Afficher le flux Instagram sur le site Web Elementor [étape par étape]
Publié: 2023-02-13Vous souhaitez créer un flux Instagram Elementor pour votre site Web WordPress ?
Dans ce guide étape par étape, vous apprendrez à ajouter un flux Instagram à Elementor à l'aide d'un plug-in gratuit et non technique nommé Spotlight .
Il n'y a pas de connaissances techniques ni d'argent requis - suivez simplement notre tutoriel et vous serez opérationnel en un rien de temps.
Guide étape par étape : Afficher le flux Instagram sur le site Web Elementor
Prêt à commencer? Voici votre guide étape par étape sur la façon d'afficher un flux Instagram Elementor.
Étape 1 : Installez et activez le plug-in de flux Instagram
Pour commencer, vous devez installer et activer le plug-in de flux Spotlight Instagram.
Encore une fois, Spotlight est gratuit et 100% compatible avec Elementor.
Le plugin Spotlight gratuit est répertorié sur WordPress.org, vous pouvez donc l'installer en suivant ces instructions :
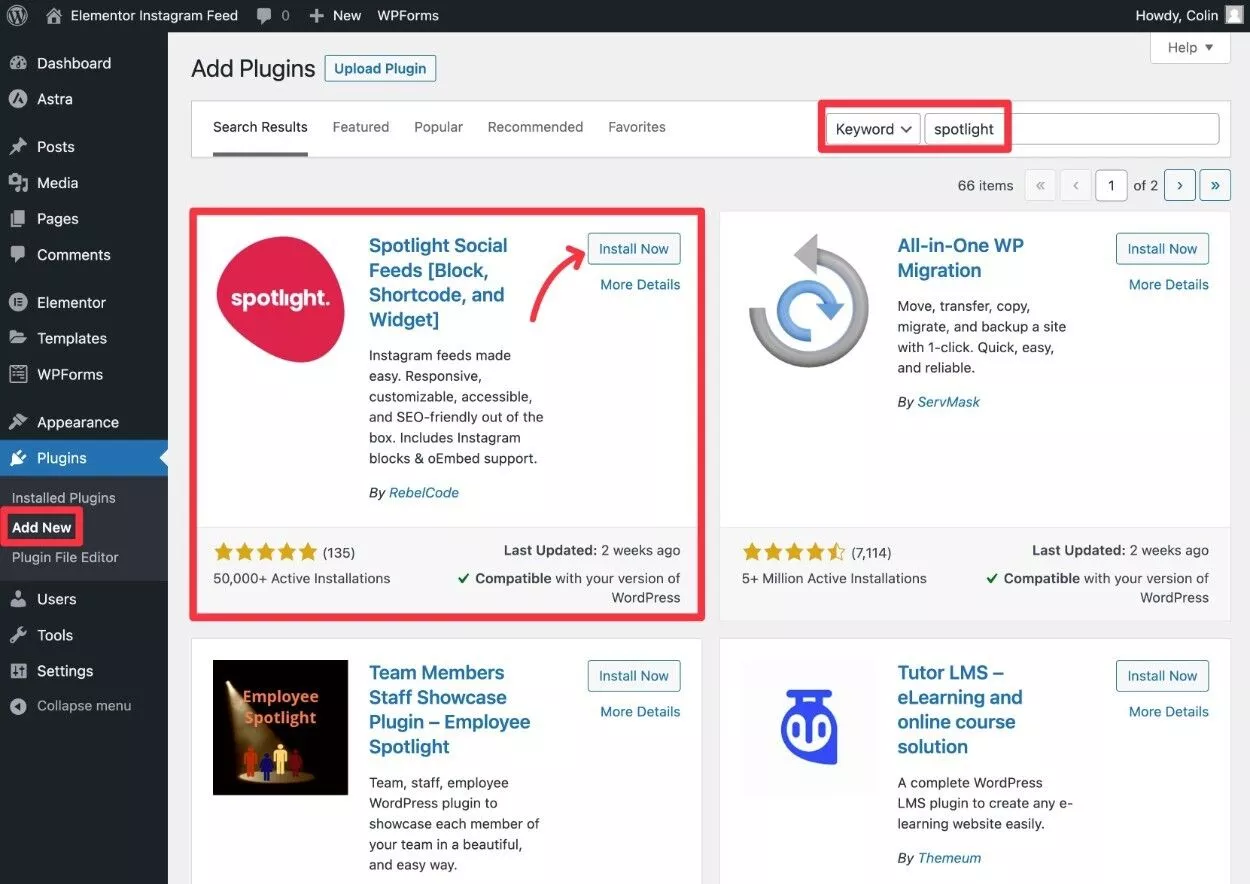
- Ouvrez votre tableau de bord WordPress.
- Allez dans Plugins → Ajouter un nouveau .
- Recherchez "Spotlight".
- Cliquez sur le bouton Installer maintenant .
- Une fois le processus d'installation terminé, cliquez sur le bouton Activer pour activer le plugin Spotlight.

Étape 2 : Créer un jeton d'accès Instagram
Ensuite, vous devez créer un jeton d'accès Instagram, qui permet à votre site WordPress de se connecter à Instagram.
Ne vous inquiétez pas - bien que cela semble un peu technique, il vous suffit de cliquer sur quelques boutons et cela vous prendra peut-être 30 secondes au total !
Si vous utilisez votre propre compte personnel, Spotlight vous permet également de connecter votre compte directement ( auquel cas vous avez la possibilité de passer à l'étape suivante ). Cependant, nous allons utiliser la méthode du jeton d'accès Instagram car elle fonctionnera pour n'importe quelle configuration, y compris la connexion du compte de votre client (si vous créez un site Web client).
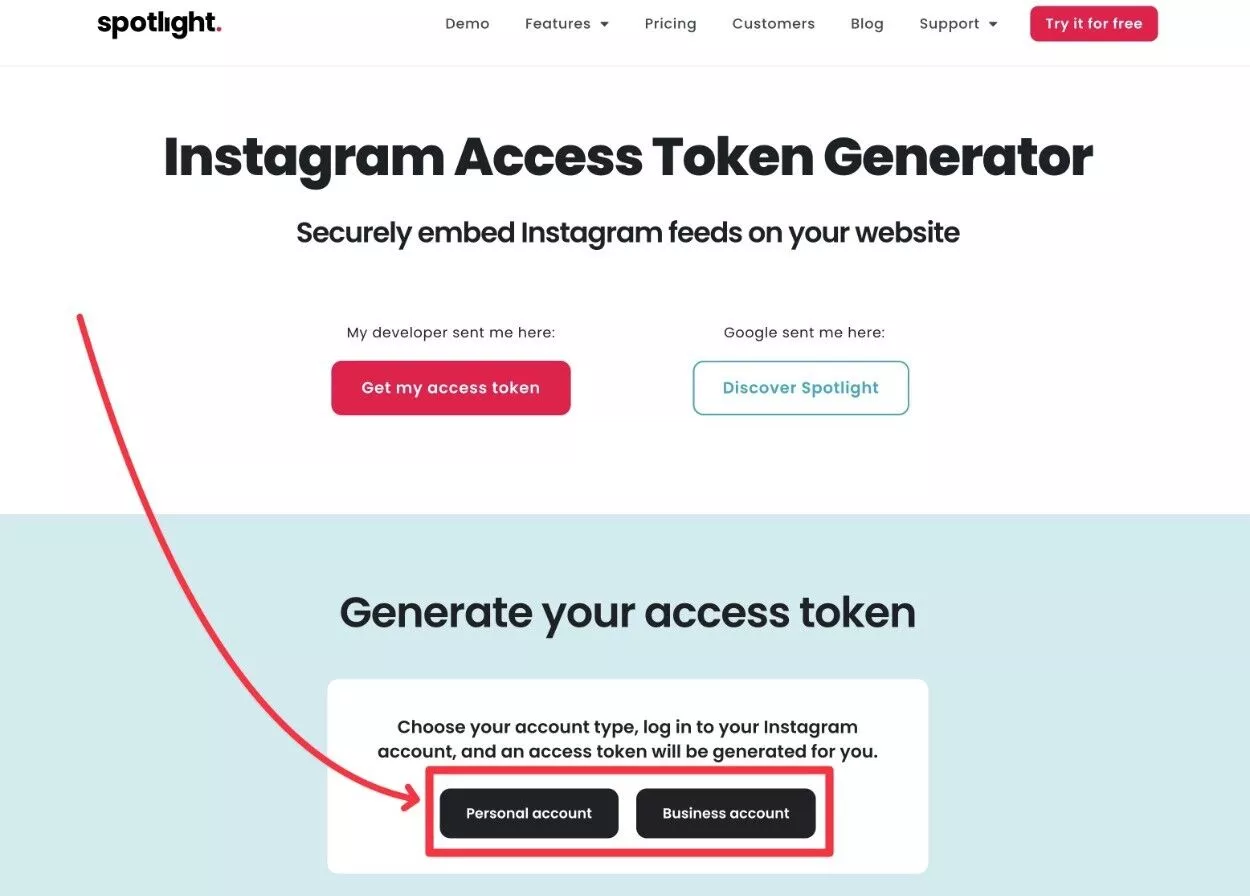
Pour créer votre jeton d'accès Instagram, rendez-vous sur cette page.
Ou, si vous créez un site Web client, demandez à votre client d'aller sur cette page et de suivre les mêmes instructions.
Ensuite, cliquez sur le bouton Générer votre jeton d'accès correspondant, selon que vous souhaitez connecter un compte Instagram personnel ou un compte professionnel.

