WordPressで連絡先ページを編集する方法
公開: 2023-01-23WordPress の連絡先ページを編集してカスタマイズしますか? 連絡先ページの編集は、Web ページをパーソナライズして Web サイトのコンテンツをより適切に反映させるもう 1 つの方法です。
多くの場合、WordPress サイトには既にお問い合わせページが含まれていますが、通常、ニーズに合わせてページを編集する必要があります。
しかし、WPForms を使用すると、連絡先ページを簡単に編集できます。 そして、その方法をお教えします!
お問い合わせフォームを今すぐ作成
WordPress で既存の連絡先ページを編集する必要があるのはなぜですか?
Web サイトで WordPress テーマを使用している場合は、事前に構築済みの連絡先ページがある可能性があります。 多くのテーマ オプションには、サイトにインポートされるデモ コンテンツが含まれているため、Web サイトはテーマのデモによく似ています。
そのため、テーマをアクティブ化すると、WordPress ダッシュボードにページ、投稿、およびその他のサンプル コンテンツが表示される場合があります。 ただし、このコンテンツを編集および変更して、Web サイトをよりよく補完する必要があると判断する場合があります。
しかし、連絡先ページはどうでしょうか? ページにはおそらく何らかのフォームがあり、これは Web サイトの訪問者があなたに連絡できるようにするために重要です。
幸いなことに、連絡先ページを好みに合わせて編集するのは非常に簡単ですが、そのページで情報を収集するために安全で信頼できるフォームを利用することもできます.
この投稿では、テーマに付属する事前構築済みの連絡先ページをどうするか、そして本当に必要な連絡先ページを作成する方法を紹介します。
WordPressで連絡先ページを編集する方法
WordPress で自分の連絡先ページを編集するには、次の簡単な手順に従ってください。
記事上で
- 1.現在の連絡先ページからフォームを削除する
- 2. WPForms をインストールする
- 3. お問い合わせフォームのテンプレートを選択する
- 4. お問い合わせフォームをカスタマイズする
- 5.既存の連絡先ページにフォームを埋め込む
1.現在の連絡先ページからフォームを削除する
前述したように、WordPress ダッシュボードに既に連絡先ページが保存されている場合があります。
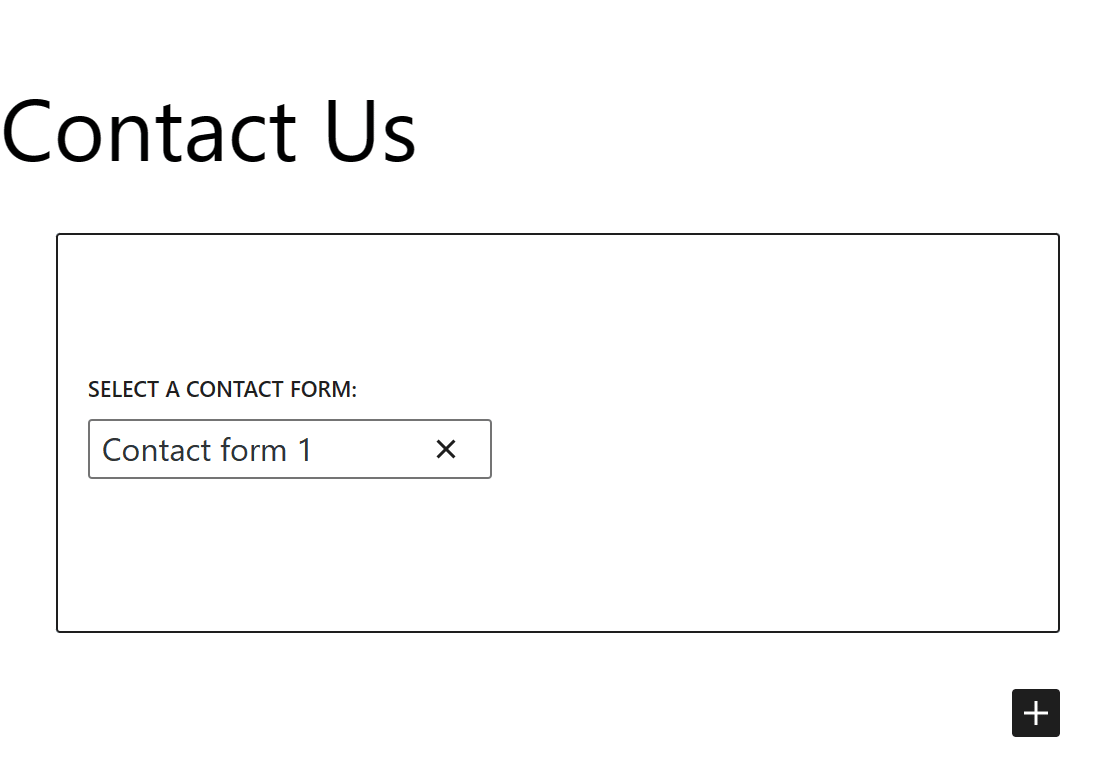
ページに移動し、サイトで現在使用されている連絡先ページを選択して編集します。
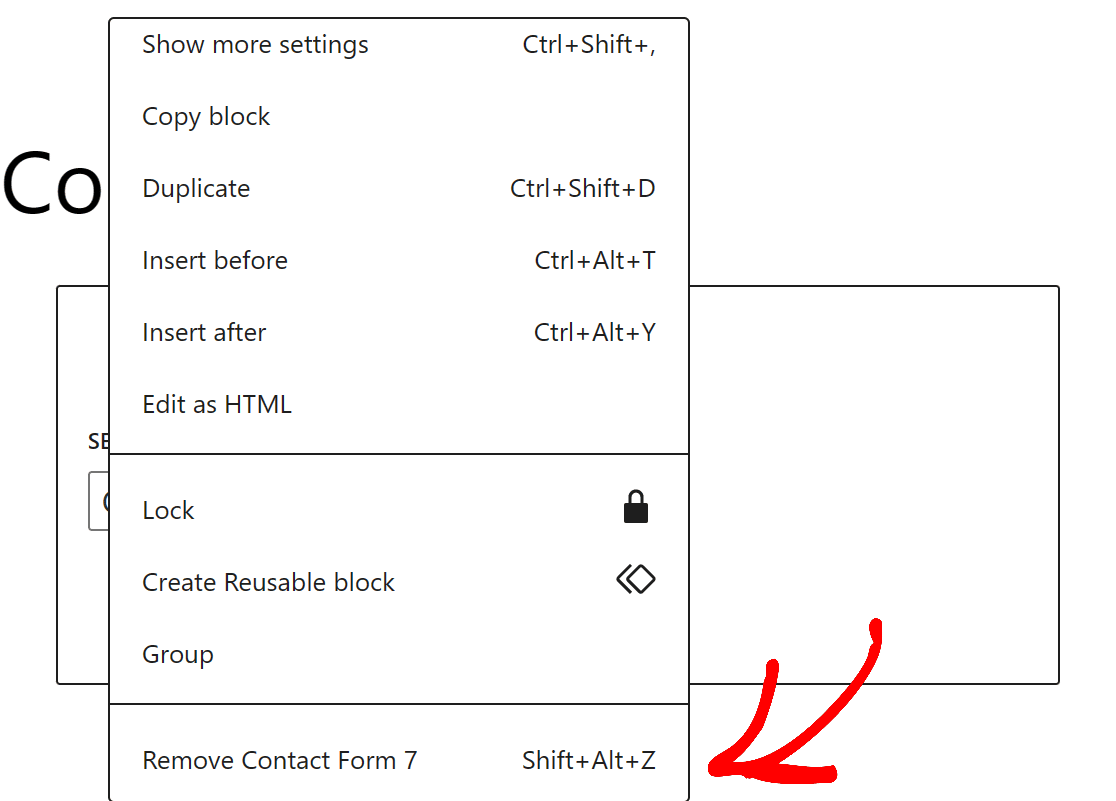
次に、既に存在するフォームを削除する必要があります。

