แสดงฟีด Instagram บนเว็บไซต์ Elementor [ทีละขั้นตอน]
เผยแพร่แล้ว: 2023-02-13ต้องการสร้างฟีด Elementor Instagram สำหรับเว็บไซต์ WordPress ของคุณหรือไม่?
ในคำแนะนำทีละขั้นตอนนี้ คุณจะได้เรียนรู้วิธีเพิ่มฟีด Instagram ไปที่ Elementor โดยใช้ ปลั๊กอินฟรีที่ไม่ใช่ทางเทคนิคชื่อ Spotlight
ไม่จำเป็นต้องมีความรู้ด้านเทคนิคหรือเงิน เพียงแค่ทำตามบทช่วยสอนของเรา แล้วคุณก็จะพร้อมใช้งานได้ทันที
คำแนะนำทีละขั้นตอน: แสดงฟีด Instagram บนเว็บไซต์ Elementor
พร้อมที่จะเริ่มต้นหรือยัง นี่คือคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีแสดงฟีด Elementor Instagram
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอินฟีด Instagram
ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินฟีด Instagram ของ Spotlight
ขอย้ำอีกครั้งว่า Spotlight ใช้งานได้ฟรีและเข้ากันได้กับ Elementor 100%
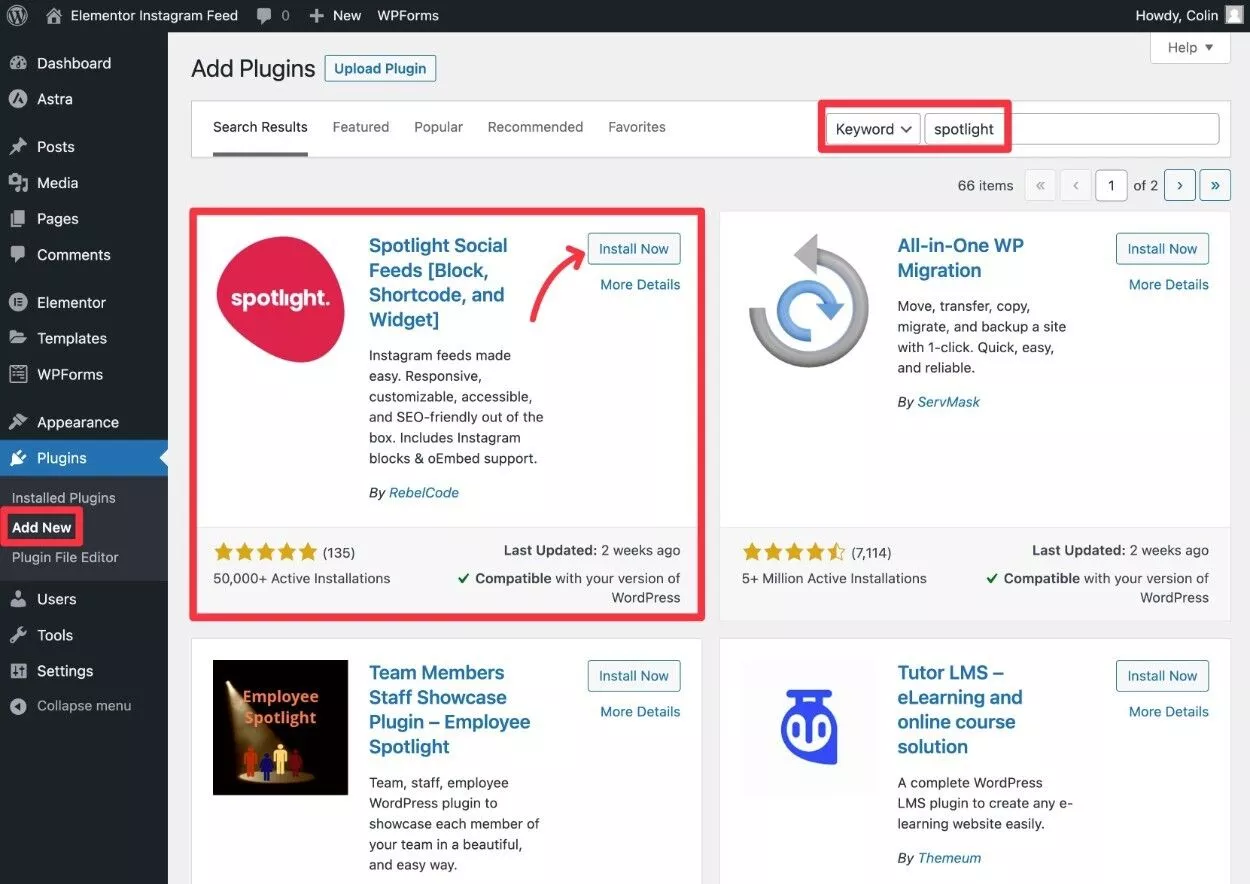
ปลั๊กอิน Spotlight ฟรีแสดงอยู่ที่ WordPress.org คุณจึงสามารถติดตั้งได้โดยทำตามคำแนะนำเหล่านี้:
- เปิดแดชบอร์ด WordPress ของคุณ
- ไปที่ ปลั๊กอิน → เพิ่มใหม่
- ค้นหา "สปอตไลท์"
- คลิกปุ่ม ติดตั้งทันที
- เมื่อกระบวนการติดตั้งเสร็จสิ้น ให้คลิกปุ่ม เปิดใช้งาน เพื่อเปิดใช้งานปลั๊กอิน Spotlight

ขั้นตอนที่ 2: สร้างโทเค็นการเข้าถึง Instagram
ถัดไป คุณต้องสร้างโทเค็นการเข้าถึง Instagram ซึ่งเป็นสิ่งที่ช่วยให้ไซต์ WordPress ของคุณสามารถเชื่อมต่อกับ Instagram ได้
ไม่ต้องกังวล – แม้ว่าจะฟังดูเป็นเรื่องทางเทคนิคเล็กน้อย แต่คุณเพียงแค่คลิกไม่กี่ปุ่มและอาจใช้เวลาทั้งหมด 30 วินาที!
หากคุณใช้บัญชีส่วนตัว Spotlight ยังให้คุณเชื่อมต่อบัญชีของคุณโดยตรง ( ซึ่งในกรณีนี้ คุณจะมีตัวเลือกให้ข้ามไปยังขั้นตอนถัดไป ) อย่างไรก็ตาม เราจะใช้วิธี Instagram Access Token เพราะวิธีนี้ใช้ได้กับการตั้งค่าใดๆ รวมถึงการเชื่อมต่อบัญชีลูกค้าของคุณ (หากคุณสร้างเว็บไซต์ลูกค้า)
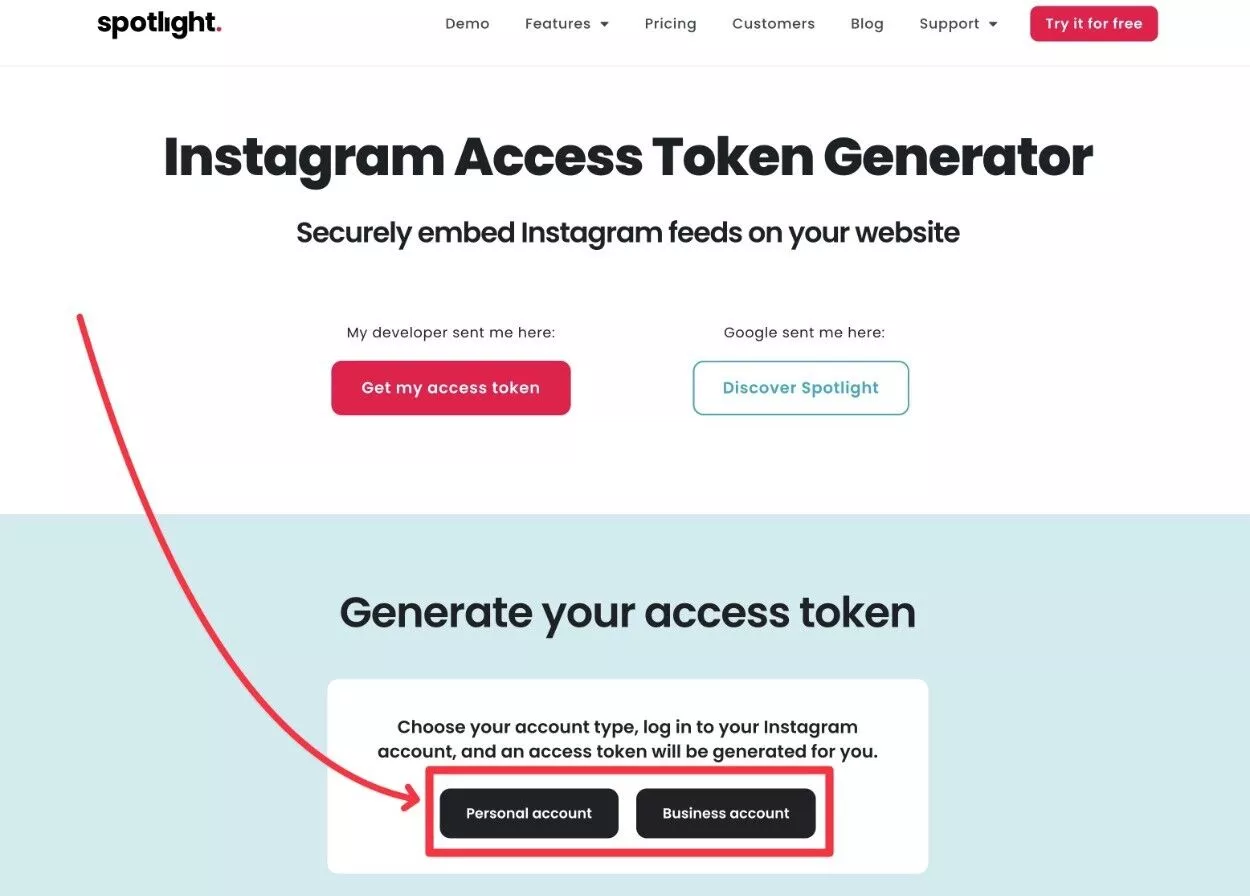
หากต้องการสร้างโทเค็นการเข้าถึง Instagram ให้ไปที่หน้านี้
หรือหากคุณกำลังสร้างเว็บไซต์ของลูกค้า ขอให้ลูกค้าไปที่หน้านี้และทำตามคำแนะนำเดียวกัน
จากนั้นคลิกที่ปุ่ม สร้างโทเค็นการเข้าถึง ที่เกี่ยวข้อง โดยขึ้นอยู่กับว่าคุณต้องการเชื่อมต่อบัญชี Instagram ส่วนตัวหรือบัญชีธุรกิจ

