Лучшие форматы изображений для вашего сайта
Опубликовано: 2022-12-23Хотите знать, какой формат изображения лучше всего подходит для вашего сайта? Многие владельцы бизнеса не предоставляют изображения в наиболее адаптированном формате, что приводит к неоптимизированным файлам, влияющим на производительность. В этом руководстве мы рассмотрим все самые популярные расширения файлов изображений и когда их следует использовать, чтобы не влиять на скорость страницы и обеспечить первоклассное взаимодействие с пользователем.
Это руководство охватывает все основные форматы файлов изображений, от растровых веб-изображений до векторных.
| Глоссарий Растровые изображения = состоят из пикселей и цветовых блоков (PNG, JPEG и т. д.) Векторные изображения = созданы с помощью математических формул, которые устанавливают точки на линиях сетки, кривых и заливках (SVG, AI, EPS и т. д.) |
Почему вы должны выбрать правильный формат изображения для своего сайта
Выбор правильного формата в соответствии с вашими потребностями важен для поддержания оптимального пользовательского опыта и производительности. Вот основные критерии, которые вы должны учитывать:
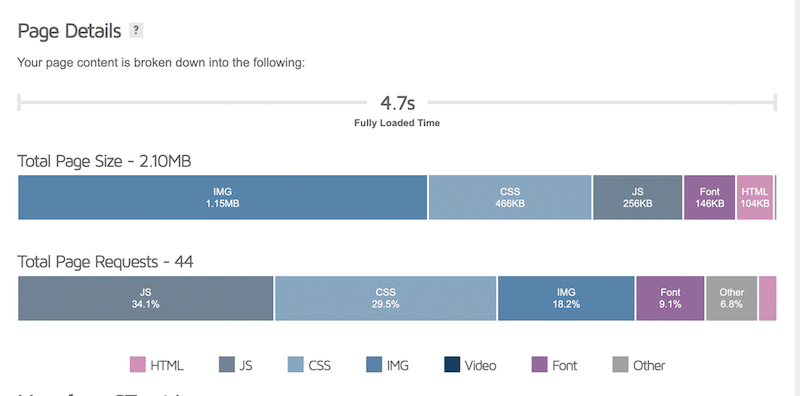
- Вес веб-страницы — выберите формат, который не повлияет на размер вашей страницы и позволит максимально оптимизировать изображения. (Проверьте наше руководство, где мы объясняем, как оптимизировать изображения для скорости страницы и Google). В приведенном ниже примере мы намеренно выбрали формат изображения (.TIFF), который не обеспечивает сжатие. Как видите, изображения составляют почти половину размера страницы (1,15 МБ/2,10 МБ).

| Использование неправильного формата изображений является одной из 6 причин, по которым изображения могут замедлять работу ваших сайтов WordPress . |
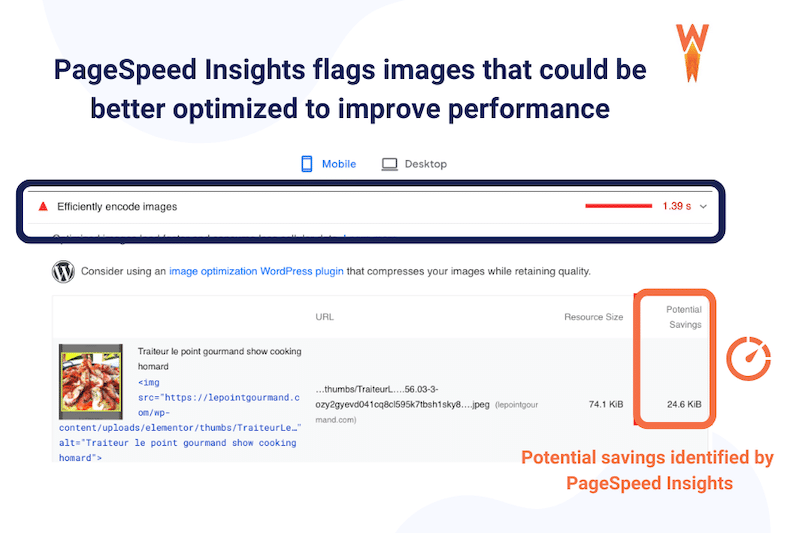
- Производительность веб -сайта — изображения должны быть правильно закодированы в правильном формате (для Интернета и оптимизированы для мобильных устройств). В противном случае Lighthouse отметит их в отчете об эффективности:

