Animator Review: Plugin d'animation WordPress pointer-cliquer (sans code)
Publié: 2023-02-09Vous souhaitez ajouter des animations de défilement et temporelles accrocheuses à votre site WordPress ?
Si vous êtes un expert CSS, vous pouvez configurer vous-même ces animations. Mais pour le reste d'entre nous, WordPress n'offre aucun moyen simple d'ajouter des animations au contenu.
Animator est un nouveau plugin autonome de l'équipe CSS Hero qui change cela, vous donnant accès à une simple interface pointer-cliquer pour configurer tous les différents types d'animations sur votre site WordPress, que vous utilisiez l'éditeur natif ou un plug-in de création de pages.
Si vous n'êtes pas une personne technique, cela vous donne la possibilité de toujours mettre en place des animations sur votre site. Et même si vous êtes capable d'écrire votre propre CSS, Animator peut toujours accélérer vos flux de travail avec son interface.
Dans notre examen pratique d'Animator, nous examinerons plus en détail ce que propose ce plugin et vous montrerons comment l'utiliser pour configurer des animations WordPress.
Animator Review : que propose le plugin ?

L'avantage de haut niveau d'Animator est qu'il vous permet d'ajouter des tonnes d'animations différentes à votre site sans avoir besoin de CSS, JS ou d'autres connaissances techniques approfondies.
Au lieu de cela, vous pouvez tout faire à partir d'une interface pointer-cliquer, avec une chronologie d'animation pour vous aider à contrôler vos animations.
Animator vient de la même équipe que le populaire plugin CSS Hero, si vous le connaissez bien. En un mot, Animator est aux animations ce que CSS Hero est au style CSS général.
Passons en revue certaines des fonctionnalités les plus importantes un peu plus en détail.
Interface pointer-cliquer
Pour vous aider à gérer vos animations, Animator propose une interface simple pointer-cliquer.
Il y a deux parties principales :
- Un aperçu visuel pleine largeur de votre site - lorsque vous ajoutez des animations, vous pouvez voir instantanément à quoi elles ressemblent sur l'aperçu en direct. C'est très pratique pour que vous puissiez faire de petits ajustements sans avoir à recharger constamment un aperçu séparé.
- Une chronologie d'animation - vous pouvez utiliser la chronologie pour configurer une ou plusieurs animations en fonction du comportement de défilement ou de l'heure de l'utilisateur. Vous pouvez faire glisser des éléments et ajuster les paramètres pour obtenir l'effet parfait.
Vous aurez un aperçu beaucoup plus détaillé de cette interface dans la section pratique… mais dans l'ensemble, elle est très facile à utiliser.

3+ modes d'animation de haut niveau avec des tonnes de propriétés d'animation
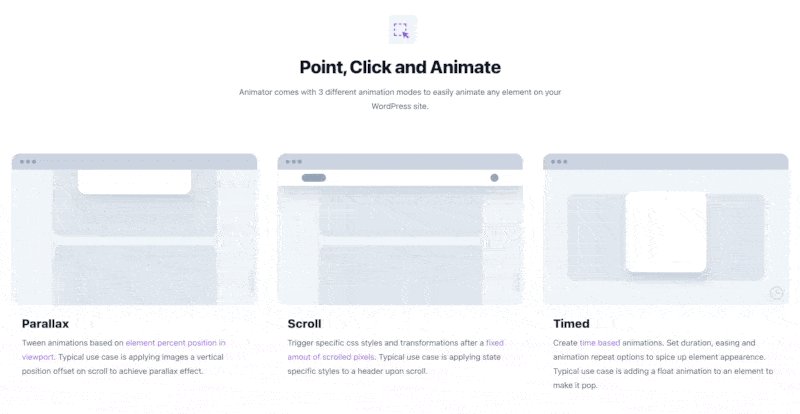
Pour vous aider à paramétrer vos animations, Animator propose trois modes de haut niveau :
- Parallaxe - animations "interpolées" basées sur la position en pourcentage de l'élément dans la fenêtre d'affichage. Tween est l'abréviation de inbetween - l'idée de base ici est qu'elle vous permet de créer des effets de défilement de parallaxe.
- Défilement - déclenchez des styles ou des animations CSS spécifiques après que l'utilisateur a fait défiler un nombre spécifique de pixels. Par exemple, vous pouvez appliquer des styles spécifiques à l'état à votre en-tête lorsque l'utilisateur fait défiler la page.
- Temporisé - créez des animations basées sur le temps qui se produisent selon un calendrier défini. Par exemple, ajouter une animation flottante à un élément pour le faire apparaître.
Voici quelques exemples génériques d'Animator qui montrent les différents modes d'animation :

Au-delà des modes d'animation de haut niveau, vous avez également la possibilité d'animer un vaste éventail de propriétés CSS, notamment :
- Couleur de l'arrière plan
- Position d'arrière-plan
- Boîte ombre
- Taille de police
- L'espacement des lettres
- Opacité
- Perspective
- Faire pivoter X, Y ou Z
- Escalader
- Incliner X ou Y
- Largeur
- …beaucoup plus
Pour simplifier les choses, Animator inclut des préréglages pour beaucoup d'entre eux :

Cependant, vous avez également la possibilité de créer votre propre animation, ce qui vous permet d'aller au-delà de ces préréglages si nécessaire.
Fonctionne avec l'éditeur natif, les thèmes et les constructeurs de pages
En plus de travailler avec l'éditeur WordPress natif, Animator fonctionne également avec des thèmes tiers et des plugins de création de pages.
Cela inclut, mais sans s'y limiter, les outils suivants :
- Élémentaire
- Castor Bâtisseur
- Divi
- Générateur de pages WPBakery
- Avada
- Astra
- Oxygène
Fondamentalement, Animator doit fonctionner sur n'importe quel élément de votre site, quelle que soit sa provenance.
Par exemple, vous aimez peut-être Beaver Builder pour la conception, mais vous pensez que les options d'animation de Beaver Builder sont trop limitées pour vos besoins.
En installant Animator avec Beaver Builder, vous aurez la possibilité d'ajouter des animations plus avancées à vos conceptions Beaver Builder.
Modifier ou exporter manuellement des animations (pour les utilisateurs plus avancés)
Bien qu'Animator soit conçu pour que les utilisateurs non techniques puissent créer des animations à l'aide de l'interface pointer-cliquer, les utilisateurs plus avancés apprécieront peut-être qu'Animator vous donne toujours accès au code sous-jacent si vous souhaitez apporter des modifications directement.
Vous pouvez également exporter les données de l'application si nécessaire.

Plugin complètement autonome
Bien qu'Animator provienne de l'équipe CSS Hero, vous n'avez pas besoin d'avoir installé CSS Hero pour utiliser Animator.
Autrement dit, Animator est un plugin complètement autonome.
