コメントを作成する方法Diviブログ投稿テンプレートの切り替え
公開: 2020-11-11コメントは、ブログ投稿テンプレートの重要な部分です。 ただし、一部の訪問者にとっては、投稿の残りのコンテンツをスクロールしようとすると、長いコメントセクションが問題になる可能性があります。 コメントトグルを作成することは、この問題の優れた解決策です。 ユーザーにコメントを切り替える(表示または非表示にする)機能を提供することで、最初に投稿のより簡潔なバージョンを配信し、ユーザーが望むときにコメントを表示または非表示にする機能を提供することで、ユーザーエクスペリエンスを向上させることができます。
このチュートリアルでは、Diviブログ投稿テンプレートコメントのコメントトグルを作成する方法を紹介します。 Divi Builderを使用してコメントトグルバーを作成したら、トグルバーをクリックしたときにコメント領域を表示/非表示にするために必要なコードを追加します。
始めましょう!
スニークピーク
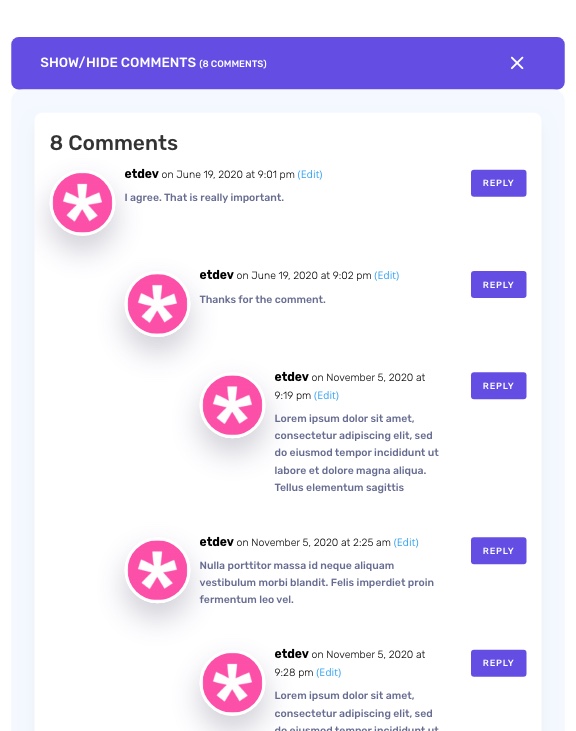
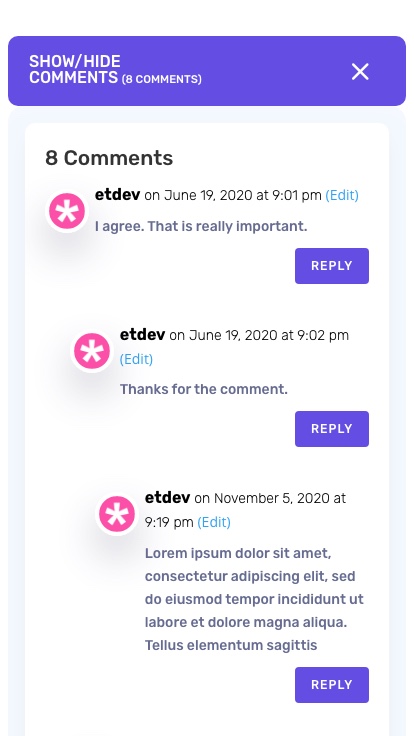
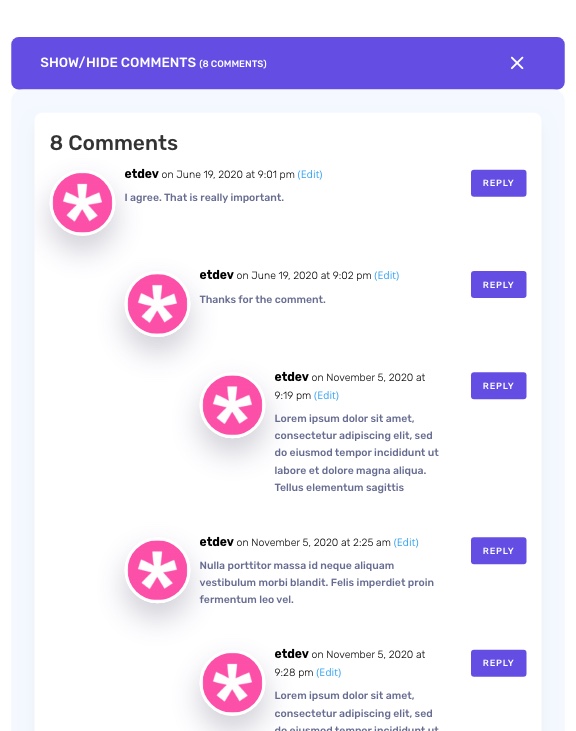
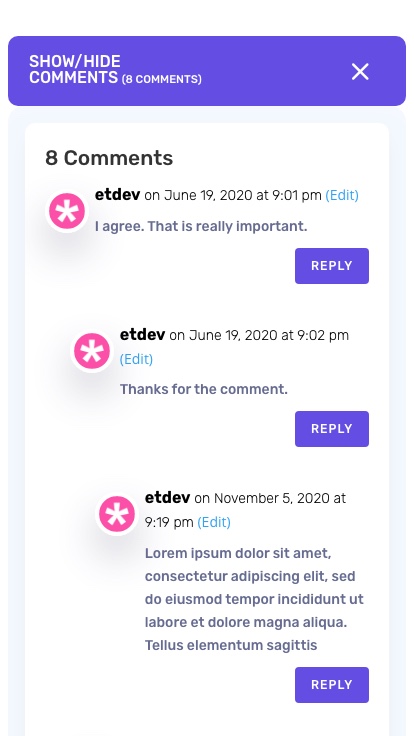
これは、このチュートリアルで構築するデザインの概要です。


テンプレートを無料でダウンロード
このチュートリアルのコメントトグル投稿テンプレートを利用するには、まず下のボタンを使用してダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
無料ダウンロードテンプレートをアップロードする方法
Diviテーマビルダーに移動します
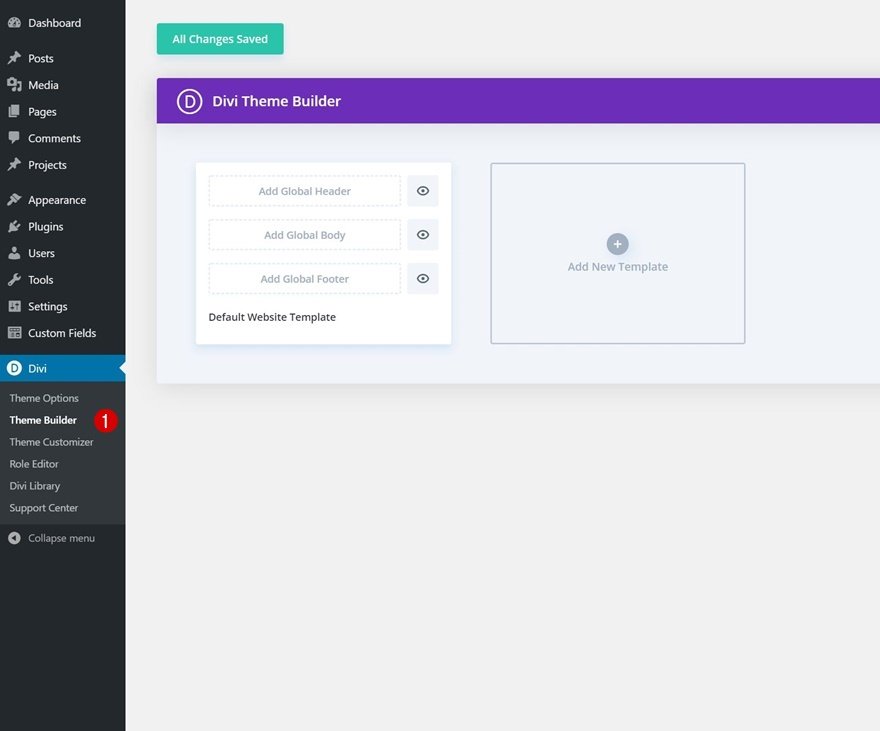
テンプレートをアップロードするには、WordPressWebサイトのバックエンドにあるDiviThemeBuilderに移動します。

