Как создать выпадающее меню WordPress?
Опубликовано: 2022-02-12Никто не хочет иметь плохие функции навигации на своих веб-сайтах, верно? Эти проблемы вызывают плохой пользовательский опыт и высокий показатель отказов. Кроме того, посетителям сложно поиграть и быстро найти то, что им нужно на вашем сайте. Итак, пришло время создать выпадающее меню WordPress !
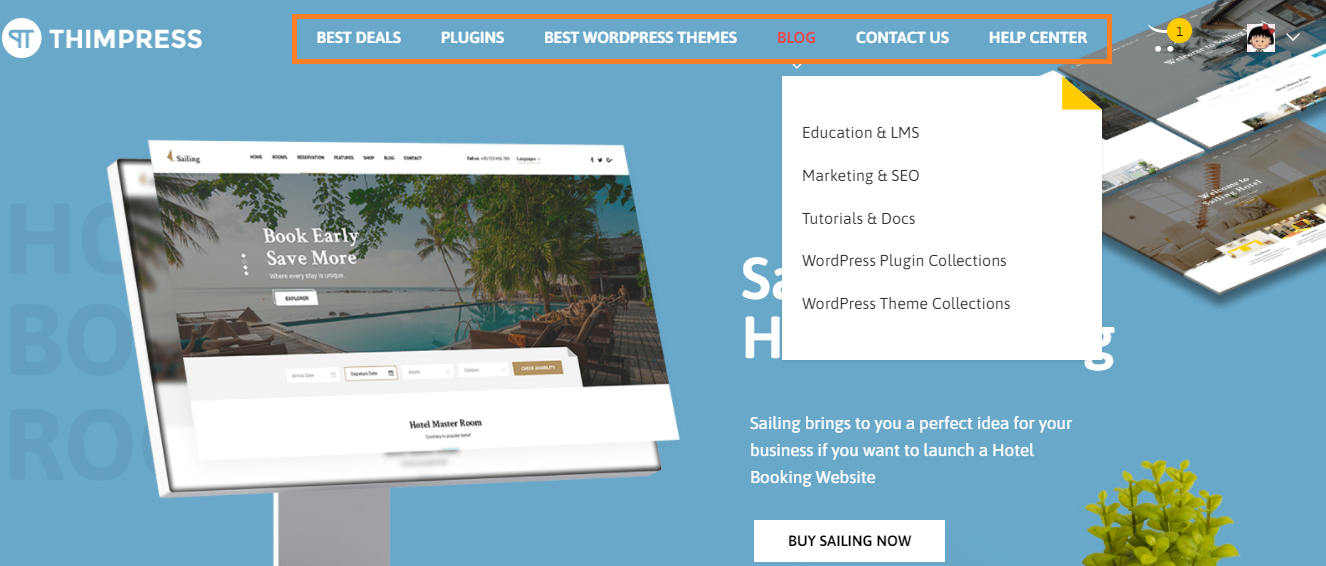
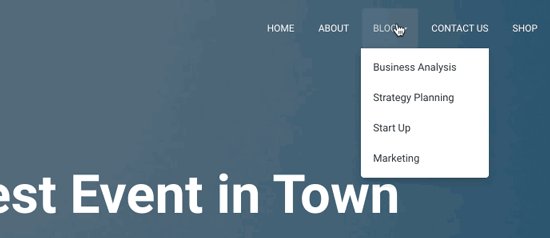
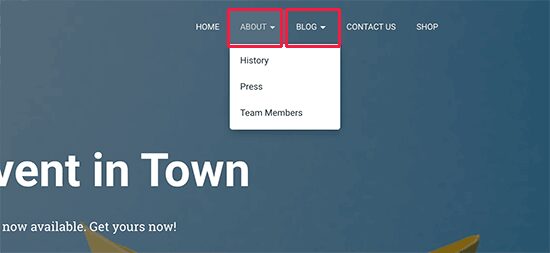
Выпадающее меню — это, по сути, меню, показывающее список ссылок, когда вы наводите указатель мыши на пункт меню. Если вы заметили, большинство веб-сайтов используют такое меню. Вы можете проверить, подведя мышь к нашему меню и увидеть его.
Итак, сегодня в этом руководстве мы покажем вам шаги по созданию выпадающего меню на вашем веб-сайте. Давайте погрузимся!
Зачем использовать выпадающие меню в WordPress?
Если ваш веб-сайт построен на платформе WordPress, вы можете легко создать выпадающее меню WordPress , не требуя никакого кода.
Эти меню включают в себя параметры, которые ссылаются на страницы вашего веб-сайта. Меню навигации можно быстро найти в верхней части сайта и рядом с логотипом сайта.

