Web デザインにおけるアライメントの原則: タイプと例
公開: 2022-12-19アラインメントは必須の Web デザインの原則であり、これがなければ美的に満足できるページ レイアウトを作成することはできません。 ページ上の要素を視覚的に整理し、相互に接続することができます。 Web ページに信頼感、バランス、構造、および階層を作成するのに役立ちます。
完全に一致する概念が欠けているため、ほとんどの開発者は Web インターフェースに関する素晴らしい視点をキュレートできません。
そのため、優秀な Web デザイナーになるためには、アラインメントをよく理解する必要があります。 このブログは、Web デザインにおける整合性について知っておく必要があるすべてのこと (その重要性、原則、例) を探るのに役立ちます。 議論に入りましょう。
目次
- Webデザインにおけるアライメントとは?
- Web デザインにおけるアライメントの重要性
- Web デザインにおけるアライメントの種類とは?
- ウェブデザインにおける整合の原則
- Elementor と HappyAddons を使用して Web デザインを完璧に調整する
- おまけ: 配置の良い例と悪い例
- Web デザインにおけるアライメントに関する FAQ
- 最終回!
Webデザインにおけるアライメントとは?
配置とは、テキスト、図形、画像、メニュー項目、CTA ボタンなど、Web ページ上の視覚要素を配置する方法を指します。 デザイナーがこれらすべての要素を集めて、それらの間に目に見えないつながりを生み出すための基盤を設定します。
完璧な配置は、階層の感覚を確立し、重要な要素を強調し、Web インターフェース上でシームレスなフローを作成するのに役立ちます。 そのため、訪問者はサイトを簡単に探索して、探している情報を見つけることができます。
Web デザインにおけるアライメントの重要性

適切な調整がなければ、Web サイトの UX を次のレベルに引き上げることは不可能です。 では、Web デザインにおいて適切な位置合わせが重要である理由をいくつか見ていきましょう。
を。 美学を研ぎ澄ます
通常、e コマース、雑誌、ニュース ポートなどの Web サイトには無限のコンテンツがあります。 完璧な配置は、すっきりとしたインターフェイスを確保し、視覚的に魅力的な方法でコンテンツを提示するのに役立ちます。
