Przegląd typów nagłówków Divi, samouczków i gratisów
Opublikowany: 2020-11-20Odkąd pojawił się Divi Theme Builder, sposób, w jaki tworzymy nagłówki Divi, zmienił się na najlepszy. Możemy dodać dowolny element, który chcemy, stylizować za pomocą wbudowanych opcji projektowych Divi i stworzyć płynnie responsywne wrażenia. W ciągu ostatnich kilku miesięcy przyglądaliśmy się, jak możemy pomóc Ci w jak najlepszym wykorzystaniu projektów nagłówków, korzystając z samouczków i gratisów. W pewnym momencie poruszanie się po tych wszystkich typach nagłówków, samouczkach i gratisach może stać się nieco mylące, dlatego przygotowaliśmy ten post, do którego zawsze możesz wrócić. Ten post będzie zawierał różne typy nagłówków, które możesz utworzyć, w tym również bezpłatny plik do pobrania. Wraz z bezpłatnym pobraniem otrzymasz samouczek krok po kroku, który pomoże Ci zrozumieć, co tworzysz i jak możesz dostosować rzeczy do własnych potrzeb.
Druga część tego postu skupia się na kilku wskazówkach i sztuczkach, które często były zadawane w społeczności Divi, pokazujemy, jak rozwiązać określony problem lub osiągnąć projekt bez tracenia czasu na samodzielne rozgryzanie. Na koniec wymieniliśmy wszystkie darmowe nagłówki, które można pobrać i używać od razu.
Odkryj typy nagłówków
Odkryj porady i wskazówki dotyczące nagłówka
Odkryj gratisy nagłówka
Typy nagłówków
1. Zwykły nagłówek

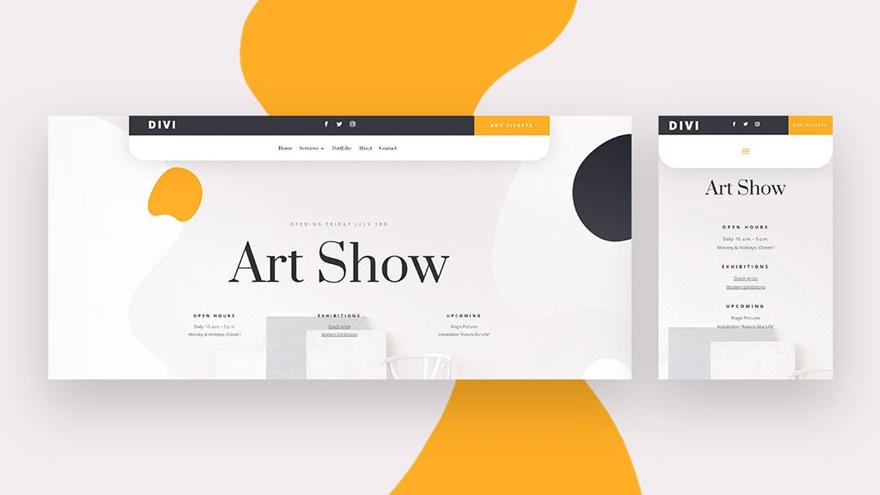
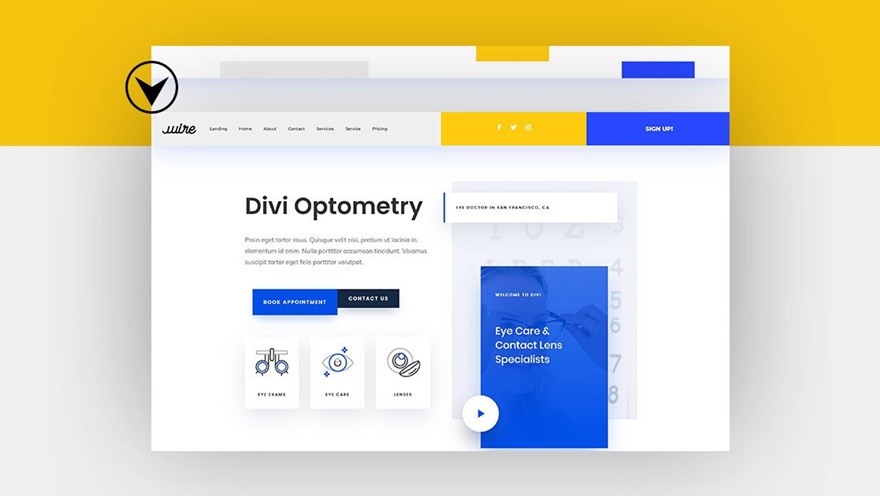
Pierwszy samouczek dotyczący typu nagłówka, który pojawił się na blogu po wydaniu Divi Theme Builder, jest zwykłym nagłówkiem. Ten samouczek koncentruje się na zapoznaniu się ze środowiskiem Divi Theme Builder i tworzeniu globalnego nagłówka. Dodaliśmy górny pasek z logo, ikonami obserwowania społecznościowego i przyciskiem. Pasek nawigacyjny dynamicznie zawiera elementy menu, które można skonfigurować w zapleczu witryny WordPress.
Odwiedź samouczek
2. Przyklejony nagłówek

Jeśli chcesz ustawić przyklejony nagłówek, zapoznaj się z tym postem. Oprócz tego, że pokazujesz, jak skonfigurować odpowiednią strukturę nagłówka, w tym górny pasek, samouczek pokazuje, jak włączyć przyklejony nagłówek, korzystając z wbudowanych opcji przyklejania Divi. Style elementów w nagłówku zmieniają się również podczas przewijania, co nadaje nagłówkowi zupełnie nowy wygląd.
Odwiedź samouczek
3. Nagłówek pełnoekranowy

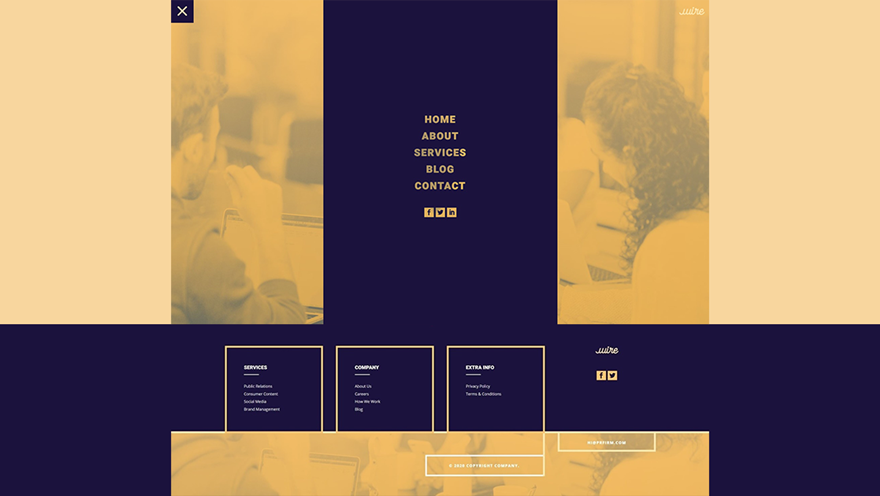
Oczywiście górny pasek nagłówka nie jest jedynym sposobem na nawigację w Twojej witrynie, więc w następnej kolejności mamy nagłówek pełnoekranowy. W tym samouczku pokazujemy, jak zbudować cały niestandardowy nagłówek pełnoekranowy za pomocą Divi. Wszystkie elementy w twoim menu to moduły, a funkcja click jest włączana przez kod JQuery zawarty w samouczku i pobranym pliku. Kilka gratisów, które używają tego podobnego podejścia, to:
- Szablon nagłówka i stopki firmy PR
- Szablon nagłówka i stopki włoskiej restauracji
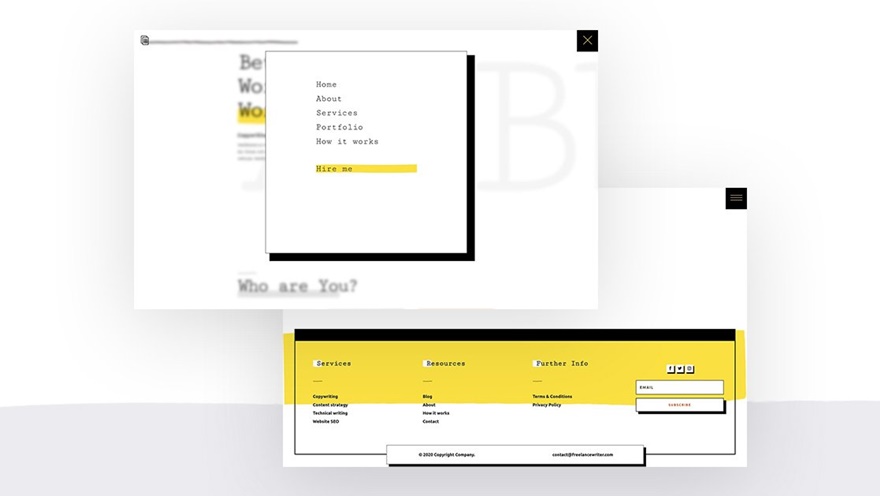
- Szablon nagłówka i stopki niezależnego pisarza
- Szablon nagłówka i stopki Doradcy Finansowego
Odwiedź samouczek
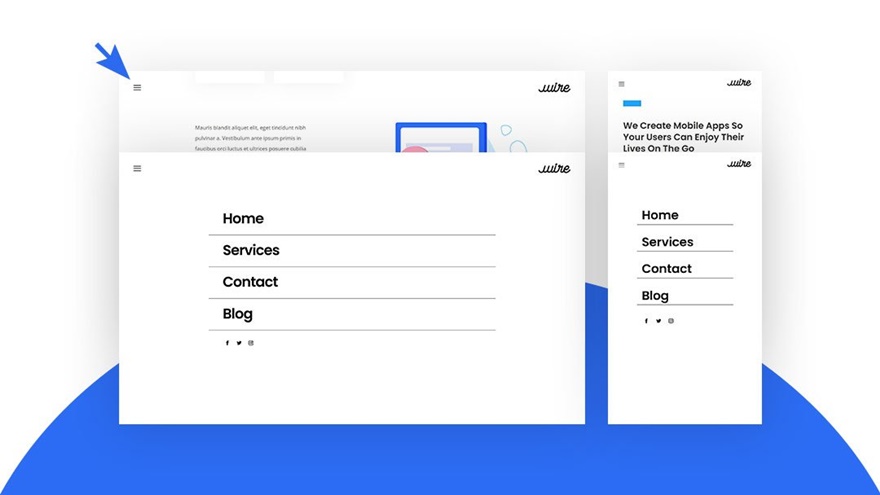
4. Wsuwany nagłówek