Обратите внимание, что если вы только что запустили блог или базовый веб-сайт с несколькими страницами, вы можете добавить их в одну строку. Однако, если у вас большой сайт, вам определенно нужно добавить больше опций в меню навигации.
Эти меню являются идеальным решением для ограниченного пространства за счет использования ссылок меню, когда посетители наводят указатель мыши на каждый родительский элемент. Кроме того, вы можете разделить и организовать структуру меню на основе тем или иерархии. Это поможет вашему сайту выглядеть потрясающе и произвести впечатление на посетителей.

Как создать выпадающее меню WordPress?
Шаг 1: Выбор темы с поддержкой выпадающего меню
Чтобы отобразить выпадающее меню WordPress , нам нужно получить доступ к вашей теме WordPress, поскольку большинство тем поддерживают меню. Так как же узнать, есть ли в вашей теме функция выпадающего меню? Это легко сделать, посетив веб-сайт темы и найдя ссылку на демо-версию темы.
Если эта демонстрация показывает раскрывающееся меню в меню навигации, вы можете создать эти меню прямо сейчас. Если нет, вам нужно найти тему, которая поддерживает эти функции.
Мы перечислили некоторые из замечательных тем, которые предлагают раскрывающееся меню WordPress , например: Eduma, Astra, Oceanwp, Ultra, Divi.
– Eduma: это самая продаваемая образовательная тема WordPress на торговой площадке Themeforest. Вы можете использовать его для создания любых образовательных веб-сайтов, таких как академия, школа, lms и т. д.
– Astra: это многоцелевая тема WordPress. Вы можете легко загрузить его бесплатно через WordPress.org. Если вы выберете премиум-версии, на выбор будет дюжина стартовых сайтов.
– Oceanwp: это бесплатная тема, и вы можете использовать ее для создания любых сайтов.
– Ultra: это известная тема WordPress, созданная с помощью конструктора Themify.
- Divi: Divi не использует сторонний плагин для сборки, поскольку у них есть собственный конструктор, который предлагает множество замечательных функций. Все уровни могут легко использовать Divi без навыков программирования.
Шаг 2: Создание меню навигации в WordPress
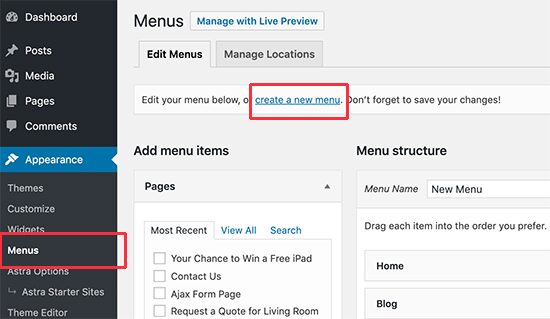
Во-первых, вам нужно открыть панель инструментов WordPress -> найти « Внешний вид » -> выбрать « Меню » -> нажать «Создать новую ссылку меню» на вкладке « Редактировать меню ».

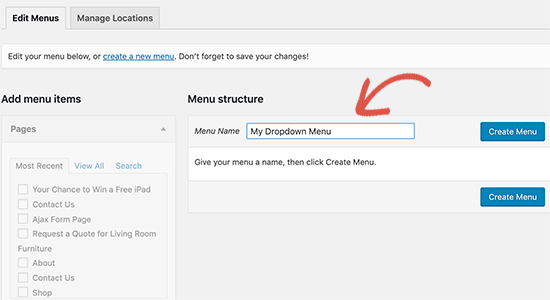
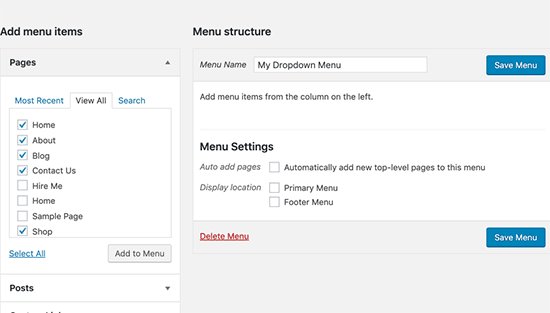
Затем введите имя меню и нажмите « Создать меню ». Посетители не увидят это название меню на вашем сайте. Это просто для легкой идентификации каждого меню в вашей области администратора.

