كيفية تحرير صفحة الاتصال في WordPress
نشرت: 2023-01-23هل تريد تعديل وتخصيص صفحة الاتصال الخاصة بك على WordPress؟ يعد تحرير صفحة الاتصال الخاصة بك طريقة أخرى لتخصيص صفحة ويب لتعكس بشكل أفضل محتويات موقع الويب الخاص بك.
في كثير من الأحيان ، يحتوي موقع WordPress الخاص بك بالفعل على صفحة اتصال مضمنة ، ولكن الصفحة عادة ما تحتاج إلى بعض أعمال التحرير لتناسب احتياجاتك.
ولكن مع WPForms ، يعد تحرير صفحة الاتصال الخاصة بك أمرًا بسيطًا. وسنوضح لك كيفية القيام بذلك!
قم بإنشاء نموذج الاتصال الخاص بك الآن
لماذا يجب علي تحرير صفحة اتصال موجودة في WordPress؟
إذا كنت تستخدم سمة WordPress على موقع الويب الخاص بك ، فمن المحتمل أن يكون لديك بالفعل صفحة اتصال مسبقة الصنع. تتضمن العديد من خيارات السمات محتوى تجريبيًا يتم استيراده إلى موقعك ، بحيث يمكن لموقع الويب الخاص بك أن يشبه عرض السمة إلى حد كبير.
لذلك ، قد تظهر الصفحات والمنشورات وعينة المحتوى الأخرى في لوحة معلومات WordPress الخاصة بك بعد تنشيط المظهر الخاص بك. قد تقرر ، مع ذلك ، أنك بحاجة إلى تعديل هذا المحتوى وتغييره لإكمال موقع الويب الخاص بك بشكل أفضل.
لكن ماذا عن صفحة الاتصال؟ ربما يكون هناك نوع من النموذج على الصفحة ، وهو أمر مهم للسماح لزوار موقع الويب الخاص بك بالتواصل معك.
لحسن الحظ ، من السهل للغاية تعديل صفحة الاتصال الخاصة بك لتناسب رغبتك ، مع استخدام نموذج آمن وموثوق لجمع المعلومات على تلك الصفحة.
في هذا المنشور ، سنوضح لك ما يجب فعله بشأن صفحة الاتصال المبنية مسبقًا التي تأتي مع قالبك ، وكيفية إنشاء صفحة جهة الاتصال التي تريدها حقًا.
كيفية تحرير صفحة الاتصال في WordPress
اتبع هذه الخطوات البسيطة لتحرير صفحة الاتصال الخاصة بك في WordPress.
في هذه المقالة
- 1. إزالة النماذج من صفحة جهة الاتصال الحالية
- 2. قم بتثبيت WPForms
- 3. حدد قالب نموذج الاتصال
- 4. تخصيص نموذج الاتصال الخاص بك
- 5. تضمين النموذج الخاص بك في صفحة الاتصال الحالية الخاصة بك
1. إزالة النماذج من صفحة جهة الاتصال الحالية
كما ذكرنا ، قد يكون لديك بالفعل صفحة جهة اتصال محفوظة في لوحة معلومات WordPress الخاصة بك.
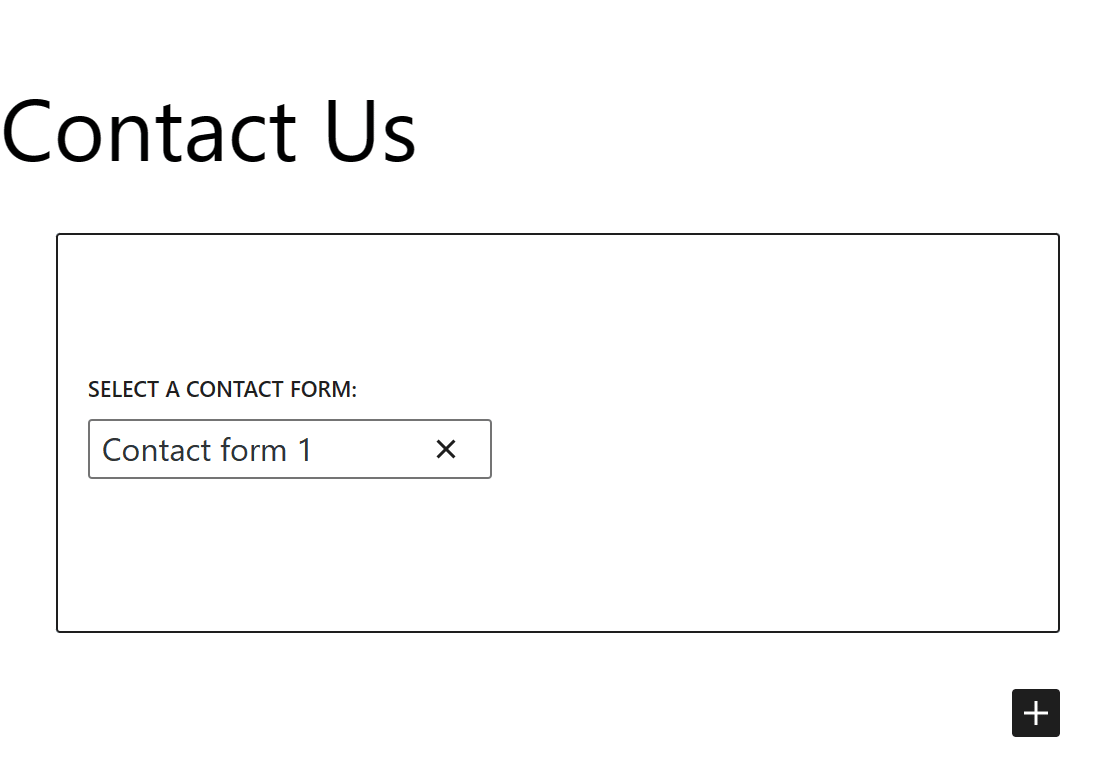
انطلق وانتقل إلى صفحاتك وحدد صفحة جهة الاتصال المستخدمة حاليًا على موقعك لتحريرها.
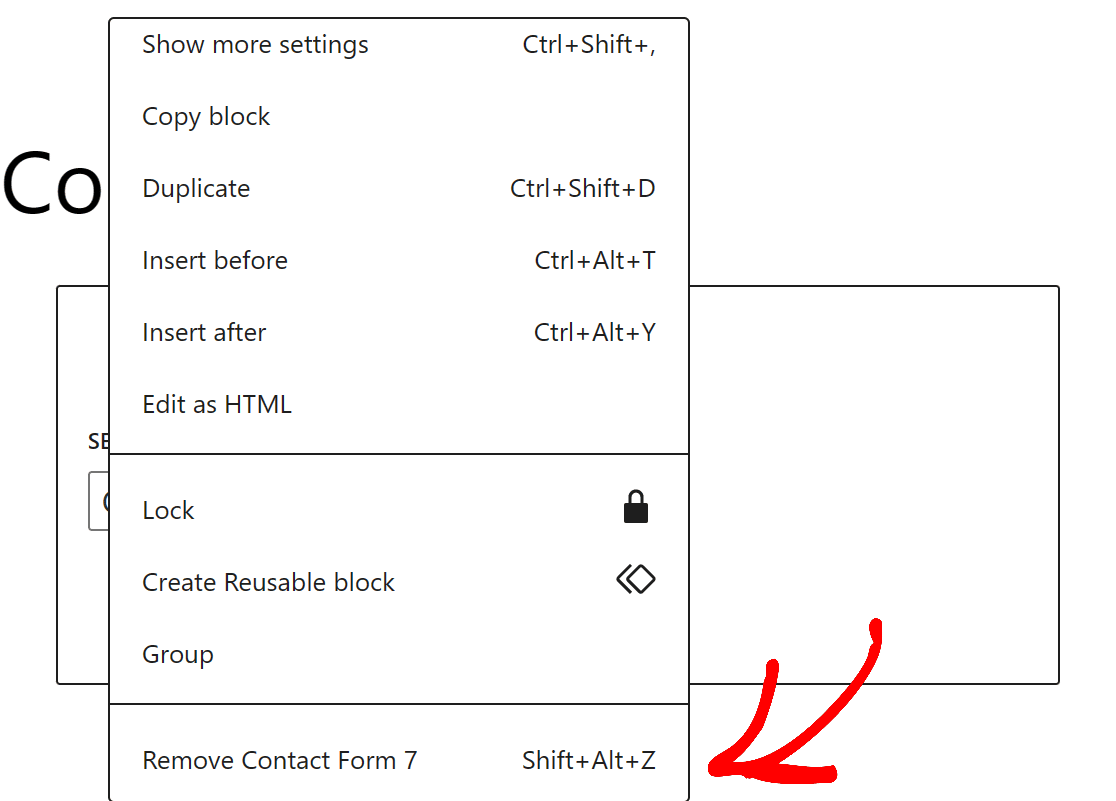
بعد ذلك ، ستحتاج إلى حذف أي نماذج موجودة بالفعل.

