WooCommerceギフトカードの作成方法
公開: 2020-12-09休日はここにあります! ビジネスオーナーとして、これは季節の買い物客の注意を引くためにあなたの提供を調整することを意味します。 そのための1つの方法は、オンラインショップ用のWooCommerceギフトカードを作成することです。 セットアップが簡単なだけでなく、売り上げを伸ばす効果的な方法です。
このガイドでは、WooCommerceギフトカードを提供するメリットとそのオプションについて説明します。 次に、6つの簡単なステップでWooCommerceギフトカードを作成する方法を説明します。
始めましょう!
オンラインストアにWooCommerceギフトカードを提供する理由
オンラインビジネスの所有者としてギフトカードを提供することには多くの利点があります。 まず、調査によると、ギフトカードに対する消費者の関心が高まっています。 彼らは受信者にどの製品を選ぶかを決定させるので、特に贈り物として素晴らしい買い物をします。 したがって、ギフトカードには他のオプションよりも柔軟性と多様性があります。
WooCommerceギフトカードを提供することのいくつかの利点は次のとおりです。
- 売上と収益の促進に役立つ
- あなたのサイトに新しい顧客を引き付け、ブランド認知度を拡大する機会
- 任意の金額のギフトカードを提供し、それらがいつ期限切れになるかを決定する機能(ある場合)
WooCommerceには、ギフトカードを販売するためのデフォルトのオプションはありません。 ただし、幸いなことに、機能を追加するために使用できるプラグインと拡張機能があります。 さらに、予算や探している特定の機能に応じて、いくつかの強力なオプションから選択できます。
WooCommerceギフトカードを作成するための3つの優れたプラグイン
WooCommerceの顧客にギフトカードを販売することを決定したら、次のステップはそれをどのように行うかを決定することです。 選択できるオプションがいくつかあります。 技術的には、サードパーティのプラグインを必要としない「回避策」の方法があります。 これには、ダウンロード可能な商品としてのギフトカードの販売、クーポンコードの設定、ギフト券の作成が含まれます。
ただし、これは大変な作業になる可能性があります。 また、さまざまな金額のギフトカードを提供する場合は、それぞれに個別のクーポンコードとギフト券を作成する必要があるため、これは最適なオプションではありません。 これが、WooCommerceギフトカードプラグインの使用をお勧めする理由です。 選択できるオプションがあるだけでなく、ほとんどがすばやく簡単に使用できます。 無料とプレミアムの両方の最良のオプションのいくつかを見てみましょう。
1. YITHWooCommerceギフトカード

YITH WooCommerceギフトカードは、デジタルギフトカードと印刷可能なギフトカードの両方を作成できるフリーミアムプラグインです。 顧客は任意の金額を選択でき、テンプレートを使用してギフトカードのデザインをカスタマイズすることもできます。 ユーザーは、ギフトカードの配送をスケジュールして複数の人に送信したり、PDFバージョンをダウンロードしてQRコードを印刷または生成したりすることもできます。
ほぼ60,000人のユーザーと4.4 / 5つ星の評価で、それは間違いなく検討する価値のあるオプションです。 無料版(それほど高く評価されていません)では、基本的なWooCommerceギフトカードを作成するために必要なすべての機能にアクセスできます。 ただし、金額制限の設定や物理的なギフトカードの販売などの高度な機能が必要な場合は、プレミアムにアップグレードする必要があります。 ライセンスは$ 129.99から始まります。
2. PWWooCommerceギフトカード

