あなたのウェブサイトに最適な画像フォーマット
公開: 2022-12-23Web サイトに最適な画像形式を知りたいですか? 多くのビジネス オーナーは、最適化された形式で画像を提供していないため、最適化されていないファイルがパフォーマンスに影響を与えます。 このガイドでは、最も一般的なすべての画像ファイル拡張子と、それらを使用してページ速度に影響を与えず、最高のユーザー エクスペリエンスを提供する必要がある場合について説明します。
このガイドでは、ラスター Web 画像からベクター画像まで、すべての主要な画像ファイル形式について説明します。
| 用語集 ラスター イメージ= ピクセルとカラー ブロック (PNG、JPEG など) で作成されます。 ベクター画像= グリッド線、曲線、および塗りつぶし (SVG、AI、EPS など) 上の点を確立する数式で作成されます。 |
Web サイトに適した画像形式を選択する必要がある理由
最適なユーザー エクスペリエンスとパフォーマンスを維持するには、ニーズに応じて適切な形式を選択することが重要です。 考慮すべき主な基準は次のとおりです。
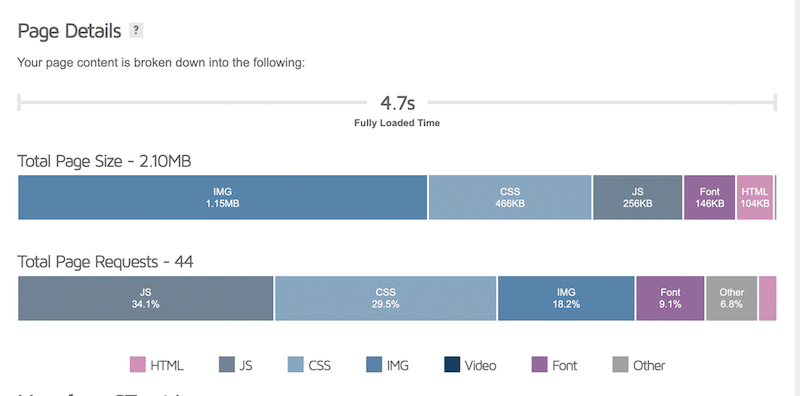
- Web ページの重み– ページ サイズに影響を与えず、画像を可能な限り最適化できる形式を選択します。 (ページ速度と Google 用に画像を最適化する方法を説明しているガイドを確認してください)。 以下の例では、圧縮を提供しない画像形式 (.TIFF) を意図的に選択しています。 ご覧のとおり、画像はページ サイズのほぼ半分 (1.15MB/2.10MB) を占めています。

| 間違った画像形式を使用することは、画像が WordPress サイトの速度を低下させる 6 つの理由の 1 つです。 |
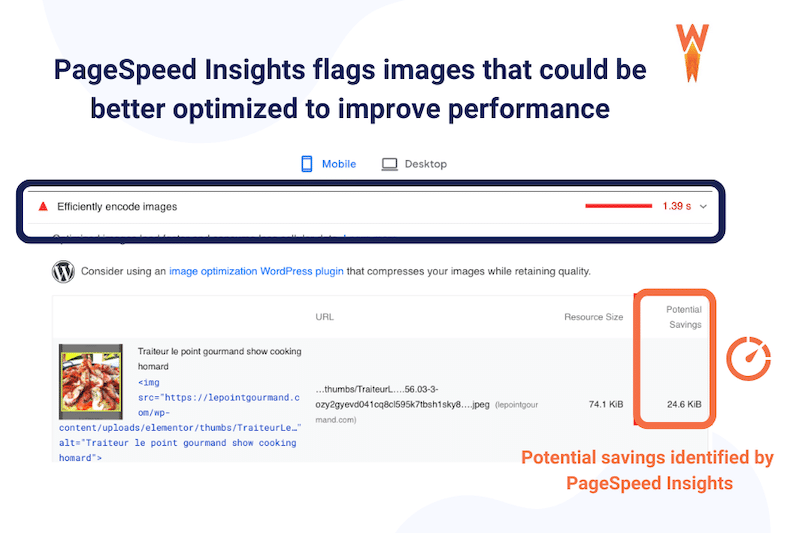
- Web サイトのパフォーマンス– 画像は適切な形式 (Web 用およびモバイル用に最適化されたもの) で適切にエンコードする必要があります。 それ以外の場合、Lighthouse はパフォーマンス レポートでフラグを立てます。