b. 読みやすさを向上
インターフェースがきれいになり、コンテンツが整然と表示されると、訪問者はそれらを簡単にナビゲートして、必要なものを見つけることができます. このように、配置によって読みやすさのスコアが向上します。
c. 使いやすさを向上
訪問者は、快適だと思う Web サイトでより多くのアクションを完了する傾向があります。 たとえば、フォームを送信したり、CTA ボタンを押したり、内部リンクをクリックしたり、製品をダウンロードしたりできます。
d. エンゲージメントを高めます
快適で気が散らない環境は、読者の注意を特定のセクションに自動的に引き付けることができます。 サイトでの訪問者のセッションを大幅に拡大し、直帰率を下げることができます。
e. レスポンシブにする
現在、Web トラフィックの 50% 以上がモバイル デバイスから生成されています。 配置は、テキスト、ロゴ、画像、形状、およびその他の要素の形状と位置を変更して、モバイルやその他のデバイスから適切に表示されるようにするのに役立ちます。
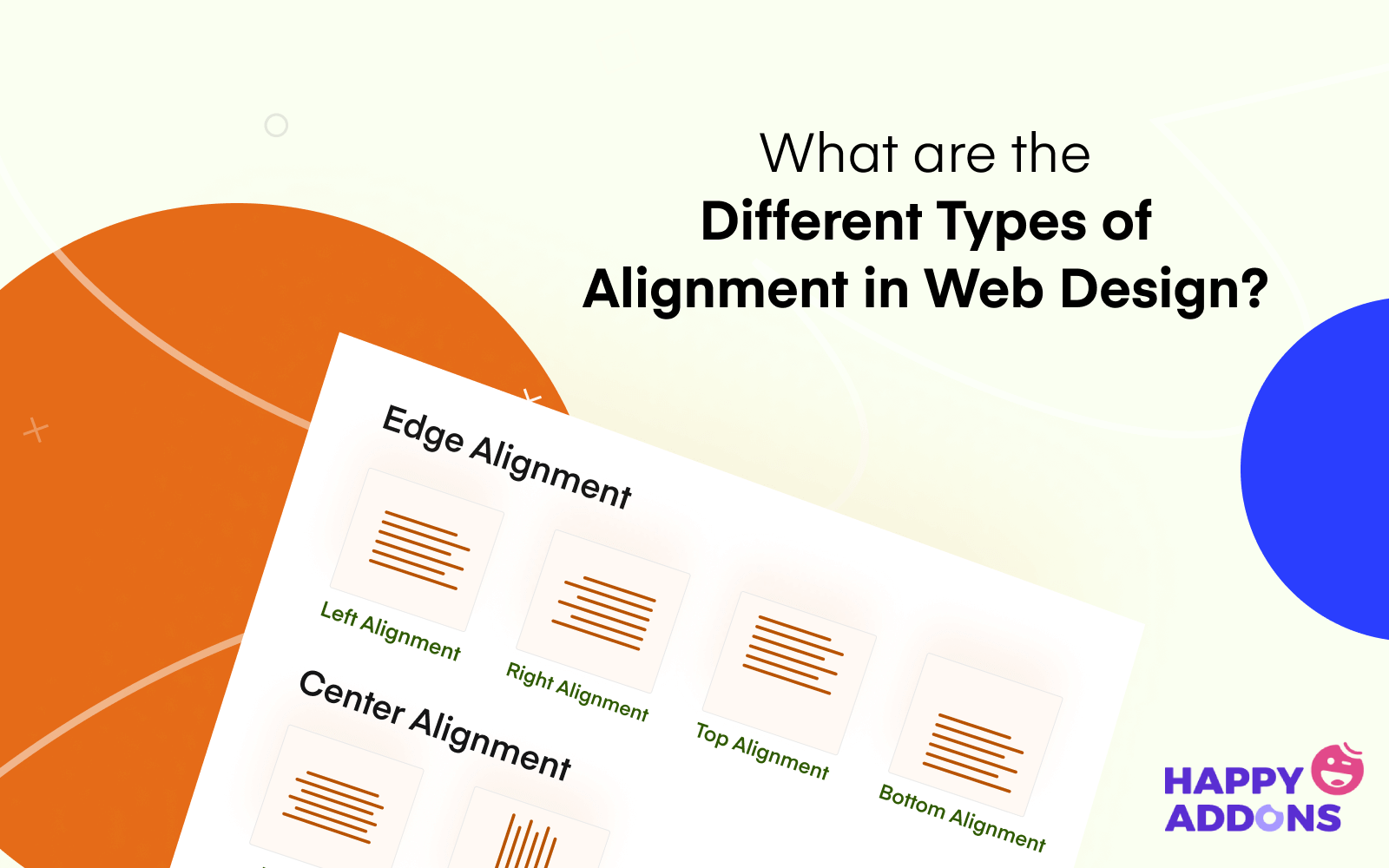
Web デザインにおけるアライメントの種類とは?

Web デザインで使用される配置には、さまざまな種類があります。 しかし、それらのうち基本的なタイプは 6 つだけです。 以下にそれらを説明しました。
# 左揃え
左揃えでは、Web 要素はキャンバスの左側に揃えられます。 新しい要素が追加されると、上の要素の左下から開始されます。 左揃えは、主にオンライン ニュース ポータル、雑誌、およびブログ サイトのテキスト要素に適用されます。
# 右揃え
要素を Web キャンバスの右端に揃えます。 Web サイトは通常、この配置スタイルを採用して、主要な情報と一緒に追加データを表示します。 たとえば、目次、タグ、カテゴリ、フォーム ポップアップ、プロモーション広告などです。
# 中央揃え
中央揃えでは、テキスト、画像、およびその他の要素がキャンバスの中央に配置されます。 主に、ウェブページや投稿の最も強力で影響力のある要素を強調しています。 たとえば、ブログのタイトル、アイキャッチ画像、見積もり、価格表、モーダル ポップアップなどです。