このフォームをページから削除するだけです。

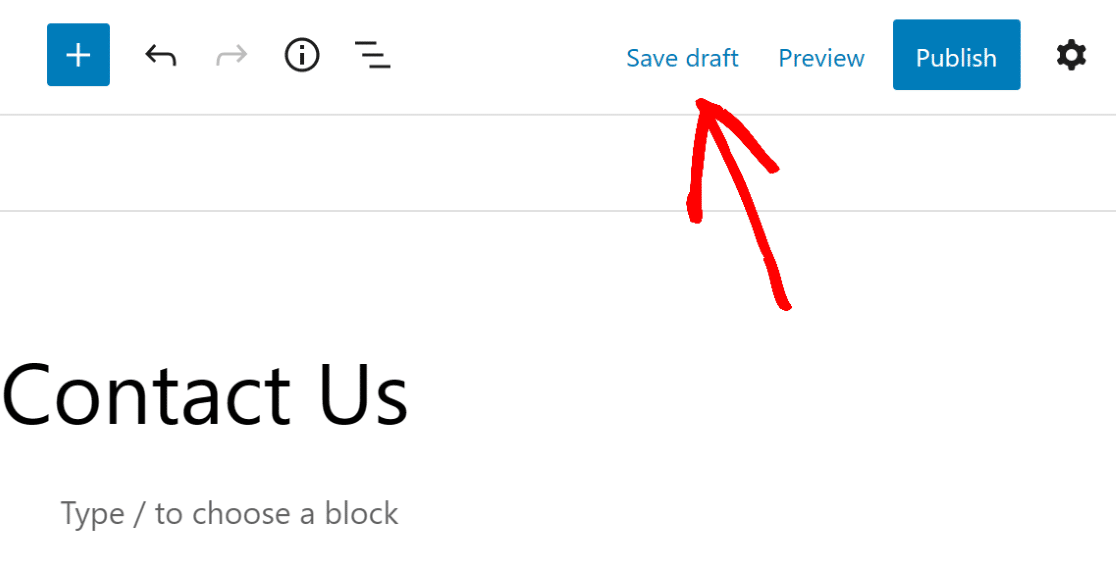
これで白紙の状態で作業し、カスタマイズ可能なフォームを連絡先ページに追加できるようになりました。
後で使用できるように、必ず連絡先ページを保存してください。

2. WPForms をインストールする
次に、既存の連絡先ページに配置する新しいフォームが必要です。
高度にカスタマイズ可能で、Web サイトに合わせて編集できるフォームが必要なため、WPForms からフォームを取得する必要があります。
WPForms は使いやすいドラッグ アンド ドロップ フォーム ビルダー プラグインで、連絡先ページの編集が簡単になります。

