如何在 WordPress 中編輯聯繫頁面
已發表: 2023-01-23您想編輯和自定義您的 WordPress 聯繫頁面嗎? 編輯您的聯繫頁面是個性化網頁以更好地反映您網站內容的另一種方式。
通常,您的 WordPress 網站已經包含一個聯繫頁面,但該頁面通常需要一些編輯工作才能滿足您的需要。
但是使用 WPForms,編輯您的聯繫頁面很簡單。 我們將向您展示如何操作!
立即創建您的聯繫表
為什麼我應該在 WordPress 中編輯現有的聯繫頁面?
如果您在網站上使用 WordPress 主題,您可能已經有一個預建的聯繫頁面。 許多主題選項包括導入到您網站的演示內容,以便您的網站可以與主題演示非常相似。
因此,頁面、帖子和其他示例內容可能會在激活您的主題後出現在您的 WordPress 儀表板中。 不過,您可能會決定需要編輯和更改此內容以更好地補充您的網站。
但是聯繫頁面呢? 頁面上可能有某種形式,這對於讓您的網站訪問者與您聯繫很重要。
幸運的是,根據您的喜好編輯聯繫頁面非常容易,同時還可以使用安全可靠的表格在該頁面上收集信息。
在這篇文章中,我們將向您展示如何處理主題附帶的預建聯繫頁面,以及如何創建您真正想要的聯繫頁面。
如何在 WordPress 中編輯聯繫頁面
按照這些簡單的步驟在 WordPress 中編輯您自己的聯繫頁面。
在這篇文章中
- 1. 從當前聯繫頁面中刪除表格
- 2. 安裝 WPForms
- 3. 選擇聯繫表格模板
- 4.自定義您的聯繫表
- 5.將您的表格嵌入您現有的聯繫頁面
1. 從當前聯繫頁面中刪除表格
正如我們提到的,您可能已經在 WordPress 儀表板中保存了一個聯繫頁面。
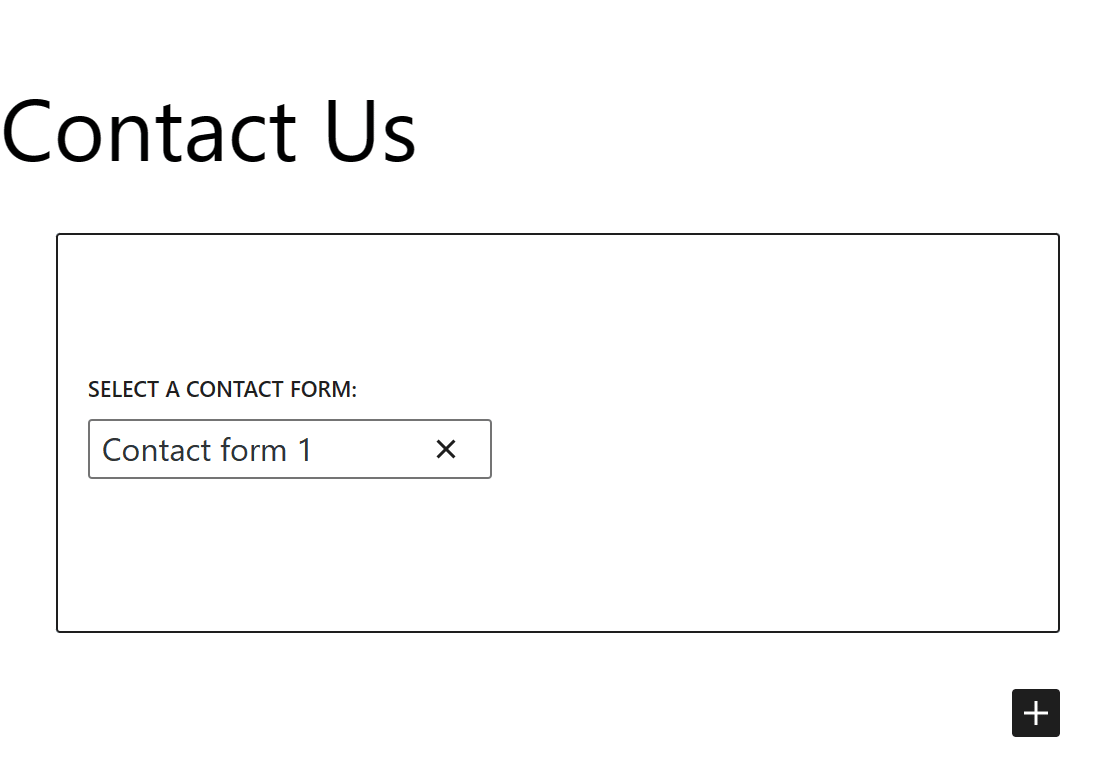
繼續並導航到您的頁面,然後選擇您網站上當前使用的聯繫頁面以對其進行編輯。
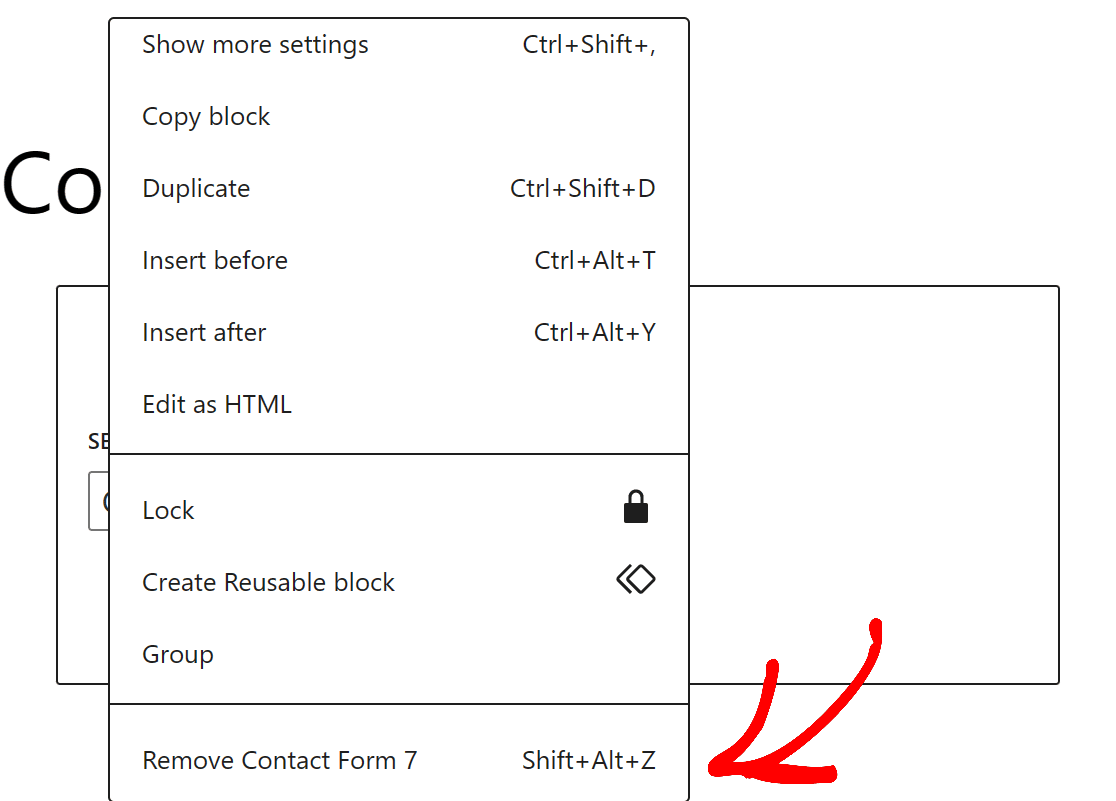
接下來,您需要刪除其中已有的所有表單。

