كيفية إنشاء قائمة WordPress المنسدلة؟
نشرت: 2022-02-12لا أحد يريد أن يكون لديه ميزات تصفح ضعيفة في مواقعه ، أليس كذلك؟ تتسبب هذه الأمور في تجربة مستخدم سيئة ومعدل ارتداد مرتفع. بالإضافة إلى ذلك ، يواجه الزوار صعوبة في اللعب والعثور على ما يحتاجون إليه على موقع الويب الخاص بك بسرعة. لذلك حان الوقت لإنشاء قائمة WordPress المنسدلة !
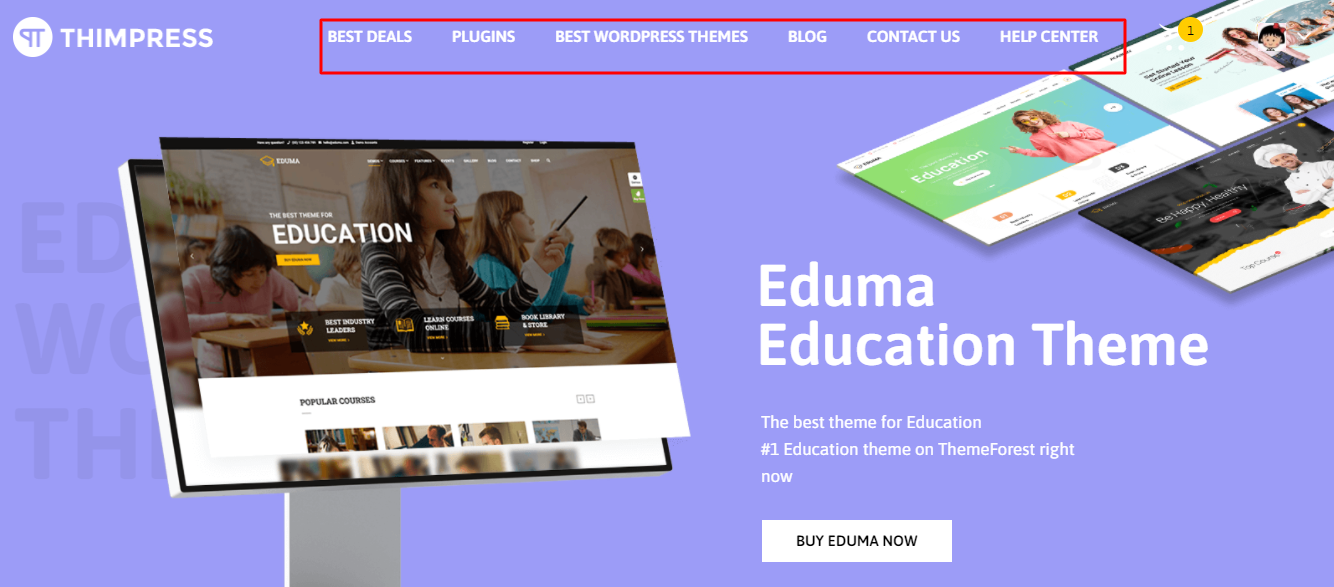
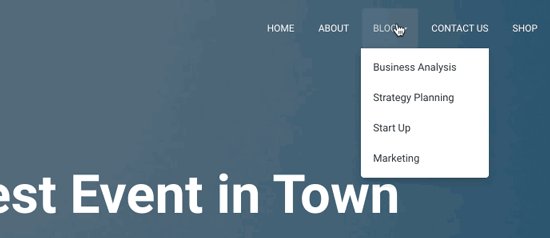
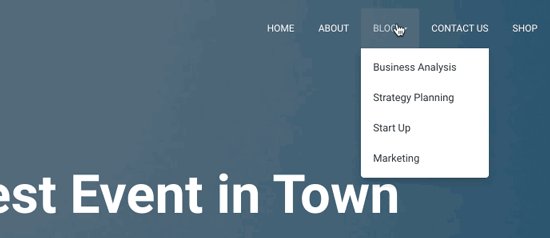
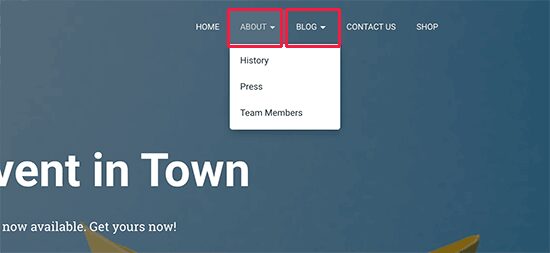
القائمة المنسدلة هي في الأساس قائمة تعرض قائمة بالارتباطات عند تحريك الماوس فوق أحد الخيارات الموجودة في القائمة. إذا لاحظت ، فإن معظم مواقع الويب تستخدم هذا النوع من القوائم. يمكنك التحقق من خلال أخذ الماوس إلى قائمتنا ورؤيته.
لذلك في هذا الدليل اليوم ، سنعرض لك خطوات لإنشاء قائمة منسدلة على موقع الويب الخاص بك. دعنا نتعمق!
لماذا استخدام القوائم المنسدلة في ووردبريس؟
إذا تم إنشاء موقع الويب الخاص بك باستخدام منصة WordPress ، فيمكنك بسهولة إنشاء قائمة منسدلة لـ WordPress دون الحاجة إلى أي رمز.
تتضمن هذه القوائم خيارات ترتبط بصفحات موقع الويب الخاص بك. يمكنك العثور على قوائم التنقل بسرعة أعلى موقعك وبجوار شعار موقع الويب الخاص بك.

