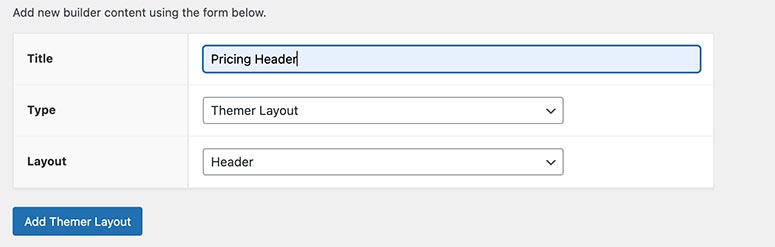
Sie können eine integrierte Vorlage anpassen, die Demo-Inhalte, Bilder und mehr enthält. Außerdem können Sie ein neues Themenlayout hinzufügen und es von Grund auf neu gestalten.

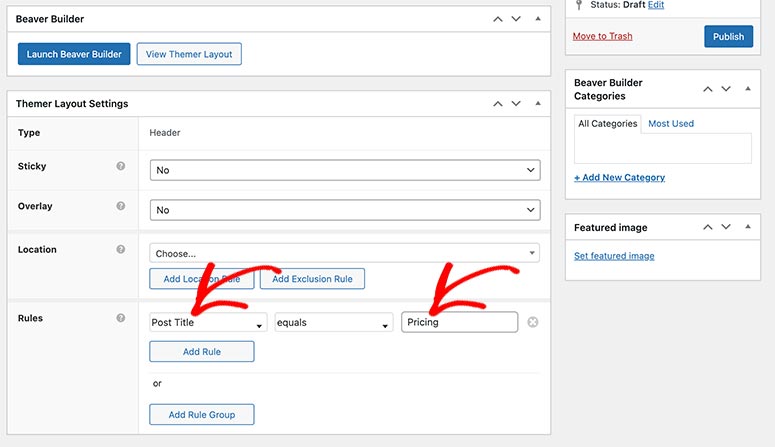
Beaver Themer wird mit benutzerdefinierten Regeln geliefert, um eine Vorlage basierend auf Ihren definierten Einstellungen anzuzeigen. Sie müssen lediglich Ihre Präferenzen aus den verschiedenen möglichen Optionen auswählen, die unter jeder Vorlage angegeben sind.
Beispielsweise möchten Sie möglicherweise eine benutzerdefinierte Kopfzeile mit einem bestimmten Navigationsmenü nur für die Preisseite hinzufügen. Mit Beaver Builder können Sie dies tun, indem Sie den Standard-Header Ihrer Website ersetzen.

Dieses Regelsystem macht Beaver Themer sehr flexibel, um das Design Ihrer Website anzupassen. Sie können für jeden Vorlagenabschnitt mehrere Regeln hinzufügen und die vollständige Kontrolle über Ihre Website übernehmen.
Elementor-Theme-Builder
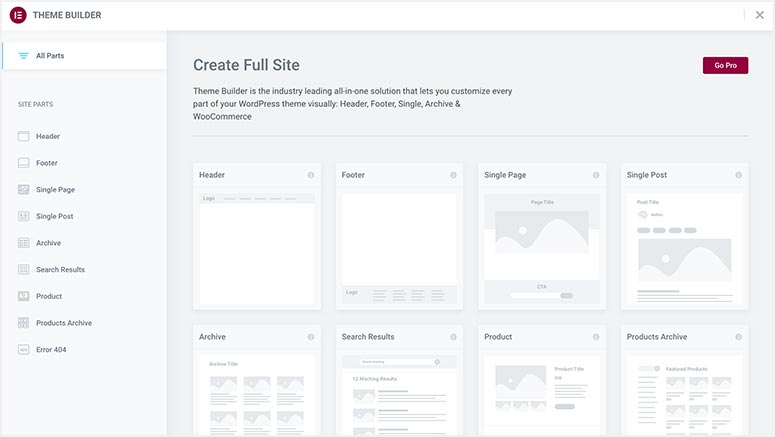
Elementor Theme Builder ist eine zusätzliche Funktion ihres Seitenerstellers und funktioniert genau wie der Rest seiner Benutzeroberfläche. Sie müssen Vorlagen » Theme Builder besuchen, um auf die integrierten Vorlagen zuzugreifen.
Außerdem können Sie benutzerdefinierte Designvorlagen von Grund auf neu erstellen, um die Standarddesignabschnitte zu ersetzen. Ähnlich wie bei Beaver Builder enthalten die Vorlagen Folgendes:
- Header
- Fusszeile
- Einzelne Seiten
- Einzelne Beiträge
- Archiv
- 404 Seiten
- WooCommerce-Seiten