Cela étant dit, Animator fonctionnera toujours bien avec CSS Hero, vous êtes donc totalement libre d'utiliser les deux si vous voulez un contrôle sans code sur le style de votre site.
Comment créer des animations WordPress à l'aide du plugin Animator
Maintenant que vous comprenez ce qu'offre Animator, examinons à quoi ressemble réellement l'utilisation d'Animator sur votre site.
Ci-dessous, je vais vous montrer étape par étape comment configurer des animations WordPress à l'aide d'Animator et d'un site de démonstration que j'ai créé avec le thème Astra et l'éditeur WordPress natif.
1. Ouvrez l'interface d'animation sur la page que vous souhaitez animer
Pour commencer, vous souhaiterez ouvrir l'interface Animator sur la page contenant le contenu que vous souhaitez animer.
Si vous souhaitez animer un élément à l'échelle du site ( comme votre en-tête ), vous pouvez simplement ouvrir n'importe quelle page qui inclut votre en-tête. Toutes les animations que vous configurez s'appliqueront automatiquement à toutes les instances de cet en-tête.
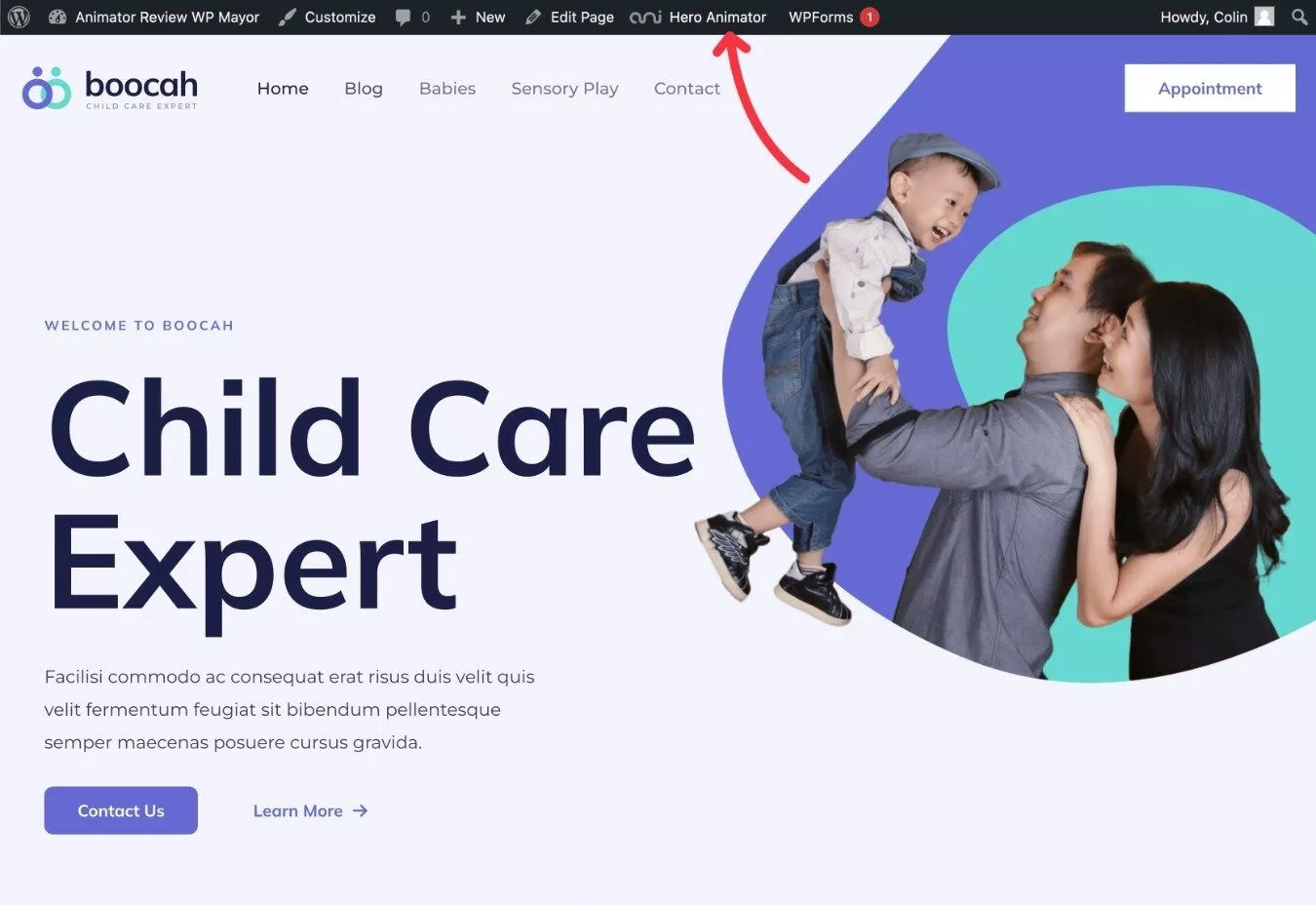
Pour lancer l'interface Animator, il vous suffit de cliquer sur l'option Hero Animator dans la barre d'outils WordPress tout en affichant la page correspondante.

2. Sélectionnez l'élément que vous souhaitez animer
Une fois que vous avez ouvert l'interface Animator, vous devriez voir un aperçu visuel de votre page, ainsi que l'interface Animator en bas.
