So fügen Sie ein Suchformular in einem WordPress-Beitrag mit einem Shortcode hinzu
Veröffentlicht: 2021-11-24Möchten Sie einem WordPress-Beitrag ein Suchformular hinzufügen?
Das Hinzufügen eines Suchformulars zu Ihrem Beitrag oder Seiteninhalt ist eine gute Möglichkeit, Ihre Besucher zu ermutigen, mehr Inhalte zu finden und länger auf Ihrer Website zu bleiben.
In diesem Artikel zeigen wir Ihnen, wie Sie mithilfe eines WordPress-Such-Shortcodes ein Suchformular in Ihre Beiträge und Seiten einfügen.

Warum sollten Sie Ihren Beiträgen und Seiten ein Suchformular hinzufügen?
Wenn ein Besucher einen Beitrag in Ihrem WordPress-Blog gerne gelesen hat, wird er wahrscheinlich mehr lesen wollen. Das Anbieten eines Suchformulars im Beitrag hilft ihnen, mehr von Ihren Inhalten zu finden, an denen sie interessiert sind.
Wenn Sie es den Benutzern leicht machen, mehr Zeit auf Ihrer Website zu verbringen, können Sie Ihre Seitenaufrufe erhöhen und Ihre Absprungrate reduzieren.
Es ist auch wahrscheinlicher, dass Ihre Besucher Ihrer E-Mail-Liste beitreten, einen Kommentar hinterlassen, einen Kauf tätigen und Ihnen in den sozialen Medien folgen.
In diesem Tutorial zeigen wir Ihnen, wie Sie das standardmäßige WordPress-Suchformular zu Ihren Beiträgen hinzufügen. Wenn Sie ein benutzerdefiniertes Suchformular hinzufügen möchten, lesen Sie unsere Schritt-für-Schritt-Anleitung zum Erstellen eines benutzerdefinierten WordPress-Suchformulars.
Wir zeigen Ihnen zwei Methoden, um Ihren Beiträgen ein Suchformular hinzuzufügen, und die erste ist die einfachste. Verwenden Sie die Links unten, um zu der Methode zu springen, die Sie verwenden möchten.
- Methode 1: Hinzufügen eines Suchformulars mit einem Plugin
- Methode 2: Hinzufügen eines Suchformulars mithilfe von Code
Methode 1: Hinzufügen eines Suchformulars mit einem Plugin
Der einfachste Weg, Ihren Beiträgen ein Suchformular hinzuzufügen, ist die Verwendung des SearchWP-Plugins. Es ist das beste Such-Plugin für WordPress, das von über 30.000 Websites verwendet wird.
SearchWP einrichten
Als erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
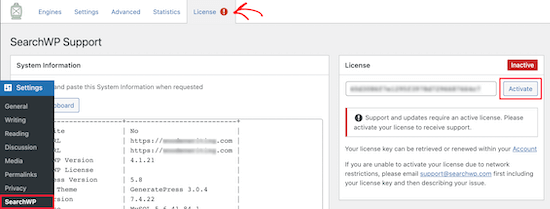
Nach der Aktivierung müssen Sie die Seite Einstellungen » SearchWP besuchen und dann auf die Menüoption „Lizenz“ klicken.

Anschließend müssen Sie Ihren Lizenzschlüssel in das Feld Lizenz eingeben. Sie finden diese Informationen in Ihrem Konto auf der SearchWP-Website. Danach sollten Sie auf die Schaltfläche Aktivieren klicken.
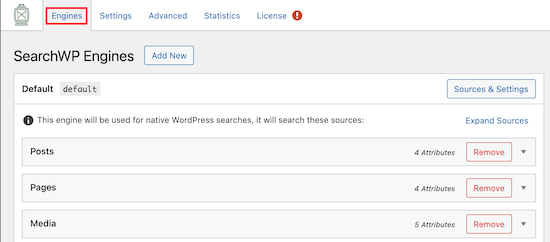
Als nächstes müssen Sie auf die Menüoption Engines klicken. Dadurch gelangen Sie zu einem Bildschirm, auf dem Sie Ihre Suchmaschineneinstellungen auswählen können.

Hier müssen Sie eine Website-weite Suchmaschine erstellen. Sie können Ihre Suchmaschineneinstellungen anpassen, indem Sie auf die Dropdown-Listen Beiträge, Seiten und Medien klicken.
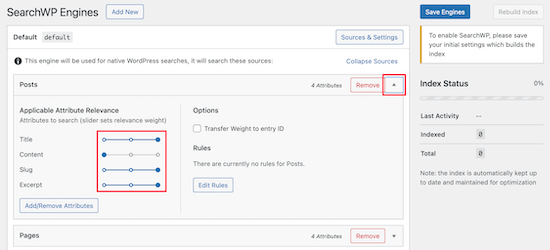
Die Schieberegler für die Attributrelevanz in jedem Abschnitt passen an, wie die Suchmaschinen Inhalte bewerten und einordnen. Wenn Sie zum Beispiel den Titel des Beitrags höher bewerten möchten als den Inhalt, dann können Sie die Schieberegler entsprechend anpassen.