Mit dem Theme Builder erhalten Sie Zugriff auf Themenbereiche. Sie können die gewünschten auswählen und Anzeigebedingungen anwenden, um Elemente auf Ihrer Website zu verwalten.
Sie können beispielsweise die Kopf- oder Fußzeile Ihrer Website gestalten und sie von der Kopf-/Fußzeile Ihres WordPress-Blogs unterscheiden.
Dies funktioniert auch für einzelne Seiten und einzelne Beiträge. Sie können das Aussehen Ihrer Beiträge für verschiedene Autoren ändern, indem Sie sie durch benutzerdefinierte Beitragsvorlagen für jeden Autor ersetzen.
Theme Builder: Gewinner
Beaver Themer ist ein kostenpflichtiges Addon und kostet 147 $. Dies sind zusätzliche Kosten zum Grundpreis des Beaver Builder-Plugins. Der Beaver Themer verfügt jedoch über ein leistungsstarkes Regelsystem, um die Anzeige Ihrer Website zu steuern.
Auf der anderen Seite kommt der Elementor Theme Builder ohne zusätzliche Kosten. Es bietet zusätzliche Unterstützung für WooCommerce-Seiten und -Produkte.
Es ist schwer, den klaren Gewinner zu sagen, aber wir werden es anhand von Anwendungsfällen erläutern.
Wenn Sie nach flexiblen benutzerdefinierten Regeln und Bedingungen suchen und bereit sind, für den Themenersteller zu bezahlen, dann ist Beaver Themer die richtige Wahl.
Und wenn Sie einen Themenersteller mit grundlegenden Anzeigebedingungen, aber ohne zusätzliche Kosten für Ihren Seitenersteller wünschen, funktioniert der Elementor-Themenersteller gut für Ihre Website.
Es ist eine Verbindung zwischen Beaver Builder und Elementor für den Theme Builder.
Beaver Builder vs. Elementor: Module, Widgets und Vorlagen
Wenn es um die Gestaltung Ihrer Website geht, sind Beaver Builder und Elementor super flexibel und bieten unzählige Optionen.

Beaver Builder bietet Standardmodule und Zeilen zum Entwerfen Ihrer Seiten. Gleichzeitig enthält Elementor kreative Widgets und Themenelemente zum Anpassen Ihrer Website.
Beide Seitenerstellungs-Plugins bieten auch professionelle Seitenvorlagen, die von Experten erstellt wurden, um schnell verschiedene Zielseiten auf Ihrer Website zu starten.
Lassen Sie uns in die Details dieser Ressourcen eintauchen und herausfinden, wer in diesem Abschnitt die Führung übernimmt.
Beaver Builder-Module und -Vorlagen
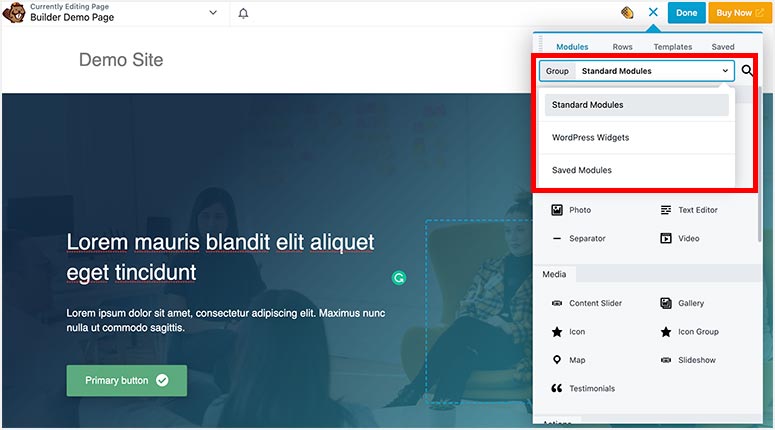
Beaver Builder-Module sind in drei Gruppen unterteilt:
- Standardmodule
- WordPress-Widgets
- Gespeicherte Module

