WooCommerce –支払いオプションを設定する方法
公開: 2016-10-19
最終更新日-2021年7月8日
この記事は、 PaymentGateway統合ガイドの一部です。
- コアペイメントゲートウェイオプションの設定(現在の記事)
- WooCommerceのコア支払いオプションの概要
- WooCommerceのペイメントゲートウェイ拡張機能
- 適切な支払いゲートウェイの選択
- 無料の拡張機能を設定する
- Braintreeを利用したPayPalの設定
- StripePaymentGatewayの構成
支払いオプションの設定は、オンラインストアを設定する際の顧客とのやり取りの最も重要な側面の1つです。 WooCommerceを使用すると、ストア自体のセットアップの初期段階でこれらの機能を定義できます。
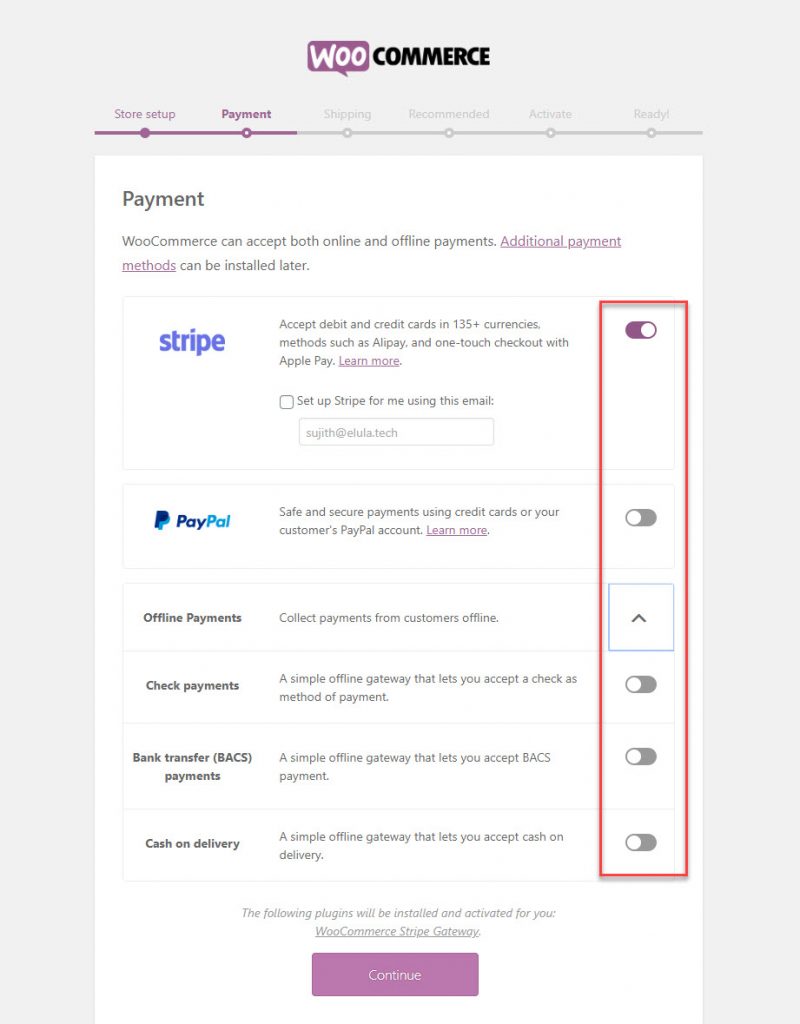
WooCommerceを初めてインストールすると、複数のオンラインおよびオフラインの支払い方法を有効にできるようになります。

後で、 WooCommerce>設定>支払いから支払い設定にアクセスできるようになります。
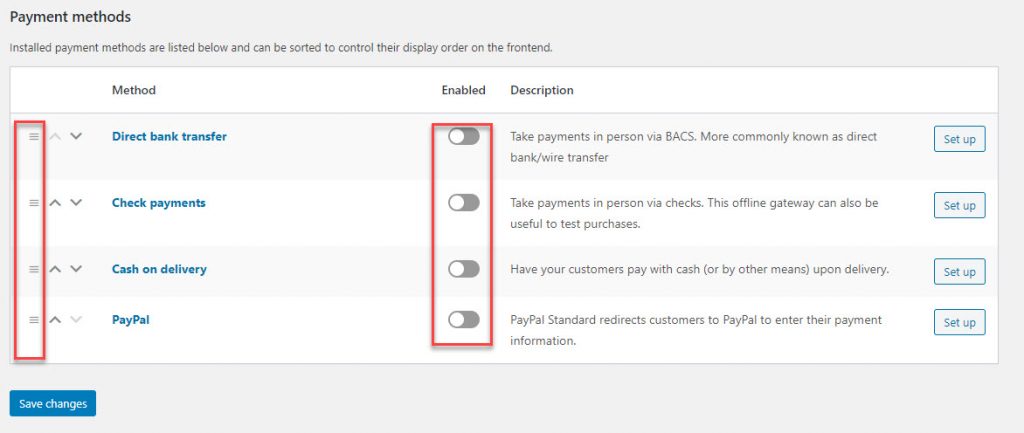
インストールされているすべての支払いゲートウェイがこのセクションに表示されます。 各支払い方法の横にあるi/oボタンを使用して、支払いゲートウェイを有効または無効にできます。 また、好みに応じてドラッグアンドドロップで表示順序を並べ替えることができます(支払いゲートウェイのインストールについては、以下で詳しく説明します)。
これらの設定を更新するたびに、[変更を保存]ボタンをクリックすることを忘れないでください。

