รูปแบบรูปภาพที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-12-23คุณต้องการทราบว่ารูปแบบภาพใดดีที่สุดสำหรับเว็บไซต์ของคุณ? เจ้าของธุรกิจจำนวนมากไม่ให้บริการรูปภาพในรูปแบบที่ปรับให้เหมาะสมที่สุด ส่งผลให้ไฟล์ไม่ได้รับการปรับแต่งซึ่งส่งผลกระทบต่อประสิทธิภาพการทำงาน ในคู่มือนี้ เราจะอธิบายเกี่ยวกับนามสกุลไฟล์รูปภาพยอดนิยมทั้งหมด และเวลาที่คุณควรใช้นามสกุลเหล่านี้เพื่อไม่ให้กระทบกับความเร็วของเพจ และมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
คู่มือนี้ครอบคลุมรูปแบบไฟล์ภาพหลักทุกรูปแบบ ตั้งแต่ภาพเว็บแรสเตอร์ไปจนถึงภาพเวกเตอร์
| อภิธานศัพท์ ภาพแรสเตอร์ = สร้างด้วยพิกเซลและบล็อกสี (PNG, JPEG ฯลฯ) ภาพเวกเตอร์ = สร้างด้วยสูตรทางคณิตศาสตร์ที่กำหนดจุดบนเส้นกริด เส้นโค้ง และการเติม (SVG, AI, EPS ฯลฯ) |
ทำไมคุณควรเลือกรูปแบบรูปภาพที่เหมาะสมสำหรับเว็บไซต์ของคุณ
การเลือกรูปแบบที่เหมาะสมตามความต้องการของคุณเป็นสิ่งสำคัญในการรักษาประสบการณ์การใช้งานและประสิทธิภาพที่ดีที่สุด นี่คือเกณฑ์หลักที่คุณควรพิจารณา:
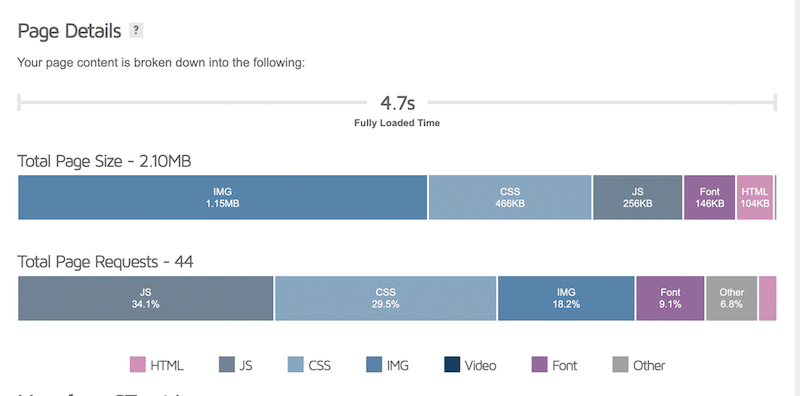
- น้ำหนักหน้าเว็บ – เลือกรูปแบบที่จะไม่ส่งผลต่อขนาดหน้าเว็บของคุณ และช่วยให้คุณปรับแต่งภาพได้มากที่สุด (ตรวจสอบคำแนะนำของเราซึ่งเราอธิบายวิธีเพิ่มประสิทธิภาพรูปภาพสำหรับความเร็วของเพจและ Google) ในตัวอย่างด้านล่าง เราจงใจเลือกรูปแบบภาพ (.TIFF) ที่ไม่มีการบีบอัด อย่างที่คุณเห็น รูปภาพมีขนาดเกือบครึ่งหนึ่งของหน้ากระดาษ (1.15MB/2.10MB)