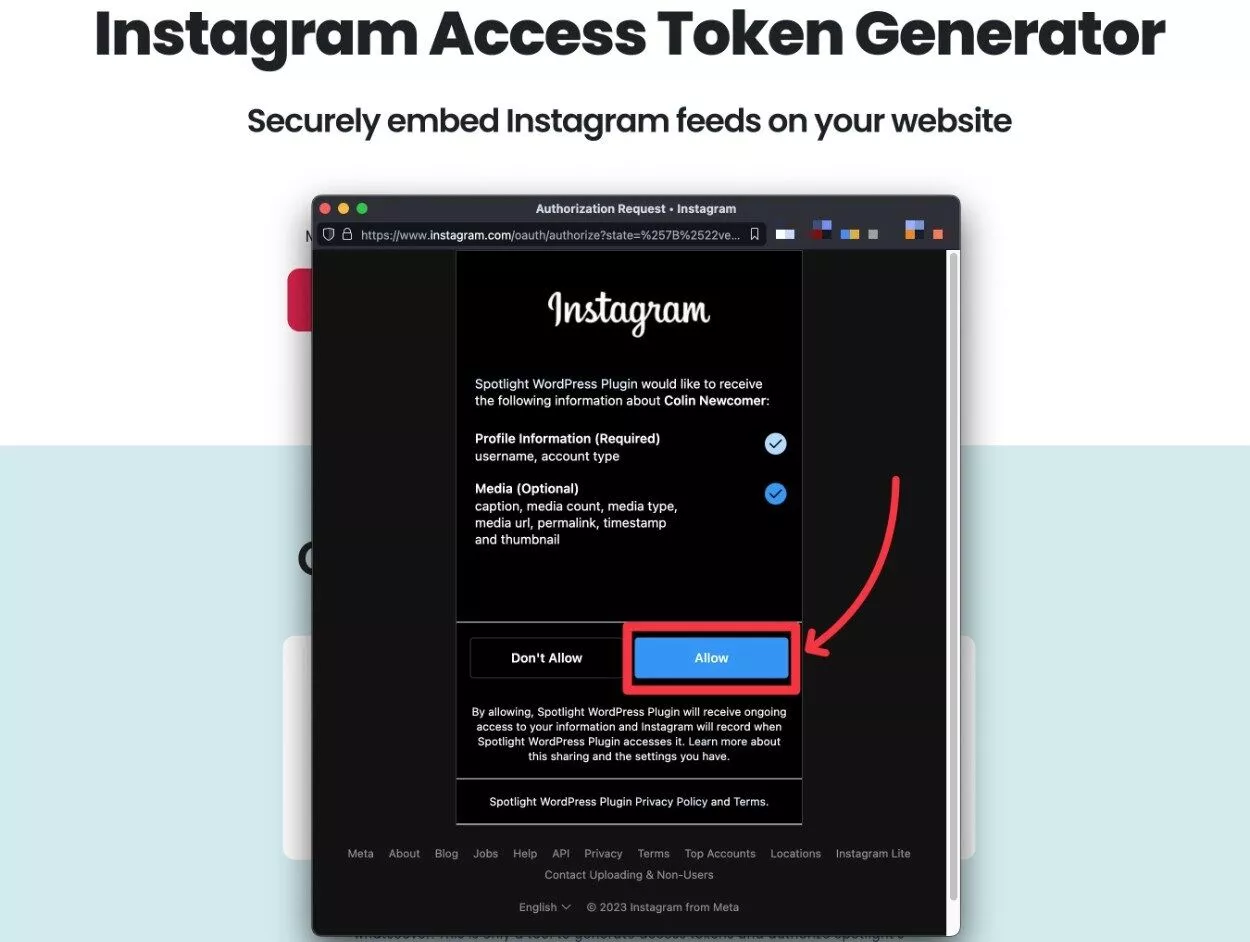
Cela ouvrira un écran contextuel d'Instagram qui vous demandera si vous souhaitez autoriser Spotlight à accéder à votre compte.
Cliquez sur le bouton Autoriser dans la fenêtre contextuelle :

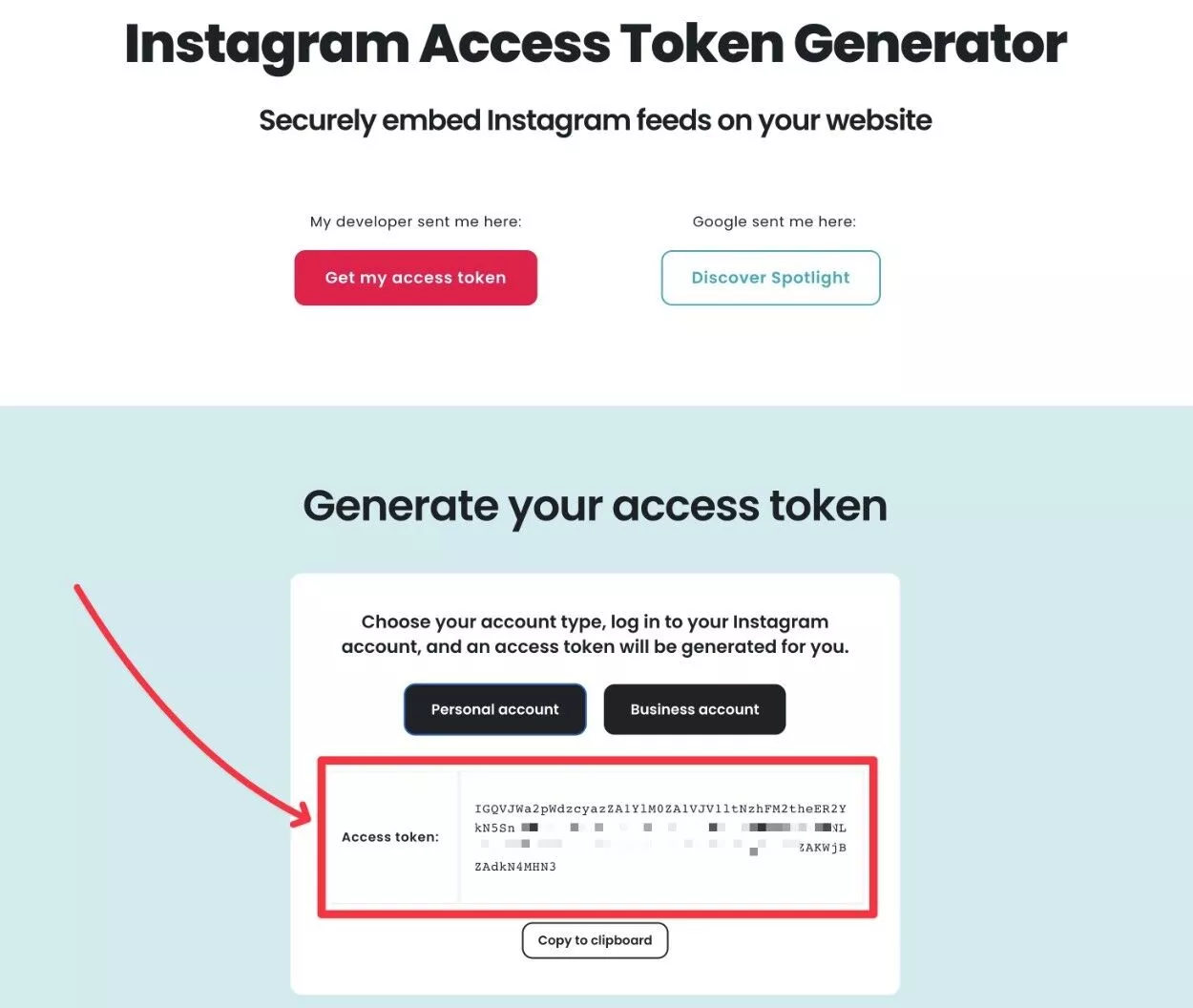
Après avoir cliqué sur Autoriser , vous devriez voir apparaître votre jeton d'accès Instagram sur la page d'origine :