支払いゲートウェイの構成
支払いセクションには、支払いゲートウェイをインストールするための4つのデフォルトオプションがあります。 これらは:
- 銀行振込
- 支払いを確認する
- 代金引換
- PayPal
[設定]ボタンをクリックすると、各セクションの詳細に進み、可能性を確認できます。
銀行振込
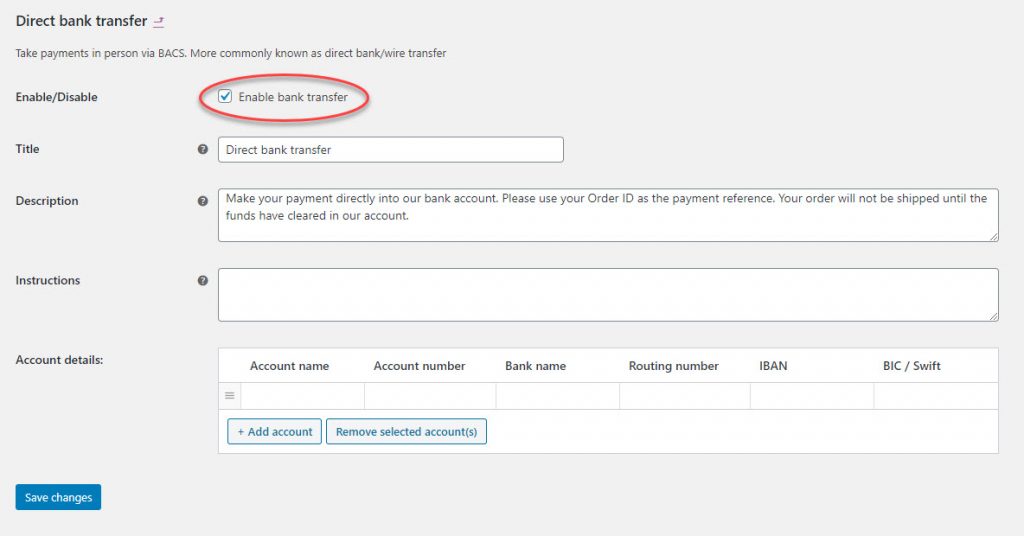
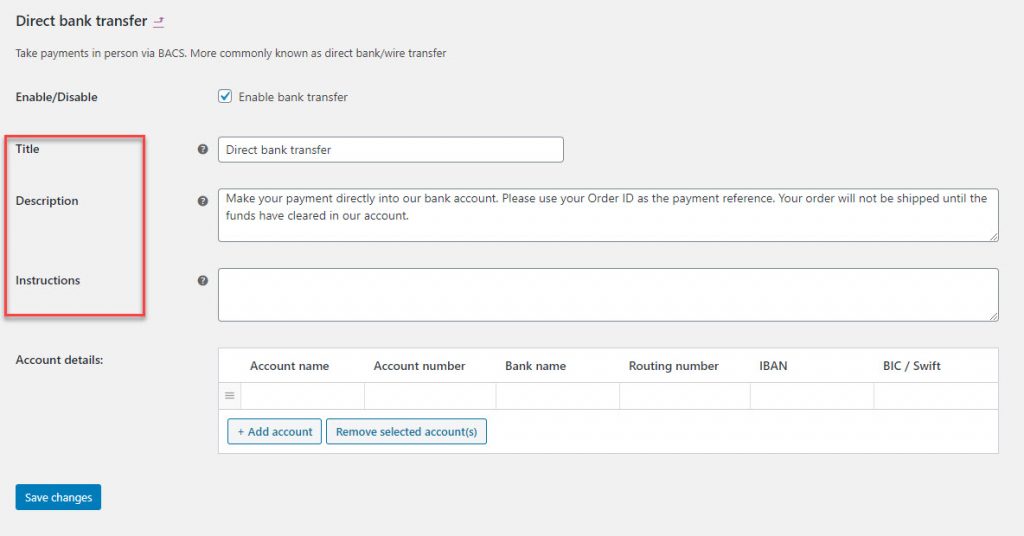
このセクションでは、店舗に直接銀行振込機能を設定できます。
上部には、銀行振込を有効にするためのチェックボックスがあります。 チェックボックスをオンにすると、このオプションを有効/無効にできます。

