Una panoramica dei tipi di intestazione Divi, tutorial e omaggi
Pubblicato: 2020-11-20Da quando è uscito il Divi Theme Builder, il modo in cui creiamo le intestazioni Divi è cambiato in meglio. Possiamo aggiungere qualsiasi elemento desideriamo, modellarlo utilizzando le opzioni di design integrate di Divi e creare un'esperienza perfettamente reattiva. Negli ultimi due mesi, abbiamo tenuto d'occhio come possiamo aiutarti a ottenere il meglio dai tuoi design di intestazioni attraverso tutorial e omaggi. Ad un certo punto, navigare tra tutti questi diversi tipi di intestazione, tutorial e omaggi può diventare un po' confuso, ecco perché abbiamo creato questo post su cui puoi sempre tornare. Questo post presenterà i diversi tipi di intestazione che puoi creare, che includono anche un file di download gratuito. Oltre al download gratuito, ottieni un tutorial passo passo che ti aiuta a capire cosa stai creando e come puoi modificare le cose per soddisfare le tue esigenze.
La seconda parte di questo post si concentra su alcuni suggerimenti e trucchi che sono stati spesso richiesti nella community Divi, ti mostriamo come risolvere un determinato problema o realizzare un progetto senza dover perdere tempo a cercare di capirlo da solo. Ultimo ma non meno importante, abbiamo elencato tutti gli header gratuiti che puoi scaricare e utilizzare subito.
Scopri i tipi di intestazione
Scopri suggerimenti e trucchi per l'intestazione
Scopri gli omaggi per le intestazioni
Tipi di intestazione
1. Intestazione regolare

Il primo tutorial sul tipo di intestazione che è uscito sul blog quando è stato rilasciato Divi Theme Builder è un'intestazione normale. Questo tutorial si concentra sulla familiarità con l'ambiente Divi Theme Builder e sulla creazione di un'intestazione globale. Abbiamo incluso una barra in alto con un logo, icone di follow sui social e un pulsante. La barra di navigazione presenta dinamicamente le voci di menu che possono essere impostate nel backend del tuo sito Web WordPress.
Visita il tutorial
2. Intestazione adesiva

Se stai cercando di impostare un'intestazione che sia anche appiccicosa, ti consigliamo di familiarizzare con questo post. Oltre a mostrarti come impostare una struttura di intestazione adeguata, inclusa la barra in alto, il tutorial ti mostra anche come rendere permanente l'intestazione, utilizzando le opzioni permanenti di Divi. Anche gli stili degli elementi nell'intestazione cambiano durante lo scorrimento, il che conferisce all'intestazione un aspetto completamente nuovo.
Visita il tutorial
3. Intestazione a schermo intero

Una barra dell'intestazione in alto non è l'unico modo per consentire la navigazione sul tuo sito web, ovviamente, quindi il prossimo abbiamo un'intestazione a schermo intero. In questo tutorial, ti mostriamo come creare un'intera intestazione a schermo intero personalizzata con Divi. Tutti gli elementi all'interno del tuo menu sono moduli e la funzione di clic è abilitata da un codice JQuery incluso nel tutorial e nel file di download. Un paio di omaggi che utilizzano questo approccio simile sono:
- Modello di intestazione e piè di pagina dell'azienda di pubbliche relazioni
- Modello di intestazione e piè di pagina del ristorante italiano
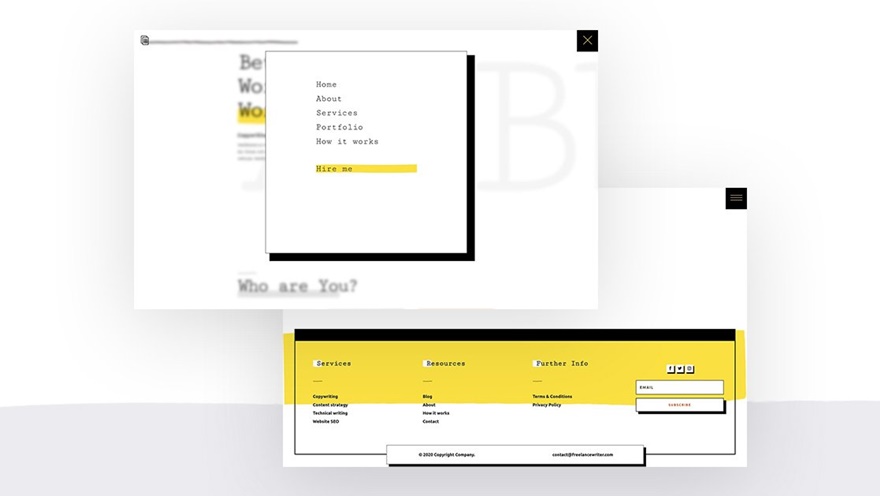
- Modello di intestazione e piè di pagina per scrittore freelance
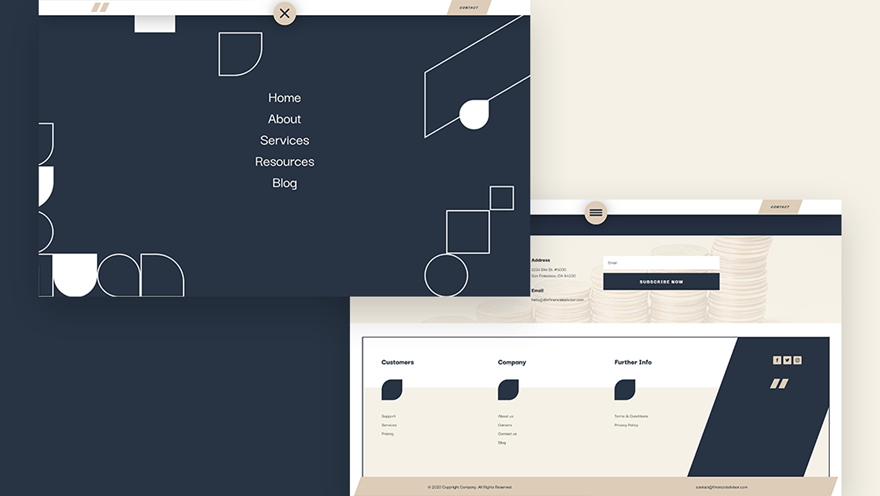
- Modello di intestazione e piè di pagina del consulente finanziario
Visita il tutorial
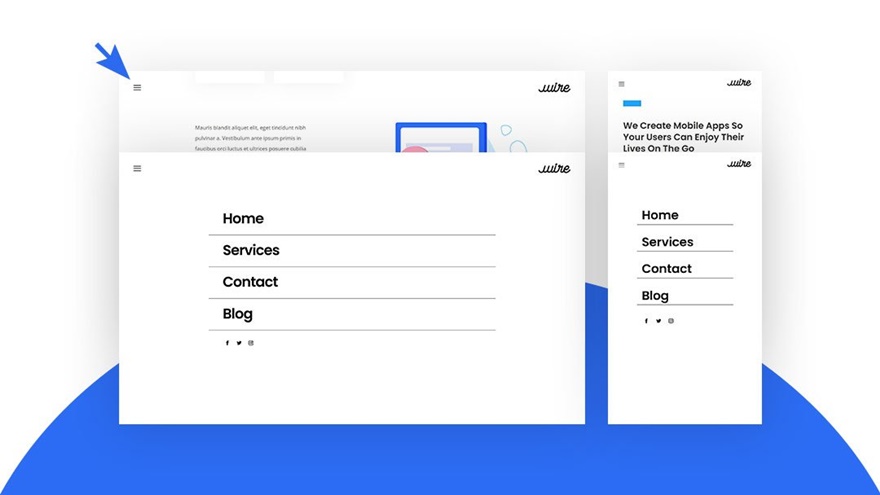
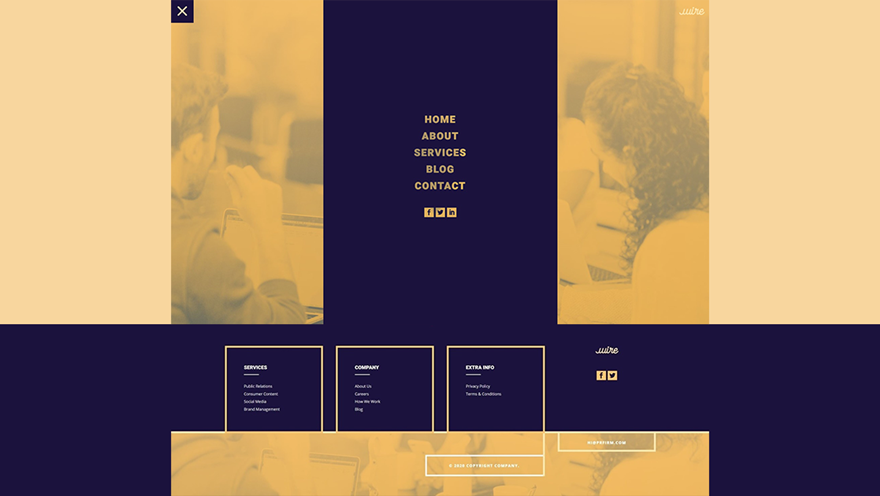
4. Intestazione a scorrimento

Successivamente, abbiamo un'intestazione che scorre dal lato destro. Anche questo tutorial si basa sugli elementi integrati di Divi. Puoi inserire tutto ciò che desideri all'interno del menu a scorrimento e creare un ambiente completamente reattivo con opzioni reattive. La funzione di clic ha preso forma attraverso un codice JQuery personalizzato incluso nel tutorial e il file JSON del modello gratuito.
Visita il tutorial
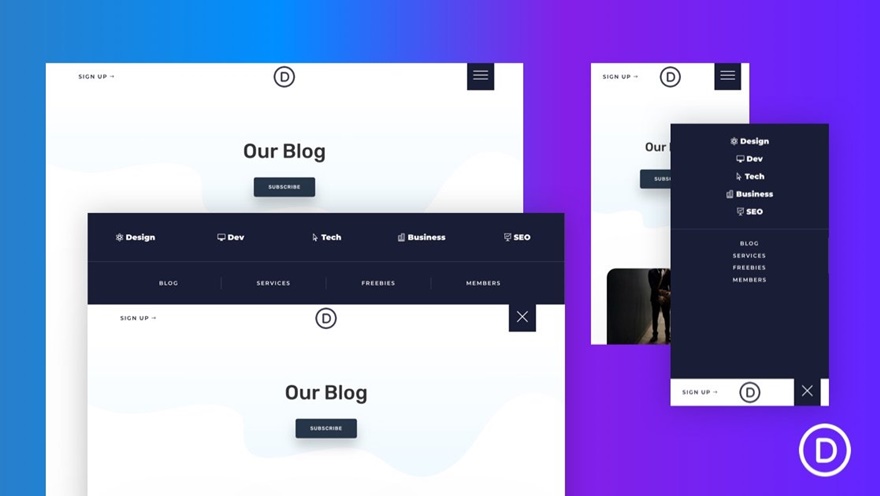
5. Scorri verso il basso e premi l'intestazione