ببساطة قم بإزالة هذا النموذج من الصفحة.

أنت الآن تعمل بسجل نظيف ويمكنك إضافة نموذج قابل للتخصيص إلى صفحة جهات الاتصال الخاصة بك.
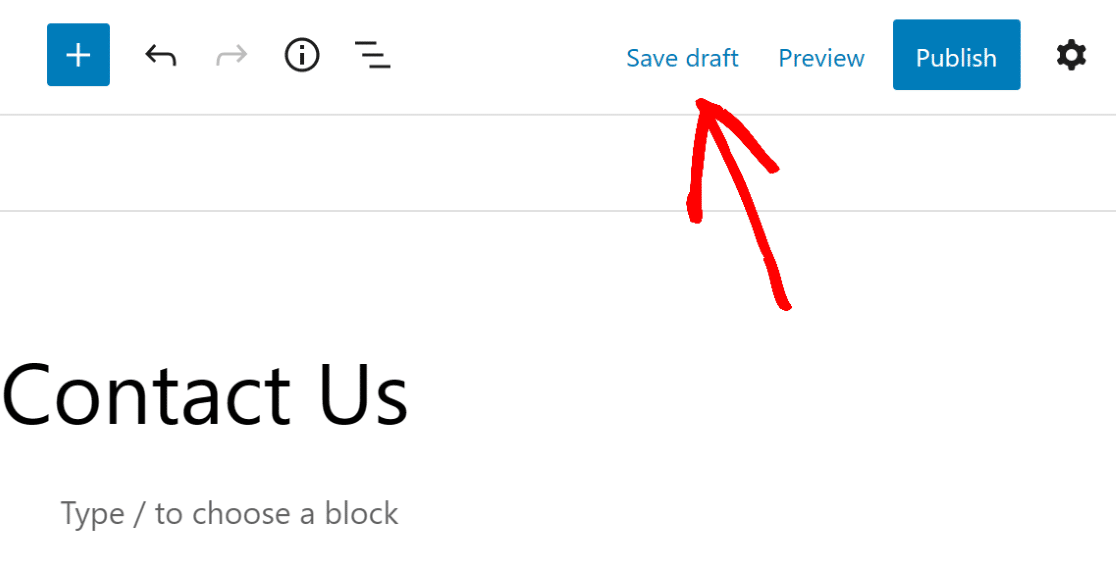
تأكد من حفظ صفحة الاتصال الخاصة بك لاستخدامها لاحقًا.

2. قم بتثبيت WPForms
بعد ذلك ، ستحتاج إلى نموذج جديد لوضعه في صفحة الاتصال الموجودة بالفعل.
نظرًا لأنك تريد نموذجًا قابلاً للتخصيص بدرجة كبيرة ويمكن تحريره للتنسيق مع موقع الويب الخاص بك ، فأنت بحاجة إلى الحصول على نموذج من WPForms.
WPForms هو مكون إضافي سهل الاستخدام منشئ نماذج السحب والإفلات ، وسيجعل تحرير صفحة جهات الاتصال الخاصة بك أمرًا سهلاً.