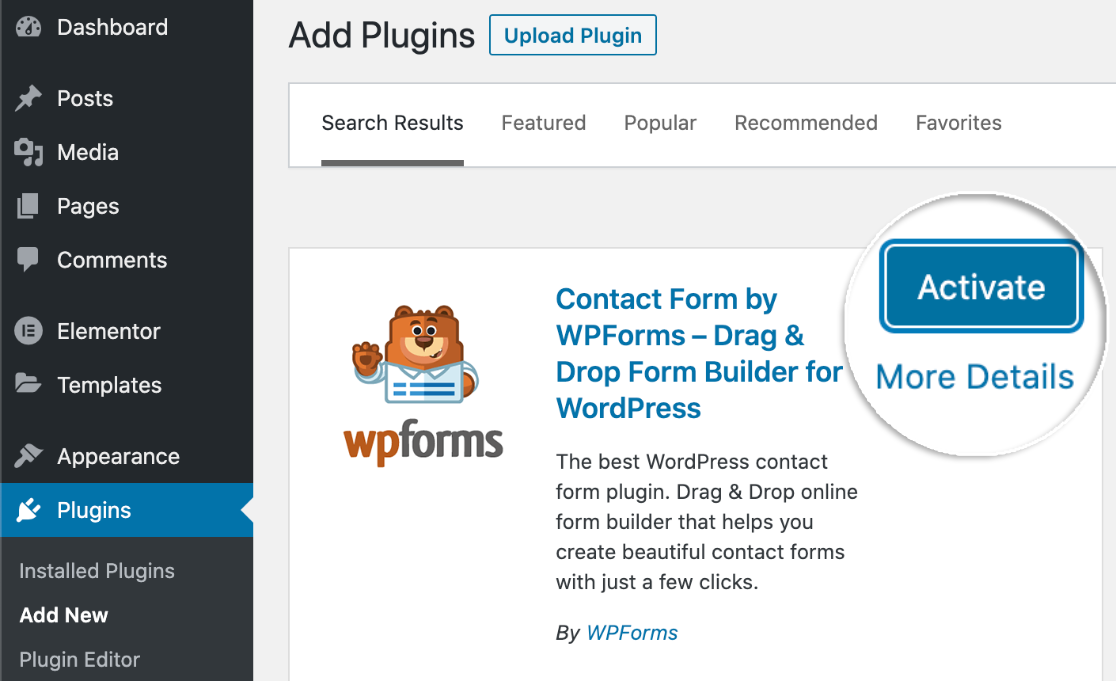
まず、WPForms プラグインをインストールしてアクティブ化します。
プラグインは、こちらの WPForms の Web サイトからダウンロードするか、WordPress ダッシュボードからプラグインとして追加できます。
WordPress プラグインのインストールに関する追加のヘルプについては、初心者向けのステップバイステップ ガイドをご覧ください。

WordPress ダッシュボードからプラグインを取得すると、WPForms Lite の使用が開始されることに注意してください。 このバージョンのプラグインは、連絡フォームの作成に最適ですが、より多くの機能にアクセスしたい場合は、アップグレードする必要があります.
必要なすべての機能とアドオンを入手できるように、WPForms Pro を購入することをお勧めします。 WPForms が提供するアドオンの種類について詳しくは、ドキュメントをご覧ください。
3. お問い合わせフォームのテンプレートを選択する
WordPress サイトに WPForms をインストールしてアクティブ化すると、テンプレートとして事前に作成されたフォームの選択にアクセスできるようになります。
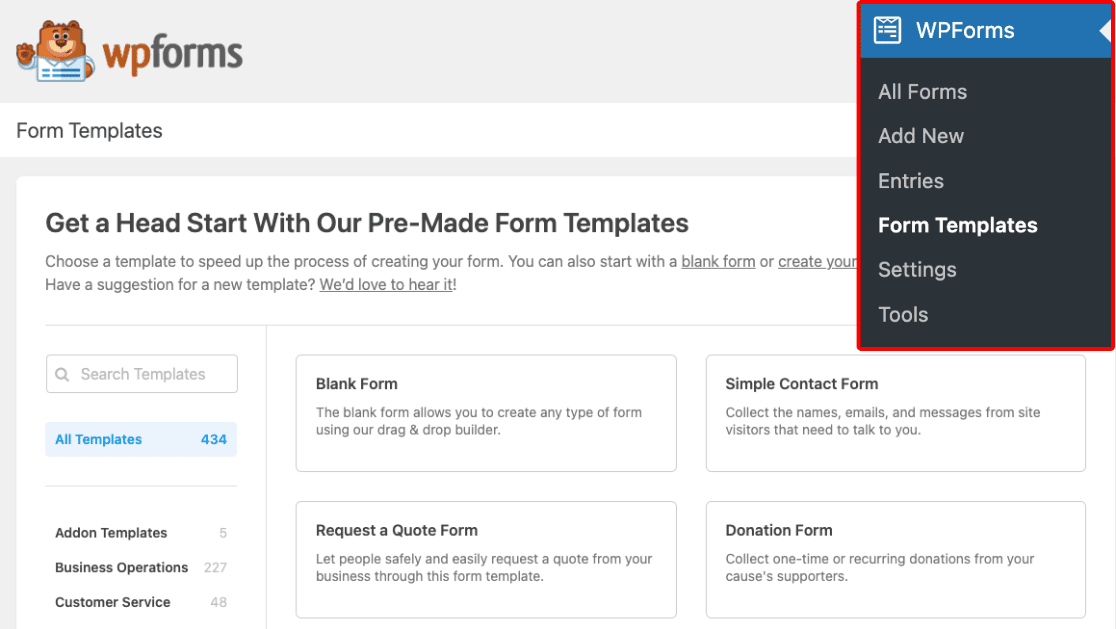
ダッシュボードのWPFormsタブに移動し、フォーム テンプレートに移動して、これらのテンプレートのいずれかを取得します。