Un altro tipo di intestazione interessante nel nostro elenco è un'intestazione push a scorrimento verso il basso. Quando si fa clic sull'icona dell'hamburger, l'intestazione scorre verso il basso dall'alto e spinge il contenuto della pagina verso il basso. Questo dà un effetto divertente e bello su tutte le dimensioni dello schermo.
Visita il tutorial
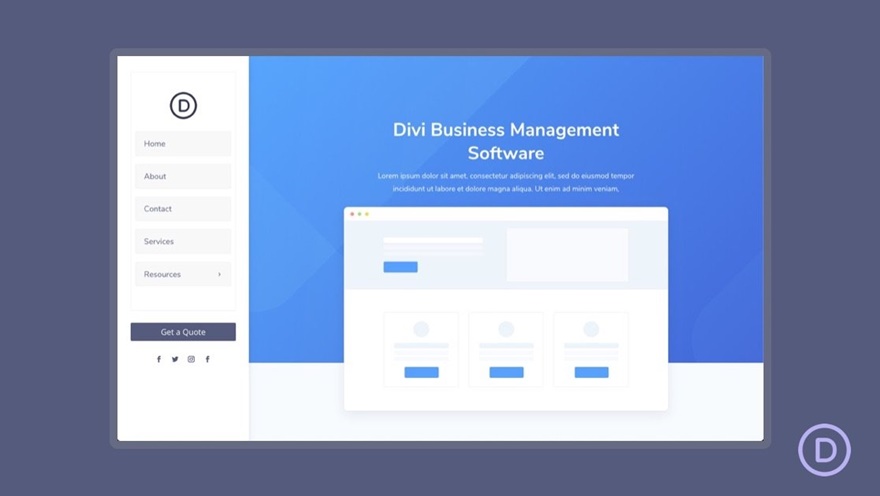
6. Navigazione verticale

Un altro modo per fornire ai visitatori una navigazione senza sforzo è utilizzare una barra di navigazione verticale. Se stai cercando un modo per farlo all'interno del Divi Theme Builder, assicurati di controllare questo tutorial. La navigazione verticale occupa il proprio spazio all'interno del browser, che restringe la larghezza del contenuto della pagina e crea una bella struttura di pagine affiancate.
Visita il tutorial
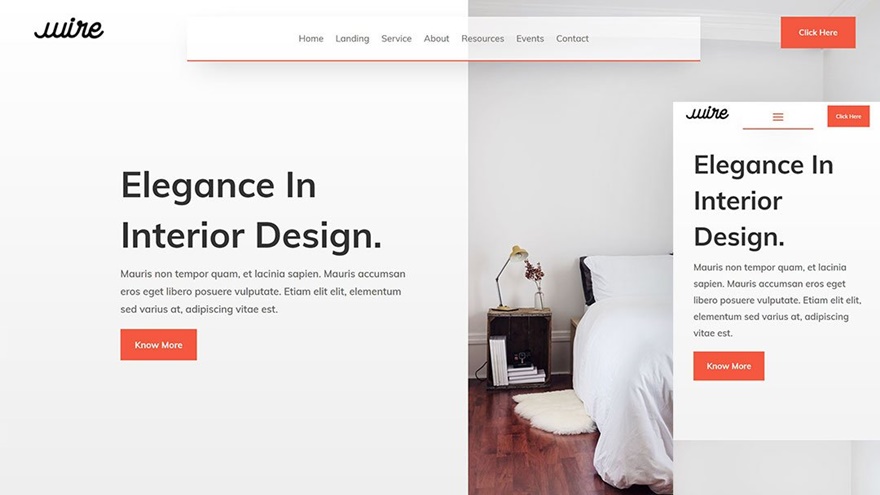
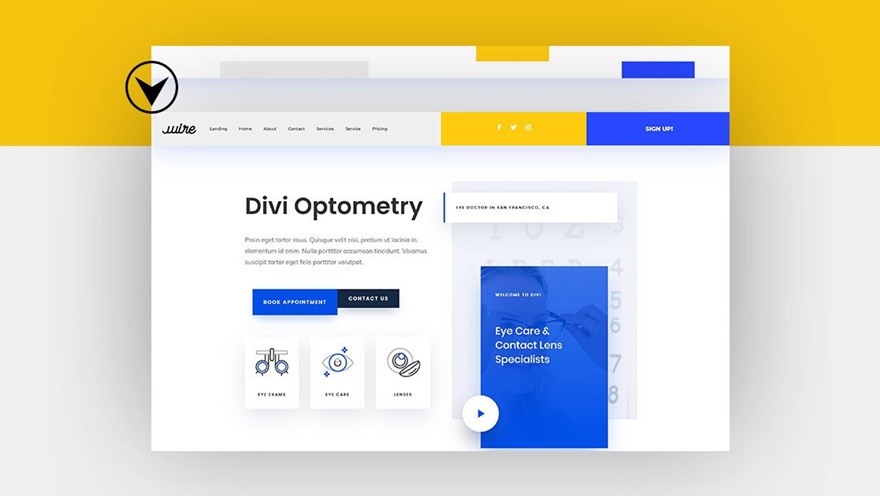
7. Intestazione mobile trasparente

Se stai cercando di aggiungere un'intestazione in cima alla tua pagina o di pubblicare contenuti, questo tutorial è fatto apposta per te! Utilizziamo un'intestazione trasparente con tre elementi diversi; un logo, un menu e un pulsante. Questi tre elementi vengono posizionati in cima al contenuto della pagina tramite una posizione CSS assoluta. Il risultato è anche altamente reattivo e offre un buon risultato coeso sul tuo sito web.
Visita il tutorial
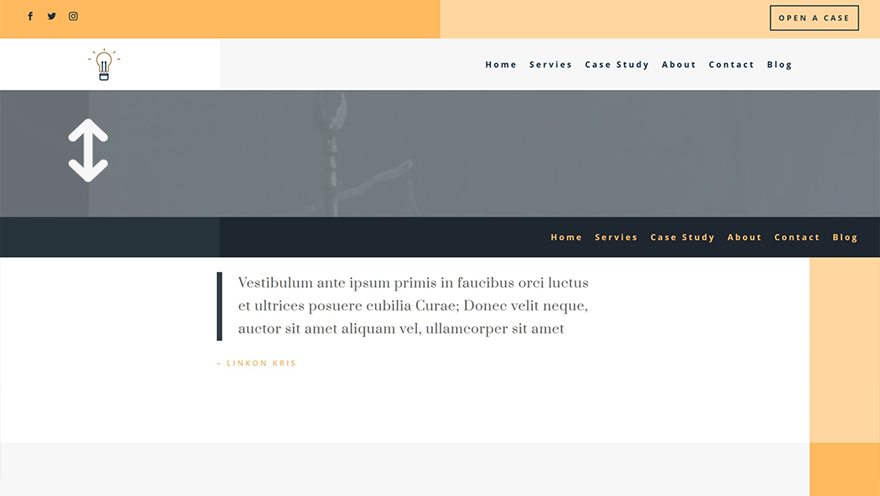
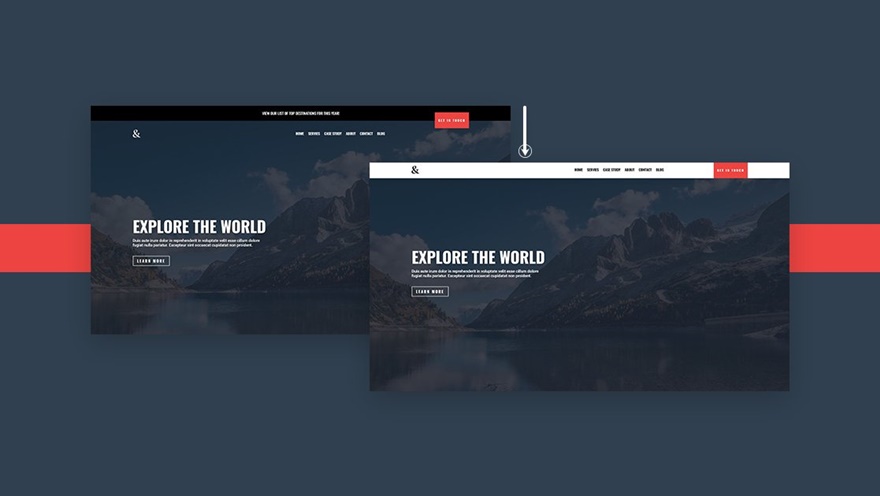
8. Intestazione adesiva trasparente

Questo tutorial è leggermente simile al precedente, con una grande differenza; non appena i visitatori scorrono verso il basso la pagina o il post su cui si trovano, la barra di navigazione diventa fissa e cambia stile. Ciò ti consente di ottenere il meglio dal design della tua sezione eroe nella parte superiore della pagina mantenendo una navigazione senza sforzo mentre i visitatori scorrono verso il basso.
Visita il tutorial
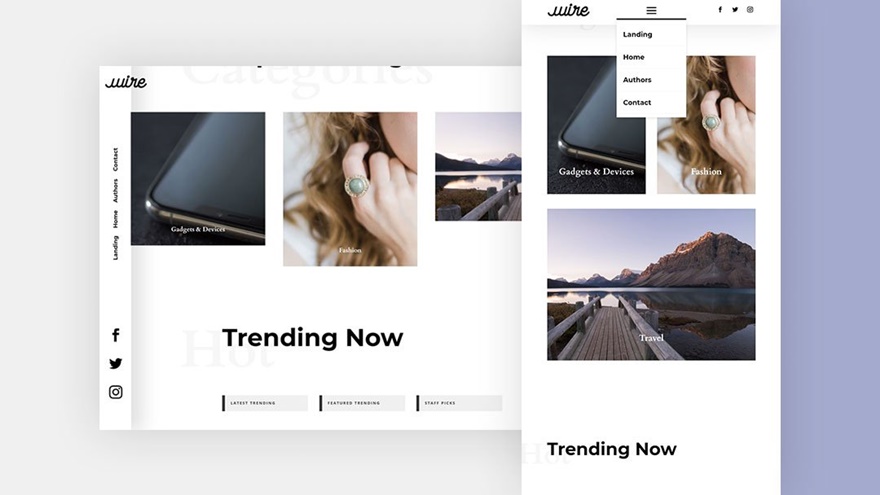
9. Intestazione ruotata

