Format Gambar Terbaik untuk Situs Web Anda
Diterbitkan: 2022-12-23Apakah Anda ingin tahu format gambar mana yang paling cocok untuk situs web Anda? Banyak pemilik bisnis tidak menayangkan gambar dalam format yang paling disesuaikan, mengakibatkan file tidak dioptimalkan yang memengaruhi kinerja. Dalam panduan ini, kami akan membahas semua ekstensi file gambar paling populer dan kapan Anda harus menggunakannya agar tidak memengaruhi kecepatan halaman dan memberikan pengalaman pengguna terbaik.
Panduan ini mencakup semua format file gambar utama, mulai dari gambar web raster hingga gambar vektor.
| Glosarium Gambar raster = dibuat dengan piksel dan blok warna (PNG, JPEG, dll.) Gambar vektor = dibuat dengan rumus matematika yang menetapkan titik pada garis kisi, kurva, dan isian (SVG, AI, EPS, dll.) |
Mengapa Anda Harus Memilih Format Gambar yang Tepat untuk Situs Web Anda
Memilih format yang tepat sesuai dengan kebutuhan Anda penting untuk mempertahankan pengalaman dan kinerja pengguna yang optimal. Berikut adalah kriteria utama yang harus Anda pertimbangkan:
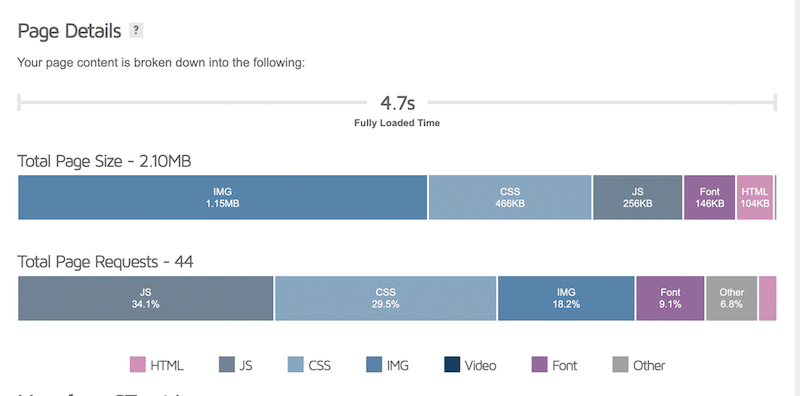
- Berat halaman web – pilih format yang tidak akan memengaruhi ukuran halaman Anda dan memungkinkan Anda untuk mengoptimalkan gambar sebanyak mungkin. (Lihat panduan kami di mana kami menjelaskan cara mengoptimalkan gambar untuk kecepatan halaman dan Google). Pada contoh di bawah ini, kami sengaja memilih format gambar (.TIFF) yang tidak menyediakan kompresi. Seperti yang Anda lihat, gambar bertanggung jawab atas hampir separuh ukuran halaman (1,15MB/2,10MB).

| Menggunakan format gambar yang salah adalah salah satu dari 6 alasan mengapa gambar dapat memperlambat situs WordPress Anda . |
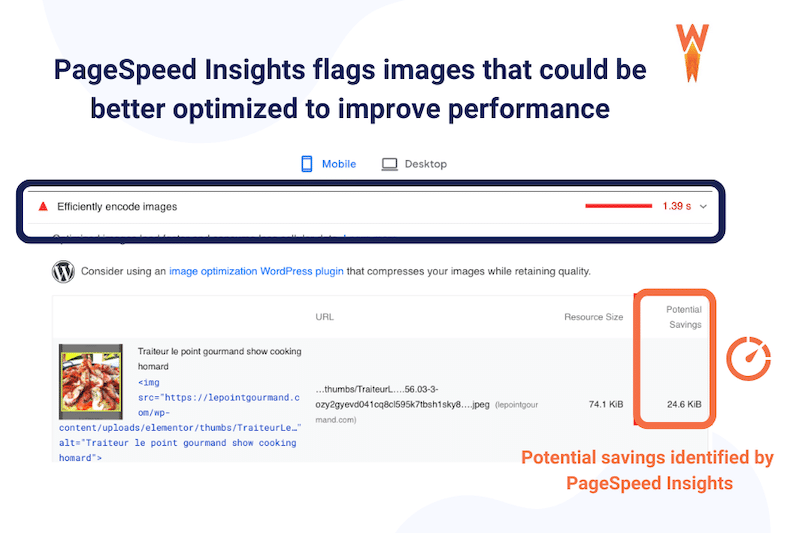
- Performa situs web – gambar perlu dikodekan dengan benar dengan format yang tepat (untuk web dan dioptimalkan untuk seluler). Jika tidak, Lighthouse akan menandainya di laporan kinerja:

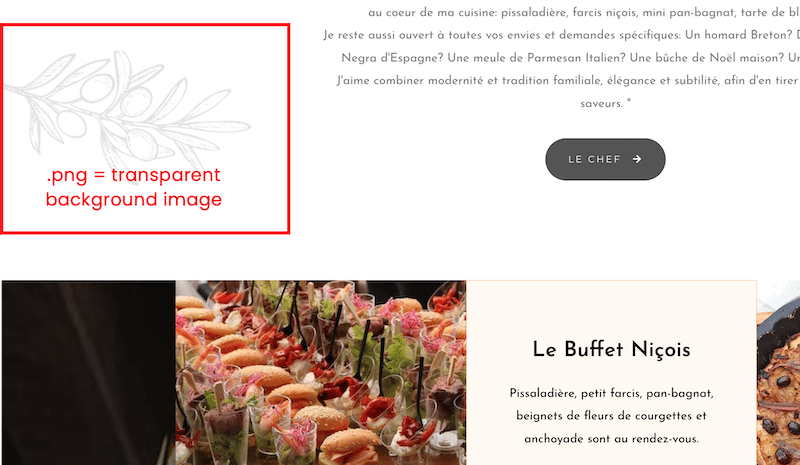
- Ringkasan desain web Anda – jika Anda memerlukan gambar transparan untuk memisahkan bagian Anda, pilih format yang mendukung transparansi.

- Pengalaman Pengguna – Anda mungkin akan menghindari gambar GIF animasi besar di awal konten Anda.
- Sasaran pemasaran Anda – apakah Anda menggunakan gambar untuk tujuan web, pencetakan, atau penyimpanan? Jika Anda ingin mencetak poster, maka diperlukan gambar dengan kualitas terbaik. TIFF (format yang tidak terkompresi) bisa menjadi pilihan.
Sekarang setelah Anda tahu mengapa memilih format gambar yang tepat itu penting, mari kita bahas yang paling populer. Untuk masing-masing, kami menjelaskan secara singkat mengapa menggunakannya, kasus penggunaan terbaik, kompatibilitas, dan kontra.
Format Gambar Teratas Dijelaskan Dengan Baik
Di bagian selanjutnya, Anda akan menemukan semua yang perlu Anda ketahui tentang format gambar paling populer. Panduan ini akan membantu Anda memilih format gambar yang tepat untuk web atau proyek cetak berikutnya.
1. JPG/JPEG – Kelompok Pakar Fotografi Bersama (File Gambar Raster)
Format JPEG digunakan untuk secara efisien menyimpan foto digital berkualitas tinggi yang dikemas dengan banyak detail dan banyak warna (hingga 16 juta, menurut Adobe). Berbeda dengan file vektor, format JPEG adalah file gambar raster, artinya terdiri dari sejumlah piksel warna tetap.

Mengapa menggunakannya
- Berisi lebih sedikit data daripada format lain seperti PNG — dan, karenanya, biasanya berukuran lebih kecil.
- Portabilitas – File JPEG sangat dapat dimampatkan.
- Kompatibilitas – dapat dibuka dan dikonversi dengan hampir semua aplikasi.
Kasus penggunaan terbaik
- Banyak kamera secara otomatis menyimpan gambar dalam format JPEG.
- Pilihan optimal untuk gambar blog, gambar produk WooCommerce, dll.
- Tidak disarankan untuk gambar dengan teks kecil dan detail.
Kompatibilitas
Itu salah satu format paling populer yang didukung oleh semua browser utama (Firefox, Safari, Chrome, dll). Ini kompatibel dengan semua perangkat lunak pengedit gambar seperti Photoshop dan semua sistem operasi utama.
Kontra
- Jangan mendukung latar belakang transparan.
- Gunakan proses kompresi lossy yang dapat memengaruhi kualitas jika gambar terlalu dikompresi.
- Tidak mendukung gambar berlapis.
2. PNG - Grafik Jaringan Portabel (File Gambar Raster)
Biasanya digunakan oleh desainer web, format file PNG banyak digunakan di situs web untuk menampilkan gambar digital berkualitas tinggi dan transparan. PNG menawarkan kompresi lossless dan juga palet warna yang lebih luas dan cerah.

