ストックWooCommerceブロックによるフィルター製品の使用方法
公開: 2021-12-23オンラインストアを運営するときは、買い物客が探しているものを簡単に見つけて、特定の商品が入手可能かどうかを知ることができるようにすることが重要です。 これを行う最も効率的な方法の1つは、StockWooCommerceブロックによる製品のフィルターを使用することです。 この要素により、訪問者は在庫の有無や入荷待ちの商品を確認できます。
この投稿では、Stock WooCommerceブロックで商品をフィルターするブロックを投稿とページに追加する方法と、そのさまざまな設定について説明します。 次に、それを効果的に使用するためのヒントをいくつか紹介し、よくある質問で締めくくります。
始めましょう!
ストックWooCommerceブロックでフィルター製品をページまたは投稿に追加する方法
Filter Products by Stock WooCommerceブロックを使用すると、ユーザーは在庫状況に基づいて商品をフィルタリングできます。 たとえば、在庫があるもの、在庫がないもの、または入荷待ちの商品でストアを並べ替えることができます。
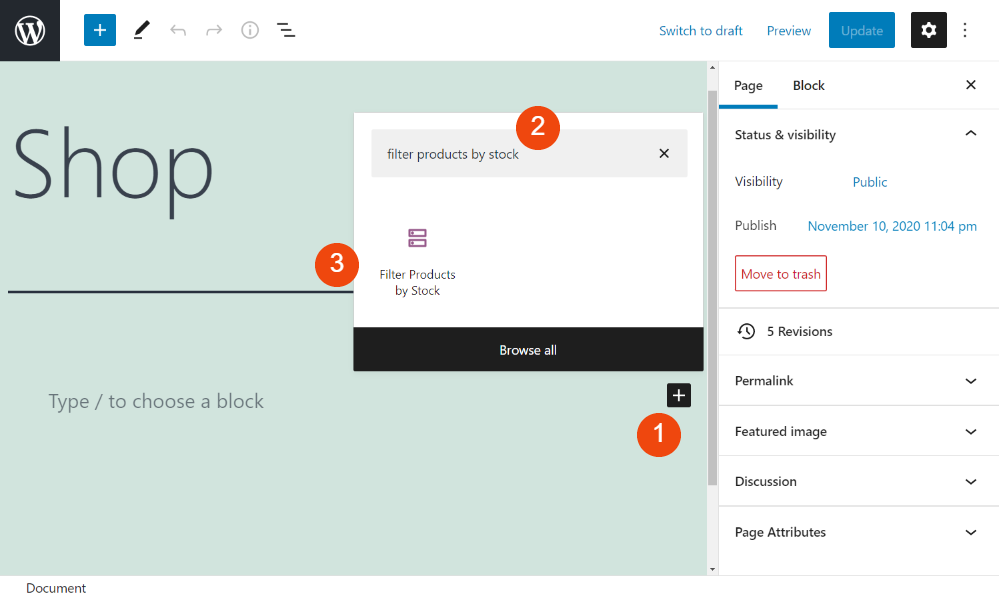
このブロックを投稿やページに配置するのはすばやく簡単です。 開始するには、挿入する場所(製品ページなど)に移動します。 次に、[ブロックの追加]ボタン(1)をクリックし、「在庫による製品のフィルター」(2)を検索して、最初のオプション(3)を選択します。

