Una descripción general de los tipos de encabezados Divi, tutoriales y obsequios
Publicado: 2020-11-20Desde que salió Divi Theme Builder, la forma en que creamos los encabezados Divi ha cambiado para mejor. Podemos agregar cualquier elemento que queramos, diseñarlo usando las opciones de diseño integradas de Divi y crear una experiencia de respuesta perfecta. Durante los últimos meses, hemos estado atentos a cómo podemos ayudarlo a obtener lo mejor de sus diseños de encabezado a través de tutoriales y obsequios. En algún momento, navegar a través de todos estos diferentes tipos de encabezados, tutoriales y obsequios puede volverse un poco confuso, por eso hemos creado esta publicación a la que siempre puede volver. Esta publicación presentará los diferentes tipos de encabezados que puede crear, que también incluyen un archivo de descarga gratuita. Junto con la descarga gratuita, obtienes un tutorial paso a paso que te ayuda a comprender lo que estás creando y cómo puedes modificar las cosas para que coincidan con tus propias necesidades.
La segunda parte de esta publicación se centra en algunos consejos y trucos que a menudo se han pedido en la comunidad de Divi, le mostramos cómo resolver un determinado problema o lograr un diseño sin tener que perder tiempo tratando de resolverlo usted mismo. Por último, pero no menos importante, hemos enumerado todos los obsequios de encabezado que puede descargar y usar de inmediato.
Descubra los tipos de encabezado
Descubra trucos y consejos para el encabezado
Descubra los obsequios de encabezado
Tipos de encabezado
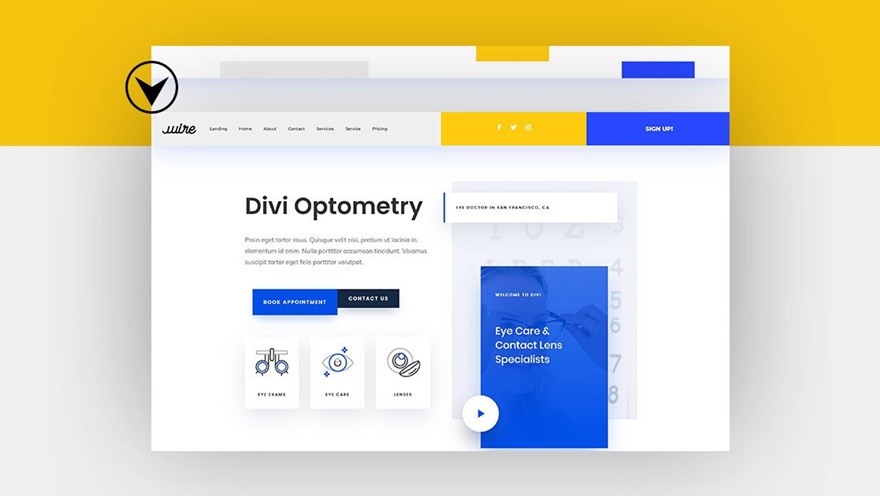
1. Encabezado normal

El primer tutorial de tipo de encabezado que apareció en el blog cuando se lanzó Divi Theme Builder es un encabezado normal. Este tutorial se centra en familiarizarse con el entorno Divi Theme Builder y crear un encabezado global. Hemos incluido una barra superior con un logotipo, iconos de seguimiento social y un botón. La barra de navegación presenta dinámicamente los elementos del menú que se pueden configurar en el backend de su sitio web de WordPress.
Visite el tutorial
2. Encabezado fijo

Si está buscando configurar un encabezado que también sea pegajoso, querrá familiarizarse con esta publicación. Además de mostrarle cómo configurar una estructura de encabezado adecuada, incluida la barra superior, el tutorial le muestra cómo convertir su encabezado en pegajoso también, utilizando las opciones pegajosas incorporadas de Divi. Los estilos de los elementos en el encabezado también cambian en el desplazamiento, lo que le da al encabezado una apariencia completamente nueva.
Visite el tutorial
3. Encabezado de pantalla completa

Una barra de encabezado superior no es la única forma de permitir la navegación en su sitio web, por supuesto, por lo que a continuación tenemos un encabezado de pantalla completa. En este tutorial, le mostramos cómo crear un encabezado de pantalla completa personalizado completo con Divi. Todos los elementos dentro de su menú son módulos y la función de clic está habilitada por algún código de JQuery que se incluye en el tutorial y el archivo de descarga. Un par de obsequios que utilizan este enfoque similar son:
- Plantilla de encabezado y pie de página de la empresa de relaciones públicas
- Plantilla de encabezado y pie de página de restaurante italiano
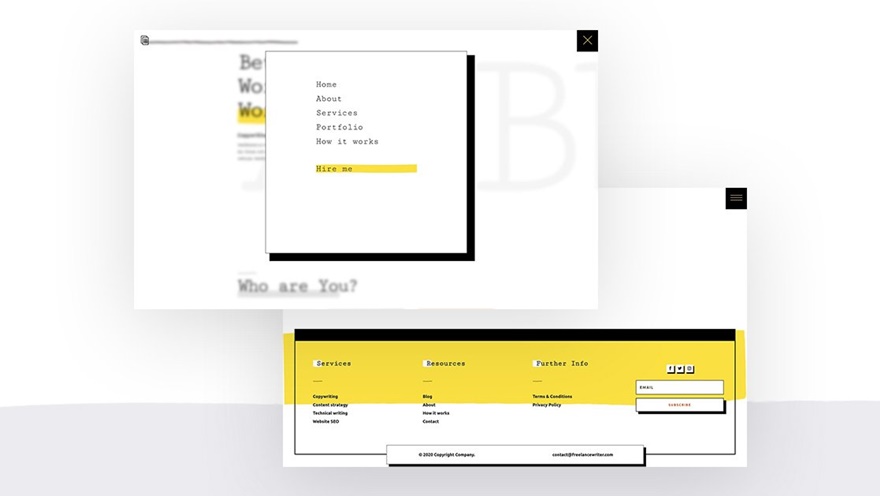
- Plantilla de encabezado y pie de página de escritor independiente
- Plantilla de encabezado y pie de página de asesor financiero
Visite el tutorial
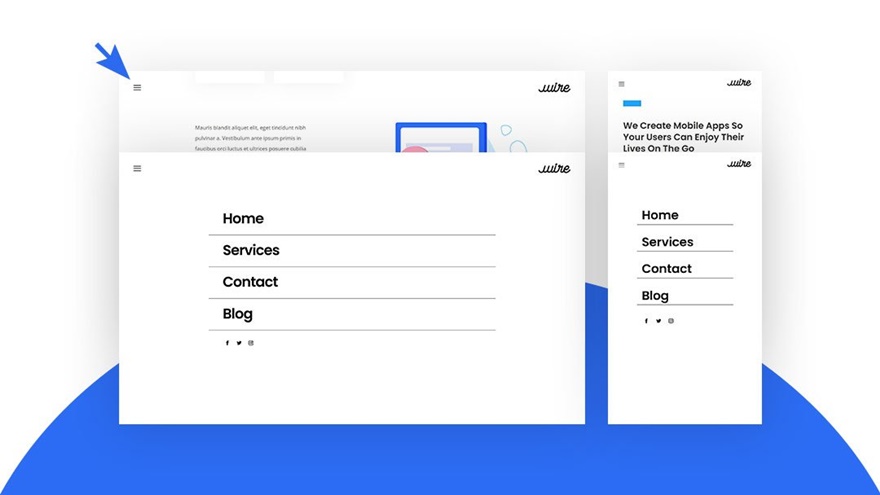
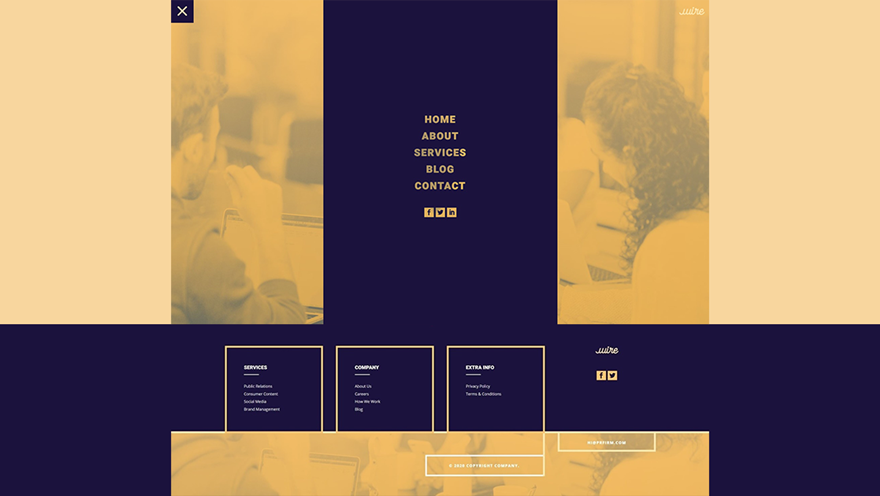
4. Encabezado deslizable

A continuación, tenemos un encabezado que se desliza desde el lado derecho. Este tutorial también se basa en los elementos integrados de Divi. Puede colocar lo que desee dentro de su menú deslizante y crear un entorno totalmente receptivo con opciones receptivas. La función de clic ha tomado su forma a través de un código JQuery personalizado que se incluye en el tutorial, así como en el archivo JSON de la plantilla gratuita.
Visite el tutorial
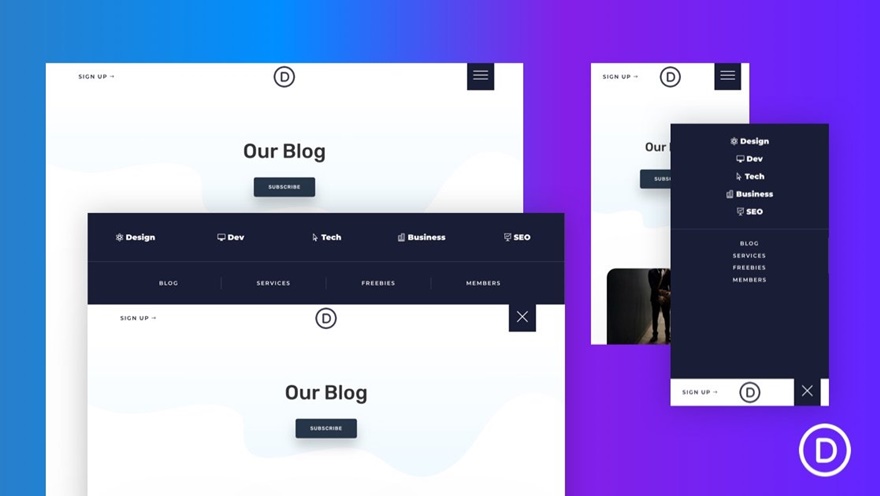
5. Deslice el encabezado de empuje hacia abajo