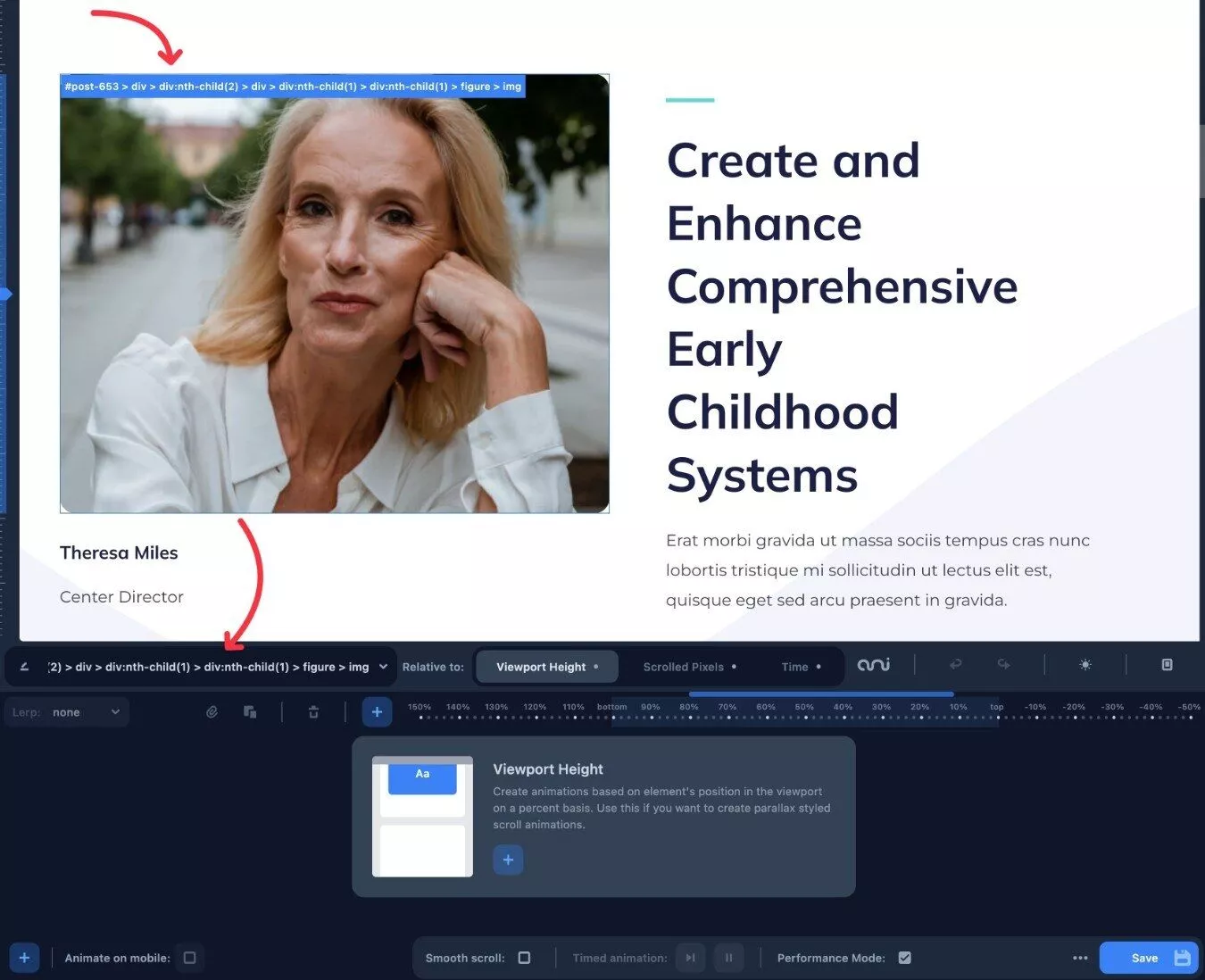
Pour commencer, vous devrez sélectionner l'élément à animer en cliquant dessus dans l'aperçu en direct.
Lorsque vous survolez l'aperçu en direct, Animator affiche des informations supplémentaires sur chaque élément, ce qui vous aide à choisir le bon.
Par exemple, pour animer l'image dans mon design de test, il me suffit de la sélectionner :

Vous pouvez également entrer manuellement une classe ou un ID CSS, qui peut être nécessaire pour certaines images d'arrière-plan.

Par exemple, j'ai eu du mal à utiliser l'approche pointer-cliquer pour sélectionner l'image du héros sur mon site de test. Il semble que ce soit quelque chose avec la façon dont le site de démonstration Astra a défini l'image comme arrière-plan du conteneur dans son bloc conteneur spécial, car je n'ai pas rencontré de problèmes en utilisant pointer et cliquer pour sélectionner une autre image.
3. Choisissez votre mode d'animation
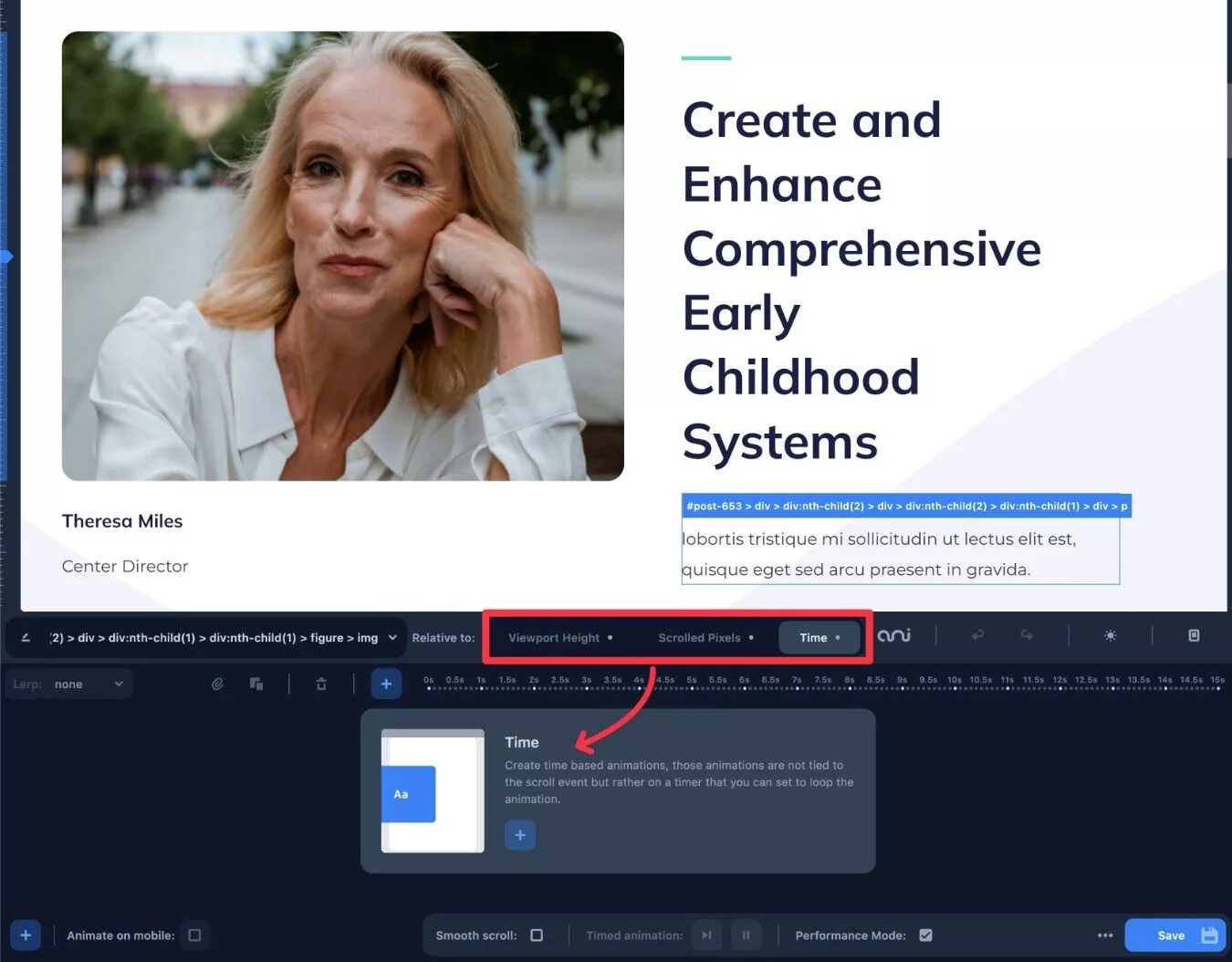
Une fois que vous avez sélectionné l'élément à animer, vous souhaitez sélectionner le mode d'animation en utilisant la case Relatif à .
