Cum se creează un meniu dropdown WordPress?
Publicat: 2022-02-12Nimeni nu vrea să aibă funcții de navigare slabe pe site-urile lor, nu? Aceste aspecte cauzează o experiență proastă a utilizatorului și o rată de respingere ridicată. În plus, vizitatorii au dificultăți în a se juca și a găsi rapid ceea ce au nevoie pe site-ul tău. Așa că este timpul să creați un meniu derulant WordPress !
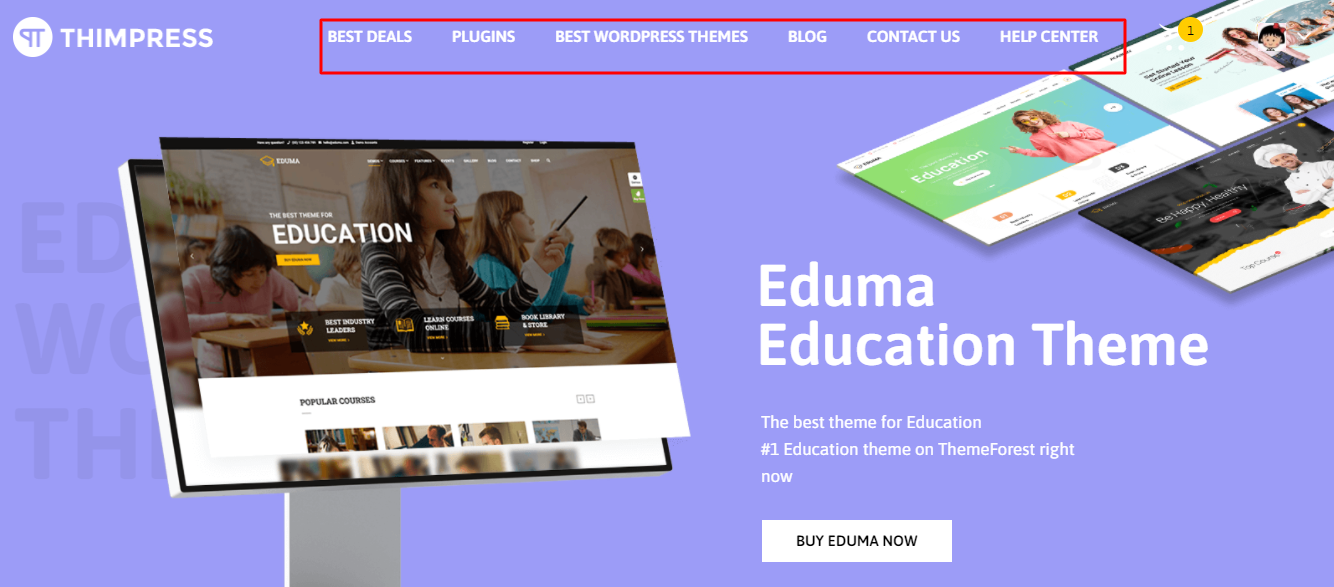
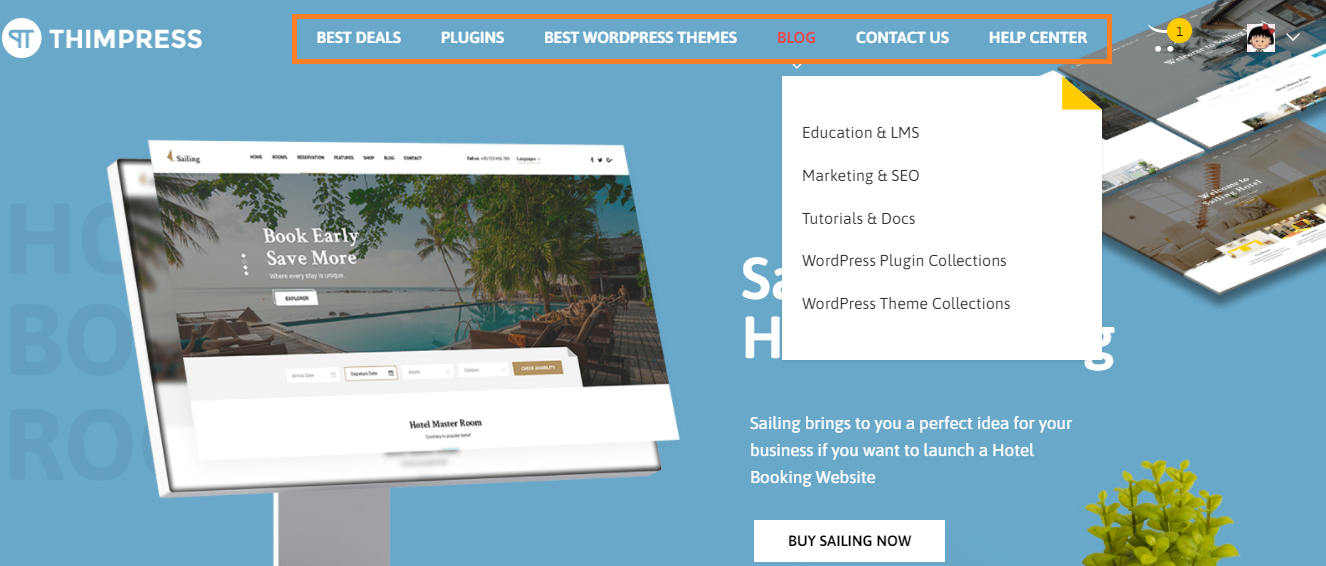
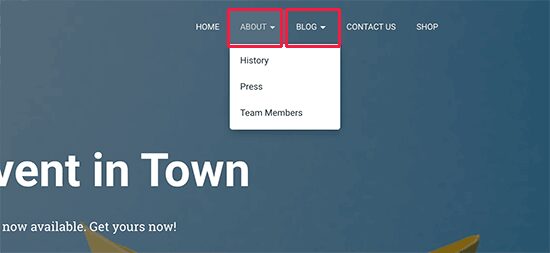
Un meniu derulant este practic un meniu care arată o listă de link-uri atunci când treceți mouse-ul la o opțiune din meniu. Dacă observați, majoritatea site-urilor web folosesc acest tip de meniu. Puteți verifica ducând mouse-ul în meniul nostru și să îl vedeți.
Așadar, în acest ghid de astăzi, vă vom arăta pașii pentru a crea un meniu drop-down pe site-ul dvs. web. Să ne scufundăm!
De ce să folosiți meniurile dropdown în WordPress?
Dacă site-ul dvs. este construit cu platforma WordPress, puteți face cu ușurință un meniu derulant WordPress fără a necesita niciun cod.
Aceste meniuri includ opțiuni care leagă la paginile site-ului dvs. Puteți găsi rapid meniurile de navigare în partea de sus a site-ului dvs. și lângă sigla site-ului dvs.