Otro tipo de encabezado interesante en nuestra lista es un encabezado de empuje deslizante hacia abajo. Cuando se hace clic en el icono de la hamburguesa, el encabezado se desliza hacia abajo desde la parte superior y empuja el contenido de la página hacia abajo. Esto le da un efecto hermoso y divertido en todos los tamaños de pantalla.
Visite el tutorial
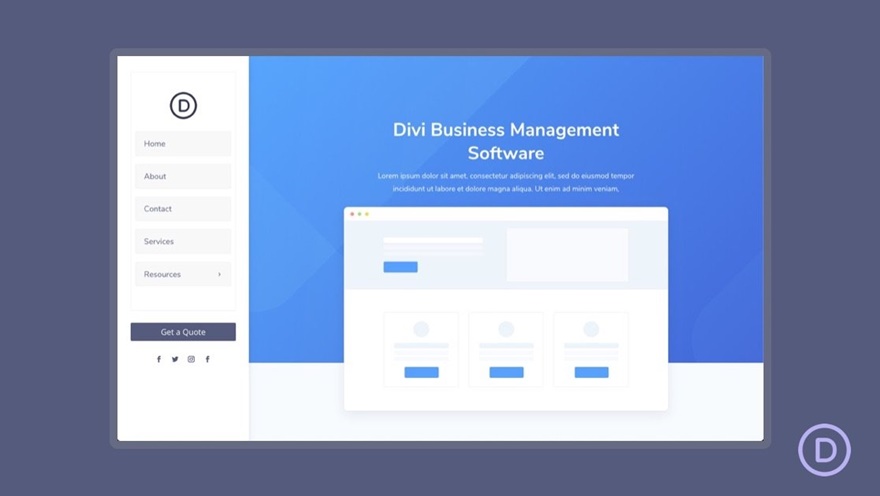
6. Navegación vertical

Otra forma de proporcionar a los visitantes una navegación sin esfuerzo es mediante el uso de una barra de navegación vertical. Si está buscando una forma de hacerlo dentro de Divi Theme Builder, asegúrese de consultar este tutorial. La navegación vertical ocupa su propio espacio dentro del navegador, lo que reduce el ancho del contenido de la página y crea una hermosa estructura de página lado a lado.
Visite el tutorial
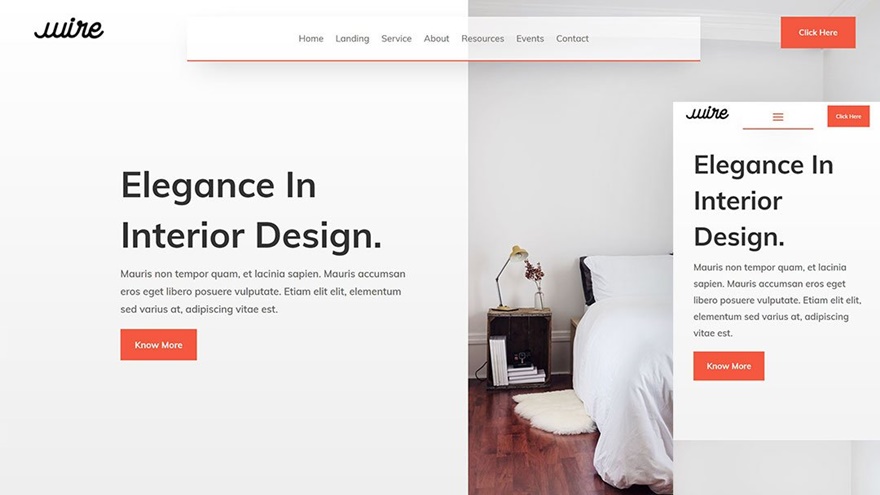
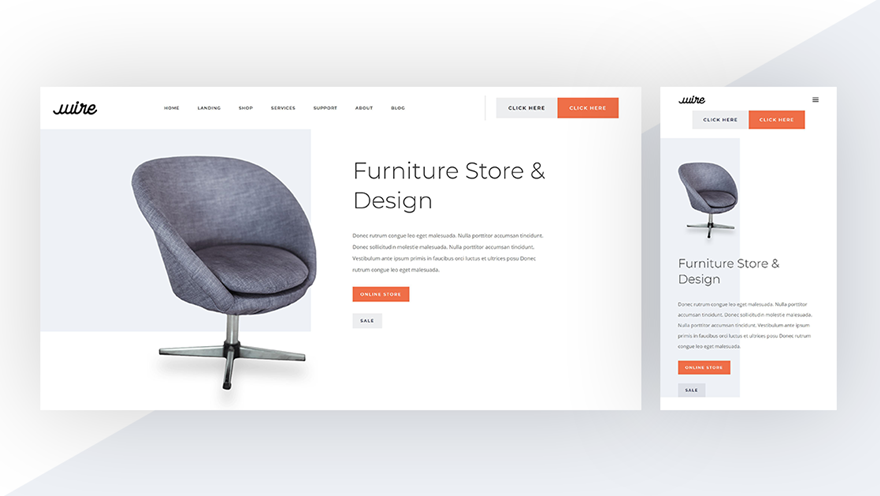
7. Encabezado flotante transparente

Si está buscando agregar un encabezado en la parte superior de su página o publicar contenido, ¡este tutorial está hecho para usted! Estamos usando un encabezado transparente con tres elementos diferentes; un logo, menú y botón. Estos tres elementos se colocan en la parte superior del contenido de la página a través de una posición CSS absoluta. El resultado también es muy receptivo y proporciona un buen resultado cohesivo en su sitio web.
Visite el tutorial
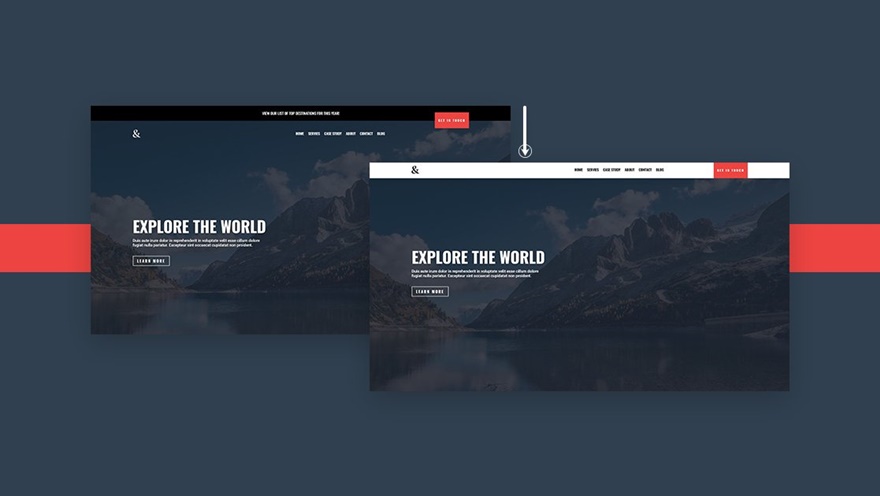
8. Encabezado adhesivo transparente

Este tutorial es ligeramente similar al anterior, con una gran diferencia; Tan pronto como los visitantes se desplazan hacia abajo en la página o la publicación en la que están, la barra de navegación se vuelve pegajosa y cambia de estilo. Esto le permite aprovechar al máximo el diseño de su sección de héroe en la parte superior de la página mientras mantiene una navegación sin esfuerzo mientras los visitantes se desplazan hacia abajo.
Visite el tutorial
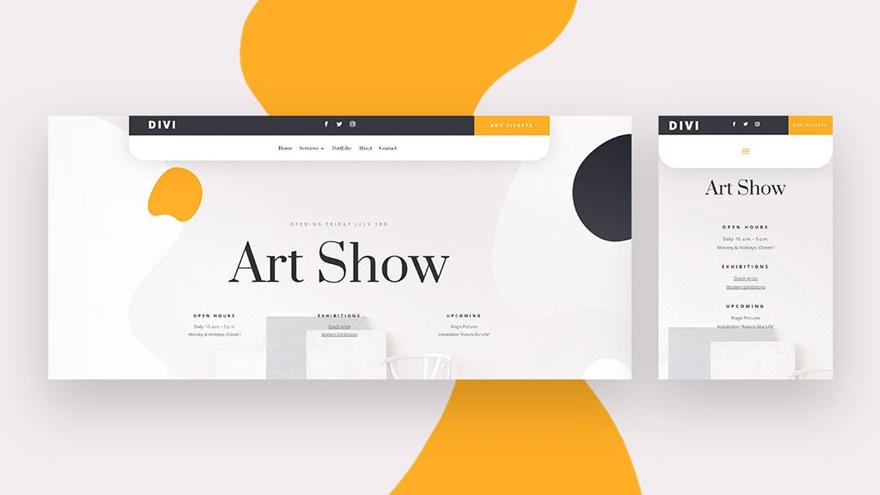
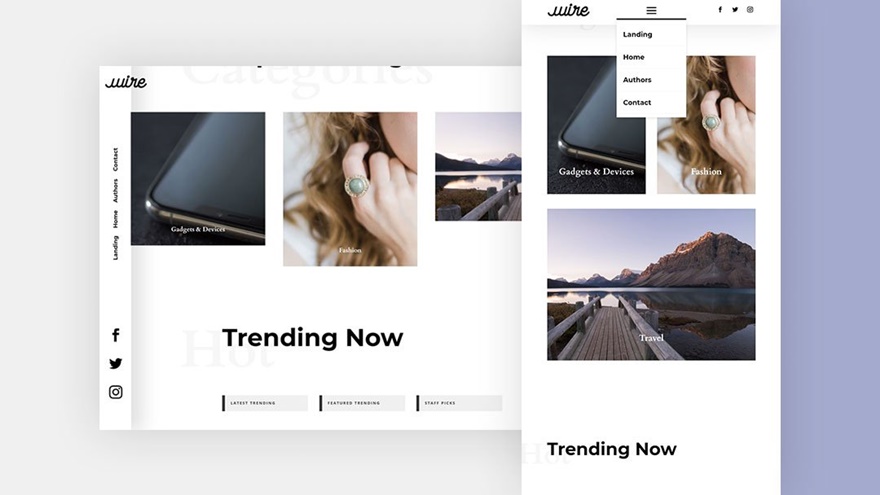
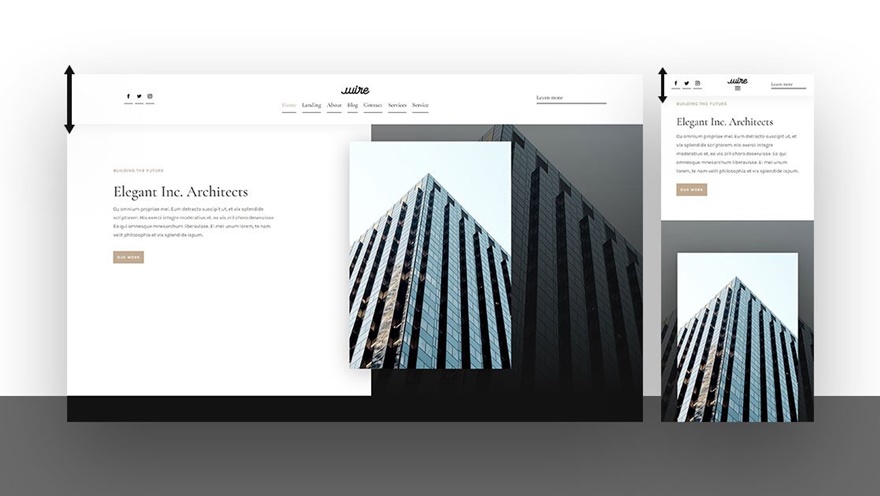
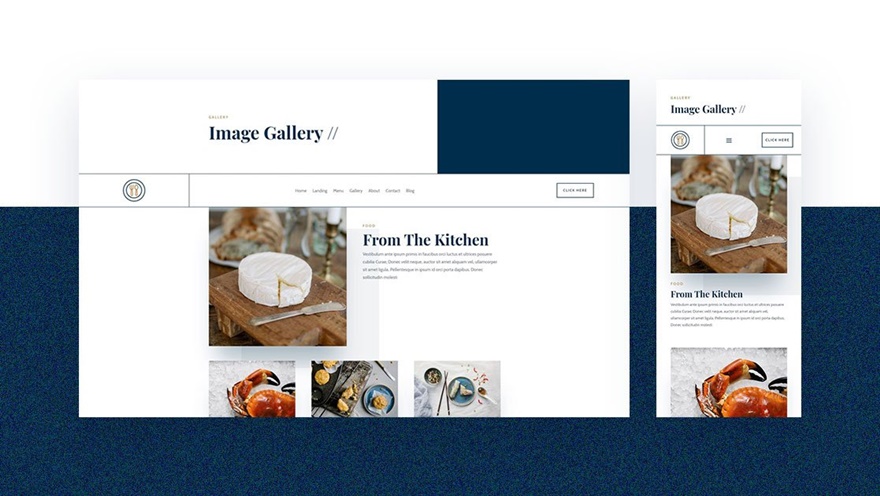
9. Encabezado girado