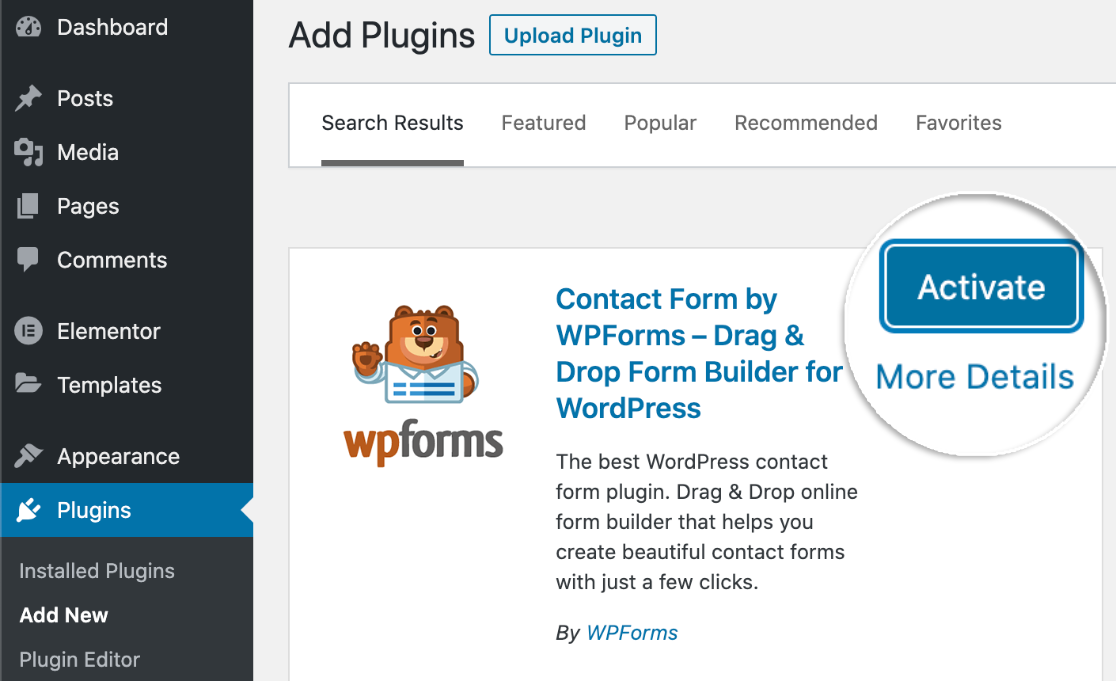
لذلك ، أولاً ، قم بتثبيت وتفعيل المكون الإضافي WPForms.
يمكنك تنزيل المكون الإضافي من موقعنا هنا على WPForms ، أو يمكنك إضافته كمكوِّن إضافي من لوحة معلومات WordPress الخاصة بك.
للحصول على مساعدة إضافية في تثبيت مكونات WordPress الإضافية ، إليك دليل خطوة بخطوة للمبتدئين.

ضع في اعتبارك أن الحصول على المكون الإضافي من لوحة معلومات WordPress الخاصة بك سيبدأ مع WPForms Lite. يعد هذا الإصدار من المكون الإضافي رائعًا لإنشاء نماذج اتصال ، ولكن إذا كنت تريد الوصول إلى المزيد من الميزات ، فستحتاج إلى الترقية.
نقترح شراء WPForms Pro حتى تتمكن من الحصول على جميع الميزات والوظائف الإضافية التي تريدها. لمعرفة المزيد حول أنواع الوظائف الإضافية التي تقدمها WPForms ، تحقق من وثائقنا.
3. حدد قالب نموذج الاتصال
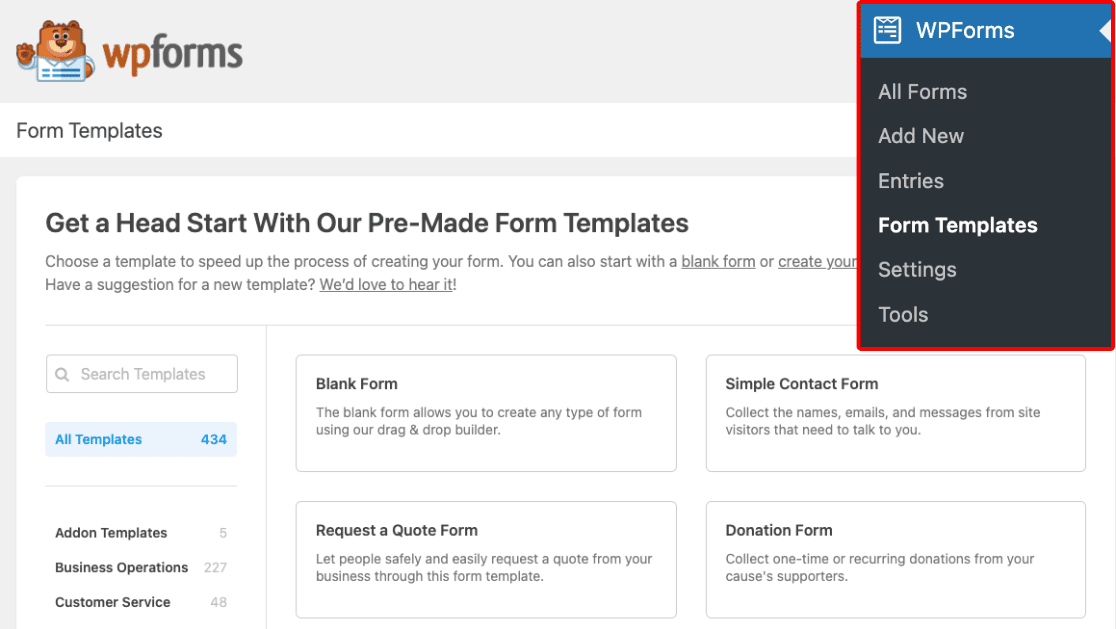
مع تثبيت WPForms وتنشيطه على موقع WordPress الخاص بك ، يمكنك الآن الوصول إلى مجموعة مختارة من النماذج المعدة مسبقًا لك كقوالب.
انتقل إلى علامة التبويب WPForms في لوحة المعلومات الخاصة بك وانتقل إلى نماذج النماذج للحصول على أحد هذه القوالب.

