Najlepsze formaty obrazów dla Twojej witryny
Opublikowany: 2022-12-23Czy chcesz wiedzieć, który format obrazu najlepiej pasuje do Twojej witryny? Wielu właścicieli firm nie wyświetla obrazów w najlepiej dostosowanym formacie, co skutkuje niezoptymalizowanymi plikami, które wpływają na wydajność. W tym przewodniku omówimy wszystkie najpopularniejsze rozszerzenia plików graficznych i kiedy należy ich używać, aby nie wpływać na szybkość strony i zapewnić użytkownikom najwyższy poziom obsługi.
Ten przewodnik obejmuje wszystkie główne formaty plików graficznych, od rastrowych obrazów internetowych po wektorowe.
| Słowniczek Obrazy rastrowe = składają się z pikseli i kolorowych bloków (PNG, JPEG itp.) Obrazy wektorowe = są tworzone za pomocą formuł matematycznych, które ustalają punkty na liniach siatki, krzywych i wypełnieniach (SVG, AI, EPS itp.) |
Dlaczego powinieneś wybrać odpowiedni format obrazu dla swojej witryny
Wybór odpowiedniego formatu zgodnie z potrzebami jest ważny dla utrzymania optymalnego doświadczenia użytkownika i wydajności. Oto główne kryteria, które należy wziąć pod uwagę:
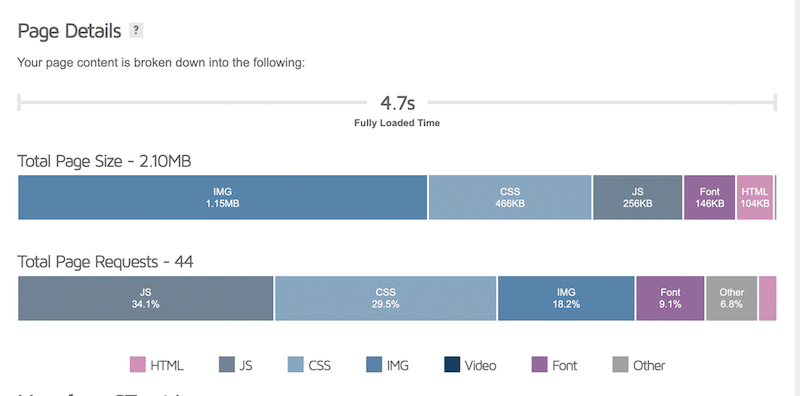
- Waga strony internetowej – wybierz format, który nie wpłynie na rozmiar strony i pozwoli maksymalnie zoptymalizować obrazy. (Sprawdź nasz przewodnik, w którym wyjaśniamy, jak zoptymalizować obrazy pod kątem szybkości strony i Google). W poniższym przykładzie celowo wybraliśmy format obrazu (.TIFF), który nie zapewnia kompresji. Jak widać, obrazy odpowiadają za prawie połowę rozmiaru strony (1,15 MB/2,10 MB).

| Używanie niewłaściwego formatu obrazu to jeden z 6 powodów, dla których obrazy mogą spowalniać witryny WordPress . |
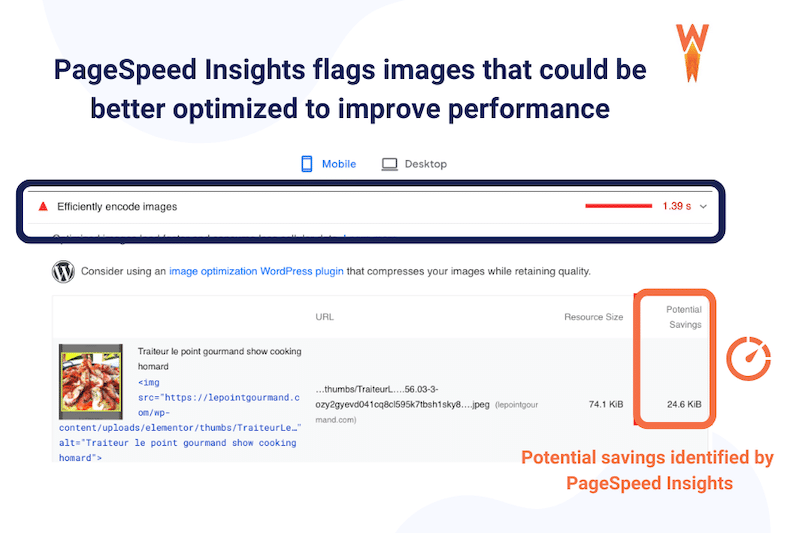
- Wydajność witryny – obrazy muszą być odpowiednio zakodowane w odpowiednim formacie (dla sieci i zoptymalizowane pod kątem urządzeń mobilnych). W przeciwnym razie Lighthouse oznaczy je w raporcie wyników:

- Wytyczne dotyczące projektowania stron internetowych — jeśli potrzebujesz przezroczystego obrazu do oddzielenia sekcji, wybierz format obsługujący przezroczystość.