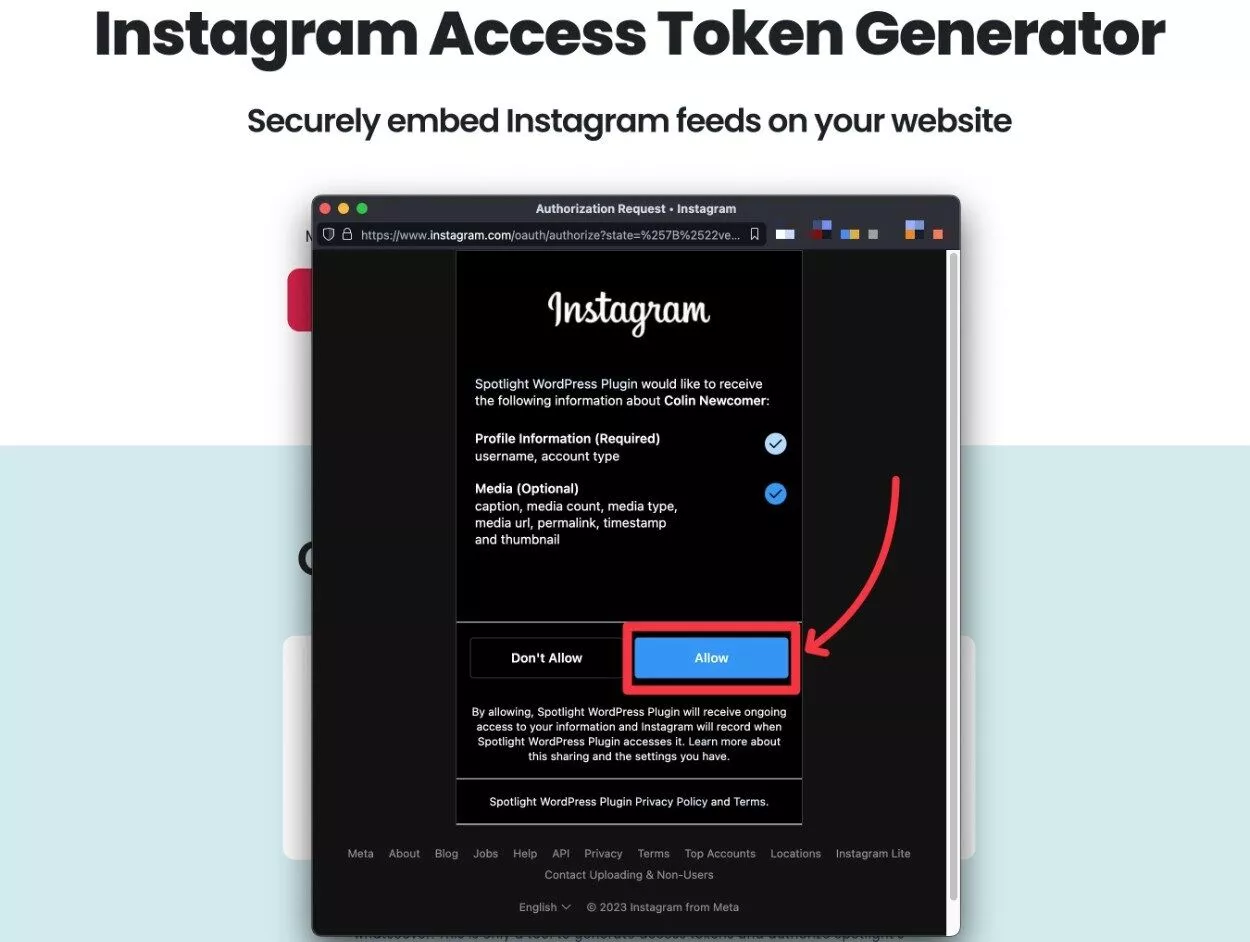
การดำเนินการนี้จะเปิดหน้าจอป๊อปอัปจาก Instagram ที่ถามว่าคุณต้องการอนุญาตให้ Spotlight เข้าถึงบัญชีของคุณหรือไม่
คลิกปุ่ม อนุญาต ในป๊อปอัป:

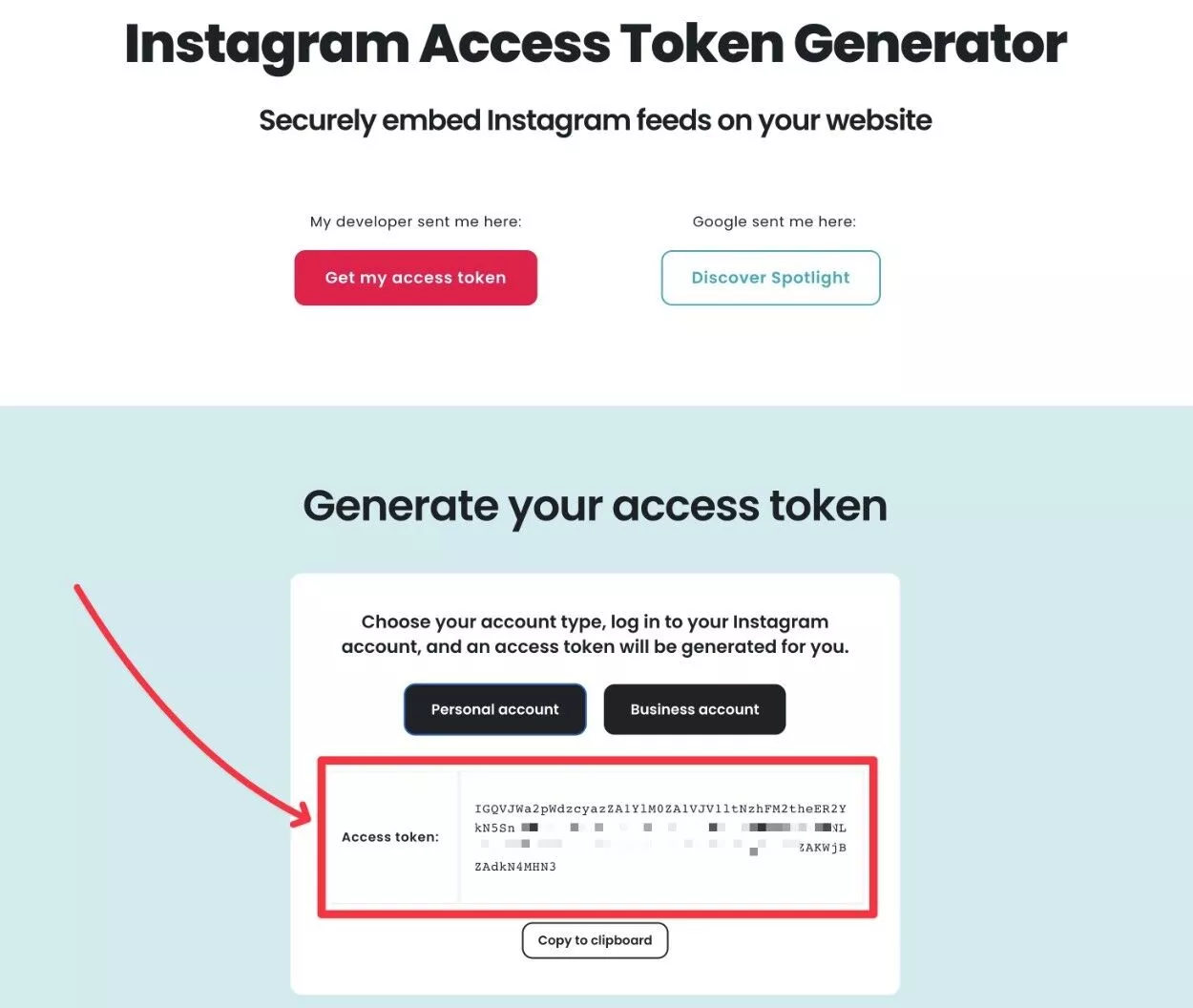
หลังจากคลิก อนุญาต คุณควรเห็นโทเค็นการเข้าถึง Instagram ของคุณปรากฏในหน้าเดิม:

คัดลอกโทเค็นการเข้าถึงนี้ไปยังที่ปลอดภัย เพราะคุณจะต้องใช้ในอีกไม่กี่วินาที
หรือหากคุณทำงานร่วมกับนักพัฒนาที่กำลังสร้างไซต์ของคุณ คุณจะต้องแชร์โทเค็นการเข้าถึงนี้กับนักพัฒนาของคุณ เพื่อให้พวกเขาตั้งค่าปลั๊กอินต่อไปได้
ขั้นตอนที่ 3: เชื่อมต่อบัญชี Instagram ของคุณกับเว็บไซต์ Elementor ของคุณ
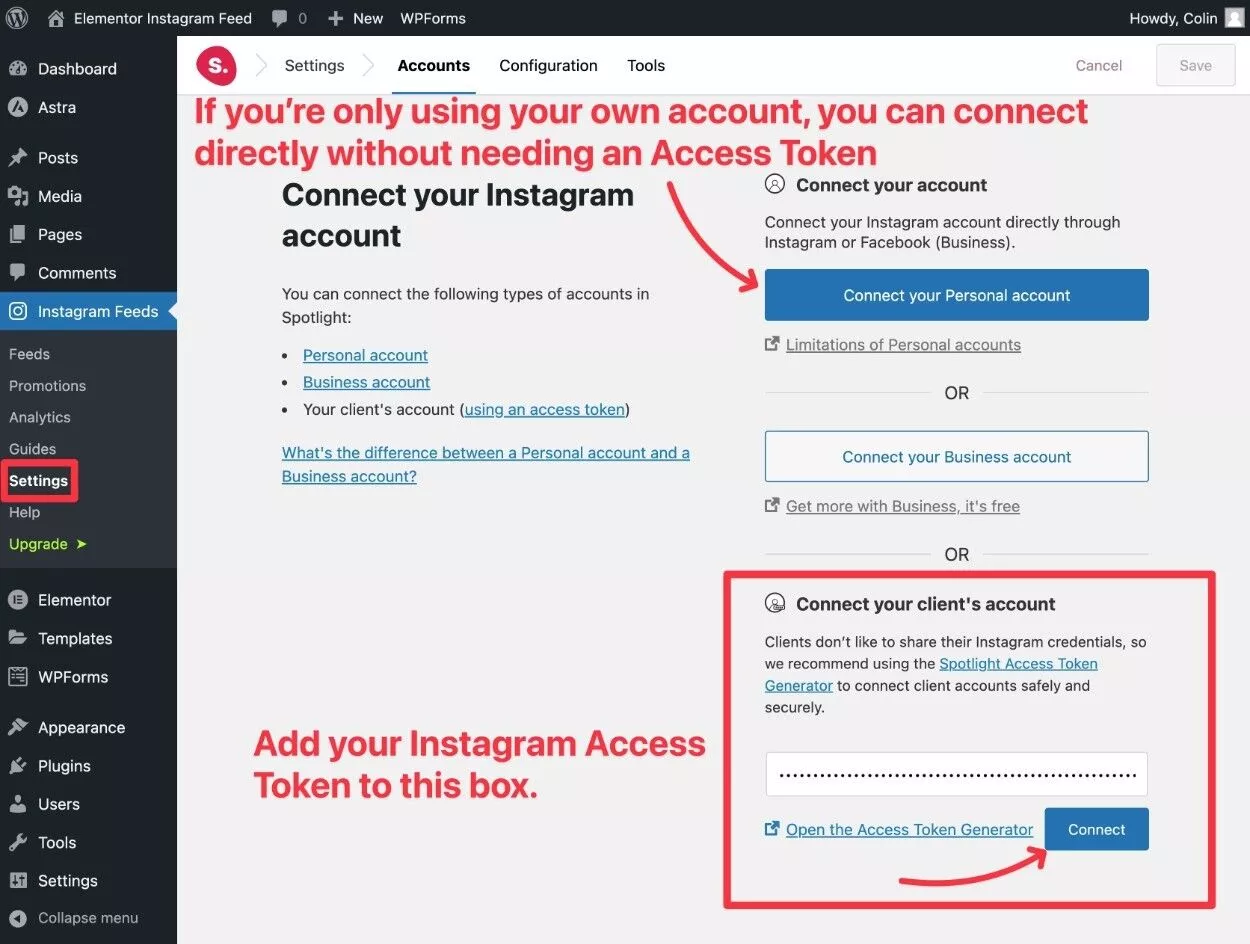
ตอนนี้ คุณสามารถเพิ่มโทเค็นการเข้าถึง Instagram นี้ในแดชบอร์ด WordPress เพื่อเชื่อมต่อเว็บไซต์ Elementor กับ Instagram:
- กลับไปที่แดชบอร์ด WordPress ของคุณ
- ไปที่ ฟีด Instagram → การตั้งค่า
- วางโทเค็นการเข้าถึง Instagram ลงในกล่อง โทเค็นการเข้าถึง Instagram/Facebook
- คลิกปุ่ม เชื่อมต่อ

หากคุณกำลังทำงานกับบัญชี Instagram ของคุณโดยเฉพาะ คุณยังสามารถเชื่อมต่อได้โดยตรงโดยคลิกที่ปุ่ม เชื่อม ต่อบัญชีส่วนตัวของคุณ หรือ เชื่อมต่อบัญชีธุรกิจของคุณ
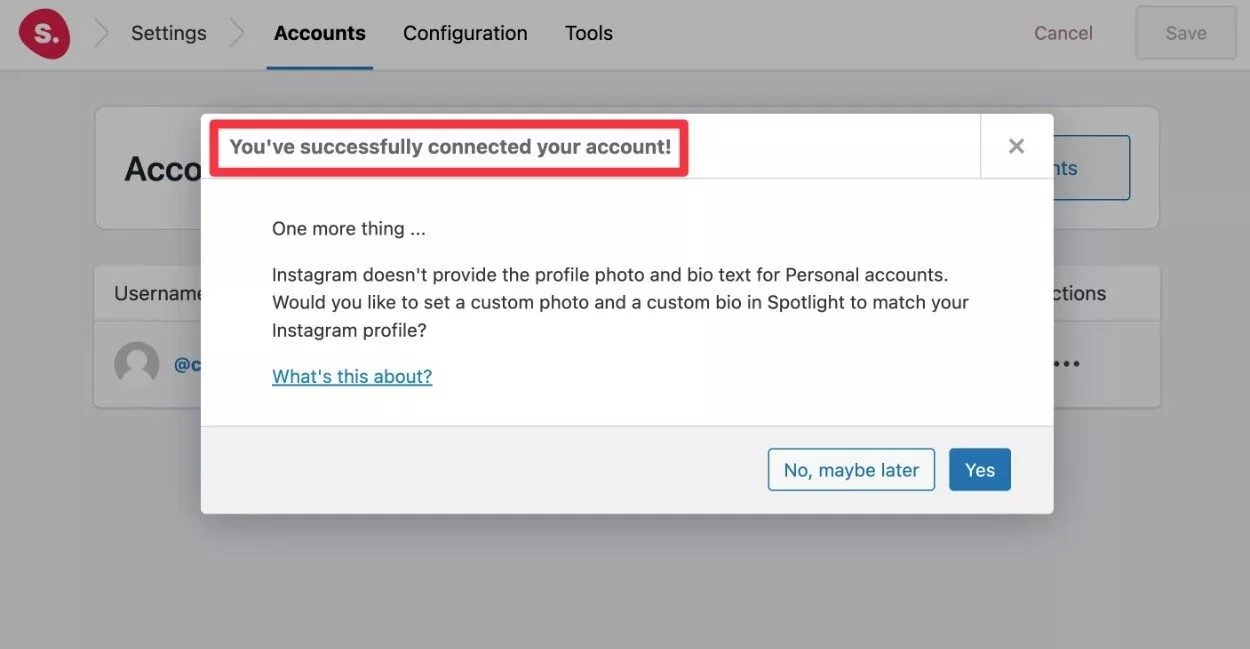
หลังจากคลิก เชื่อมต่อ คุณควรเห็นข้อความแสดงความสำเร็จ:

หากคุณกำลังเชื่อมต่อบัญชีส่วนบุคคล คุณจะเห็นตัวเลือกในการเพิ่มรูปภาพที่กำหนดเองและข้อความชีวประวัติ คุณสามารถคลิก ใช่ เพื่อทำตอนนี้ หรือคุณสามารถเพิ่มได้ตลอดเวลาเมื่อคุณกำหนดค่าฟีด Elementor Instagram ของคุณแล้ว
พูดถึง…
ขั้นตอนที่ 4: กำหนดค่าฟีด Instagram ของคุณ
เมื่อคุณเชื่อมต่อบัญชี Instagram ของคุณแล้ว คุณก็พร้อมที่จะตั้งค่าฟีด Elementor Instagram แรกของคุณ
ในการทำเช่นนั้น ให้ไปที่ Instagram Feeds → Feeds ในแดชบอร์ด WordPress ของคุณ
เลือกประเภทของฟีด
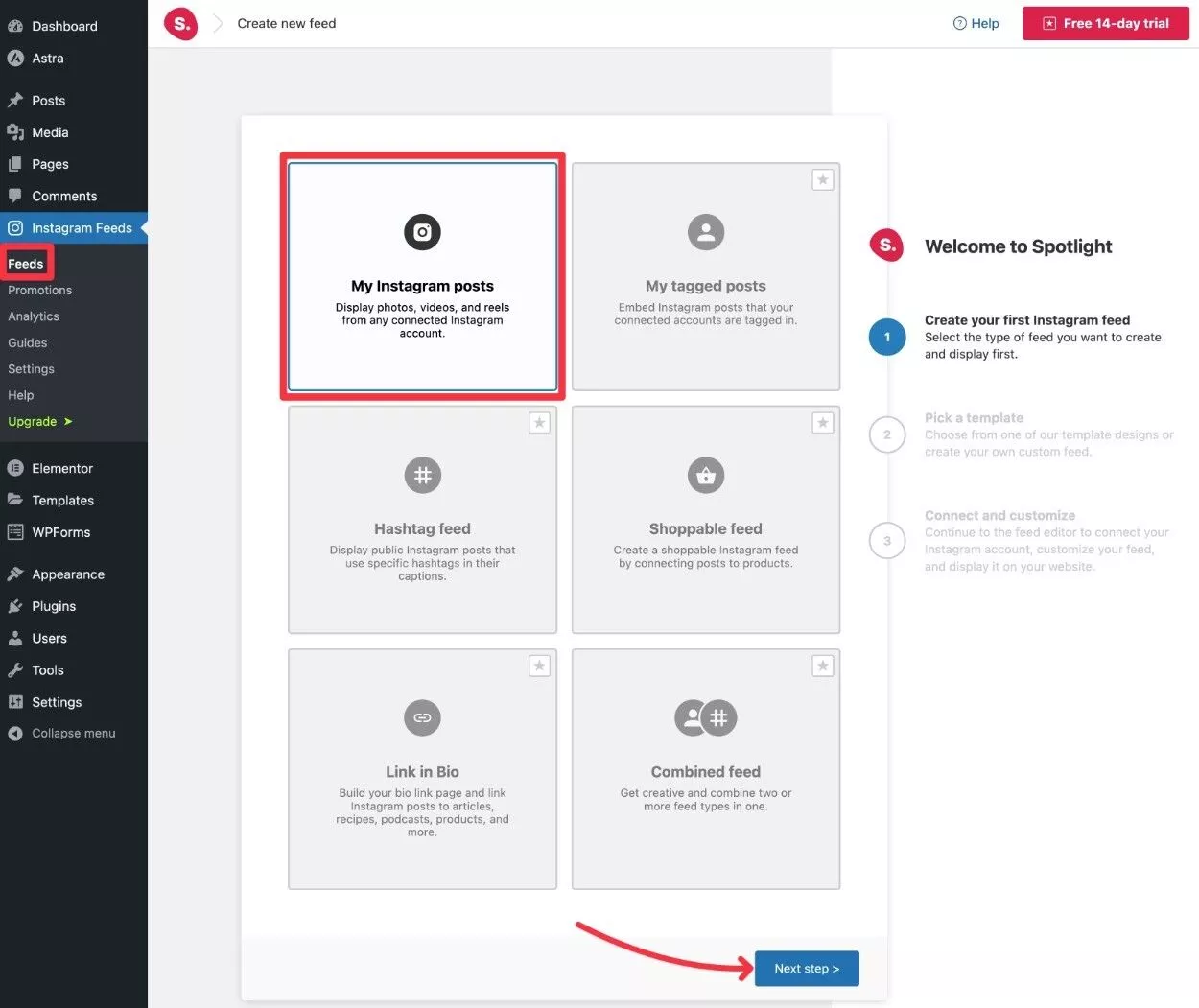
ก่อนอื่น คุณจะต้องเลือกประเภทของเนื้อหาที่คุณต้องการแสดง
ด้วย Spotlight เวอร์ชันฟรี คุณสามารถแสดงฟีดของโพสต์ Instagram ของคุณเองได้ อย่างไรก็ตาม Spotlight Pro เพิ่มตัวเลือกเพิ่มเติม เช่น ฟีดตามแฮชแท็กหรือโพสต์ที่ติดแท็กบัญชีของคุณ
หากคุณต้องการลองใช้ Spotlight Pro คุณสามารถเข้าถึง Spotlight Pro รุ่นทดลองใช้ฟรี 14 วันเพื่อดูวิธีการทำงาน (ไม่ต้องใช้บัตรเครดิต) เพียงคลิกปุ่มทดลองใช้ฟรี 14 วันที่มุม ขวา บน
สำหรับบทเรียน Elementor Instagram Feed เราจะใช้ตัวเลือก โพสต์ Instagram ของฉัน
จากนั้นคลิก ขั้นตอนถัดไป เพื่อดำเนินการต่อ