ウェブサイトテンプレートをアップロード
次に、右上隅に2つの矢印の付いたアイコンが表示されます。 アイコンをクリックします。

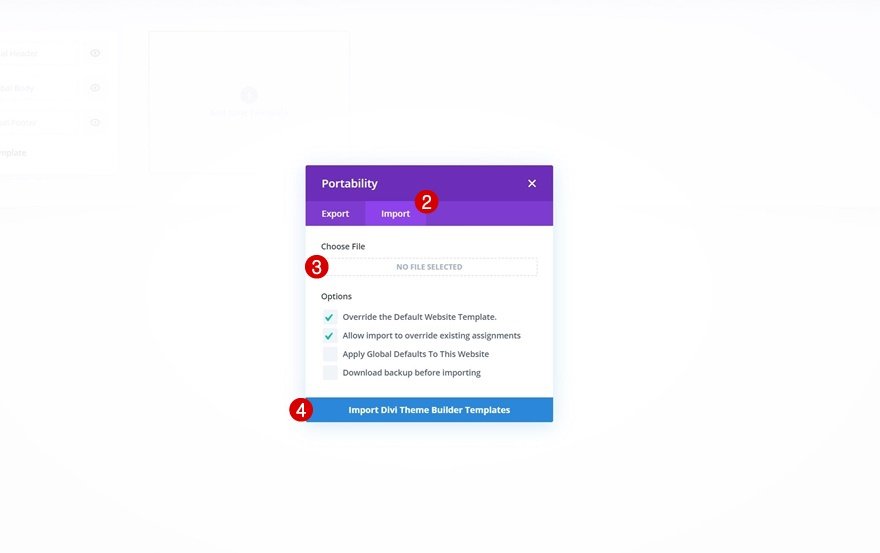
[インポート]タブに移動し、この投稿でダウンロードできたJSONファイルをアップロードして、[Diviテーマビルダーテンプレートのインポート]をクリックします。

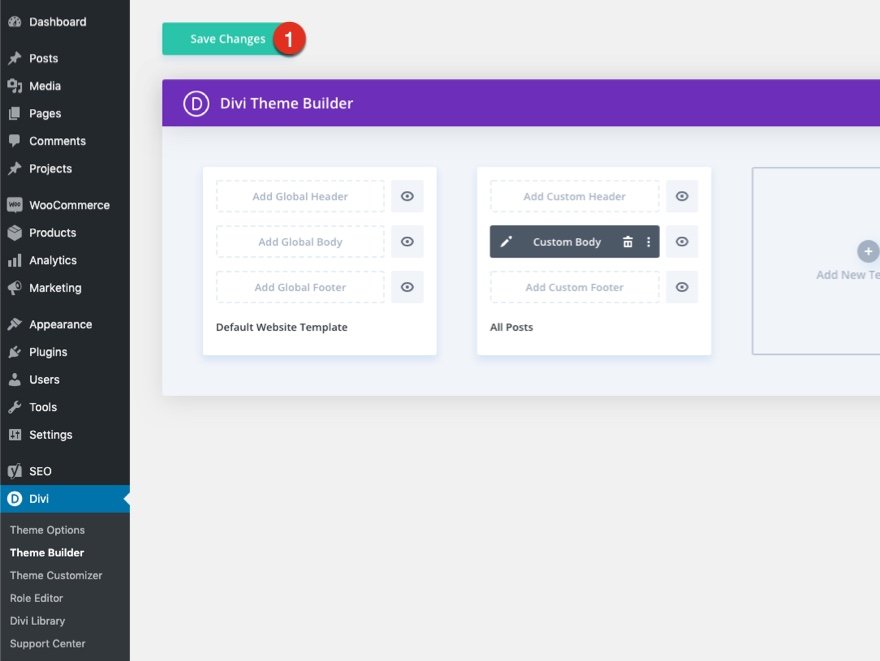
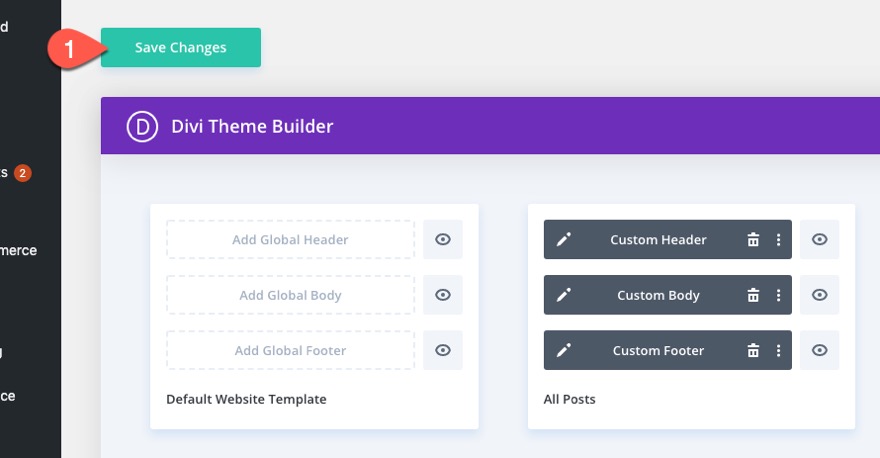
Diviテーマビルダーの変更を保存
ファイルをアップロードすると、すべての投稿に割り当てられた新しい本文領域を持つ新しいテンプレートが表示されます。 テンプレートをアクティブ化したらすぐに、Diviテーマビルダーの変更を保存します。

チュートリアルに取り掛かって、これを最初から作成する方法を学びましょう。
コメントを作成する方法Diviブログ投稿テンプレートの切り替え
テーマビルダーパック5ブログ投稿テンプレートのアップロード
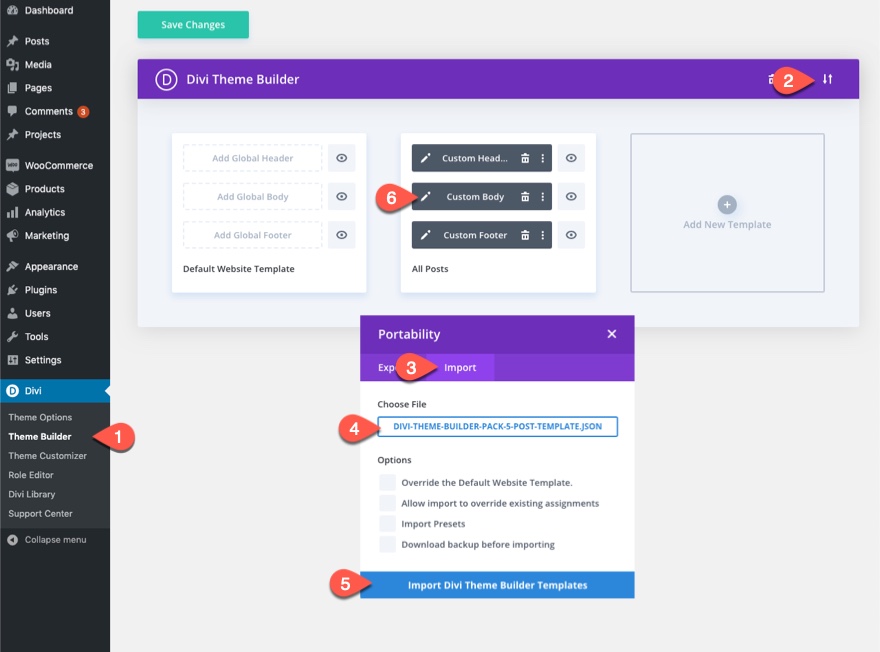
開始するには、事前に作成されたブログ投稿テンプレートの1つを追加して、デザインをすぐに開始します。 テンプレートのテーマビルダーをインポートするには、次の手順を実行する必要があります。
- Diviテーマビルダーに移動します
- ページの右上にある移植性アイコンをクリックします。
- [移植性]ポップアップで[インポート]タブを選択します。
- Divi Divi Theme Builder5製品テンプレートファイルをダウンロードしてインポートします。 ここでパックをダウンロードしたら、ファイルを解凍すると、インポートする必要のある「divi-theme-builder-pack-5-post-template.json」ファイルが見つかります。
- インポートボタンをクリックします
- テンプレートをインポートしたら、テンプレートのカスタムボディ領域にある編集アイコンをクリックして、テンプレートのレイアウトを編集します。