Encore une fois, vous avez trois options :
- Hauteur de la fenêtre (AKA parallaxe)
- Pixels défilés
- Temps
Vous faites essentiellement une déclaration déclarative - par exemple "Je veux animer [cet élément] par rapport à [ce mode d'animation]".
Pour cet exemple, je l'ai configuré de manière à animer l'image de mon site par rapport à une minuterie en boucle.

Remarque - vous pouvez ajouter plusieurs types d'animations à un seul élément. Par exemple, vous pouvez ajouter à la fois une animation basée sur le temps et une animation de parallaxe (hauteur de la fenêtre).
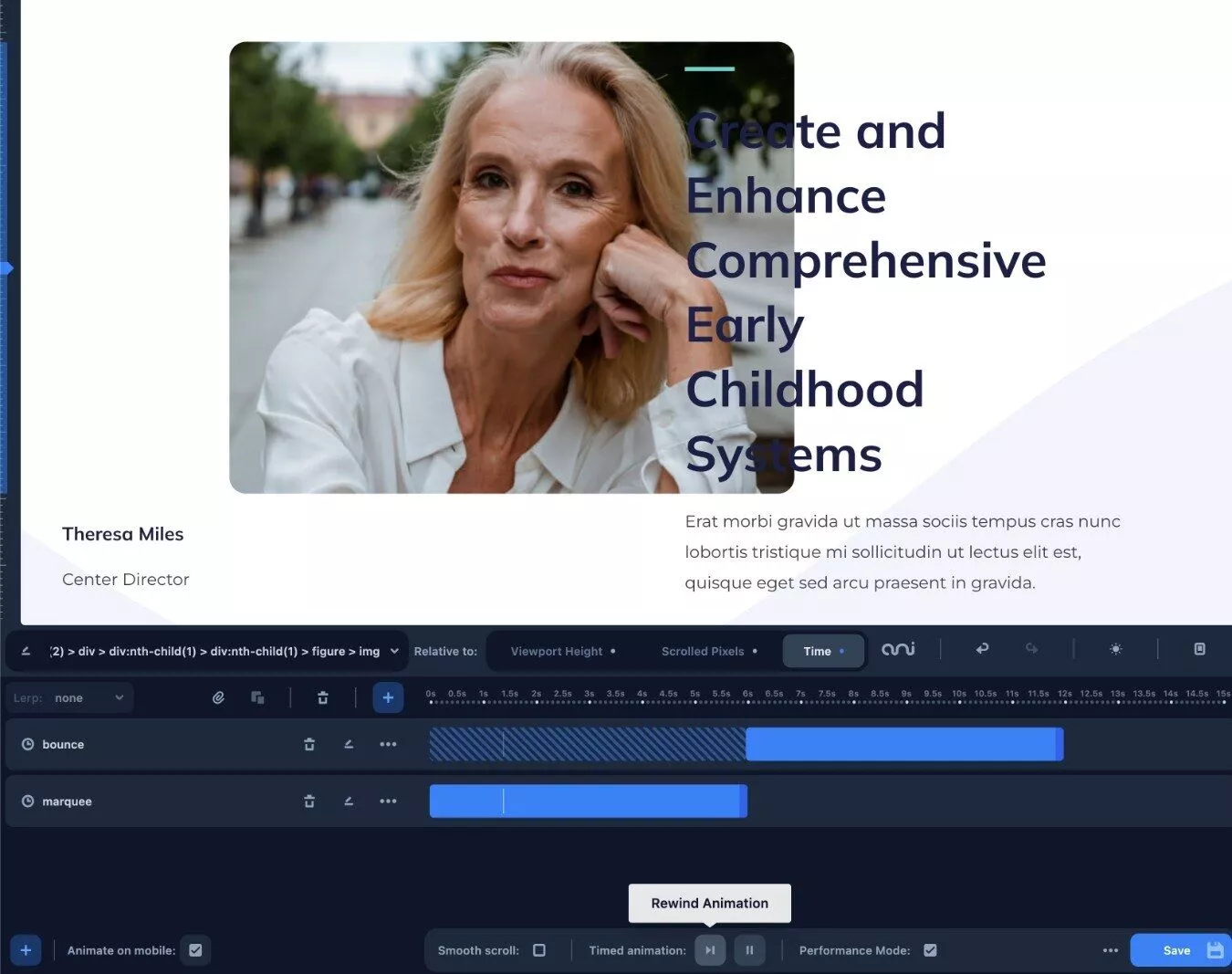
4. Configurez votre animation à l'aide de la chronologie
Maintenant que vous avez choisi ce que vous animez, vous êtes prêt à configurer votre animation à l'aide de la chronologie.