Si está buscando un diseño más listo para usar para su sitio web, es posible que desee considerar optar por un encabezado transparente rotado. Este tipo de encabezado se coloca en el lateral de su sitio web y sigue a sus visitantes durante su visita a sus páginas. Le da una apariencia más sofisticada al diseño de su escritorio mientras mantiene esa experiencia de barra superior sin esfuerzo en tamaños de pantalla más pequeños.
Visite el tutorial
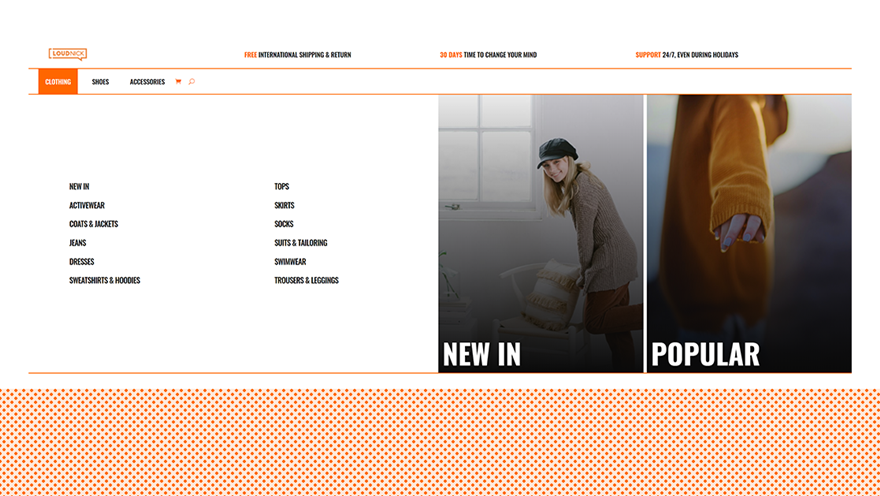
10. Menú desplegable de comercio electrónico personalizado

Cuanto más grande sea su sitio web, más difícil será encontrar una buena manera de enumerar todas las páginas de su sitio web. Ahí es donde los mega menús son útiles. Aunque siempre puede recurrir al mega menú incorporado de Divi, si está buscando un entorno más construido por Divi donde pueda agregar tantos módulos como desee, este es el tutorial para usted. Especialmente para los sitios web de comercio electrónico, puede resultar útil presentar diferentes categorías de productos de una manera atractiva y muy visual. Aunque este tutorial es un tipo de recurso más "avanzado", la base del código se ha establecido para usted, lo que le permite ser tan creativo como desee con el diseño. Asegúrese de que incluso cuando esté utilizando el archivo JSON de plantilla para este tutorial, siga los pocos pasos necesarios para darle vida a este mega menú.
Visite el tutorial
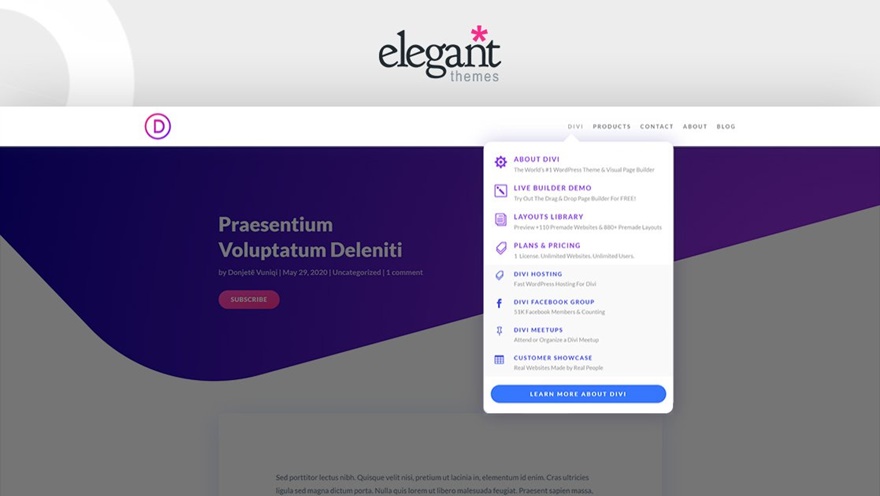
11. Menú desplegable de temas elegantes personalizados

Desde que salió Divi Theme Builder, la gente se ha estado preguntando cómo crear los menús desplegables de navegación fluida de Elegant Themes. Este tutorial se enfoca en mostrarle exactamente cómo replicar el menú desplegable Elegant Themes dentro del Divi Theme Builder. Aún más, le permite agregar cualquier tipo de módulo que desee y crear su propia variación única del menú.
Visite el tutorial
consejos y trucos
En esta parte de la publicación de descripción general, compartimos los diferentes consejos y trucos en forma de tutorial. Cada una de estas publicaciones incluye una experiencia de la A a la Z. Esto significa que no solo le mostramos cómo lograr el truco, también lo guiamos a través de todo el proceso de construcción del encabezado, lo que le da la opción; ¿Desea utilizar todo el diseño para sus propios fines o solo centrarse en ese truco y consejo específico?
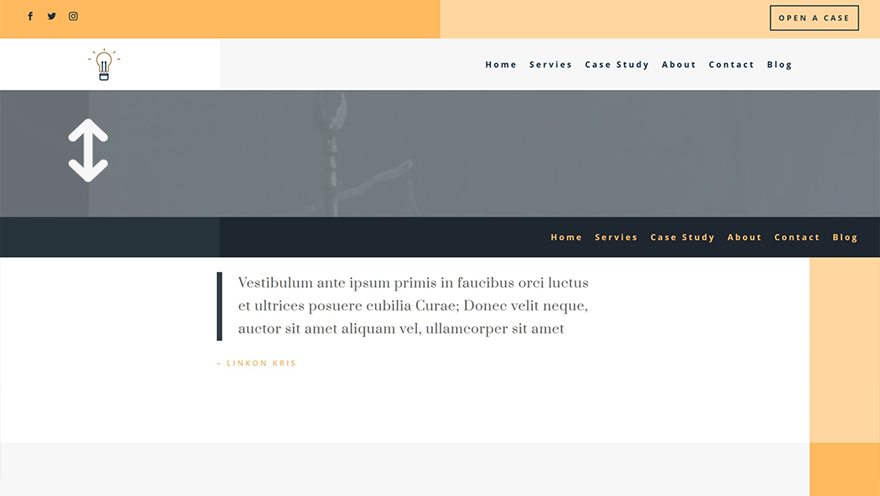
1. Revelar y ocultar el encabezado en el desplazamiento

Visite el tutorial
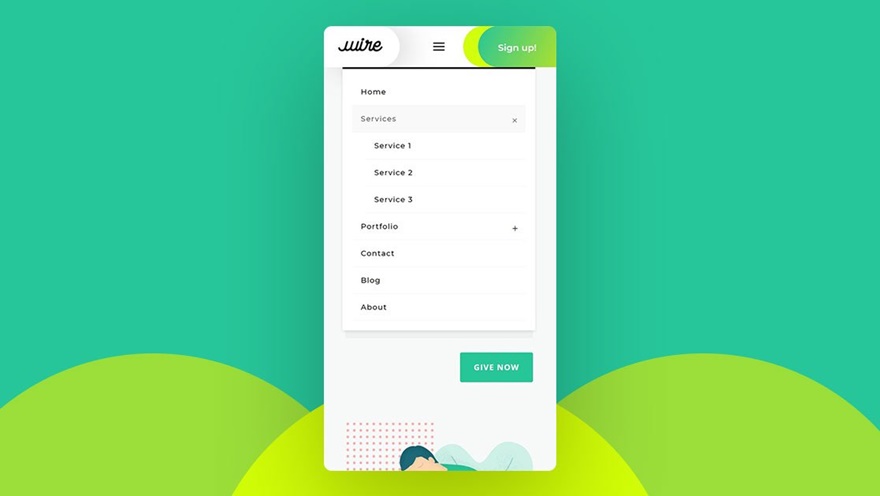
2. Menú anidado que se contrae móvil

