Comment créer un menu déroulant WordPress ?
Publié: 2022-02-12Personne ne veut avoir de mauvaises fonctionnalités de navigation sur ses sites Web, n'est-ce pas ? Ces problèmes entraînent une mauvaise expérience utilisateur et un taux de rebond élevé. De plus, les visiteurs ont du mal à jouer et à trouver rapidement ce dont ils ont besoin sur votre site Web. Il est donc temps pour vous de créer un menu déroulant WordPress !
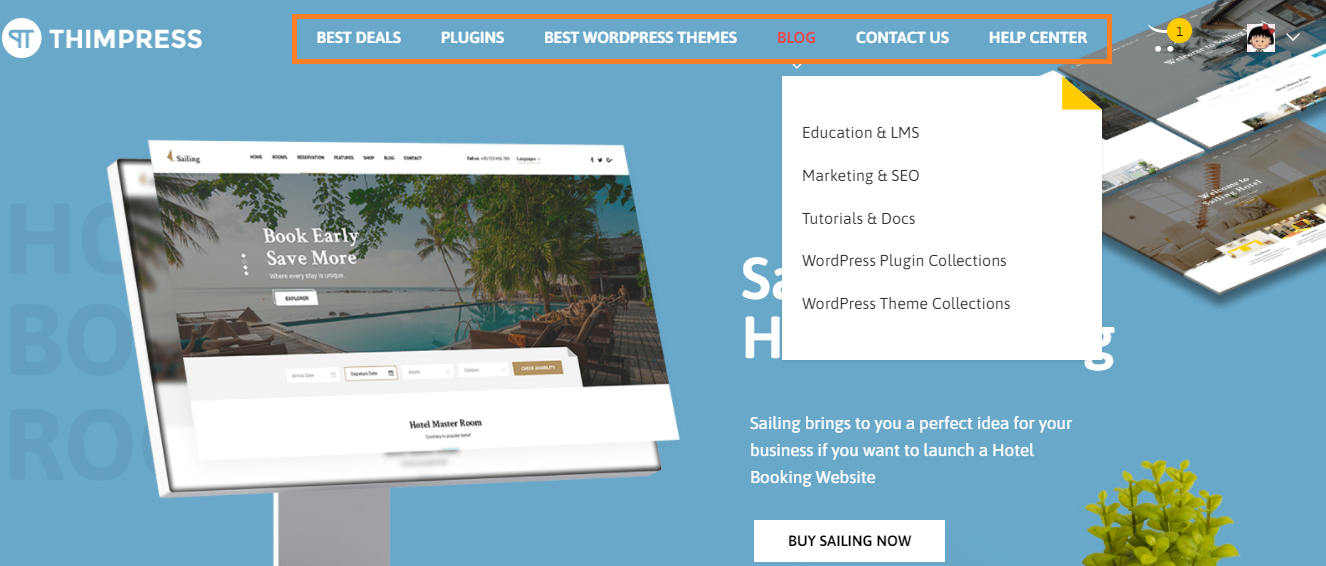
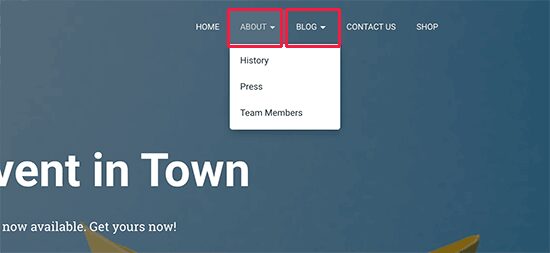
Un menu déroulant est essentiellement un menu affichant une liste de liens lorsque vous passez la souris sur une option du menu. Si vous remarquez, la plupart des sites Web utilisent ce type de menu. Vous pouvez vérifier en prenant votre souris sur notre menu et le voir.
Donc, dans ce guide d'aujourd'hui, nous allons vous montrer les étapes pour créer un menu déroulant sur votre site Web. Plongeons-nous !
Pourquoi utiliser les menus déroulants dans WordPress ?
Si votre site Web est construit avec la plate-forme WordPress, vous pouvez facilement créer un menu déroulant WordPress sans nécessiter de code.
Ces menus incluent des options qui renvoient aux pages de votre site Web. Vous pouvez trouver rapidement des menus de navigation en haut de votre site et à côté du logo de votre site Web.