Se stai cercando un design più immediato per il tuo sito web, potresti prendere in considerazione l'idea di optare per un'intestazione trasparente ruotata. Questo tipo di intestazione è posizionato sul lato del tuo sito web e segue i tuoi visitatori durante la loro visita alle tue pagine. Dà un aspetto e una sensazione più sofisticati al design del tuo desktop mantenendo quell'esperienza senza sforzo della barra superiore su schermi di dimensioni più piccole.
Visita il tutorial
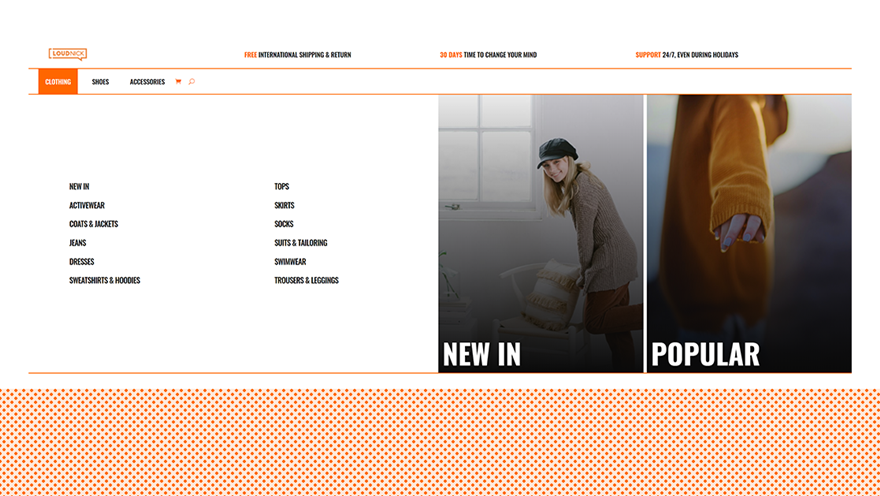
10. Dropdown e-commerce personalizzato

Più grande è il tuo sito web, più difficile è trovare un buon modo per elencare tutte le pagine del tuo sito web. È qui che tornano utili i mega menu. Anche se puoi sempre ricorrere al mega menu integrato di Divi, se stai cercando un ambiente più costruito da Divi in cui puoi aggiungere tutti i moduli che vuoi, questo è il tutorial che fa per te. Soprattutto per i siti di e-commerce, può tornare utile presentare diverse categorie di prodotti in modo attraente e altamente visivo. Sebbene questo tutorial sia un tipo di risorsa più "avanzato", la base del codice è stata impostata per te, che ti consente di essere creativo quanto vuoi con il design. Assicurati che anche quando utilizzi il file JSON modello per questo tutorial, segui i pochi passaggi necessari per dare vita a questo mega menu.
Visita il tutorial
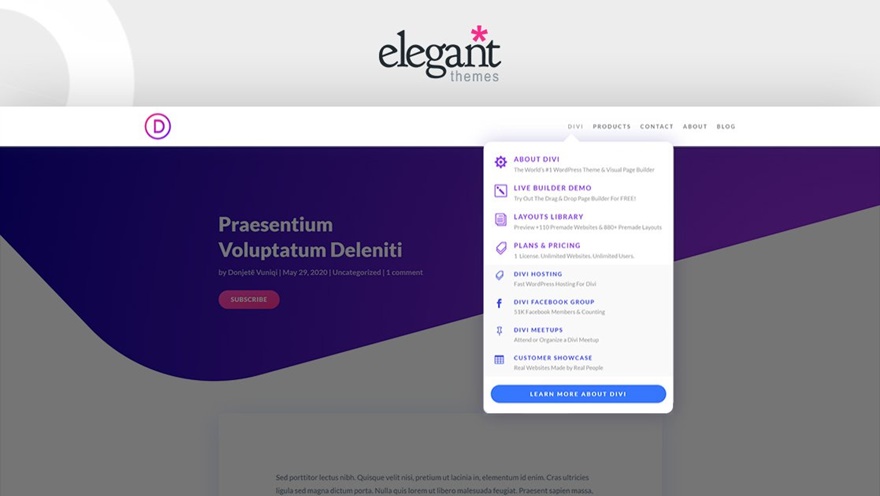
11. Elenco a discesa dei temi eleganti personalizzati

Da quando è uscito il Divi Theme Builder, le persone si sono chiesti come creare i menu a discesa di navigazione senza soluzione di continuità di Elegant Themes. Questo tutorial si concentra sul mostrarti esattamente come replicare il menu a discesa Temi eleganti all'interno di Divi Theme Builder. Inoltre, ti consente di aggiungere qualsiasi tipo di modulo desideri e creare la tua variazione unica del menu.
Visita il tutorial
Suggerimenti e trucchi
In questa parte del post di panoramica, condividiamo i diversi suggerimenti e trucchi in un modulo tutorial. Ognuno di questi post include un'esperienza dalla A alla Z. Ciò significa che non solo ti mostriamo come ottenere il trucco, ma ti guidiamo anche attraverso l'intero processo di creazione dell'intestazione, che ti dà la possibilità di scegliere; vuoi utilizzare l'intero design per i tuoi scopi o concentrarti solo su quel suggerimento e trucco specifico.
1. Rivelare e nascondere l'intestazione sullo scorrimento

Visita il tutorial
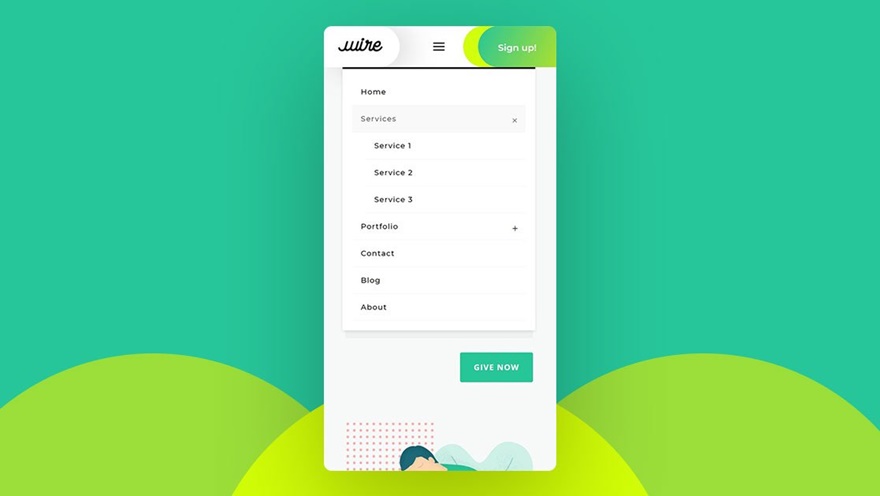
2. Menu nidificato comprimibile per dispositivi mobili

Visita il tutorial
3. Animare la tua intestazione globale

Visita il tutorial
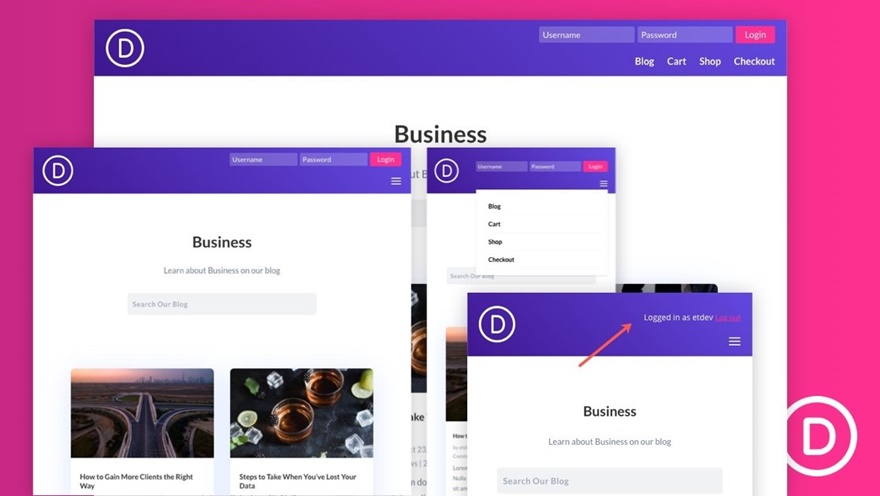
4. Aggiunta di un modulo di accesso in linea all'intestazione

Visita il tutorial
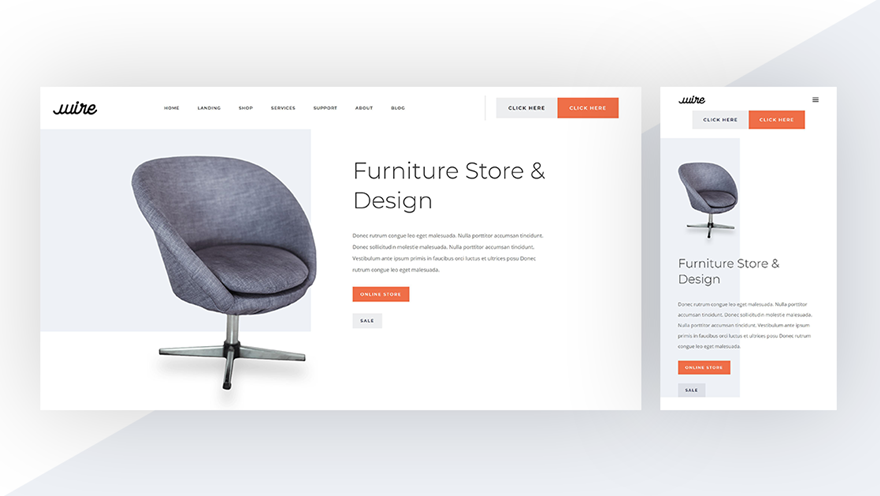
5. Aggiunta di due pulsanti affiancati all'intestazione

