WordPress.tv埋め込みブロックの使用方法
公開: 2021-10-17WordPress.tvは、WordPressに関連するすべての教育ハブです。 開発、設計、ベストプラクティスなどに関する豊富なビデオが含まれています。 あなたのブログやウェブサイトがこの人気のあるコンテンツ管理システム(CMS)に関係しているなら、あなたはこれらのクリップのいくつかをあなたの読者と共有することを探しているかもしれません。 幸い、 WordPress.tvの埋め込みブロックを使用すると、投稿やページに直接動画を簡単に挿入できます。
この投稿では、 WordPress.tv埋め込みブロックの追加とカスタマイズについて説明します。 また、WordPressサイトでこの要素を最適に使用する方法についても説明します。
始めましょう!
WordPress.tv埋め込みブロックを投稿またはページに追加する方法
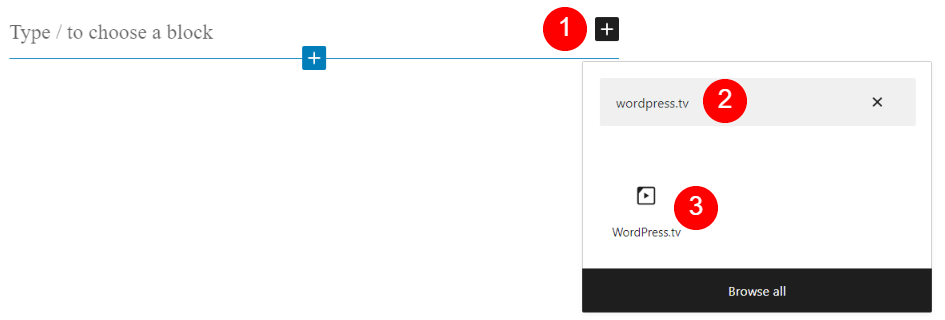
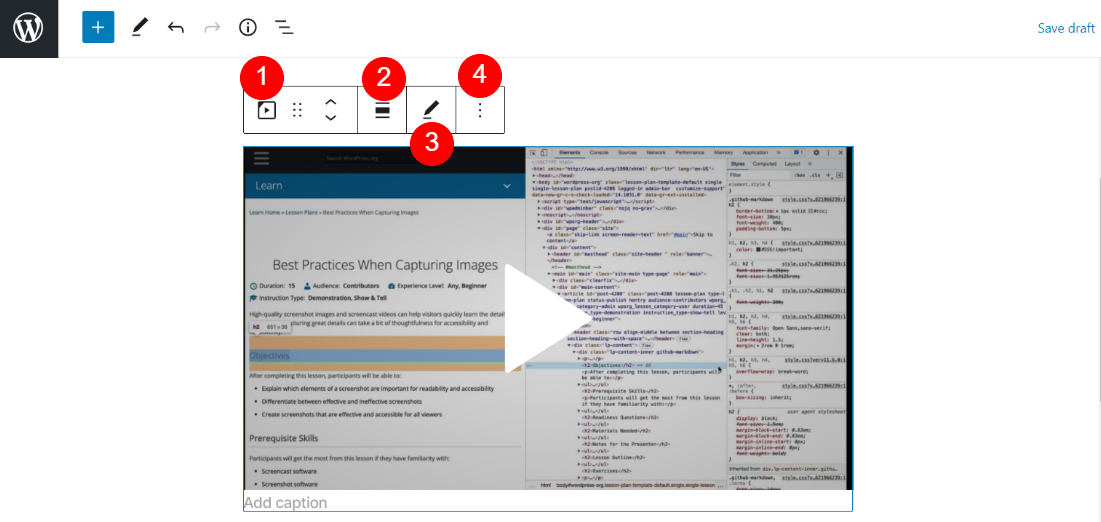
まず、埋め込み動画要素を使用する投稿またはページに移動します。 プラスアイコン(1)をクリックし、「wordpress.tv」(2)と入力すると、新しいブロックを追加できます。 次に、表示されるアイコンを選択して、要素を投稿またはページに挿入します(3)。