銀行振込を有効にすることを決定したら、顧客のためにこのページにいくつかの詳細を入力する必要があります。
[有効にする]チェックボックスのすぐ下に3つのフィールドが表示されます。 これらは:
- タイトル–支払いゲートウェイオプションとしてチェックアウトページに表示されます。
- 説明–顧客がチェックアウトページでこの支払いオプションを選択すると、説明が表示されます。
- 手順–ありがとうページと顧客に送信される電子メールに表示されます。
WooCommerceは、最初の2つのフィールドにデフォルトのコンテンツをすでに入力しています。 しかし、あなたはあなたの好みに応じてそれを言い表すことができ、あなたの店にユニークでパーソナライズされたタッチを与えることができます。

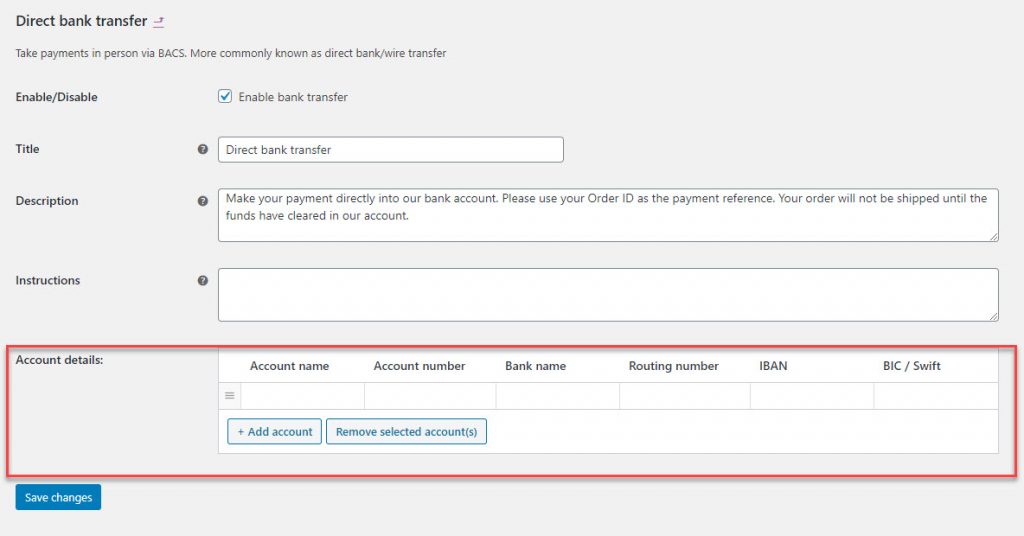
ここで最も重要なセクションは、アカウントの詳細です。
ストアフロントに表示するアカウントの詳細を入力する必要があります。 オプションは次のとおりです。
- アカウント名
- 口座番号
- 銀行名
- 銀行コード
- IBAN
- BIC / Swift