Vă rugăm să rețineți că, dacă tocmai ați început un blog sau un site web de bază cu unele pagini, le puteți adăuga pe un singur rând. Cu toate acestea, dacă aveți un site mare, cu siguranță trebuie să adăugați mai multe opțiuni la meniul de navigare.
Aceste meniuri sunt soluția perfectă pentru problema spațiului limitat prin utilizarea link-urilor de meniu atunci când vizitatorii trec mouse-ul către fiecare element părinte. Mai mult, puteți împărți și organiza structura meniului în funcție de subiecte sau ierarhie. Acestea ajută site-ul dvs. să arate uimitor și îi impresionează și pe vizitatori.

Cum se creează un meniu dropdown WordPress?
Pasul 1: Alegerea unei teme cu asistență pentru meniul drop-down
Pentru a afișa meniul drop-down WordPress , trebuie să accesăm tema dvs. WordPress, deoarece majoritatea temelor vin cu suport pentru meniu. Deci, cum poți ști dacă tema ta are funcția meniului drop-down? Este ușor accesând site-ul web al temei și găsind linkul demo-ului temei.
Dacă demonstrația afișează un meniu drop-down în meniul de navigare, atunci puteți crea aceste meniuri acum. Dacă nu, trebuie să găsiți o temă care să accepte funcțiile.
Am enumerat câteva dintre temele grozave care oferă meniul dropdown WordPress , cum ar fi: Eduma, Astra, Oceanwp, Ultra, Divi.
– Eduma: Este o temă de educație WordPress cel mai bine vândută pe piața Themeforest. Îl puteți folosi pentru a crea orice site web de educație, cum ar fi academie, școală, lms etc.
– Astra: Aceasta este o temă multifuncțională WordPress. Îl puteți descărca cu ușurință gratuit prin WordPress.org. Dacă alegeți versiuni premium, există o duzină de site-uri de pornire din care să alegeți.
– Oceanwp: Este o temă gratuită și o puteți folosi pentru a crea tot felul de site-uri.
– Ultra: este o temă WordPress faimoasă și creată din constructorul Themify.
– Divi: Divi nu folosește un plugin de generator terță parte, deoarece are propriul constructor și oferă o mulțime de funcții uimitoare. Toate nivelurile pot folosi Divi cu ușurință fără abilități de codare.
Pasul 2: Crearea unui meniu de navigare în WordPress
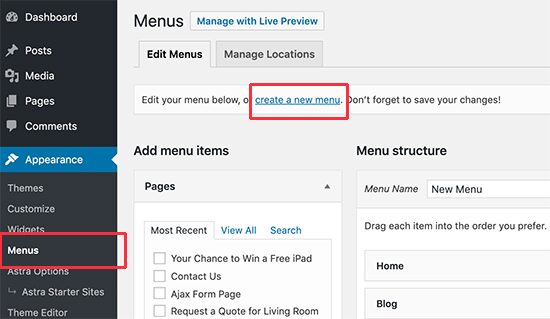
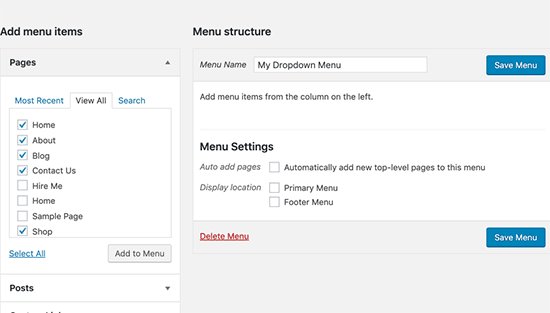
În primul rând, trebuie să deschideți tabloul de bord WordPress -> găsiți Aspect -> selectați Meniuri -> faceți clic pe creați un nou link de meniu în fila Editați meniuri .

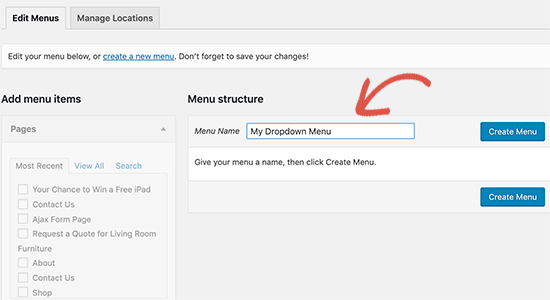
Apoi introduceți numele meniului și faceți clic pe Creare meniu . Vizitatorii nu vor vedea acest nume de meniu pe site-ul dvs. web. Este doar pentru a identifica cu ușurință fiecare meniu în zona dvs. de administrare.