- Web デザインのブリーフ– セクションを区切るために透明な画像が必要な場合は、透明性をサポートする形式を選択してください。

- ユーザー エクスペリエンス– コンテンツの冒頭に大きなアニメーション GIF 画像を配置することは避けたほうがよいでしょう。
- マーケティングの目標–画像を Web、印刷、または保存の目的で使用していますか? ポスターを印刷する場合は、最高品質の画像が必要です。 TIFF (非圧縮形式) がオプションになる可能性があります。
適切な画像形式を選択することが重要である理由がわかったので、次に最も一般的なものについて見ていきましょう。 それぞれについて、それを使用する理由、最良の使用例、互換性、および短所を簡単に説明します。
よく説明されたトップの画像フォーマット
次のセクションでは、最も一般的な画像形式について知っておくべきことをすべて説明します。 このガイドは、次の Web または印刷プロジェクトに適した画像形式を選択するのに役立ちます。
1. JPG/JPEG – 合同写真専門家グループ (ラスター画像ファイル)
JPEG 形式は、多くの詳細と多くの色 (Adobe によると最大 1600 万) が詰め込まれた高品質のデジタル写真を効率的に保存するために使用されます。 ベクター ファイルとは対照的に、JPEG 形式はラスター イメージ ファイルです。つまり、一定数のカラー ピクセルで構成されています。

使用する理由
- PNG などの他の形式よりもデータが少ないため、通常はサイズが小さくなります。
- 移植性 – JPEG ファイルは高度に圧縮可能です。
- 互換性 - ほぼすべてのアプリケーションで開いて変換できます。
最適な使用例
- 多くのカメラは、画像を自動的に JPEG で保存します。
- ブログの画像、WooCommerce の商品画像などに最適です。
- 文字が小さく詳細な図にはお勧めできません。
互換性
これは、すべての主要なブラウザー (Firefox、Safari、Chrome など) でサポートされている最も一般的な形式の 1 つです。 Photoshop などのすべての画像編集ソフトウェアとすべての主要なオペレーティング システムと互換性があります。
短所
- 透明な背景はサポートしていません。
- 画像が圧縮されすぎると品質に影響を与える可能性がある非可逆圧縮プロセスを使用します。
- 階層化された画像をサポートしません。
2. PNG – ポータブル ネットワーク グラフィックス (ラスター イメージ ファイル)
PNG ファイル形式は、Web デザイナーによって伝統的に使用されており、Web サイトで高品質で透明なデジタル画像を表示するために広く使用されています。 PNG は可逆圧縮を提供し、より幅広く明るいカラー パレットも提供します。

