Diviヘッダータイプ、チュートリアル、景品の概要
公開: 2020-11-20Divi Theme Builderがリリースされて以来、Diviヘッダーの作成方法は最高の状態に変わりました。 必要な要素を追加し、Diviの組み込みのデザインオプションを使用してスタイルを設定し、シームレスにレスポンシブなエクスペリエンスを作成できます。 過去2か月間、チュートリアルや景品を通じてヘッダーデザインを最大限に活用するための支援方法に注目してきました。 ある時点で、これらのさまざまなヘッダータイプ、チュートリアル、景品をナビゲートするのは少し混乱する可能性があります。そのため、いつでも戻ってくることができるこの投稿を設定しました。 この投稿では、作成できるさまざまなヘッダータイプを取り上げます。これには、無料のダウンロードファイルも含まれます。 無料ダウンロードに加えて、作成しているものと、自分のニーズに合わせて調整する方法を理解するのに役立つステップバイステップのチュートリアルを入手できます。
この投稿の第2部では、Diviコミュニティでよく聞かれるヒントとコツに焦点を当て、時間を無駄にせずに特定の問題を解決したり、設計を実現したりする方法を紹介します。 最後になりましたが、すぐにダウンロードして使用できるすべてのヘッダー景品をリストしました。
ヘッダータイプの検出
ヘッダーのヒントとコツを見つける
ヘッダー景品を発見する
ヘッダータイプ
1.通常のヘッダー

Divi Theme Builderがリリースされたときにブログで公開された最初のヘッダータイプのチュートリアルは、通常のヘッダーです。 このチュートリアルでは、Divi Theme Builder環境に慣れ、グローバルヘッダーを作成することに焦点を当てています。 ロゴ、ソーシャルフォローアイコン、ボタン付きのトップバーが含まれています。 ナビゲーションバーには、WordPressWebサイトのバックエンドで設定できるメニュー項目が動的に表示されます。
チュートリアルにアクセス
2.スティッキーヘッダー

粘着性のあるヘッダーを設定する場合も、この投稿に慣れておく必要があります。 チュートリアルでは、トップバーを含む適切なヘッダー構造を設定する方法を示すだけでなく、Diviの組み込みのスティッキーオプションを使用してヘッダーをスティッキーにする方法も示します。 ヘッダーの要素のスタイルもスクロール時に変更されるため、ヘッダーにまったく新しいルックアンドフィールが与えられます。
チュートリアルにアクセス
3.フルスクリーンヘッダー

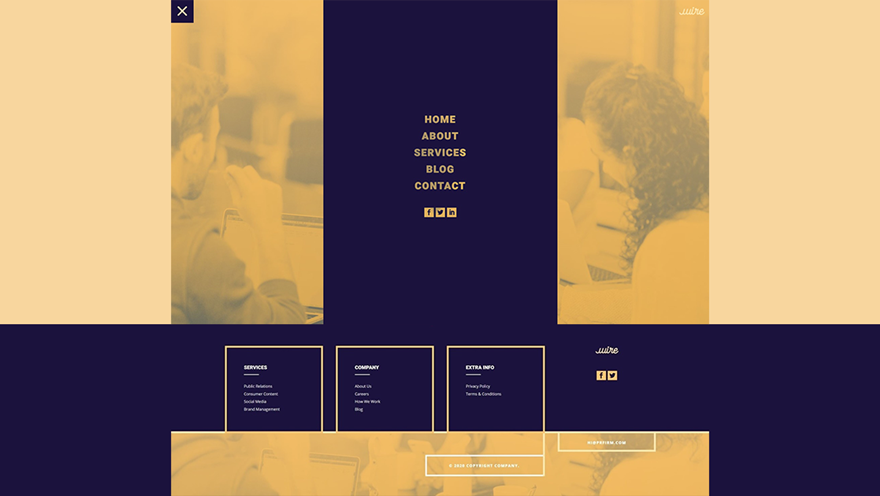
もちろん、トップヘッダーバーだけがWebサイトでのナビゲーションを許可する方法ではないため、次はフルスクリーンヘッダーです。 このチュートリアルでは、Diviを使用してカスタムフルスクリーンヘッダー全体を作成する方法を示します。 メニュー内のすべての項目はモジュールであり、クリック機能は、チュートリアルとダウンロードファイルに含まれているいくつかのJQueryコードによって有効になります。 この同様のアプローチを使用するいくつかの景品は次のとおりです。
- PR会社のヘッダーとフッターのテンプレートテンプレート
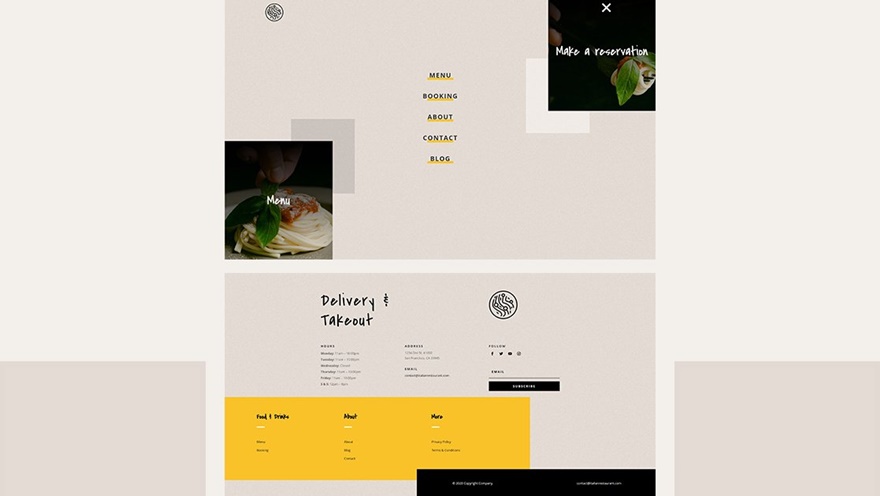
- イタリア料理レストランのヘッダーとフッターのテンプレート
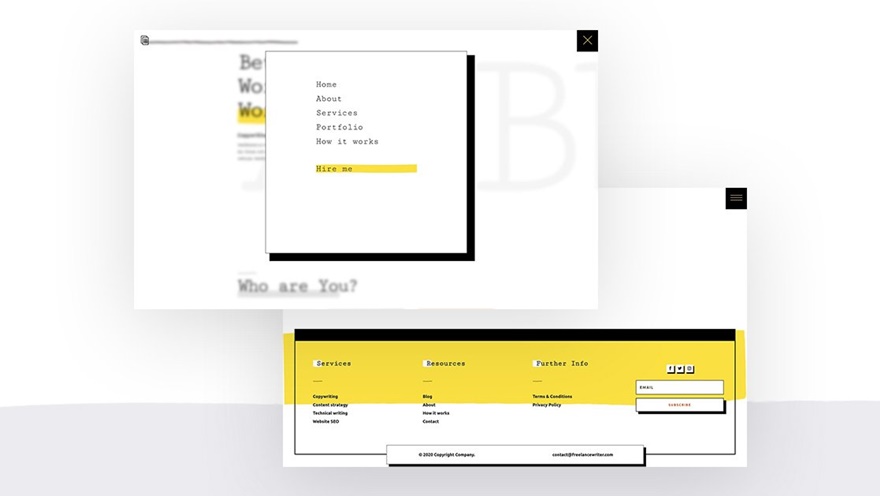
- フリーランスのライターヘッダー&フッターテンプレート
- ファイナンシャルアドバイザーのヘッダーとフッターのテンプレート
チュートリアルにアクセス
4.スライドインヘッダー

次に、右側からスライドするヘッダーがあります。 このチュートリアルも、Diviの組み込み要素に基づいています。 スライドインメニュー内に好きなものを配置して、レスポンシブオプションを備えた完全にレスポンシブな環境を作成できます。 クリック関数は、チュートリアルに含まれているカスタムJQueryコードと無料のテンプレートJSONファイルを介してその形をとっています。
チュートリアルにアクセス
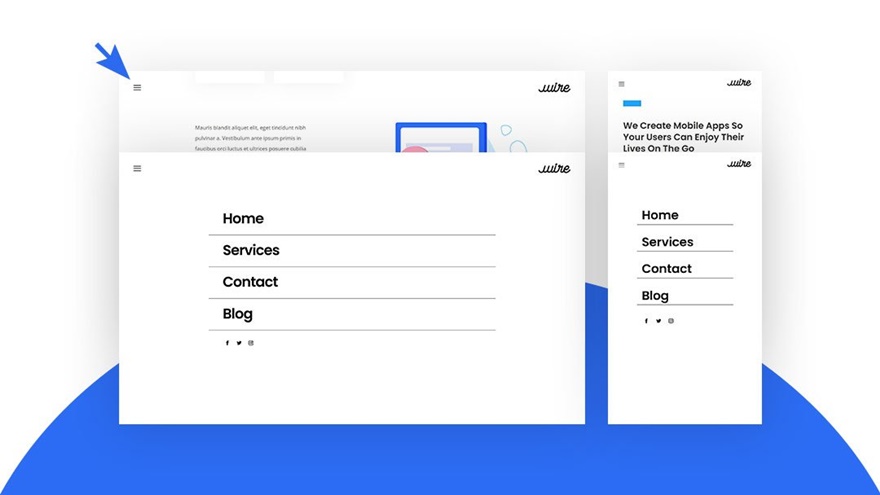
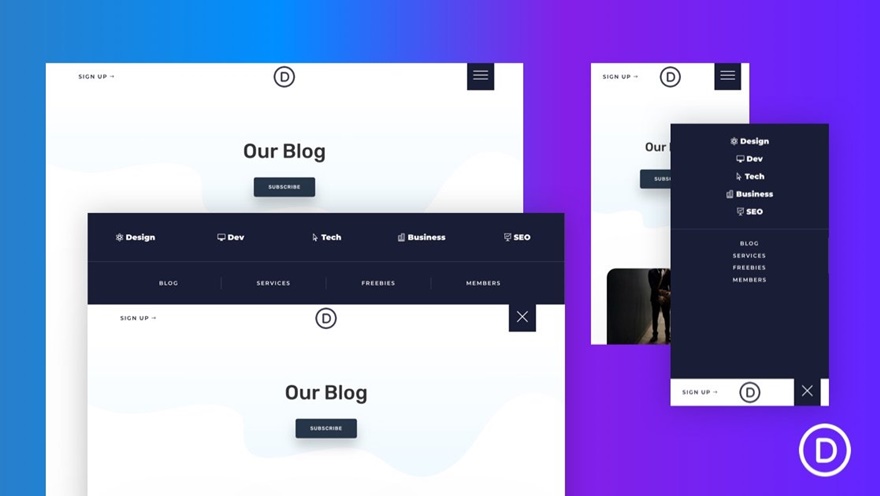
5.プッシュヘッダーを下にスライドします