もう1つの人気があり、評価の高いフリーミアムプラグインは、PWWooCommerceギフトカードです。 これにより、デジタルギフトカードの設定と販売がすばやく簡単になります。 顧客は、金額、領収書の詳細、およびパーソナライズされたメッセージを入力するだけです。 その後、受信者は電子メールでそれを引き換えることができます。
このプラグインの利点は、シンプルでわかりやすいことです。 また、ほぼすべてのテーマで機能するのに十分な柔軟性があります。 ユーザーは、カートとチェックアウトページ、およびゲストとしてのチェックアウトでギフトカードの残高を確認できます。
無料のプラグインは、デジタルカードの販売のみを計画している場合に強力な選択肢です。 物理的なカードを販売したり、既存のカードに資金を追加するオプションなどの追加機能を活用したい場合は、Proバージョンにアップグレードできます。 ライセンスは59ドルからで、YITHよりも少し手頃です。
3.スマートクーポン

Smart Couponsは、公式のWooCommerce拡張ライブラリにリストされている人気のプラグインです。 技術的には、ギフトカードプラグインではありません。 ただし、その堅牢な機能は、WooCommerceギフトカードの作成に必要な機能を提供します。
プラグインを使用すると、任意の金額のギフトカードとして機能するギフト券を作成できます。 ユーザーは、購入時にギフト券を自分自身または別の受信者に電子メールで送信できます。 他のプラグインと同様に、スマートクーポンを使用すると、顧客はギフトカードのデザインとメッセージングをカスタマイズできます。
スマートクーポンを使用してWooCommerceストアでギフトカードを販売することは、前述の「回避策」の方法に似ていますが、クーポンやその他の機能に使用する場合は強力なツールです。 プレミアムライセンスの費用は99ドルです。
WooCommerceギフトカードの作成方法(6ステップ)
これで、使用できるメソッドとプラグインオプションのいくつかについてより良いアイデアが得られたので、作業を開始します。 この投稿は、WooCommerceストアがすでに稼働していることを前提としています。 そうでない場合は、WooCommerceとDiviの使用を開始する方法についての投稿を確認してください。
WooCommerceギフトカードを6つのステップで作成する方法を見てみましょう。
ステップ1:WooCommerceギフトカードプラグインを選択してインストールする
すでに述べたように、選択できるオプションはたくさんあります。 この投稿では、PW WooCommerceギフトカードプラグイン(無料版)を使用します。 ただし、使用するプラグインに関係なく、プロセスはほぼ同じです。
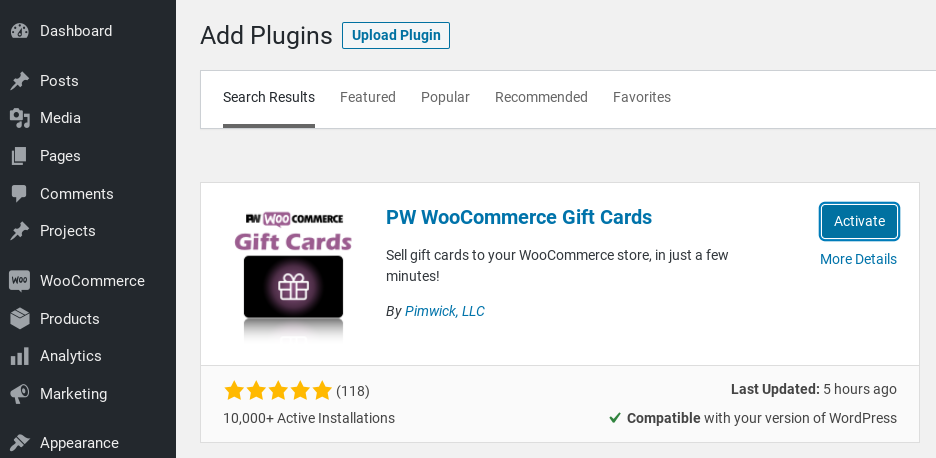
使用するプラグインを決定したら、最初のステップはそれをWooCommerceサイトに追加することです。 これを行うには、ダッシュボードから[プラグイン]> [新規追加]に移動します。 関連するフィールドで検索し、 [今すぐインストール]ボタンをクリックしてから、[アクティブ化]をクリックします。