Visita il tutorial
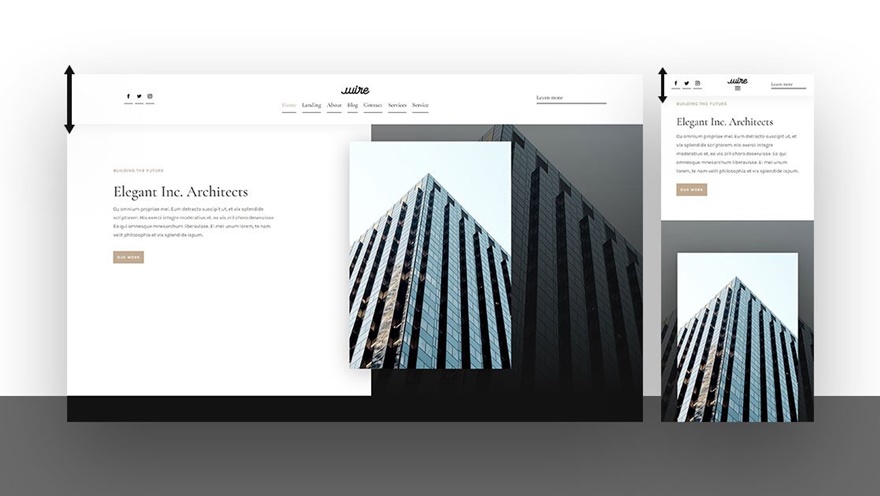
6. Posizionamento automatico dell'intestazione sotto la prima sezione di ogni pagina

Visita il tutorial
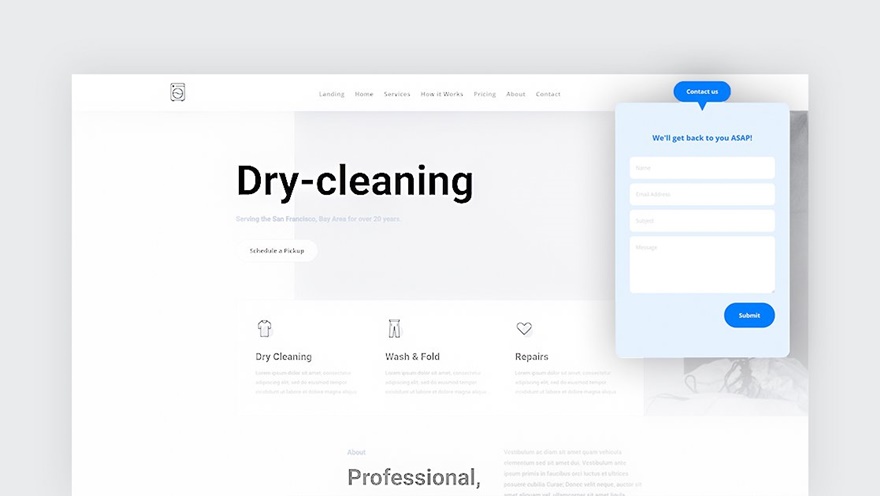
7. Aggiunta di un modulo di contatto a discesa all'intestazione

Visita il tutorial
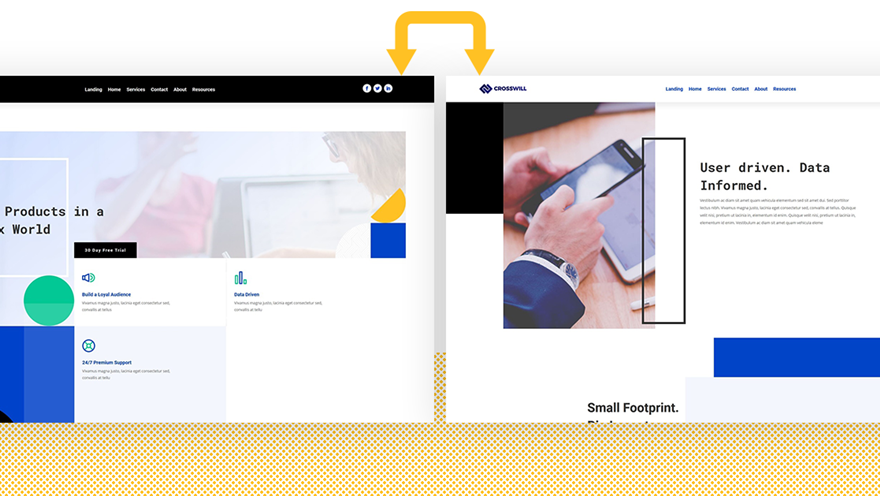
8. Scambiare l'intestazione sullo scorrimento

Visita il tutorial
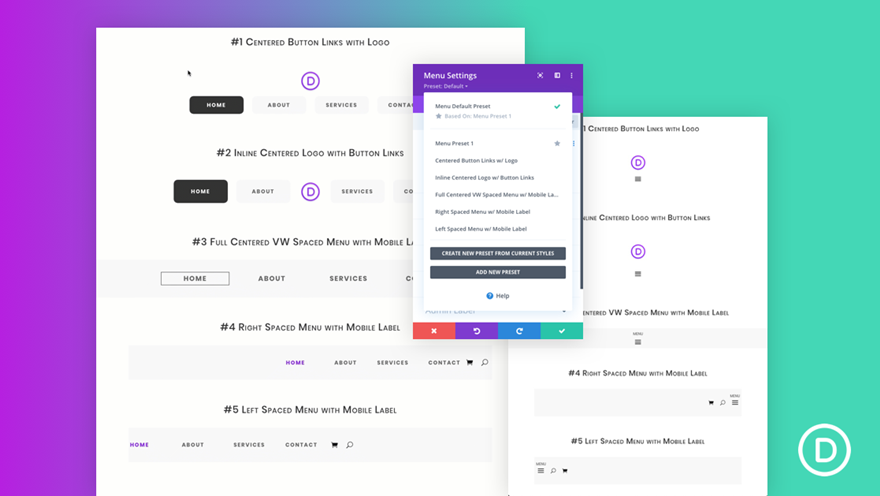
9. Ottimizzazione del modulo menu di Divi con 5 preset globali

Visita il tutorial
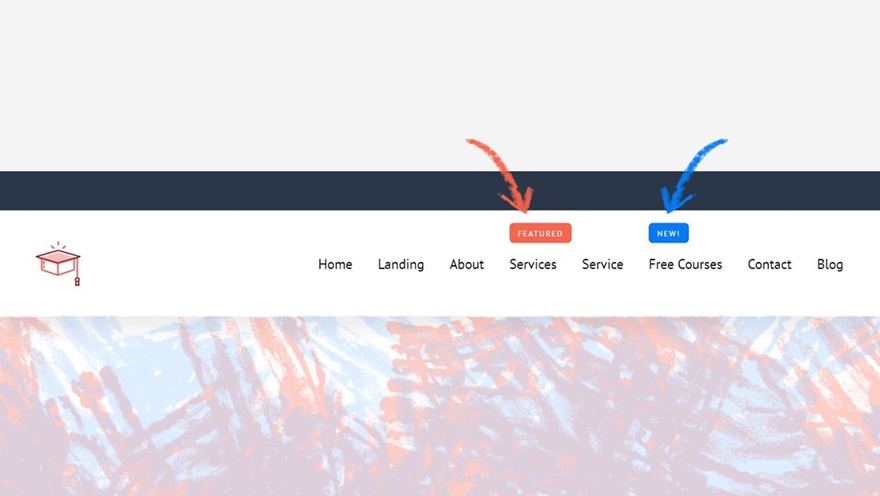
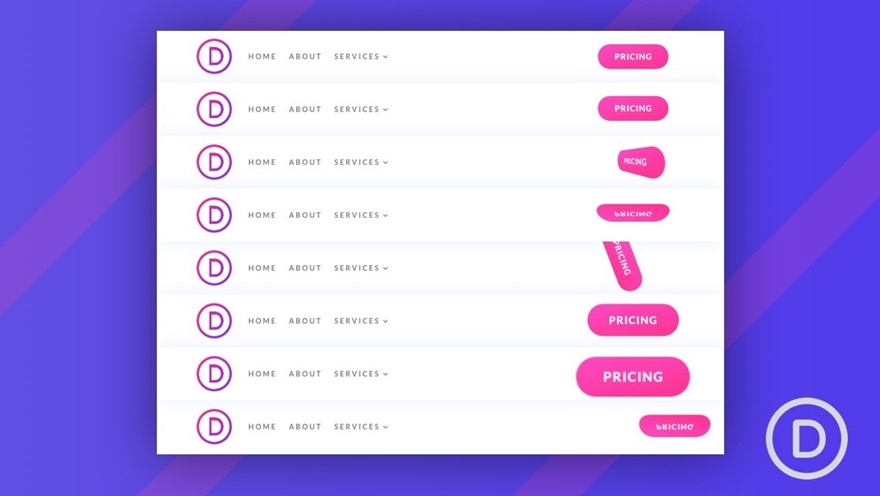
10. Aggiunta di etichette angolari alle voci di menu all'interno dell'intestazione


Visita il tutorial
11. Aggiunta e animazione del logo SVG all'interno dell'intestazione

Visita il tutorial
12. Unione di intestazione e pagine con divisori di sezioni Divi

Visita il tutorial
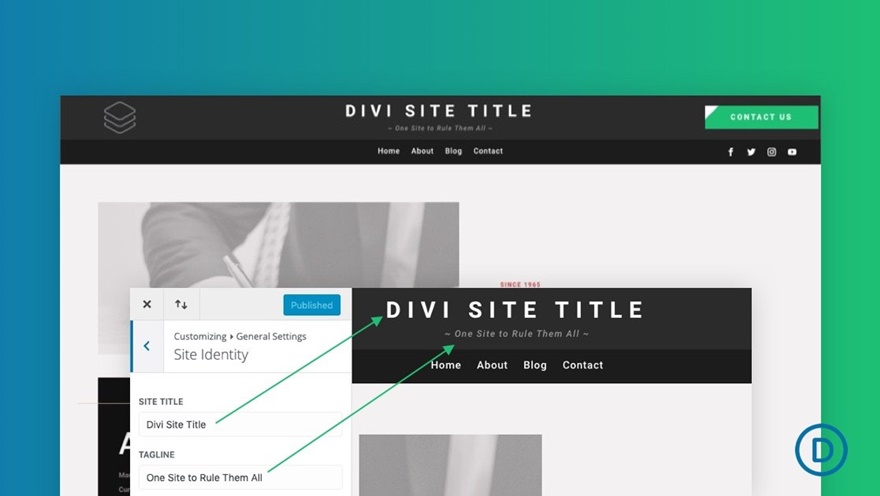
13. Aggiunta di un titolo e uno slogan dinamico del sito all'intestazione