私たちのリストのもう1つのクールなヘッダータイプは、スライドダウンプッシュヘッダーです。 ハンバーガーアイコンをクリックすると、ヘッダーが上から下にスライドし、ページのコンテンツが下に押し下げられます。 これにより、すべての画面サイズで楽しく美しい効果が得られます。
チュートリアルにアクセス
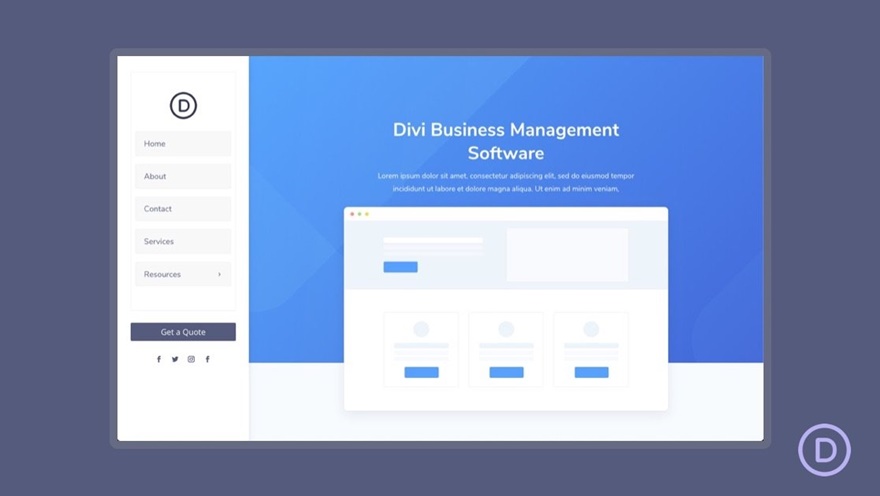
6.垂直ナビゲーション

訪問者に楽なナビゲーションを提供する別の方法は、垂直ナビゲーションバーを使用することです。 Divi Theme Builder内でそれを行う方法を探している場合は、このチュートリアルを確認してください。 垂直ナビゲーションはブラウザ内で独自のスペースを占めるため、ページコンテンツの幅が狭くなり、美しい横並びのページ構造が作成されます。
チュートリアルにアクセス
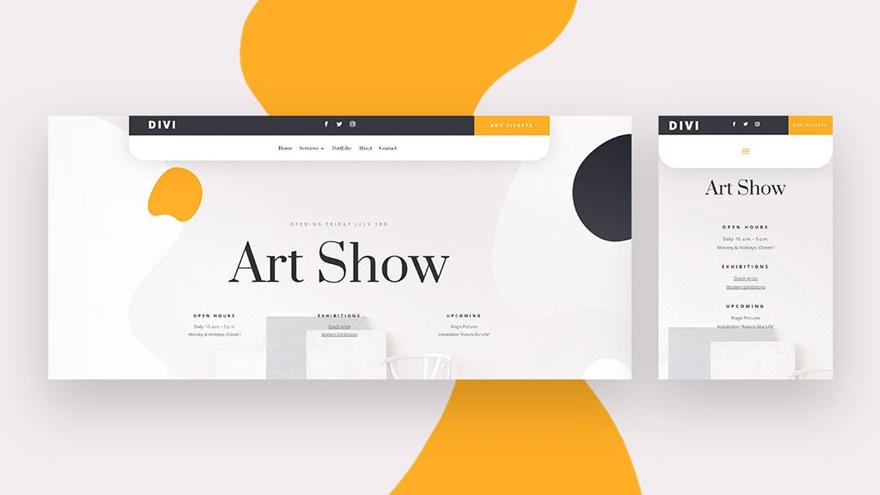
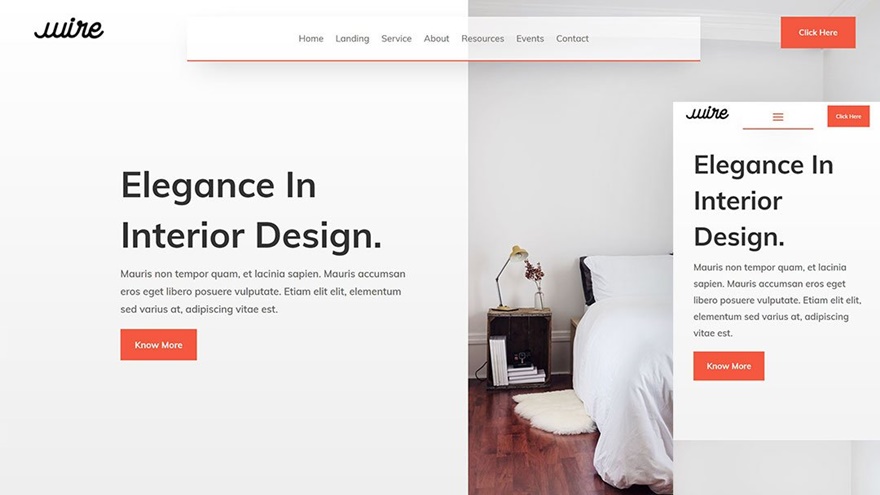
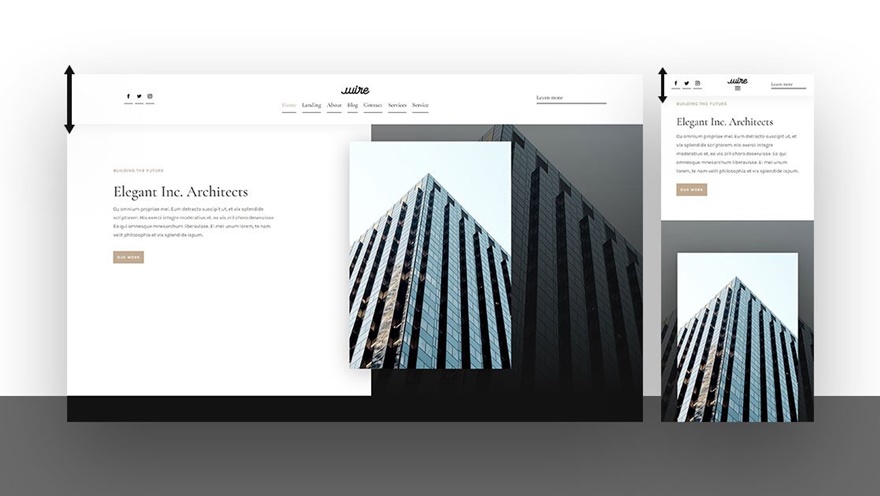
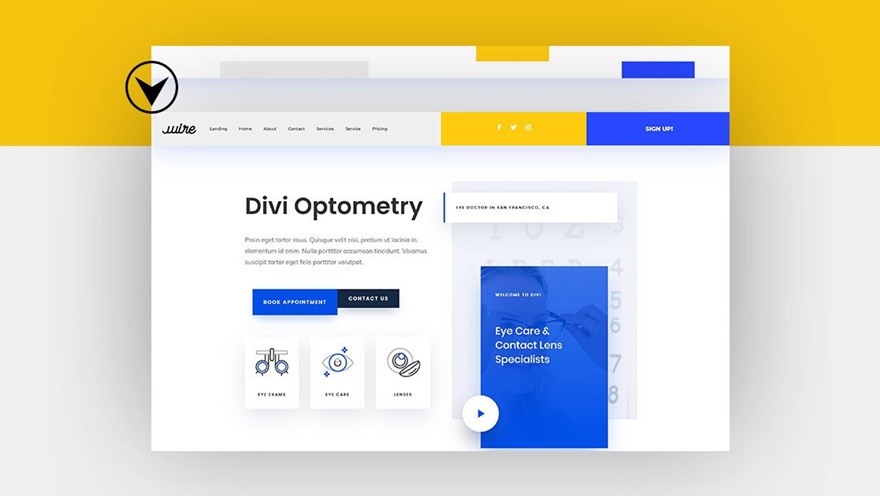
7.透明なフローティングヘッダー

ページの上にヘッダーを追加したり、コンテンツを投稿したりする場合は、このチュートリアルが役立ちます。 3つの異なる要素を持つ透明なヘッダーを使用しています。 ロゴ、メニュー、ボタン。 これらの3つの要素は、CSSの絶対位置を介してページコンテンツの上部に配置されます。 結果も非常に応答性が高く、Webサイトに優れたまとまりのある結果をもたらします。
チュートリアルにアクセス
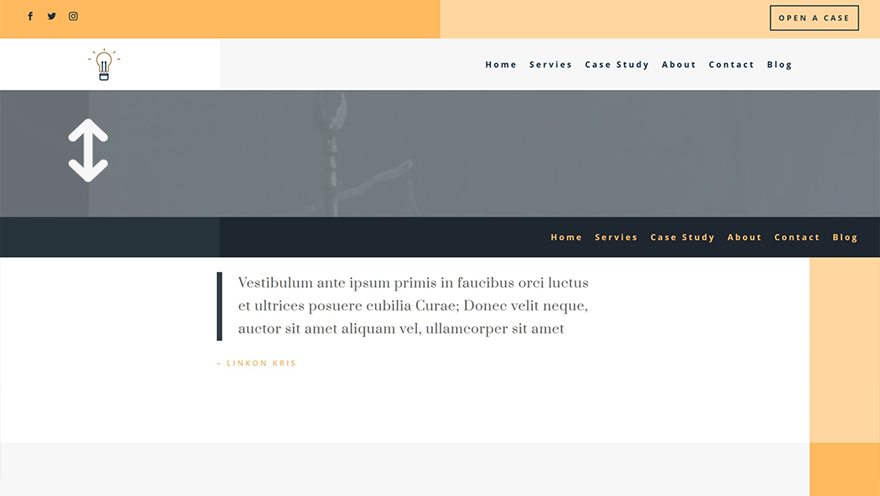
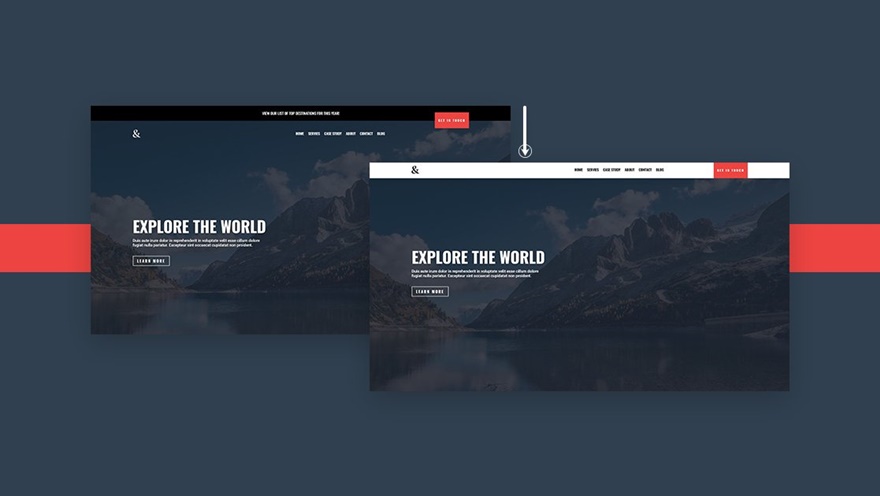
8.透明なスティッキーヘッダー