または、「/ wordpress.tv」を段落ブロックに直接入力して、 Enterキーを押すこともできます。 このメソッドは、要素を投稿またはページにも挿入します。
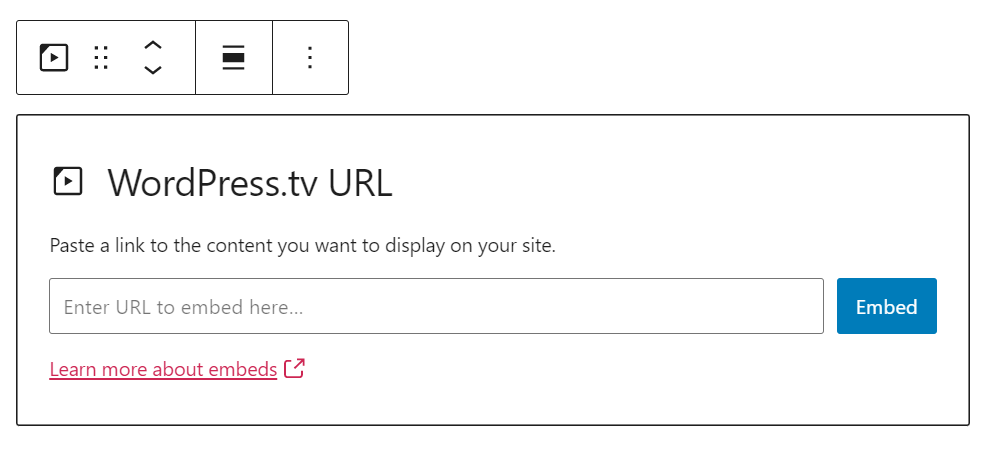
WordPress.tvブロックを追加すると、ビデオURLの挿入を促すフィールドが表示されます。