ضع في اعتبارك أنه مع ترخيص تمت ترقيته من WPForms ، مثل خطة Pro المشهورة جدًا ، يتم منحك حق الوصول إلى مئات القوالب من المكتبة ، إلى جانب ميزات إضافية أخرى.
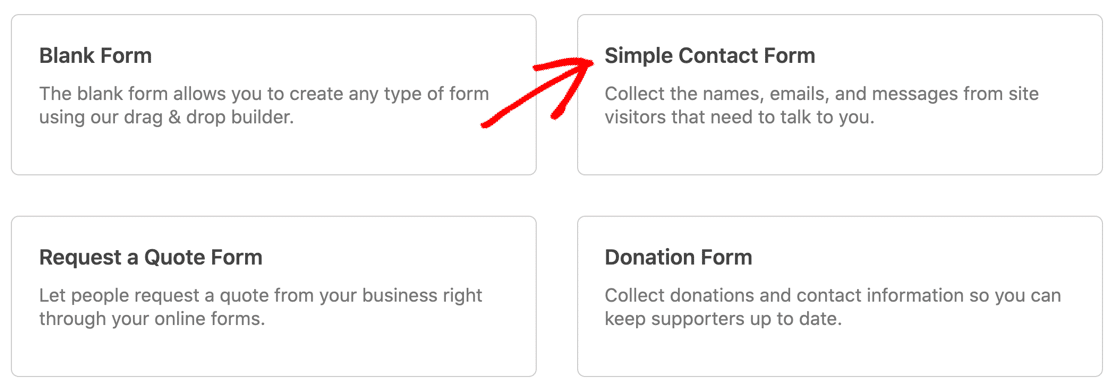
نظرًا لأنك تقوم بتحرير صفحة جهات الاتصال الخاصة بموقع WordPress الخاص بك ، فانتقل وحدد قالب نموذج الاتصال البسيط من هذه الشاشة.

يمكنك الآن تحرير قالب النموذج هذا وتخصيصه باستخدام أداة إنشاء النماذج سهلة الاستخدام ، والتي ستجدها في الخطوة التالية.
4. تخصيص نموذج الاتصال الخاص بك
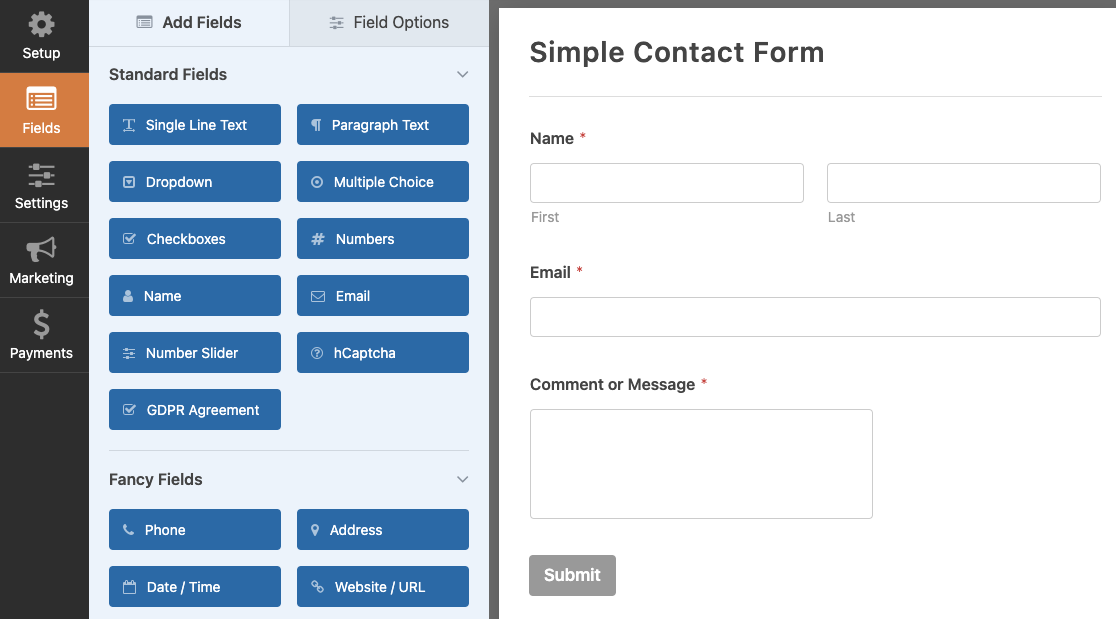
بمجرد تحديد قالب ، يتم نقلك إلى صفحة إنشاء نموذج السحب والإفلات.


نستخدم مصطلح "السحب والإفلات" لوصف منشئ النماذج لأن هذا كل ما يتطلبه الأمر لإنشاء النموذج الخاص بك وتحريره.
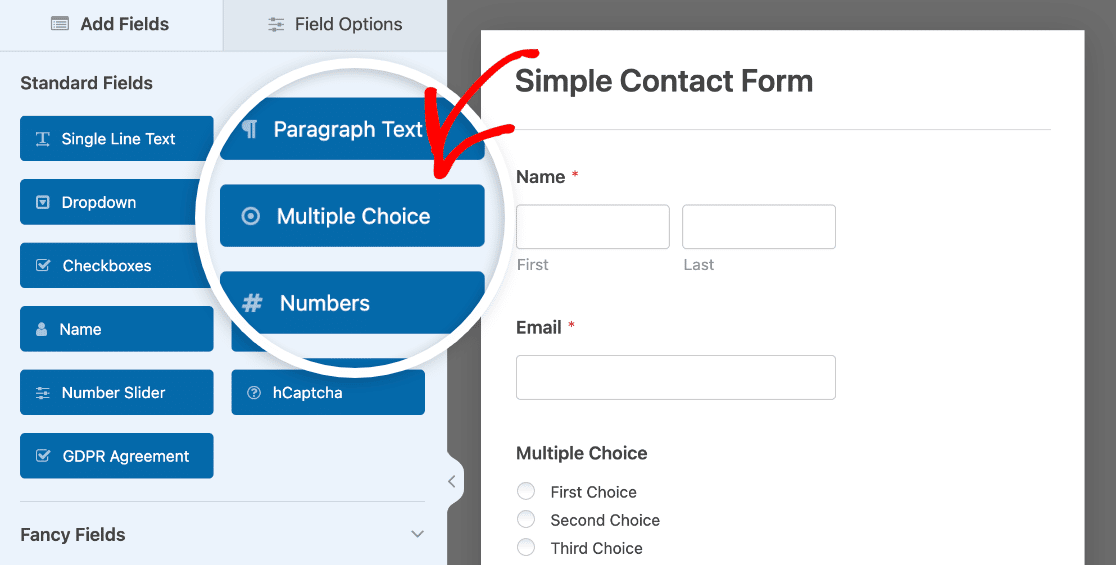
ما عليك سوى النقر فوق حقل من المجموعة على الجانب الأيسر من الشاشة ، ثم سحبه إلى النموذج الخاص بك ، ثم قم بإفلاته في المكان الذي تريده.
على سبيل المثال ، قد ترغب في إضافة حقل الاختيار من متعدد إلى نموذج الاتصال الخاص بك ليختار المستخدمون لديك من بين مجموعة من أسباب الاتصال.

