Ikhtisar Tema Anak Divi Matcha Shop
Diterbitkan: 2021-04-15Tema anak Divi Matcha Shop adalah tema minimal yang membantu Anda fokus dalam menjual produk Anda. Ini termasuk halaman WooCommerce yang ditata agar sesuai dengan tema anak. Itu juga menambahkan halaman yang disederhanakan seperti blog, kontak, dan banyak lagi. Dalam artikel ini, kita akan melihat tema anak Divi Matcha Shop untuk membantu Anda memutuskan apakah itu pilihan yang tepat untuk kebutuhan Anda.
Memasang Tema Anak Toko Divi Matcha

Semua instalasi dan setup manual. Untungnya, ini tidak sulit. Siapa pun yang memiliki pengalaman Divi tidak akan mengalami kesulitan. Proses penyiapannya mudah dan hanya butuh beberapa menit. Informasi tersebut disertakan pada halaman penjualan.
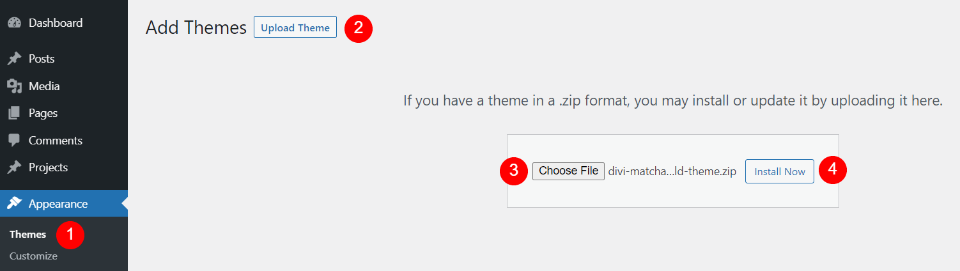
Pertama, dengan Divi diaktifkan, unggah dan aktifkan tema anak seperti yang Anda lakukan pada tema WordPress apa pun. Kedua, aktifkan tema anak. Tema anak menambahkan lembar gaya CSS. Muncul dengan file untuk opsi tema, pengaturan penyesuai, dan tata letak. File-file tersebut diberi nama sesuai dengan di mana mereka akan digunakan.

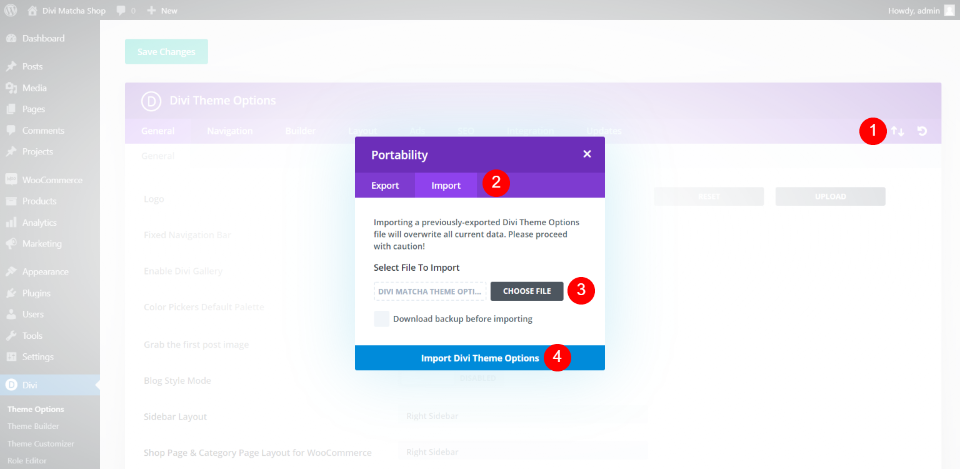
File zip tambahan disertakan dengan file yang akan diimpor. Ini juga termasuk tata letak untuk diunggah ke Perpustakaan Divi. Ketiga, sekarang tema anak Anda diaktifkan, Anda harus membuat halaman secara manual. Terakhir, Anda juga harus membuat menu dan menghapus widget sidebar dan footer default. Dalam contoh ini, saya mengimpor opsi tema di layar Opsi Tema Divi.

