Wyświetl kanał na Instagramie w witrynie Elementor [krok po kroku]
Opublikowany: 2023-02-13Chcesz utworzyć kanał Elementor na Instagramie dla swojej witryny WordPress?
W tym przewodniku krok po kroku dowiesz się, jak dodać kanał Instagram do Elementora za pomocą bezpłatnej, nietechnicznej wtyczki o nazwie Spotlight .
Nie jest wymagana wiedza techniczna ani pieniądze — po prostu postępuj zgodnie z naszym samouczkiem, a będziesz gotowy do pracy w mgnieniu oka.
Przewodnik krok po kroku: Wyświetl kanał na Instagramie w witrynie Elementor
Gotowy żeby zacząć? Oto przewodnik krok po kroku, jak wyświetlić kanał Elementor na Instagramie.
Krok 1: Zainstaluj i aktywuj wtyczkę Instagram Feed
Aby rozpocząć, musisz zainstalować i aktywować wtyczkę Spotlight Instagram Feed.
Ponownie Spotlight jest darmowy i w 100% kompatybilny z Elementorem.
Bezpłatna wtyczka Spotlight jest wymieniona na WordPress.org, więc możesz ją zainstalować, postępując zgodnie z tymi instrukcjami:
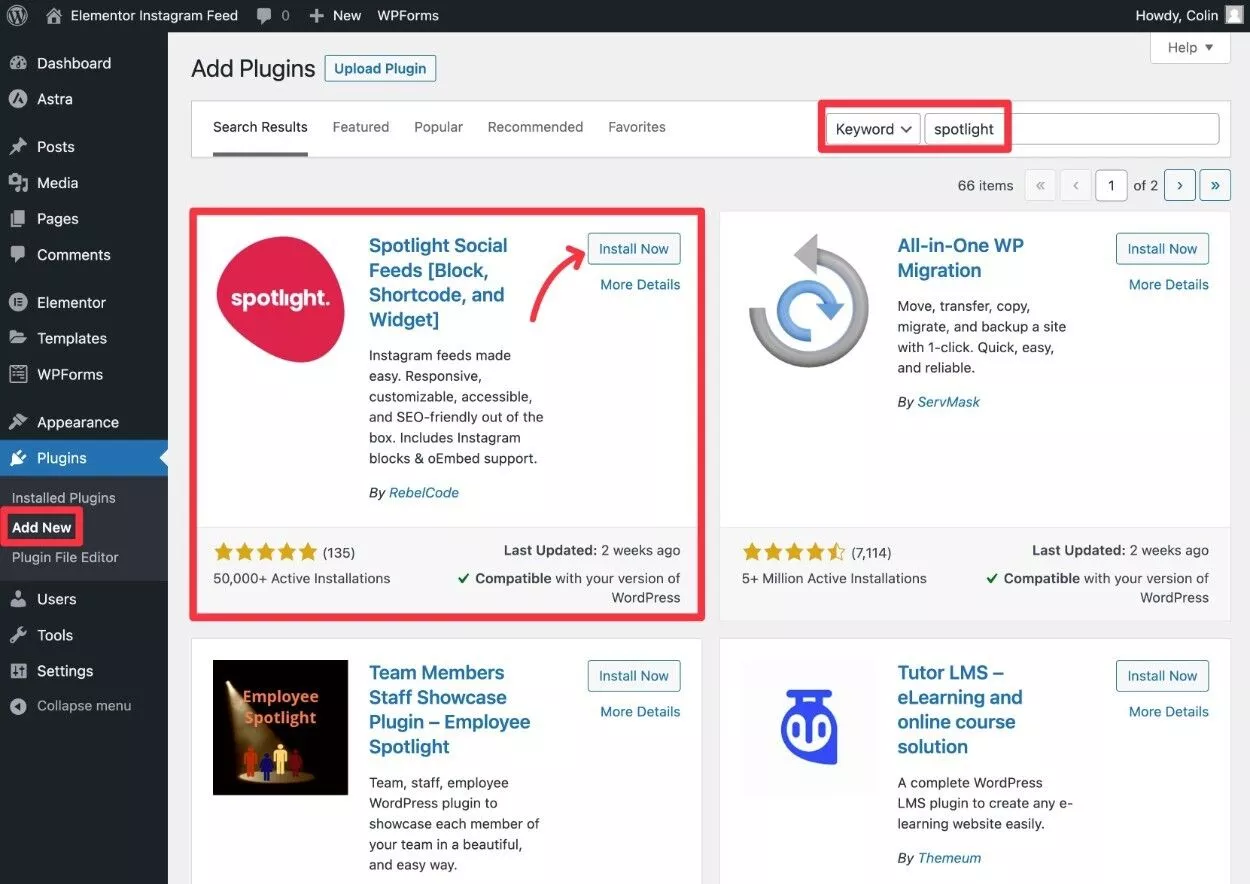
- Otwórz pulpit nawigacyjny WordPress.
- Przejdź do Wtyczki → Dodaj nowy .
- Wyszukaj „Reflektor”.
- Kliknij przycisk Zainstaluj teraz .
- Po zakończeniu procesu instalacji kliknij przycisk Aktywuj , aby aktywować wtyczkę Spotlight.

Krok 2: Utwórz token dostępu do Instagrama
Następnie musisz utworzyć token dostępu do Instagrama, który umożliwia Twojej witrynie WordPress łączenie się z Instagramem.
Nie martw się – choć brzmi to trochę technicznie, wystarczy kliknąć kilka przycisków, a łącznie zajmie Ci to może 30 sekund!
Jeśli korzystasz z własnego konta osobistego, Spotlight umożliwia również bezpośrednie połączenie konta ( w takim przypadku możesz przejść do następnego kroku ). Zamierzamy jednak użyć metody Instagram Access Token, ponieważ będzie działać w każdej konfiguracji, w tym w przypadku łączenia konta klienta (jeśli budujesz witrynę internetową klienta).
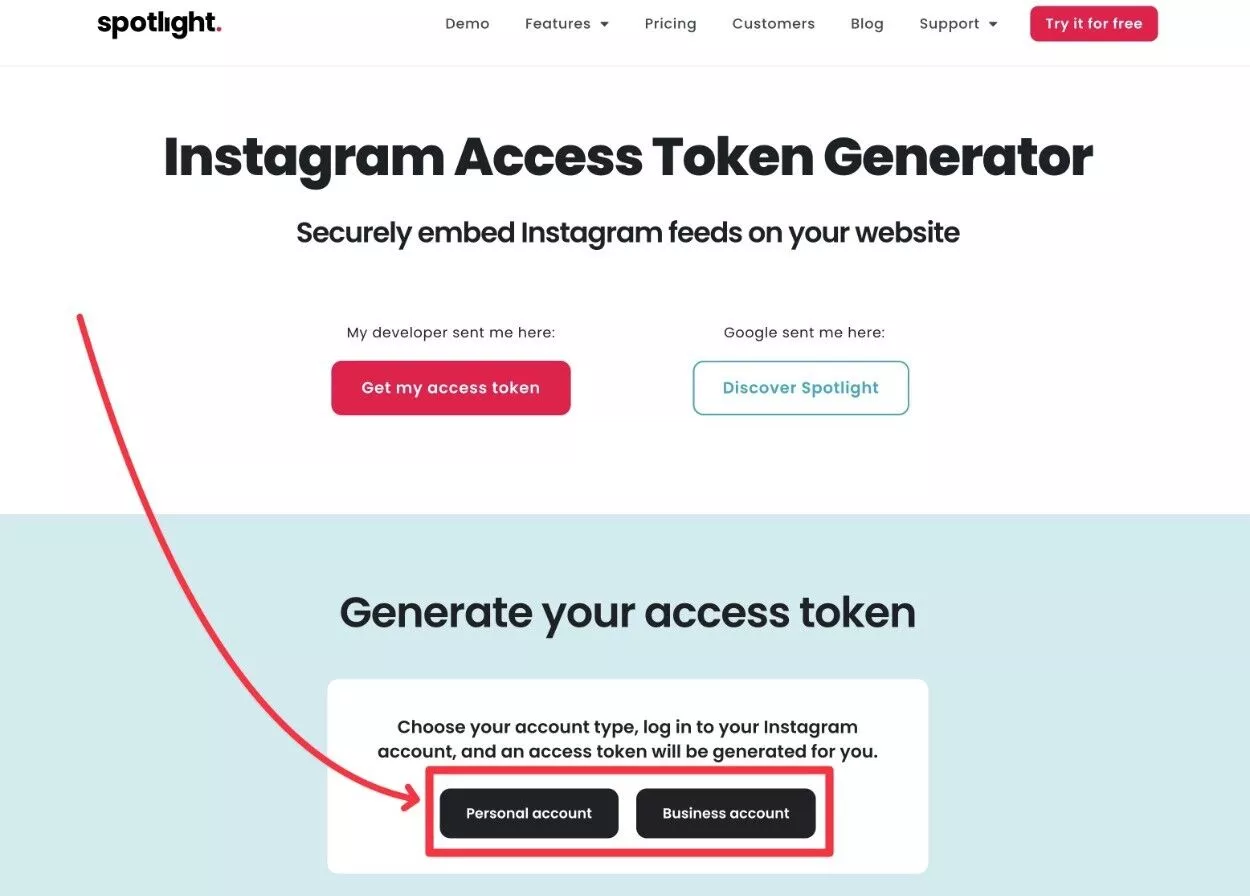
Aby utworzyć token dostępu do Instagrama, przejdź do tej strony.
Lub, jeśli tworzysz witrynę internetową klienta, poproś go, aby przeszedł na tę stronę i postępował zgodnie z tymi samymi instrukcjami.
Następnie kliknij odpowiedni przycisk Wygeneruj swój token dostępu , w zależności od tego, czy chcesz połączyć osobiste konto na Instagramie, czy konto firmowe.