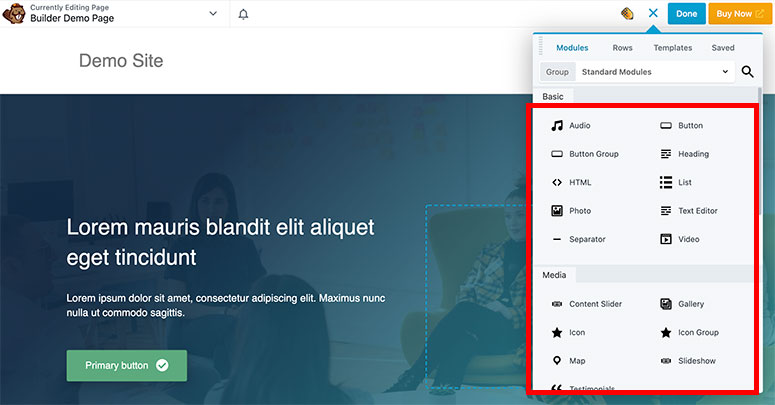
In den Standardmodulen finden Sie verschiedene Kategorien für Basic, Medien, Aktionen, Layout und mehr. Für jede Kategorie gibt es weitere Module.
Hier sind einige der gängigen Module, die Sie Ihren Seiten hinzufügen können:
- Audio/Video
- Foto
- Texteditor
- Diashow
- Aufruf zum Handeln
- Preistabelle
- Countdown
- Und mehr…

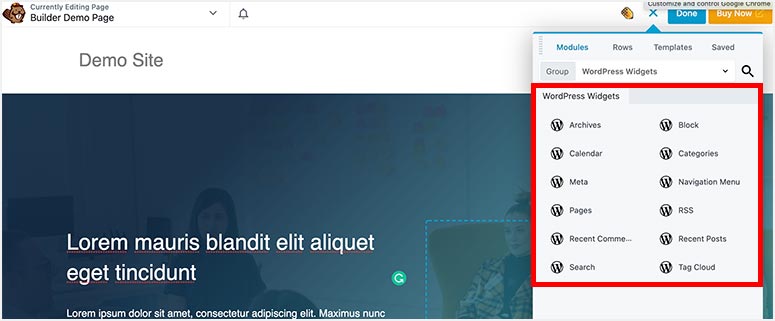
In der Gruppe WordPress-Widgets finden Sie die allgemeinen Optionen, die auch in einer einfachen WordPress-Website verfügbar sind:
- Archiv
- Block
- Kategorien
- Navigationsmenü
- Seiten
- kürzliche Posts
- Und mehr…