また、非常に人気のある Pro Plan などの WPForms からアップグレードされたライセンスを使用すると、ライブラリの何百ものテンプレートやその他の追加機能にアクセスできることに注意してください.
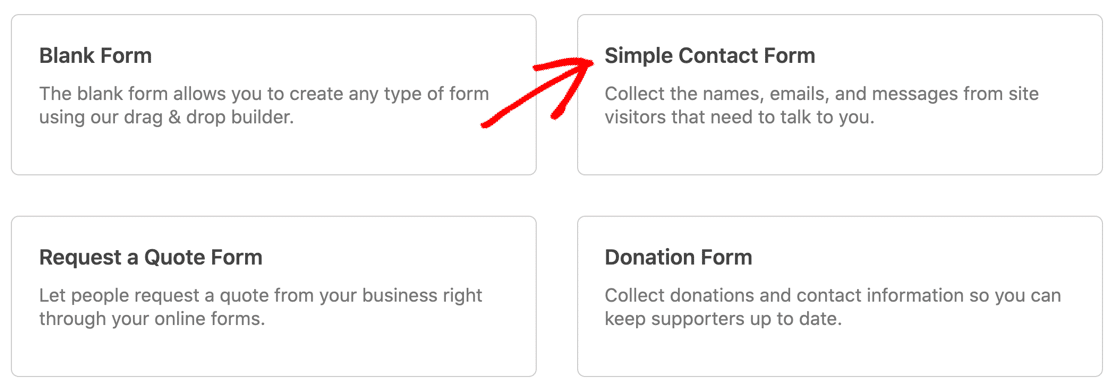
WordPress サイトの連絡先ページを編集しているので、この画面からSimple Contact Formテンプレートを選択してください。

使いやすいフォーム ビルダーを使用して、このフォーム テンプレートを編集およびカスタマイズできるようになりました。これについては、次の手順で説明します。
4. お問い合わせフォームをカスタマイズする
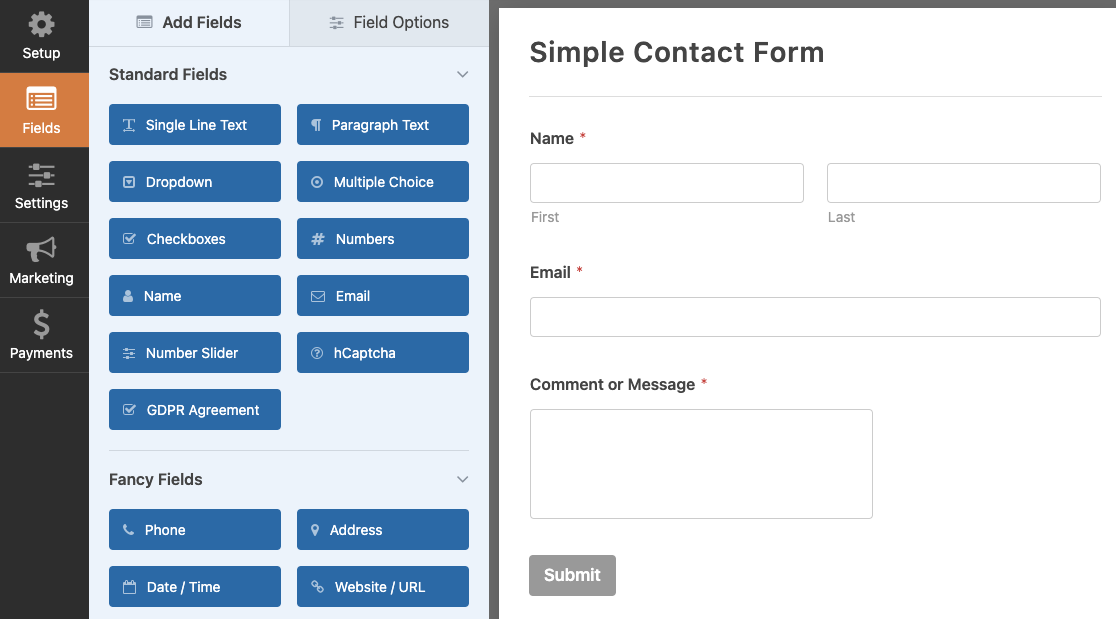
テンプレートを選択すると、ドラッグ アンド ドロップ フォーム作成ページが表示されます。


フォーム ビルダーを説明するために「ドラッグ アンド ドロップ」という用語を使用します。
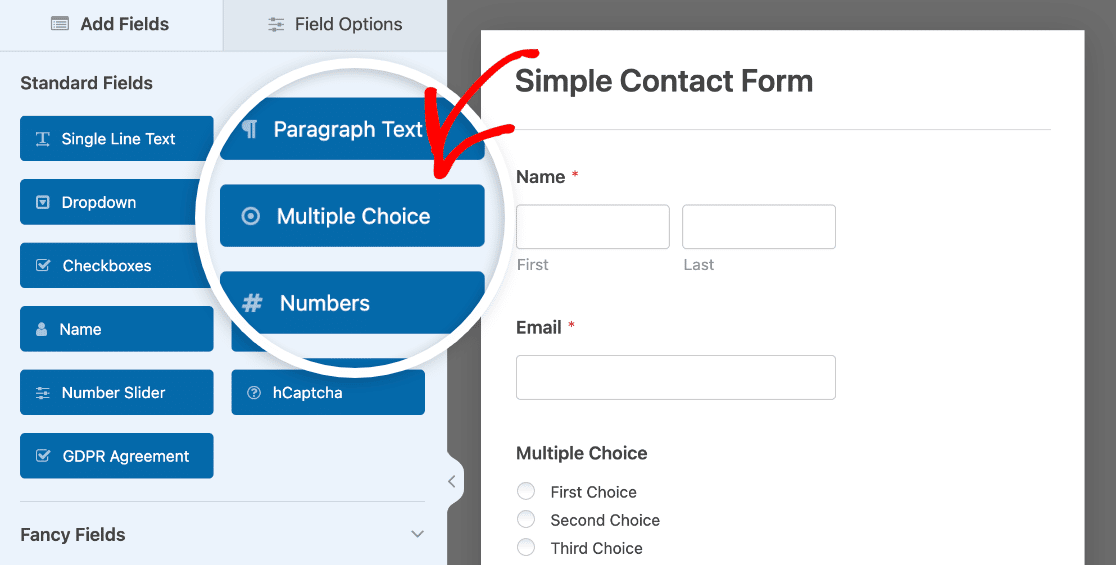
画面左側のグループからフィールドをクリックし、フォームにドラッグして、必要な場所にドロップするだけです。
たとえば、連絡先フォームに複数選択フィールドを追加して、ユーザーが連絡先の選択肢から選択できるようにすることができます。