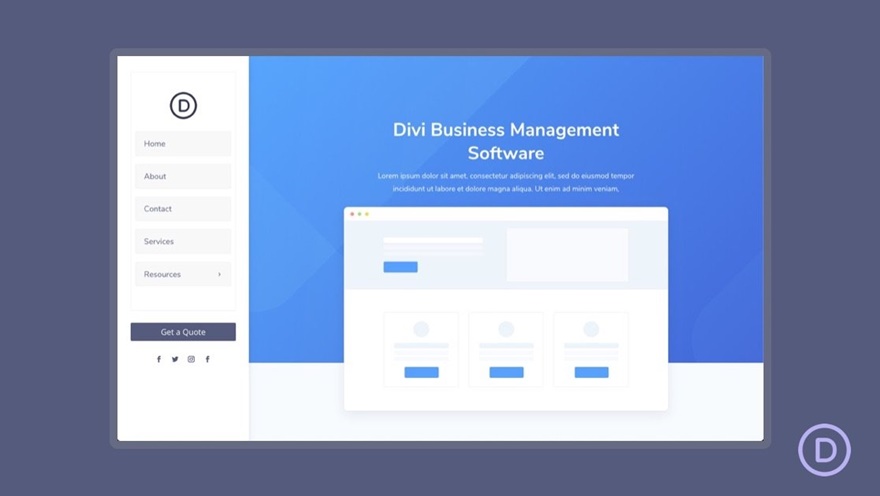
Dalej mamy nagłówek, który wsuwa się z prawej strony. Ten samouczek również opiera się na wbudowanych elementach Divi. Możesz umieścić wszystko, co chcesz, w wysuwanym menu i stworzyć całkowicie responsywne środowisko z responsywnymi opcjami. Funkcja kliknięcia przybrała formę dzięki niestandardowemu kodowi JQuery, który jest zawarty w samouczku, a także w darmowym pliku JSON szablonu.
Odwiedź samouczek
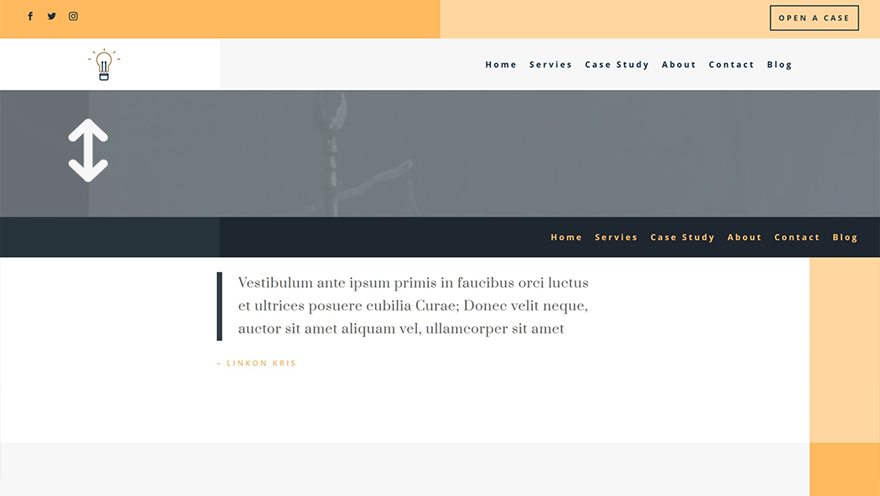
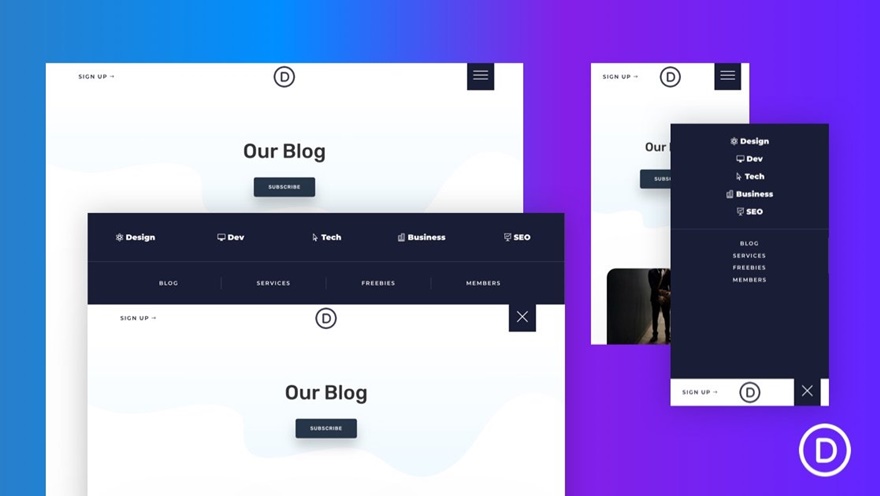
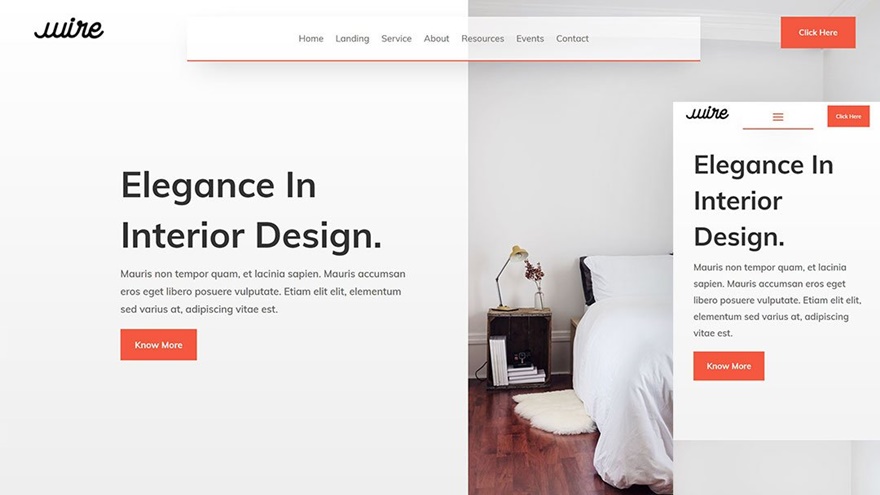
5. Przesuń w dół nagłówek pchający

Innym fajnym typem nagłówka na naszej liście jest nagłówek przesuwany w dół. Po kliknięciu ikony hamburgera nagłówek zsuwa się z góry i spycha zawartość strony w dół. Daje to zabawny i piękny efekt na wszystkich rozmiarach ekranu.
Odwiedź samouczek
6. Nawigacja pionowa

Innym sposobem zapewnienia odwiedzającym łatwej nawigacji jest użycie pionowego paska nawigacyjnego. Jeśli szukasz sposobu na zrobienie tego w Divi Theme Builder, koniecznie zapoznaj się z tym samouczkiem. Pionowa nawigacja zajmuje własną przestrzeń wewnątrz przeglądarki, co zawęża szerokość zawartości strony i tworzy piękną strukturę strony side-by-side.
Odwiedź samouczek
7. Przezroczysty pływający nagłówek

Jeśli chcesz dodać nagłówek u góry strony lub treści posta, ten samouczek jest stworzony dla Ciebie! Używamy przezroczystego nagłówka z trzema różnymi elementami; logo, menu i przycisk. Te trzy elementy są umieszczane na górze treści strony poprzez bezwzględną pozycję CSS. Wynik jest również bardzo responsywny i daje ładny, spójny wynik w Twojej witrynie.
Odwiedź samouczek
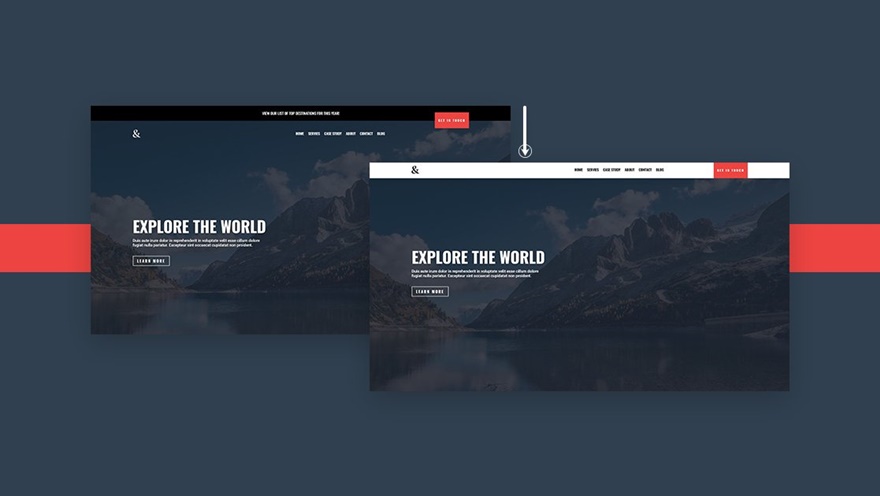
8. Przezroczysty lepki nagłówek