Copiez ce jeton d'accès dans un endroit sûr, car vous en aurez besoin dans une seconde.
Ou, si vous travaillez avec un développeur qui construit votre site, vous devrez partager ce jeton d'accès avec votre développeur afin qu'il puisse continuer à configurer le plug-in .
Étape 3 : Connectez votre compte Instagram à votre site Web Elementor
Maintenant, vous pouvez ajouter ce jeton d'accès Instagram dans votre tableau de bord WordPress pour connecter votre site Web Elementor à Instagram :
- Retournez à votre tableau de bord WordPress.
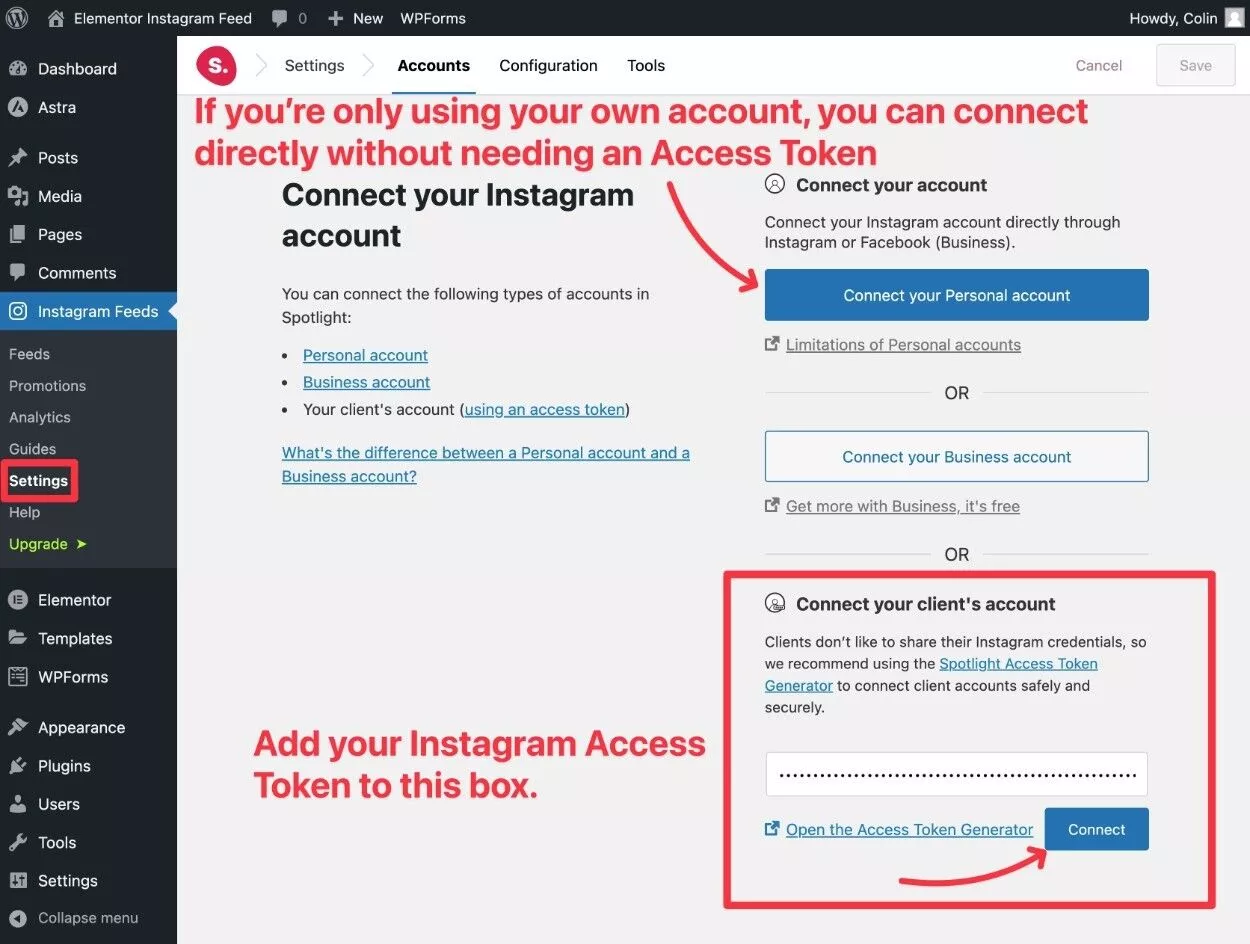
- Accédez à Flux Instagram → Paramètres .
- Collez le jeton d'accès Instagram dans la boîte de jeton d'accès Instagram/Facebook .
- Cliquez sur le bouton Connecter .

Si vous travaillez exclusivement avec votre propre compte Instagram, vous pouvez également vous connecter directement en cliquant sur les boutons Connecter votre compte personnel ou Connecter votre compte professionnel .
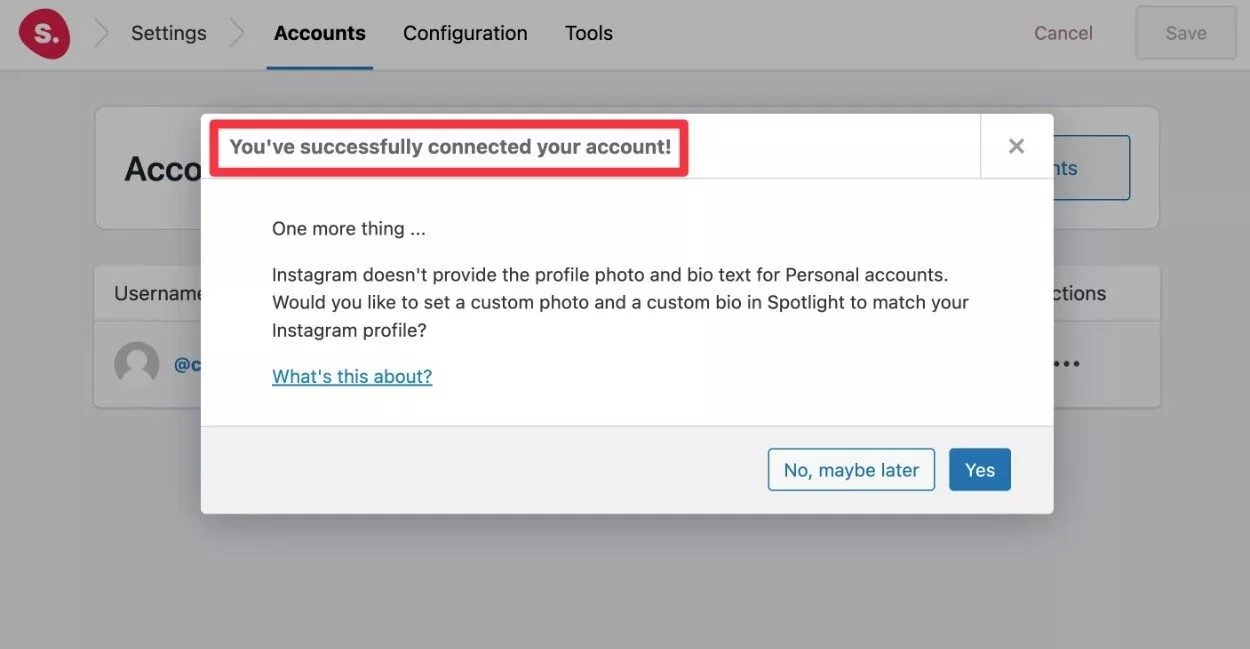
Après avoir cliqué sur Connecter , vous devriez voir un message de réussite :

Si vous connectez un compte personnel, vous verrez également une option pour ajouter une photo personnalisée et un texte bio. Vous pouvez cliquer sur Oui pour le faire maintenant. Ou, vous pouvez toujours l'ajouter plus tard une fois que vous avez configuré votre flux Instagram Elementor.
En parlant de…
Étape 4 : Configurez votre flux Instagram
Maintenant que vous avez connecté votre compte Instagram, vous êtes prêt à configurer votre premier flux Instagram Elementor.
Pour ce faire, accédez à Flux Instagram → Flux dans votre tableau de bord WordPress.
Choisissez le type de flux
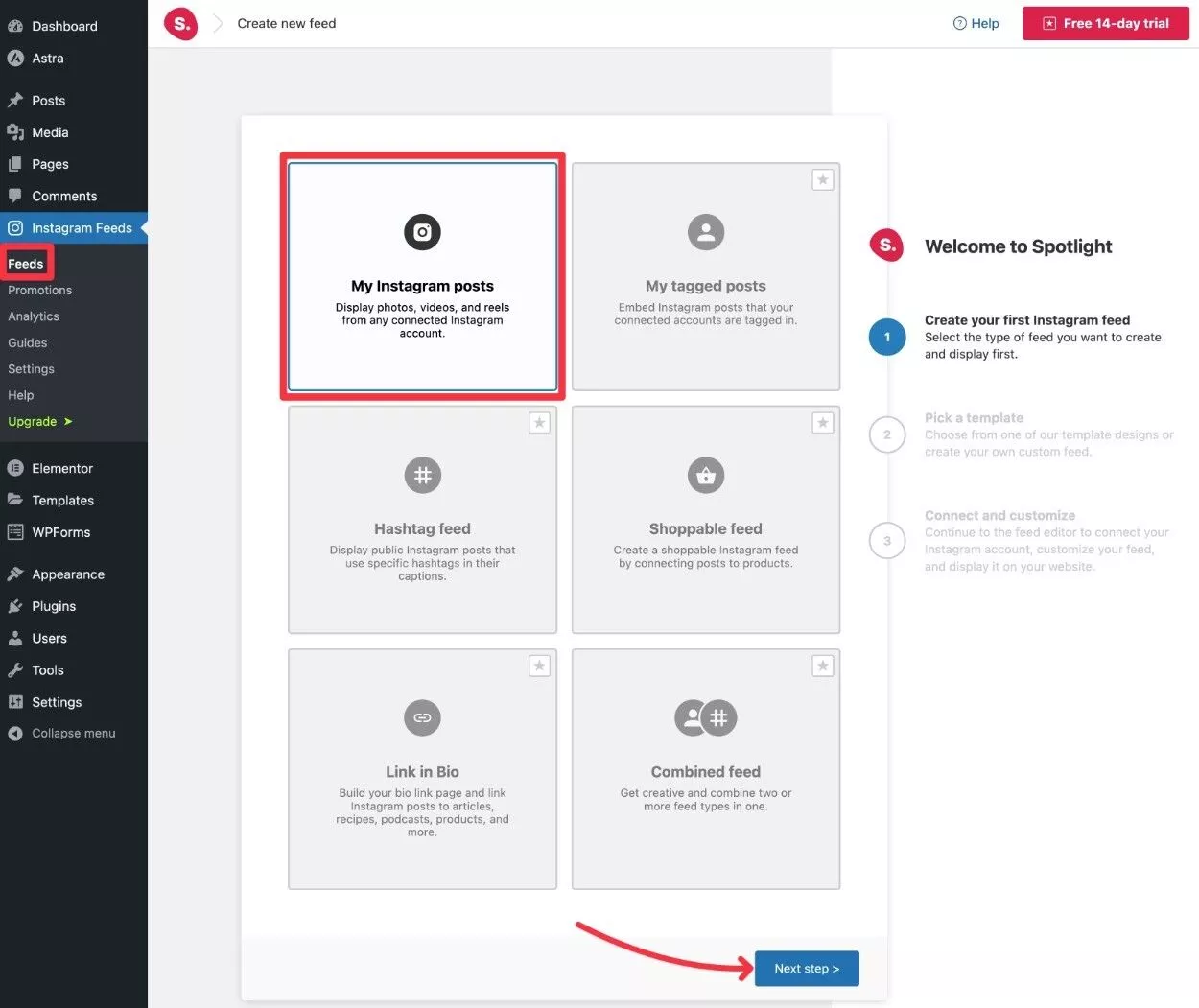
Tout d'abord, vous choisirez le type de contenu que vous souhaitez afficher.
Avec la version gratuite de Spotlight, vous pouvez afficher un flux de vos propres publications Instagram. Cependant, Spotlight Pro ajoute plus d'options, comme un flux basé sur des hashtags ou des publications qui ont tagué votre compte.
Si vous souhaitez essayer Spotlight Pro, vous pouvez accéder à un essai gratuit de 14 jours de Spotlight Pro pour voir comment cela fonctionne (aucune carte de crédit requise) - cliquez simplement sur le bouton Essai gratuit de 14 jours dans le coin supérieur droit.
Pour notre tutoriel Elementor Instagram Feed, nous allons simplement utiliser l'option My Instagram posts .
Ensuite, cliquez sur Étape suivante pour avancer.