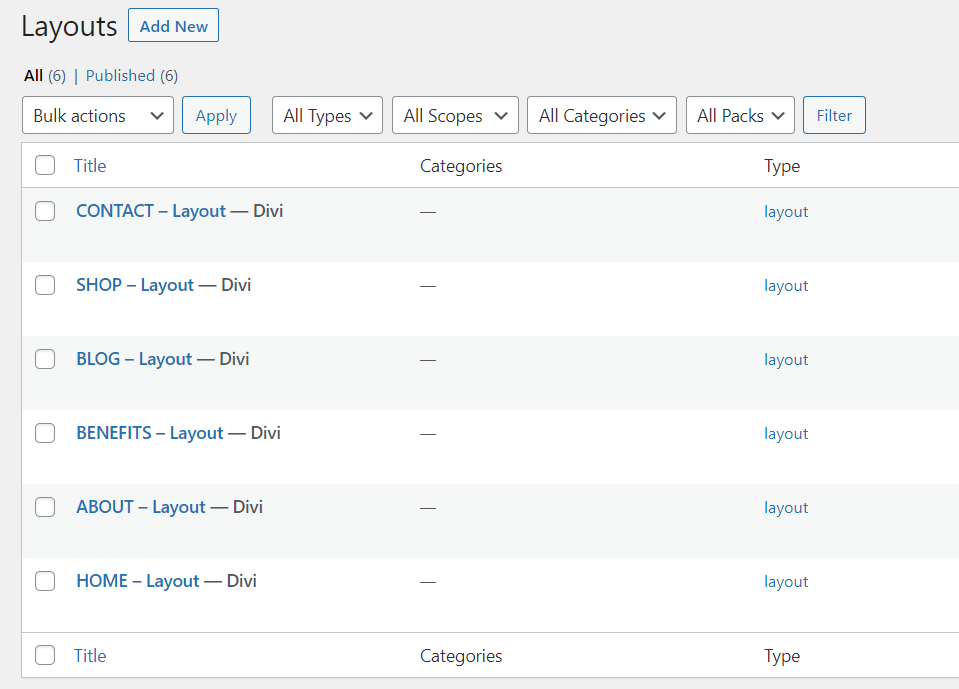
Semua tata letak diunggah dengan satu klik. Berikut adalah tata letak. Ini memiliki desain untuk 6 halaman. Anda harus membuat halaman menggunakan tata letak dan kemudian membuat menu Anda. Situs web Anda kemudian akan terlihat seperti demo tema anak Divi Matcha Shop. Anda hanya perlu menambahkan konten Anda.
Halaman Tema Anak Divi Matcha Shop

Halaman demo mencakup gambar dan ikon. Untuk alasan hukum, gambar dan ikon tidak disertakan dalam file tata letak (yang dapat dimengerti). Karena itu, saya menggunakan gambar dari demo (mereka hanya terlihat lebih baik dan memberikan ide yang lebih baik tentang cara menggunakan tema anak). Ini umum, tetapi saya ingin menyebutkannya sehingga Anda akan tahu mengapa situs Anda terlihat berbeda dari yang ada di artikel ini.
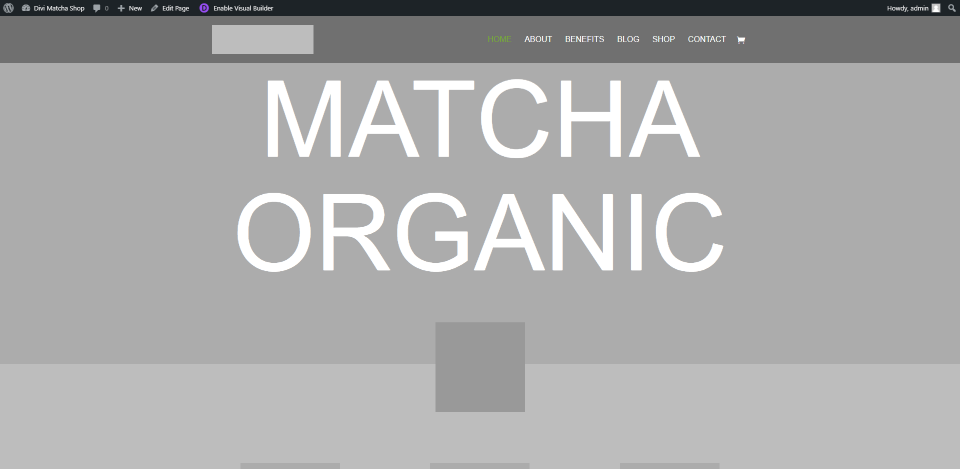
Halaman Beranda Tema Anak Divi Matcha Shop

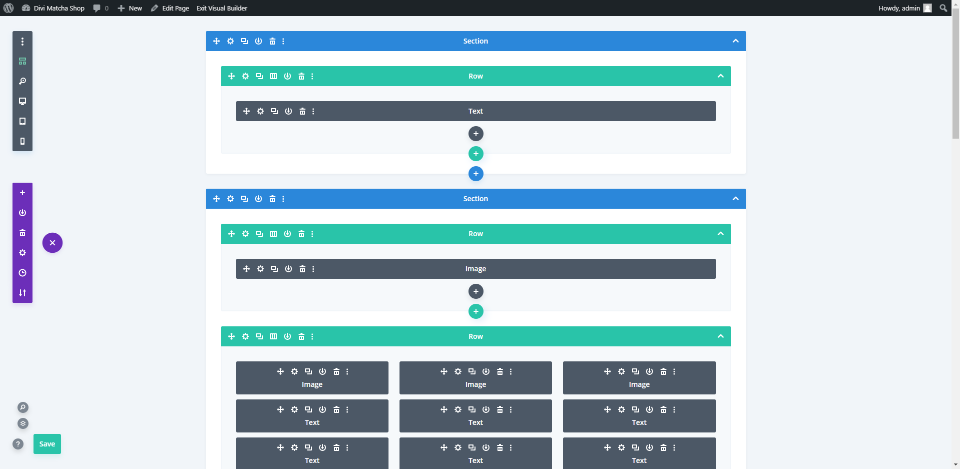
Halaman rumah mencakup banyak modul teks, gambar, tombol, penghitung nomor, modul video, dan formulir kontak. Berikut tampilan wireframe. Mari kita lihat setiap bagian di frontend.

