Отображение ленты Instagram на веб-сайте Elementor [шаг за шагом]
Опубликовано: 2023-02-13Хотите создать ленту Elementor в Instagram для своего сайта WordPress?
В этом пошаговом руководстве вы узнаете, как добавить ленту Instagram в Elementor с помощью бесплатного нетехнического плагина Spotlight .
Никаких технических знаний или денег не требуется — просто следуйте нашему руководству, и вы сразу же приступите к работе.
Пошаговое руководство: отображение ленты Instagram на веб-сайте Elementor
Готовы начать? Вот пошаговое руководство по отображению ленты Elementor в Instagram.
Шаг 1. Установите и активируйте плагин Instagram Feed
Для начала вам нужно установить и активировать плагин ленты Spotlight Instagram.
Опять же, Spotlight можно использовать бесплатно и на 100% совместим с Elementor.
Бесплатный плагин Spotlight указан на WordPress.org, поэтому вы можете установить его, следуя этим инструкциям:
- Откройте панель управления WordPress.
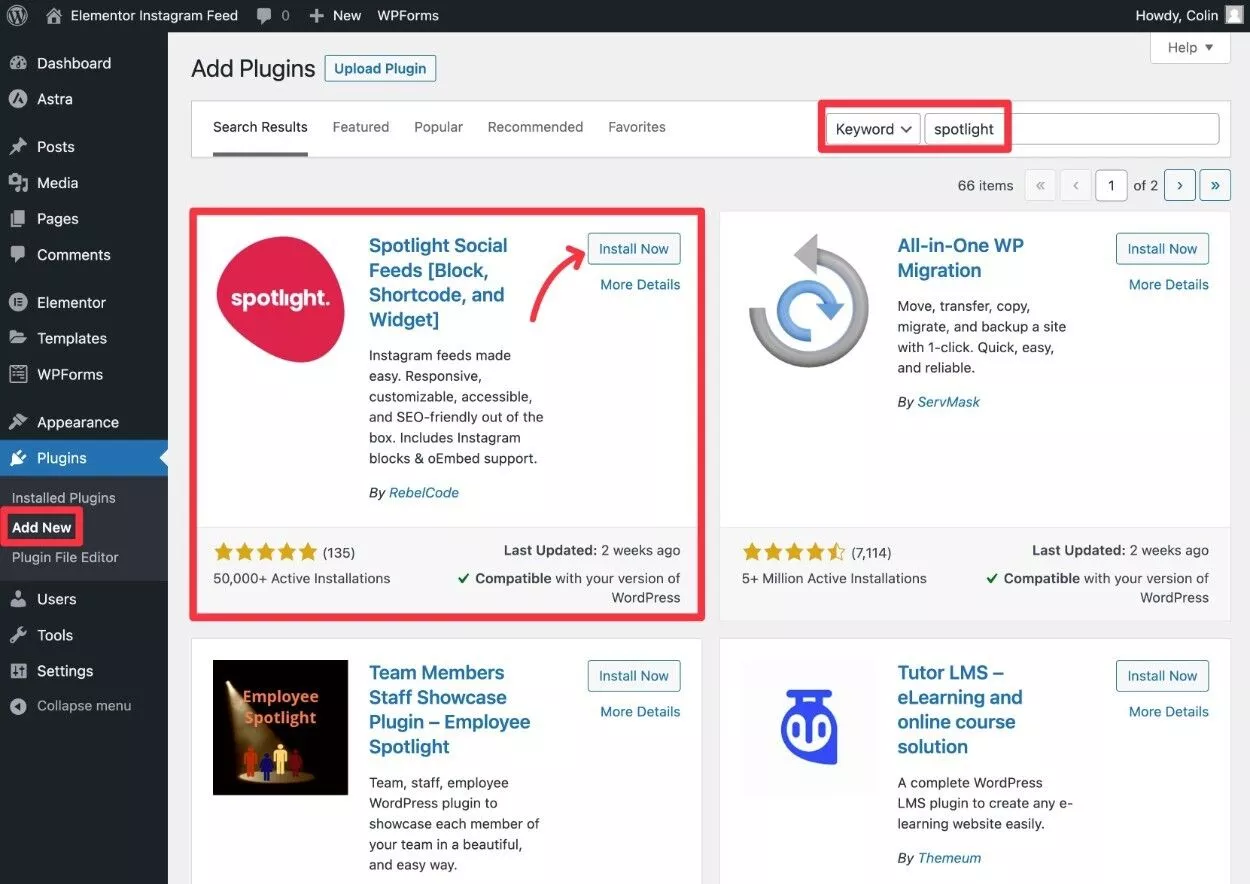
- Перейдите в «Плагины» → «Добавить новый» .
- Найдите «Прожектор».
- Нажмите кнопку «Установить сейчас» .
- После завершения процесса установки нажмите кнопку «Активировать» , чтобы активировать плагин Spotlight.

Шаг 2. Создайте токен доступа к Instagram
Затем вам нужно создать токен доступа к Instagram, который позволяет вашему сайту WordPress подключаться к Instagram.
Не волнуйтесь — хотя это звучит немного технически, вам просто нужно нажать несколько кнопок, и это займет у вас в общей сложности около 30 секунд!
Если вы используете свою личную учетную запись, Spotlight также позволяет подключить ее напрямую ( в этом случае у вас есть возможность перейти к следующему шагу ). Однако мы собираемся использовать метод токена доступа к Instagram, потому что он будет работать для любой настройки, включая подключение учетной записи вашего клиента (если вы создаете клиентский веб-сайт).
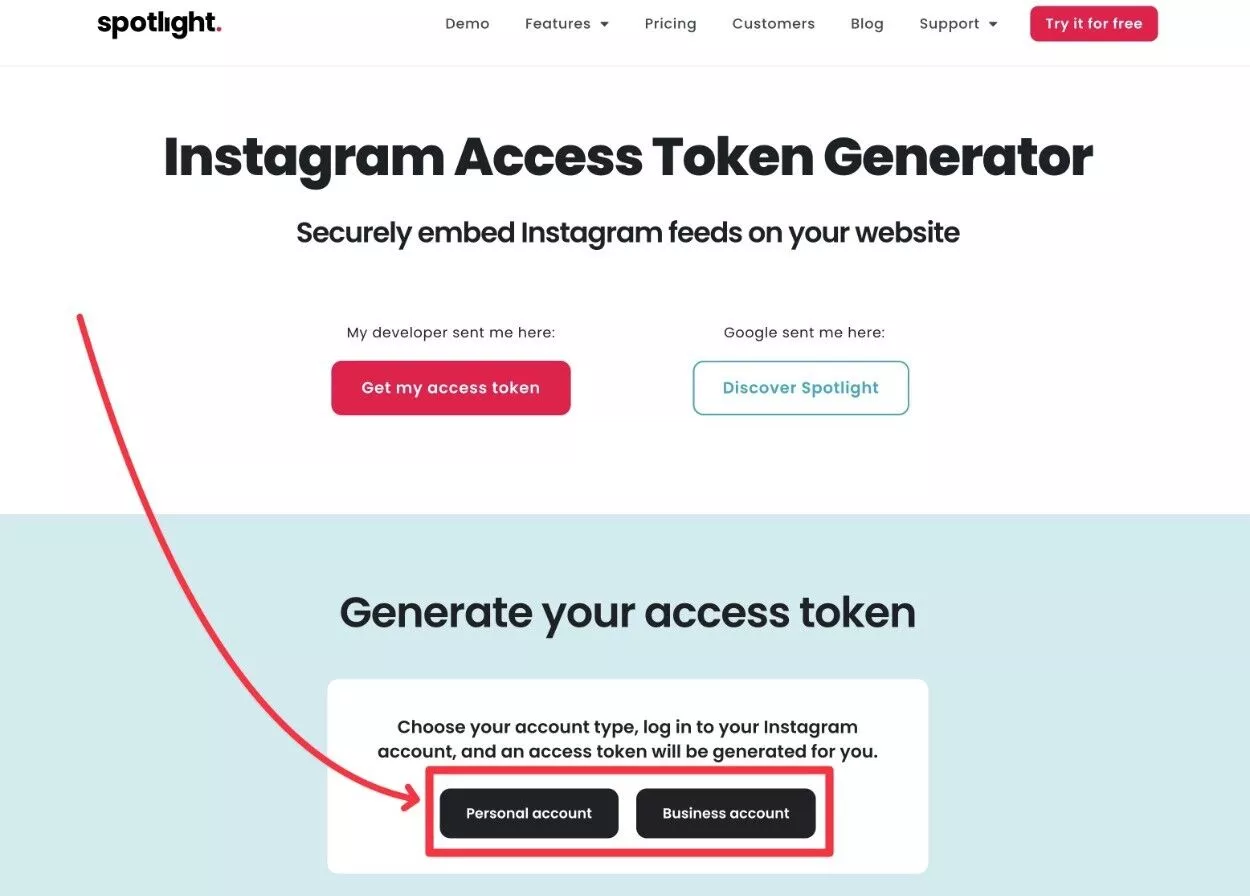
Чтобы создать токен доступа к Instagram, перейдите на эту страницу.
Или, если вы создаете клиентский веб-сайт, попросите вашего клиента перейти на эту страницу и следовать тем же инструкциям.
Затем нажмите соответствующую кнопку «Создать токен доступа» в зависимости от того, хотите ли вы подключить личную учетную запись Instagram или бизнес-аккаунт.