Choisissez un modèle
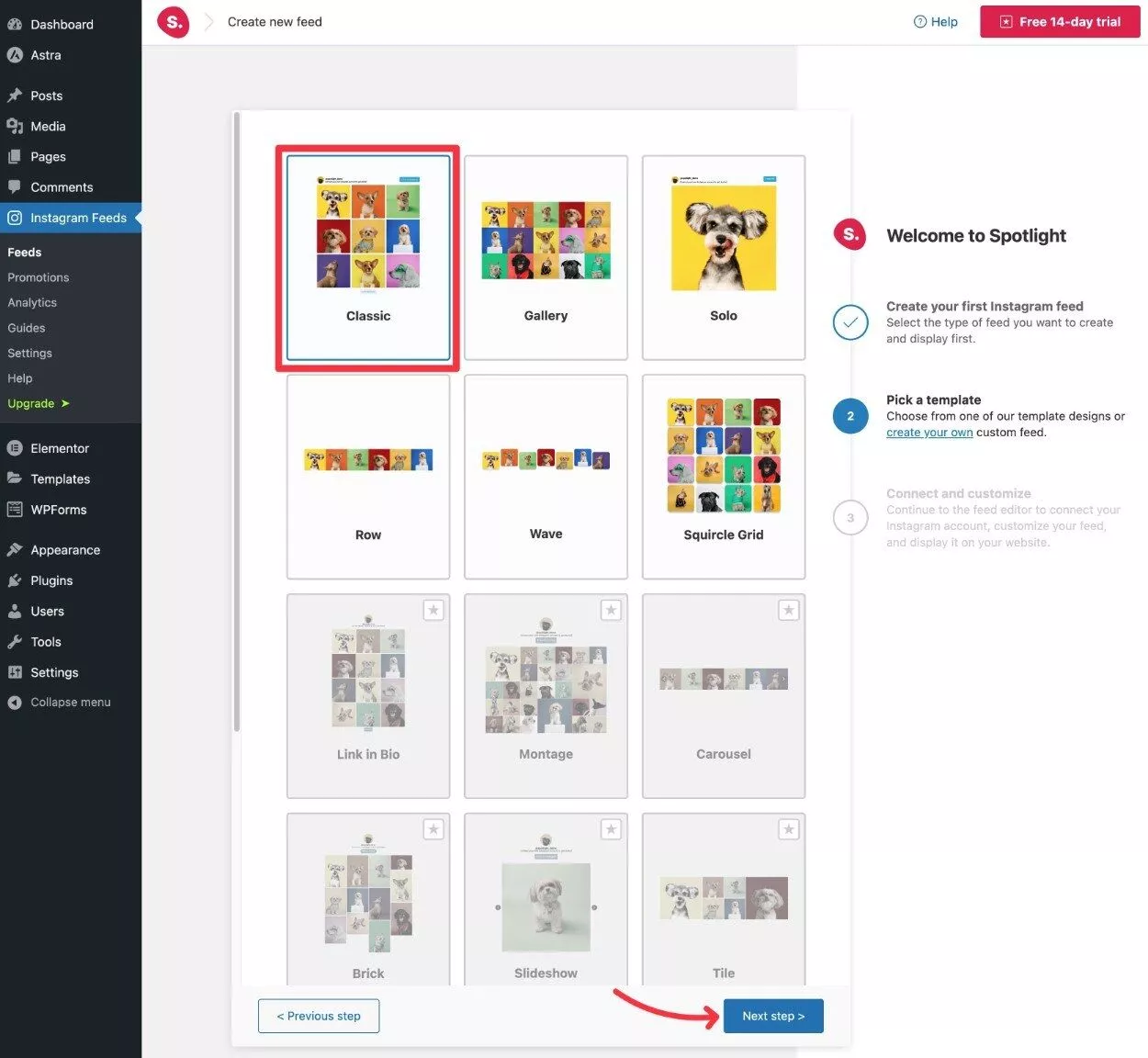
Ensuite, vous pouvez choisir l'un des modèles de Spotlight, qui vous permet de contrôler la mise en page et la conception de votre flux Instagram Elementor.
La version gratuite vous offre six modèles différents, tandis que Spotlight Pro ajoute huit autres modèles.
Pour cet exemple, nous choisirons le modèle de flux classique gratuit, mais vous êtes totalement libre d'en choisir un autre si vous préférez.
Une fois que vous avez fait votre choix, cliquez sur le bouton Étape suivante pour avancer.

Choisissez votre compte Instagram
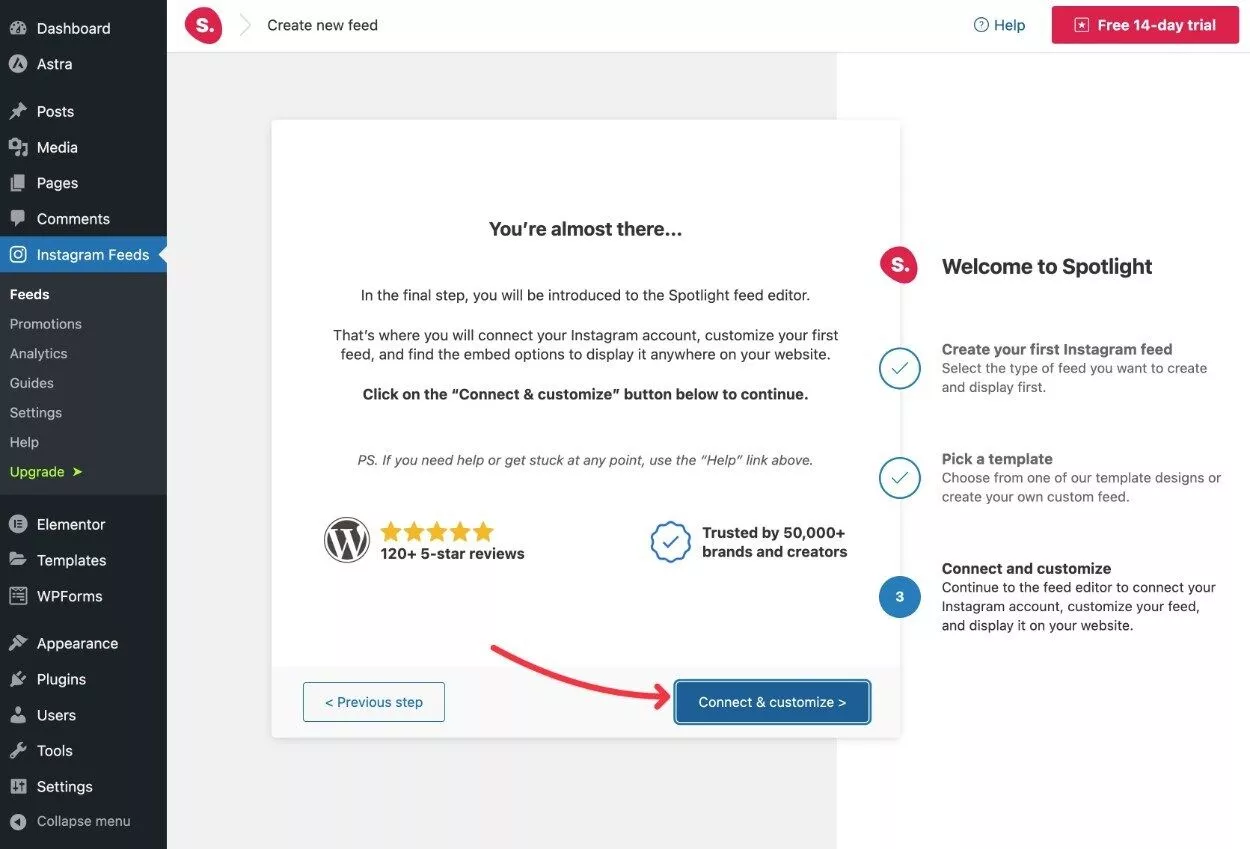
À l'étape suivante, vous serez invité à connecter et personnaliser . Mais comme vous avez déjà connecté votre compte Instagram, vous n'avez rien d'autre à faire ici.
Pour avancer, cliquez sur le bouton Connecter et personnaliser .