このチュートリアルは前のチュートリアルと少し似ていますが、大きな違いが1つあります。 訪問者がページを下にスクロールしたり、投稿したりするとすぐに、ナビゲーションバーが固定され、スタイルが変更されます。 これにより、訪問者が下にスクロールしている間も簡単なナビゲーションを続けながら、ページ上部のヒーローセクションのデザインを最大限に活用できます。
チュートリアルにアクセス
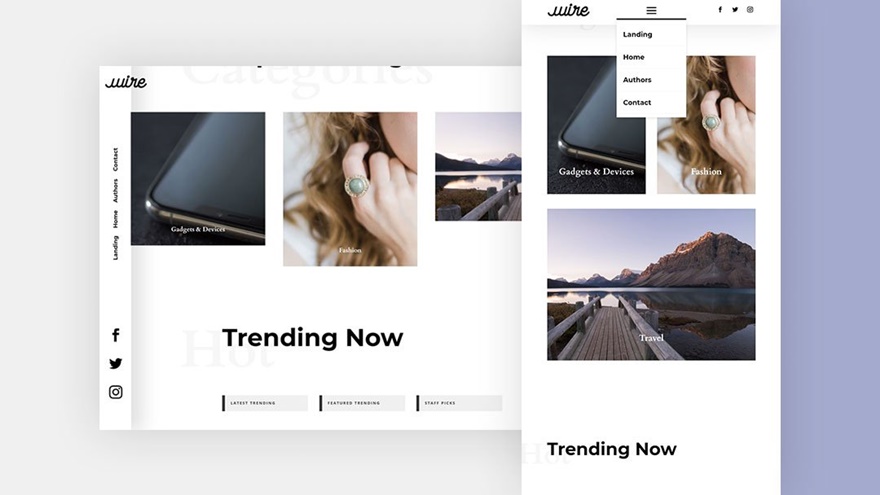
9.回転したヘッダー

あなたのウェブサイトのためのより独創的なデザインを探しているなら、あなたは回転した透明なヘッダーを選ぶことを検討したいかもしれません。 このヘッダータイプは、Webサイトの横に配置され、訪問者がページを訪問している間、訪問者をフォローします。 小さな画面サイズでも簡単なトップバーエクスペリエンスを維持しながら、デスクトップデザインに洗練されたルックアンドフィールを提供します。
チュートリアルにアクセス
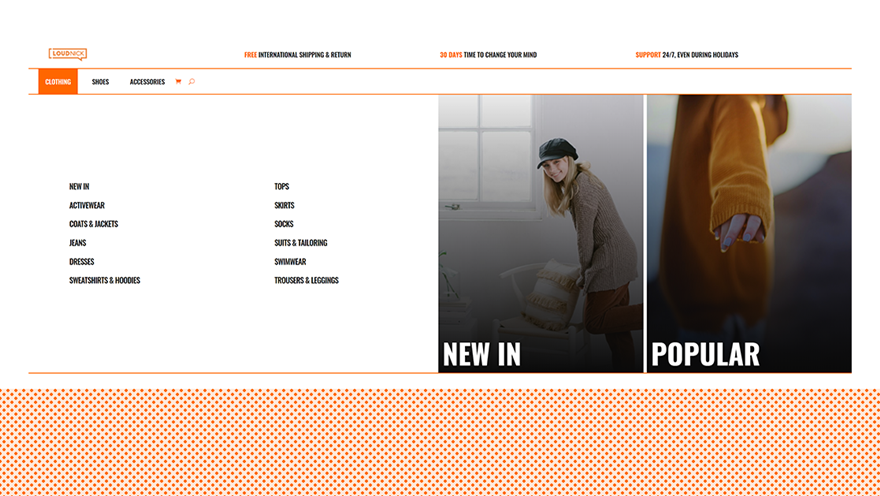
10.カスタムeコマースドロップダウン

あなたのウェブサイトが大きくなるほど、あなたのウェブサイト上のすべてのページをリストする良い方法を見つけるのは難しくなります。 そこでメガメニューが役に立ちます。 いつでもDiviの組み込みメガメニューにフォールバックできますが、必要な数のモジュールを追加できる、よりDiviで構築された環境を探している場合は、これがチュートリアルです。 特にeコマースWebサイトの場合、魅力的で視覚的な方法でさまざまな製品カテゴリを紹介すると便利です。 このチュートリアルはより「高度な」タイプのリソースですが、コードの基礎が設定されているため、デザインを好きなだけクリエイティブにすることができます。 このチュートリアルでテンプレートJSONファイルを使用している場合でも、このメガメニューを実現するために必要ないくつかの手順を実行するようにしてください。
チュートリアルにアクセス
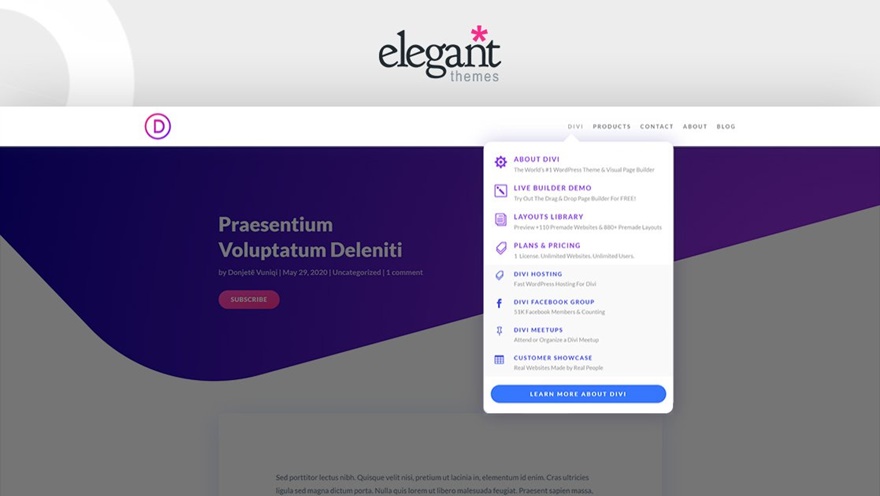
11.カスタムエレガントテーマのドロップダウン

Divi Theme Builderがリリースされて以来、人々はエレガントなテーマのシームレスなナビゲーションドロップダウンを作成する方法を考えてきました。 このチュートリアルでは、Diviテーマビルダー内の[エレガントなテーマ]ドロップダウンメニューを正確に複製する方法を示すことに焦点を当てています。 さらに、必要な種類のモジュールを追加したり、メニューの独自のバリエーションを作成したりすることができます。
チュートリアルにアクセス
ヒントとコツ
概要投稿のこの部分では、チュートリアルフォームでさまざまなヒントとコツを共有しています。 これらの投稿にはすべて、AからZのエクスペリエンスが含まれています。 これは、トリックを達成する方法を示すだけでなく、ヘッダービルドプロセス全体をガイドすることを意味します。これにより、選択肢が得られます。 デザイン全体を自分の目的に使用したいですか、それともその特定のヒントとコツだけに焦点を合わせたいですか。
1.スクロールのヘッダーの表示と非表示

