Beaver Builder vs Elementor:2022 年最佳頁面生成器
已發表: 2021-10-07
您是否正在為您的 WordPress 網站尋找最佳的拖放構建器? 你想知道哪一個更適合你:Beaver Builder vs Elementor?
頁面構建器使您無需編輯任何代碼即可輕鬆設置網站。 但是,它們的功能和定價可能有所不同,因此您需要確保選擇正確的,以幫助您輕鬆構建和自定義網站。
多年來,我們在自己的網站上使用了這兩種構建器,在本文中,我們將討論您需要了解的有關 Beaver Builder 與 Elementor 的所有信息,以幫助您確定哪個頁面構建器更適合您的網站。
Beaver Builder vs Elementor:它們是什麼?
Beaver Builder 和 Elementor 都是最受歡迎的 WordPress 插件,比如 Divi,它們可以使用拖放構建器創建網站。
Beaver Builder 被稱為原始頁面構建器 WordPress 插件。 只需幾分鐘即可創建自定義網站,功能豐富且用戶友好。
Beaver Builder 允許您使用網站的前端視圖自定義頁面的各個方面。 除此之外,該插件快速、靈活,並且包含大量設計選項。

Elementor 是所見即所得 (WYSIWYG) WordPress 頁面構建器插件。 它帶有一個乾淨的界面和一個拖放構建器,可以輕鬆自定義您的整個網站。 您甚至可以使用其令人驚嘆的預製模板和智能部分創建帖子和頁面。

雖然兩個頁面構建器都提供了類似的功能,但 Elementor 是一個對初學者更友好的選擇。
它們也都是為希望在不編輯代碼的情況下創建網站的小型企業到企業用戶而設計的。 與需要數天和數月的手動網站開發不同,這些插件可以在幾分鐘內輕鬆啟動網站。
這些構建器還與最流行的 WordPress 主題兼容,因此您在構建網站時不會遇到問題。
話雖如此,讓我們深入了解每個插件的詳細信息,包括它們的安裝過程、使用、功能、定價和支持,以便您了解哪個 WordPress 頁面構建器最適合您的網站。
為了幫助您輕鬆瀏覽這篇文章,我們將比較分解為更簡單的部分。 隨意跳到您正在尋找的信息。
- 界面設計
- 主題生成器
- 模塊、小部件和模板
- 價錢
- 結論——明顯的贏家
由於這兩個插件都廣受歡迎,因此這種比較將是一場巨頭之戰。 但是到本文結尾時,您會發現 Beaver Builder 與 Elementor 之間的明顯贏家。 現在讓我們直接進行比較,看看哪個是最好的 WordPress 頁面構建器。
Beaver Builder vs Elementor:界面設計
頁面構建器的界面設計將決定您創建和自定義頁面設計的難易程度。 在設置網站頁面時,您將一直使用該界面,也稱為後端。
您需要找到一個用戶友好的構建器,讓您在構建站點時輕鬆訪問所需的功能。
Beaver Builder 和 Elementor 是首頁構建器,因此,這兩種服務提供的界面設計都是一流的、用戶友好的和直觀的。
我們將一一分享接口,然後確定最終哪個更好。
海狸生成器界面設計
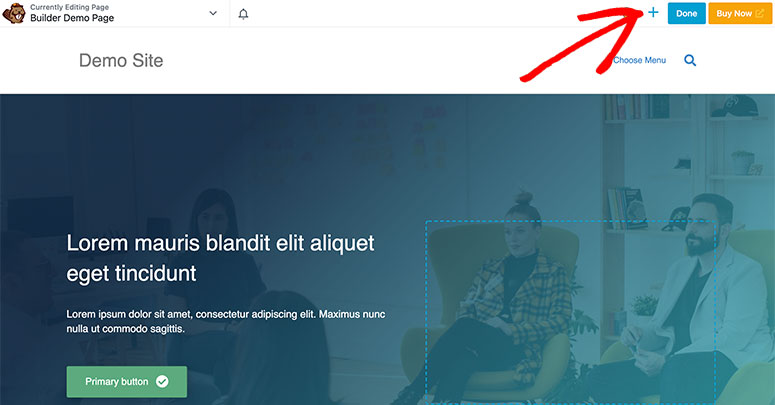
Beaver Builder 為用戶提供全寬度的前端顯示,使用戶可以輕鬆了解實際頁面在網站上的顯示方式。
頂部有一個包含基本信息的標題,包括頁面名稱、編輯信息和一個“+”圖標。 如果要編輯頁面並添加模塊,請單擊“+”圖標。