Далее вы увидите новое пустое меню для добавления пунктов меню в меню навигации. Они появятся в верхней строке меню вашего сайта.
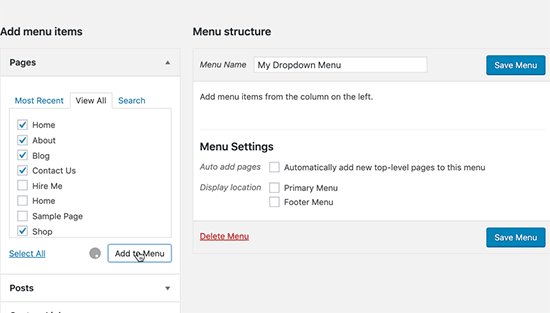
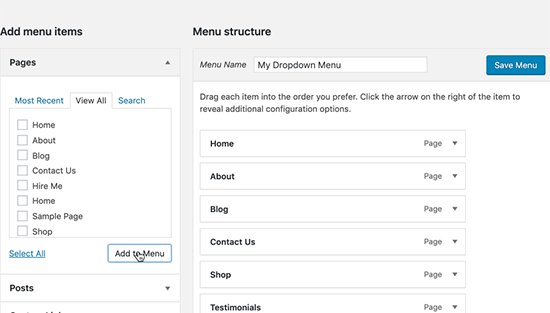
После выбора страниц, которые нужно добавить в меню с левой стороны, нажмите « Добавить в меню », чтобы ваши страницы отображались в новом меню. Также есть сообщения в блогах и категории для выбора. Добавление пользовательских ссылок также доступно.

Шаг 3: Создание подпунктов в меню навигации
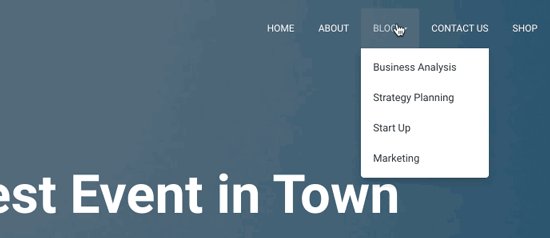
При наведении указателя мыши на раскрывающееся меню WordPress вы увидите подпункты. Чтобы иметь эти подэлементы, вы должны добавить их в существующие элементы.

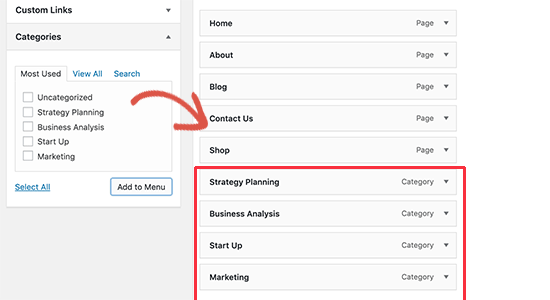
Мы перейдем к категориям , чтобы создать подпункты в качестве примера.
Сначала выберите элементы в категориях и нажмите « Добавить в меню ». Все эти элементы теперь будут в правой колонке.