| การใช้รูปแบบรูปภาพที่ไม่ถูกต้องเป็นหนึ่งใน 6 เหตุผลที่รูปภาพสามารถทำให้เว็บไซต์ WordPress ของคุณช้าลง ได้ |
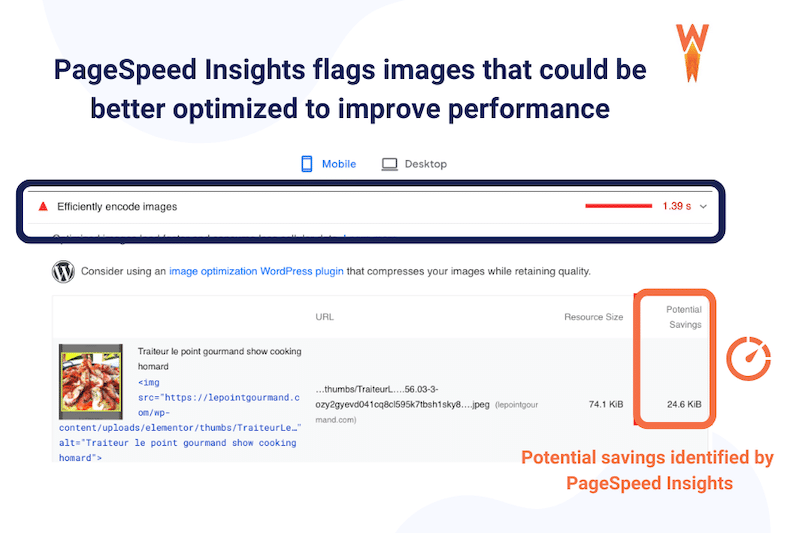
- ประสิทธิภาพของเว็บไซต์ – รูปภาพต้องได้รับการเข้ารหัสอย่างเหมาะสมด้วยรูปแบบที่ถูกต้อง (สำหรับเว็บและปรับให้เหมาะกับมือถือ) มิฉะนั้น Lighthouse จะตั้งค่าสถานะพวกเขาในรายงานประสิทธิภาพ:

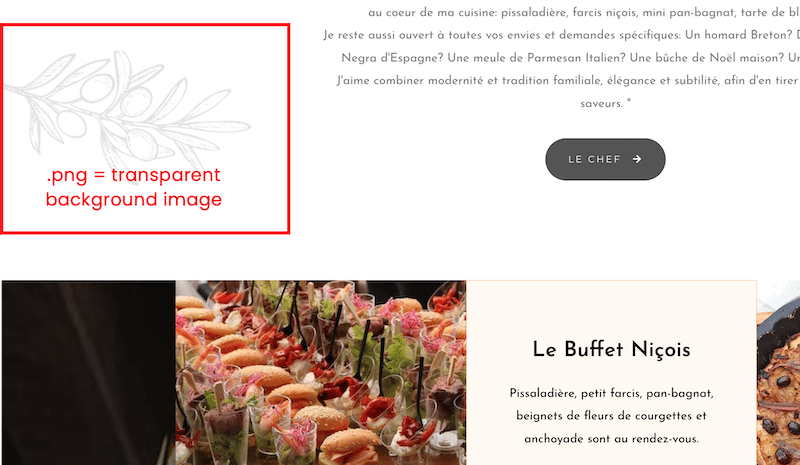
- บรีฟ การออกแบบเว็บของคุณ – หากคุณต้องการภาพโปร่งใสเพื่อแยกส่วนต่างๆ ของคุณ ให้เลือกรูปแบบที่รองรับความโปร่งใส

- ประสบการณ์ของผู้ใช้ – คุณอาจจะหลีกเลี่ยงภาพเคลื่อนไหว GIF ขนาดใหญ่ที่จุดเริ่มต้นของเนื้อหาของคุณ
- เป้าหมายทางการตลาดของคุณ – คุณกำลังใช้รูปภาพของคุณเพื่อจุดประสงค์ทางเว็บ การพิมพ์ หรือการจัดเก็บหรือไม่ หากคุณต้องการพิมพ์โปสเตอร์ คุณต้องใช้ภาพที่มีคุณภาพสูงสุด TIFF (รูปแบบที่ไม่บีบอัด) อาจเป็นตัวเลือก
ตอนนี้คุณรู้แล้วว่าเหตุใดการเลือกรูปแบบภาพที่เหมาะสมจึงมีความสำคัญ มาดูรูปแบบที่นิยมมากที่สุดกัน สำหรับแต่ละข้อ เราจะอธิบายสั้นๆ ว่าเหตุใดจึงใช้ กรณีการใช้งานที่ดีที่สุด ความเข้ากันได้ และข้อเสีย
อธิบายรูปแบบรูปภาพยอดนิยมได้ดี
ในส่วนถัดไป คุณจะพบทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับรูปแบบรูปภาพยอดนิยม คู่มือนี้จะช่วยคุณเลือกรูปแบบภาพที่เหมาะสมสำหรับเว็บหรือโครงการพิมพ์ครั้งต่อไปของคุณ
1. JPG/JPEG – กลุ่มผู้เชี่ยวชาญด้านการถ่ายภาพร่วม (ไฟล์ภาพแรสเตอร์)
รูปแบบ JPEG ใช้เพื่อจัดเก็บภาพถ่ายดิจิทัลคุณภาพสูงที่เต็มไปด้วยรายละเอียดมากมายและสีสันมากมายอย่างมีประสิทธิภาพ (สูงสุด 16 ล้านตามข้อมูลของ Adobe) ตรงข้ามกับไฟล์เวกเตอร์ รูปแบบ JPEG เป็นไฟล์ภาพแรสเตอร์ ซึ่งหมายความว่าประกอบด้วยพิกเซลสีในจำนวนที่แน่นอน