In den gespeicherten Modulen können Sie Ihre benutzerdefinierten Module speichern, die für zusätzliche Funktionen erstellt wurden. Dadurch haben Sie einfachen Zugriff auf frühere Anpassungen.
Vorlagen
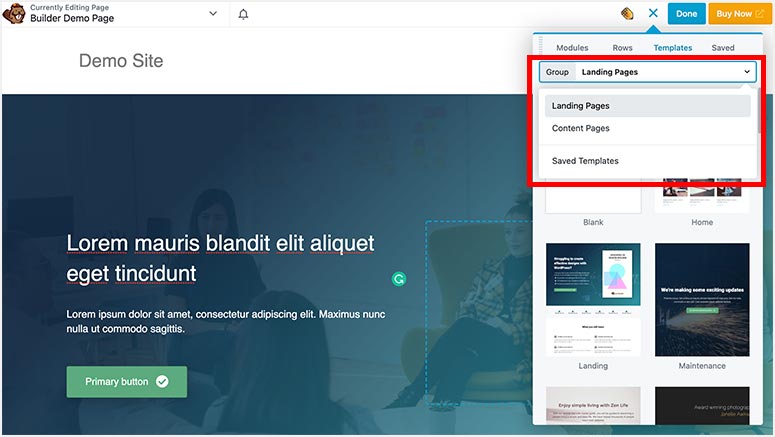
Beaver Builder-Vorlagen sind ebenfalls in drei Gruppen unterteilt:
- Zielseiten: Diese Seiten wurden für verschiedene Geschäftsnischen, Situationen und Benutzeranforderungen erstellt. Alle Zielseiten sind vollständig anpassbar und können einfach durch Ihre Standard-Homepage-Vorlage ersetzt werden. Es gibt eine leere Zielseitenvorlage, mit der Sie eine Seite von Grund auf neu entwerfen können.
- Inhaltsseiten: Diese Gruppe umfasst verschiedene Seiten, die von jeder Website benötigt werden. Sie umfasst „Über uns“, „Services“, „Kontakt“, „Fallstudie“, „Dankeschön“, „Event“, „Download“, „Portfolio“, „Teammitglieder“ und andere Seitenvorlagen. Sie können eine Vorlage auswählen und diese in wenigen Sekunden durch Ihre aktuelle Seite ersetzen.
- Gespeicherte Vorlagen: In diesem Abschnitt finden Sie eine leere Vorlage, die Sie verwenden können, um neue Seitenvorlagen zu erstellen. Sie können hier auch alle benutzerdefinierten Vorlagen speichern, die Sie erstellen.

Wenn das nicht genug ist, können Sie mit Beaver Builder auch Vorlagen von Drittanbietern integrieren, um weitere Optionen in diesem Abschnitt hinzuzufügen.
Elementor-Widgets und -Vorlagen
Elementor hat Dutzende von Widgets und Elementen für Ihre WordPress-Website, Ihren Blog und Ihren Online-Shop. Es ist in sechs Abschnitte unterteilt:
- Basic
- Profi
- Allgemein
- Seite? ˅
- WooCommerce
- WordPress

Für jeden Abschnitt finden Sie separate Widgets und Elemente. Hier sind einige der Standard-Widgets, die Sie im Elementor Page Builder finden.
- Üerschrift
- Bild/Video
- Texteditor
- Taste
- Grundlegende Galerie
- Google Maps
- Und mehr…

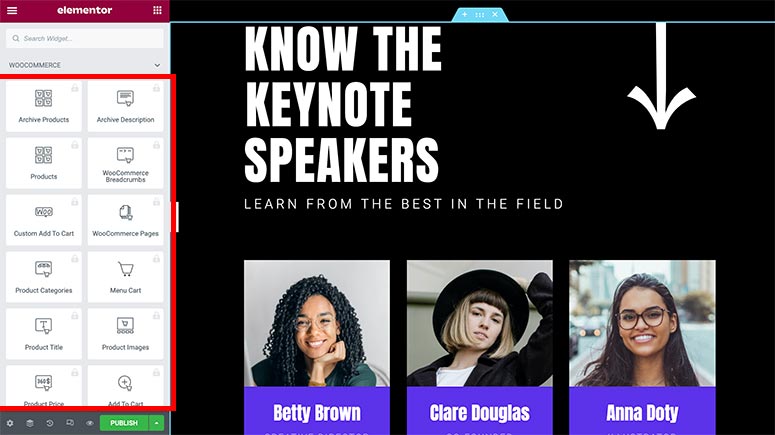
Darüber hinaus bietet es separate Widgets für WooCommerce-Shops. Auf diese Weise können Sie Ihren Online-Shop einrichten und Produkte mit nur wenigen Klicks hinzufügen.
Die WooCommerce-Widgets umfassen:
- Produkte
- WooCommerce-Seiten
- Menü Warenkorb
- Produktkategorien
- Produktbilder
- in den Warenkorb legen
- Und mehr…