インストールしてアクティブ化すると、 WooCommerce> PWギフトカードの下に表示されます。
ステップ2:新しいギフトカード商品を作成する
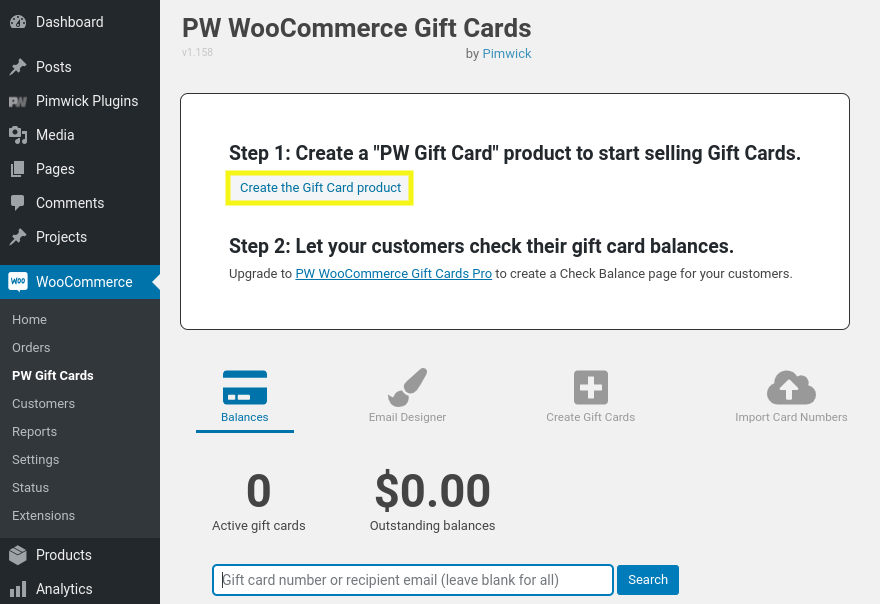
PWギフトカード画面に初めてアクセスすると、新製品のセットアップを求めるメッセージが表示されます。 開始するには、[ギフトカードの作成]製品ボタンをクリックします。


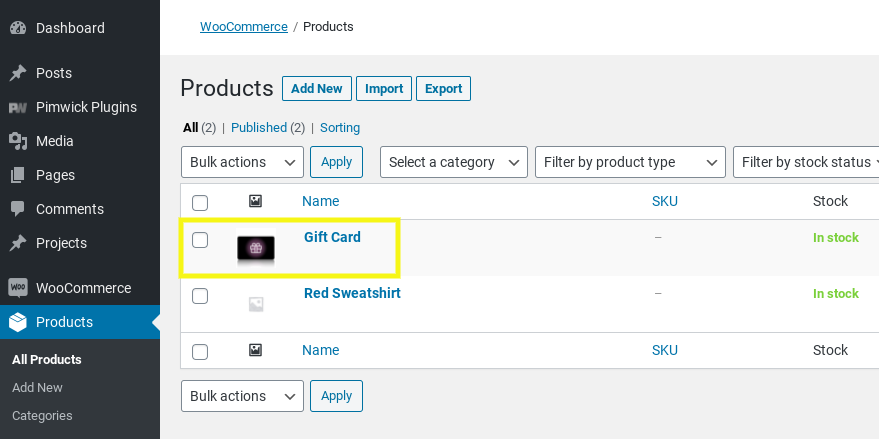
それは「成功」をレンダリングします! メッセージ。 これで、管理メニューの[製品] > [すべての製品]タブにギフトカード製品が表示されます。