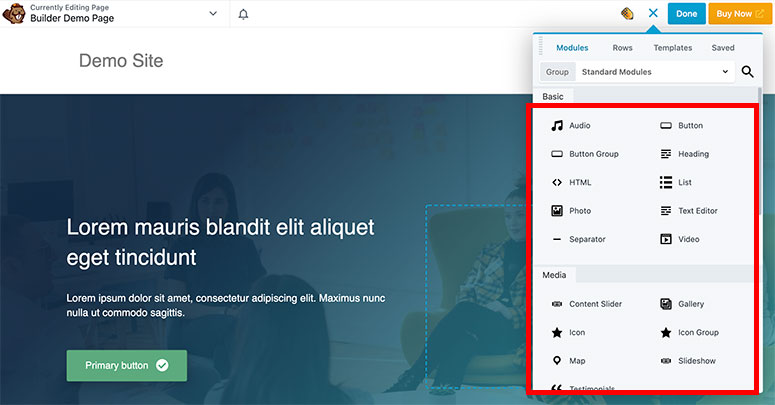
由於 Beaver Builder 是一個完整的拖放頁面構建器,因此您可以輕鬆地將任何模塊或元素拖放到您的頁面中。
以下是 Beaver Builder 編輯器中可用的一些關鍵模塊:
- 音頻視頻
- 標題
- 按鈕
- 照片/文字編輯器
- 地圖
- 畫廊
- 內容滑塊
- 等等…

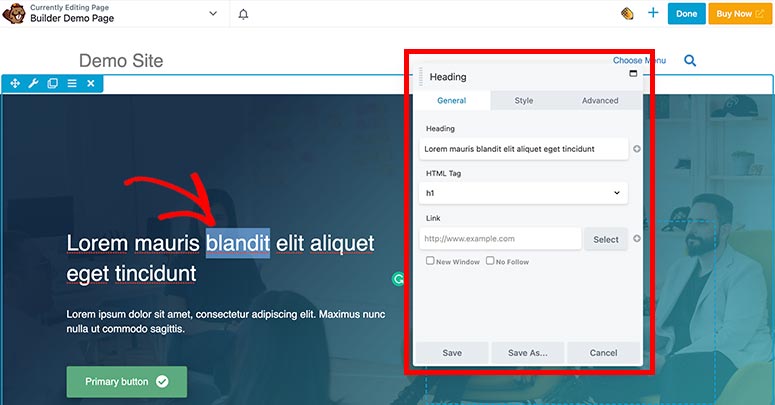
當您單擊任何要編輯的文本時,它會打開一個彈出窗口,您可以在其中輸入您的內容。 您還可以使用內嵌編輯器在頁面上輸入文本和字體。

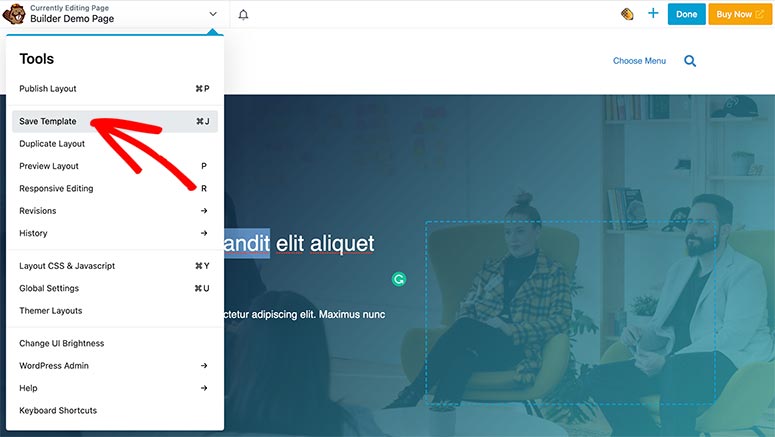
完成頁面編輯後,您可以單擊頂部欄中頁面名稱旁邊的箭頭選項以保存頁面模板。

在同一菜單中,您將看到編輯頁面時可能需要的其他頁面設置,例如全局設置和佈局 CSS 和 JavaScript。 Beaver Builder 突出的一件事是它存儲了您的修訂和頁面歷史記錄。 如果您不喜歡新的更改,這可以讓您恢復到以前版本的網頁設計。
Elementor 界面設計
Elementor 頁面構建器具有對初學者友好的界面和前端頁面編輯器。 在左側,您會找到一個包含所有元素和編輯選項的任務欄。 在屏幕右側,有頁面的實時預覽,因此您可以隨時隨地編輯設計。