Visita il tutorial
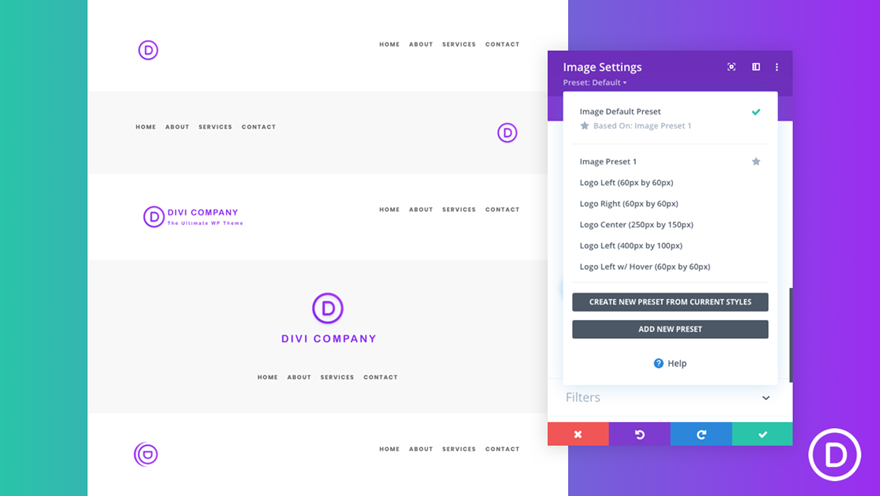
14. Ottimizzazione del logo del tuo sito Divi con i preset globali

Visita il tutorial
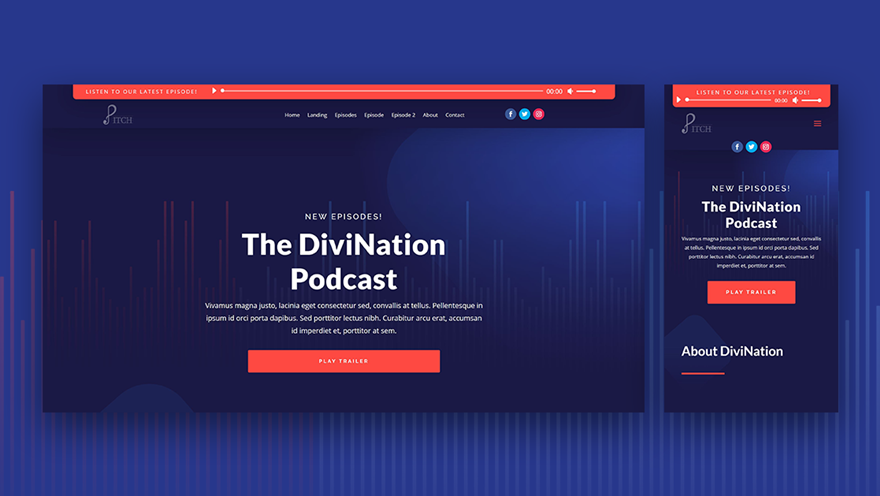
15. Aggiunta di una barra audio fissa "Ultimo episodio" all'intestazione

Visita il tutorial
16. Aggiunta di animazioni di pulsanti ritardate all'invito all'azione dell'intestazione

Visita il tutorial
17. Modifica del logo appiccicoso su Scroll

Visita il tutorial
Omaggi di intestazione
Ultimo ma non meno importante, stiamo anche elencando i diversi header gratuiti che puoi trovare sul blog Elegant Themes. L'iniziativa di progettazione di header gratuiti è iniziata con i primi pacchetti per la creazione di temi che abbiamo condiviso a dicembre 2019, ma non è qui che si ferma. Abbiamo continuamente condiviso, e continueremo a condividere, omaggi gratuiti di intestazione e piè di pagina che corrispondono ai pacchetti di layout Divi. Sebbene lo stile sia principalmente basato sul pacchetto di layout in questione, possono essere facilmente utilizzati anche per altri siti Web.
1. Pacchetti per la creazione di temi
Pacchetto generatore di temi #1

Visita il tutorial
Pacchetto generatore di temi #2

Visita il tutorial
Pacchetto generatore di temi n. 3

Visita il tutorial
Pacchetto generatore di temi #4

Visita il tutorial
Pacchetto generatore di temi #5

Visita il tutorial
Pacchetto generatore di temi n. 6

Visita il tutorial
2. Intestazione e piè di pagina del pacchetto di layout gratuiti
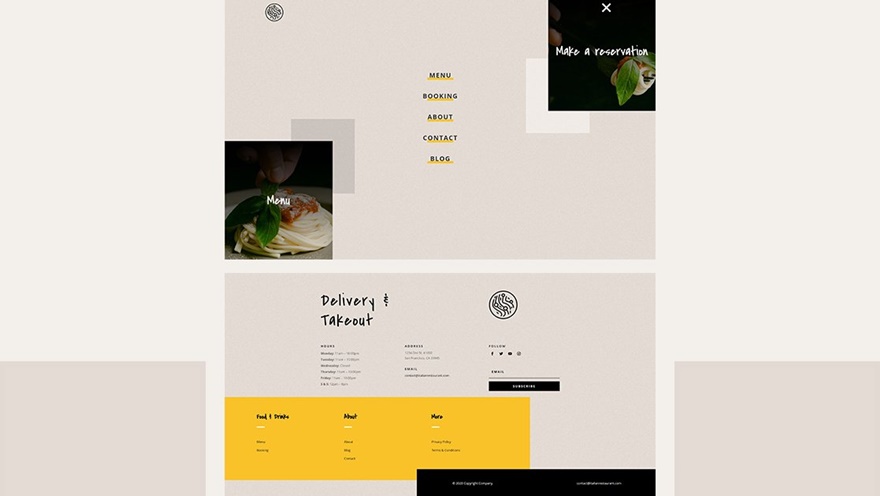
Pacchetto layout ristorante italiano

Visita il tutorial
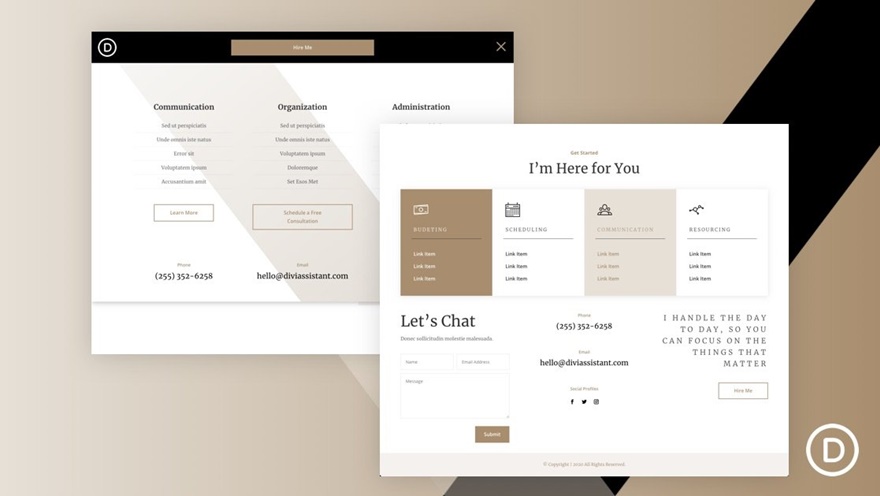
Pacchetto layout assistente virtuale

Visita il tutorial
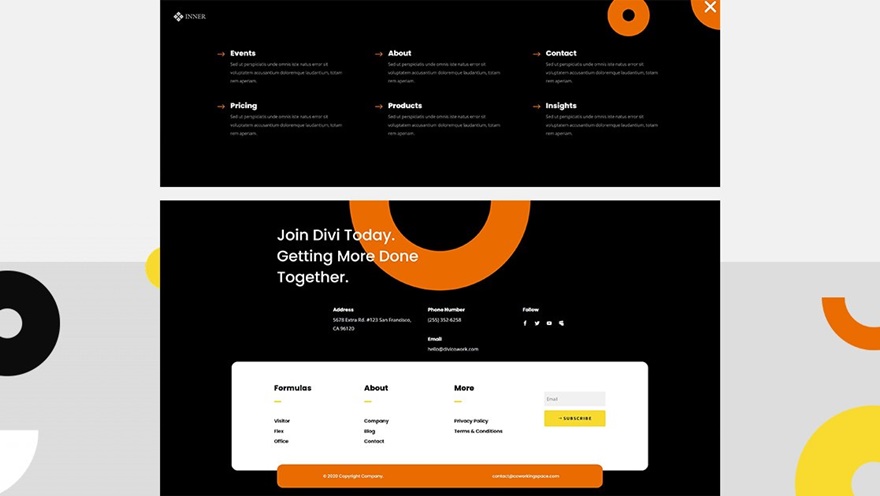
Pacchetto layout spazio di coworking

Visita il tutorial
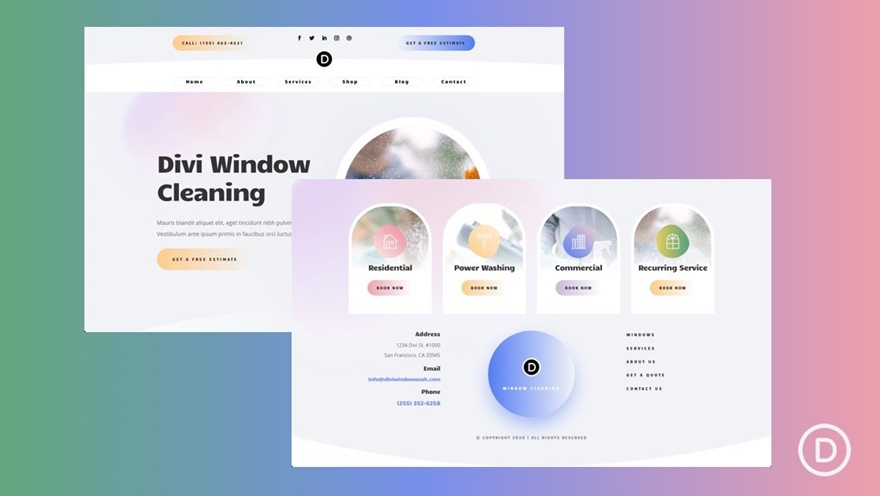
Pacchetto di layout per la pulizia delle finestre

Visita il tutorial
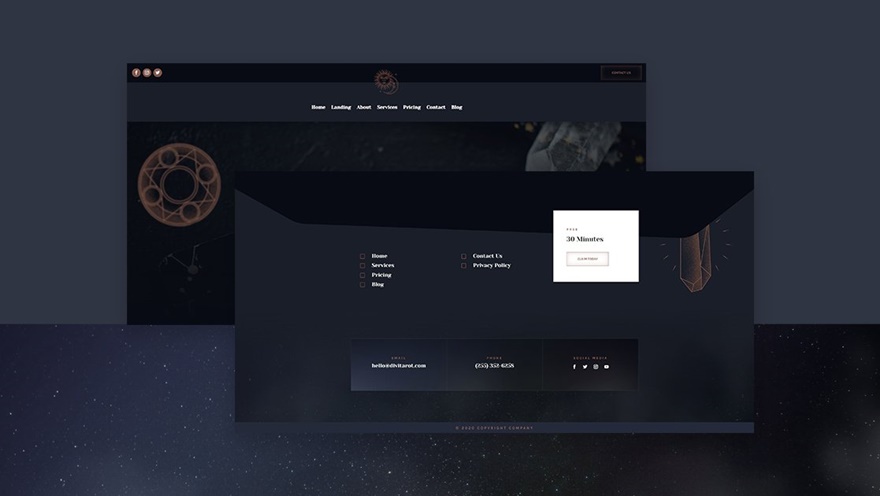
Pacchetto Layout Tarocchi