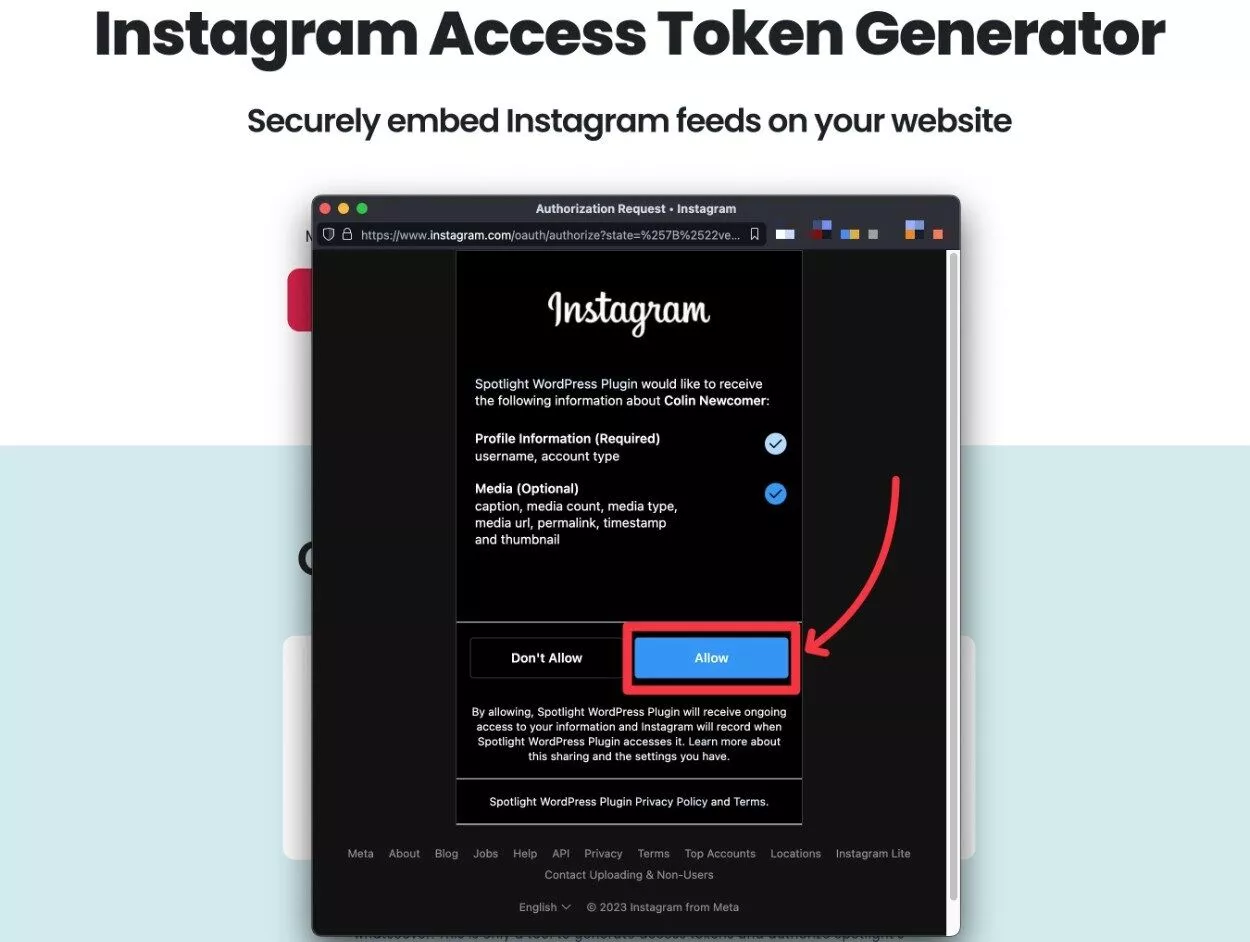
Spowoduje to otwarcie wyskakującego ekranu z Instagrama z pytaniem, czy chcesz zezwolić Spotlight na dostęp do swojego konta.
Kliknij przycisk Zezwól w wyskakującym okienku:

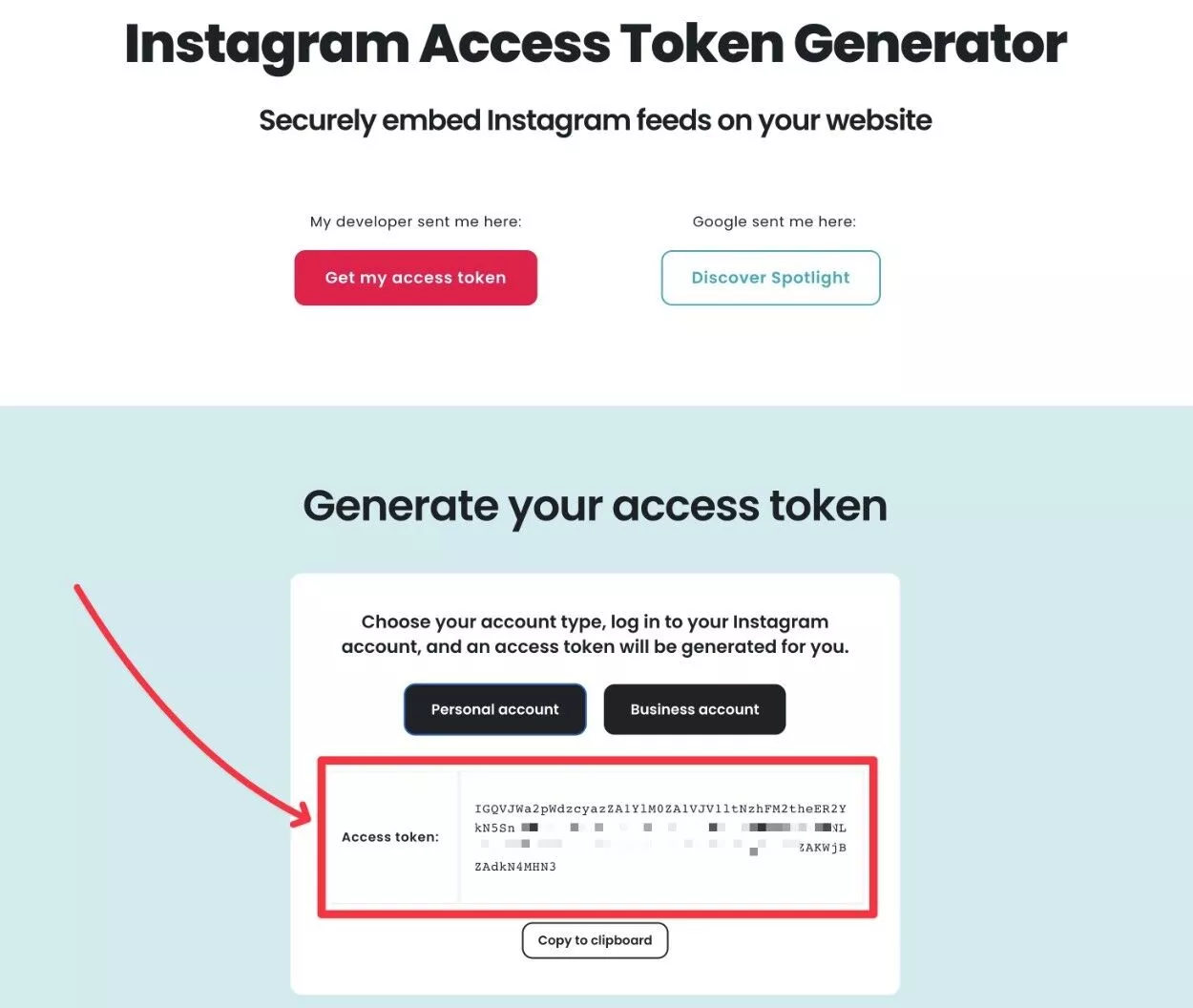
Po kliknięciu Zezwól na oryginalnej stronie powinien pojawić się Twój token dostępu do Instagrama:

