¿Cómo crear un menú desplegable de WordPress?
Publicado: 2022-02-12Nadie quiere tener funciones de navegación deficientes en sus sitios web, ¿verdad? Estos asuntos causan una mala experiencia de usuario y una alta tasa de rebote. Además, los visitantes tienen problemas para jugar y encontrar rápidamente lo que necesitan en su sitio web. ¡Así que es hora de que crees un menú desplegable de WordPress !
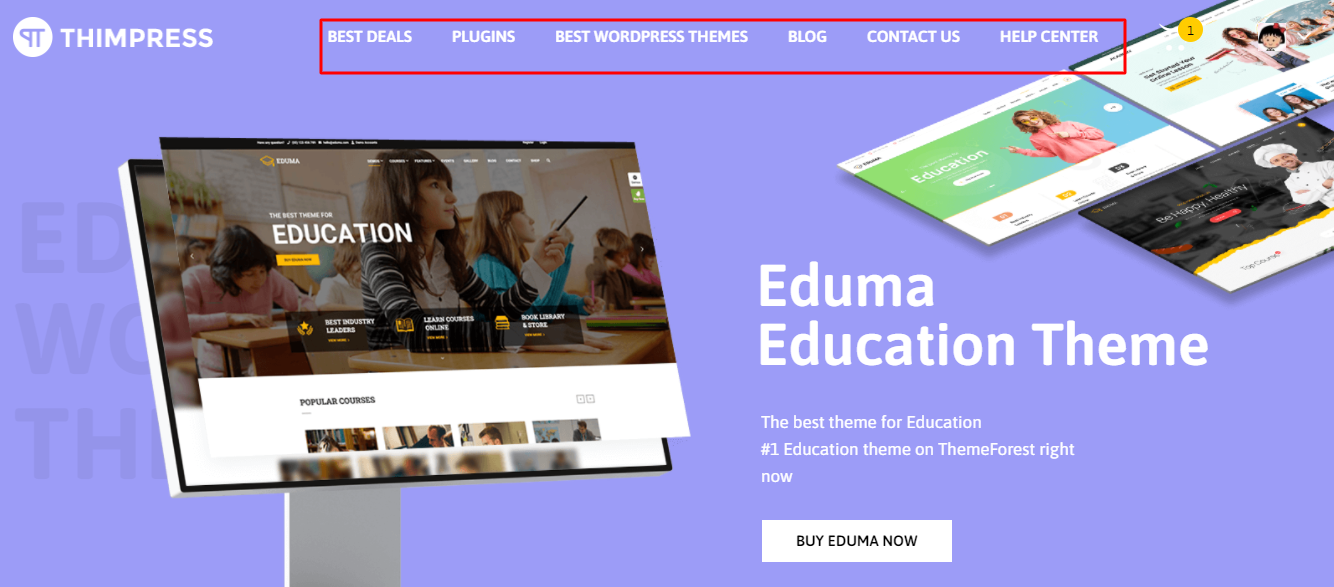
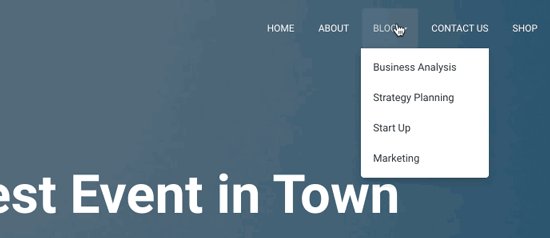
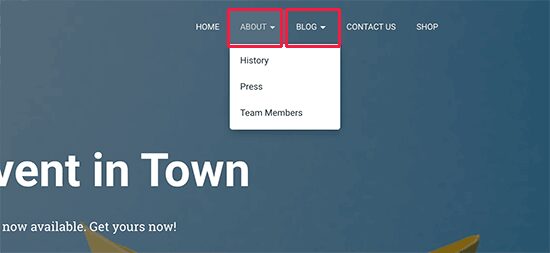
Un menú desplegable es básicamente un menú que muestra una lista de enlaces cuando mueves el mouse a una opción en el menú. Si te fijas, la mayoría de los sitios web usan este tipo de menú. Puede comprobarlo llevando el ratón a nuestro menú y verlo.
Entonces, en esta guía de hoy, le mostraremos los pasos para crear un menú desplegable en su sitio web. ¡Vamos a sumergirnos!
¿Por qué usar menús desplegables en WordPress?
Si su sitio web está construido con la plataforma de WordPress, puede crear fácilmente un menú desplegable de WordPress sin necesidad de ningún código.
Estos menús incluyen opciones que enlazan con las páginas de su sitio web. Puede encontrar menús de navegación rápidamente en la parte superior de su sitio y junto al logotipo de su sitio web.

