Uma visão geral dos tipos de cabeçalho Divi, tutoriais e brindes
Publicados: 2020-11-20Desde que o Divi Theme Builder foi lançado, a maneira como criamos cabeçalhos Divi mudou para melhor. Podemos adicionar qualquer elemento que quisermos, estilizá-lo usando as opções de design integradas do Divi e criar uma experiência perfeitamente responsiva. Nos últimos meses, estivemos de olho em como podemos ajudá-lo a obter o melhor dos designs de seus cabeçalhos por meio de tutoriais e brindes. Em algum ponto, navegar por todos esses diferentes tipos de cabeçalho, tutoriais e brindes pode se tornar um pouco confuso, é por isso que configuramos este post ao qual você sempre pode voltar. Esta postagem apresentará os diferentes tipos de cabeçalho que você pode criar, que também incluem um arquivo de download gratuito. Junto com o download gratuito, você obtém um tutorial passo a passo que o ajuda a entender o que está criando e como pode ajustar as coisas para atender às suas próprias necessidades.
A segunda parte deste post foca em algumas dicas e truques que costumam ser solicitados na comunidade Divi, mostramos como resolver um determinado problema ou realizar um design sem ter que perder tempo tentando descobrir sozinho. Por último, mas não menos importante, listamos todos os brindes de cabeçalho que você pode baixar e usar imediatamente.
Descubra tipos de cabeçalho
Descubra dicas e truques do cabeçalho
Descubra Brindes de Cabeçalho
Tipos de cabeçalho
1. Cabeçalho regular

O primeiro tutorial de tipo de cabeçalho que saiu no blog quando o Divi Theme Builder foi lançado é um cabeçalho normal. Este tutorial se concentra em se familiarizar com o ambiente Divi Theme Builder e construir um cabeçalho global. Incluímos uma barra superior com um logotipo, ícones de acompanhamento social e um botão. A barra de navegação apresenta dinamicamente os itens de menu que podem ser configurados no backend do seu site WordPress.
Visite o tutorial
2. Cabeçalho Fixo

Se você deseja configurar um cabeçalho que também é fixo, familiarize-se com esta postagem. Além de mostrar como configurar uma estrutura de cabeçalho adequada, incluindo a barra superior, o tutorial mostra como transformar seu cabeçalho em sticky também, usando as opções de sticky integradas do Divi. Os estilos dos elementos no cabeçalho também mudam na rolagem, o que dá ao cabeçalho uma aparência completamente nova.
Visite o tutorial
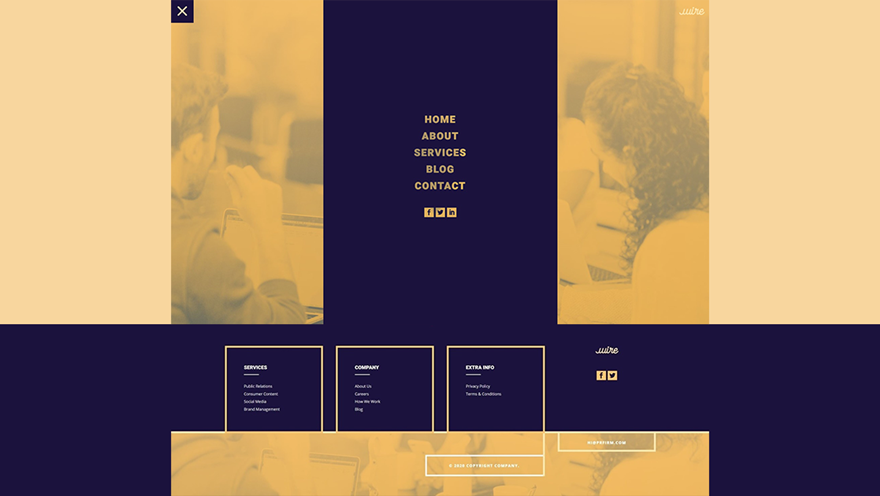
3. Cabeçalho em tela cheia

Uma barra de cabeçalho superior não é a única maneira de permitir a navegação em seu site, é claro, então a seguir temos um cabeçalho em tela inteira. Neste tutorial, estamos mostrando como construir um cabeçalho de tela inteira personalizado com Divi. Todos os itens dentro do seu menu são módulos e a função de clique é habilitada por algum código JQuery que está incluído no tutorial e no arquivo de download. Alguns brindes que usam essa abordagem semelhante são:
- Modelo de modelo de cabeçalho e rodapé de empresa de RP
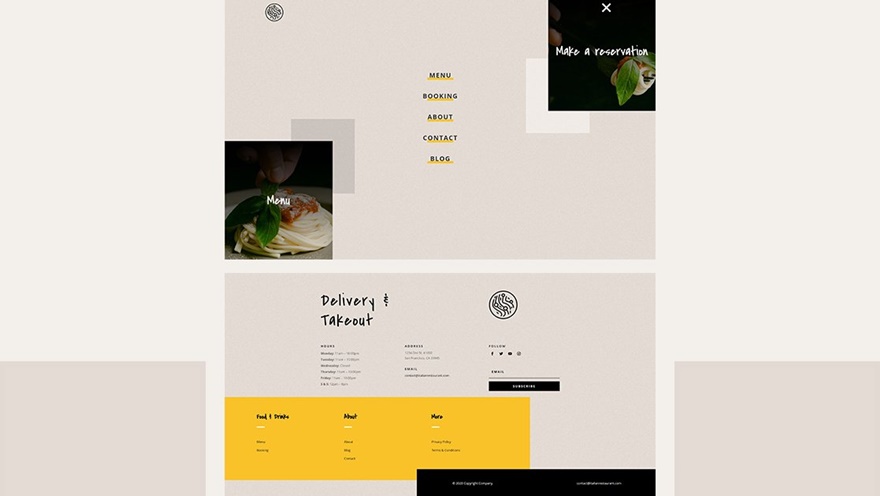
- Modelo de cabeçalho e rodapé de restaurante italiano
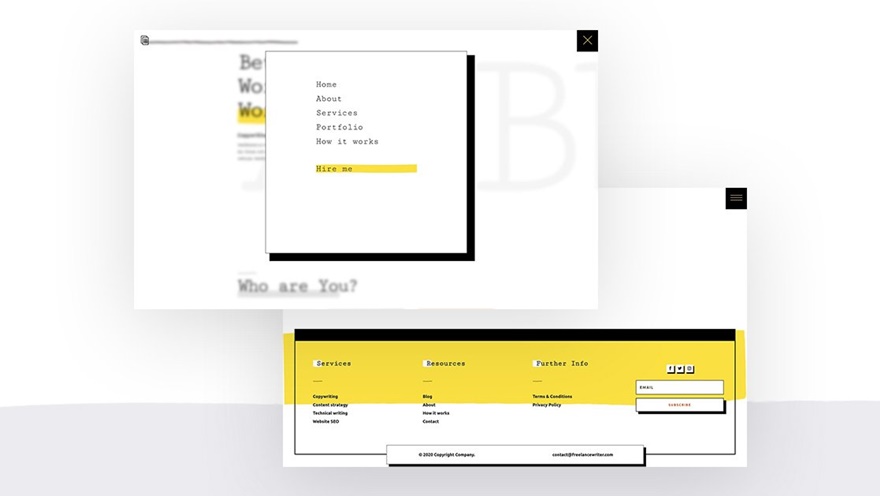
- Modelo de cabeçalho e rodapé do escritor freelance
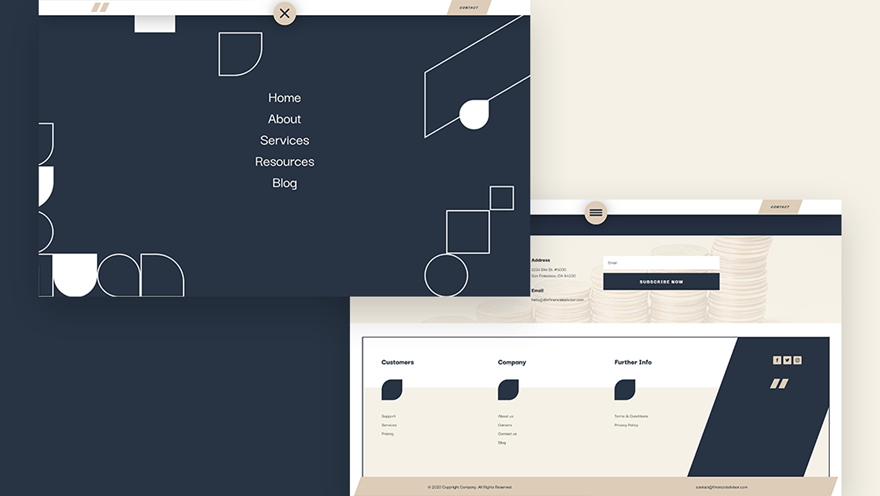
- Modelo de cabeçalho e rodapé de consultor financeiro
Visite o tutorial
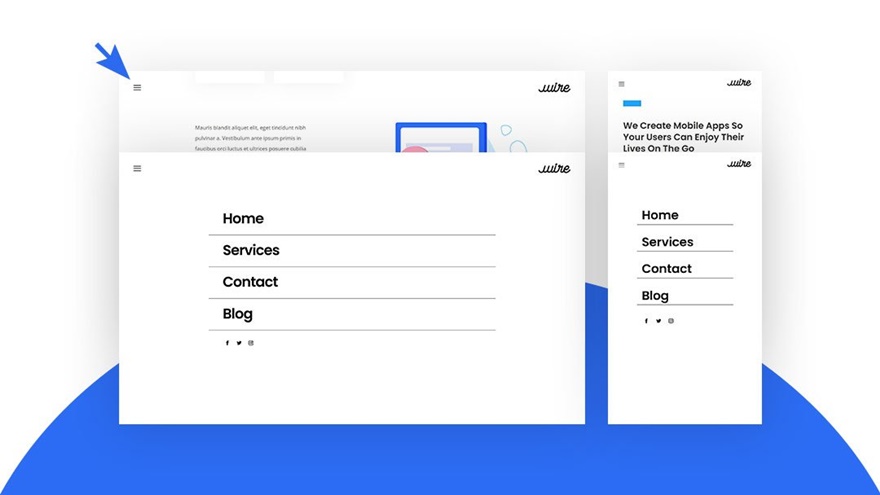
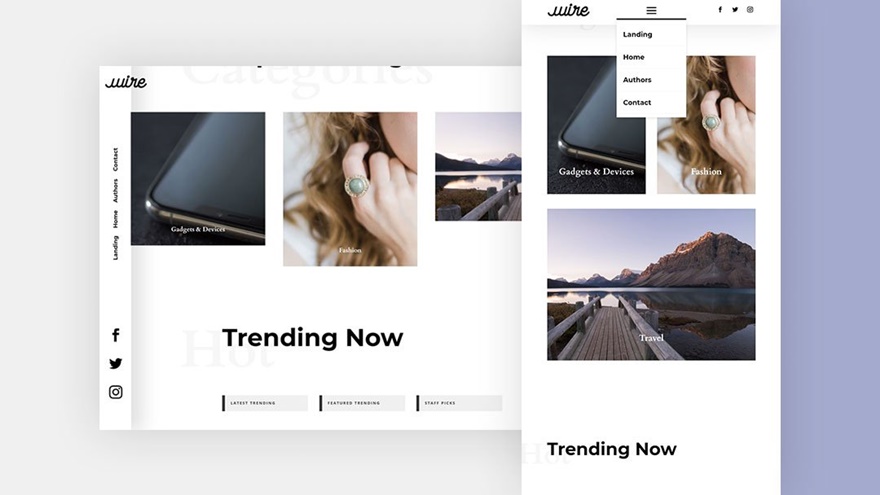
4. Cabeçalho deslizante