ทำไมต้องใช้มัน
- มีข้อมูลน้อยกว่ารูปแบบอื่นๆ เช่น PNG และโดยปกติแล้วจะมีขนาดเล็กกว่า
- การพกพา – ไฟล์ JPEG สามารถบีบอัดได้สูง
- ความเข้ากันได้ – สามารถเปิดและแปลงได้เกือบทุกแอปพลิเคชัน
กรณีการใช้งานที่ดีที่สุด
- กล้องหลายตัวบันทึกภาพเป็น JPEG โดยอัตโนมัติ
- ตัวเลือกที่เหมาะสมที่สุดสำหรับรูปภาพบล็อก รูปภาพผลิตภัณฑ์ WooCommerce เป็นต้น
- ไม่แนะนำสำหรับตัวเลขที่มีข้อความและรายละเอียดขนาดเล็ก
ความเข้ากันได้
เป็นหนึ่งในรูปแบบที่ได้รับความนิยมสูงสุดซึ่งสนับสนุนโดยเบราว์เซอร์หลักๆ ทั้งหมด (Firefox, Safari, Chrome ฯลฯ) เข้ากันได้กับซอฟต์แวร์แก้ไขรูปภาพทั้งหมด เช่น Photoshop และระบบปฏิบัติการหลักทั้งหมด
ข้อเสีย
- ไม่รองรับพื้นหลังโปร่งใส
- ใช้กระบวนการบีบอัดแบบสูญเสียซึ่งอาจส่งผลกระทบต่อคุณภาพหากรูปภาพถูกบีบอัดมากเกินไป
- ไม่รองรับภาพซ้อน
2. PNG – กราฟิกเครือข่ายแบบพกพา (ไฟล์ภาพแรสเตอร์)
รูปแบบไฟล์ PNG ใช้กันอย่างแพร่หลายในเว็บไซต์เพื่อแสดงภาพดิจิทัลคุณภาพสูงและโปร่งใส PNG ให้การบีบอัดแบบไม่สูญเสียข้อมูล และยังมีจานสีที่กว้างกว่าและสว่างกว่ามาก

