Divi 헤더 유형, 자습서 및 무료 정보 개요
게시 됨: 2020-11-20Divi Theme Builder가 나온 이후로 Divi 헤더를 만드는 방식이 가장 많이 바뀌었습니다. 원하는 요소를 추가하고 Divi의 기본 제공 디자인 옵션을 사용하여 스타일을 지정하고 매끄럽게 반응하는 경험을 만들 수 있습니다. 지난 몇 달 동안 우리는 튜토리얼과 공짜를 통해 헤더 디자인을 최대한 활용할 수 있는 방법을 주시했습니다. 어느 시점에서 이러한 다양한 헤더 유형, 자습서 및 무료 자료를 탐색하는 것은 약간 혼란스러울 수 있습니다. 그래서 항상 돌아올 수 있는 이 게시물을 마련했습니다. 이 게시물에는 무료 다운로드 파일도 포함하여 생성할 수 있는 다양한 헤더 유형이 있습니다. 무료 다운로드와 함께 제작 중인 항목과 필요에 맞게 항목을 조정할 수 있는 방법을 이해하는 데 도움이 되는 단계별 자습서가 제공됩니다.
이 게시물의 두 번째 부분은 Divi 커뮤니티에서 자주 묻는 몇 가지 팁과 트릭에 중점을 두고 있습니다. 우리는 스스로 알아내려고 시간을 낭비하지 않고 특정 문제를 해결하거나 디자인을 달성하는 방법을 보여줍니다. 마지막으로 다운로드하여 바로 사용할 수 있는 무료 헤더를 모두 나열했습니다.
헤더 유형 검색
헤더 팁 및 요령 알아보기
헤더 공짜 발견
헤더 유형
1. 일반 헤더

Divi Theme Builder가 출시되었을 때 블로그에 나온 첫 번째 헤더 유형 자습서는 일반 헤더입니다. 이 튜토리얼은 Divi Theme Builder 환경에 익숙해지고 글로벌 헤더를 구축하는 데 중점을 둡니다. 로고, 소셜 팔로우 아이콘 및 버튼이 있는 상단 표시줄을 포함했습니다. 탐색 모음은 WordPress 웹 사이트의 백엔드에서 설정할 수 있는 메뉴 항목을 동적으로 제공합니다.
튜토리얼 방문
2. 고정 헤더

고정된 헤더를 설정하려는 경우 이 게시물에 익숙해지는 것이 좋습니다. 상단 표시줄을 포함하여 적절한 헤더 구조를 설정하는 방법을 보여주는 것 외에도 튜토리얼에서는 Divi의 기본 제공 고정 옵션을 사용하여 헤더를 고정하는 방법도 보여줍니다. 헤더에 있는 요소의 스타일은 스크롤 시에도 변경되어 헤더에 완전히 새로운 모양과 느낌을 제공합니다.
튜토리얼 방문
3. 전체 화면 헤더

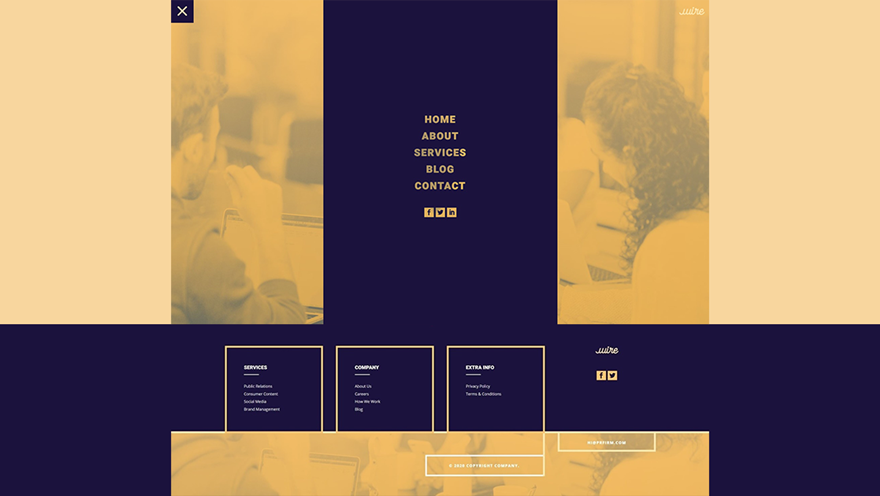
물론 상단 헤더 표시줄이 웹사이트 탐색을 허용하는 유일한 방법은 아니므로 다음으로 전체 화면 헤더를 사용합니다. 이 튜토리얼에서는 Divi로 전체 사용자 정의 전체 화면 헤더를 빌드하는 방법을 보여줍니다. 메뉴 내의 모든 항목은 모듈이며 클릭 기능은 자습서 및 다운로드 파일에 포함된 일부 JQuery 코드에 의해 활성화됩니다. 이와 유사한 접근 방식을 사용하는 몇 가지 공짜는 다음과 같습니다.
- PR 회사 머리글 및 바닥글 템플릿 템플릿
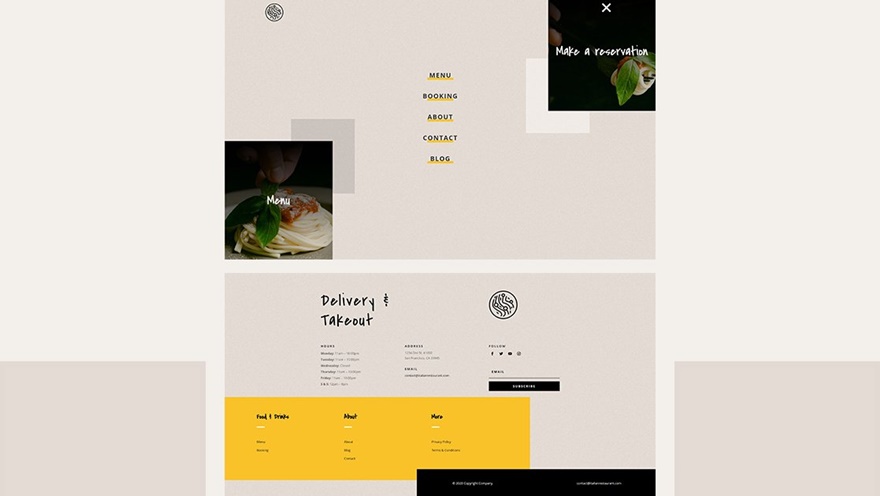
- 이탈리아 레스토랑 머리글 및 바닥글 템플릿
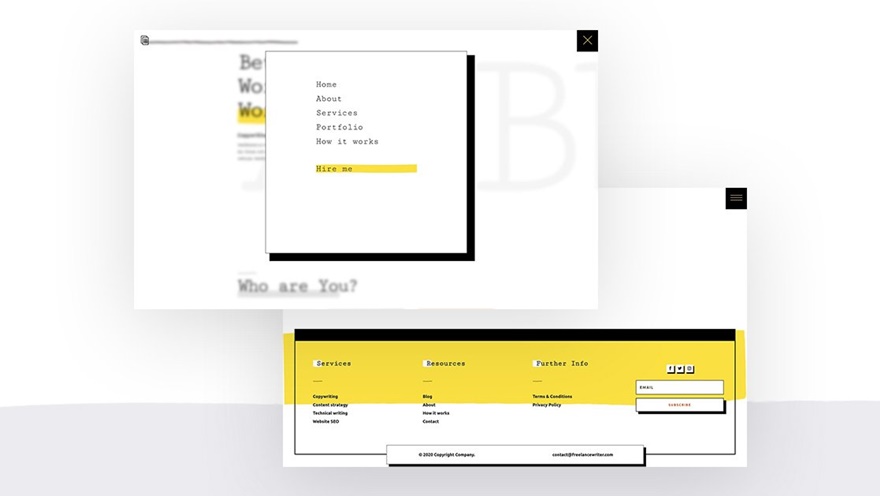
- 프리랜서 작가 머리글 및 바닥글 템플릿
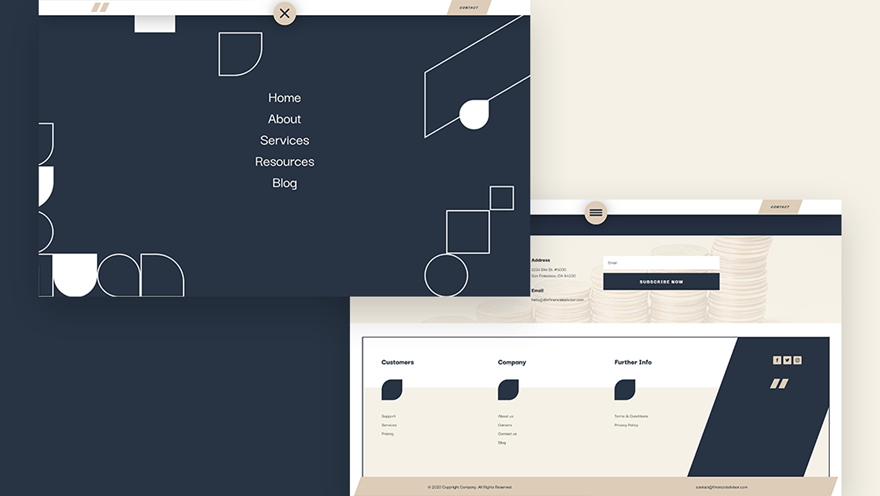
- 재무 고문 머리글 및 바닥글 템플릿
튜토리얼 방문
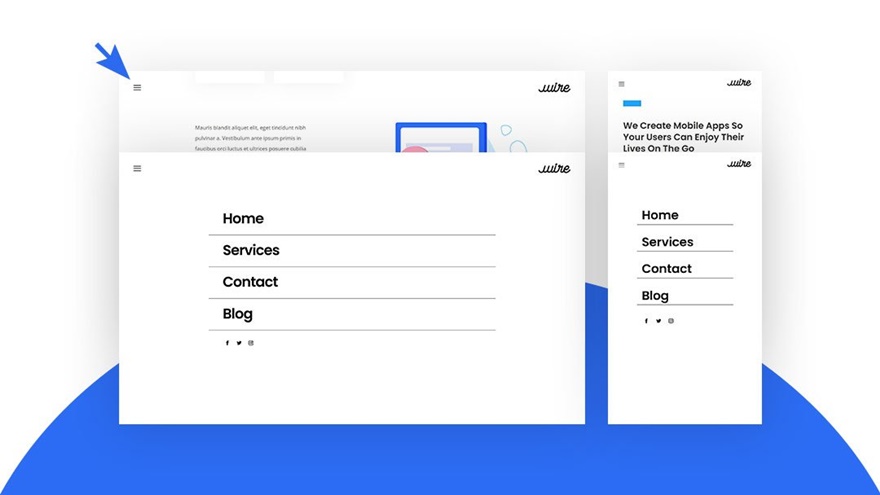
4. 슬라이드인 헤더