A seguir, temos um cabeçalho que desliza do lado direito. Este tutorial também é baseado nos elementos integrados do Divi. Você pode colocar o que quiser dentro do menu deslizante e criar um ambiente totalmente responsivo com opções responsivas. A função de clique assumiu sua forma por meio de algum código JQuery personalizado que está incluído no tutorial, bem como o arquivo JSON de modelo de brinde.
Visite o tutorial
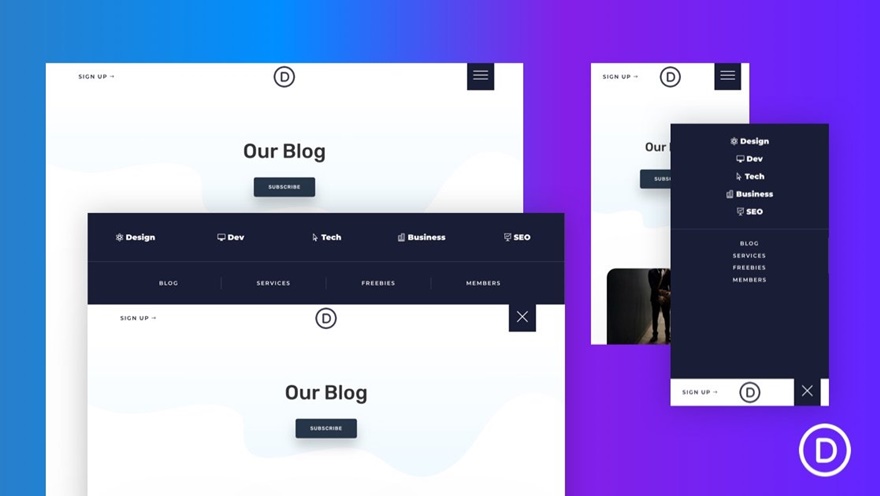
5. Deslize o Cabeçalho de Pressão

Outro tipo de cabeçalho legal em nossa lista é um cabeçalho deslizante para baixo. Quando o ícone de hambúrguer é clicado, o cabeçalho desliza de cima para baixo e empurra o conteúdo da página para baixo. Isso proporciona um efeito divertido e bonito em todos os tamanhos de tela.
Visite o tutorial
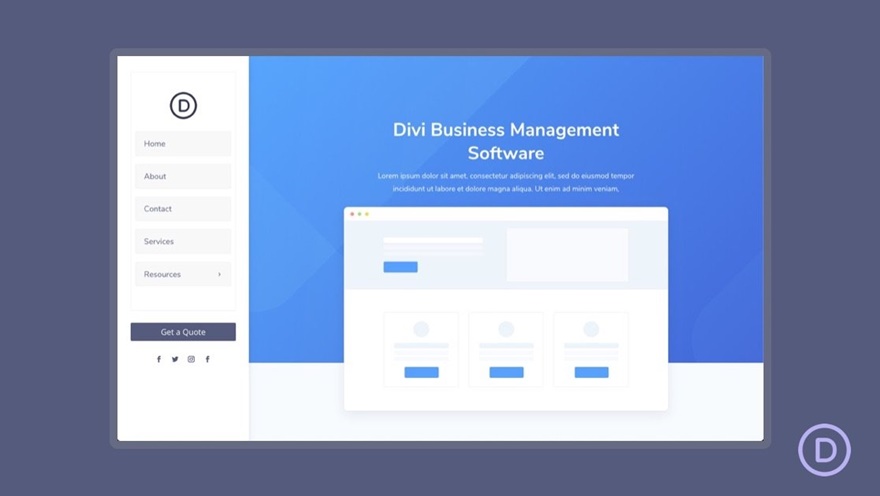
6. Navegação vertical

Outra maneira de fornecer aos visitantes uma navegação fácil é usando uma barra de navegação vertical. Se você está procurando uma maneira de fazer isso dentro do Divi Theme Builder, certifique-se de verificar este tutorial. A navegação vertical ocupa seu próprio espaço dentro do navegador, o que diminui a largura do conteúdo da página e cria uma bela estrutura de página lado a lado.
Visite o tutorial
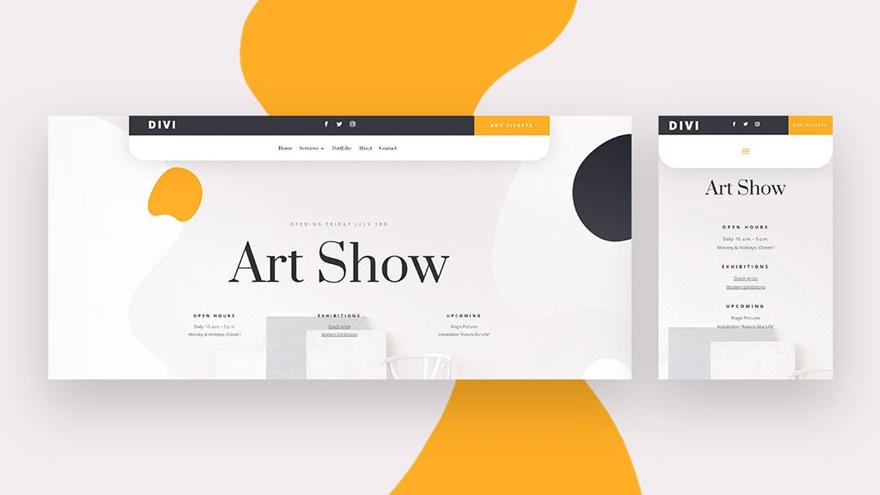
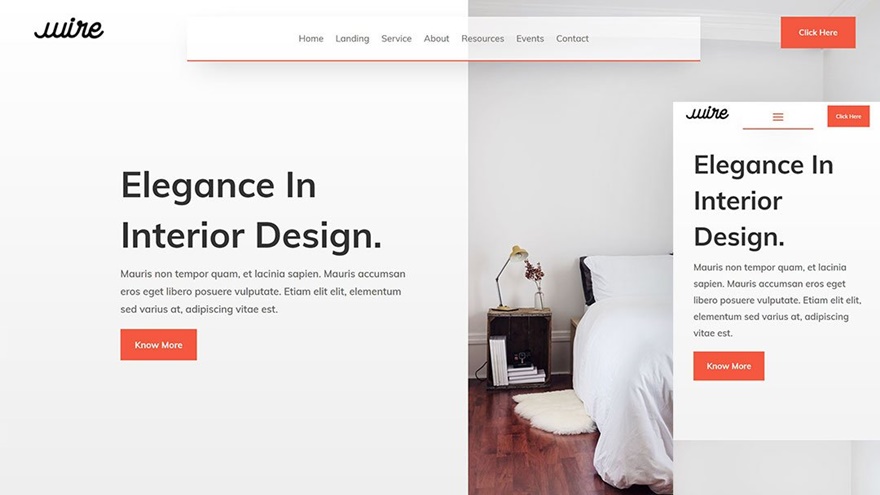
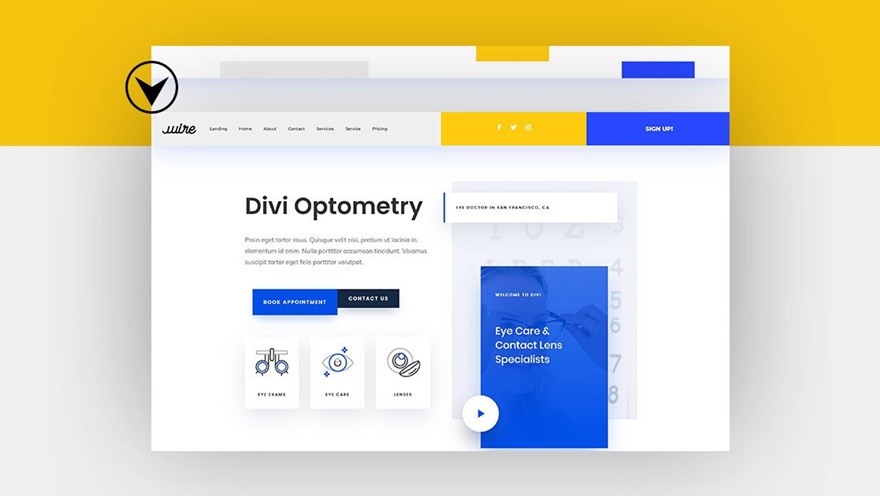
7. Cabeçalho flutuante transparente

Se você deseja adicionar um cabeçalho no topo da sua página ou postar conteúdo, este tutorial foi feito para você! Estamos usando um cabeçalho transparente com três elementos diferentes; um logotipo, menu e botão. Esses três elementos são colocados no topo do conteúdo da página por meio de uma posição CSS absoluta. O resultado também é altamente responsivo e oferece um bom resultado coeso em seu site.
Visite o tutorial
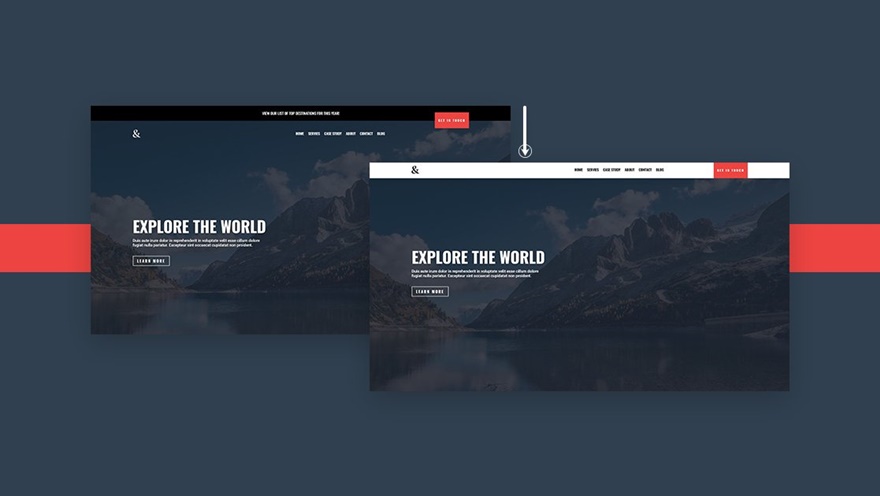
8. Cabeçalho pegajoso transparente