Skopiuj ten token dostępu w bezpieczne miejsce, ponieważ za chwilę będziesz go potrzebować.
Lub, jeśli pracujesz z programistą, który tworzy Twoją witrynę, musisz udostępnić ten token dostępu swojemu programiście, aby mógł kontynuować konfigurowanie wtyczki .
Krok 3: Połącz swoje konto na Instagramie z witryną Elementor
Teraz możesz dodać ten token dostępu do Instagrama w kokpicie WordPress, aby połączyć swoją witrynę Elementor z Instagramem:
- Wróć do pulpitu nawigacyjnego WordPress.
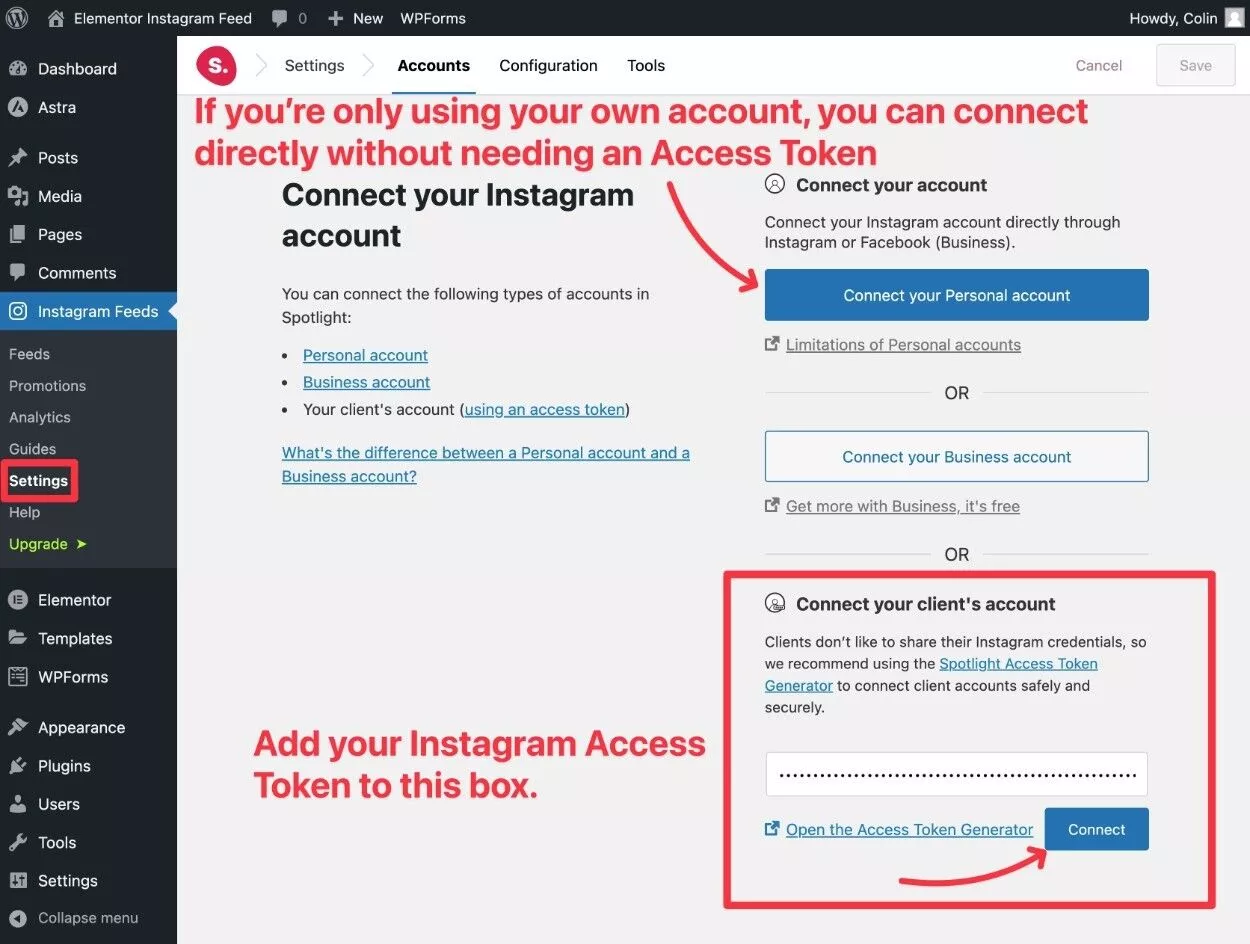
- Przejdź do Kanały na Instagramie → Ustawienia .
- Wklej token dostępu do Instagrama do pola tokenu dostępu do Instagrama/Facebooka .
- Kliknij przycisk Połącz .

Jeśli pracujesz wyłącznie z własnym kontem na Instagramie, możesz również połączyć się bezpośrednio, klikając przycisk Połącz swoje konto osobiste lub Połącz swoje konto firmowe .
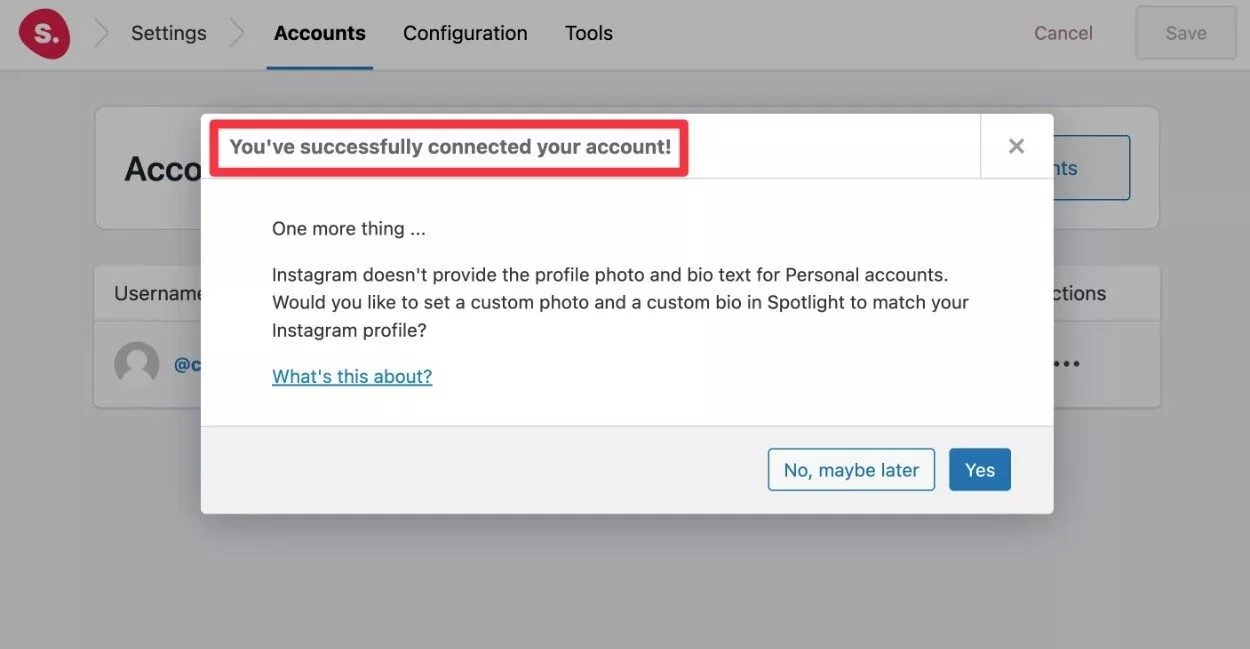
Po kliknięciu Połącz powinien zostać wyświetlony komunikat o powodzeniu:

Jeśli łączysz konto osobiste, zobaczysz również opcję dodania niestandardowego zdjęcia i tekstu biograficznego. Możesz kliknąć Tak , aby zrobić to teraz. Lub zawsze możesz dodać go później, po skonfigurowaniu kanału Elementor na Instagramie.
Mówiąc o…
Krok 4: Skonfiguruj swój kanał na Instagramie
Teraz, gdy połączyłeś swoje konto na Instagramie, możesz skonfigurować swój pierwszy kanał Elementor na Instagramie.
Aby to zrobić, przejdź do Kanały na Instagramie → Kanały na pulpicie nawigacyjnym WordPress.
Wybierz typ kanału
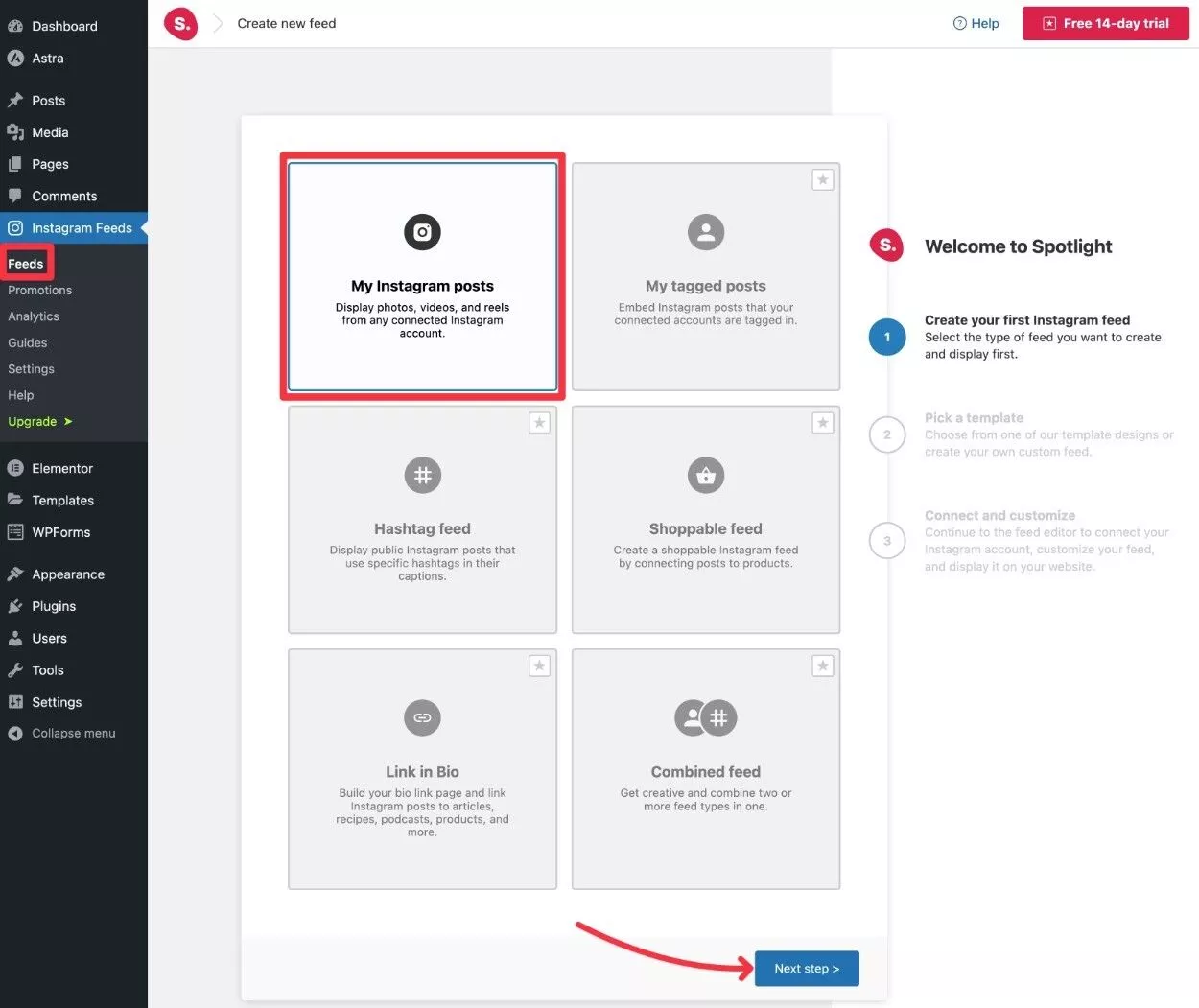
Najpierw wybierz rodzaj treści, które chcesz wyświetlać.
Dzięki bezpłatnej wersji Spotlight możesz wyświetlać kanał własnych postów na Instagramie. Jednak Spotlight Pro dodaje więcej opcji, takich jak kanał oparty na hashtagach lub postach, które oznaczyły Twoje konto.
Jeśli chcesz wypróbować Spotlight Pro, możesz uzyskać dostęp do 14-dniowej bezpłatnej wersji próbnej Spotlight Pro, aby zobaczyć, jak to działa (karta kredytowa nie jest wymagana) — po prostu kliknij przycisk Bezpłatnej 14-dniowej wersji próbnej w prawym górnym rogu.
W naszym samouczku Elementor na Instagramie użyjemy opcji Moje posty na Instagramie .
Następnie kliknij Następny krok , aby przejść dalej.