Pour ce faire, cliquez sur l'icône plus pour ajouter une animation :
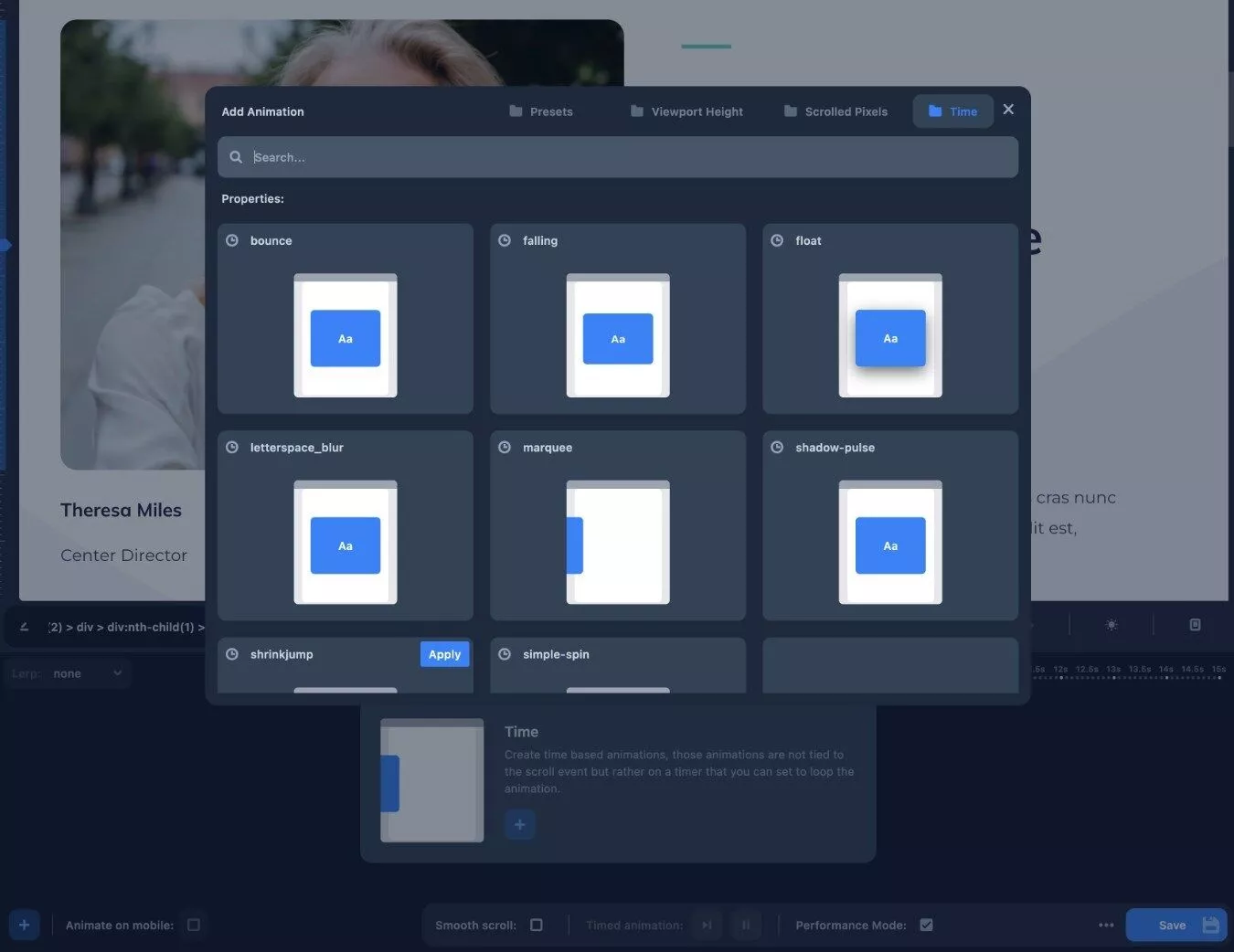
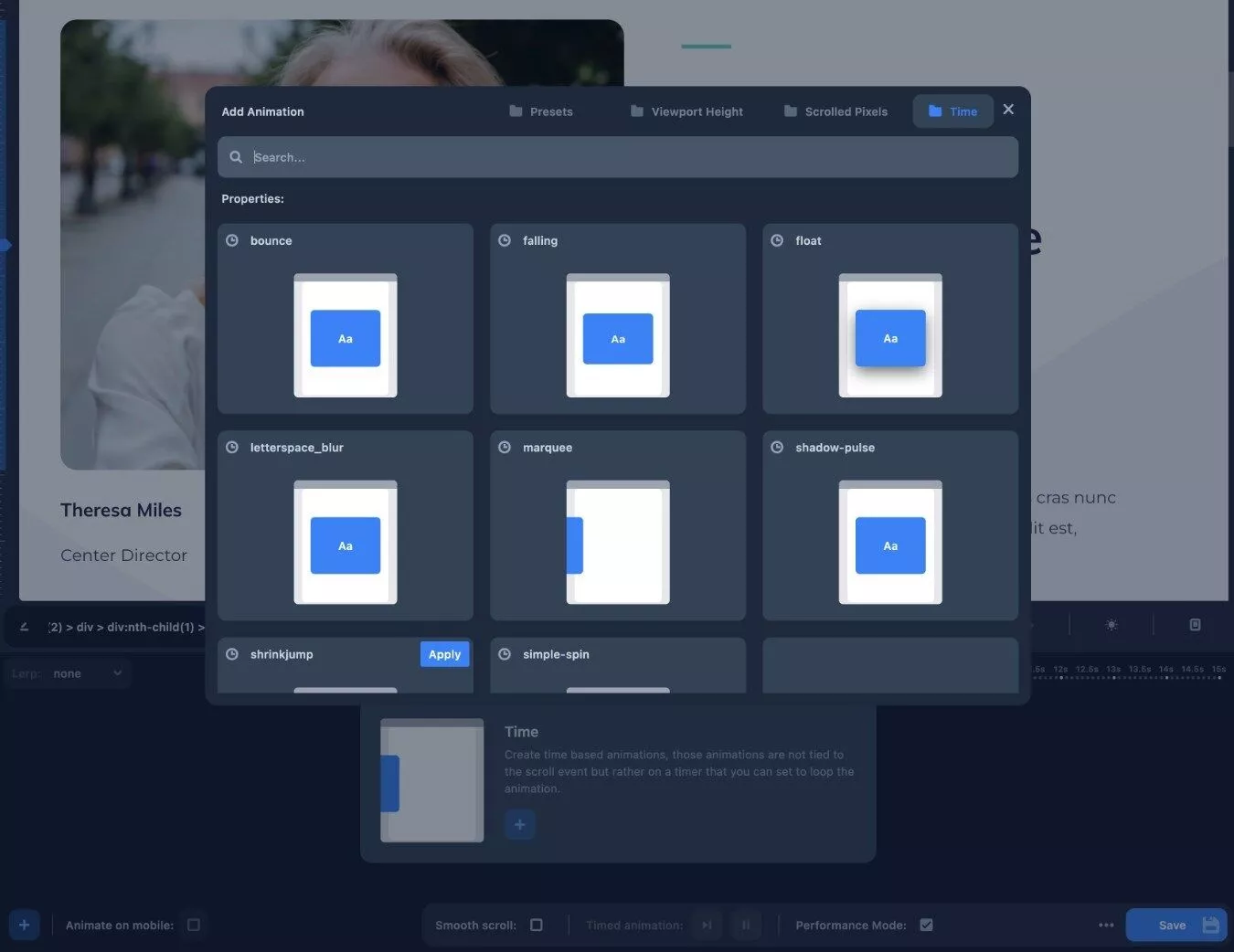
Cela ouvrira une fenêtre contextuelle contenant les différents types d'animations que vous pouvez utiliser avec ce mode d'animation.
Par exemple, pour une animation basée sur le temps, certaines des options prédéfinies incluent les éléments suivants :
- Rebond
- Chute
- Flotter
- Flou de l'espace des lettres
- Chapiteau
- Impulsion d'ombre
- Saut de rétrécissement
- Essorage simple
Vous pouvez voir des aperçus animés de ce à quoi cette animation pourrait ressembler, ce qui est vraiment agréable pour choisir la bonne animation.

Si vous souhaitez créer un type d'animation différent qui ne figure pas dans la liste prédéfinie, vous pouvez également créer votre propre type d'animation.