Tenga en cuenta que si acaba de iniciar un blog o un sitio web básico con algunas páginas, puede agregarlas en una sola fila. Sin embargo, si tiene un sitio grande, definitivamente necesita agregar más opciones al menú de navegación.
Estos menús son la solución perfecta para el problema del espacio limitado mediante el uso de enlaces de menú cuando los visitantes pasan el mouse sobre cada elemento principal. Además, puede dividir y organizar la estructura de su menú según los temas o la jerarquía. Esto ayuda a que su sitio se vea increíble e impresione a los visitantes también.

¿Cómo crear un menú desplegable de WordPress?
Paso 1: elegir un tema con soporte de menú desplegable
Para mostrar el menú desplegable de WordPress , tenemos que acceder a su tema de WordPress ya que la mayoría de los temas vienen con soporte de menú. Entonces, ¿cómo puedes saber si tu tema tiene la función de menú desplegable? Es fácil visitar el sitio web del tema y encontrar el enlace de la demostración del tema.
Si esa demostración muestra un menú desplegable en el menú de navegación, puede crear estos menús ahora. De lo contrario, debe encontrar un tema que admita las funciones.
Hemos enumerado algunos de los excelentes temas que ofrecen el menú desplegable de WordPress , como: Eduma, Astra, Oceanwp, Ultra, Divi.
– Eduma: es el tema educativo de WordPress más vendido en el mercado de Themeforest. Puede usarlo para crear cualquier sitio web educativo, como academia, escuela, películas, etc.
– Astra: Este es un tema de WordPress multipropósito. Puede descargarlo fácilmente de forma gratuita a través de WordPress.org. Si elige versiones premium, hay una docena de sitios de inicio para elegir.
– Oceanwp: Es un tema gratuito y puedes usarlo para crear todo tipo de sitios.
– Ultra: es un tema de WordPress famoso y creado a partir del constructor Themify.
– Divi: Divi no utiliza un complemento de creación de terceros, ya que tienen su propio creador y ofrece muchas funciones increíbles. Todos los niveles pueden usar Divi fácilmente sin habilidades de codificación.
Paso 2: crear un menú de navegación en WordPress
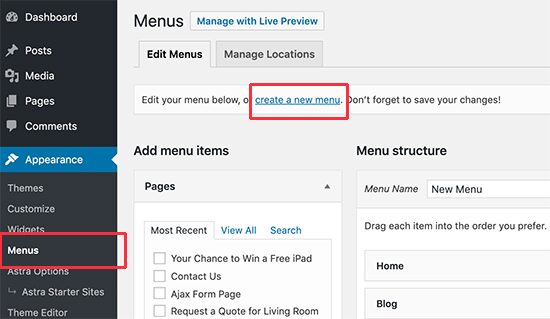
En primer lugar, debe abrir su panel de WordPress -> buscar Apariencia -> seleccionar Menús -> hacer clic en crear un nuevo enlace de menú en la pestaña Editar menús .

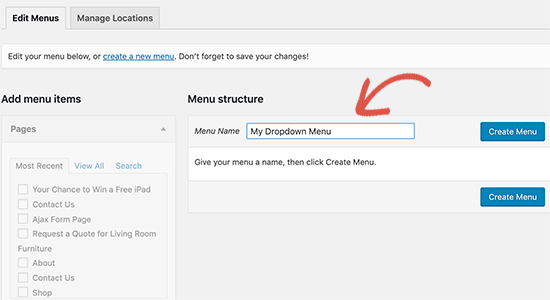
Luego escriba el nombre del menú y haga clic en Crear menú . Los visitantes no verán este nombre de menú en su sitio web. Es solo para identificar fácilmente cada menú en su área de administración.