Wybierz szablon
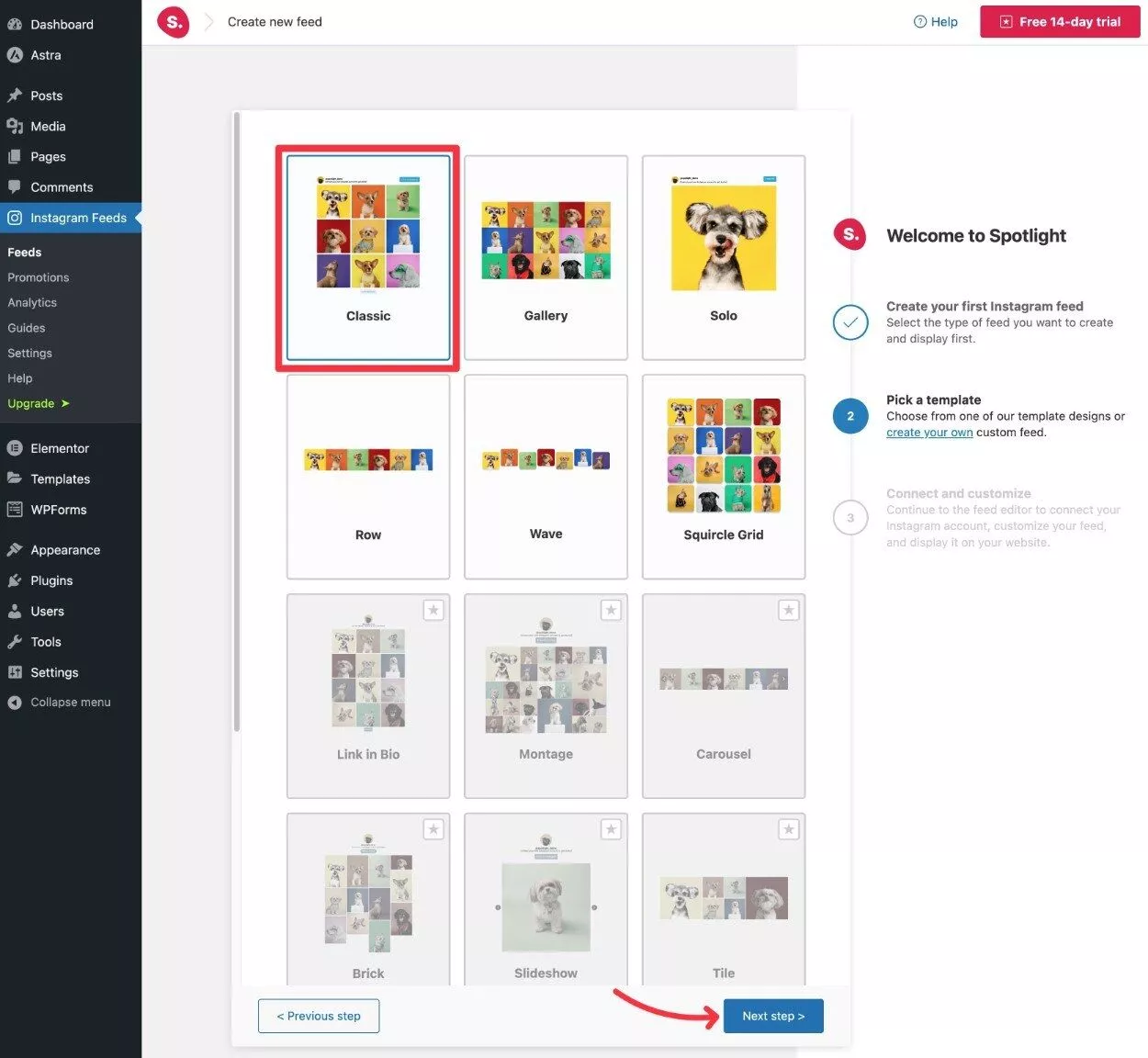
Następnie możesz wybrać jeden z szablonów Spotlight, który pozwala kontrolować układ i projekt kanału Elementor na Instagramie.
Darmowa wersja zawiera sześć różnych szablonów, a Spotlight Pro dodaje kolejne osiem szablonów.
W tym przykładzie wybierzemy bezpłatny klasyczny szablon pliku danych, ale możesz wybrać inny, jeśli wolisz.
Po dokonaniu wyboru kliknij przycisk Następny krok , aby przejść dalej.

Wybierz swoje konto na Instagramie
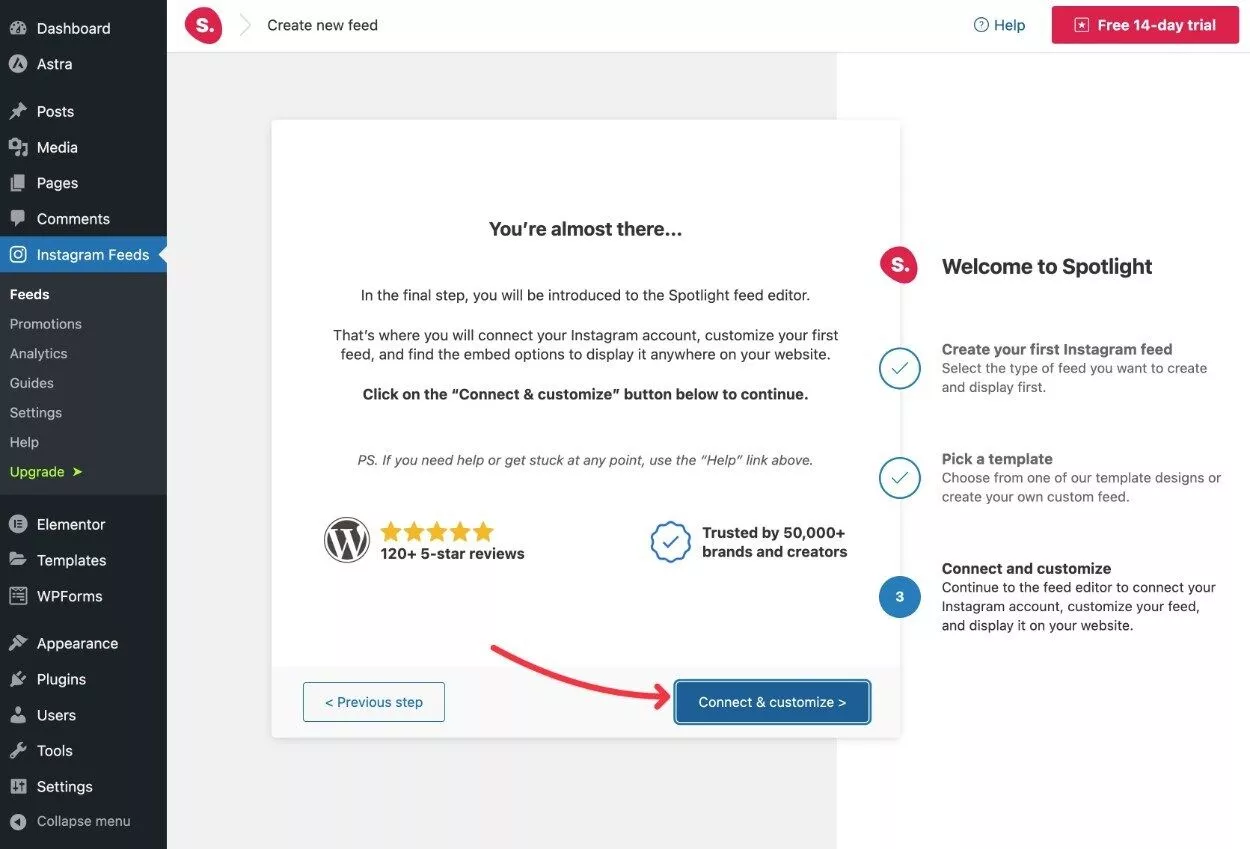
W następnym kroku zostaniesz poproszony o połączenie i dostosowanie . Ale ponieważ już połączyłeś swoje konto na Instagramie, nie musisz tutaj robić nic więcej.
Aby przejść dalej, kliknij przycisk Połącz i dostosuj .