- User Experience – prawdopodobnie unikałbyś dużych animowanych obrazów GIF na początku treści.
- Twoje cele marketingowe – czy używasz swojego wizerunku do celów internetowych, drukowania lub przechowywania? Jeśli chcesz wydrukować plakat, pożądane są obrazy najwyższej jakości. Opcją może być TIFF (format nieskompresowany).
Teraz, gdy już wiesz, dlaczego wybór odpowiedniego formatu obrazu jest kluczowy, przejrzyjmy najpopularniejsze. Dla każdego z nich krótko wyjaśniamy, dlaczego go używać, najlepsze przypadki użycia, kompatybilności i wady.
Najlepsze formaty obrazu dobrze wyjaśnione
W następnej sekcji znajdziesz wszystko, co musisz wiedzieć o najpopularniejszych formatach graficznych. Ten przewodnik pomoże Ci wybrać odpowiedni format obrazu do następnych projektów internetowych lub drukowanych.
1. JPG/JPEG – Joint Photographic Expert Group (plik obrazu rastrowego)
Format JPEG służy do wydajnego przechowywania wysokiej jakości zdjęć cyfrowych, pełnych wielu szczegółów i wielu kolorów (do 16 milionów według firmy Adobe). W przeciwieństwie do pliku wektorowego format JPEG jest plikiem obrazu rastrowego, co oznacza, że składa się z określonej liczby kolorowych pikseli.

Po co go używać
- Zawierają mniej danych niż inne formaty, takie jak PNG — i dlatego są zwykle mniejsze.
- Przenośność – pliki JPEG są bardzo kompresowalne.
- Kompatybilność – można otwierać i konwertować z prawie każdą aplikacją.
Najlepsze przypadki użycia
- Wiele aparatów automatycznie zapisuje obrazy w formacie JPEG.
- Optymalny wybór dla obrazów blogów, obrazów produktów WooCommerce itp.
- Niezalecane dla rysunków z małym tekstem i szczegółami.
Kompatybilność
Jest to jeden z najpopularniejszych formatów obsługiwanych przez wszystkie główne przeglądarki (Firefox, Safari, Chrome itp.). Jest kompatybilny ze wszystkimi programami do edycji obrazów, takimi jak Photoshop i wszystkimi głównymi systemami operacyjnymi.
Cons
- Nie obsługuj przezroczystego tła.
- Użyj procesu kompresji stratnej, który może mieć wpływ na jakość, jeśli obrazy są zbyt skompresowane.
- Nie obsługuj obrazów warstwowych.
2. PNG — przenośna grafika sieciowa (plik obrazu rastrowego)
Tradycyjnie używany przez projektantów stron internetowych format pliku PNG jest szeroko stosowany na stronach internetowych do wyświetlania wysokiej jakości i przezroczystych obrazów cyfrowych. PNG oferuje bezstratną kompresję, a także znacznie szerszą i jaśniejszą paletę kolorów.