覚えておいてください:WooCommerceはこの支払いゲートウェイの下でトランザクションを自動的に処理しません。 トランザクションが完了したかどうかを手動で確認してから、注文の詳細を更新して出荷プロセスを開始する必要があります。
すべての設定の更新が完了したら、[変更を保存]ボタンをクリックします。
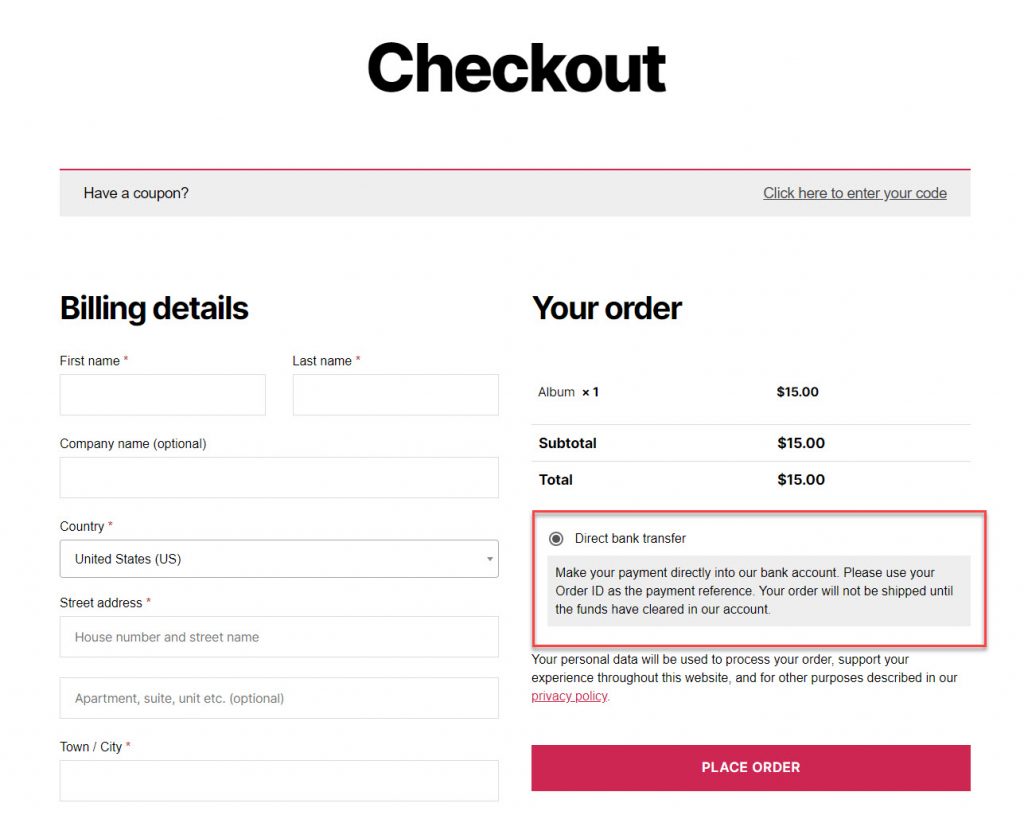
この支払いオプションを設定すると、顧客はチェックアウトページで支払いオプションとして表示できるようになります。

支払いを確認する
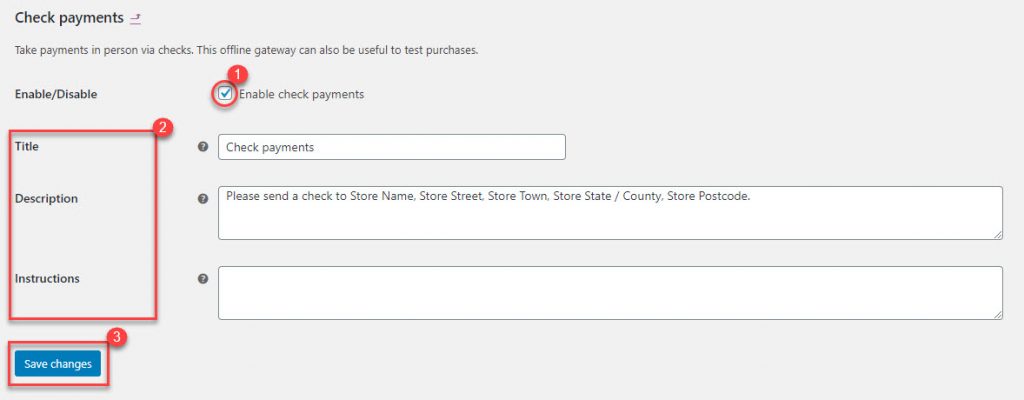
ストアの構築の初期に設定できるもう1つの支払いゲートウェイは、CheckPaymentsです。
- チェックボックスをオンにすると、支払いの確認を有効/無効にできます
- 次に、[タイトル、説明、手順]フィールドを編集します(「銀行振込」の設定で行ったのと同様です)。
- 最後に、[変更を保存]ボタンをクリックします。