ทำไมต้องใช้มัน
- ไฟล์ PNG ได้รับประโยชน์จากการบีบอัดแบบไม่สูญเสีย ข้อมูลจะไม่สูญหายเมื่อบีบอัดรูปภาพ
- รองรับพื้นหลังโปร่งใส
กรณีการใช้งานที่ดีที่สุด
- ดีที่สุดสำหรับโลโก้และกราฟที่คมชัดซึ่งมีตัวเลขจำนวนมาก (รูปภาพคุณภาพสูงกว่า)
- ยอดเยี่ยมสำหรับการบันทึกไฟล์ที่มีพื้นหลังโปร่งใส ซึ่งจำเป็นต้องใช้ซ้ำบนพื้นหลังที่แตกต่างกัน (เช่น: โลโก้)
- เชี่ยวชาญด้านกราฟิกเว็บหรือภาพหน้าจอที่มีรายละเอียดและคอนทราสต์สูง
ความเข้ากันได้
นอกจากนี้ยังเป็นหนึ่งในรูปแบบที่ได้รับความนิยมสูงสุดซึ่งสนับสนุนโดยเบราว์เซอร์หลักทั้งหมด ซอฟต์แวร์แก้ไข และระบบปฏิบัติการหลักทั้งหมด
ข้อเสีย
- ไฟล์ภาพขนาดใหญ่อาจส่งผลต่อประสิทธิภาพไซต์ของคุณ
- โดยทั่วไปจะมีขนาดใหญ่กว่า JPEG (อย่าใช้สำหรับภาพถ่าย HD)
3. GIF – รูปแบบการแลกเปลี่ยนกราฟิก
ข้อดีของรูปแบบนี้คือไม่ทำให้คุณภาพของภาพลดลงเนื่องจากไม่ได้ถูกบีบอัด ดังนั้นไฟล์รูปภาพเหล่านี้จึงมีน้ำหนักมากและไม่เหมาะกับเว็บไซต์ WordPress ของคุณ
ทำไมต้องใช้มัน
- GIF ปกติและ GIF แบบเคลื่อนไหวรองรับพื้นหลังโปร่งใส
- GIF เคลื่อนไหวนั้นง่ายต่อการสร้างเพื่อปรับปรุงประสบการณ์ผู้ใช้
กรณีการใช้งานที่ดีที่สุด
- ในบล็อกโพสต์ที่มีอารมณ์ขัน/ผ่อนคลาย
- ในบทช่วยสอนเพื่อแสดงขั้นตอนในการปฏิบัติตาม
ความเข้ากันได้
เป็นรูปแบบที่เข้ากันได้กับเบราว์เซอร์และเครื่องมือแก้ไขซอฟต์แวร์ทั้งหมด
ข้อเสีย
- ไฟล์วิดีโอขนาดใหญ่อาจส่งผลต่อประสิทธิภาพไซต์ของคุณ
- ไม่สามารถแก้ไขหรือแก้ไขได้เหมือนวิดีโอ mp4
- ทั้ง GIF และ GIF แบบเคลื่อนไหวรองรับจานสี 256 สีเท่านั้น
4. เว็บพี
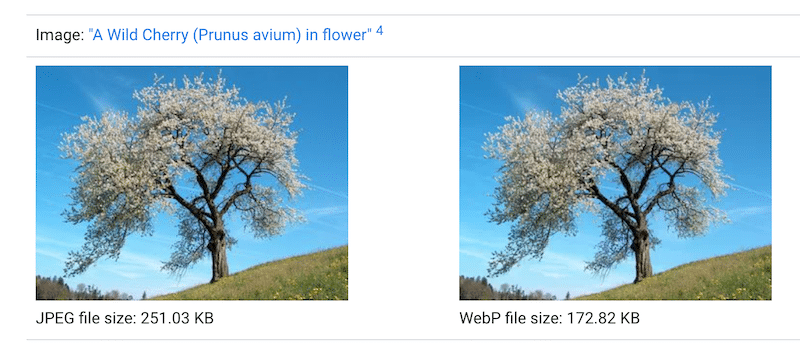
WebP เป็นรูปแบบถัดไปสำหรับเว็บที่สร้างโดย Google ซึ่งมีความสามารถในการบีบอัดที่เหนือกว่ารูปภาพ JPEG, GIF หรือ PNG (ดีกว่าประมาณ 35%)

ทำไมต้องใช้มัน
- ภาพที่ปรับให้เหมาะสมยิ่งขึ้น
- ไซต์ที่เร็วขึ้นและคะแนนประสิทธิภาพที่ดีขึ้นบน PageSpeed Insights
- รูปภาพ WebP ที่สูญหายอาจมีขนาดเล็กกว่ารูปภาพ JPEG ถึง 25-34%
- รูปภาพ WebP ที่ไม่มีการสูญเสียอาจมีขนาดเล็กกว่ารูปภาพ PNG ถึง 25%
- รองรับความโปร่งใส
- รองรับแอนิเมชั่น เช่น GIF แบบเคลื่อนไหว
กรณีการใช้งานที่ดีที่สุด