只需從頁面中刪除此表單即可。

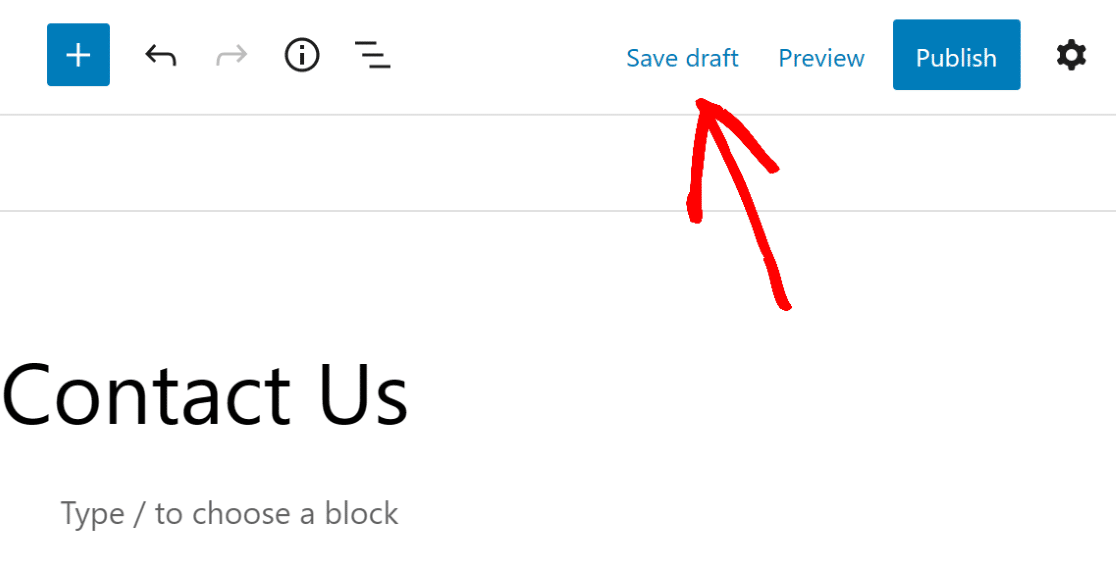
現在您正在使用全新的平台,並且可以將可自定義的表單添加到您的聯繫頁面。
請務必保存您的聯繫頁面以備後用。

2. 安裝 WPForms
接下來,您需要將一個新表單放置在您現有的聯繫頁面上。
由於您想要一個高度可定制且可以編輯以與您的網站協調的表單,因此您需要從 WPForms 獲取一個。
WPForms 是一個易於使用的拖放式表單構建器插件,可以輕鬆編輯您的聯繫頁面。