เลือกเทมเพลต
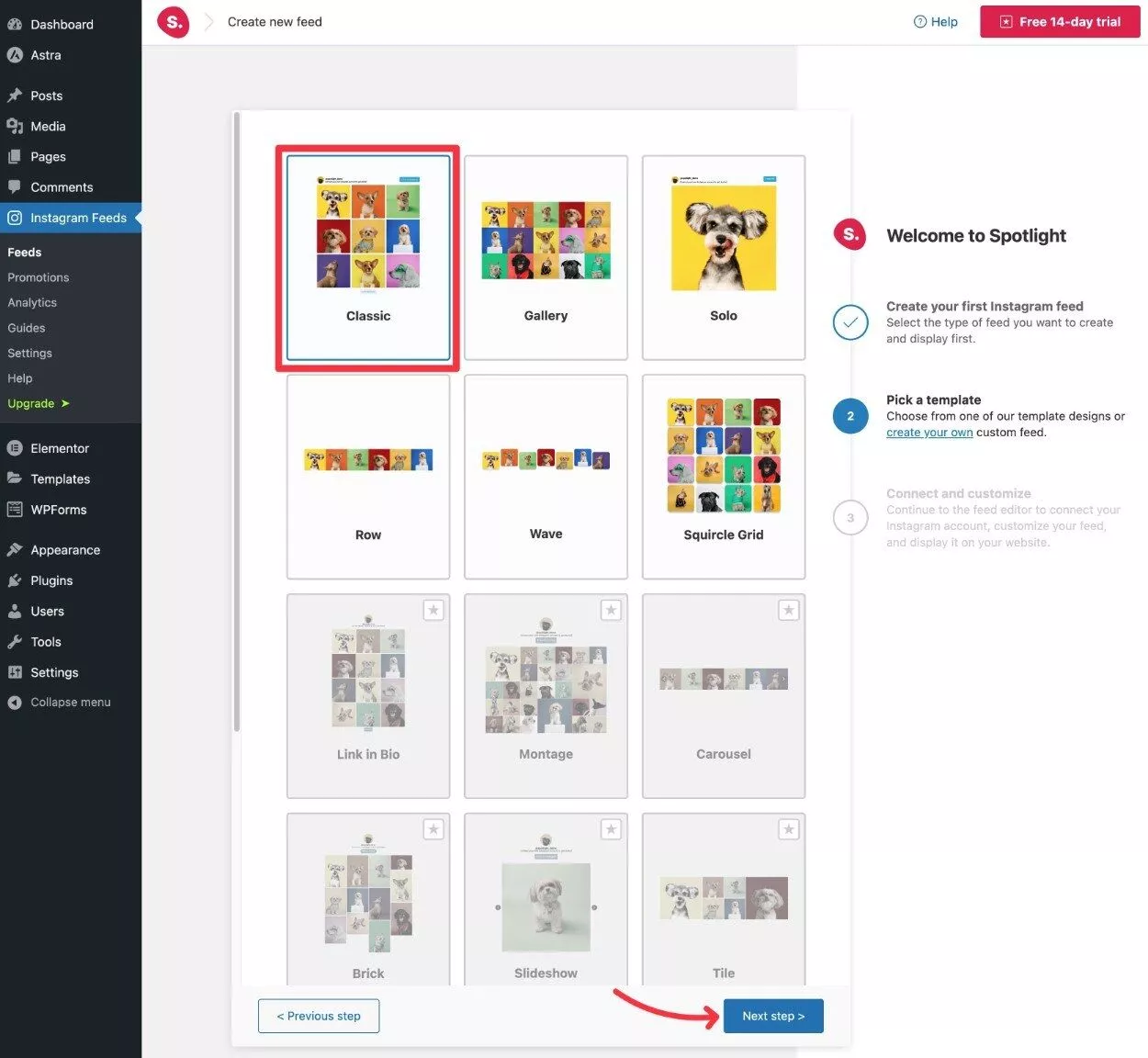
จากนั้น คุณสามารถเลือกหนึ่งในเทมเพลตของ Spotlight ซึ่งให้คุณควบคุมเค้าโครงและการออกแบบฟีด Elementor Instagram ของคุณได้
เวอร์ชันฟรีมีเทมเพลตที่แตกต่างกันหกแบบ ในขณะที่ Spotlight Pro เพิ่มเทมเพลตอีกแปดแบบ
สำหรับตัวอย่างนี้ เราจะเลือกเทมเพลตฟีด คลาสสิก ฟรี แต่คุณสามารถเลือกเทมเพลตอื่นได้ฟรีหากต้องการ
เมื่อคุณเลือกแล้ว ให้คลิกปุ่ม ขั้นตอนถัดไป เพื่อดำเนินการต่อ

เลือกบัญชี Instagram ของคุณ
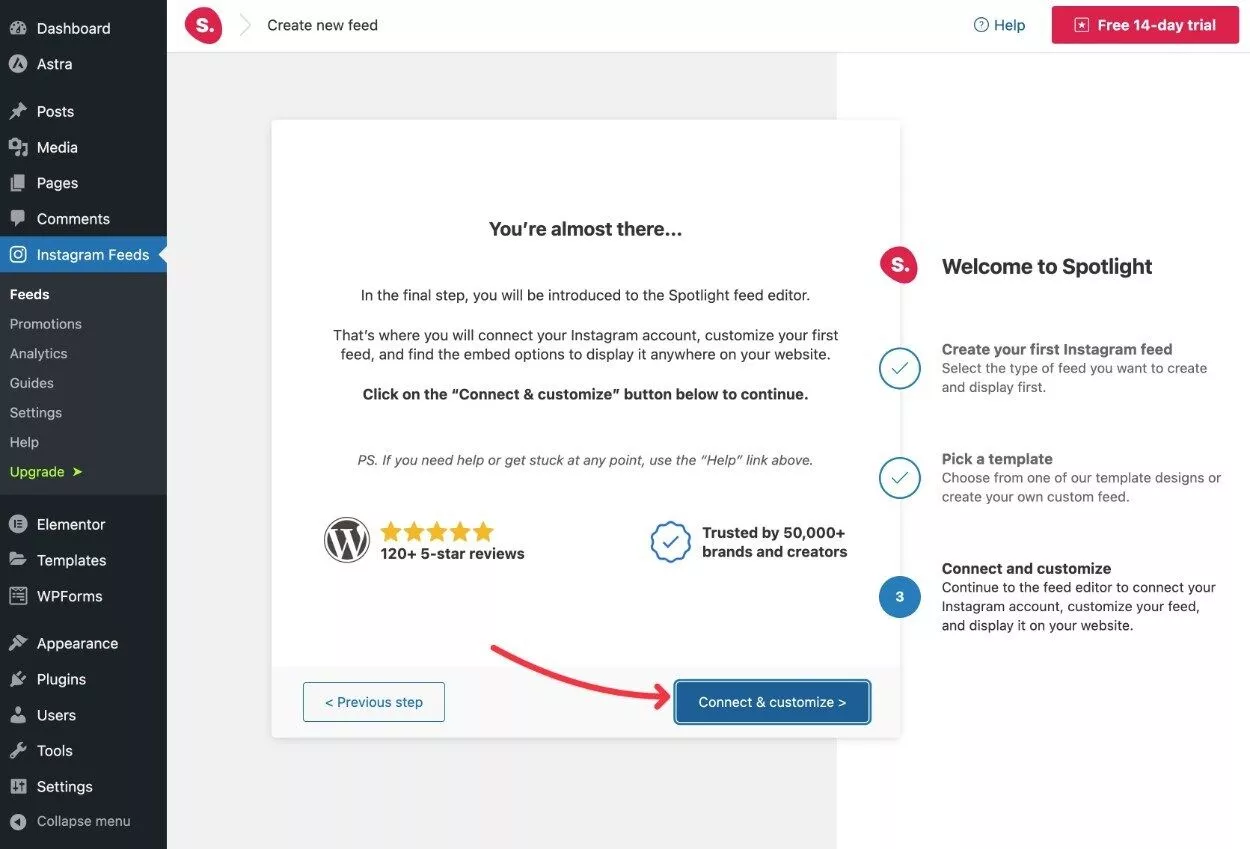
ในขั้นตอนถัดไป คุณจะได้รับแจ้งให้ เชื่อมต่อและปรับแต่ง แต่เนื่องจากคุณได้เชื่อมต่อบัญชี Instagram ของคุณแล้ว คุณจึงไม่ต้องทำอะไรเพิ่มเติมที่นี่
หากต้องการดำเนินการต่อ ให้คลิกปุ่ม เชื่อมต่อและปรับแต่ง