チュートリアルにアクセス
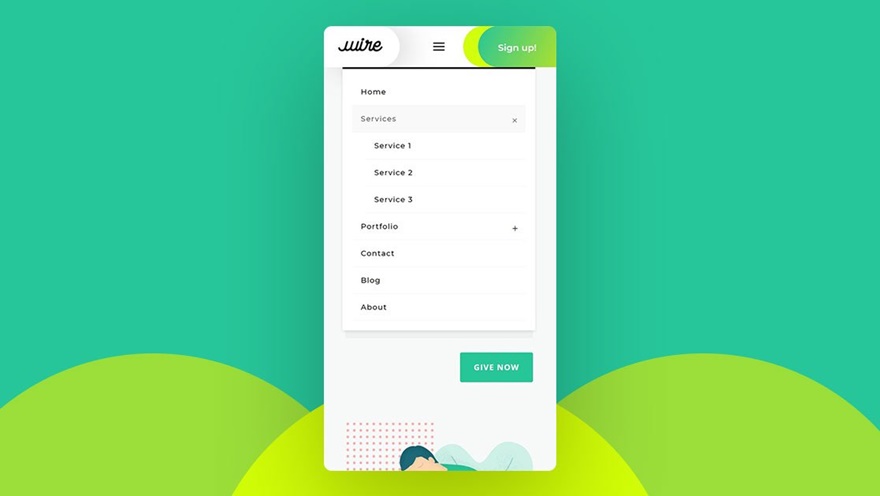
2.モバイル折りたたみネストメニュー

チュートリアルにアクセス
3.グローバルヘッダーのアニメーション

チュートリアルにアクセス
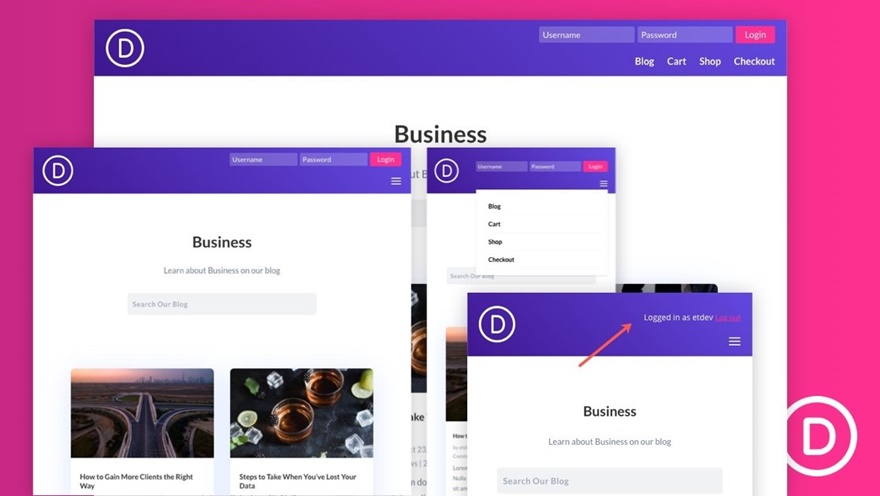
4.ヘッダーにインラインログインフォームを追加する

チュートリアルにアクセス
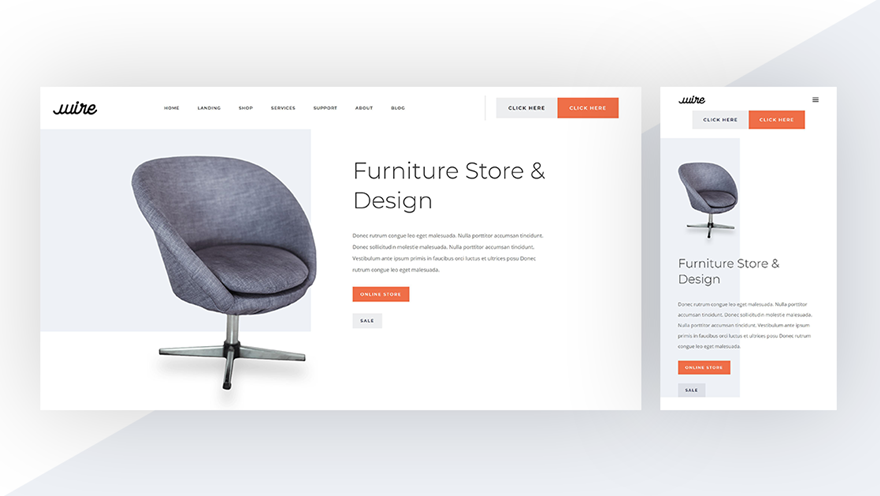
5.2つのサイドバイサイドボタンをヘッダーに追加する

チュートリアルにアクセス
6.各ページの最初のセクションの下にヘッダーを自動的に配置する

チュートリアルにアクセス
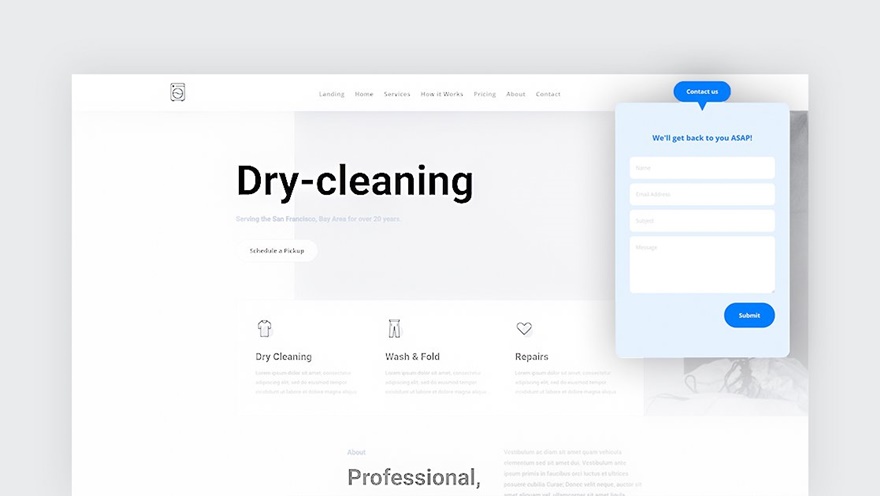
7.ヘッダーにドロップダウンお問い合わせフォームを追加する

チュートリアルにアクセス
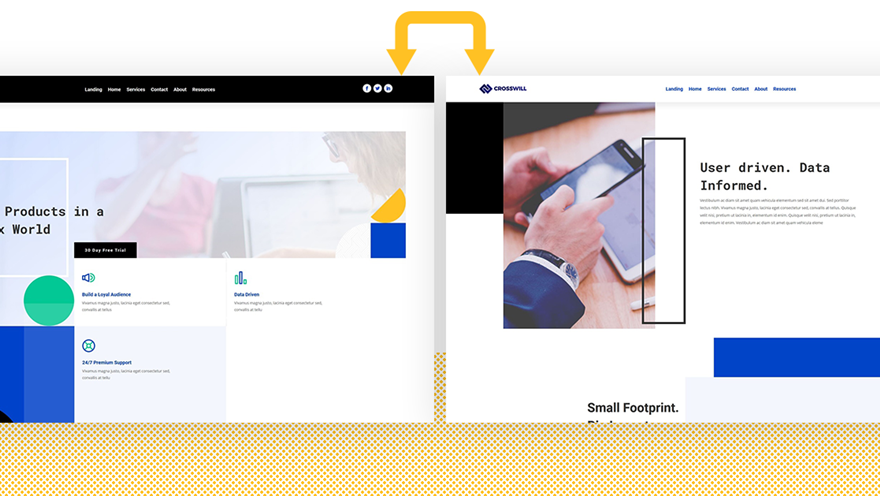
8.スクロールでヘッダーを交換する

チュートリアルにアクセス
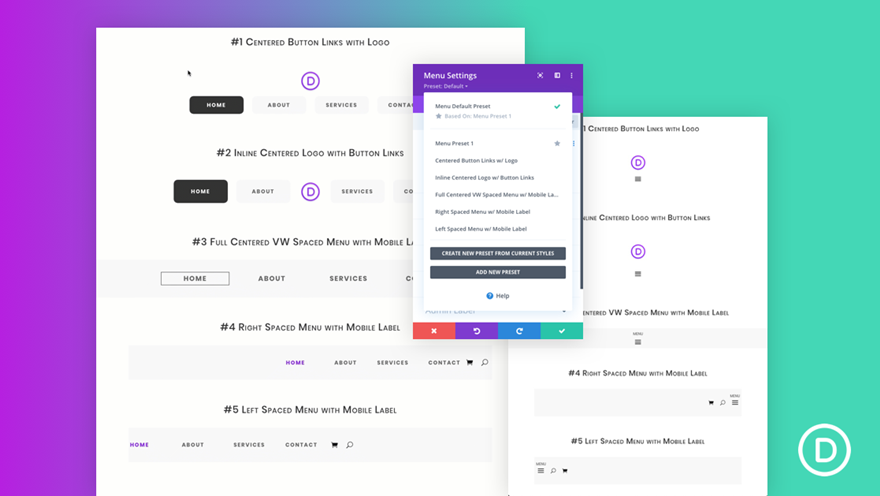
9.5つのグローバルプリセットを使用したDiviのメニューモジュールの最適化

チュートリアルにアクセス
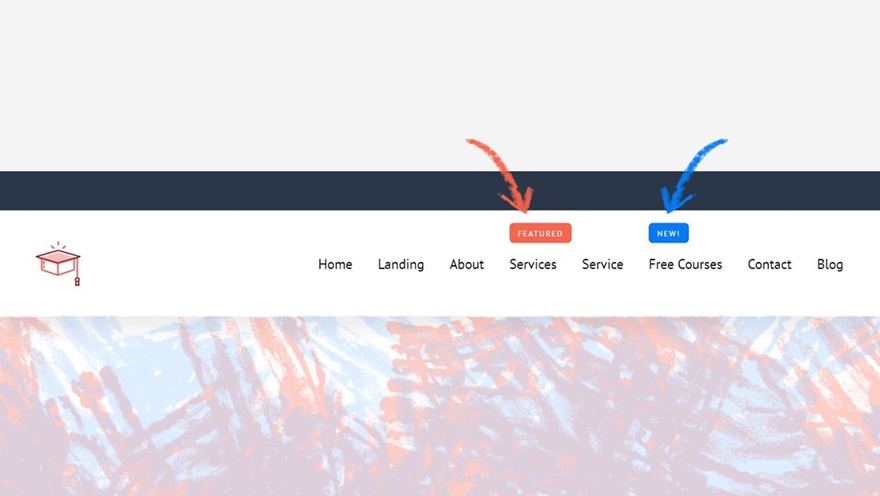
10.ヘッダー内のメニュー項目にコーナーラベルを追加する

チュートリアルにアクセス
11.ヘッダー内にSVGロゴを追加してアニメーション化する

チュートリアルにアクセス
12.ヘッダーとページをDiviセクションディバイダーとブレンドする

チュートリアルにアクセス
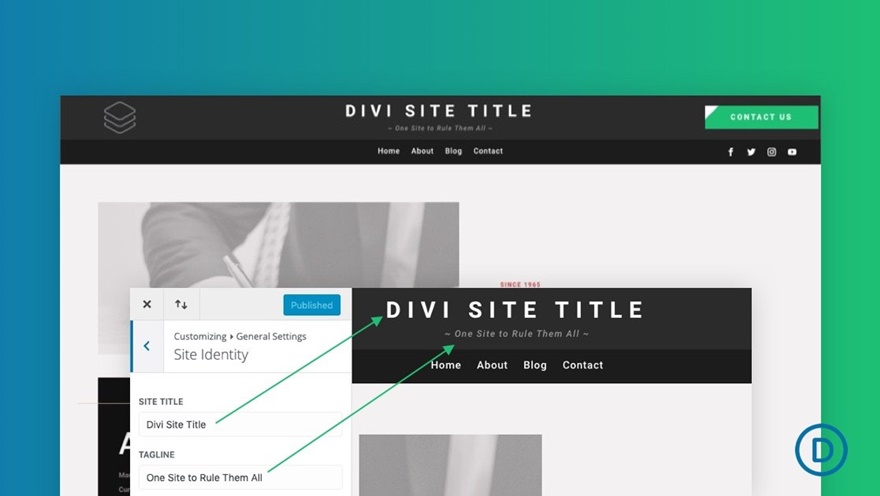
13.動的なサイトタイトルとタグラインをヘッダーに追加する