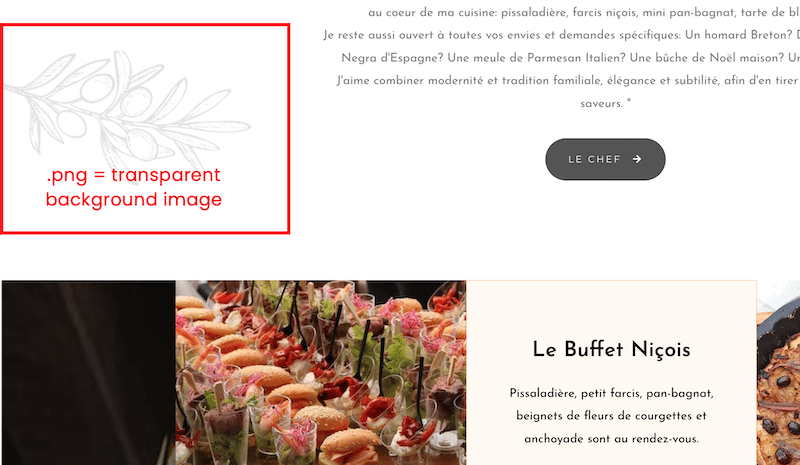
- Краткое описание веб-дизайна — если вам нужно прозрачное изображение для разделения разделов, выберите формат, поддерживающий прозрачность.

- Пользовательский опыт — вы, вероятно, избегаете больших анимированных GIF-изображений в начале вашего контента.
- Ваши маркетинговые цели — используете ли вы свое изображение для Интернета, печати или хранения? Если вы хотите напечатать плакат, то желательны изображения самого высокого качества. TIFF (несжатый формат) может быть вариантом.
Теперь, когда вы знаете, почему выбор правильного формата изображения имеет решающее значение, давайте рассмотрим самые популярные из них. Для каждого из них мы кратко объясняем, почему его используют, лучшие варианты использования, совместимость и недостатки.
Основные форматы изображений хорошо объяснены
В следующем разделе вы найдете все, что вам нужно знать о самых популярных форматах изображений. Это руководство поможет вам выбрать правильный формат изображения для ваших следующих веб-проектов или печатных проектов.
1. JPG/JPEG — Объединенная группа экспертов по фотографии (файл растрового изображения)
Формат JPEG используется для эффективного хранения высококачественных цифровых фотографий с большим количеством деталей и цветов (до 16 миллионов, по данным Adobe). В отличие от векторного файла, формат JPEG представляет собой файл растрового изображения, то есть он состоит из фиксированного количества цветных пикселей.

Зачем это использовать
- Содержат меньше данных, чем другие форматы, такие как PNG, и поэтому обычно меньше по размеру.
- Портативность — файлы JPEG легко сжимаются.
- Совместимость – можно открывать и конвертировать практически любым приложением.
Лучшие варианты использования
- Многие камеры автоматически сохраняют изображения в формате JPEG.
- Оптимальный выбор для изображений блогов, изображений продуктов WooCommerce и т. д.
- Не рекомендуется для рисунков с мелким текстом и деталями.
Совместимость
Это один из самых популярных форматов, поддерживаемый всеми основными браузерами (Firefox, Safari, Chrome и т. д.). Он совместим со всеми программами для редактирования изображений, такими как Photoshop, и всеми основными операционными системами.
Минусы
- Не поддерживать прозрачные фоны.
- Используйте процесс сжатия с потерями, который может повлиять на качество, если изображения слишком сжаты.
- Не поддерживать многослойные изображения.
2. PNG — переносимая сетевая графика (файл растрового изображения)
Формат файлов PNG, традиционно используемый веб-дизайнерами, широко используется на веб-сайтах для отображения высококачественных и прозрачных цифровых изображений. PNG предлагает сжатие без потерь, а также гораздо более широкую и яркую цветовую палитру.