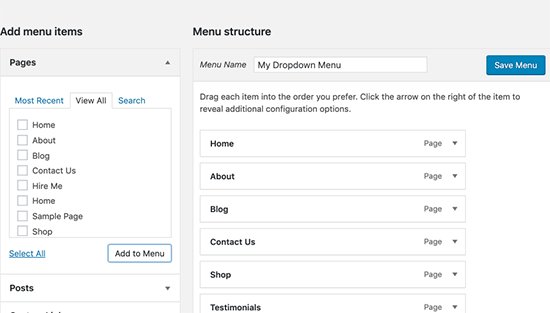
Тем не менее, это выглядит так же, как и у других. Таким образом, вы должны сделать эти элементы подпунктами.
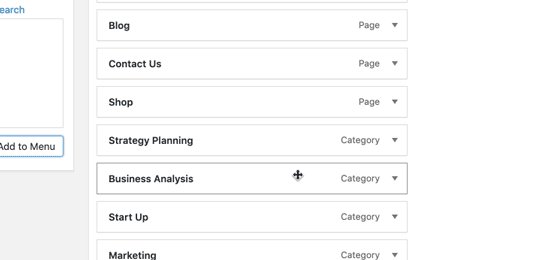
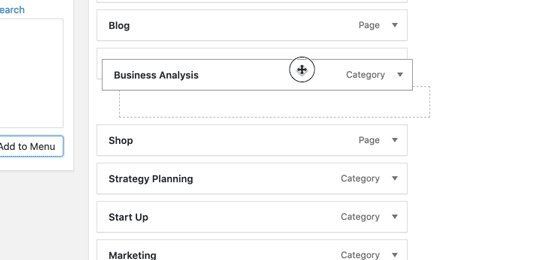
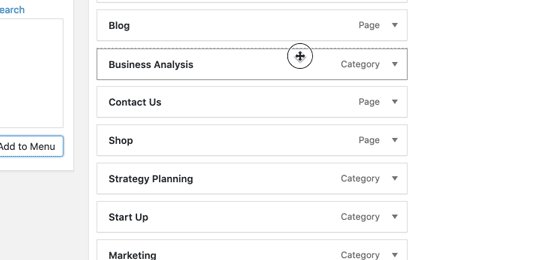
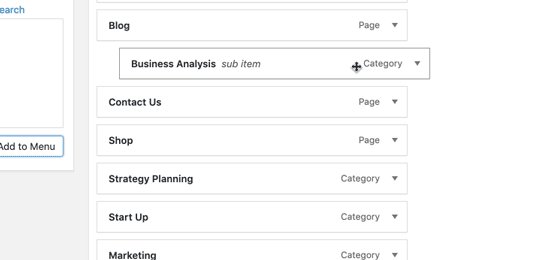
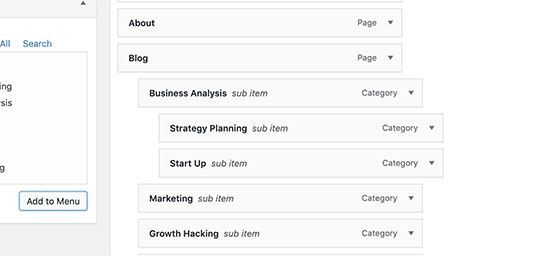
Просто перетащите элемент меню и поместите его ниже нужного родительского элемента. Затем вы должны медленно переместить его в правую сторону, и он сразу же станет подпунктом.

Сделайте это снова, чтобы другие сделали ваше выпадающее меню WordPress .
Когда вы закончите, нажмите «Сохранить меню », чтобы сохранить все изменения.
Шаг 4: Опубликуйте раскрывающееся меню
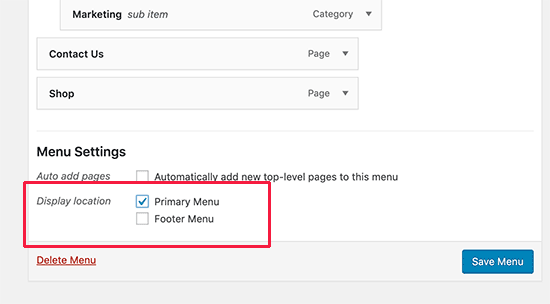
В настройках меню можно выбрать разные места для отображения этих новых пунктов меню. Расположение меню зависит от темы.
Например, вы выбираете «Основное меню» в «Место отображения» и нажимаете «Сохранить меню», чтобы опубликовать раскрывающееся меню в WordPress .