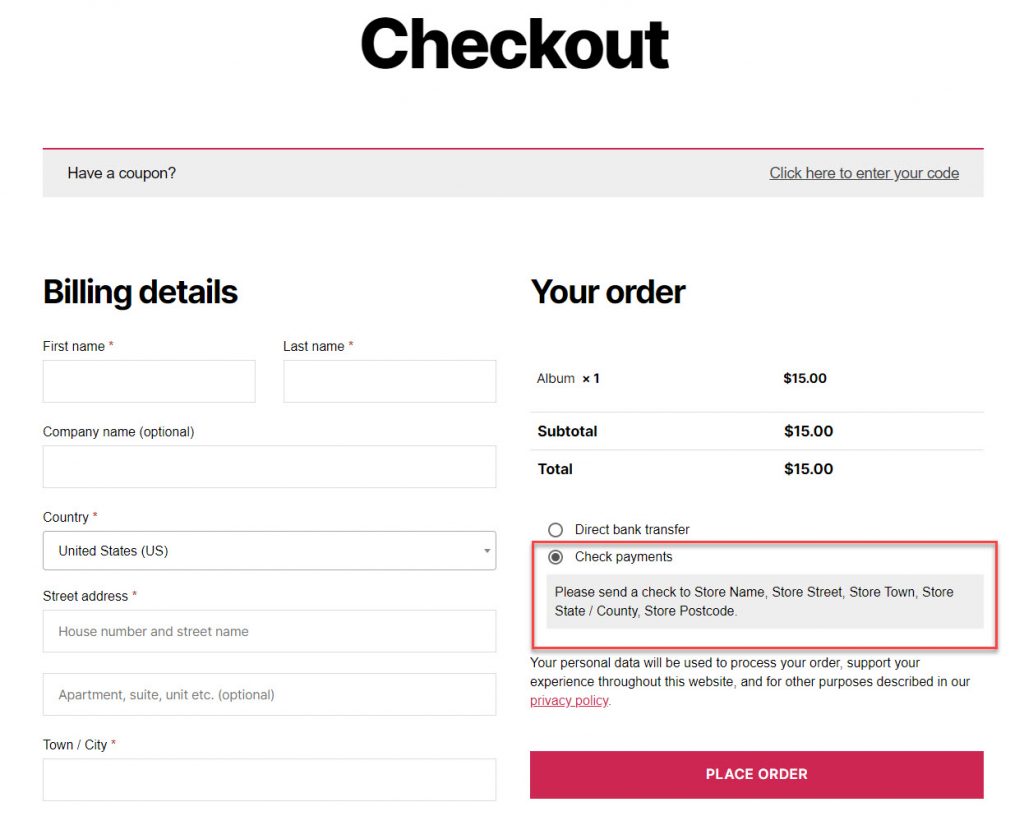
この支払いモードが有効になっている場合、ストアのチェックアウトページは次のように表示されます。

銀行振込の場合と同様に、WooCommerceは小切手による支払いも自動的に処理しません。 チェックがクリアされるまで待ってから、注文を手動で処理して出荷を開始する必要があります。
代金引換
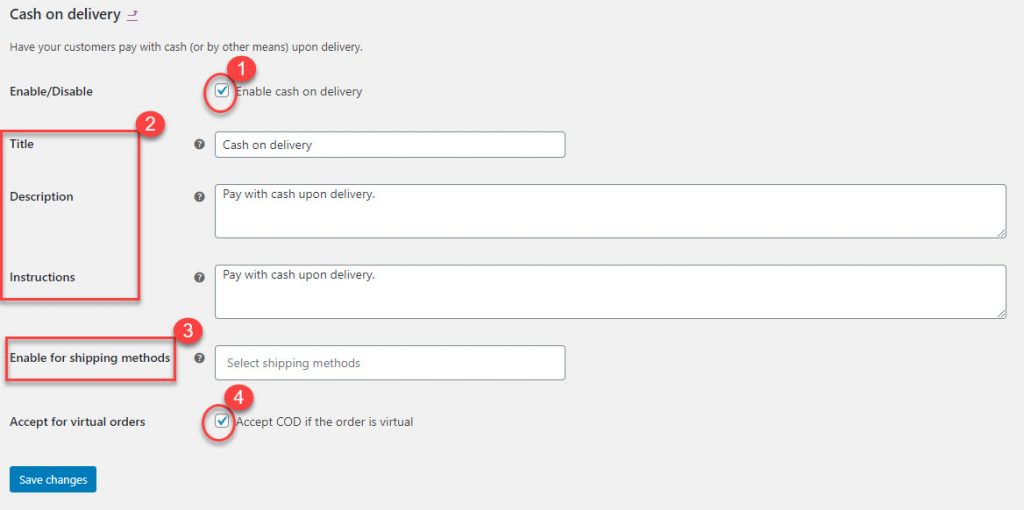
代金引換の設定は、2つの追加フィールドを除いて、銀行振込および小切手支払いとかなり似ています。
- [有効/無効]チェックボックスは、顧客に対してこの支払いゲートウェイをアクティブにするかどうかを決定します。
- タイトル、説明、および説明は、それぞれのフィールドで編集できます。
- この支払いモードは、特定の配送方法でのみ有効にしてください。
- 注文が仮想の場合は代金引換を受け入れます。