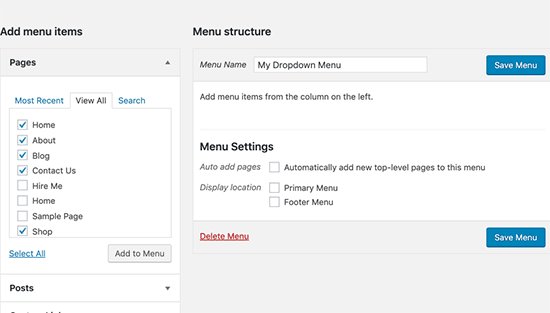
A continuación, verá un nuevo menú vacío para agregar elementos de menú a su menú de navegación. Aparecerán en la fila superior del menú de su sitio web.
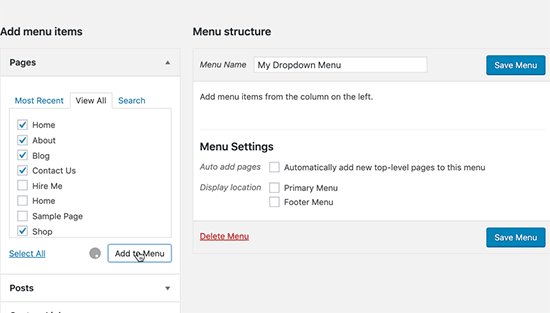
Después de seleccionar las páginas que necesita agregar al menú desde el lado izquierdo, haga clic en Agregar al menú para que sus páginas se muestren en el nuevo menú. También hay publicaciones de blog y categorías para seleccionar. Agregar enlaces personalizados también está disponible.

Paso 3: crear subelementos en un menú de navegación
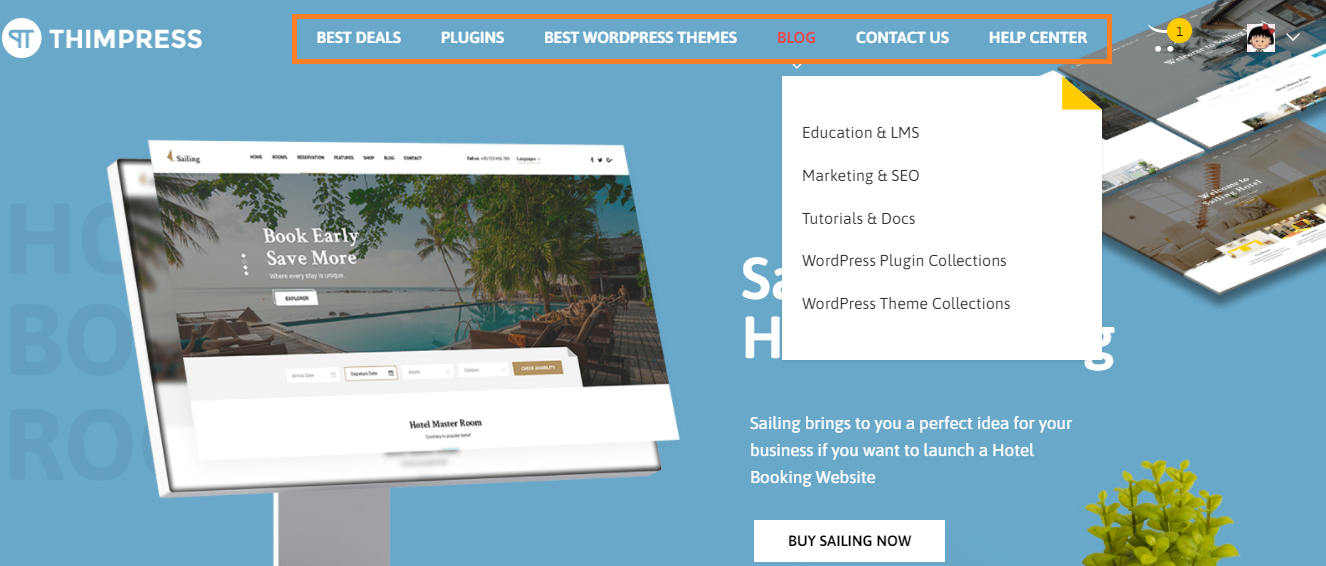
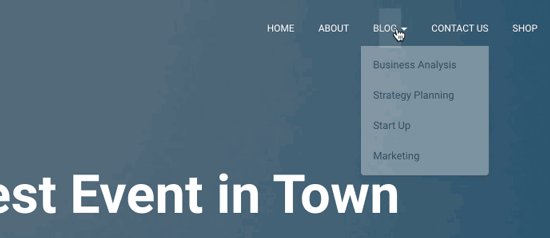
Al pasar el mouse sobre el menú desplegable de WordPress , verá subelementos. Para tener estos subelementos, debe agregarlos en los elementos existentes.