ปรับแต่งฟีด Elementor Instagram ของคุณ
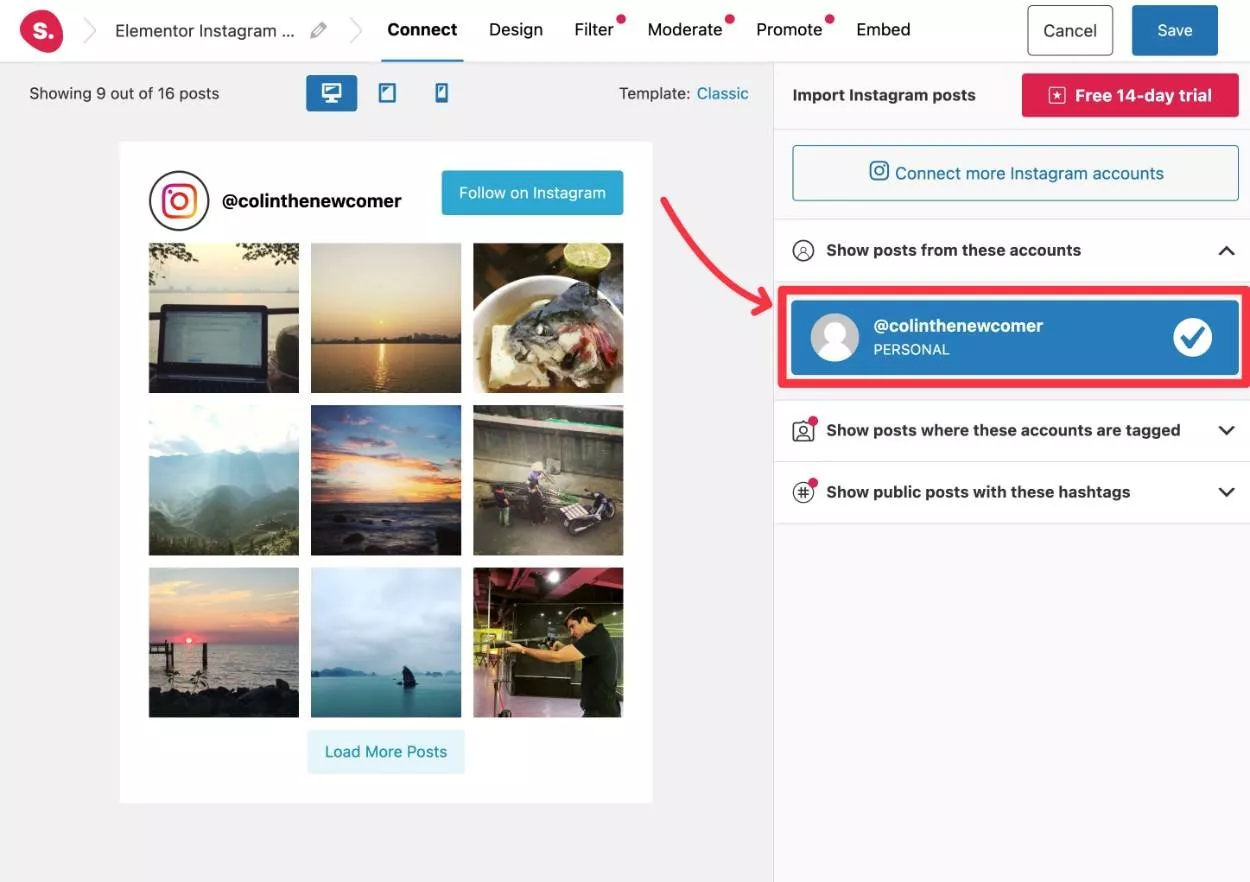
ตอนนี้ คุณจะอยู่ในเครื่องมือปรับแต่ง Spotlight ซึ่งช่วยให้คุณปรับแต่งเทมเพลตที่คุณเลือกเพิ่มเติมได้

ในการเริ่มต้น เลือกบัญชีที่คุณเชื่อมต่อในขั้นตอนก่อนหน้าภายใต้หัวข้อ แสดงโพสต์จากบัญชีเหล่านี้
การดำเนินการนี้จะอัปเดตการแสดงตัวอย่างสดของฟีดของคุณเพื่อใช้โพสต์จริงจากบัญชี Instagram ของคุณ

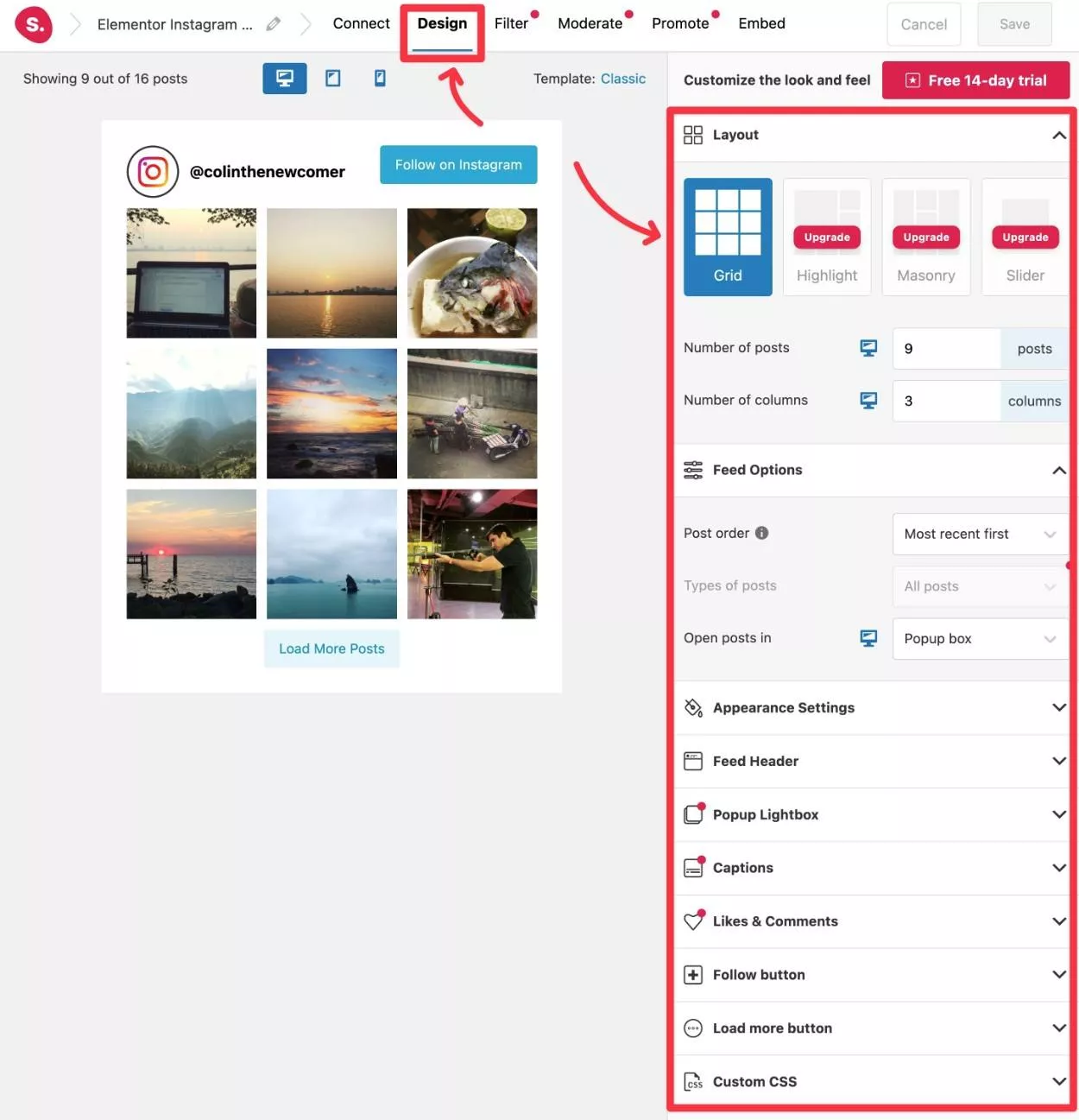
ถัดไป คุณสามารถไปที่แท็บ ออกแบบ เพื่อปรับแต่งเทมเพลตฟีด Elementor Instagram ของคุณ
ต่อไปนี้คือตัวเลือกบางส่วนที่คุณสามารถทำได้ด้วยปลั๊กอินเวอร์ชันฟรี:
- เลือกจำนวนโพสต์ที่จะแสดงและจำนวนคอลัมน์
- ปรับลำดับฟีด โดยค่าเริ่มต้น ระบบจะแสดงโพสต์ล่าสุดก่อน แต่คุณสามารถเปลี่ยนได้หากต้องการ
- เลือกวิธีเปิดโพสต์เมื่อผู้ใช้คลิก
- ปรับขนาดและระยะห่างของฟีดของคุณ
- ปรับแต่งส่วนหัวของฟีดที่ปรากฏเหนือรายการฟีด
- กำหนดค่าสไตล์และข้อความ ของปุ่มติดตามบน Instagram
- กำหนดค่าสไตล์และข้อความของปุ่ม โหลดโพสต์เพิ่มเติม
- เพิ่ม CSS ของคุณเองหากคุณต้องการการควบคุมที่มากขึ้น
ด้วย Spotlight Pro คุณจะควบคุมรายละเอียดได้มากขึ้น เช่น คำอธิบายภาพ การถูกใจ และความคิดเห็น