以下是 Elementor 構建器中包含的元素:
- 標題
- 圖片/視頻
- 文本編輯器
- 按鈕
- 分頻器
- 墊片
- 感言
- 等等…
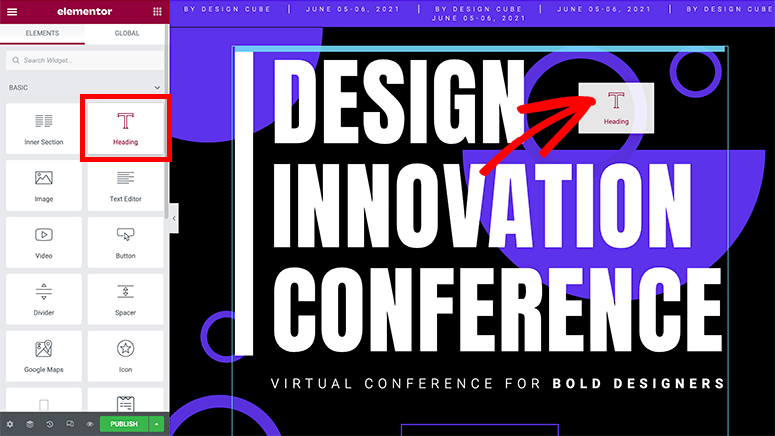
與 Beaver Builder 類似,Elementor 也是一個拖放頁面構建器。 這意味著您可以將任何元素從左側面板拖動到右側的頁面預覽中。

它提供了一個內嵌文本編輯器,讓您只需單擊即可編輯任何文本。 單擊文本元素後,您還可以使用側邊欄文本區域自定義文本。 您可以更改間距、排版等等。
同樣,如果您單擊預覽中的圖標或其他元素,您會發現其他格式選項,包括文本、圖標、標題和描述、鏈接等。

要保存頁面模板,您需要查看屏幕的左下角。 還有其他一些設置,例如頁面標題、發布狀態、特色圖片等。

它還提供編輯歷史記錄,並讓您可以選擇返回到以前的版本。 您還可以在不同的屏幕尺寸和分辨率上預覽頁面。 您可以像在移動設備上一樣查看該頁面,並在將其發佈到您的 WordPress 網站之前進行僅限移動設備的更改。
界面設計:獲勝者
當我們將 Beaver Builder 的界面與 Elementor 進行比較時,兩者的設計並沒有太大區別,因為這兩種設計都包括模塊、拖放編輯器、內聯編輯器等。
但是,Beaver Builder 具有默認的全寬頁面預覽,可以更好地了解頁面的前端外觀。 它還可以根據需要靈活地在右側或左側移動功能面板,您還可以輕鬆地將其固定到任何一側。
對於界面設計,我們認為Beaver Builder 是贏家。
Beaver Builder vs Elementor:主題生成器
使用主題構建功能完善頁面構建器,您可以在使用您最喜歡的頁面構建器時完全訪問更改您的網站設計和样式。
Beaver Builder 和 Elementor 都帶有內置的主題構建器。 Beaver Builder 將其作為稱為 Beaver Theme 的插件提供,而 Elementor 將其包含在其頁面構建器中。
海狸主題
Beaver Themer 是一個單獨的插件,您需要單獨安裝它。
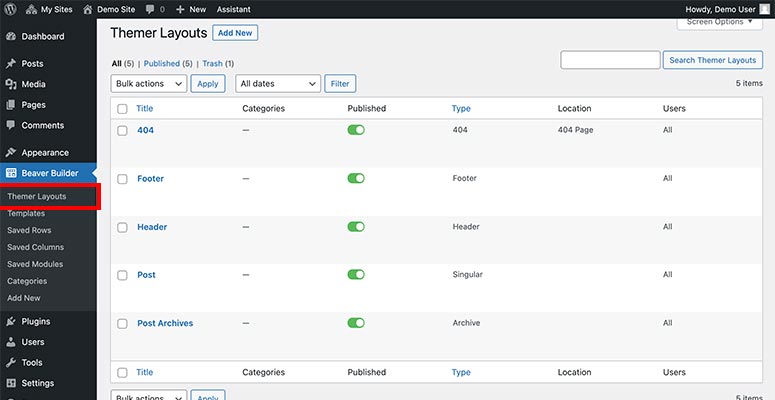
安裝後,您需要訪問 WordPress 儀表板中的Beaver Builder » Themer Layouts頁面來自定義模板。
Beaver Themer 將易用性放在首位。 它將您的網站佈局劃分為多個部分,因此可以輕鬆自定義一個而不影響另一個。 這些部分包括:
- 標題
- 頁腳
- 404頁
- 單個帖子
- 檔案
- 部分