다음으로 오른쪽에서 밀어 넣는 헤더가 있습니다. 이 튜토리얼 역시 Divi의 내장 요소를 기반으로 합니다. 슬라이드인 메뉴 안에 원하는 것을 배치하고 반응형 옵션으로 완전히 반응형 환경을 만들 수 있습니다. 클릭 기능은 튜토리얼에 포함된 일부 사용자 정의 JQuery 코드와 무료 템플릿 JSON 파일을 통해 그 형태를 취했습니다.
튜토리얼 방문
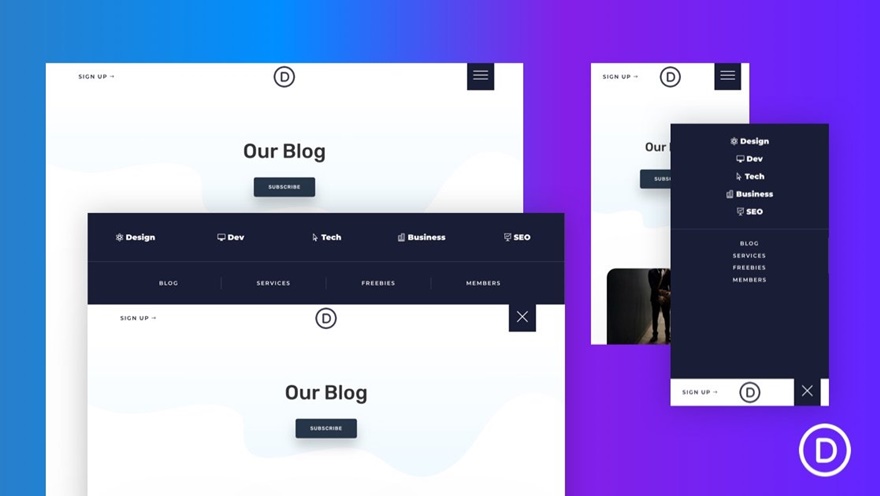
5. 푸시 헤더를 아래로 밀어

목록에 있는 또 다른 멋진 헤더 유형은 슬라이드 다운 푸시 헤더입니다. 햄버거 아이콘을 클릭하면 머리글이 위에서 아래로 미끄러져 내려오고 페이지 내용이 아래로 밀려납니다. 이것은 모든 화면 크기에서 재미있고 아름다운 효과를 제공합니다.
튜토리얼 방문
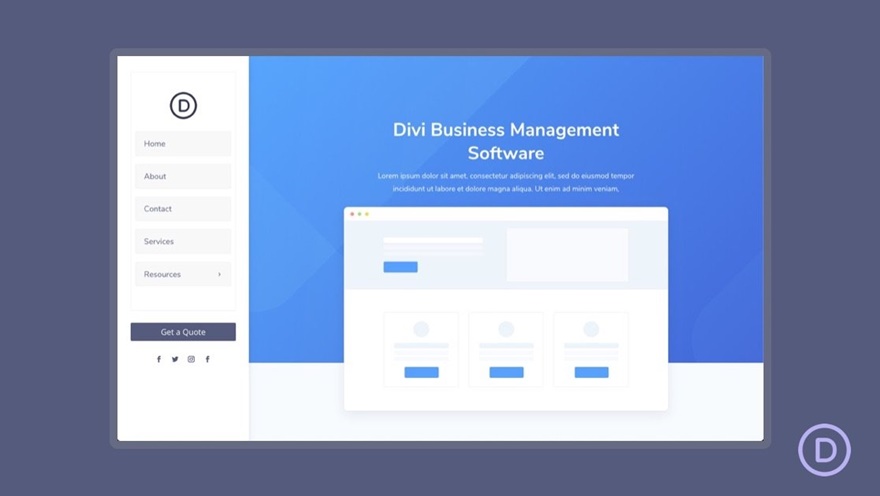
6. 수직 탐색

방문자에게 손쉬운 탐색을 제공하는 또 다른 방법은 수직 탐색 막대를 사용하는 것입니다. Divi Theme Builder 내에서 이를 수행하는 방법을 찾고 있다면 이 튜토리얼을 확인하십시오. 수직 탐색은 브라우저 내에서 자체 공간을 차지하므로 페이지 콘텐츠의 너비를 좁히고 아름다운 나란히 페이지 구조를 만듭니다.
튜토리얼 방문
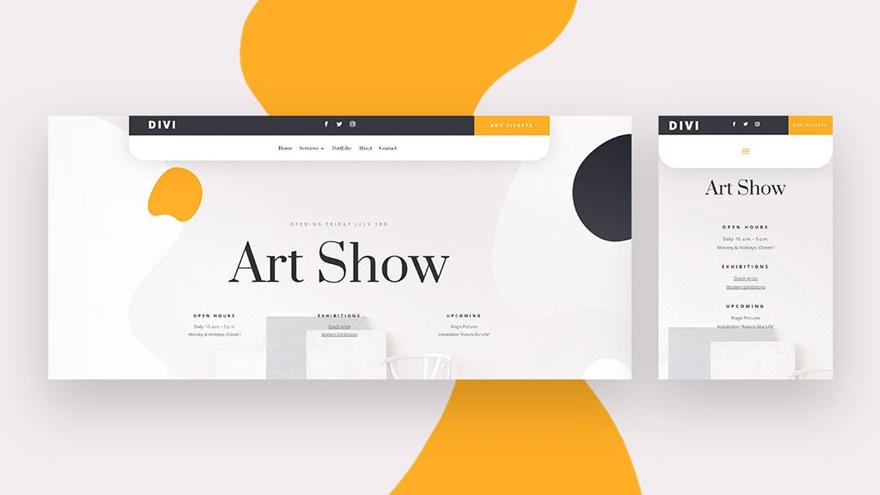
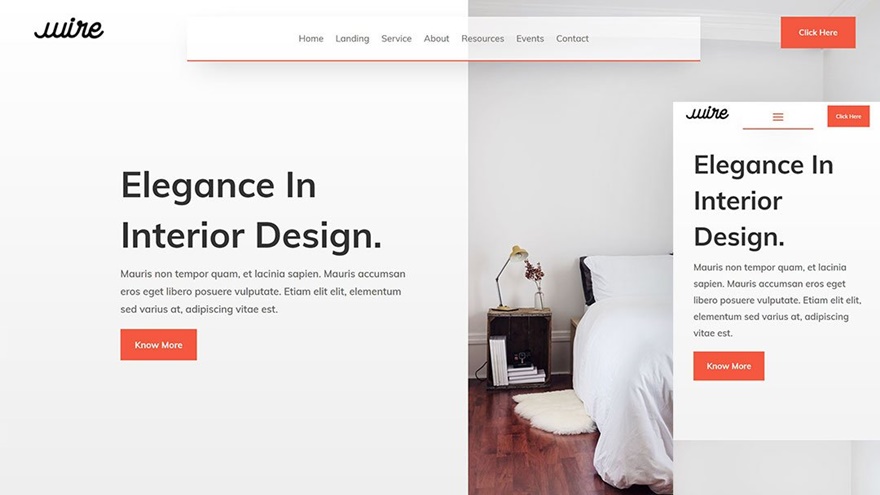
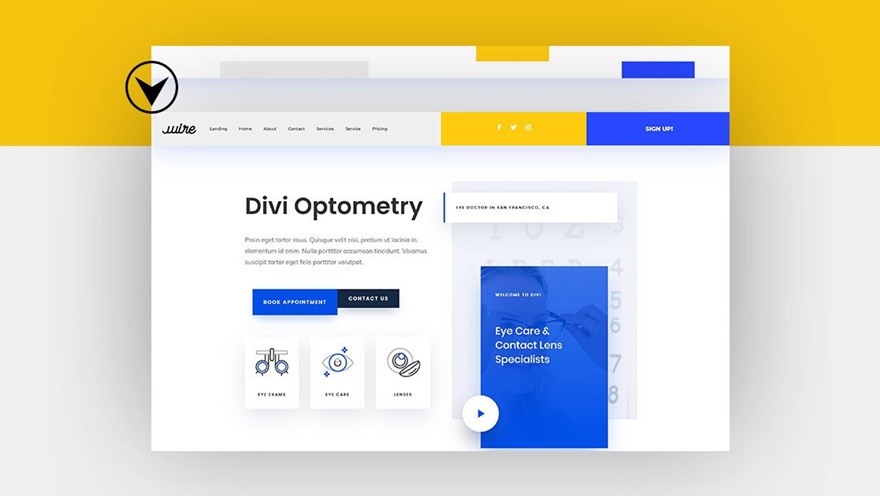
7. 투명한 플로팅 헤더