Personnalisez votre flux Instagram Elementor
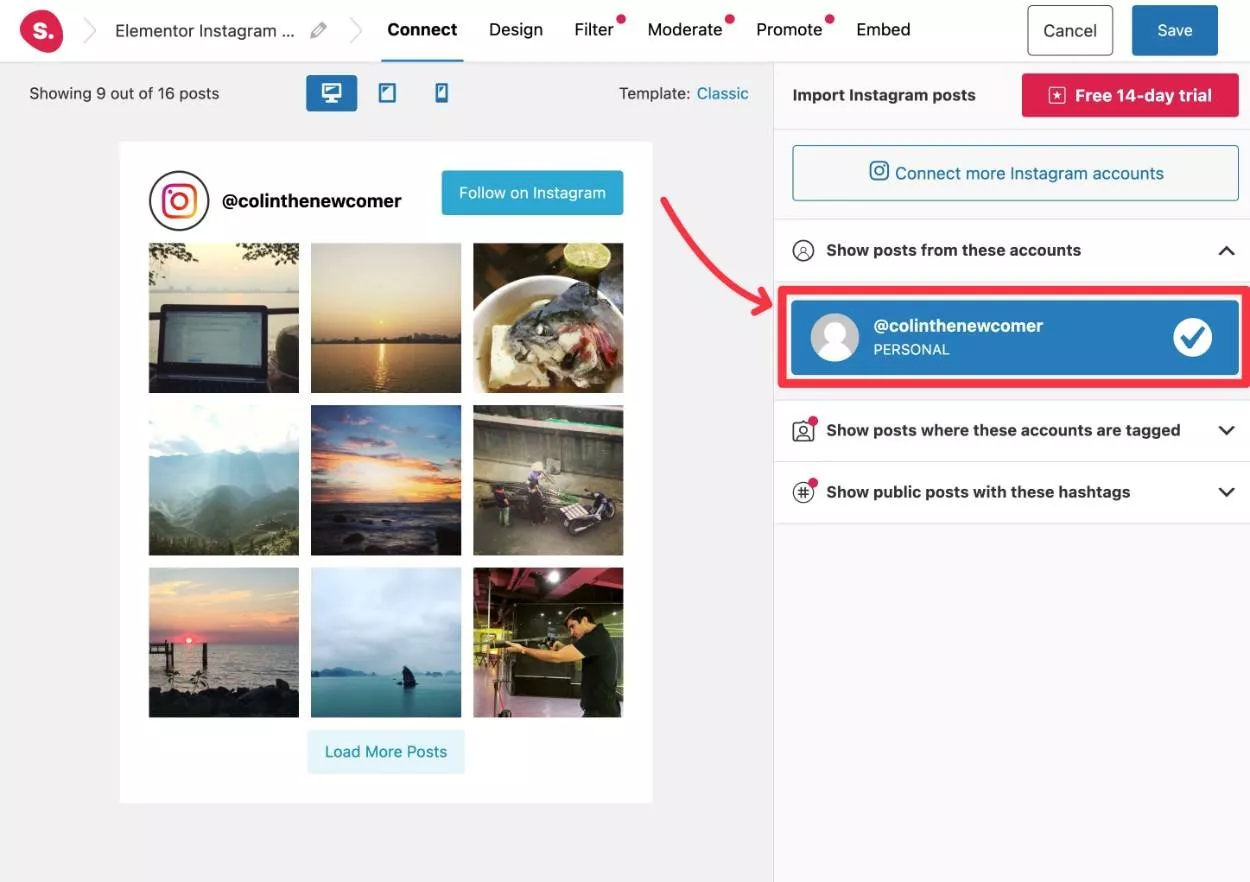
Maintenant, vous serez dans l'outil de personnalisation Spotlight, qui vous permet de personnaliser davantage le modèle que vous avez choisi.
Pour commencer, choisissez le compte que vous avez connecté à l'étape précédente sous l'en-tête Afficher les publications de ces comptes .

Cela mettra à jour l'aperçu en direct de votre flux pour utiliser les publications réelles de votre compte Instagram.

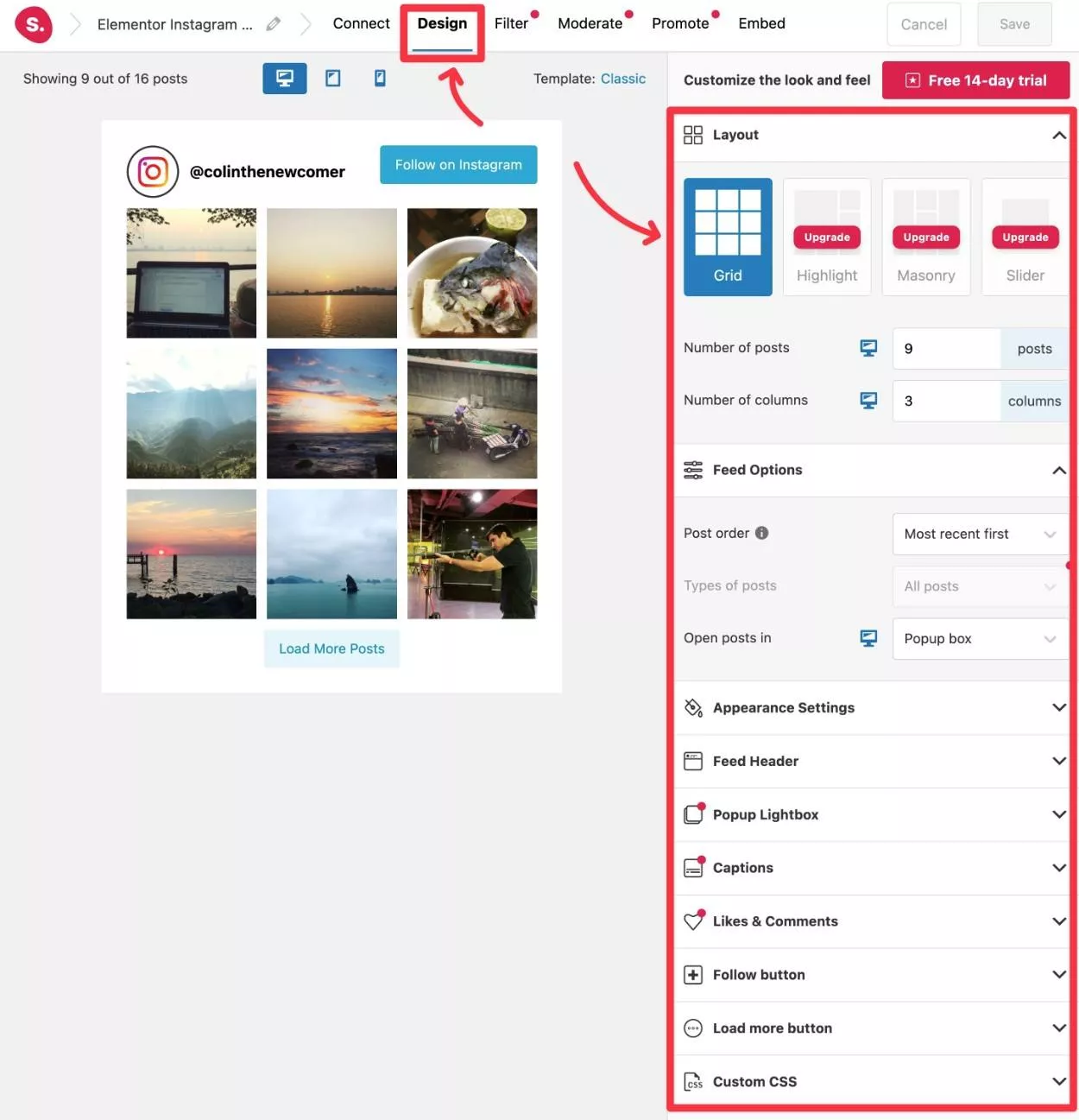
Ensuite, vous pouvez accéder à l'onglet Conception pour personnaliser votre modèle de flux Instagram Elementor.
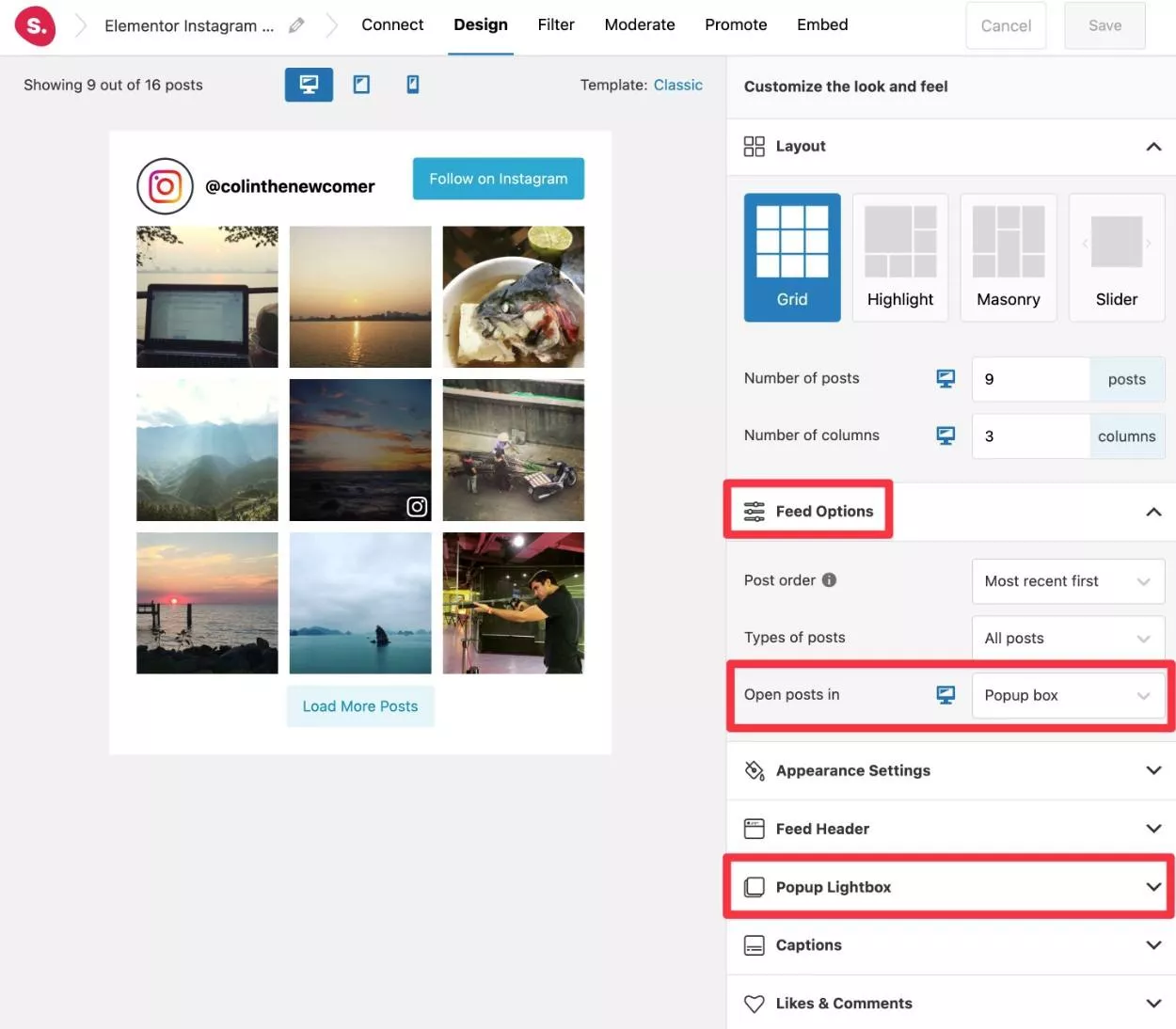
Voici quelques-uns des choix que vous pouvez faire ici avec la version gratuite du plugin :
- Choisissez le nombre de messages à afficher et dans combien de colonnes.
- Ajustez l'ordre d'alimentation. Par défaut, il affichera d'abord les publications les plus récentes, mais vous pouvez modifier cela si vous le souhaitez.
- Choisissez comment ouvrir les publications lorsque les utilisateurs cliquent dessus.
- Ajustez la taille et l'espacement de votre flux.
- Personnalisez l'en-tête de flux qui apparaît au-dessus des éléments de flux.
- Configurez le style et le texte du bouton Suivre sur Instagram .
- Configurez le style et le texte du bouton Charger plus de publications .
- Ajoutez votre propre CSS personnalisé si vous voulez encore plus de contrôle.
Avec Spotlight Pro, vous aurez encore plus de contrôle sur les détails tels que les légendes, les mentions J'aime et les commentaires.