Po co go używać
- Pliki PNG korzystają z bezstratnej kompresji — żadne dane nie są tracone podczas kompresji obrazu.
- Obsługuje przezroczyste tło.
Najlepsze przypadki użycia
- Najlepsze do ostrych logo i wykresów zawierających wiele cyfr (zdjęcia wyższej jakości).
- Doskonałe do zapisywania pliku z przezroczystym tłem, które musi być ponownie użyte na innym tle (np. logo).
- Specjalizuj się w szczegółowych, wysokokontrastowych grafikach internetowych lub zrzutach ekranu.
Kompatybilność
Jest to również jeden z najpopularniejszych formatów obsługiwanych przez wszystkie główne przeglądarki, oprogramowanie do edycji i wszystkie główne systemy operacyjne.
Cons
- Duże pliki obrazów mogą mieć wpływ na wydajność Twojej witryny.
- Zwykle większe niż pliki JPEG (nie używaj ich do zdjęć HD).
3. GIF – graficzny format wymiany
Zaletą tego formatu jest to, że nie obniża jakości obrazu, ponieważ nie jest skompresowany. Te pliki obrazów są zatem ciężkie i niezbyt odpowiednie dla Twojej witryny WordPress.
Po co go używać
- Zwykłe pliki GIF i animowane pliki GIF obsługują przezroczyste tła.
- Animowane pliki GIF można łatwo tworzyć, aby poprawić wrażenia użytkownika.
Najlepsze przypadki użycia
- W humorystycznym/wyluzowanym tonie posta na blogu.
- W samouczku, aby pokazać kroki, które należy wykonać.
Kompatybilność
Jest to format zgodny ze wszystkimi przeglądarkami i narzędziami do edycji oprogramowania.
Cons
- Duże pliki wideo mogą wpływać na wydajność Twojej witryny.
- Nie można edytować ani modyfikować jak wideo MP4.
- Zarówno pliki GIF, jak i animowane pliki GIF obsługują tylko paletę 256 kolorów.
4. WebP
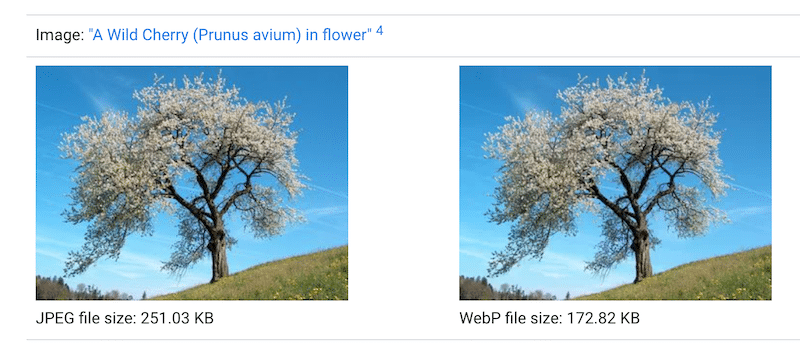
WebP to format sieci nowej generacji stworzony przez Google, który oferuje lepsze możliwości kompresji niż obrazy JPEG, GIF lub PNG (około 35% lepsze).

Po co go używać
- Lepiej zoptymalizowane obrazy.
- Szybsza witryna i lepsza ocena wydajności w PageSpeed Insights.
- Stratne obrazy WebP są potencjalnie o 25-34% mniejsze niż obrazy JPEG.
- Bezstratne obrazy WebP są potencjalnie o 25% mniejsze niż obrazy PNG.
- Obsługuje przezroczystość.
- Obsługuje animację, tj. animowane pliki GIF.
Najlepsze przypadki użycia

- Najlepszy dostępny format oszczędzający przepustowość i przyspieszający działanie witryny.
Kompatybilność
- Od 2022 r. WebP ma 97% udziału w rynku wśród przeglądarek, w tym Google Chrome, Safari, Firefox, Edge i Opera.
Cons
- Możesz potrzebować narzędzia konwertującego, ponieważ aparat telefonu domyślnie nie zapisuje obrazów jako WebP.
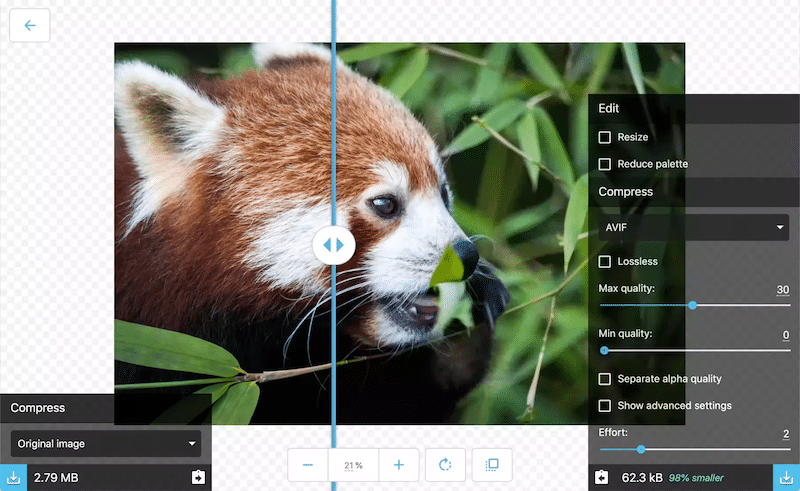
5. Awif
AVIF to format obrazu oparty na kodeku wideo AV1 — kompresuje obrazy z AV1 w formacie pliku HEIF (High-Efficiency Image File). Łączy w sobie wysoką jakość kompresji bez wpływu na jakość obrazu. Możliwa jest zarówno kompresja bezstratna, jak i stratna.

