Afișați feedul Instagram pe site-ul Elementor [pas cu pas]
Publicat: 2023-02-13Doriți să creați un feed Instagram Elementor pentru site-ul dvs. WordPress?
În acest ghid pas cu pas, veți învăța cum să adăugați un feed Instagram la Elementor folosind un plugin gratuit, non-tehnic, numit Spotlight .
Nu sunt necesare cunoștințe tehnice sau bani - trebuie doar să urmați tutorialul nostru și veți fi pus în funcțiune în cel mai scurt timp.
Ghid pas cu pas: Afișați feedul Instagram pe site-ul Elementor
Sunteți gata să începeți? Iată ghidul dvs. pas cu pas despre cum să afișați un feed Instagram Elementor.
Pasul 1: Instalați și activați pluginul Instagram Feed
Pentru a începe, veți dori să instalați și să activați pluginul de feed Instagram Spotlight.
Din nou, Spotlight este gratuit de utilizat și 100% compatibil cu Elementor.
Pluginul gratuit Spotlight este listat pe WordPress.org, așa că îl puteți instala urmând aceste instrucțiuni:
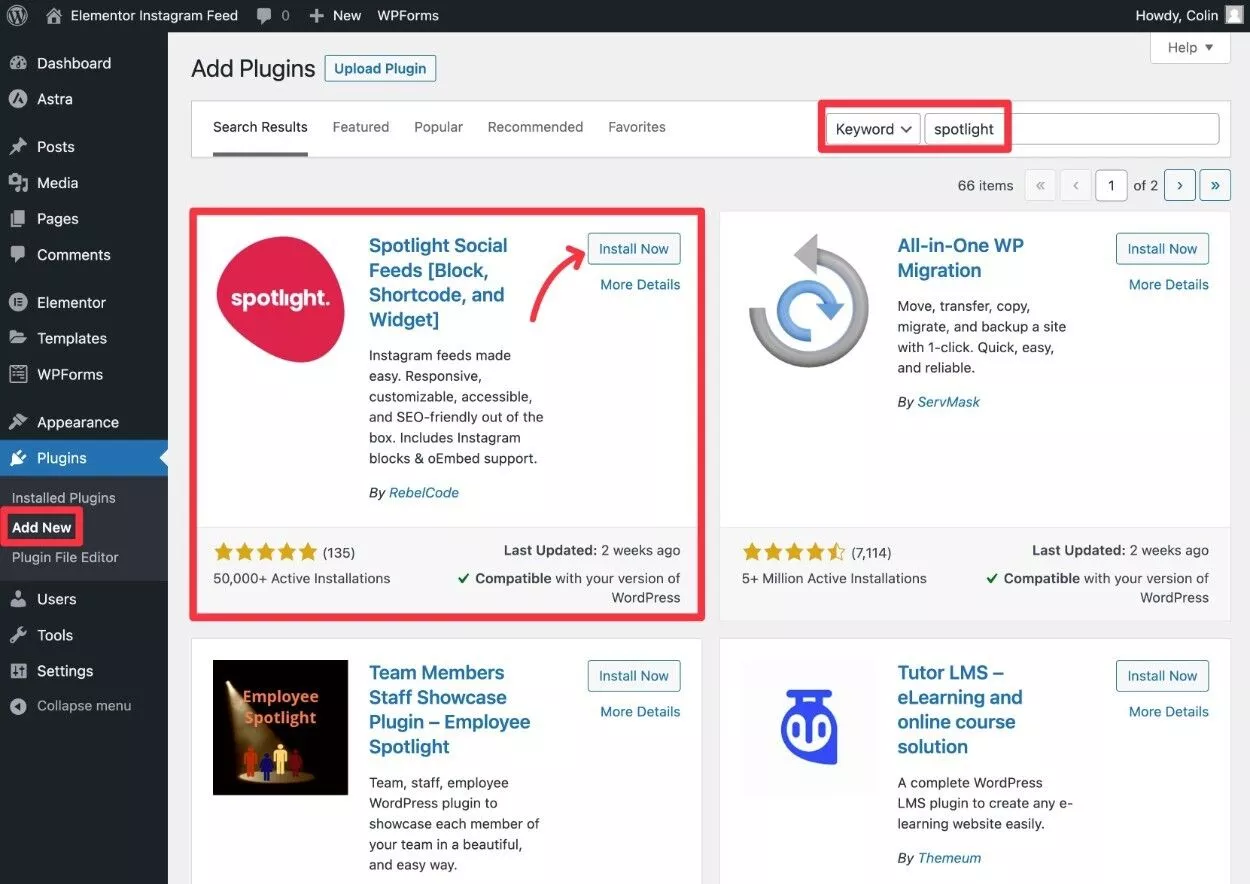
- Deschideți tabloul de bord WordPress.
- Accesați Pluginuri → Adăugați nou .
- Căutați „Spotlight”.
- Faceți clic pe butonul Instalați acum .
- Odată ce procesul de instalare se termină, faceți clic pe butonul Activare pentru a activa pluginul Spotlight.

Pasul 2: Creați un simbol de acces Instagram
Apoi, trebuie să creați un simbol de acces Instagram, care este ceea ce permite site-ului dvs. WordPress să se conecteze la Instagram.
Nu vă faceți griji – deși sună puțin tehnic, trebuie doar să faceți clic pe câteva butoane și vă va lua poate 30 de secunde în total!
Dacă folosiți propriul cont personal, Spotlight vă permite, de asemenea, să vă conectați contul direct ( caz în care aveți opțiunea de a trece la pasul următor ). Cu toate acestea, vom folosi metoda Instagram Access Token, deoarece va funcționa pentru orice configurare, inclusiv pentru conectarea contului clientului dvs. (dacă construiți un site web client).
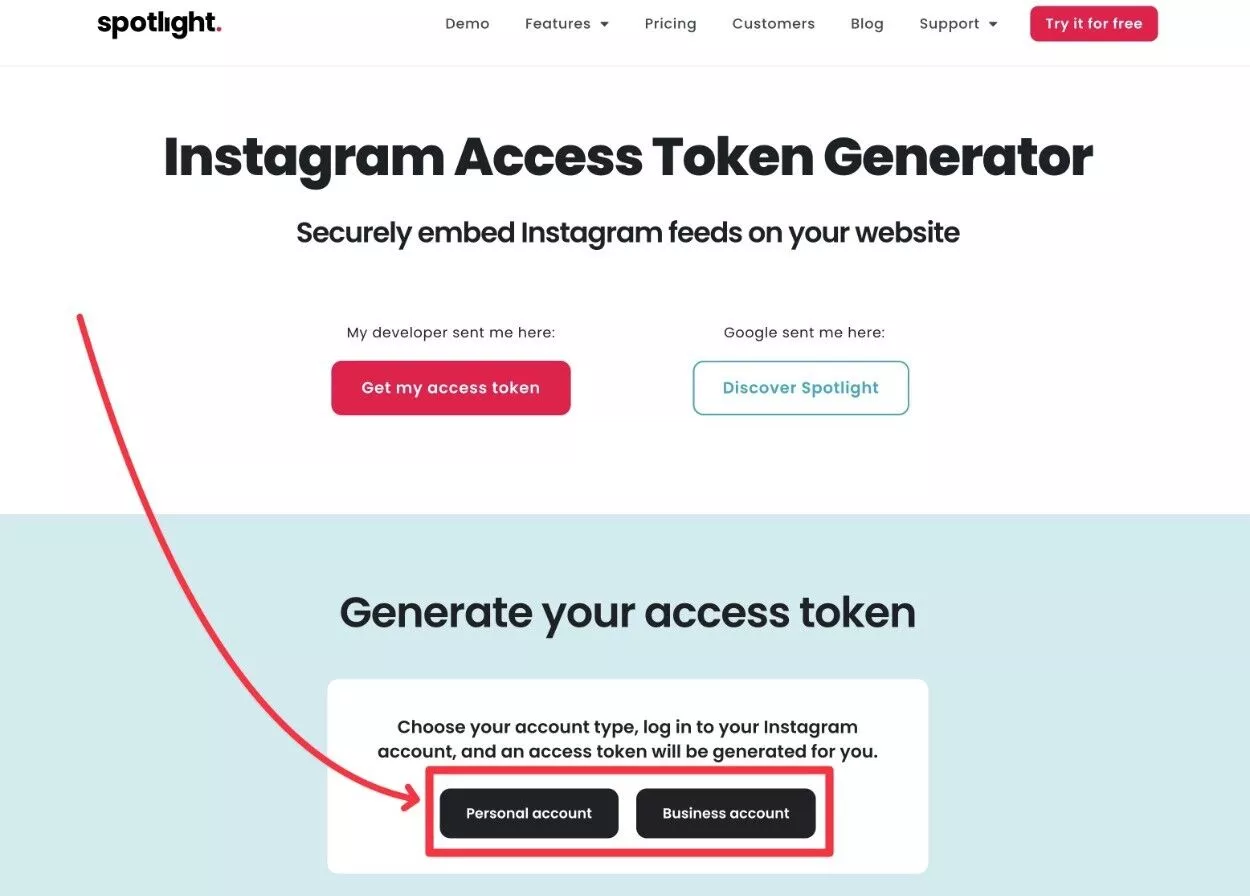
Pentru a vă crea simbolul de acces Instagram, accesați această pagină.
Sau, dacă construiți un site web pentru client, cereți-i clientului să acceseze această pagină și să urmeze aceleași instrucțiuni.
Apoi, faceți clic pe butonul relevant Generați-vă tokenul de acces , în funcție de dacă doriți să vă conectați un cont personal Instagram sau un cont de afaceri.