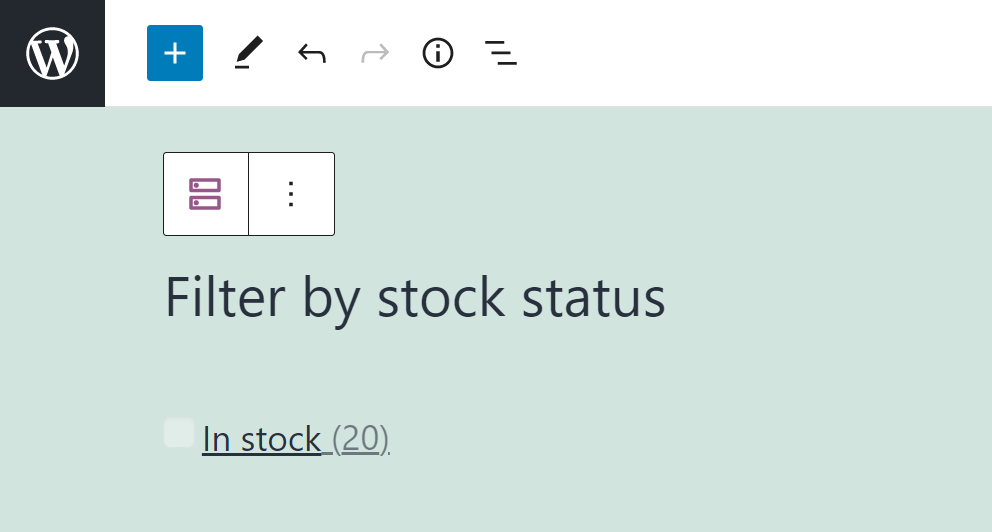
または、WordPressエディターの段落ブロックに「/ filterproducts by stock」と入力し、 Enterキーを押すと、ブロックを見つけることができます。 ブロックを配置すると、現在の在庫のヘッダーと製品数が表示されます。

ブロックの見出しを変更する場合は、[在庫状況でフィルター]テキストボックス内をクリックするだけで変更できます。 このブロックをカスタマイズする方法は他にもさまざまです。
在庫WooCommerceブロックの設定とオプションで商品をフィルタリングする
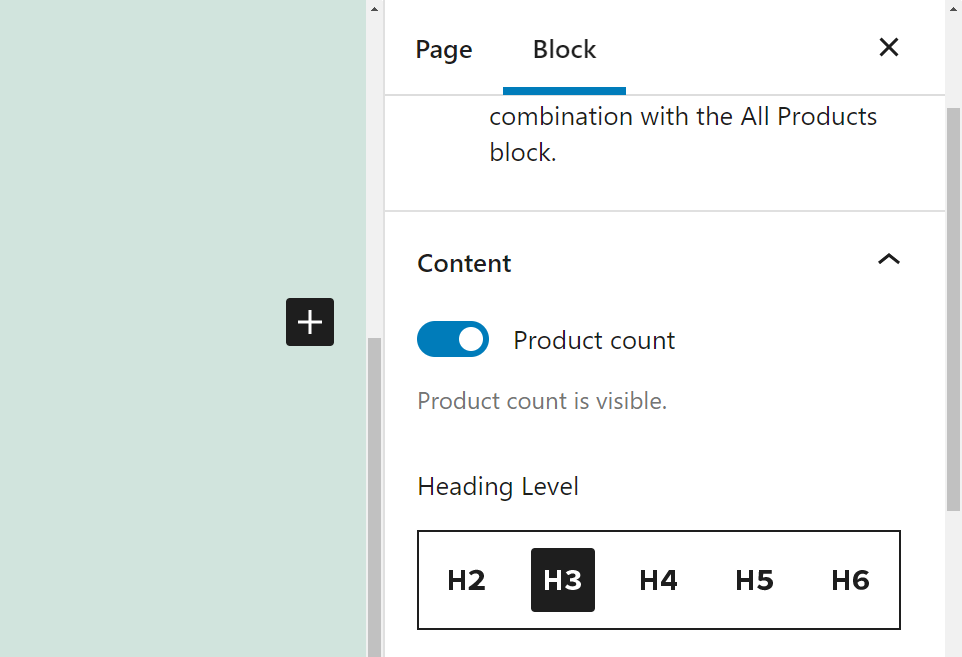
Filter Products by Stock WooCommerceブロックでは、在庫カテゴリごとに製品がいくつあるかを示し、使用する見出しレベル(H2、H3、H4など)を選択し、オプションのボタンを追加できます。 これらの各オプションを詳しく見てみましょう。
[コンテンツ]セクションで、製品の総数を表示するかどうかを選択できます。これは、デフォルトでオンになっているオプションです。 [見出しレベル]で、[在庫状況でフィルター]見出しに設定するレベルを選択できます。