Este tutorial é um pouco semelhante ao anterior, com uma grande diferença; assim que os visitantes rolar para baixo na página ou postagem em que estão, a barra de navegação se torna pegajosa e muda de estilo. Isso permite que você obtenha o melhor do design da seção do herói na parte superior da página, enquanto mantém uma navegação sem esforço enquanto os visitantes rolam para baixo.
Visite o tutorial
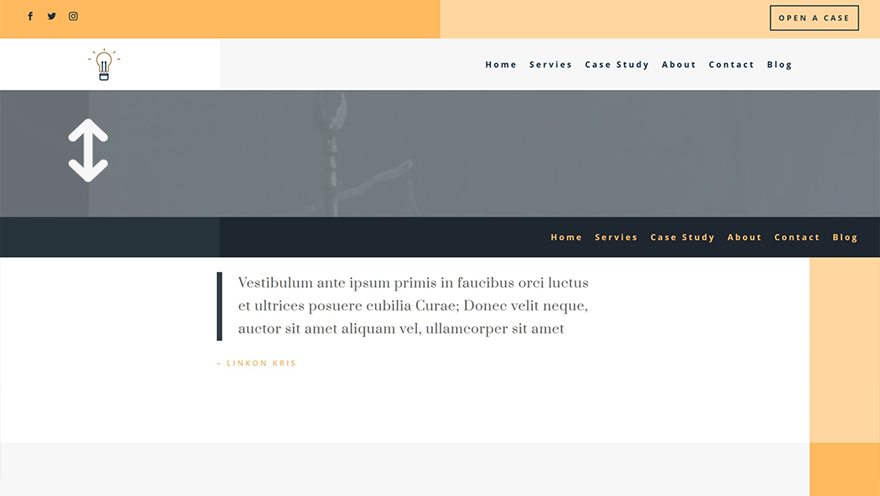
9. Cabeçalho girado

Se você está procurando um design mais out-of-the-box para o seu site, convém considerar um cabeçalho transparente girado. Esse tipo de cabeçalho é colocado na lateral do seu site e acompanha os visitantes durante a visita às suas páginas. Ele dá uma aparência mais sofisticada ao design da sua área de trabalho, enquanto mantém aquela experiência de barra superior sem esforço em tamanhos de tela menores.
Visite o tutorial
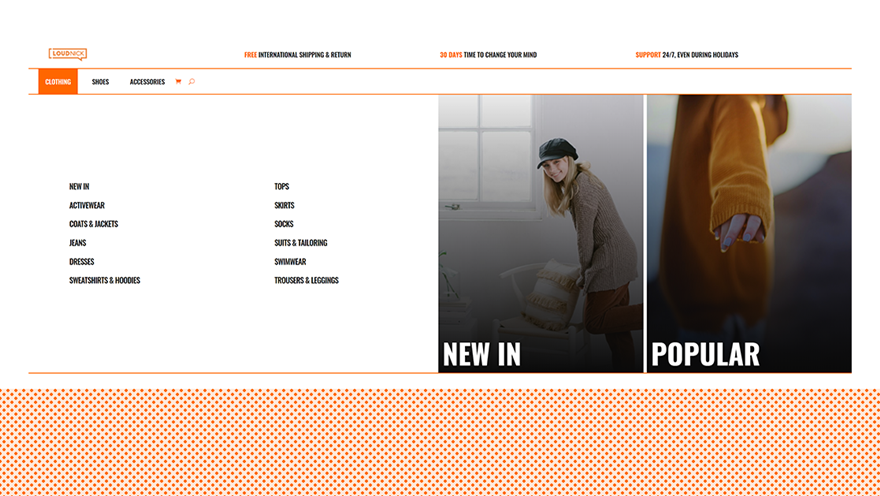
10. Lista suspensa de comércio eletrônico personalizado

Quanto maior fica o seu site, mais difícil é encontrar uma boa maneira de listar todas as páginas nele. É aí que os mega menus são úteis. Embora você sempre possa recorrer ao mega menu integrado do Divi, se estiver procurando por um ambiente mais integrado ao Divi, onde você pode adicionar quantos módulos quiser, este é o tutorial para você. Especialmente para sites de comércio eletrônico, pode ser útil apresentar diferentes categorias de produtos de uma forma atraente e altamente visual. Embora este tutorial seja um tipo de recurso mais “avançado”, a base do código foi definida para você, o que permite que você seja tão criativo quanto desejar com o design. Certifique-se de que, mesmo quando estiver usando o arquivo JSON de modelo para este tutorial, você execute as poucas etapas necessárias para dar vida a este mega menu.
Visite o tutorial
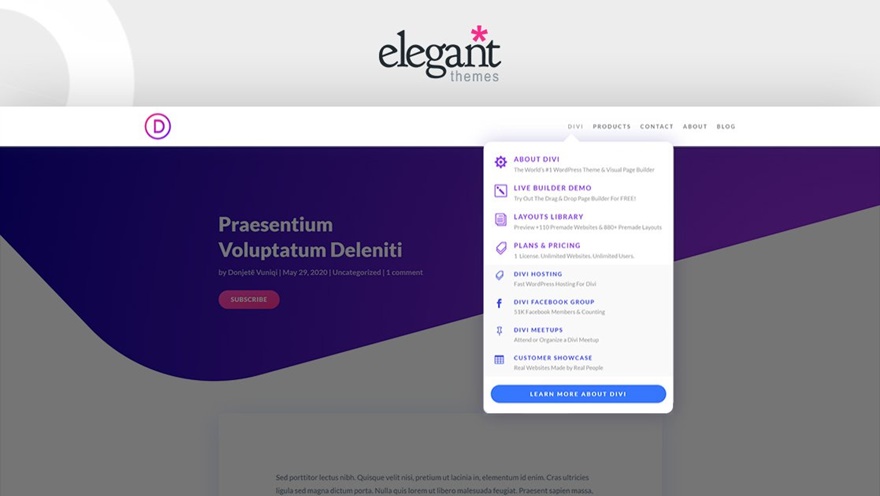
11. Lista suspensa de temas elegantes personalizados

Desde que o Divi Theme Builder foi lançado, as pessoas se perguntam como criar menus suspensos de navegação perfeitos para Elegant Themes. Este tutorial se concentra em mostrar a você exatamente como replicar o menu suspenso Elegant Themes dentro do Divi Theme Builder. Ainda mais, ele permite que você adicione qualquer tipo de módulo que desejar e crie sua própria variação única do menu.
Visite o tutorial
dicas e truques
Nesta parte da postagem de visão geral, estamos compartilhando as diferentes dicas e truques em um formulário de tutorial. Cada uma dessas postagens inclui uma experiência de A a Z. Isso significa que não apenas mostramos como realizar o truque, mas também o orientamos por todo o processo de construção do cabeçalho, o que lhe dá a escolha; você deseja usar todo o design para seus próprios propósitos ou focar apenas naquela dica e truque específicos.
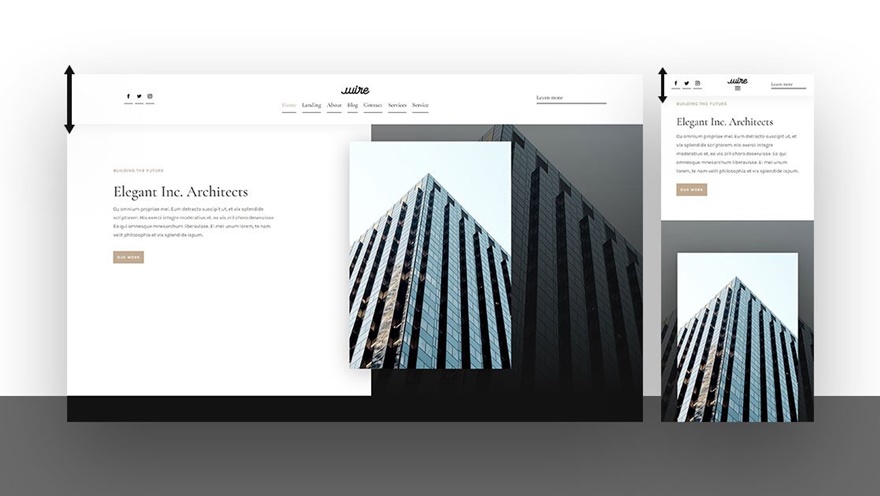
1. Revelando e ocultando o cabeçalho na rolagem

Visite o tutorial
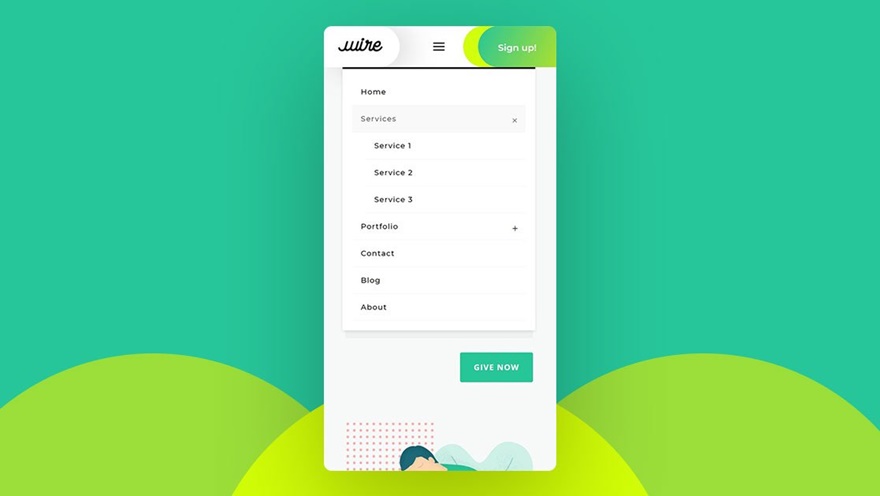
2. Menu aninhado de recolhimento móvel