Nachdem Sie die Einstellungen angepasst haben, klicken Sie unbedingt auf die Schaltfläche „Engines speichern“, um die Standardsuchmaschine zu speichern.
Hinzufügen eines Suchformulars zu einem Beitrag
Jetzt müssen Sie die SearchWP Shortcodes-Erweiterung herunterladen, um Ihr neues benutzerdefiniertes Post-Suchformular ganz einfach zu WordPress hinzuzufügen.
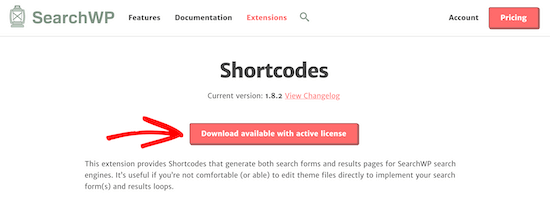
Sie müssen die SearchWP Shortcodes Extension-Website besuchen und dann auf die Schaltfläche „Download verfügbar mit aktiver Lizenz“ klicken.

Danach müssen Sie die Erweiterung auf die gleiche Weise installieren und aktivieren, wie Sie das Plugin oben installiert haben. Jetzt können Sie Ihren Beiträgen ein Suchformular hinzufügen.
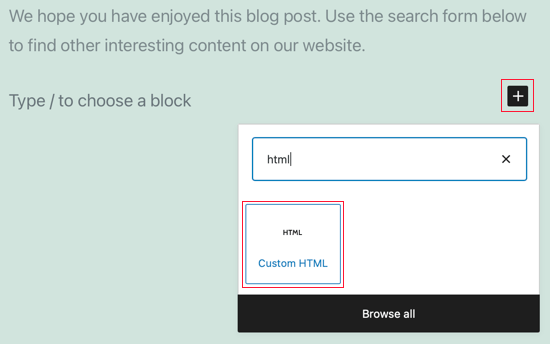
Bearbeiten Sie einfach den Beitrag und platzieren Sie den Cursor an der Stelle, an der Sie das Suchformular hinzufügen möchten. Klicken Sie danach auf das Plus-Symbol „Block hinzufügen“, um das Blockmenü aufzurufen.

Geben Sie als Nächstes „html“ in das Suchfeld ein. Wählen Sie dann den Block „Benutzerdefiniertes HTML“ aus.

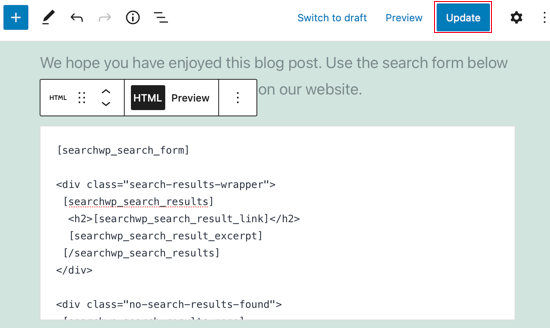
Sobald Sie den neuen Block hinzugefügt haben, können Sie Ihrer Seite die folgenden Shortcodes und HTML hinzufügen. Wenn Sie weitere Hilfe benötigen, lesen Sie unsere Anleitung zum Hinzufügen eines Shortcodes in WordPress.
[searchwp_search_form] <div class="search-results-wrapper"> [searchwp_search_results] <h2>[searchwp_search_result_link]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous"] [searchwp_search_results_pagination direction="next" link_text="Next"] </div>
Dieser Code fügt dem Beitrag ein Suchformular hinzu, erstellt einen Abschnitt zum Anzeigen der Suchergebnisse, zeigt bei Bedarf eine Keine-Ergebnis-Meldung an und fügt eine Paginierung hinzu, wenn die Ergebnisse auf mehrere Seiten verteilt sind.
Stellen Sie sicher, dass Sie auf Veröffentlichen oder Aktualisieren klicken, um Ihren Beitrag zu speichern und live zu schalten.