それ以外は、 Stock WooCommerceブロックによる製品のフィルターには、カスタマイズするための多くのオプションがありません。 ただし、 [フィルター]ボタンを追加することはできます。 有効にすると、ストアのフロントエンドのフィルターの横に「実行」というラベルの付いたボタンが追加されます。
これは、AllProductsブロックなどの他のWooCommerceブロックで使用するのに最適な要素です。 これは、次に説明する他のフィルター関連の要素と一緒に使用することもできます。
StockWooCommerceブロックによるフィルター製品を効果的に使用するためのヒントとベストプラクティス
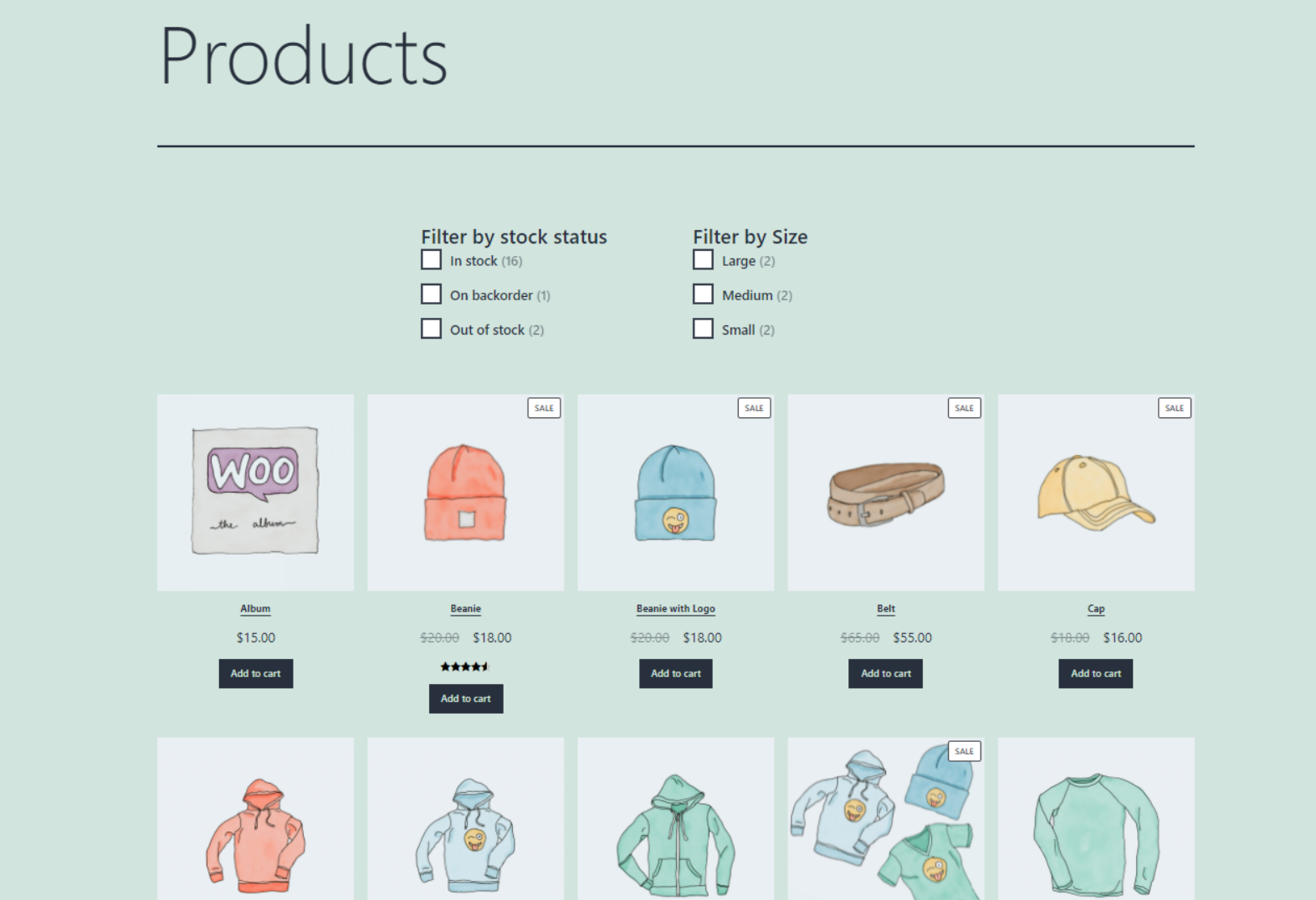
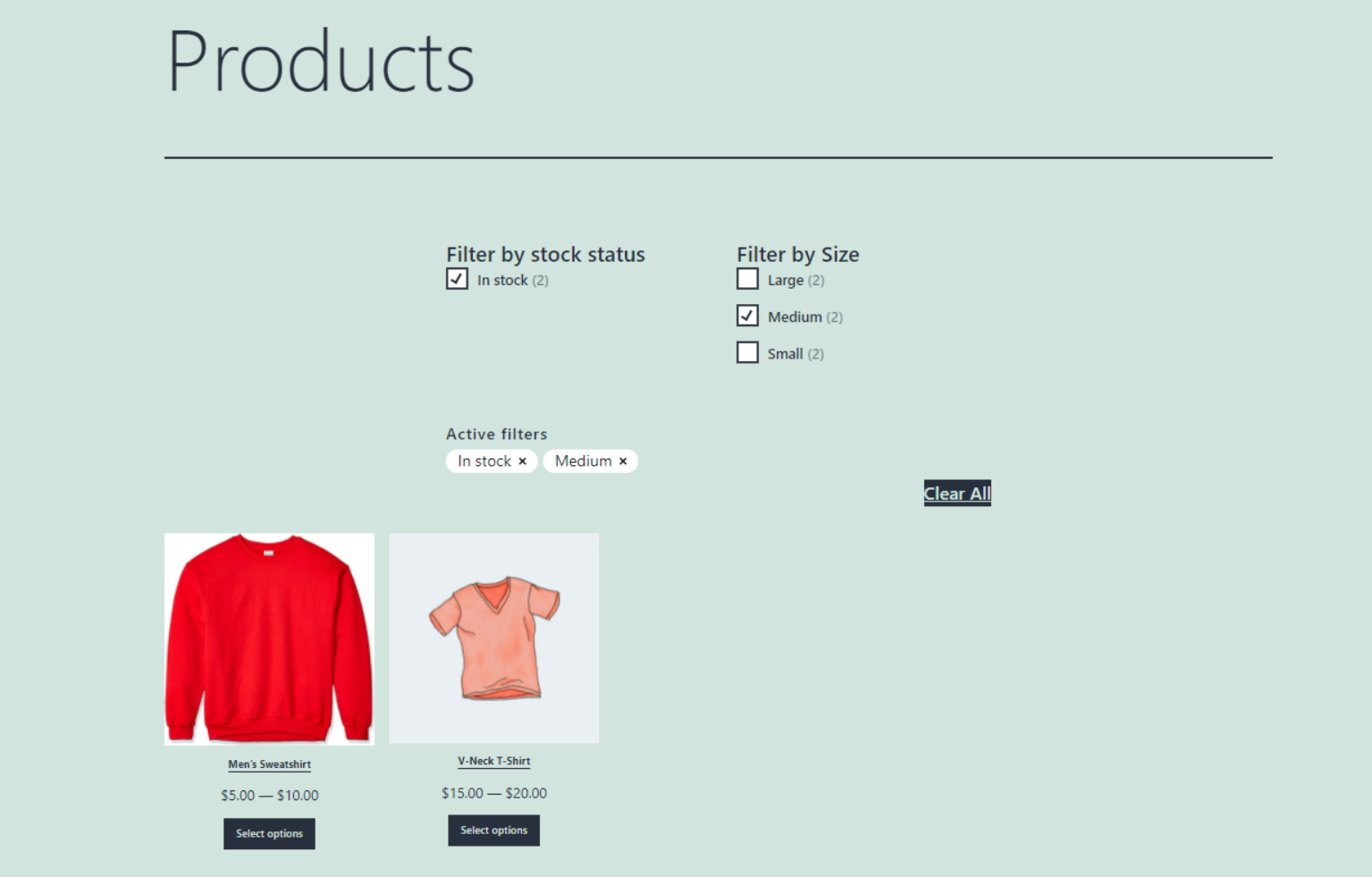
フロントエンドでブロックをプレビューすると、次のようになります。
![フロントエンドの[在庫による製品のフィルター]ブロックのプレビュー。](/uploads/article/33836/SnzILX8mJ8rjCKSd.png)
Active Product Filtersブロックを使用するには、 Filter Products by Status 、 Filter Products by Attribute 、またはFilter ProductsbySizeブロックも追加する必要があることに注意してください。 [ステータスで商品をフィルタリング]ブロックを他のブロックと組み合わせて、顧客に可能な限り最も具体的な検索エクスペリエンスを提供できます。

たとえば、訪問者に在庫のある商品だけでフィルタリングさせるのではなく、在庫と特定のサイズの両方の商品を検索させることもできます。

ショップページに複数のフィルターブロックを追加する場合は、それらを上部近くに配置することをお勧めします。 Columnsブロックを使用して、それらを水平方向に列に編成することもできます。 このように配置されているため、商品がページの奥に押し付けられることはありません。
また、他のフィルター要素の下にActiveProductsブロックを追加することをお勧めします。

在庫状況の横に製品数を表示するかどうかを決定する場合は、手元にある各在庫の量を検討してください。 たとえば、買い物客が、在庫がなく、入荷待ちの商品が在庫よりも多いことに気付いた場合、落胆する可能性があります。
StockWooCommerceBlockによるフィルター製品に関するよくある質問
StockWooCommerceブロックによるFilterProductsについて知っておくべきことのすべてについて説明しました。 ただし、すべての重要なポイントを確実にカバーするために、いくつかのよくある質問に答えましょう。
自分のサイトの製品をフィルタリングするために他にどのようなブロックを使用できますか?