Die WordPress-Widgets ähneln dem Beaver Builder, mit einigen zusätzlichen Optionen.
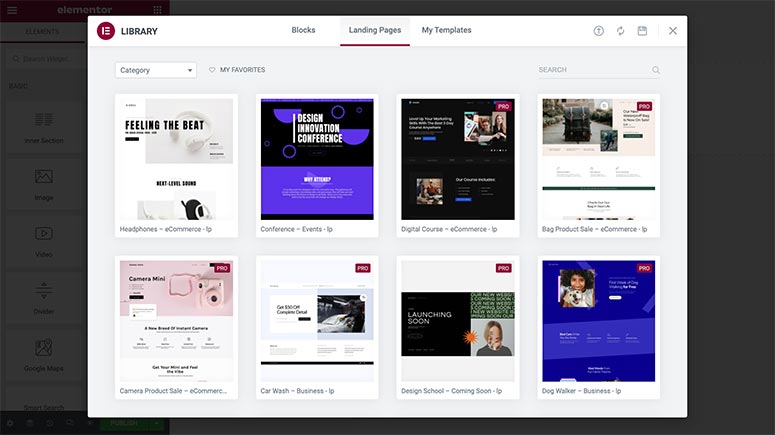
Blöcke & Vorlagen
Sie müssen Vorlagen » Landing Pages von Ihrem WordPress-Admin-Dashboard aus aufrufen und auf die Schaltfläche Neue Landing Page hinzufügen klicken, um auf die Elementor-Bibliothek zuzugreifen.
Darin sehen Sie Hunderte von benutzerdefinierten Blöcken und professionellen Zielseitenvorlagen, die Sie mit einem Klick starten können.