Les utilisateurs de Spotlight Pro ont également accès aux autres onglets pour filtrer et modérer le contenu du flux ou configurer des promotions de flux.
Une fois que vous êtes satisfait de l'apparence de votre flux, assurez-vous de cliquer sur le bouton Enregistrer dans le coin supérieur droit.
Ensuite, passons à la façon d'intégrer votre flux Instagram dans Elementor.
Étape 5 : Intégrez votre flux Instagram dans Elementor
Spotlight vous propose deux façons d'intégrer votre flux Instagram Elementor :
- Spotlight (gratuit) – vous pouvez ajouter votre flux à Elementor à l'aide du widget WordPress Spotlight standard. Bien que vous puissiez ajouter ce widget directement à partir de l'interface Elementor, vous ne pourrez pas personnaliser les paramètres de votre flux à partir d'Elementor.
- Spotlight Pro - vous obtenez un widget Spotlight Instagram Feed Elementor dédié qui vous permet non seulement d'intégrer votre flux, mais également de configurer davantage sa conception et son style directement à partir de l'interface Elementor.
Nous examinerons les deux options…
Dans tous les cas, vous pouvez commencer en ouvrant l'éditeur Elementor pour le contenu auquel vous souhaitez ajouter votre flux Instagram Elementor.
Pleins feux (Gratuit)
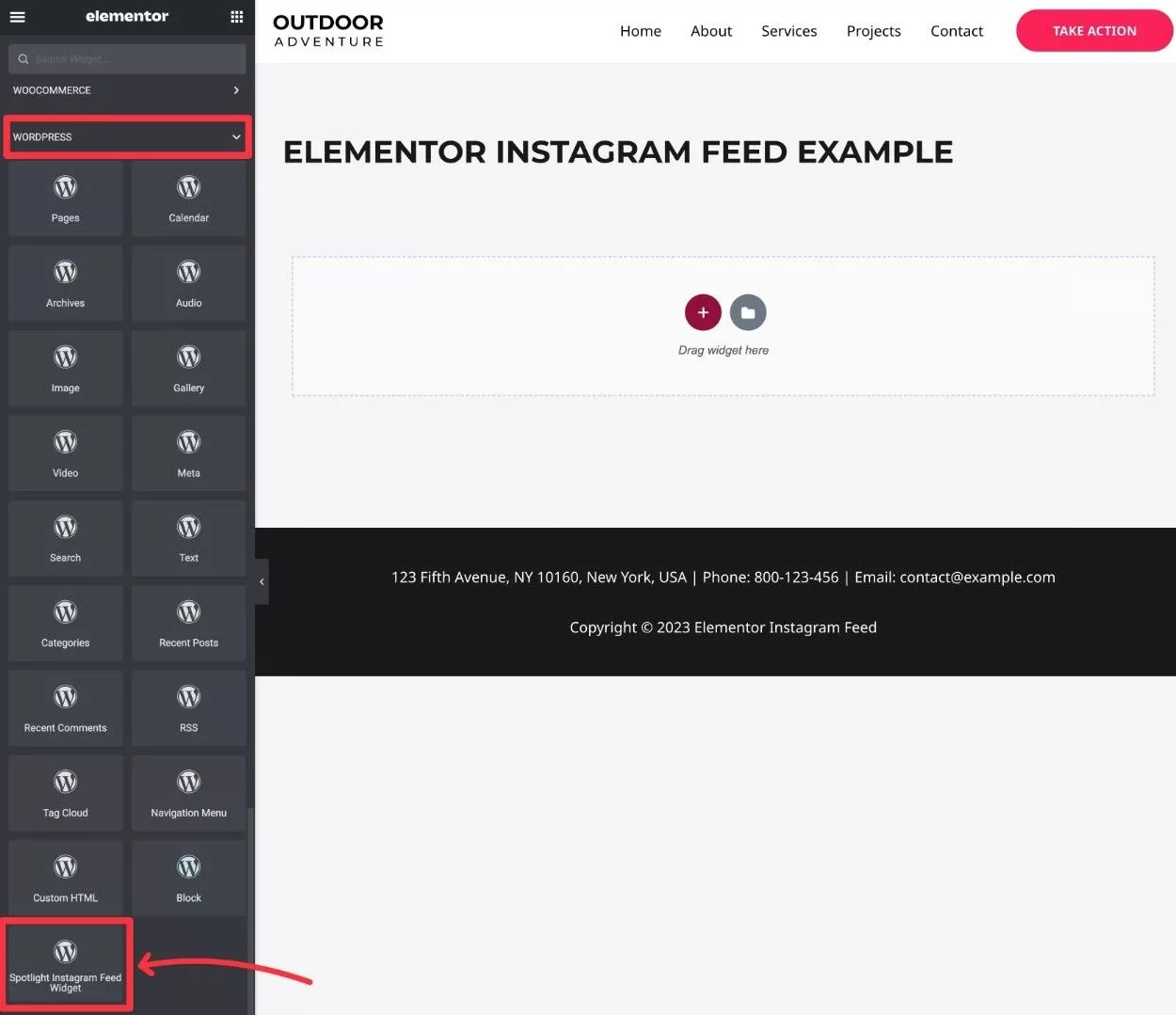
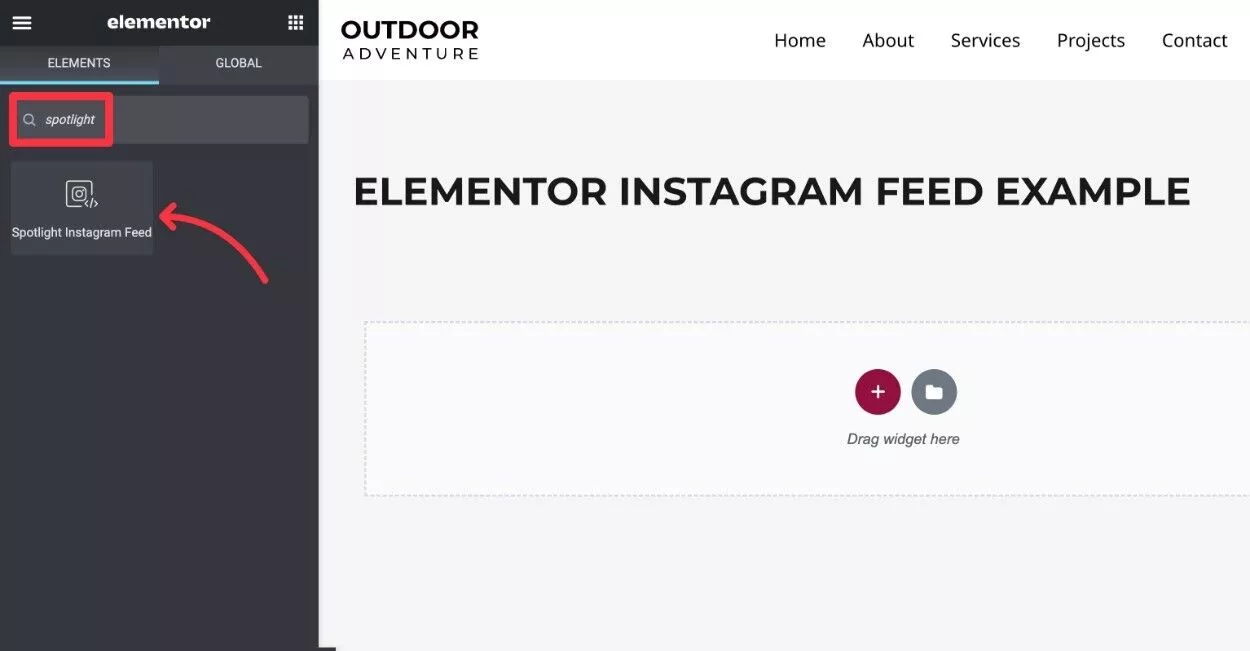
Si vous utilisez la version gratuite de Spotlight, faites défiler jusqu'à la section WordPress dans la barre latérale Elementor et développez la liste des options.
Ensuite, faites glisser le widget Spotlight Instagram Feed sur votre design Elementor où vous souhaitez afficher votre flux.