Visite o tutorial
3. Animando seu cabeçalho global

Visite o tutorial
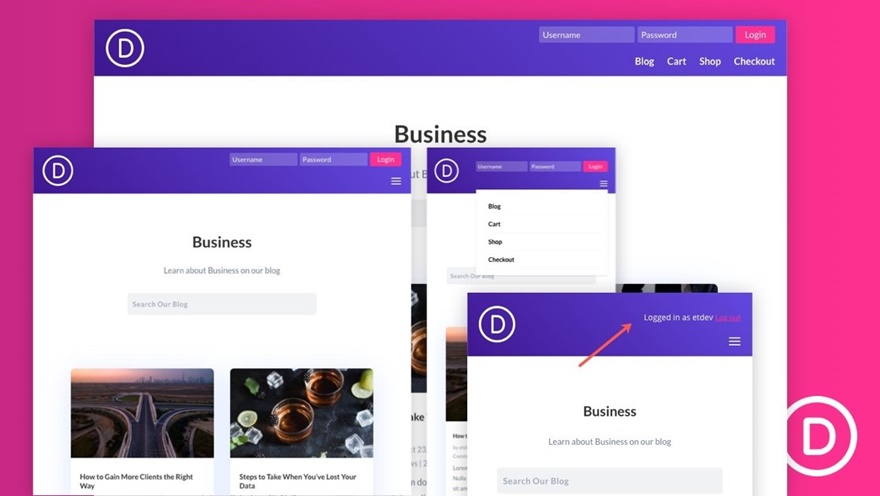
4. Adicionando um formulário de login embutido ao seu cabeçalho

Visite o tutorial
5. Adicionando dois botões lado a lado ao seu cabeçalho

Visite o tutorial
6. Colocando automaticamente o cabeçalho abaixo da primeira seção de cada página

Visite o tutorial
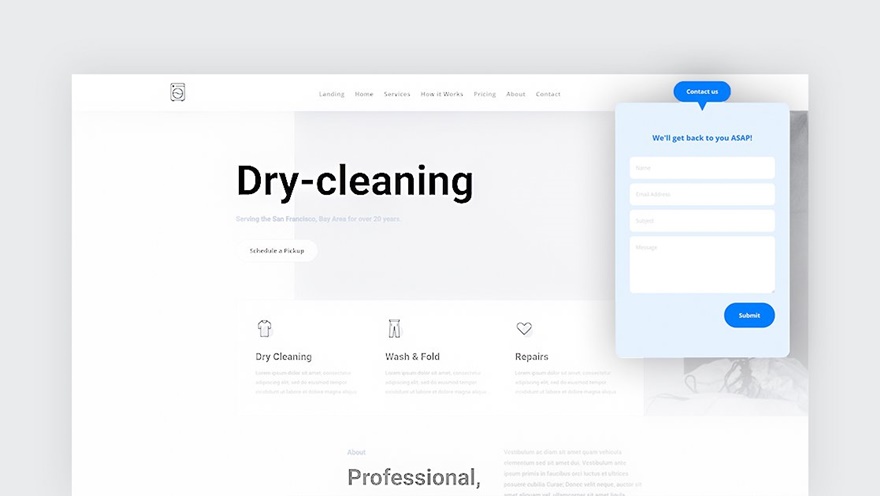
7. Adicionando um formulário de contato suspenso ao seu cabeçalho

Visite o tutorial
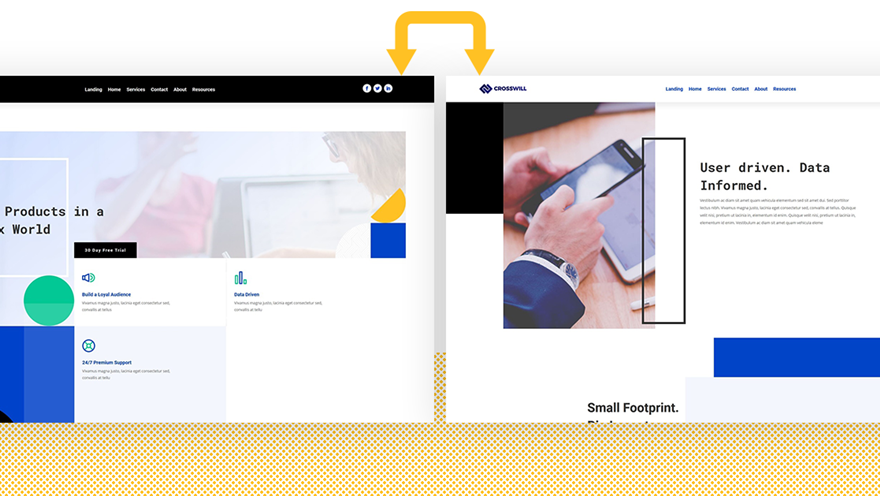
8. Trocando seu cabeçalho na rolagem

Visite o tutorial
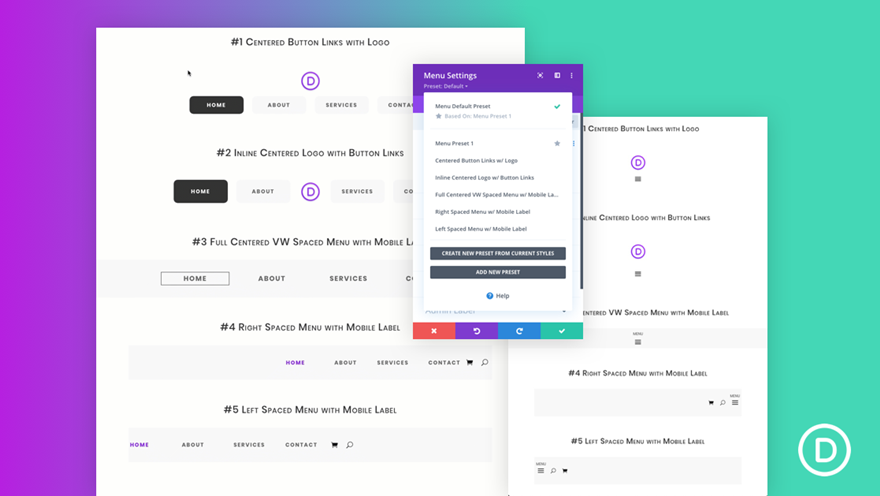
9. Otimizando o Módulo de Menu Divi com 5 Predefinições Globais

Visite o tutorial
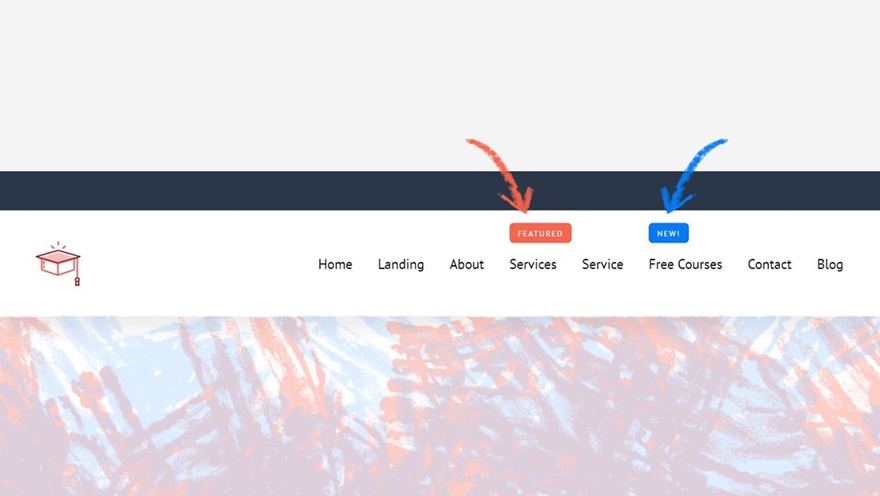
10. Adicionando rótulos de canto a itens de menu dentro de seu cabeçalho

Visite o tutorial

11. Adicionando e animando seu logotipo SVG dentro do cabeçalho

Visite o tutorial
12. Combinando seu cabeçalho e páginas com divisores de seção Divi

Visite o tutorial
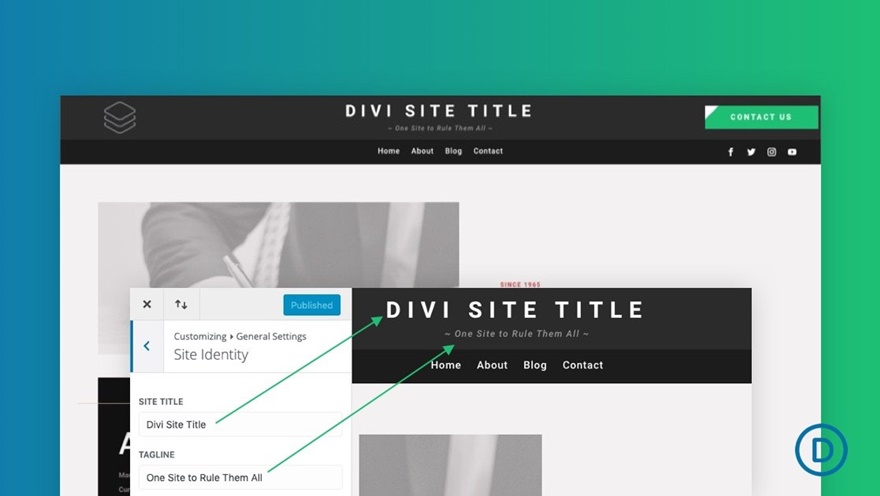
13. Adicionando um título de site dinâmico e slogan ao seu cabeçalho

Visite o tutorial
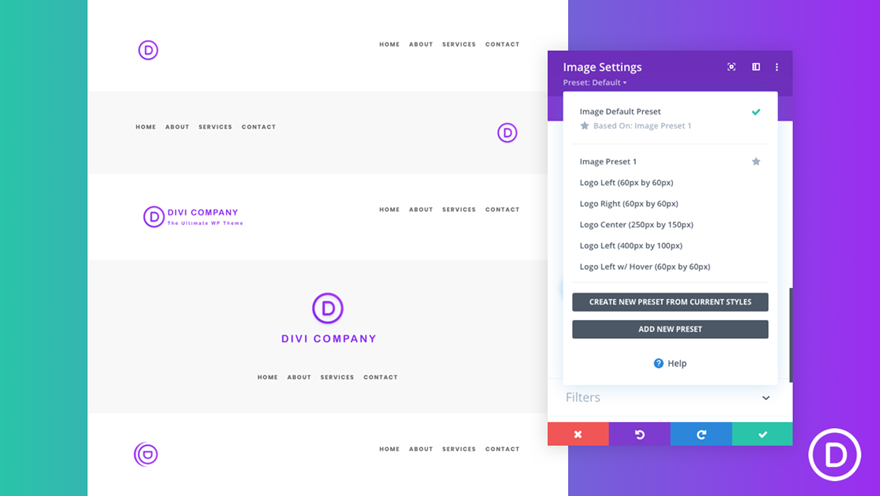
14. Otimizando o logotipo do seu site Divi com predefinições globais