Mengapa menggunakannya
- File PNG mendapat manfaat dari kompresi lossless – tidak ada data yang hilang saat gambar dikompresi.
- Mendukung latar belakang transparan.
Kasus penggunaan terbaik
- Terbaik untuk logo tajam dan grafik yang berisi banyak gambar (gambar berkualitas lebih tinggi).
- Sangat baik untuk menyimpan file dengan latar belakang transparan yang perlu digunakan kembali pada latar belakang yang berbeda (misalnya: logo).
- Mengkhususkan diri dalam detail, grafik web atau tangkapan layar kontras tinggi.
Kompatibilitas
Itu juga salah satu format paling populer yang didukung oleh semua browser utama, perangkat lunak pengeditan, dan semua sistem operasi utama.
Kontra
- File gambar besar dapat memengaruhi performa situs Anda.
- Umumnya lebih besar dari JPEG (jangan gunakan untuk foto HD).
3. GIF – Format Pertukaran Grafik
Keunggulan format ini adalah tidak menurunkan kualitas gambar karena tidak dikompresi. Oleh karena itu, file gambar ini berat dan tidak terlalu cocok untuk situs WordPress Anda.
Mengapa menggunakannya
- GIF biasa dan GIF animasi mendukung latar belakang transparan.
- GIF animasi mudah dibuat untuk meningkatkan pengalaman pengguna.
Kasus penggunaan terbaik
- Dalam posting blog nada lucu / santai.
- Dalam tutorial untuk menunjukkan langkah-langkah yang harus diikuti.
Kompatibilitas
Ini adalah format yang kompatibel dengan semua browser dan alat pengeditan perangkat lunak.
Kontra
- File video besar dapat memengaruhi kinerja situs Anda.
- Tidak dapat diedit atau dimodifikasi seperti video mp4.
- GIF dan GIF animasi hanya mendukung palet 256 warna.
4. WebP
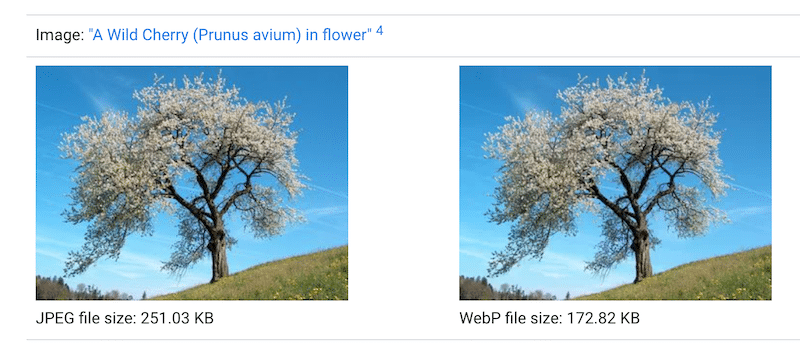
WebP adalah format generasi berikutnya untuk web yang dibuat oleh Google yang menawarkan kemampuan kompresi superior daripada gambar JPEG, GIF, atau PNG (sekitar 35% lebih baik).

Mengapa menggunakannya
- Gambar yang dioptimalkan dengan lebih baik.
- Situs yang lebih cepat dan tingkat kinerja yang lebih baik di Wawasan PageSpeed.
- Gambar Lossy WebP berpotensi 25-34% lebih kecil dari gambar JPEG.
- Gambar WebP lossless berpotensi 25% lebih kecil dari gambar PNG.
- Mendukung transparansi.
- Mendukung animasi, yaitu GIF animasi.
Kasus penggunaan terbaik

- Format terbaik yang tersedia untuk menghemat bandwidth dan mempercepat situs Anda.
Kompatibilitas
- Pada tahun 2022, WebP memiliki pangsa pasar 97% di antara browser, termasuk Google Chrome, Safari, Firefox, Edge, dan Opera.
Kontra
- Anda mungkin memerlukan alat konverter karena kamera ponsel Anda tidak menyimpan gambar sebagai WebP secara default.
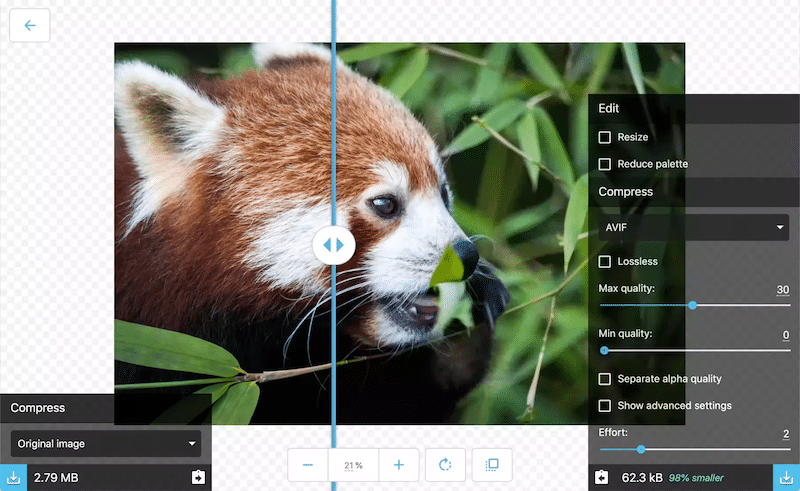
5. Avif
AVIF adalah format gambar berdasarkan codec video AV1 — ini mengompres gambar dengan AV1 dalam format file HEIF (File Gambar Efisiensi Tinggi). Ini menggabungkan kompresi berkualitas tinggi tanpa memengaruhi kualitas gambar. Kompresi lossless dan lossy dimungkinkan.