Visite el tutorial
3. Animando tu encabezado global

Visite el tutorial
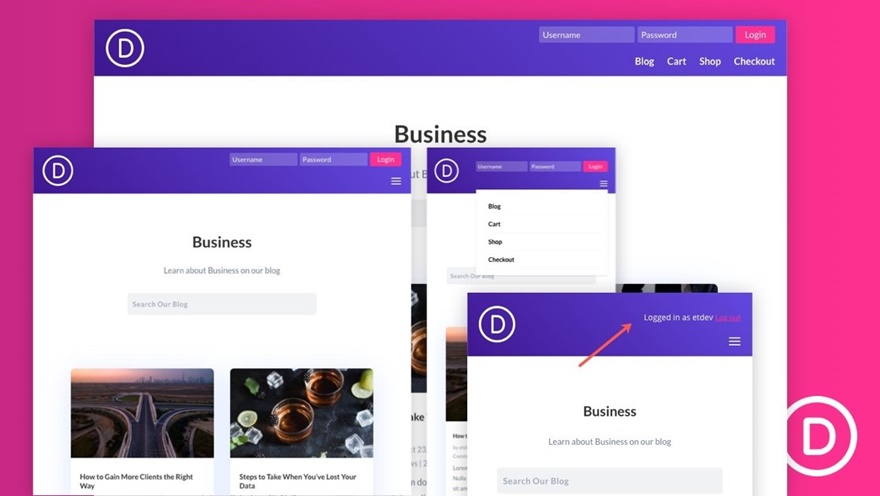
4. Agregar un formulario de inicio de sesión en línea a su encabezado

Visite el tutorial
5. Agregar dos botones uno al lado del otro a su encabezado

Visite el tutorial
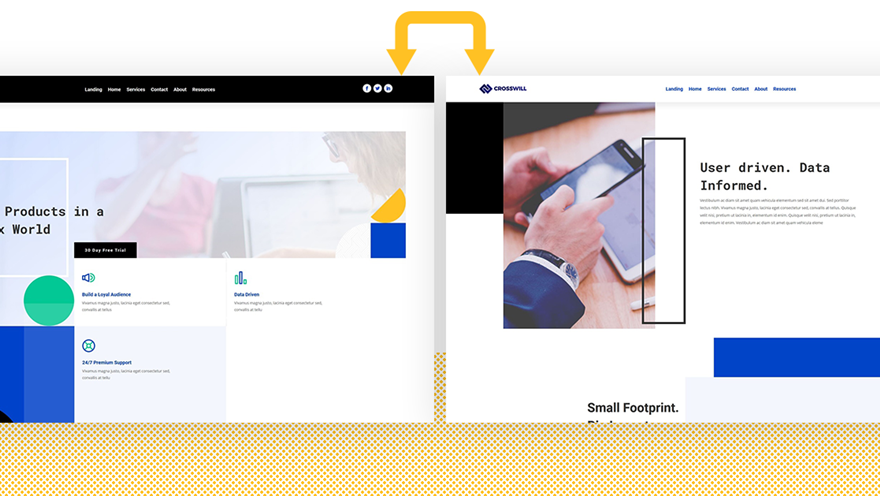
6. Colocar automáticamente su encabezado debajo de la primera sección de cada página

Visite el tutorial
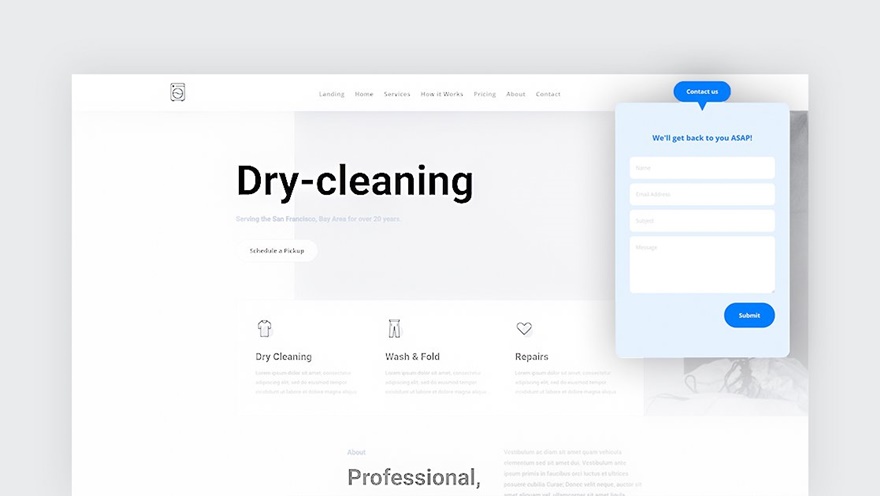
7. Agregar un formulario de contacto desplegable a su encabezado

Visite el tutorial
8. Cambio de encabezado en el desplazamiento

Visite el tutorial
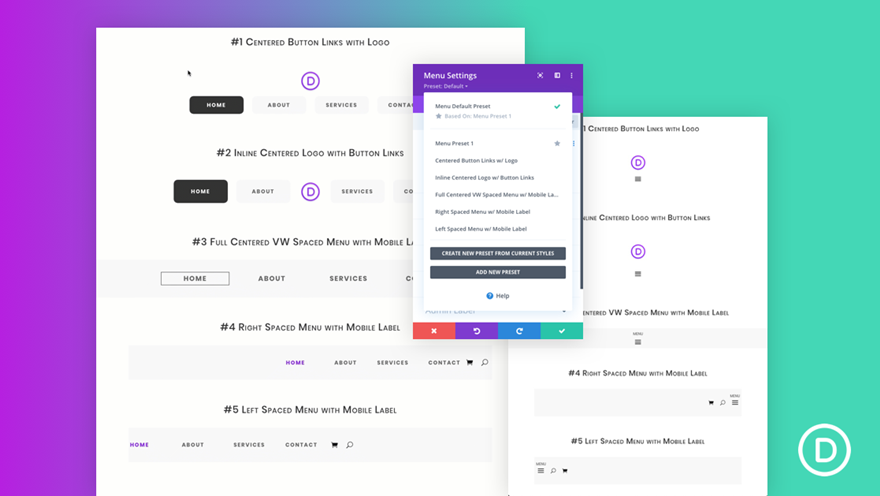
9. Optimización del módulo de menú de Divi con 5 preajustes globales

Visite el tutorial
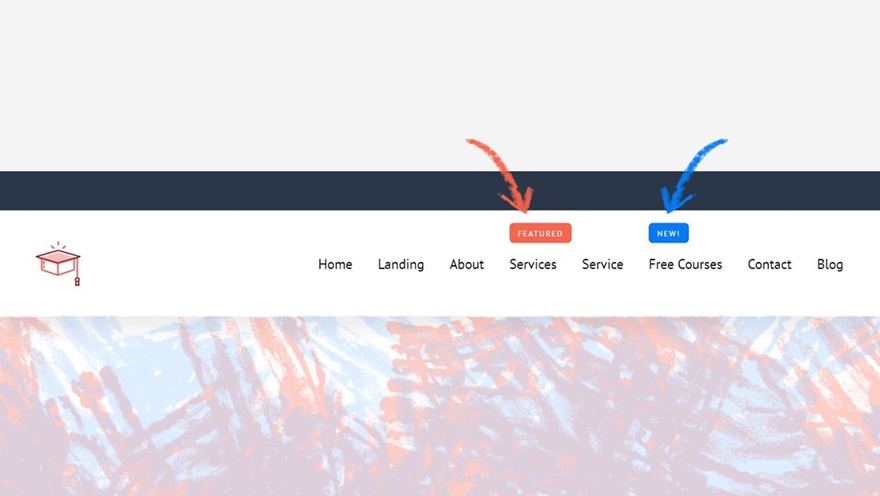
10. Agregar etiquetas de esquina a elementos de menú dentro de su encabezado


Visite el tutorial
11. Agregar y animar su logotipo SVG dentro de su encabezado

Visite el tutorial
12. Combinar su encabezado y páginas con divisores de sección Divi

Visite el tutorial
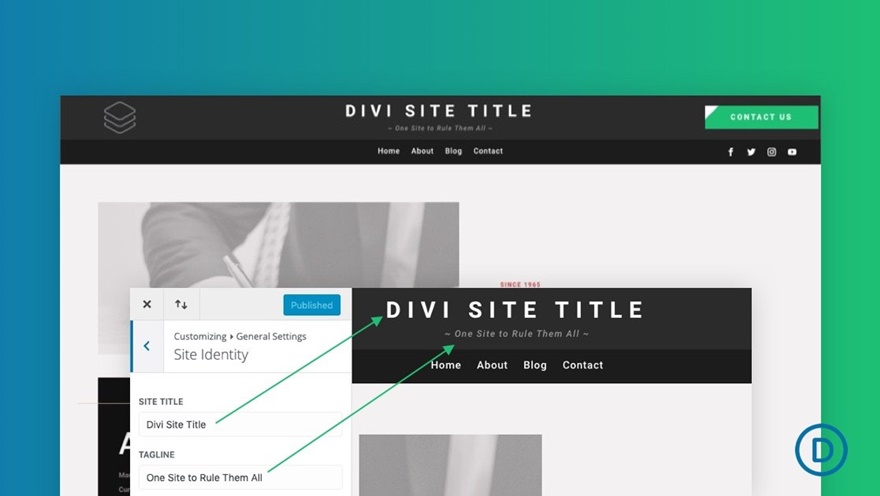
13. Agregar un título y un eslogan de sitio dinámico a su encabezado

Visite el tutorial
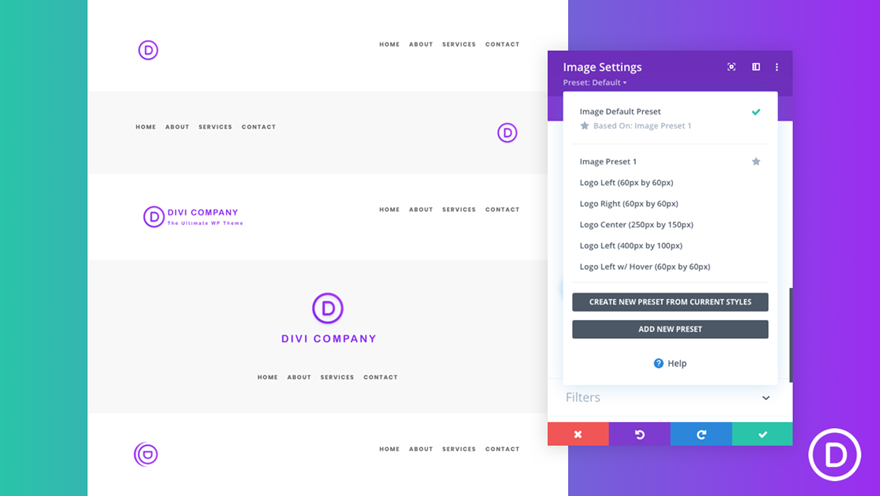
14. Optimización del logotipo de su sitio Divi con ajustes preestablecidos globales