マウスでクリックして、フォームにドロップするだけです。 ドラッグ アンド ドロップにより、フォーム テンプレートで提供されるフィールドを追加、削除、および再編成できます。
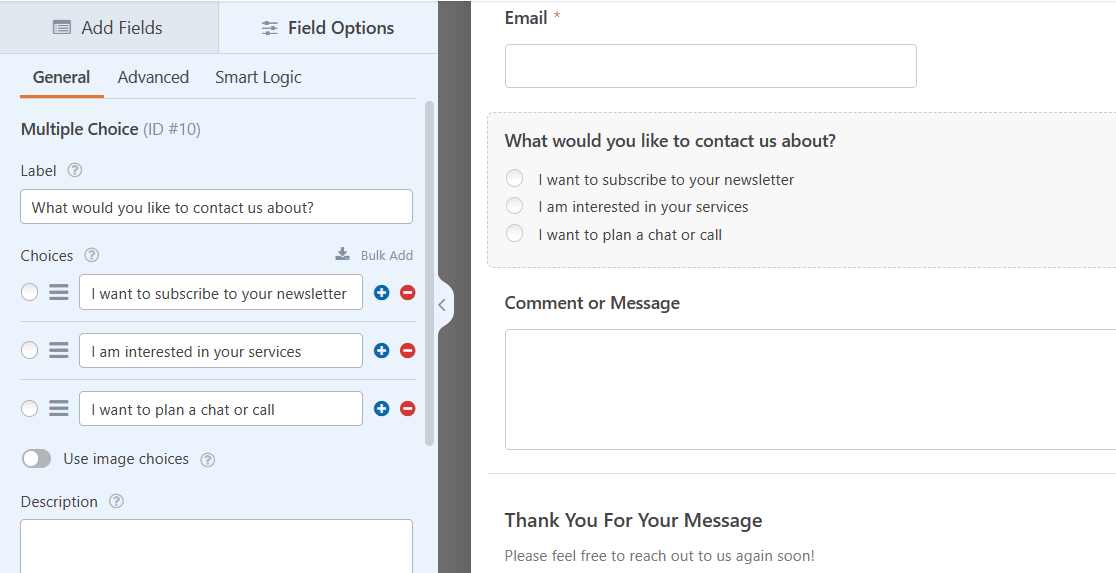
次に、フォームで使用しているフィールドをカスタマイズするには、フィールドをクリックして編集オプションを開きます。
上記のようにユーザーの選択肢を編集することで、この例で複数の選択肢フィールドをカスタマイズした方法を確認できます。

各テンプレートで利用可能な多くのフィールド オプションと、各フィールドをさらに編集する機能を組み合わせることで、カスタマイズされた連絡先ページの可能性が広がり、信じられないほど便利になります。
カスタム コンタクト フォームの作成方法の詳細については、シンプルなコンタクト フォームの作成に関するチュートリアルを参照してください。
編集が終わったら、忘れずにフォームを保存してください!