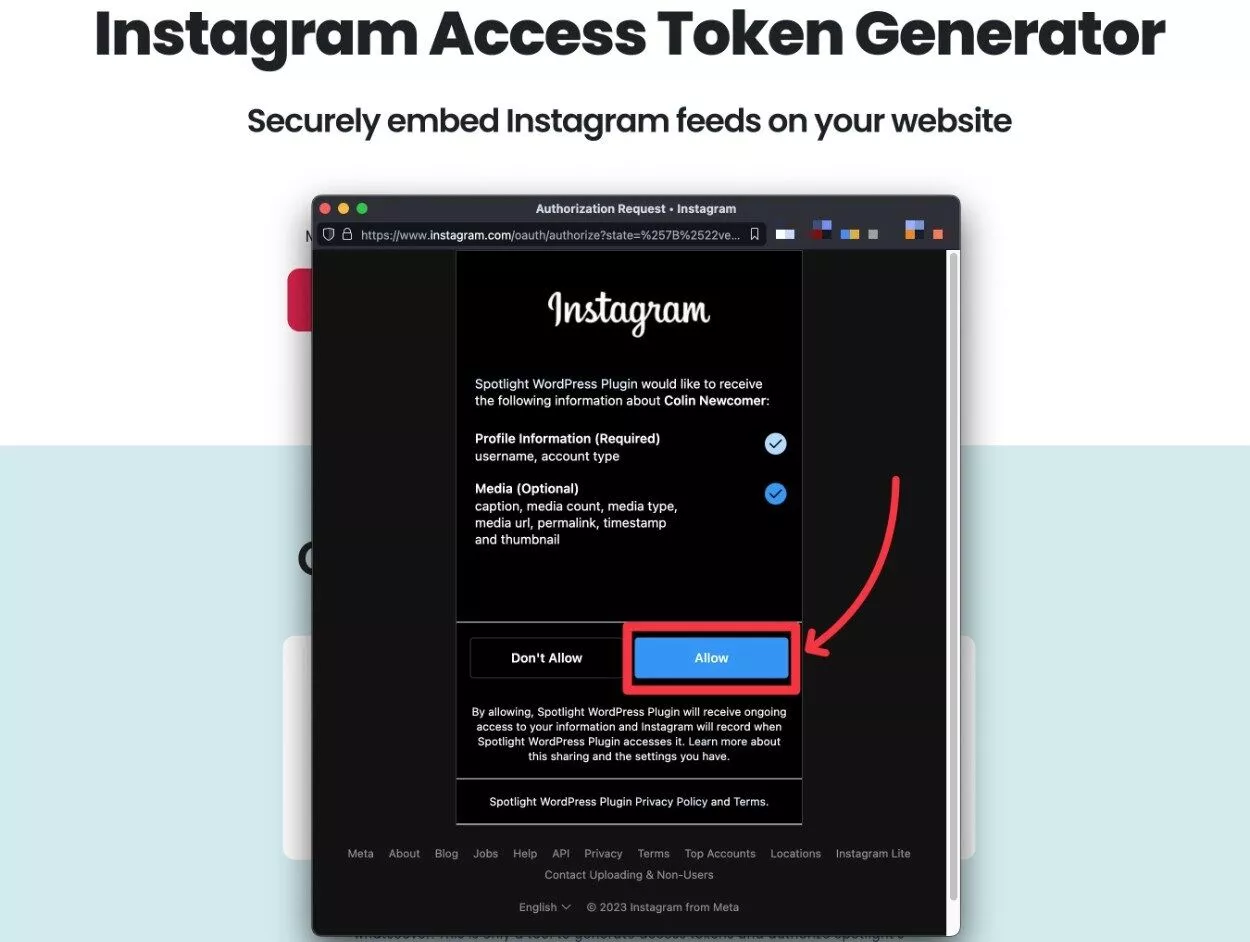
Aceasta va deschide un ecran pop-up de la Instagram care vă întreabă dacă doriți să acordați Spotlight permisiunea de a vă accesa contul.
Faceți clic pe butonul Permite din fereastra pop-up:

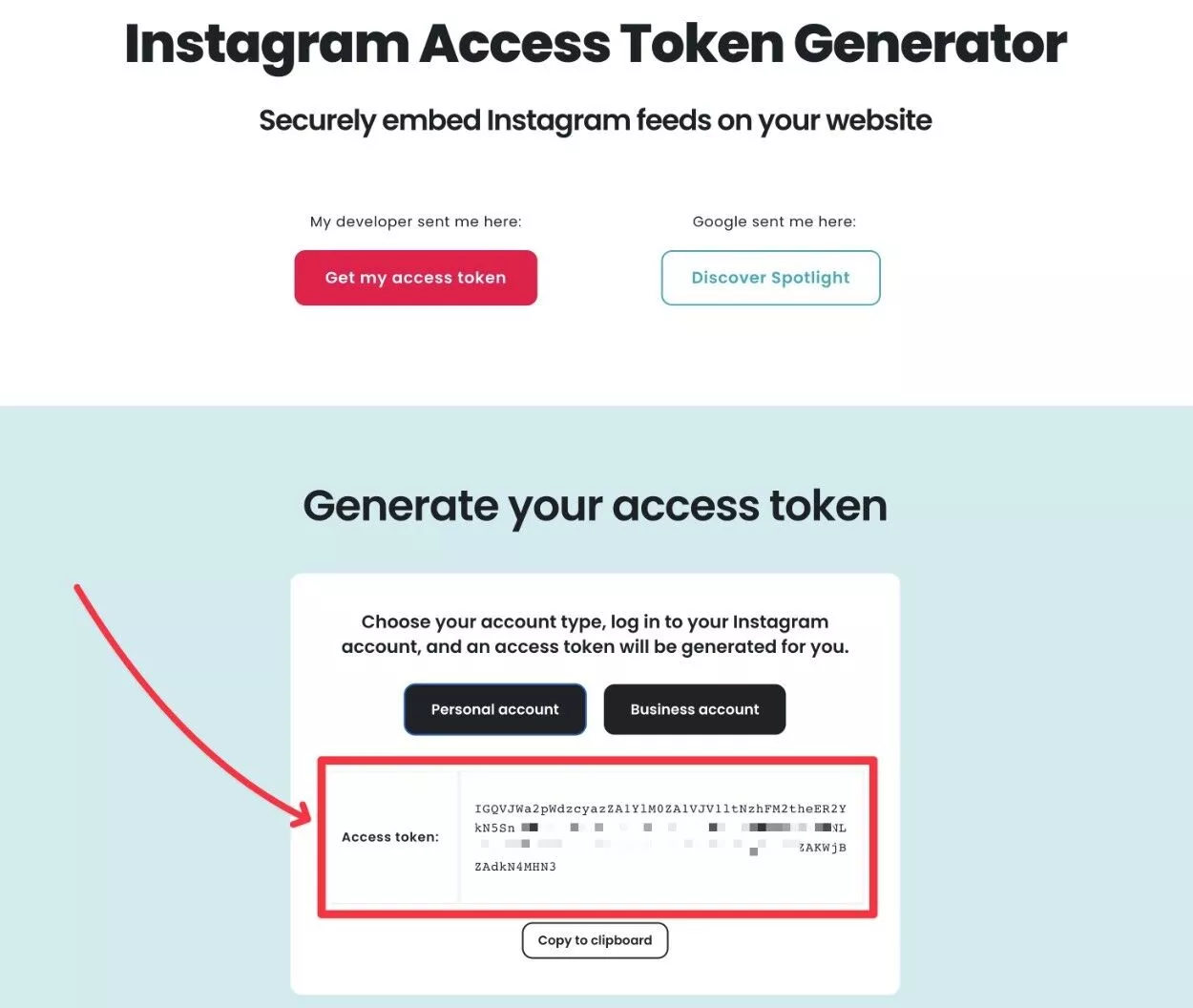
După ce faceți clic pe Permite , ar trebui să vedeți jetonul dvs. de acces Instagram apar pe pagina originală:

Copiați acest Token de acces într-un loc sigur pentru că veți avea nevoie de el într-o secundă.
Sau, dacă lucrați cu un dezvoltator care vă construiește site-ul, va trebui să partajați acest Token de acces dezvoltatorului dvs., astfel încât acesta să poată continua configurarea pluginului .
Pasul 3: Conectați-vă contul de Instagram la site-ul dvs. Elementor
Acum, puteți adăuga acest simbol de acces Instagram în tabloul de bord WordPress pentru a vă conecta site-ul web Elementor la Instagram:
- Reveniți la tabloul de bord WordPress.
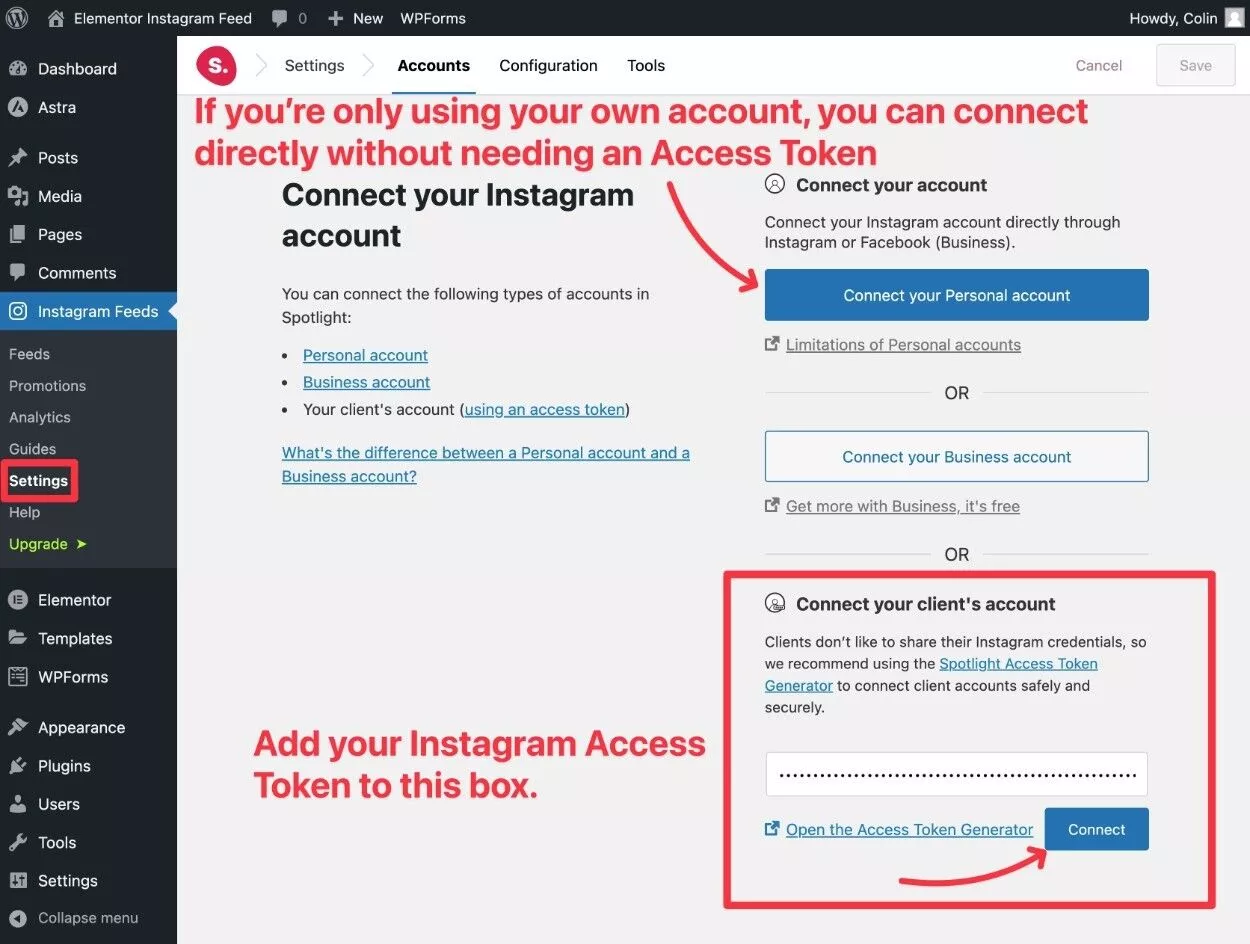
- Navigați la Fluxuri Instagram → Setări .
- Lipiți simbolul de acces Instagram în caseta cu simbolul de acces Instagram/Facebook .
- Faceți clic pe butonul Conectare .

Dacă lucrați exclusiv cu propriul cont de Instagram, vă puteți conecta direct făcând clic pe butoanele Conectează-ți contul personal sau Conectează-ți contul de afaceri .
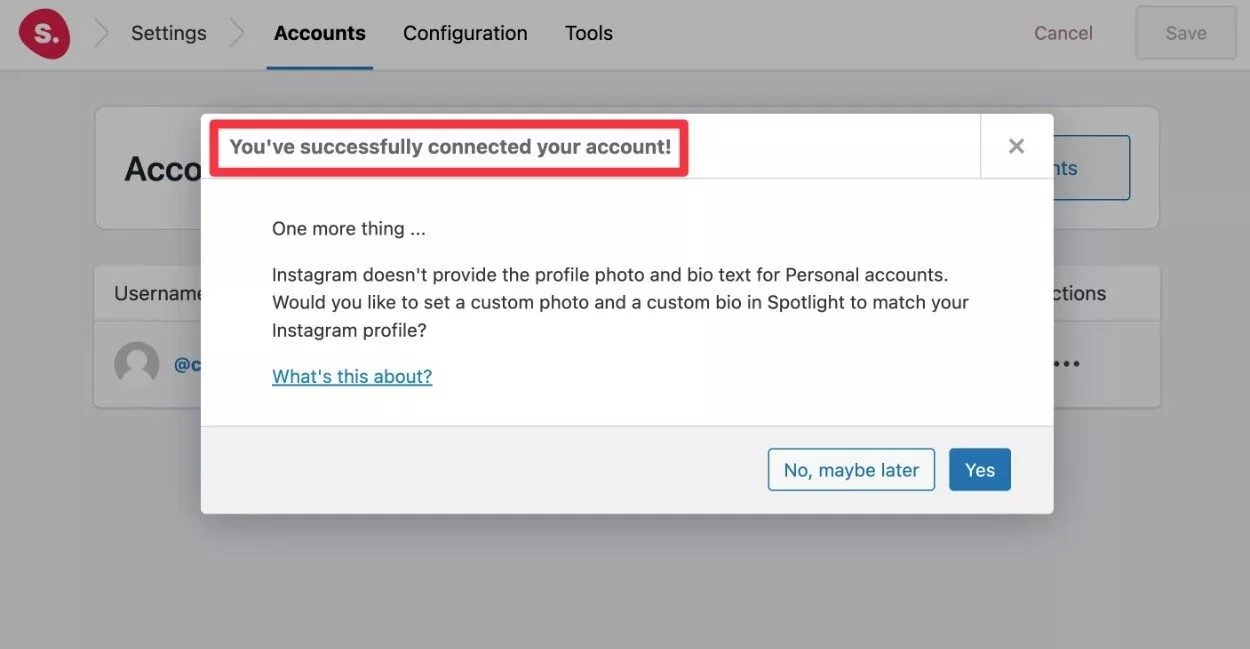
După ce faceți clic pe Conectare , ar trebui să vedeți un mesaj de succes:

Dacă vă conectați un cont personal, veți vedea și o opțiune pentru a adăuga o fotografie personalizată și un text bio. Puteți face clic pe Da pentru a face asta acum. Sau, îl puteți adăuga oricând mai târziu, după ce ați configurat feedul Instagram Elementor.
Vorbind despre…
Pasul 4: Configurați feedul Instagram
Acum că v-ați conectat contul de Instagram, sunteți gata să configurați primul dvs. feed Elementor Instagram.
Pentru a face asta, accesați Instagram Feeds → Feeds în tabloul de bord WordPress.
Alegeți tipul de feed
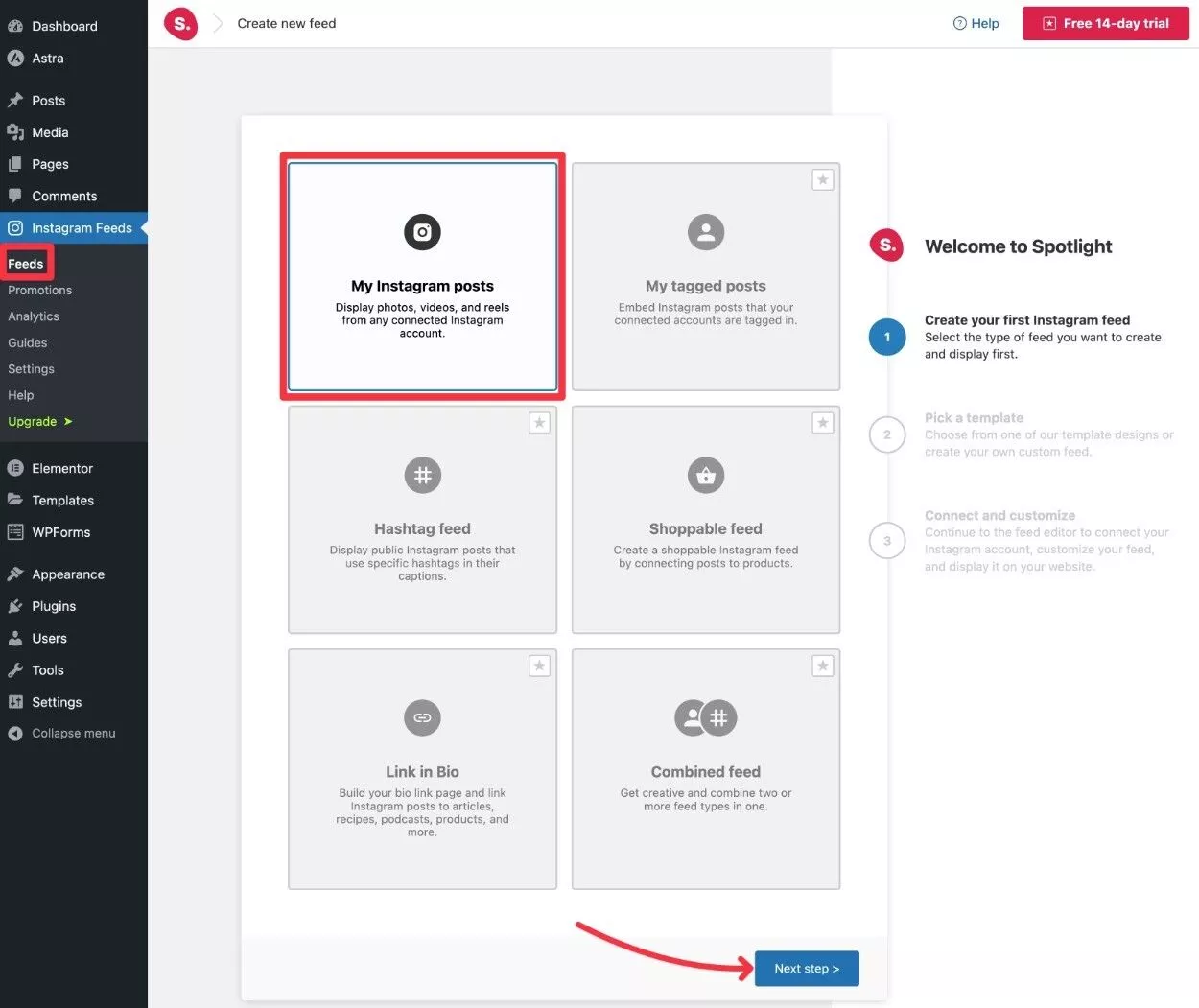
În primul rând, veți alege ce tip de conținut doriți să afișați.
Cu versiunea gratuită de Spotlight, puteți afișa un flux cu propriile postări Instagram. Cu toate acestea, Spotlight Pro adaugă mai multe opțiuni, cum ar fi un feed bazat pe hashtag-uri sau postări care v-au etichetat contul.
Dacă doriți să încercați Spotlight Pro, puteți accesa o perioadă de încercare gratuită de 14 zile a Spotlight Pro pentru a vedea cum funcționează (nu este necesar un card de credit) – trebuie doar să faceți clic pe butonul Probă gratuită de 14 zile din colțul din dreapta sus .
Pentru tutorialul nostru Elementor Instagram Feed, vom folosi doar opțiunea Postările mele Instagram .
Apoi, faceți clic pe Pasul următor pentru a avansa.