追加オプション
代金引換には、BACSと小切手支払いでは見られなかった2つの追加オプションが表示されます。
1つは「配送方法を有効にする」です。 このオプションを使用すると、特定の特定の配送方法でのみ代金引換を設定できます。
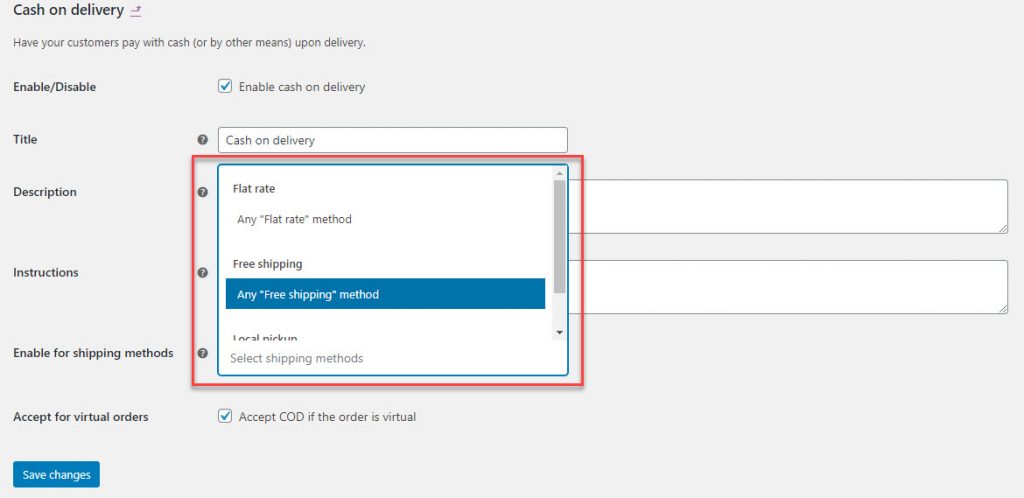
テキストボックスをクリックすると、ドロップダウンで利用可能な配送方法を確認できます。 代金引換を有効にする特定の配送方法を選択できます。
プラグインを介して他の配送オプションをインストールした場合は、それらもこのドロップダウンに表示され、それに応じて選択できます。

また、このフィールドを空白のままにすると、代金引換がすべての配送方法に適用されることに注意してください。

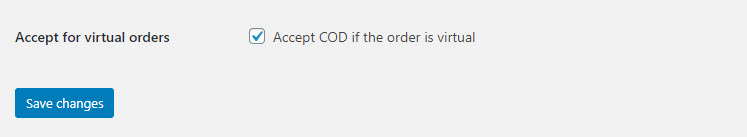
また、サービスが直接提供される仮想注文の代金引換を有効にすることもできます。

BACSや小切手支払いと同様に、代金引換の注文詳細も手動で処理する必要があります。
設定を更新したら、必ず[変更を保存]ボタンをクリックしてください。
PayPal
PayPal Standardは、WooCommerceで推奨される支払いゲートウェイであり、世界中で受け入れられています。
PayPalのセットアップには、トリッキーで高度な設定のセットに加えて、いくつかのシンプルでわかりやすい設定が含まれています。
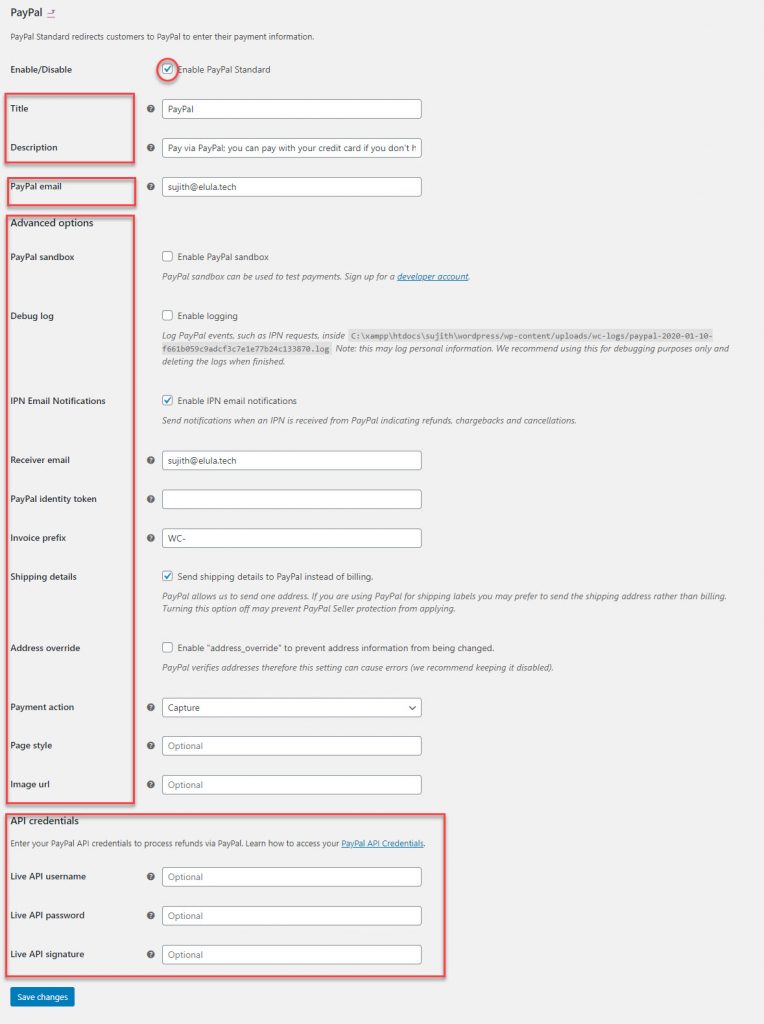
PayPalの設定ページには以下のオプションがあります。
- [有効/無効]オプションを使用して、PayPalを支払いゲートウェイとしてアクティブ化できます。
- タイトルと説明(ストアのフロントエンドに表示されるコンテンツ)は、それぞれのフィールドを使用して編集できます。
- 支払いを受け入れるには、PayPalのメールアドレスを入力する必要があります。
- 設定する必要のある高度なオプションがいくつかあります(以下で詳しく説明します)
- 払い戻しを処理するためのAPIクレデンシャル。