페이지 상단에 헤더를 추가하거나 콘텐츠를 게시하려는 경우 이 튜토리얼이 준비되었습니다! 우리는 세 가지 다른 요소가 있는 투명한 헤더를 사용하고 있습니다. 로고, 메뉴 및 버튼. 이 세 가지 요소는 절대 CSS 위치를 통해 페이지 콘텐츠 상단에 배치됩니다. 결과도 매우 반응이 좋으며 웹 사이트에 응집력 있는 결과를 제공합니다.
튜토리얼 방문
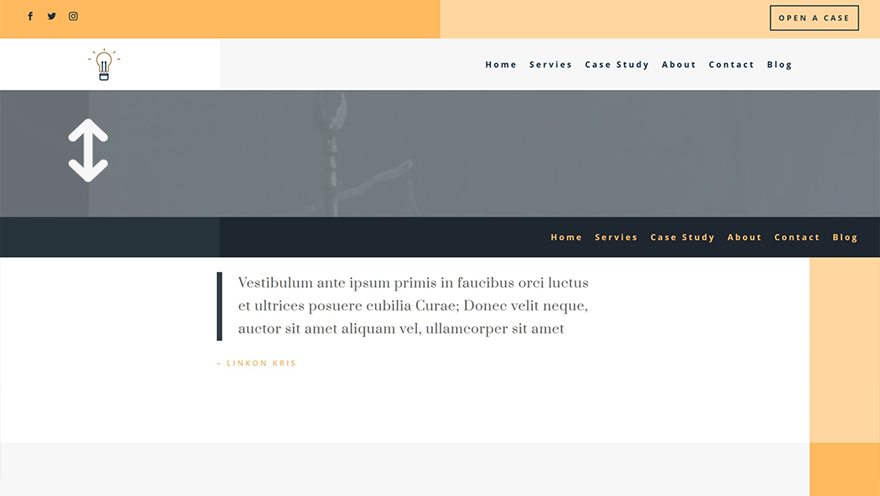
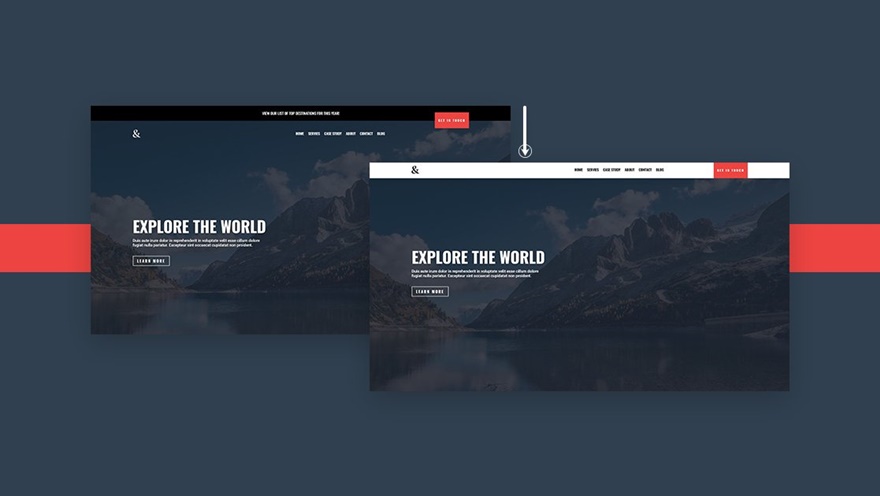
8. 투명 스티커 헤더

이 튜토리얼은 이전 튜토리얼과 약간 비슷하지만 한 가지 큰 차이점이 있습니다. 방문자가 페이지 아래로 스크롤하거나 자신이 있는 게시물을 올리면 탐색 막대가 고정되어 스타일이 변경됩니다. 이렇게 하면 방문자가 아래로 스크롤하는 동안 손쉬운 탐색을 계속하면서 페이지 상단의 영웅 섹션 디자인을 최대한 활용할 수 있습니다.
튜토리얼 방문
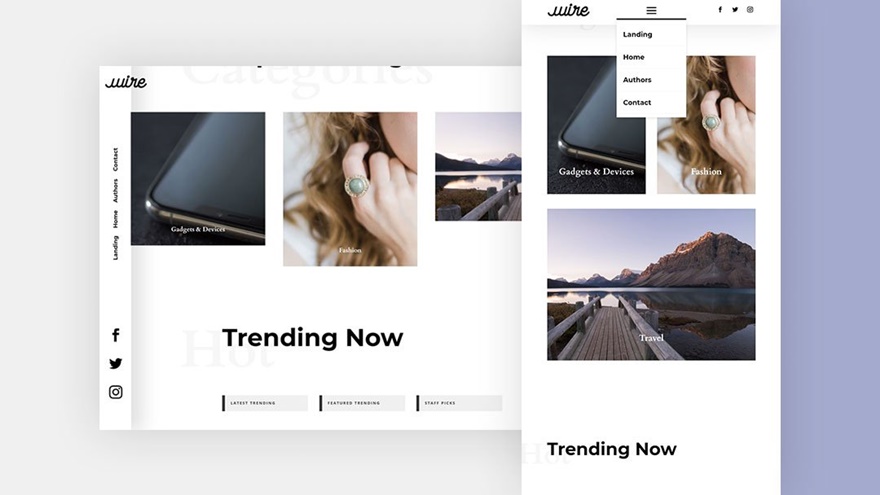
9. 회전된 헤더

웹사이트를 위한 보다 독창적인 디자인을 찾고 있다면 회전된 투명 헤더를 고려하는 것이 좋습니다. 이 헤더 유형은 웹사이트 측면에 배치되며 방문자가 페이지를 방문하는 동안 추적합니다. 더 작은 화면 크기에서도 손쉬운 상단 표시줄 경험을 유지하면서 데스크탑 디자인에 보다 세련된 모양과 느낌을 제공합니다.
튜토리얼 방문
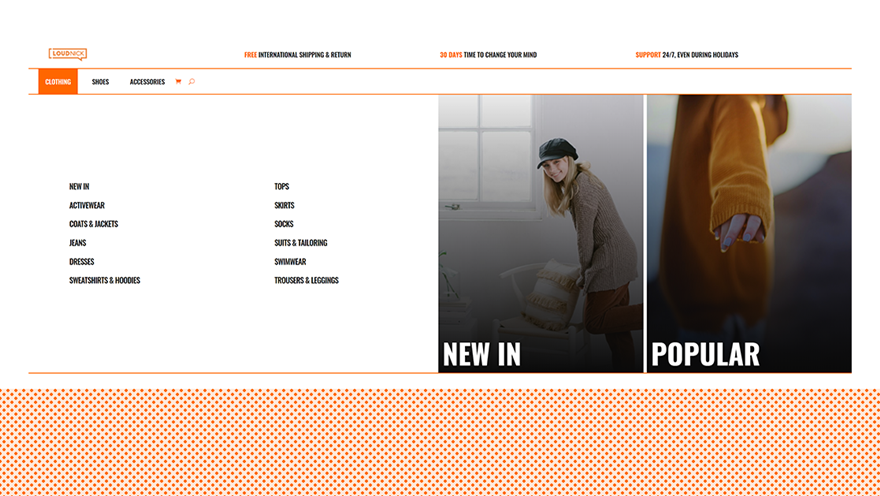
10. 사용자 정의 전자 상거래 드롭다운

웹사이트가 커질수록 웹사이트의 모든 페이지를 나열하는 좋은 방법을 찾기가 더 어려워집니다. 메가 메뉴가 유용한 곳입니다. 언제든지 Divi의 기본 제공 메가 메뉴로 대체할 수 있지만 원하는 만큼 모듈을 추가할 수 있는 Divi 기반 환경을 찾고 있다면 이 튜토리얼이 적합합니다. 특히 전자 상거래 웹 사이트의 경우 매력적이고 시각적인 방식으로 다양한 제품 카테고리를 제공하는 것이 편리할 수 있습니다. 이 튜토리얼은 보다 "고급" 유형의 리소스이지만 코드 기반이 설정되어 있어 원하는 만큼 창의적으로 디자인할 수 있습니다. 이 튜토리얼에서 템플릿 JSON 파일을 사용하는 경우에도 이 메가 메뉴에 생명을 불어넣는 데 필요한 몇 가지 단계를 거쳐야 합니다.
튜토리얼 방문
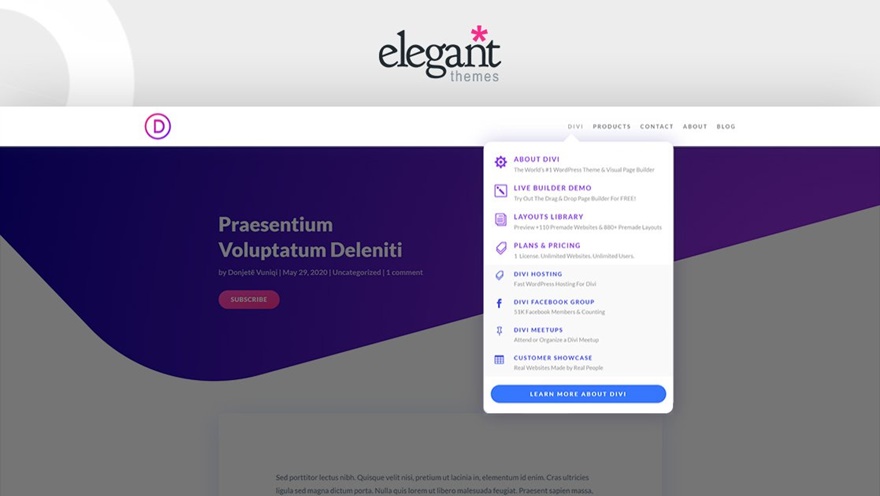
11. 사용자 정의 우아한 테마의 드롭다운