Ten samouczek jest nieco podobny do poprzedniego, z jedną dużą różnicą; gdy tylko odwiedzający przewiną stronę lub post, na którym się znajdują, pasek nawigacyjny staje się przyklejony i zmienia style. Pozwala to w pełni wykorzystać projekt sekcji bohatera u góry strony, jednocześnie zachowując łatwą nawigację, gdy odwiedzający przewijają w dół.
Odwiedź samouczek
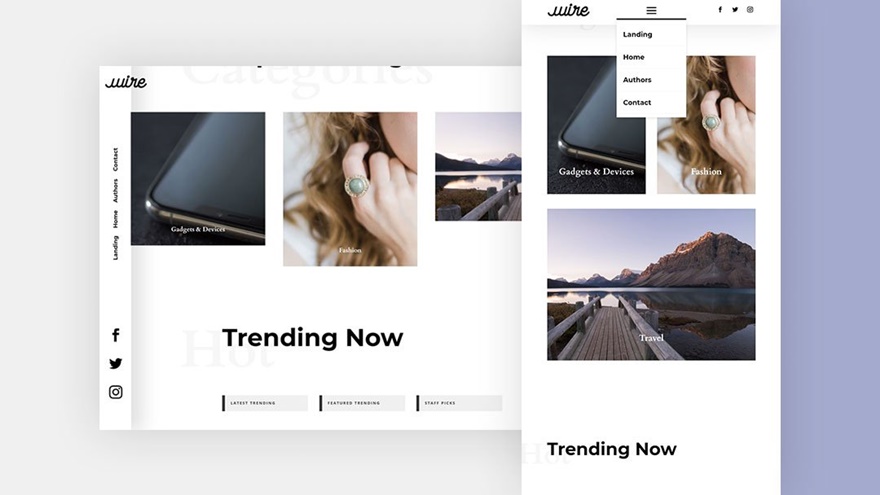
9. Obrócony nagłówek

Jeśli szukasz bardziej nieszablonowego projektu swojej witryny, możesz rozważyć zastosowanie obróconego przezroczystego nagłówka. Ten typ nagłówka jest umieszczany z boku Twojej witryny i śledzi odwiedzających podczas ich wizyty na Twoich stronach. Nadaje bardziej wyrafinowany wygląd projektowi komputera stacjonarnego, zachowując jednocześnie bezproblemowe działanie górnego paska na mniejszych ekranach.
Odwiedź samouczek
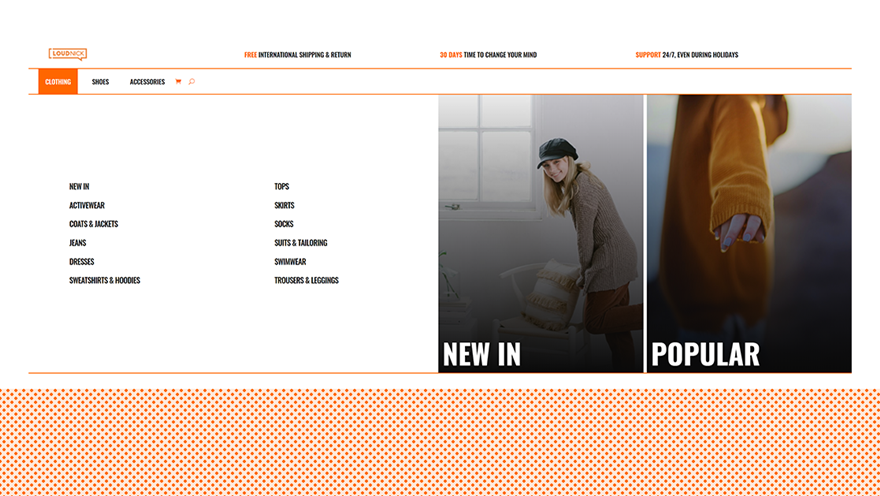
10. Niestandardowe menu eCommerce

Im większa jest Twoja witryna, tym trudniej jest znaleźć dobry sposób na wyświetlenie wszystkich stron w Twojej witrynie. Tutaj przydają się mega menu. Chociaż zawsze możesz wrócić do wbudowanego mega menu Divi, jeśli szukasz środowiska bardziej zbudowanego przez Divi, w którym możesz dodać tyle modułów, ile chcesz, to jest to samouczek dla Ciebie. Szczególnie w przypadku witryn eCommerce przydatne może być zaprezentowanie różnych kategorii produktów w atrakcyjny i wysoce wizualny sposób. Chociaż ten samouczek jest bardziej „zaawansowanym” rodzajem zasobu, podstawa kodu została przygotowana dla Ciebie, co pozwala na uzyskanie tak kreatywnego projektu, jak tylko chcesz. Upewnij się, że nawet jeśli używasz szablonu pliku JSON w tym samouczku, wykonasz kilka kroków, które są potrzebne, aby ożywić to mega menu.
Odwiedź samouczek
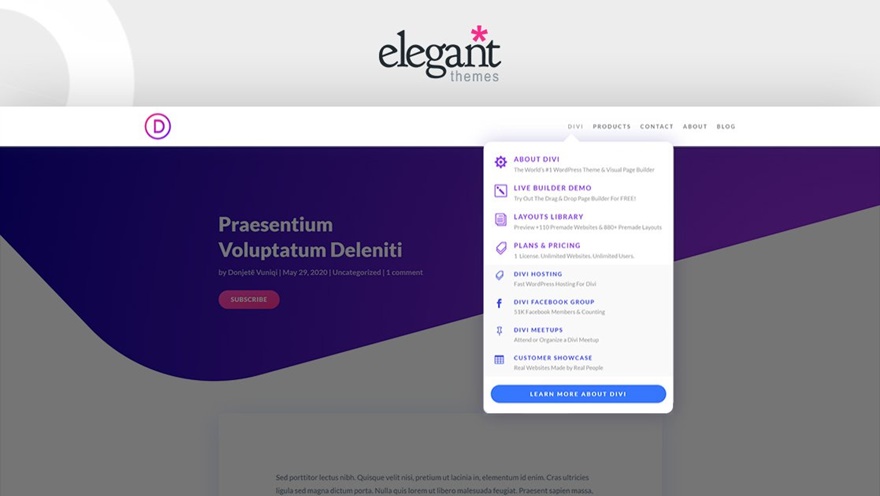
11. Menu niestandardowych eleganckich motywów

Odkąd pojawił się Divi Theme Builder, ludzie zastanawiali się, jak stworzyć płynne menu nawigacyjne Elegant Themes. Ten samouczek koncentruje się na pokazaniu, jak dokładnie odtworzyć menu rozwijane Elegant Themes w narzędziu Divi Theme Builder. Co więcej, umożliwia dodawanie dowolnych modułów i tworzenie własnej, niepowtarzalnej wariacji menu.
Odwiedź samouczek
Porady & Triki
W tej części wpisu przeglądowego dzielimy się różnymi wskazówkami i poradami w formie samouczka. Każdy z tych postów zawiera doświadczenie od A do Z. Oznacza to, że nie tylko pokażemy Ci, jak osiągnąć trik, ale także przeprowadzimy Cię przez cały proces budowania nagłówka, który daje Ci wybór; czy chcesz wykorzystać cały projekt do własnych celów, czy skupić się tylko na tej konkretnej wskazówce i triku.
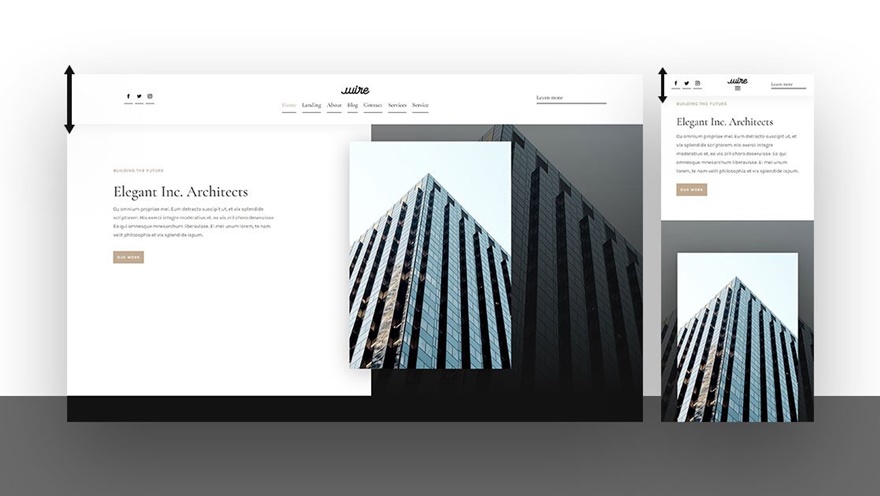
1. Ujawnianie i ukrywanie nagłówka na przewijaniu

Odwiedź samouczek
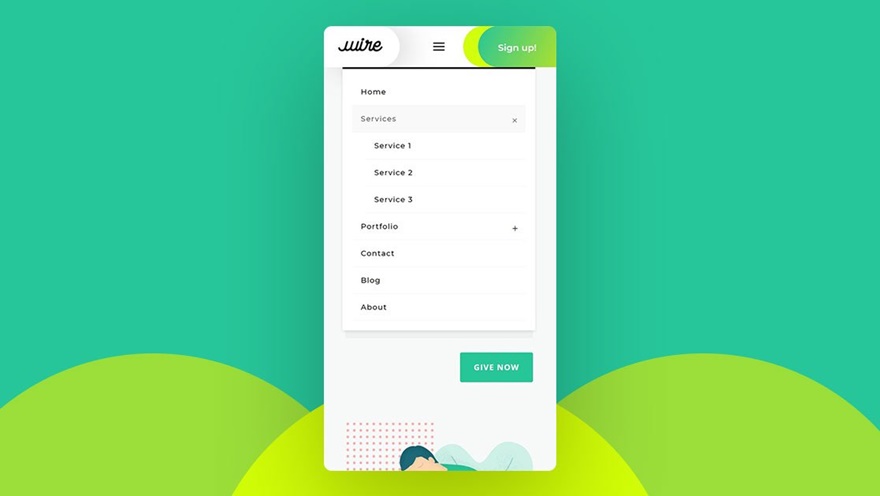
2. Zagnieżdżone menu mobilne zwijane