Veuillez noter que si vous venez de créer un blog ou un site Web de base avec quelques pages, vous pouvez les ajouter sur une seule ligne. Cependant, si vous avez un site volumineux, vous devez absolument ajouter plus d'options au menu de navigation.
Ces menus sont la solution parfaite pour l'espace limité en utilisant des liens de menu lorsque les visiteurs passent leur souris sur chaque élément parent. De plus, vous pouvez diviser et organiser la structure de votre menu en fonction des sujets ou de la hiérarchie. Ceux-ci aident votre site à paraître incroyable et impressionnent également les visiteurs.

Comment créer un menu déroulant WordPress ?
Étape 1 : Choisir un thème avec prise en charge du menu déroulant
Pour afficher le menu déroulant WordPress , nous devons accéder à votre thème WordPress car la plupart des thèmes sont livrés avec un support de menu. Alors, comment pouvez-vous savoir si votre thème a la fonctionnalité de menu déroulant ? C'est facile en visitant le site Web du thème et en trouvant le lien de la démo du thème.
Si cette démo affiche un menu déroulant dans le menu de navigation, vous pouvez créer ces menus maintenant. Sinon, vous devez trouver un thème qui prend en charge les fonctionnalités.
Nous avons répertorié quelques-uns des grands thèmes qui proposent le menu déroulant WordPress tels que : Eduma, Astra, Oceanwp, Ultra, Divi.
– Eduma : C'est un thème éducatif WordPress le plus vendu sur le marché Themeforest. Vous pouvez l'utiliser pour créer n'importe quel site Web éducatif tel qu'une académie, une école, un lms, etc.
– Astra : Il s'agit d'un thème WordPress polyvalent. Vous pouvez le télécharger facilement et gratuitement via WordPress.org. Si vous optez pour les versions premium, vous avez le choix entre une douzaine de sites de démarrage.
– Oceanwp : C'est un thème gratuit et vous pouvez l'utiliser pour créer toutes sortes de sites.
– Ultra : C'est un thème WordPress célèbre et créé à partir du constructeur Themify.
– Divi : Divi n'utilise pas de plugin de constructeur tiers car ils ont leur propre constructeur et offrent de nombreuses fonctionnalités étonnantes. Tous les niveaux peuvent utiliser Divi facilement sans compétences de codage.
Étape 2 : Création d'un menu de navigation dans WordPress
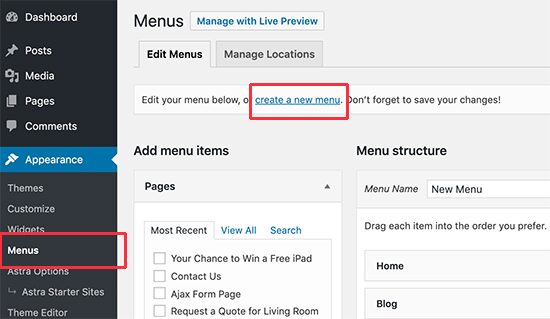
Tout d'abord, vous devez ouvrir votre tableau de bord WordPress -> rechercher l' apparence -> sélectionner les menus -> cliquer sur créer un nouveau lien de menu dans l'onglet Modifier les menus .

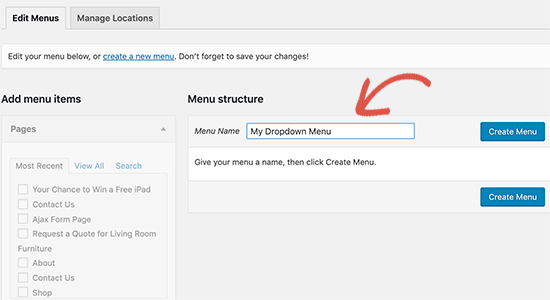
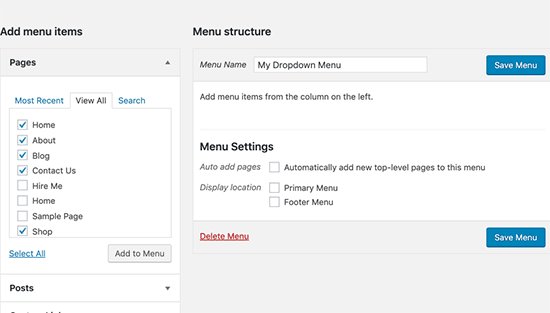
Tapez ensuite le nom du menu et cliquez sur Créer un menu . Les visiteurs ne verront pas ce nom de menu sur votre site Web. C'est juste pour identifier facilement chaque menu dans votre zone d'administration.