Es gibt kostenlose und Premium-Landingpages mit vielen Styling-Optionen. Wenn Sie den kostenlosen Plan verwenden, können Sie die Premium-Zielseitenvorlagen auch separat kaufen.
Mit Elementor Pro erhalten Sie Zugriff auf alle benutzerdefinierten Blöcke und Zielseiten. Sie können auch Elementor-Seitenvorlagen von Drittanbietern integrieren, um Ihre Seitenerstellungsressourcen zu erweitern.
Module, Widgets und Vorlagen: Gewinner
Sowohl Beaver Builder als auch Elementor bieten möglicherweise ähnliche Optionen, sind jedoch unterschiedlich kategorisiert. Sie bieten auch Blöcke an, um einfach einen E-Commerce-Bereich auf Ihrer Website zu erstellen.
Beaver Builder hat Module und Zeilen, während Elementor Widgets und Elemente enthält. In diesem Abschnitt bietet Elementor mehr Flexibilität und Funktionen zum Anpassen Ihrer Website.
Wenn es um Vorlagen geht, bietet Elementor selbst für die kostenlose Version mehr Zielseiten und benutzerdefinierte Blöcke. Beaver Builder enthält in seiner kostenlosen Version keine Vorlage.
Beim Vergleich von Modulen, Widgets und Vorlagen können wir sagen, dass Elementor hier ein Gewinner ist.
Beaver Builder vs. Elementor: Preise
Preispläne sind für viele Unternehmen der Schlüsselfaktor bei der Entscheidung, welchen Seitenersteller sie für eine Website wählen sollen.
Wenn Sie gerade erst anfangen und ein begrenztes Budget haben, könnte dies der entscheidende Faktor für Ihre Entscheidung sein. Deshalb haben wir die Preise für Beaver Builder und Elementor gründlich überprüft und sie mit den angebotenen Funktionen mit diesen Plänen verglichen.
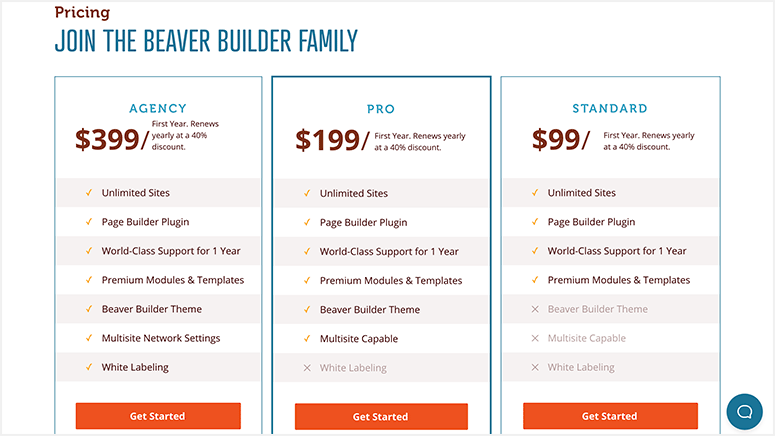
Beaver Builder-Preise
Beaver Builder bietet drei Preispläne an:
- Standard – 99 $
- Pro – 199 $
- Agentur – 399 $
Diese Preise gelten für einen Erstkauf. Für alle kostenpflichtigen Pläne von Beaver Builder erhalten Sie 40 % Rabatt auf die Verlängerung.

Es gibt auch eine kostenlose Lite-Version des Beaver Builder WordPress-Plugins. benutzen. Sie können Ihre Website mithilfe der Drag-and-Drop-Funktion, benutzerdefinierten Modulen, Echtzeitänderungen und mehr anpassen.
Die Premium-Version von Beaver Builder ist für unbegrenzte Websites verfügbar. Das bedeutet, dass Sie den Standardplan auf allen Ihren Websites verwenden können. Es enthält jedoch keine Multisite-Unterstützung, Beaver Builder-Design und White-Labeling.
Im Beaver Builder Pro-Plan erhalten Sie das integrierte Design und die Multisite-Option. Der Agenturplan enthält alle Funktionen und White-Labeling. Alle kostenpflichtigen Pläne beinhalten Premium-Support für E-Mail, Slack und Facebook.
Das Beaver Themer-Addon kostet zusätzlich 147 US-Dollar und funktioniert für unbegrenzte Websites.
Denken Sie daran, dass alle Beaver Builder-Pläne eine 30-tägige Geld-zurück-Garantie haben, damit Sie den Builder testen können, bevor Sie eine Verpflichtung eingehen.
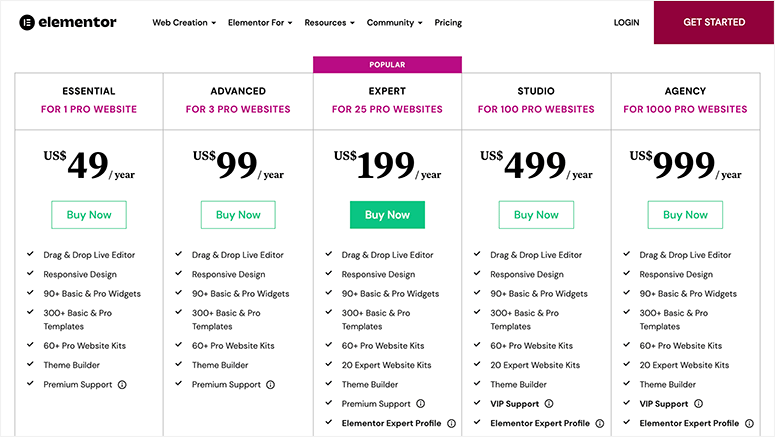
Elementor-Preise
Elementor wird mit fünf verschiedenen Premium-Plänen geliefert.
- Wesentlich – 49 $
- Fortgeschritten – 99 $
- Experte – 199 $
- Studio – 499 $
- Agentur – 999 $