使用する理由
- PNG ファイルは可逆圧縮の恩恵を受けます。画像を圧縮してもデータが失われることはありません。
- 透明な背景をサポートします。
最適な使用例
- シャープなロゴや図形を多く含むグラフ(高画質)に最適です。
- さまざまな背景 (例: ロゴ) で再利用する必要がある透明な背景を持つファイルを保存するのに最適です。
- 詳細でコントラストの高い Web グラフィックまたはスクリーンショットを専門としています。
互換性
また、すべての主要なブラウザー、編集ソフトウェア、およびすべての主要なオペレーティング システムでサポートされている最も一般的な形式の 1 つでもあります。
短所
- 大きな画像ファイルは、サイトのパフォーマンスに影響を与える可能性があります。
- 通常は JPEG よりも大きくなります (HD 写真には使用しないでください)。
3. GIF – グラフィック交換フォーマット
この形式の利点は、圧縮されていないため画質が低下しないことです。 したがって、これらの画像ファイルは重く、WordPress サイトにはあまり適していません。
使用する理由
- 通常の GIF とアニメーション GIF は透明な背景をサポートしています。
- アニメーション GIF は、ユーザー エクスペリエンスを向上させるために簡単に作成できます。
最適な使用例
- ユーモラスでのんびりとしたトーンのブログ投稿。
- チュートリアルで、従うべき手順を示します。
互換性
これは、すべてのブラウザおよびソフトウェア編集ツールと互換性のある形式です。
短所
- 大きなビデオ ファイルは、サイトのパフォーマンスに影響を与える可能性があります。
- mp4動画のように編集・加工することはできません。
- GIF とアニメーション GIF はどちらも 256 色のパレットのみをサポートします。
4. WebP
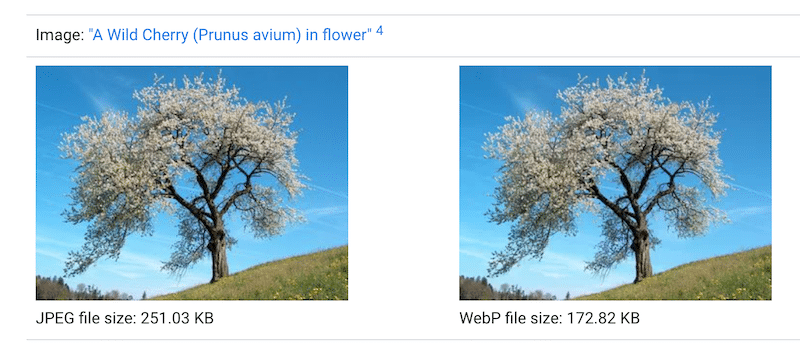
WebP は、Google によって作成された Web 用の次世代形式であり、JPEG、GIF、または PNG 画像よりも優れた圧縮機能を提供します (約 35% 向上)。

使用する理由
- 最適化された画像。
- PageSpeed Insights でのサイトの高速化とパフォーマンス グレードの向上。
- 非可逆 WebP 画像は、JPEG 画像よりも 25 ~ 34% 小さい可能性があります。
- 可逆 WebP 画像は、PNG 画像よりも 25% 小さい可能性があります。
- 透明感をサポート。
- アニメーション、つまりアニメーション GIF をサポートします。
最適な使用例

- 帯域幅を節約し、サイトを高速化するために利用できる最適な形式です。
互換性
- 2022 年の時点で、WebP は、Google Chrome、Safari、Firefox、Edge、Opera などのブラウザー間で 97% の市場シェアを占めています。
短所
- デフォルトでは、携帯電話のカメラは画像を WebP として保存しないため、変換ツールが必要になる場合があります。
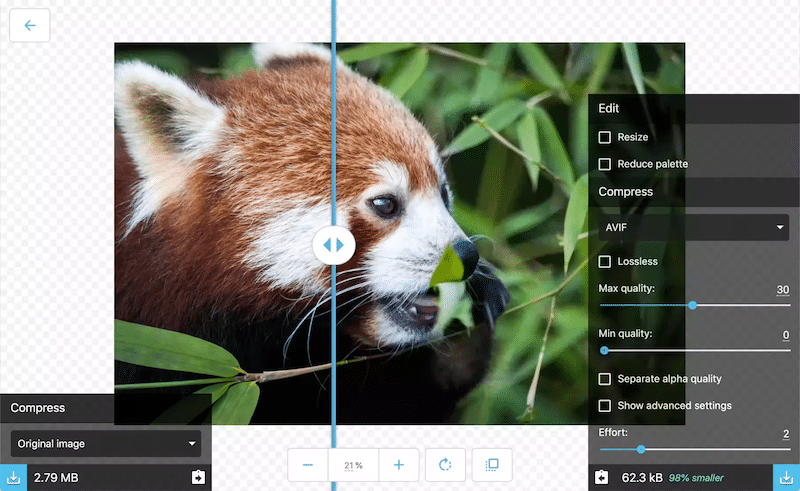
5.アビフ
AVIF は、AV1 ビデオ コーデックに基づく画像形式です。AV1 で画像を HEIF (High-Efficiency Image File) ファイル形式に圧縮します。 画像の品質に影響を与えずに、高品質の圧縮を組み合わせます。 無損失圧縮と非可逆圧縮の両方が可能です。