チュートリアルにアクセス
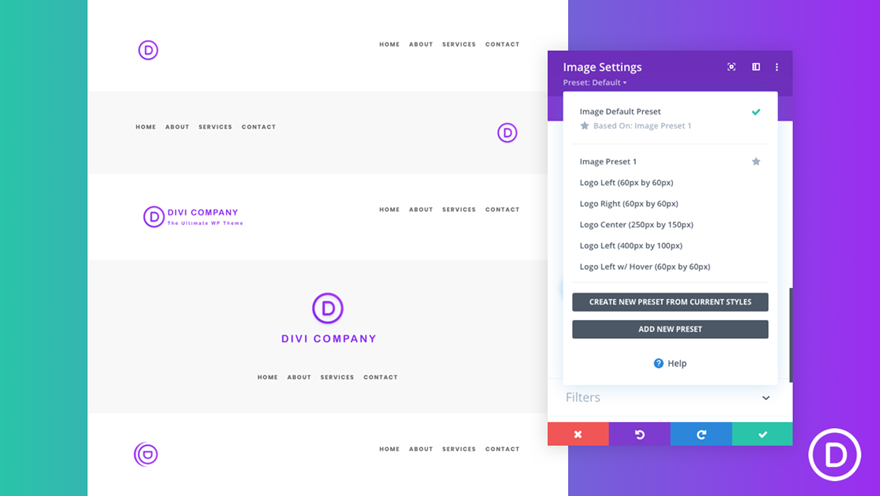
14.グローバルプリセットを使用してDiviサイトのロゴを最適化する

チュートリアルにアクセス

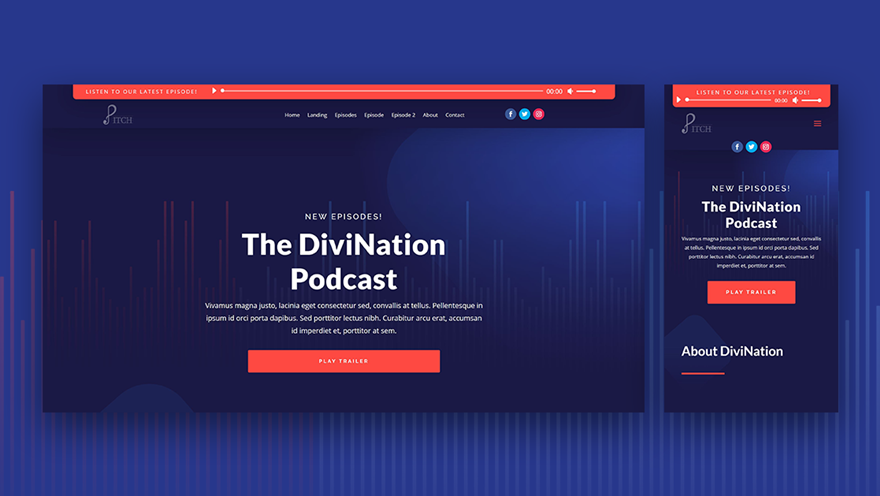
15.固定の「最新エピソード」オーディオバーをヘッダーに追加する

チュートリアルにアクセス
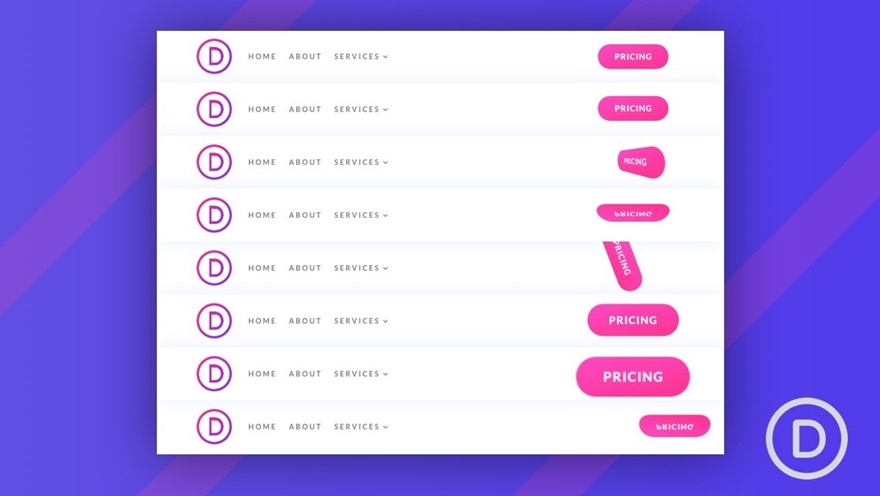
16.ヘッダーCTAへの遅延ボタンアニメーションの追加

チュートリアルにアクセス
17.スクロールでスティッキーロゴを変更する

チュートリアルにアクセス
ヘッダー景品
最後になりましたが、ElegantThemesブログで見つけることができるさまざまなヘッダー景品もリストしています。 ヘッダー景品デザインイニシアチブは、2019年12月に共有した最初のテーマビルダーパックから始まりましたが、それだけではありません。 Diviレイアウトパックに一致する無料のヘッダーとフッターの景品を継続的に共有しており、今後も共有していきます。 スタイルは主に問題のレイアウトパックに基づいていますが、他のWebサイトでも簡単に使用できます。
1.テーマビルダーパック
テーマビルダーパック#1