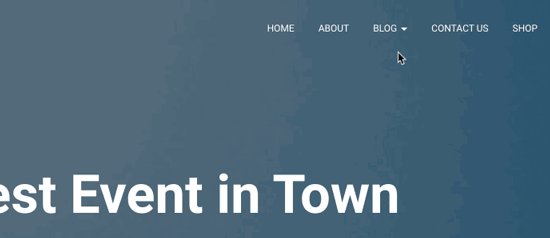
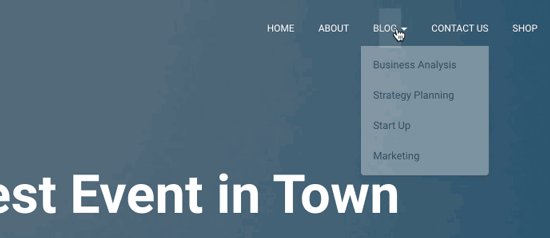
Сейчас самое время посетить ваш сайт, чтобы посмотреть, как он выглядит.

Однако, если ваше выпадающее меню WordPress работает на вашем веб-сайте, и вы просто редактируете его, вам не нужно ничего делать, поскольку все изменения сразу же появятся на вашем веб-сайте.
Несколько советов по созданию интерактивных выпадающих меню WordPress
Когда посетители посещают ваш веб-сайт и хотят прочитать больше информации, выпадающие меню WordPress — это первое место, которое они могут найти. Следовательно, вы должны правильно создавать эти меню, чтобы пользователи дольше оставались на вашем сайте с вашим полезным контентом. Конечно, это поможет увеличить количество просмотров страниц, конверсий и даже продаж вашего сайта.
Итак, давайте поработаем с нашими несколькими советами ниже при создании интерактивных выпадающих меню.
Разрешение создавать многоуровневые выпадающие меню
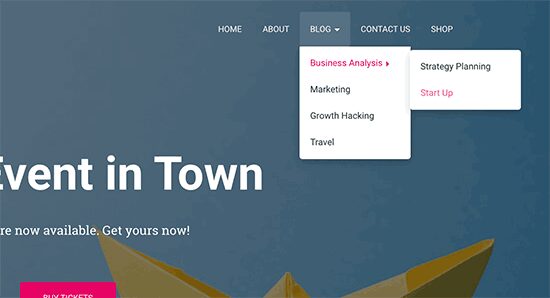
Помимо создания подэлемента под родительским элементом, вы также можете создать еще один подэлемент под существующим подэлементом. Это означает, что ваш сайт может иметь многоуровневые выпадающие меню. Посмотрите, как это выглядит в нашем примере изображения выпадающего меню WordPress ниже.

При перемещении каждого подэлемента вправо ваша тема будет автоматически отображать « подэлемент » в каждом раскрывающемся списке.

Разрешение создавать несколько выпадающих меню WordPress
Можно создать многоуровневые выпадающие меню и, конечно же, вы можете создать несколько выпадающих меню на своем веб-сайте.

Создавайте меню с предварительным просмотром в реальном времени
Еще один способ помочь вам увидеть, как выглядит раскрывающееся меню WordPress во время создания, — переключиться на предварительный просмотр в реальном времени.
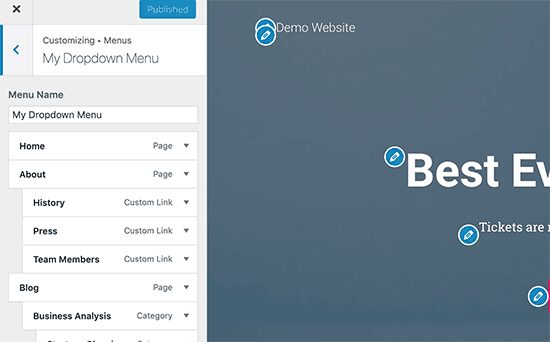
Давайте откроем вашу панель управления WordPress -> Внешний вид -> Настроить , чтобы использовать живой настройщик.
Найдите вкладку «Меню» и выберите меню навигации, чтобы открыть редактор меню, вы можете перетаскивать каждый элемент и сразу же видеть свои изменения в правой части экрана.

Последние мысли
Надеюсь, вам понравилось наше сегодняшнее руководство, и вы четко понимаете , как создать выпадающее меню WordPress . Конечно, ваше живое меню будет полезным, простым в использовании и повысит удобство работы пользователей благодаря высокой производительности.
Подробнее: Руководство для начинающих: Как изменить тему WordPress?