Visita il tutorial
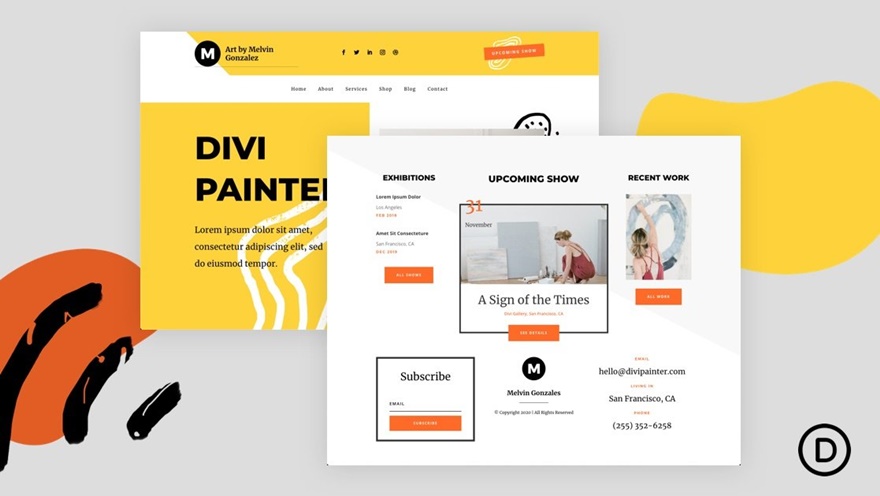
Pacchetto layout pittore

Visita il tutorial
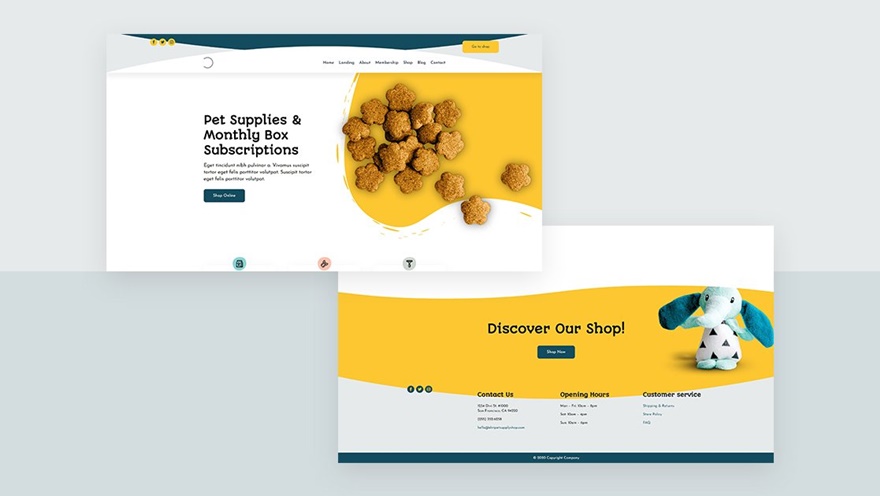
Pacchetto di layout per animali domestici

Visita il tutorial
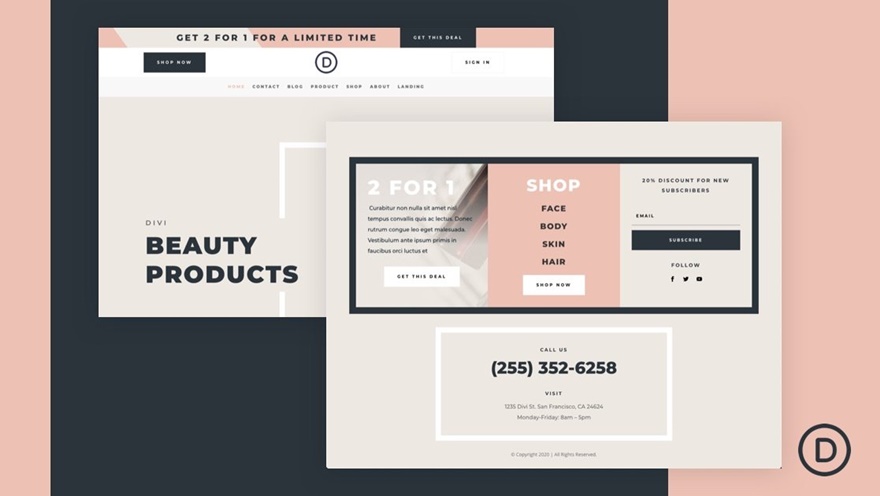
Pacchetto layout prodotti di bellezza

Visita il tutorial
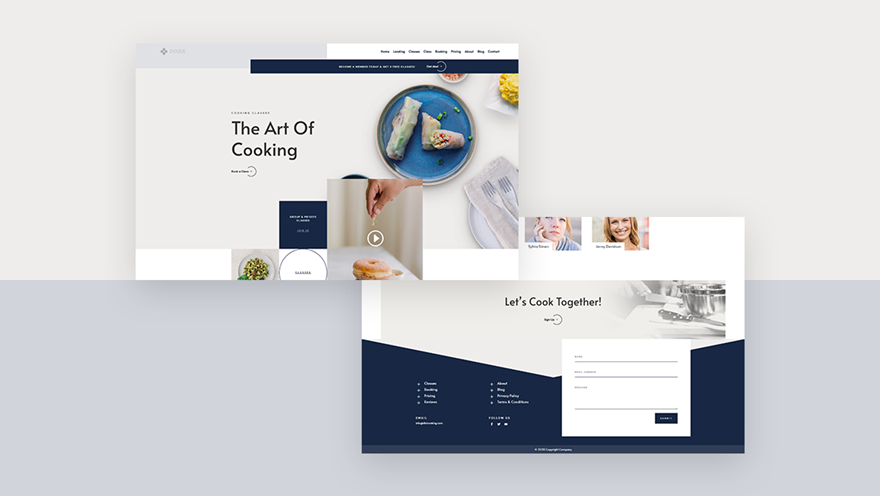
Pacchetto layout scuola di cucina

Visita il tutorial
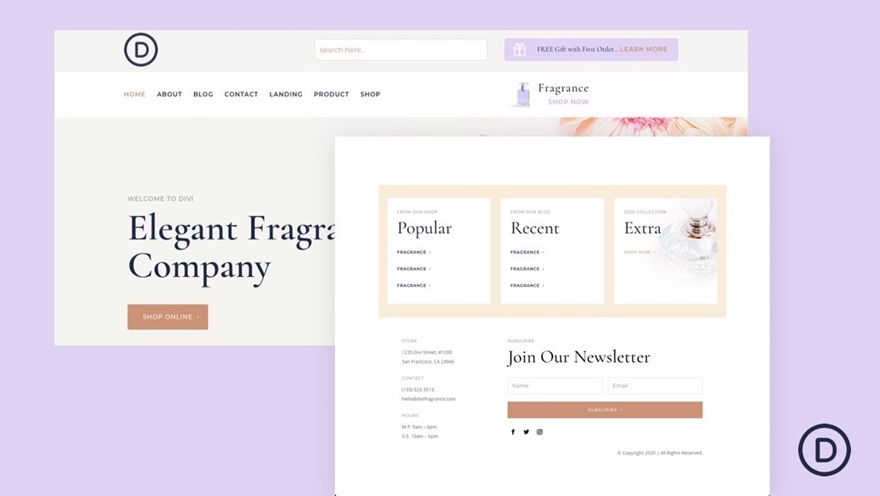
Pacchetto di layout per profumeria

Visita il tutorial
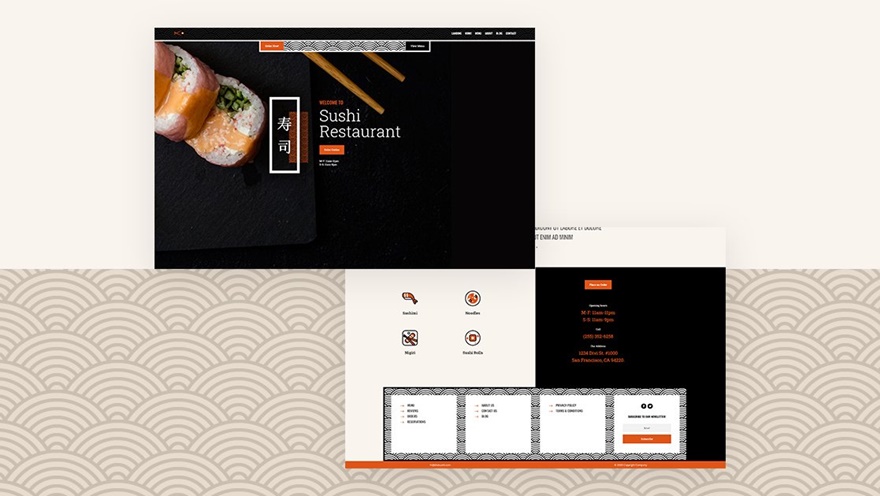
Pacchetto layout ristorante sushi

Visita il tutorial
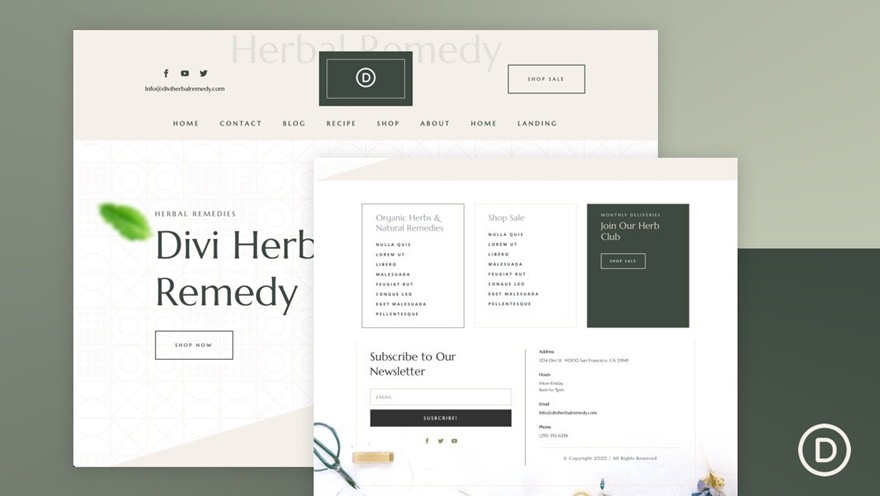
Pacchetto layout rimedio a base di erbe