チュートリアルにアクセス
テーマビルダーパック#2

チュートリアルにアクセス
テーマビルダーパック#3

チュートリアルにアクセス
テーマビルダーパック#4

チュートリアルにアクセス
テーマビルダーパック#5

チュートリアルにアクセス
テーマビルダーパック#6

チュートリアルにアクセス
2.レイアウトパックのヘッダーとフッターの景品
イタリア料理レストランレイアウトパック

チュートリアルにアクセス
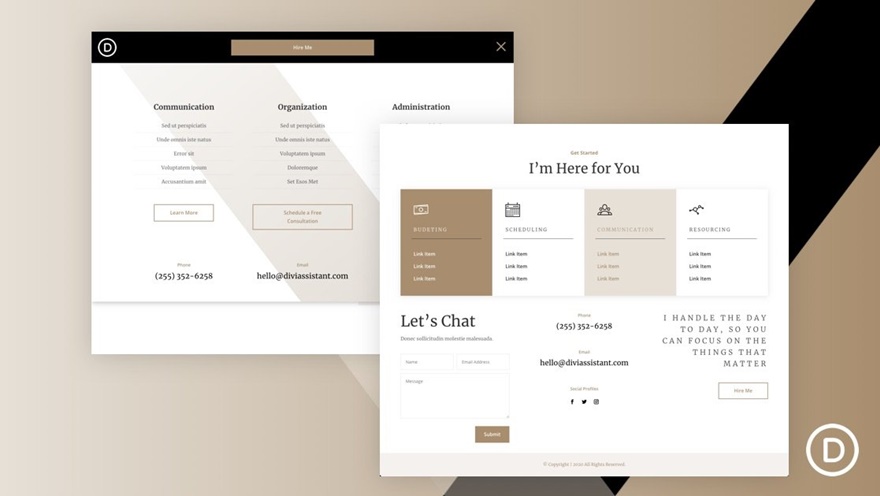
バーチャルアシスタントレイアウトパック

チュートリアルにアクセス
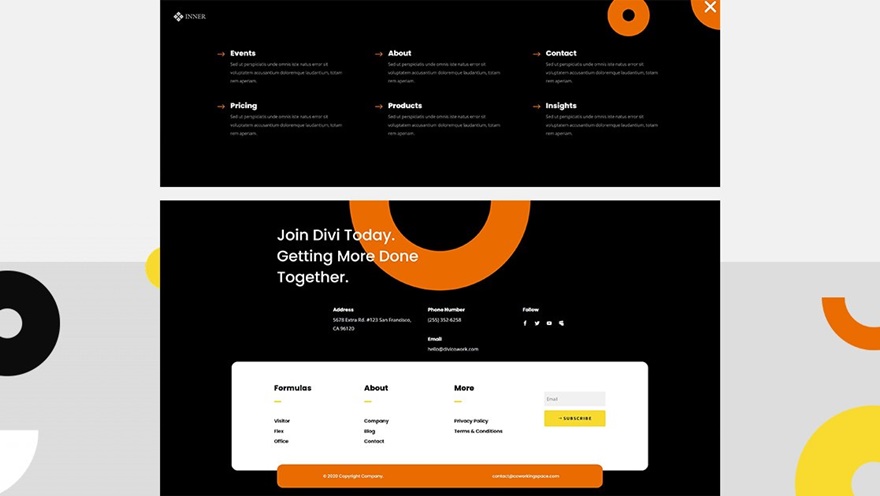
コワーキングスペースレイアウトパック

チュートリアルにアクセス
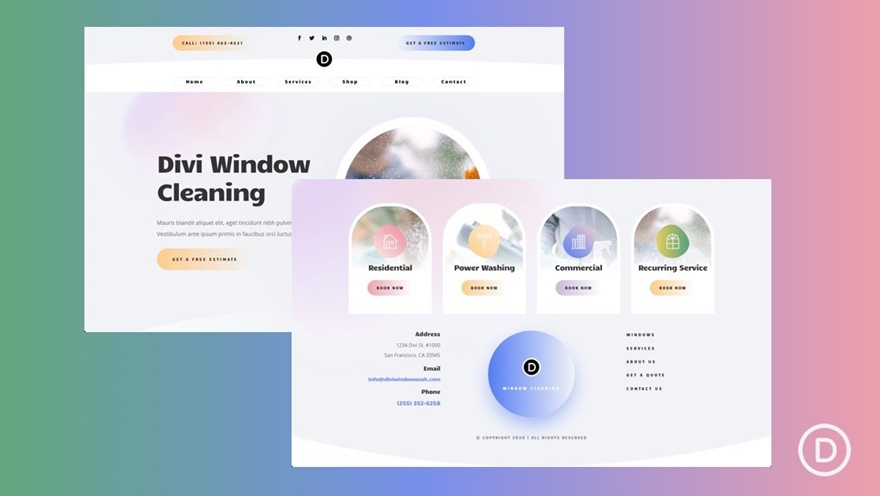
ウィンドウクリーニングレイアウトパック

チュートリアルにアクセス
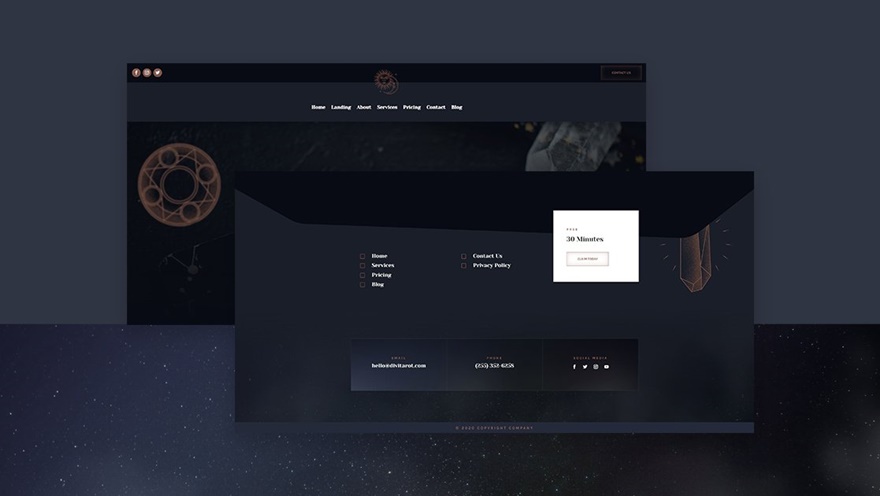
タロットレイアウトパック

チュートリアルにアクセス
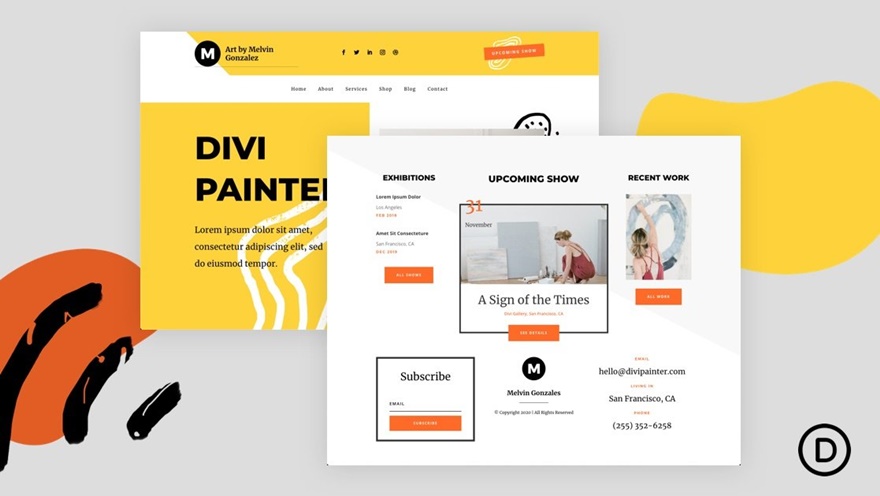
ペインターレイアウトパック

チュートリアルにアクセス
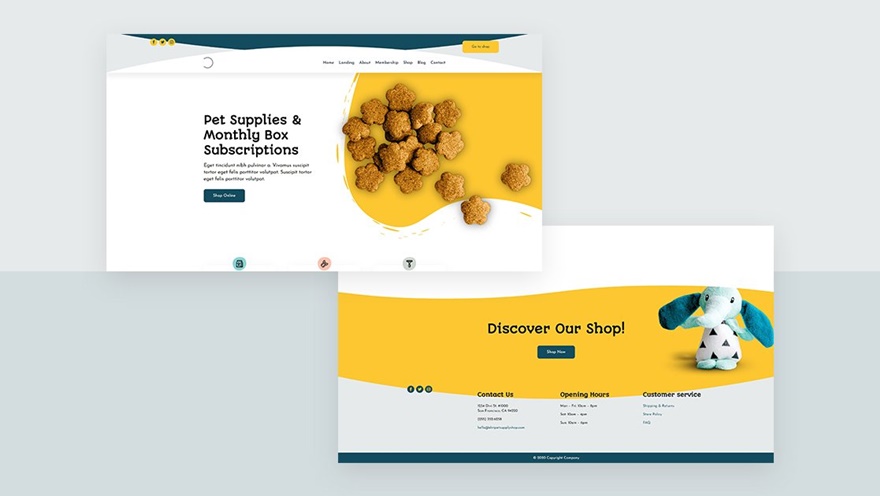
ペット用品レイアウトパック

チュートリアルにアクセス