Po co go używać
- Łączy w sobie bardzo dobrą jakość obrazu (zwłaszcza w przypadku obrazów HDR o głębi kolorów powyżej 8 bitów).
- AVIF może obecnie zmniejszyć rozmiar obrazu średnio o 50%.
- Oszczędza przepustowość i zwiększa wydajność Twojej witryny.
Najlepsze przypadki użycia
- Użyj AVIF w swojej witrynie WordPress, aby zwiększyć wydajność (zdjęcia produktów, posty na blogu, polecane obrazy itp.)
Kompatybilność
Opracowany przez wielu gigantów technologicznych, takich jak Google, Amazon, Cisco i Netflix, ich celem było zaoszczędzenie przepustowości poprzez stworzenie formatu, który może wydajnie kompresować obrazy. W rezultacie główni gracze w gospodarce cyfrowej wspierają format AVIF.
Cons
- Kodowanie i tworzenie obrazów AVIF trwa dłużej.
- Nie działa w Photoshopie.
6. TIFF — format pliku obrazu ze znacznikami
Jeden z ulubionych przez fotografów, TIFF to plik komputerowy służący do przechowywania grafiki rastrowej i informacji o obrazie. Są to zazwyczaj duże pliki do przechowywania zdjęć bez utraty jakości.

Po co go używać
- Najlepiej przechowywać oryginalne obrazy/grafiki wysokiej jakości.
Najlepszy przypadek użycia
- Popularny wśród grafików, branży wydawniczej i fotografów.
- Najlepsze do drukowania.
Cons
- Pliki TIFF są znacznie większe niż ich JPEG.
- Nie nadaje się do użytku w sieci.
7. SVG – skalowalna grafika wektorowa
SVG to przyjazny dla sieci format plików wektorowych, który przechowuje obrazy w oparciu o punkty i linie na siatce. Dzięki SVG możesz łatwo zmienić oryginalną rozdzielczość obrazu bez utraty jakości.

Po co go używać
- Skalowalność – SVG jest niezależny od rozdzielczości, nie ma zniekształceń podczas powiększania obrazu.
- Zachowaj tę samą jakość bez względu na rozdzielczość lub rozmiar ekranu, w którym są wyświetlane.
- Może powodować mniejsze rozmiary plików niż inne typy plików, jeśli są odpowiednio zoptymalizowane
Najlepszy przypadek użycia
- SVG to najbardziej odpowiedni format dla ikon, logo i ilustracji, które chcesz swobodnie skalować.
- Kontroluj style na swoim obrazie.
Kompatybilność
Możliwe jest przeglądanie zawartości pliku SVG w dowolnej przeglądarce (IE, Chrome, Opera, Firefox, Safari itp.). Nie można jednak na przykład użyć pliku SVG w dokumencie Google Doc.
Cons
- Brak natywnej zgodności z niektórymi edytorami tekstu
- Nie jest to najlepszy format dla obrazów ze szczegółami lub zaawansowanymi rysunkami
| Inne formaty, takie jak BMP, AI (Illustrator), PSD (Photoshop) i EPS to formaty do edycji oprogramowania, których nie należy używać w Internecie. |
Jak Imagify może pomóc w optymalizacji obrazów
Jak widziałeś, WebP jest jednym z najlepszych formatów obrazu dla Twojej witryny. Jeśli masz obrazy JPEG, PNG i GIF, powinieneś rozważyć przekonwertowanie ich na WebP.
Imagify jest przydatne, ponieważ z łatwością konwertuje wszystkie najpopularniejsze formaty obrazów – w tym te wymienione powyżej – na WebP. Ponadto automatycznie stosuje kompresję, dzięki czemu obrazy są jaśniejsze i ulepszają witrynę WordPress. Oto dwie kluczowe funkcje optymalizacji obrazu:
- Konwersja WebP – najlepiej polecany format internetowy do prawidłowego kodowania obrazów i poprawy wydajności.
- Inteligentna funkcja kompresji – automatycznie oblicza i oferuje najlepszą jakość współczynnika kompresji: dobry poziom kompresji z optymalną jakością przez cały czas.
Poniżej pokazujemy, w jaki sposób Imagify może zoptymalizować pliki JPEG, PNG i GIF za pomocą funkcji inteligentnej kompresji i konwersji WebP.
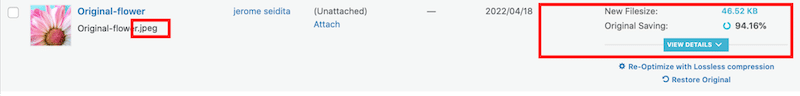
Optymalizacja i konwersja formatu JPEG do WebP za pomocą Imagify:
- Oryginalny rozmiar pliku JPEG: 797 KB
- Zoptymalizowany rozmiar pliku z Imagify: 46,52 KB
Imagify przekonwertował mój format JPEG na WebP i zaoszczędził 94,16% rozmiaru pliku.