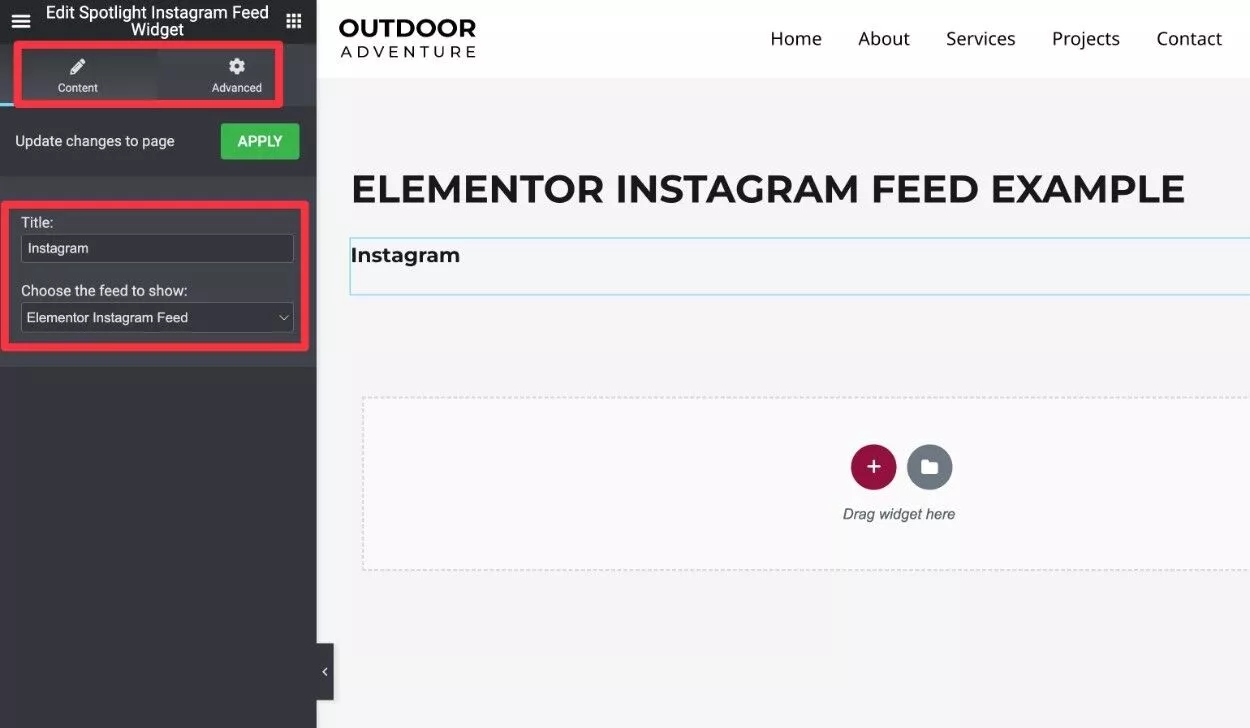
Une fois que vous avez ajouté le widget, vous devriez voir deux options dans la barre latérale :
- Ajoutez un titre (ou laissez-le vide).
- Choisissez le flux Instagram que vous venez de créer à l'étape précédente.
Ensuite, cliquez sur Appliquer .
Vous pouvez également utiliser l'onglet Avancé pour ajuster des détails tels que l'espacement et les marges.

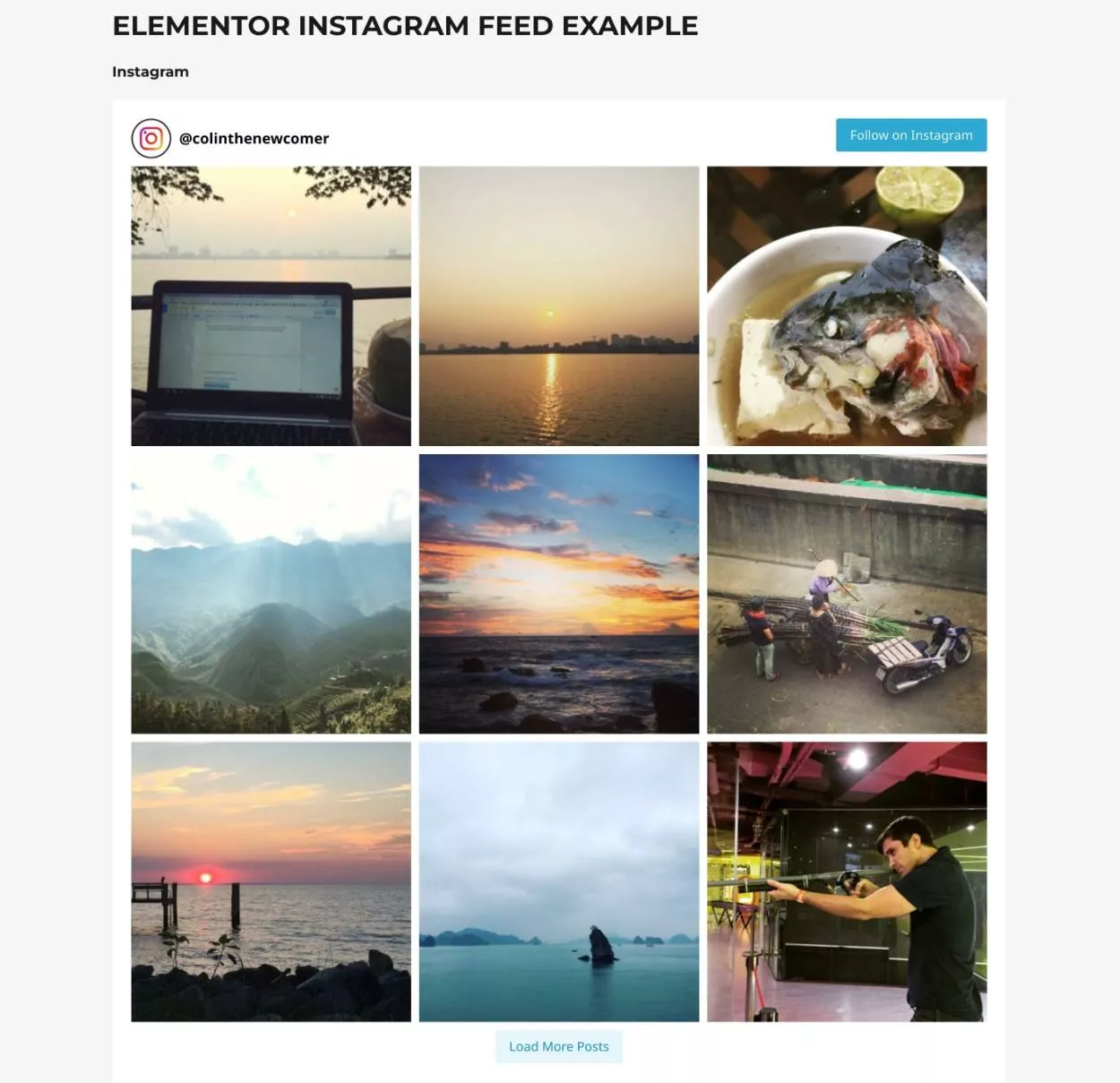
Vous ne verrez peut-être pas d'aperçu en direct de votre flux dans l'éditeur Elementor.
Cependant, si vous ouvrez un aperçu en direct ou la version en direct de la page, vous devriez voir votre flux Instagram Elementor.