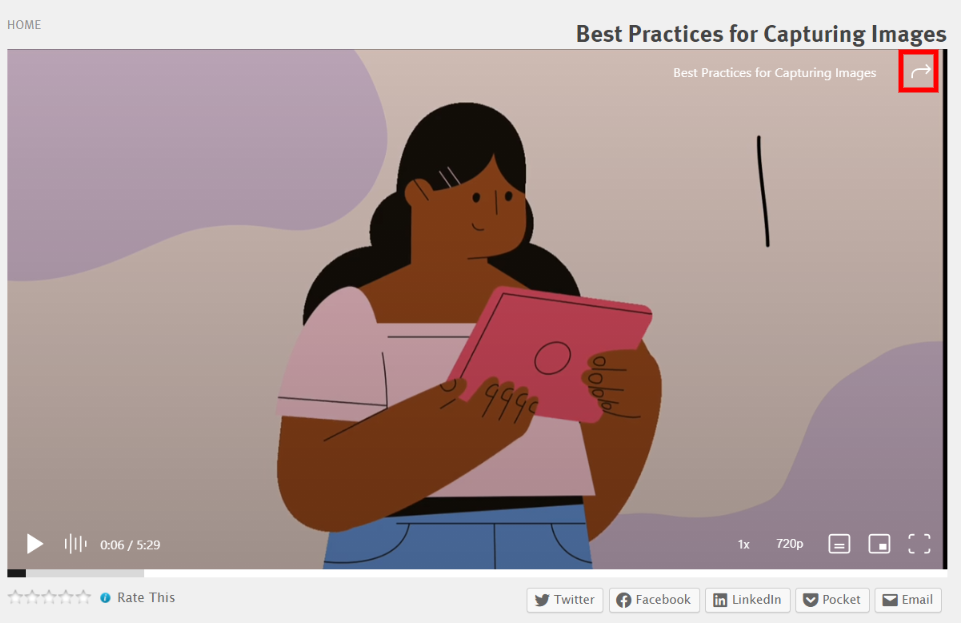
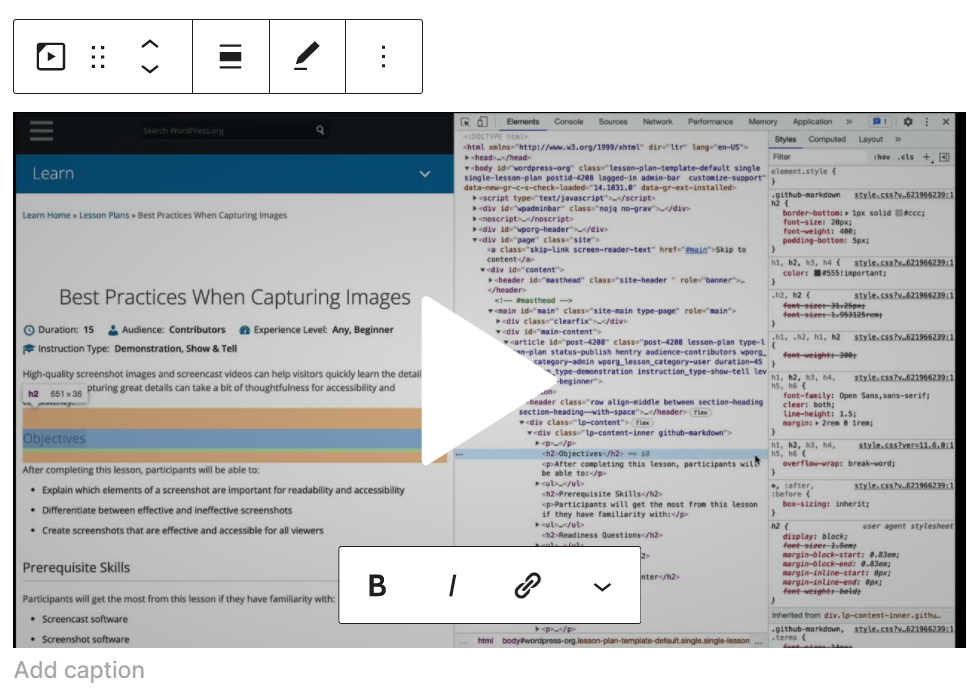
次に、WordPress.tv Webサイトにアクセスして、コンテンツに埋め込みたいビデオを見つけます。 [再生]ボタンをクリックし、マウスをクリップの右上隅に置いて、矢印を選択します。

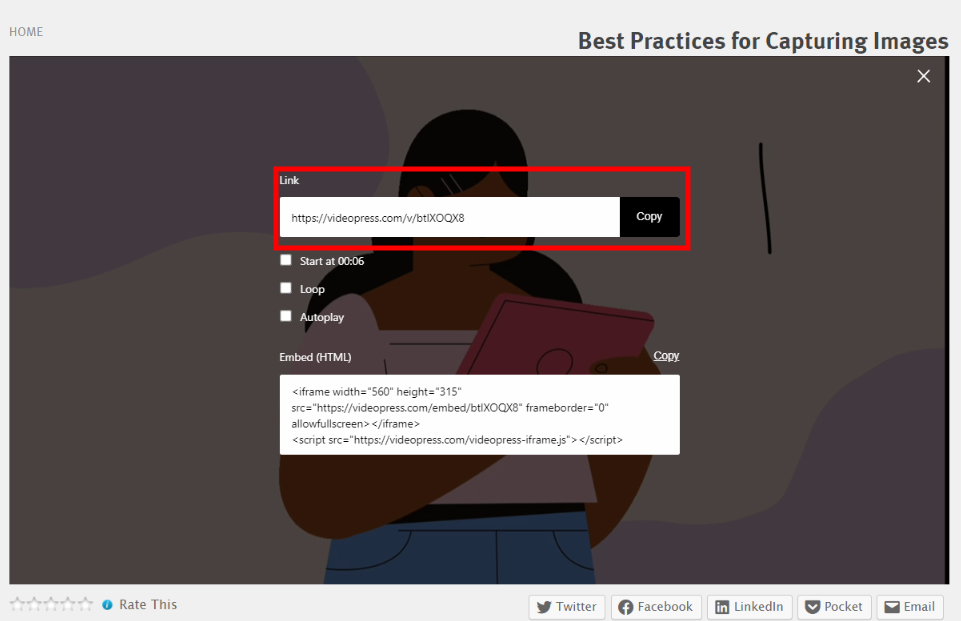
次に、2つの異なるリンクオプションが表示されます。 リンク見出しの下にあるものをコピーします。