Visite o tutorial
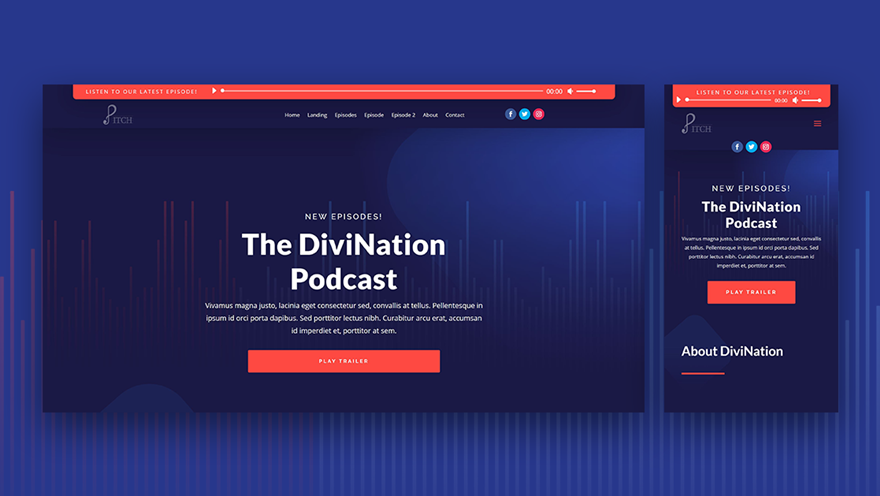
15. Adicionando uma barra de áudio de "último episódio" fixa ao seu cabeçalho

Visite o tutorial
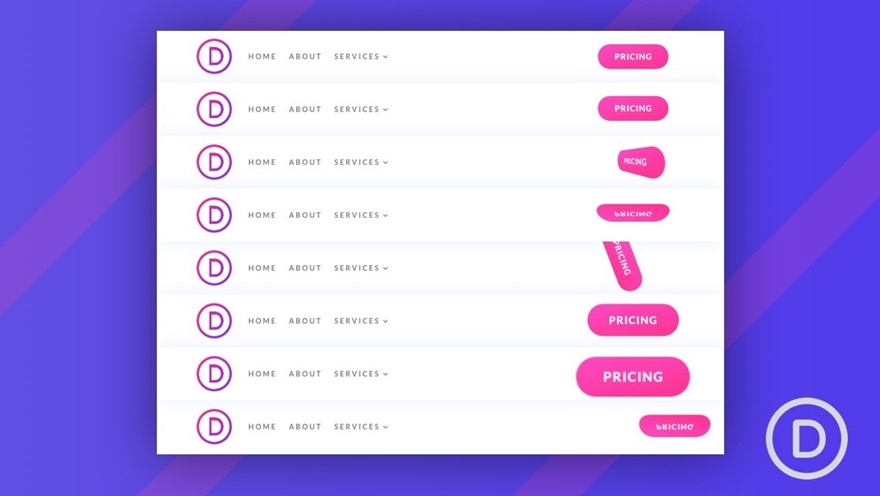
16. Adicionando Animações de Botão Atrasado ao Seu Cabeçalho CTA

Visite o tutorial
17. Alterando o logotipo adesivo na rolagem

Visite o tutorial
Brindes de cabeçalho
Por último, mas não menos importante, também listamos os diferentes brindes de cabeçalho que você pode encontrar no blog Elegant Themes. A iniciativa de design de brinde de cabeçalho começou com os primeiros pacotes de construtor de tema que compartilhamos em dezembro de 2019, mas não é aí que ela termina. Compartilhamos continuamente, e continuaremos a compartilhar, brindes gratuitos de cabeçalho e rodapé que correspondem aos pacotes de layout Divi. Embora o estilo seja baseado principalmente no pacote de layout em questão, eles também podem ser facilmente usados para outros sites.
1. Pacotes Theme Builder
Pacote Construtor de Tema # 1

Visite o tutorial
Pacote Construtor de Tema # 2

Visite o tutorial
Pacote Construtor de Tema # 3

Visite o tutorial
Pacote Theme Builder # 4

Visite o tutorial
Pacote Theme Builder # 5

Visite o tutorial
Pacote Construtor de Tema # 6

Visite o tutorial
2. Brindes de cabeçalho e rodapé do pacote de layout
Pacote de layout de restaurante italiano

Visite o tutorial
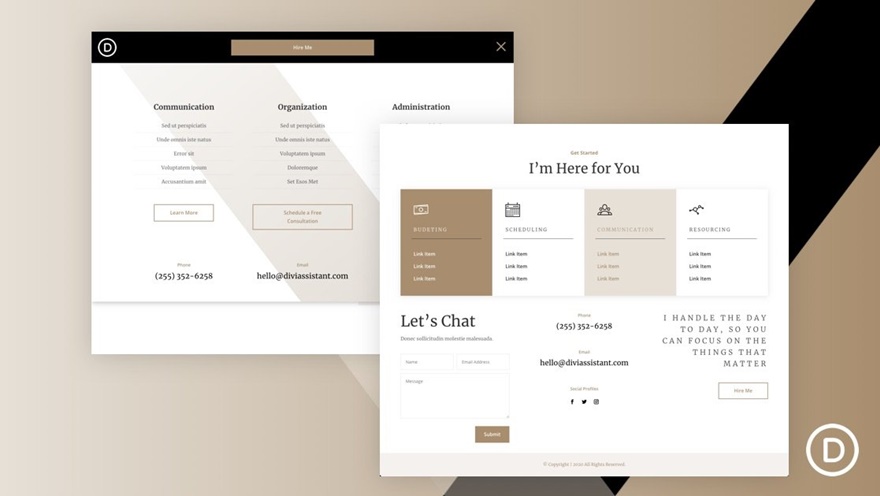
Pacote de layout de assistente virtual

Visite o tutorial
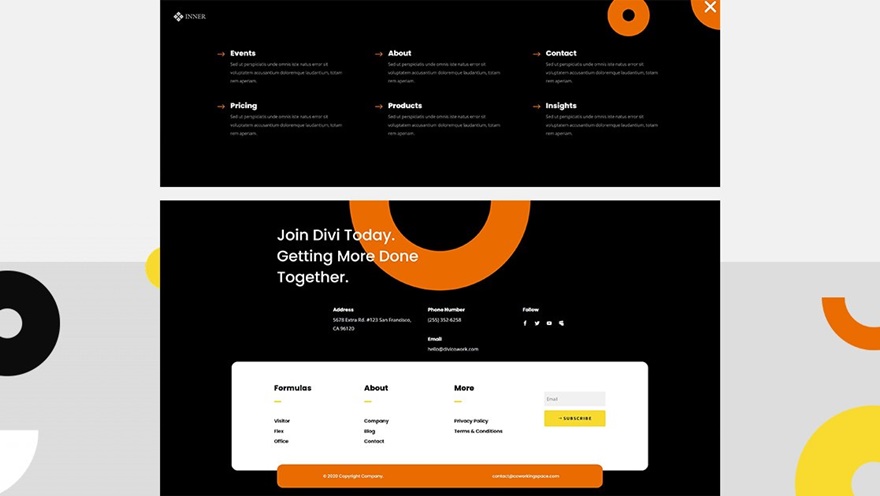
Pacote de Layout do Espaço de Coworking

Visite o tutorial
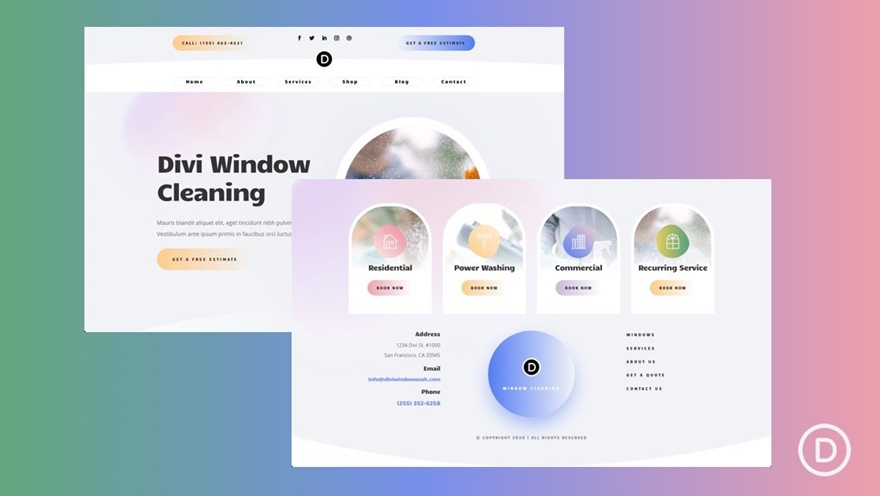
Pacote de layout de limpeza de janelas

Visite o tutorial
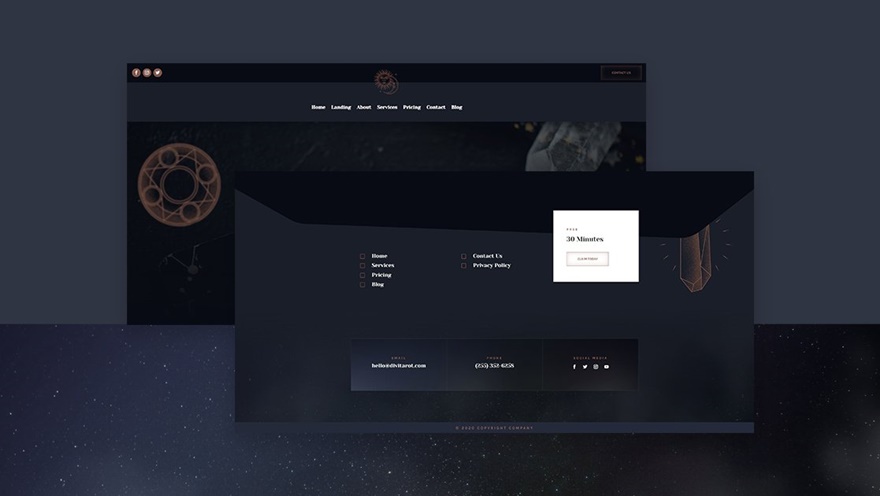
Pacote de layout de tarô