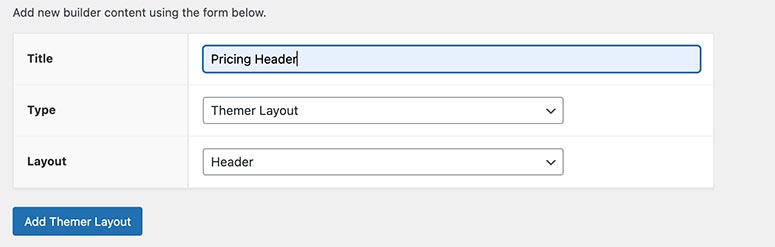
您可以自定義附帶演示內容、圖像等的內置模板。 它還允許您添加新的主題佈局並從頭開始設計。

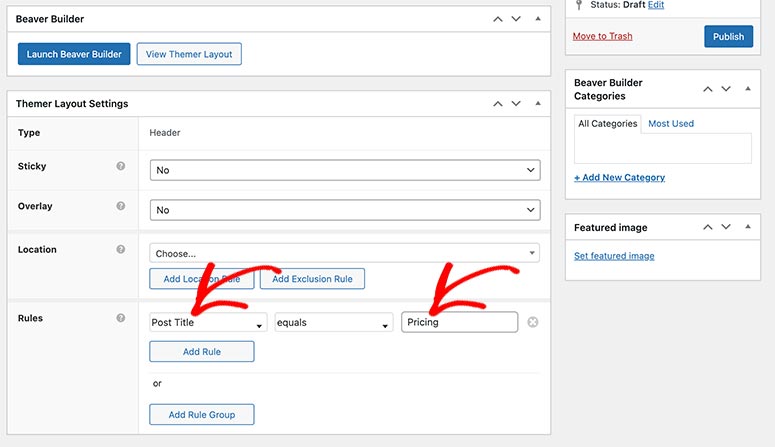
Beaver Themer 帶有自定義規則,可根據您定義的設置顯示模板。 您只需從每個模板下方給出的不同可能選項中選擇您的偏好。
例如,您可能希望僅為定價頁面添加帶有特定導航菜單的自定義標題。 Beaver Builder 允許您通過替換網站的默認標題來做到這一點。

這個規則係統使 Beaver Themer 高度靈活地定制您的網站設計。 您可以為每個模板部分添加多個規則並完全控制您的網站。
Elementor 主題生成器
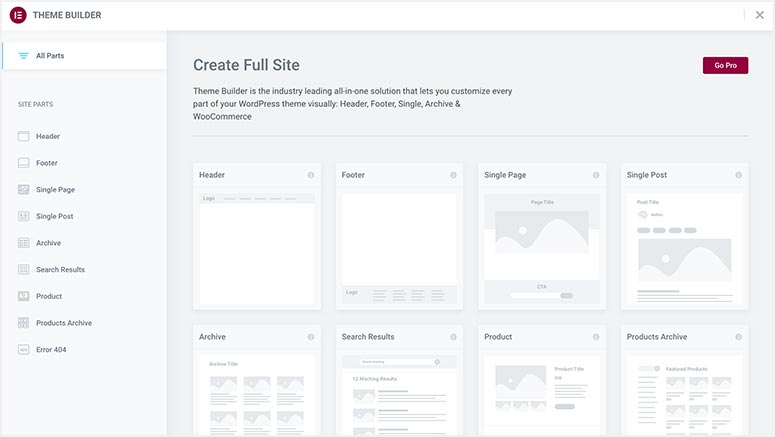
Elementor Theme Builder 是其頁面構建器的一項附加功能,其工作方式與其界面的其餘部分一樣。 您需要訪問模板 » 主題生成器以訪問內置模板。
它還允許您從頭開始創建自定義設計模板以替換默認主題部分。 與 Beaver Builder 類似,模板包括以下內容:
- 標題
- 頁腳
- 單頁
- 單個帖子
- 檔案
- 404 頁
- WooCommerce 頁面

使用主題生成器,您將可以訪問主題部分。 您可以選擇所需的內容並應用顯示條件來管理網站上的元素。
例如,您可以設計網站的頁眉或頁腳,使其與 WordPress 博客的頁眉/頁腳不同。
這也適用於單頁和單篇文章。 您可以通過將帖子替換為每個作者的自定義帖子模板來更改不同作者的帖子外觀。
主題生成器:獲勝者
Beaver Themer 是一個付費插件,售價 147 美元。 這是 Beaver Builder 插件基本價格的額外費用。 但是,Beaver Themer 有一個強大的規則係統來控制您網站的顯示。
另一方面,Elementor 主題構建器無需任何額外費用。 它為 WooCommerce 頁面和產品提供額外支持。
很難說出明確的贏家,但我們將根據用例進行解釋。
如果您正在尋找靈活的自定義規則和條件並且願意為主題構建器付費,那麼 Beaver Themer 是正確的選擇。
而且,如果您想要一個具有基本顯示條件但頁面構建器沒有額外費用的主題構建器,那麼 Elementor 主題構建器將適用於您的網站。
這是 Beaver Builder 和 Elementor 主題構建器之間的聯繫。
Beaver Builder vs Elementor:模塊、小部件和模板
在為您的網站設計樣式時,Beaver Builder 和 Elementor 非常靈活,並提供了大量選項。