Apoi, veți vedea un nou meniu gol pentru a adăuga elemente de meniu în meniul de navigare. Acestea vor apărea în rândul de sus al meniului site-ului dvs.
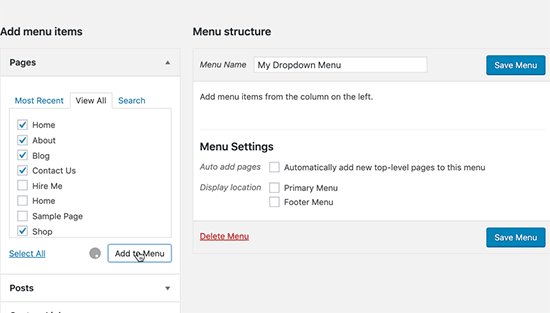
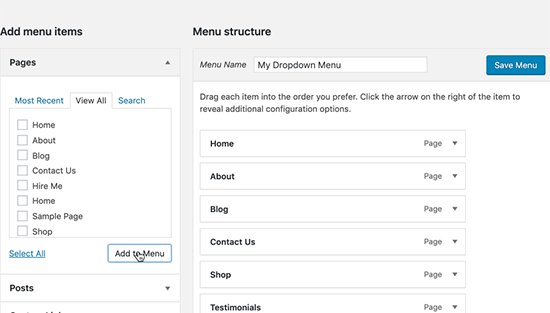
După ce ați selectat paginile pe care trebuie să le adăugați în meniu din partea stângă, faceți clic pe Adăugare la meniu , astfel încât paginile dvs. să fie afișate în noul meniu. Există și articole de blog și categorii de selectat. Adăugarea de linkuri personalizate este, de asemenea, disponibilă.

Pasul 3: Crearea sub-elementelor într-un meniu de navigare
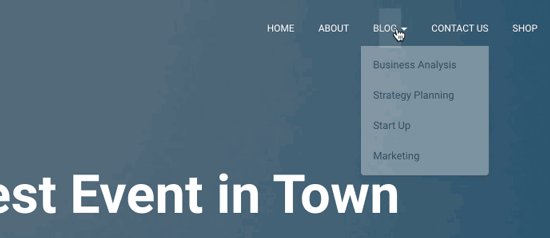
Când treceți mouse-ul către meniul dropdown WordPress , veți vedea sub-articole. Pentru a avea aceste sub-articole, trebuie să le adăugați sub articolele existente.

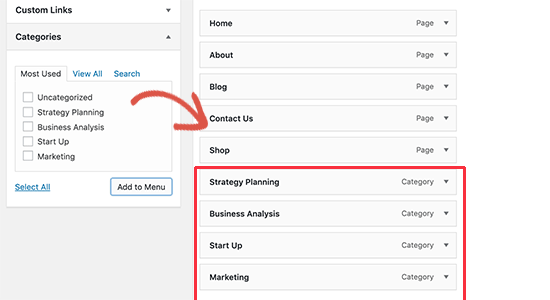
Vom merge la Categorii pentru a face sub-articole ca exemplu.
În primul rând, selectați elementele din Categorii și faceți clic pe Adăugare la meniu . Toate aceste articole vor fi acum în coloana din dreapta.

