如何創建 WordPress 下拉菜單?
已發表: 2022-02-12沒有人想在他們的網站上擁有糟糕的導航功能,對吧? 這些問題會導致糟糕的用戶體驗和高跳出率。 此外,訪問者很難在您的網站上快速找到他們需要的內容。 所以是時候創建一個WordPress 下拉菜單了!
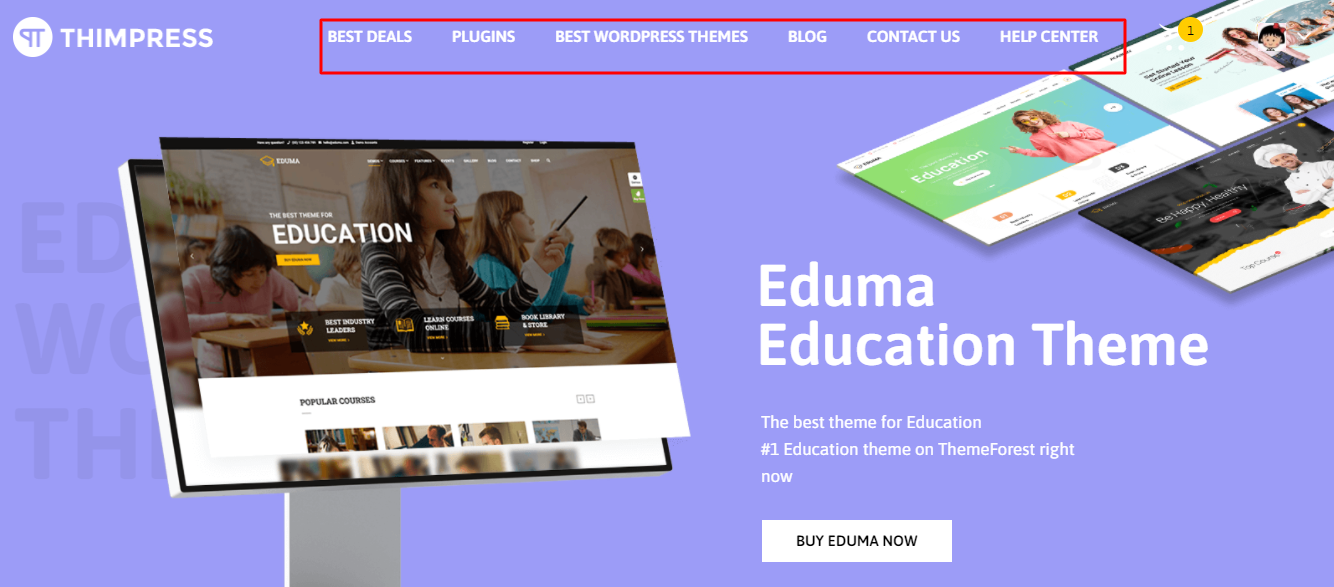
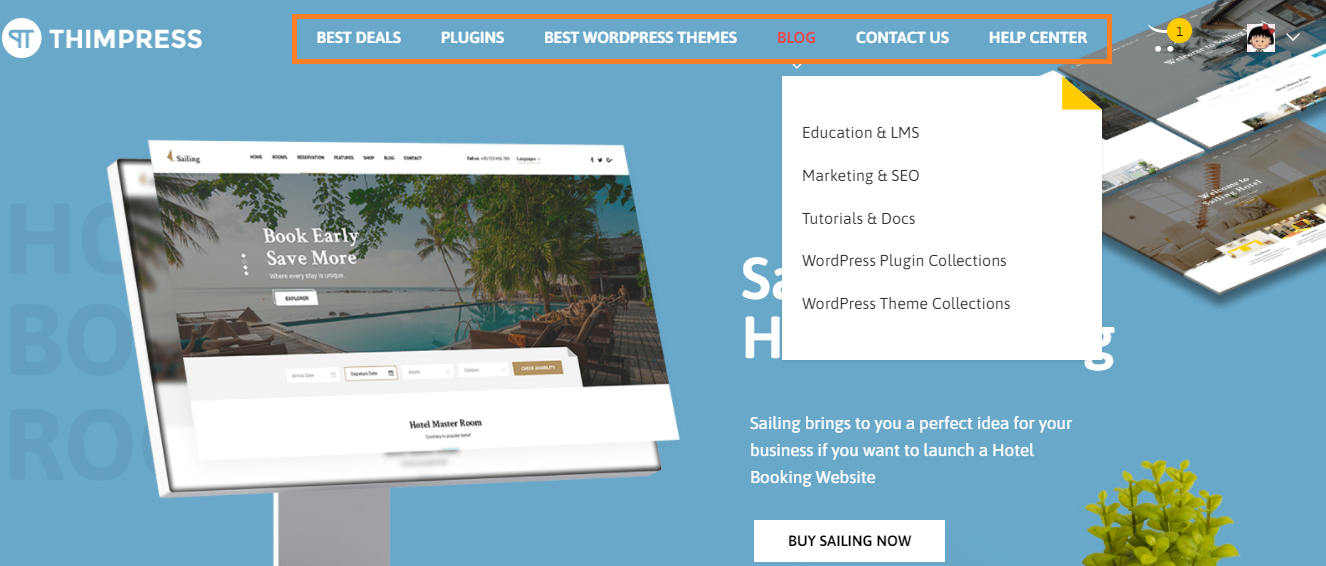
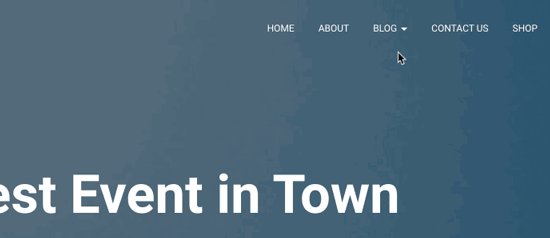
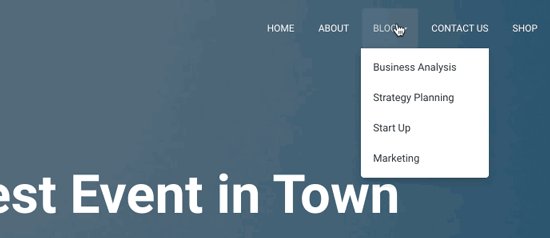
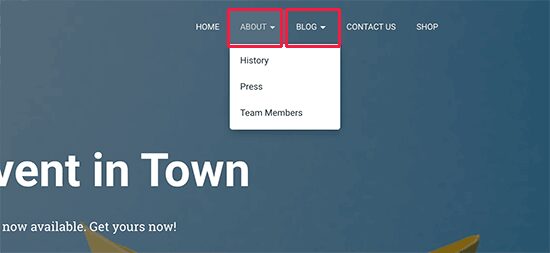
下拉菜單基本上是一個顯示鏈接列表的菜單,當您將鼠標懸停在菜單上的某個選項時。 如果您注意到,大多數網站都使用這種菜單。 您可以將鼠標移至我們的菜單並查看它。
因此,在今天的本指南中,我們將向您展示在您的網站上創建下拉菜單的步驟。 讓我們潛入吧!
為什麼在 WordPress 中使用下拉菜單?
如果您的網站是使用 WordPress 平台構建的,則無需任何代碼即可輕鬆製作WordPress 下拉菜單。
這些菜單包括鏈接到您的網站頁面的選項。 您可以在網站頂部和網站徽標旁邊快速找到導航菜單。