# 両端揃え
右端から左端まで、Web キャンバスのスペース全体をカバーしようとします。 このタイプのアラインメントは、説明文でのみ使用されます。 Web デザイナーは、タイトル、見出し、メタデータ、および画像での使用を避けます。
# 水平方向の配置
水平方向の配置とは、Web サイトの左側、中央、および右側の要素が、右から左へ、目に見えない直線上にある状態を指します。 Web サイトのどの部分でも使用できます。 デザイナーは主に、ヘッダーとフッター セクションを装飾するために使用します。
# 垂直方向の配置
垂直方向の配置では、ウェブ要素も目に見えない直線上にとどまりますが、上から下へ。 完璧な Web デザインとは、実際には垂直方向と水平方向の配置の組み合わせを指します。
ウェブデザインにおける整合の原則

ここで、Web サイトを美的にレイアウトするために従わなければならない、Web デザインにおける配置の原則について説明します。 それらもベストプラクティスとして数えることができます。
1. 正方形と長方形に注目する
有料デザイナーの場合は、アートワークを提示するために任意の形状を作成できます。 しかし、UI と Web デザインに関しては、正方形と長方形の形状に注目する必要があります。 作成が簡単で、位置合わせに非常に適しているためです。
さらに、正方形や長方形の形は、人間の心の快適さ、安全性、親しみやすさ、平和感を示しています。 これが、Web サイトにアクセスするたびに、ほとんどの場合、情報を表示するために正方形や長方形が使用されていることに気付く理由です。
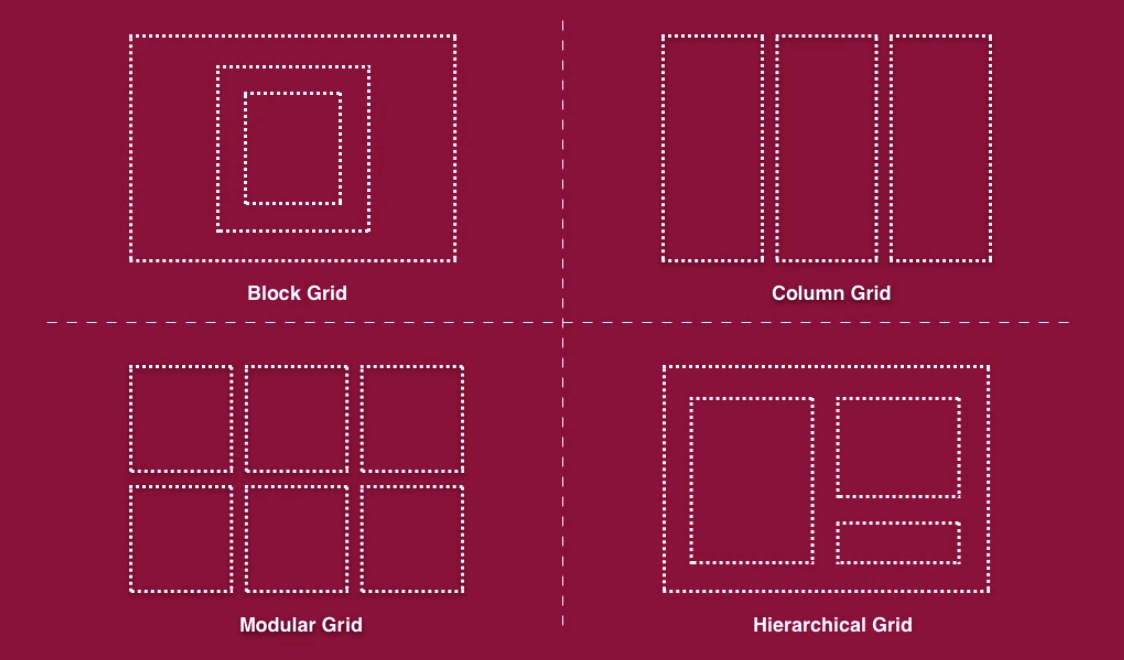
2. グリッド構造に従う

グリッド構造とは、水平線と垂直線が互いに交差し、一連の正方形と長方形のフォーム/ブロックを作成するパターンを指します。 しかし、なぜグリッド構造を使用する必要があるのでしょうか? コンテンツをより整理し、すばやくデザインするのに役立つからです。
テキスト、画像、図形、その他の要素を配置するための完璧なフレームワークを作成することもできます。 また、水平方向と垂直方向のマッピングに多くの時間を費やす必要はありません。
3.正しい読書パターンを使用する