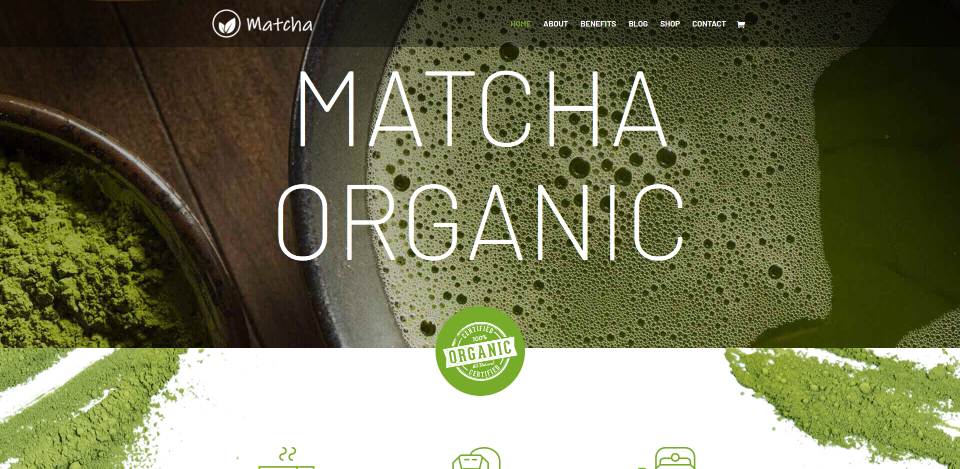
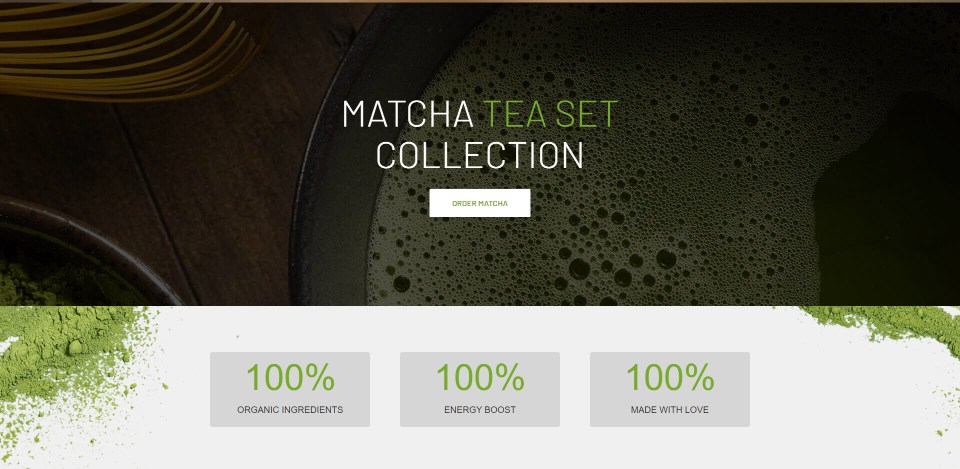
Halaman beranda menampilkan latar belakang lebar penuh dengan teks ekstra besar yang berputar ke tempatnya saat halaman dimuat. Sebuah gambar tumpang tindih dengan bagian ini dan bagian berikutnya. Ini memperbesar ke tempatnya saat halaman dimuat. Saya suka bagaimana fokusnya pada produk di seluruh beranda.

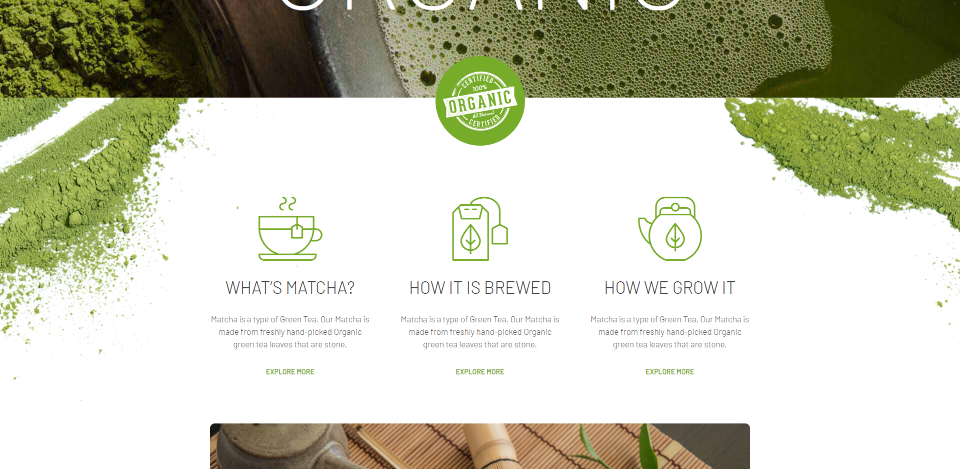
Bagian kedua menampilkan latar belakang lebar penuh dengan kumpulan informasi yang berfungsi sebagai uraian. Mereka menyertakan gambar (atau ikon) dengan judul, deskripsi, dan tautan untuk membaca lebih lanjut tentang masing-masing. Ini memberikan informasi tentang produk. Gambar meluncur ke tempatnya dari kedua sisi layar.