ผู้ใช้ Spotlight Pro ยังสามารถเข้าถึงแท็บอื่นๆ เพื่อกรองและกลั่นกรองเนื้อหาฟีดหรือตั้งค่าการโปรโมตฟีด
เมื่อคุณพอใจกับรูปลักษณ์ของฟีดแล้ว อย่าลืมคลิกปุ่ม บันทึก ที่มุมขวาบน
จากนั้น มาดูวิธีฝังฟีด Instagram ของคุณใน Elementor
ขั้นตอนที่ 5: ฝังฟีด Instagram ของคุณใน Elementor
Spotlight ให้คุณฝังฟีด Elementor Instagram ได้สองวิธี:
- Spotlight (ฟรี) – คุณสามารถเพิ่มฟีดของคุณไปยัง Elementor โดยใช้วิดเจ็ต Spotlight WordPress ปกติ แม้ว่าคุณจะเพิ่มวิดเจ็ตนี้ได้โดยตรงจากอินเทอร์เฟซ Elementor แต่คุณจะไม่สามารถปรับแต่งการตั้งค่าฟีดของคุณจาก Elementor ได้
- Spotlight Pro – คุณจะได้รับวิดเจ็ต Spotlight Instagram Feed Elementor ที่ให้คุณไม่เพียงแค่ฝังฟีดของคุณ แต่ยังกำหนดค่าการออกแบบและสไตล์เพิ่มเติมได้โดยตรงจากอินเทอร์เฟซ Elementor
เราจะดูทั้งสองตัวเลือก...
ไม่ว่าจะด้วยวิธีใด คุณสามารถเริ่มต้นด้วยการเปิดตัวแก้ไข Elementor สำหรับเนื้อหาที่คุณต้องการเพิ่มฟีด Elementor Instagram ของคุณ
สปอตไลท์ (ฟรี)
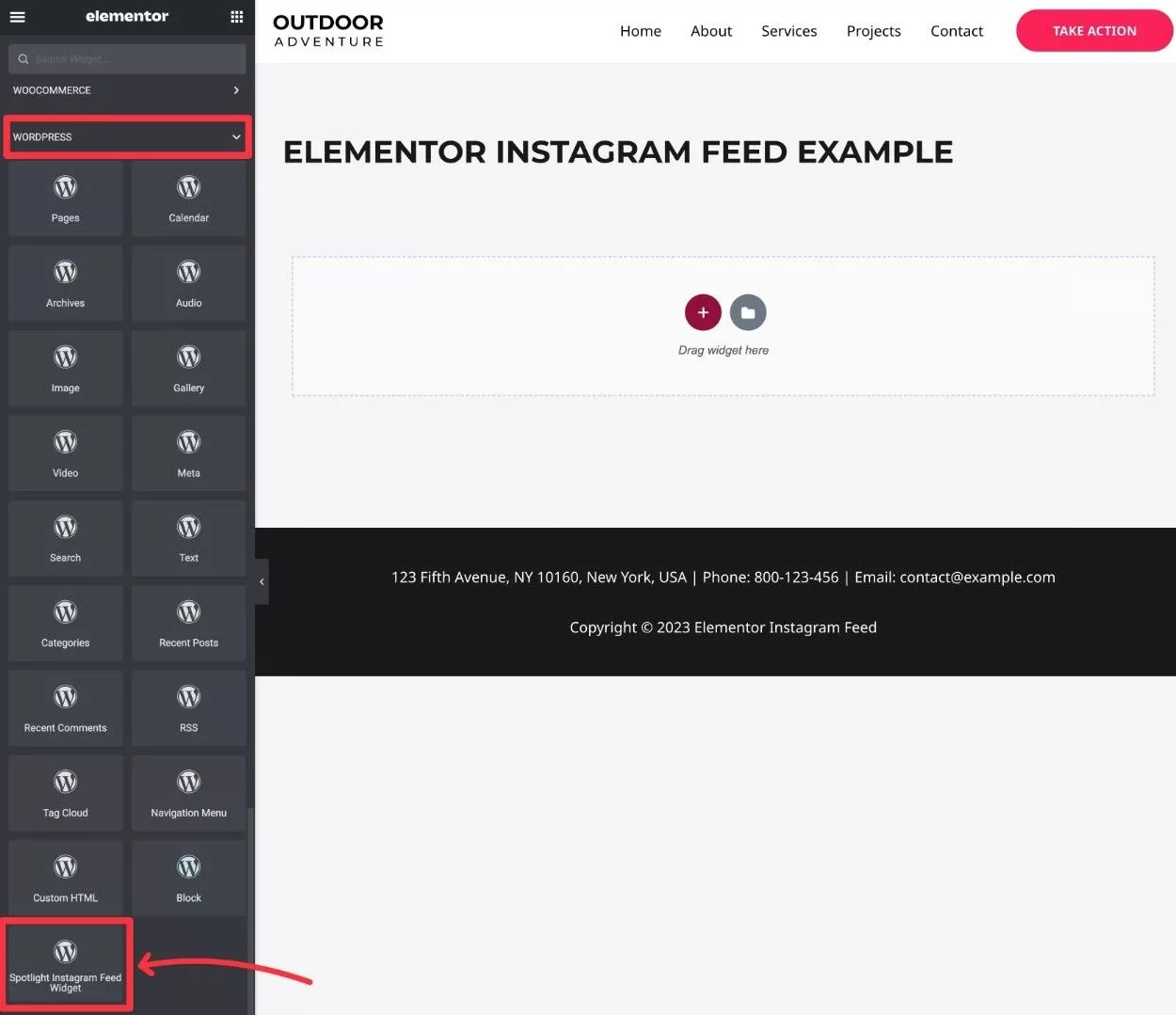
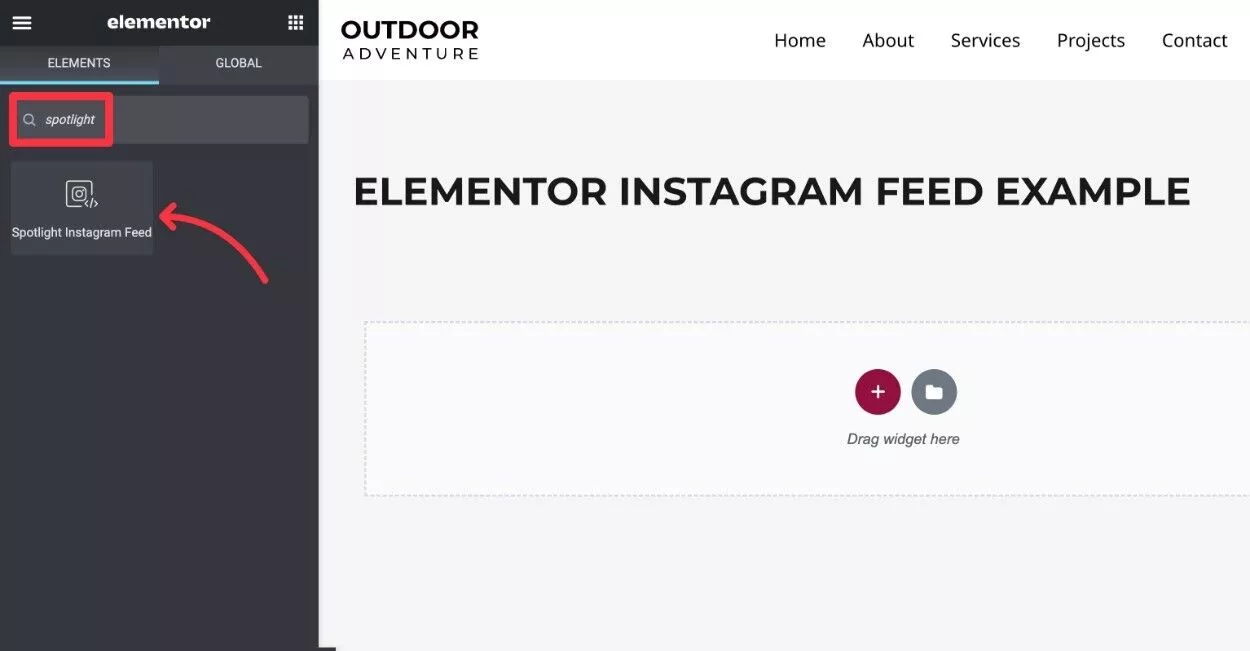
หากคุณใช้ Spotlight เวอร์ชันฟรี ให้เลื่อนลงไปที่ส่วน WordPress ในแถบด้านข้าง Elementor และขยายรายการตัวเลือก
จากนั้นลาก วิดเจ็ตฟีด Spotlight Instagram ไปยังงานออกแบบ Elementor ที่คุณต้องการแสดงฟีด

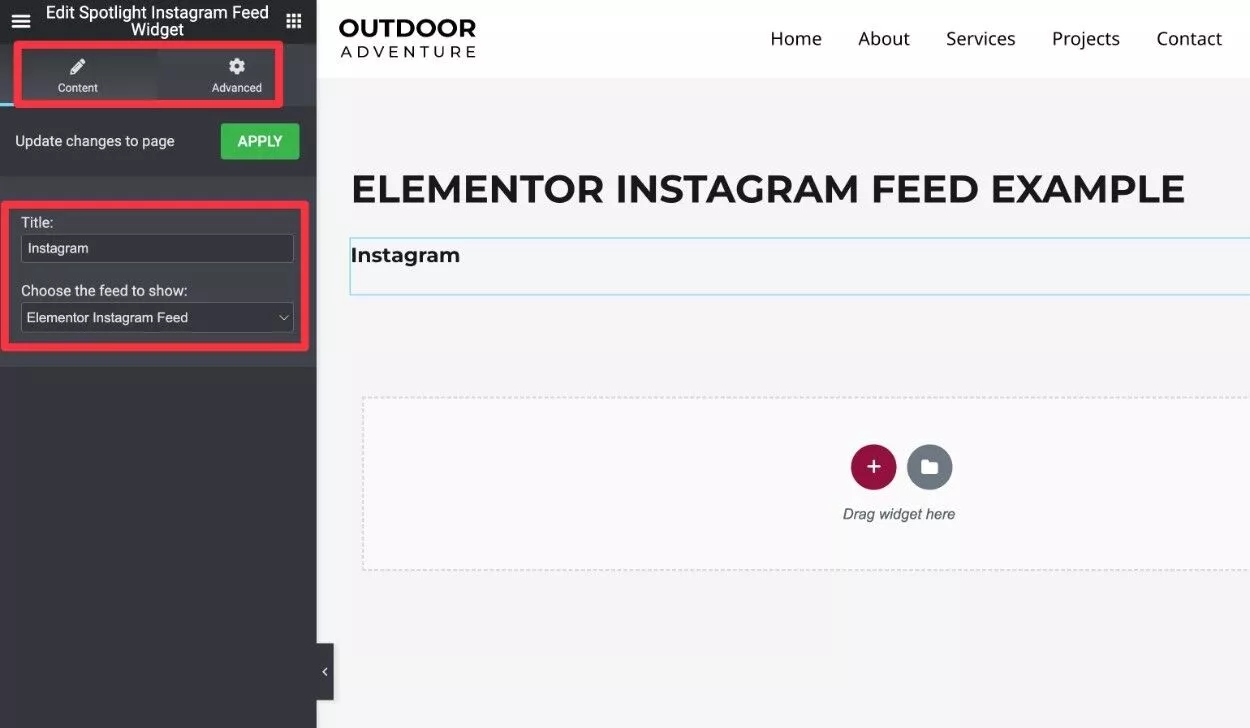
เมื่อคุณเพิ่มวิดเจ็ตแล้ว คุณควรเห็นสองตัวเลือกในแถบด้านข้าง:
- เพิ่มชื่อเรื่อง (หรือเว้นว่างไว้)
- เลือกฟีด Instagram ที่คุณเพิ่งสร้างในขั้นตอนก่อนหน้า
จากนั้นคลิก นำไปใช้
คุณยังสามารถใช้แท็บ ขั้นสูง เพื่อปรับรายละเอียด เช่น ระยะห่างและระยะขอบ