ما عليك سوى النقر عليها بالماوس وإسقاطها في النموذج الخاص بك. بالسحب والإفلات ، يمكنك إضافة وإزالة وإعادة تنظيم الحقول المتوفرة في قالب النموذج الخاص بك.
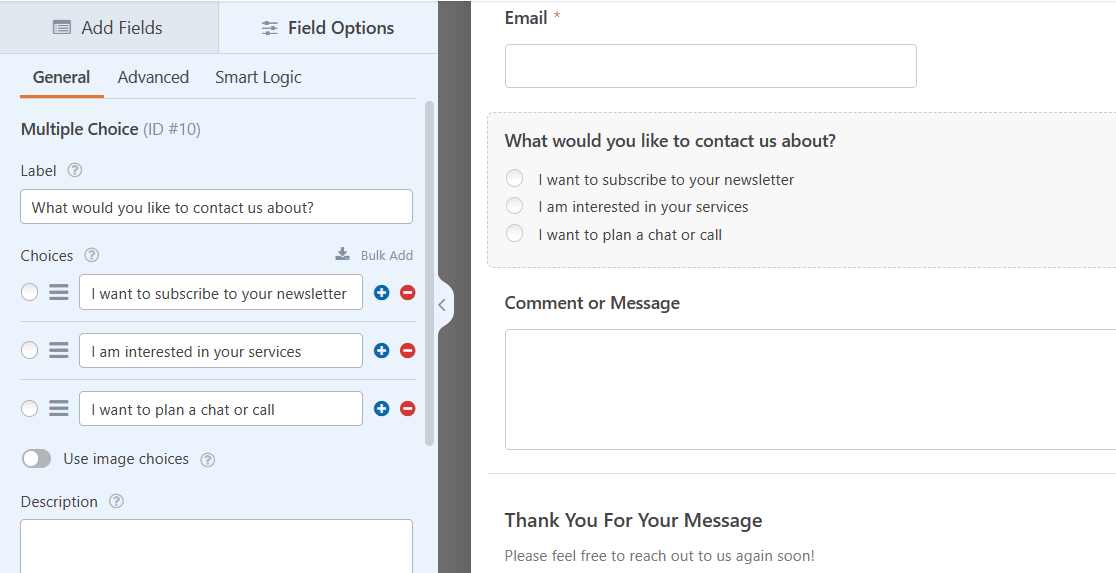
بعد ذلك ، لتخصيص أي من الحقول التي تستخدمها في النموذج الخاص بك ، ما عليك سوى النقر فوق الحقل لفتح خيارات التحرير الخاصة به.
يمكنك أن ترى كيف قمنا بتخصيص حقل الاختيار من متعدد في مثالنا عن طريق تحرير خيارات المستخدم كما ذكرنا أعلاه.

مع العديد من خيارات الحقول المتاحة مع كل قالب ، إلى جانب القدرة على تعديل كل حقل بشكل أكبر ، فإن إمكانياتك لصفحة جهة اتصال مخصصة واسعة النطاق ومفيدة بشكل لا يصدق.
للحصول على تفاصيل حول كيفية إنشاء نموذج اتصال مخصص ، راجع البرنامج التعليمي الخاص بنا حول إنشاء نموذج اتصال بسيط.
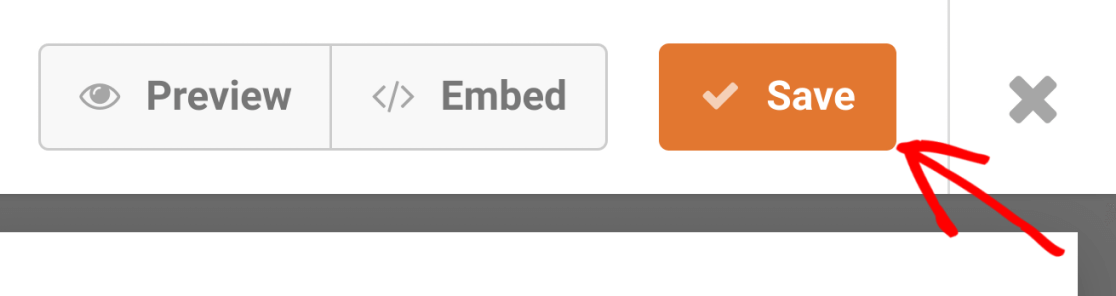
لا تنس حفظ النموذج الخاص بك عند الانتهاء من التحرير!