- รูปแบบที่ดีที่สุดในการประหยัดแบนด์วิธและเพิ่มความเร็วไซต์ของคุณ
ความเข้ากันได้
- ในปี 2022 WebP มีส่วนแบ่งการตลาด 97% ของเบราว์เซอร์ต่างๆ รวมถึง Google Chrome, Safari, Firefox, Edge และ Opera
ข้อเสีย
- คุณอาจต้องใช้เครื่องมือแปลงเนื่องจากกล้องในโทรศัพท์ของคุณไม่บันทึกภาพเป็น WebP ตามค่าเริ่มต้น
5. อวิฟ
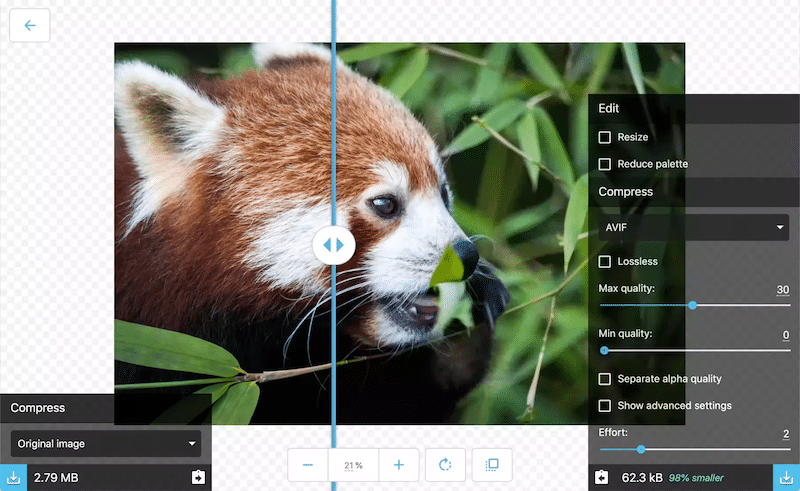
AVIF เป็นรูปแบบภาพที่ใช้ตัวแปลงสัญญาณวิดีโอ AV1 ซึ่งจะบีบอัดภาพด้วย AV1 ในรูปแบบไฟล์ HEIF (ไฟล์ภาพประสิทธิภาพสูง) รวมการบีบอัดคุณภาพสูงโดยไม่ส่งผลกระทบต่อคุณภาพของภาพ สามารถทำได้ทั้งการบีบอัดแบบไม่สูญเสียข้อมูลและแบบไม่สูญเสียข้อมูล

ทำไมต้องใช้มัน
- รวมคุณภาพของภาพที่ดีมาก (โดยเฉพาะสำหรับภาพ HDR ที่มีความลึกของสีมากกว่า 8 บิต)
- ปัจจุบัน AVIF สามารถลดขนาดของรูปภาพได้โดยเฉลี่ย 50%
- ประหยัดแบนด์วิธและเพิ่มประสิทธิภาพไซต์ของคุณ
กรณีการใช้งานที่ดีที่สุด
- ใช้ AVIF บนไซต์ WordPress ของคุณเพื่อเพิ่มประสิทธิภาพ (รูปภาพผลิตภัณฑ์ บล็อกโพสต์ รูปภาพเด่น ฯลฯ)
ความเข้ากันได้
พัฒนาโดยบริษัทยักษ์ใหญ่ด้านเทคโนโลยีหลายแห่ง เช่น Google, Amazon, Cisco และ Netflix เป้าหมายของพวกเขาคือเพื่อประหยัดแบนด์วิธด้วยการสร้างรูปแบบที่สามารถบีบอัดภาพได้อย่างมีประสิทธิภาพ เป็นผลให้ผู้เล่นหลักในเศรษฐกิจดิจิทัลสนับสนุนรูปแบบ AVIF
ข้อเสีย
- การเข้ารหัสและสร้างภาพ AVIF ใช้เวลานานขึ้น
- ไม่ทำงานบน Photoshop
6. TIFF – รูปแบบไฟล์รูปภาพที่ติดแท็ก
TIFF เป็นหนึ่งในไฟล์โปรดของช่างภาพเป็นไฟล์คอมพิวเตอร์ที่ใช้เก็บกราฟิกแรสเตอร์และข้อมูลรูปภาพ โดยทั่วไปจะเป็นไฟล์ขนาดใหญ่เพื่อจัดเก็บรูปภาพโดยไม่สูญเสียคุณภาพ

ทำไมต้องใช้มัน
- ดีที่สุดในการจัดเก็บภาพ/กราฟิกต้นฉบับคุณภาพสูง
กรณีการใช้งานที่ดีที่สุด
- เป็นที่นิยมในหมู่ศิลปินกราฟิก อุตสาหกรรมการพิมพ์ และช่างภาพ
- ดีที่สุดสำหรับการพิมพ์
ข้อเสีย
- ไฟล์ TIFF มีขนาดใหญ่กว่า JPEG อย่างเห็นได้ชัด
- ไม่เหมาะสำหรับการใช้งานเว็บ
7. SVG – กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
SVG เป็นรูปแบบไฟล์เวกเตอร์ที่เหมาะกับเว็บซึ่งเก็บภาพตามจุดและเส้นบนตาราง ด้วย SVG คุณสามารถเปลี่ยนความละเอียดของภาพต้นฉบับได้อย่างง่ายดายโดยไม่สูญเสียคุณภาพ