Alegeți un șablon
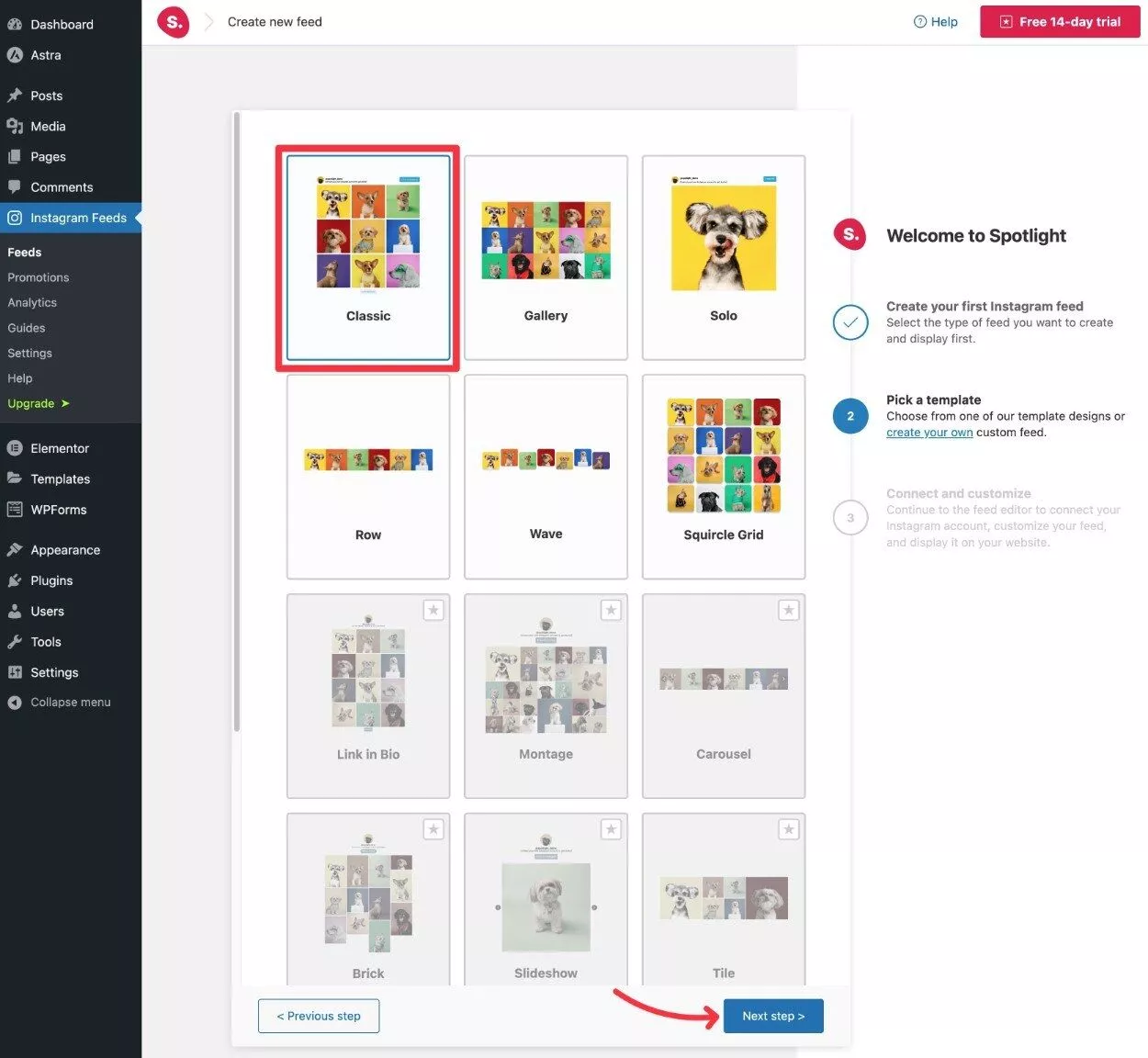
Apoi, puteți alege unul dintre șabloanele Spotlight, care vă permite să controlați aspectul și designul fluxului dvs. Elementor Instagram.
Versiunea gratuită vă oferă șase șabloane diferite, în timp ce Spotlight Pro adaugă alte opt șabloane.
Pentru acest exemplu, vom alege șablonul gratuit de feed Clasic , dar sunteți total liber să alegeți unul diferit, dacă preferați.
După ce ați făcut alegerea, faceți clic pe butonul Pasul următor pentru a avansa.

Alegeți contul dvs. de Instagram
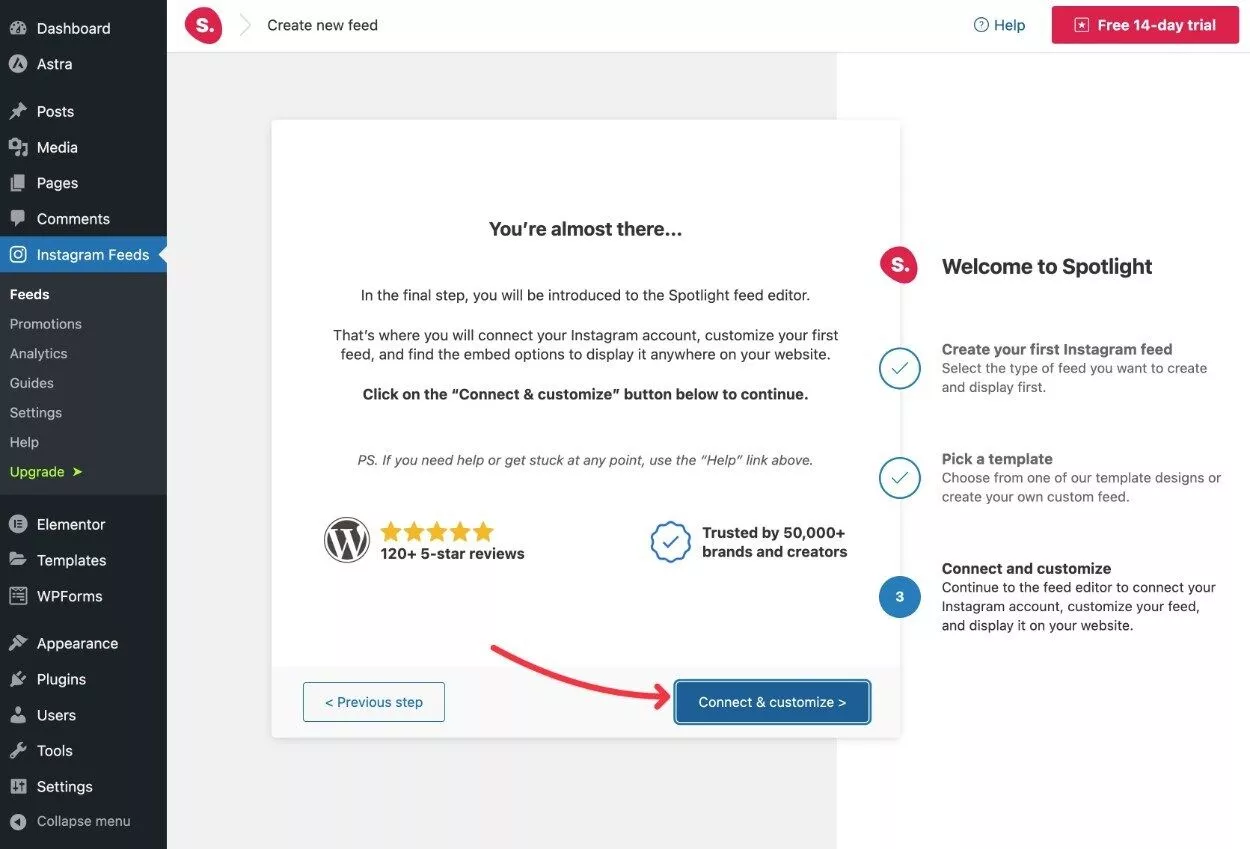
La pasul următor, vi se va solicita să conectați și să personalizați . Dar pentru că ți-ai conectat deja contul de Instagram, nu mai trebuie să faci nimic aici.
Pentru a avansa, faceți clic pe butonul Conectați și personalizați .

Personalizați-vă fluxul Instagram Elementor
Acum, vă veți afla în instrumentul de personalizare Spotlight, care vă permite să personalizați în continuare șablonul ales.