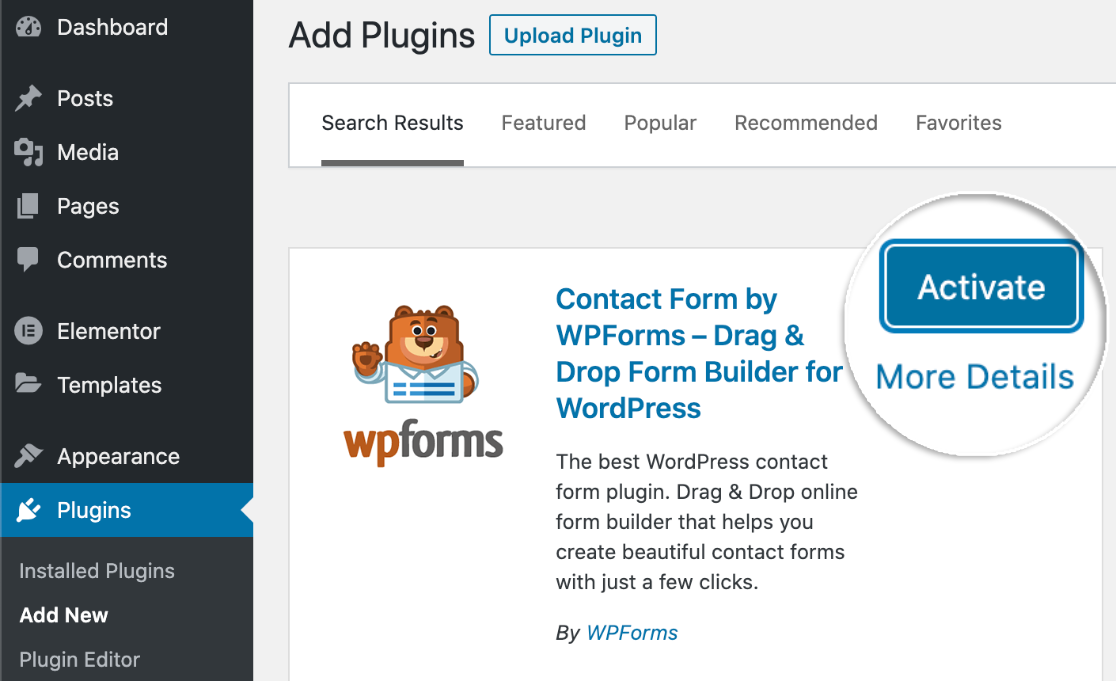
因此,首先,安裝並激活WPForms 插件。
您可以從我們的網站 WPForms 下載該插件,也可以從您的 WordPress 儀表板將其添加為插件。
如需有關安裝 WordPress 插件的更多幫助,請參閱此處為初學者提供的分步指南。

請記住,從您的 WordPress 儀表板獲取插件將使您開始使用 WPForms Lite。 此版本的插件非常適合創建聯繫表單,但如果您想使用更多功能,則需要升級。
我們建議購買 WPForms Pro,以便您可以獲得所需的所有功能和插件。 要了解有關 WPForms 提供的插件類型的更多信息,請查看我們的文檔。
3. 選擇聯繫表格模板
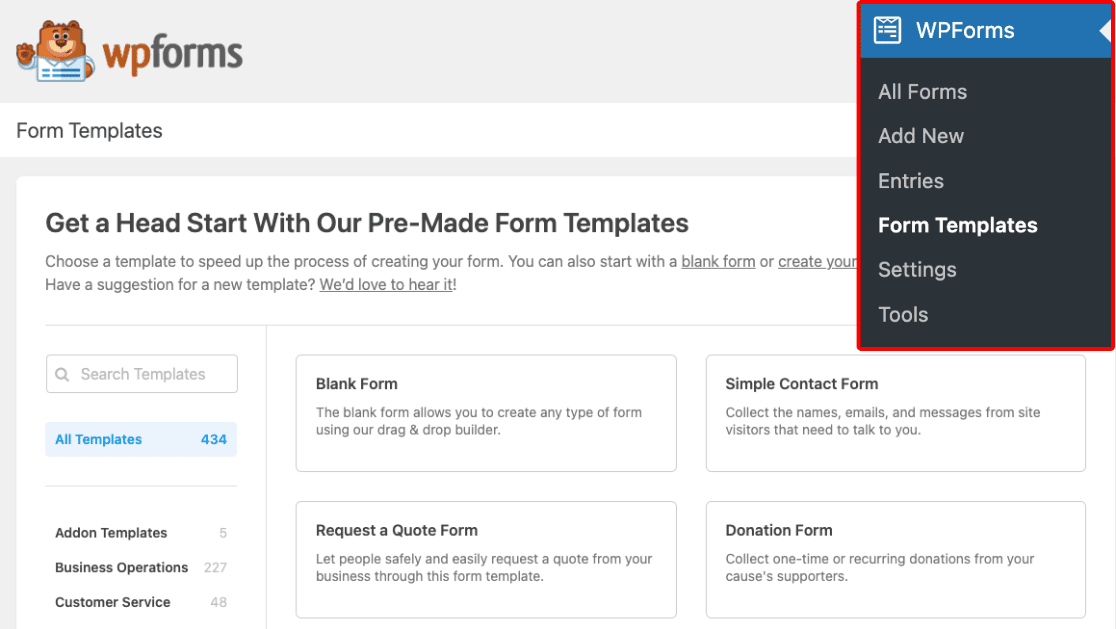
在您的 WordPress 網站上安裝並激活 WPForms 後,您現在可以訪問一系列預先為您製作的模板。
導航到儀表板中的WPForms選項卡,然後轉到表單模板以獲取這些模板之一。