يرجى ملاحظة أنه إذا كنت قد بدأت للتو مدونة أو موقع ويب أساسي به بعض الصفحات ، فيمكنك إضافتها في صف واحد. ومع ذلك ، إذا كان لديك موقع كبير ، فأنت بالتأكيد بحاجة إلى إضافة المزيد من الخيارات إلى قائمة التنقل.
هذه القوائم هي الحل الأمثل لمسألة المساحة المحدودة عن طريق استخدام روابط القائمة عندما يحوم الزائرون الماوس على كل عنصر رئيسي. علاوة على ذلك ، يمكنك تقسيم هيكل القائمة وتنظيمه بناءً على الموضوعات أو التسلسل الهرمي. هذه تساعد موقعك على الظهور بشكل مذهل وإبهار الزائرين أيضًا.

كيفية إنشاء قائمة WordPress المنسدلة؟
الخطوة 1: اختيار موضوع مع دعم القائمة المنسدلة
لعرض القائمة المنسدلة في WordPress ، يتعين علينا الوصول إلى سمة WordPress الخاصة بك نظرًا لأن معظم السمات تأتي مع دعم القائمة. إذن كيف يمكنك معرفة ما إذا كان المظهر الخاص بك يحتوي على ميزة القائمة المنسدلة؟ من السهل زيارة موقع الويب الخاص بالثيم والعثور على رابط العرض التوضيحي للسمة.
إذا أظهر هذا العرض التوضيحي قائمة منسدلة في قائمة التنقل ، فيمكنك إنشاء هذه القوائم الآن. إذا لم يكن الأمر كذلك ، فيجب عليك العثور على سمة تدعم الميزات.
لقد قمنا بإدراج بعض السمات الرائعة التي تقدم قائمة WordPress المنسدلة مثل: Eduma و Astra و Oceanwp و Ultra و Divi.
- Eduma: إنه موضوع تعليمي WordPress الأكثر مبيعًا في سوق Themeforest. يمكنك استخدامه لإنشاء أي مواقع ويب تعليمية مثل الأكاديمية والمدرسة و lms وما إلى ذلك.
- Astra: هذا موضوع ووردبريس متعدد الأغراض. يمكنك تنزيله بسهولة مجانًا عبر WordPress.org. إذا ذهبت مع الإصدارات المتميزة ، فهناك عشرات المواقع المبدئية للاختيار من بينها.
- Oceanwp: إنه موضوع مجاني ويمكنك استخدامه لإنشاء جميع أنواع المواقع.
- ULTRA: إنها سمة WordPress مشهورة تم إنشاؤها من Themify builder.
- Divi: لا تستخدم Divi مكونًا إضافيًا منشئًا تابعًا لجهة خارجية نظرًا لأن لديهم منشئ خاص بهم ويقدم الكثير من الميزات الرائعة. يمكن لجميع المستويات استخدام Divi بسهولة دون مهارات الترميز.
الخطوة 2: إنشاء قائمة تنقل في WordPress
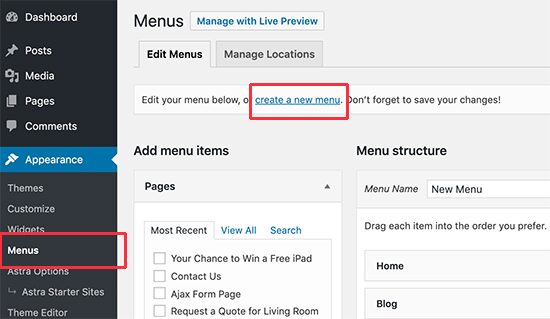
أولاً ، يجب عليك فتح لوحة معلومات WordPress الخاصة بك -> البحث عن المظهر -> تحديد القوائم -> انقر فوق إنشاء ارتباط قائمة جديد في علامة التبويب تحرير القوائم .