Es gibt auch einen kostenlosen Elementor-Plan mit grundlegenden Widgets, Vorlagen und vollständiger Drag-and-Drop-Funktionalität.
Alle kostenpflichtigen Elementor-Pläne beinhalten Basic- und Pro-Widgets, über 300 Vorlagen, einen Theme-Builder ohne zusätzliche Kosten und Premium-Kundensupport. Die Top-Tier-Pläne (Studio & Agentur) bieten auch Live-Chat-Support mit exklusiven Experten.
Bezahlte Elementor-Pläne unterstützen eine begrenzte Anzahl von Websites. Mit dem Essential-Plan können Sie den Seitenersteller beispielsweise nur auf einer Website verwenden, mit dem Advanced-Plan können Sie bis zu drei Websites verwenden und so weiter.
Selbst der oberste Agenturplan bietet keinen unbegrenzten Zugriff auf Websites.
Preise: Gewinner
Die kostenpflichtige Version von Beaver Builder ist für unbegrenzte Websites zugänglich und bietet flexible Preise mit Verlängerungsrabatten. Die einzigartigen Funktionen des Seitenerstellers sind erstklassig und der Kundensupport ist selbst für den kostenlosen Plan recht schnell.
Elementor hat ein komplexes Preismodell für die Pro-Version, das eine breitere Palette von Budgets abdeckt, sodass für jeden etwas dabei ist! Es bietet exklusive Funktionen für Benutzer des Basistarifs, was eine großartige Option für diejenigen ist, die gerade erst anfangen.
Die kostenlose Version von Elementor wurde entwickelt, damit jeder kostenlos eine schöne Website erstellen kann. Der Nachteil ist jedoch, dass die Anzahl der Websites, auf denen Sie die Lizenz verwenden können, begrenzt ist.
Unter Berücksichtigung all dessen geht Beaver Builder als Gewinner für den Preisbereich hervor.
Beaver Builder vs. Elementor: Fazit – Ein klarer Sieger
Beaver Builder und Elementor sind zweifellos die Top-Konkurrenten unter den WordPress Page Builder-Plugins auf dem Markt.
Um einen Gewinner zu ermitteln, fassen wir kurz zusammen:
Beaver Builder enthält einen schnellen Drag-and-Drop-Seitenersteller, hochwertige Vorlagen, Module und mehr. Die Benutzeroberfläche ist ultraflexibel und einfach zu bedienen.
Die Preispläne für Beaver Builder sind einfach und erschwinglich für langjährige WordPress-Benutzer. Sie müssen für ihren Beaver Themer zusätzliche Kosten zahlen, aber ihr Regelsystem, das mit dem Theme Builder geliefert wird, macht es den Preis wert. Außerdem bietet es White-Labeling für High-Tier-Pläne.
Beaver Builder bietet Support auf Expertenebene für alle Pläne. Dazu gehören E-Mail-Support, private Slack-Community und Facebook-Support.
Andererseits bietet Elementor einen Live-Seiteneditor mit Drag-and-Drop-Funktionalität, Hunderte von kostenlosen und Premium-Seitenvorlagen, eine große Auswahl an Widgets und mehr.
Ihr Preismodell ist jedoch etwas komplex, mit eingeschränktem Website-Zugriff. Wenn Sie mehrere Websites haben, können die Kosten für Ihre Lizenz ziemlich hoch sein.
Elementor bietet Kundensupport für alle Benutzer, aber der Live-Chat-Support ist nur für die obersten Stufen ab 499 US-Dollar pro Jahr verfügbar.
Nach einem gründlichen Vergleich auf verschiedenen Ebenen ist Elementor eine gute Wahl für Website-Besitzer mit kleinem Budget, aber angesichts der erweiterten Funktionen und des langfristigen Wachstums können wir sagen, dass Beaver Builder ein klarer Gewinner ist!
Ich möchte weitere Optionen erkunden…
Wenn Sie nach einem flexibleren und benutzerfreundlicheren Landing Page Builder-Plugin für WordPress suchen, empfehlen wir SeedProd.