請記住,使用 WPForms 的升級許可證(例如非常流行的 Pro Plan),您可以訪問庫中的數百個模板以及其他附加功能。
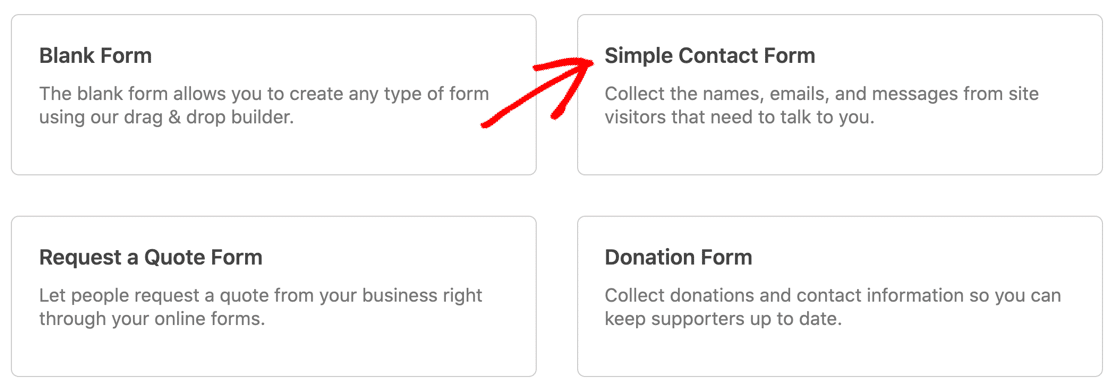
由於您正在編輯 WordPress 網站的聯繫頁面,因此請繼續並從此屏幕中選擇簡單聯繫表單模板。

您現在可以使用我們易於使用的表單生成器編輯和自定義此表單模板,您將在下一步中找到它。
4.自定義您的聯繫表
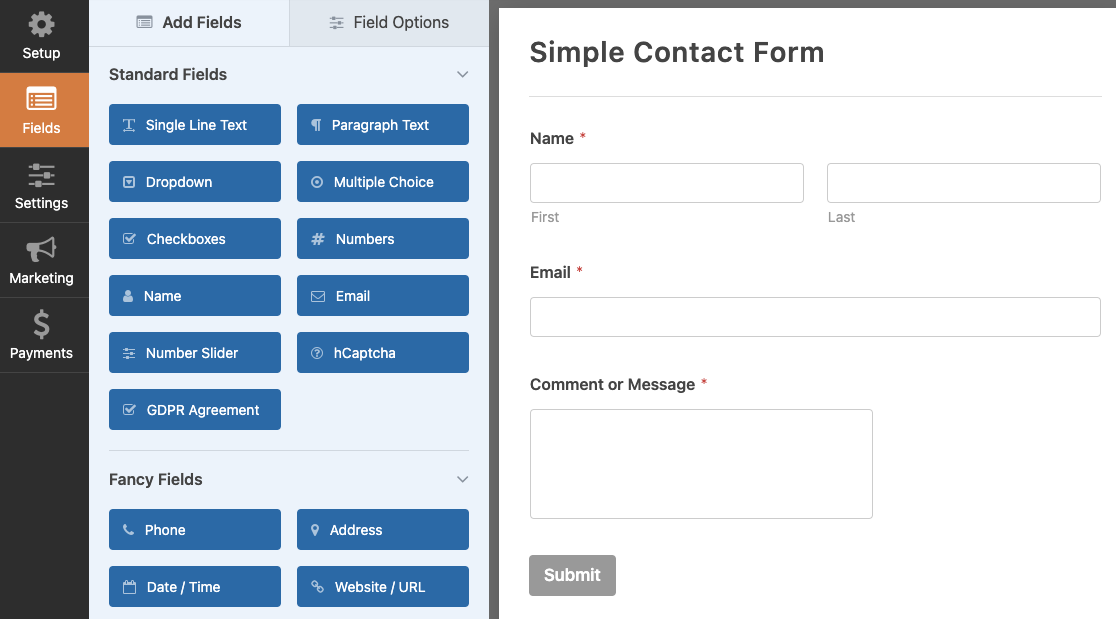
選擇模板後,您將進入拖放式表單構建頁面。


我們使用術語“拖放”來描述表單生成器,因為這就是構建和編輯表單所需的一切。
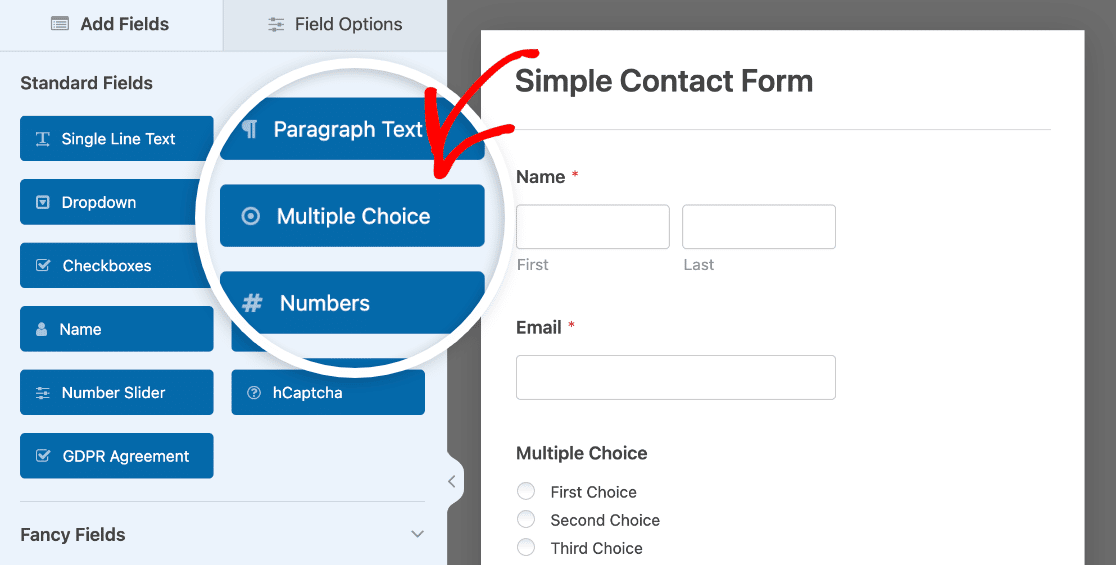
您只需單擊屏幕左側組中的一個字段,將其拖到您的表單中,然後將其放在您想要的位置。
例如,您可能希望在您的聯繫表單中添加一個多項選擇字段,讓您的用戶從一系列聯繫原因中進行選擇。