使用する理由
- 非常に優れた画質を兼ね備えています (特に、色深度が 8 ビットを超える HDR 画像の場合)。
- AVIF は現在、画像のサイズを平均 50% 縮小できます。
- 帯域幅を節約し、サイトのパフォーマンスを向上させます。
最適な使用例
- WordPress サイトで AVIF を使用してパフォーマンスを向上させます (製品画像、ブログ投稿、注目の画像など)。
互換性
Google、Amazon、Cisco、Netflix などの多くの技術大手によって開発された彼らの目標は、画像を効率的に圧縮できる形式を作成して帯域幅を節約することでした。 その結果、デジタル経済の主要企業は AVIF 形式をサポートしています。
短所
- AVIF 画像のエンコードと作成には時間がかかります。
- Photoshop では動作しません。
6. TIFF – タグ付き画像ファイル形式
写真家のお気に入りの 1 つである TIFF は、ラスター グラフィックスと画像情報を格納するために使用されるコンピューター ファイルです。 これらは通常、品質を損なうことなく写真を保存するための大きなファイルです。

使用する理由
- 元の高品質の画像/グラフィックを保存するのに最適です。
最適な使用例
- グラフィック アーティスト、出版業界、写真家の間で人気があります。
- 印刷に最適です。
短所
- TIFF ファイルは、JPEG よりもかなり大きくなります。
- ウェブでの使用には適していません。
7. SVG – スケーラブル ベクター グラフィックス
SVG は、グリッド上の点と線に基づいて画像を保存する Web フレンドリーなベクター ファイル形式です。 SVG のおかげで、品質を損なうことなく元の画像の解像度を簡単に変更できます。

使用する理由
- スケーラビリティ – SVG は解像度に依存せず、画像を拡大しても歪みがありません。
- 表示される画面の解像度やサイズに関係なく、同じ品質を維持します。
- 適切に最適化すると、他のファイル タイプよりもファイル サイズが小さくなる可能性があります
最適な使用例
- SVG は、自由に拡大縮小したいアイコン、ロゴ、イラストに最適な形式です。
- 画像内のスタイルを制御します。
互換性
SVG ファイルの内容は、任意のブラウザー (IE、Chrome、Opera、Firefox、Safari など) で表示できます。 ただし、たとえば、Google Doc で SVG ファイルを使用することはできません。
短所
- 一部のテキスト エディターとネイティブに互換性がない
- 詳細または高度な図面を含む画像には最適な形式ではありません
| BMP、AI (Illustrator)、PSD (Photoshop)、EPS などの他の形式は、Web で使用すべきではないソフトウェア編集形式です。 |
Imagify が画像の最適化にどのように役立つか
ご覧のとおり、WebP は Web サイトに最適な画像形式の 1 つです。 JPEG、PNG、および GIF 画像がある場合は、それらを WebP に変換することを検討する必要があります。
Imagify は、上記のものを含むすべての最も一般的な画像形式を WebP に簡単に変換できるため便利です。 さらに、圧縮が自動的に適用されるため、画像が軽くなり、WordPress サイトが強化されます。 以下に、2 つの重要な画像最適化機能を示します。
- WebP 変換– 画像を適切にエンコードし、パフォーマンスを向上させるために最も推奨される Web 形式。
- スマートな圧縮機能– 最適な圧縮率の品質を自動的に計算して提供します。常に最適な品質の良好な圧縮レベルです。
以下に、Imagify がスマート圧縮と WebP 変換機能を使用して JPEG、PNG、および GIF ファイルを最適化する方法を示します。
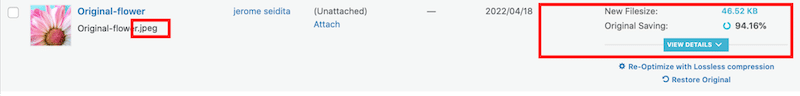
Imagify を使用した JPEG 形式の WebP への最適化と変換:
- 元の JPEG ファイル サイズ: 797 KB
- Imagify で最適化されたファイル サイズ: 46.52 KB
Imagify は私の JPEG 形式を WebP に変換し、ファイル サイズの 94.16% を節約しました。