بحفظ النموذج ، ستتمكن دائمًا من العثور عليه من بين جميع النماذج في لوحة معلومات WordPress الخاصة بك.
5. تضمين النموذج الخاص بك في صفحة الاتصال الحالية الخاصة بك
يمكنك الآن وضع هذا النموذج على صفحة لديك بالفعل في لوحة معلومات WordPress الخاصة بك ، وهناك طريقتان يمكنك القيام بذلك.
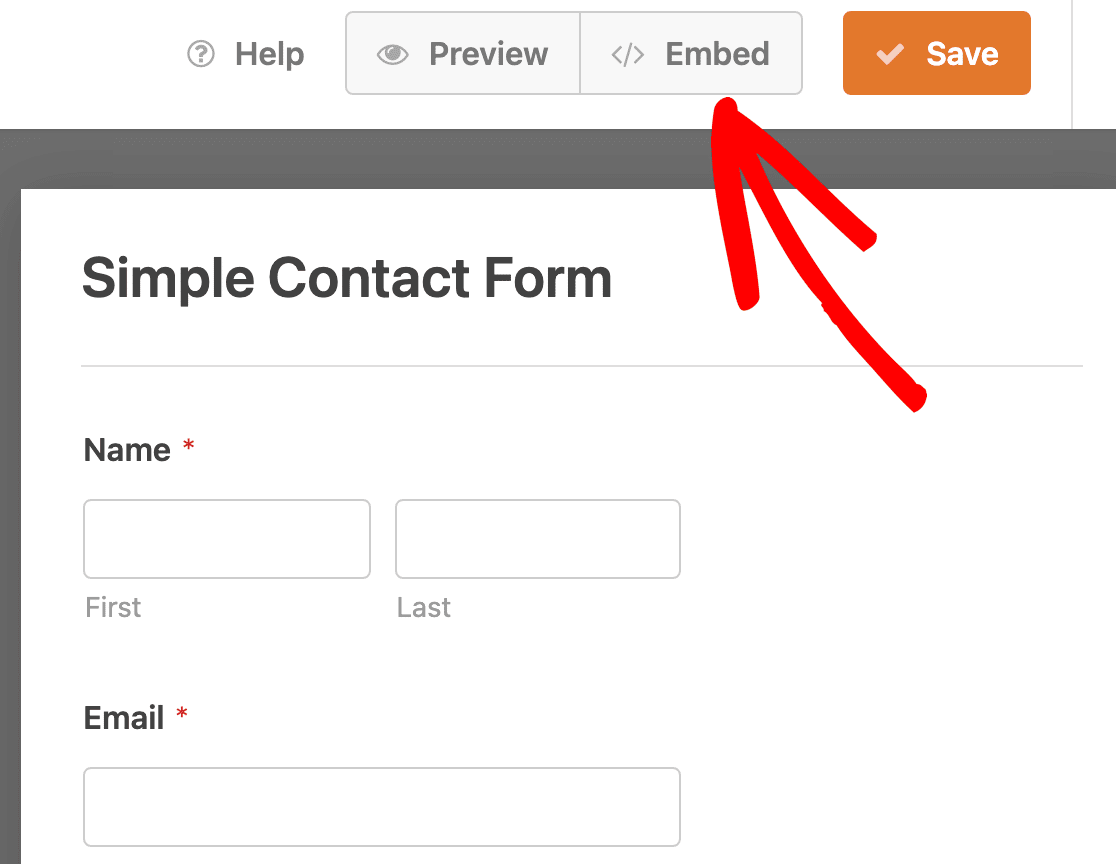
أولاً ، يمكنك تضمين النموذج الخاص بك مباشرةً من أداة إنشاء النماذج.
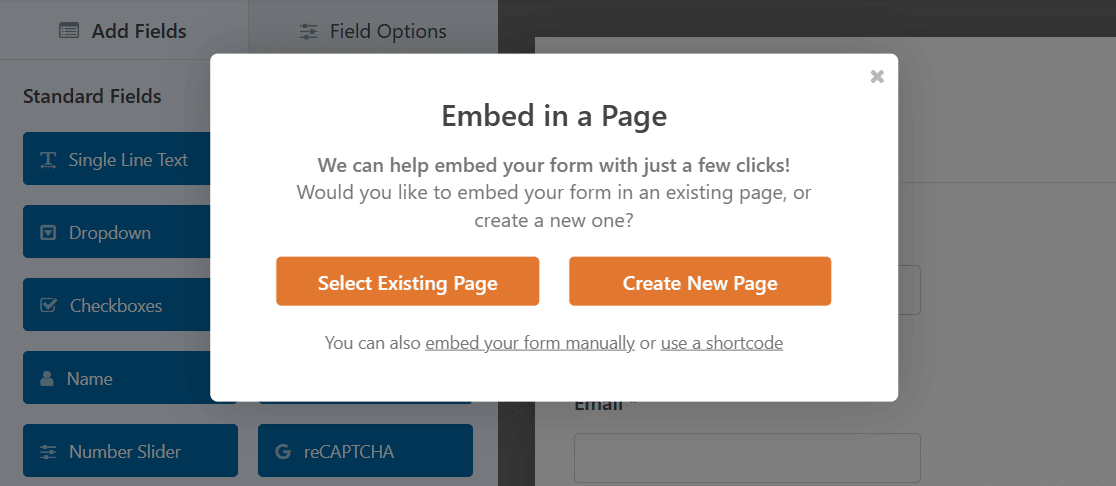
بعد حفظ النموذج في صفحة إنشاء النموذج ، انقر فوق الزر " تضمين ".

عندما يُطلب منك مكان تضمين النموذج الخاص بك ، انقر فوق تحديد صفحة موجودة .

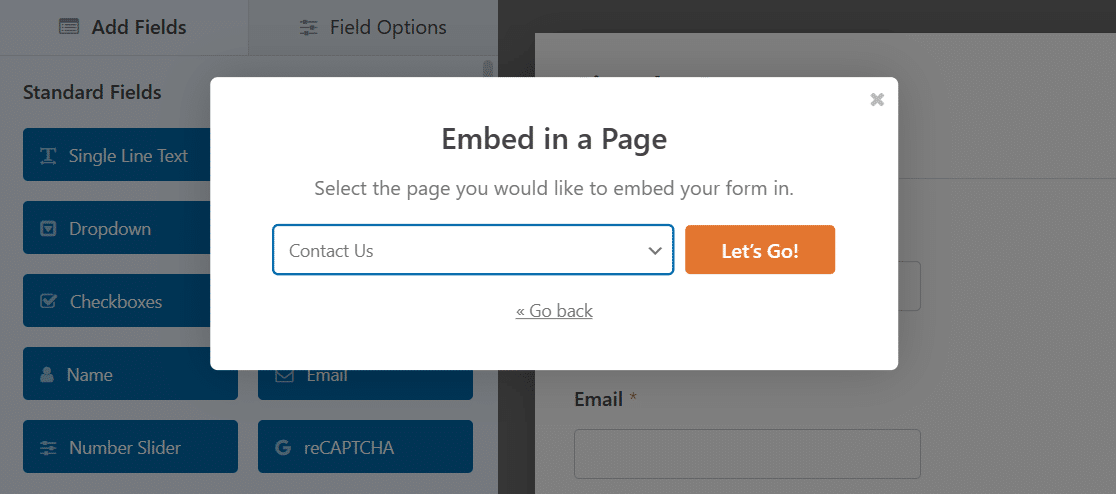
الآن ، حدد الصفحة التي تريد تضمين هذا النموذج فيها.
في هذه الحالة ، ستقوم بتضمين نموذج الاتصال الخاص بك في صفحة الاتصال الخاصة بك.

انقر فوق اللون البرتقالي Let's Go! زر للانتقال إلى صفحة الاتصال الخاصة بك مع وضع النموذج الخاص بك عليها الآن.