Odwiedź samouczek
3. Animowanie globalnego nagłówka

Odwiedź samouczek
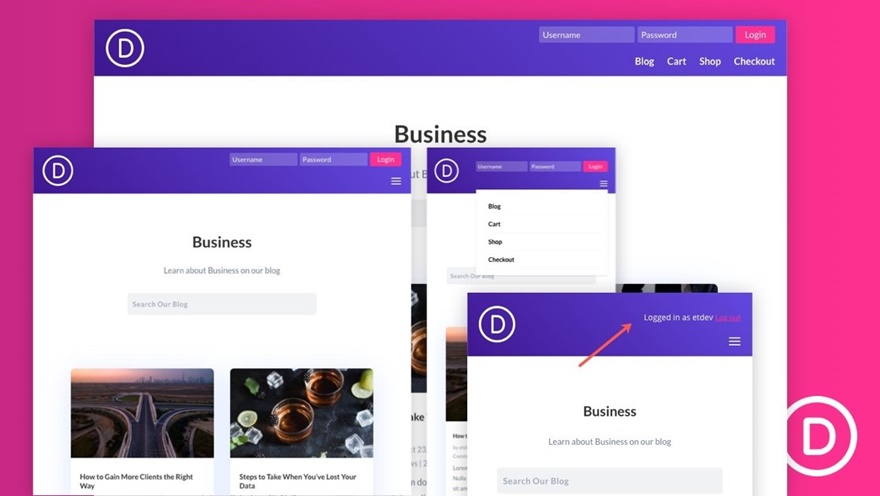
4. Dodawanie wbudowanego formularza logowania do nagłówka

Odwiedź samouczek
5. Dodawanie dwóch przycisków obok siebie do nagłówka

Odwiedź samouczek
6. Automatyczne umieszczanie nagłówka poniżej pierwszej sekcji każdej strony

Odwiedź samouczek
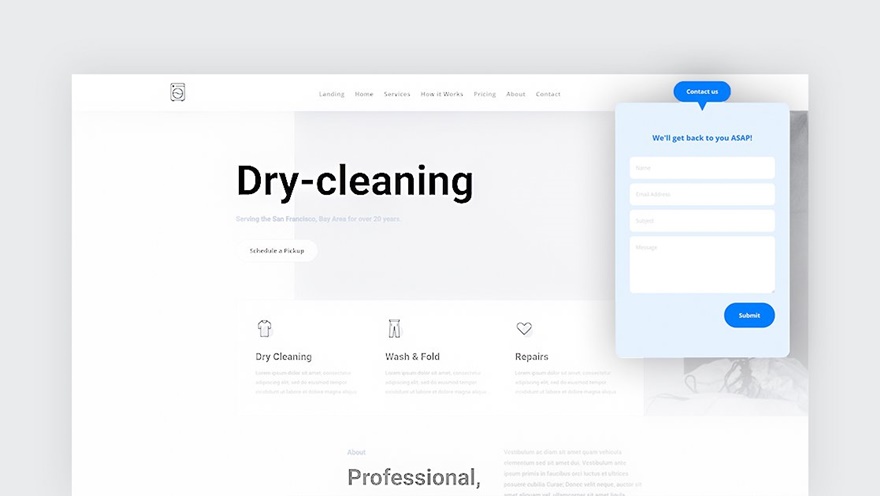
7. Dodawanie rozwijanego formularza kontaktowego do nagłówka

Odwiedź samouczek
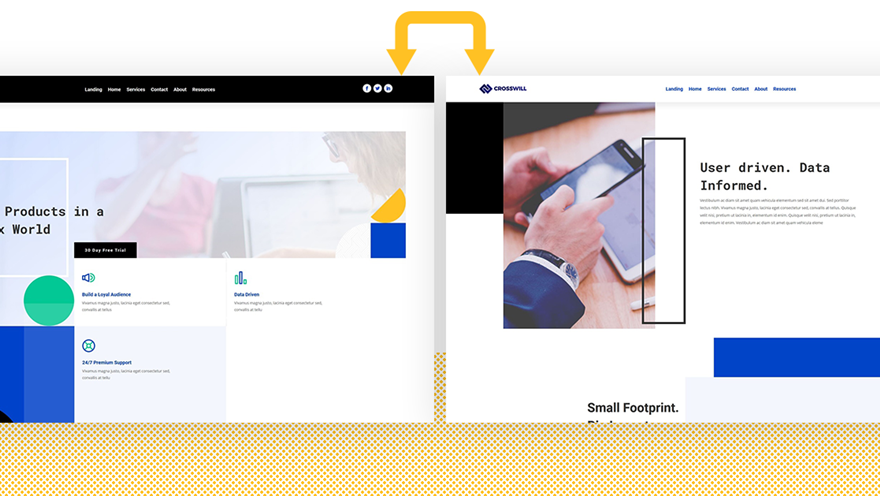
8. Zamiana nagłówka podczas przewijania

Odwiedź samouczek
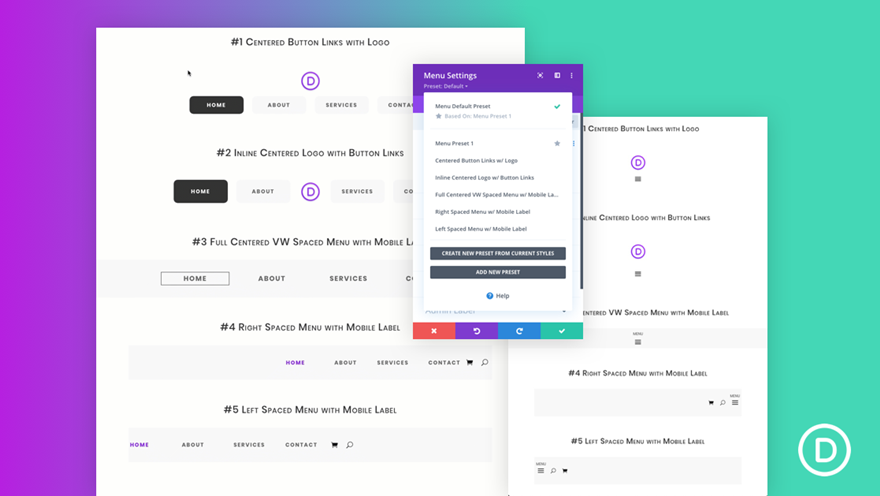
9. Optymalizacja modułu menu Divi z 5 globalnymi ustawieniami wstępnymi

Odwiedź samouczek
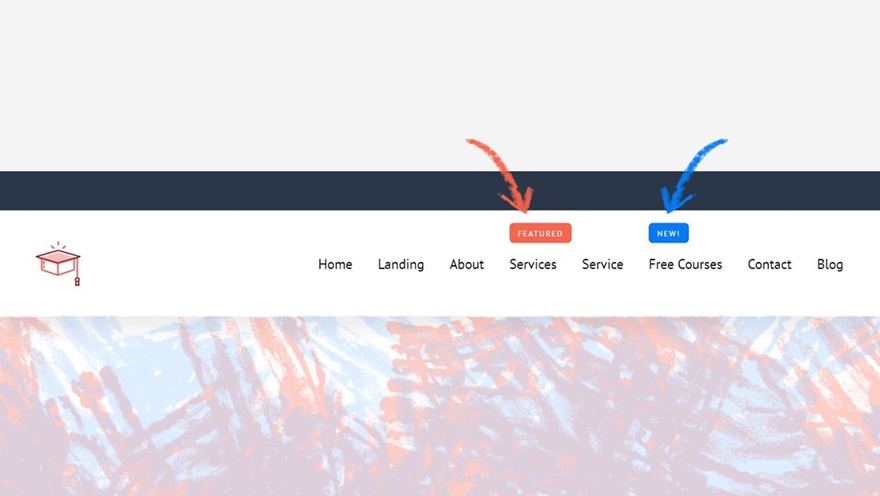
10. Dodawanie etykiet narożnych do pozycji menu w nagłówku

Odwiedź samouczek
11. Dodawanie i animowanie logo SVG w nagłówku


Odwiedź samouczek
12. Łączenie nagłówka i stron za pomocą dzielników sekcji Divi

Odwiedź samouczek
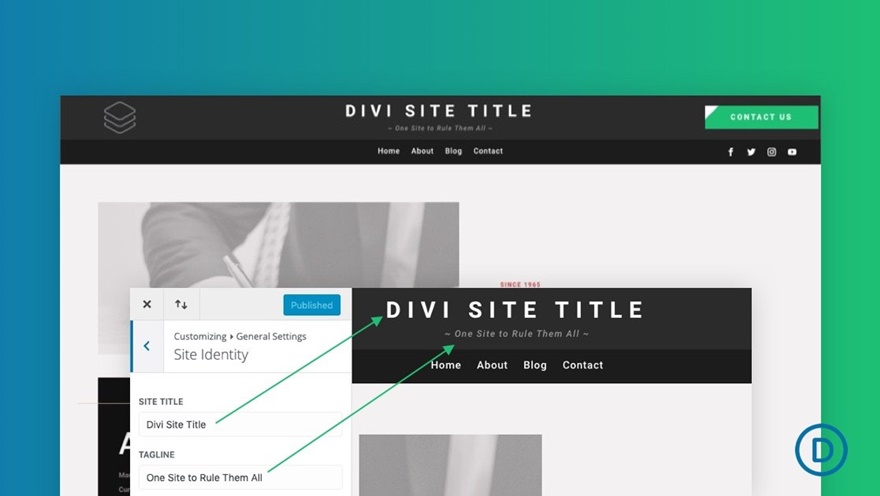
13. Dodawanie dynamicznego tytułu i sloganu witryny do nagłówka