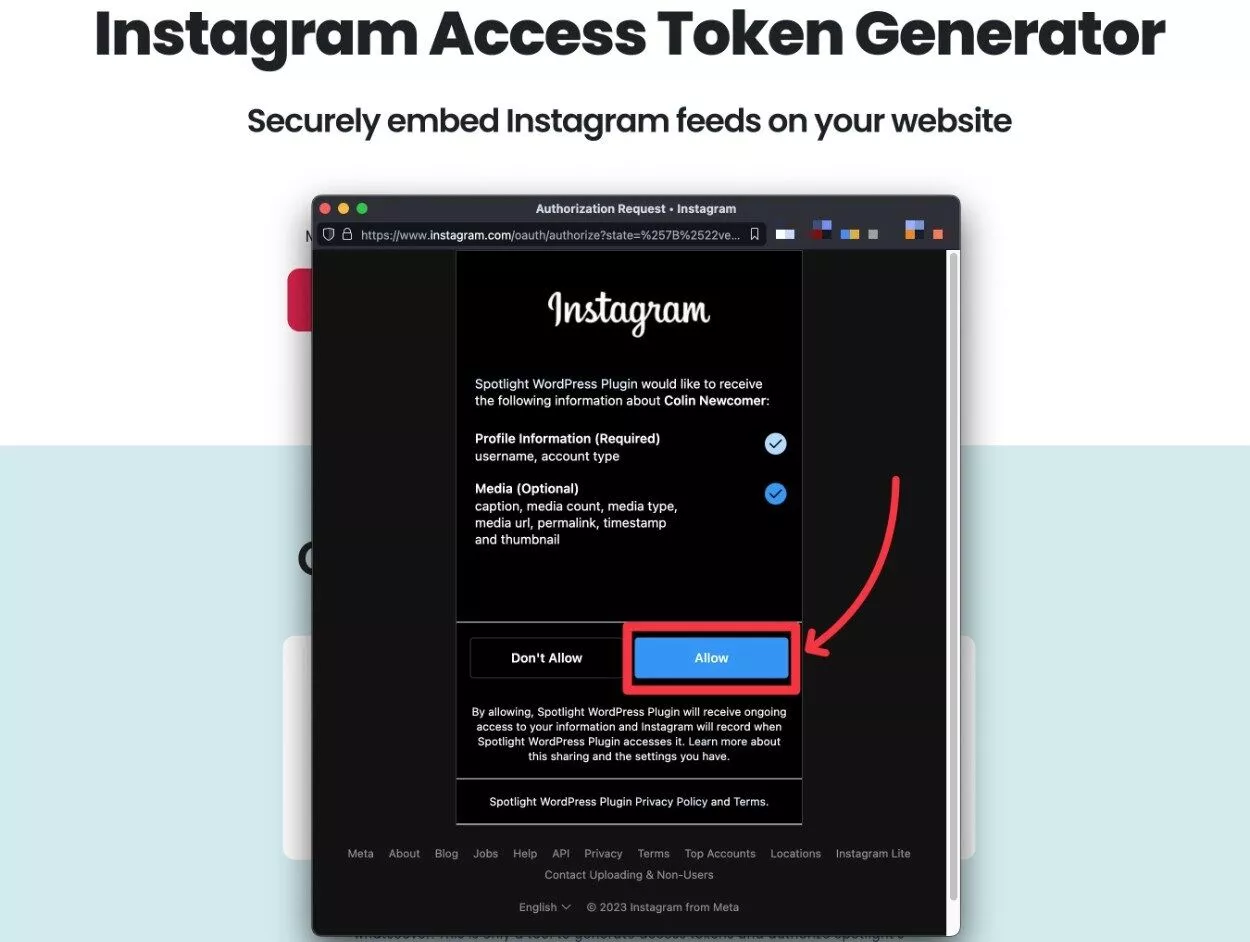
Откроется всплывающее окно из Instagram с вопросом, хотите ли вы предоставить Spotlight разрешение на доступ к вашей учетной записи.
Нажмите кнопку Разрешить во всплывающем окне:

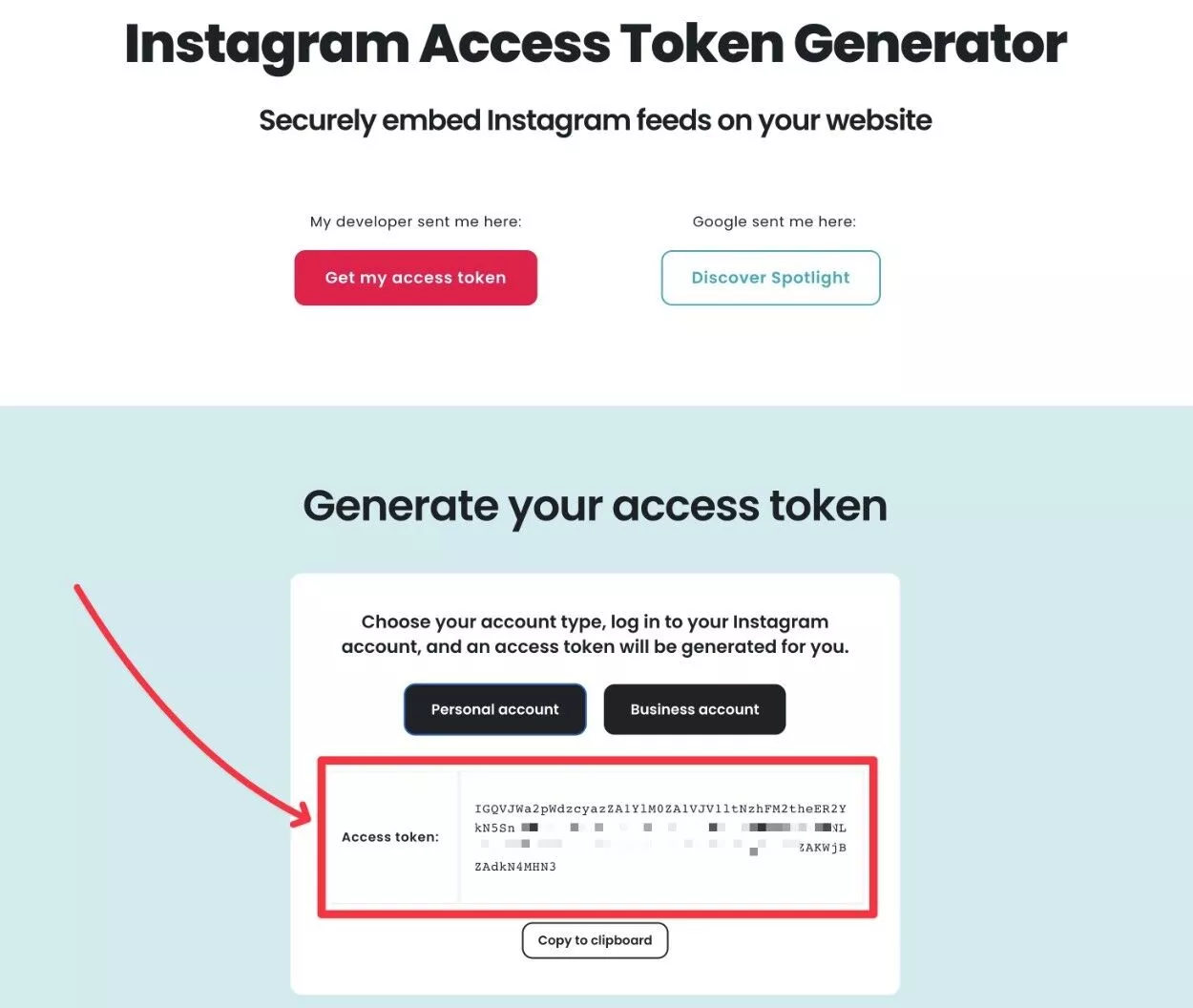
После нажатия кнопки «Разрешить» вы должны увидеть свой токен доступа к Instagram на исходной странице:

Скопируйте этот токен доступа в безопасное место, потому что он понадобится вам через секунду.
Или, если вы работаете с разработчиком, который создает ваш сайт, вам нужно будет поделиться этим токеном доступа с вашим разработчиком, чтобы он мог продолжить настройку подключаемого модуля .
Шаг 3. Подключите свою учетную запись Instagram к своему веб-сайту Elementor.
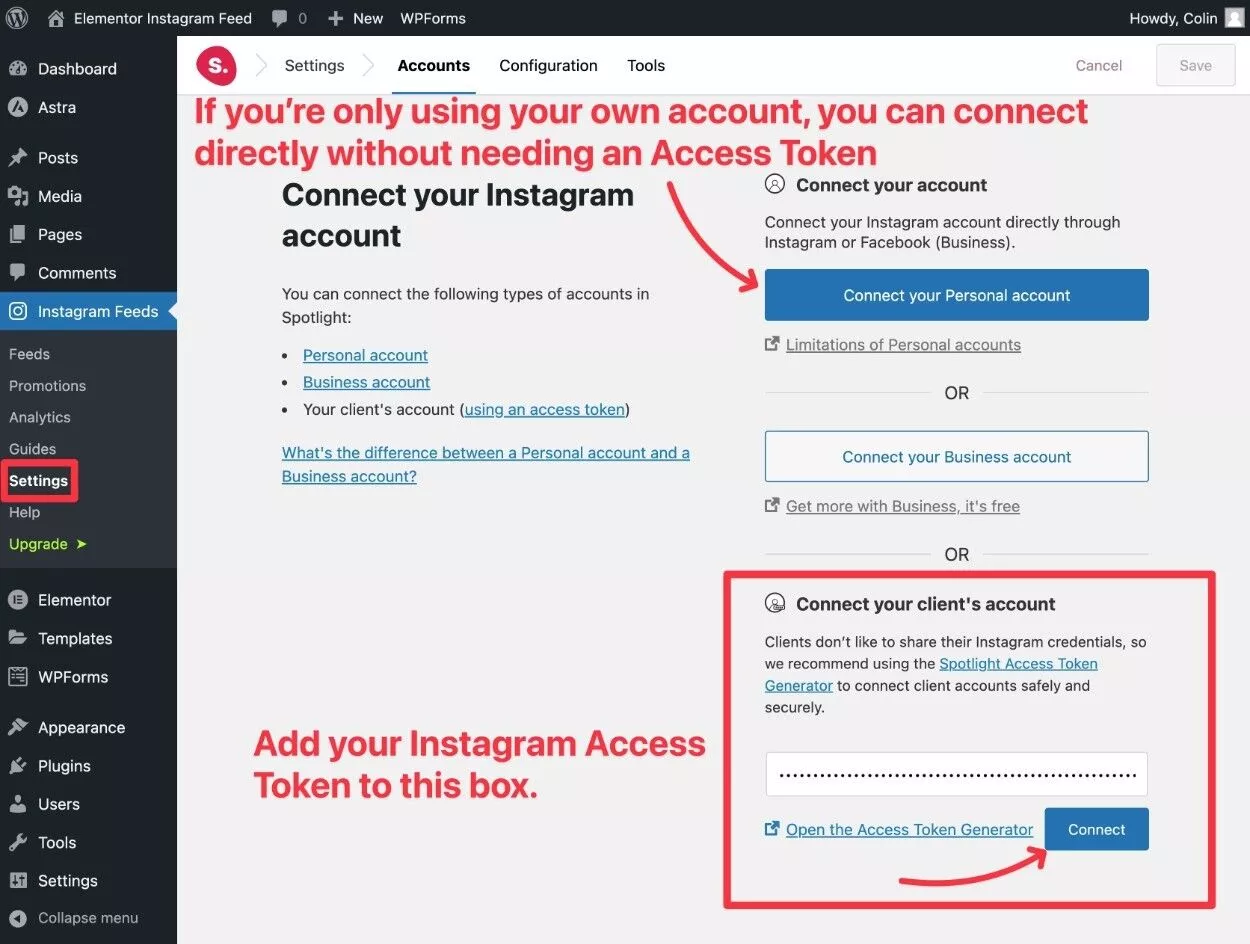
Теперь вы можете добавить этот токен доступа к Instagram на панель инструментов WordPress, чтобы подключить свой веб-сайт Elementor к Instagram:
- Вернитесь в панель управления WordPress.
- Перейдите в Ленты Instagram → Настройки .
- Вставьте токен доступа Instagram в поле токена доступа Instagram/Facebook .
- Нажмите кнопку Подключить .

Если вы работаете исключительно со своей учетной записью Instagram, вы также можете подключиться напрямую, нажав кнопку « Подключить личную учетную запись» или «Подключить свою бизнес-учетной записи» .
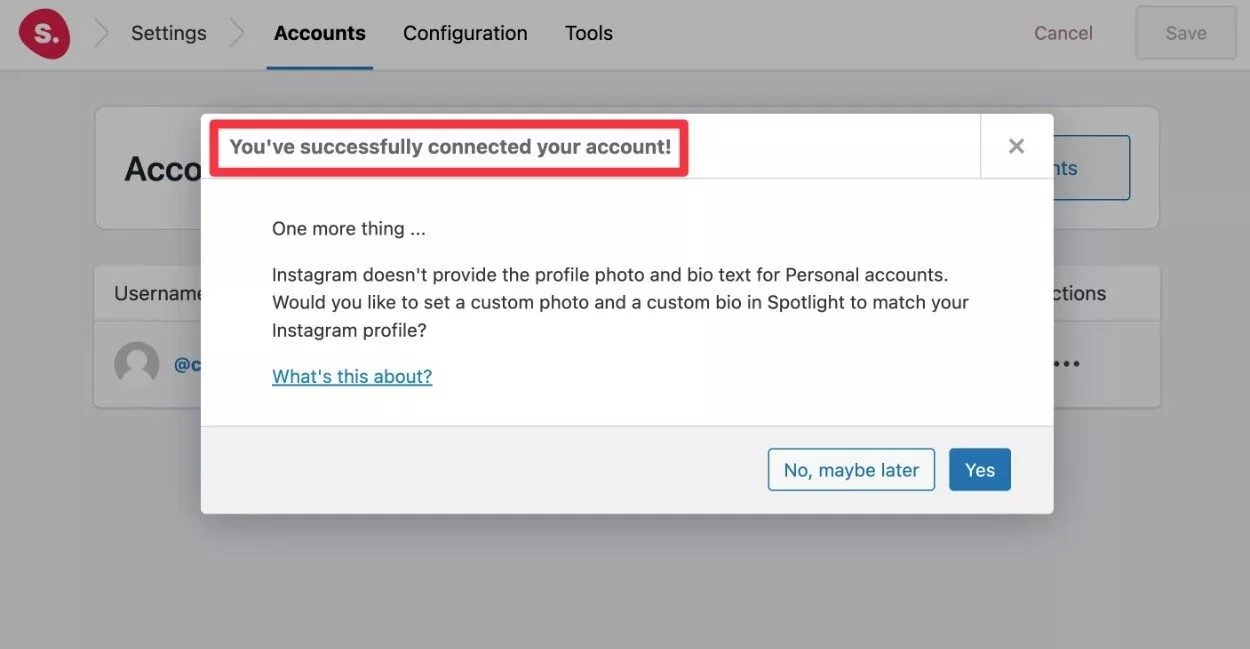
После нажатия Connect вы должны увидеть сообщение об успешном завершении:

Если вы подключаете личную учетную запись, вы также увидите возможность добавить собственную фотографию и биографический текст. Вы можете нажать Да, чтобы сделать это сейчас. Или вы всегда можете добавить его позже, когда настроите фид Elementor в Instagram.
Говоря о…
Шаг 4: Настройте ленту Instagram
Теперь, когда вы подключили свою учетную запись Instagram, вы готовы настроить свою первую ленту Elementor Instagram.
Для этого перейдите в Ленты Instagram → Ленты на панели управления WordPress.
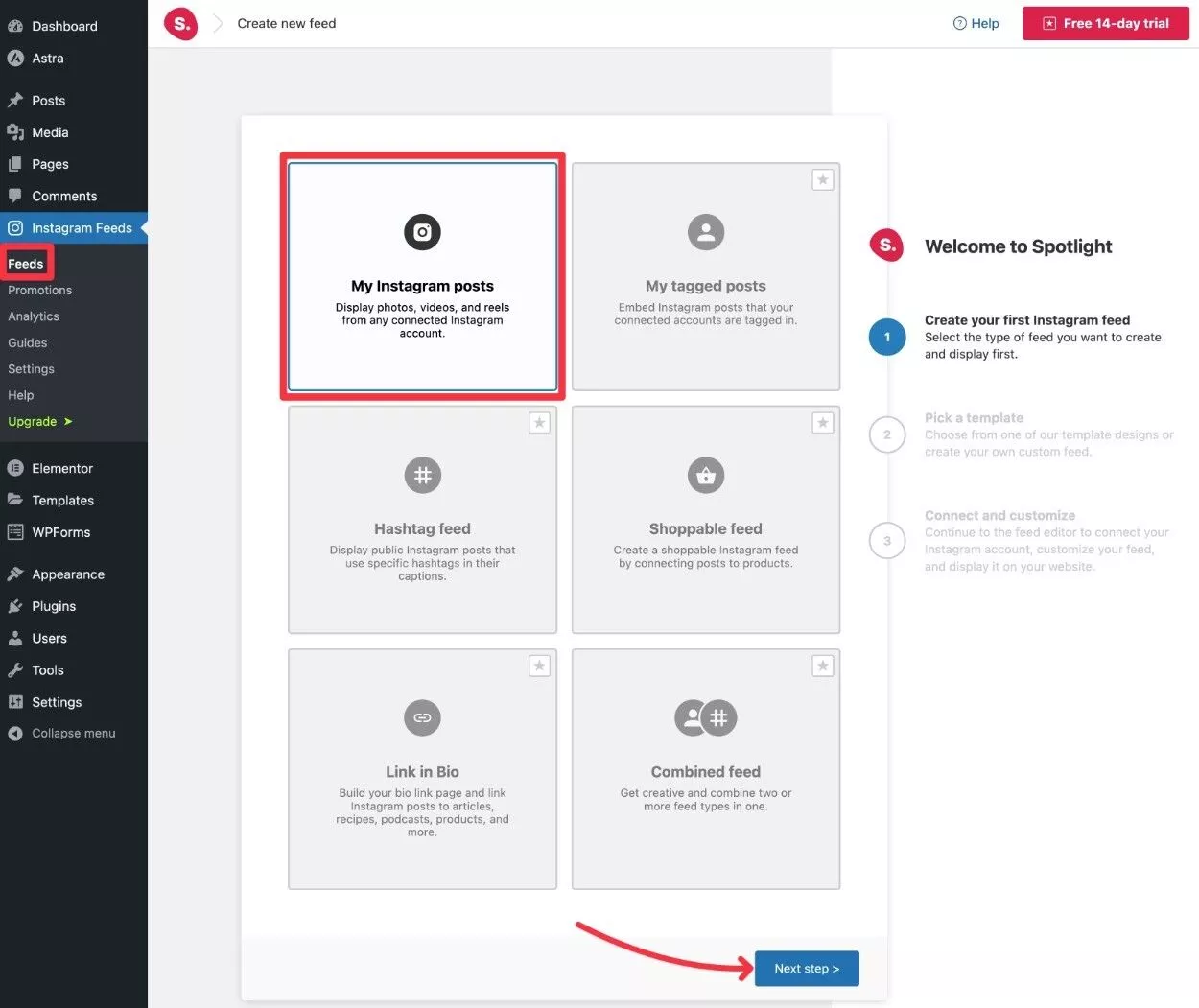
Выберите тип подачи
Во-первых, вы выберете, какой тип контента вы хотите отображать.
В бесплатной версии Spotlight вы можете отображать ленту собственных постов в Instagram. Однако Spotlight Pro добавляет дополнительные параметры, такие как лента на основе хэштегов или сообщений, в которых отмечена ваша учетная запись.
Если вы хотите попробовать Spotlight Pro, вы можете получить 14-дневную бесплатную пробную версию Spotlight Pro, чтобы увидеть, как она работает (кредитная карта не требуется) — просто нажмите кнопку «Бесплатная 14-дневная пробная версия» в правом верхнем углу.
Для нашего руководства по Elementor Instagram Feed мы просто будем использовать опцию «Мои публикации в Instagram» .
Затем нажмите «Следующий шаг» , чтобы продолжить.