フォームを保存すると、WordPress ダッシュボードのすべてのフォームの中からいつでもフォームを見つけることができます.
5.既存の連絡先ページにフォームを埋め込む
これで、WordPress ダッシュボードに既にあるページにこのフォームを配置できます。これを行うにはいくつかの方法があります。
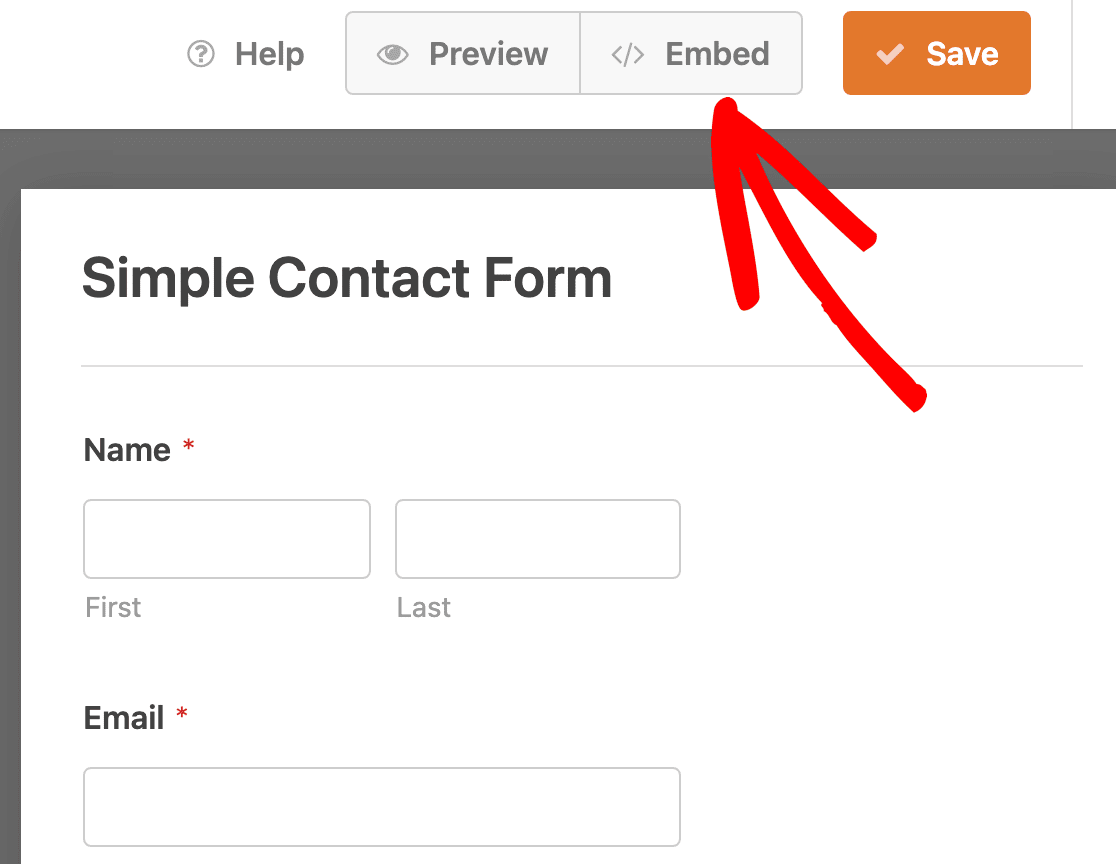
まず、フォーム ビルダーから直接フォームを埋め込むことができます。
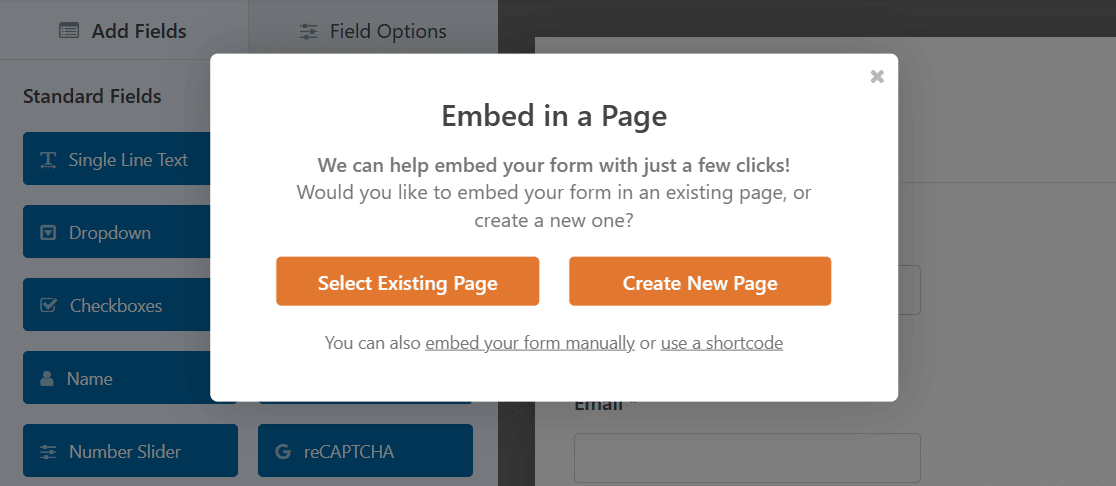
フォーム作成ページにフォームを保存したら、[埋め込み] ボタンをクリックします。

フォームを埋め込む場所を尋ねられたら、 [既存のページを選択] をクリックします。

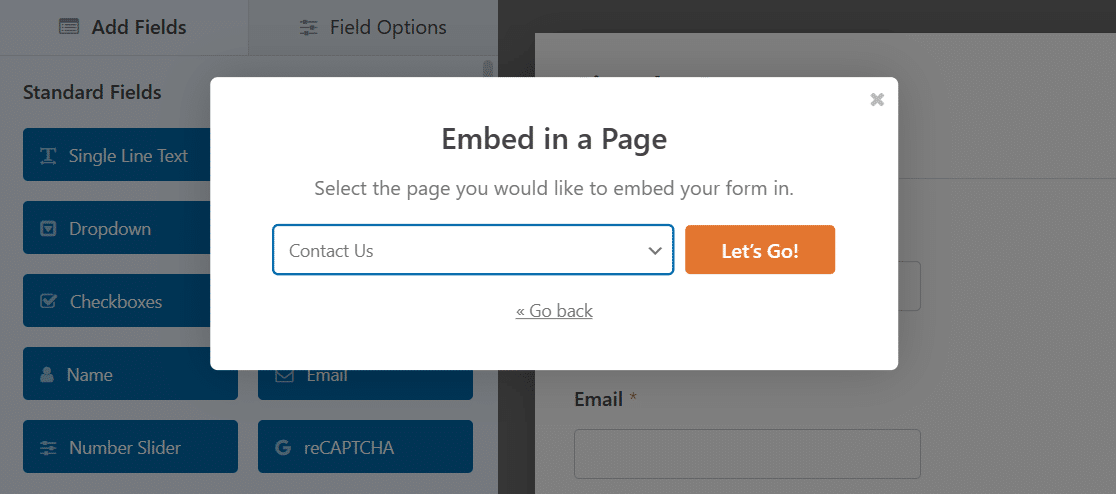
次に、このフォームを埋め込むページを選択します。
この場合、お問い合わせフォームをお問い合わせページに埋め込みます。