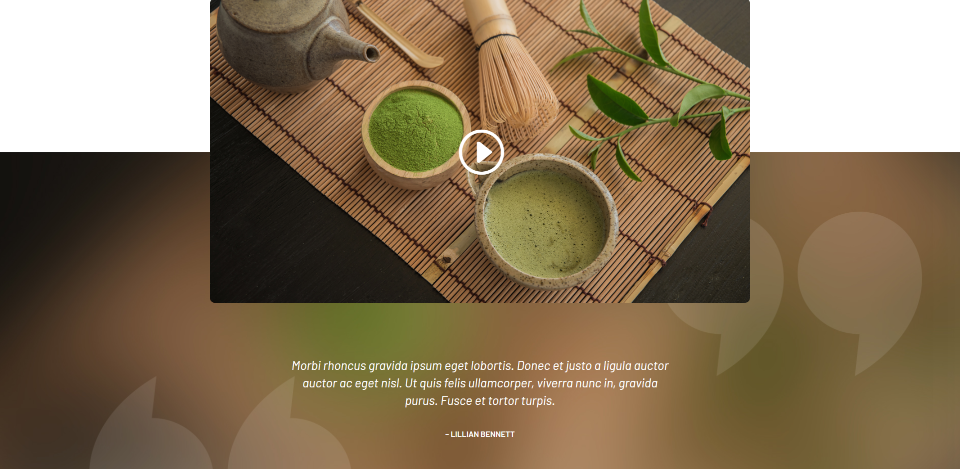
Bagian berikutnya menyediakan ruang untuk video yang disematkan. Video tumpang tindih dua bagian. Sebuah testimoni muncul di bawah video. Latar belakang berwarna dan grafik untuk testimonial tidak disertakan, tetapi memberikan gambaran yang bagus tentang bagaimana testimonial dapat digunakan.

CTA lebar penuh ditampilkan di atas latar belakang paralaks. Penghitung nomor memberikan informasi. Teks untuk CTA meluncur ke atas dan penghitung angka dihitung saat Anda menggulir ke bagian ini.


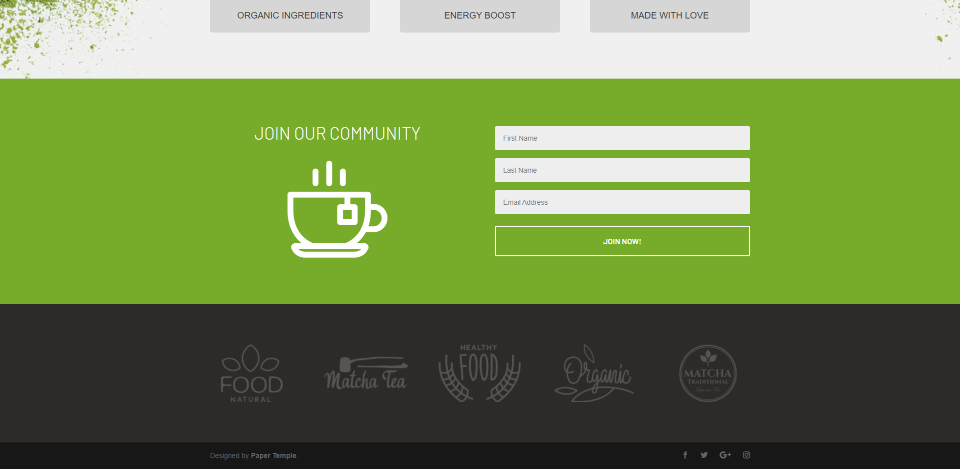
Footer menampilkan formulir pendaftaran buletin lebar penuh bergaya diikuti oleh bagian untuk logo. Ini bagus untuk klien, sertifikasi, merek yang Anda berafiliasi atau berikan, dll. Gambar di sebelah formulir kontak meluncur ke tempatnya saat Anda menggulir ke bagian ini.
Tentang Halaman

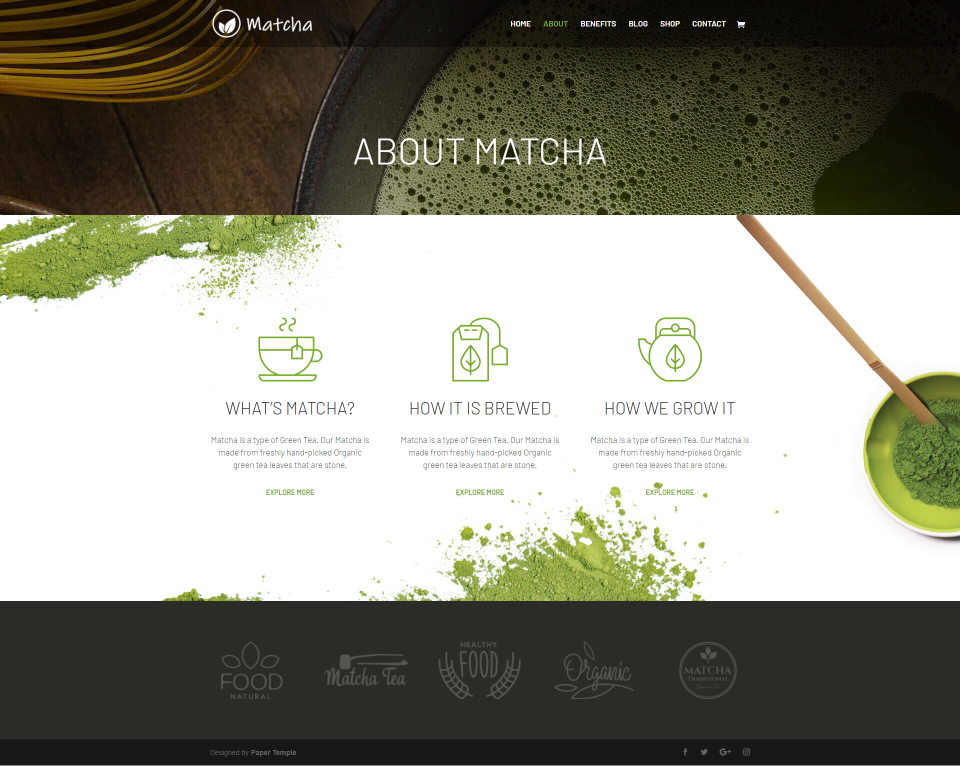
Halaman Tentang menampilkan bagian judul dengan latar belakang paralaks. Itu juga menggunakan informasi produk dan bagian logo dari halaman beranda. Tata letak ini dapat dan digunakan untuk membuat halaman untuk setiap produk jika Anda menyediakan lebih dari satu.
Halaman Manfaat