Ensuite, vous verrez un nouveau menu vide pour ajouter des éléments de menu à votre menu de navigation. Ils apparaîtront dans la rangée supérieure du menu de votre site Web.
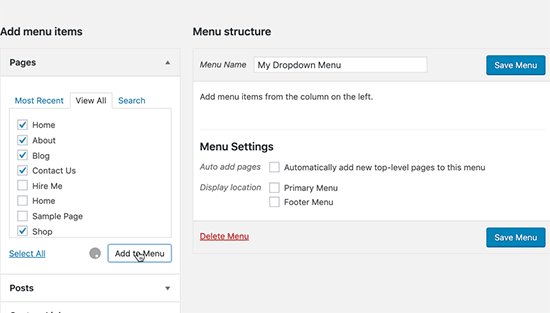
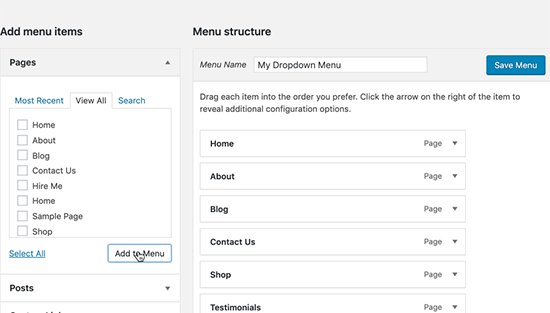
Après avoir sélectionné les pages que vous devez ajouter dans le menu du côté gauche, cliquez sur Ajouter au menu pour que vos pages s'affichent dans le nouveau menu. Il y a aussi des articles de blog et des catégories à sélectionner. Ajouter des liens personnalisés est également disponible.

Étape 3 : Créer des sous-éléments dans un menu de navigation
Lorsque vous passez votre souris sur votre menu déroulant WordPress , vous verrez des sous-éléments. Pour avoir ces sous-éléments, vous devez les ajouter sous des éléments existants.

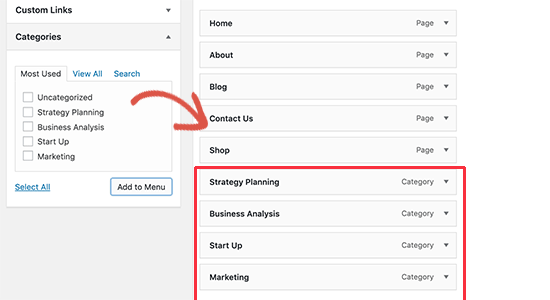
Nous irons dans les catégories pour créer des sous-éléments à titre d'exemple.
Tout d'abord, sélectionnez des éléments dans Catégories et cliquez sur Ajouter au menu . Tous ces éléments seront maintenant dans la colonne de droite.