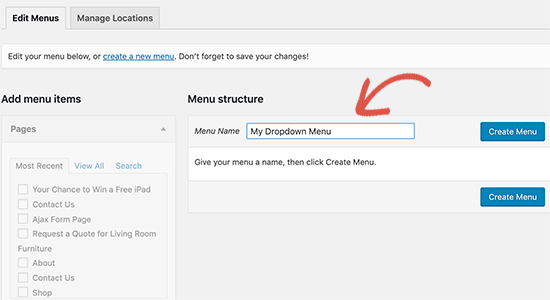
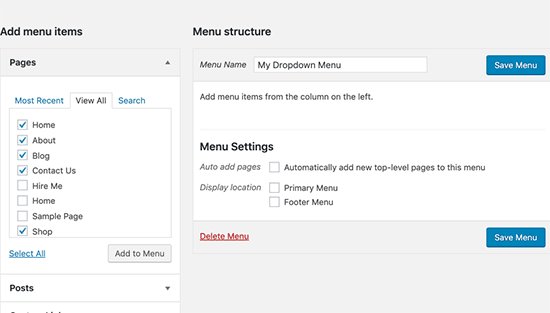
ثم اكتب اسم القائمة وانقر على إنشاء قائمة . لن يرى الزوار اسم القائمة هذا على موقع الويب الخاص بك. إنه مخصص فقط لتحديد كل قائمة بسهولة في منطقة الإدارة الخاصة بك.

بعد ذلك ، سترى قائمة فارغة جديدة لإضافة عناصر القائمة إلى قائمة التنقل الخاصة بك. سوف تظهر في الصف العلوي من قائمة موقع الويب الخاص بك.
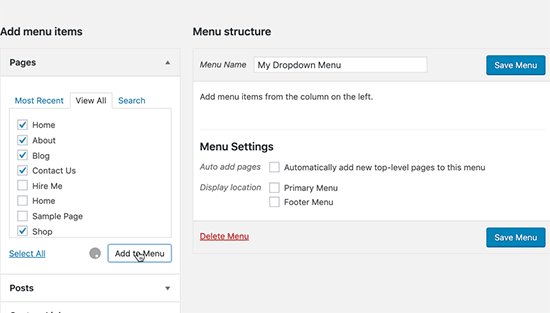
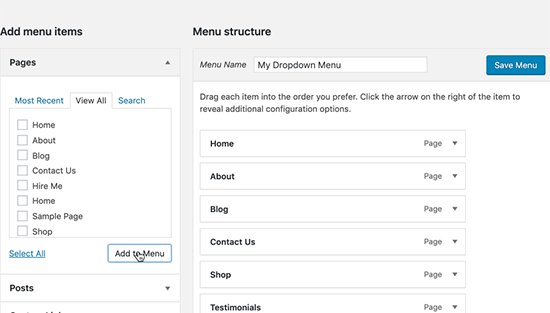
بعد تحديد الصفحات التي تريد إضافتها إلى القائمة من الجانب الأيسر ، انقر فوق إضافة إلى القائمة حتى يتم عرض صفحاتك في القائمة الجديدة. هناك منشورات بلوق والفئات للاختيار أيضا. إضافة روابط مخصصة متاحة كذلك.