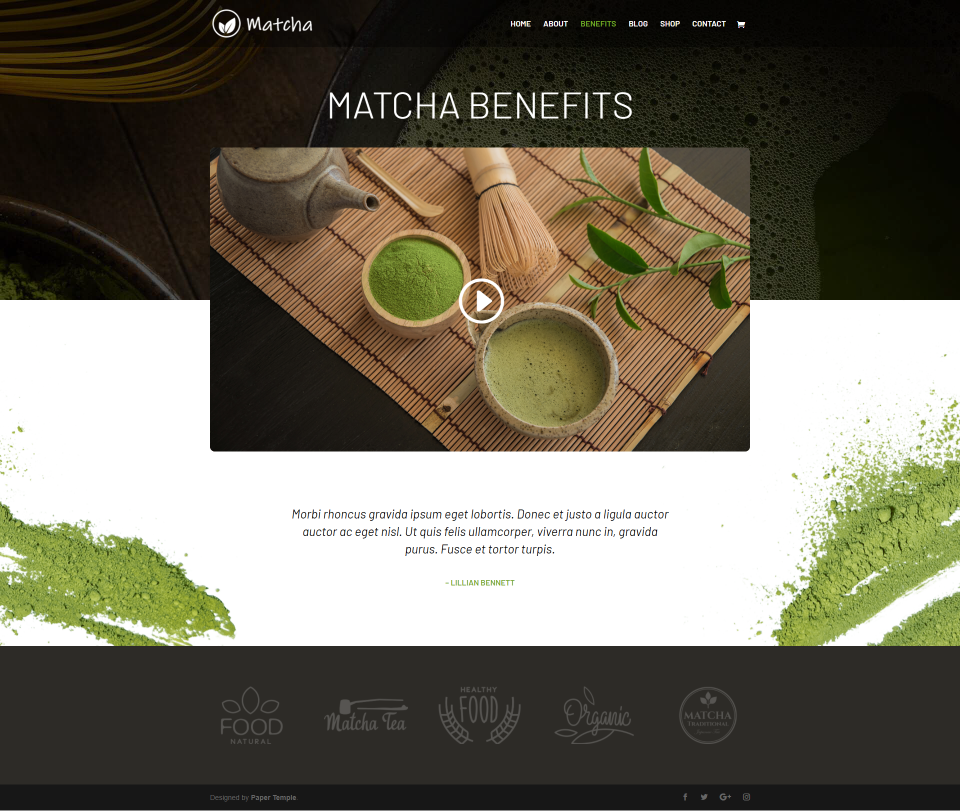
Halaman Manfaat menampilkan manfaat produk menggunakan bagian video dan testimoni dari halaman beranda. Video tumpang tindih dengan bagian pahlawan paralaks. Tata letak ini dapat digunakan untuk membuat halaman untuk setiap produk. Anda juga dapat membuat beberapa bagian untuk fokus pada setiap manfaat.
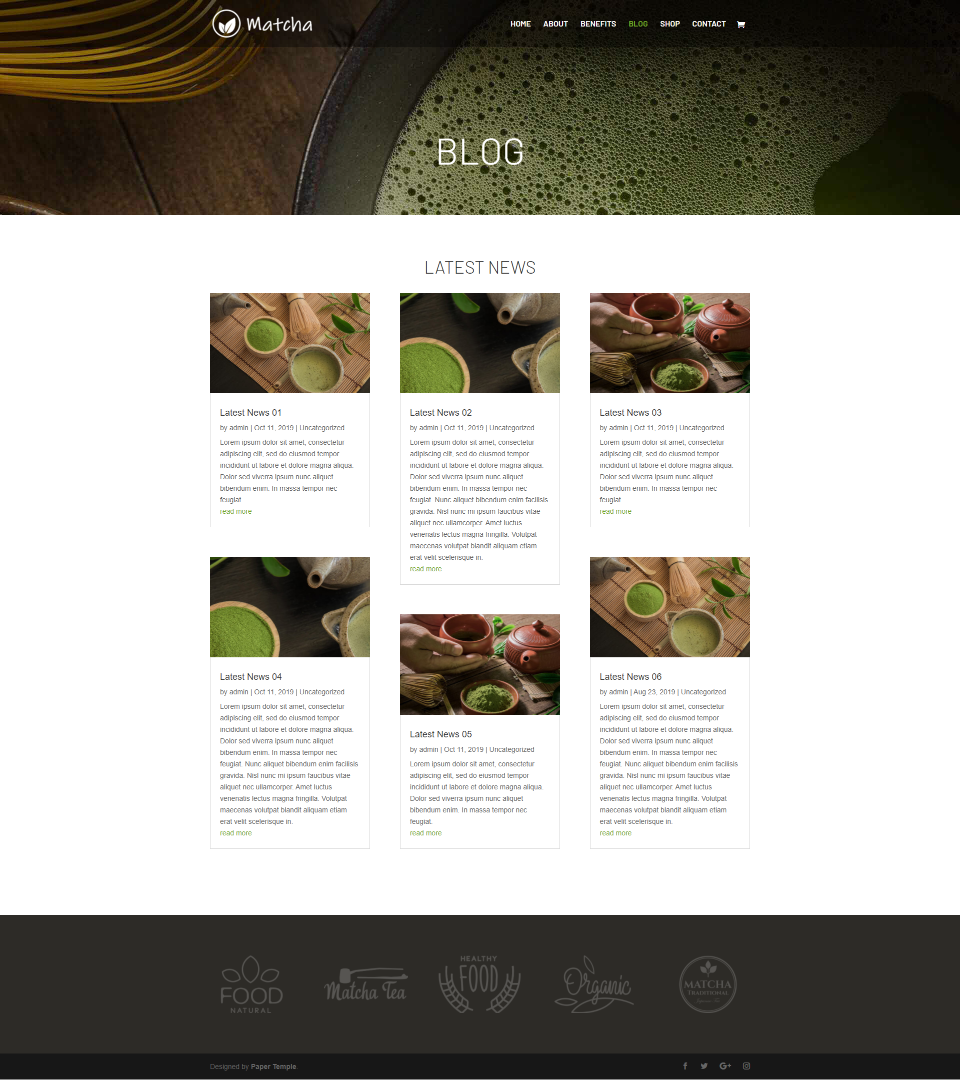
Halaman Blog