คุณอาจไม่เห็นการแสดงตัวอย่างสดของฟีดในตัวแก้ไข Elementor
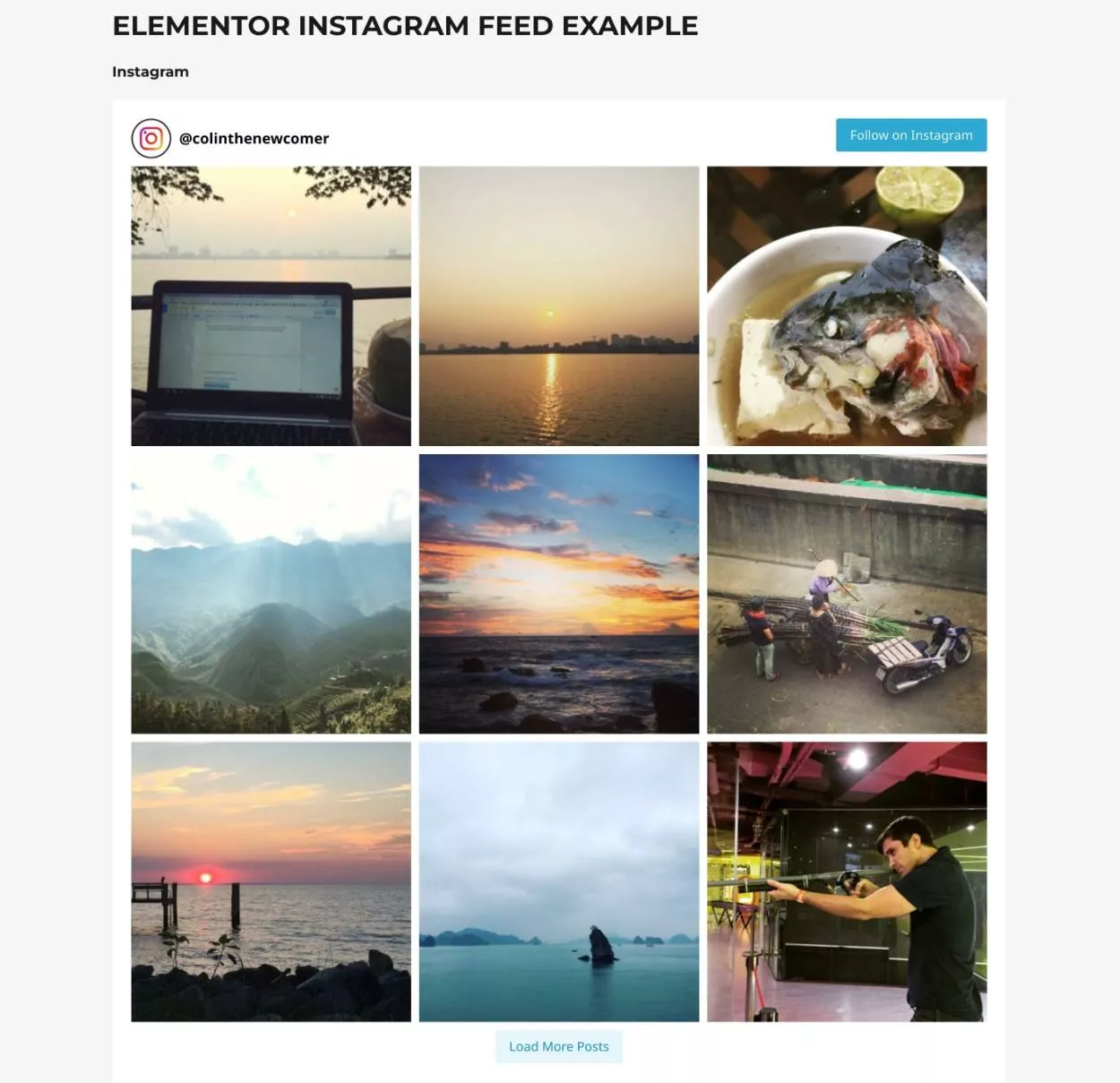
อย่างไรก็ตาม หากคุณเปิดตัวอย่างสดหรือหน้าเวอร์ชันสด คุณควรเห็นฟีด Elementor Instagram ของคุณ

สปอตไลท์ โปร
หากคุณใช้ Spotlight Pro คุณจะได้รับวิดเจ็ต Spotlight Instagram Feed Elementor โดยเฉพาะ
วิดเจ็ตนี้ไม่เพียงแต่ให้คุณดูตัวอย่างสดในโปรแกรมแก้ไข Elementor เท่านั้น แต่ยังให้คุณปรับแต่ง (และสร้าง) ฟีด Instagram ได้โดยตรงจากอินเทอร์เฟซ Elementor
อีกครั้ง – หากคุณต้องการทดสอบสิ่งนี้ คุณสามารถทดลองใช้ Spotlight Pro ฟรี 14 วัน – ไม่ต้องใช้บัตรเครดิต
คุณสามารถค้นหาวิดเจ็ตตามชื่อหรือค้นหาในส่วน ทั่วไป ของวิดเจ็ตของ Elementor

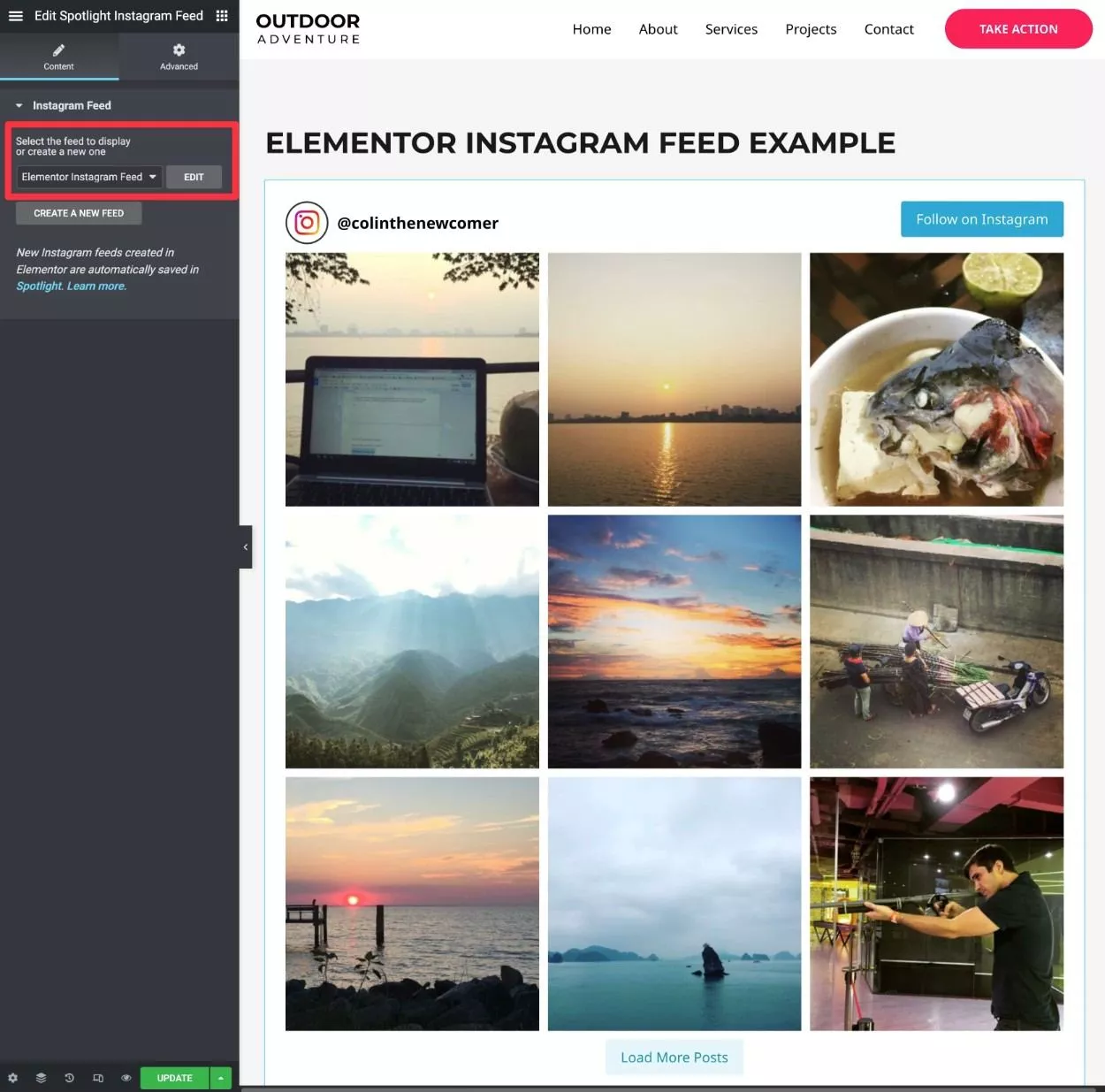
เมื่อคุณเพิ่มวิดเจ็ต คุณจะเห็นตัวอย่างฟีด Elementor Instagram ของคุณทันที
หากจำเป็น คุณสามารถคลิกปุ่ม แก้ไข เพื่อแก้ไขการตั้งค่าฟีดของคุณได้จาก Elementor หรือคุณสามารถสร้างฟีดใหม่ได้หากต้องการแสดงหลายฟีด