請注意,如果您剛剛創建了一個博客或包含一些頁面的基本網站,您可以將它們添加到單行中。 但是,如果您有一個大型網站,您肯定需要在導航菜單中添加更多選項。
當訪問者將鼠標懸停在每個父項上時,通過使用菜單鏈接,這些菜單是有限空間問題的完美解決方案。 此外,您可以根據主題或層次結構劃分和組織菜單結構。 這些有助於您的網站看起來很棒並給訪問者留下深刻印象。

如何創建 WordPress 下拉菜單?
第 1 步:選擇支持下拉菜單的主題
要顯示WordPress 下拉菜單,我們必須訪問您的 WordPress 主題,因為大多數主題都支持菜單。 那麼你怎麼知道你的主題是否有下拉菜單功能呢? 訪問主題的網站並找到主題演示的鏈接很容易。
如果該演示在導航菜單中顯示下拉菜單,那麼您現在可以創建這些菜單。 如果沒有,您必須找到支持這些功能的主題。
我們列出了一些提供WordPress 下拉菜單的出色主題,例如:Eduma、Astra、Oceanwp、Ultra、Divi。
– Eduma:這是 Themeforest 市場上最暢銷的 WordPress 教育主題。 您可以使用它來創建任何教育網站,例如學院、學校、lms 等。
– Astra:這是一個多用途的 WordPress 主題。 您可以通過 WordPress.org 輕鬆免費下載。 如果您使用高級版本,則有十幾個入門網站可供選擇。
– Oceanwp:這是一個免費的主題,您可以使用它來創建各種網站。
– Ultra:這是一個著名的 WordPress 主題,由 Themify builder 創建。
– Divi:Divi 不使用 3rd-party builder 插件,因為他們有自己的構建器並提供了許多令人驚嘆的功能。 所有級別都可以輕鬆使用 Divi,無需編碼技能。
第 2 步:在 WordPress 中創建導航菜單
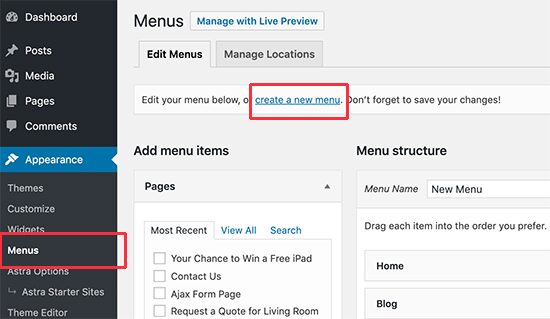
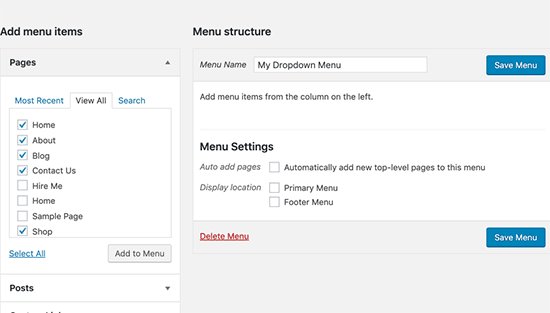
首先,您必須打開 WordPress 儀表板 -> 查找外觀-> 選擇菜單-> 在“編輯菜單”選項卡中單擊創建新菜單鏈接。

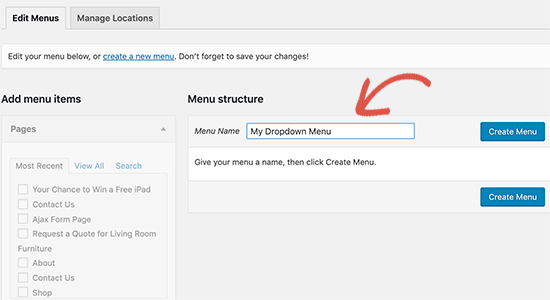
然後輸入菜單名稱並單擊創建菜單。 訪問者不會在您的網站上看到此菜單名稱。 它只是為了在您的管理區域中輕鬆識別每個菜單。

接下來,您將看到一個新的空菜單,用於將菜單項添加到導航菜單。 它們將出現在您網站菜單的第一行。
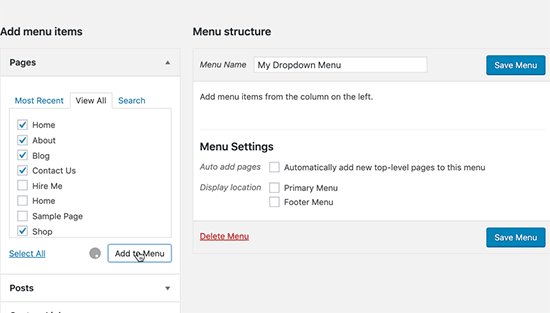
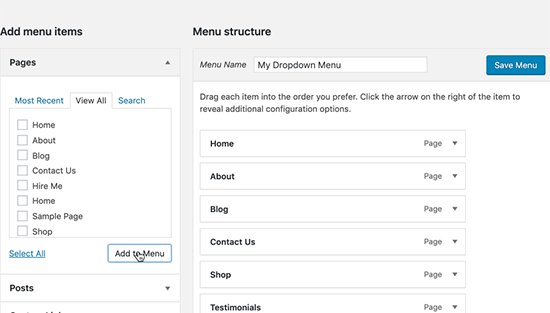
從左側選擇您需要添加到菜單中的頁面後,單擊添加到菜單,您的頁面將顯示在新菜單中。 也有博客文章和類別可供選擇。 添加自定義鏈接也是可用的。