Halaman Blog memiliki desain bersih yang menampilkan posting blog dalam 3 kolom. Kartu termasuk batas, gambar di atas, judul, meta, kutipan, dan tautan bergaya untuk membaca lebih lanjut. Ini juga mencakup bagian judul paralaks dan logo untuk footer.
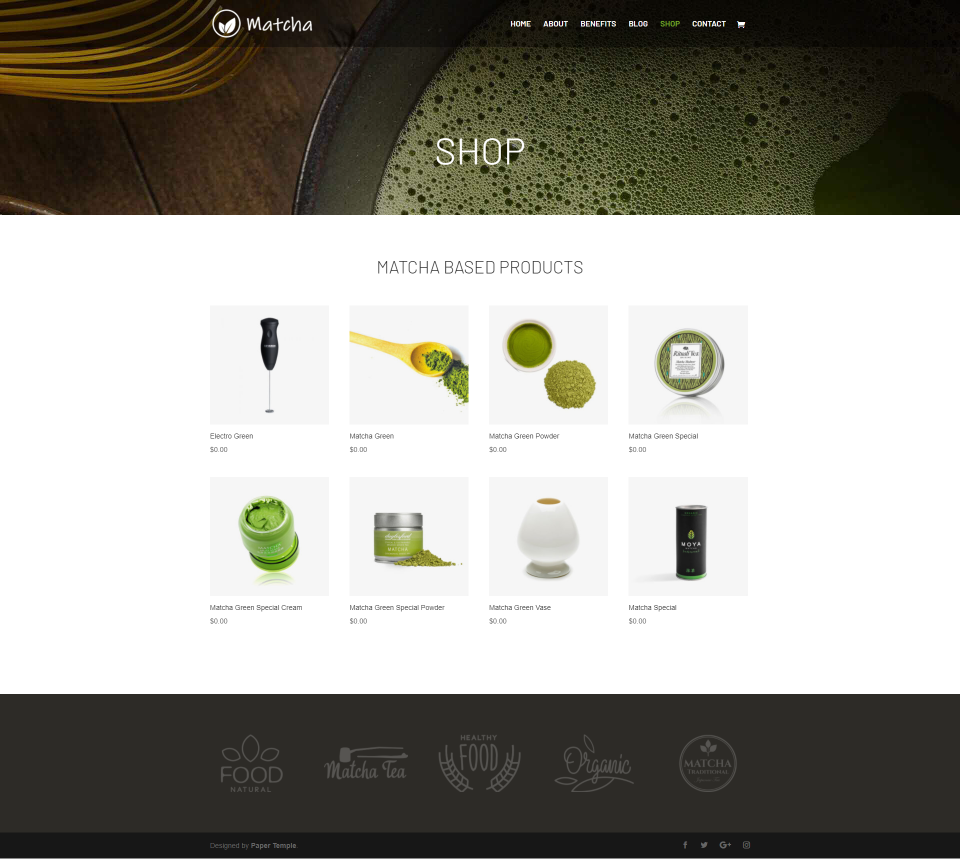
Halaman Toko