只需用鼠標單擊它並將其放在您的表單上。 通過拖放,您可以添加、刪除和重新組織表單模板中提供的字段。
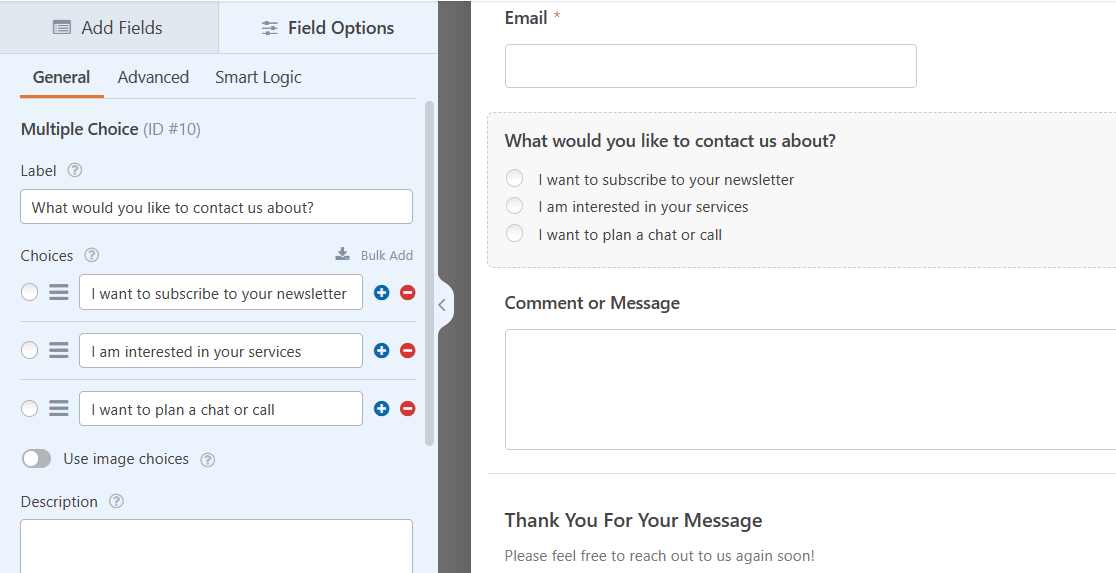
然後,要自定義您在表單上使用的任何字段,只需單擊該字段以打開其編輯選項。
您可以看到我們如何通過像上面提到的那樣編輯用戶選擇來自定義示例中的多項選擇字段。

每個模板都有許多可用的字段選項,再加上進一步編輯每個字段的能力,您定制聯繫頁面的可能性非常大,而且非常有用。
有關如何創建自定義聯繫表單的詳細信息,請參閱我們關於創建簡單聯繫表單的教程。
完成編輯後不要忘記保存表單!

通過保存您的表單,您始終可以在 WordPress 儀表板的所有表單中找到它。
5.將您的表格嵌入您現有的聯繫頁面
現在您可以將此表單放在您的 WordPress 儀表板中已有的頁面上,您可以通過多種方式完成此操作。
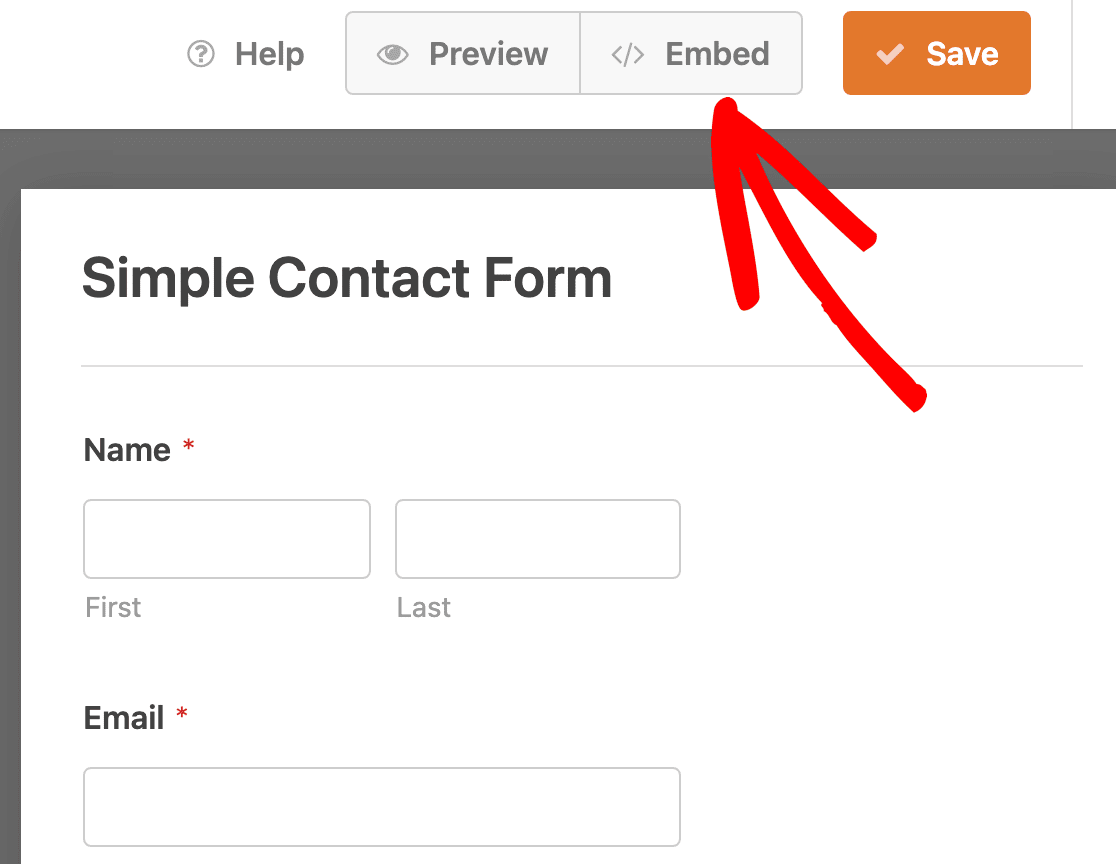
首先,您可以直接從表單生成器中嵌入您的表單。
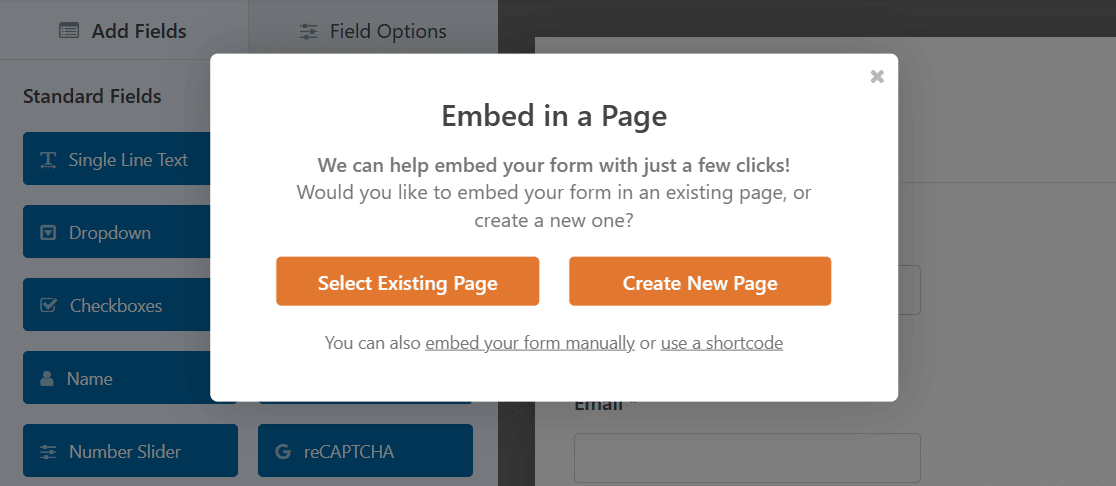
在表單構建頁面上保存表單後,單擊嵌入按鈕。