Visite el tutorial
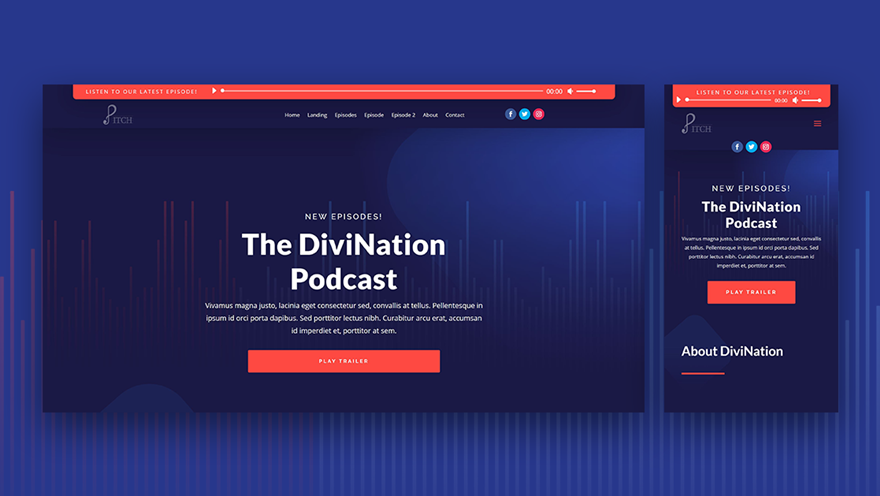
15. Agregar una barra de audio fija "Último episodio" a su encabezado

Visite el tutorial
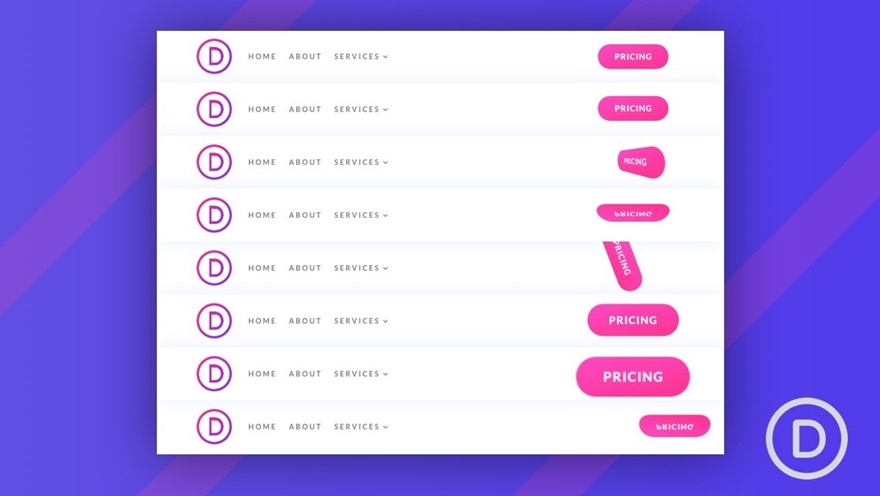
16. Adición de animaciones de botones retrasadas a su CTA de encabezado

Visite el tutorial
17. Cambio de su logotipo adhesivo en el desplazamiento

Visite el tutorial
Regalos de encabezado
Por último, pero no menos importante, también enumeramos los diferentes obsequios de encabezado que puede encontrar en el blog Elegant Themes. La iniciativa de diseño gratuito de encabezados comenzó con los primeros paquetes de creación de temas que compartimos en diciembre de 2019, pero ahí no se detiene. Hemos compartido continuamente, y seguiremos compartiendo, obsequios gratuitos de encabezado y pie de página que coinciden con los paquetes de diseño de Divi. Aunque el estilo se basa principalmente en el paquete de diseño en cuestión, también se pueden usar fácilmente para otros sitios web.
1. Paquetes de creación de temas
Paquete de creación de temas n. ° 1

Visite el tutorial
Paquete de creación de temas n. ° 2

Visite el tutorial
Paquete de creación de temas n. ° 3

Visite el tutorial
Paquete de creación de temas n. ° 4

Visite el tutorial
Paquete de creación de temas n. ° 5

Visite el tutorial
Paquete de creación de temas n. ° 6

Visite el tutorial
2. Freebies de encabezado y pie de página del paquete de diseño
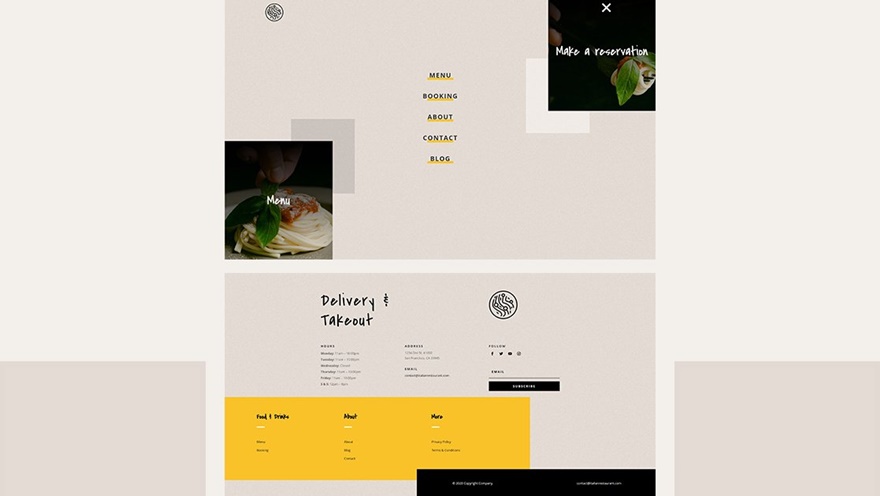
Paquete de diseño de restaurante italiano

Visite el tutorial
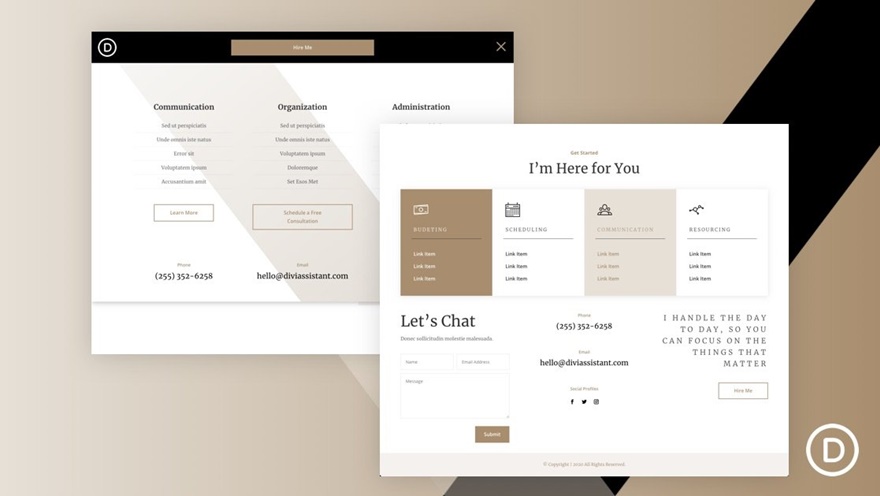
Paquete de diseño de asistente virtual

Visite el tutorial
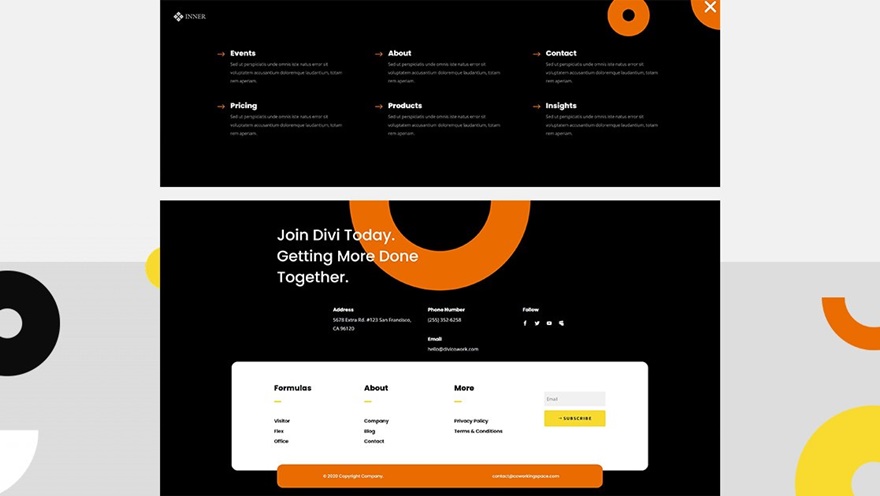
Paquete de diseño de espacio de trabajo compartido

Visite el tutorial
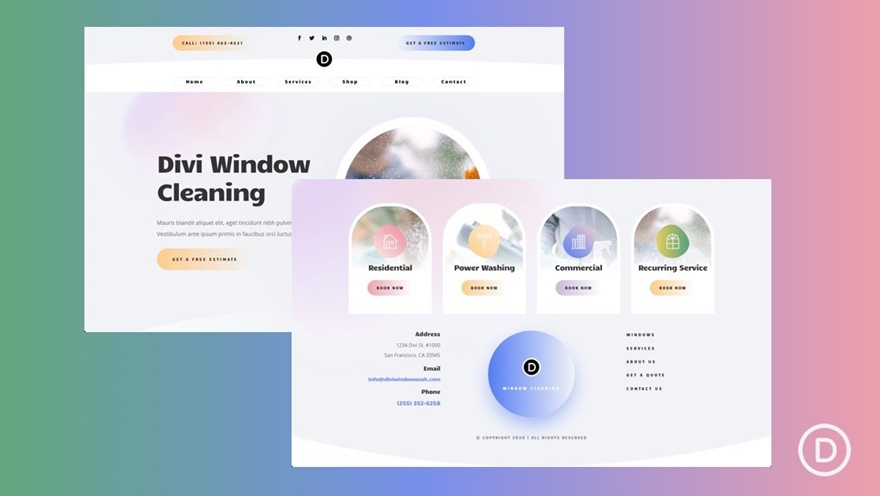
Paquete de diseño de limpieza de ventanas

Visite el tutorial
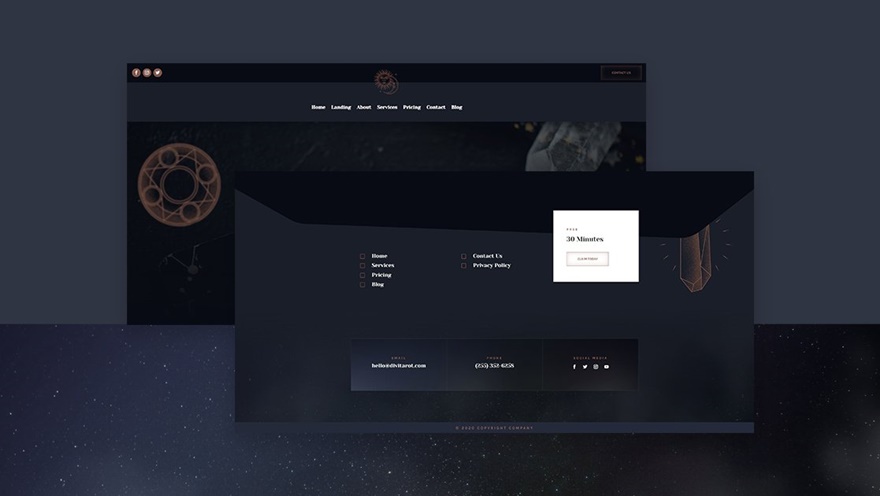
Paquete de diseño de tarot