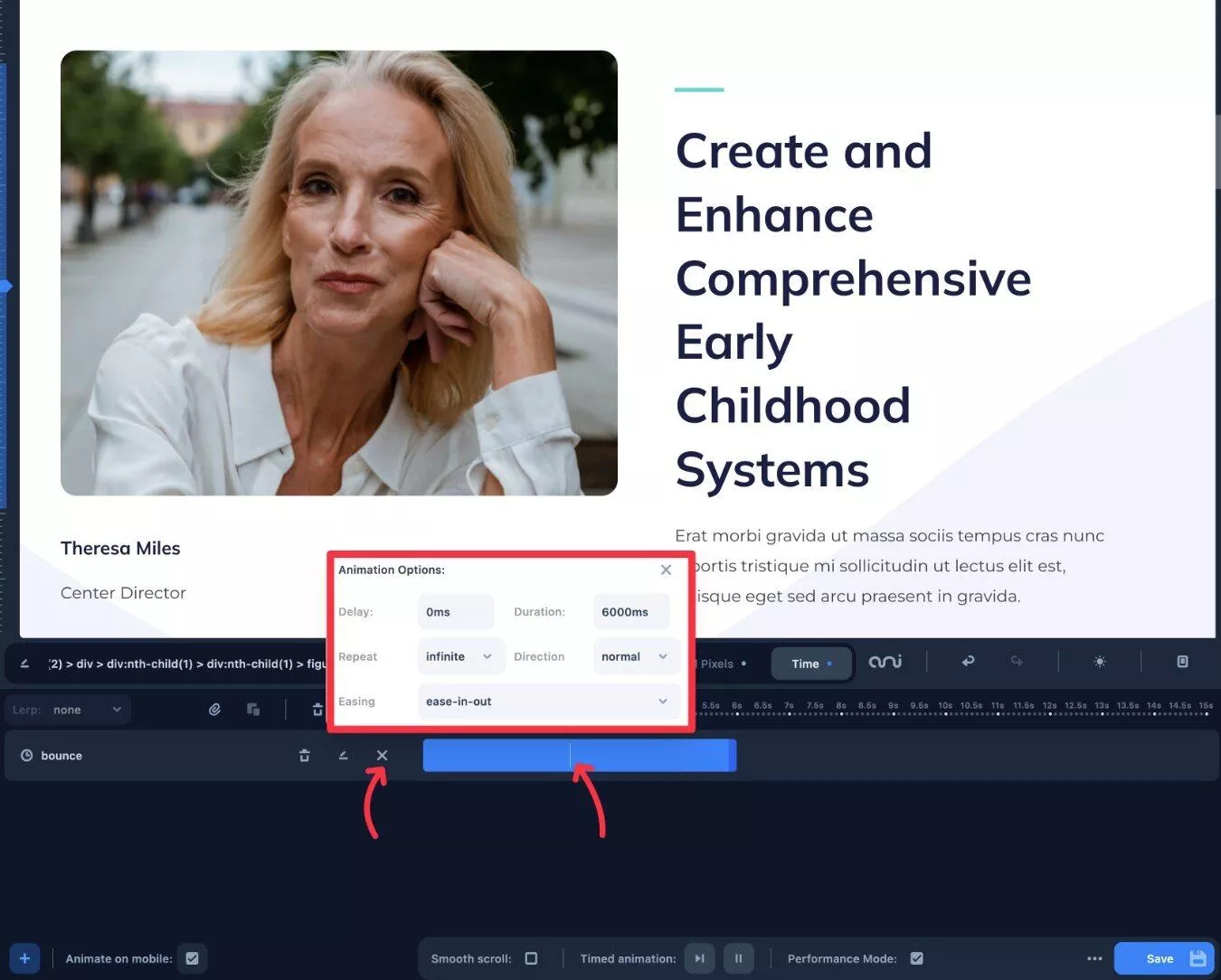
Lorsque vous choisissez une animation, elle apparaîtra sur la chronologie. L'animation s'appliquera également à l'aperçu en direct, afin que vous puissiez voir exactement à quoi cela ressemblera sur votre site.
Pour une animation basée sur le temps, vous verrez une ligne apparaître au fur et à mesure que l'animation se termine, ce qui est très pratique.
Si vous souhaitez allonger ou raccourcir l'animation, vous pouvez simplement faire glisser la barre sur la chronologie.
Vous pouvez également cliquer sur l' icône à trois points pour accéder à des paramètres plus avancés, tels que la boucle ou non de l'animation (et si oui, pendant combien de temps).

Si vous souhaitez ajouter plusieurs animations, vous pouvez répéter les étapes pour ajouter une animation différente.
Vous pouvez ensuite organiser ces animations sur la chronologie pour obtenir l'effet souhaité.
Assurez-vous de désactiver la boucle infinie si vous souhaitez utiliser plusieurs animations temporelles.

Vous n'êtes pas non plus limité à créer le même type d'animation. Par exemple, vous pouvez techniquement ajouter des animations basées sur le temps et le défilement au même élément.
Pour les éléments à défilement parallaxe, Animator vous permet également de contrôler la LERP (interpolation linéaire) pour lisser les comportements de défilement de l'élément.
Pour régler cela, vous pouvez utiliser le menu déroulant Lerp sur le côté gauche de l'interface.
5. Publiez vos animations
Lorsque vous êtes satisfait de vos animations, il vous suffit de cliquer sur le bouton Enregistrer pour les faire vivre sur votre site.
Il existe également une option pratique qui vous permet de choisir de publier ou non vos animations sur la version mobile de votre site.
Explorer d'autres modes d'animation
Différents modes d'animation auront des interfaces légèrement différentes sur la chronologie.