Beaver Builder 提供標準模塊和行來設計您的頁面。 同時,Elementor 帶有創意小部件和主題元素來自定義您的網站。
這兩個頁面構建器插件還提供由專家構建的專業頁面模板,以便在您的網站上快速啟動不同的登錄頁面。
讓我們深入了解這些資源的詳細信息,並找出誰在本節中起到帶頭作用。
Beaver Builder 模塊和模板
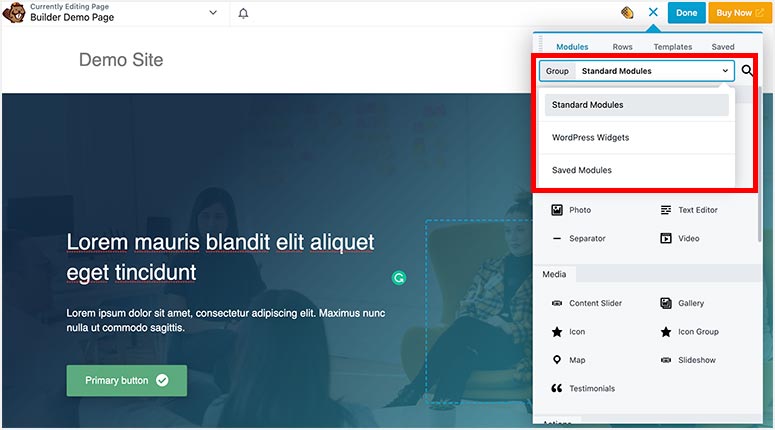
Beaver Builder 模塊分為三組:
- 標準模塊
- WordPress小部件
- 保存的模塊

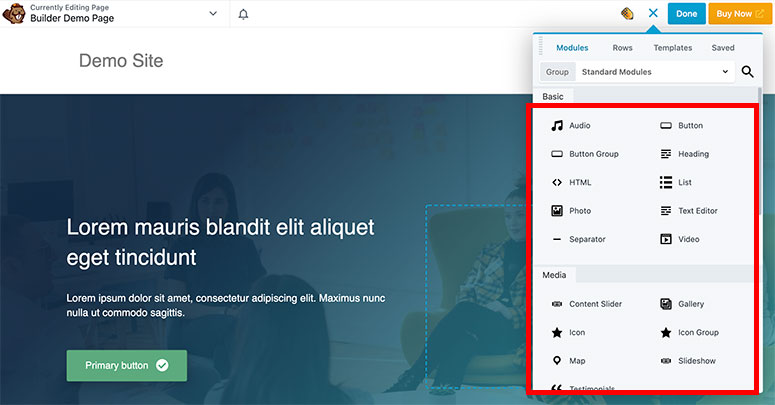
在標準模塊中,您會發現基本、媒體、動作、佈局等的不同類別。 對於每個類別,還有其他模塊。
以下是一些要添加到頁面的常用模塊:
- 音頻視頻
- 照片
- 文本編輯器
- 幻燈片
- 呼籲採取行動
- 定價表
- 倒數
- 和更多…

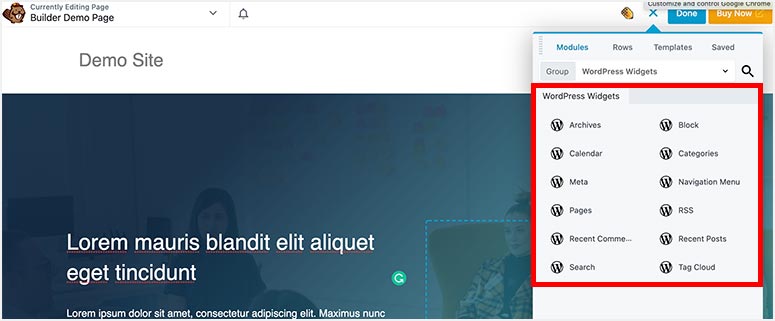
在 WordPress Widgets 組中,您會找到在簡單 WordPress 網站中也可用的常規選項:
- 檔案
- 堵塞
- 類別
- 導航菜單
- 頁面
- 最近的帖子
- 和更多…