Зачем это использовать
- Файлы PNG выигрывают от сжатия без потерь — при сжатии изображения данные не теряются.
- Поддерживает прозрачный фон.
Лучшие варианты использования
- Лучше всего подходит для четких логотипов и графиков, содержащих много цифр (изображения более высокого качества).
- Отлично подходит для сохранения файла с прозрачным фоном, который необходимо повторно использовать на другом фоне (например, логотип).
- Специализируйтесь на детализированной высококонтрастной веб-графике или снимках экрана.
Совместимость
Это также один из самых популярных форматов, поддерживаемый всеми основными браузерами, программами для редактирования и всеми основными операционными системами.
Минусы
- Большие файлы изображений могут повлиять на производительность вашего сайта.
- Как правило, больше, чем JPEG (не используйте их для HD-фотографий).
3. GIF – формат графического обмена
Преимущество этого формата в том, что он не снижает качество изображения, поскольку не сжимается. Поэтому эти файлы изображений тяжелые и не очень подходят для вашего сайта WordPress.
Зачем это использовать
- Обычные GIF-файлы и анимированные GIF-файлы поддерживают прозрачный фон.
- Анимированные GIF-файлы легко создавать для улучшения взаимодействия с пользователем.
Лучшие варианты использования
- В юмористическом/непринужденном тоне сообщения в блоге.
- В учебнике, чтобы показать шаги, чтобы следовать.
Совместимость
Этот формат совместим со всеми браузерами и инструментами редактирования программного обеспечения.
Минусы
- Большие видеофайлы могут повлиять на производительность вашего сайта.
- Нельзя редактировать или изменять, как видео в формате mp4.
- И GIF, и анимированные GIF поддерживают только палитру из 256 цветов.
4. Веб-сайт
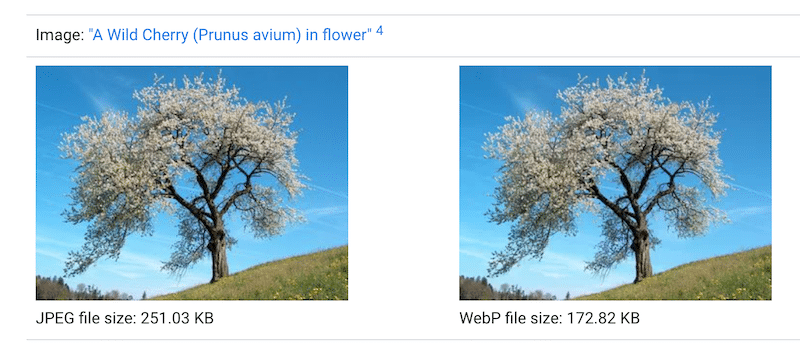
WebP — это формат нового поколения для Интернета, созданный Google, который предлагает превосходные возможности сжатия, чем изображения JPEG, GIF или PNG (примерно на 35% лучше).

Зачем это использовать
- Более оптимизированные изображения.
- Более быстрый сайт и лучшая оценка производительности в PageSpeed Insights.
- Изображения WebP с потерями потенциально на 25-34% меньше, чем изображения JPEG.
- Изображения WebP без потерь потенциально на 25% меньше, чем изображения PNG.
- Поддерживает прозрачность.
- Поддерживает анимацию, то есть анимированные GIF-файлы.
Лучшие варианты использования