當系統詢問您將表單嵌入何處時,請單擊“選擇現有頁面” 。

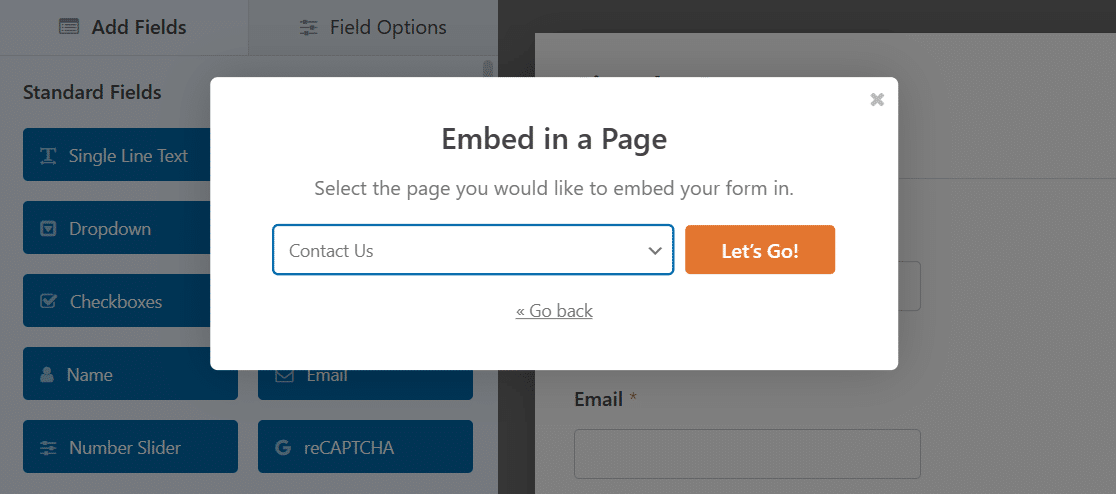
現在,選擇要嵌入此表單的頁面。
在這種情況下,您將在聯繫頁面中嵌入您的聯繫表單。