読書パターンは、私たちの目がどの方向に移動/ウェブサイトをスキャンするかを明らかにする科学的研究です。 訪問者の 80% は Web サイトのみをスキャンすることを忘れないでください。 彼らは、投稿のすべての単語を読み上げるのが好きではありません。 最も重要な情報は、読者がサイトをスキャンしているときに自動的に目に留まるような方法で提示する必要があります。
理想的な解決策は、正しい読み取りパターンを使用することです。 読み方のパターンはたくさんあります。 F 形とZ 形は、それらの中で最も使用される 2 つです。 下の画像を見てください。 簡単なデモンストレーションが表示されます。
4.ワイヤーフレームを作成する

ワイヤーフレームは、ウェブサイトのすべての要素が最終的にどのように組み合わされるかについての大まかなアイデアを作成するために設計された、ウェブサイトの構造の忠実度の低い視覚的表現です. これは、Web サイトのユーザー インターフェイスとフローを計画する青写真です。
ワイヤーフレームを作成すると、Web サイトの全体的なレイアウト、ナビゲーション要素、およびコンテンツ領域を指定するのに役立ちます。 デジタルタッチを開始する前でも、位置合わせを修正できます。
5. 設計に適したツールを入手する
HTML/CSS コーディングに依存しなければならなかった時代は終わりました。 しかし、今日では、コーディングの経験がなくても、Web サイト全体をゼロから構築および設計できる簡単なソリューションがたくさんあります。 しかし、その中には専門家だけに最適なツールがいくつかあります。
初心者の方でもご安心ください。 次のセクションでは、初心者にもエキスパートにも等しく優れた 2 つの優れた Web 設計ツールを紹介します。 それらを使用して、Web サイトの一流の配置をキュレートできます。
Elementor と HappyAddons を使用して Web デザインを完璧に調整する

ElementorとHappyAddonsは、2 つの強力なドラッグ アンド ドロップ ページ ビルダー プラグインです。 キャッチーなウェブサイトをゼロからデザインするのに、コーディングの経験は必要ありません。 レスポンシブ ヘッダー、フッター、ナビゲーション メニュー、CTA ボタン、ページ リンク、連絡フォーム、バナーなど、必要なものは何でも追加できます。