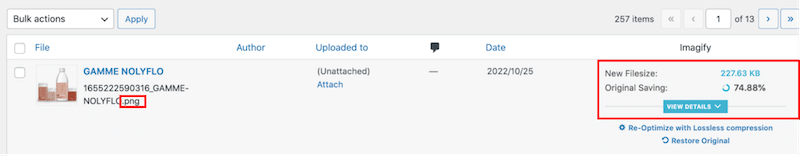
Imagify を使用して PNG 形式を WebP に最適化および変換する:
- 元の PNG ファイルのサイズ: 906 KB
- Imagify で最適化されたファイル サイズ: 227 KB
Imagify は私の PNG 形式を WebP に変換し、ファイル サイズの 74.88% を節約しました。

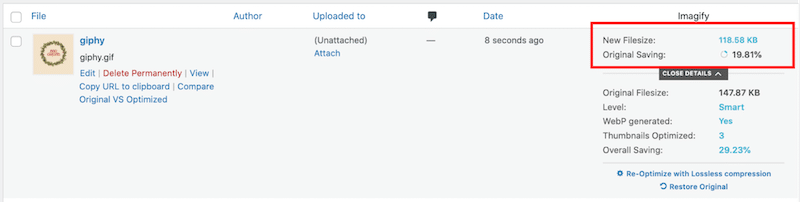
Imagify を使用して GIF 形式を WebP に最適化および変換する:
- 元の GIF ファイルのサイズ: 148 KB
- Imagify で最適化されたファイル サイズ: 118 KB

Imagify は私の GIF 形式を WebP に変換し、ファイル サイズを 19.81% 節約しました。
要約すると、これは Imagify が Web 用に最適な画像形式と最適化されたファイル サイズを取得するのにどのように役立ったかです。
| フォーマット | Imagify前の画像ファイルサイズ(最適化なし、WebP変換なし) | Imagifyでの画像ファイルサイズ(圧縮・WebP変換あり) |
| JPEG | 797キロバイト | 46.52 KB (節約の 94.16%) |
| PNG | 906キロバイト | 227.63 KB (節約の 74.88%) |
| GIF | 147キロバイト | 118 KB (節約の 19.81%) |
まとめ
このガイドでわかるように、万能の画像形式はなく、状況ごとに常に長所と短所があります。 最善の方法は、画像を使用するコンテキストを常に覚えておくことです。 ウェブ用ですか? 保管中? 印刷? 非常に詳細な画像を表示する必要がありますか? または、プロジェクトで非可逆圧縮が許容される可能性がありますか?
WebP は、WordPress サイトでパフォーマンスを確保するために使用できる最適な形式です。 Imagify を使用すると、すべての PNG、JPG、GIF、および PDF をワンクリックで WebP に変換できます。 無料で Imagify を試して、画像を WebP に変換し、ファイル サイズをどれだけ節約できるかを確認できます。