最初の2つのオプションは、実際には上記で見た他の支払いオプションと似ています。
PayPalの電子メールフィールドは重要なフィールドであり、PayPalを介して支払いを受け取るために設定した電子メールアカウントを入力します。
このメールIDが正しくない場合、支払いを受け取れない可能性があります。
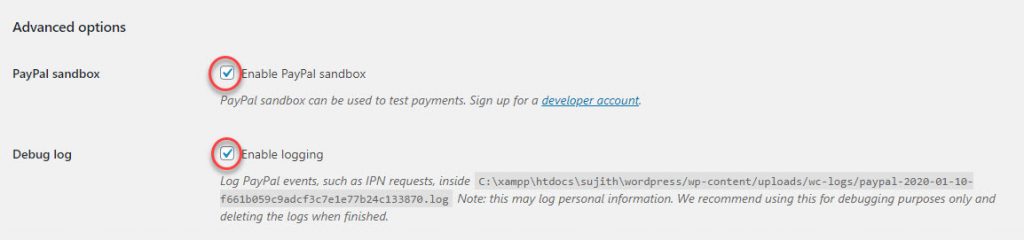
高度なオプション
ストアをセットアップする際、PayPalセットアップの詳細オプションの機能のいくつかは非常に便利であることがわかります。
PayPalサンドボックス
WooCommerceは、PayPalのセットアップ中にテストおよびデバッグするためのオプションを提供します。
PayPalサンドボックスは、支払いゲートウェイをテストするのに役立ちます。これにより、ストアで積極的に販売を開始する前に、支払いゲートウェイが正しく機能していることを確認できます。
WooCommerceのこの機能を使用するには、開発者アカウントを使用してサインアップする必要があります。
WooCommerceストアで商品の販売を開始したら、PayPalサンドボックスを無効にすることを忘れないでください。 そうしないと、お支払いが適切に入金されません。
デバッグログは、すべてのイベントがサーバー上の特定のファイルに記録されていることを確認することにより、デバッグに役立ちます。 これは、ストアのセットアップに関する問題をデバッグするために不可欠です。

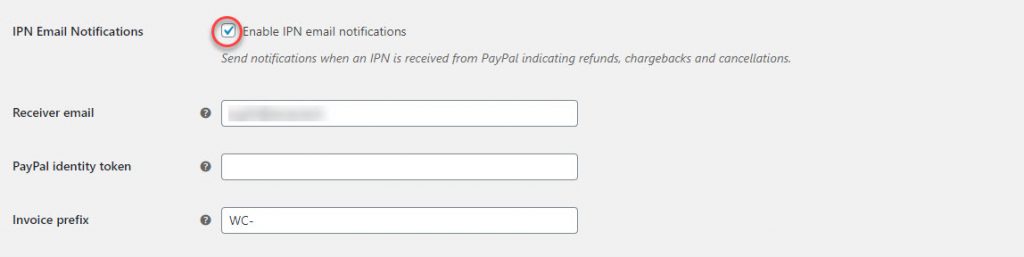
IPN電子メール通知
IPNまたは即時支払い通知は、支払いが成功したかどうかをストアに通知するPayPalのメッセージングサービスです。
PayPalからIPNを受け取ったときに通知を送信するには、これを有効にします
支払いを受け取るために割り当てられたEメールIDを[ ReceiverEmail]フィールドに入力できます。
プライマリPayPalメールまたは代替メールのいずれかです。
ここで重要な点の1つは、[受信者の電子メール]フィールドに入力した電子メールがIPN要求の検証に使用されることです。
IPNで問題が発生している場合は、次のフィールドにPayPalIDトークンを入力できます。
PayPalで「支払いデータ転送」を有効にすることでIDトークンを取得できます(プロファイル→プロファイルと設定→マイセリングツール→ウェブサイト設定)
複数のソース(Webサイトまたはストア)から支払いを受け取っている場合は、[請求書プレフィックス]フィールドに一意のプレフィックスを追加することをお勧めします。 これは請求書番号の前に表示され、PayPalがさまざまなウェブサイトを識別するのに役立ちます。