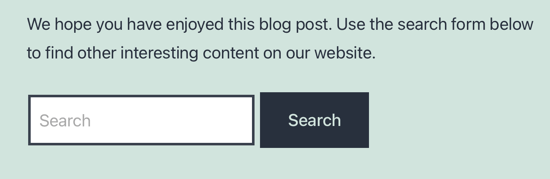
Um das Suchformular in Aktion zu sehen, sehen Sie sich einfach den Beitrag auf Ihrer WordPress-Website an. So sieht es auf unserer Demoseite aus, auf der das Thema Twenty Twenty-One läuft.

Weitere Tipps zum Anpassen Ihrer Suche finden Sie in unserem Leitfaden zur Verbesserung der WordPress-Suche mit SearchWP.
Methode 2: Hinzufügen eines Suchformulars mithilfe von Code
Sie können Ihren WordPress-Beiträgen auch ein Suchformular hinzufügen, indem Sie ein Code-Snippet verwenden. Diese Methode wird Anfängern nicht empfohlen. Wenn Sie also mit Code nicht vertraut sind, sollten Sie stattdessen Methode 1 verwenden.
Bei dieser Methode müssen Sie die Datei functions.php Ihres Themes bearbeiten.
Wenn Sie die Datei functions.php noch nicht bearbeitet haben, werfen Sie einen Blick auf unsere Anleitung für Anfänger zum Einfügen von Snippets aus dem Web in WordPress.
Alles, was Sie tun müssen, ist, die Datei functions.php Ihres Themes oder ein seitenspezifisches Plugin zu öffnen und den folgenden Code einzufügen:
add_shortcode('wpbsearch', 'get_search_form');
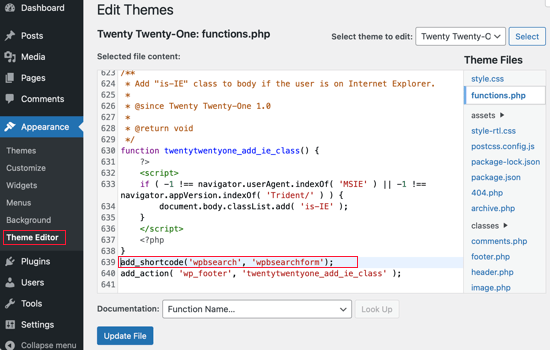
So sieht es auf unserer Demo-Website aus, wenn Sie den WordPress-Theme-Editor verwenden, um das Snippet zur Datei functions.php des Twenty Twenty-One-Themes hinzuzufügen.

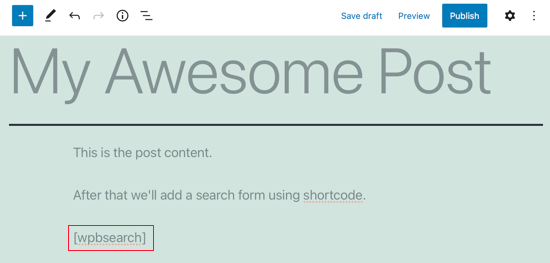
Danach fügen Sie einfach den Shortcode [wpbsearch] zu dem Beitrag oder der Seite hinzu, auf der das Suchformular erscheinen soll.

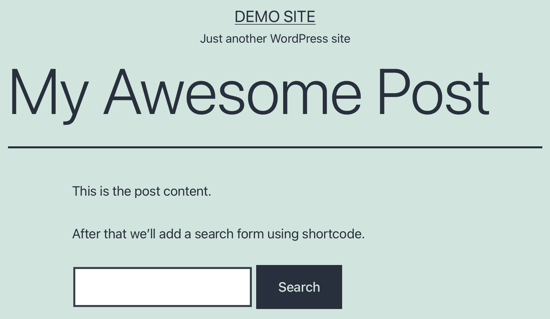
Dadurch wird das Standardsuchformular angezeigt. Um das Suchformular anzuzeigen, sehen Sie sich einfach den Beitrag auf Ihrer WordPress-Website an.

Wenn Sie ein benutzerdefiniertes Suchformular anzeigen möchten, sollten Sie stattdessen diesen Code verwenden.
function wpbsearchform( $form ) {
$form = '<form role="search" method="get" id="searchform" action="' . home_url( '/' ) . '" >
<div><label class="screen-reader-text" for="s">' . __('Search for:') . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'. esc_attr__('Search') .'" />
</div>
</form>';
return $form;
}
add_shortcode('wpbsearch', 'wpbsearchform');
Sie können den Code gerne ändern, um das Suchformular nach Ihren Wünschen anzupassen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie eine Suche nach in Ihrem Beitrag mit einem WordPress-Such-Shortcode hinzufügen.
Vielleicht möchten Sie auch lernen, wie Sie eine kostenlose geschäftliche E-Mail-Adresse erstellen, oder sehen Sie sich unsere Liste mit Gründen an, warum Sie WordPress für Ihre Website verwenden sollten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