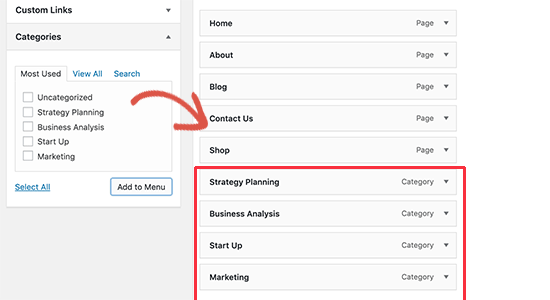
Iremos a Categorías para hacer subelementos como ejemplo.
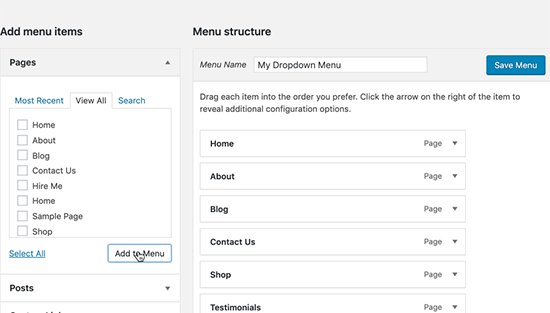
En primer lugar, seleccione elementos en Categorías y haga clic en Agregar al menú . Todos esos artículos ahora estarán en la columna derecha.

Sin embargo, se ve igual con otros. Por lo tanto, debe hacer que estos elementos sean subelementos.
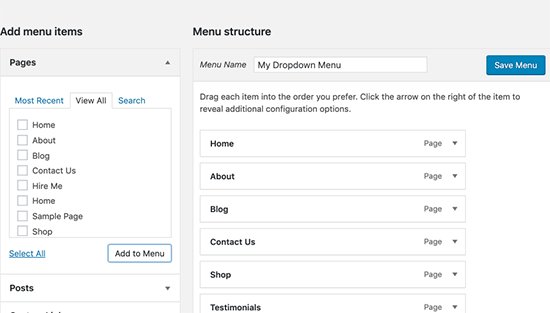
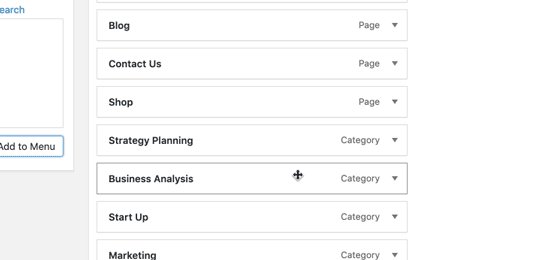
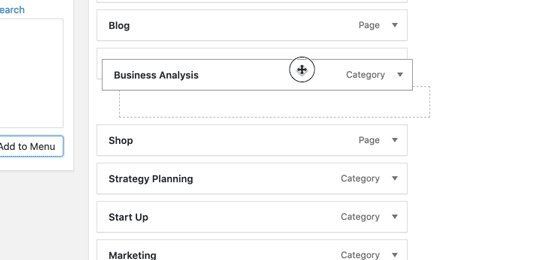
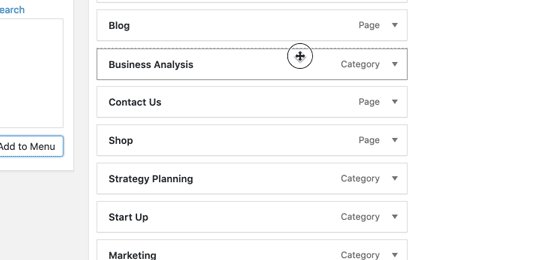
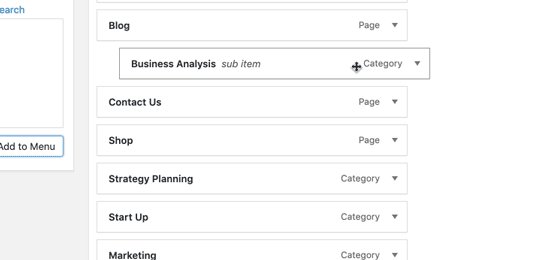
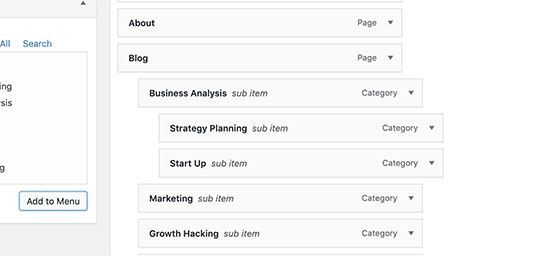
Simplemente arrastre un elemento del menú y suéltelo debajo del elemento principal que desee. Luego, debe moverlo lentamente hacia el lado derecho e inmediatamente se convertirá en un subelemento.