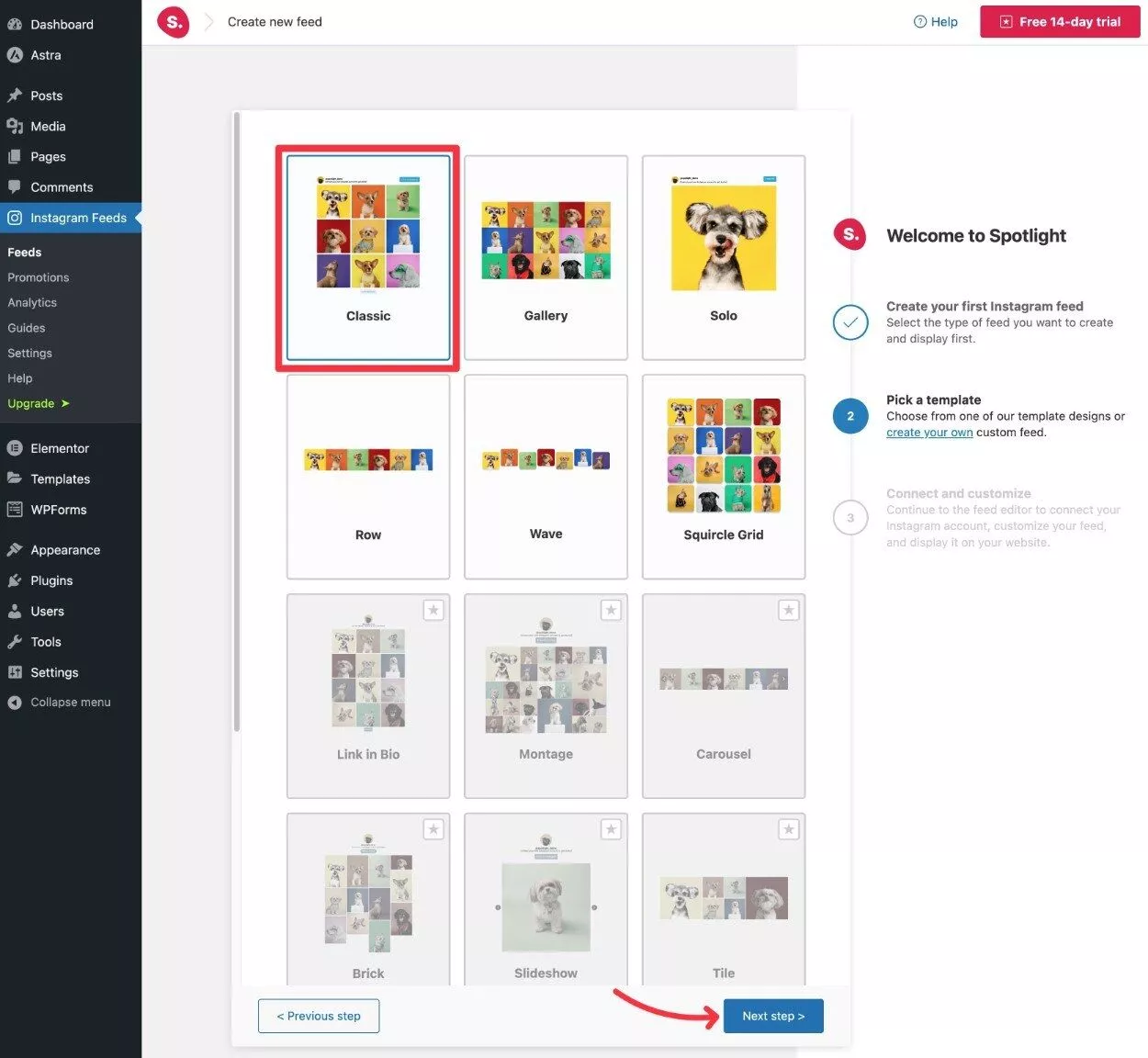
Выберите шаблон
Затем вы можете выбрать один из шаблонов Spotlight, который позволяет вам управлять макетом и дизайном вашей ленты Elementor в Instagram.
Бесплатная версия предоставляет вам шесть разных шаблонов, а Spotlight Pro добавляет еще восемь шаблонов.
Для этого примера мы выберем бесплатный классический шаблон фида, но вы можете выбрать любой другой, если хотите.
Сделав свой выбор, нажмите кнопку «Следующий шаг» , чтобы продолжить.

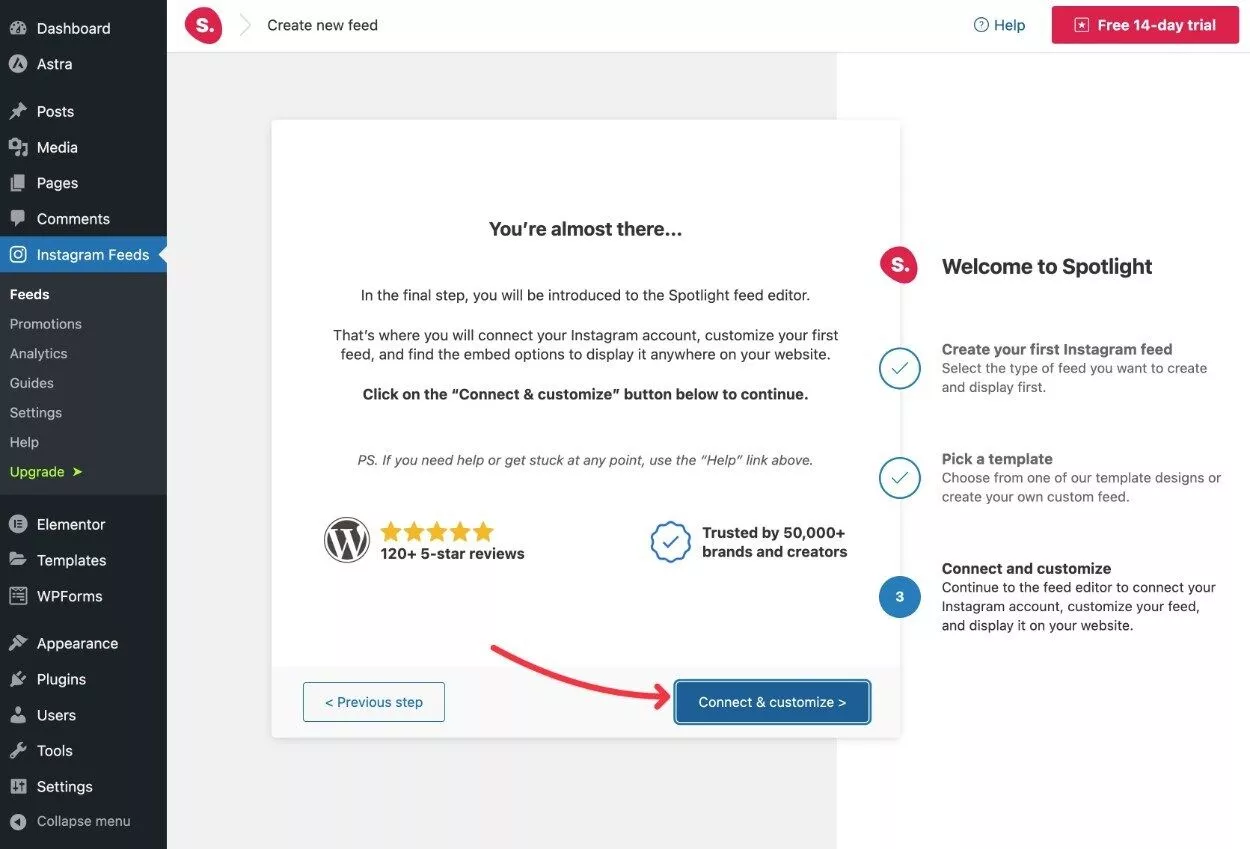
Выберите свой аккаунт в Instagram
На следующем шаге вам будет предложено подключить и настроить . Но поскольку вы уже подключили свою учетную запись Instagram, вам больше ничего здесь делать не нужно.
Чтобы продолжить, нажмите кнопку Подключить и настроить .