これで、ギフトカード機能がオンラインストアに追加されました。 ただし、ギフトカードをカスタマイズするには、いくつかの設定を構成する必要があります。
ステップ3:ギフトカードの金額を選択する
商品リストからギフトカード商品にカーソルを合わせ、[編集]リンクを選択します。 これにより、ギフトカードの商品設定画面が表示されます。 ここでは、商品のタイトル(「クリスマスギフトカード」など)を変更したり、商品の説明を追加したりできます。
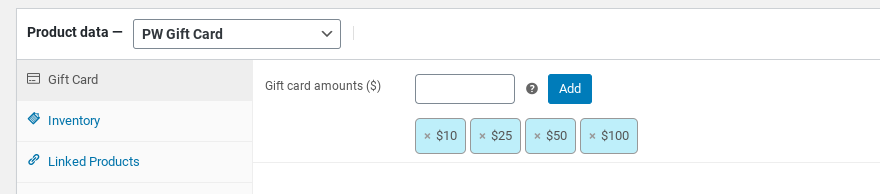
[商品データ]セクションで、ギフトカードの金額を設定できます。

デフォルトでは、プラグインは10ドル、25ドル、50ドル、100ドルのギフトカードを追加します。 テキストフィールドに値を入力し、[追加]ボタンをクリックして、カスタム金額を追加することもできます。
ステップ4:ギフトカードの属性とバリエーションを構成する
次に、[属性]タブに移動します。 ここで、ギフトカード商品にカスタム属性を追加したり、商品ページにギフトカードを表示したりすることができます。

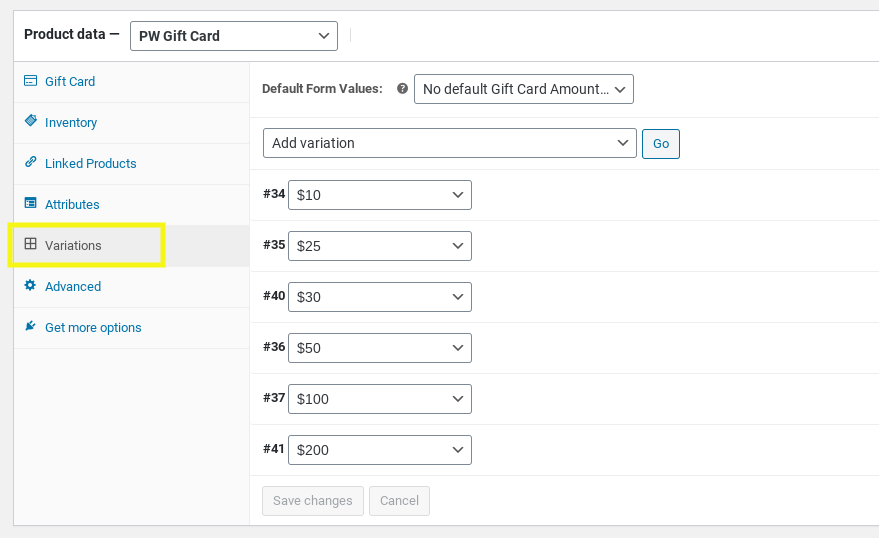
[バリエーション]タブで、事前に選択されているフォーム値を選択できます。 たとえば、デフォルトの金額を$ 50にする場合は、ドロップダウンメニューから選択できます。