在保存的模塊中,您可以存儲為附加功能而構建的自定義模塊。 這使您可以輕鬆訪問以前的自定義設置。
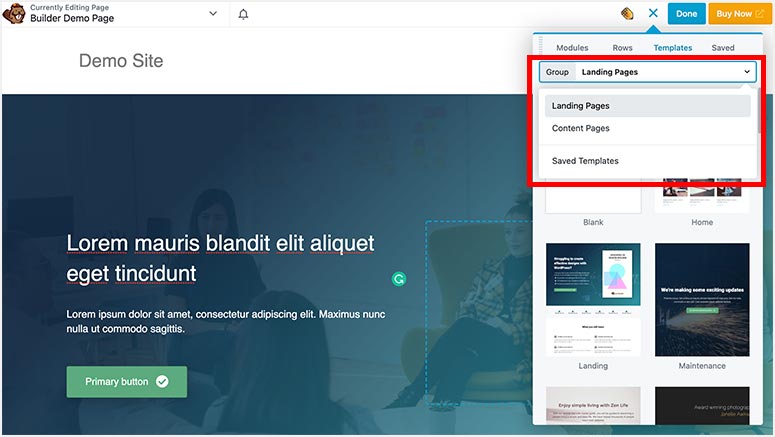
模板
Beaver Builder 模板也分為三組:
- 登陸頁面:這些頁面是為不同的業務領域、情況和用戶需求而構建的。 所有登陸頁面都是完全可定制的,並且很容易用您的默認主頁模板替換。 有一個空白登錄頁面模板,您可以使用它從頭開始設計頁面。
- 內容頁面:該組涵蓋任何網站所需的不同頁面。 它包括關於我們、服務、聯繫方式、案例研究、感謝、活動、下載、作品集、團隊成員和其他頁面模板。 您可以選擇一個模板並在幾秒鐘內將其替換為當前頁面。
- 已保存的模板:在本節中,您將找到一個空白模板,您可以使用它來製作新的頁面模板。 您還可以在此處存儲您創建的任何自定義模板。

如果這還不夠,Beaver Builder 還允許您與第三方模板集成以在本節中添加更多選項。
Elementor 小部件和模板
Elementor 為您的 WordPress 網站、博客和在線商店提供了數十個小部件和元素。 它分為六個部分:
- 基本的
- 臨
- 一般的
- 地點
- WooCommerce
- WordPress

對於每個部分,您都會找到單獨的小部件和元素。 以下是您可以在 Elementor 頁面構建器中找到的一些標準小部件。
- 標題
- 圖片/視頻
- 文本編輯器
- 按鈕
- 基本畫廊
- 谷歌地圖
- 和更多…

此外,它還為 WooCommerce 商店提供了單獨的小部件。 只需單擊幾下,這將有助於設置您的在線商店並添加產品。
WooCommerce 小部件包括:
- 產品
- WooCommerce 頁面
- 菜單車
- 產品類別
- 產品圖片
- 添加到購物車
- 和更多…

WordPress 小部件類似於 Beaver Builder,但有一些附加選項。
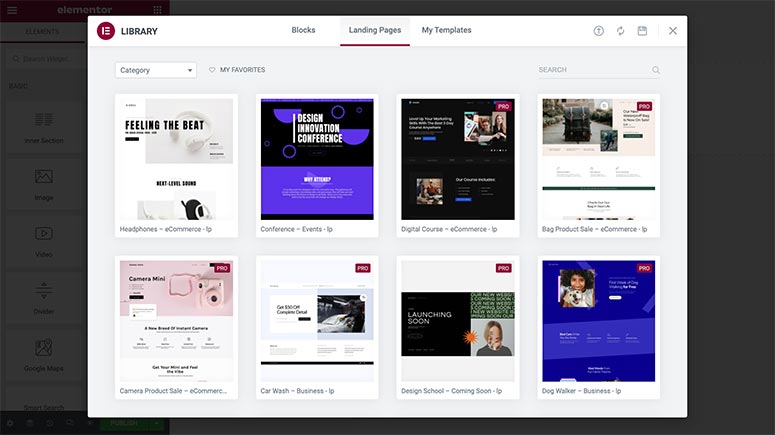
塊和模板
您需要從 WordPress 管理儀表板訪問模板 » 登錄頁面,然後單擊添加新登錄頁面按鈕以訪問 Elementor 庫。
在內部,您將看到數百個自定義塊和專業的登錄頁面模板,您可以一鍵啟動它們。