Totuși, arată la fel și cu alții. Deci, trebuie să faceți ca aceste articole să fie subarticole.
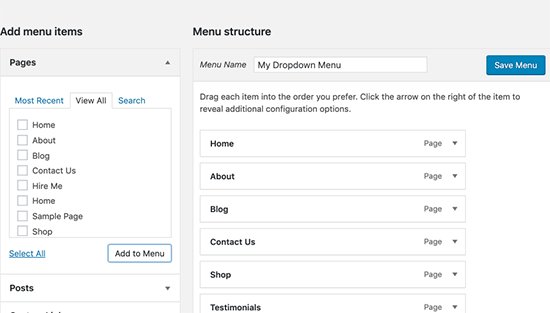
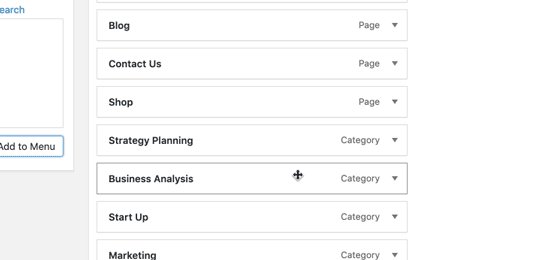
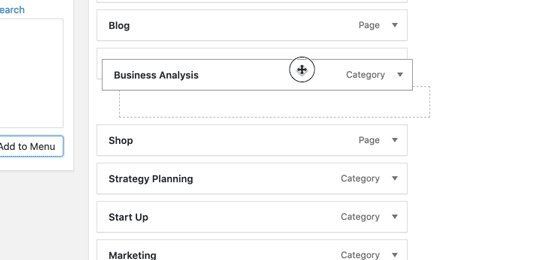
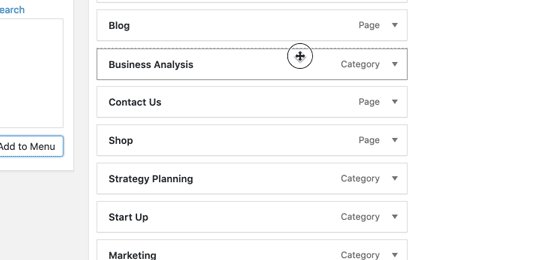
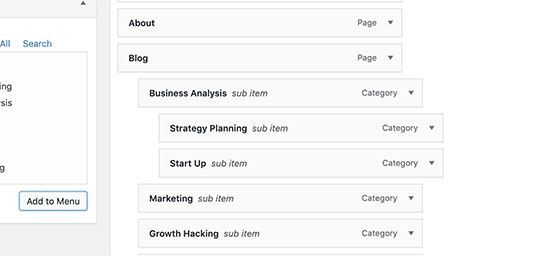
Pur și simplu trageți un element de meniu și plasați-l sub elementul părinte dorit. Apoi ar trebui să-l mutați încet în partea dreaptă și va deveni imediat un subarticol.

Faceți-o din nou pentru ca alții să vă creeze meniul dropdown WordPress .
Când ați terminat, faceți clic pe Salvare meniu pentru a salva toate modificările.
Pasul 4: Publicați meniul drop-down
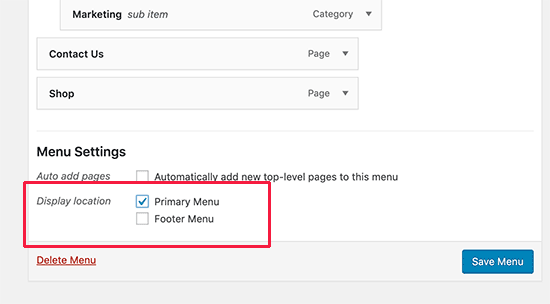
În Setările meniului, există diferite locații de ales pentru afișarea acestor noi elemente de meniu. Depinde de temă pentru a defini locațiile meniului.
De exemplu, alegeți Meniu principal în Locația de afișare și faceți clic pe Salvare meniu pentru a publica meniurile dvs. derulante în WordPress .

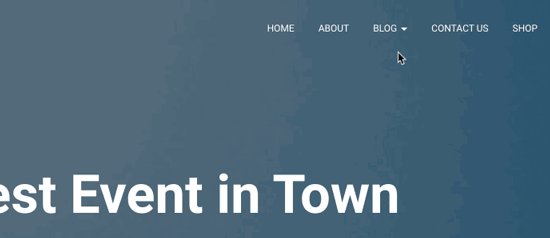
Acum este momentul să vă vizitați site-ul pentru a vedea cum arată.