コメントトグルバーの作成
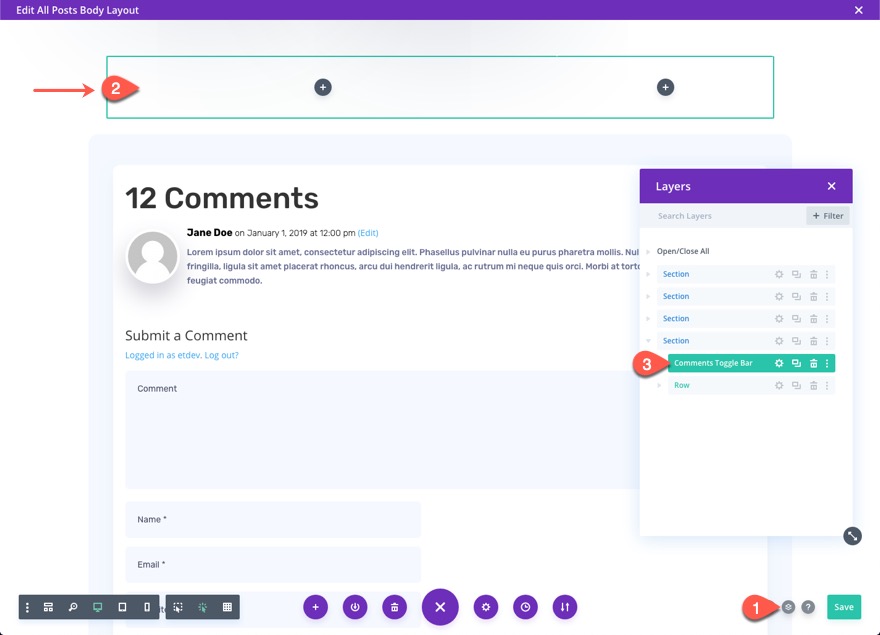
最初のステップは、最終的にコメントを表示/非表示にするコメントトグルバーを作成することです。 これを行うには、コメントモジュール/コンテンツを保持する行の上に新しい行を作成します。 次に、行にトグルのタイトルとアイコンを入力して、デザインを完成させます。
行を追加する
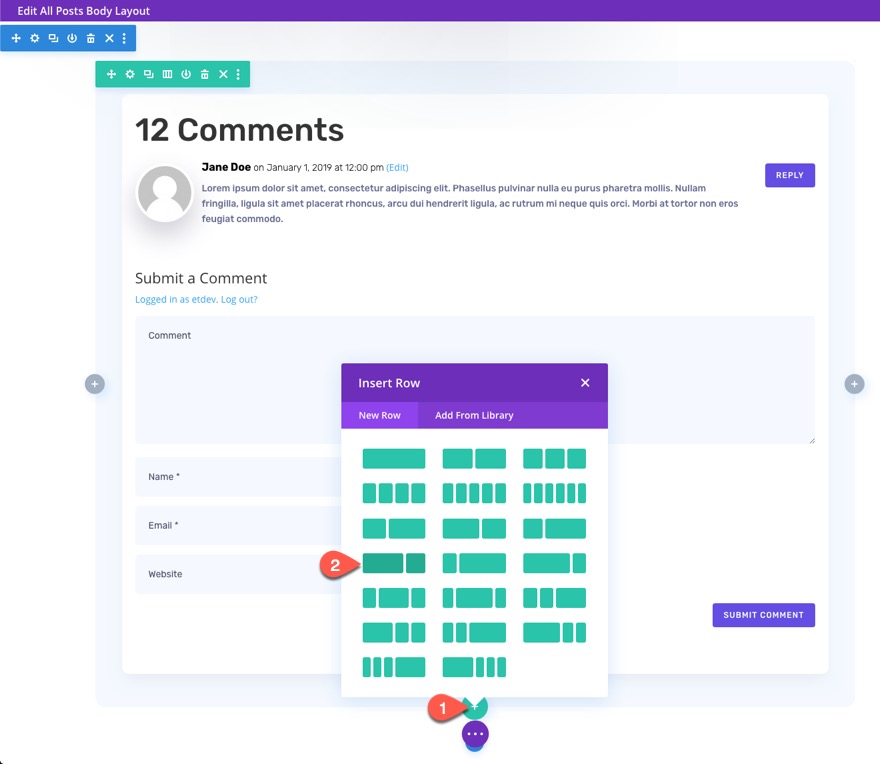
先に進み、事前に作成されたレイアウトの一番下までスクロールして、コメントモジュールを含む行のすぐ下に新しい行を追加します。

コメントの行の上に新しい行をドラッグします。
次に、後で簡単に識別できるように、レイヤービュー内の行に「コメントトグルバー」というラベルを追加します。

行設定
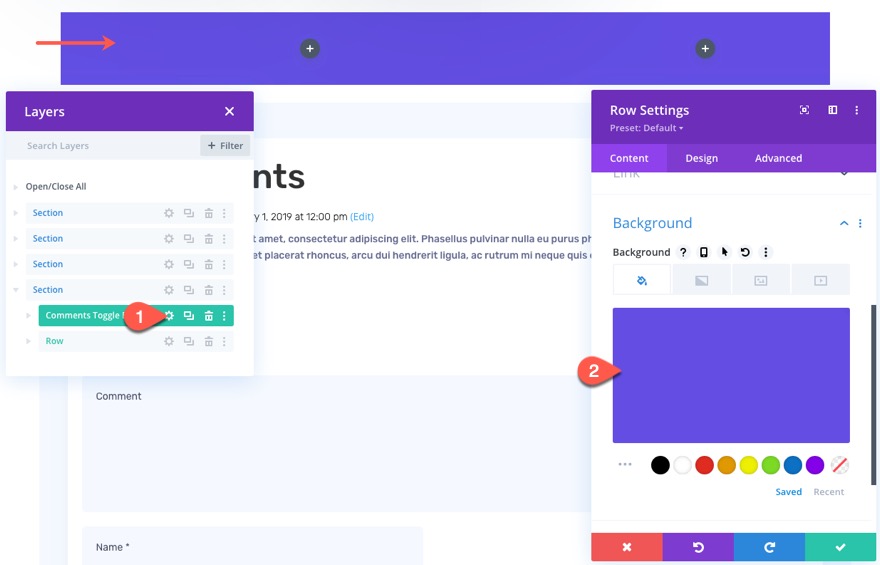
新しい行の設定を開き、次の背景を追加します。
- 背景色:#624de3

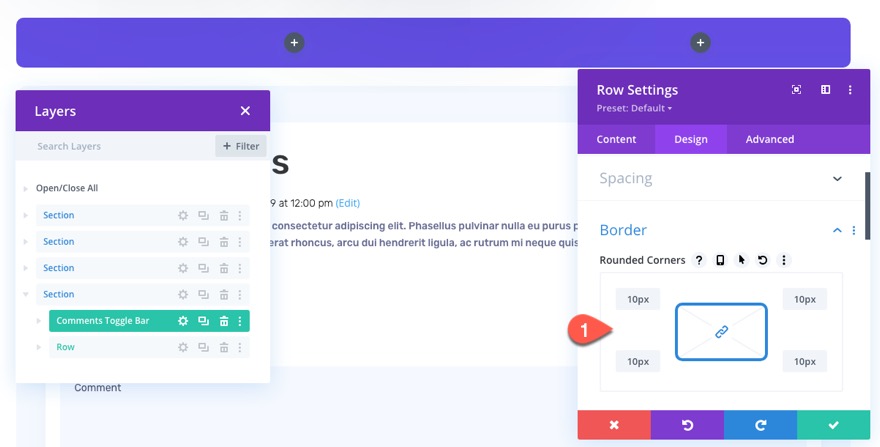
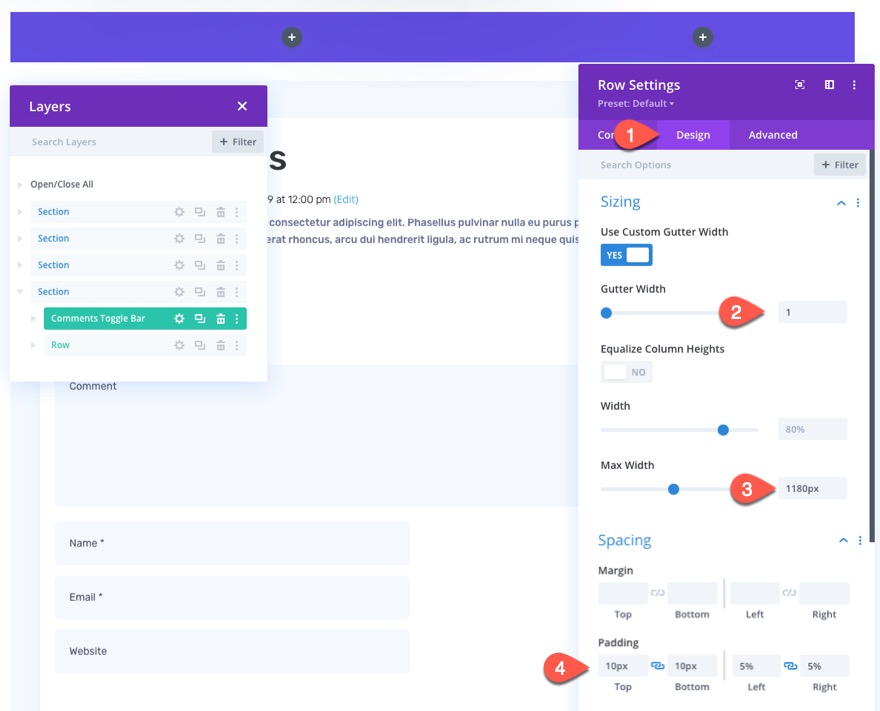
[デザイン]タブで、以下を更新します。
- 丸みを帯びた角:10px