Odwiedź samouczek
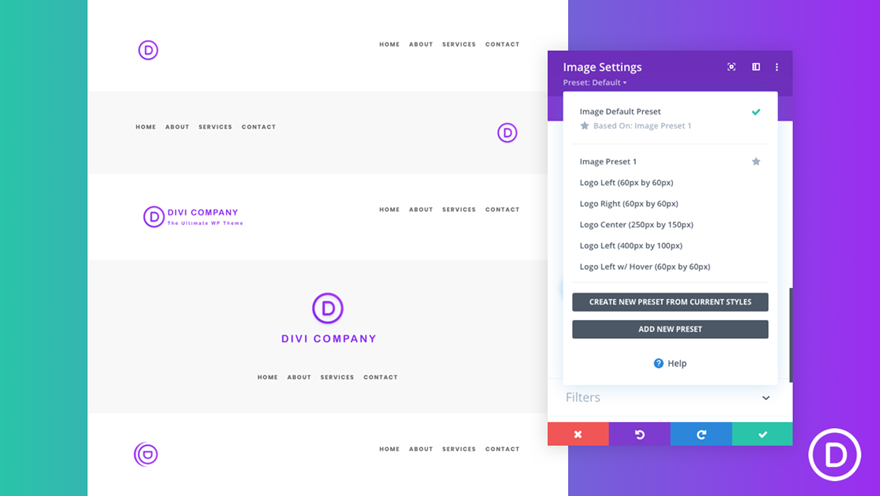
14. Optymalizacja logo witryny Divi za pomocą globalnych ustawień wstępnych

Odwiedź samouczek
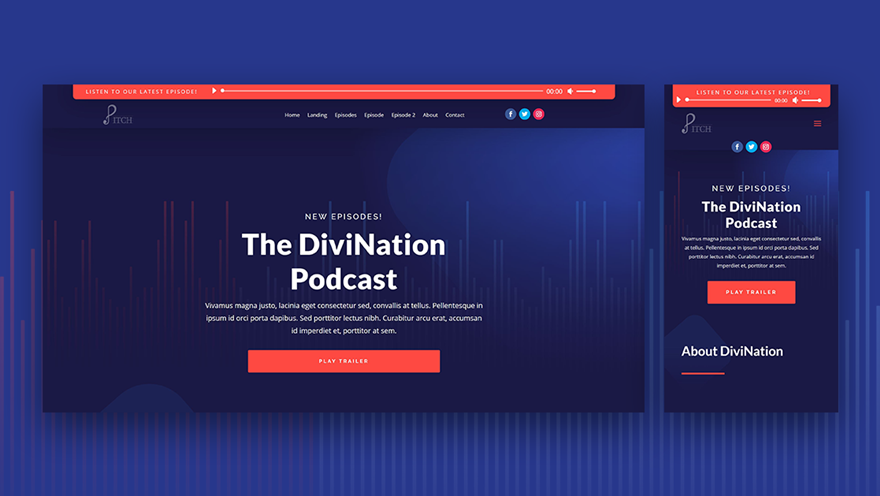
15. Dodawanie naprawionego paska audio „Najnowszy odcinek” do nagłówka

Odwiedź samouczek
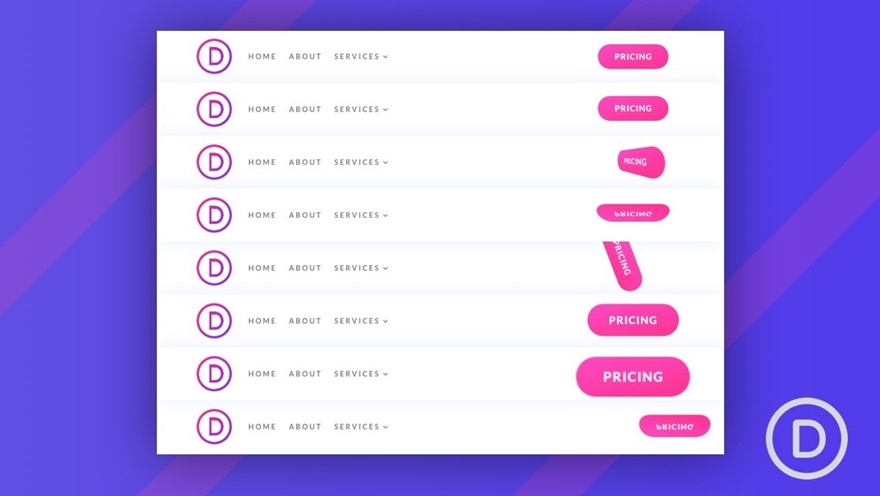
16. Dodawanie opóźnionych animacji przycisków do nagłówka CTA

Odwiedź samouczek
17. Zmiana przyklejonego logo na przewijaniu

Odwiedź samouczek
Gratisy nagłówkowe
Na koniec wymieniamy również różne darmowe nagłówki, które można znaleźć na blogu Elegant Themes. Inicjatywa projektowania darmowych nagłówków rozpoczęła się wraz z pierwszymi pakietami do tworzenia motywów, które udostępniliśmy w grudniu 2019 r., ale na tym się nie kończy. Nieustannie udostępnialiśmy i nadal będziemy udostępniać bezpłatne nagłówki i stopki, które pasują do pakietów układów Divi. Chociaż styl opiera się głównie na danym pakiecie układów, można je łatwo wykorzystać również na innych stronach internetowych.
1. Pakiety do tworzenia motywów
Pakiet konstruktora motywów nr 1

Odwiedź samouczek
Pakiet konstruktora motywów nr 2

Odwiedź samouczek
Pakiet konstruktora motywów nr 3

Odwiedź samouczek
Pakiet konstruktora motywów nr 4

Odwiedź samouczek
Pakiet konstruktora motywów nr 5

Odwiedź samouczek
Pakiet konstruktora motywów #6

Odwiedź samouczek
2. Gratisy nagłówka i stopki pakietu układu
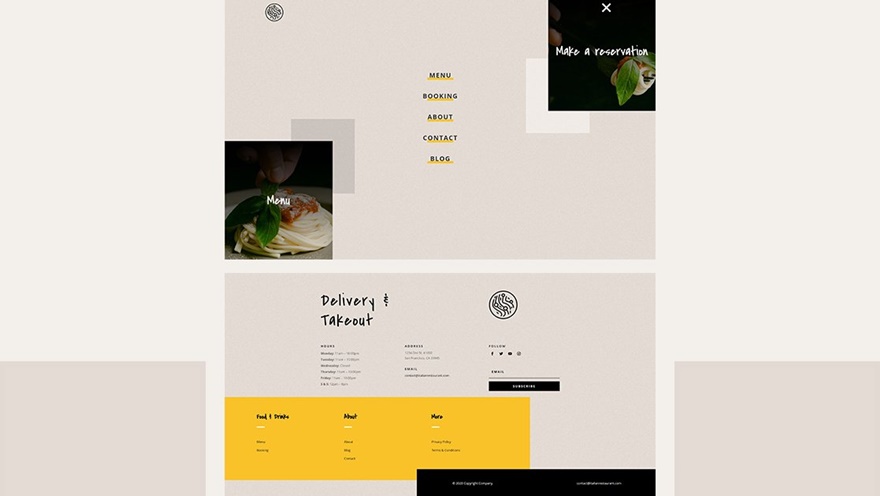
Pakiet układu włoskiej restauracji

Odwiedź samouczek
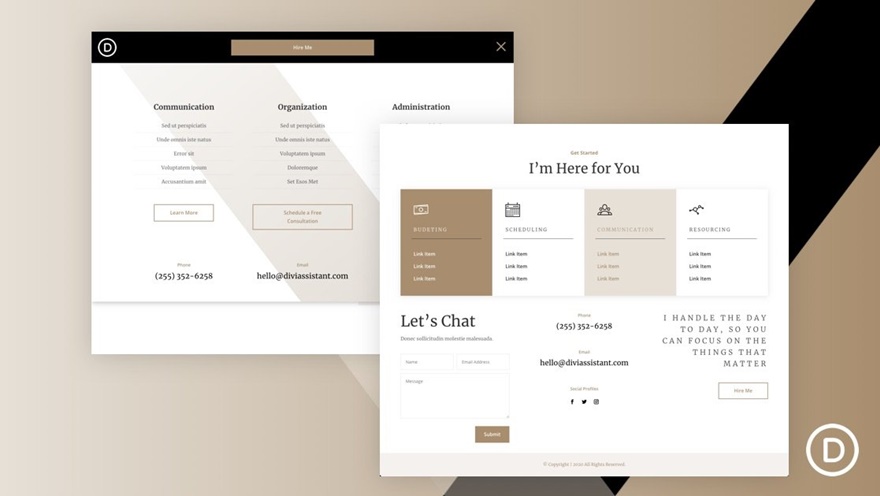
Pakiet układu wirtualnego asystenta

Odwiedź samouczek
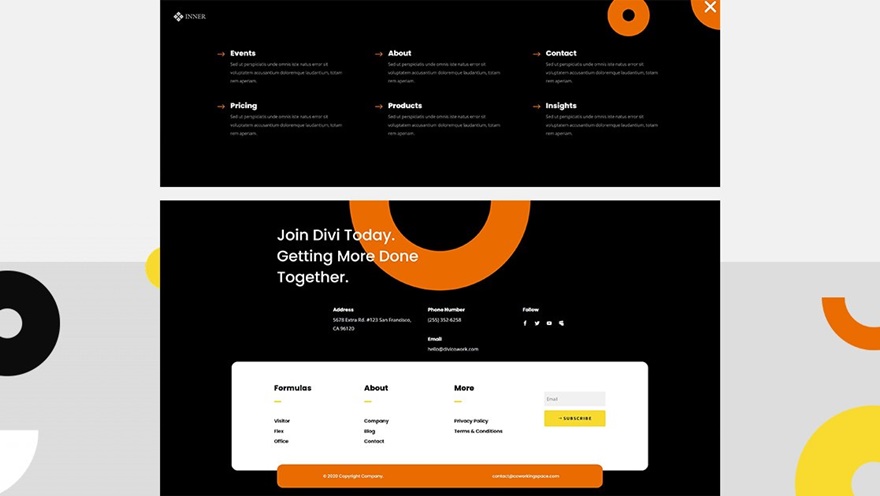
Pakiet układu przestrzeni coworkingowej