SeedProd ist unglaublich einfach zu bedienen, sehr reaktionsschnell und schnell in der Leistung. Es enthält vorgefertigte Zielseitenvorlagen für Verkäufe, Optionen, Demnächst, Wartung und 404-Fehler.
Diese Vorlagen sind so konzipiert, dass sie sofort großartig aussehen, und es gibt einen Drag-and-Drop-Builder, mit dem Sie sie nach Ihren Wünschen anpassen können. Sie können intelligente Abschnitte und Blöcke wie Kontaktformular, Inline-Opt-in-Formular, Social-Media-Sharing, Countdown-Timer, Schlagzeilen-Animationen und mehr hinzufügen.
Alle Aspekte des Webdesigns können mit Schaltflächenklicks erledigt werden. Sie müssen keine Shortcodes einbetten oder Codierungen kennen, um schöne Webseiten zu entwerfen. Wenn Sie ein Entwickler sind, können Sie gleichzeitig benutzerdefiniertes CSS hinzufügen, um die Seite noch weiter zu gestalten.
Abgesehen von den allgemeinen Seitenerstellungsfunktionen bietet es leistungsstarke Integrationen mit Diensten von Drittanbietern, einschließlich MailChimp, Constant Contact und mehr. Es bietet auch einen integrierten Spamschutz, der sicherstellt, dass jede von Ihnen veröffentlichte Seite automatisch vor Spambots geschützt ist.
Wenn Sie eine E-Mail-Liste mit Ihren Zielseiten erstellen und jeden Abonnenten verfolgen möchten, ohne ein zusätzliches WordPress-Plugin zu verwenden, ist SeedProd perfekt für Sie. Es verfügt nicht nur über ein integriertes Abonnentenverwaltungstool, sondern bietet auch visuelle Einblicke in Ihr Wachstum.
Um das Ganze abzurunden, lässt sich SeedProd in SEO-Plugins wie All In One SEO integrieren, um Ihnen zu helfen, Ihre Seiten und Benutzererfahrung zu optimieren, bevor Sie sie veröffentlichen.
Wenn es um die Preisgestaltung von SeedProd geht, finden Sie eine Mischung aus dem, was Sie mit Beaver Builder und Elementor erhalten. Dieses Preismodell macht SeedProd zum beliebtesten WordPress Page Builder-Plugin für Millionen von Benutzern.
Das ist alles, was wir für Sie haben. Wir hoffen, dass Ihnen dieser Vergleich zwischen Beaver Builder und Elementor ein klares Bild von den beiden beliebten WordPress Page Builder-Plugins gibt. Vielleicht möchten Sie auch unsere Bewertung des Divi Builder sehen.
Wir empfehlen Ihnen auch, sich diese Anleitungen anzusehen:
- Die 21 besten Beaver Builder-Themen für WordPress
- Die 10 besten kostenlosen und Premium-Elementor-Addons
- So erstellen Sie eine Lead-Erfassungsseite in WordPress
- Die besten Formularersteller im Vergleich (kostenlos und kostenpflichtig)
Nachdem Sie einen Seitenersteller ausgewählt haben, bieten diese Leitfäden weitere Ressourcen, um Ihre Website zu erweitern, Leads zu erfassen und wertvolle Formulare in WordPress hinzuzufügen.