Dostosuj swój kanał Elementor na Instagramie
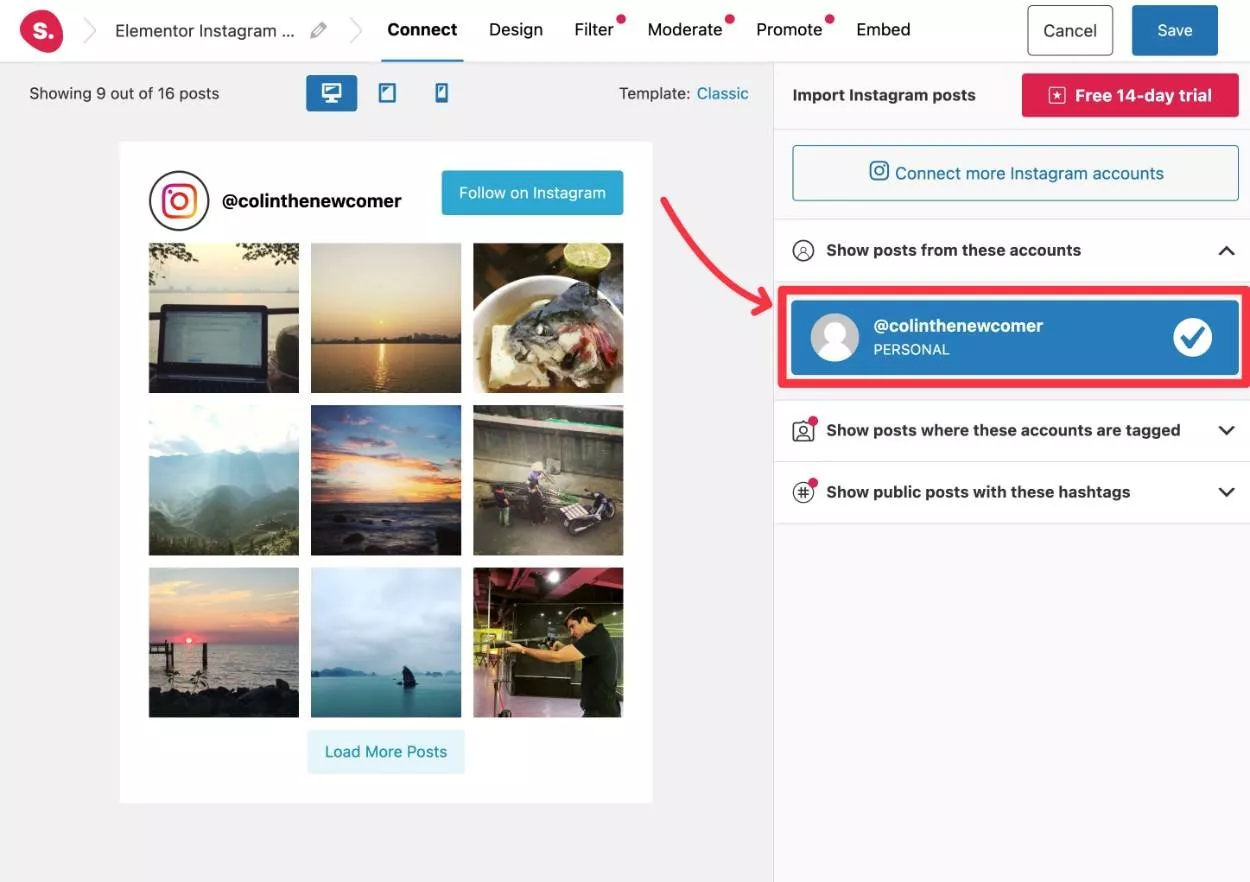
Teraz znajdziesz się w narzędziu dostosowywania Spotlight, które umożliwia dalsze dostosowywanie wybranego szablonu.
Aby rozpocząć, wybierz konto połączone w poprzednim kroku pod nagłówkiem Pokaż posty z tych kont .

Spowoduje to zaktualizowanie podglądu na żywo Twojego kanału w celu wykorzystania rzeczywistych postów z Twojego konta na Instagramie.

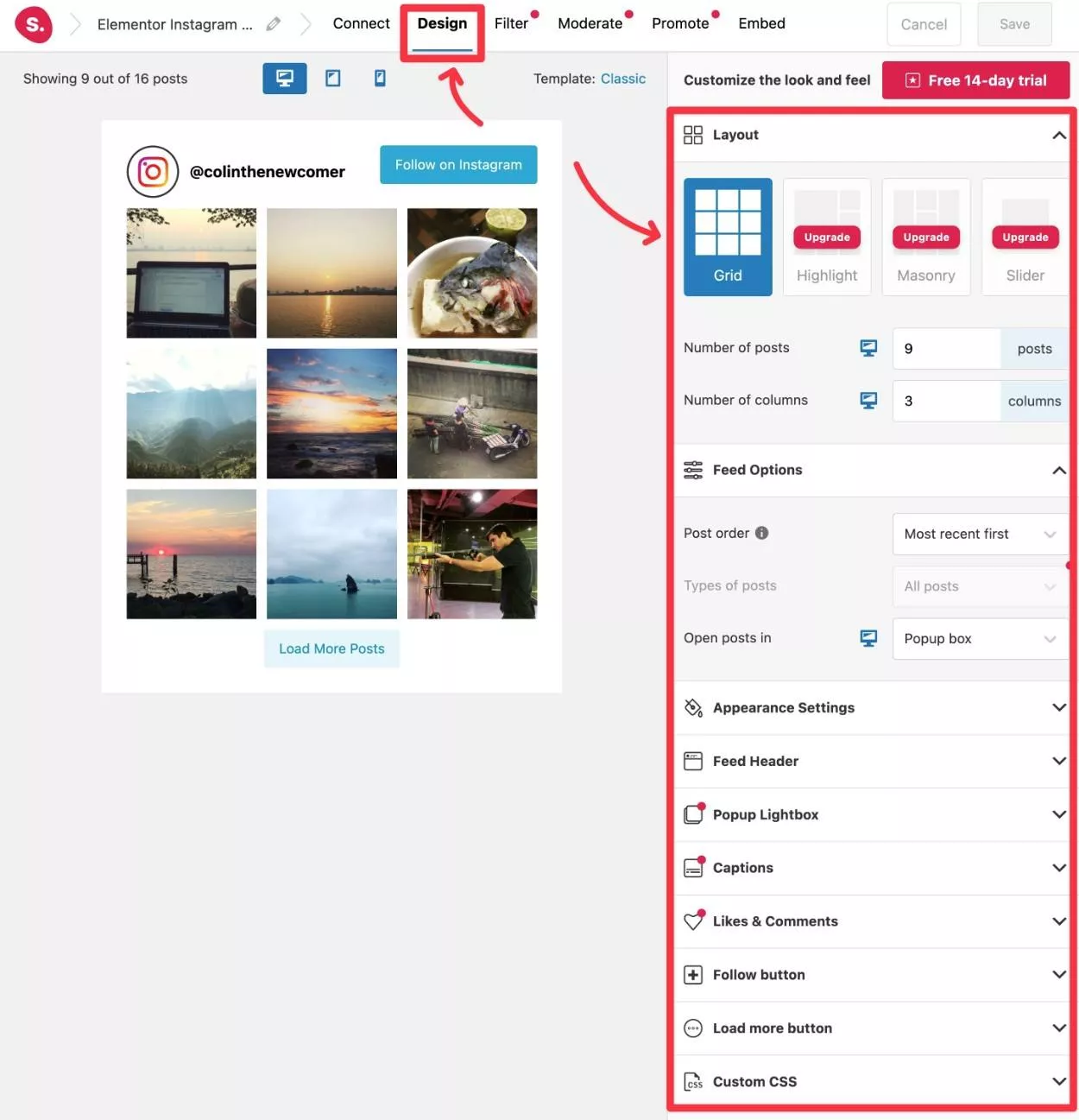
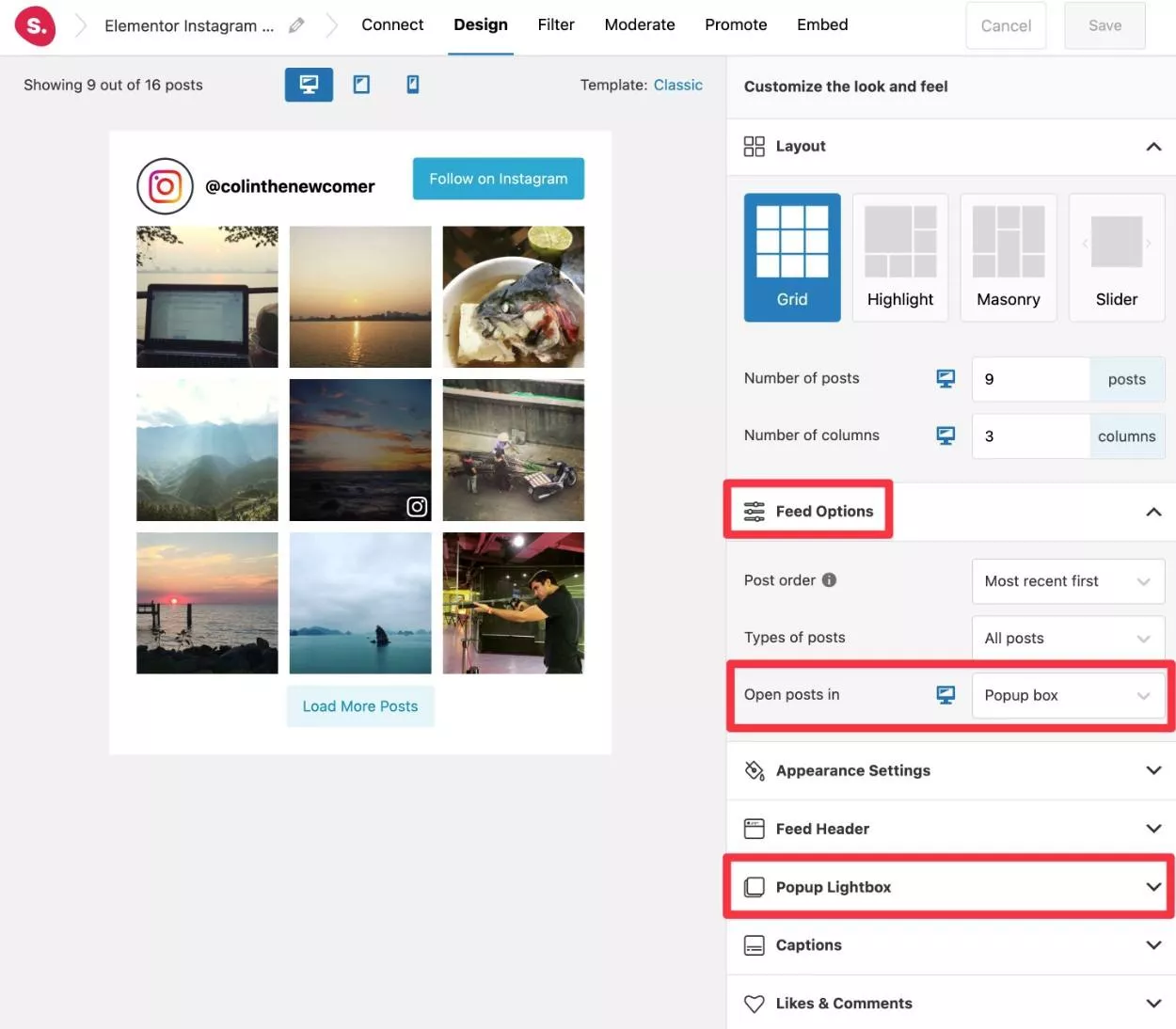
Następnie możesz przejść do karty Projekt , aby dostosować szablon kanału Elementor Instagram.
Oto niektóre z wyborów, których możesz tutaj dokonać za pomocą darmowej wersji wtyczki:
- Wybierz, ile postów ma być wyświetlanych iw ilu kolumnach.
- Dostosuj kolejność podawania. Domyślnie najpierw będą wyświetlane najnowsze posty, ale w razie potrzeby możesz to zmienić.
- Wybierz sposób otwierania postów, gdy użytkownicy je klikają.
- Dostosuj rozmiar i odstępy między kanałami.
- Dostosuj nagłówek kanału, który pojawia się nad elementami kanału.
- Skonfiguruj styl i tekst przycisku Obserwuj na Instagramie .
- Skonfiguruj styl i tekst przycisku Załaduj więcej postów .
- Dodaj własny niestandardowy CSS, jeśli chcesz mieć jeszcze większą kontrolę.
Dzięki Spotlight Pro uzyskasz jeszcze większą kontrolę nad szczegółami, takimi jak podpisy, polubienia i komentarze.