完了したら、必ず変更を保存してください。
ステップ5:WooCommerceギフトカードのデザインをカスタマイズする
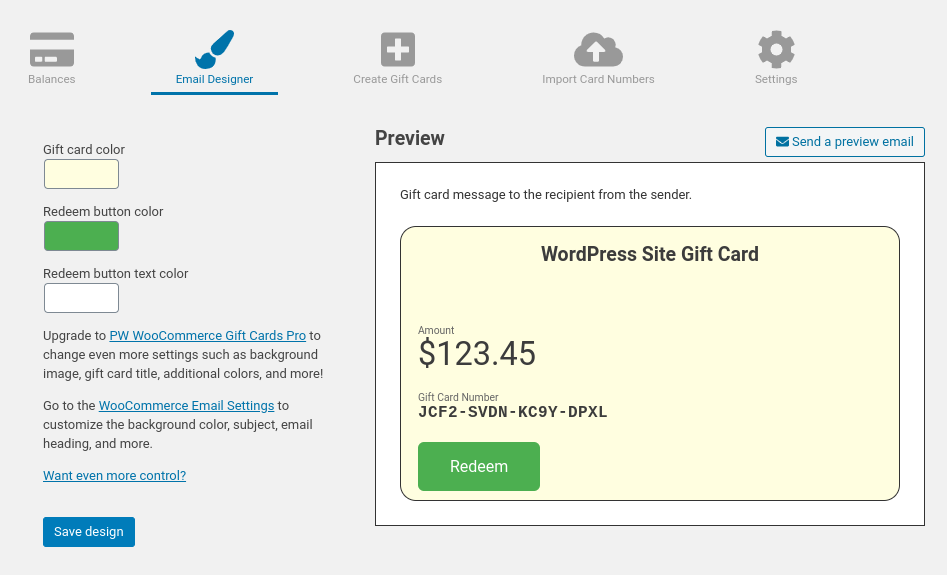
次に、受信者にメールで送信されたギフトカードの外観をカスタマイズします。 これを行うには、 [WooCommerce]> [PWギフトカード]に移動し、[メールデザイナー]タブを選択します。

ここでは、ギフトカードがメールでどのように表示されるかをプレビューしたり、テストメールを送信したり、色を調整したりできます。 Proバージョンをお持ちの場合は、背景画像の追加など、追加の設定を変更することもできます。
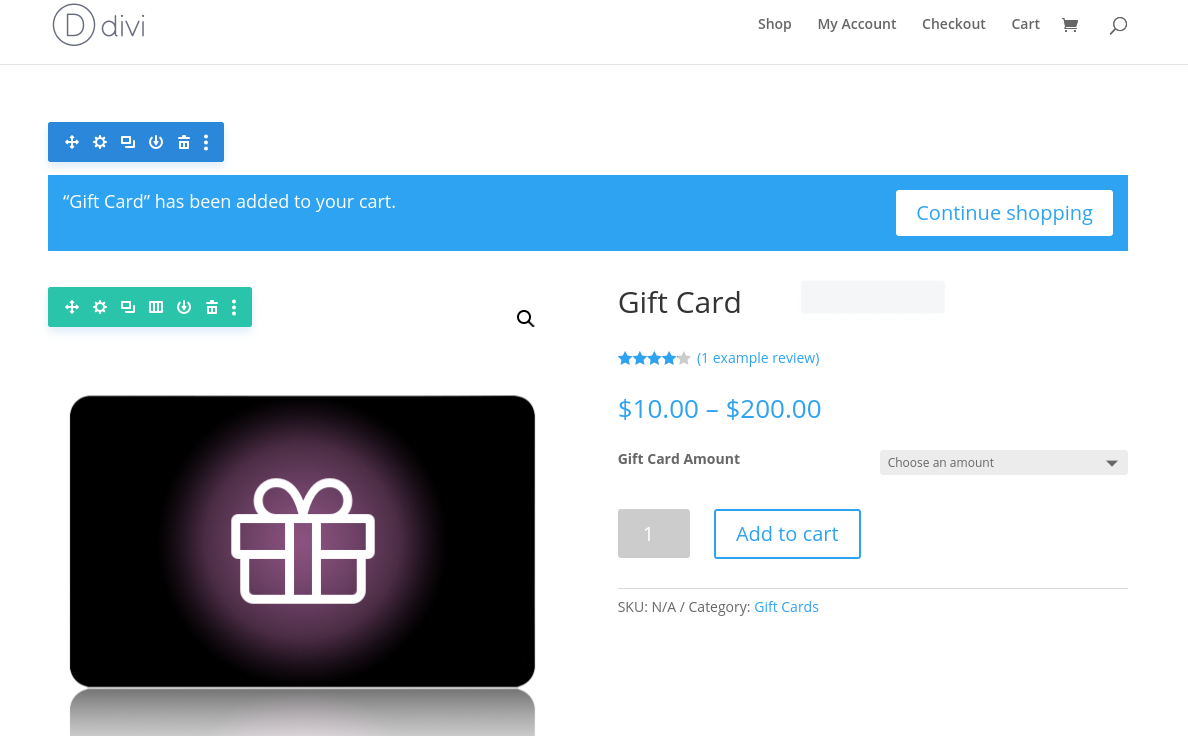
WooCommerceギフトカードが商品ページにどのように表示されるかをカスタマイズすることもできます。 Diviユーザーの場合は、ギフトカードの商品ページエディタの上にある[フロントエンドでビルド]ボタンを選択します。 これにより、ビジュアルエディターが開きます。