[商品を属性でフィルター]および[商品を価格でフィルター]ブロックを使用することもできます。 属性ブロックを使用すると、色やサイズなどの要素に基づいて商品をフィルタリングできます。 [価格でフィルター]ブロックを使用すると、価格範囲に基づいて商品を並べ替えることができます。
フィルター製品をストックブロックごとにどこに配置すればよいですか?
WordPressの投稿やページで、[商品を在庫でフィルター]ブロックを使用できます。 WordPressウィジェットとして追加することもできます。 当然、メインショップページに追加することをお勧めします。 ただし、サイトの他の場所にあるAllProductsブロックで使用することもできます。
製品の在庫状況を更新するにはどうすればよいですか?
在庫ステータスが更新されていない場合、買い物客に在庫フィルターを使用してストアを閲覧するオプションを提供することはあまり役に立ちません。 アイテムの可用性を変更するには、WordPressダッシュボードで[製品]>[すべての製品]に移動します。
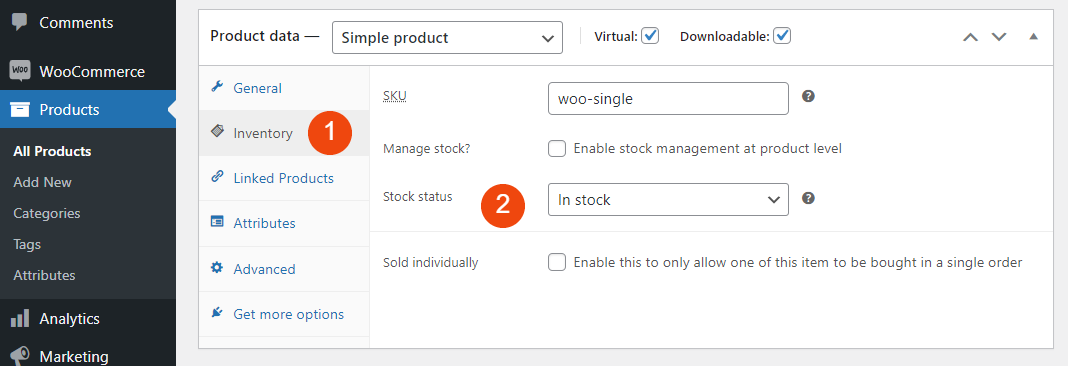
更新する製品の名前を見つけて、[編集]をクリックします。 エディターの下の[製品データ]セクションで、[インベントリ]タブ(1)を選択します。

次に、[在庫状況]ドロップダウンメニューをクリックして変更できます(2)。 完了したら、[更新]ボタンをクリックして変更を保存します。
結論
オンラインストアにフィルターを追加すると、顧客のショッピング体験を向上させることができます。 それは彼らが彼らが探しているものを素早く見つけることを可能にします。 提供物をどのようにソートできるようにするかに応じて、使用できるブロックがいくつかあります。 利用可能なもの(および利用できないもの)をユーザーに表示させたい場合は、[ステータスによる製品のフィルター]ブロックを使用できます。
このブロックを使用して、入荷待ちのものを含む在庫を表示できます。 また、各カテゴリの横に製品数を表示することもできます。 顧客に完全なフィルタリングエクスペリエンスを提供するために、この要素をアクティブフィルター、価格による製品のフィルター、および属性による製品のフィルターブロックと一緒に使用することをお勧めします。
Stock WooCommerceブロックによるフィルター製品の使用について質問がありますか? 以下のコメントセクションでお知らせください。
TarikVision/shutterstockによる注目の画像