Użytkownicy Spotlight Pro mają również dostęp do innych kart w celu filtrowania i moderowania treści kanałów lub konfigurowania promocji kanałów.
Gdy będziesz zadowolony z wyglądu swojego kanału, kliknij przycisk Zapisz w prawym górnym rogu.
Następnie przejdźmy do tego, jak osadzić swój kanał na Instagramie w Elementorze.
Krok 5: Umieść swój kanał na Instagramie w Elementorze
Spotlight oferuje dwa sposoby osadzania kanału informacyjnego Elementor na Instagramie:
- Spotlight (bezpłatny) – możesz dodać swój kanał do Elementora za pomocą zwykłego widżetu WordPress Spotlight. Chociaż możesz dodać ten widżet bezpośrednio z interfejsu Elementora, nie będziesz mógł dostosować ustawień kanału w Elementorze.
- Spotlight Pro – otrzymujesz dedykowany widżet Spotlight Instagram Feed Elementor, który pozwala nie tylko osadzić swój kanał, ale także dalej konfigurować jego wygląd i styl bezpośrednio z interfejsu Elementora.
Przyjrzymy się obu opcjom…
Tak czy inaczej, możesz zacząć od otwarcia edytora Elementor dla treści, do której chcesz dodać swój kanał Elementor na Instagramie.
W centrum uwagi (bezpłatny)
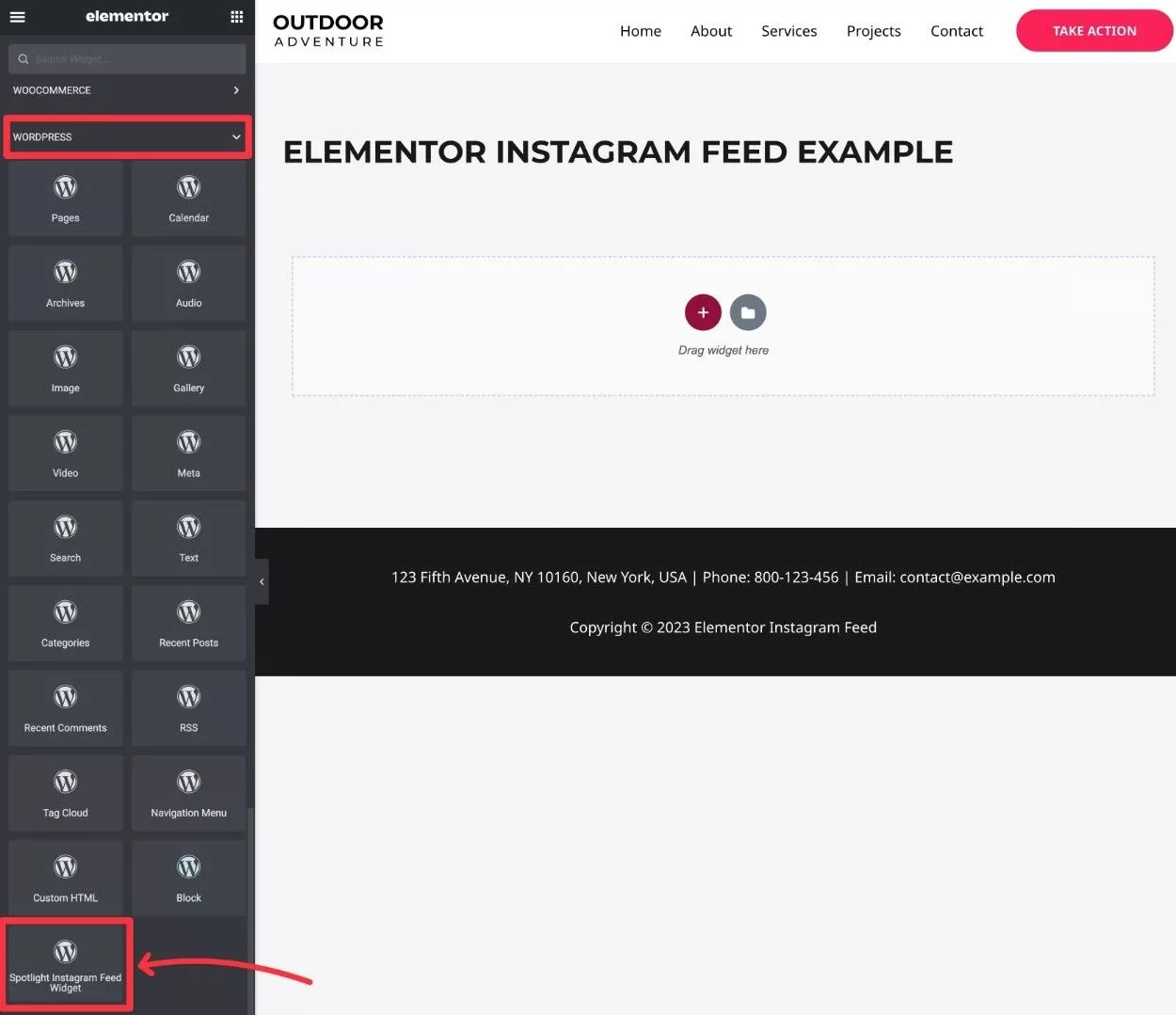
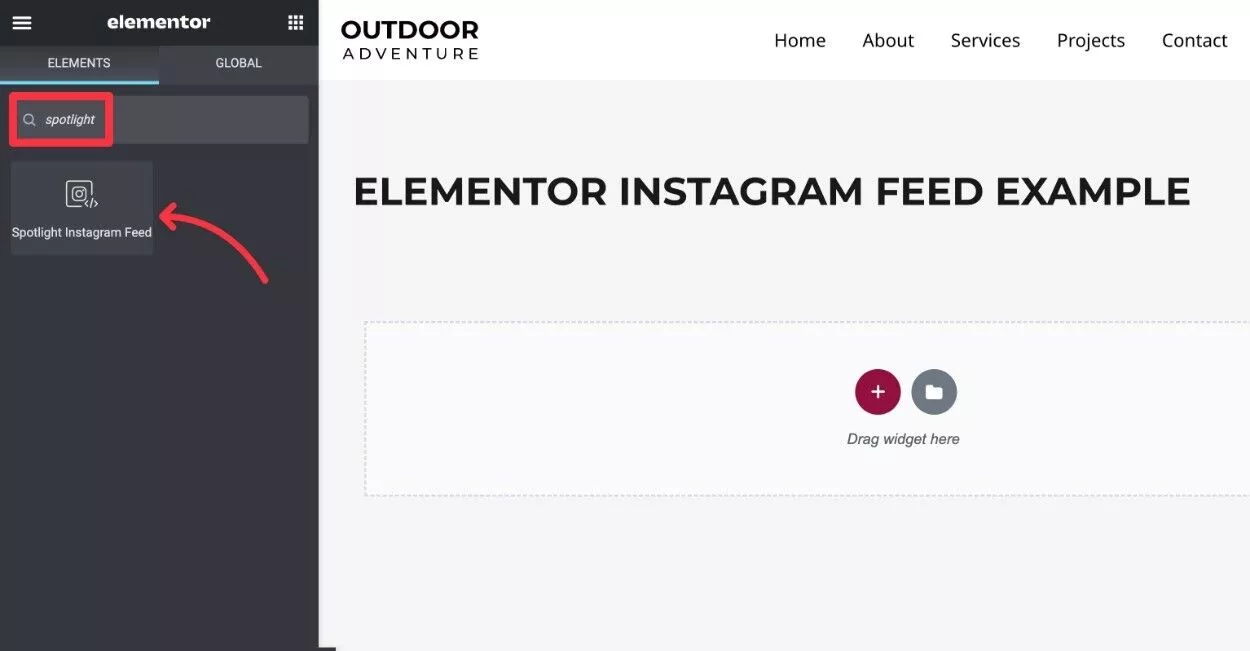
Jeśli korzystasz z bezpłatnej wersji Spotlight, przewiń w dół do sekcji WordPress na pasku bocznym Elementora i rozwiń listę opcji.
Następnie przeciągnij widżet Spotlight Instagram Feed do projektu Elementora, w którym chcesz wyświetlić swój kanał.