これで、顧客にどのように見えるかをプレビューし、必要に応じて変更を加えることができます。 デザインとレイアウトの変更、セクションのドラッグアンドドロップ、モジュールと要素の追加などを行うことができます。
ステップ6:WooCommerceギフトカード製品をオンラインストアに追加する
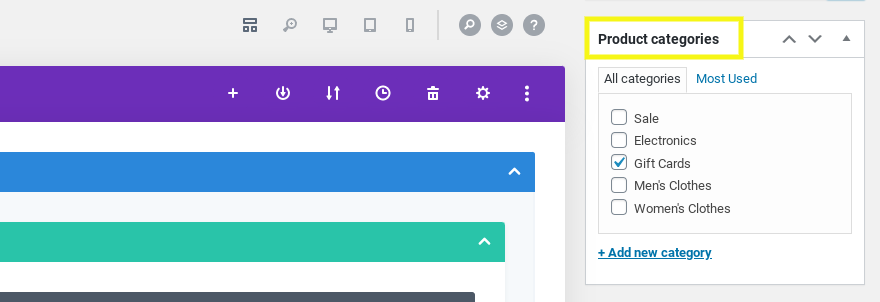
ギフトカードの設定が完了したら、あとはそれを公開するだけです。 ギフトカードの商品ページの[商品カテゴリ]セクションで、表示する商品ページを選択できます。

ストア全体に表示する場合は、すべての商品カテゴリを選択できます。 もう1つのオプションは、ギフトカード専用の新しいカテゴリを作成することです。これは、[商品カテゴリの追加]リンクをクリックして行うことができます。 完了したら、[更新]ボタンを選択します。
それでおしまい! これで、WooCommerceギフトカードがオンラインストアに追加されました。 もちろん、サイトのギフトカード製品をさらにカスタマイズして構成するには、さまざまな方法があります。 そのための手順とオプションは、使用しているプラグインによって異なります。 詳細なガイダンスについては、ツールの公式ドキュメントを参照することをお勧めします。
結論
特にホリデーシーズンに顧客にギフトカードを提供することは、売り上げを伸ばし、収益を増やすための効果的な方法です。 ただし、WooCommerceはデフォルトでギフトカード商品機能を提供していないため、自分で追加する必要があります。
この投稿で説明したように、WooCommerceギフトカードを作成してオンラインストアで販売するには、次の6つの簡単な手順を実行します。
- YITH WooCommerceギフトカード、PW WooCommerceギフトカード、スマートクーポンなどのWooCommerceギフトカードプラグインをインストールします。
- ストアに追加する新しいギフトカード商品を作成します。
- ギフトカードを提供する金額を選択してください。
- ギフトカードの商品バリエーションと属性を設定します。
- WooCommerceギフトカードの外観をカスタマイズします。
- ギフトカードをストアに追加します。
このホリデーシーズンにオンラインストアにWooCommerceギフトカードを追加する予定はありますか? 以下のコメントセクションでお知らせください!
Kit8.net/shutterstock.comによる注目の画像