點擊橙色的 Let's Go! 按鈕轉到您的聯繫頁面,您的表格現在放在上面。

在頁面上嵌入您選擇的表單的另一種方法是編輯頁面本身。
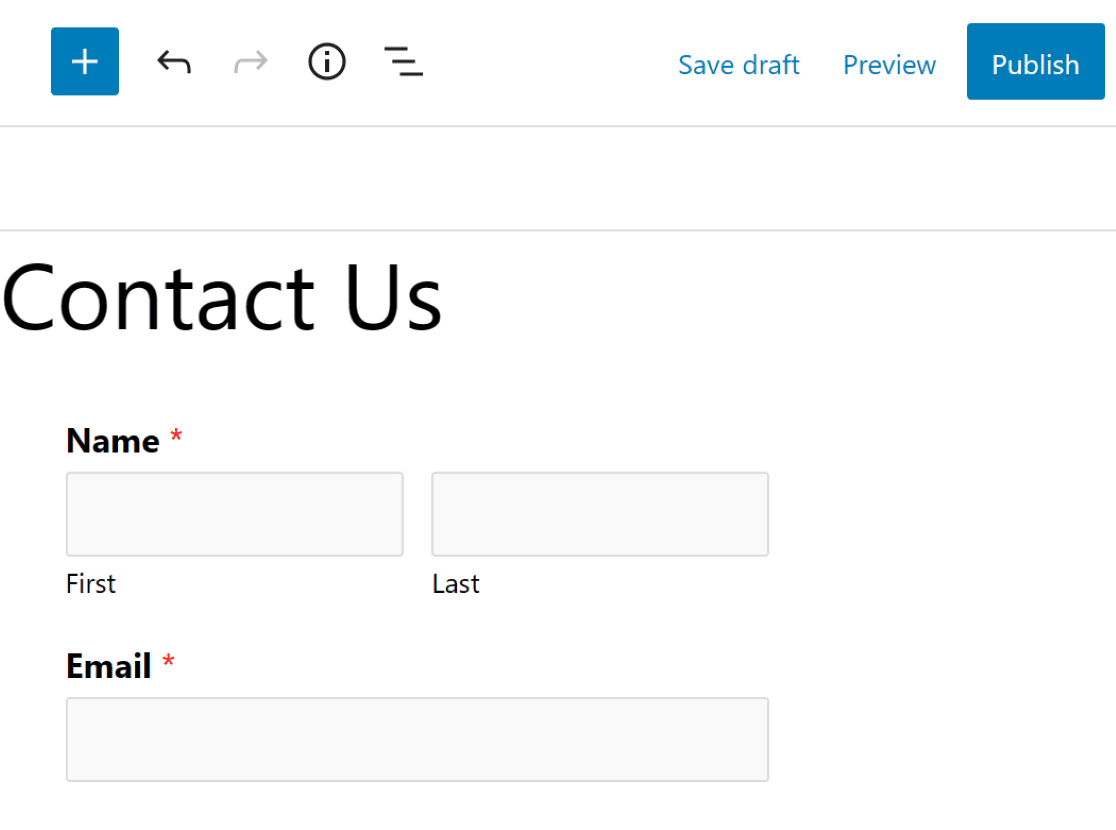
在您的 WordPress 控制面板中,打開您在第 1 步中刪除其他聯繫表單的聯繫頁面。
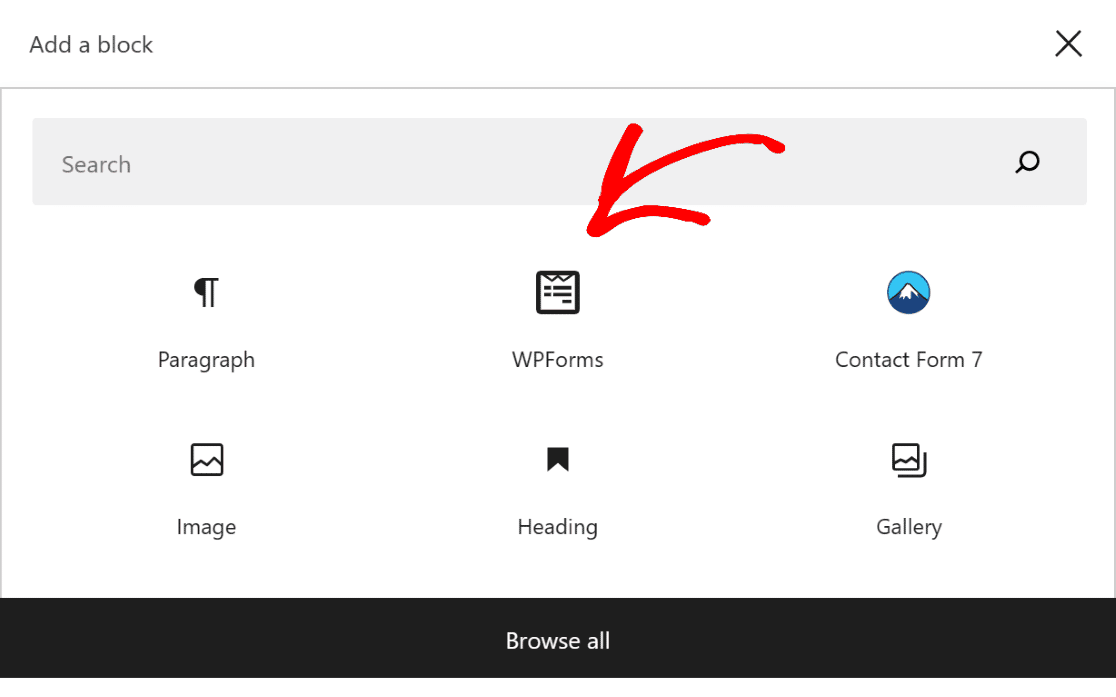
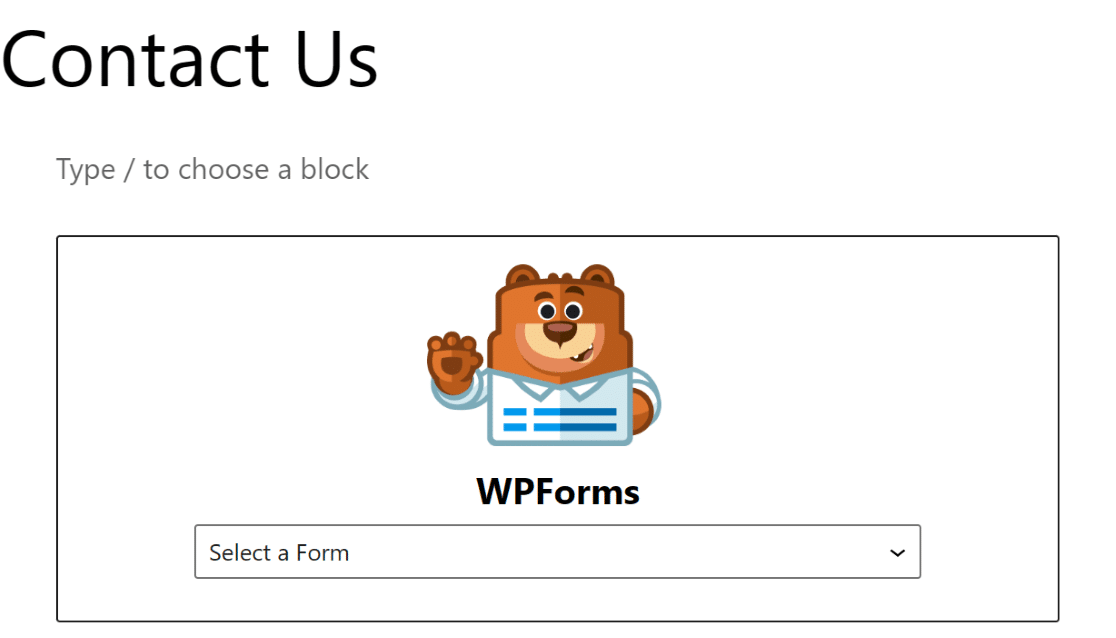
在塊編輯器中,將WPForms塊添加到您的聯繫頁面。