- 側溝幅:1
- 最大幅:1180px
- パディング:上10px、下10px、左5%、右5%

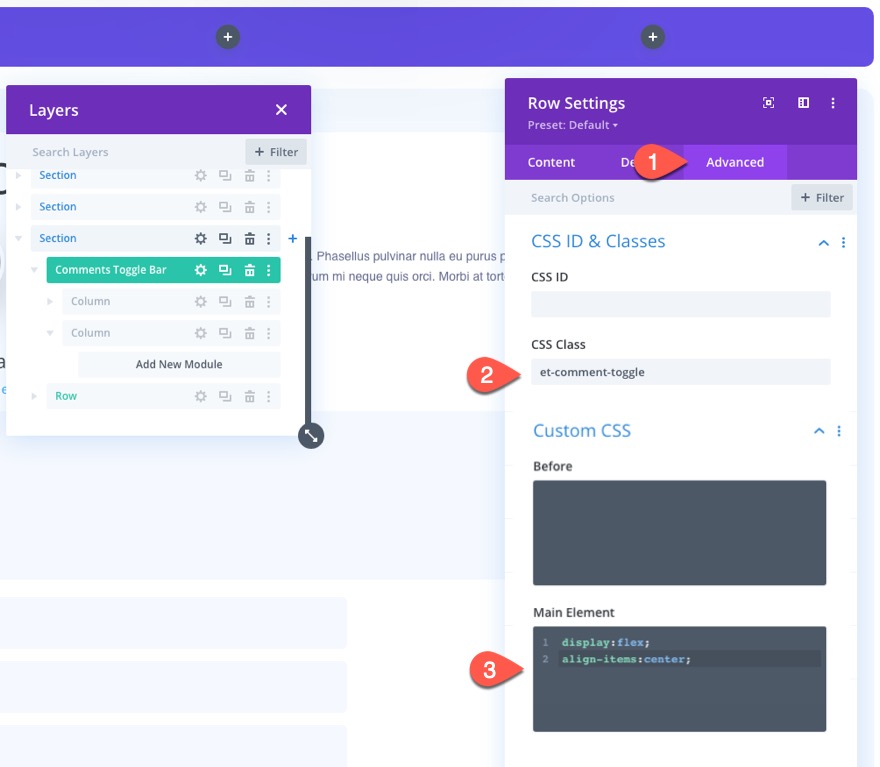
[詳細設定]タブで、次のCSSクラスを行に追加します。
- CSSクラス:et-comment-toggle
次に、次のカスタムCSSをメイン要素に追加します。
display:flex; align-items:center;

コメントはタイトルを切り替えます
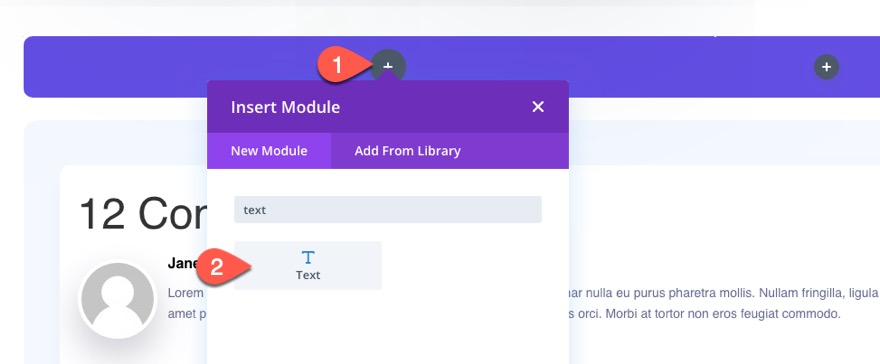
コメントトグルタイトルを追加するには、左側の列に新しいテキストモジュールを追加します。

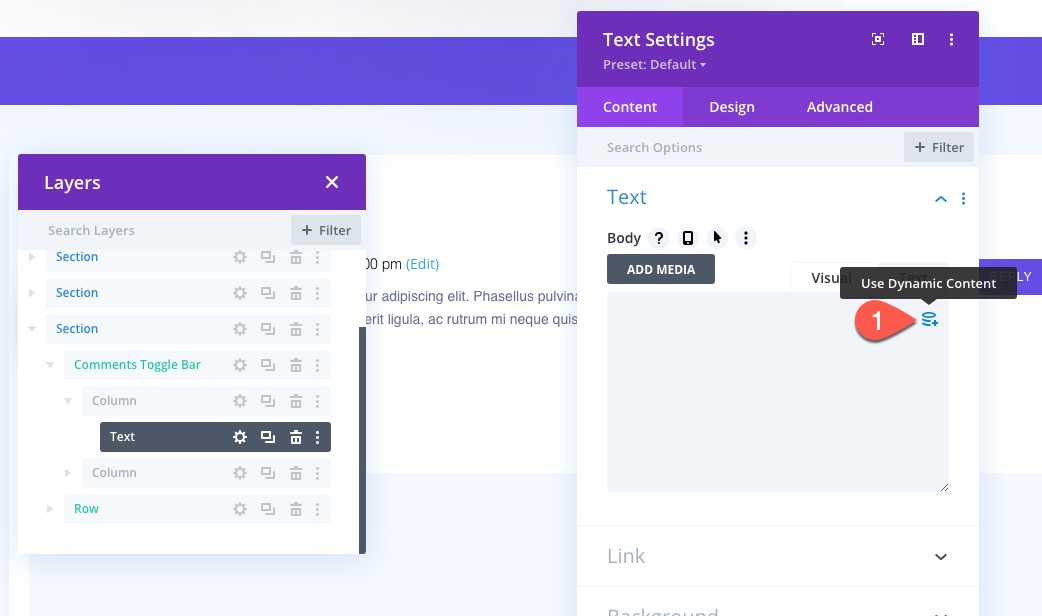
モックボディコンテンツを削除し、ボディコンテンツボックスにカーソルを合わせて[動的コンテンツを使用]アイコンを選択します。

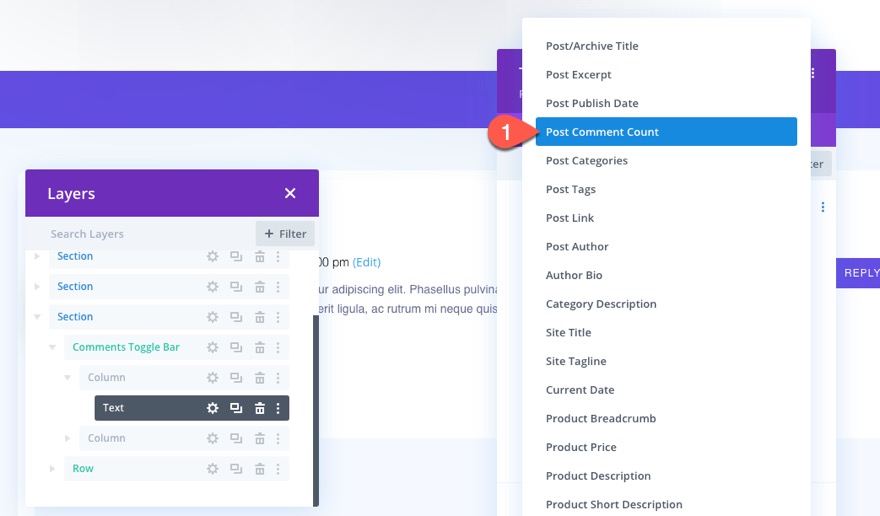
ドロップダウンリストから、「コメントの投稿数」を選択します。

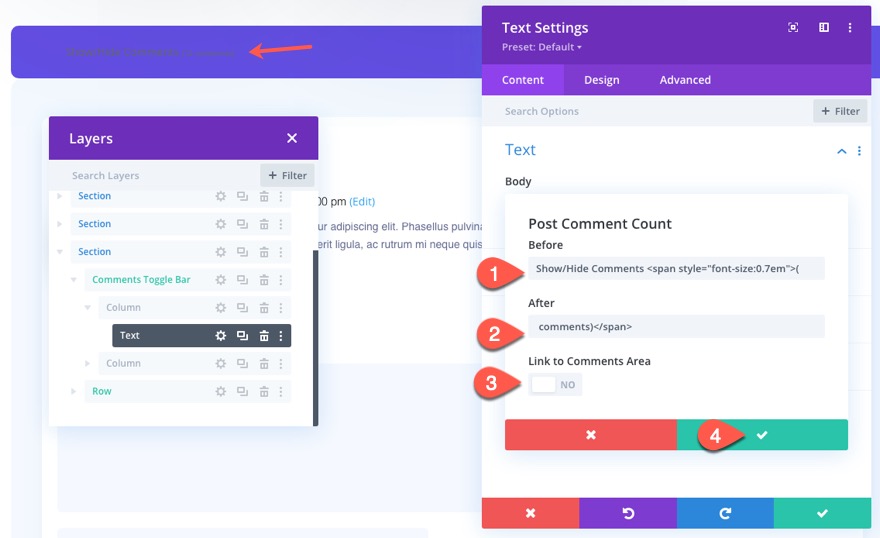
コメント投稿数の設定で、以下を更新します。
[前に入力]ボックスに、次のHTMLを貼り付けます。
Show/Hide Comments <span style="font-size:0.7em">(
[後]入力ボックスに、次のHTMLを貼り付けます。
comments)</span>
[コメント領域へのリンク]オプションで[いいえ]を選択します。
次に、設定を保存します。