Cu toate acestea, dacă meniul dvs. dropdown WordPress este live pe site-ul dvs. și doar îl editați, nu trebuie să faceți nimic, deoarece toate modificările vor apărea pe site-ul dvs. imediat.
Câteva sfaturi atunci când creați meniuri derulante interactive WordPress
Când vizitatorii vă vizitează site-ul web și doresc să citească mai multe informații, meniurile derulante WordPress sunt exact primul loc pe care îl puteți găsi. Prin urmare, ar trebui să creați corect aceste meniuri pentru ca utilizatorii să rămână mai mult timp pe site-ul dvs. cu conținutul dvs. util. Desigur, vă va ajuta să creșteți numărul de afișări de pagină, conversiile și chiar vânzările site-ului dvs.
Deci, haideți să analizăm câteva sfaturi de mai jos în timp ce vă creați meniurile interactive derulante.
Permiterea de a face meniuri derulante pe mai multe niveluri
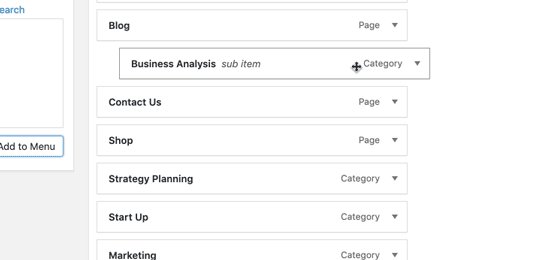
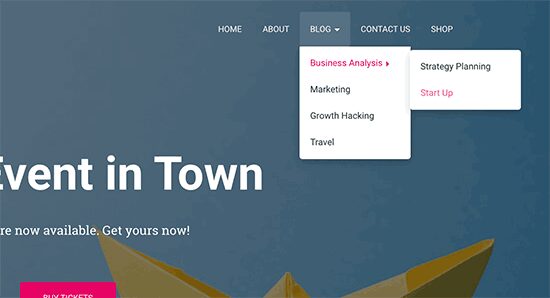
Pe lângă crearea unui sub-articol sub elementul părinte, puteți crea și un alt sub-articol sub elementul secundar existent. Înseamnă că site-ul dvs. poate avea meniuri derulante pe mai multe niveluri. Găsiți cum arată în exemplul nostru de imagine din meniul dropdown WordPress de mai jos.

Când mutați fiecare subarticol la dreapta, tema dvs. va afișa automat „ subelement ” în fiecare meniu vertical.

Permiterea de a crea mai multe meniuri derulante WordPress
Este posibil să creați meniuri drop-down pe mai multe niveluri și, desigur, puteți crea mai multe meniuri drop-down pe site-ul dvs.

Creați meniuri cu o previzualizare live
O altă modalitate de a vă ajuta să vedeți aspectul meniului dropdown WordPress în timpul creării este să comutați la previzualizarea live.
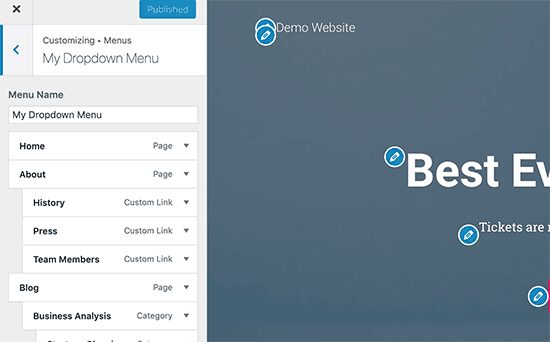
Să deschidem tabloul de bord WordPress -> Aspect -> Personalizare pentru a utiliza personalizarea live.
Găsiți fila Meniu și selectați meniul de navigare pentru a deschide editorul de meniu, puteți glisa și plasa fiecare articol și puteți vedea modificările imediat pe partea dreaptă a ecranului.

Gânduri finale
Sperăm că vă bucurați de ghidul nostru astăzi și înțelegeți clar Cum să creați un meniu dropdown WordPress . Cu siguranță, meniul tău live va fi util, ușor de utilizat și va crește experiența utilizatorului cu performanțe ridicate.
Citiți mai multe: Ghid pentru începători: Cum să schimbați tema WordPress?