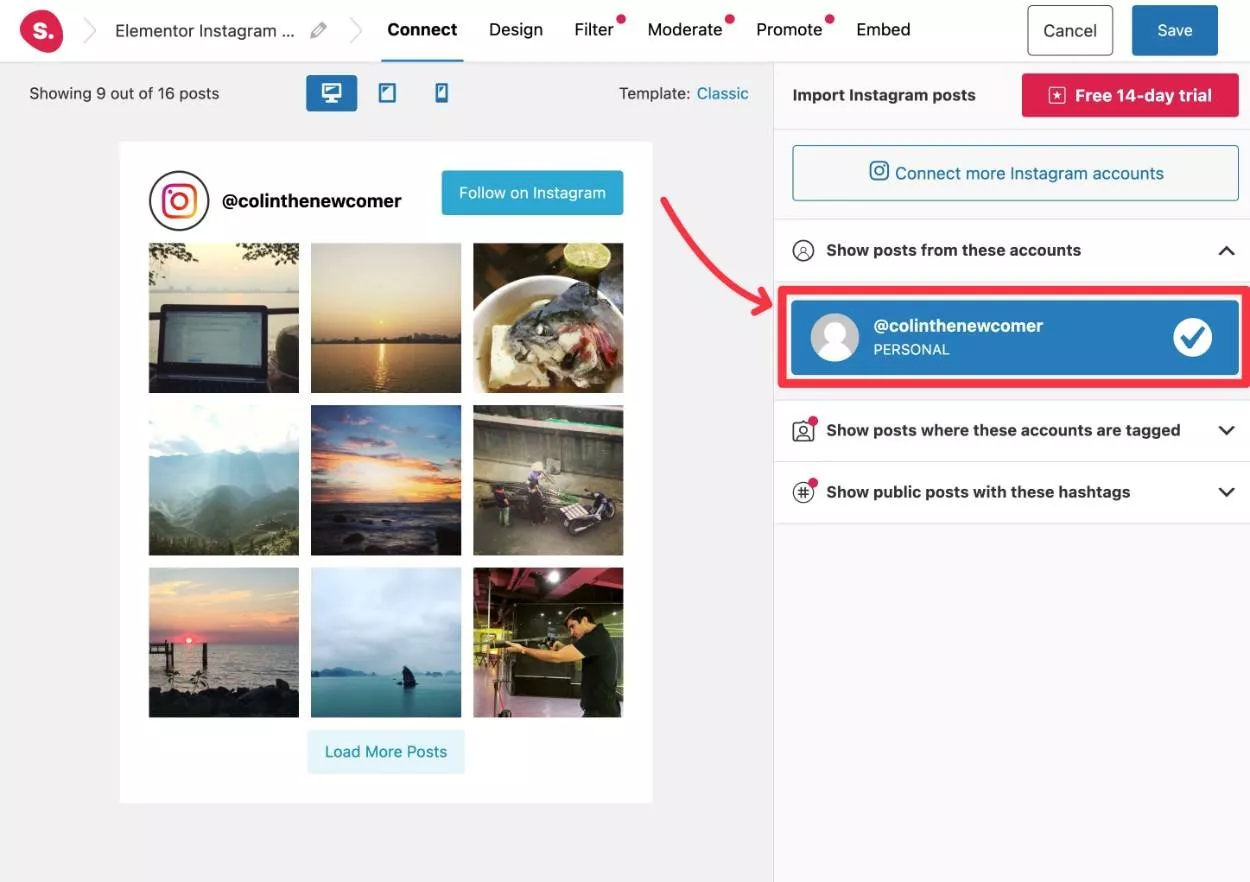
Pentru a începe, alegeți contul pe care l-ați conectat la pasul anterior, sub titlul Afișați postările din aceste conturi .
Aceasta va actualiza previzualizarea live a feedului dvs. pentru a utiliza postările reale din contul dvs. de Instagram.

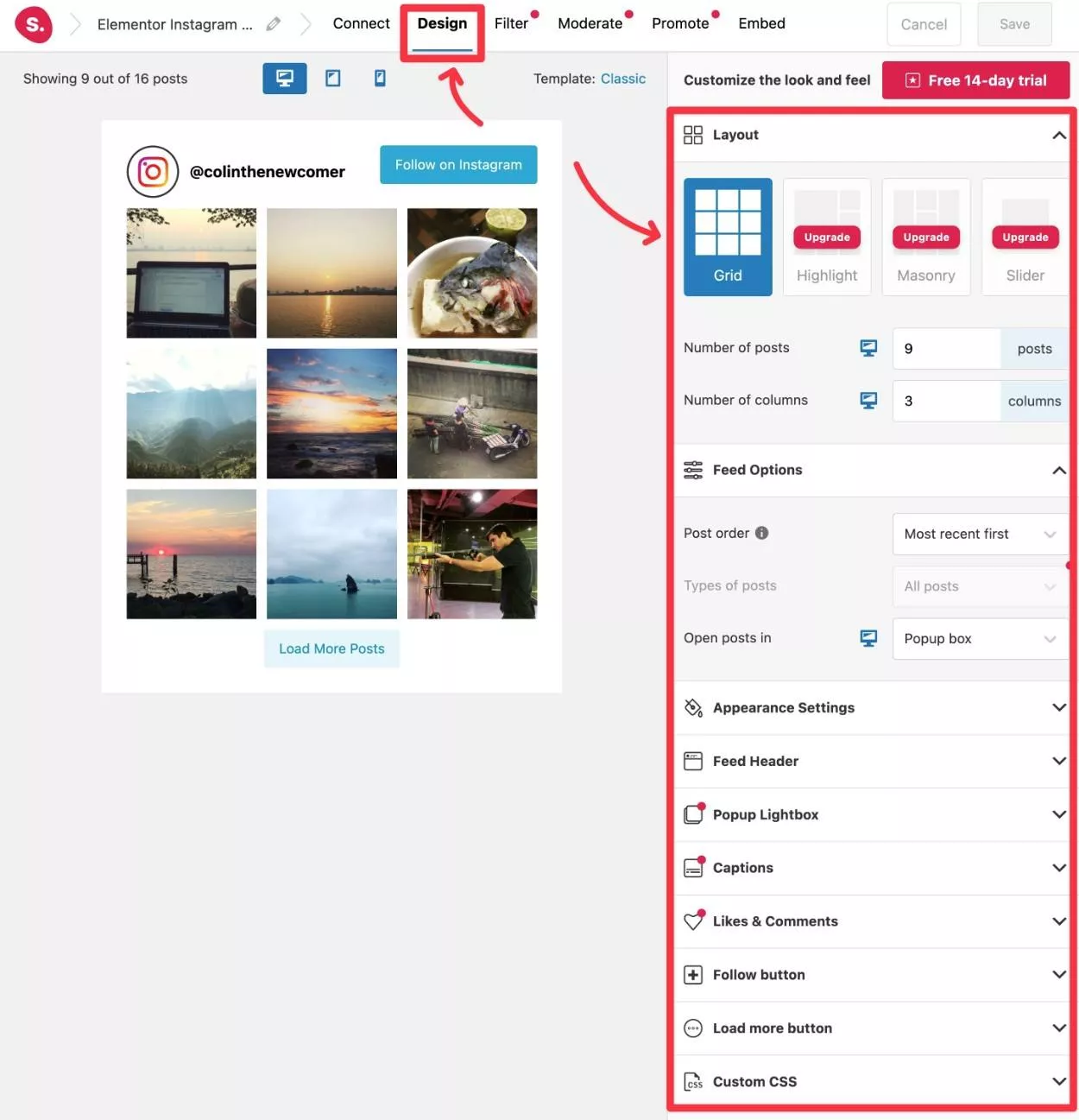
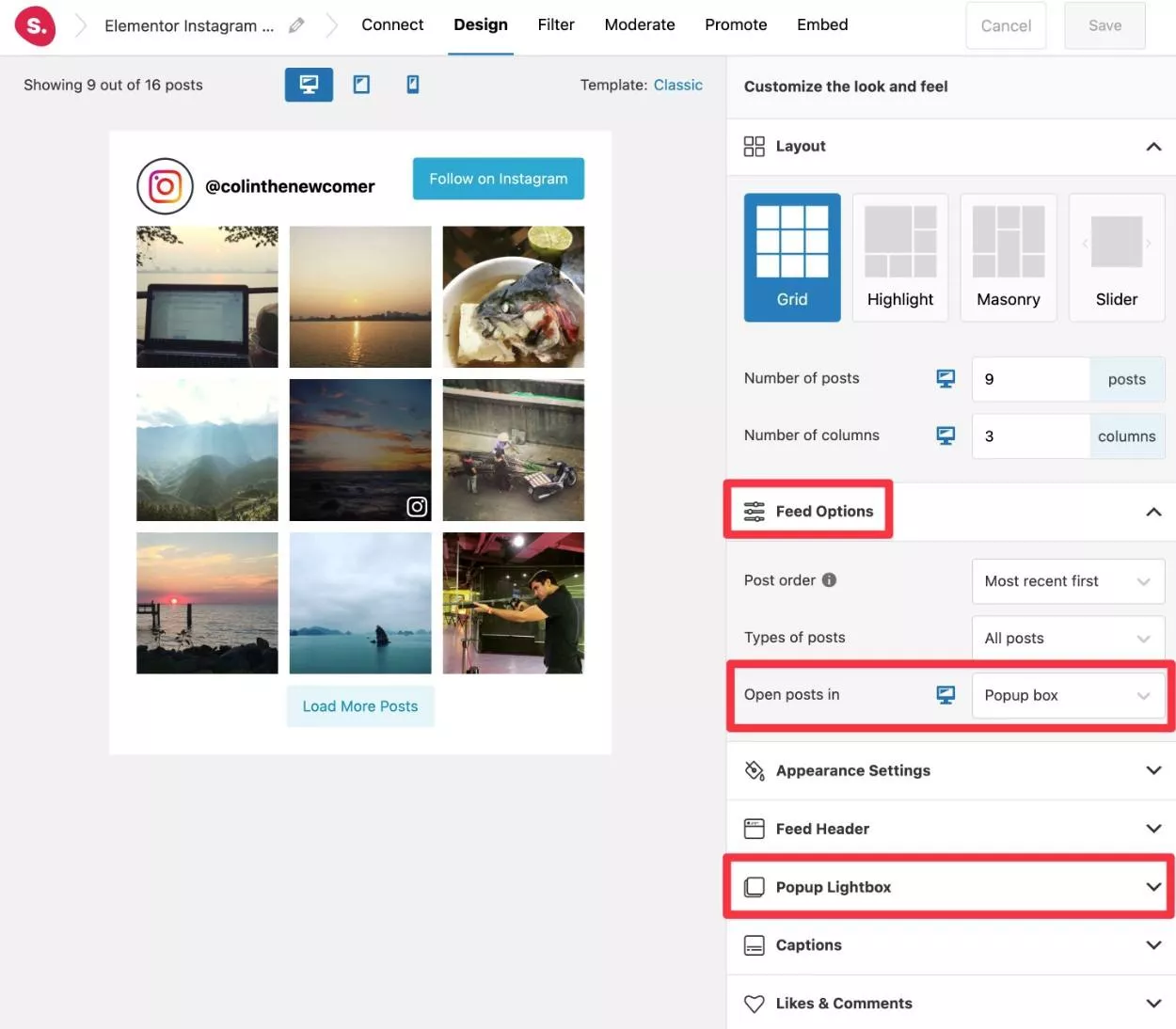
Apoi, puteți accesa fila Design pentru a vă personaliza șablonul de feed Instagram Elementor.
Iată câteva dintre alegerile pe care le puteți face aici cu versiunea gratuită a pluginului:
- Alegeți câte postări să afișați și în câte coloane.
- Ajustați ordinea de alimentare. În mod implicit, va afișa mai întâi cele mai recente postări, dar puteți modifica acest lucru dacă doriți.
- Alegeți cum să deschideți postările atunci când utilizatorii dau clic pe ele.
- Ajustați dimensiunea și distanța dintre feedul dvs.
- Personalizați antetul feedului care apare deasupra elementelor feedului.
- Configurați stilul și textul butonului Urmăriți pe Instagram .
- Configurați stilul și textul butonului Încărcați mai multe postări .
- Adăugați propriul dvs. CSS personalizat dacă doriți și mai mult control.
Cu Spotlight Pro, veți obține și mai mult control asupra detaliilor precum subtitrările, aprecierile și comentariile.