最も重要なことは、ページのすべての要素を移動し、それらの位置を揃える究極の権限を与えることです。 HappyAddons は、実際には Elementor プラグインのアドオンです。 どちらも 100 以上の独自の機能とウィジェットを提供します。

注:どちらにも、基本レベルの Web サイトを開発できる無料バージョンがあります。
おまけ: 配置の良い例と悪い例
Web サイトの美しさを評価するときは、その配置だけを見ないでください。 他にも、同様に注目すべき要素がいくつかあります。 たとえば、色、タイポグラフィ、読み込み速度、簡単な機能などです。 2 つの Web サイトを見てみましょう。1 つは配置が良い例で、もう 1 つは配置が悪い例です。
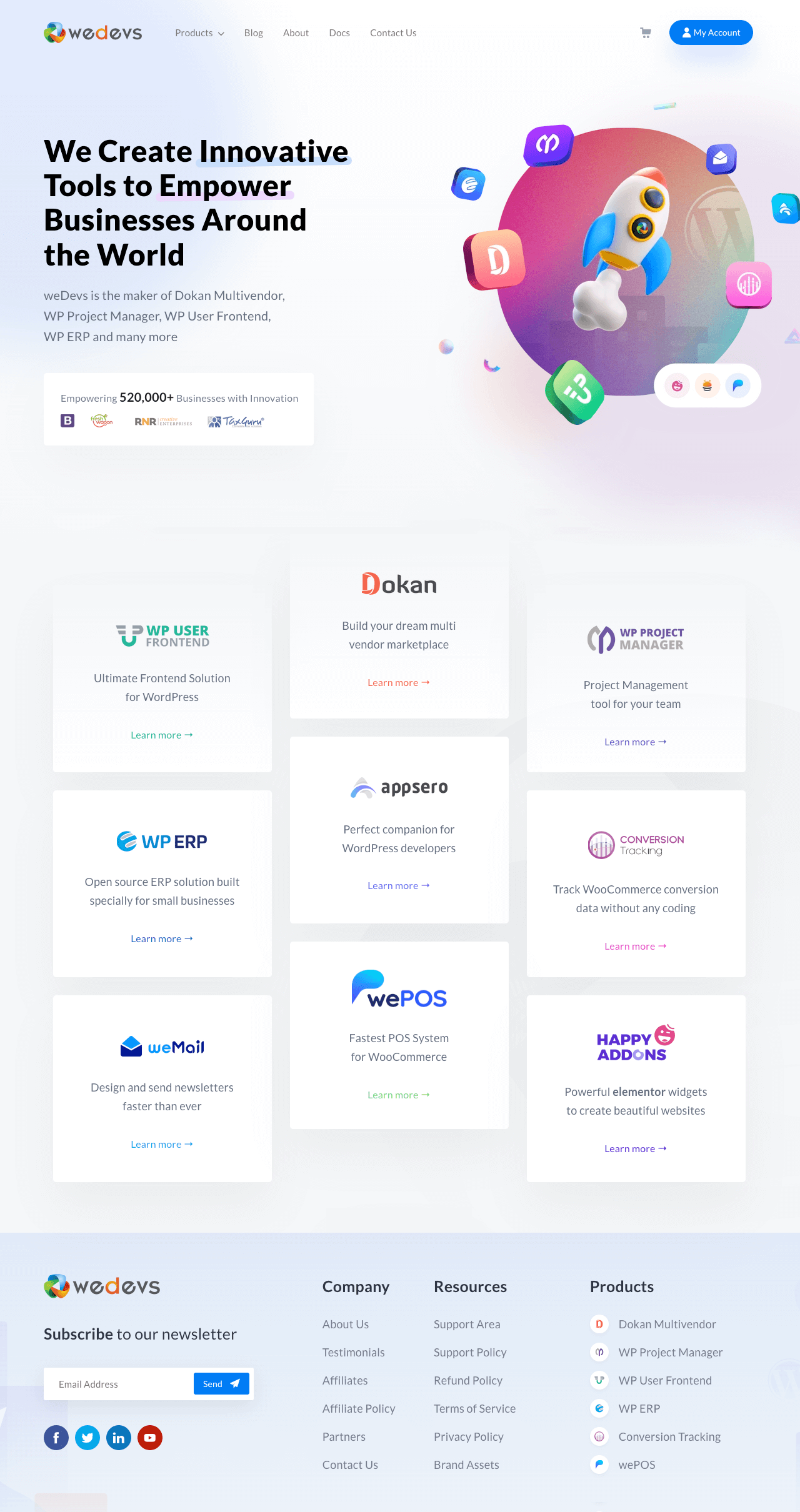
良いウェブサイトの例
www.wedevs.com は、WordPress プラグインとテーマを専門とするソフトウェア開発会社です。 Dokan は、同社の主力製品の 1 つです。 色、フォント、タイポグラフィ、配置など、Web インターフェースにデザイン関連のエラーはほとんどありません。
今日では、多くのソフトウェア スタートアップ企業にとって理想的な Web サイトとなっています。 以下はその短いスナップショットです。

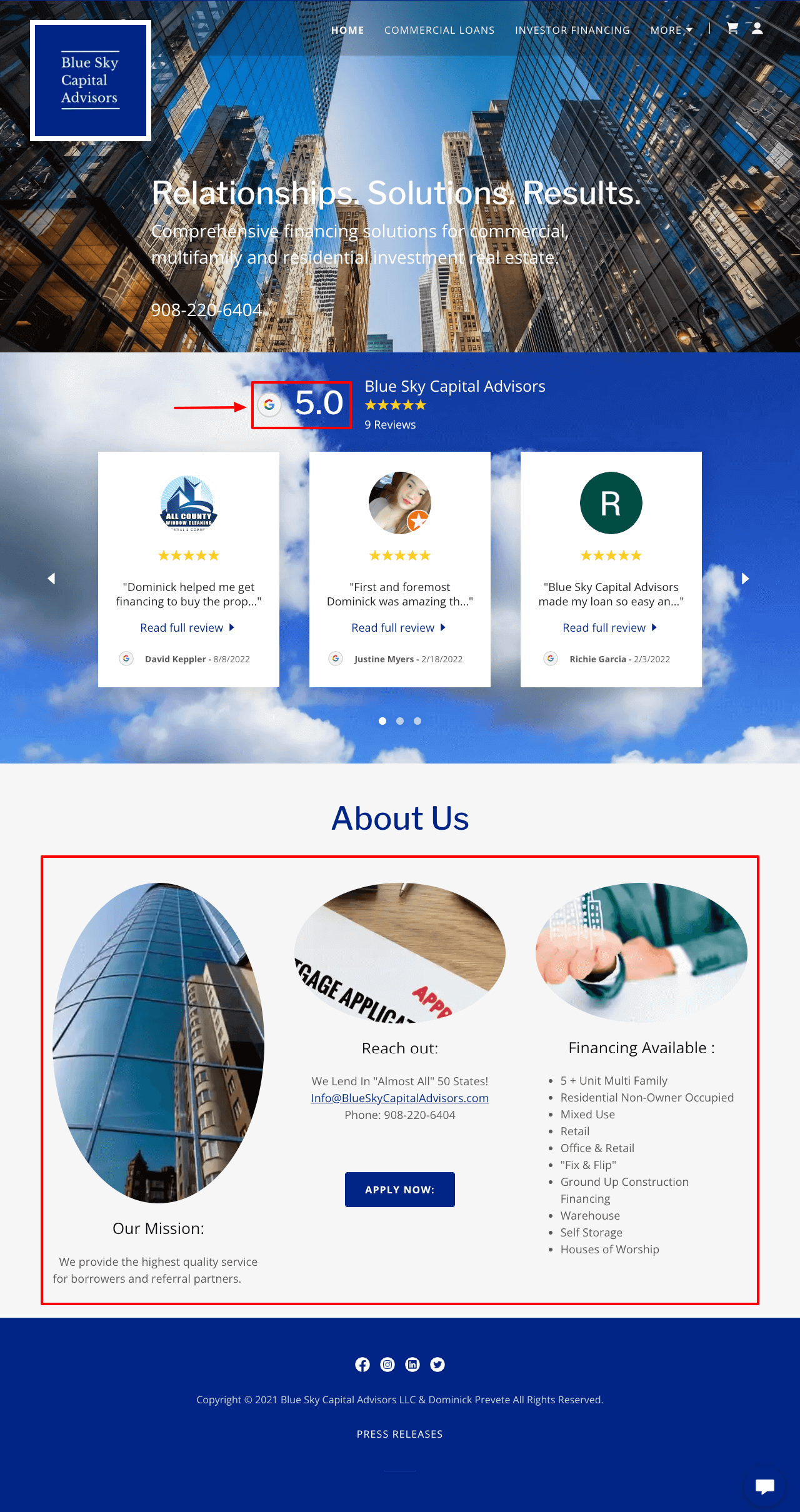
悪いウェブサイトの例
www.blueskycapitaladvisors.com は、金融諮問機関です。 期待されるリターンを得るために、より良い方法でお金を投資する方法について人々を導きます。 しかし、彼らのウェブサイトには目を見張るようなエラーがたくさんあります。 配置に加えて、配色、フォント ファミリー、および形状に関する多くの問題があります。

Web デザインにおけるアライメントに関する FAQ
ここで、Web デザインにおける調整のトピックに関連して、オンラインでよく見られるいくつかの質問に答えます。
アライメントは Web デザインでどのように使用されますか?
配置とは、ウェブサイトのすべての要素を整然と配置して、見た目を美しくすることです。 優雅な環境を作り、要素間のバランスを取り、要素間の意味のあるつながりを育むのに役立ちます。