Cependant, cela ressemble à d'autres. Vous devez donc faire de ces éléments des sous-éléments.
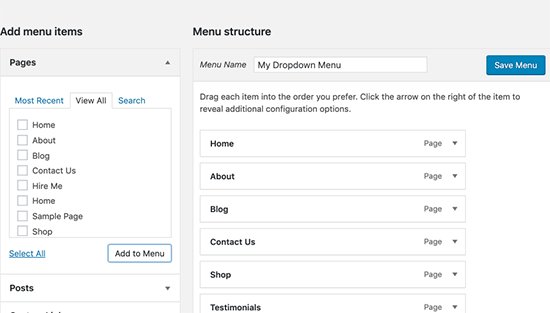
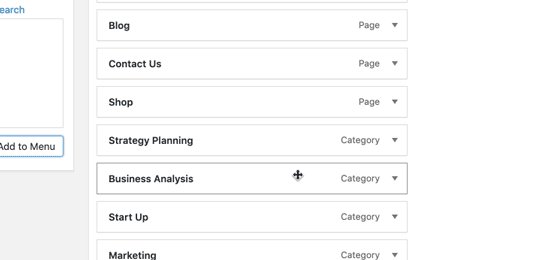
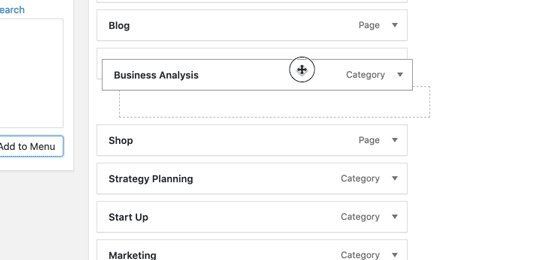
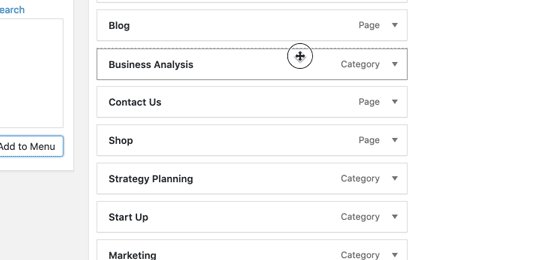
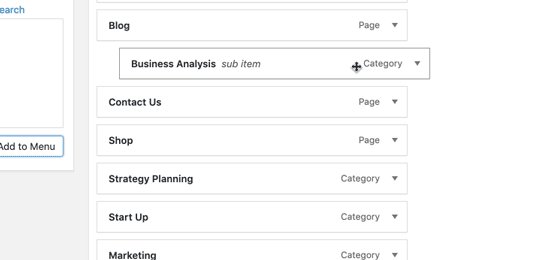
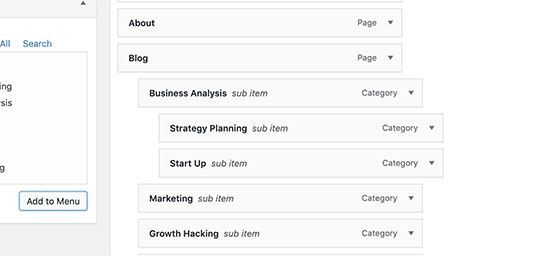
Faites simplement glisser un élément de menu et déposez-le sous l'élément parent souhaité. Ensuite, vous devez le déplacer lentement vers la droite et il deviendra immédiatement un sous-élément.

Faites-le encore une fois pour que les autres fassent votre menu déroulant WordPress .
Lorsque vous avez terminé, cliquez sur Enregistrer le menu pour enregistrer toutes vos modifications.
Étape 4 : Publiez votre menu déroulant
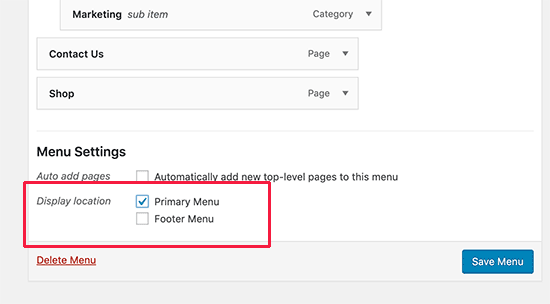
Dans les paramètres du menu, vous pouvez choisir différents emplacements pour afficher ces nouveaux éléments de menu. Cela dépend du thème pour définir les emplacements des menus.
Par exemple, vous choisissez Menu principal dans Emplacement d'affichage et cliquez sur Enregistrer le menu pour publier vos menus déroulants dans WordPress .