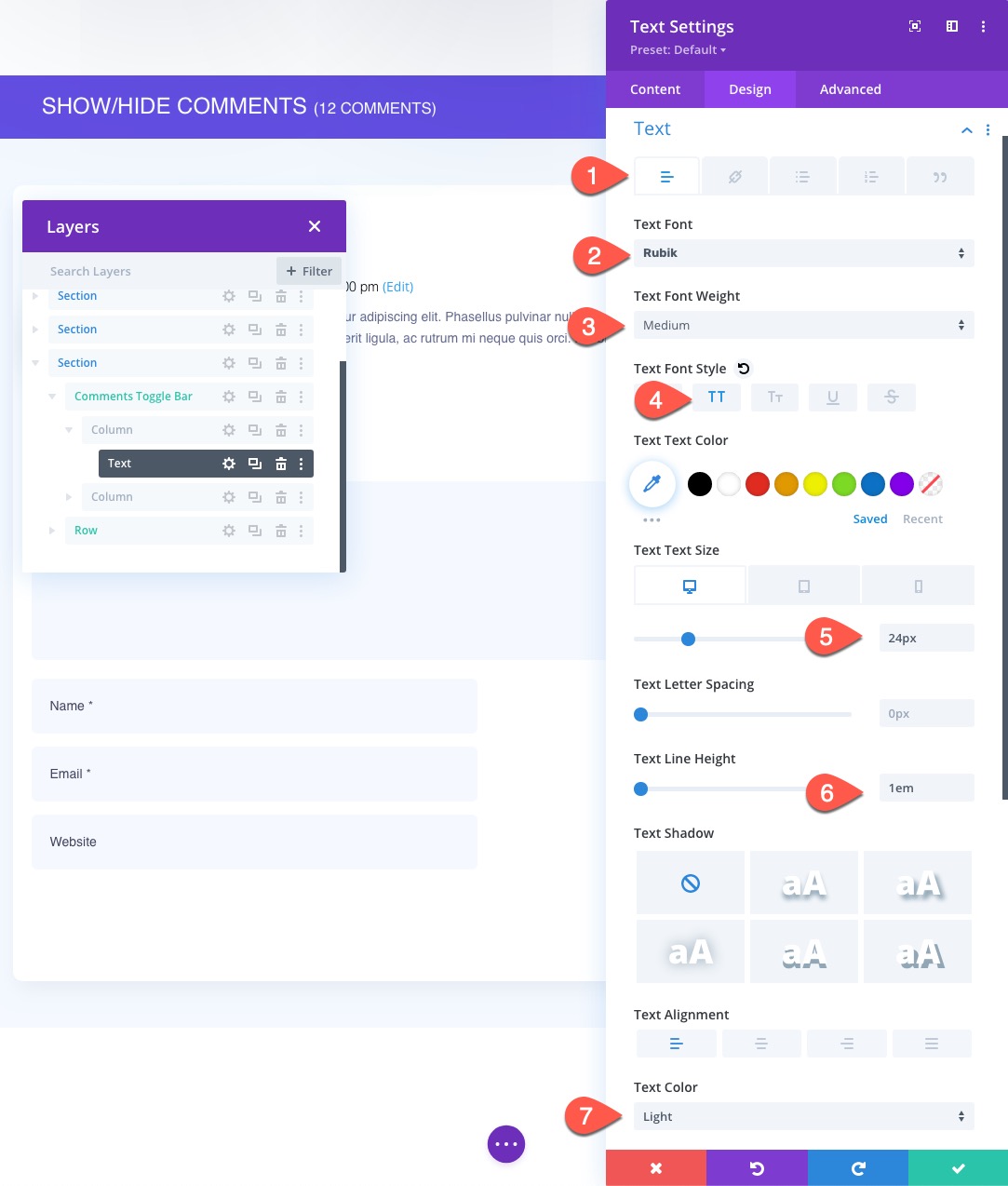
[デザイン]タブで、以下を更新します。
- テキストフォント:ルービック
- テキストフォントの太さ:中
- テキストフォントスタイル:TT
- テキストテキストサイズ:24px(デスクトップ)、18px(タブレット)、16px(電話)
- テキスト行の高さ:1em
- テキストの配置:左
- テキストの色:明るい


コメントトグルバーアイコン
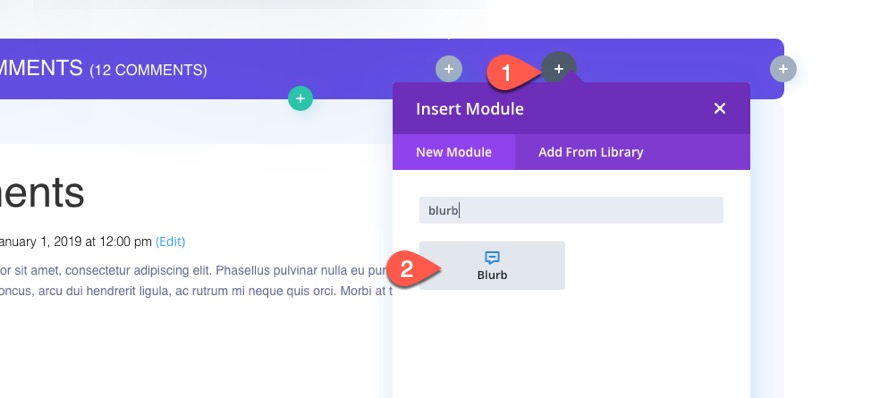
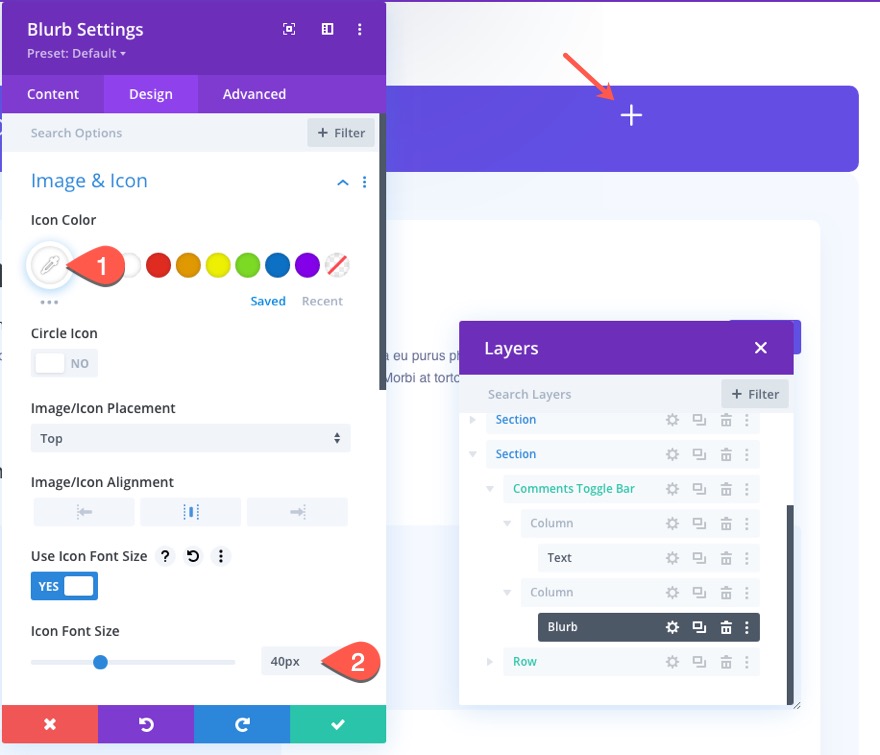
コメントトグルバーアイコンを作成するには、使用するアイコンのみを表示する宣伝文モジュールを使用します。
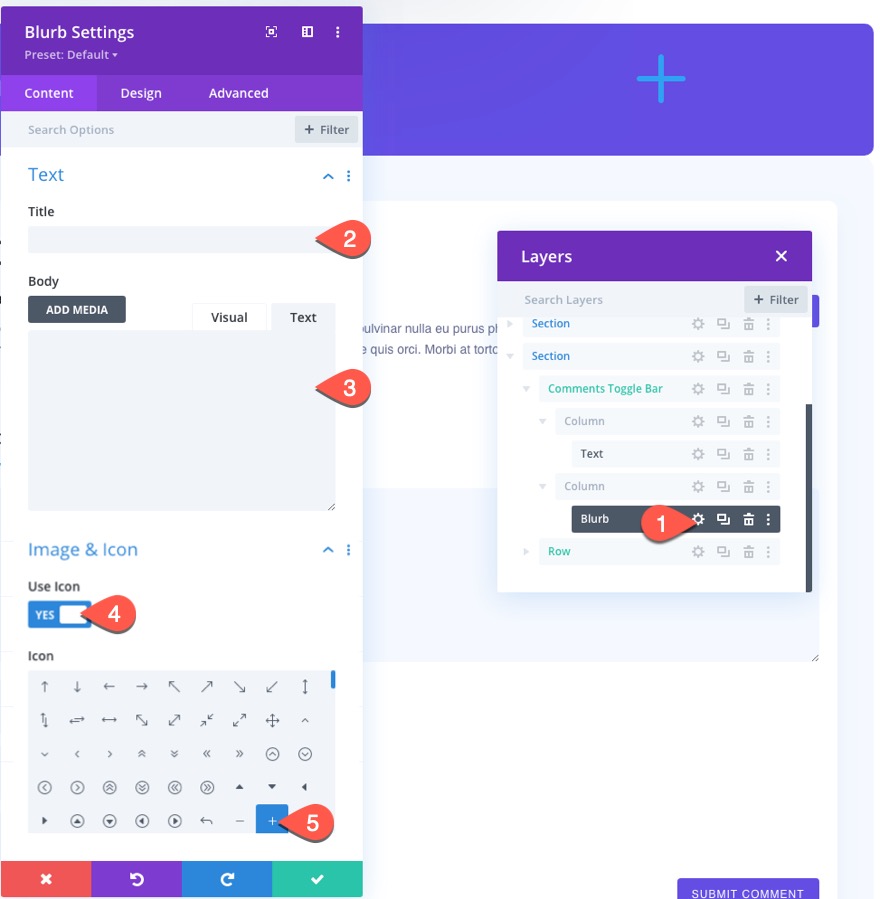
行の右側の列に新しい宣伝文モジュールを追加します。