الخطوة 3: إنشاء عناصر فرعية في قائمة التنقل
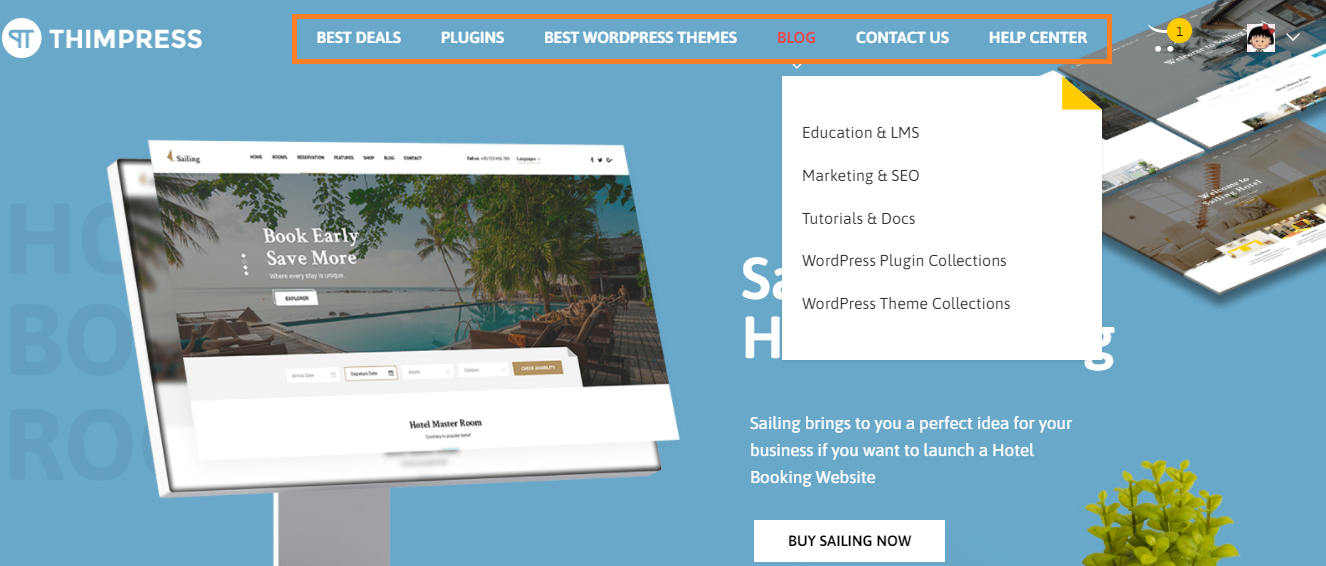
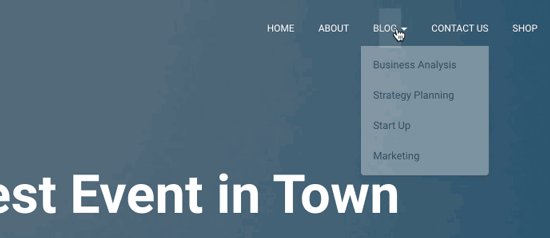
عند تحريك الماوس إلى القائمة المنسدلة في WordPress ، سترى عناصر فرعية. للحصول على هذه العناصر الفرعية ، يجب عليك إضافتها ضمن العناصر الموجودة.
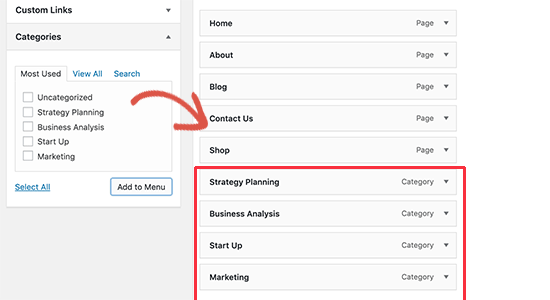
سنذهب إلى الفئات لجعل العناصر الفرعية كمثال.

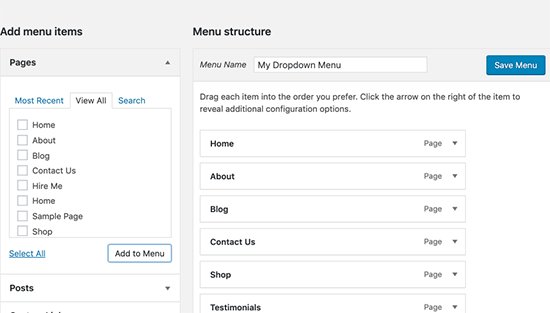
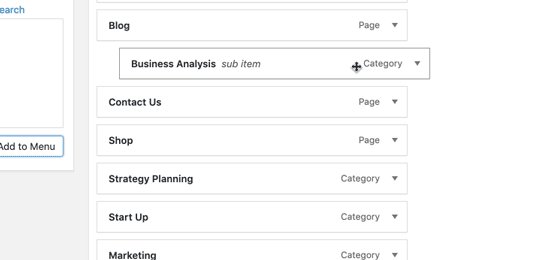
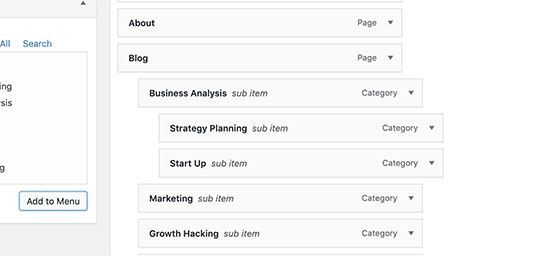
أولاً ، حدد العناصر في الفئات وانقر فوق إضافة إلى القائمة . ستكون كل هذه العناصر الآن في العمود الأيمن.