Odwiedź samouczek
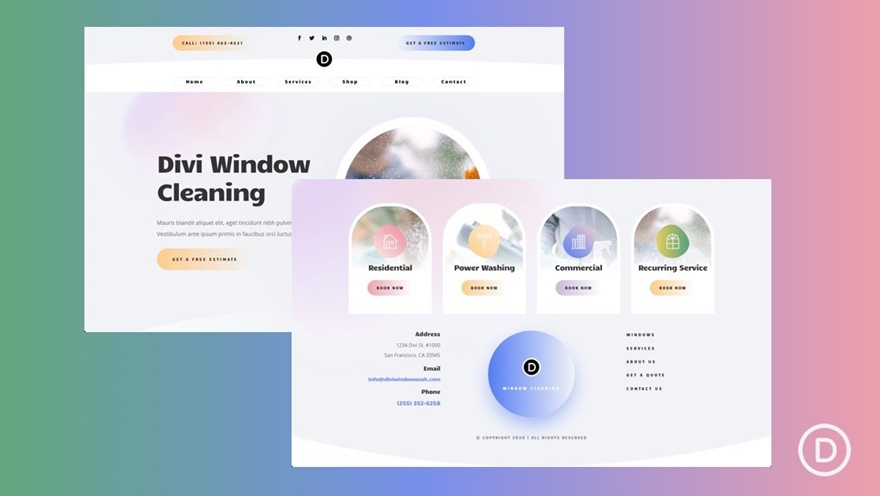
Pakiet układu do czyszczenia okien

Odwiedź samouczek
Pakiet układu tarota

Odwiedź samouczek
Pakiet układu malarza

Odwiedź samouczek
Pakiet układu zaopatrzenia dla zwierząt

Odwiedź samouczek
Pakiet układu produktów kosmetycznych

Odwiedź samouczek
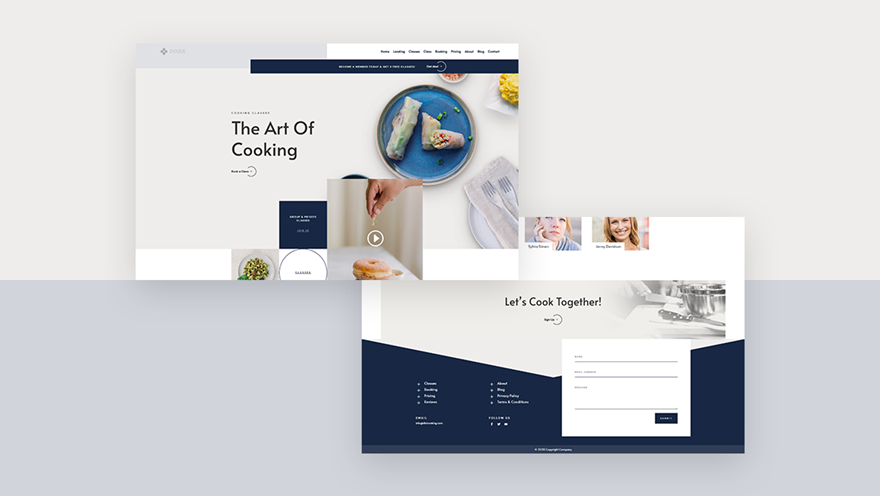
Pakiet układu szkoły gotowania

Odwiedź samouczek
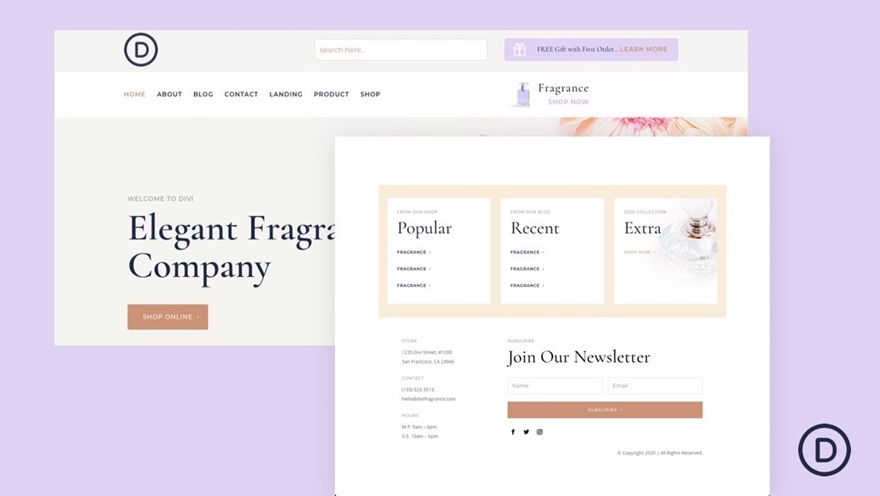
Pakiet układów perfumeryjnych

Odwiedź samouczek
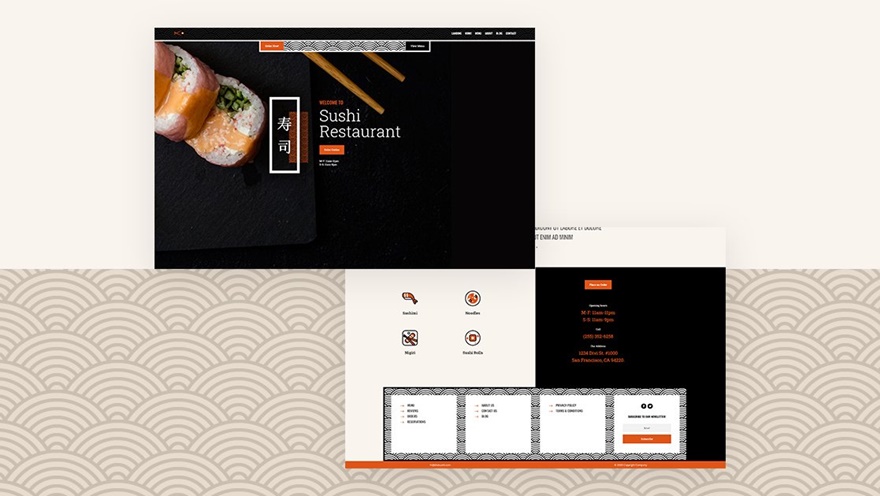
Pakiet układu restauracji sushi

Odwiedź samouczek
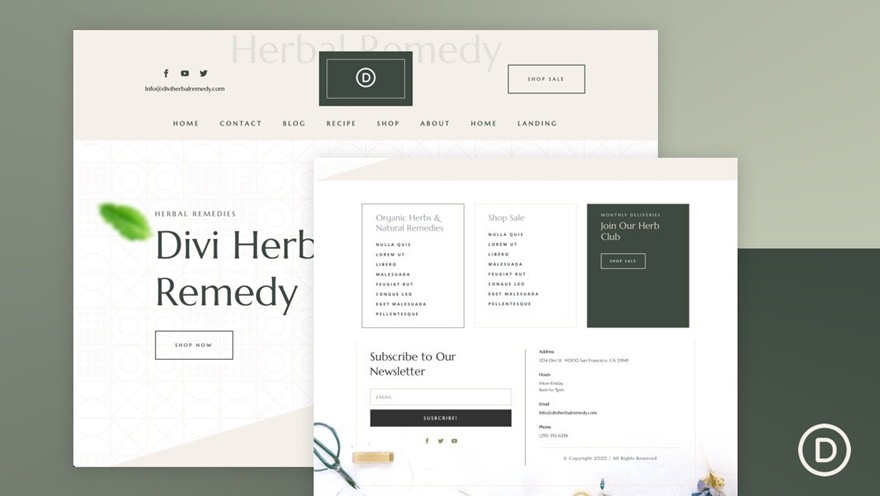
Pakiet układu ziołowego lekarstwa

Odwiedź samouczek
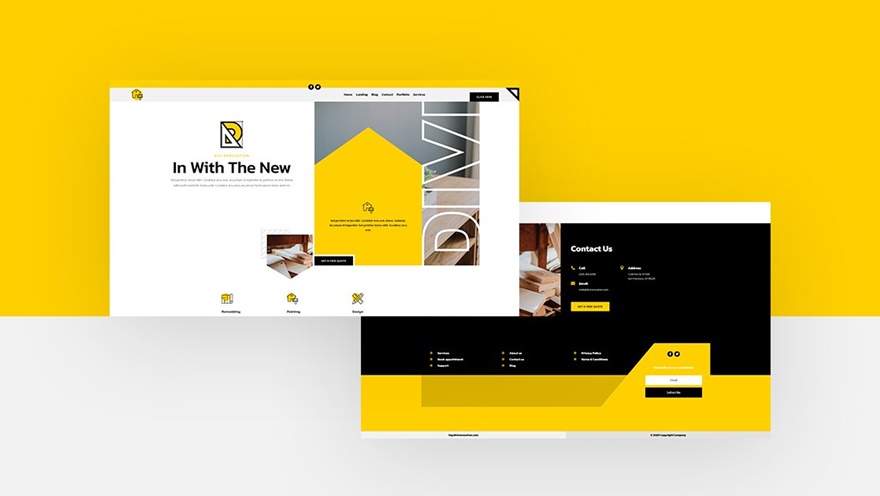
Pakiet układu renowacji

Odwiedź samouczek
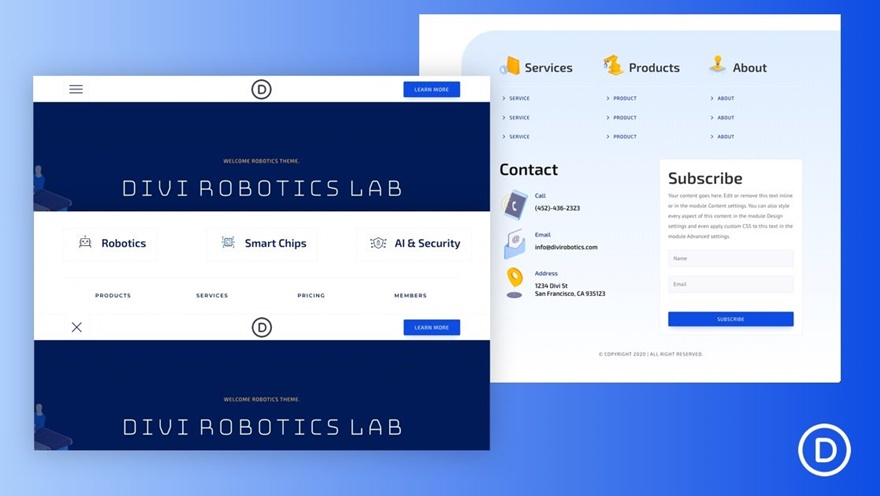
Pakiet układu robotyki