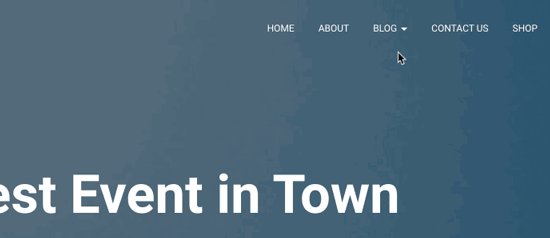
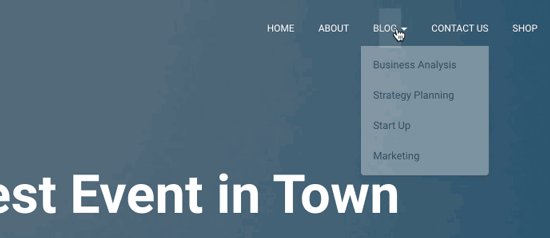
Il est maintenant temps de visiter votre site pour voir à quoi il ressemble.

Cependant, si votre menu déroulant WordPress est en ligne sur votre site Web et que vous venez de le modifier, vous n'avez rien à faire puisque toutes les modifications apparaîtront immédiatement sur votre site Web.
Quelques conseils lors de la création de menus déroulants WordPress interactifs
Lorsque les visiteurs visitent votre site Web et souhaitent lire plus d'informations, les menus déroulants WordPress sont exactement le premier endroit à trouver. Par conséquent, vous devez créer correctement ces menus pour que les utilisateurs restent plus longtemps sur votre site Web avec votre contenu utile. Bien sûr, cela contribuera à augmenter les pages vues, les conversions et même les ventes de votre site.
Passons donc en revue nos quelques conseils ci-dessous lors de la création de vos menus déroulants interactifs.
Permettre de créer des menus déroulants à plusieurs niveaux
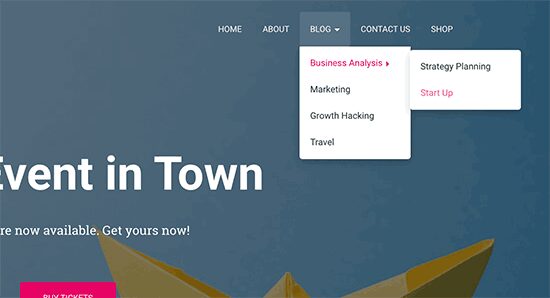
Outre la création d'un sous-élément sous votre élément parent, vous pouvez également créer un autre sous-élément sous le sous-élément existant. Cela signifie que votre site Web peut avoir des menus déroulants à plusieurs niveaux. Découvrez à quoi il ressemble dans notre exemple d'image de menu déroulant WordPress ci-dessous.

Lorsque vous déplacez chaque sous-élément vers la droite, votre thème affichera automatiquement « sous-élément » dans chaque liste déroulante.

Permettre de créer plusieurs menus déroulants WordPress
Il est possible de créer des menus déroulants à plusieurs niveaux et bien sûr, vous pouvez créer plusieurs menus déroulants sur votre site Web.

Créer des menus avec un aperçu en direct
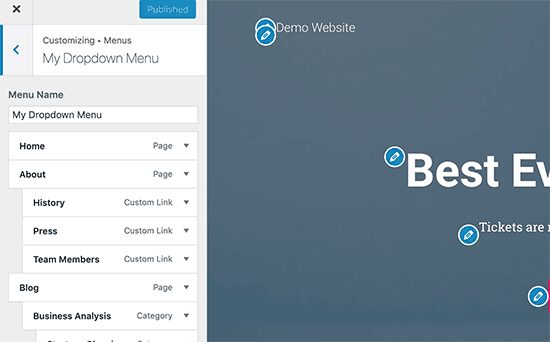
Une autre façon de vous aider à voir l'apparence de votre menu déroulant WordPress lors de la création consiste à passer à l'aperçu en direct.
Ouvrons votre tableau de bord WordPress -> Apparence -> Personnaliser pour utiliser le personnalisateur en direct.
Trouvez l'onglet Menu et sélectionnez le menu de navigation pour ouvrir l'éditeur de menu, vous pouvez faire glisser et déposer chaque élément et voir vos modifications immédiatement sur le côté droit de votre écran.

Dernières pensées
J'espère que vous apprécierez notre guide aujourd'hui et que vous comprendrez clairement comment créer un menu déroulant WordPress . Votre menu en direct sera sûrement utile, facile à utiliser et augmentera l'expérience utilisateur avec des performances élevées.
Lire la suite : Guide du débutant : Comment changer de thème WordPress ?