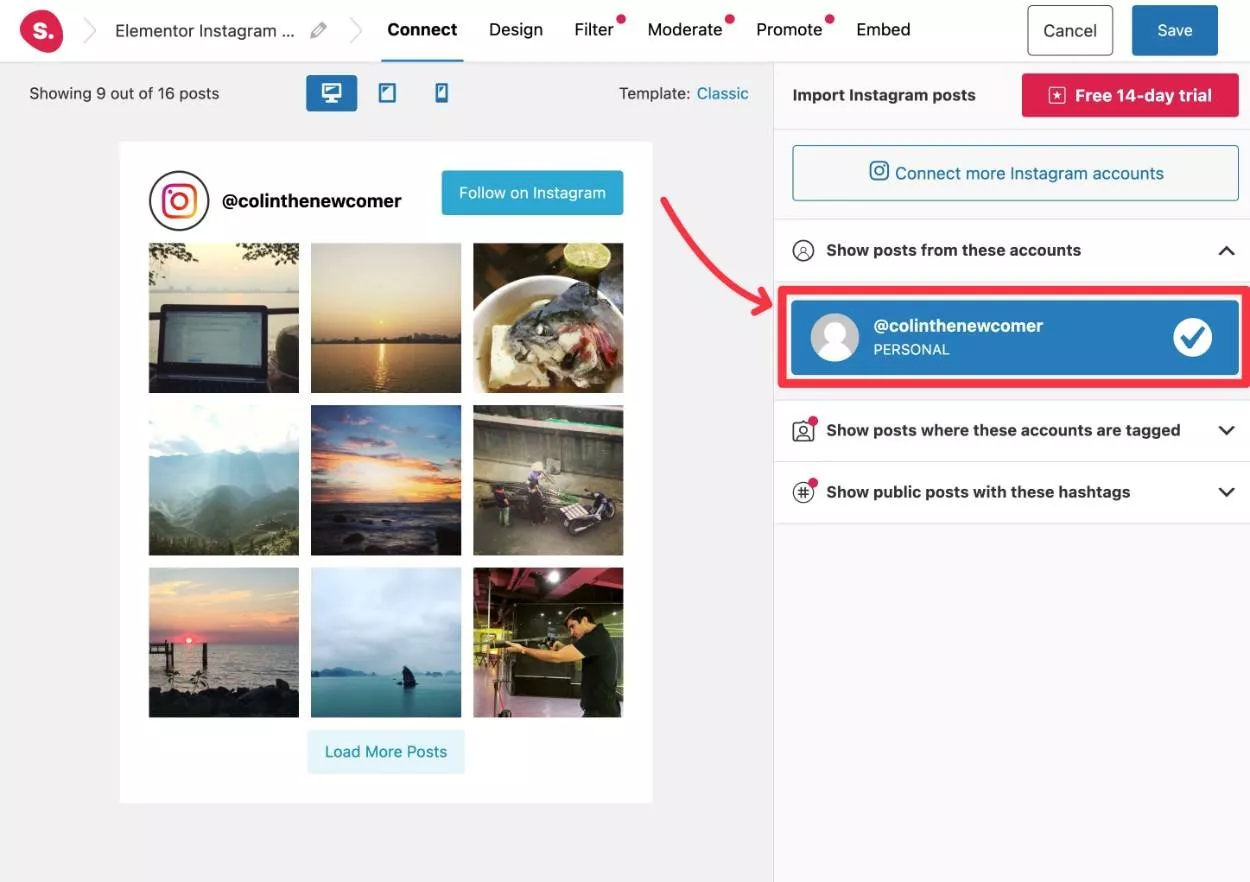
Настройте свою ленту Elementor в Instagram
Теперь вы будете в инструменте настройки Spotlight, который позволит вам дополнительно настроить выбранный вами шаблон.
Для начала выберите учетную запись, которую вы подключили на предыдущем шаге, под заголовком «Показать публикации из этих учетных записей» .

Это обновит предварительный просмотр вашего канала в реальном времени, чтобы использовать фактические сообщения из вашей учетной записи Instagram.

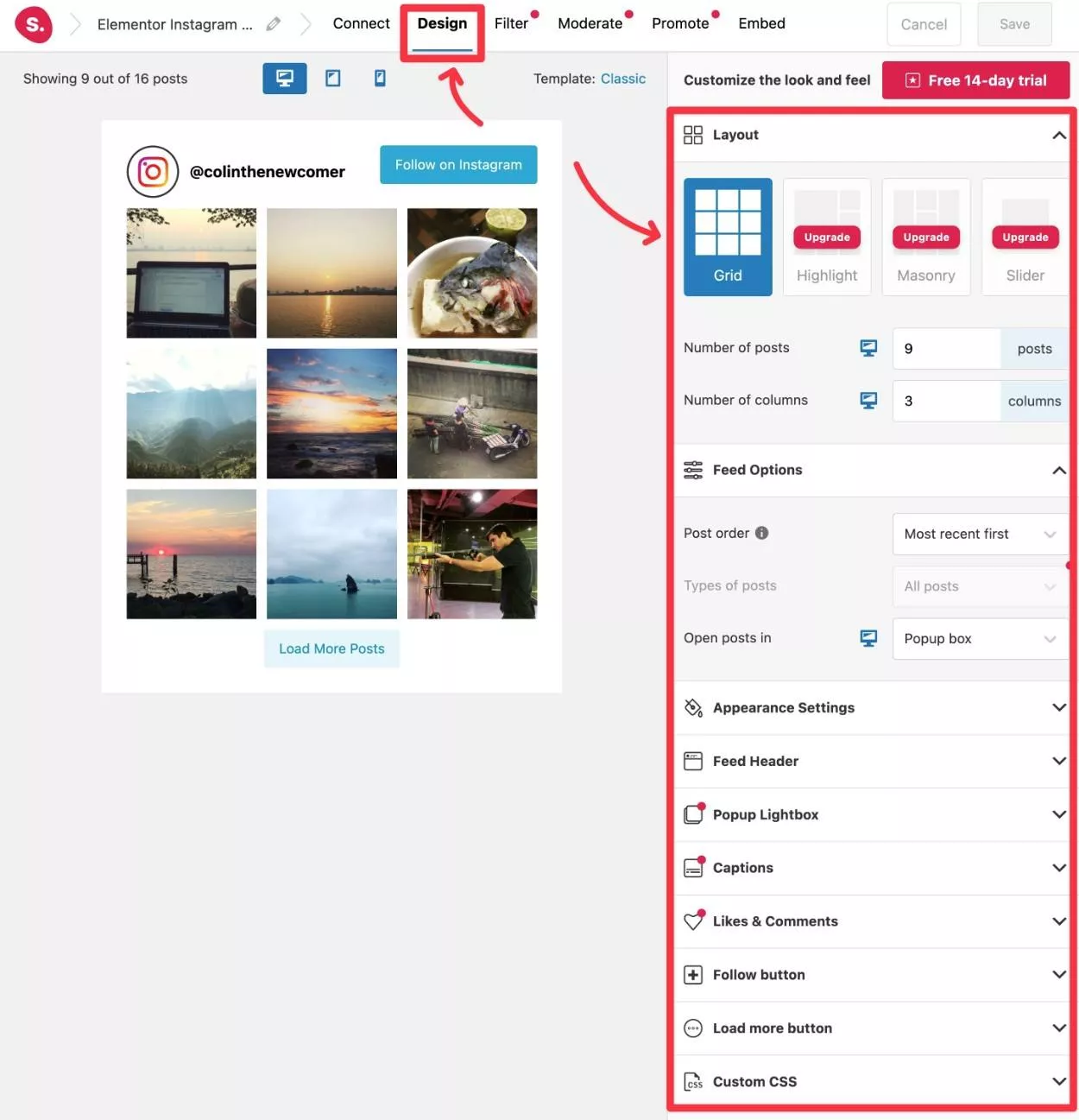
Затем вы можете перейти на вкладку «Дизайн» , чтобы настроить шаблон фида Elementor в Instagram.
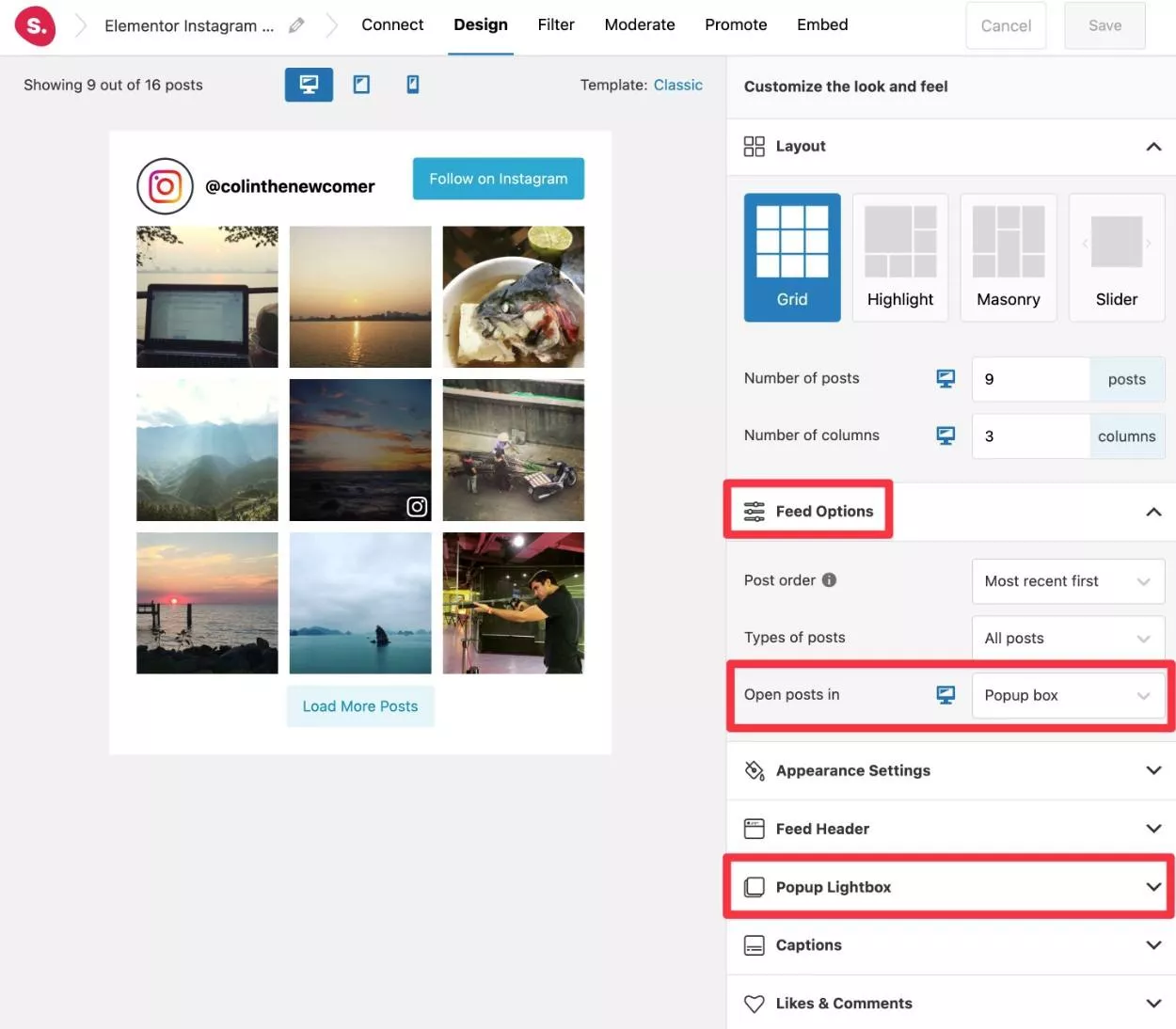
Вот некоторые из вариантов, которые вы можете сделать здесь с помощью бесплатной версии плагина:
- Выберите, сколько постов отображать и в скольких столбцах.
- Отрегулируйте порядок подачи. По умолчанию сначала будут отображаться самые последние сообщения, но вы можете изменить это, если хотите.
- Выберите, как открывать сообщения, когда пользователи нажимают на них.
- Отрегулируйте размер и интервал вашего фида.
- Настройте заголовок фида, который отображается над элементами фида.
- Настройте стиль и текст кнопки «Подписаться на Instagram ».
- Настройте стиль и текст кнопки «Загрузить больше сообщений» .
- Добавьте свой собственный CSS, если хотите еще больше контроля.
С Spotlight Pro вы получите еще больший контроль над такими деталями, как подписи, лайки и комментарии.