Visita il tutorial
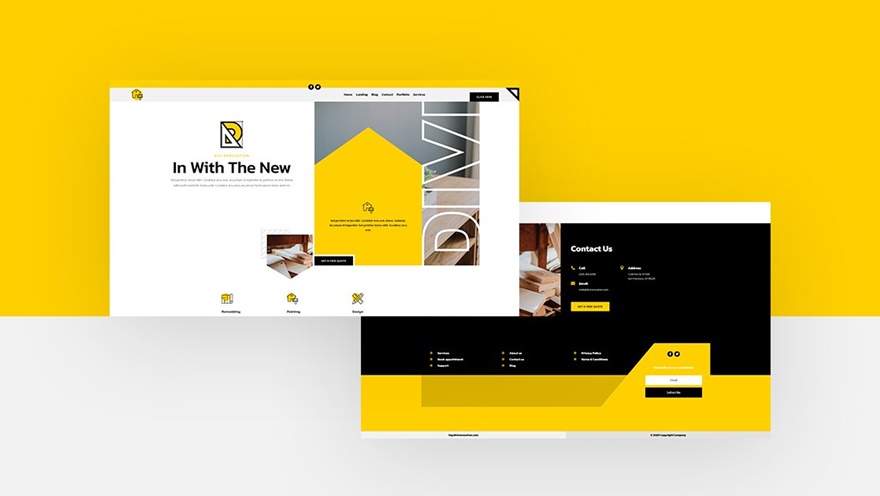
Pacchetto Ristrutturazione Layout

Visita il tutorial
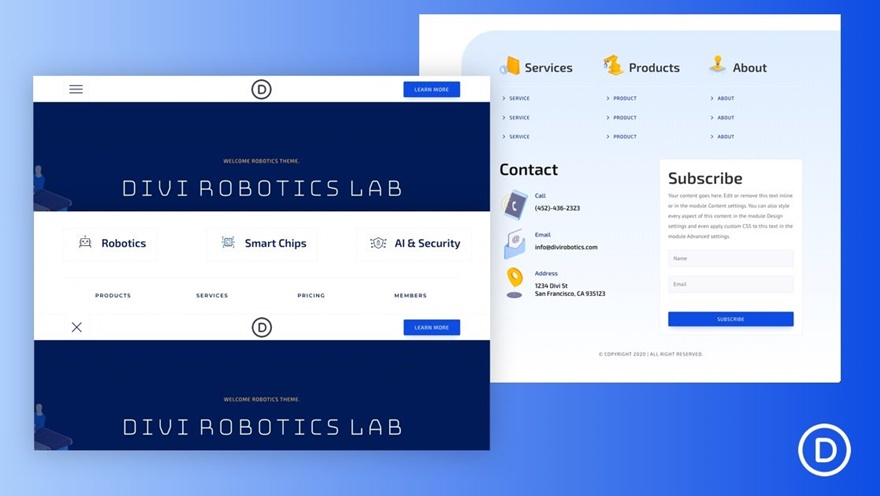
Pacchetto layout robotica

Visita il tutorial
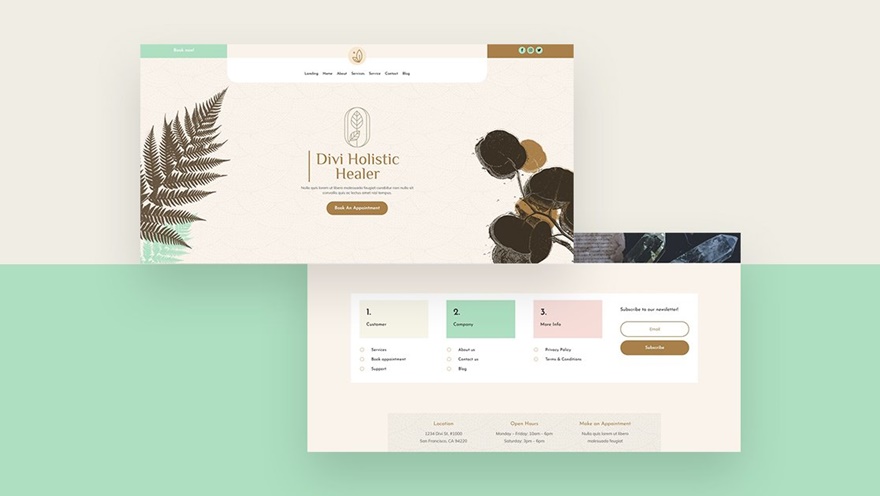
Pacchetto layout guaritore olistico

Visita il tutorial
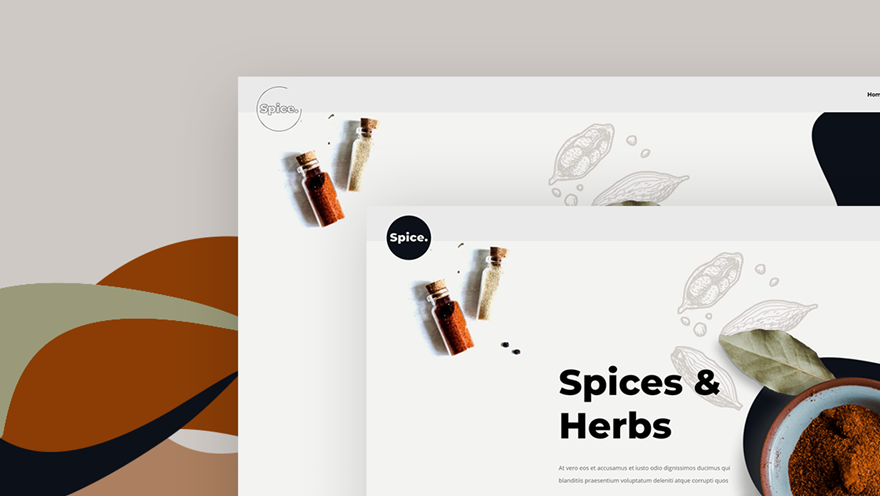
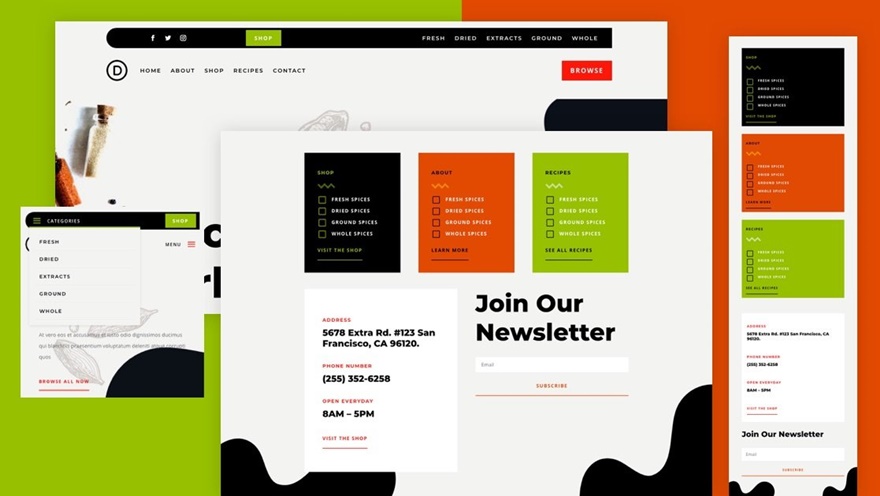
Pacchetto layout negozio di spezie

Visita il tutorial
Pacchetto layout tappezzeria

Visita il tutorial
Pacchetto layout azienda PR

Visita il tutorial
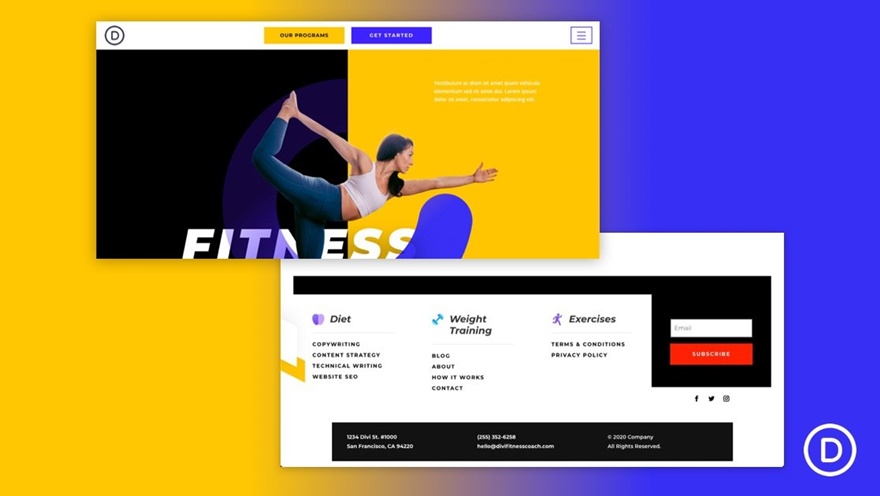
Pacchetto layout per allenatore di fitness

Visita il tutorial
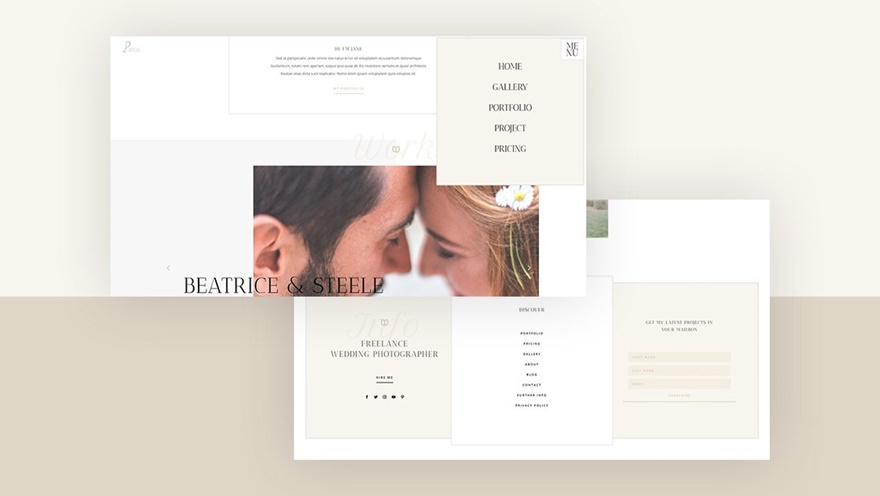
Pacchetto layout fotografo di matrimoni