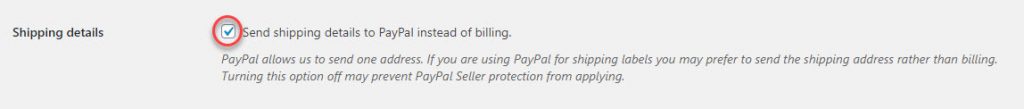
配送の詳細
このセクションにより、WooCommerceは顧客の配送先住所の詳細をPayPalに送信できます。 これは、PayPalを使用して配送ラベルを印刷する場合に重要です。 PayPalでは、WooCommerceが1つのアドレスのみを送信することを許可しており、このシナリオで請求先アドレスを送信することはあまり意味がありません。
PayPalを使用して配送ラベルを印刷する場合は、チェックボックスをオンにしてこのオプションを有効/無効にします。

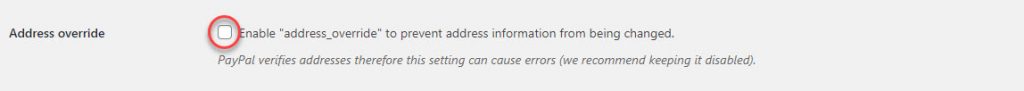
アドレスオーバーライド
この機能は、PayPalのアドレス検証を扱います。 WooCommerceを使用してストアをセットアップし始めたばかりの場合は、チェックを外しておくことをお勧めします。

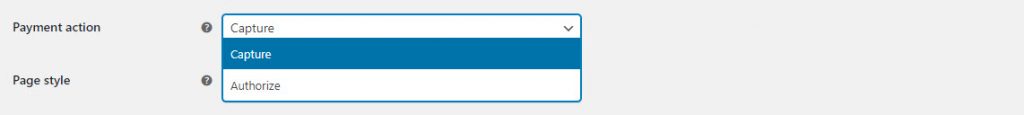
支払いアクション
この設定では、支払いをすぐに受け取るか、承認するかを選択できます。
好みに応じて「キャプチャ」または「承認」を選択できるドロップダウンがあります。

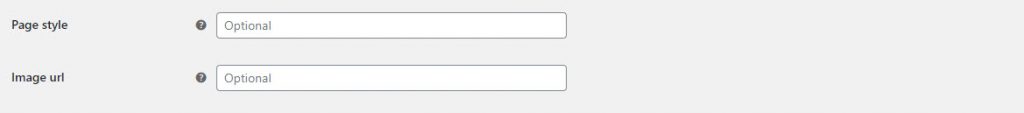
ページスタイルと画像のURL
ページスタイルを使用して、PayPalですでに作成されている優先ページスタイルを設定できます。 これは、サイトのブランディングの側面に役立ちます。
[画像のURL]フィールドで、PayPalチェックアウトページにロゴとして表示される画像を指定できます。
これらはオプションのフィールドであることを忘れないでください。

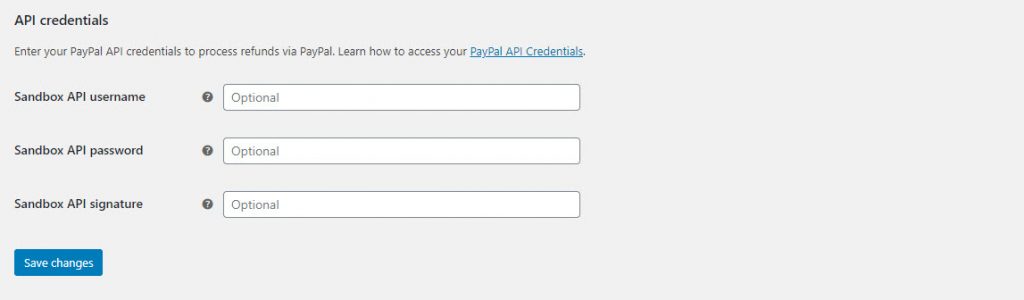
APIクレデンシャル
PayPalを介して払い戻しを処理する場合は、PayPalAPIクレデンシャルを入力する必要があります。 PayPalのクレデンシャルを作成および管理する方法については、こちらをご覧ください。
APIクレデンシャルには、次の3つのフィールドが含まれます。
- ユーザー名
- パスワード
- サイン

設定の更新が完了したら、[変更を保存]ボタンをクリックすることを忘れないでください。
チェックアウトの最適化に関する記事を読んで、いくつかの高品質のプラグインと追加された機能を垣間見ることができます。