ومع ذلك ، يبدو هو نفسه مع الآخرين. لذلك عليك أن تجعل هذه العناصر عناصر فرعية.
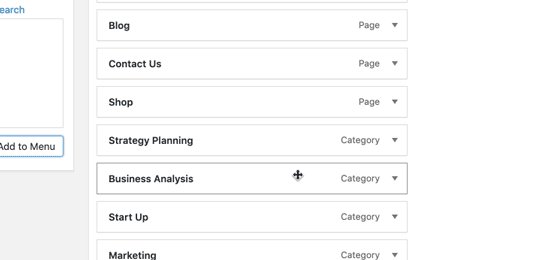
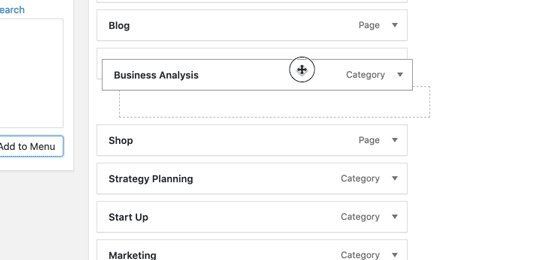
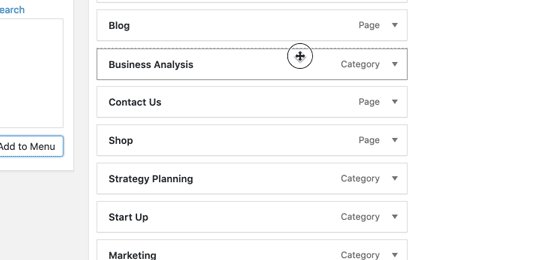
ما عليك سوى سحب عنصر قائمة وإفلاته أسفل العنصر الرئيسي الذي تريده. ثم يجب عليك تحريكه ببطء إلى الجانب الأيمن وسيصبح على الفور عنصرًا فرعيًا.

افعل ذلك مرة أخرى للآخرين لإنشاء قائمة WordPress المنسدلة الخاصة بك.
عند الانتهاء ، انقر فوق " حفظ القائمة " لحفظ كافة التغييرات.
الخطوة 4: انشر القائمة المنسدلة
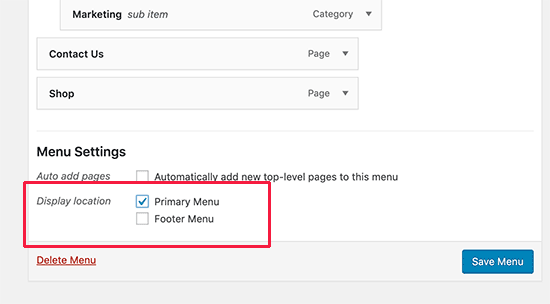
في إعدادات القائمة ، توجد مواقع مختلفة للاختيار من بينها لعرض عناصر القائمة الجديدة هذه. يعتمد على الموضوع لتحديد مواقع القائمة.
على سبيل المثال ، يمكنك اختيار "القائمة الأساسية" في موقع العرض والنقر فوق "حفظ القائمة" لنشر القوائم المنسدلة في WordPress .

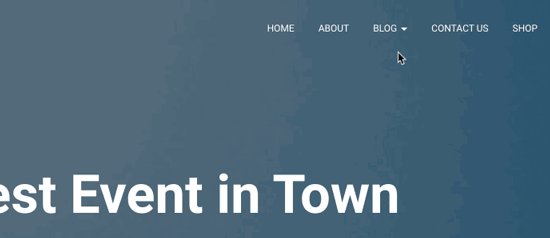
حان الوقت الآن لزيارة موقعك لمعرفة كيف يبدو.