Odwiedź samouczek
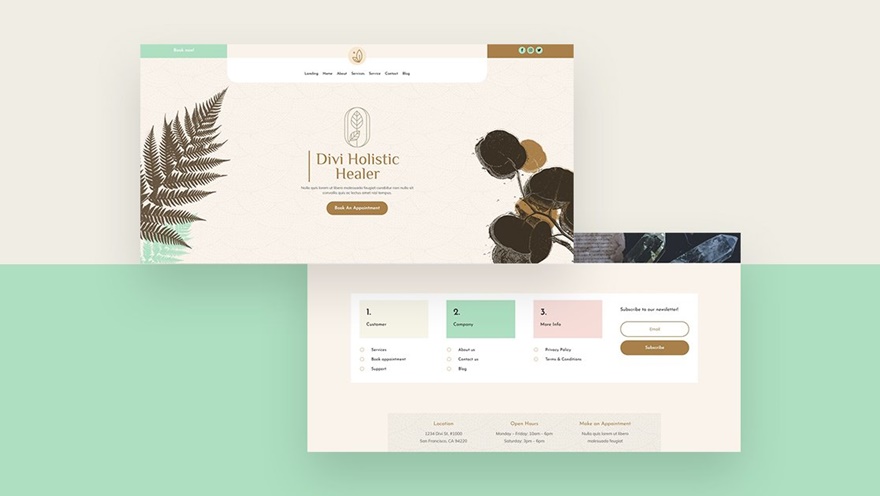
Pakiet holistycznego układu uzdrowiciela

Odwiedź samouczek
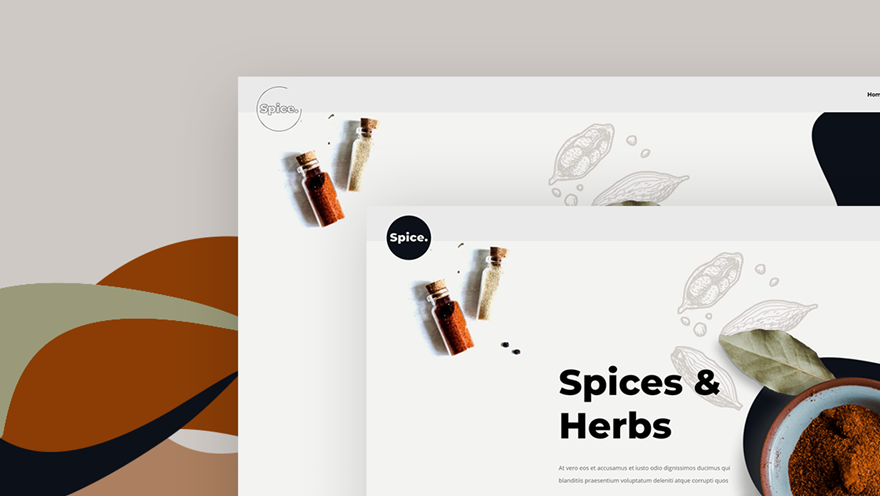
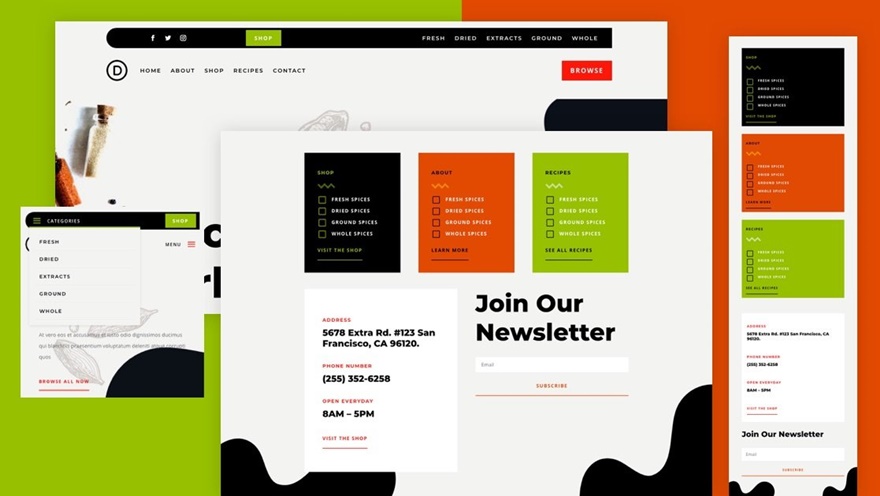
Pakiet układu sklepu z przyprawami

Odwiedź samouczek
Pakiet układu tapicerki

Odwiedź samouczek
Pakiet układu PR firmy

Odwiedź samouczek
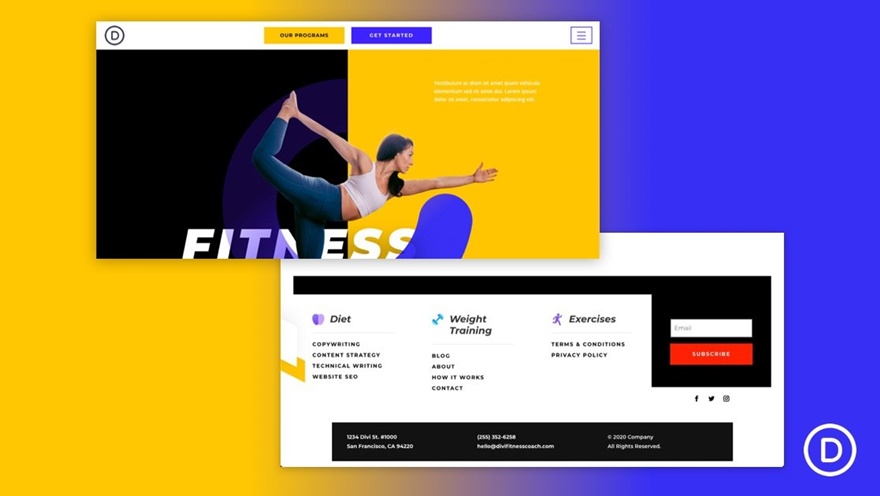
Pakiet układu trenera fitness

Odwiedź samouczek
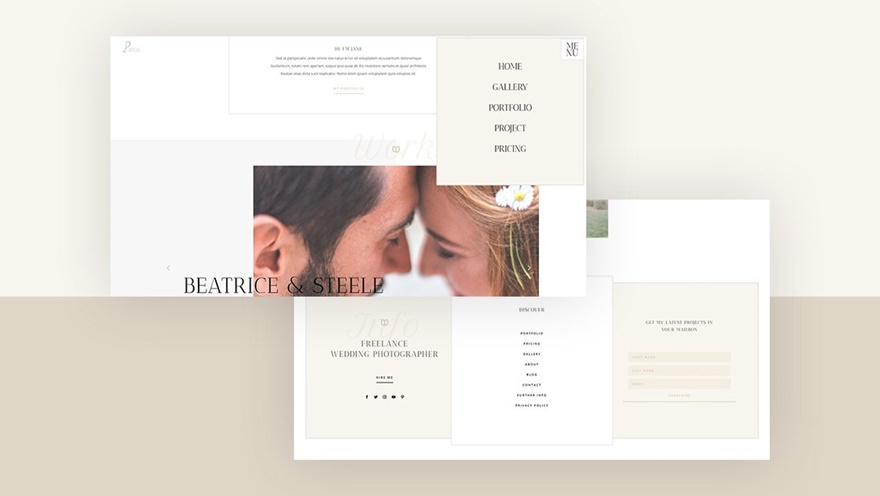
Pakiet układu fotografa ślubnego

Odwiedź samouczek
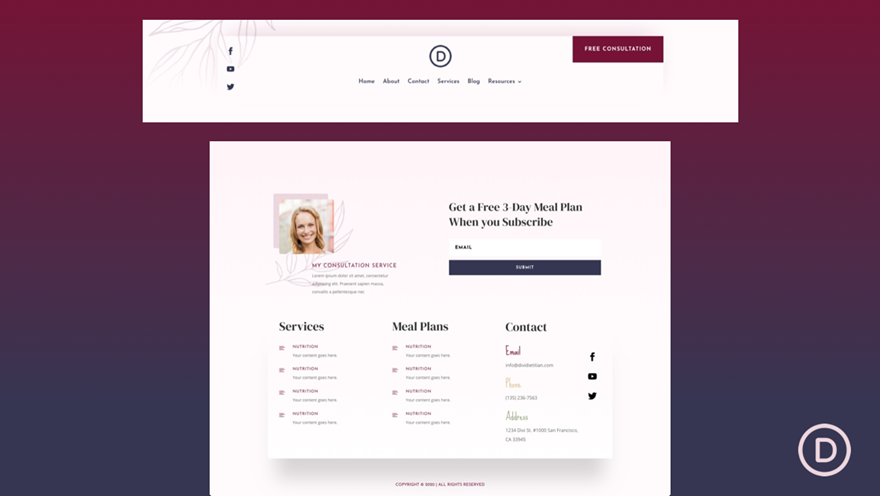
Pakiet układu dietetycznego