Divi 테마 빌더가 나온 이후로 사람들은 엘레강트 테마의 원활한 탐색 드롭다운을 만드는 방법을 궁금해했습니다. 이 튜토리얼은 Divi 테마 빌더 내에서 우아한 테마 드롭다운 메뉴를 복제하는 방법을 정확히 보여주는 데 중점을 둡니다. 더욱이 원하는 모든 종류의 모듈을 추가하고 메뉴의 고유한 변형을 만들 수 있습니다.
튜토리얼 방문
팁 & 트릭
개요 게시물의 이 부분에서는 다양한 팁과 요령을 튜토리얼 형식으로 공유하고 있습니다. 이 모든 게시물에는 A to Z 경험이 포함되어 있습니다. 이것은 우리가 트릭을 달성하는 방법을 보여줄 뿐만 아니라 선택을 제공하는 전체 헤더 빌드 프로세스를 안내한다는 것을 의미합니다. 전체 디자인을 자신의 목적을 위해 사용하시겠습니까, 아니면 특정 팁과 트릭에만 집중하시겠습니까?
1. 스크롤 시 헤더 표시 및 숨기기

튜토리얼 방문
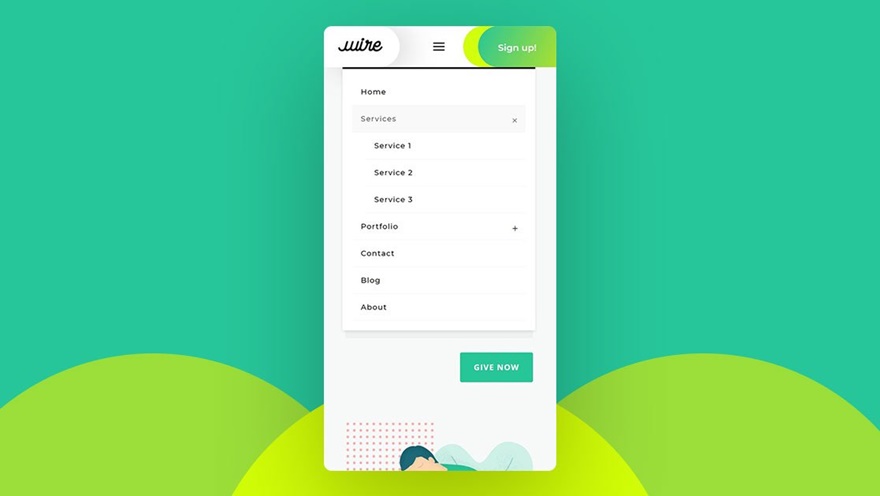
2. 모바일 중첩 메뉴 축소

튜토리얼 방문
3. 전역 헤더 애니메이션

튜토리얼 방문
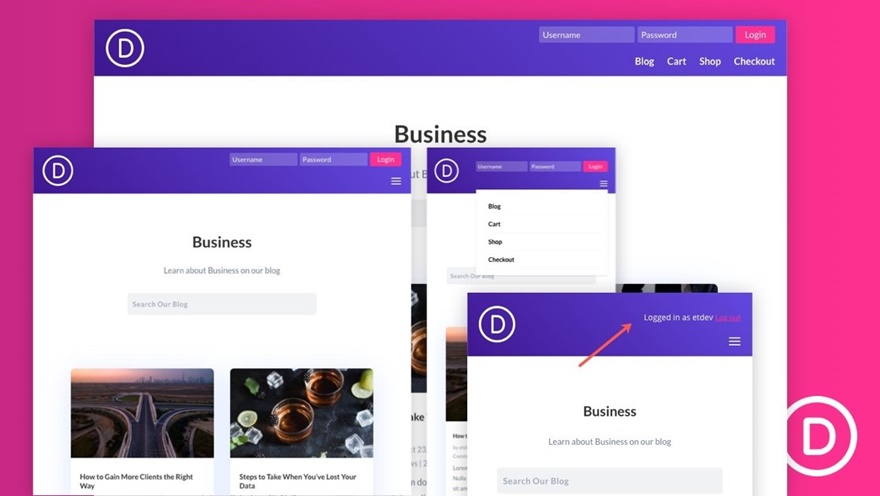
4. 헤더에 인라인 로그인 양식 추가하기

튜토리얼 방문
5. 헤더에 두 개의 병렬 버튼 추가하기

튜토리얼 방문
6. 각 페이지의 첫 번째 섹션 아래에 자동으로 헤더 배치

튜토리얼 방문
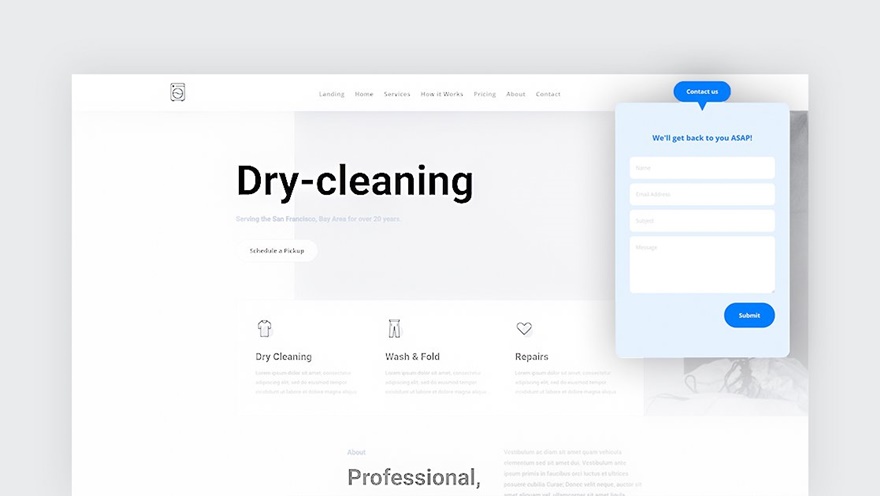
7. 헤더에 드롭다운 문의 양식 추가하기

튜토리얼 방문
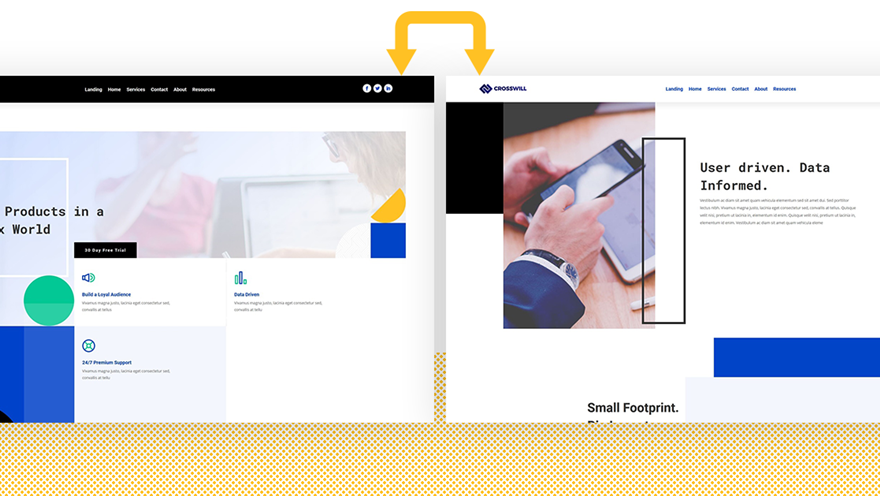
8. 스크롤 시 헤더 교체

튜토리얼 방문
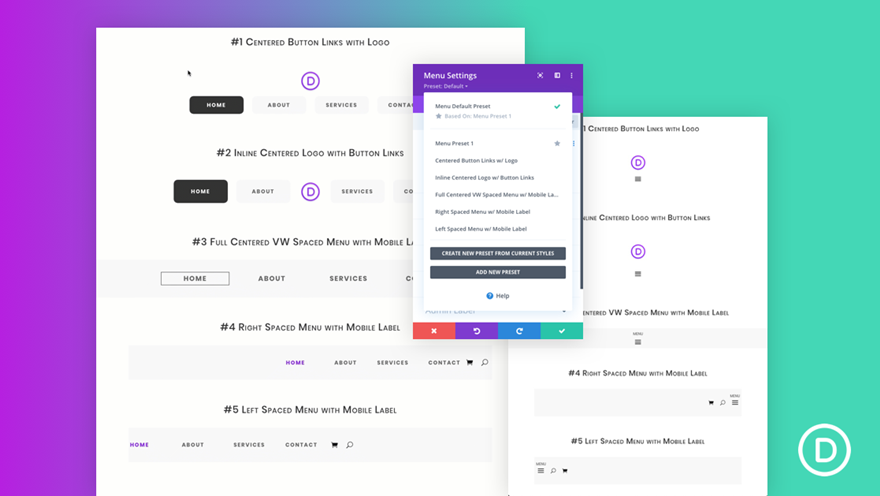
9. 5가지 글로벌 프리셋으로 Divi의 메뉴 모듈 최적화하기