模擬タイトルと本文の内容を取り出して、プラスアイコンを使用することを選択します。

[デザイン]タブで、以下を更新します。
- アイコンの色:#ffffff
- アイコンフォントサイズ:40px

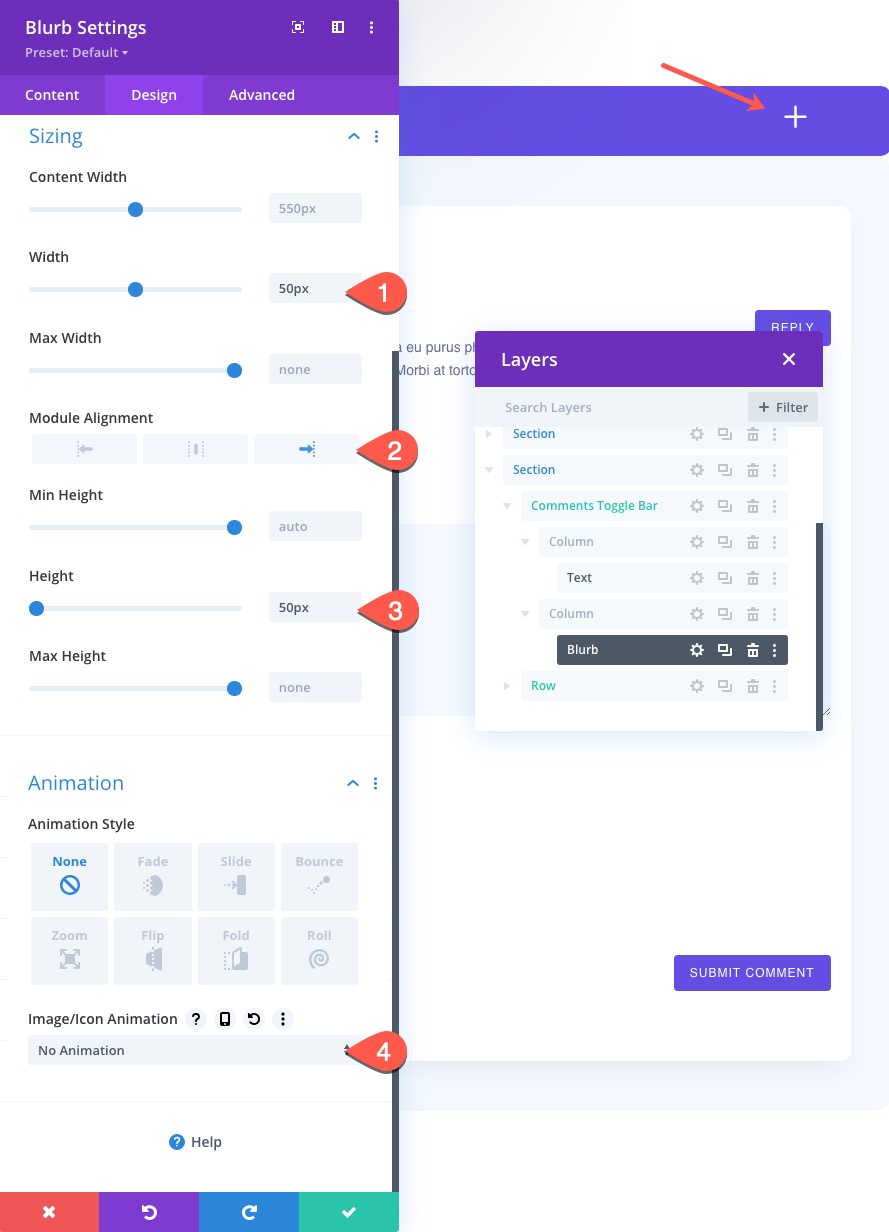
- 幅:50px
- モジュールの配置:右
- 高さ:50px
- 画像/アイコンアニメーション:アニメーションなし

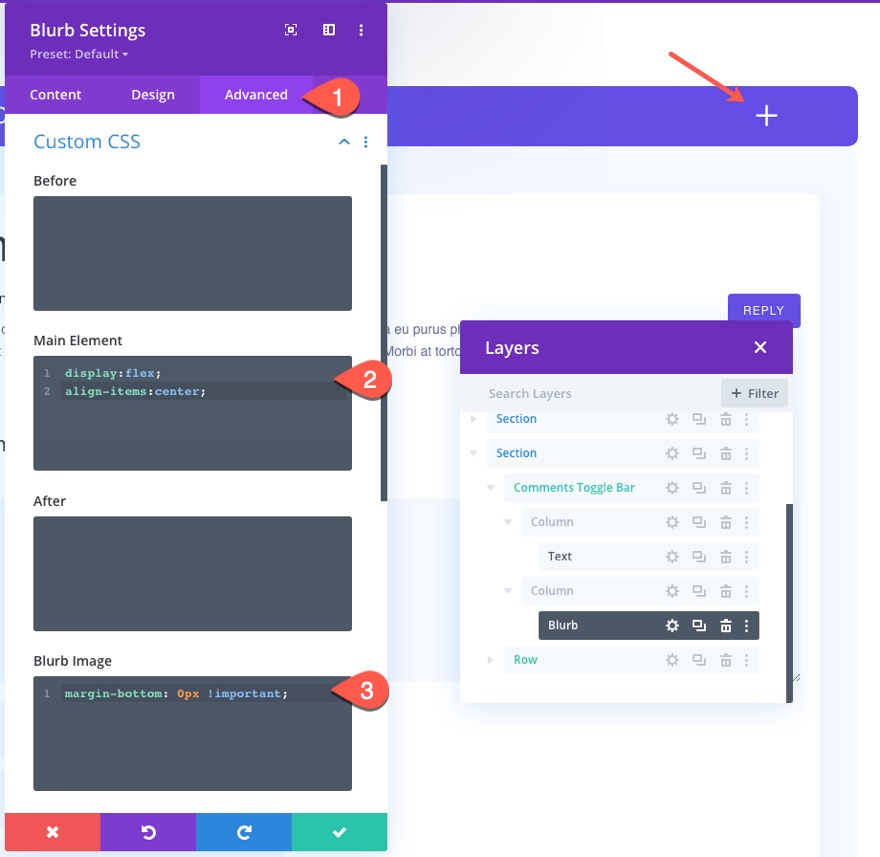
[詳細設定]タブで、次のカスタムCSSをメイン要素に追加します。
display:flex; align-items:center;
次に、もう1つのCSSスニペットを宣伝文画像に追加します。
margin-bottom: 0px !important;