Пользователи Spotlight Pro также получают доступ к другим вкладкам для фильтрации и модерации содержимого каналов или настройки продвижения каналов.
Если вы довольны тем, как выглядит ваша лента, не забудьте нажать кнопку «Сохранить» в правом верхнем углу.
Затем давайте перейдем к тому, как встроить ленту Instagram в Elementor.
Шаг 5: встройте свою ленту Instagram в Elementor
Spotlight дает вам два способа встроить вашу ленту Elementor в Instagram:
- Spotlight (бесплатно) — вы можете добавить свой канал в Elementor с помощью обычного виджета Spotlight WordPress. Хотя вы можете добавить этот виджет непосредственно из интерфейса Elementor, вы не сможете настроить параметры фида из Elementor.
- Spotlight Pro — вы получаете специальный виджет Spotlight Instagram Feed Elementor, который позволяет вам не только вставлять свой канал, но и дополнительно настраивать его дизайн и стиль прямо из интерфейса Elementor.
Мы рассмотрим оба варианта…
В любом случае вы можете начать работу, открыв редактор Elementor для фрагмента контента, к которому вы хотите добавить свой фид Elementor в Instagram.
Прожектор (бесплатно)
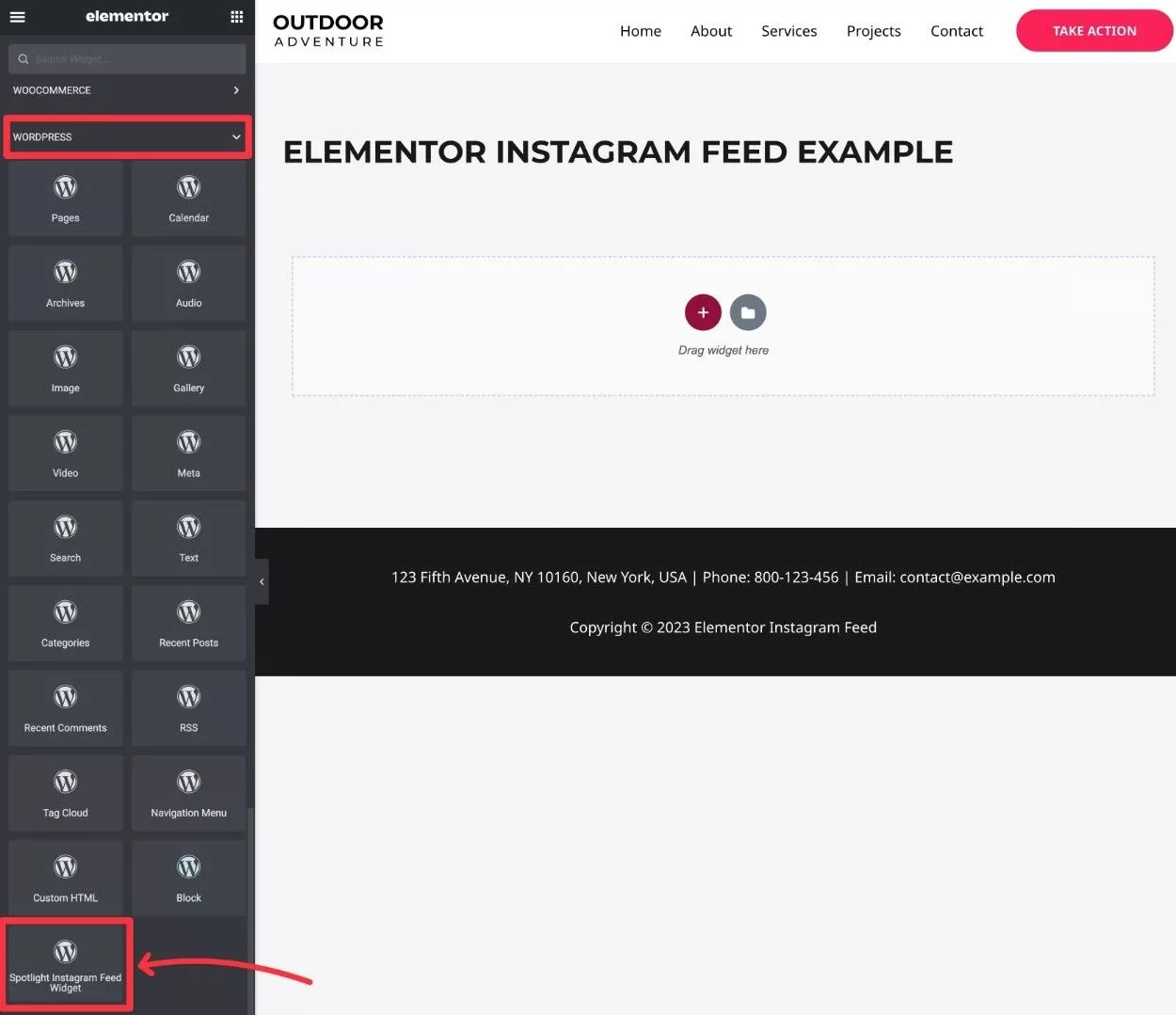
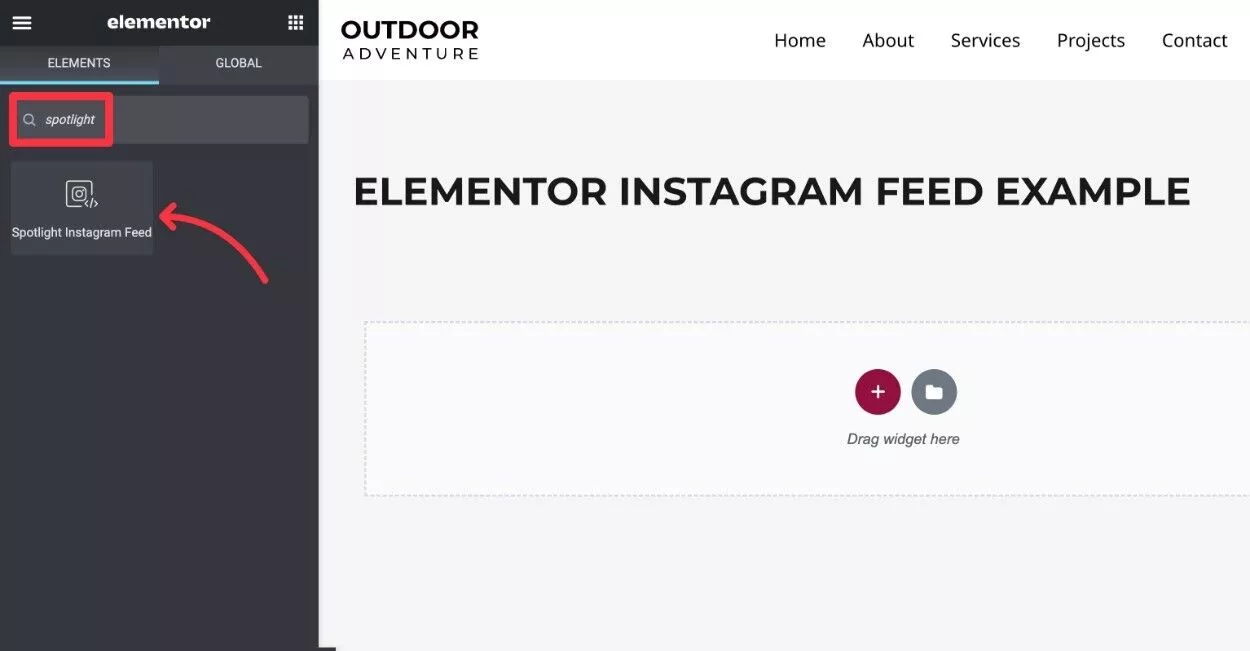
Если вы используете бесплатную версию Spotlight, прокрутите вниз до раздела WordPress на боковой панели Elementor и разверните список параметров.
Затем перетащите виджет Spotlight Instagram Feed Widget на свой дизайн Elementor, где вы хотите отобразить свой канал.