튜토리얼 방문
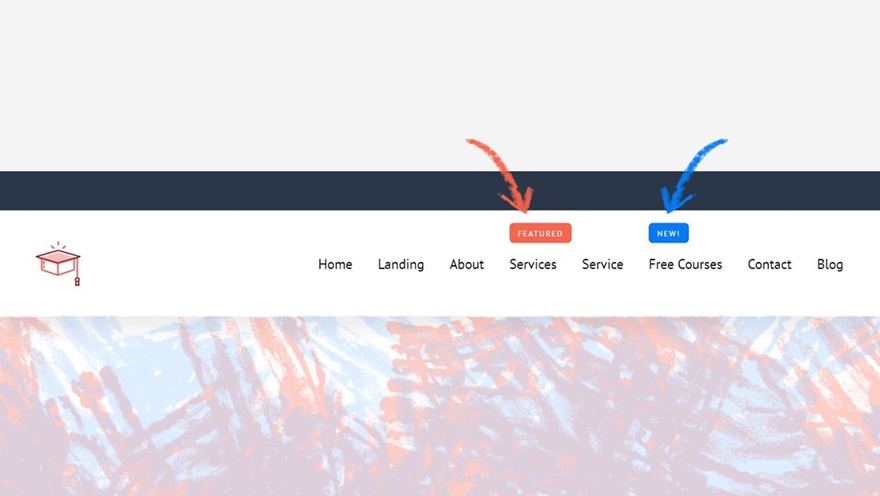
10. 헤더 안의 메뉴 항목에 코너 레이블 추가하기

튜토리얼 방문
11. 헤더 안에 SVG 로고 추가 및 애니메이션

튜토리얼 방문
12. 머리글과 페이지를 Divi 섹션 구분선으로 혼합하기

튜토리얼 방문
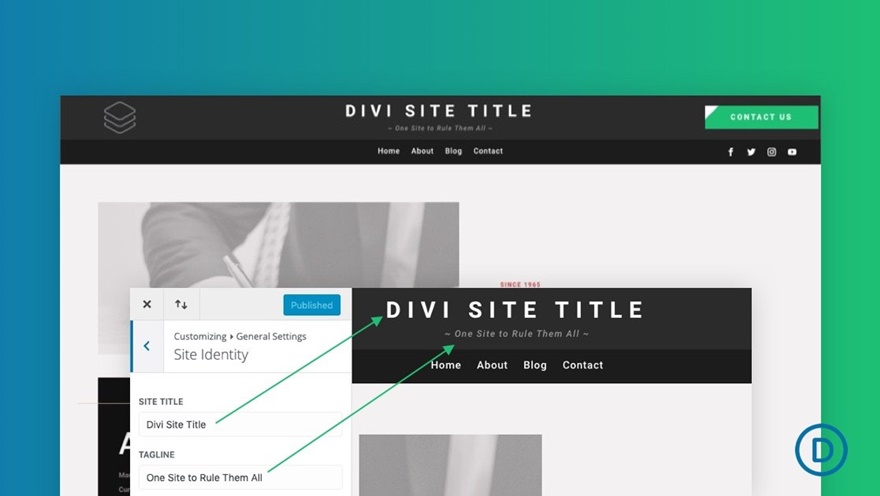
13. 헤더에 동적 사이트 제목 및 태그라인 추가하기

튜토리얼 방문
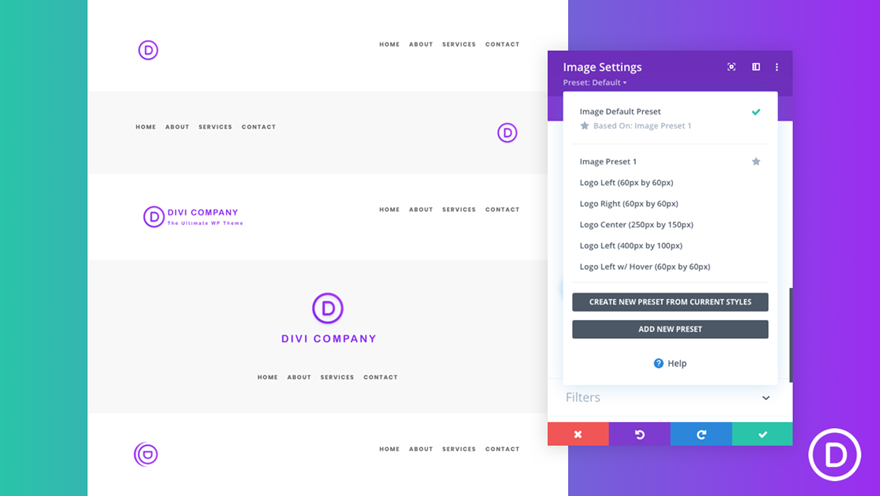
14. 글로벌 사전 설정으로 Divi 사이트 로고 최적화하기

튜토리얼 방문
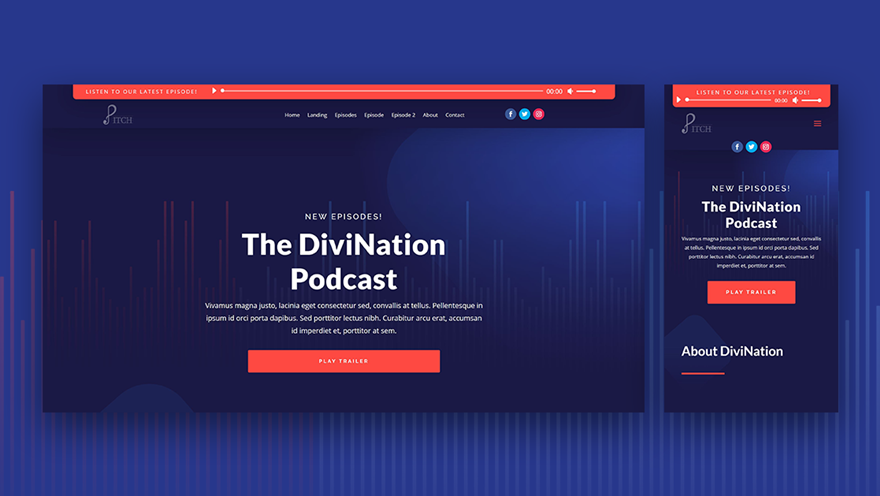
15. 헤더에 고정 "최신 에피소드" 오디오 바 추가하기


튜토리얼 방문
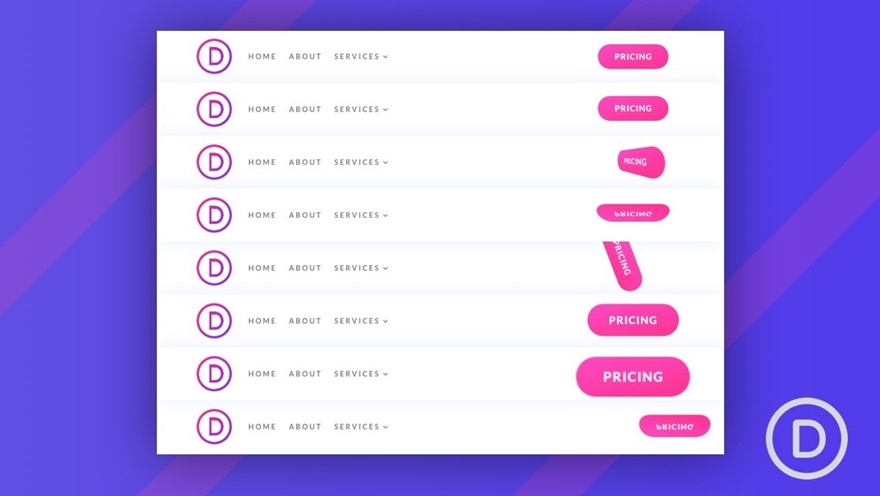
16. 헤더 CTA에 지연된 버튼 애니메이션 추가하기

튜토리얼 방문
17. 스크롤에 스티커 로고 변경

튜토리얼 방문
헤더 공짜
마지막으로, 우아한 테마 블로그에서 찾을 수 있는 다양한 헤더 무료 혜택도 나열하고 있습니다. 헤더 공짜 디자인 이니셔티브는 우리가 2019년 12월에 공유한 첫 번째 테마 빌더 팩으로 시작했지만 여기서 멈추지 않습니다. 우리는 Divi 레이아웃 팩과 일치하는 무료 머리글 및 바닥글을 지속적으로 공유했으며 앞으로도 계속 공유할 것입니다. 스타일은 대부분 해당 레이아웃 팩을 기반으로 하지만 다른 웹사이트에서도 쉽게 사용할 수 있습니다.
1. 테마 빌더 팩
테마 빌더 팩 #1