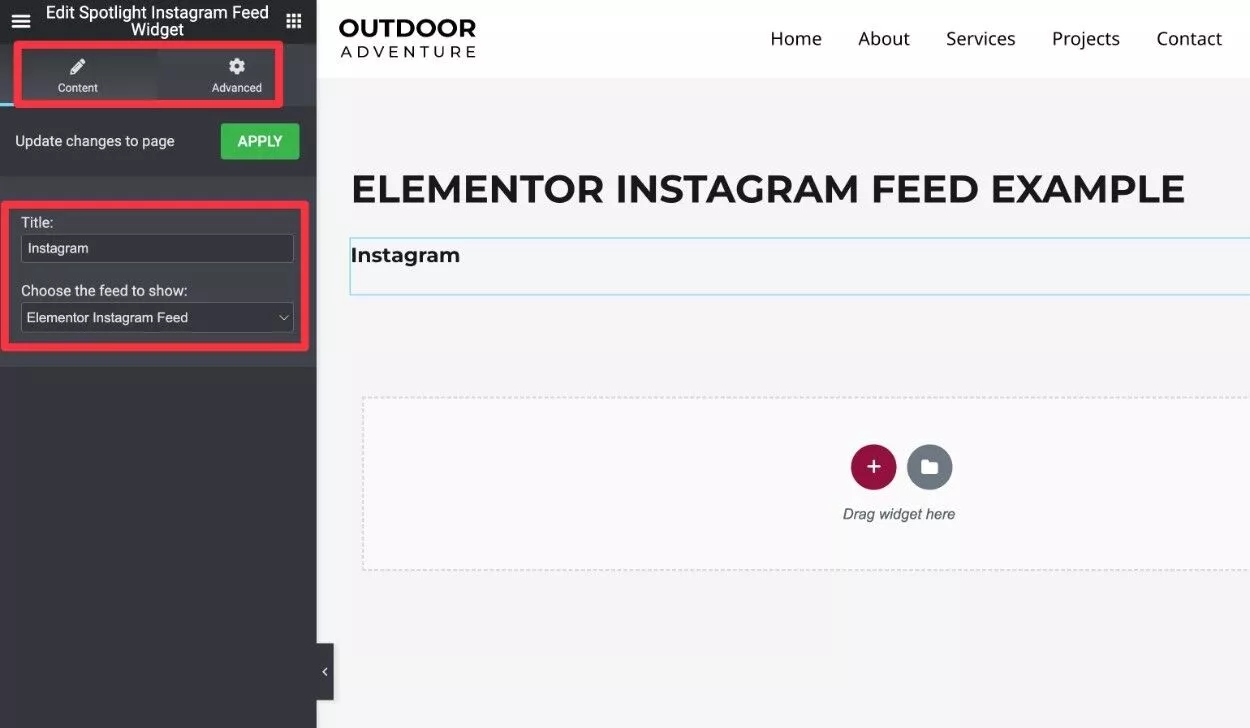
Po dodaniu widżetu na pasku bocznym powinny być widoczne dwie opcje:
- Dodaj tytuł (lub pozostaw go pustym).
- Wybierz kanał na Instagramie, który właśnie utworzyłeś w poprzednim kroku.
Następnie kliknij Zastosuj .
Możesz także użyć karty Zaawansowane , aby dostosować szczegóły, takie jak odstępy i marginesy.

Możesz nie widzieć podglądu na żywo swojego kanału w edytorze Elementora.
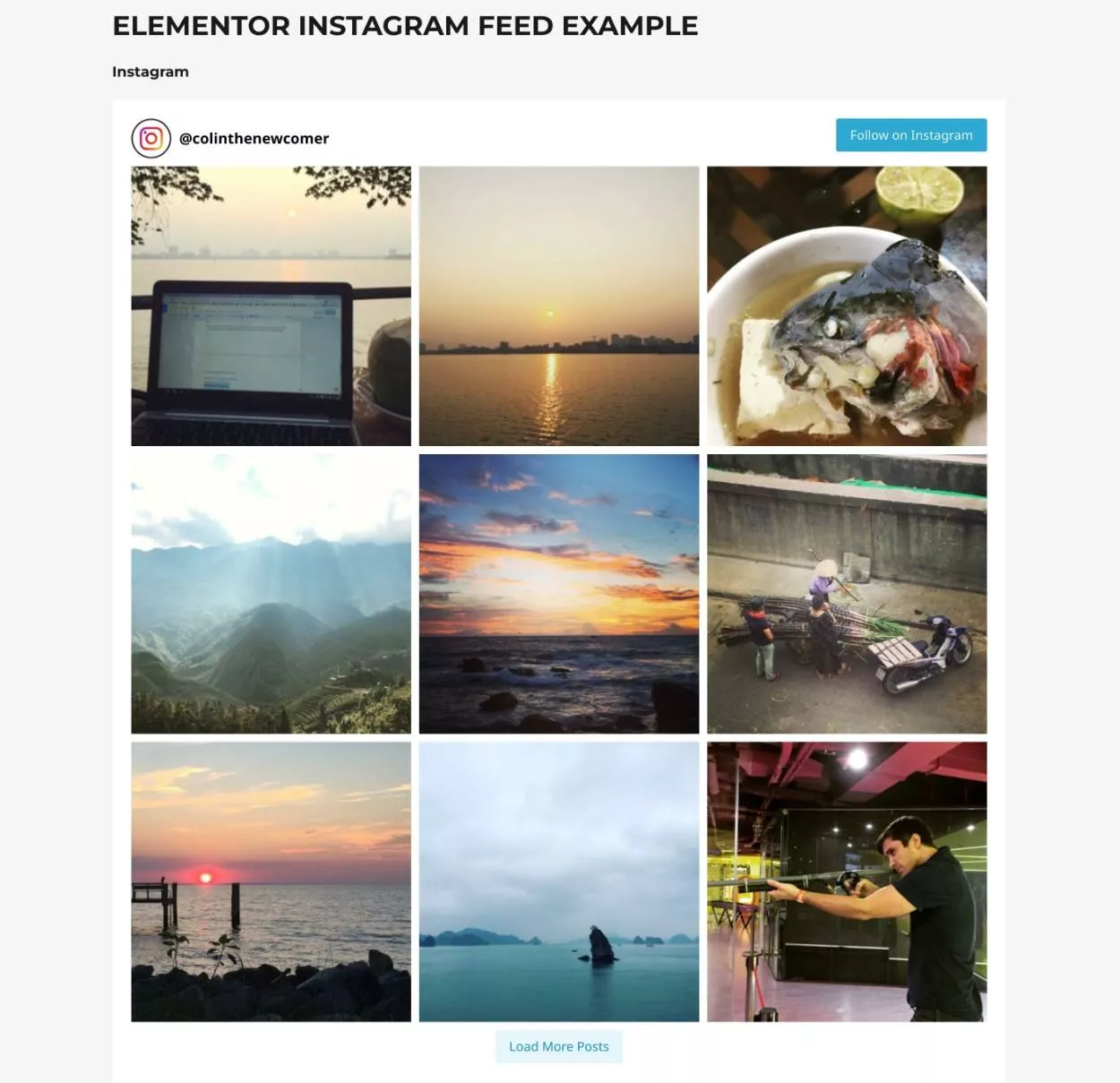
Jeśli jednak otworzysz podgląd na żywo lub wersję strony na żywo, powinieneś zobaczyć swój kanał Elementor na Instagramie.

Spotlight Pro
Jeśli używasz Spotlight Pro, otrzymasz dedykowany widżet Spotlight Instagram Feed Elementor.
Ten widżet nie tylko pozwala zobaczyć podgląd na żywo w edytorze Elementor, ale także pozwala dostosowywać (i tworzyć) kanały na Instagramie bezpośrednio z interfejsu Elementora.
Ponownie – jeśli chcesz to przetestować, możesz skorzystać z 14-dniowej bezpłatnej wersji próbnej Spotlight Pro – karta kredytowa nie jest wymagana.
Możesz wyszukać widżet według nazwy lub znaleźć go w sekcji Ogólne widżetów Elementora.