ウェブデザインにおけるアラインメントの種類は何ですか?
Webデザインには主に6種類の配置があります。 彼らです:
1. 左揃え
2.右揃え
3. 中央揃え
4.正当化された配置
5.水平方向の配置
6. 縦位置合わせ
Webデザインにおけるアライメントとバランスの違いは何ですか?
バランスは、キャンバス上で何かをデザインするために使用される要素の長さ、幅、および重量を扱います。 アラインメントは目に見えないつながりを生み出し、独自の視点を提示します。
Webデザインの原則とは?
Web デザインは静的ではありません。 その傾向と哲学は、時間の経過とともに変化します。 しかし、一流の Web デザインを作成するために必須の常緑ルールがいくつかあります。 彼らです:
1.キャッチーなロゴにする
2.簡単なナビゲーションを追加する
3. 読みやすいタイポグラフィを使用する
4. 目を見張るような配色を避ける
5.視覚的な階層を維持する
6. 人気のある読書パターンに従う
7.意味のある画像を使用する
8.ページ速度を最適化する
9. トリガーとなる CTA ボタンを用意する
詳細については、この記事 – 17 以上の Web デザインの原則を参照してください。
Web テキストに適した配置タイプはどれですか?
Webデザインで使用されるテキストにはさまざまな種類があります。 これらの上に、次の配置タイプを適用できます。
左揃え –製品の機能、説明、記事、ニュース、ブログ投稿。
中央揃え –ブログのタイトル、引用、画像の説明。
右揃え – RTL メソッドに従う言語 (アラビア語、ヘブライ語)。
最終回!
どんなに優れたウェブサイトであっても、要素が完全に揃っていなければ、ユーザーが期待するコンテンツをすばやく見つけるのは困難です。 アラインメントとは何か、ウェブサイトでアラインメントを目立たせる方法について、完全な概要を説明しようとしました。
お楽しみいただけたでしょうか。 このような興味深い記事をもっと受け取りたい場合は、購読して定期的に Facebook や Twitter チャンネルをフォローしてください。 先に素晴らしい一日を過ごします!
ニュースレターを購読する
Elementor の最新ニュースとアップデートを入手する