튜토리얼 방문
테마 빌더 팩 #2

튜토리얼 방문
테마 빌더 팩 #3

튜토리얼 방문
테마 빌더 팩 #4

튜토리얼 방문
테마 빌더 팩 #5

튜토리얼 방문
테마 빌더 팩 #6

튜토리얼 방문
2. 레이아웃 팩 머리글 및 바닥글 무료
이탈리안 레스토랑 레이아웃 팩

튜토리얼 방문
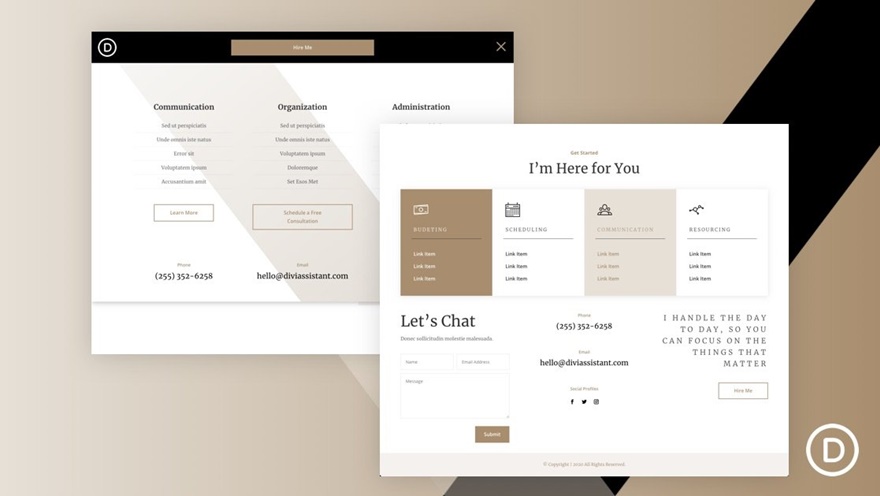
가상 도우미 레이아웃 팩

튜토리얼 방문
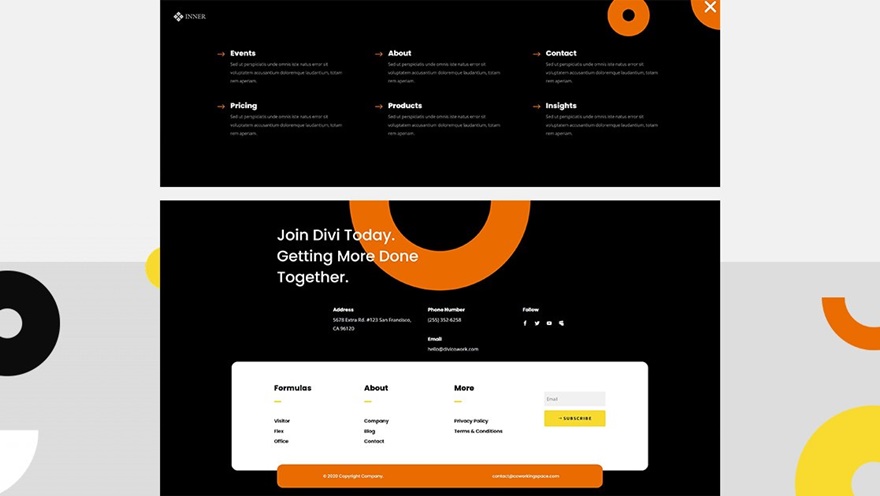
코워킹 스페이스 레이아웃 팩

튜토리얼 방문
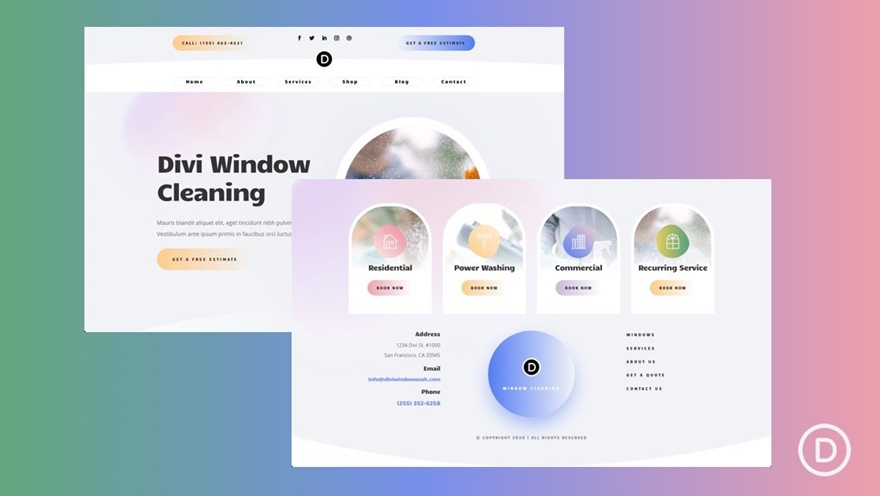
창 청소 레이아웃 팩

튜토리얼 방문
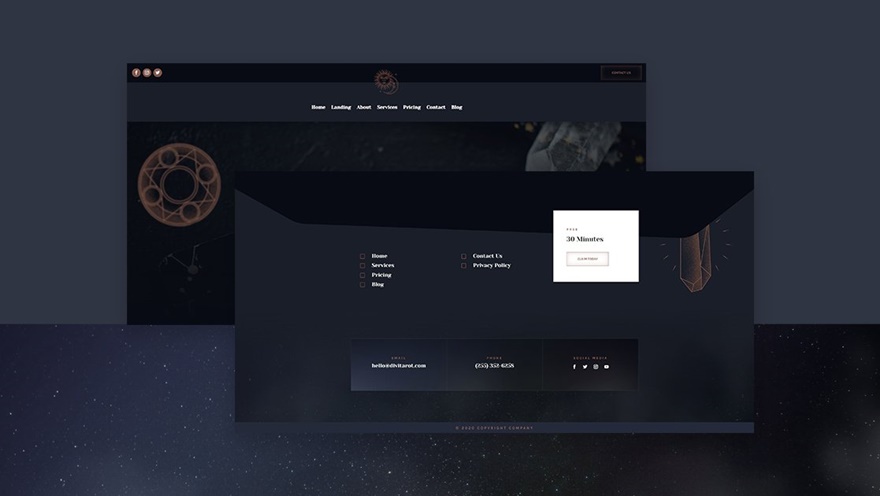
타로 레이아웃 팩

튜토리얼 방문
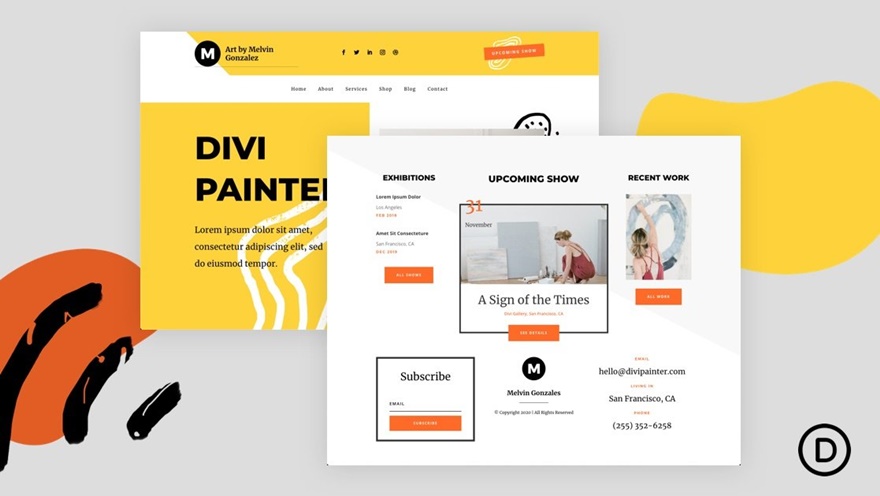
페인터 레이아웃 팩

튜토리얼 방문
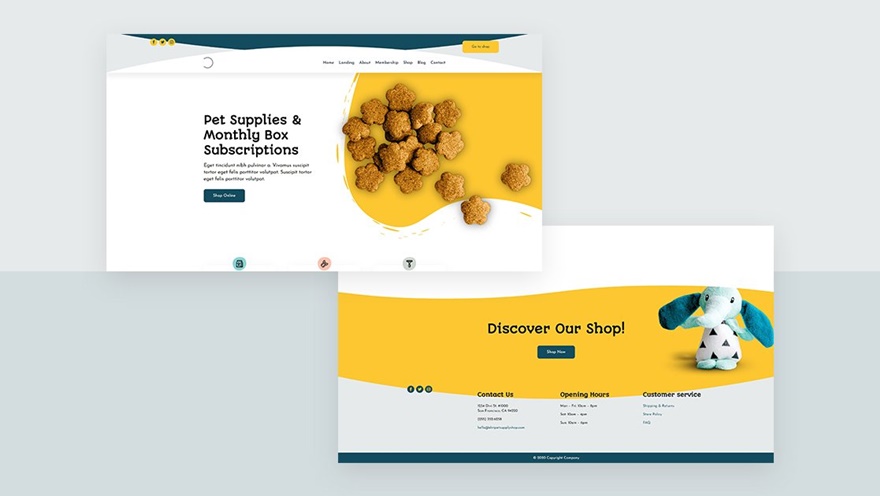
애완 동물 공급 레이아웃 팩

튜토리얼 방문
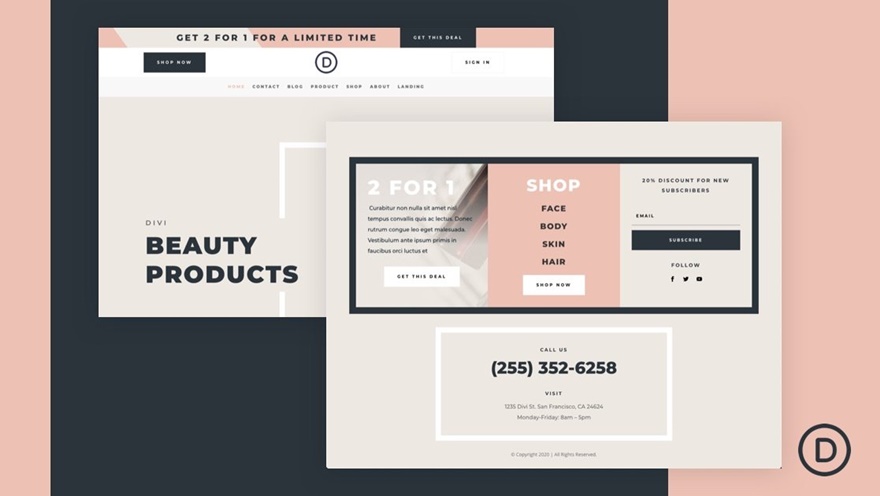
미용 제품 레이아웃 팩

튜토리얼 방문
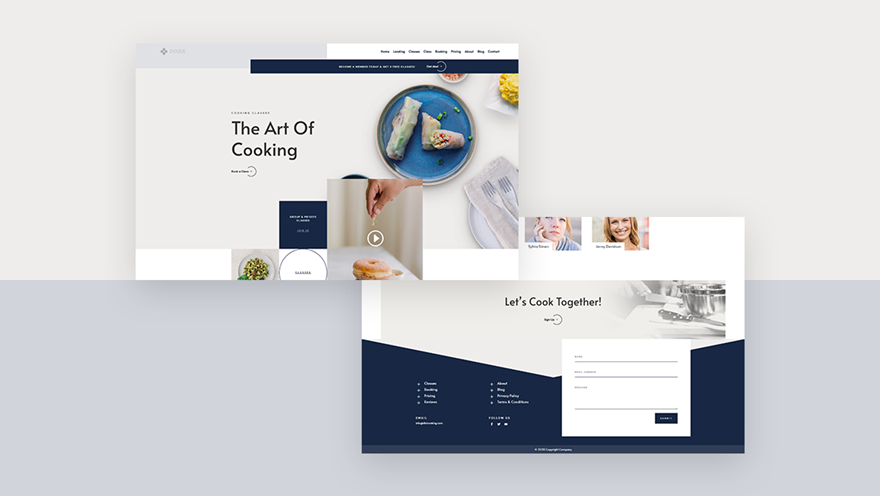
요리 학교 레이아웃 팩

튜토리얼 방문
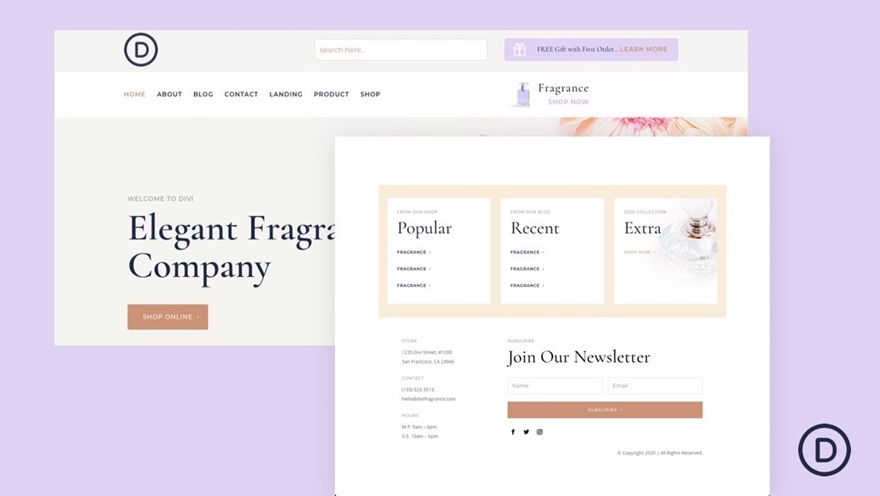
향수 레이아웃 팩

튜토리얼 방문