Visite el tutorial
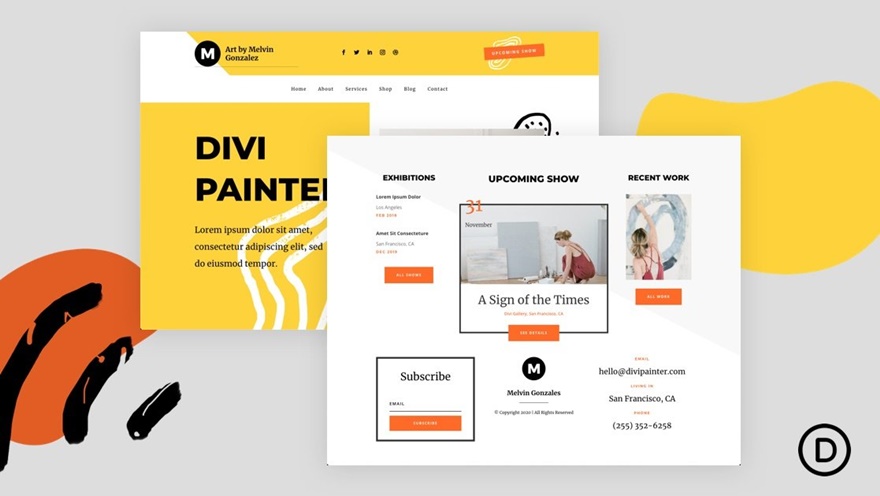
Paquete de diseño de pintor

Visite el tutorial
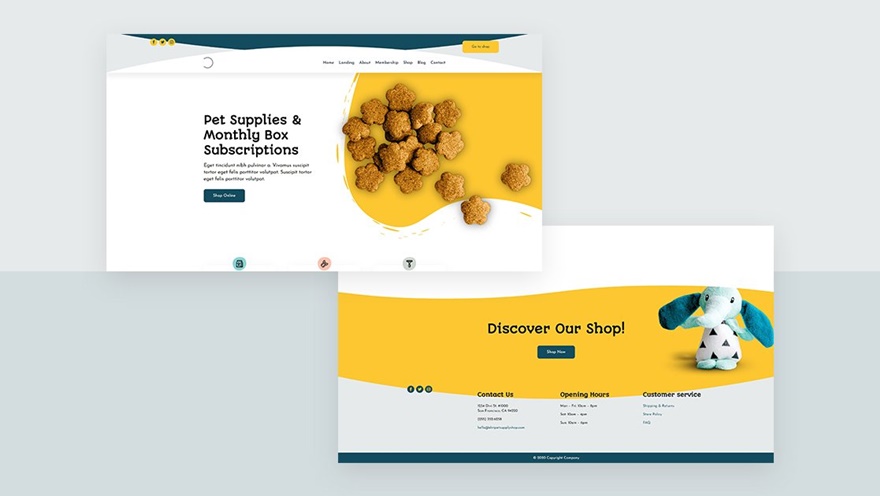
Paquete de diseño de suministros para mascotas

Visite el tutorial
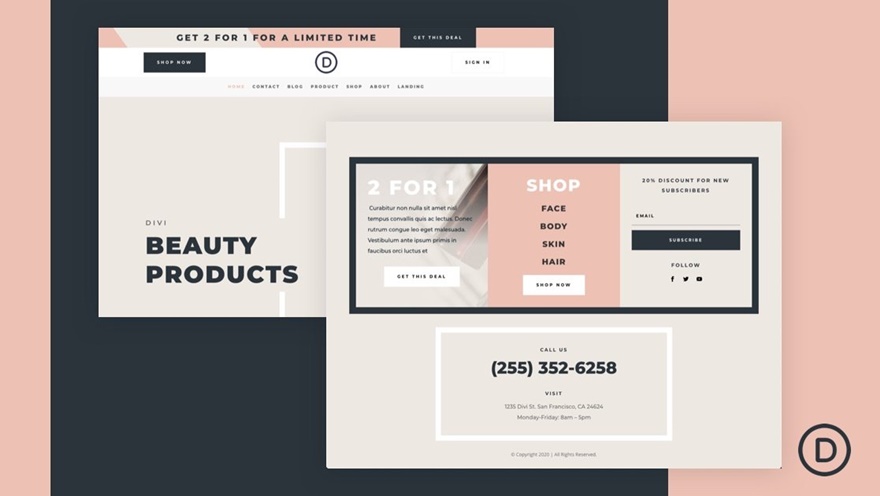
Paquete de diseño de productos de belleza

Visite el tutorial
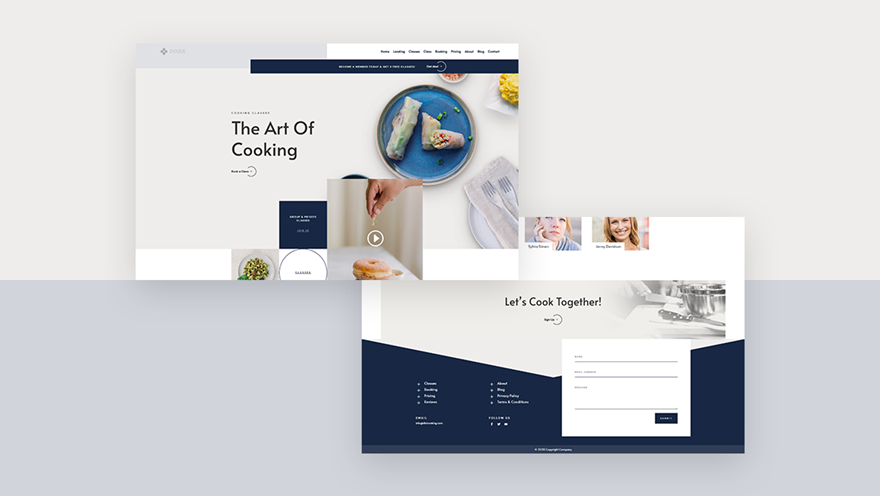
Paquete de diseño de escuela de cocina

Visite el tutorial
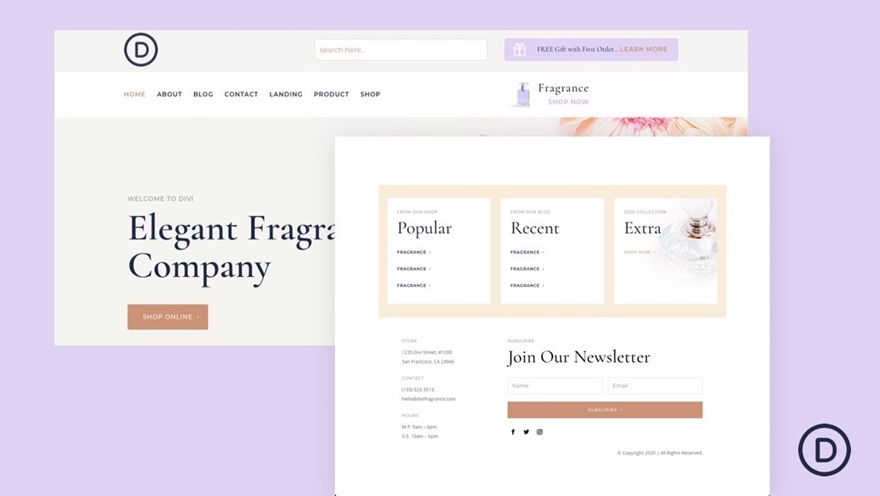
Paquete de diseño de perfumería

Visite el tutorial
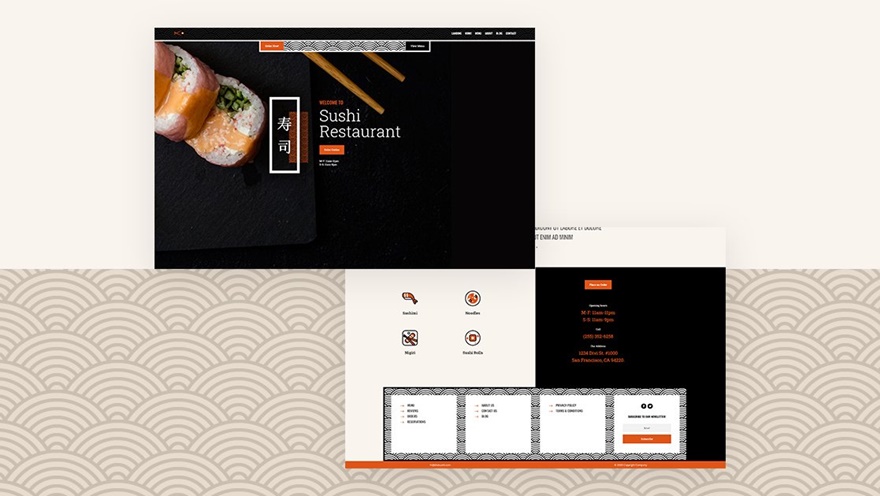
Paquete de diseño de restaurante de sushi

Visite el tutorial
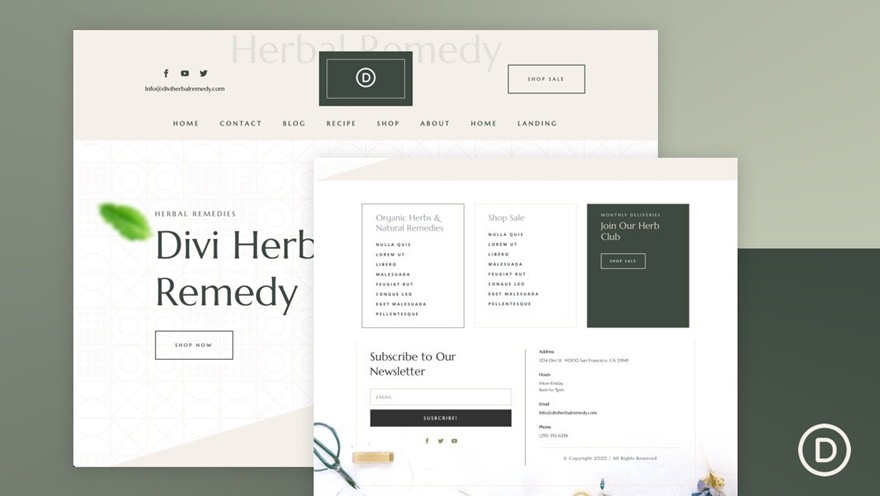
Paquete de diseño de remedios a base de hierbas