Hazlo de nuevo para que otros hagan tu menú desplegable de WordPress .
Cuando haya terminado, haga clic en Guardar menú para guardar todos los cambios.
Paso 4: Publique su menú desplegable
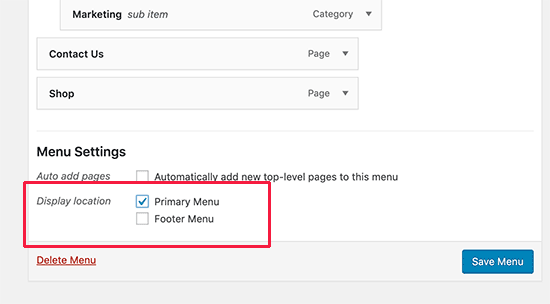
En la configuración del menú, hay diferentes ubicaciones para elegir para mostrar estos nuevos elementos del menú. Depende del tema para definir las ubicaciones del menú.
Por ejemplo, elige el menú principal en la ubicación de visualización y hace clic en Guardar menú para publicar sus menús desplegables en WordPress .

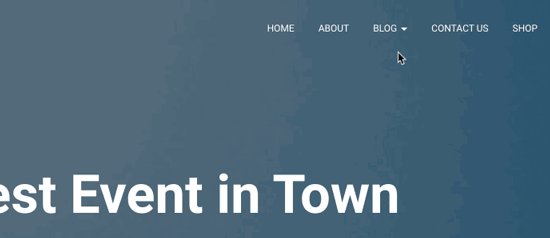
Ahora es el momento de visitar su sitio para ver cómo se ve.

Sin embargo, si su menú desplegable de WordPress está activo en su sitio web y simplemente lo edita, no tiene que hacer nada, ya que todos los cambios aparecerán en su sitio web de inmediato.
Algunos consejos al crear menús desplegables interactivos de WordPress
Cuando los visitantes visitan su sitio web y quieren leer más información, los menús desplegables de WordPress son exactamente el primer lugar para encontrar. Por lo tanto, debe crear correctamente estos menús para que los usuarios permanezcan más tiempo en su sitio web con su contenido útil. Por supuesto, ayudará a aumentar las páginas vistas, las conversiones e incluso las ventas de su sitio.
Así que trabajemos con nuestros pocos consejos a continuación mientras creamos sus menús desplegables interactivos.
Permitir hacer menús desplegables de varios niveles
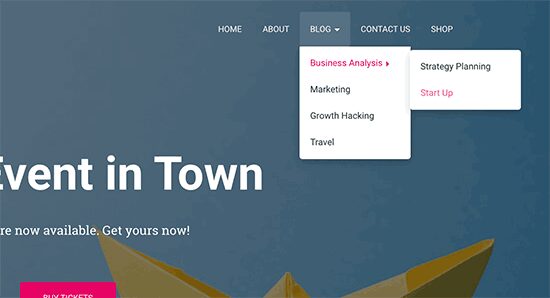
Además de crear un subelemento debajo de su elemento principal, también puede crear otro subelemento debajo del subelemento existente. Significa que su sitio web puede tener menús desplegables de varios niveles. Encuentre cómo se ve en nuestro ejemplo de imagen del menú desplegable de WordPress a continuación.

Al mover cada subelemento a la derecha, su tema mostrará automáticamente " subelemento " en cada menú desplegable.

Permitir crear múltiples menús desplegables de WordPress
Es posible crear menús desplegables de varios niveles y, por supuesto, puede crear varios menús desplegables en su sitio web.

Crear menús con una vista previa en vivo
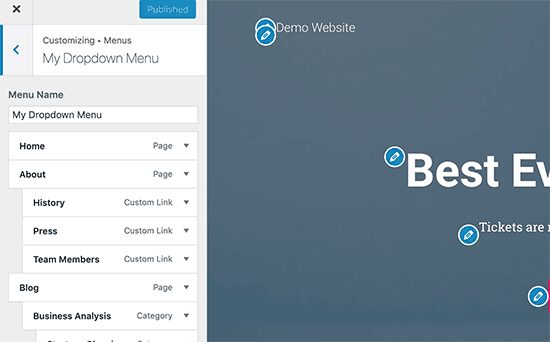
Otra forma de ayudarlo a ver el menú desplegable de WordPress mientras crea es cambiar a la vista previa en vivo.
Abramos su tablero de WordPress -> Apariencia -> Personalizar para usar el personalizador en vivo.
Busque la pestaña Menú y seleccione el menú de navegación para abrir el editor de menús, puede arrastrar y soltar cada elemento y ver los cambios de inmediato en el lado derecho de la pantalla.

Pensamientos finales
Con suerte, disfrutará de nuestra guía de hoy y comprenderá claramente cómo crear un menú desplegable de WordPress . Seguramente, su menú en vivo será útil, fácil de usar y aumentará la experiencia del usuario con un alto rendimiento.
Leer más: Guía para principiantes: ¿Cómo cambiar el tema de WordPress?