Mengapa menggunakannya
- Menggabungkan kualitas gambar yang sangat bagus (terutama untuk gambar HDR dengan kedalaman warna lebih dari 8 bit).
- AVIF saat ini dapat mengurangi ukuran gambar rata-rata 50%.
- Menghemat bandwidth dan meningkatkan kinerja situs Anda.
Kasus penggunaan terbaik
- Gunakan AVIF di situs WordPress Anda untuk meningkatkan kinerja (gambar produk, postingan blog, gambar unggulan, dll.)
Kompatibilitas
Dikembangkan oleh banyak raksasa teknologi seperti Google, Amazon, Cisco, dan Netflix, tujuan mereka adalah menghemat bandwidth dengan membuat format yang dapat memampatkan gambar secara efisien. Akibatnya, pemain utama dalam ekonomi digital mendukung format AVIF.
Kontra
- Pengkodean dan pembuatan gambar AVIF membutuhkan waktu lebih lama.
- Tidak berfungsi di Photoshop.
6. TIFF – Format File Gambar Tagged
Salah satu favorit fotografer, TIFF adalah file komputer yang digunakan untuk menyimpan grafik raster dan informasi gambar. Mereka biasanya file besar untuk menyimpan gambar tanpa kehilangan kualitas.

Mengapa menggunakannya
- Terbaik untuk menyimpan gambar/grafik asli berkualitas tinggi.
Kasus penggunaan terbaik
- Populer di kalangan seniman grafis, industri penerbitan, dan fotografer.
- Terbaik untuk pencetakan.
Kontra
- File TIFF secara signifikan lebih besar dari JPEG mereka.
- Tidak bagus untuk penggunaan web.
7. SVG – Grafik Vektor yang Dapat Diskalakan
SVG adalah format file vektor ramah web yang menyimpan gambar berdasarkan titik dan garis pada kisi. Berkat SVG, Anda dapat dengan mudah mengubah resolusi gambar asli tanpa kehilangan kualitas.

Mengapa menggunakannya
- Skalabilitas – SVG adalah resolusi independen, tidak ada distorsi saat memperbesar gambar.
- Pertahankan kualitas yang sama apa pun resolusi atau ukuran layar yang ditampilkan.
- Dapat menghasilkan ukuran file yang lebih kecil daripada jenis file lainnya jika dioptimalkan dengan benar
Kasus penggunaan terbaik
- SVG adalah format yang paling cocok untuk ikon, logo, dan ilustrasi yang ingin Anda skalakan secara bebas.
- Kontrol gaya dalam gambar Anda.
Kompatibilitas
Dimungkinkan untuk melihat konten file SVG di browser apa pun (IE, Chrome, Opera, Firefox, Safari, dll.). Namun, Anda tidak dapat menggunakan file SVG di Google Doc, misalnya.
Kontra
- Tidak kompatibel dengan beberapa editor teks
- Bukan format terbaik untuk gambar dengan detail atau gambar tingkat lanjut
| Format lain seperti BMP, AI (Illustrator), PSD (Photoshop), dan EPS adalah format pengeditan perangkat lunak yang tidak boleh digunakan di web. |
Bagaimana Imagify Dapat Membantu Mengoptimalkan Gambar Anda
Seperti yang Anda lihat, WebP adalah salah satu format gambar terbaik untuk situs web Anda. Jika Anda memiliki gambar JPEG, PNG, dan GIF, Anda harus mempertimbangkan untuk mengonversinya ke WebP.
Bayangkan berguna karena dengan mudah mengubah semua format gambar paling populer – termasuk yang disebutkan di atas – menjadi WebP. Plus, itu secara otomatis menerapkan kompresi, membuat gambar Anda lebih ringan dan meningkatkan situs WordPress Anda. Berikut adalah dua fitur pengoptimalan gambar utama:
- Konversi WebP – format web yang paling direkomendasikan untuk menyandikan gambar dengan benar dan meningkatkan kinerja.
- Fitur kompresi cerdas – secara otomatis menghitung dan menawarkan kualitas rasio kompresi terbaik: tingkat kompresi yang baik dengan kualitas optimal sepanjang waktu.
Di bawah ini, kami menunjukkan kepada Anda bagaimana Imagify dapat mengoptimalkan file JPEG, PNG, dan GIF menggunakan fitur kompresi Cerdas dan konversi WebP.
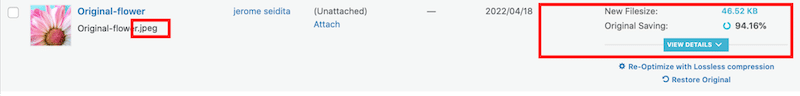
Mengoptimalkan dan mengonversi format JPEG ke WebP dengan Imagify:
- Ukuran file JPEG asli: 797 KB
- Ukuran file yang dioptimalkan dengan Imagify: 46,52 KB
Imagify telah mengonversi format JPEG saya ke WebP dan menghemat 94,16% ukuran file.