Visite o tutorial
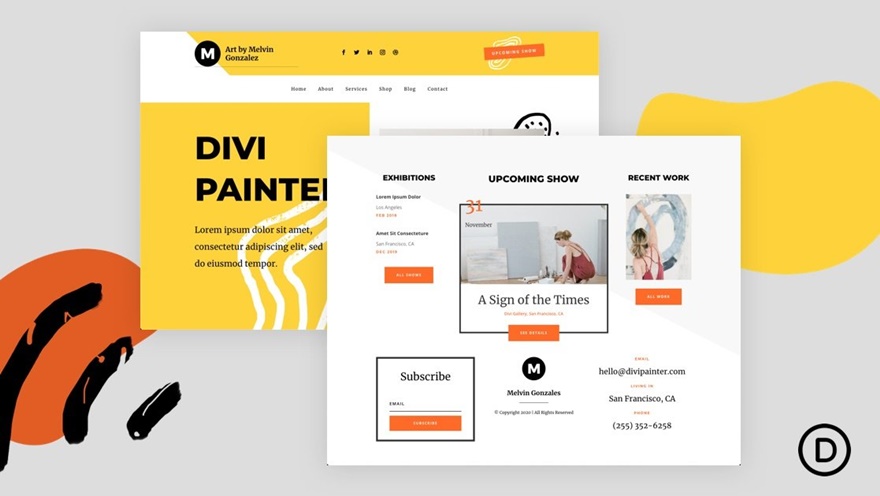
Pacote de Layout do Pintor

Visite o tutorial
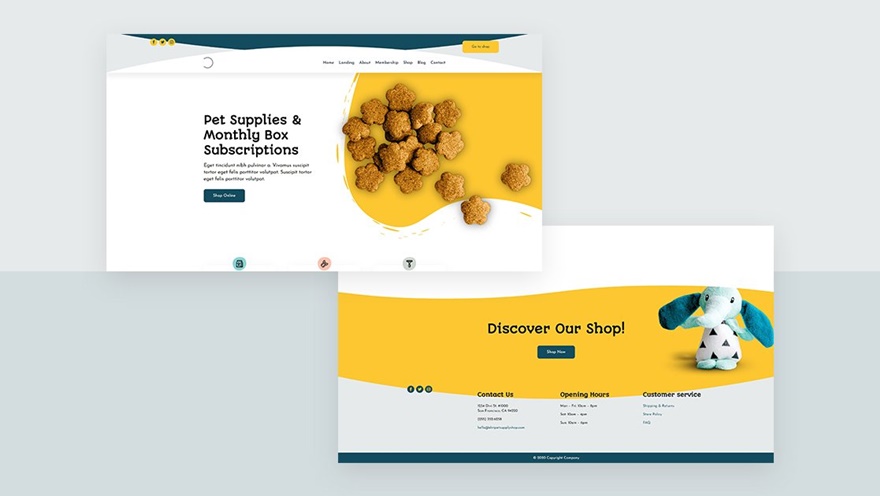
Pacote de layout de suprimentos para animais de estimação

Visite o tutorial
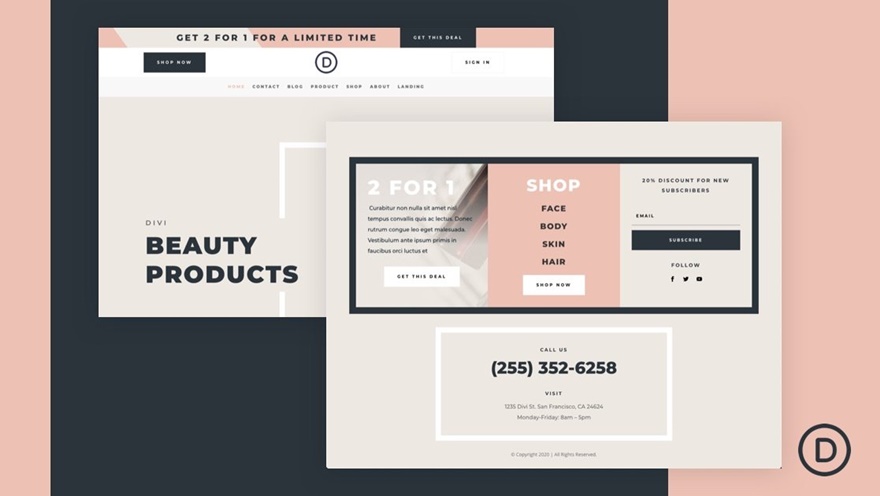
Pacote de layout de produtos de beleza

Visite o tutorial
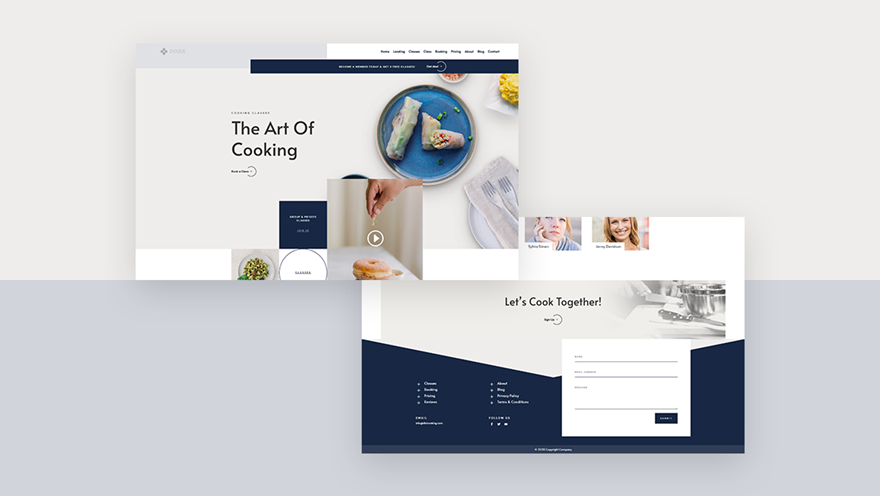
Pacote de Layout de Escola de Cozinha

Visite o tutorial
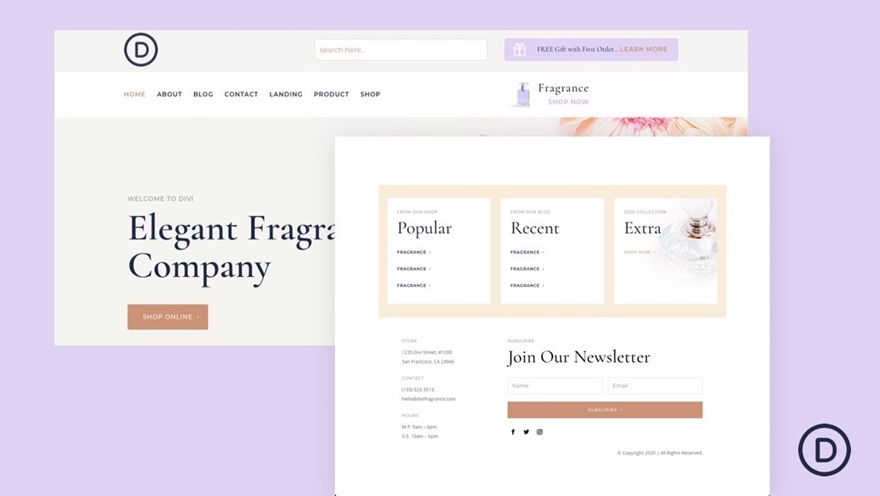
Pacote de Layout de Perfumaria

Visite o tutorial
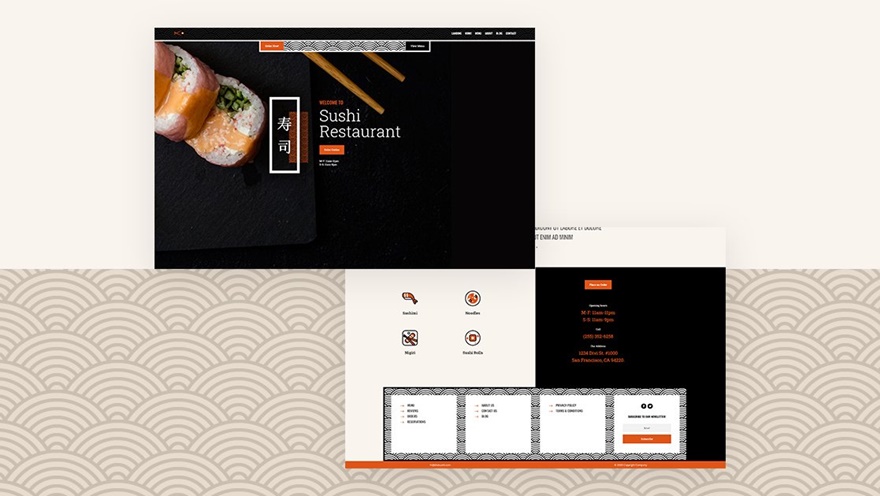
Pacote de layout de restaurante de sushi

Visite o tutorial
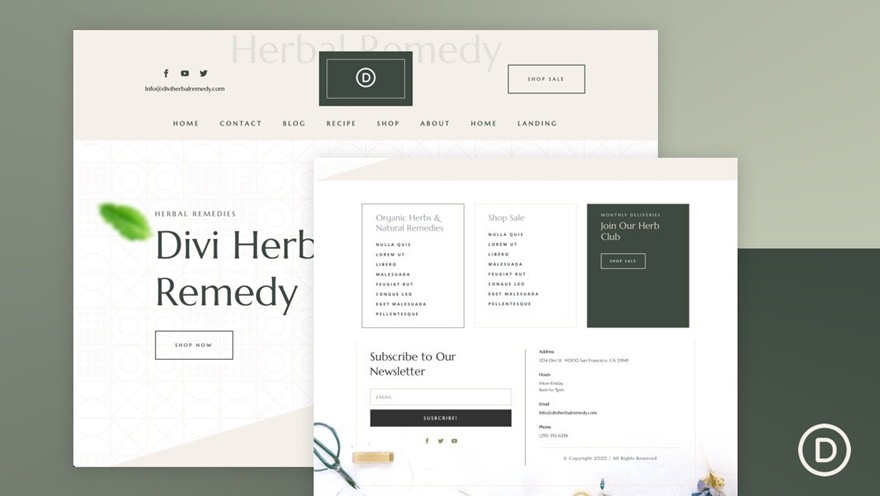
Pacote de Layout de Remédio Herbal

Visite o tutorial
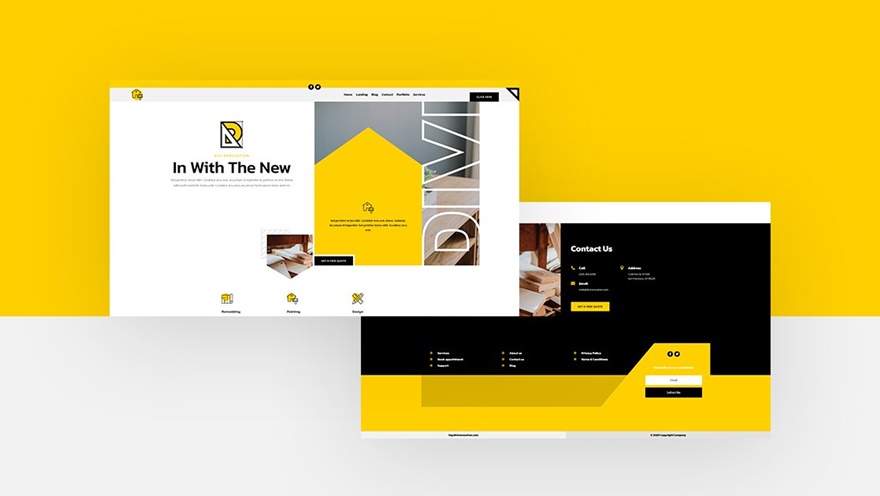
Pacote de layout de renovação