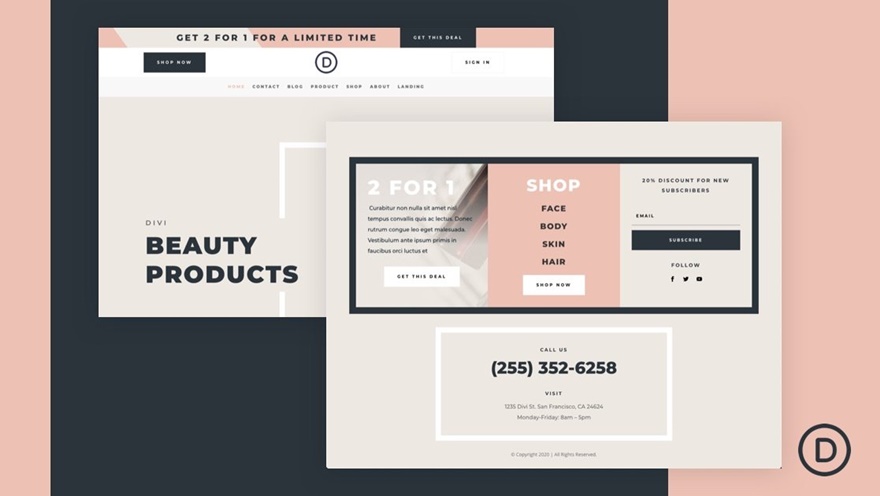
美容製品レイアウトパック

チュートリアルにアクセス
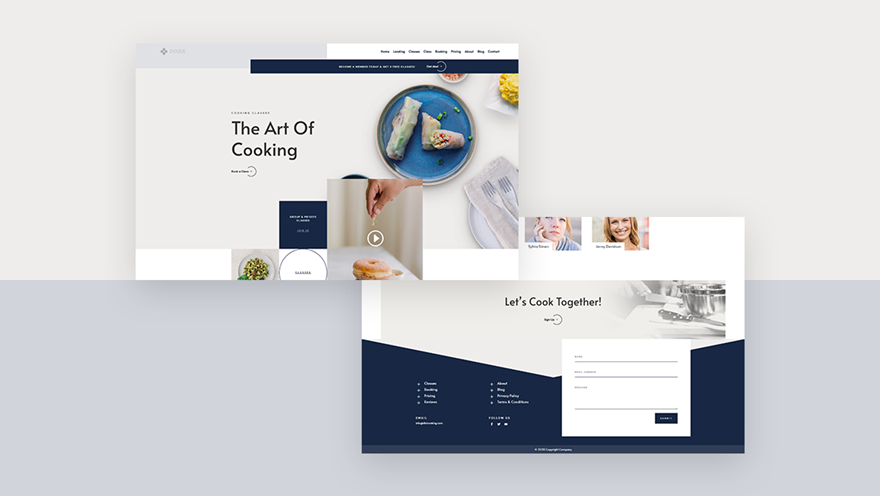
料理学校のレイアウトパック

チュートリアルにアクセス
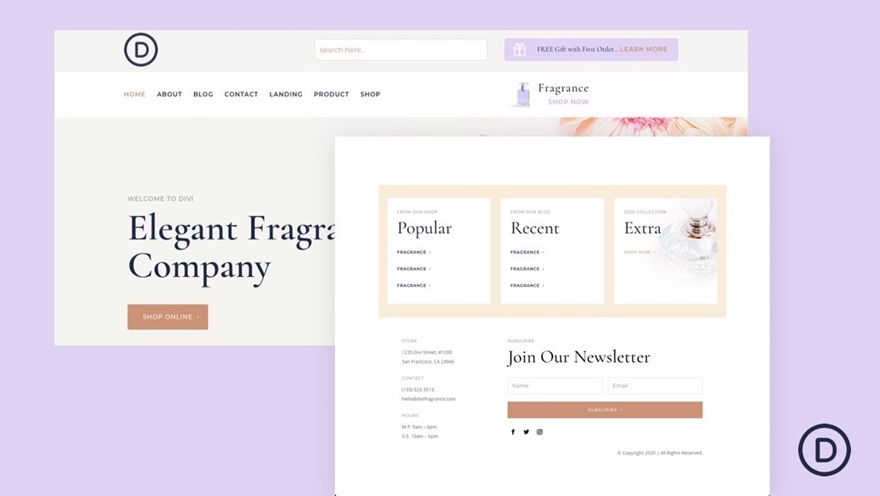
香水レイアウトパック

チュートリアルにアクセス
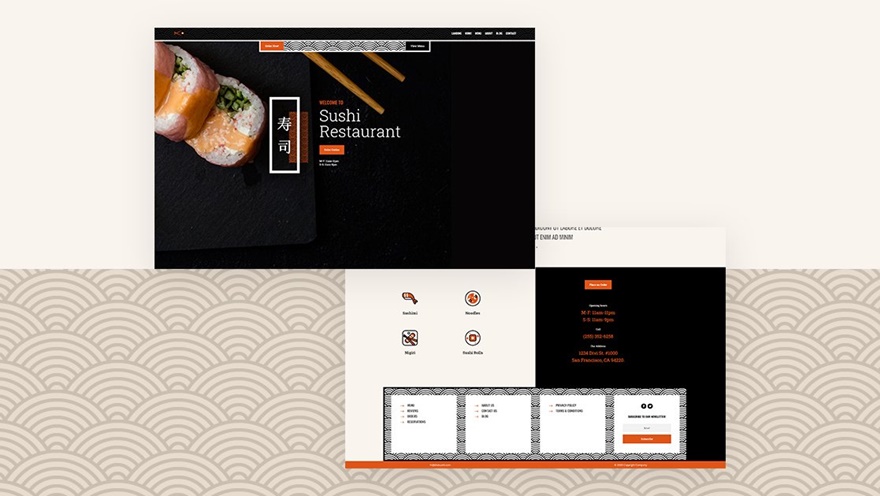
寿司レストランレイアウトパック

チュートリアルにアクセス
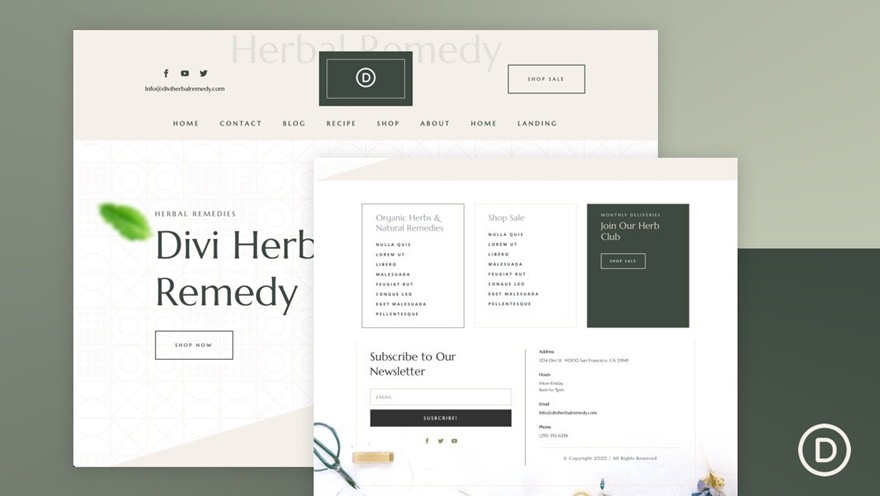
ハーブレメディレイアウトパック

チュートリアルにアクセス
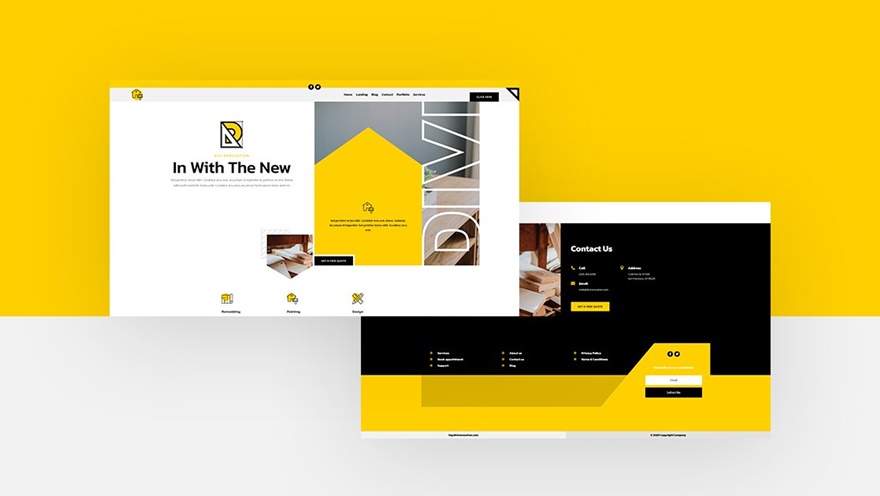
リノベーションレイアウトパック

チュートリアルにアクセス
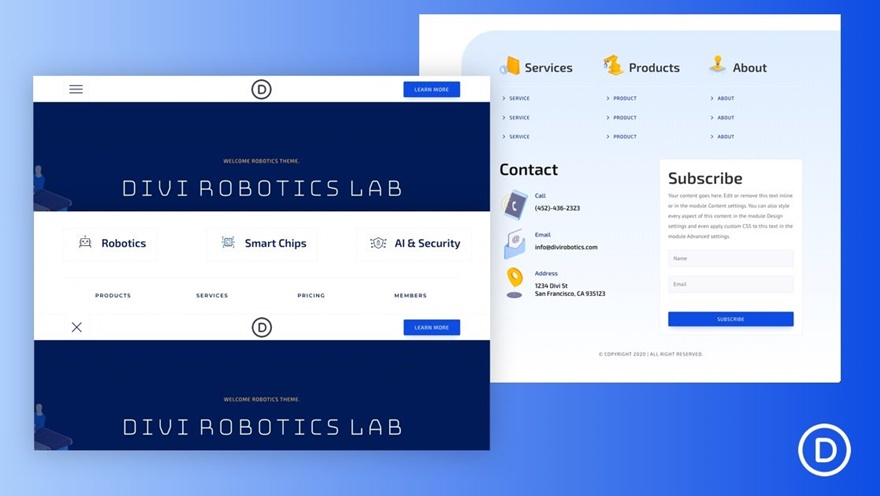
ロボティクスレイアウトパック

チュートリアルにアクセス
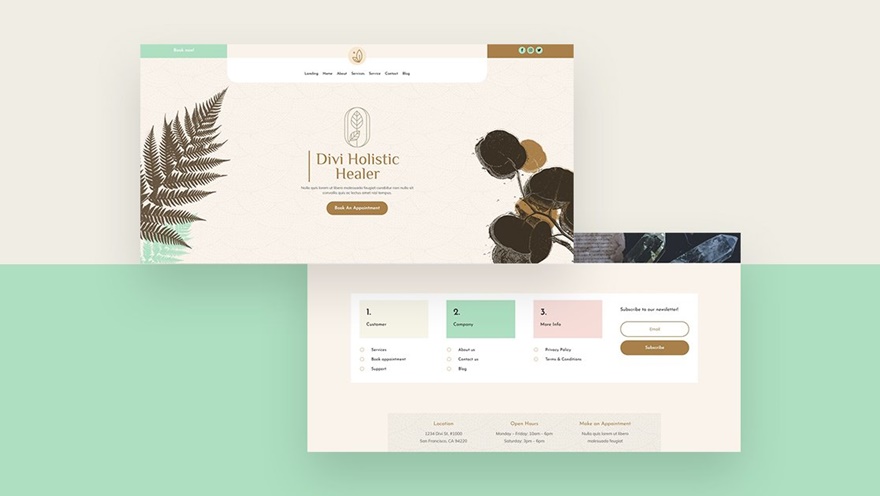
ホリスティックヒーラーレイアウトパック

チュートリアルにアクセス
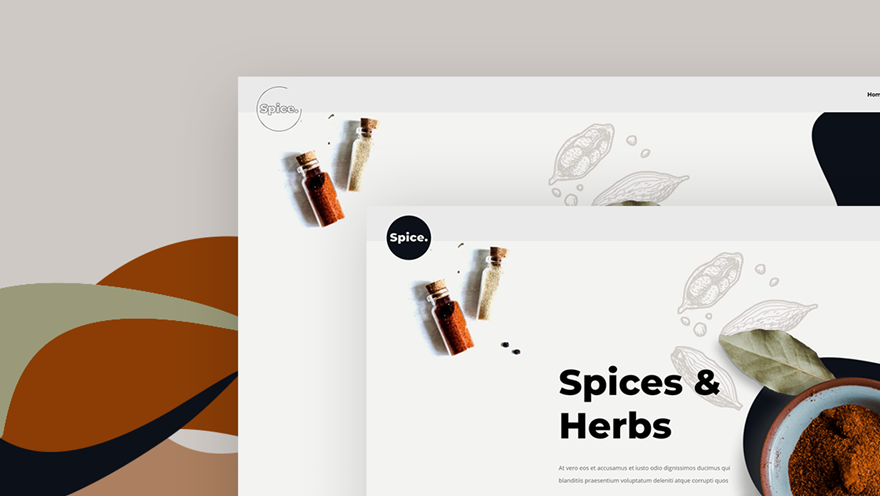
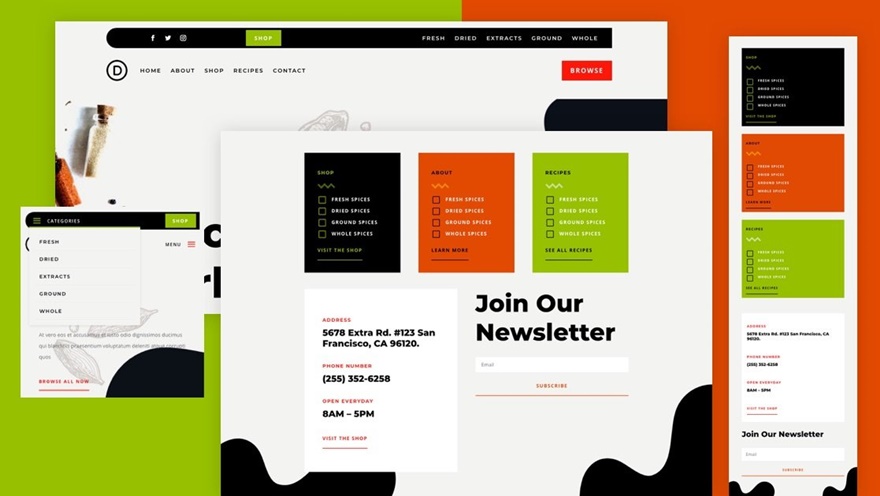
スパイスショップレイアウトパック