Visite el tutorial
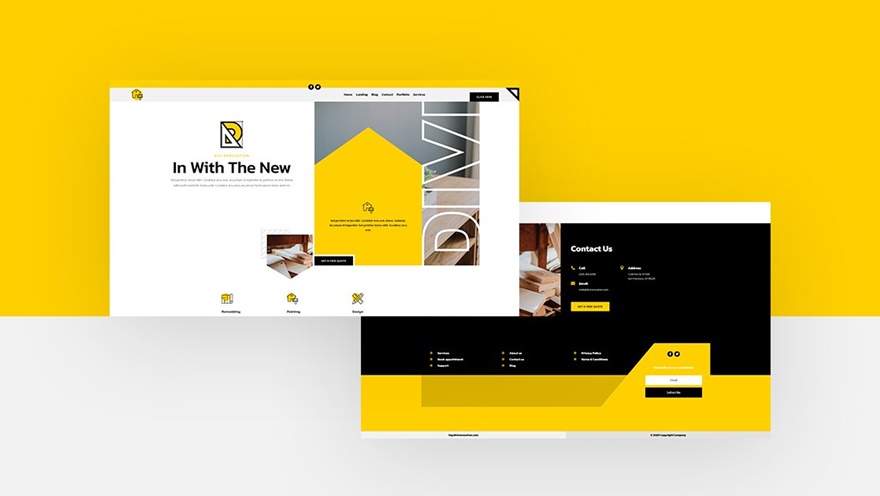
Paquete de diseño de renovación

Visite el tutorial
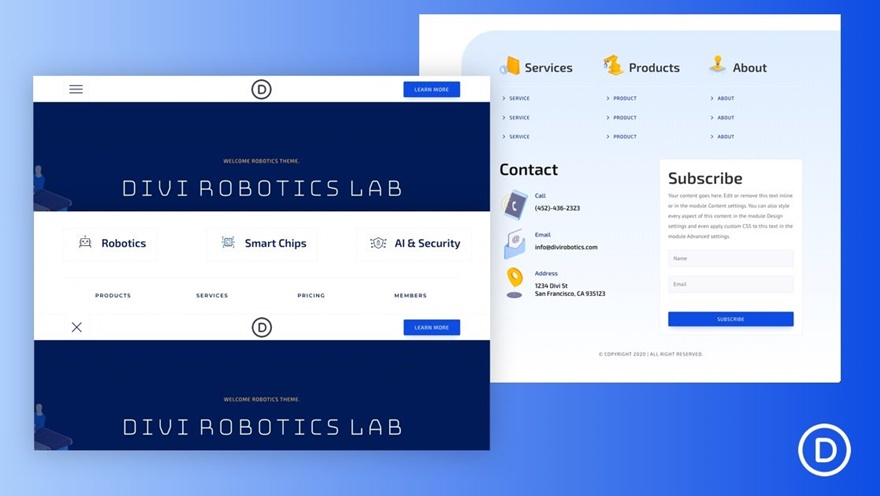
Paquete de diseño de robótica

Visite el tutorial
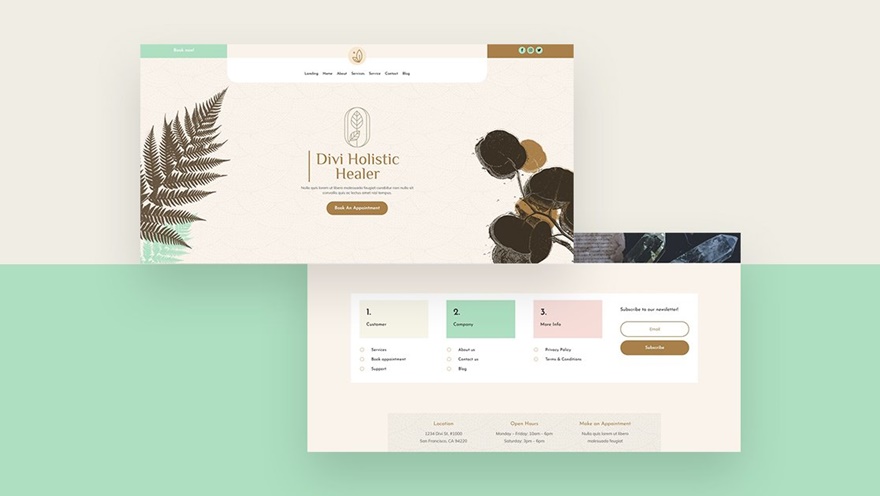
Paquete de diseño de sanador holístico

Visite el tutorial
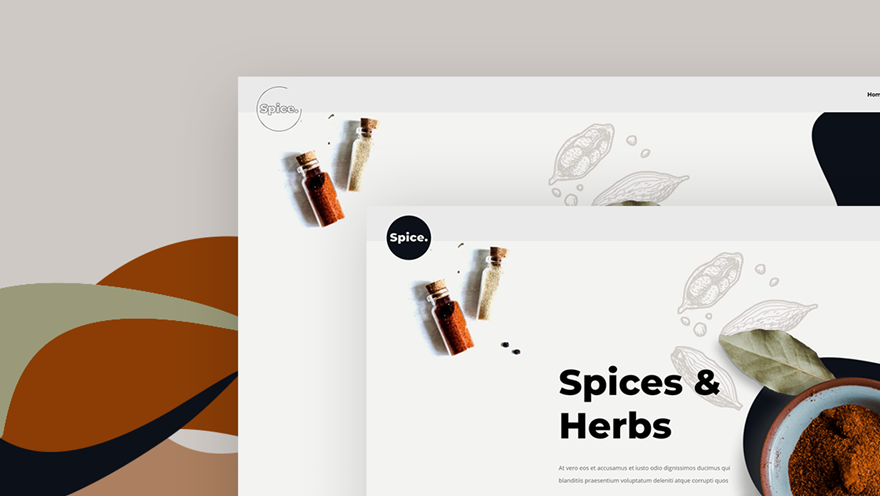
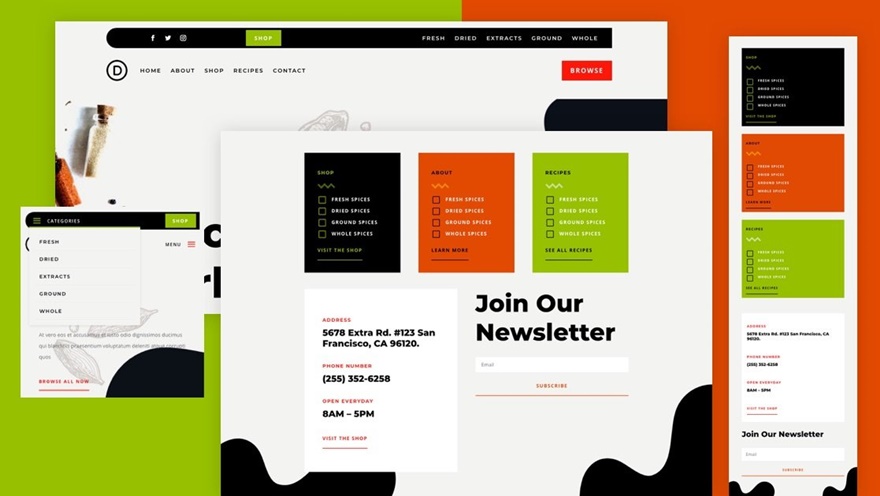
Paquete de diseño de tienda de especias

Visite el tutorial
Paquete de diseño de tapicería

Visite el tutorial
Paquete de diseño de PR Firm

Visite el tutorial
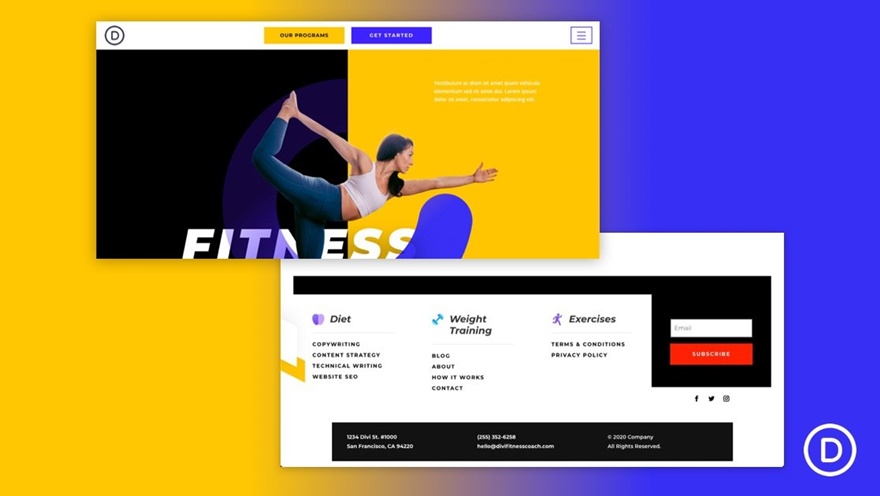
Paquete de diseño de entrenador de fitness

Visite el tutorial
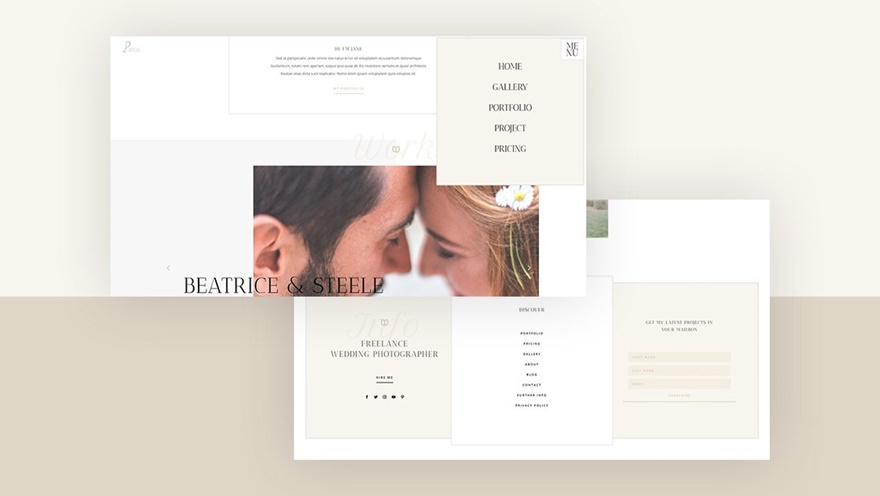
Paquete de diseño de fotógrafo de bodas

Visite el tutorial
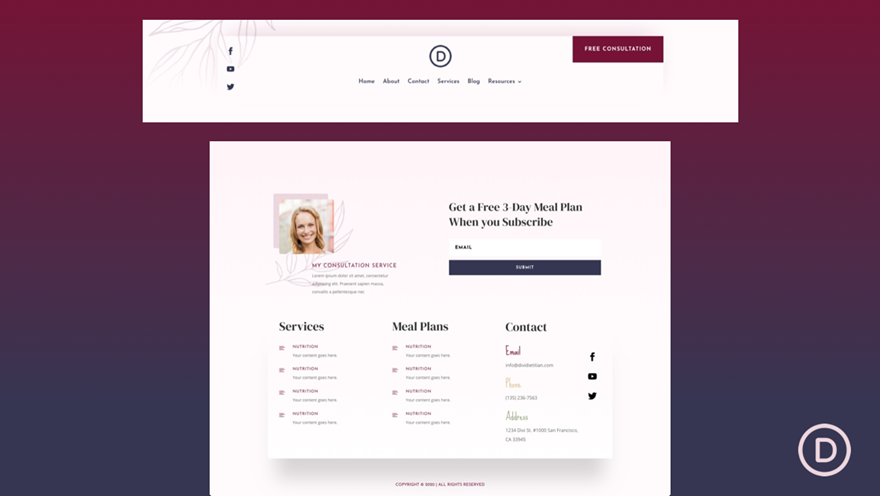
Paquete de diseño de dietista