Visite o tutorial
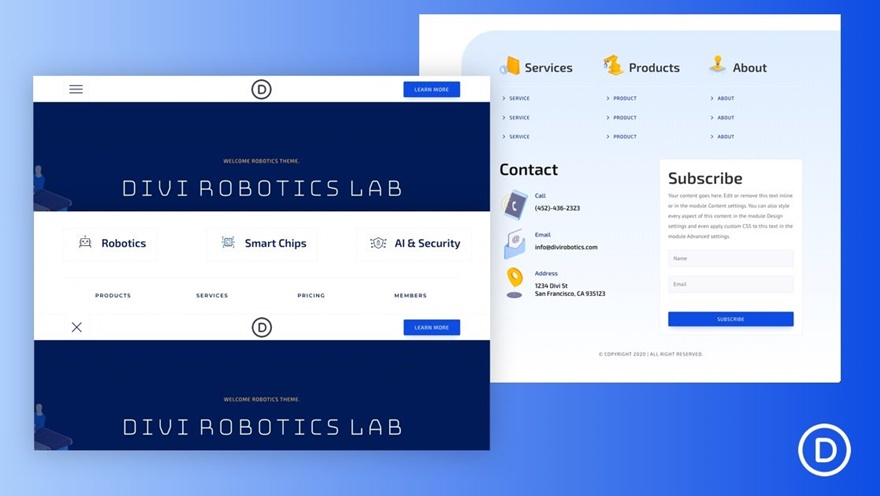
Pacote de Layout de Robótica

Visite o tutorial
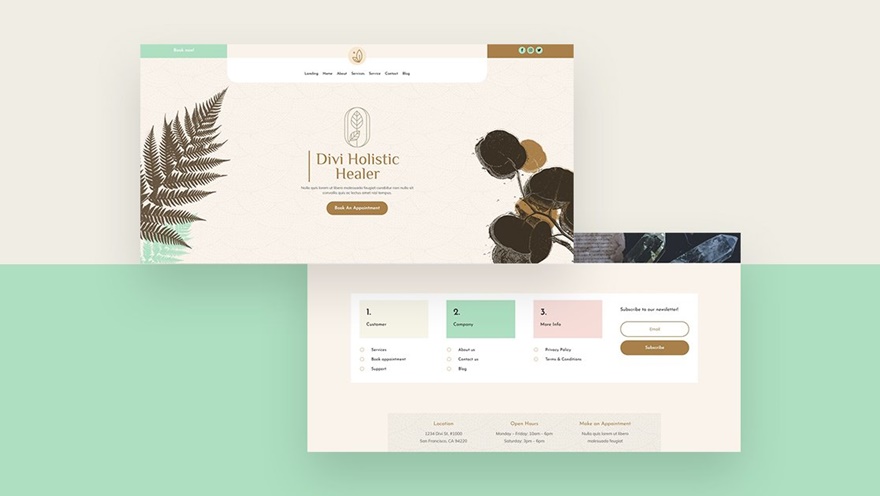
Pacote de layout de curandeiro holístico

Visite o tutorial
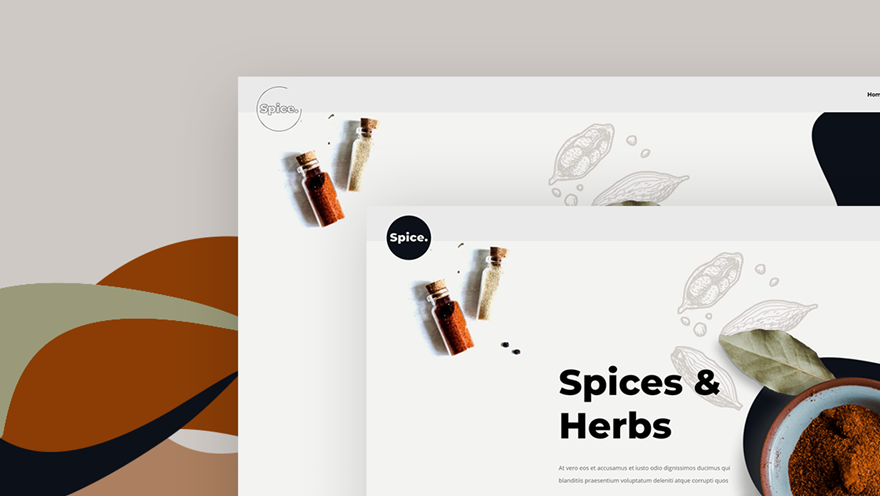
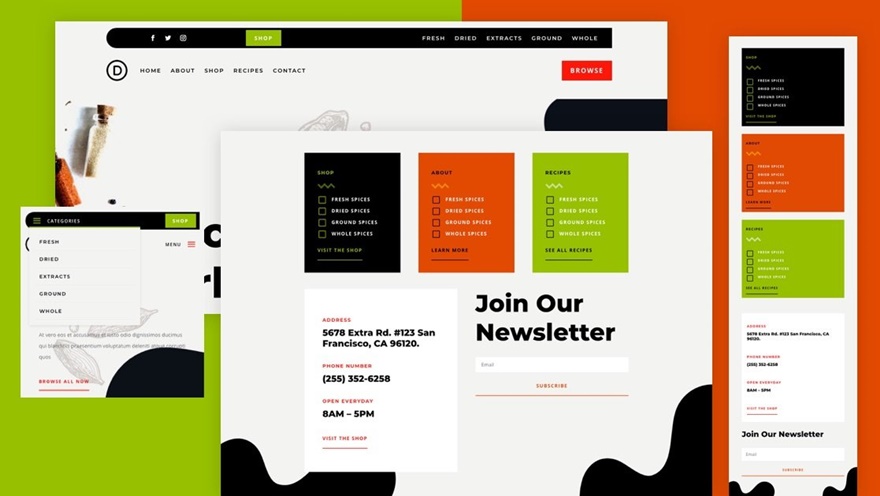
Pacote de layout de loja de especiarias

Visite o tutorial
Pacote de layout de estofamento

Visite o tutorial
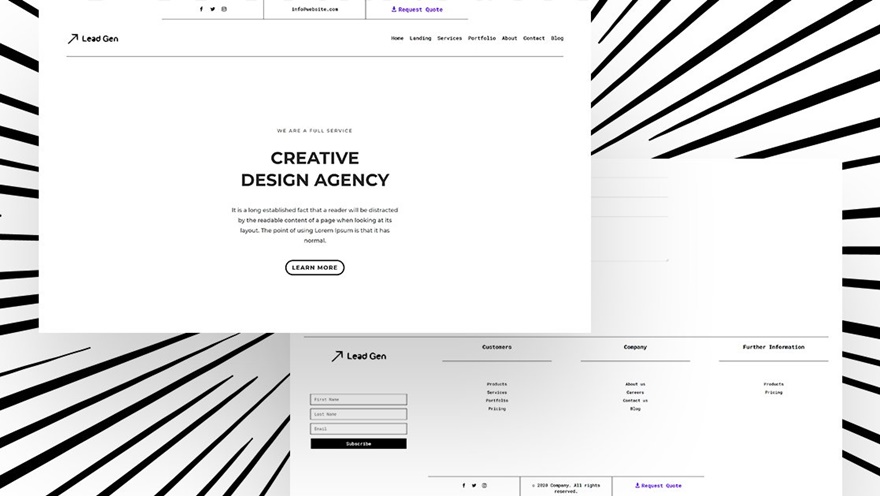
Pacote de layout de empresa de RP

Visite o tutorial
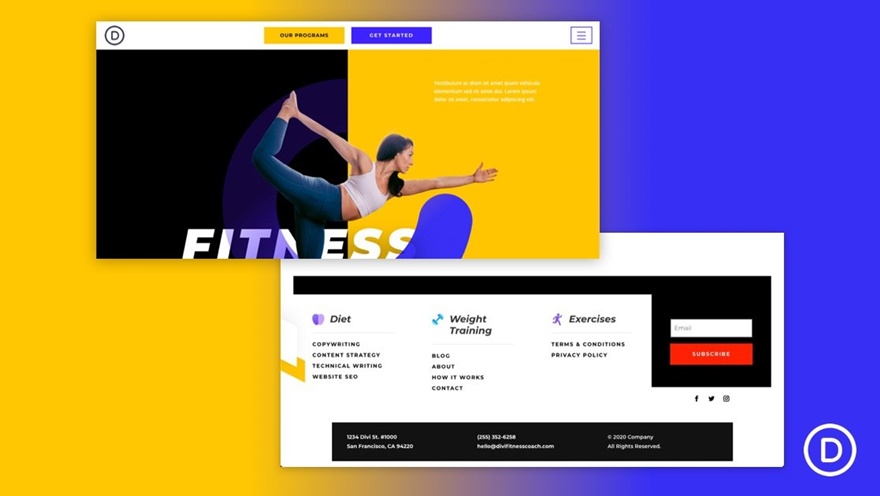
Pacote de layout do preparador físico

Visite o tutorial
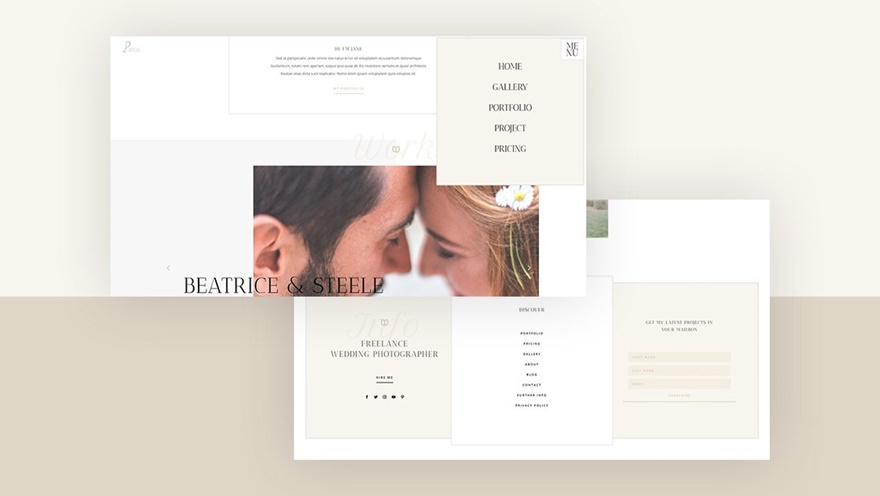
Pacote de layout de fotógrafo de casamento