Utilizatorii Spotlight Pro au acces și la celelalte file pentru a filtra și a modera conținutul feedului sau pentru a configura promoții pentru feed.
După ce sunteți mulțumit de modul în care arată feedul dvs., asigurați-vă că faceți clic pe butonul Salvați din colțul din dreapta sus.
Apoi, să trecem la cum să încorporați feedul Instagram în Elementor.
Pasul 5: Încorporați feedul dvs. Instagram în Elementor
Spotlight vă oferă două moduri de a vă încorpora feedul Elementor Instagram:
- Spotlight (gratuit) – vă puteți adăuga feedul la Elementor folosind widget-ul obișnuit Spotlight WordPress. Deși puteți adăuga acest widget direct din interfața Elementor, nu veți putea să vă personalizați setările pentru feed din Elementor.
- Spotlight Pro – obțineți un widget dedicat Spotlight Instagram Feed Elementor, care vă permite nu doar să vă încorporați feedul, ci și să configurați în continuare designul și stilul acestuia direct din interfața Elementor.
Vom analiza ambele variante...
Oricum, puteți începe prin deschiderea editorului Elementor pentru piesa de conținut la care doriți să adăugați feedul Instagram Elementor.
Spotlight (gratuit)
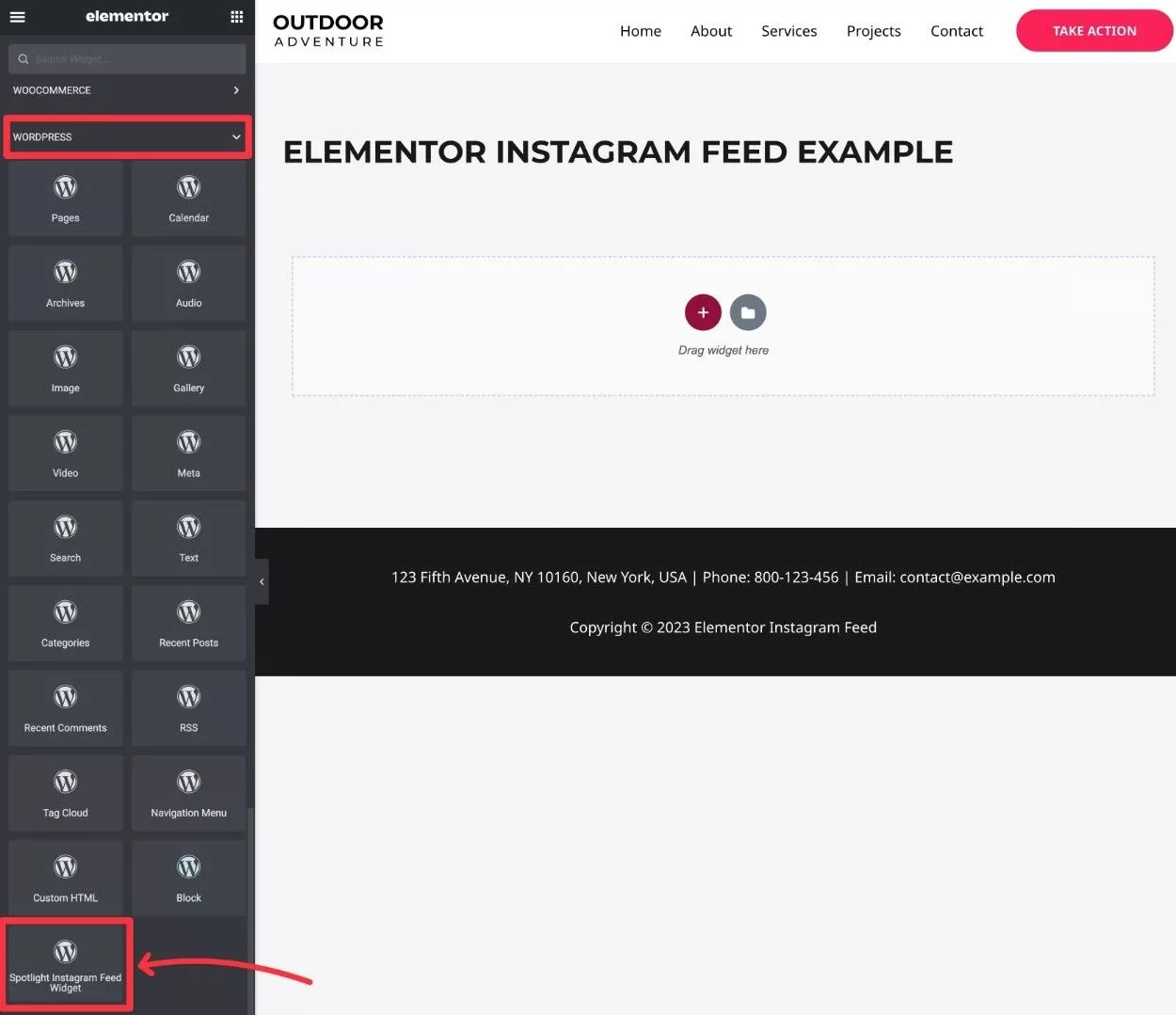
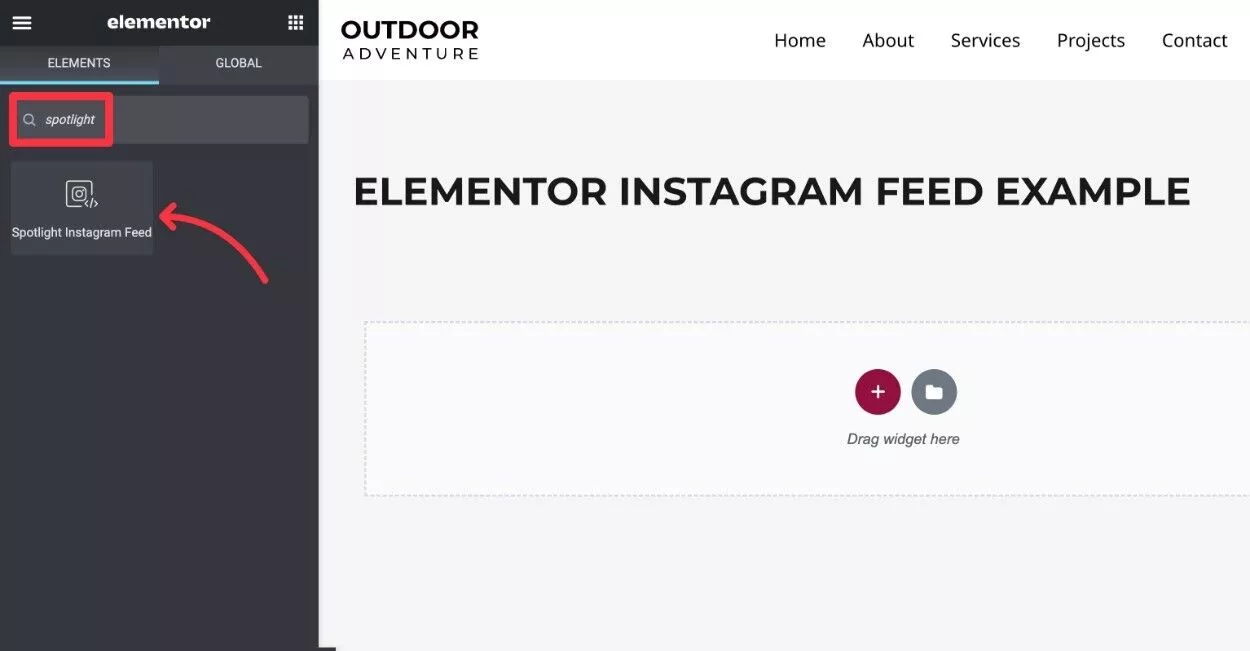
Dacă utilizați versiunea gratuită de Spotlight, derulați în jos la secțiunea WordPress din bara laterală Elementor și extindeți lista de opțiuni.
Apoi, trageți widgetul Spotlight Instagram Feed pe designul dvs. Elementor unde doriți să afișați feedul.