Visite el tutorial
Paquete de diseño de escritor independiente

Visite el tutorial
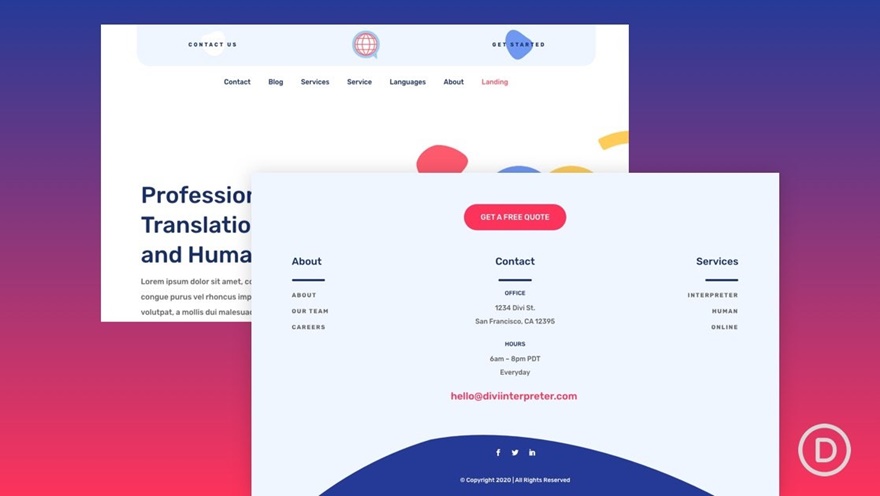
Paquete de diseño de intérprete

Visite el tutorial
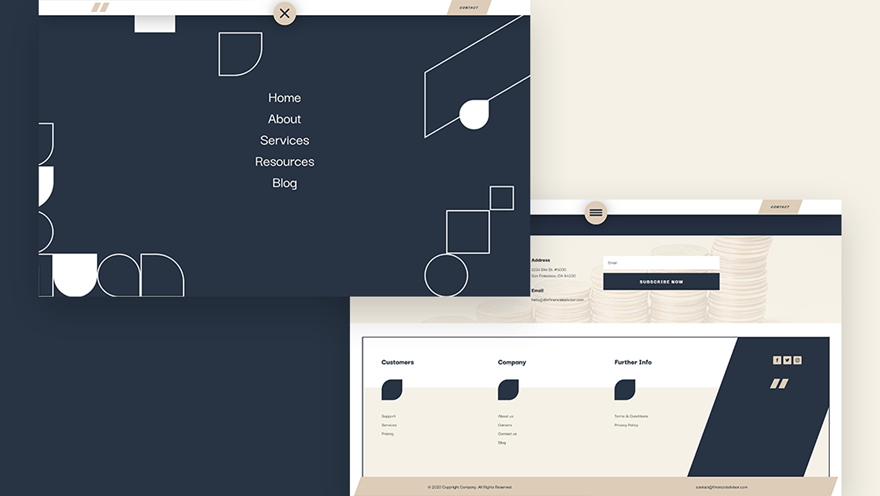
Paquete de diseño de asesor financiero

Visite el tutorial
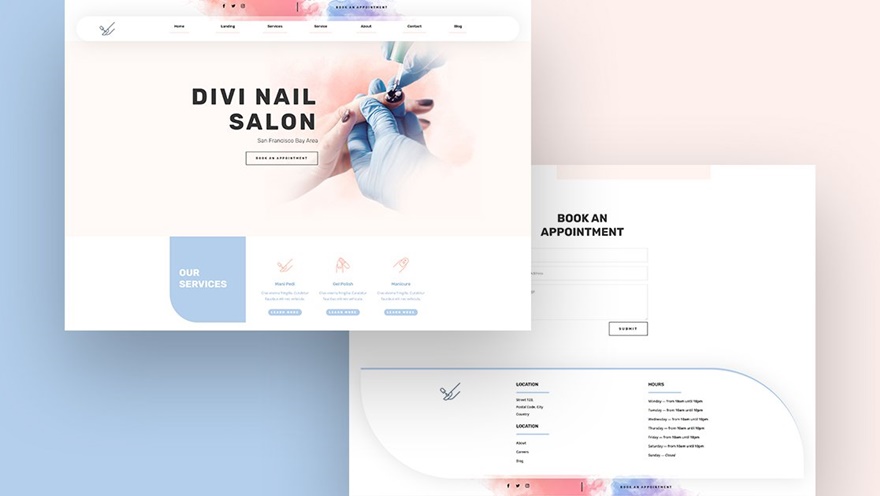
Paquete de diseño de salón de uñas

Visite el tutorial
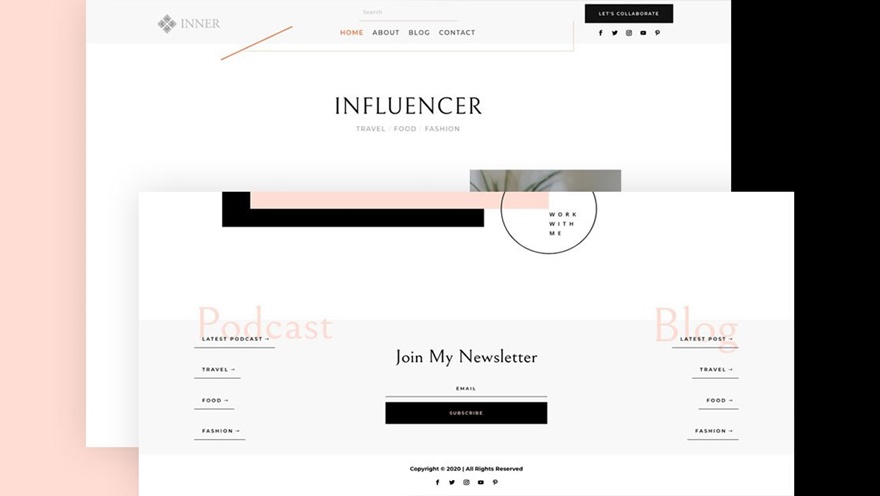
Paquete de diseño de influencers

Visite el tutorial
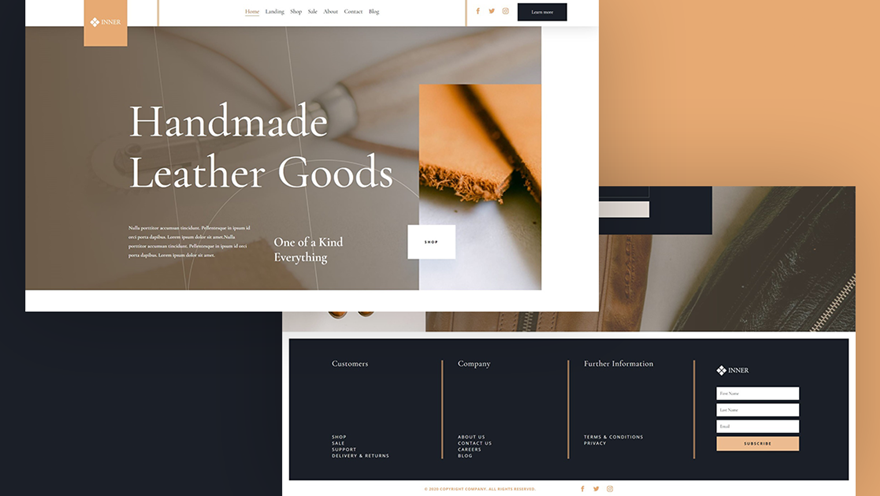
Paquete de diseño de Leather Company

Visite el tutorial
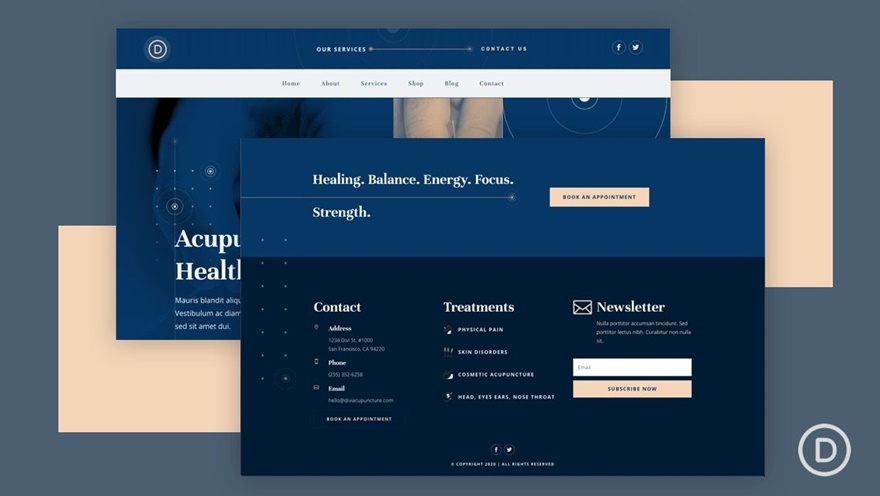
Paquete de diseño de acupuntura

Visite el tutorial
3. Otro
Combo mínimo de encabezado y pie de página

Visite el tutorial
Buscando nuevos encabezados en nuestro blog
Publicamos regularmente nuevos tutoriales y obsequios de encabezado en nuestro blog. Seguiremos actualizando esta publicación a lo largo del tiempo, pero si desea estar al tanto de las novedades, ¡no dude en buscar en la barra de búsqueda del blog usando palabras clave como "encabezado" y "menú"!
Pensamientos finales
En esta publicación, proporcionamos una descripción general clara de los tipos de encabezados Divi, tutoriales y obsequios que puede encontrar en nuestro blog. Esperamos que esta publicación te ayude a establecer las bases de tu encabezado antes de comenzar con un nuevo proyecto. Puede decidir el tipo de encabezado que desea crear, vaya a la publicación del blog que le muestra cómo hacerlo o descargue el archivo JSON para tener todo listo para usar. También compartimos algunos consejos y trucos para aplicar a su encabezado, que con suerte lo ayudarán a resolver problemas rápidamente y a concentrarse en lo que es realmente importante: tener un sitio web bien equilibrado que tenía en mente. Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más obsequios de Divi, asegúrese de suscribirse a nuestro boletín por correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener beneficios de este contenido gratuito.