Halaman Toko menambahkan modul toko dengan 4 kolom. Judul dan footer juga disertakan di halaman ini. Ikon hijau ditampilkan saat Anda mengarahkan kursor ke gambar produk.
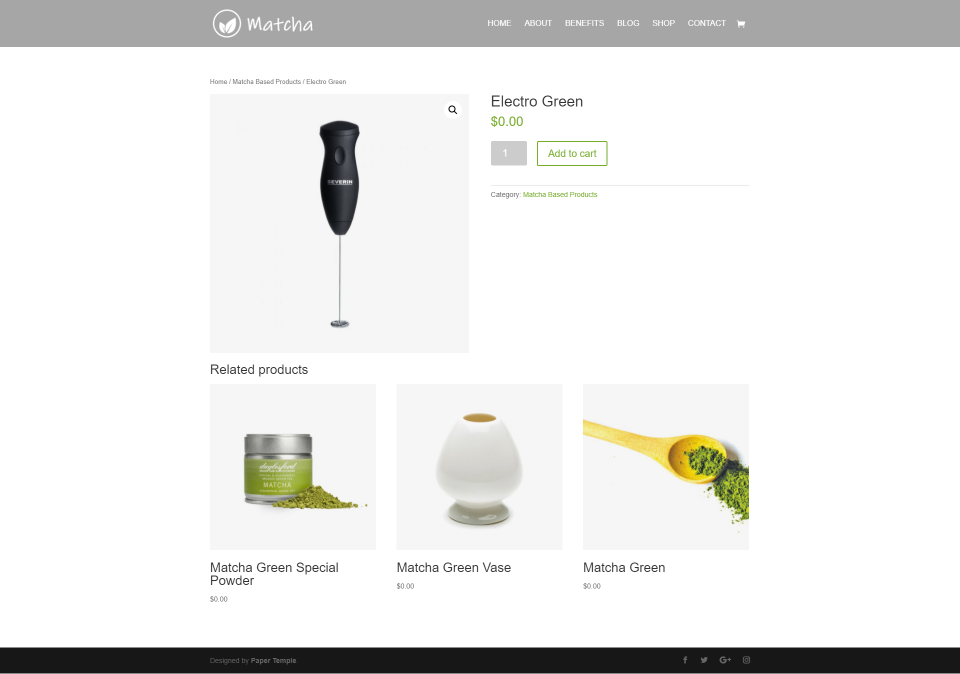
Halaman Produk

Halaman produk mengikuti tata letak WooCommerce standar dan menyertakan gaya agar sesuai dengan situs. Ini termasuk gaya hijau untuk harga, tombol tambahkan ke keranjang, kategori, peringkat bintang di bagian ulasan, dan ikon arahkan untuk produk terkait.

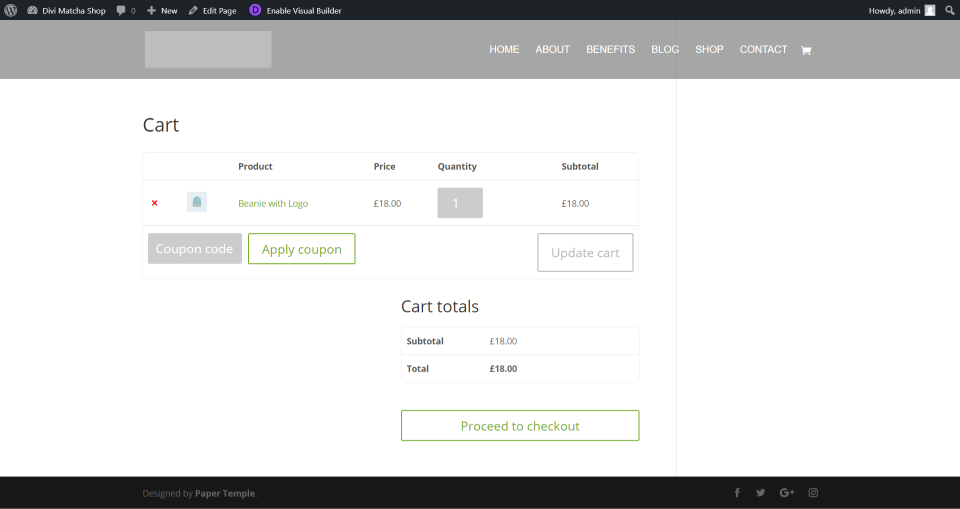
Keranjang belanja dan halaman WooCommerce lainnya juga menyertakan gaya hijau. Contoh ini menunjukkan keranjang belanja dengan nama produk, tombol kupon, dan tombol checkout yang ditata dengan warna hijau.
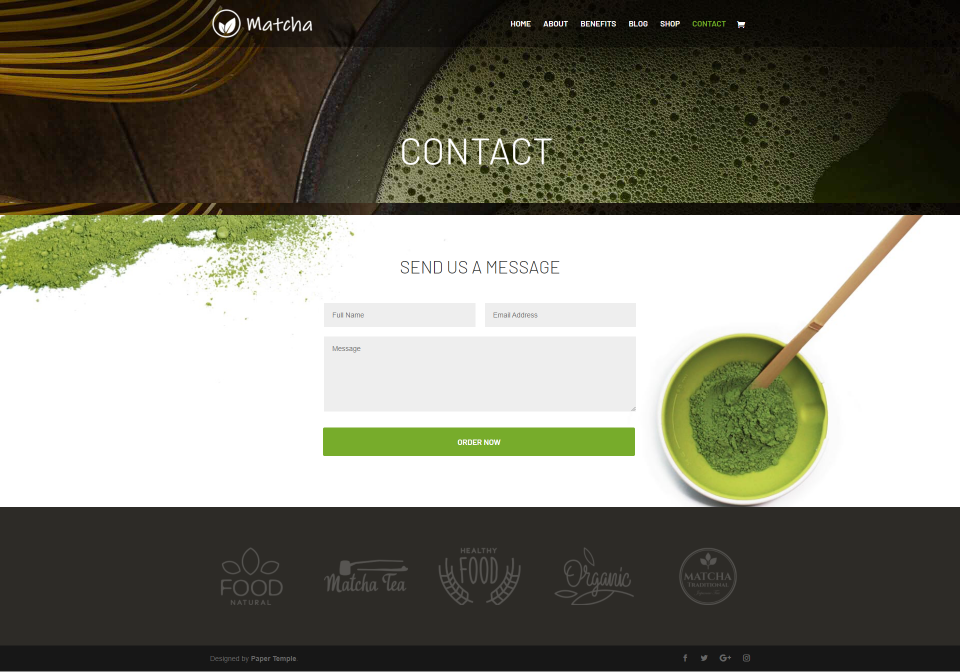
Halaman Kontak