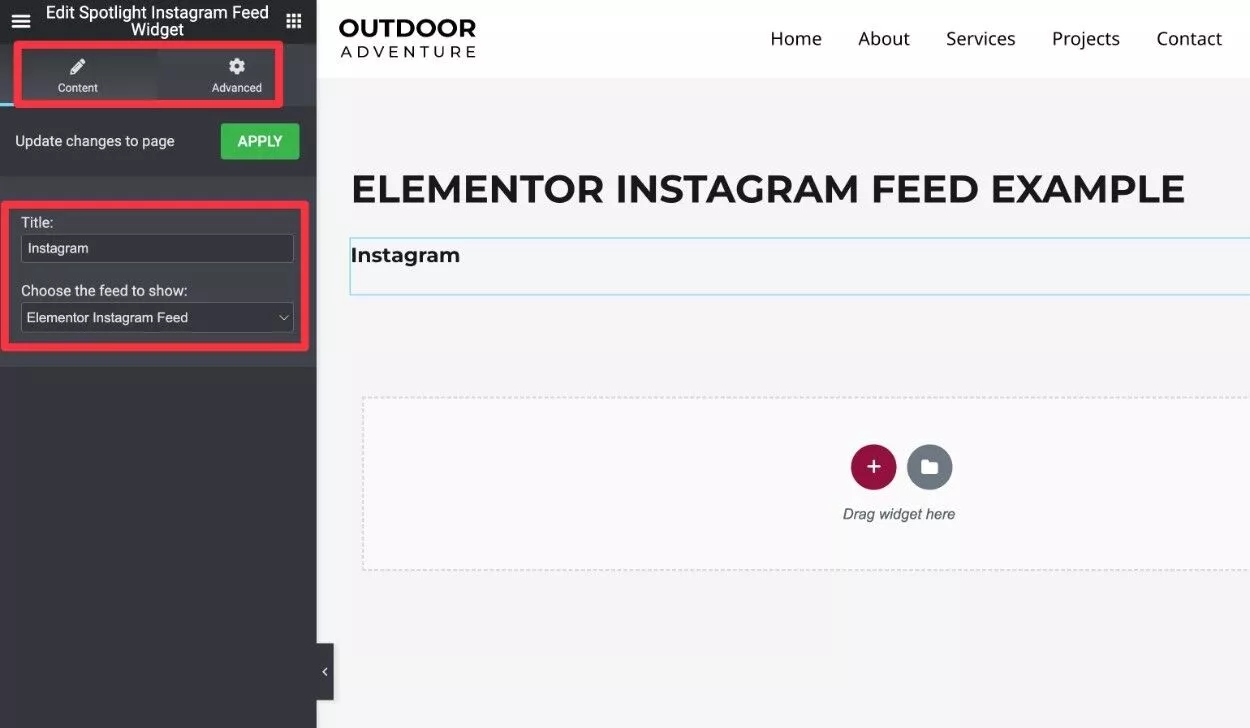
После добавления виджета вы должны увидеть две опции на боковой панели:
- Добавьте заголовок (или оставьте поле пустым).
- Выберите ленту Instagram, которую вы только что создали на предыдущем шаге.
Затем нажмите Применить .
Вы также можете использовать вкладку «Дополнительно» для настройки таких деталей, как интервалы и поля.

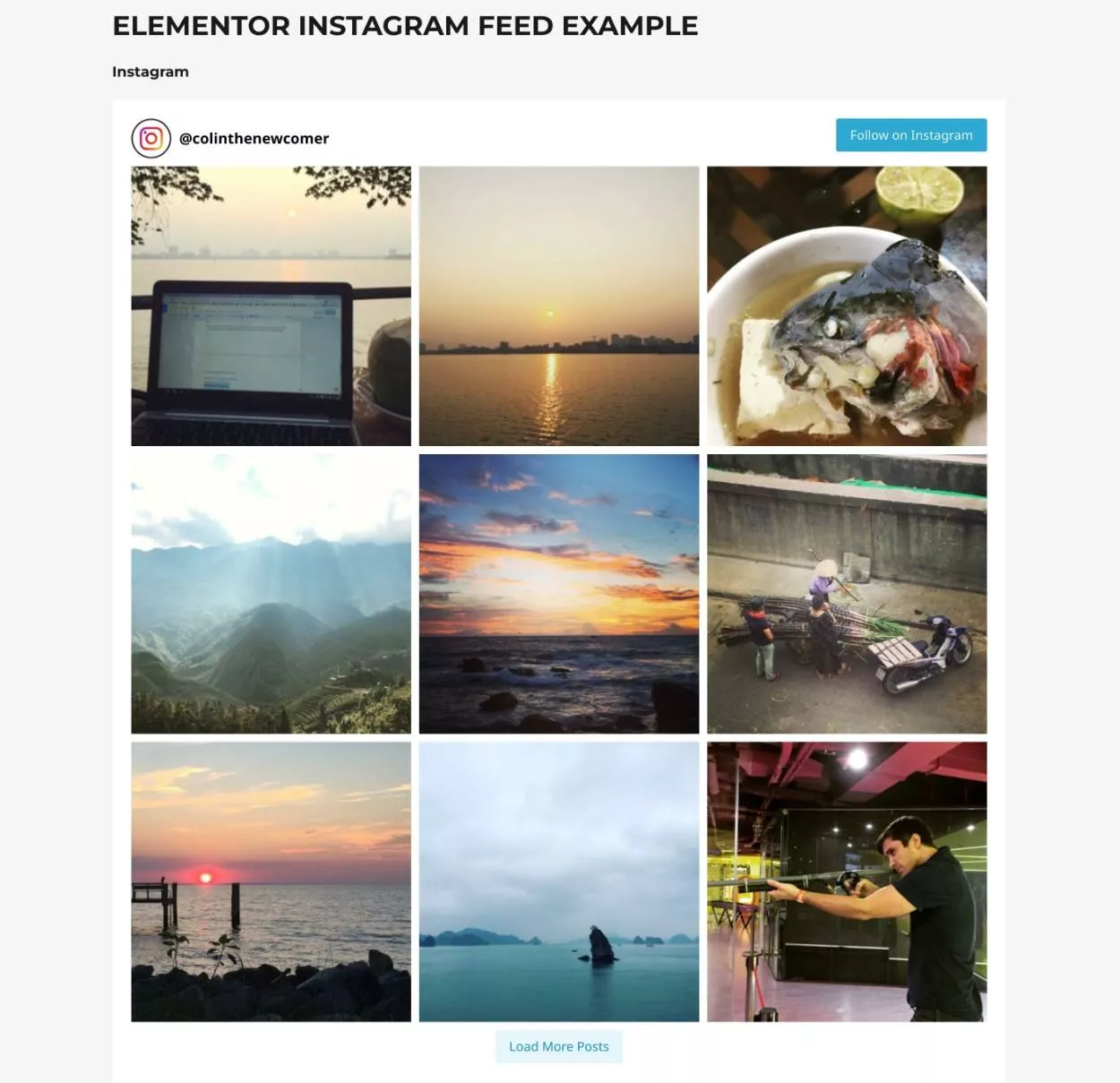
Вы можете не увидеть предварительный просмотр вашего канала в редакторе Elementor.
Однако, если вы откроете предварительный просмотр или живую версию страницы, вы должны увидеть свою ленту Elementor в Instagram.