WordPressに戻り、リンクをブロックのURLフィールドに貼り付けます。 次に、 Enterキーを押すか、[埋め込み]をクリックします。 これを行うと、ビデオがWordPressの投稿またはページに挿入されます。

それでおしまい! これで、WordPress.tvビデオが正常に埋め込まれました。 次のセクションでは、このブロックの設定の一部をカスタマイズする方法を見ていきます。
WordPress.tv埋め込みブロックの設定とオプション
WordPress.tv埋め込みブロックは、外部Webサイトからのビデオを挿入します。 そのため、WordPressエディター内でクリップの設定を変更することはできません。 ただし、いくつかの表示オプションを調整できます。
まず、ブロックの上部にいくつかの構成設定があります。

これらの設定の機能に関するクイックガイドは次のとおりです。
- ブロックのタイプまたはスタイルを変更する:要素を段落、グループ、または列のブロックに変換できます。
- 配置の変更:この設定は、要素の位置を左、中央、または右に変更します。 全幅または全幅から選択することもできます。
- URLの編集: URLを別のWordPress.tvリンクに置き換えることができます。
- オプション:ブロックを複製したり、グループ化したり、再利用可能なブロックに追加したりできます。
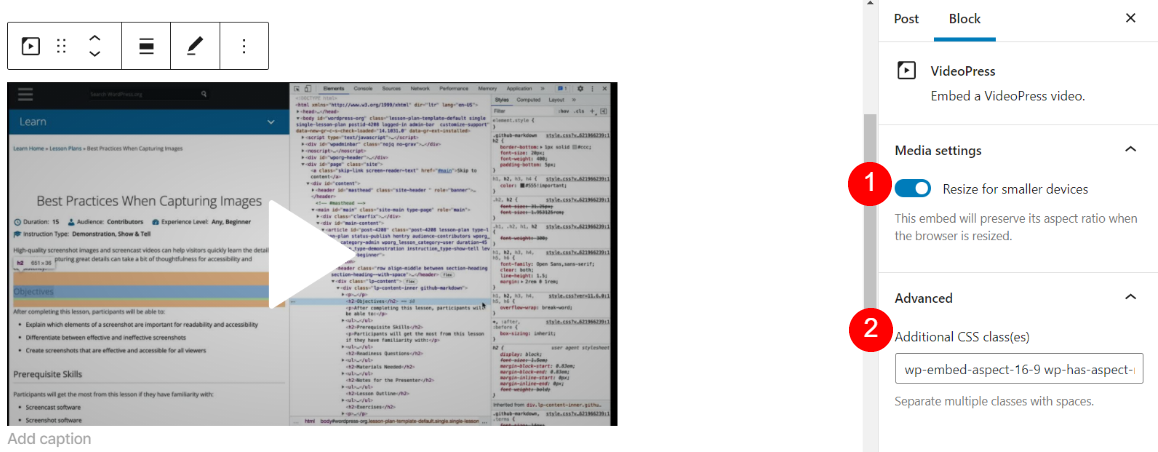
画面の右側にもいくつかの構成があります。 ブロックエディタの上部にある歯車のアイコンをクリックして、このメニューを開きます。