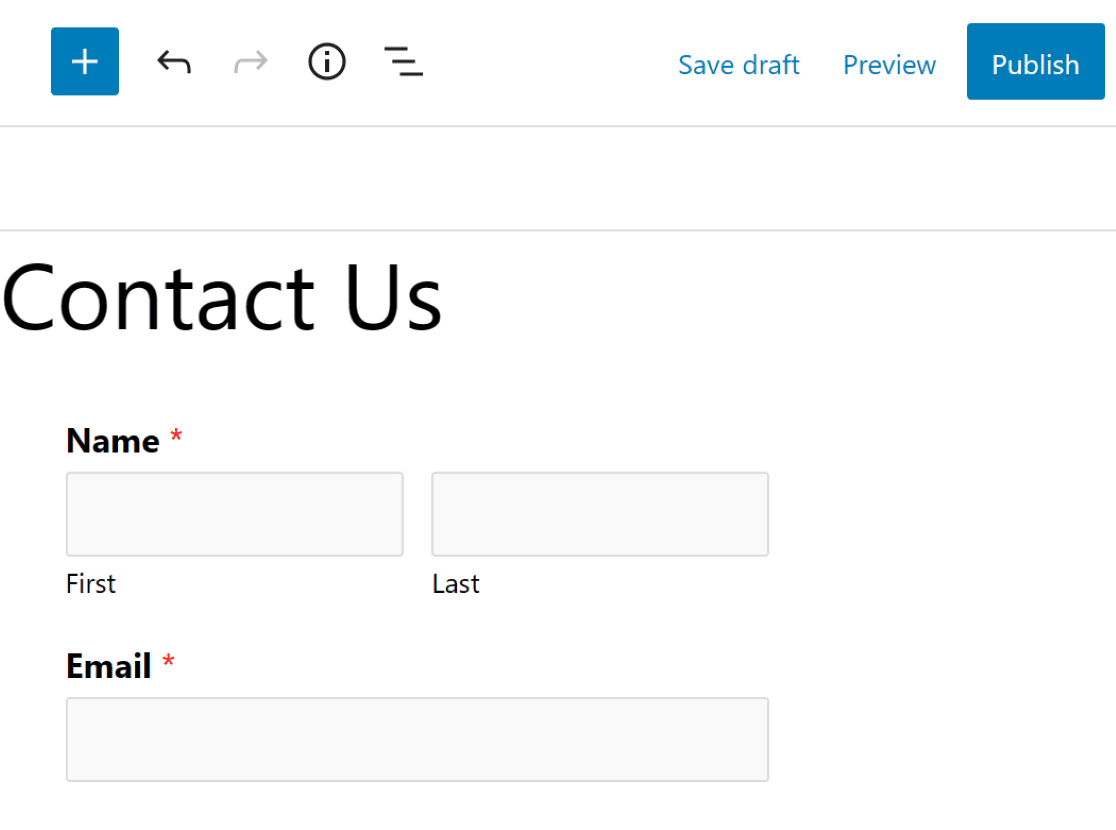
オレンジ色の Let's Go! をクリックします。 ボタンをクリックして、フォームが配置された連絡先ページに移動します。

選択したフォームをページに埋め込むもう 1 つの方法は、ページ自体を編集することです。
WordPress ダッシュボードから、手順 1 で他のお問い合わせフォームを削除したお問い合わせページを開きます。
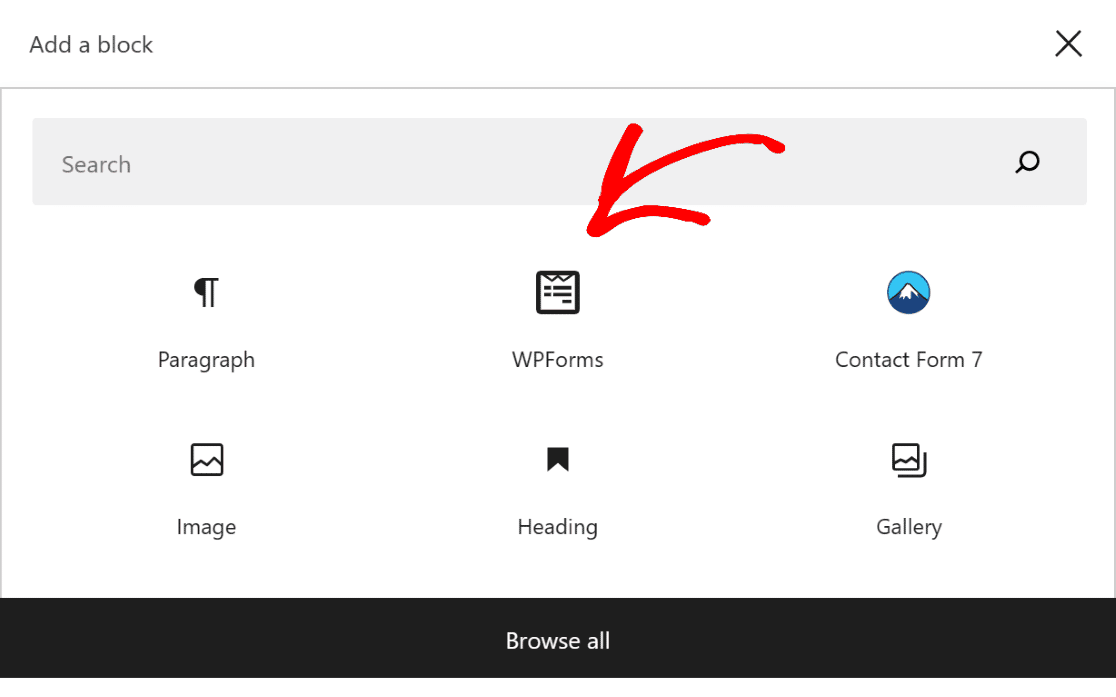
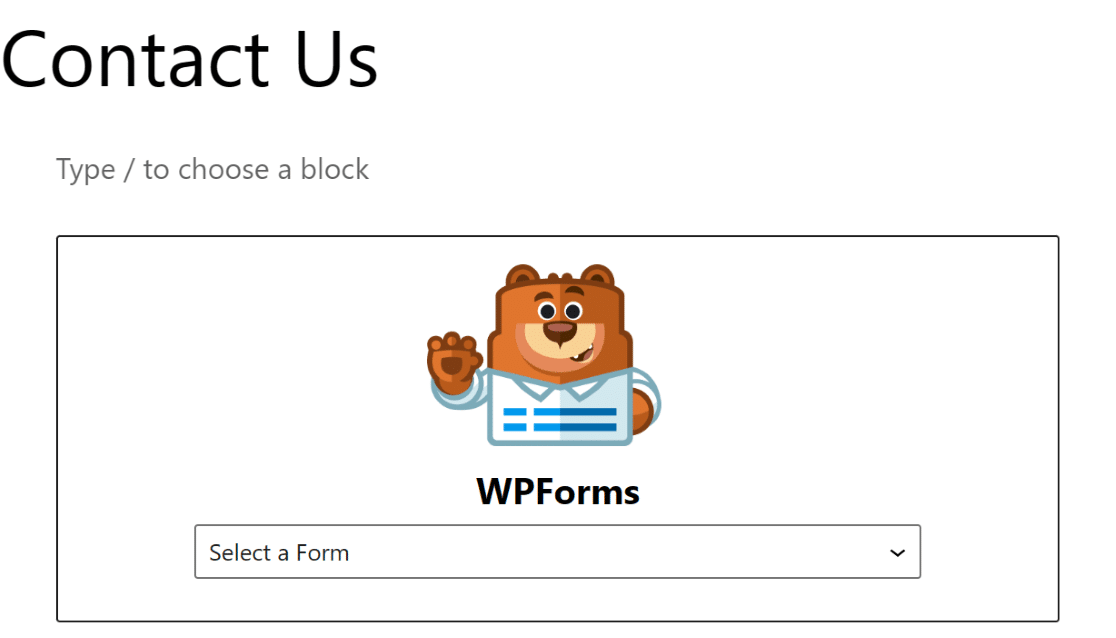
ブロック エディターで、 WPFormsブロックを連絡先ページに追加します。