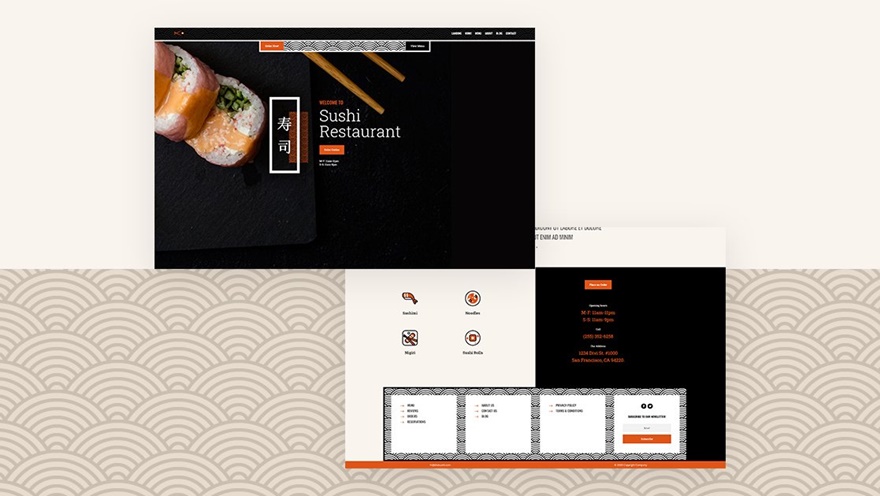
스시 레스토랑 레이아웃 팩

튜토리얼 방문
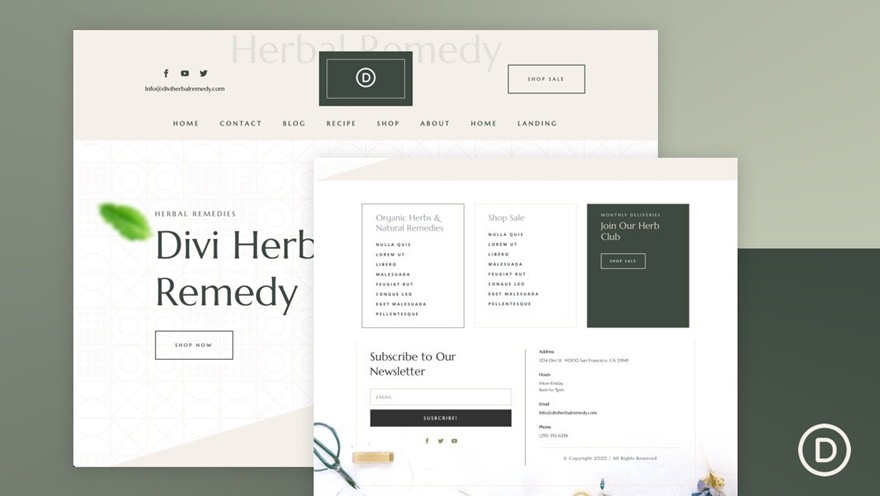
Herbal Remedy 레이아웃 팩

튜토리얼 방문
리노베이션 레이아웃 팩

튜토리얼 방문
로봇 공학 레이아웃 팩

튜토리얼 방문
홀리스틱 힐러 레이아웃 팩

튜토리얼 방문
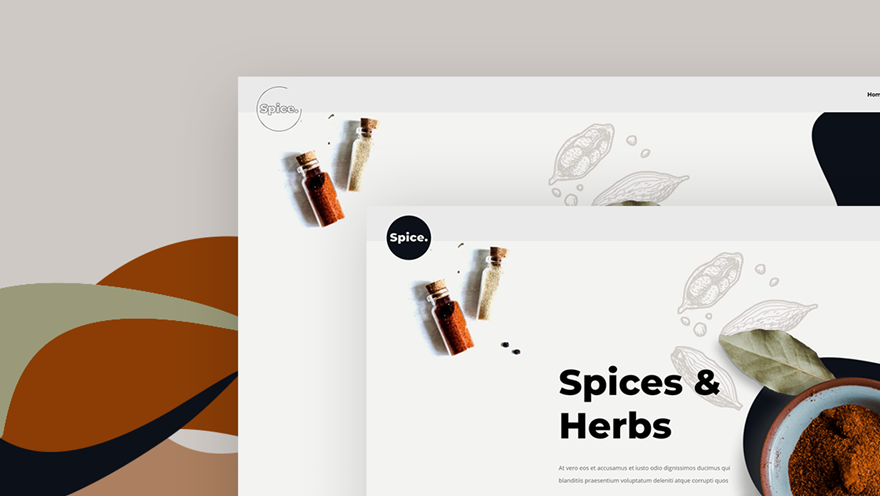
향신료 가게 레이아웃 팩

튜토리얼 방문
실내 장식 레이아웃 팩

튜토리얼 방문
PR펌 레이아웃 팩

튜토리얼 방문
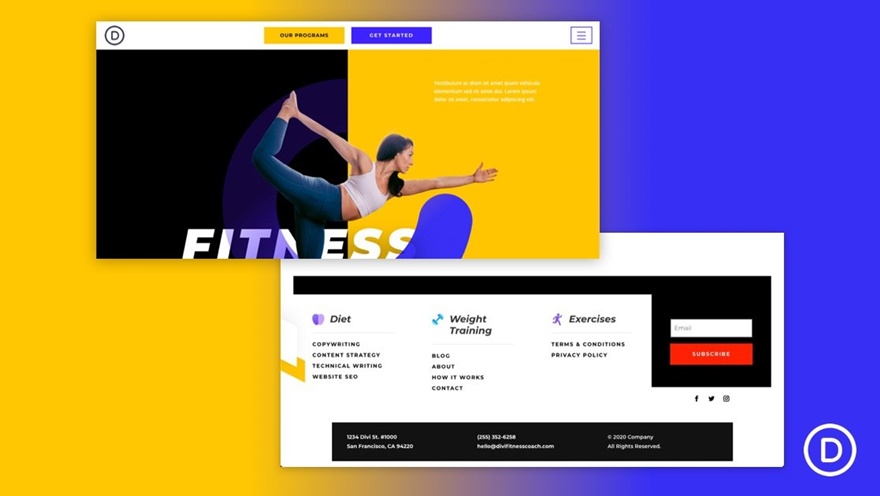
피트니스 코치 레이아웃 팩

튜토리얼 방문
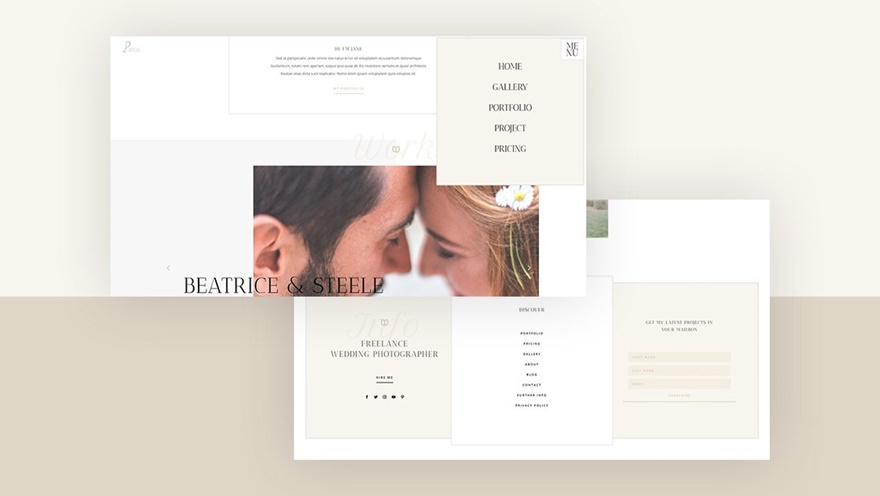
웨딩 포토그래퍼 레이아웃 팩

튜토리얼 방문
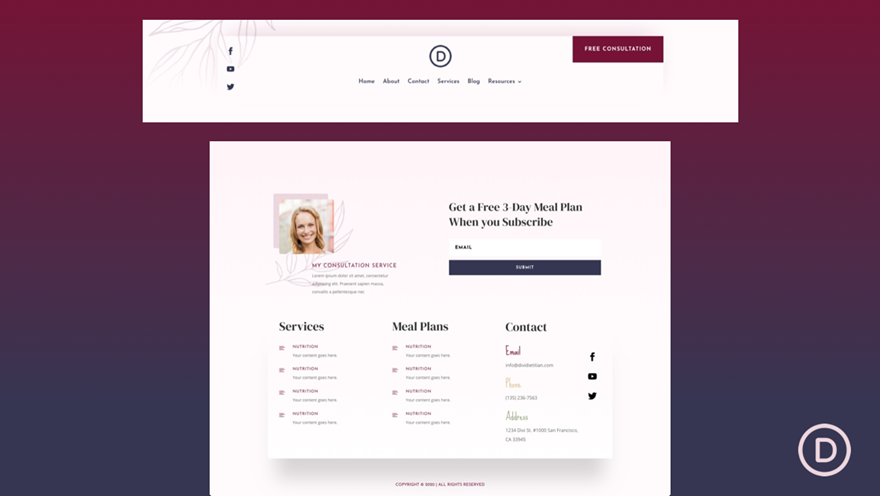
영양사 레이아웃 팩

튜토리얼 방문
프리랜서 작가 레이아웃 팩

튜토리얼 방문
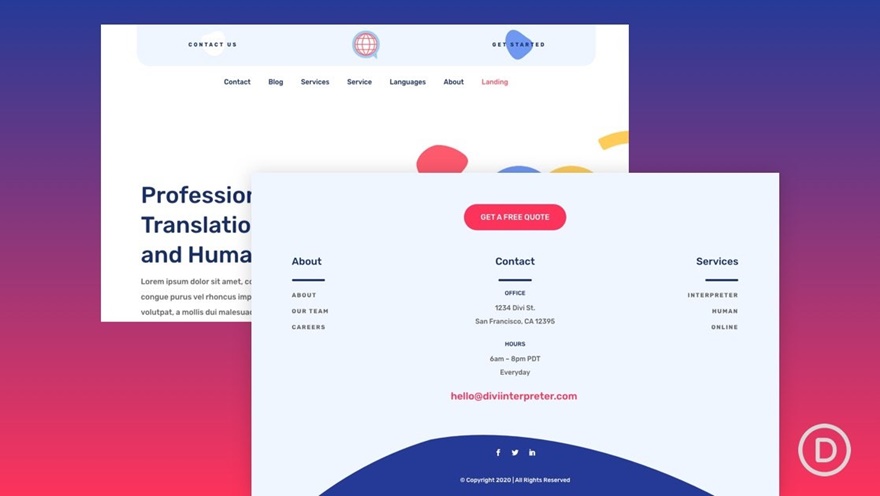
통역사 레이아웃 팩

튜토리얼 방문
재무 고문 레이아웃 팩

튜토리얼 방문
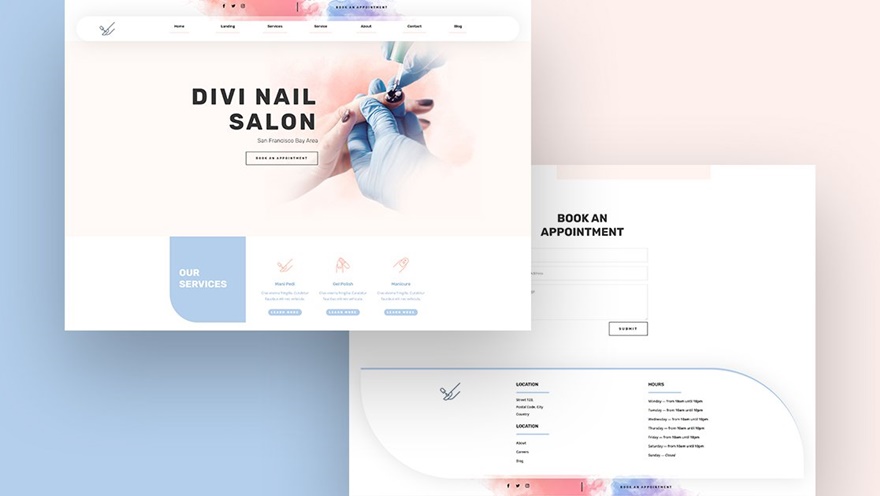
네일 살롱 레이아웃 팩

튜토리얼 방문
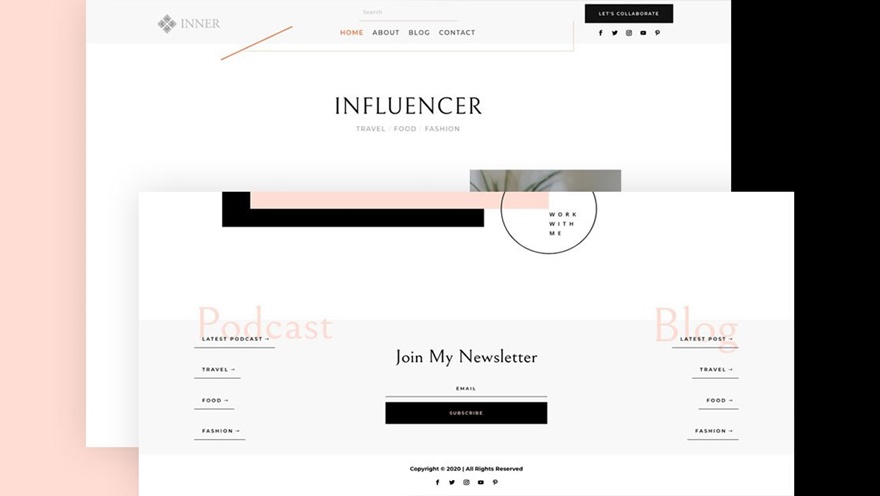
인플루언서 레이아웃 팩

튜토리얼 방문
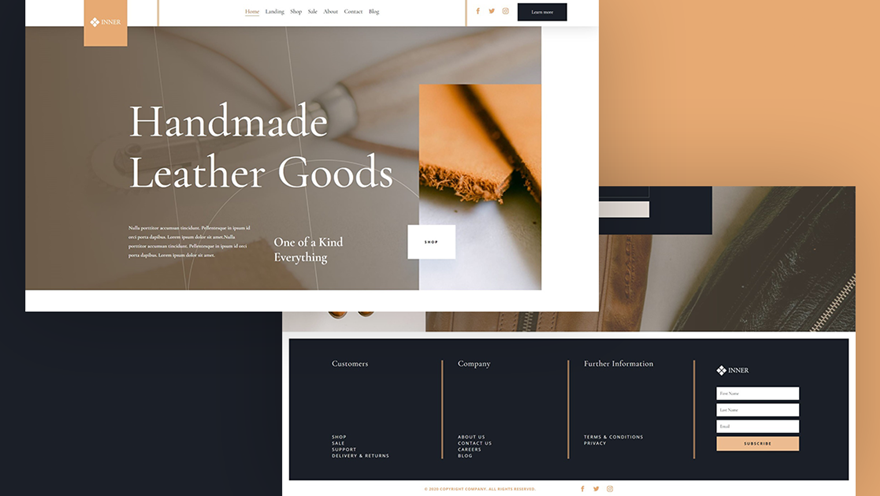