チュートリアルにアクセス
室内装飾レイアウトパック

チュートリアルにアクセス
PRファームレイアウトパック

チュートリアルにアクセス
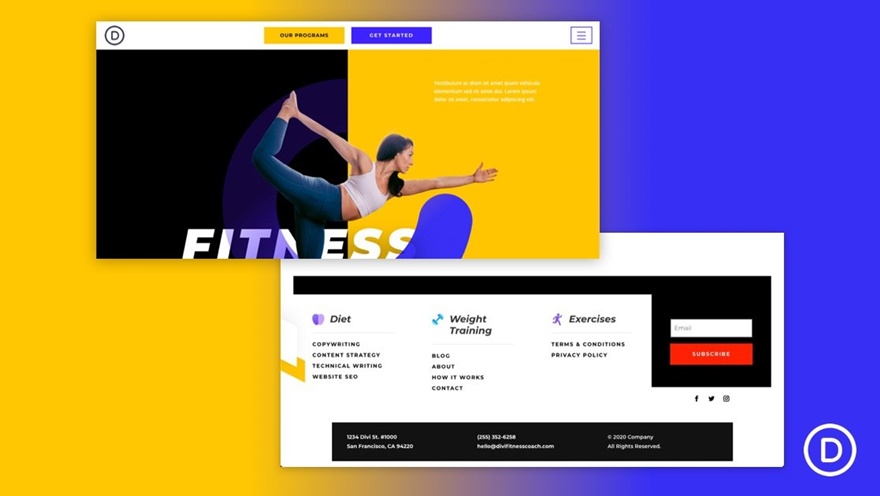
フィットネスコーチレイアウトパック

チュートリアルにアクセス
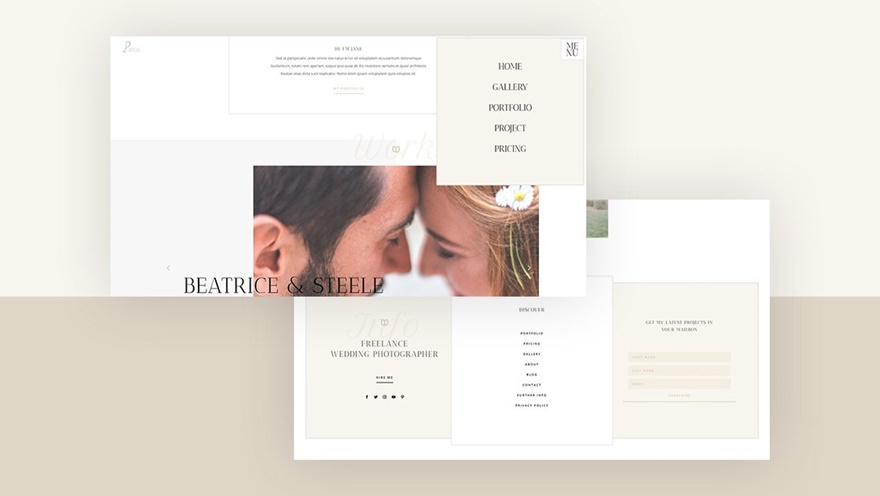
結婚式の写真家のレイアウトパック

チュートリアルにアクセス
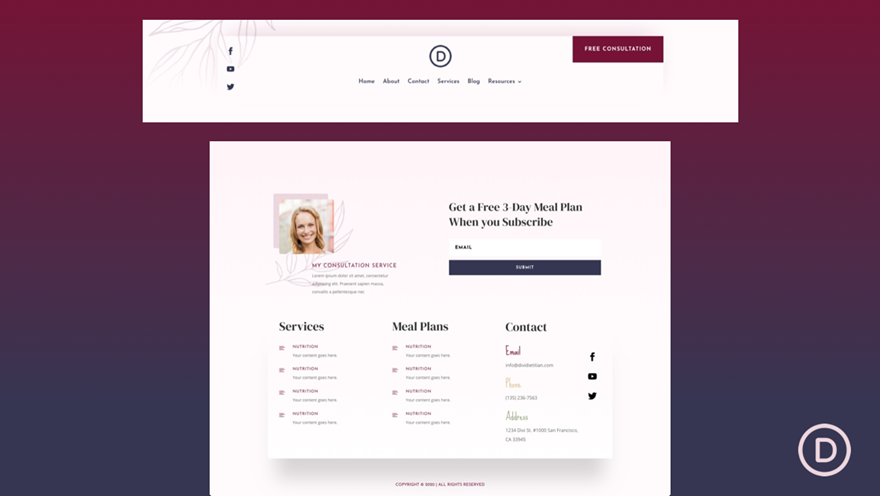
栄養士レイアウトパック

チュートリアルにアクセス
フリーランスライターレイアウトパック

チュートリアルにアクセス
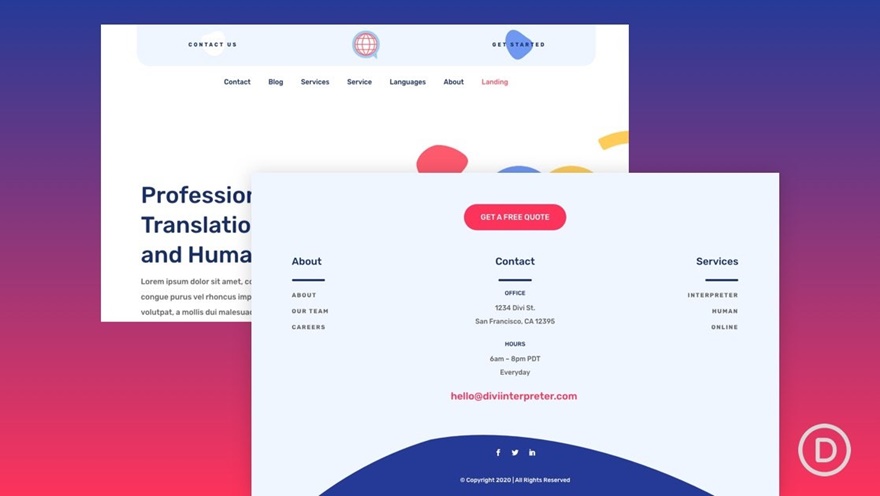
通訳レイアウトパック

チュートリアルにアクセス
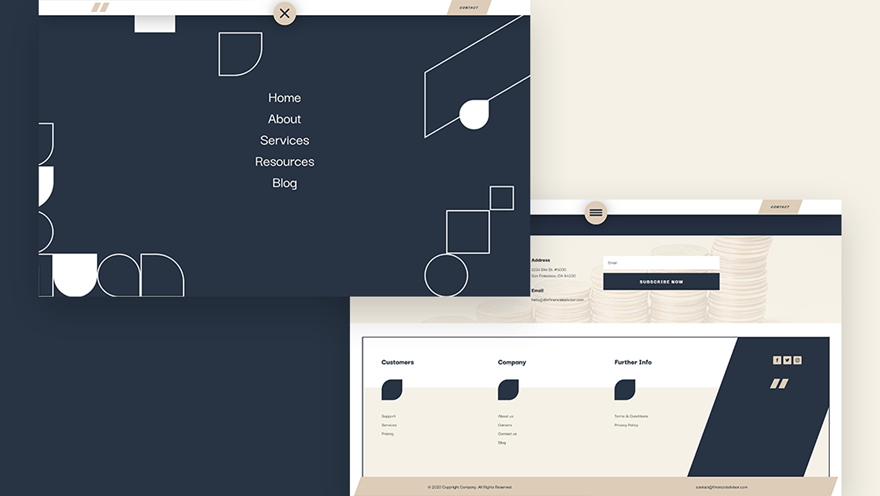
ファイナンシャルアドバイザーレイアウトパック

チュートリアルにアクセス
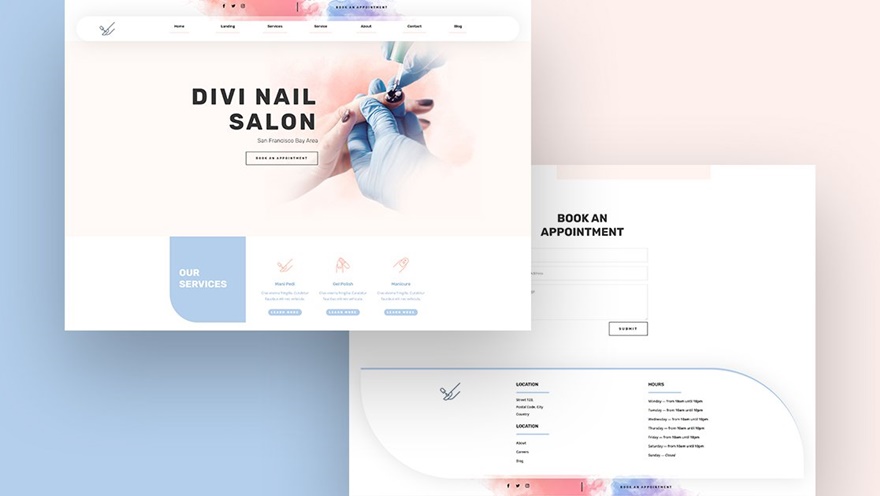
ネイルサロンレイアウトパック

チュートリアルにアクセス
インフルエンサーレイアウトパック

チュートリアルにアクセス
レザーカンパニーレイアウトパック

チュートリアルにアクセス
鍼灸レイアウトパック

チュートリアルにアクセス
3.その他
最小限のヘッダーとフッターのコンボ

チュートリアルにアクセス
ブログで新しいヘッダーを検索する
新しいヘッダー景品とチュートリアルをブログで定期的にリリースしています。 この投稿は随時更新されますが、新しい情報を常に把握したい場合は、「ヘッダー」や「メニュー」などのキーワードを使用してブログ検索バーを検索してください。
最終的な考え
この投稿では、ブログで見つけることができるDiviヘッダーの種類、チュートリアル、および景品の明確な概要を提供しました。 この投稿が、新しいプロジェクトを開始する前にヘッダーの基礎を設定するのに役立つことを願っています。 作成するヘッダータイプを決定するか、作成方法を示すブログ投稿にアクセスするか、JSONファイルをダウンロードしてすべてを使用できるようにすることができます。 ヘッダーにも適用するためのヒントとコツをいくつか紹介しました。これにより、問題をすばやく解決し、本当に重要なことに集中できるようになります。つまり、バランスの取れたWebサイトを念頭に置いておく必要があります。 ご質問やご提案がございましたら、下のコメント欄にコメントを残してください。
Diviの詳細を知り、Diviの景品をさらに入手したい場合は、メールマガジンとYouTubeチャンネルに登録して、この無料コンテンツを最初に知って利益を得ることができるようにしてください。