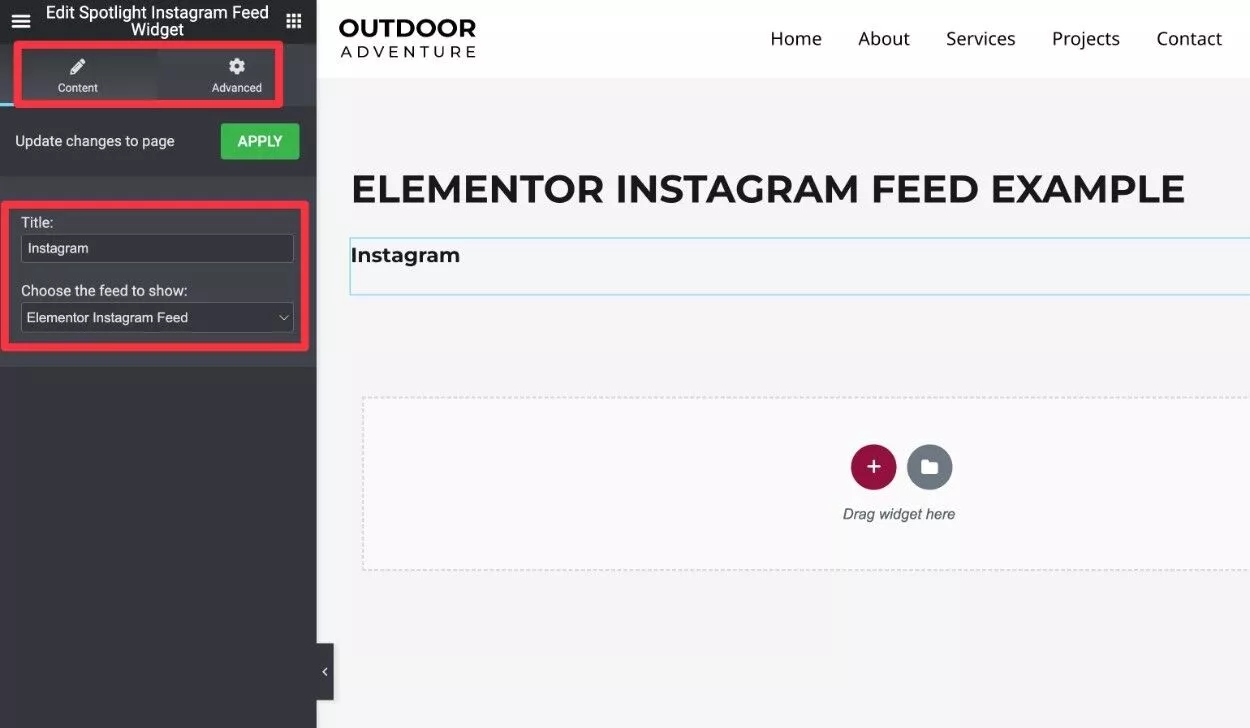
După ce adăugați widget-ul, ar trebui să vedeți două opțiuni în bara laterală:
- Adăugați un titlu (sau lăsați-l necompletat).
- Alegeți feedul Instagram pe care tocmai l-ați creat la pasul anterior.
Apoi, faceți clic pe Aplicare .
De asemenea, puteți utiliza fila Avansat pentru a ajusta detalii precum spațierea și marginile.

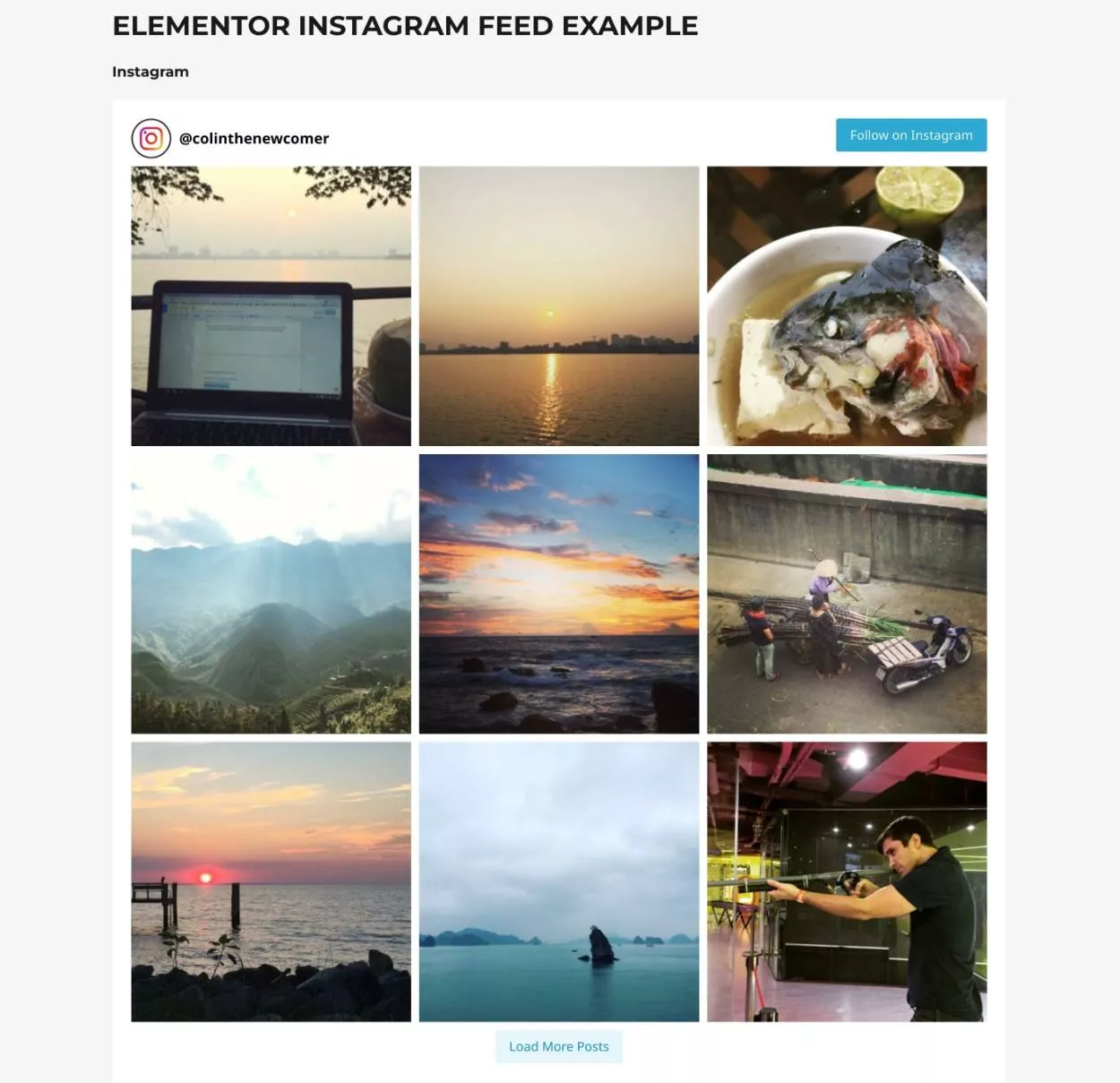
Este posibil să nu vedeți o previzualizare live a feedului dvs. în editorul Elementor.
Cu toate acestea, dacă deschideți o previzualizare live sau versiunea live a paginii, ar trebui să vedeți feedul dvs. Elementor Instagram.