Visite o tutorial
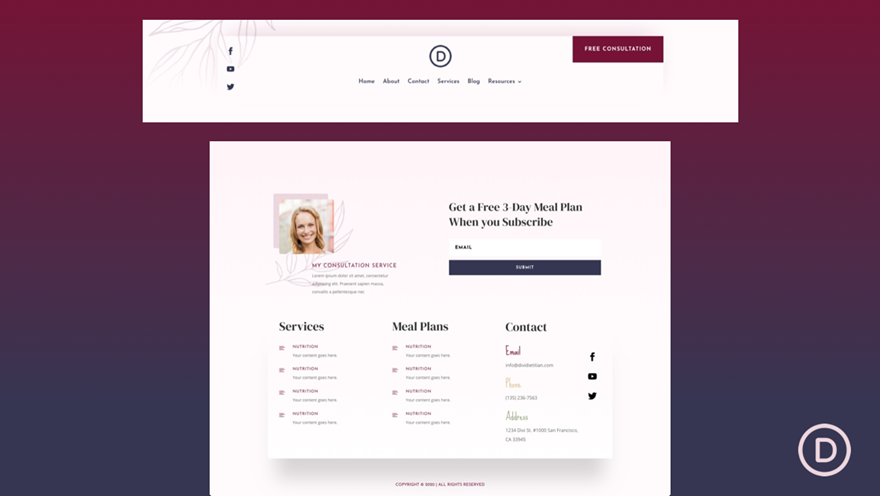
Pacote de Layout de Nutricionista

Visite o tutorial
Pacote de layout do escritor freelance

Visite o tutorial
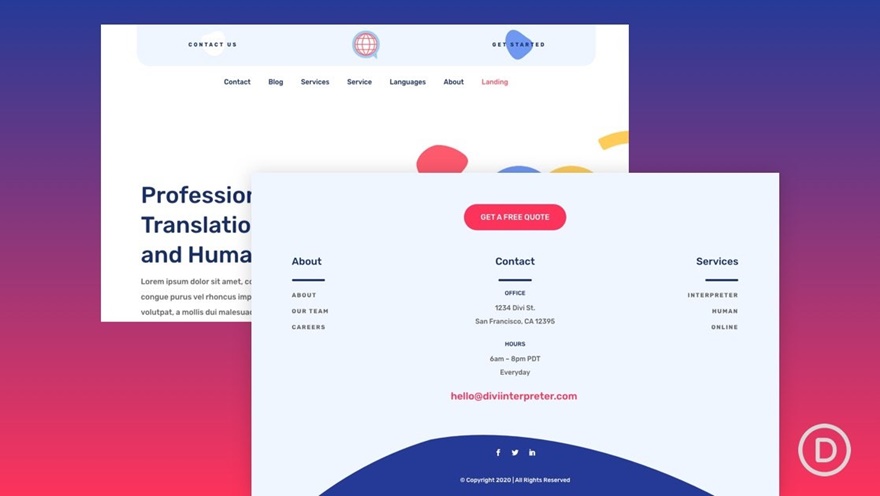
Pacote de layout de intérprete

Visite o tutorial
Pacote de Layout de Consultor Financeiro

Visite o tutorial
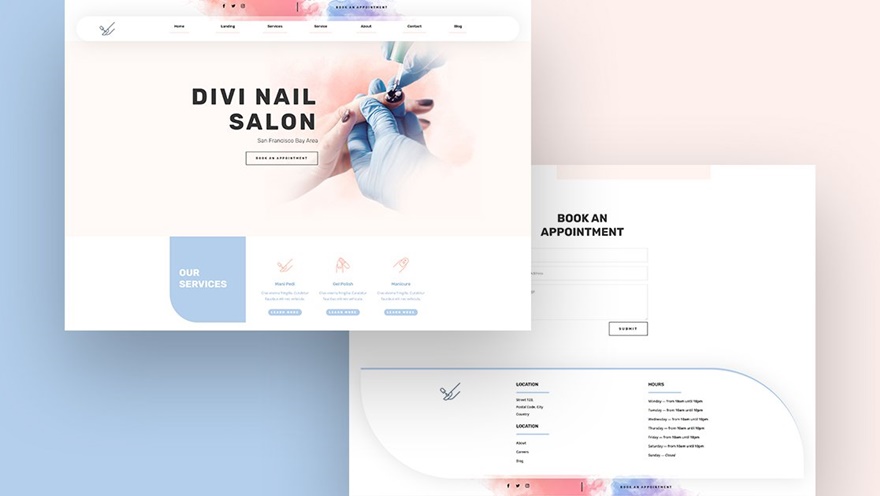
Pacote de layout de manicure

Visite o tutorial
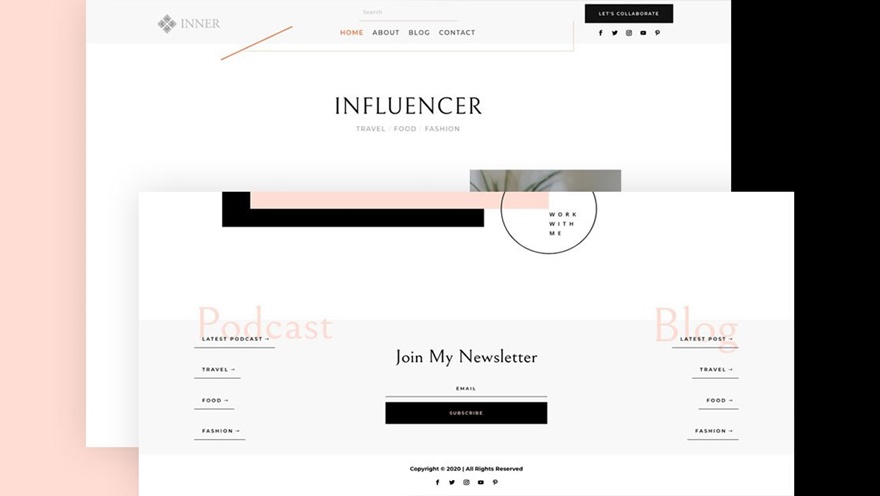
Pacote de Layout de Influenciador

Visite o tutorial
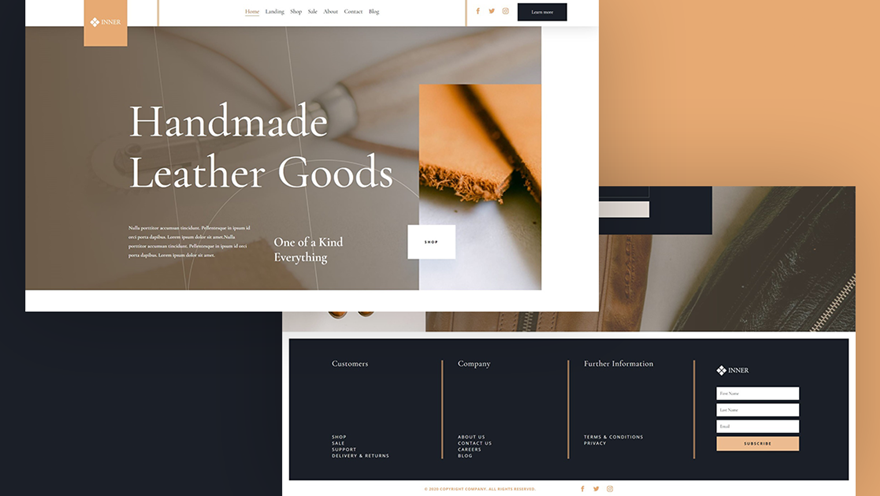
Pacote de layout da empresa de couro

Visite o tutorial
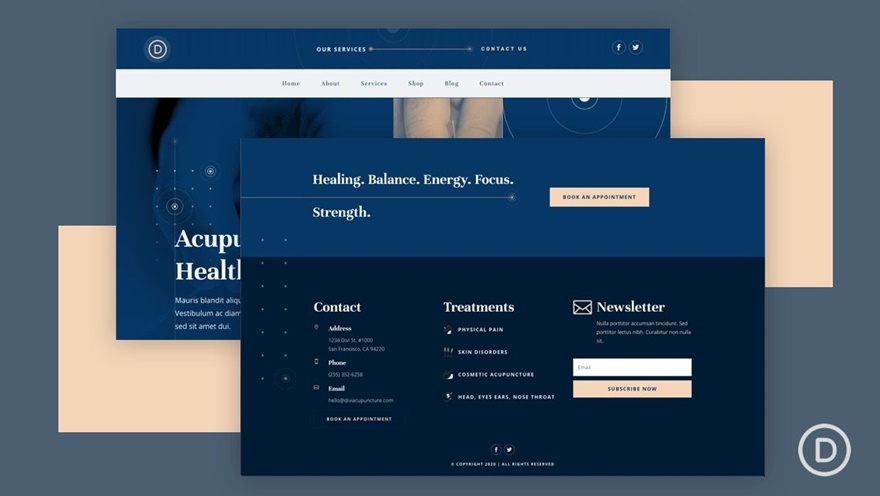
Pacote de layout de acupuntura

Visite o tutorial
3. Outro
Combinação mínima de cabeçalho e rodapé

Visite o tutorial
Procurando por novos cabeçalhos em nosso blog
Lançamos regularmente novos brindes e tutoriais de cabeçalho em nosso blog. Continuaremos atualizando este post ao longo do tempo, mas se você quiser ficar por dentro das novidades, fique à vontade para pesquisar na barra de pesquisa do blog usando palavras-chave como “cabeçalho” e “menu”!
Pensamentos finais
Neste post, fornecemos uma visão geral clara sobre os tipos de cabeçalho Divi, tutoriais e brindes que você pode encontrar em nosso blog! Esperamos que esta postagem o ajude a definir a base de seu cabeçalho antes de começar um novo projeto. Você pode decidir sobre o tipo de cabeçalho que deseja criar, vá para a postagem do blog que mostra como fazer isso ou baixe o arquivo JSON para ter tudo pronto para uso! Compartilhamos algumas dicas e truques para aplicar ao seu cabeçalho também, que esperamos ajudá-lo a resolver problemas rapidamente e se concentrar no que é realmente importante: ter um site bem equilibrado que você tinha em mente. Se você tiver dúvidas ou sugestões, fique à vontade para deixar um comentário na seção de comentários abaixo.
Se você está ansioso para aprender mais sobre o Divi e obter mais brindes do Divi, certifique-se de assinar nosso boletim informativo por e-mail e canal no YouTube para que você sempre seja uma das primeiras pessoas a saber e obter os benefícios desse conteúdo gratuito.