Visita il tutorial
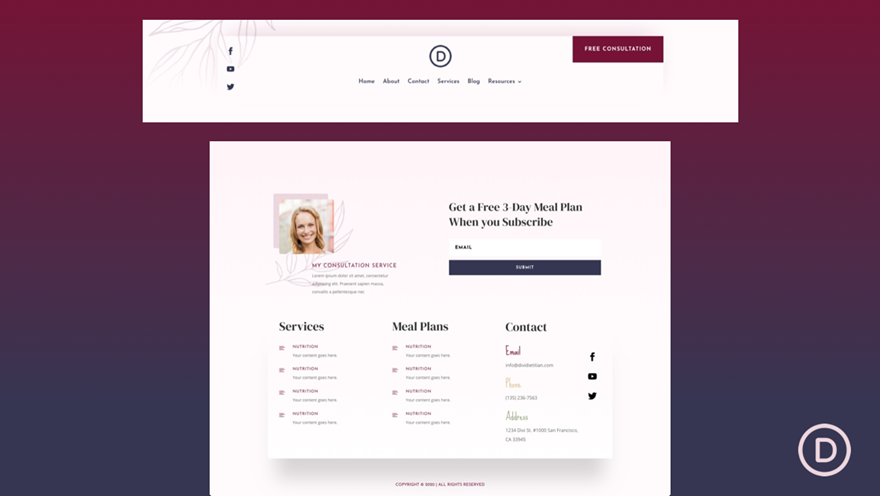
Pacchetto layout dietista

Visita il tutorial
Pacchetto layout scrittore freelance

Visita il tutorial
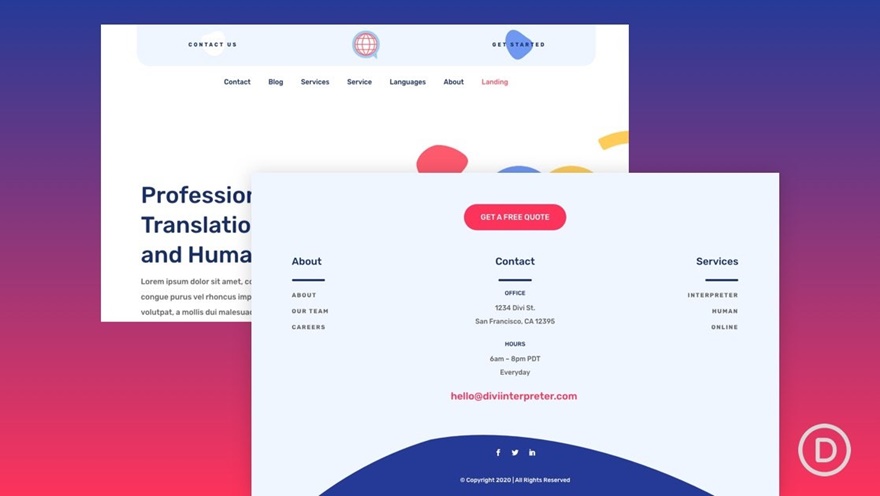
Pacchetto layout interprete

Visita il tutorial
Pacchetto layout consulente finanziario

Visita il tutorial
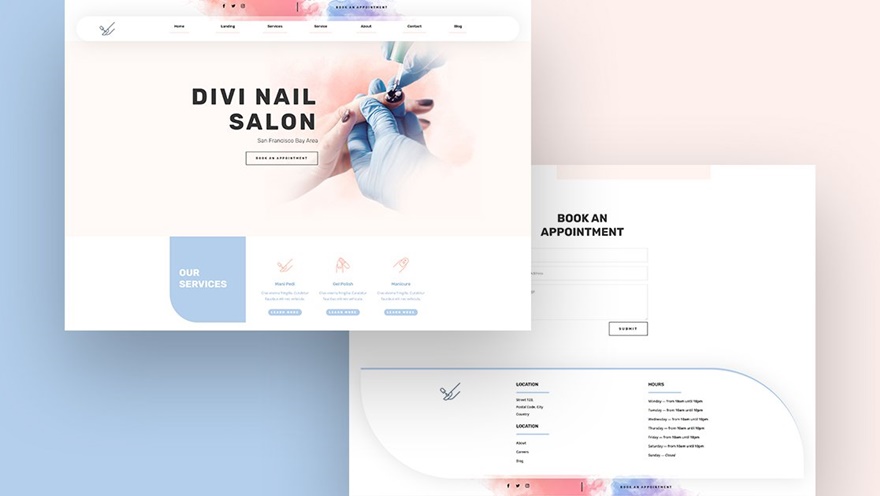
Pacchetto layout salone di bellezza

Visita il tutorial
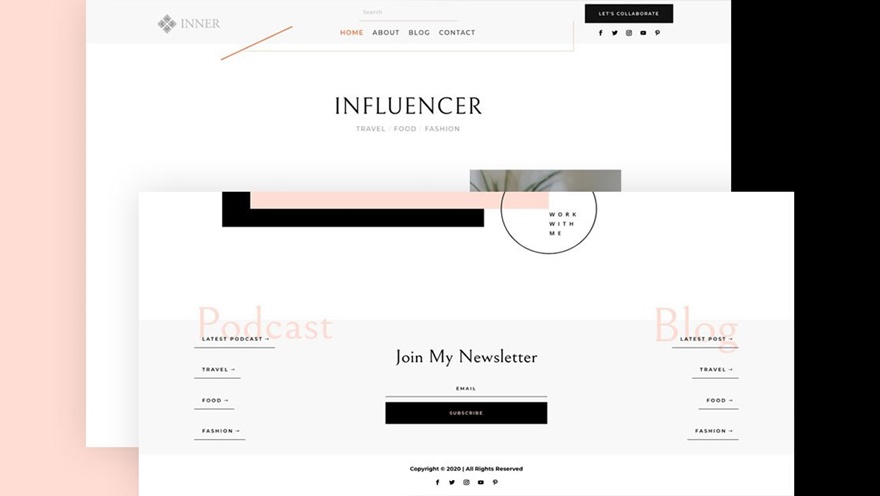
Pacchetto layout influencer

Visita il tutorial
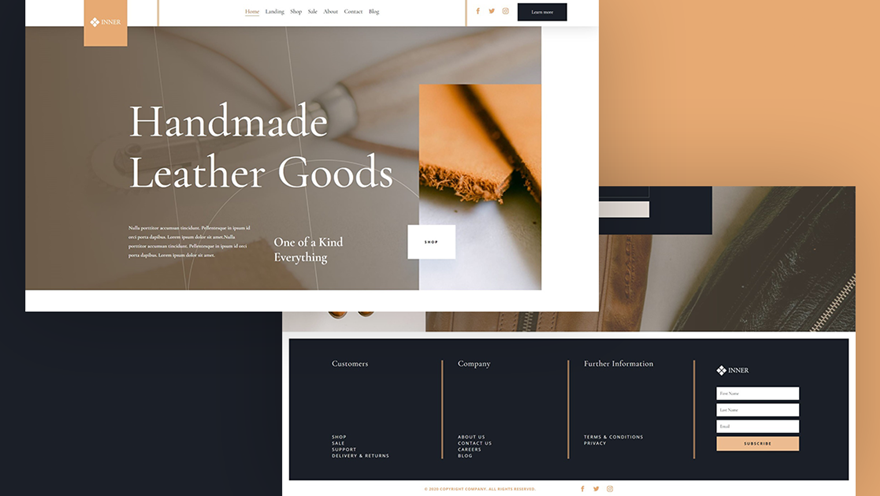
Pacchetto Layout Azienda Pelle

Visita il tutorial
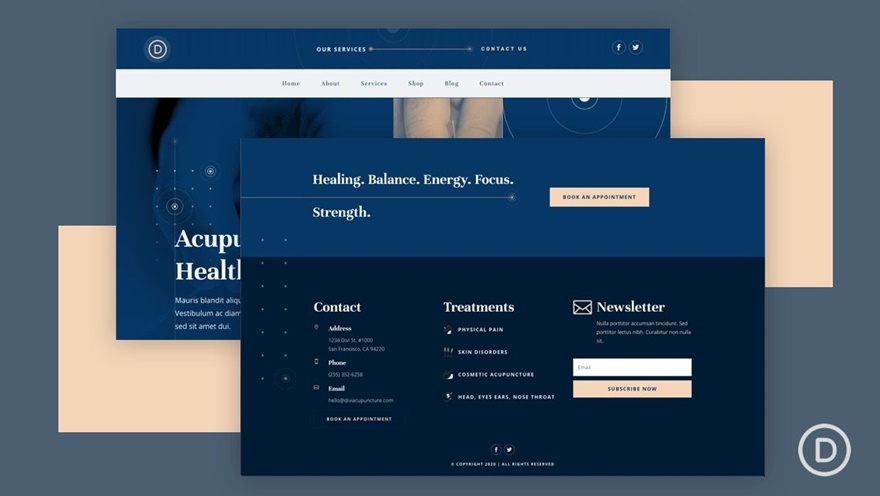
Pacchetto di layout per l'agopuntura

Visita il tutorial
3. Altro
Combinazione minima di intestazione e piè di pagina

Visita il tutorial
Ricerca di nuove intestazioni sul nostro blog
Rilasciamo regolarmente nuovi omaggi per le intestazioni e tutorial sul nostro blog. Continueremo ad aggiornare questo post nel tempo, ma se vuoi rimanere aggiornato sulle novità, sentiti libero di cercare nella barra di ricerca del blog usando parole chiave come "intestazione" e "menu"!
Pensieri finali
In questo post, abbiamo fornito una chiara panoramica sui tipi di intestazione Divi, tutorial e omaggi che puoi trovare sul nostro blog! Si spera che questo post ti aiuti a impostare le basi della tua intestazione prima di iniziare un nuovo progetto. Puoi decidere il tipo di intestazione che vuoi creare, andare al post del blog che ti mostra come farlo o scaricare il file JSON per avere tutto pronto per l'uso! Abbiamo condiviso alcuni suggerimenti e trucchi da applicare anche alla tua intestazione, che speriamo ti aiutino a risolvere rapidamente i problemi e a concentrarti su ciò che è veramente importante: avere un sito web ben bilanciato che avevi in mente. Se hai domande o suggerimenti, non esitare a lasciare un commento nella sezione commenti qui sotto.
Se non vedi l'ora di saperne di più su Divi e di ricevere altri omaggi su Divi, assicurati di iscriverti alla nostra newsletter e al canale YouTube in modo da essere sempre una delle prime persone a conoscere e ottenere vantaggi da questo contenuto gratuito.