Spotlight Pro
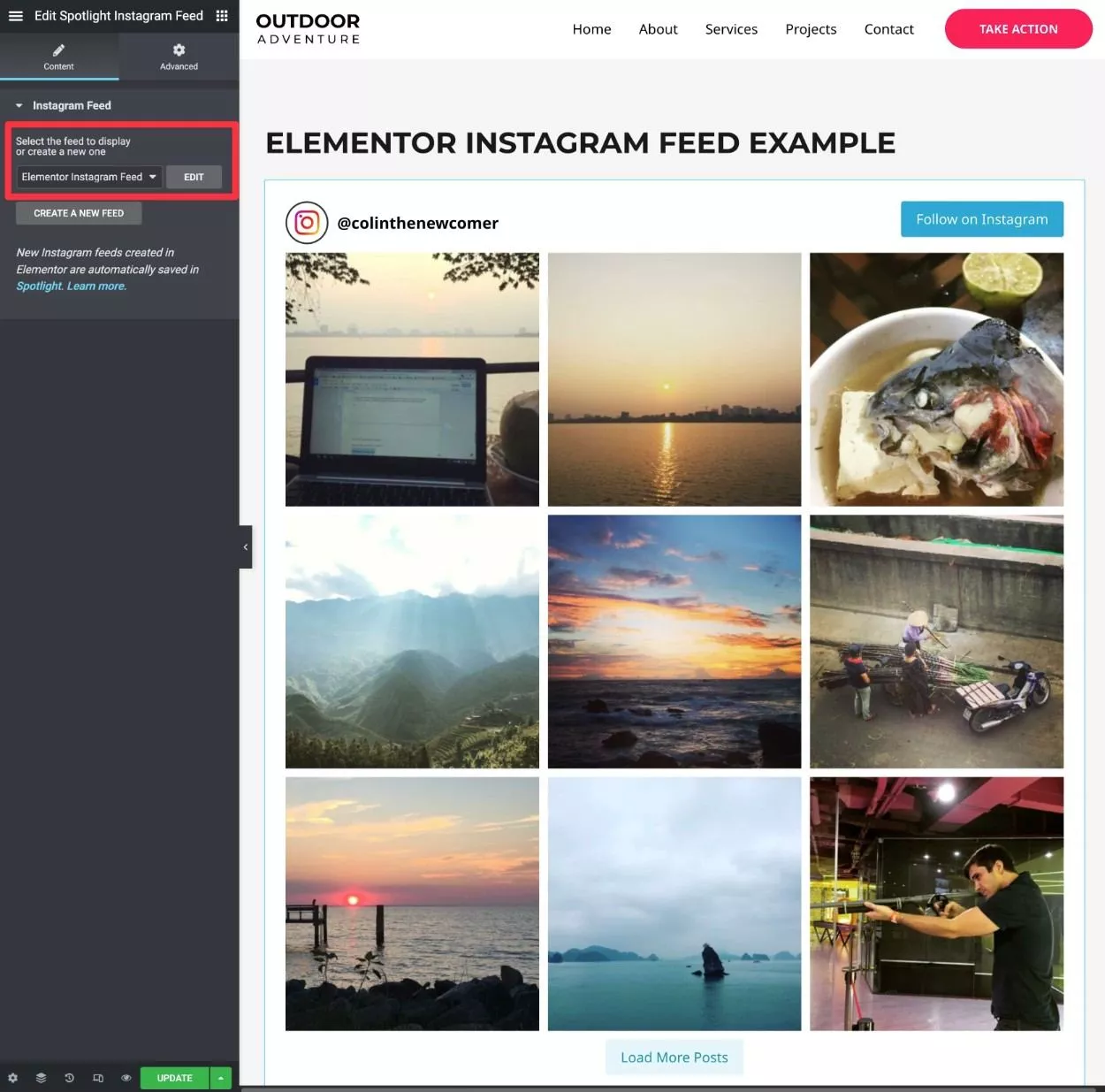
Dacă utilizați Spotlight Pro, veți primi un widget Spotlight Instagram Feed Elementor dedicat.
Acest widget nu numai că vă permite să vedeți o previzualizare live în editorul Elementor, dar vă va permite și să personalizați (și să creați) fluxuri Instagram direct din interfața Elementor.
Din nou, dacă doriți să testați acest lucru, puteți obține o încercare gratuită de 14 zile a Spotlight Pro - nu este necesar un card de credit.
Puteți căuta widget-ul după nume sau îl puteți găsi în secțiunea General a widget-urilor Elementor.

Când adăugați widget-ul, ar trebui să vedeți instantaneu o previzualizare a fluxului dvs. Instagram Elementor.
Dacă este necesar, puteți face clic pe butonul Editați pentru a edita setările feedului dvs. direct din Elementor. Sau, puteți chiar să creați un nou feed dacă doriți să afișați mai multe fluxuri.

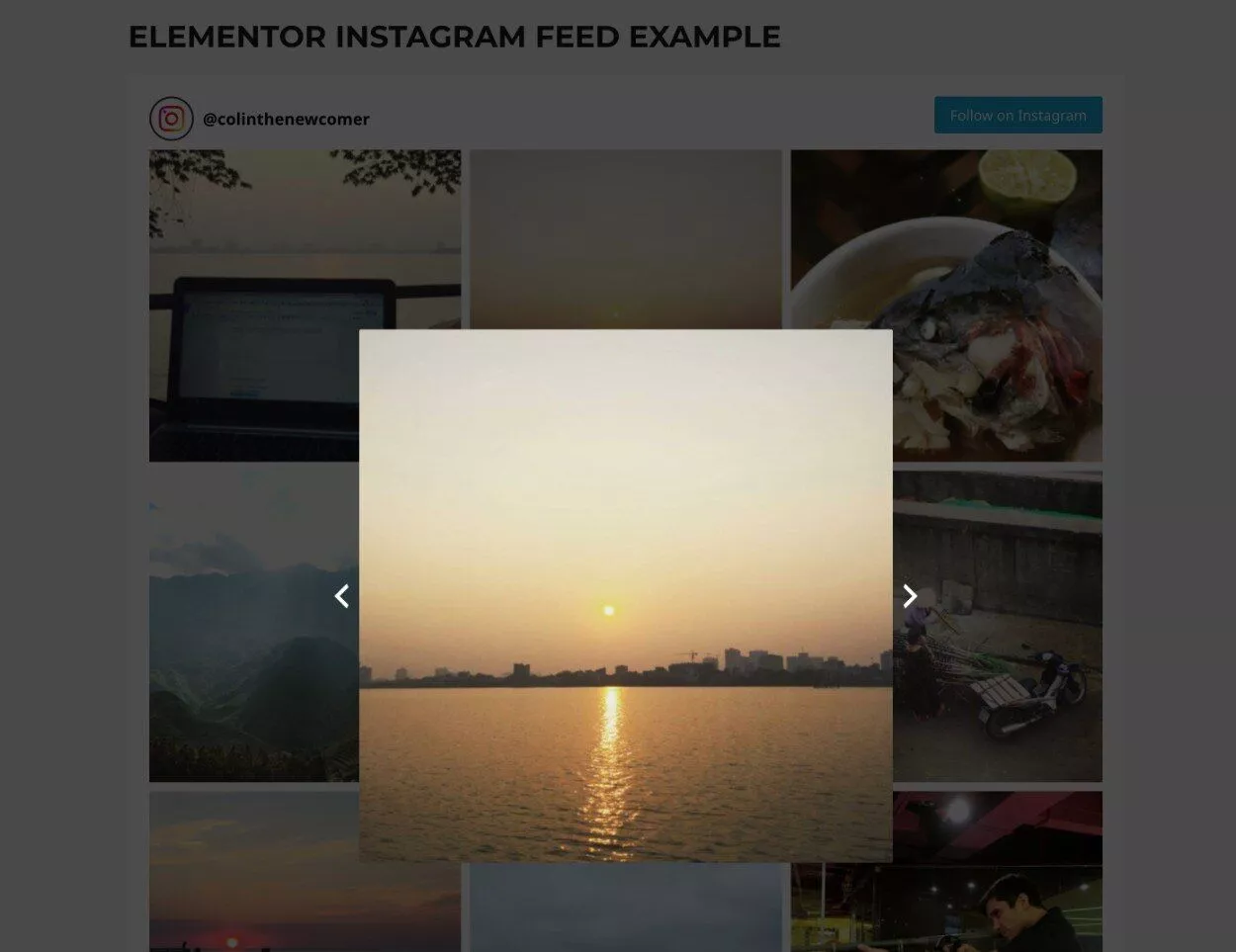
Pasul 6: Afișați feedul Instagram într-o fereastră pop-up
Acest ultim pas este optional...
Dar dacă doriți să afișați feedul Instagram într-o fereastră pop-up în Elementor, aveți câteva opțiuni.
În primul rând, Spotlight include o funcție încorporată pentru a afișa postări individuale într-o fereastră pop-up atunci când vizitatorii dau clic pe ele. Acesta este disponibil atât în versiunea gratuită, cât și în versiunea plătită.
Iată un exemplu despre cum arată:

Pentru a activa sau ajusta această setare, setați setarea Deschideți postări în caseta Popup sub Opțiuni de feed :

Utilizatorii Spotlight Pro pot configura în continuare fereastra pop-up utilizând setările Casetei de iluminare pop-up .
Dacă doriți să afișați întregul feed Instagram într-o fereastră pop-up, aveți câteva opțiuni:
- Dacă aveți Elementor Pro, puteți adăuga widgetul Spotlight Instagram Feed la o fereastră pop-up pe care o creați cu Elementor Popup Builder. Doar urmați aceiași pași din pasul anterior atunci când adăugați widget-ul la designul pop-up.
- Puteți utiliza orice plugin pop-up WordPress, cum ar fi Popup Maker. Pentru a afișa feedul în fereastra pop-up, puteți utiliza codul scurt Spotlight.
Concluzie
Aceasta încheie ghidul nostru despre cum să afișați un feed Instagram Elementor folosind pluginul gratuit Spotlight.
Puteți urmări totul din acest ghid și vă puteți crea feedul Instagram Elementor fără a cheltui bani.
Dacă doriți și mai multe funcționalități, cum ar fi un widget pentru feed Instagram dedicat Elementor pe care îl puteți utiliza în locul widget-ului obișnuit Spotlight WordPress, puteți face upgrade la Spotlight Pro.
Spotlight Pro oferă o perioadă de încercare gratuită de 14 zile, fără card de credit necesar, astfel încât să puteți testa întotdeauna funcțiile premium înainte de a vă angaja.