- Лучший доступный формат для экономии трафика и ускорения вашего сайта.
Совместимость
- По состоянию на 2022 год доля WebP на рынке браузеров, включая Google Chrome, Safari, Firefox, Edge и Opera, составляет 97%.
Минусы
- Вам может понадобиться конвертер, потому что камера вашего телефона по умолчанию не сохраняет изображения в формате WebP.
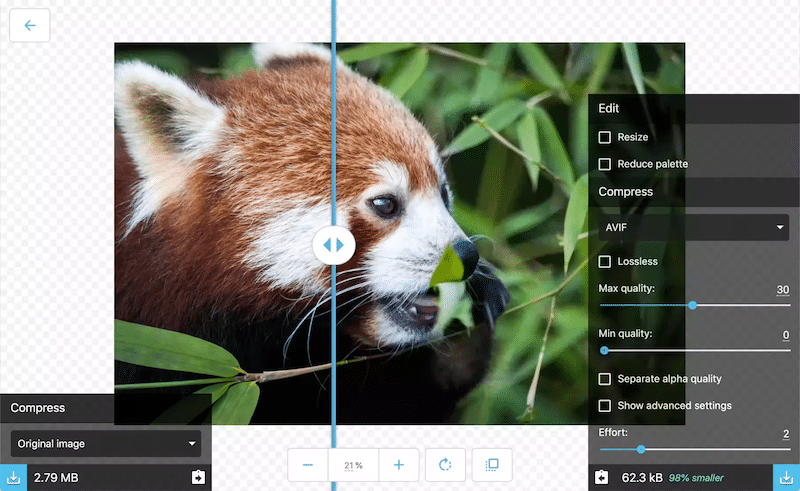
5. Авиф
AVIF — это формат изображения, основанный на видеокодеке AV1 — он сжимает изображения с помощью AV1 в формате файла HEIF (High-Efficiency Image File). Он сочетает в себе высококачественное сжатие, не влияя на качество изображения. Возможно как сжатие без потерь, так и сжатие с потерями.

Зачем это использовать
- Сочетает в себе очень хорошее качество изображения (особенно для HDR-изображений с глубиной цвета более 8 бит).
- В настоящее время AVIF может уменьшить размер изображения в среднем на 50%.
- Экономит пропускную способность и повышает производительность вашего сайта.
Лучшие варианты использования
- Используйте AVIF на своем сайте WordPress для повышения производительности (изображения продуктов, сообщения в блогах, избранные изображения и т. д.).
Совместимость
Разработанный многими технологическими гигантами, такими как Google, Amazon, Cisco и Netflix, их целью было сэкономить пропускную способность за счет создания формата, который может эффективно сжимать изображения. В результате основные игроки цифровой экономики поддерживают формат AVIF.
Минусы
- Кодирование и создание изображений AVIF занимает больше времени.
- Не работает в фотошопе.
6. TIFF — формат файла изображения с тегами
Один из любимых фотографами файлов TIFF — это компьютерный файл, используемый для хранения растровой графики и информации об изображении. Как правило, это большие файлы для хранения изображений без потери качества.

Зачем это использовать
- Лучше всего хранить оригинальные высококачественные изображения/графику.
Лучший вариант использования
- Популярен среди художников-графиков, издательской индустрии и фотографов.
- Лучше всего для печати.
Минусы
- Файлы TIFF значительно больше, чем их JPEG.
- Не очень подходит для использования в Интернете.
7. SVG — масштабируемая векторная графика
SVG — это удобный для Интернета формат векторных файлов, в котором изображения хранятся на основе точек и линий на сетке. Благодаря SVG вы можете легко изменить исходное разрешение изображения без потери качества.

Зачем это использовать
- Масштабируемость — SVG не зависит от разрешения, при увеличении изображения нет искажений.
- Сохраняйте одинаковое качество независимо от разрешения или размера экрана, в котором они отображаются.
- При правильной оптимизации размер файла может быть меньше, чем у файлов других типов.
Лучший вариант использования
- SVG — это наиболее подходящий формат для значков, логотипов и иллюстраций, которые вы хотите свободно масштабировать.
- Управляйте стилями вашего изображения.
Совместимость
Содержимое файла SVG можно просмотреть в любом браузере (IE, Chrome, Opera, Firefox, Safari и т. д.). Однако вы не можете использовать файл SVG, например, в Документе Google.
Минусы
- Не совместим с некоторыми текстовыми редакторами.
- Не лучший формат для изображений с деталями или расширенными чертежами.
| Другие форматы, такие как BMP, AI (Illustrator), PSD (Photoshop) и EPS, являются форматами редактирования программного обеспечения, которые не следует использовать в Интернете. |
Как Imagify может помочь оптимизировать ваши изображения
Как вы видели, WebP — один из лучших форматов изображений для вашего сайта. Если у вас есть изображения JPEG, PNG и GIF, вам следует рассмотреть возможность их преобразования в WebP.
Imagify удобен, потому что он легко конвертирует все самые популярные форматы изображений, включая упомянутые выше, в WebP. Кроме того, он автоматически применяет сжатие, делая ваши изображения легче и улучшая ваш сайт WordPress. Вот две ключевые функции оптимизации изображения:
- Преобразование WebP — наиболее рекомендуемый веб-формат для правильного кодирования изображений и повышения производительности.
- Функция интеллектуального сжатия — автоматически рассчитывает и предлагает наилучшее качество сжатия: хороший уровень сжатия с оптимальным качеством в любое время.
Ниже мы покажем вам, как Imagify может оптимизировать файлы JPEG, PNG и GIF, используя функции интеллектуального сжатия и преобразования WebP.
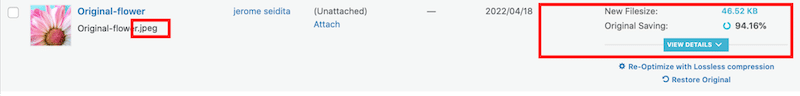
Оптимизация и преобразование формата JPEG в WebP с помощью Imagify:
- Исходный размер файла JPEG: 797 КБ
- Оптимизированный размер файла с Imagify: 46,52 КБ
Imagify преобразовал мой формат JPEG в WebP и сохранил 94,16% размера файла.