第 3 步:在導航菜單中創建子項
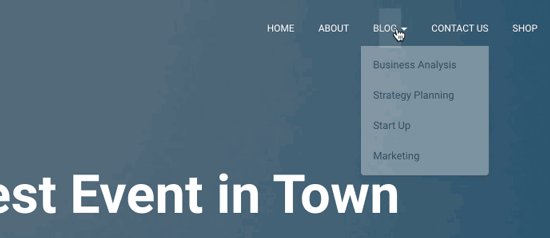
將鼠標懸停在WordPress 下拉菜單上時,您將看到子項目。 要擁有這些子項,您必須將它們添加到現有項下。
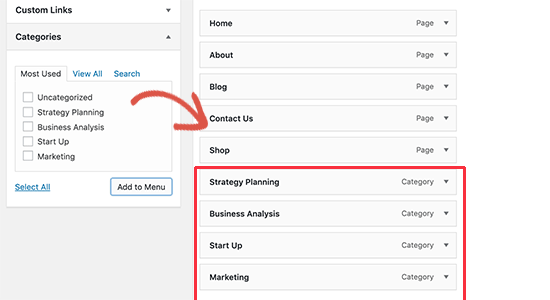
我們將以分類製作子項為例。
首先,選擇類別中的項目,然後單擊添加到菜單。 現在所有這些項目都將在右欄中。


但是,它看起來與其他人相同。 所以你必須讓這些項目成為子項目。
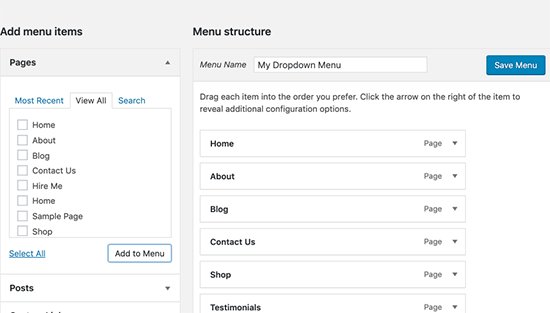
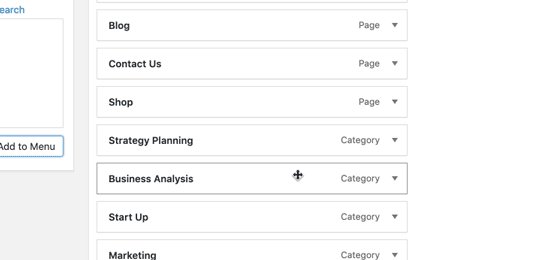
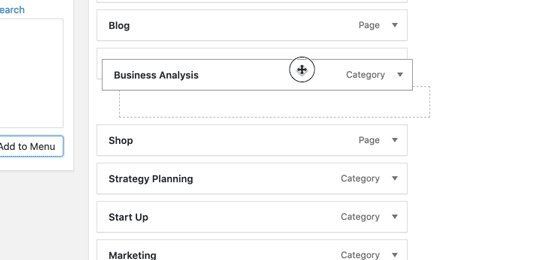
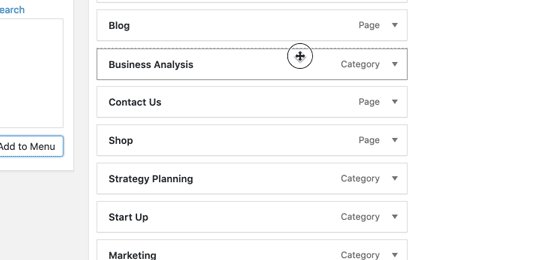
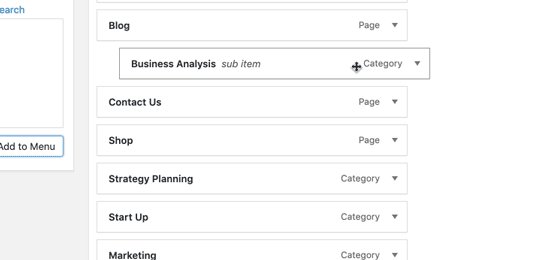
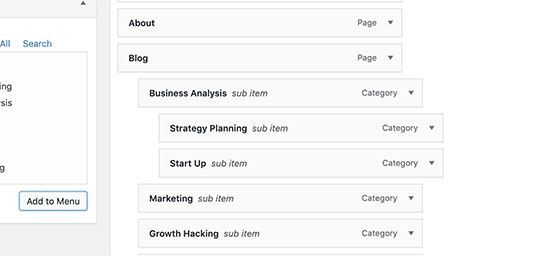
只需拖動一個菜單項並將其放在所需的父項下方。 然後你應該把它慢慢地移到右邊,它會立即變成一個子項。