然後從下拉菜單中選擇所需的表單。

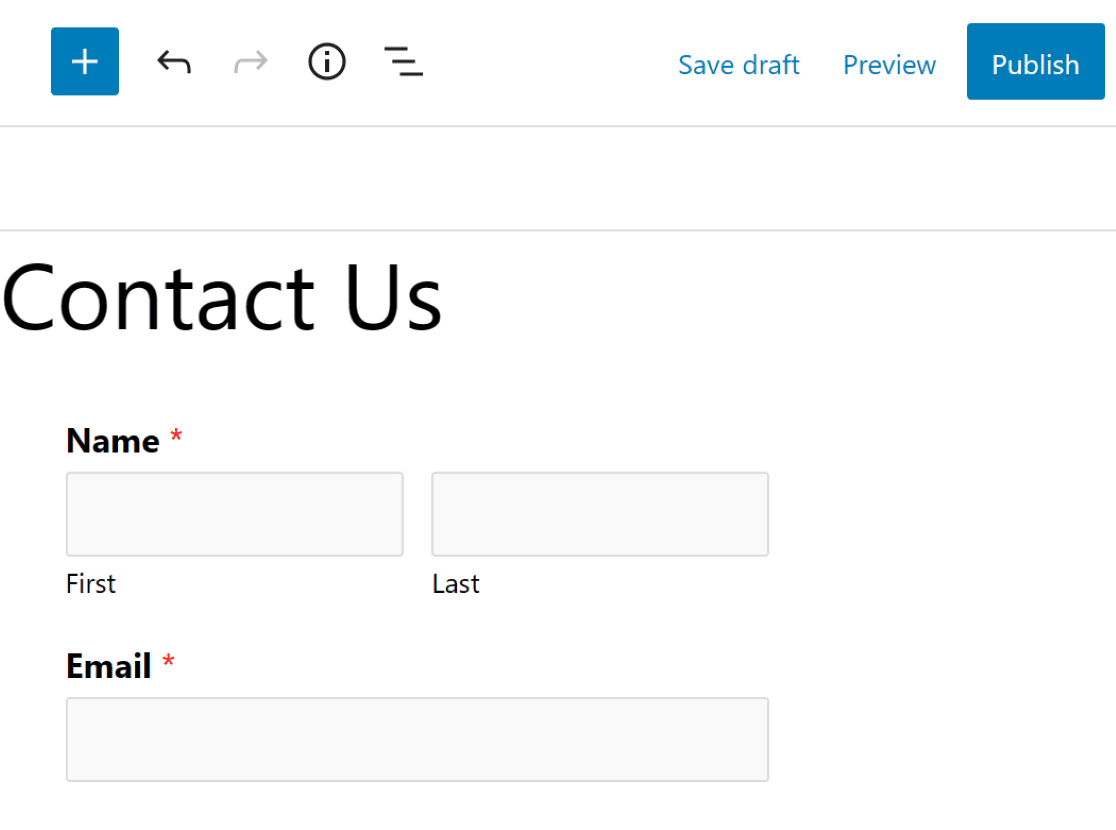
當您選擇最近保存的簡單聯繫表時,它會出現在您的聯繫頁面上。

請記住,如果您採取直接從表單構建頁面嵌入表單的方式,則以後無需使用塊編輯器添加它。 您只需從表單構建器中選擇頁面。
與任何 WordPress 頁面一樣,您需要發布此頁面才能在您的網站上生效。
就是這樣! 您現在知道如何根據需要盡可能廣泛地自定義您的聯繫表和聯繫頁面,並進一步個性化您的網站。
立即創建您的聯繫表
多虧了聯繫頁面,您網站的訪問者可以通過一種很好的方式聯繫到您,但如果您願意,您可以通過聊天選項使交流更加順暢。 查看一些關於您可以在您的站點上實施的最佳實時聊天軟件的其他閱讀材料。
接下來,使用 WPForms 開始副業
您正在充分利用 WPForms,那麼為什麼不充分利用它呢? 當涉及到您可以使用這些表格做什麼時,可能性是無窮無盡的。
您甚至可能會受到啟發,開始使用 WPForms 開始自己的副業。
準備好構建表單了嗎? 今天開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