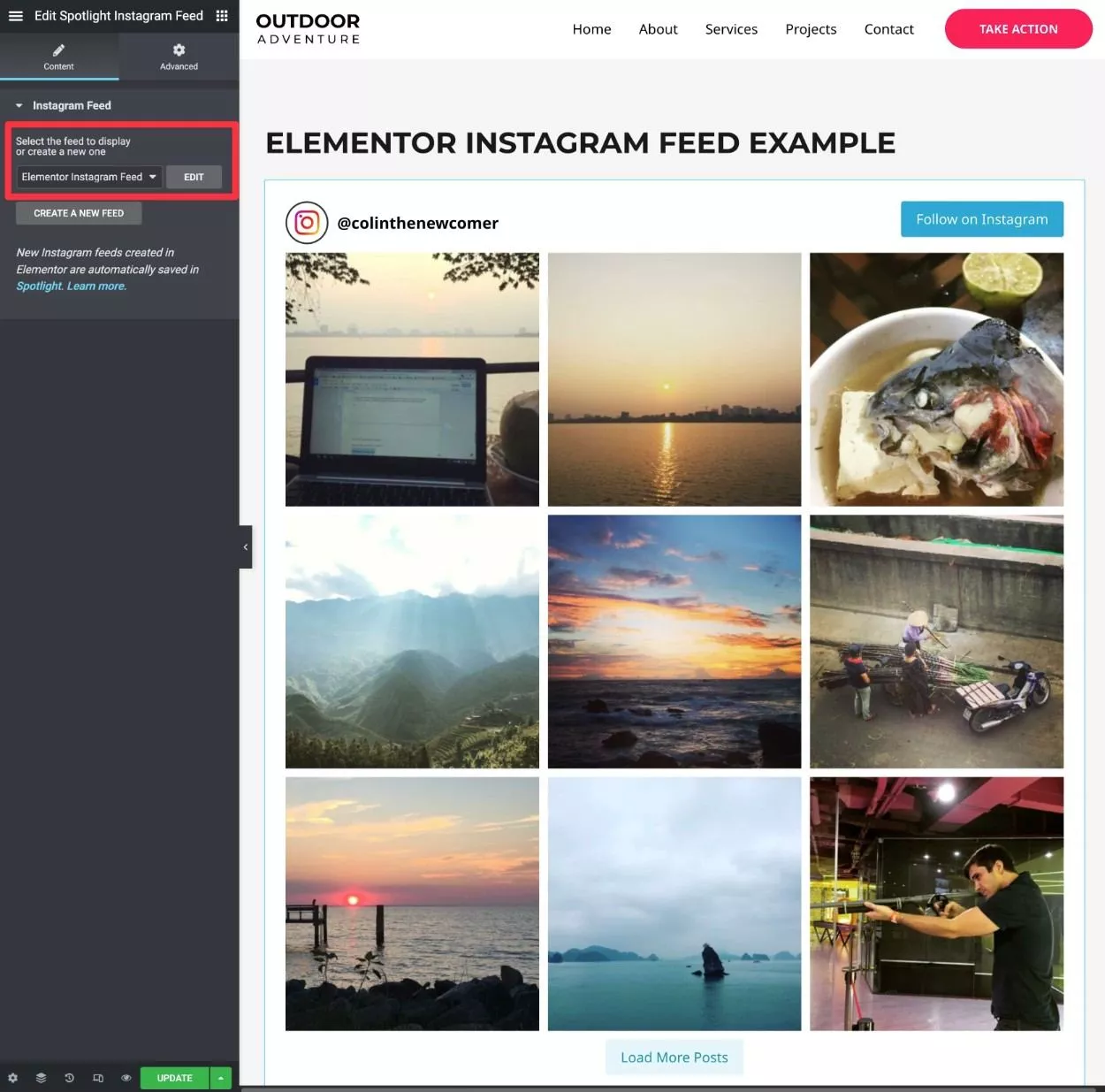
Po dodaniu widżetu powinieneś natychmiast zobaczyć podgląd swojego kanału Elementor na Instagramie.
W razie potrzeby możesz kliknąć przycisk Edytuj , aby edytować ustawienia swojego kanału bezpośrednio w Elementorze. Możesz też utworzyć nowy kanał, jeśli chcesz wyświetlić wiele kanałów.

Krok 6: Wyświetl swój kanał na Instagramie w wyskakującym okienku
Ten ostatni krok jest opcjonalny…
Ale jeśli chcesz wyświetlić swój kanał na Instagramie w wyskakującym okienku w Elementorze, masz kilka opcji.
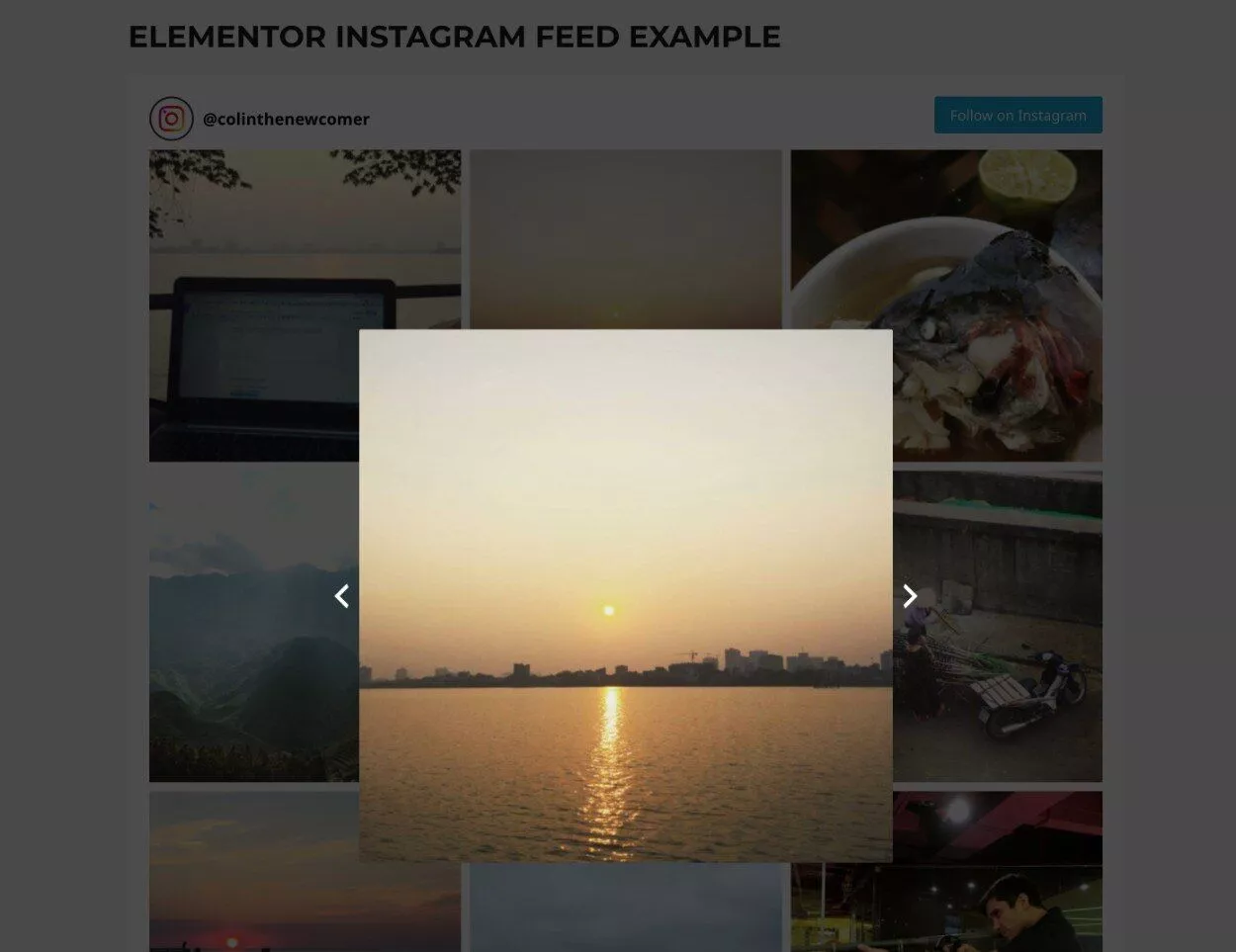
Po pierwsze, Spotlight zawiera wbudowaną funkcję wyświetlania poszczególnych postów w wyskakującym okienku, gdy odwiedzający je klikną. Jest to dostępne zarówno w wersji bezpłatnej, jak i płatnej.
Oto przykład tego, jak to wygląda:

Aby włączyć lub dostosować to ustawienie, ustaw opcję Otwarte posty w na Okno wyskakujące w obszarze Opcje kanału :

Użytkownicy Spotlight Pro mogą dodatkowo skonfigurować wyskakujące okienko za pomocą ustawień Popup Lightbox .
Jeśli chcesz wyświetlić cały kanał na Instagramie w wyskakującym okienku, masz kilka opcji:
- Jeśli masz Elementor Pro, możesz dodać widżet Spotlight Instagram Feed do wyskakującego okienka utworzonego za pomocą Elementor Popup Builder. Po prostu wykonaj te same czynności, co w poprzednim kroku, dodając widżet do projektu wyskakującego okienka.
- Możesz użyć dowolnej wtyczki popup WordPress, takiej jak Popup Maker. Aby wyświetlić swój kanał w wyskakującym okienku, możesz użyć krótkiego kodu Spotlight.
Wniosek
To kończy nasz przewodnik na temat wyświetlania kanału Elementor na Instagramie za pomocą bezpłatnej wtyczki Spotlight.
Możesz śledzić wszystko w tym przewodniku i tworzyć swój kanał Elementor na Instagramie bez wydawania pieniędzy.
Jeśli potrzebujesz jeszcze większej funkcjonalności, takiej jak dedykowany widżet kanału Elementor Instagram, którego możesz używać zamiast zwykłego widżetu Spotlight WordPress, możesz uaktualnić do Spotlight Pro.
Spotlight Pro oferuje 14-dniowy bezpłatny okres próbny bez karty kredytowej, więc zawsze możesz przetestować funkcje premium, zanim cokolwiek zobowiążesz.