Projecteur Pro
Si vous utilisez Spotlight Pro, vous obtiendrez un widget Spotlight Instagram Feed Elementor dédié.
Non seulement ce widget vous permet de voir un aperçu en direct dans l'éditeur Elementor, mais il vous permet également de personnaliser (et de créer) des flux Instagram directement à partir de l'interface Elementor.
Encore une fois - si vous voulez tester cela, vous pouvez obtenir un essai gratuit de Spotlight Pro de 14 jours - aucune carte de crédit requise.
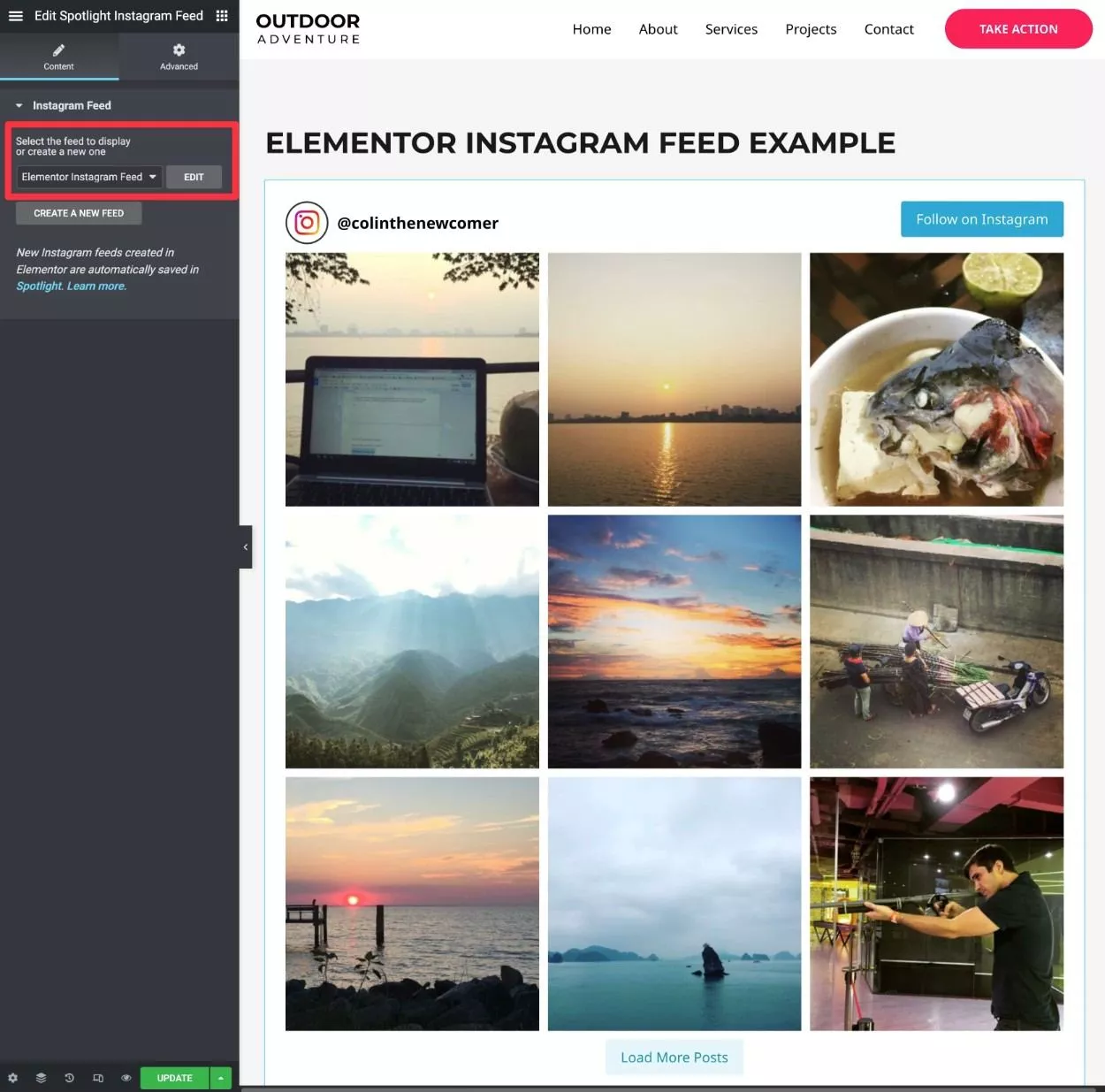
Vous pouvez rechercher le widget par son nom ou le trouver dans la section Général des widgets d'Elementor.

Lorsque vous ajoutez le widget, vous devriez voir instantanément un aperçu de votre flux Instagram Elementor.
Si nécessaire, vous pouvez cliquer sur le bouton Modifier pour modifier les paramètres de votre flux directement depuis Elementor. Ou, vous pouvez même créer un nouveau flux si vous souhaitez afficher plusieurs flux.

Étape 6 : Affichez votre flux Instagram dans une fenêtre contextuelle
Cette dernière étape est facultative…
Mais si vous souhaitez afficher votre flux Instagram dans une fenêtre contextuelle dans Elementor, vous avez quelques options.
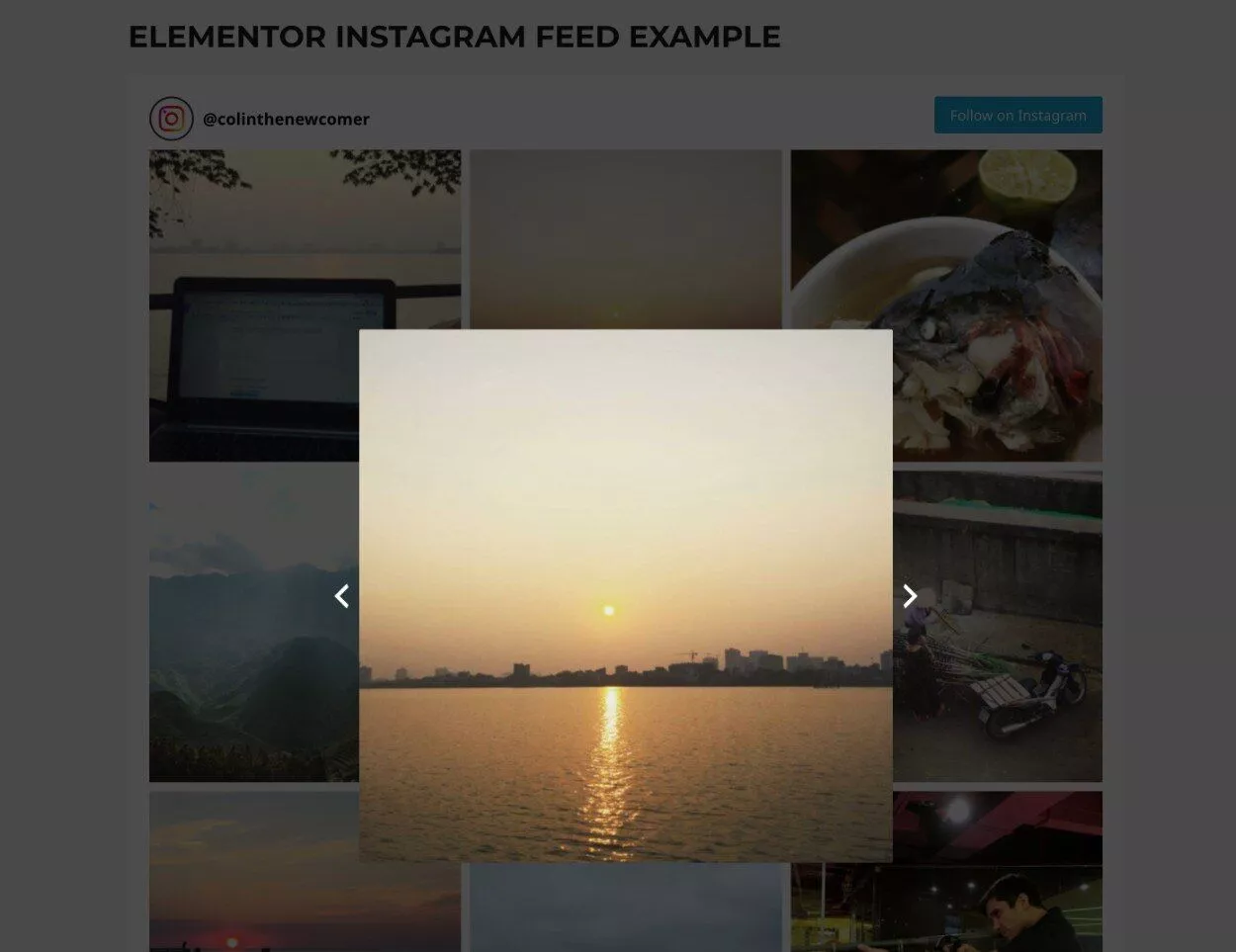
Tout d'abord, Spotlight inclut une fonctionnalité intégrée pour afficher les publications individuelles dans une fenêtre contextuelle lorsque les visiteurs cliquent dessus. Ceci est disponible dans la version gratuite et payante.
Voici un exemple de ce à quoi cela ressemble :

Pour activer ou ajuster ce paramètre, définissez le paramètre Ouvrir les publications dans sur Popup sous Options de flux :

Les utilisateurs de Spotlight Pro peuvent configurer davantage la fenêtre contextuelle à l'aide des paramètres Popup Lightbox .
Si vous souhaitez afficher l'intégralité de votre flux Instagram dans une fenêtre contextuelle, plusieurs options s'offrent à vous :
- Si vous avez Elementor Pro, vous pouvez ajouter le widget Spotlight Instagram Feed à une fenêtre contextuelle que vous créez avec Elementor Popup Builder. Suivez simplement les mêmes étapes que l'étape précédente lors de l'ajout du widget à votre conception de popup.
- Vous pouvez utiliser n'importe quel plugin contextuel WordPress, tel que Popup Maker. Pour afficher votre flux dans la fenêtre contextuelle, vous pouvez utiliser le shortcode Spotlight.
Conclusion
Cela conclut notre guide sur la façon d'afficher un flux Instagram Elementor à l'aide du plugin Spotlight gratuit.
Vous pouvez tout suivre dans ce guide et créer votre flux Instagram Elementor sans dépenser d'argent.
Si vous souhaitez encore plus de fonctionnalités, comme un widget de flux Instagram Elementor dédié que vous pouvez utiliser à la place du widget Spotlight WordPress habituel, vous pouvez passer à Spotlight Pro.
Spotlight Pro offre un essai gratuit de 14 jours sans carte de crédit requise, vous pouvez donc toujours tester les fonctionnalités premium avant de vous engager dans quoi que ce soit.