Прожектор Про
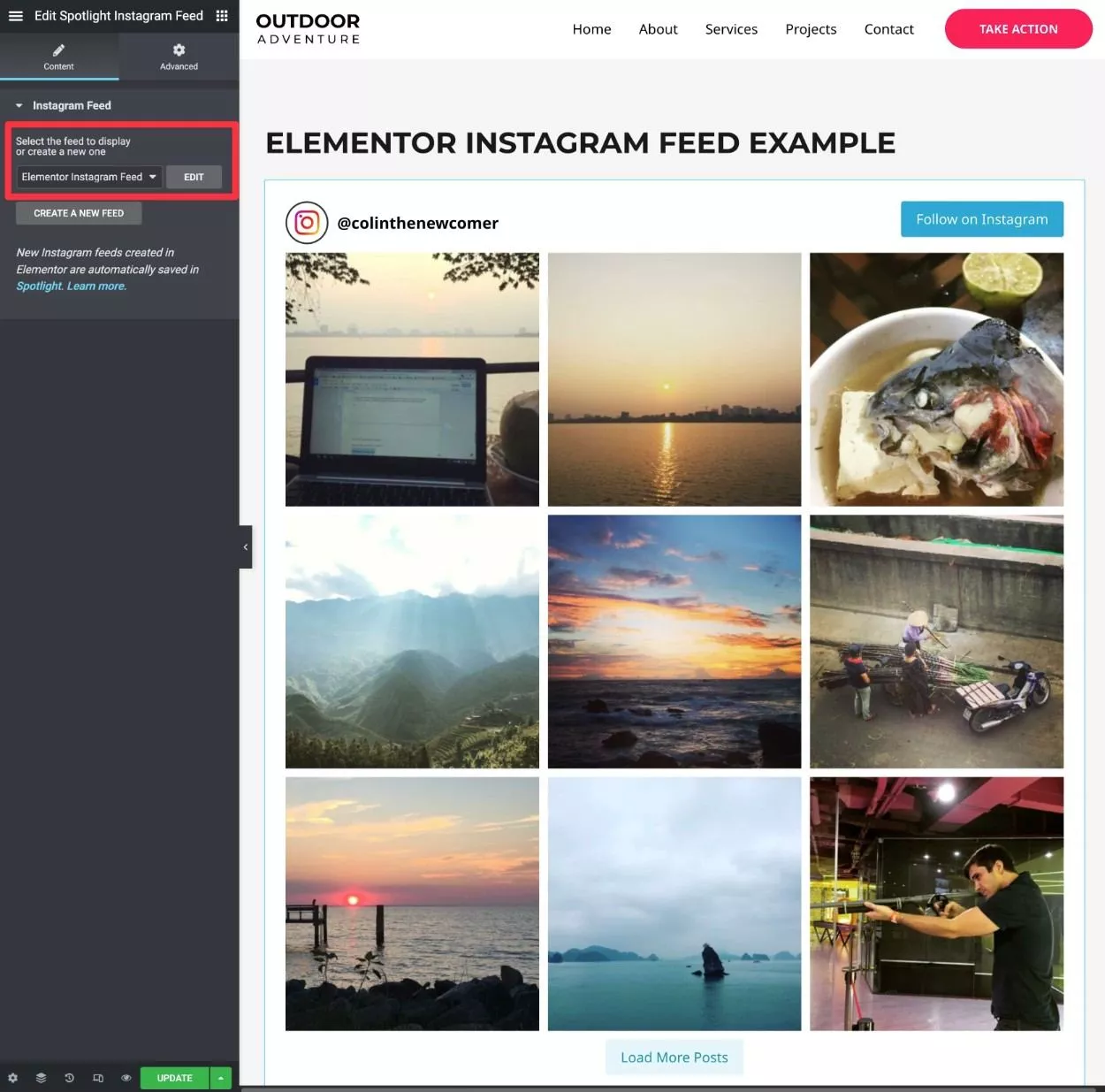
Если вы используете Spotlight Pro, вы получите специальный виджет Spotlight Instagram Feed Elementor.
Этот виджет не только позволяет вам просматривать предварительный просмотр в реальном времени в редакторе Elementor, но также позволяет настраивать (и создавать) каналы Instagram непосредственно из интерфейса Elementor.
Опять же — если вы хотите проверить это, вы можете получить 14-дневную бесплатную пробную версию Spotlight Pro — кредитная карта не требуется.
Вы можете искать виджет по имени или найти его в разделе «Общие» виджетов Elementor.

Когда вы добавите виджет, вы сразу увидите предварительный просмотр своей ленты Elementor в Instagram.
При необходимости вы можете нажать кнопку «Изменить» , чтобы изменить настройки вашего канала прямо из Elementor. Или вы даже можете создать новый канал, если хотите отобразить несколько каналов.

Шаг 6: Отобразите свою ленту Instagram во всплывающем окне
Этот последний шаг является необязательным…
Но если вы хотите отобразить свою ленту Instagram во всплывающем окне в Elementor, у вас есть несколько вариантов.
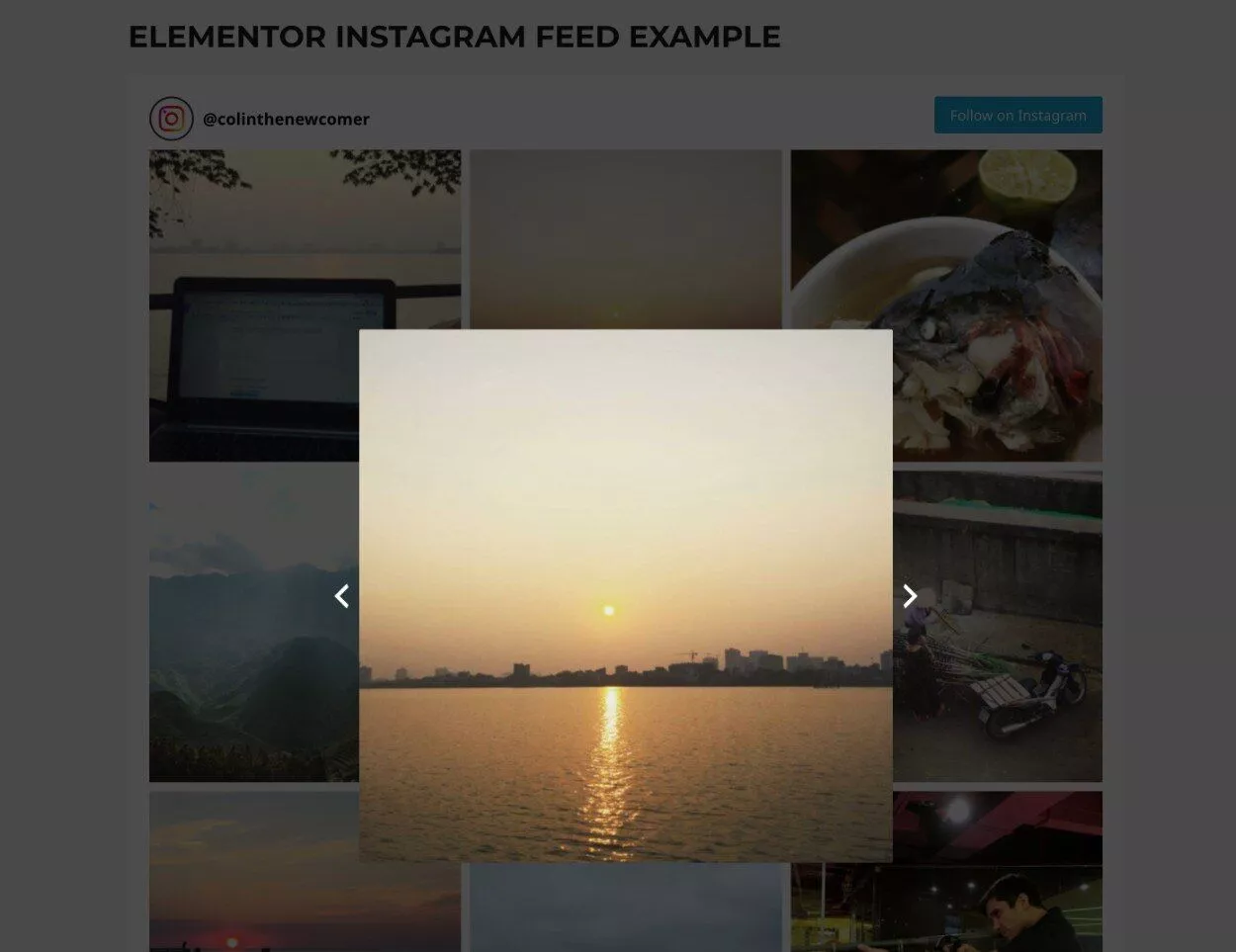
Во-первых, Spotlight включает встроенную функцию для отображения отдельных сообщений во всплывающем окне, когда посетители нажимают на них. Это доступно как в бесплатной, так и в платной версии.
Вот пример того, как это выглядит:

Чтобы включить или изменить этот параметр, установите для параметра «Открывать сообщения в» значение « Всплывающее окно» в разделе «Параметры ленты» :

Пользователи Spotlight Pro могут дополнительно настроить всплывающее окно, используя настройки всплывающего лайтбокса .
Если вы хотите отобразить всю ленту Instagram во всплывающем окне, у вас есть несколько вариантов:
- Если у вас есть Elementor Pro, вы можете добавить виджет Spotlight Instagram Feed во всплывающее окно, которое вы создаете с помощью Elementor Popup Builder. Просто выполните те же действия, что и в предыдущем шаге, при добавлении виджета в дизайн всплывающего окна.
- Вы можете использовать любой плагин для всплывающих окон WordPress, например Popup Maker. Чтобы отобразить вашу ленту во всплывающем окне, вы можете использовать шорткод Spotlight.
Заключение
На этом наше руководство о том, как отображать ленту Elementor в Instagram с помощью бесплатного плагина Spotlight, завершается.
Вы можете следовать всему в этом руководстве и создать свою ленту Elementor в Instagram, не тратя денег.
Если вам нужна еще большая функциональность, например специальный виджет ленты Elementor в Instagram, который вы можете использовать вместо обычного виджета Spotlight WordPress, вы можете перейти на Spotlight Pro.
Spotlight Pro предлагает 14-дневную бесплатную пробную версию без кредитной карты, поэтому вы всегда можете протестировать премиум-функции, прежде чем что-либо делать.