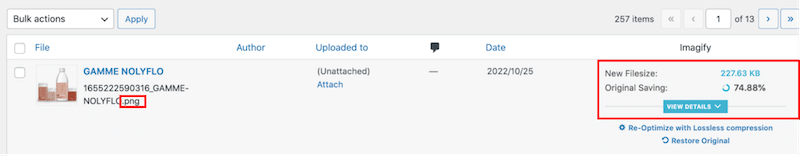
Optymalizacja i konwersja formatu PNG do WebP za pomocą Imagify:
- Oryginalny rozmiar pliku PNG: 906 KB
- Zoptymalizowany rozmiar pliku z Imagify: 227 KB
Imagify przekonwertował mój format PNG na WebP i zaoszczędził 74,88% rozmiaru pliku.

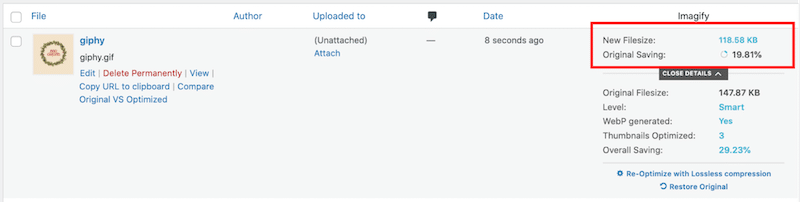
Optymalizacja i konwersja formatu GIF do WebP za pomocą Imagify:
- Oryginalny rozmiar pliku GIF: 148 KB
- Zoptymalizowany rozmiar pliku z Imagify: 118 KB

Imagify przekonwertował mój format GIF na WebP i zaoszczędził 19,81% rozmiaru pliku.
Podsumowując, w ten sposób Imagify pomogło nam uzyskać najlepszy format obrazu i najbardziej zoptymalizowany rozmiar pliku dla sieci:
| formaty | Rozmiar pliku obrazu przed Imagify (bez optymalizacji, bez konwersji WebP) | Rozmiar pliku obrazu z Imagify (z kompresją i konwersją WebP) |
| JPG | 797 kB | 46,52 KB (94,16% oszczędności) |
| PNG | 906 kB | 227,63 KB (74,88% oszczędności) |
| GIF-y | 147 kB | 118 KB (19,81% oszczędności) |
Podsumowanie
Jak widać w tym przewodniku, nie ma jednego uniwersalnego formatu obrazu, zawsze są plusy i minusy dla każdej sytuacji. Najlepszym podejściem jest zawsze zapamiętanie kontekstu, w którym chcesz wykorzystać swoje obrazy. Czy są dla sieci? Przechowywanie? Druk? Czy potrzebujesz wyświetlać obrazy o dużej szczegółowości lub kompresja stratna może być akceptowalna dla Twojego projektu?
WebP to najlepszy format, jakiego możesz użyć w swojej witrynie WordPress, aby zapewnić wydajność. Dzięki Imagify możesz jednym kliknięciem przekonwertować wszystkie pliki PNG, JPG, GIF i PDF na WebP. Możesz wypróbować Imagify za darmo, przekonwertować swoje obrazy do WebP i zobaczyć, ile zaoszczędzisz na rozmiarze pliku.