Odwiedź samouczek
Pakiet układu niezależnego pisarza

Odwiedź samouczek
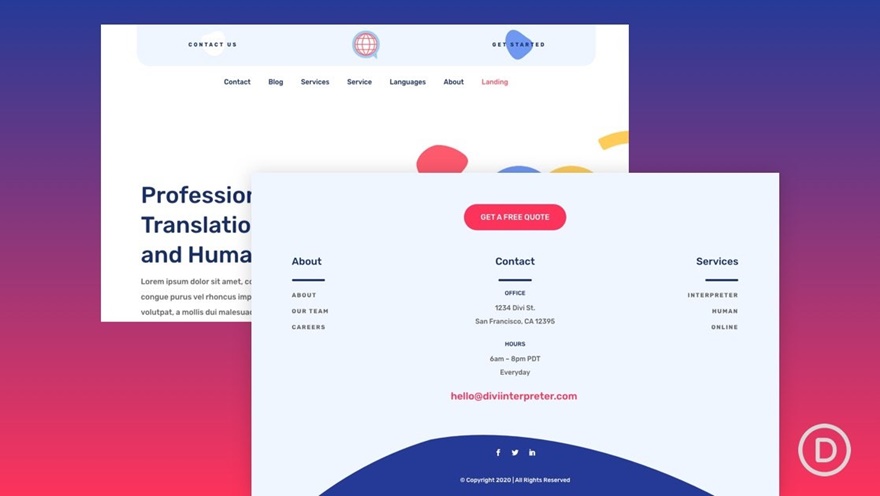
Pakiet układu tłumacza

Odwiedź samouczek
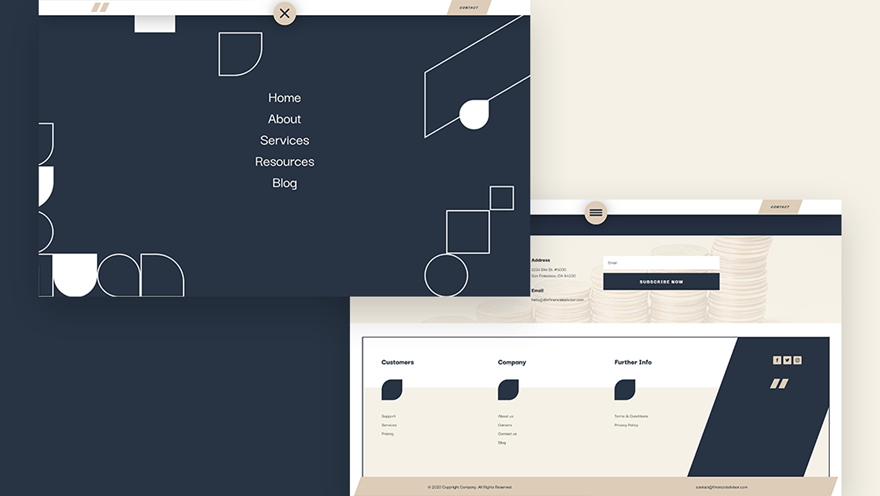
Pakiet układu doradcy finansowego

Odwiedź samouczek
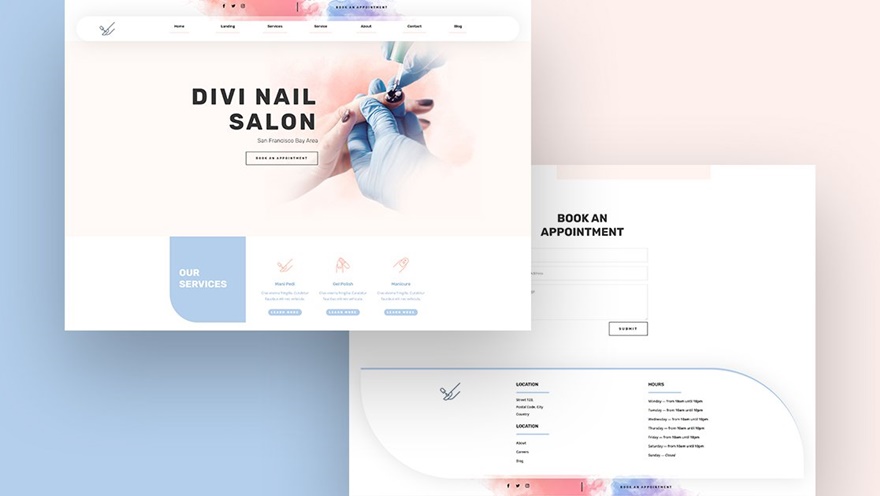
Pakiet układu salonu paznokci

Odwiedź samouczek
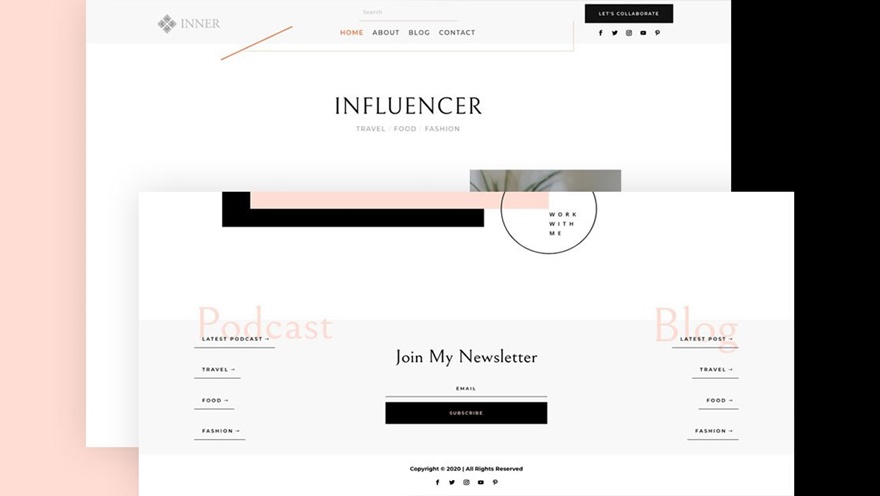
Pakiet układu influencer

Odwiedź samouczek
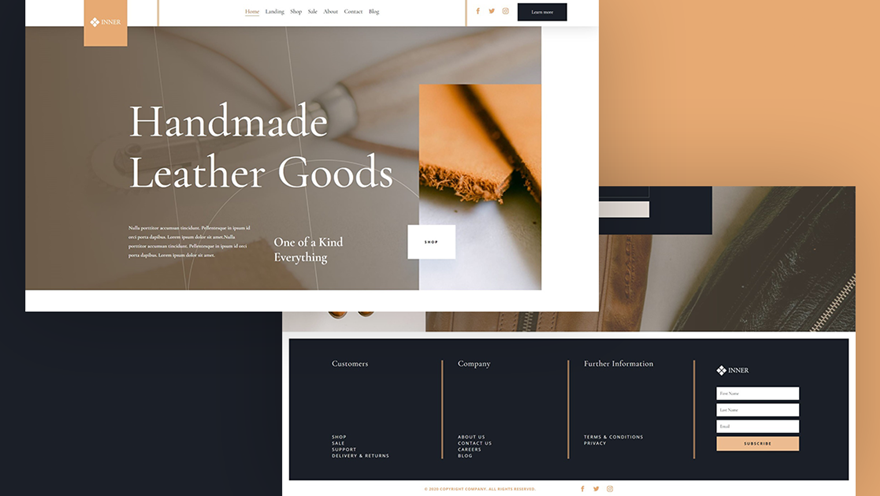
Pakiet układu firmy skórzanej

Odwiedź samouczek
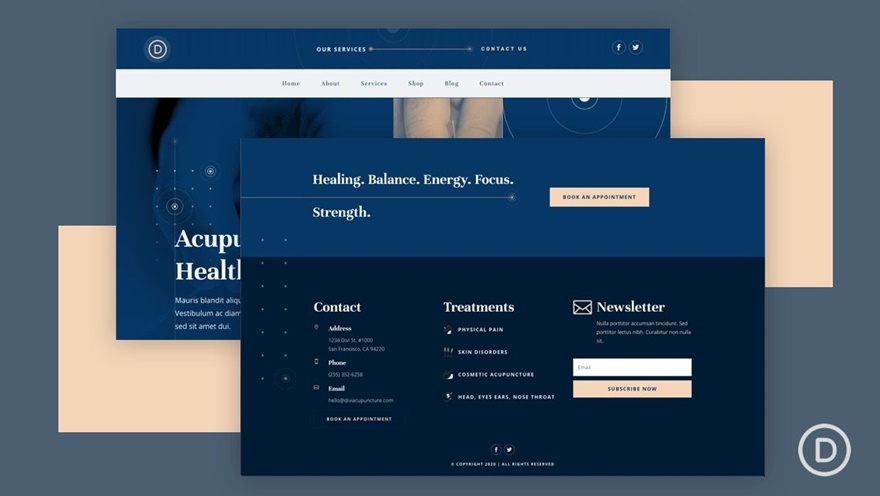
Pakiet układu akupunktury

Odwiedź samouczek
3. Inne
Minimalna kombinacja nagłówka i stopki

Odwiedź samouczek
Poszukiwanie nowych nagłówków na naszym blogu
Regularnie publikujemy na naszym blogu nowe darmowe nagłówki i samouczki. Będziemy aktualizować ten post przez cały czas, ale jeśli chcesz być na bieżąco z nowościami, przeszukuj pasek wyszukiwania bloga za pomocą słów kluczowych, takich jak „nagłówek” i „menu”!
Końcowe przemyślenia
W tym poście przedstawiliśmy przejrzysty przegląd typów nagłówków Divi, samouczków i gratisów, które można znaleźć na naszym blogu! Mam nadzieję, że ten post pomoże Ci ustawić fundamenty nagłówka przed rozpoczęciem nowego projektu. Możesz zdecydować, jaki typ nagłówka chcesz utworzyć, przejść do posta na blogu, który pokazuje, jak to zrobić, lub pobrać plik JSON, aby wszystko było gotowe do użycia! Udostępniliśmy również kilka wskazówek i wskazówek, które można zastosować w przypadku nagłówka, które, miejmy nadzieję, pomogą szybko rozwiązać problemy i skoncentrować się na tym, co naprawdę ważne: posiadaniu dobrze wyważonej witryny, o której myślałeś. Jeśli masz jakieś pytania lub sugestie, możesz zostawić komentarz w sekcji komentarzy poniżej.
Jeśli chcesz dowiedzieć się więcej o Divi i zdobyć więcej gratisów Divi, zasubskrybuj nasz biuletyn e-mailowy i kanał YouTube, dzięki czemu zawsze będziesz jedną z pierwszych osób, które poznają i będą czerpać korzyści z tych bezpłatnych treści.