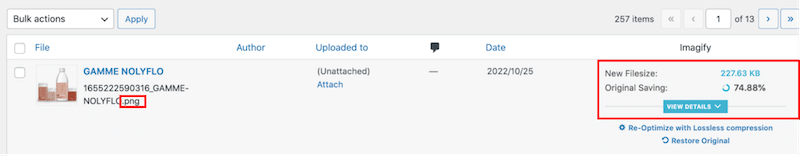
Mengoptimalkan dan mengonversi format PNG ke WebP dengan Imagify:
- Ukuran file PNG asli: 906 KB
- Ukuran file yang dioptimalkan dengan Imagify: 227 KB
Imagify telah mengubah format PNG saya menjadi WebP dan menghemat 74,88% ukuran file.

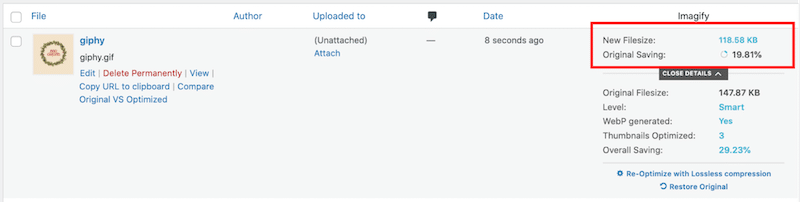
Mengoptimalkan dan mengonversi format GIF ke WebP dengan Imagify:
- Ukuran file GIF asli: 148 KB
- Ukuran file yang dioptimalkan dengan Imagify: 118 KB

Imagify telah mengonversi format GIF saya ke WebP dan menghemat 19,81% ukuran file.
Singkatnya, inilah cara Imagify membantu kami mendapatkan format gambar terbaik dan ukuran file paling optimal untuk web:
| Format | Ukuran file gambar sebelum Imagify (tanpa pengoptimalan, tanpa konversi WebP) | Ukuran file gambar dengan Imagify (dengan kompresi dan konversi WebP) |
| JPEG | 797KB | 46,52 KB (94,16% penghematan) |
| PNG | 906KB | 227,63 KB (74,88% penghematan) |
| GIF | 147KB | 118 KB (19,81% penghematan) |
Membungkus
Seperti yang Anda lihat dalam panduan ini, tidak ada format gambar satu ukuran untuk semua, selalu ada pro dan kontra untuk setiap situasi. Pendekatan terbaik adalah selalu mengingat konteks yang ingin Anda gunakan untuk gambar Anda. Apakah mereka untuk web? Menyimpan? Pencetakan? Apakah Anda perlu menampilkan gambar dengan detail tinggi, atau kompresi lossy dapat diterima untuk proyek Anda?
WebP adalah format terbaik yang dapat Anda gunakan di situs WordPress Anda untuk memastikan kinerja. Dengan Imagify, Anda dapat mengonversi semua PNG, JPG, GIF, dan PDF ke WebP dalam satu klik. Anda dapat mencoba Imagify secara gratis, mengonversi gambar Anda ke WebP, dan melihat seberapa banyak Anda menghemat ukuran file.