Halaman Kontak juga menyertakan header dan footer dan menambahkan formulir kontak bergaya di atas gambar latar belakang.
CSS Tema Anak Divi Matcha Shop

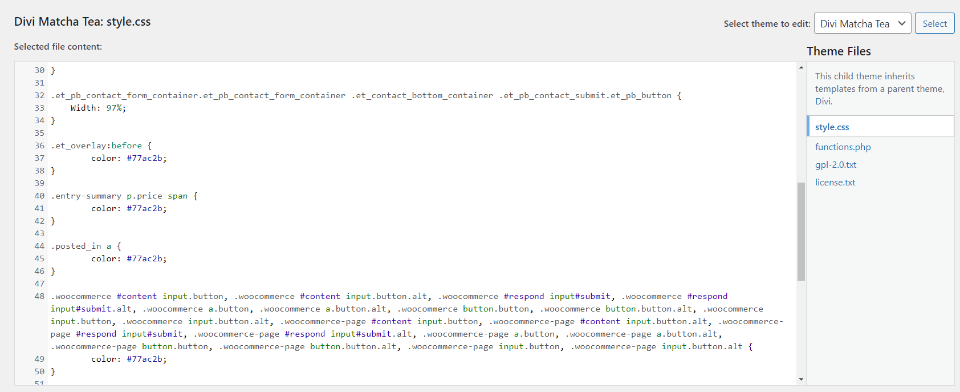
Semua gaya ditambahkan ke lembar gaya tema anak. Jika Anda terbiasa dengan CSS, akan mudah bagi Anda untuk menyesuaikan warna di stylesheet. Untungnya, Anda tidak perlu menggali file tema untuk membuat perubahan CSS.

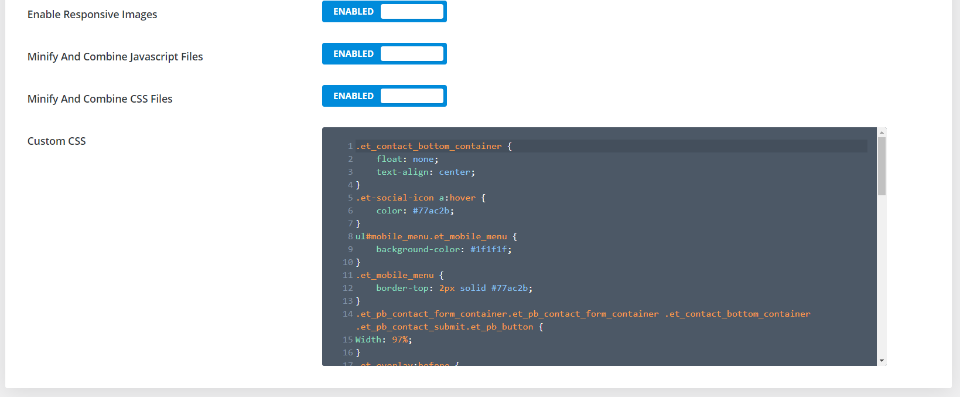
CSS juga ditambahkan ke Opsi Tema Divi. Sebagai alternatif, Anda dapat membuat perubahan di sini di opsi tema. Ini membuat Anda tidak perlu mengubah file tema anak. CSS yang ditambahkan di sini lebih diutamakan daripada CSS yang ditambahkan ke stylesheet.
Dimana untuk Membeli

Tema anak Divi Matcha Shop tersedia di Divi Marketplace seharga $29. Ini termasuk penggunaan tak terbatas dan satu tahun dukungan dan pembaruan.
Mengakhiri Pikiran
Itulah tampilan kami pada child theme Divi Matcha Shop dari Paper Temple. Ini adalah tema anak sederhana yang terlihat bersih dan elegan. Kesederhanaan adalah cara yang bagus untuk fokus pada produk. Saya terutama menyukai desain halaman rumah. Halaman manfaat adalah cara yang bagus untuk memberikan informasi produk dengan video. Halaman Tentang memanfaatkan kartu bergaya uraian dengan baik untuk membantu pembeli memahami lebih lanjut tentang produk dan proses. Kesimpulannya, jika Anda mencari tema anak Divi eCommerce yang sederhana dan mudah digunakan, Divi Matcha Shop layak untuk dilihat.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba tema anak Divi Matcha Shop? Beri tahu kami pendapat Anda tentang hal itu di komentar.
Gambar Unggulan melalui Letters-Shmetters / shutterstock.com