가죽 회사 레이아웃 팩

튜토리얼 방문
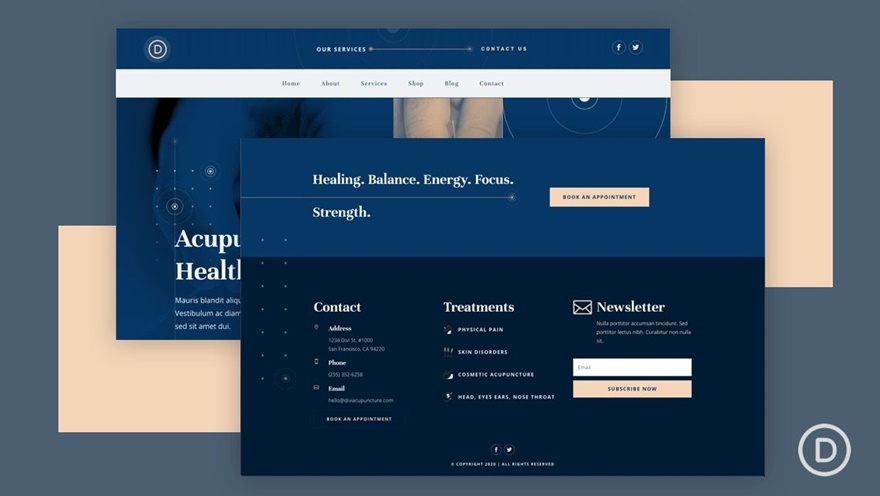
침술 레이아웃 팩

튜토리얼 방문
3. 기타
최소 머리글 및 바닥글 콤보

튜토리얼 방문
블로그에서 새 헤더 검색
우리는 정기적으로 블로그에 새로운 헤더 공짜와 튜토리얼을 공개합니다. 계속해서 이 게시물을 업데이트할 예정이지만, 새로운 정보를 계속 확인하고 싶다면 "헤더" 및 "메뉴"와 같은 키워드를 사용하여 블로그 검색창을 자유롭게 검색하세요!
마지막 생각들
이 게시물에서는 블로그에서 찾을 수 있는 Divi 헤더 유형, 자습서 및 공짜에 대한 명확한 개요를 제공했습니다! 이 게시물은 새 프로젝트를 시작하기 전에 헤더의 기초를 설정하는 데 도움이 되기를 바랍니다. 생성하려는 헤더 유형을 결정하거나, 수행 방법을 보여주는 블로그 게시물로 이동하거나 JSON 파일을 다운로드하여 사용할 준비가 된 모든 것을 결정할 수 있습니다! 헤더에 적용할 수 있는 몇 가지 팁과 트릭도 공유했는데, 이는 문제를 신속하게 해결하고 정말로 중요한 것에 집중하는 데 도움이 될 것입니다. 균형 잡힌 웹사이트를 염두에 두는 것입니다. 질문이나 제안 사항이 있으면 아래의 댓글 섹션에 자유롭게 의견을 남겨주세요.
Divi에 대해 자세히 알아보고 더 많은 무료 Divi를 받고 싶다면 이메일 뉴스레터와 YouTube 채널을 구독하세요. 그러면 항상 이 무료 콘텐츠를 가장 먼저 알고 혜택을 받을 수 있습니다.