هناك طريقة أخرى لتضمين النموذج الذي تختاره على الصفحة وهي تحرير الصفحة نفسها.
من لوحة معلومات WordPress الخاصة بك ، افتح صفحة جهة الاتصال التي أزلت نموذج جهة الاتصال الآخر منها في الخطوة 1.
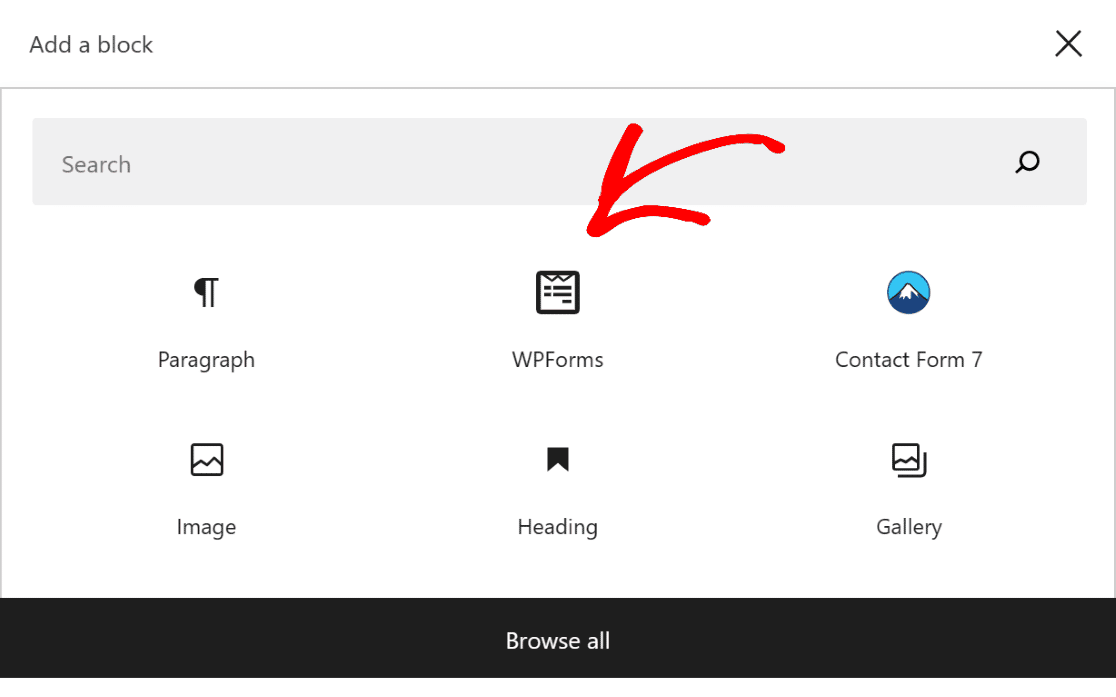
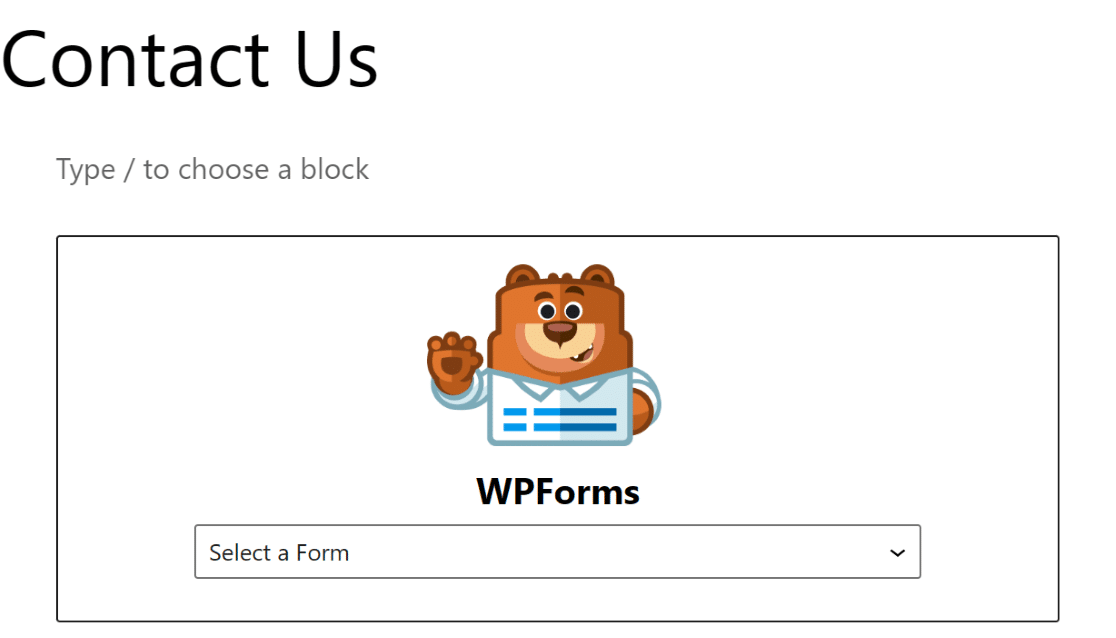
في محرر الكتلة ، أضف كتلة WPForms إلى صفحة الاتصال الخاصة بك.

ثم حدد النموذج الذي تريده من القائمة المنسدلة.