次に、ドロップダウン メニューから必要なフォームを選択します。

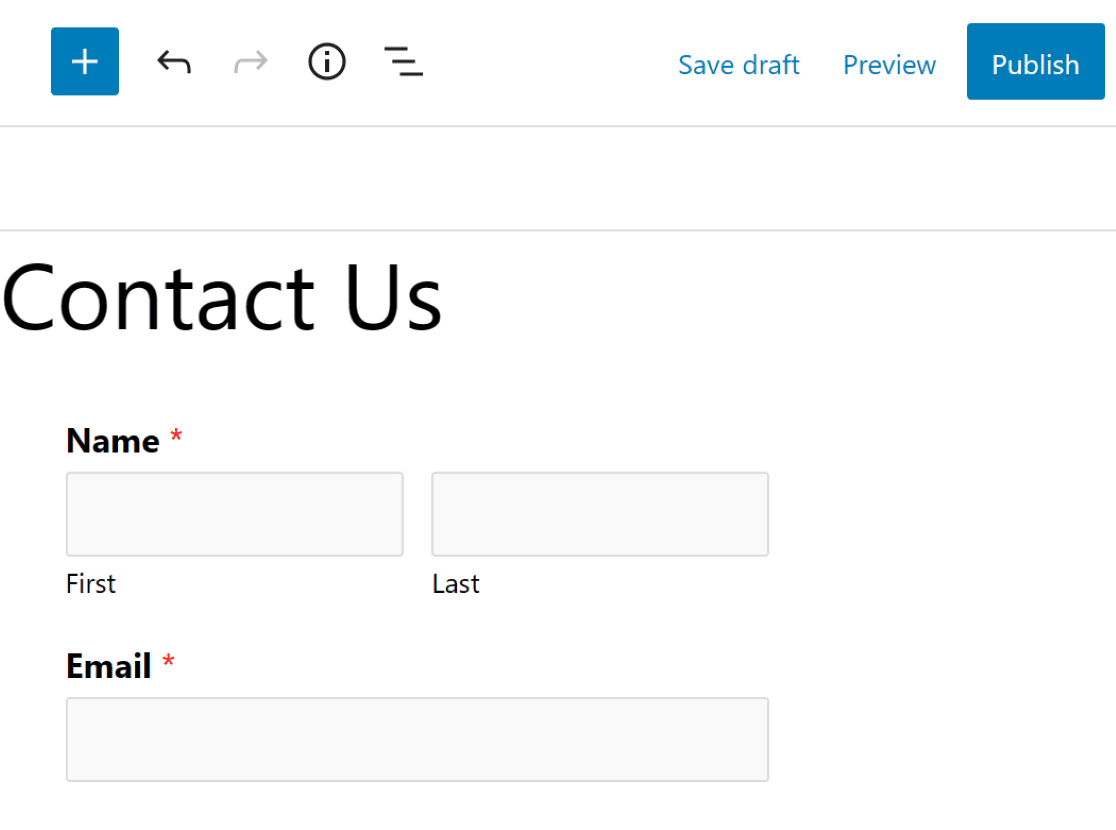
最近保存した簡易お問い合わせフォームを選択すると、お問い合わせページに表示されます。

フォーム作成ページからフォームを直接埋め込む方法を使用する場合は、後でブロック エディターを使用してフォームを追加する必要がないことに注意してください。 フォーム ビルダーからページを選択するだけです。
他の WordPress ページと同様に、このページを公開してサイトに公開する必要があります。
以上です! コンタクト フォームとコンタクト ページを自由にカスタマイズし、Web サイトをさらにパーソナライズする方法を理解できました。
お問い合わせフォームを今すぐ作成
あなたのウェブサイトへの訪問者は、連絡先ページのおかげであなたに連絡するための優れた方法を持っていますが、必要に応じて、チャットオプションを使用してコミュニケーションをさらに合理化することもできます. あなたのサイトに実装できる最高のライブチャットソフトウェアに関する追加の読み物をチェックしてください.
次に、WPForms で副業を始めましょう
あなたは WPForms を最大限に活用するための道を順調に進んでいます。それを最大限に活用してみませんか? これらのフォームでできることに関しては、可能性は無限大です。
WPForms を使って副業を始めたいと思うかもしれません。
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