ومع ذلك ، إذا كانت قائمة WordPress المنسدلة الخاصة بك موجودة على موقع الويب الخاص بك وقمت فقط بتحريرها ، فلن تضطر إلى القيام بأي شيء لأن جميع التغييرات ستظهر على موقع الويب الخاص بك على الفور.
بعض النصائح عند إنشاء قوائم منسدلة تفاعلية في WordPress
عندما يزور الزائرون موقع الويب الخاص بك ويريدون قراءة المزيد من المعلومات ، فإن قوائم WordPress المنسدلة هي بالضبط المكان الأول للعثور عليه. ومن ثم ، يجب عليك إنشاء هذه القوائم بشكل صحيح للحفاظ على بقاء المستخدمين على موقع الويب الخاص بك لفترة أطول مع المحتوى المفيد الخاص بك. بالطبع ، سيساعد ذلك في زيادة مشاهدات الصفحة والتحويلات وحتى المبيعات في موقعك.
لذلك دعونا نعمل من خلال النصائح القليلة أدناه أثناء إنشاء القوائم المنسدلة التفاعلية.
السماح بعمل قوائم منسدلة متعددة المستويات
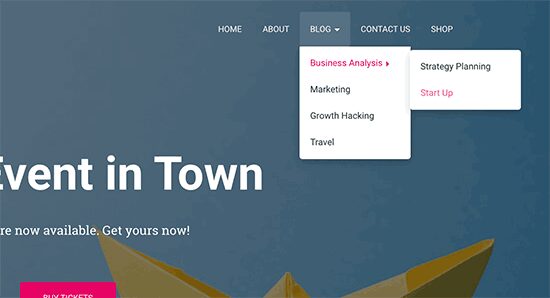
بصرف النظر عن إنشاء عنصر فرعي ضمن العنصر الرئيسي ، يمكنك أيضًا إنشاء عنصر فرعي آخر أسفل العنصر الفرعي الموجود أيضًا. هذا يعني أن موقع الويب الخاص بك يمكن أن يحتوي على قوائم منسدلة متعددة المستويات. اكتشف كيف يبدو في مثال صورة قائمة WordPress المنسدلة أدناه.

عند نقل كل عنصر فرعي إلى اليمين ، سيعرض قالبك تلقائيًا " عنصرًا فرعيًا " في كل قائمة منسدلة.

السماح بإنشاء قوائم منسدلة متعددة لـ WordPress
من الممكن إنشاء قوائم منسدلة متعددة المستويات وبالطبع يمكنك إنشاء قوائم منسدلة متعددة في موقع الويب الخاص بك.

قم بإنشاء قوائم بمعاينة مباشرة
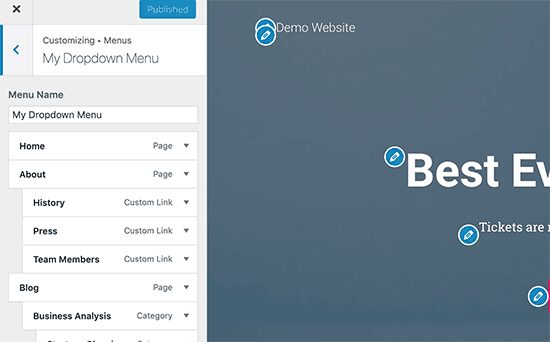
هناك طريقة أخرى لمساعدتك في رؤية شكل قائمة WordPress المنسدلة أثناء الإنشاء وهي التبديل إلى المعاينة المباشرة.
لنفتح لوحة معلومات WordPress الخاصة بك -> المظهر -> التخصيص لاستخدام أداة التخصيص الحية.
ابحث عن علامة التبويب "القائمة" وحدد قائمة التنقل لفتح محرر القائمة ، ويمكنك سحب كل عنصر وإفلاته ورؤية التغييرات التي أجريتها على الفور على الجانب الأيمن من شاشتك.

افكار اخيرة
نأمل أن تستمتع بدليلنا اليوم وتفهم كيفية إنشاء قائمة WordPress المنسدلة بوضوح. بالتأكيد ، ستكون قائمتك الحية مفيدة وسهلة الاستخدام وتزيد من تجربة المستخدم بأداء عالٍ.
قراءة المزيد: دليل المبتدئين: كيفية تغيير قالب WordPress؟