ขั้นตอนที่ 6: แสดงฟีด Instagram ของคุณในป๊อปอัป
ขั้นตอนสุดท้ายนี้เป็นทางเลือก...
แต่ถ้าคุณต้องการแสดงฟีด Instagram ของคุณในป๊อปอัปใน Elementor คุณมีตัวเลือกไม่กี่อย่าง
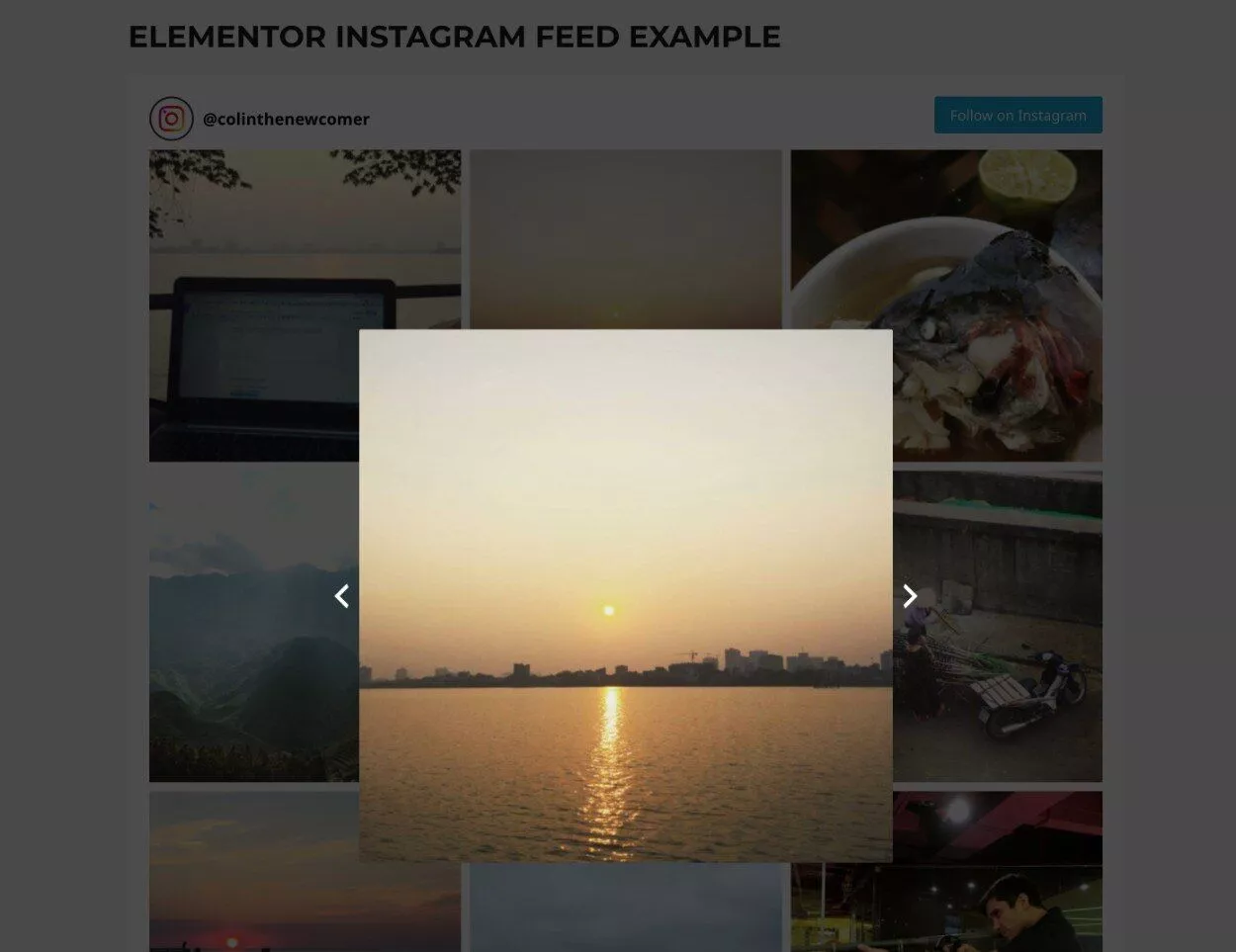
ก่อนอื่น Spotlight มีคุณสมบัติในตัวเพื่อแสดงโพสต์แต่ละรายการในป๊อปอัปเมื่อผู้เยี่ยมชมคลิก ซึ่งมีให้ใช้งานทั้งแบบฟรีและแบบชำระเงิน
นี่คือตัวอย่างลักษณะที่ปรากฏ:

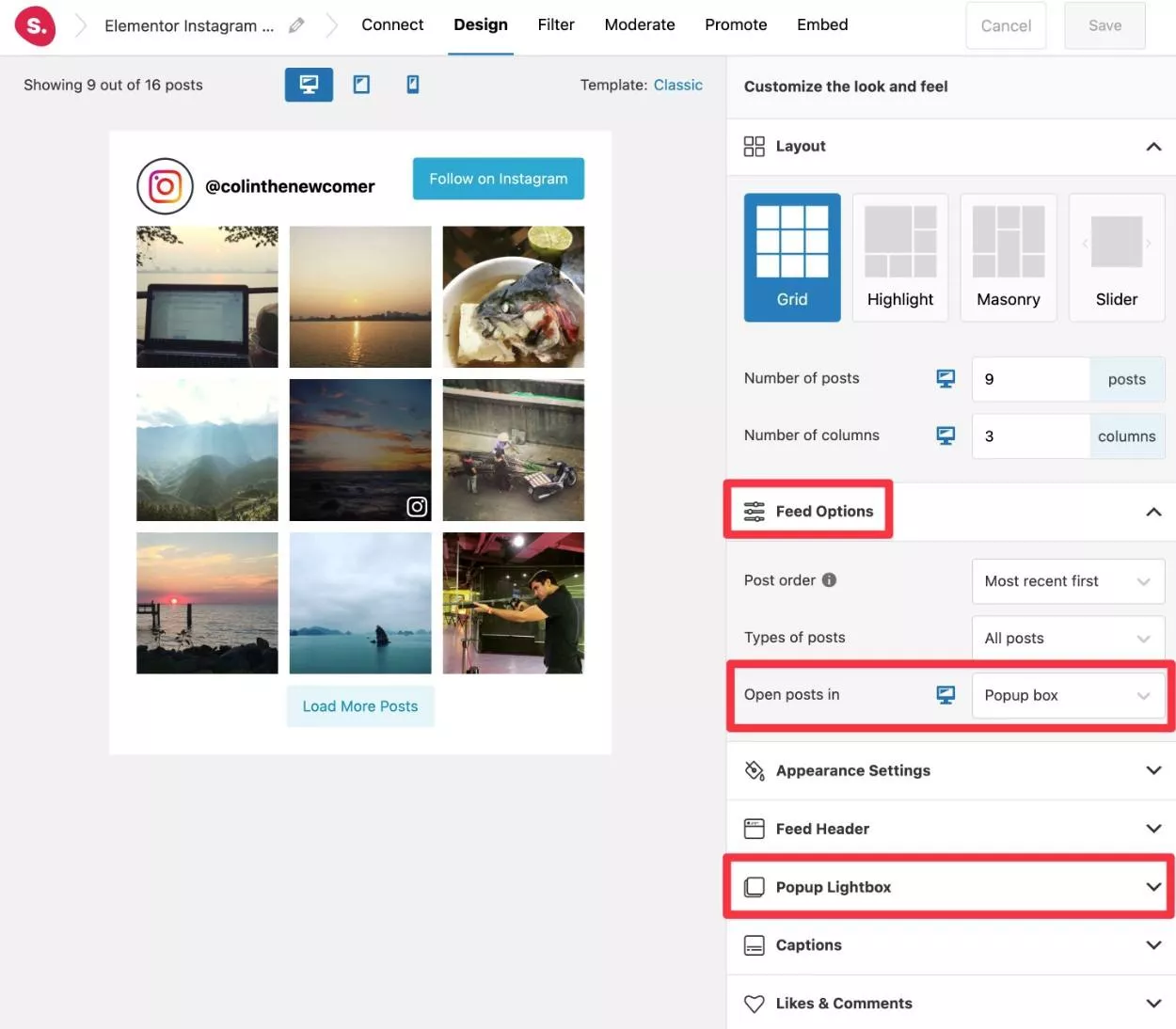
หากต้องการเปิดใช้งานหรือปรับการตั้งค่านี้ ให้ตั้งค่า Open posts in เป็น Popup box ภายใต้ Feed Options :

ผู้ใช้ Spotlight Pro สามารถกำหนดค่าป๊อปอัปเพิ่มเติมได้โดยใช้การตั้งค่า ป๊อปอัปไลท์บ็อกซ์
หากคุณต้องการแสดงฟีด Instagram ทั้งหมดในป๊อปอัป คุณมีตัวเลือกสองสามอย่าง:
- หากคุณมี Elementor Pro คุณสามารถเพิ่มวิดเจ็ต Spotlight Instagram Feed ลงในป๊อปอัปที่คุณสร้างด้วย Elementor Popup Builder เพียงทำตามขั้นตอนเดิมจากขั้นตอนก่อนหน้าเมื่อเพิ่มวิดเจ็ตในการออกแบบป๊อปอัพของคุณ
- คุณสามารถใช้ปลั๊กอินป๊อปอัปของ WordPress เช่น Popup Maker หากต้องการแสดงฟีดของคุณในป๊อปอัป คุณสามารถใช้รหัสย่อของ Spotlight
บทสรุป
สรุปคำแนะนำของเราเกี่ยวกับวิธีแสดงฟีด Elementor Instagram โดยใช้ปลั๊กอิน Spotlight ฟรี
คุณสามารถทำตามทุกอย่างในคู่มือนี้และสร้างฟีด Instagram ของ Elementor โดยไม่ต้องเสียเงิน
หากคุณต้องการฟังก์ชันเพิ่มเติม เช่น วิดเจ็ตฟีด Elementor Instagram เฉพาะที่คุณสามารถใช้แทนวิดเจ็ต Spotlight WordPress ปกติ คุณสามารถอัปเกรดเป็น Spotlight Pro
Spotlight Pro ให้ทดลองใช้งานฟรี 14 วันโดยไม่ต้องใช้บัตรเครดิต ดังนั้นคุณจึงสามารถทดสอบคุณสมบัติระดับพรีเมียมได้เสมอก่อนที่จะตัดสินใจทำอะไร