有許多樣式選項的免費和高級登錄頁面。 如果您使用的是免費計劃,您還可以單獨購買高級著陸頁模板。
使用 Elementor Pro,您可以訪問所有自定義塊和登錄頁面。 您還可以集成第三方 Elementor 頁面模板來擴展您的頁面構建器資源。
模塊、小部件和模板:獲勝者
Beaver Builder 和 Elementor 都可能提供類似的選項,但分類不同。 他們還提供塊以輕鬆在您的網站上創建電子商務部分。
Beaver Builder 具有模塊和行,而 Elementor 帶有小部件和元素。 在本節中,Elementor 提供了更多的靈活性和功能來自定義您的網站。
在模板方面,Elementor 確實提供了更多的登錄頁面和自定義塊,即使是免費版本也是如此。 Beaver Builder 在其免費版本中不包含任何模板。
比較模塊、小部件和模板,我們可以說Elementor 是贏家。
Beaver Builder vs Elementor:定價
定價計劃是許多企業決定為網站選擇哪個頁面構建器的關鍵因素。
如果您剛剛起步並且預算有限,這可能是您做出決定的最終因素。 因此,我們徹底檢查了 Beaver Builder 和 Elementor 的價格,並將它們與針對這些計劃提供的功能進行了比較。
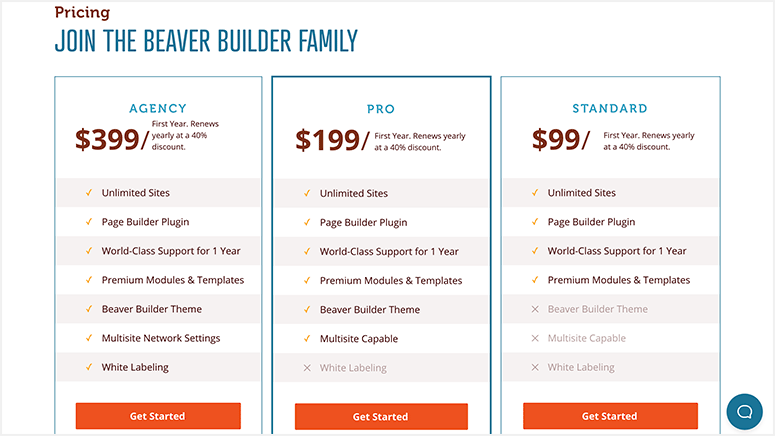
海狸生成器定價
Beaver Builder 提供三種定價計劃:
- 標準 – 99 美元
- 專業版 – 199 美元
- 代理機構——399 美元
這些價格適用於首次購買。 對於所有 Beaver Builder 付費計劃,您將獲得 40% 的續訂折扣。

還有一個免費的 Beaver Builder WordPress 插件的精簡版。 使用。 它允許您使用拖放功能、自定義模塊、實時更改等來自定義您的網站。
Beaver Builder 的高級版本可用於無限站點。 這意味著您可以在所有站點上使用標準計劃。 但是,它不包括多站點支持、Beaver Builder 主題和白標。
在 Beaver Builder Pro 計劃中,您將獲得他們的內置主題和多站點選項。 代理計劃附帶所有功能和白色標籤。 所有付費計劃都包括對電子郵件、Slack 和 Facebook 的高級支持。
Beaver Themer 插件需要額外支付 147 美元,它適用於無限制的站點。
請記住,所有 Beaver Builder 計劃都有 30 天退款保證,因此您可以在做出承諾之前測試構建器。
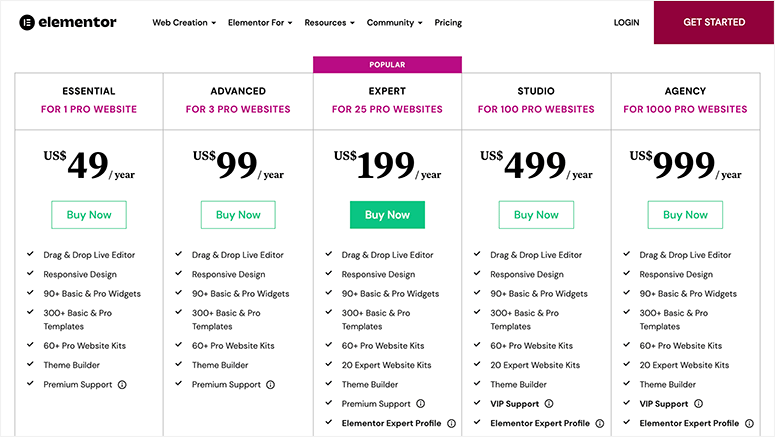
元素定價
Elementor 附帶五種不同的高級計劃。
- 必備 – 49 美元
- 高級 – 99 美元
- 專家 – 199 美元
- 工作室 – 499 美元
- 代理機構——999 美元