ทำไมต้องใช้มัน
- ความสามารถในการปรับขนาด – SVG เป็นอิสระจากความละเอียด ไม่มีการบิดเบี้ยวเมื่อขยายภาพ
- รักษาคุณภาพเดียวกันไม่ว่าจะแสดงที่ความละเอียดหรือขนาดหน้าจอเท่าใด
- อาจส่งผลให้ไฟล์มีขนาดเล็กกว่าไฟล์ประเภทอื่นๆ เมื่อปรับอย่างเหมาะสม
กรณีการใช้งานที่ดีที่สุด
- SVG เป็นรูปแบบที่เหมาะสมที่สุดสำหรับไอคอน โลโก้ และภาพประกอบที่คุณต้องการปรับขนาดได้อย่างอิสระ
- ควบคุมสไตล์ภายในภาพของคุณ
ความเข้ากันได้
คุณสามารถดูเนื้อหาของไฟล์ SVG ในเบราว์เซอร์ใดก็ได้ (IE, Chrome, Opera, Firefox, Safari เป็นต้น) อย่างไรก็ตาม คุณไม่สามารถใช้ไฟล์ SVG ใน Google เอกสารได้ เป็นต้น
ข้อเสีย
- เข้ากันไม่ได้กับโปรแกรมแก้ไขข้อความบางตัว
- ไม่ใช่รูปแบบที่ดีที่สุดสำหรับภาพที่มีรายละเอียดหรือภาพวาดขั้นสูง
| รูปแบบอื่นๆ เช่น BMP, AI (Illustrator), PSD (Photoshop) และ EPS เป็นรูปแบบการแก้ไขซอฟต์แวร์ที่ไม่ควรใช้บนเว็บ |
Imagify สามารถช่วยปรับแต่งรูปภาพของคุณได้อย่างไร
อย่างที่คุณเห็น WebP เป็นหนึ่งในรูปแบบภาพที่ดีที่สุดสำหรับเว็บไซต์ของคุณ หากคุณมีรูปภาพ JPEG, PNG และ GIF คุณควรพิจารณาแปลงเป็น WebP
Imagify มีประโยชน์เพราะแปลงรูปแบบรูปภาพยอดนิยมทั้งหมด รวมถึงรูปแบบที่กล่าวถึงข้างต้นเป็น WebP ได้อย่างง่ายดาย นอกจากนี้ยังใช้การบีบอัดโดยอัตโนมัติ ทำให้รูปภาพของคุณเบาลงและส่งเสริมไซต์ WordPress ของคุณ ต่อไปนี้คือคุณลักษณะการปรับแต่งภาพที่สำคัญสองประการ:
- การแปลง WebP – รูปแบบเว็บที่แนะนำดีที่สุดเพื่อเข้ารหัสรูปภาพอย่างเหมาะสมและปรับปรุงประสิทธิภาพ
- คุณสมบัติการบีบอัดอัจฉริยะ – คำนวณโดยอัตโนมัติและเสนอคุณภาพอัตราส่วนการบีบอัดที่ดีที่สุด: ระดับการบีบอัดที่ดีพร้อมคุณภาพที่เหมาะสมตลอดเวลา
ด้านล่าง เราจะแสดงให้คุณเห็นว่า Imagify สามารถเพิ่มประสิทธิภาพไฟล์ JPEG, PNG และ GIF โดยใช้คุณสมบัติการบีบอัดแบบอัจฉริยะและการแปลง WebP ได้อย่างไร
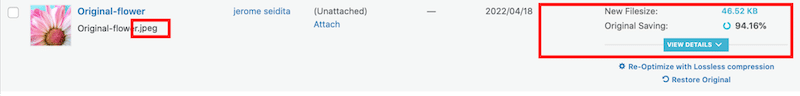
การเพิ่มประสิทธิภาพและการแปลงรูปแบบ JPEG เป็น WebP ด้วย Imagify:
- ขนาดไฟล์ JPEG ต้นฉบับ: 797 KB
- ขนาดไฟล์ที่ปรับให้เหมาะสมด้วย Imagify: 46.52 KB
Imagify แปลงรูปแบบ JPEG ของฉันเป็น WebP และบันทึกขนาดไฟล์ได้ 94.16%