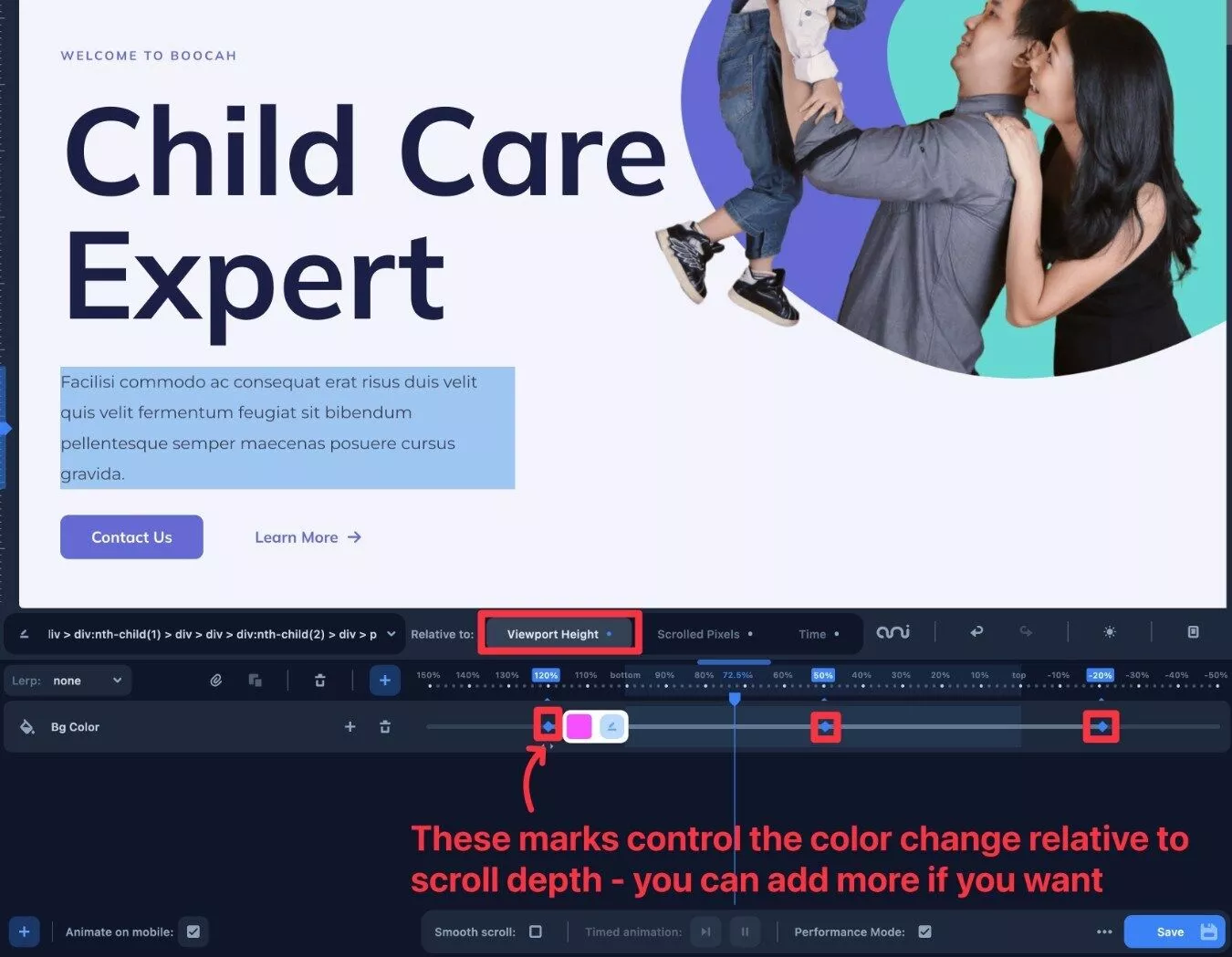
Par exemple, si vous choisissez une animation de hauteur de fenêtre, la chronologie passera de secondes à un pourcentage relatif de hauteur de fenêtre.
Par exemple, vous pouvez voir qu'il commence à 150 % et va jusqu'à -50 %.
Si vous animez quelque chose comme la couleur d'arrière-plan, vous pouvez choisir différentes couleurs en fonction de la profondeur de défilement relative :

Pour une animation Pixels défilants, vous verrez des nombres de pixels spécifiques plutôt que des pourcentages relatifs.
Par exemple, si vous définissez votre pas d'animation à 600 pixels, l'animation se produira lorsque l'utilisateur aura fait défiler exactement 600 pixels.
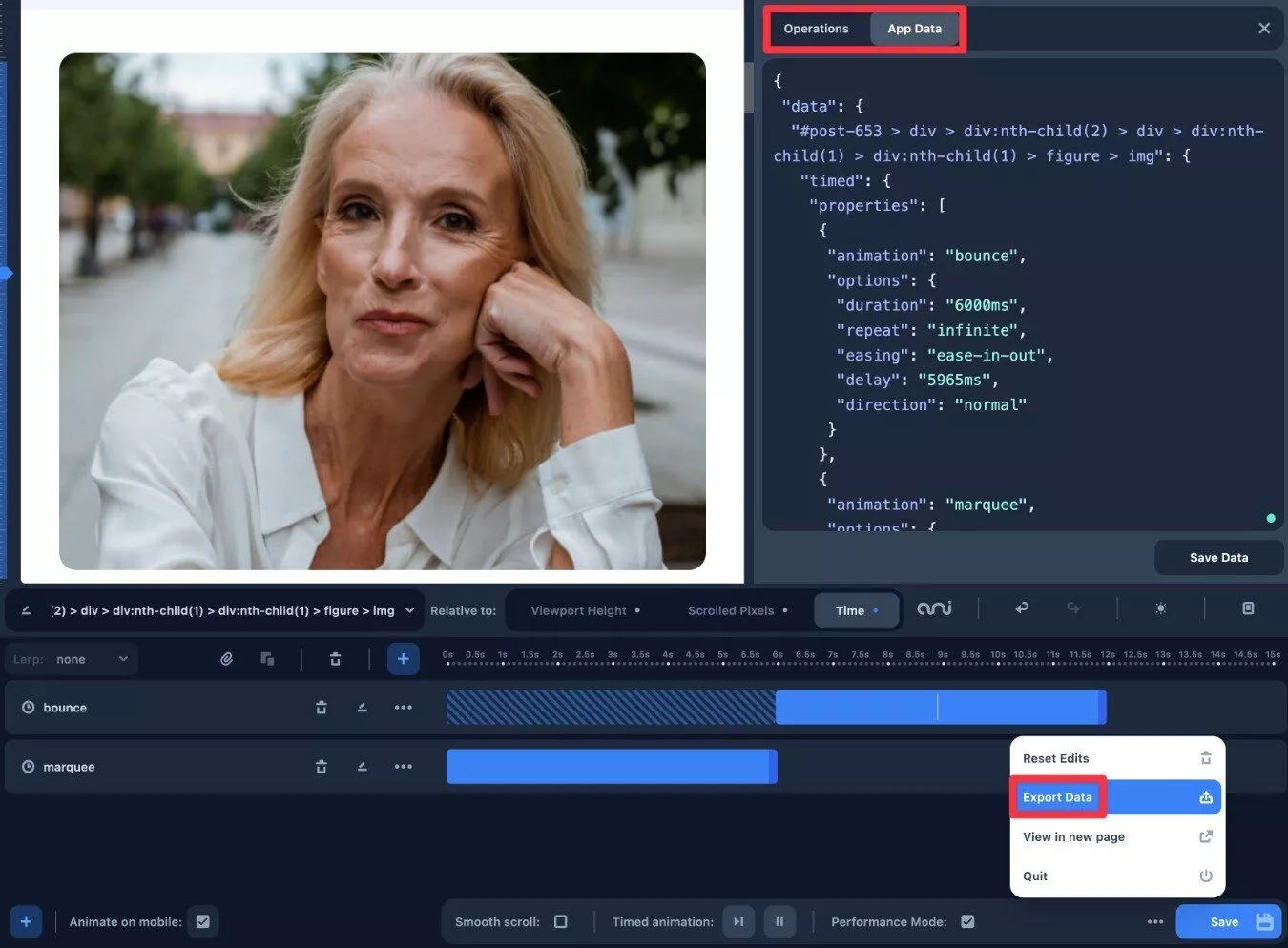
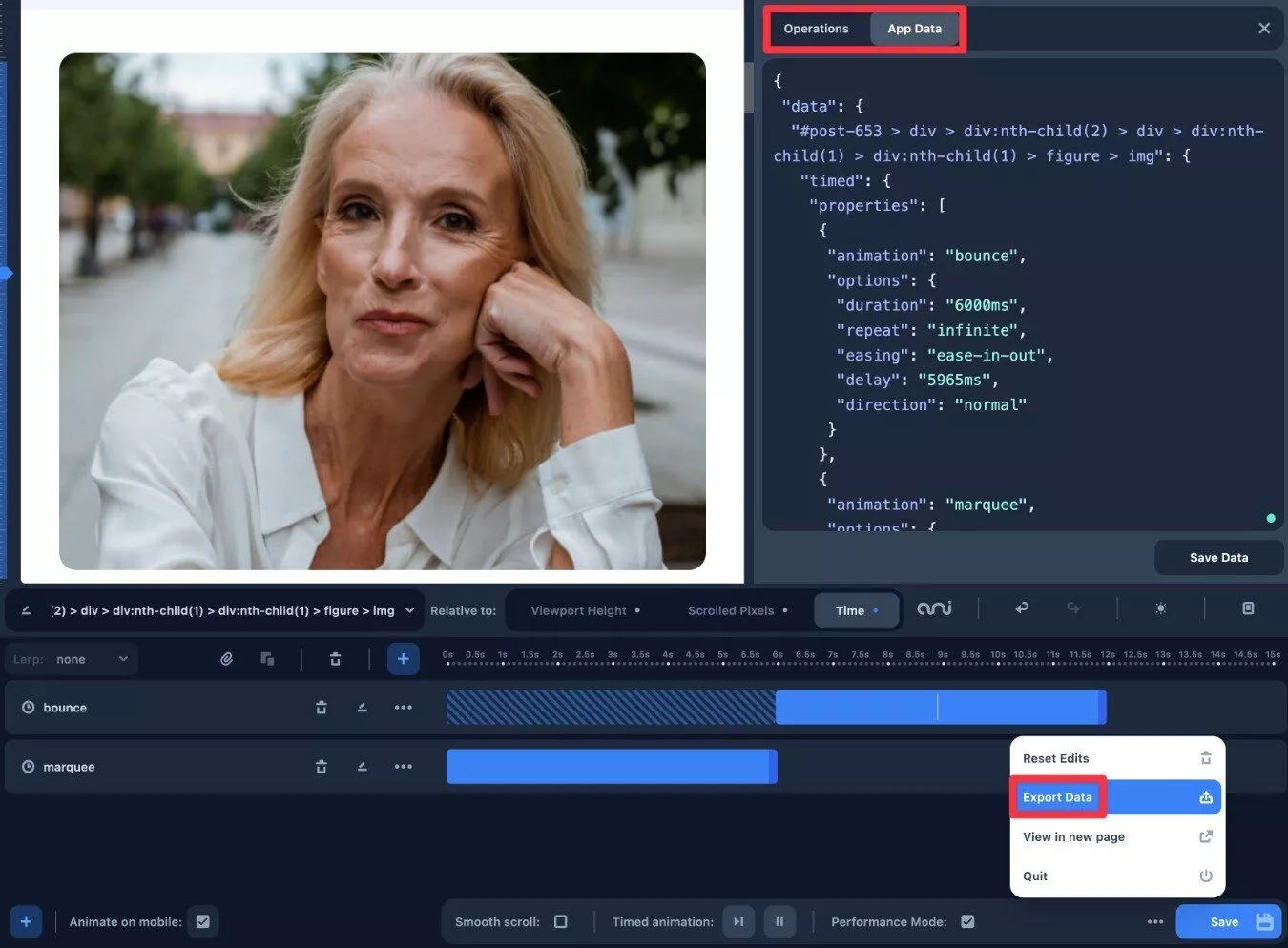
Comment modifier, exporter ou manipuler directement votre code
Pour les utilisateurs plus avancés, Animator vous permet également de visualiser les données JSON brutes de vos animations. Vous pouvez l'utiliser pour rééditer vos animations, ou le copier/coller dans un fichier texte pour avoir un instantané complet des animations actuelles.
Il existe également un panneau Opérations , destiné aux utilisateurs plus techniques, qui vous permet de manipuler par programme l'objet de données JSON du plugin en ajoutant votre propre code javascript. Je ne suis pas un développeur, donc je ne suis pas totalement sûr des opportunités que cela ajoute, mais j'imagine que les développeurs apprécieront ce niveau de contrôle.
Vous pouvez accéder à ces options en cliquant sur l'icône des trois points à côté du bouton Enregistrer et en choisissant Exporter les données .

Tarifs des animateurs
Animator n'est disponible qu'en version premium, mais son prix est abordable pour ce qu'il offre.