還有一個 Elementor 免費計劃,其中包含基本的小部件、模板和完整的拖放功能。
所有 Elementor 付費計劃都包括基本和專業小部件、300 多個模板、免費的主題構建器以及高級客戶支持。 頂級計劃(工作室和代理)還提供與獨家專家的實時聊天支持。
Elementor 付費計劃支持數量有限的網站。 例如,基本計劃允許您僅在一個網站上使用頁面構建器,高級計劃最多允許三個網站,等等。
即使是最頂級的代理計劃也不提供無限制的網站訪問。
定價:贏家
Beaver Builder 付費版本可用於無限制的網站,它們提供靈活的定價和續訂折扣。 頁面構建器的獨特功能是一流的,他們的客戶支持非常快,即使是免費計劃也是如此。
Elementor 的專業版有一個複雜的定價模型,可以滿足更廣泛的預算,所以每個人都有一個計劃! 它為基本付費計劃用戶提供獨家功能,這對於剛起步的用戶來說是一個不錯的選擇。
Elementor 的免費版本旨在讓任何人免費構建一個漂亮的網站。 但是,缺點是它限制了您可以使用許可證的網站數量。
考慮到所有這些因素, Beaver Builder 成為定價部分的贏家。
Beaver Builder vs Elementor:結論——明顯的贏家
Beaver Builder 和 Elementor 無疑是市場上 WordPress 頁面構建器插件中的頂級競爭者。
為了確定獲勝者,讓我們快速回顧一下:
Beaver Builder 帶有快速拖放頁面構建器、優質模板、模塊等。 用戶界面非常靈活且易於使用。
Beaver Builder 的定價計劃對於長期 WordPress 用戶來說既簡單又實惠。 你必須為他們的 Beaver Themer 支付額外的費用,但他們的規則係統與主題構建器一起提供,讓這個價格物有所值。 此外,它還為高級計劃提供白標。
Beaver Builder 為所有計劃提供專家級支持。 這包括電子郵件支持、私人 Slack 社區和 Facebook 支持。
另一方面,Elementor 提供了一個具有拖放功能的實時頁面編輯器、數百個免費和高級頁面模板、各種各樣的小部件等等。
然而,他們的定價模式有點複雜,網站訪問受限。 如果您有多個網站,則許可證的成本可能會很高。
Elementor 為所有用戶提供客戶支持,但實時聊天支持僅適用於他們的頂級用戶,起價為每年 499 美元。
經過不同級別的徹底比較,Elementor 對於預算有限的網站所有者來說是一個不錯的選擇,但從高級功能和長期增長來看,我們可以說Beaver Builder 是明顯的贏家!
我想探索更多選擇……
如果您正在為 WordPress 尋找更靈活且用戶友好的登錄頁面構建器插件,我們推薦 SeedProd。

SeedProd 非常易於使用、響應迅速且性能快速。 它帶有現成的登錄頁面模板,用於銷售、選項、即將推出、維護和 404 錯誤。
這些模板旨在開箱即用,並且有一個拖放構建器可以根據您的喜好對其進行自定義。 您可以添加智能部分和塊,例如聯繫表單、內聯選擇表單、社交媒體共享、倒計時、標題動畫等。
網頁設計的所有方面都可以通過點擊按鈕來完成。 您無需嵌入短代碼或知道任何編碼即可設計精美的網頁。 同時,如果您是開發人員,則可以添加自定義 CSS 以進一步設置頁面樣式。
除了一般的頁面構建器功能外,它還與第三方服務(包括 MailChimp、Constant Contact 等)進行了強大的集成。 它還提供內置的垃圾郵件保護,確保您發布的每個頁面都自動受到垃圾郵件機器人的保護。
如果您想在不使用額外的 WordPress 插件的情況下使用登錄頁面構建電子郵件列表並跟踪每個訂閱者,SeedProd 非常適合您。 它不僅具有內置的訂閱者管理工具,而且還提供有關您的增長的可視化見解。
最重要的是,SeedProd 與 SEO 插件集成,如 All In One SEO,以幫助您在發布之前優化頁面和用戶體驗。
當談到 SeedProd 定價時,您會發現 Beaver Builder 和 Elementor 的組合。 這種定價模式使 SeedProd 成為數百萬用戶最喜歡的 WordPress 頁面構建器插件。
這就是我們為您準備的一切。 我們希望這個 Beaver Builder 與 Elementor 的比較能讓您清楚地了解這兩個流行的 WordPress 頁面構建器插件。 您可能還想查看我們對 Divi Builder 的評論。
繼續前進,我們還建議您查看以下指南:
- WordPress 的 21 個最佳 Beaver Builder 主題
- 10 個最佳免費和高級 Elementor 插件
- 如何在 WordPress 中創建潛在客戶捕獲頁面
- 最佳表單生成器比較(免費和付費)
選擇頁面構建器後,這些指南將提供更多資源來發展您的網站、捕獲潛在客戶並在 WordPress 中添加有價值的表單。