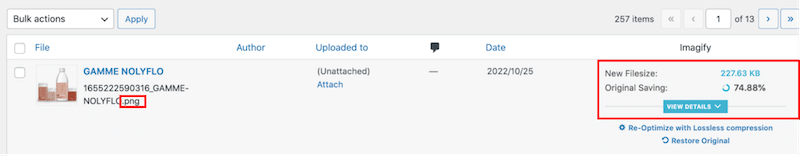
Оптимизация и преобразование формата PNG в WebP с помощью Imagify:
- Оригинальный размер PNG-файла: 906 КБ
- Оптимизированный размер файла с Imagify: 227 КБ
Imagify преобразовал мой формат PNG в WebP и сохранил 74,88% размера файла.

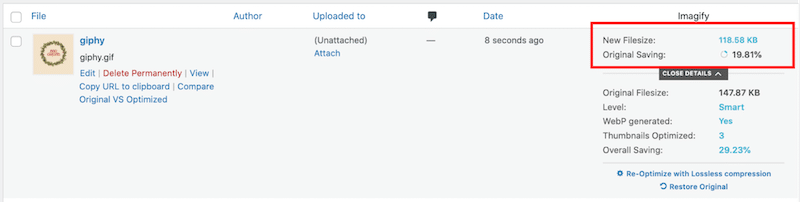
Оптимизация и преобразование формата GIF в WebP с помощью Imagify:
- Оригинальный размер GIF-файла: 148 КБ
- Оптимизированный размер файла с Imagify: 118 КБ

Imagify преобразовал мой формат GIF в WebP и сохранил 19,81% размера файла.
Подводя итог, вот как Imagify помог нам получить лучший формат изображения и наиболее оптимизированный размер файла для Интернета:
| Форматы | Размер файла изображения до Imagify (без оптимизации, без преобразования WebP) | Размер файла изображения с Imagify (со сжатием и преобразованием WebP) |
| JPEG | 797 КБ | 46,52 КБ (94,16% экономии) |
| PNG | 906 КБ | 227,63 КБ (74,88% экономии) |
| гифка | 147 КБ | 118 КБ (19,81% экономии) |
Подведение итогов
Как вы можете видеть в этом руководстве, не существует универсального формата изображения, всегда есть плюсы и минусы для каждой ситуации. Лучший подход — всегда помнить о контексте, в котором вы хотите использовать свои изображения. Они для сети? Хранение? Печать? Вам нужно отображать изображения с высокой детализацией, или для вашего проекта может быть приемлемо сжатие с потерями?
WebP — лучший формат, который вы можете использовать на своем сайте WordPress для обеспечения производительности. С Imagify вы можете конвертировать все ваши PNG, JPG, GIF и PDF в WebP одним щелчком мыши. Вы можете бесплатно попробовать Imagify, конвертировать изображения в WebP и посмотреть, сколько вы сэкономите на размере файла.