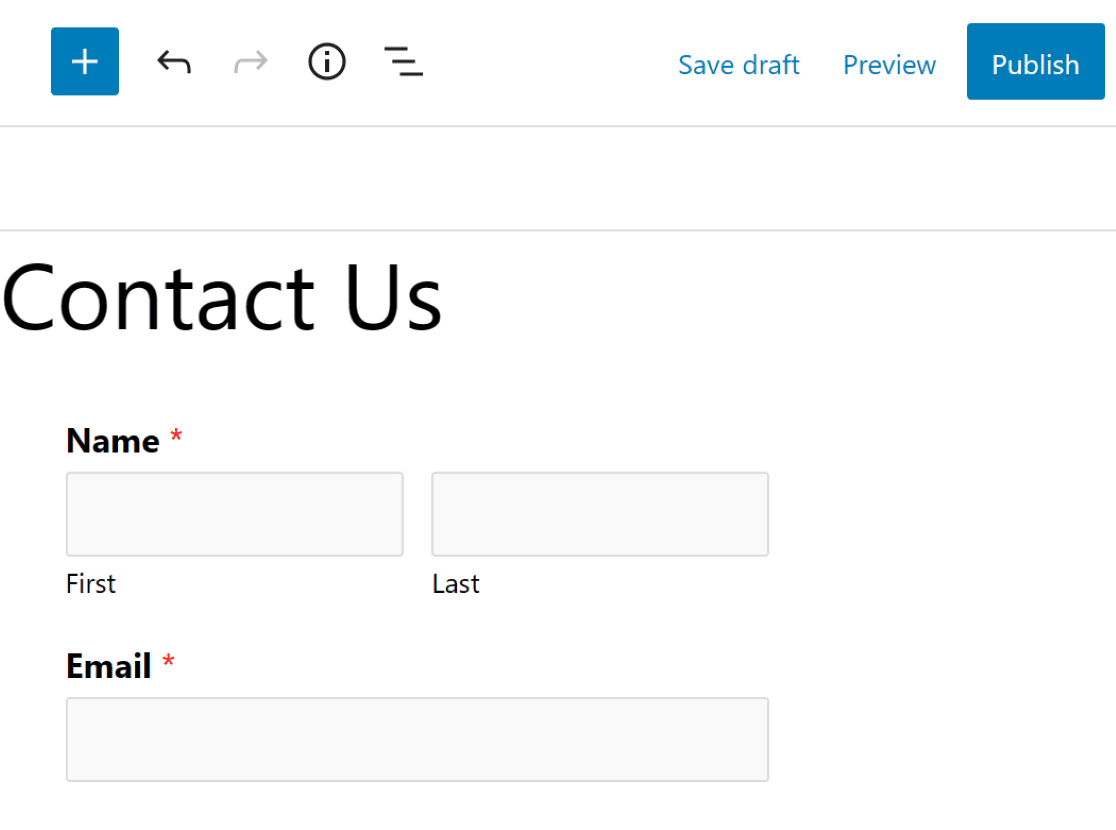
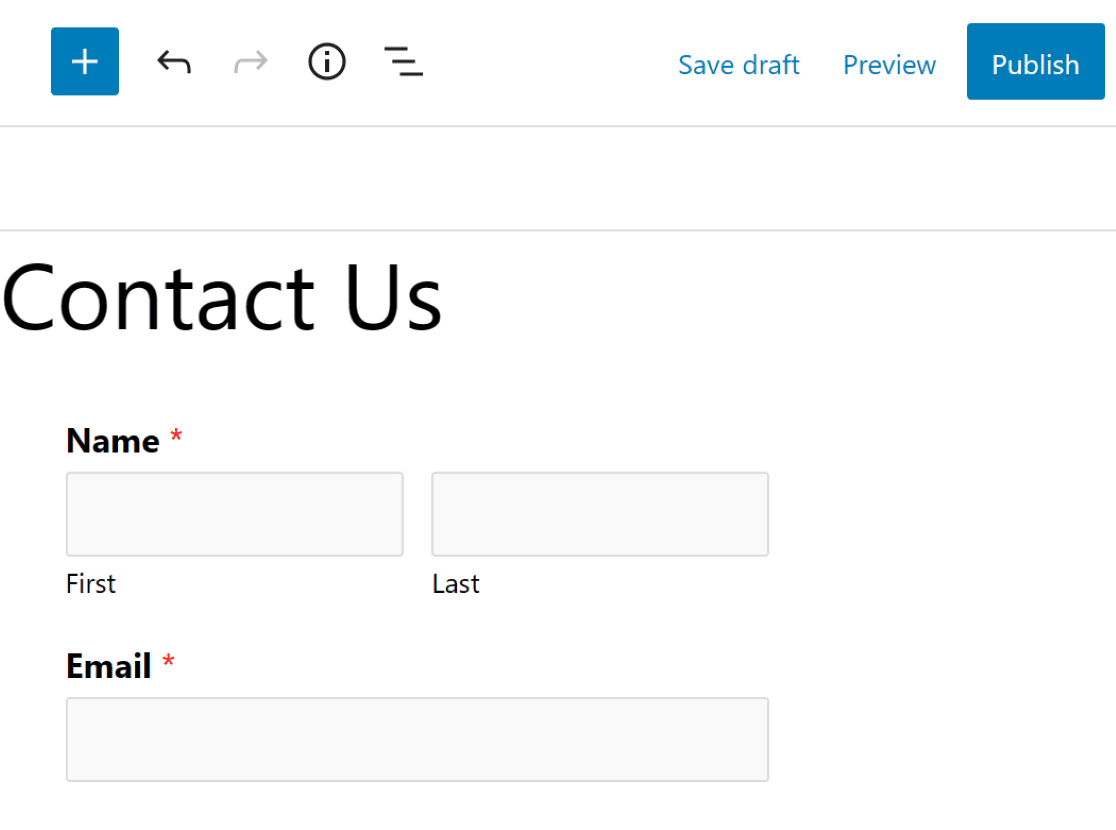
عند تحديد نموذج الاتصال البسيط الذي قمت بحفظه مؤخرًا ، سيظهر في صفحة الاتصال الخاصة بك.

ضع في اعتبارك أنك إذا اتخذت مسار تضمين النموذج الخاص بك مباشرةً من صفحة إنشاء النموذج ، فلن تحتاج إلى إضافته لاحقًا باستخدام محرر الكتلة. تحتاج ببساطة إلى تحديد الصفحة من منشئ النماذج.
مثل أي صفحة WordPress ، ستحتاج إلى نشر هذه الصفحة لعرضها على موقعك.
وهذا كل شيء! أنت تعرف الآن كيفية تخصيص نموذج الاتصال الخاص بك وصفحة الاتصال على نطاق واسع كما تريد ، وتخصيص موقع الويب الخاص بك بشكل أكبر.
قم بإنشاء نموذج الاتصال الخاص بك الآن
يتمتع زوار موقع الويب الخاص بك بطريقة رائعة للوصول إليك بفضل صفحة الاتصال ، ولكن يمكنك جعل الاتصال أكثر بساطة من خلال خيارات الدردشة ، إذا كنت ترغب في ذلك. تحقق من بعض القراءة الإضافية حول أفضل برامج الدردشة الحية التي يمكنك تنفيذها على موقعك.
بعد ذلك ، ابدأ صخبًا جانبيًا باستخدام WPForms
أنت في طريقك لتحقيق أقصى استفادة من WPForms ، فلماذا لا تستفيد منها بالكامل؟ الاحتمالات لا حصر لها عندما يتعلق الأمر بما يمكنك القيام به بهذه النماذج.
قد تكون مصدر إلهام لبدء صخبك الجانبي مع WPForms.
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