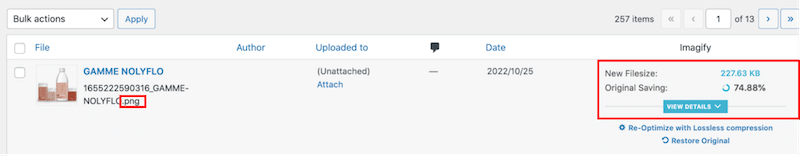
การเพิ่มประสิทธิภาพและการแปลงรูปแบบ PNG เป็น WebP ด้วย Imagify:
- ขนาดไฟล์ PNG ต้นฉบับ: 906 KB
- ขนาดไฟล์ที่ปรับให้เหมาะสมด้วย Imagify: 227 KB
Imagify แปลงรูปแบบ PNG ของฉันเป็น WebP และบันทึกขนาดไฟล์ได้ 74.88%

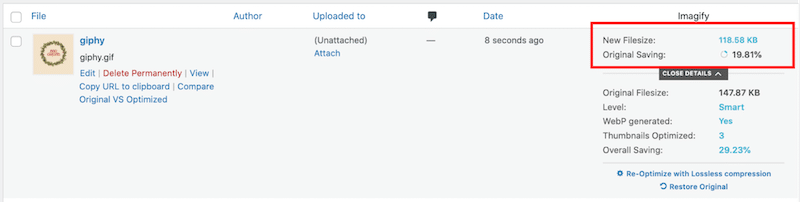
การเพิ่มประสิทธิภาพและการแปลงรูปแบบ GIF เป็น WebP ด้วย Imagify:
- ขนาดไฟล์ GIF ต้นฉบับ: 148 KB
- ขนาดไฟล์ที่ปรับให้เหมาะสมด้วย Imagify: 118 KB

Imagify แปลงรูปแบบ GIF ของฉันเป็น WebP และบันทึกขนาดไฟล์ได้ 19.81%
สรุปแล้ว นี่คือวิธีที่ Imagify ช่วยให้เราได้รับรูปแบบภาพที่ดีที่สุดและขนาดไฟล์ที่เหมาะสมที่สุดสำหรับเว็บ:
| รูปแบบ | ขนาดไฟล์รูปภาพก่อน Imagify (ไม่มีการเพิ่มประสิทธิภาพ ไม่มีการแปลง WebP) | ขนาดไฟล์ภาพด้วย Imagify (พร้อมการบีบอัดและการแปลง WebP) |
| JPEG | 797 กิโลไบต์ | 46.52 KB (ประหยัด 94.16%) |
| PNG | 906 กิโลไบต์ | 227.63 KB (ประหยัด 74.88%) |
| กิ๊ฟ | 147 กิโลไบต์ | 118 KB (ประหยัด 19.81%) |
ห่อ
ดังที่คุณเห็นในคู่มือนี้ ไม่มีรูปแบบภาพขนาดเดียวที่เหมาะกับทุกรูปแบบ มีข้อดีและข้อเสียสำหรับแต่ละสถานการณ์เสมอ วิธีที่ดีที่สุดคือการจดจำบริบทที่คุณต้องการใช้รูปภาพของคุณเสมอ พวกเขาใช้สำหรับเว็บหรือไม่ การจัดเก็บ? การพิมพ์? คุณต้องการแสดงรูปภาพที่มีรายละเอียดสูง หรือการบีบอัดแบบสูญเสียข้อมูลอาจเป็นที่ยอมรับสำหรับโครงการของคุณหรือไม่
WebP เป็นรูปแบบที่ดีที่สุดที่คุณสามารถใช้บนเว็บไซต์ WordPress ของคุณเพื่อให้มั่นใจถึงประสิทธิภาพ ด้วย Imagify คุณสามารถแปลงไฟล์ PNG, JPG, GIF และ PDF เป็น WebP ได้ในคลิกเดียว คุณสามารถลองใช้ Imagify ได้ฟรี แปลงรูปภาพของคุณเป็น WebP และดูว่าคุณจะประหยัดขนาดไฟล์ได้เท่าไร