コメントモジュール/コンテンツを使用した行の最適化
コメントトグルバーが完成したので、コメントモジュール/コンテンツを含む既存の行を最適化して、必要なCSSクラスと間隔を設定する必要があります。
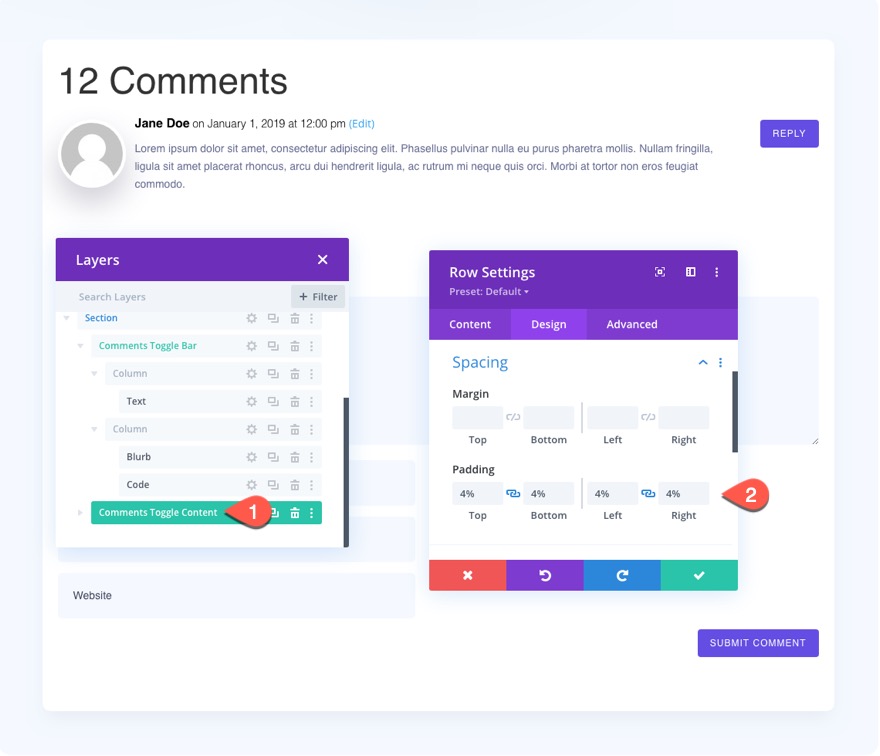
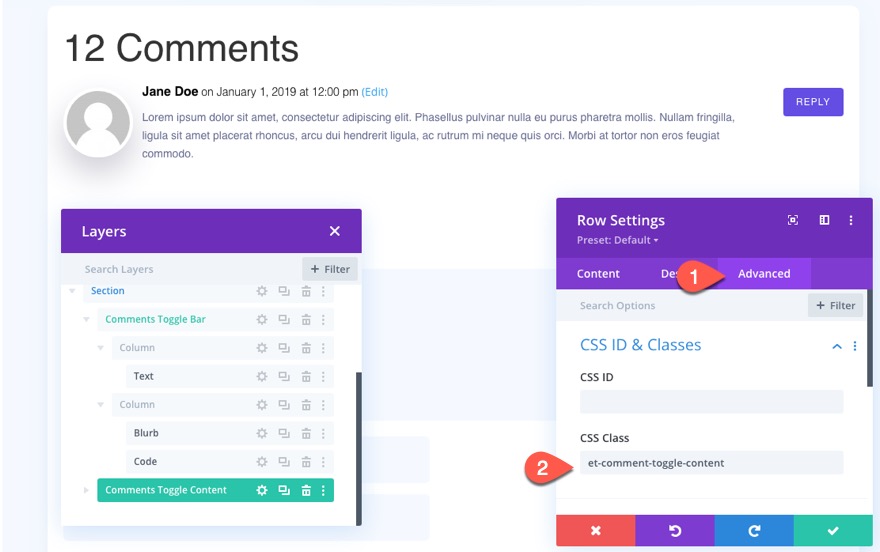
まず、「CommentsToggleContent」というラベルを行に追加できます。 次に、行設定を開き、次のようにパディングを更新します。
- 上4%、下4%、左4%、右4%のパディング