再次為他人製作您的WordPress 下拉菜單。
完成後,單擊保存菜單以保存所有更改。
第 4 步:發布您的下拉菜單
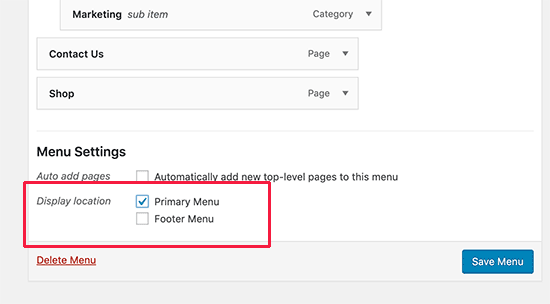
在菜單設置中,可以選擇不同的位置來顯示這些新菜單項。 定義菜單位置取決於主題。
例如,您在顯示位置選擇主菜單並單擊保存菜單以在 WordPress 中發布您的下拉菜單。

現在是訪問您的網站以查看其外觀的時候了。

但是,如果您的WordPress 下拉菜單已在您的網站上運行並且您只需對其進行編輯,則您無需執行任何操作,因為所有更改都會立即顯示在您的網站上。
創建交互式 WordPress 下拉菜單時的一些提示
當訪問者訪問您的網站並想閱讀更多信息時, WordPress 下拉菜單正是您首先要找到的地方。 因此,您應該正確地創建這些菜單,以使用戶在您的網站上停留更長時間並使用您的有用內容。 當然,這將有助於增加您網站的瀏覽量、轉化率甚至銷售額。
因此,讓我們在創建交互式下拉菜單時完成下面的一些提示。
允許製作多級下拉菜單
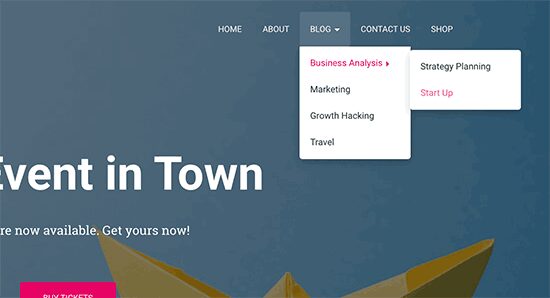
除了在父項下創建子項外,您還可以在現有子項下創建另一個子項。 這意味著您的網站可以有多級下拉菜單。 在下面的WordPress 下拉菜單圖像示例中查找它的外觀。

將每個子項向右移動時,您的主題將自動在每個下拉列表中顯示“子項”。

允許創建多個 WordPress 下拉菜單
可以創建多級下拉菜單,當然,您可以在您的網站中創建多個下拉菜單。

使用實時預覽創建菜單
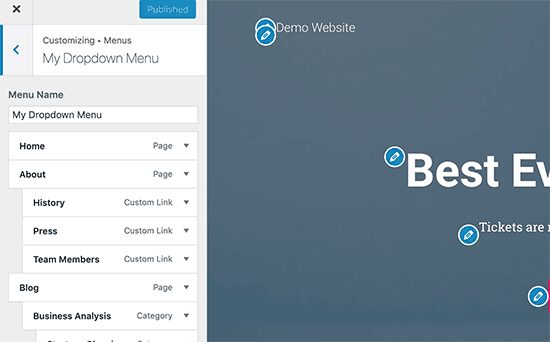
另一種幫助您在創建時查看WordPress 下拉菜單外觀的方法是切換到實時預覽。
讓我們打開您的 WordPress 儀表板 ->外觀->自定義以使用實時定制器。
找到菜單選項卡並選擇導航菜單以打開菜單編輯器,您可以拖放每個項目並立即在屏幕右側查看您的更改。

最後的想法
希望您今天喜歡我們的指南並清楚地了解如何創建 WordPress 下拉菜單。 當然,您的實時菜單將非常有用、易於使用,並通過高性能提高用戶體驗。
閱讀更多:初學者指南:如何更改 WordPress 主題?