この時点で、 WordPress.tvの埋め込みブロックがVideoPressの埋め込みブロックに変換されていることに気付くかもしれません。 これは、WordPress.tvサーバー上のビデオがVideoPressを介して機能するために発生する可能性があります。 ただし、両方の要素はまったく同じように機能します。
画面の右側にも2つの異なる設定が表示されます。 1つ目は、動画のサイズを変更して、モバイルデバイスで正しいアスペクト比になるようにします。 さらに、[詳細設定]ドロップダウンメニューで、クリップにCSSクラスを追加できます。
WordPress.tv埋め込みブロックを効果的に使用するためのヒントとベストプラクティス
WordPress.tvの埋め込みブロックは簡単に使用できます。 ただし、この要素を最大限に活用するためのヒントをいくつか紹介します。
まず、コンテンツに挿入するビデオにキャプションを追加するのが賢明です。 これにより、読者により多くのコンテキストが提供され、読者がクリップを見たいかどうかを判断するのに役立ちます。

さらに、ビデオに色付きの背景を追加することもできます。 これにより、クリップがページの残りの部分から目立つようになります。 または、Webサイトの全体的なスタイルに合わせるのに最適な方法です。
これを行うには、要素をGroupブロックに変換する必要があります。 次に、背景色を選択して変更を保存します。

最後に、前に説明した[小さいデバイスのサイズ変更]設定が有効になっていることを確認することをお勧めします。 そうしないと、動画がモバイル画面に正しく表示されず、潜在的な読者を遠ざける危険があります。
WordPress.tv埋め込みブロックに関するよくある質問
WordPress.tv埋め込みブロックについて知っておく必要のあるほとんどすべてをすでに説明しました。 ただし、まだいくつかの長引く質問があるかもしれません。 このWordPress要素を取り巻く最も一般的なクエリのいくつかを見てみましょう。
WordPressにWordPress.tvビデオをどのように埋め込みますか?
WordPress.tv埋め込みブロックを使用すると、このプラットフォームのビデオをWordPressの投稿やページに簡単に挿入できます。 要素を挿入し、ビデオURLを貼り付けて、[埋め込み]ボタンをクリックするだけです。
埋め込まれたWordPress.tvビデオはあなたのサイトを遅くしますか?
これらのクリップはWordPress.tvサーバーでホストされているため、埋め込まれたWordPress.tvビデオによってサイトの速度が低下することはありません。 そのため、読者はサイトのパフォーマンスに影響を与えることなく、ページから直接コンテンツを表示できます。
あなたのサイトで他の誰かのWordPress.tvビデオを使用できますか?
WordPress.tvビデオは、Creative Commons Attribution-Sharealike 4.0InternationalLicenseに該当します。 したがって、適切なクレジットとクリエイティブコモンズライセンスへのリンクを提供する限り、そのサイトから任意のクリップを埋め込むことができます。 また、商用Webサイトで使用している場合でも、ビデオコンテンツを自由に編集できます。
WordPress.tv埋め込みブロックを使用して独自のビデオを挿入できますか?
この要素は、WordPress.tvWebサイトからのURLのみを挿入します。 ただし、そのサイトは一般ユーザーからの投稿を受け付けています。 提出ガイドラインに従い、プラットフォームにビデオを提出するだけです。 コンテンツがWordPress.tvWebサイトで公開されている場合は、 WordPress.tv埋め込みブロックを使用して自分のサイトにコンテンツを挿入できます。
結論
WordPress.tvには、WordPressコミュニティによって作成および管理されている教育用ビデオがたくさんあります。 そこでは、ウェブサイト構築のヒントからWordPressの世界の最新ニュースまですべてを学ぶことができます。
これらのクリップは無料で共有および編集できるため、 WordPress.tv埋め込みブロックを使用して投稿やページに挿入できます。 このブロックを使用すると、URLに貼り付けて動画を挿入できます。 次に、いくつかの設定を微調整して、クリップをWebサイトのレイアウトに一致させることができます。 全体として、このブロックを使用することは、読者を外部のWebサイトにリダイレクトせずにWordPress.tvビデオを表示するための優れた方法です。
WordPress.tv埋め込みブロックの使用について質問がありますか? 以下のコメントセクションでお知らせください。
Visual Generation/shutterstock.comによる注目の画像