[詳細設定]タブで、次のCSSクラスを行に追加します。
- CSSクラス:et-comment-toggle-content

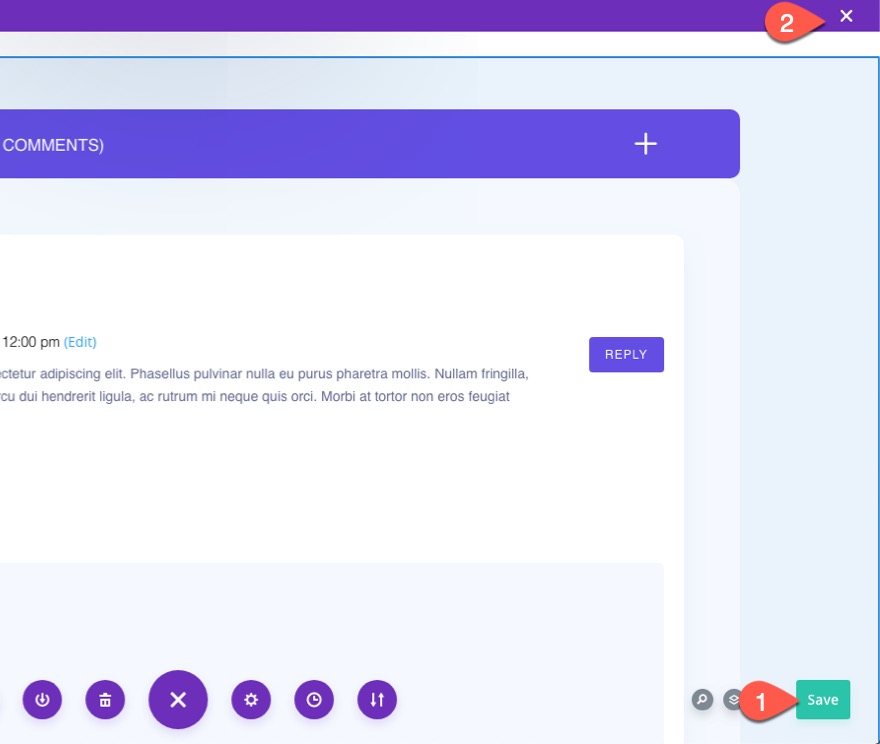
次に、レイアウトエディタを保存して終了します。

また、テーマビルダーへの変更も保存します。

カスタムコードの追加
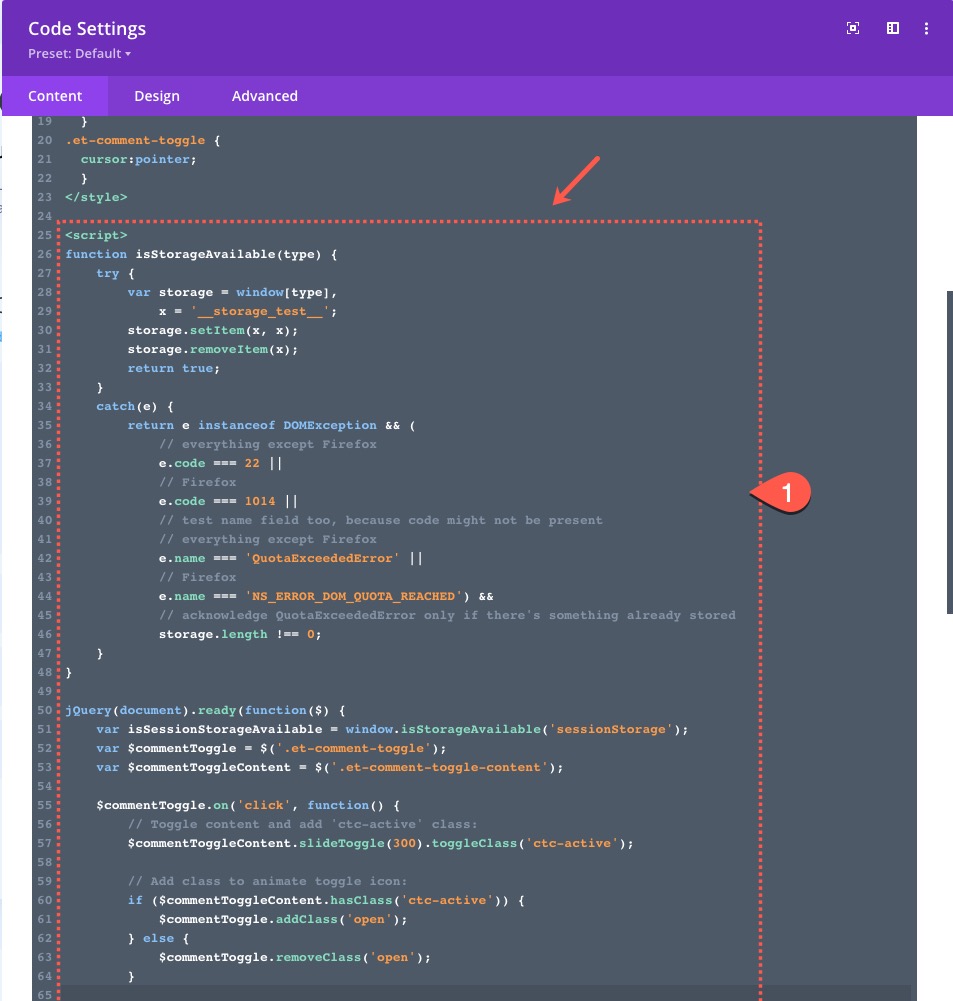
コメントのトグル機能を追加するために必要なコードは、コードモジュールに追加できます。
前に作成したコメントトグルバー行の宣伝文モジュールの下に新しいコードモジュールを追加します。

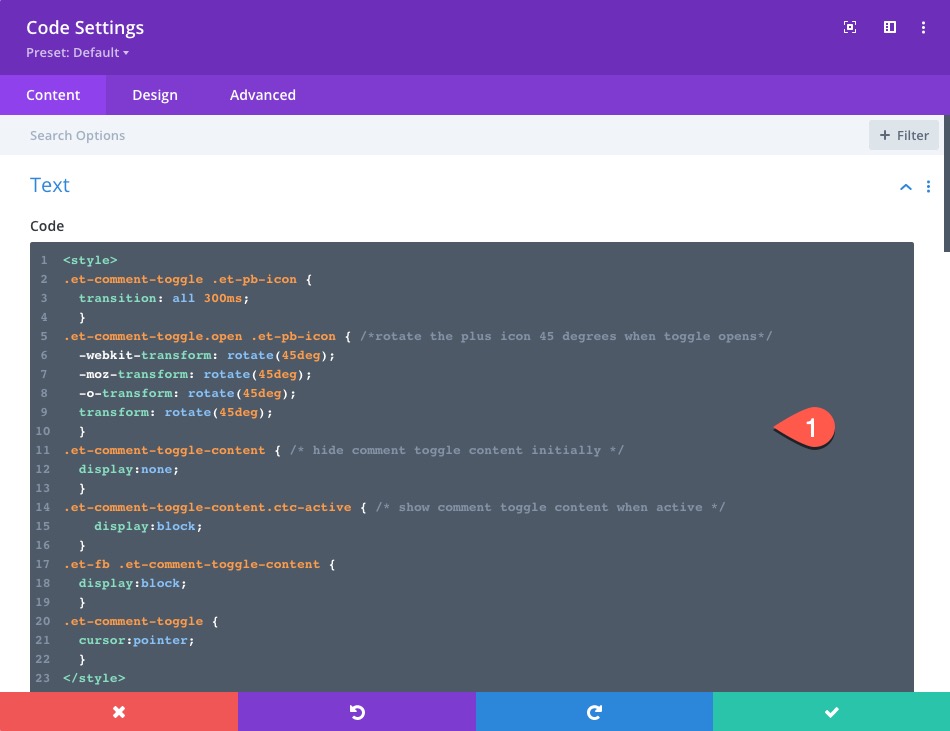
次に、次のCSSを貼り付けて、コードがスタイルタグでラップされていることを確認します。
.et-comment-toggle .et-pb-icon {
transition: all 300ms;
}
.et-comment-toggle.open .et-pb-icon { /*rotate the plus icon 45 degrees when toggle opens*/
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.et-comment-toggle-content { /* hide comment toggle content initially */
display:none;
}
.et-comment-toggle-content.ctc-active { /* show comment toggle content when active */
display:block;
}
.et-fb .et-comment-toggle-content {
display:block;
}
.et-comment-toggle {
cursor:pointer;
}

次のCSSでラップされたCSSの下で、コードをスタイルタグでラップしていることを確認し、次のJQueryコードを追加して、スクリプトでコードをラップしていることを確認して、次のCSSでラップしていることを確認します。タグ。
function isStorageAvailable(type) {
try {
var storage = window[type],
x = '__storage_test__';
storage.setItem(x, x);
storage.removeItem(x);
return true;
}
catch(e) {
return e instanceof DOMException && (
// everything except Firefox
e.code === 22 ||
// Firefox
e.code === 1014 ||
// test name field too, because code might not be present
// everything except Firefox
e.name === 'QuotaExceededError' ||
// Firefox
e.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&
// acknowledge QuotaExceededError only if there's something already stored
storage.length !== 0;
}
}
jQuery(document).ready(function($) {
var isSessionStorageAvailable = window.isStorageAvailable('sessionStorage');
var $commentToggle = $('.et-comment-toggle');
var $commentToggleContent = $('.et-comment-toggle-content');
$commentToggle.on('click', function() {
// Toggle content and add 'ctc-active' class:
$commentToggleContent.slideToggle(300).toggleClass('ctc-active');
// Add class to animate toggle icon:
if ($commentToggleContent.hasClass('ctc-active')) {
$commentToggle.addClass('open');
} else {
$commentToggle.removeClass('open');
}
// If storage is available, set item in browser session storage
// (so we can know to open the toggle automatically
// when user reloads the page).
if (isSessionStorageAvailable) {
$commentToggleContent.hasClass('ctc-active') ?
sessionStorage.setItem('etCommentToggleEnabled','1'):
sessionStorage.removeItem('etCommentToggleEnabled');
}
});
// If storage is available, open toggle automatically
// on page load if item is in browser session storage.
// This allows the anchor links to work after adding
// a comment or reply in the comment form.
if (isSessionStorageAvailable) {
'1' == sessionStorage.getItem('etCommentToggleEnabled') ?
$commentToggleContent.addClass('ctc-active'):
$commentToggleContent.removeClass('ctc-active');
}
// Open toggle if url has hash tag and no session storage.
// This is will make sure the toggle is open for incoming
// anchor links (from another page) to specific comments.
if (window.location.hash) {
$commentToggleContent.addClass('ctc-active');
if (isSessionStorageAvailable) {
sessionStorage.setItem('etCommentToggleEnabled','1');
} else {
sessionStorage.removeItem('etCommentToggleEnabled');
}
}
// Add class to animate toggle icon if needed on page reload:
if ($commentToggleContent.hasClass('ctc-active')) {
$commentToggle.addClass('open');
} else {
$commentToggle.removeClass('open');
}
});

コメントについて機能の切り替え
このコメントトグルには、ユーザーのブラウザセッション全体でトグルの状態(開いているか閉じているか)を記憶するjQueryがあります。 したがって、ユーザーがコメントを表示してページを更新することを選択した場合、コメントは開いたままになります。 また、ユーザーがコメントを送信したり、コメントフォームに返信したりすると、コメントが自動的に開いたり表示されたりします。 ユーザーがコメントを送信するたびに、ページがスクロールを再読み込みして送信するため、これは重要です。 実際、別のページから特定のコメントにリンクしたい場合に備えて、ページでアンカーリンクが使用されているときはいつでも、コメントの切り替えが自動的に開いたり表示されたりします。
最終結果
最終結果を確認するには、サイトでライブブログ投稿を開くだけです。


最終的な考え
うまくいけば、このコメントトグルは、Diviブログ投稿のデザインを合理化するのに役立ち、ユーザーが選択した場合に投稿のより簡潔なレイアウトを楽しむことができます。 また、提供されているコードにより、必要なときにコメントを表示したままにする機能が追加されているため、プラグインを使用せずに、Diviブログ投稿テンプレートにコメントトグルを追加するための優れたオプションがあります。
コメントでお返事をお待ちしております。
乾杯!