Au prix normal, il vous en coûtera 49 $ pour une utilisation sur des sites illimités et un an de support et de mises à jour.
Cependant, pour célébrer son lancement, le plugin est actuellement au prix de seulement 29 $ au moment où nous écrivons notre revue du plugin Animator.
Si vous l'achetez à ce prix de 29 $, vous pouvez verrouiller ce prix pour les renouvellements si vous souhaitez continuer à recevoir une assistance et des mises à jour après la première année.
Si vous souhaitez tester le plugin avant de faire votre achat, Animator vous permet de créer une démo entièrement fonctionnelle de l'interface d'animation. Vous pouvez y accéder sur cette page ou en cliquant sur le bouton Essayer la démo sur la page d'accueil d'Animator.
Il existe également une garantie de remboursement de 30 jours, vous pouvez donc le tester sur vos propres sites sans risque pour votre portefeuille.
Réflexions finales sur l'animateur
Dans l'ensemble, Animator tient sa promesse d'offrir des animations pointer-cliquer faciles.
Je ne suis certainement pas un développeur, mais j'ai pu être opérationnel très rapidement.
L'interface basée sur la chronologie facilite l'organisation de vos animations et la gestion de leurs paramètres. Il est également très utile de pouvoir voir instantanément à quoi ressemblent ces animations sur l'aperçu visuel, sans avoir à actualiser la page.
Bien qu'Animator soit assez simple pour les utilisateurs non techniques, je pense que les utilisateurs avancés pourraient toujours en bénéficier simplement parce qu'il peut accélérer les choses. Ainsi, même si vous êtes capable d'écrire votre propre CSS, vous préférerez peut-être utiliser Animator pour gagner du temps.
Si vous souhaitez essayer Animator vous-même, vous pouvez utiliser les boutons ci-dessous pour commencer :
